أفضل الممارسات لعرض أشكال منتجك
نشرت: 2018-01-28تبيع بعض المتاجر منتجات مباشرة - يراها المتسوق ويحبها ويضيفها إلى عربته. ولكن بالنسبة للعديد من مالكي متاجر WooCommerce ، سيُطلب من عملائك اتخاذ خيارات قبل النقر فوق الزر "إضافة إلى سلة التسوق".
يعتمد ما إذا كانت هذه الاختيارات عبارة عن تحديدات ألوان بسيطة أو خيارات متعددة للحجم والشكل على ما تبيعه. الشيء الوحيد الذي لن يتغير هو استخدامك لأشكال المنتج لجعل عرض الخيارات الصحيحة واختيارها مهمة بسيطة.
إعداد التنوعات الخاصة بك هو الجزء السهل. تسهيل عرض هذه الأشكال وتصفحها وشرائها - وهذا هو المكان الذي قد تحتاج فيه إلى يد المساعدة .
دعنا نلقي نظرة على بعض أفضل الممارسات المتوفرة لعرض المنتجات المتغيرة في متجرك عبر الإنترنت ، وكلها ستساعدك في النهاية على تحقيق هدفك الأول في بيع المزيد من المنتجات.
استخدم تسميات واضحة وسهلة الفهم للسمات
يمكن أن يكون إنشاء السمات لتخصيصها للمنتجات المتغيرة عملية بسيطة. إذا كنت تبيع قميصًا بأحجام قليلة ، فستحتاج فقط إلى إنشاء وتعيين سمات الحجم - أي صغير ، متوسط ، كبير ، XL ، XXL ، إلخ.
ولكن يمكن أن تنشأ الحاجة إلى إنشاء سمات أكثر تعقيدًا بعض الشيء. ربما تقدم القميص بثلاث درجات مختلفة من اللون الأزرق ، أو بنسختين من نفس الطبعة ، إحداهما ذات لمعان معدني. أو ربما تقدم ثلاث قطع أو نوبات مختلفة.
يجب أن تكون السمات التي تنشئها واضحة وسهلة الفهم في لمحة ، بغض النظر عن مدى تعقيد الاختلافات في الواقع . ضع في اعتبارك أن المتسوقين قد يختارون من قائمة الاختيارات قبل رؤية الصورة ، لذلك كلما كان وصف ما تبيعه أكثر وضوحًا ، كان ذلك أفضل.
هذا يعني أنه بدلاً من إدراج القمصان الزرقاء الثلاثة على أنها "زرقاء" ، امنحها سمات فريدة - على سبيل المثال "أزرق سماوي" و "كحلي" و "أزرق ملكي". يمكن إدراج تنوع الطباعة على أنه "بالحبر المعدني / المعدني". ويجب تسمية قصاتك بشكل متسق بين القمصان - "تناسب رياضي" ، "فضفاض" ، وما إلى ذلك.
هناك شيء آخر يجب أن تضعه في اعتبارك فيما يتعلق بسماتك وهو أنه لن يتمكن الجميع من مشاهدة صور منتجك لفهم ما تصفه . قد يتمكن المتسوقون المعاقون بصريًا الذين يعتمدون على قارئ الشاشة فقط من استخدام وصفك ( مثل السمة) للقميص المناسب لمعرفة ما إذا كان مناسبًا لهم. وحتى المتسوقين المبصرين كليًا أو جزئيًا قد لا يرون أو يلاحظون الصور التوضيحية.
إذا لم يكن لديك مساحة كافية لسرد التفاصيل الكاملة في السمات الخاصة بك ، أو تشعر بأن المزيد من المعلومات ضروري ، فيمكنك دائمًا استخدام الوصف الطويل للمنتج (أحد الحقول المتوفرة في WooCommerce) لتوضيحه ، أو ببساطة إضافة صور إضافية .
اجعل الاختلافات سهلة المعاينة باستخدام الحوامل أو الصور
كما ذكرنا للتو ، فإن القائمة المنسدلة للسمات هي أحيانًا أول إشارة لدى العميل لما هي خياراته. يمكن أن يؤدي عدم الوصف الكافي إلى إبعاد العملاء ، ولكن يمكن أن يؤدي ذلك أيضًا إلى عدد كبير من الخيارات.

