قم بإنشاء تصميمات تخطيط منتج مذهلة باستخدام إضافات سعيدة مجانًا
نشرت: 2019-09-17في الوقت الحاضر ، يحب الأشخاص المحتوى التثقيفي والفريد من نوعه بواجهة مصممة جيدًا على الويب. وعندما يتعلق الأمر بمنصة التجارة الإلكترونية ، يتوقع المستخدمون المزيد وشيئًا مميزًا. لذلك ، يجب أن يحصل تصميم تخطيط المنتج الخاص بك على الأولوية القصوى في المرحلة الأولية.
في عام 2017 ، كانت أعمال التجارة الإلكترونية مسؤولة عن صفقات تبلغ حوالي 2.3 تريليون دولار وتم الاعتماد عليها لتصل إلى 4.5 تريليون دولار بحلول عام 2021!
لذلك ، يمكنك بسهولة فهم أن التجارة الإلكترونية ستقود سوق المنتجات المادية في المستقبل القريب. يعطي عدد كبير من الأشخاص الأولوية للمنصات عبر الإنترنت.
إنها فرصة رائعة للنجاح في هذه الصناعة. الأشياء الأساسية التي يجب أن تضعها في اعتبارك هي - إنشاء موقع إلكتروني ذكي للتجارة الإلكترونية ، وضمان تجربة مستخدم مناسبة ، ومواصلة الترويج من خلال محتوى مستنير.
في هذه المقالة ، سوف نوضح كيف يمكنك بسهولة تصميم تخطيط منتج موقعك دون أي ترميز.
ما هو تصميم تخطيط المنتج؟
في الواقع ، يعني تصميم تخطيط المنتج بنية ذكية ومناسبة حيث يمكن للعملاء بسهولة الحصول على ما يريدون. في التخطيط ، يتم تصميم المنتجات على التوالي ، بناءً على أنواعها.
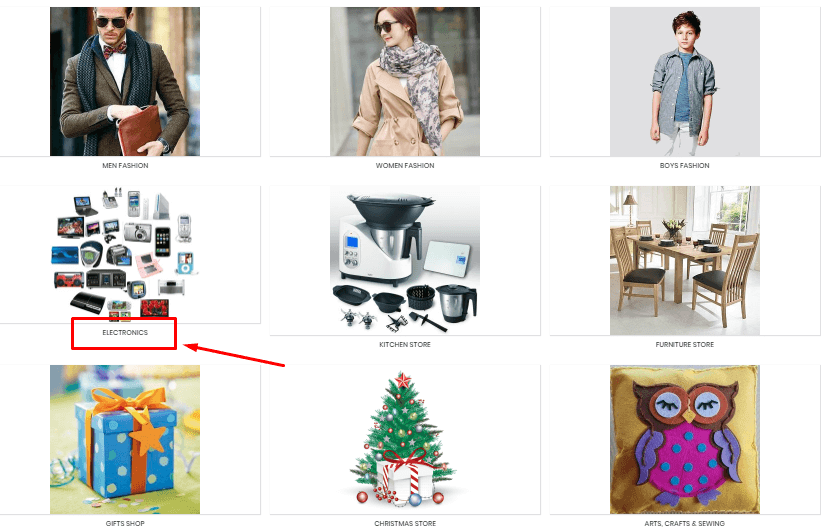
على سبيل المثال ، إذا كنت ترغب في الحصول على أي عناصر إلكترونية ، فسيخبرك تخطيط المنتج بسهولة بمكان النقر فوقها.

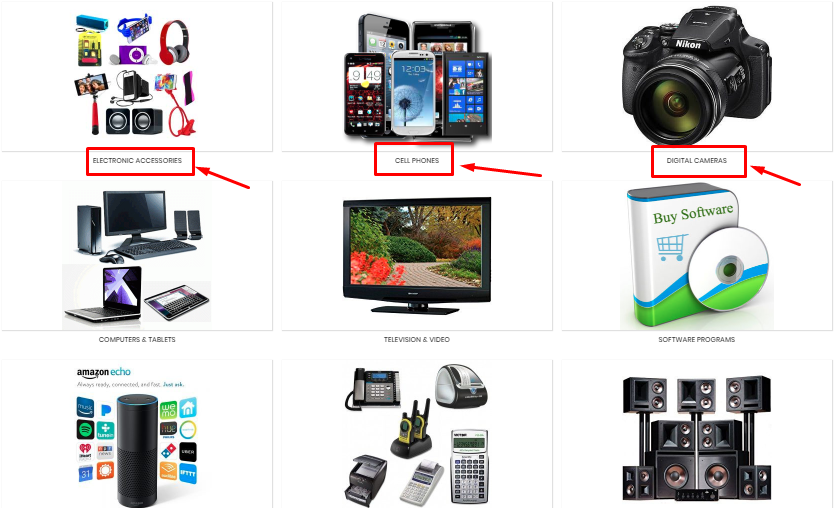
بعد اختيار العنصر الإلكتروني سترى نافذة أخرى بها فئات فرعية. وهنا يمكنك اختيار العناصر التي تريدها.

