كيفية استخدام قائمة فئات المنتجات بلوك WooCommerce
نشرت: 2021-12-08عند تشغيل متجر على الإنترنت ، من الضروري التأكد من أن العملاء يمكنهم العثور بسرعة على ما يبحثون عنه. تتمثل إحدى طرق القيام بذلك في استخدام كتلة WooCommerce بقائمة فئات المنتجات لعرض فئات معينة للزوار. يمكّنك هذا الحظر من اختيار ما إذا كانت العناصر معروضة في قائمة منسدلة أو عرض موسع.
في هذا المنشور ، سنشرح كيفية استخدام كتلة WooCommerce لقائمة فئات المنتجات في WordPress ، بما في ذلك كيفية إضافتها إلى منشوراتك وصفحاتك وتخصيص إعداداتها وخياراتها المتنوعة. بعد ذلك سنزودك ببعض النصائح وأفضل الممارسات ونجيب عن بعض الأسئلة الشائعة.
هيا بنا نبدأ!
كيفية إضافة قائمة فئات المنتجات WooCommerce Block إلى منشورك أو صفحتك
يمكن استخدام كتلة قائمة فئات المنتجات بشكل أساسي لاستبدال أداة فئة المنتج القديمة. يتيح لك عرض قائمة بالعناصر من فئة معينة على موقعك ، والتحكم في كيفية عرضها.
لاحظ أن هذا الحظر متاح فقط عندما يكون لديك المكون الإضافي WooCommerce مثبتًا ومُفعَّلاً. بمجرد أن يتم ذلك ، ستتمكن أيضًا من الوصول إلى عدد كبير من كتل WooCommerce المفيدة الأخرى ، مثل كل المنتجات وكتل المنتجات المميزة .
تعد إضافة قائمة فئات المنتجات WooCommerce block إلى متجرك عبر الإنترنت أمرًا بسيطًا. للبدء ، يمكنك الانتقال إلى المنشور أو الصفحة التي تريد إضافة القائمة إليها.
بعد ذلك ، انقر فوق الزر Add Block (رمز علامة الجمع) داخل Block Editor (1) ، ثم ابحث عن "قائمة فئات المنتجات" (2). يجب أن يكون الخيار الأول الذي يظهر (3):

بالتناوب ، يمكنك إدراج هذه الكتلة عن طريق كتابة "/ قائمة فئات المنتجات" مباشرة داخل أي كتلة فقرة . عندما تضغط على مفتاح Enter ، ستتم إضافة الحظر تلقائيًا إلى صفحتك أو منشورك.
قائمة فئات المنتجات WooCommerce Block Settings and Options
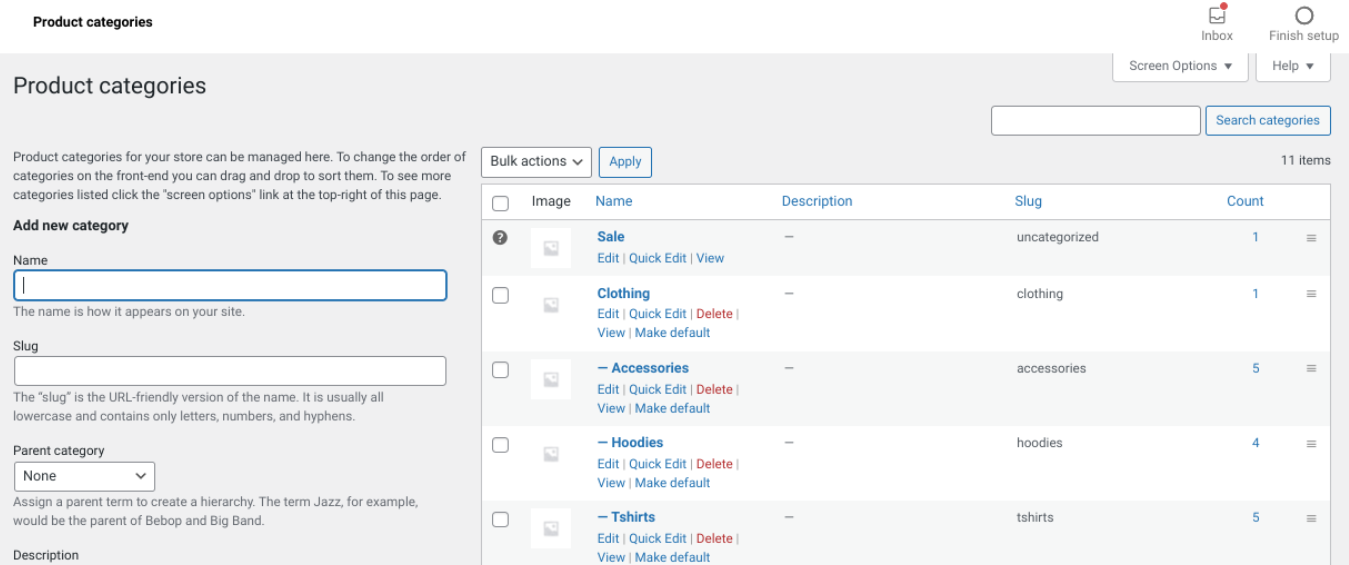
بمجرد إدراج هذه الكتلة ، ستظهر لك قائمة بفئات المنتجات الحالية في متجرك. إذا لم يكن لديك أي منها ، فيمكنك إنشاؤها بالانتقال إلى المنتجات > الفئات في لوحة تحكم مسؤول WordPress الخاصة بك:

هذا هو المكان الذي يمكنك فيه حذف أي فئات لم تعد بحاجة إليها ، أو تعديل الفئات الموجودة إذا كنت تريد تعديل تفاصيلها.
بعد إدراج كتلة قائمة فئات المنتجات ، سيظهر شريط أدوات على طول الجزء العلوي:

يتيح لك الرمز الأول تحويل هذا العنصر إلى كتلة مجموعة أو أعمدة . والثاني يمكنك من تغيير المحاذاة. بشكل افتراضي ، ستتم محاذاة الكتلة إلى اليسار ، ولكن يمكنك ضبطها لتكون في المنتصف أو على اليمين.
إذا قمت بالنقر فوق النقاط الرأسية الثلاث ، فسيتم تقديم عدد قليل من الإعدادات الإضافية لك. يتضمن هذا خيار إضافة الكتلة إلى الكتل التي يمكن إعادة استخدامها ، وإدراج كتلة أخرى قبل أو بعد هذه الكتلة ، وتكرار الكتلة.
إعدادات الحظر
على يمين الشاشة ، يمكنك العثور على مجموعة من الخيارات الإضافية:

دعنا نلقي نظرة على ما يستلزمه كل من هذه الإعدادات:
- أسلوب العرض . هذا هو المكان الذي يمكنك فيه تحديد ما إذا كنت تريد أن تظهر قائمتك كقائمة موسعة أو كقائمة منسدلة . سيعتمد الخيار الأفضل على مقدار المساحة التي تريد أن تشغلها القائمة على الصفحة.
- عرض عدد المنتجات . كما ترى في المثال أعلاه ، تعرض هذه الكتلة عدد المنتجات المدرجة تحت كل فئة بين قوسين. إذا كنت لا تريد إظهار هذا الرقم ، فيمكنك إيقاف هذا الإعداد.
- إظهار صور الفئة . افتراضيًا ، يتم تعطيل صور الفئات. ومع ذلك ، يمكنك إيقاف تشغيل هذا الإعداد إذا كنت تريد جعل القائمة أكثر جاذبية من الناحية المرئية.
- عرض التسلسل الهرمي . يمكنك استخدام هذا الإعداد لإظهار الفئات الفرعية لمنتجاتك. يتم تشغيله افتراضيًا ، ولكن قد لا يكون الخيار الأفضل إذا كان لديك عدد كبير من الفئات (حيث يمكن أن تبدأ الكتلة في الظهور بشكل مزدحم للغاية).
- إظهار الفئات الفارغة . يتيح لك هذا الإعداد عرض الفئات حتى إذا لم يكن لديك أي منتجات فيها. من الأفضل التأكد من تعطيل هذا الخيار.
أخيرًا ، يوجد أيضًا قسم متقدم في نهاية لوحة الإعدادات. يمكنك استخدام هذا لإضافة CSS المخصص الخاص بك ، إذا كنت مرتاحًا لإجراء تعديلات يدوية على نمط الكتلة.

نصائح وأفضل الممارسات لاستخدام قائمة فئات المنتجات حظر WooCommerce بشكل فعال
كما ترى ، فإن إضافة وتخصيص الإعدادات لقائمة فئات المنتجات من السهل جدًا استخدام كتلة WooCommerce. ومع ذلك ، هناك بعض أفضل الممارسات التي قد ترغب في وضعها في الاعتبار للتأكد من أنك تستخدمها بشكل فعال.
أولاً ، عند تكوين الإعدادات ، من المهم مراعاة التصميم والوظيفة. تريد التأكد من أن قائمة الفئات مرئية ويمكن لعملائك الوصول إليها دون تشتيت الانتباه.
على سبيل المثال ، إذا كان لديك متجر كبير به العديد من الفئات المختلفة ، فقد لا يكون استخدام خيار عرض القائمة هو أفضل فكرة ، خاصة إذا كنت تريد توفير مساحة على الصفحة. بدلاً من ذلك ، ضع في اعتبارك استخدام نمط القائمة المنسدلة ، والذي يمكن أن يوفر مساحة ويبدو أنظف قليلاً:

إذا كانت لديك قائمة أصغر وترغب في عرض جميع العناصر مرة واحدة ، فنحن نقترح عرض صور فئة المنتج أيضًا:

يمكن أن يساعد ذلك في جعل القائمة أكثر جاذبية وإرضاءً من الناحية الجمالية. يمكن أن يساعد الزوار أيضًا في العثور بسهولة على ما يبحثون عنه.
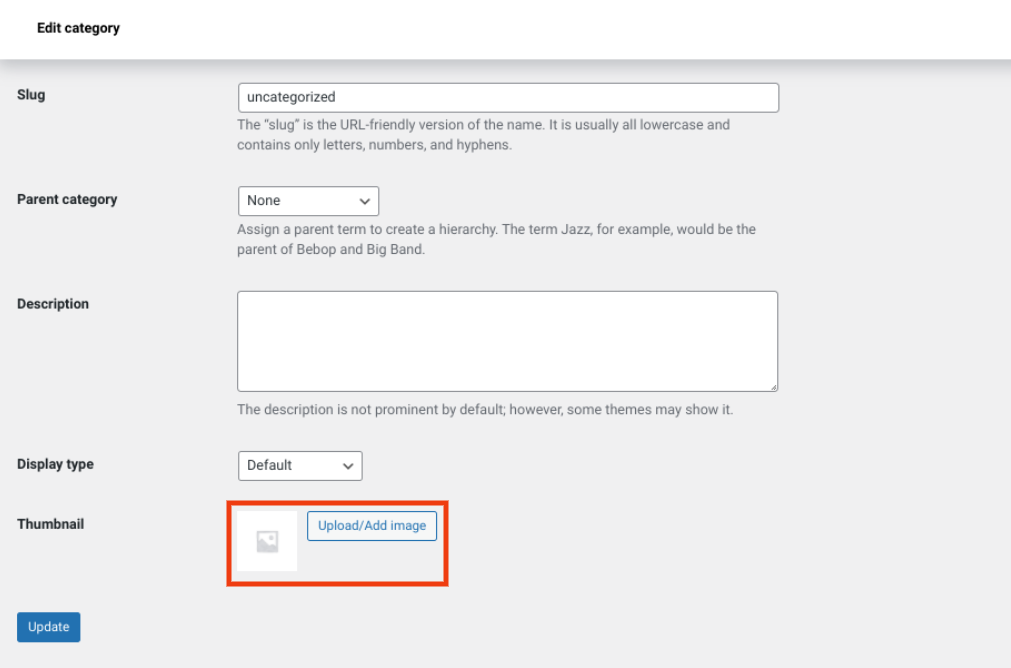
إذا كنت ترغب في تحديث أو إضافة صور إلى فئات المنتجات الخاصة بك ، فيمكنك القيام بذلك عن طريق الانتقال إلى المنتجات > الفئات في لوحة المعلومات الخاصة بك ، ثم النقر فوق تحرير l الحبر أسفل اسم الفئة:

يمكنك العثور على خيار تحميل صورة مصغرة أسفل الشاشة. عند الانتهاء ، تذكر أن تنقر فوق تحديث .
الأسئلة المتداولة حول قائمة فئات المنتجات كتلة WooCommerce
كما ترى ، فإن كتلة WooCommerce في قائمة فئات المنتجات سهلة الاستخدام. ومع ذلك ، للتأكد من أننا نغطي جميع المعلومات الأساسية ، دعنا نراجع بعض الأسئلة المتداولة حول هذا الموضوع.
كيف أقوم بإضافة كتلة قائمة فئات المنتجات؟
يمكنك إضافة هذا الحظر بالانتقال إلى المنشور أو الصفحة التي تريد تضمينها فيها ، ثم النقر فوق الزر " إضافة كتلة ". بعد ذلك ، ابحث ببساطة عن "قائمة فئات المنتجات" وحدد الخيار الأول الذي يظهر. بدلاً من ذلك ، يمكنك كتابة "/ product categories block" في المحرر ، واضغط على Enter .
أين يمكنني استخدام كتلة WooCommerce لقائمة فئات المنتجات؟
يمكنك إضافة هذه الكتلة في أي مكان على موقع WordPress الخاص بك الذي تم تمكين Block Editor به. يتضمن هذا صفحاتك ومشاركاتك. يمكنك أيضًا إضافته إلى الأشرطة الجانبية والتذييل ومناطق عناصر واجهة المستخدم الأخرى.
خاتمة
قائمة فئات المنتجات تساعدك كتلة WooCommerce على تحسين تجربة المستخدم (UX) للمتسوقين لديك. يتيح لك تحديد فئات المنتجات التي تريد عرضها ، وكذلك كيفية عرضها.
كما ناقشنا في هذه المقالة ، هناك عدد قليل من الإعدادات والخيارات التي يمكنك استخدامها لتخصيص قائمة الفئات. يتضمن ذلك إظهارها كقائمة موسعة بالكامل مع صور مصغرة ، أو كقائمة منسدلة. يمكنك استخدامه في أي منشور أو صفحة من متجرك عبر الإنترنت ، وكذلك في أي مكان يمكنك فيه إدراج أدوات WordPress (مثل الشريط الجانبي أو مناطق التذييل).
هل لديك أي أسئلة حول استخدام حظر WooCommerce لقائمة فئات المنتجات ؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر Banpot Chaiyathep / shutterstock