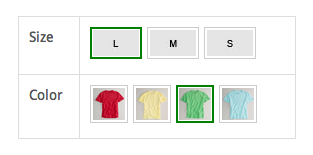
شلل القرار أمر حقيقي ، ومن المرجح أن يبدأ عندما يرى العملاء قوائم نصية ضخمة من المتغيرات - من لديه الوقت للنقر فوق كل هذه الخيارات؟! لحسن الحظ ، يسمح لك ملحق Variation Swatches and Photos بمكافحة هذا عن طريق تبديل القوائم المنسدلة لحوامل الألوان أو الصور المصغرة لكل عنصر.
يمكن أن تكون هذه فائدة كبيرة للمتاجر التي تقدم نفس العنصر في مجموعة متنوعة من الألوان. بدلاً من مطالبة المتسوقين بالنقر لمعرفة ما تقصده بالضبط بكلمة "أزرق ملكي" أو "بحري" ، يمكنهم اكتشاف الاختلاف في لمحة. إنه يوفر الوقت والمتاعب والإحباط المحتمل.
انقر للتغريد
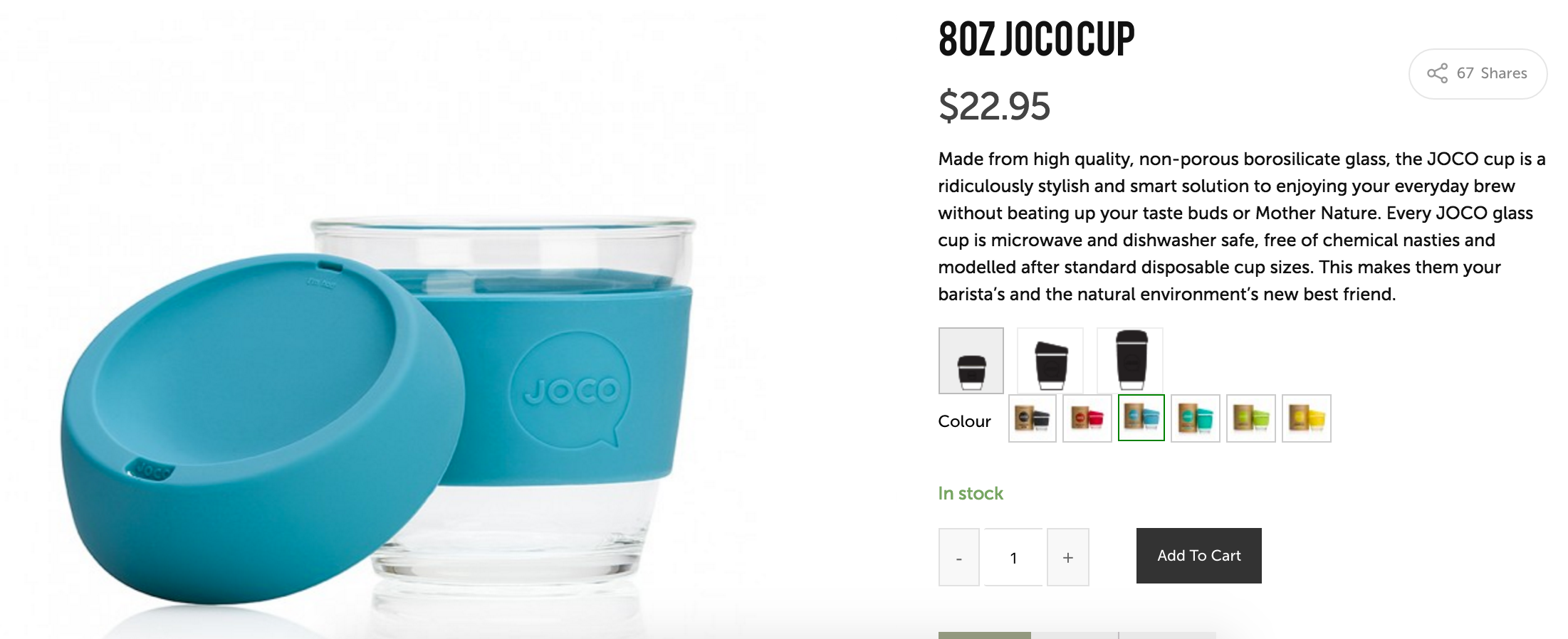
يمكنك رؤية هذا الامتداد أثناء العمل - واستخدامه بشكل جميل - في متجر أكواب JOCO. تحتوي كل صفحة منتج على صور مصغرة تستخدم لربط الأشكال المتاحة ؛ عند النقر على المتغيرات المذكورة ، ستتمتع بصور رائعة لكل كوب في كل لون.