حتى يتمكن العملاء من اختيار المنتجات بسهولة باستخدام التنسيقات التي يحتاجون إليها. أليس من السهل؟
يمكن أن يؤدي تصميم المنتج الصحيح إلى زيادة المبيعات وتحسين الولاء ومساعدة العملاء في العثور على ما يريدون بشكل أسرع
هناك أنواع مختلفة من تخطيط المنتج. قبل تصميم أي تخطيط يجب أن نعرف أنواعها. لذلك دعونا نبدأ.
أنواع تصميم التخطيط
مواقع الويب المختلفة لها تصميمات مختلفة لتخطيط المنتج. لذلك عليك أولاً التفكير في أنواع مواقع الويب التي تديرها وأنواع المنتجات التي لديك. بعد ذلك ، يمكنك تحديد التصميم الصحيح لعرض منتجك بطريقة متسلسلة.

دعنا نعرف أنواع تخطيط المنتج:
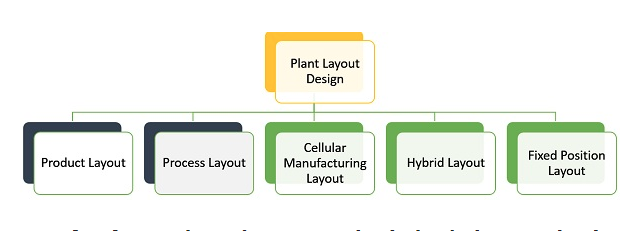
- تخطيط المنتج
- تخطيط عملية
- التخطيط الخلوي
- مزيج / تخطيط مختلط
- تخطيط الموضع الثابت
- وتخطيط آخر
هذه هي الأنواع الأساسية لتخطيط المنتج. وفي هذه المقالة ، سنناقش تصميم تخطيط المنتج.
الفرق بين تخطيط المنتج وتخطيط العملية
هناك استراتيجيات مختلفة للتجميع ، والتي تسمى عادةً بالتخطيط ، وهي تخطيط المنتج ، وتخطيط العملية ، وتخطيط الموضع الثابت ، والتخطيط الخلوي ، والتخطيط المختلط كما ذكرنا سابقًا. من بينها ، تخطيط المنتج والعملية هو الأكثر أهمية.

ما هو تخطيط المنتج؟
تخطيط المنتج هو نوع من تصميم التخطيط حيث يتم ترتيب المنتجات في سطر واحد ، وفقًا لأنشطة الفئة.
دعنا نعرف ما هي الفوائد التي ستحصل عليها في تصميم تخطيط المنتج.
- رتب المنتجات بسهولة بطريقة متسلسلة
- يصنف المنتجات حسب الكمية
- يمكنك فحص المنتجات على أدنى مستوى
- التدفق السلس والفوري للكميات الضخمة من المنتجات
ما هو تخطيط العملية؟
يشير تخطيط العملية إلى نوع تصميم التخطيط حيث يجمع بين المنتجات وفقًا لوظائفها. يساعد تصميم تخطيط العملية في تقديم المنتجات عندما تكون جاهزة للتوزيع.
دعنا نتحقق من بعض فوائد تصميم تخطيط العملية:
- يرتب تخطيط العملية المنتجات المختلفة في مجموعة
- يمكنك العثور على سير عمل مختلف مع تصميم تخطيط العملية
- تكلفة تخطيط العملية أعلى من تصميم تخطيط المنتج
- إن سير العمل في تصميم تخطيط العملية متغير
تصميم تخطيط المنتج مع ملحقات سعيدة

يمكنك بسهولة تصميم تخطيط منتج رائع باستخدام Happy Addons. وهو مجاني.
في هذا القسم ، سوف تحصل على جميع الأفكار حول تصميم تخطيط المنتج. لذلك دعونا نبدأ.
المتطلبات قبل البدء
- أولاً ، قم بتثبيت وتفعيل المكون الإضافي Elementor
- ثانيًا ، قم بتثبيت البرنامج المساعد Happyaddon
كيفية تثبيت Elementor و Happyaddons؟
من السهل جدًا إضافة وتثبيت مكون إضافي في WordPress. اتبع الدليل وقم بتثبيت Elementor.
الآن ، اتبع التعليمات لتثبيت HappyAddons.
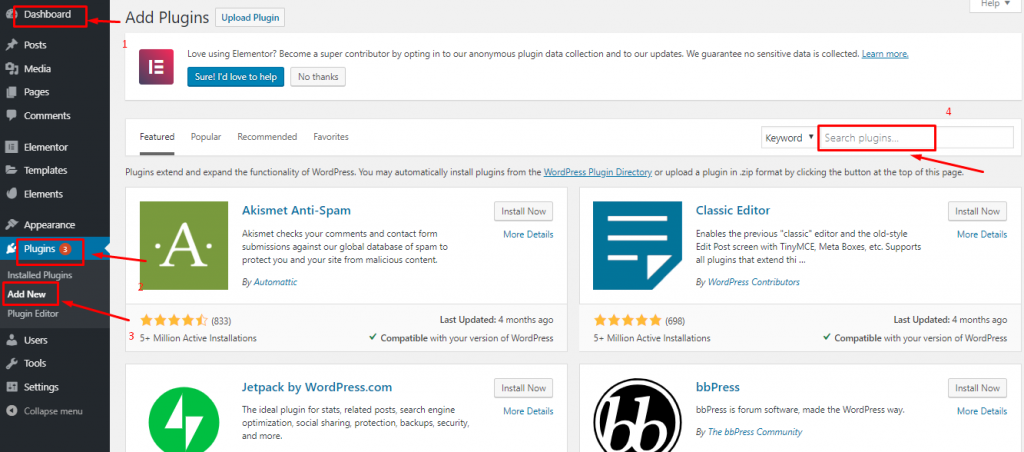
- انتقل إلى WP-Admin> Dashboard> Plugin> Add New Plugin

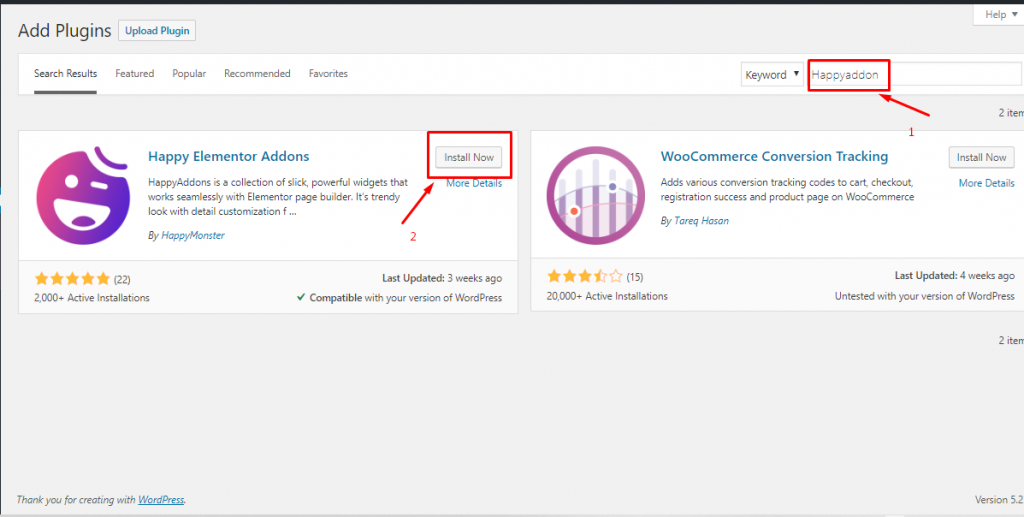
- بعد ذلك ، اكتب Happyaddons> تثبيت> تنشيط

الآن لديك المكون الإضافي Elementor و Happyaddons لتصميم تخطيط المنتج الخاص بك. دعنا نتعمق في البرنامج التعليمي.
تصميم تخطيط منتج التجارة الإلكترونية باستخدام العناصر الإضافية السعيدة و Elementor
الخطوة الأولى: إنشاء صفحة فارغة
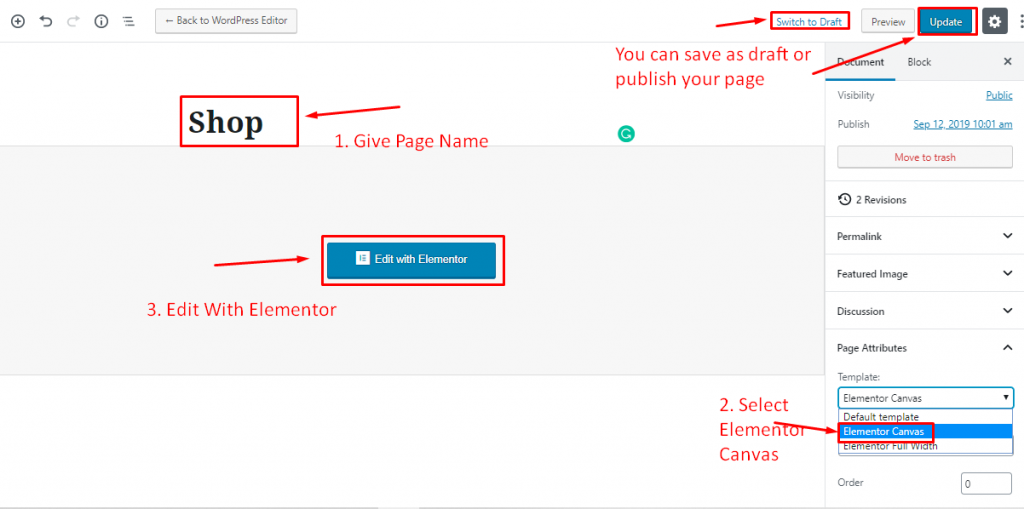
- أضف صفحة ثم أعط العنوان
- حدد Elementor Canvas
- يمكنك حفظه كمسودة أو نشره.
نظرًا لأننا أنشأنا هذه الصفحة بالفعل من قبل ، فإنها تعرض " التبديل إلى المسودة " و " تحديث ".