استخدم صور منتجات عالية الجودة وواقعية لكل منتج متغير
بالحديث عن الصور ، هل سبق لك التسوق لشراء شيء به خيارات ألوان عبر الإنترنت وحصلت فقط على أوصاف غامضة للظل بدلاً من صورة؟
صحيح أن إنشاء صفحات منتج بها العديد من الصور مثل JOCO يستغرق وقتًا ، ولكن هناك سبب وجيه للقيام بذلك. قد تعتقد أن كل متسوق يفهم ما تقصده عندما تقول "السماء الزرقاء" أو "الكبيرة" أو "النقاط الصغيرة" ، لكن الحقيقة هي أن تصور شخص ما لهذه الأشياء لن يكون أبدًا مثل تصور شخص آخر.

هذا يعني أنه من المثالي إضافة صور لكل متغير ، بحيث عندما يختار المتسوق اختياره ، سيرى مثالًا واقعيًا لهذا الاختيار . لا تفترض أنه بإمكانهم تخيل نفس الكوب مع خطوط أو نفس سرير الكلب بشكل دائري بدلاً من مربع - اعرضهم! بهذه الطريقة لا توجد مفاهيم خاطئة ، ولا يوجد عميل غير سعيد يطلب الإرجاع أو الاستبدال.

مرة واحدة يمكنك فيها تخطي عملية الصورة الفردية هذه إذا كانت المتغيرات الخاصة بك متطابقة تقريبًا . هذا أكثر شيوعًا مع الملابس المعروضة بأحجام مختلفة - لن يبدو القميص الصغير مختلفًا كثيرًا عن القميص الكبير ، باستثناء الطريقة التي تناسب الفرد. ومع ذلك ، لا تزال هناك بعض الأشياء التي قد ترغب في القيام بها لجعل اختلافات الحجم واضحة تمامًا.
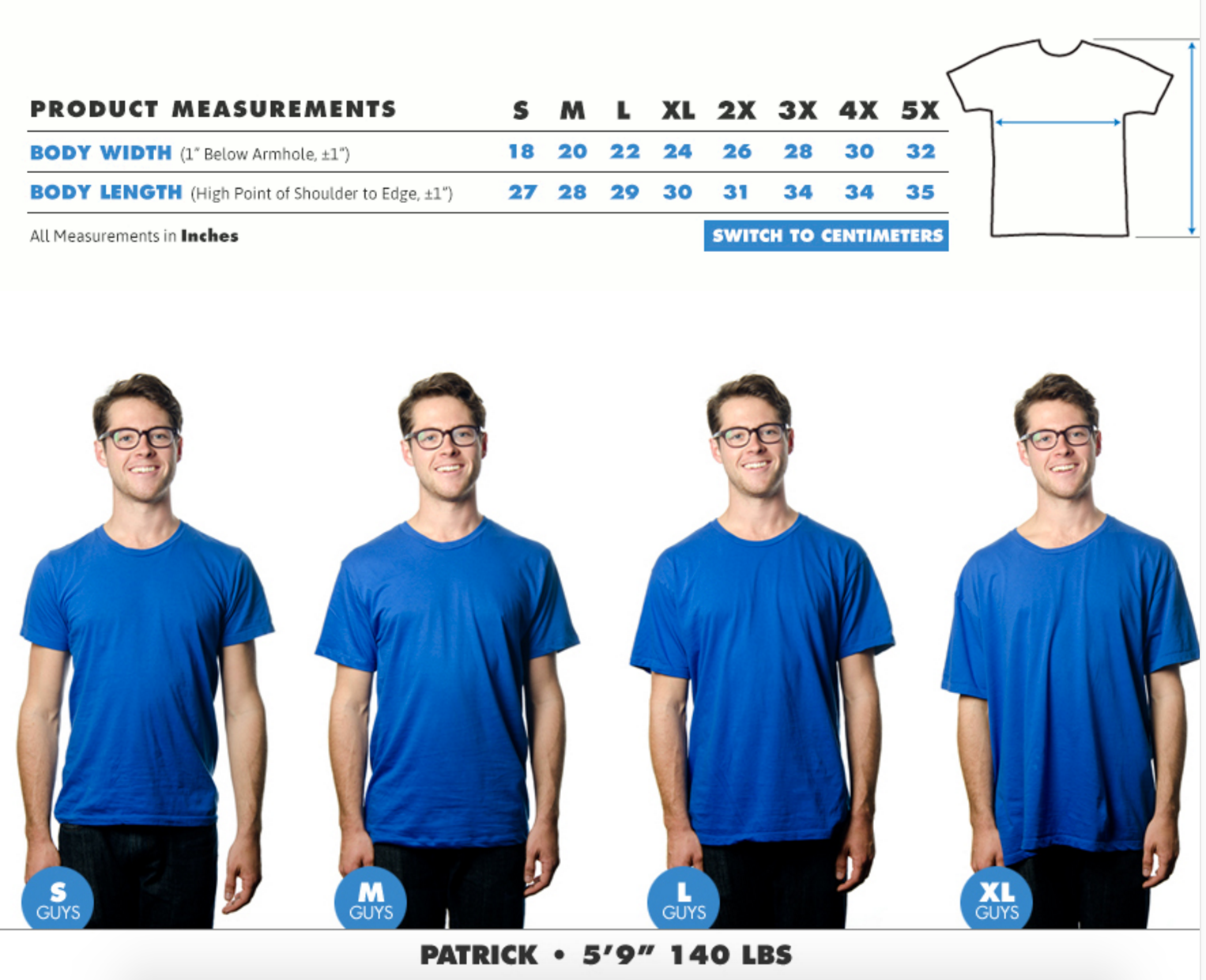