الخطوة الثانية: إضافة العنوان
من السهل إضافة رأس باستخدام HappyAddons. لإضافة رأس ، تحقق من البرنامج التعليمي
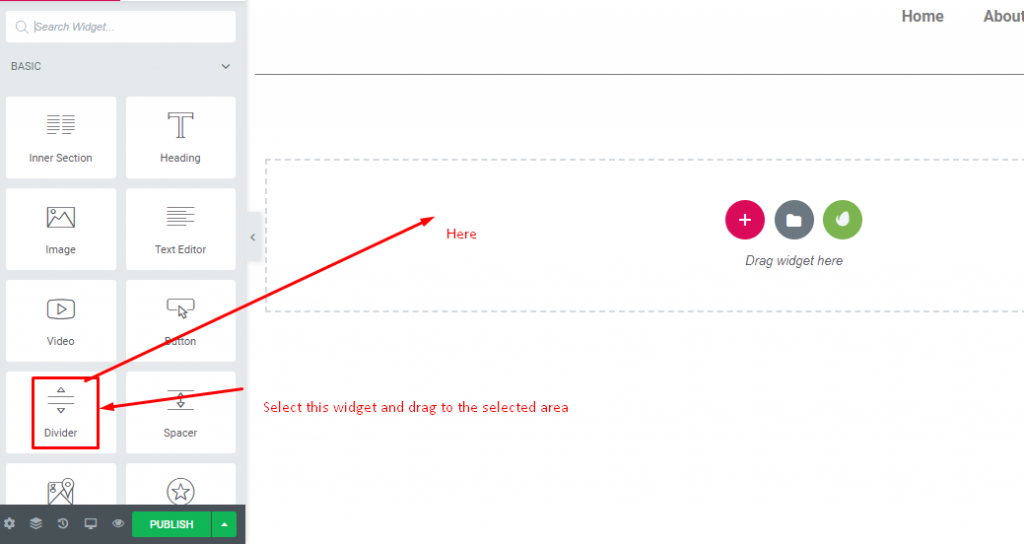
الخطوة الثالثة: إضافة فاصل
- لإضافة فاصل تحت العنوان مثل

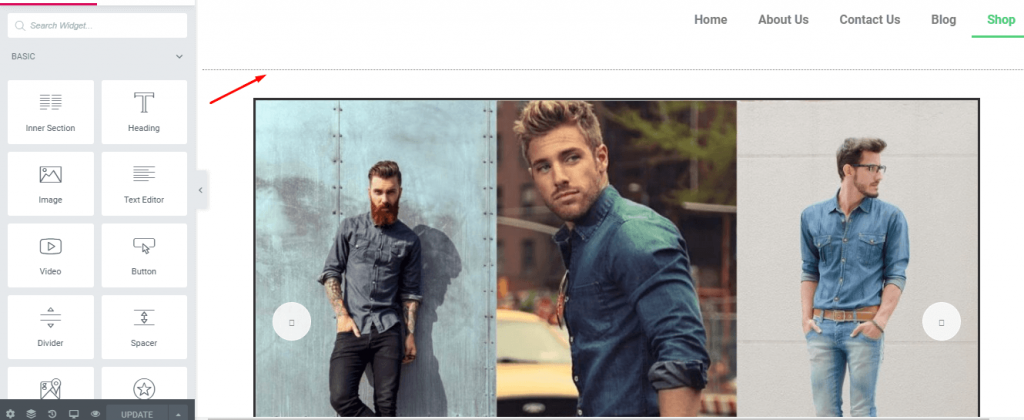
- حدد " Divider Widget " واسحبها إلى المنطقة المحددة.

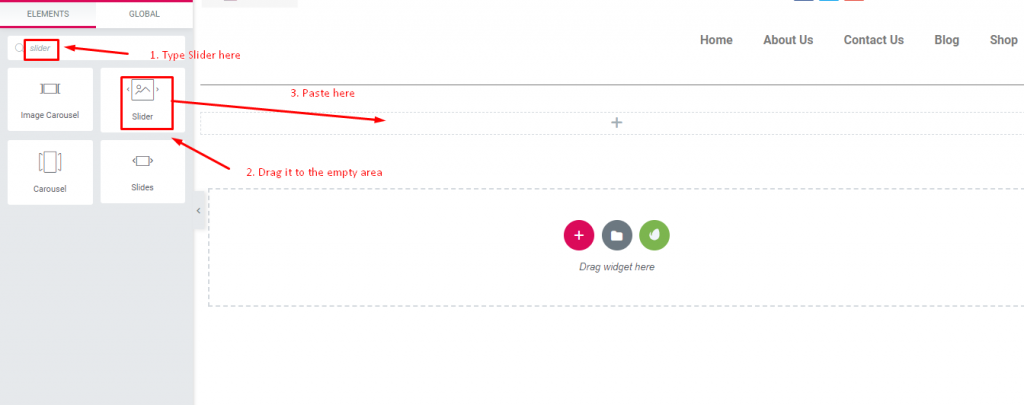
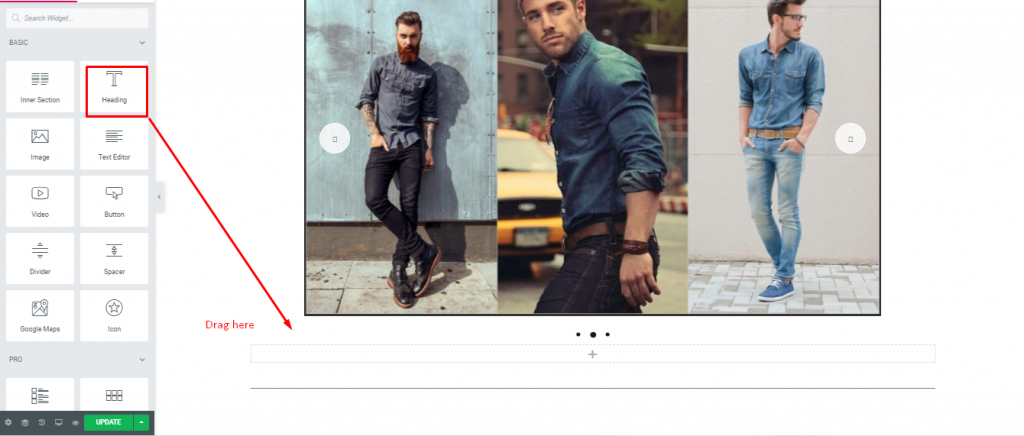
الخطوة الرابعة: إضافة شريط التمرير
إنه سهل للغاية وسريع وقابل للتخصيص.

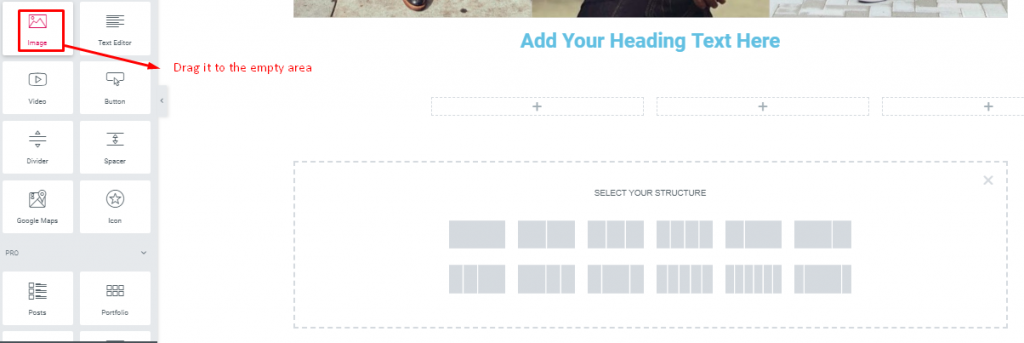
- انقر فوق الزر "+". حدد صفحة فارغة ثم شريط التمرير. واسحبه إلى المنطقة الفارغة.

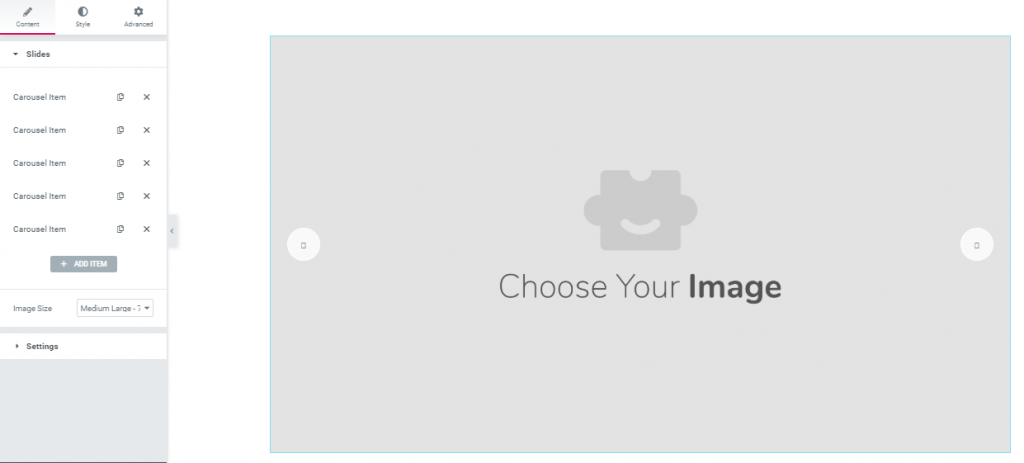
- سيظهر هذا مثل هذا.

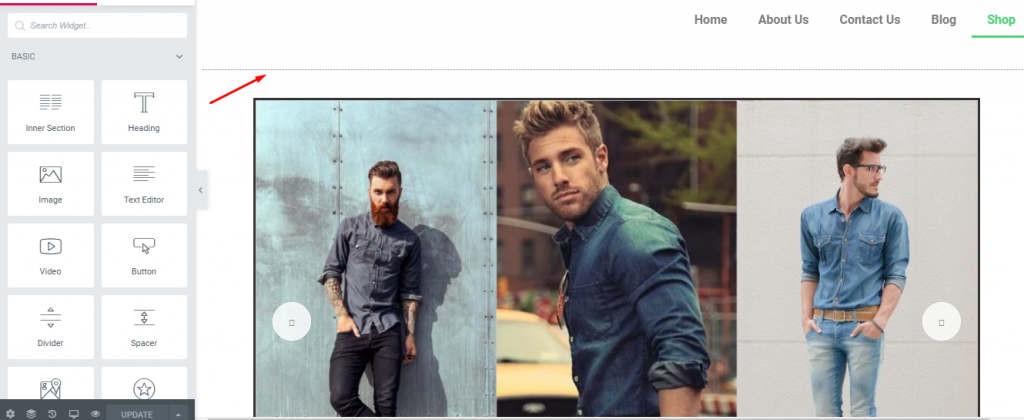
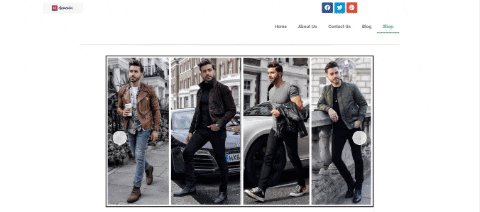
- ثم اضغط على " Carousel Images " وأضف الصور. بعد إضافة الصور ، يبدو شريط التمرير الخاص بك هكذا.