على سبيل المثال ، يحتوي سوق TeePublic للقمصان على مخطط تحجيم ينطبق على جميع المتسوقين بغض النظر عن القميص الذي يختارونه. يوضح كيف تتناسب الأحجام المختلفة مع بعض الطرز وأنواع الجسم المختلفة ، ويمكن عرضها بنقرة واحدة فقط من أي صفحة منتج:

يمكن أن يكون هذا مفيدًا للغاية للعملاء الذين تم بيعهم بالفعل في تصميم المنتج ، لكنهم يواجهون مشكلة في اختيار الحجم المناسب . إن إظهار كيف يناسب القميص ، وكيف تبدو إطارات الصور المختلفة في مساحة ما ، أو مقدار المساحة التي قد تغطيها السجادة ، سيمنحهم سياقًا أفضل ويقلل من حاجتك لتصوير كل شيء .
هل تتوقع أن يشتري عملاؤك عدة أنواع في وقت واحد؟ السماح لهم بسهولة إضافة عناصر متعددة إلى سلة التسوق الخاصة بهم
بالنسبة لبعض العملاء ، يمكن أن تكون إضافة جميع الأشكال المختلفة التي ينوون شرائها إلى سلة التسوق الخاصة بهم عملية طويلة ومملة. هذا صحيح بشكل خاص إذا كنت تبيع شيئًا مثل الأجهزة أو الخشب ، حيث من الشائع أن يرغب المتسوقون في نفس العنصر بأحجام متعددة.
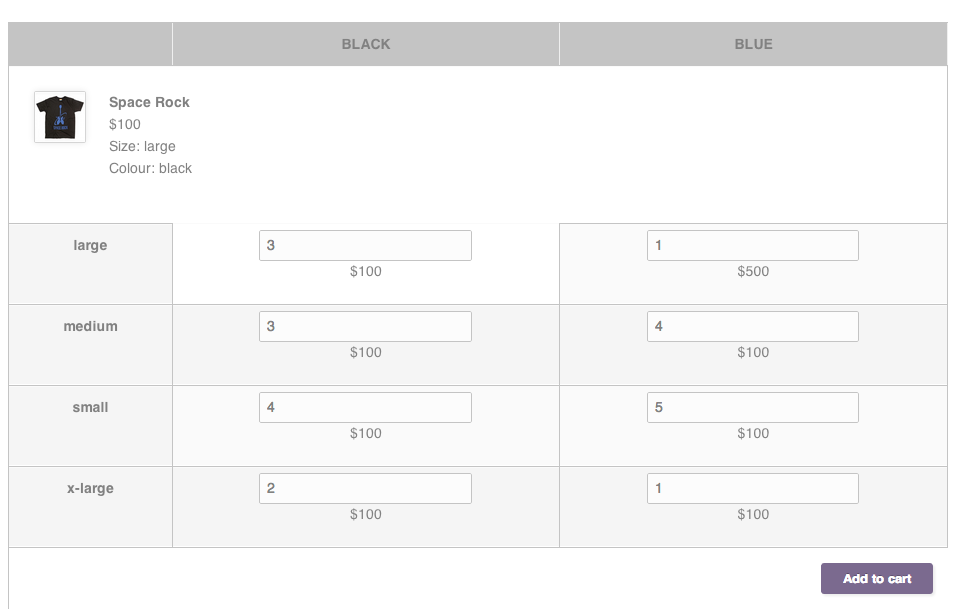
نماذج التباين المجمعة هي امتداد مصمم لمنح المتسوقين القدرة على إضافة متغيرات متعددة إلى سلة التسوق الخاصة بهم في وقت واحد . يضيف عرض جدول إلى صفحات المنتج ، بحيث يمكن للمتسوقين كتابة الكمية المفضلة في كل حقل ، ثم الضغط على "إضافة إلى عربة التسوق" مرة واحدة فقط.