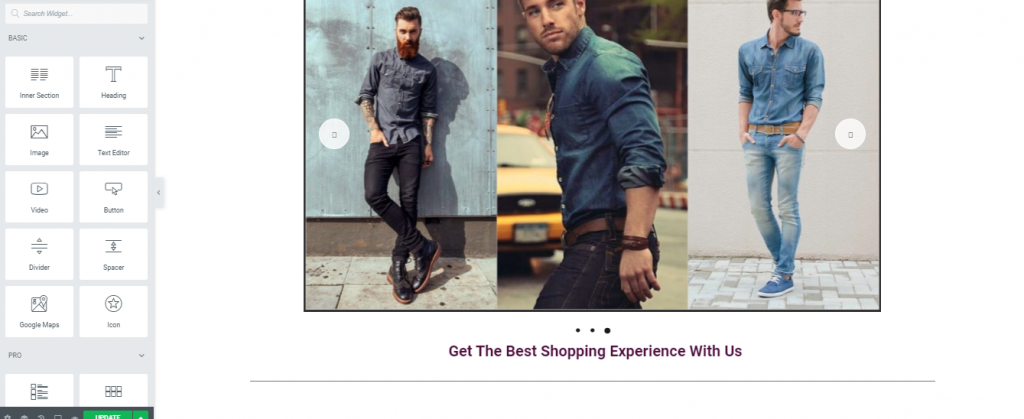
الخطوة الخامسة: إضافة نص الرأس أسفل شريط التمرير
الأمر كله متروك لك ، كيف تفضل تصميم صفحة تخطيط المنتج الخاص بك. لفعل هذا-
- حدد كتلة فارغة ثم " عنصر واجهة نص العنوان "

- اكتب الآن شعارًا أو جملة مشاركة العميل
يمكنك أن تطفو صورك وأشياء أخرى باستخدام Happy Addon. تحقق من البرنامج التعليمي الكامل حول كيفية تعويم العناصر باستخدام Happy Addon.

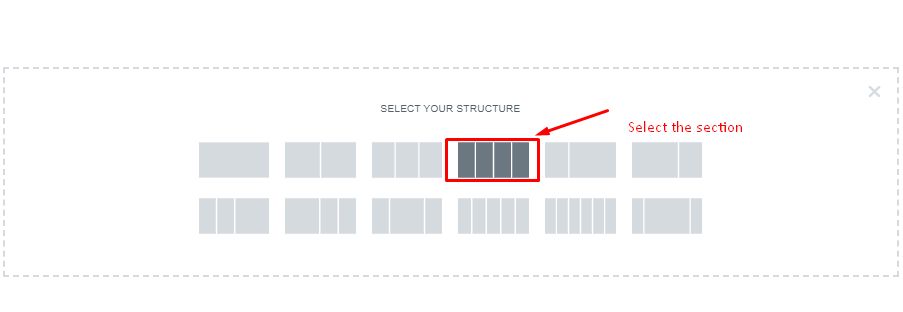
الخطوة السادسة: إنشاء مخطط باستخدام عنصر واجهة المستخدم
يمكنك تصميم أنواع مختلفة من التخطيط وفقًا لاحتياجاتك. هنا استخدمنا عنصر واجهة المستخدم الأساسي. لذا يمكنك تجربة هذا.
- حدد كتلة فارغة وفقًا لكمية منتجك. أضف القسم الذي تريده.

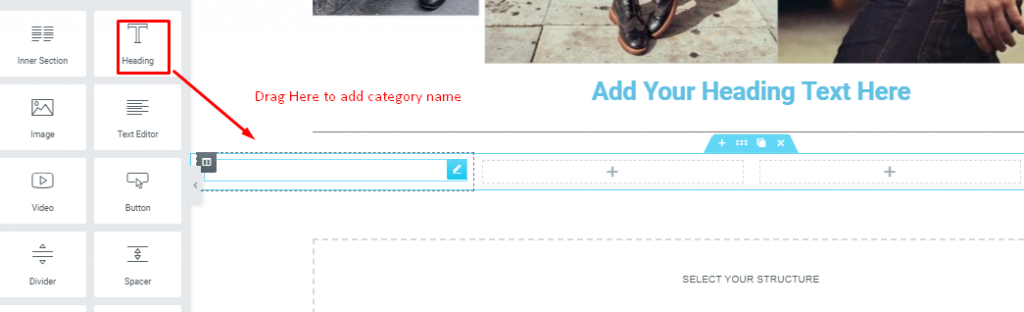
- بعد تحديد القسم ، حدد " رأس النص " لإضافة اسم فئة.

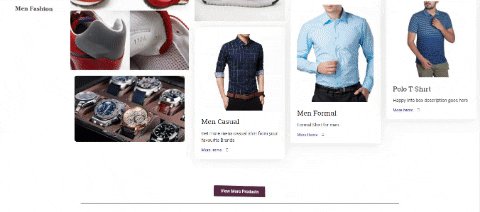
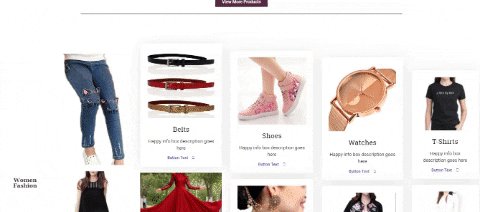
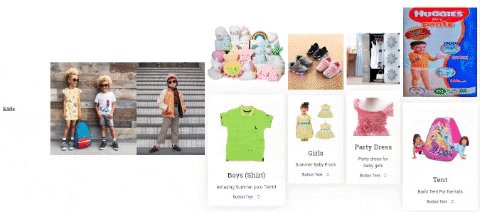
- هنا يمكنك تصميم التخطيط المفضل لديك. حاول تجربة الأدوات المصغّرة للحصول على أنواع مختلفة من النكهة التصميمية. ثم يمكنك إدراج الصور في المربع باسم الفئة.

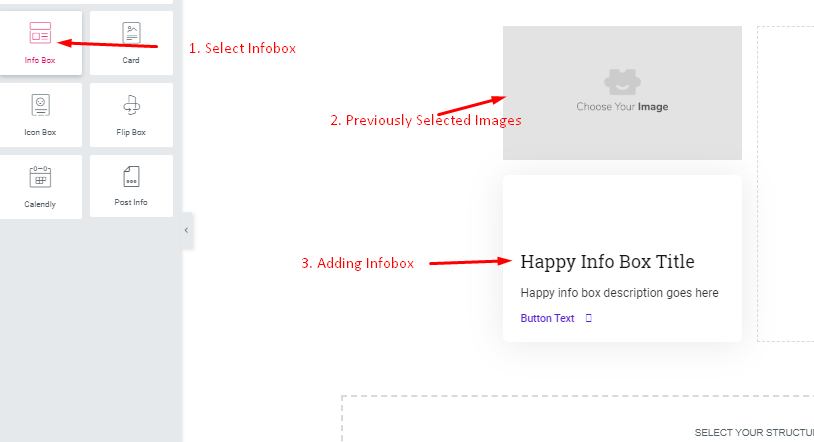
- لإضافة صندوق معلومات مع الصور. اسحب عنصر واجهة مستخدم صندوق المعلومات إلى المنطقة الفارغة. وبالمثل ، أدخل الصور مع التفاصيل.

- ثم يمكنك تجربة الجانب الأيسر من النافذة لإنشاء أنماط أو تخطيطات مختلفة.

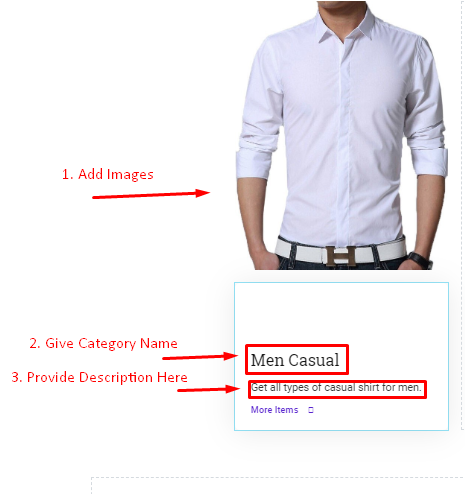
- أضف الصور بنفس الطريقة التي أضفناها في القسم أعلاه
- ثم أعط اسم الفئة
- قدم وصفًا للمنتج

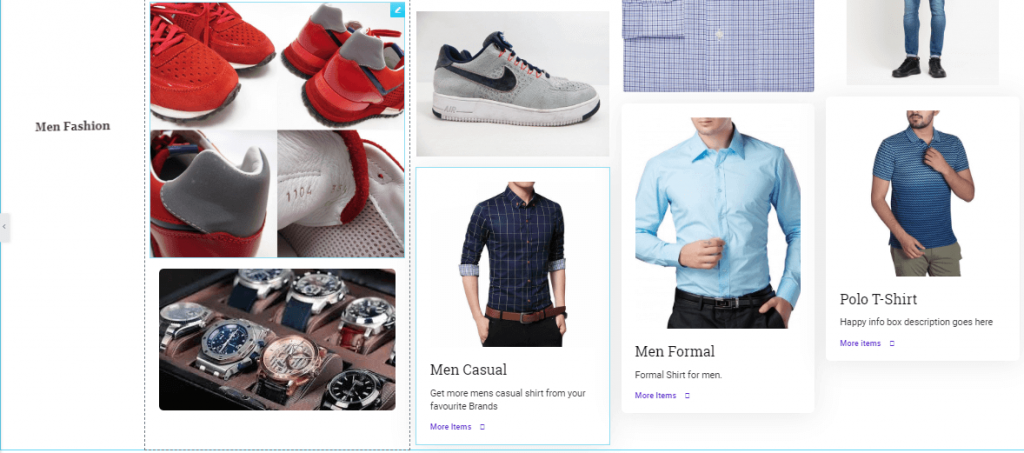
- باتباع هذه الطريقة ، يمكنك تصميم التخطيط الخاص بك فقط باستخدام عناصر واجهة المستخدم Elementor. يمكنك أيضًا إجراء نفس العملية للفئات الأخرى.