يقلل هذا من مقدار العمل الذي يتعين على المتسوقين القيام به لشراء منتجات متعددة في وقت واحد ، كما يوضح أيضًا السعر لكل مجموعة (نظرًا لأن التكلفة معروضة أسفل حقل الكمية مباشرةً).
بعض النصائح النهائية لمنتجاتك المتغيرة
لقد قدمنا لك حتى الآن عددًا قليلاً من أفضل الممارسات التي يجب وضعها في الاعتبار عند إضافة أشكال مختلفة إلى صفحات المنتج الخاصة بك. سنترك لك بعض النصائح الإضافية التي قد تكون مفيدة:
- تهدف إلى الوضوح قبل كل شيء . "الأزرق" ليس وصفيًا مثل "البحرية" ، و "33 بوصة" أكثر تحديدًا من "طويل". قد تضطر إلى استخدام كلمات متعددة في بعض سماتك ، ولا بأس بذلك - ستجعل عملاءك يشعرون بمزيد من الثقة بشأن ما يختارونه.
- يُفضل وجود صورة واحدة على الأقل لكل متغير ، ولكن الأفضل هو الحصول على صورة أكثر. إنه أمر محبط بعض الشيء أن ترى لقطات مفصلة لعنصر بلون واحد ، ولكن صورة واحدة فقط لأخرى. "ماذا لو بدا اللون أغمق من تلك الزاوية؟" قد يظن المتسوق.
- إذا كان أي من الاختلافات الخاصة بك أعلى أو أقل في السعر ، فكن مستعدًا لشرح السبب . من المحتمل ألا تزعج زيادة 2 دولار أمريكي للمواد الإضافية أو الأحبار الخاصة العميل ، ولكن هل يستحق الأمر خسارة عملية بيع من خلال عدم قضاء دقيقة في إضافة نسخة تشرح ذلك؟ وبالمثل ، يمكنك إضافة ملاحظات حول المبيعات ذات الوقت المحدود أو أسعار العناصر المتوقفة لمكافحة "هاه؟ لماذا هذا رخيص جدا؟ " أسئلة.
- إذا نفد الإلهام لديك أو لم تكن متأكدًا من كيفية إعداد شيء ما ، فيمكنك دائمًا إلقاء نظرة على كيفية قيام المتاجر الأخرى بذلك . هناك الكثير لتراه في WooCommerce Showcase - ألق نظرة واحصل على الإلهام!
اجعل أشكال منتجاتك سهلة العرض - وحتى بيعها أسهل
إذا كان متجر WooCommerce الخاص بك يحتوي على منتج واحد متغير ، فقم بإلقاء نظرة فاحصة عليه مع وضع هذه النصائح في الاعتبار. هل تفعل كل ما في وسعك لجعل هذه الاختلافات واضحة وجذابة وتستحق نقرة للمتسوقين؟
لمزيد من المعلومات حول إنشاء منتج متغير أو إعداد سمات في WooCommerce ، تحقق من هذه الصفحة التفصيلية في مستنداتنا ، كاملة مع مقطع فيديو تعليمي كامل السرد.
نأمل أن تساعدك هذه الأفكار في تسهيل إعداد الأشكال المختلفة وتحسينها وبيعها ، بغض النظر عن عدد المنتجات التي تقدمها. هل لديك أي أسئلة لنا حول تحسين التنوعات الخاصة بك؟ اعطنا صيحة في التعليقات وسنقدم لك المساعدة بالتأكيد.