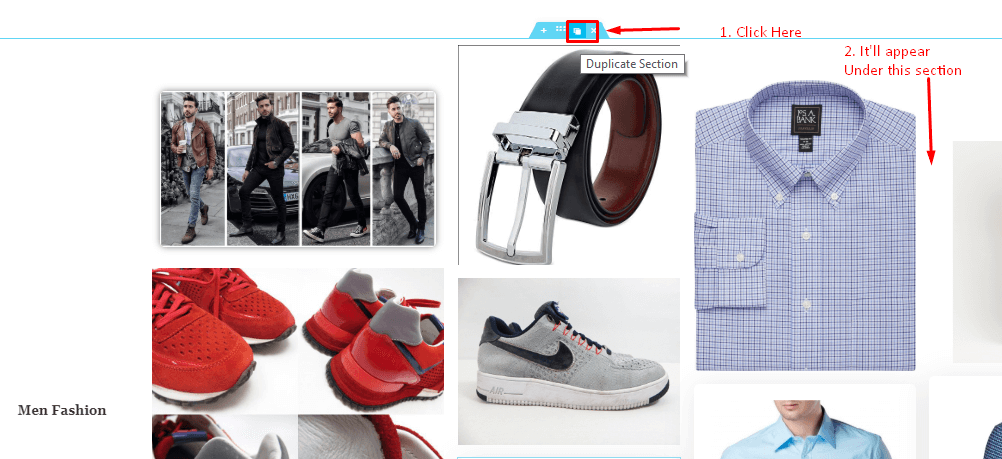
- لتوفير الوقت ، يمكنك تكرار القسم الذي قمت بإنشائه بالفعل.
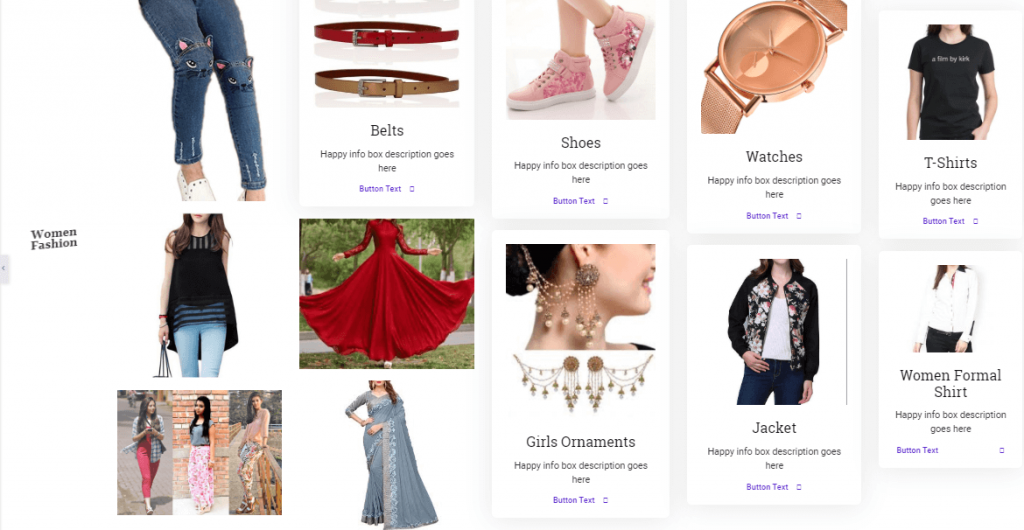
- باتباع نفس العملية ، تحتاج فقط إلى إضافة صور نسائية عصرية.

هذه هي العملية الكاملة لتصميم تخطيط المنتج باستخدام Elementor Pro جنبًا إلى جنب مع Happyaddons.

هناك شيء مثير للاهتمام نريد مشاركته معك. هل تعلم أنه يمكنك تعويم أي نوع من العناصر داخل موقعك باستخدام HappyAddons؟ نعم ، هذه هي الإضافات الأولى التي تمكن المستخدمين من تعويم العناصر بدون رمز واحد. علاوة على ذلك ، إنه مجاني!
شاهد الفيديو الكامل أدناه.
الإثارة النهائية على تصميم تخطيط المنتج
باستخدام Elementor Widgets جنبًا إلى جنب مع Happy Addons ، يمكنك الآن إنشاء أو تصميم أشياء مذهلة.
لذلك دون أي تأخير ، ما عليك سوى تنزيل Elementor Pro لموقع WordPress الخاص بك جنبًا إلى جنب مع Happy Addons وتصميم موقع الويب الذي تحلم به.
إذا كان لديك أي أسئلة أو استفسارات ، فأخبرنا بذلك في قسم التعليقات.
