تكامل ProductX Page Builder: Elementor و Divi و Oxygen و Beaver
نشرت: 2023-07-09ProductX عبارة عن مكون إضافي WooCommerce شامل يسمح لك بإنشاء شبكات منتجات مذهلة ومميزة ، وقوائم المنتجات ، وقوائم الفئات ، وشرائح المنتجات ، وغير ذلك الكثير باستخدام كتل المنتجات المذهلة. يعد هذا الحل الشامل مثاليًا للمتاجر المستندة إلى WooCommerce ، مما يتيح لك تصميم تخطيطات جذابة بصريًا لصفحات منتج WooCommerce.
ينجذب مستخدمو WooCommerce إلى كتل المنتجات القابلة للتخصيص بواسطة ProductX (كتل Gutenberg WooCommerce). يرغب العديد من المستخدمين أيضًا في استخدام كتل المنتجات في منصات أخرى مثل Elementor و Divi و Oxygen و Beaver. ومع ذلك ، قد يكون هذا صعبًا بسبب الحاجة إلى الرموز والأكواد القصيرة ، والتي قد تسبب أحيانًا مشكلات في التصميم أو تؤثر على وظائف بعض العناصر.
ولهذا السبب نقدم تكامل ProductX Page Builder. أصبح استخدام كتل المنتجات في Elementor و Divi و Oxygen و Beaver Builder أسهل بكثير الآن!
ابق معنا ، وسنخبرك كيف يعمل هذا التكامل الرائع.
لماذا يجب عليك استخدام قوالب المنتجات في منشآت أخرى؟
إذا كنت تستخدم Elementor أو Divi أو Oxygen أو Beaver ، فأنت تعرف بالفعل كيف تعمل كل منصة ومزاياها وعيوبها ، لذلك دعونا لا نضيع الوقت في استكشافها.
كما ذكرنا ، كتل المنتجات عبارة عن كتل Gutenberg WooCommerce مع إمكانية تخصيص مذهلة. تتميز مجموعات المنتجات بالعديد من المزايا: فهي قابلة لإعادة الاستخدام ومتوافقة مع الأجهزة المحمولة وتوفر واجهة نظيفة مع عناصر متنوعة. تسهل هذه الميزات إنشاء هياكل محتوى جيدة التنظيم.
ويعزز ProductX هذه القدرات على أكمل وجه. على سبيل المثال ، لا يمكنك إنشاء تخطيطات معقدة بشكل افتراضي في Gutenberg. ولكن باستخدام ProductX ، يمكنك بسهولة إنشاء تخطيطات معقدة لمتجرك بالطريقة التي تريدها.
ولهذا السبب يجب عليك استخدام كتل المنتجات في أدوات إنشاء الصفحات لإنشاء متجر WooCommerce النهائي.
باختصار ، يؤدي تكامل ProductX مع منشئي الصفحات الآخرين إلى إنشاء إمكانيات تصميم غير محدودة ، ويعزز التخصيص ، ويبسط التحرير لمنح متجرك المظهر النهائي.
كيفية استخدام قوالب المنتج باستخدام تكامل ProductX Page Builder
يتكامل ProductX حاليًا مع منشئي الصفحات التاليين:
- العنصر
- ديفي
- منشئ الأكسجين
- بيفر بيلدر
يحتوي ProductX على وظائف إضافية منفصلة لكل منشئ ، والتي يمكنك تمكين واستخدام كتل المنتج لمنشئي الصفحات المحددين. يجب عليك استخدام ميزة ProductX Saved Template لهذا الغرض.
دعنا نوضح لك كيف يمكنك استخدام كتل المنتجات في أداة إنشاء الصفحات. الخطوات متشابهة جدًا لكل منشئ الصفحات. سنوضح لك استخدام كتل المنتج في Elementor لهذه المقالة.
دعنا نصل إليها دون مزيد من اللغط.
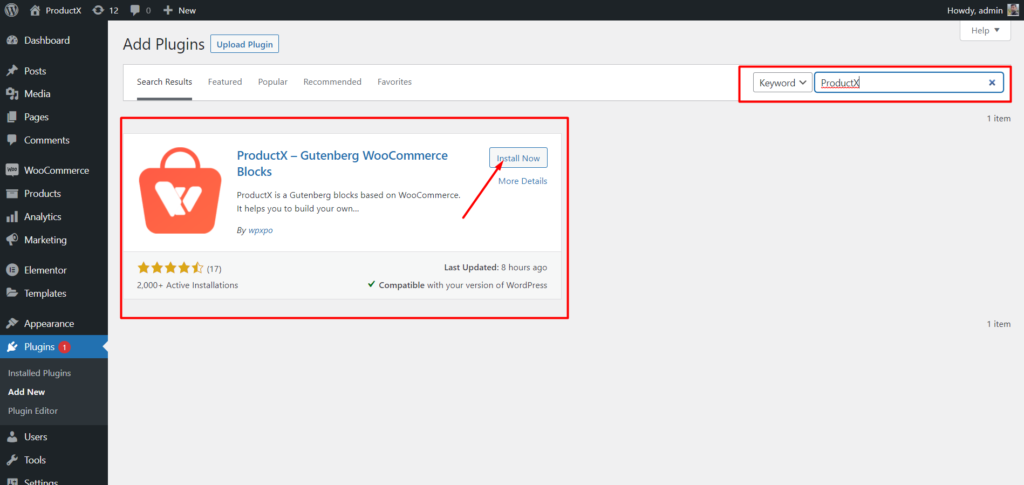
الخطوة 1: تثبيت وتنشيط ProductX
للبدء ، يجب عليك أولاً تثبيت البرنامج المساعد ProductX وتنشيطه.

بمجرد التنشيط ، يمكنك تمكين ملحق القالب المحفوظ لإنشاء القوالب المحفوظة والوظائف الإضافية الأخرى لمنشئ الصفحات لاستخدام كتل المنتج في المنشئين التاليين.
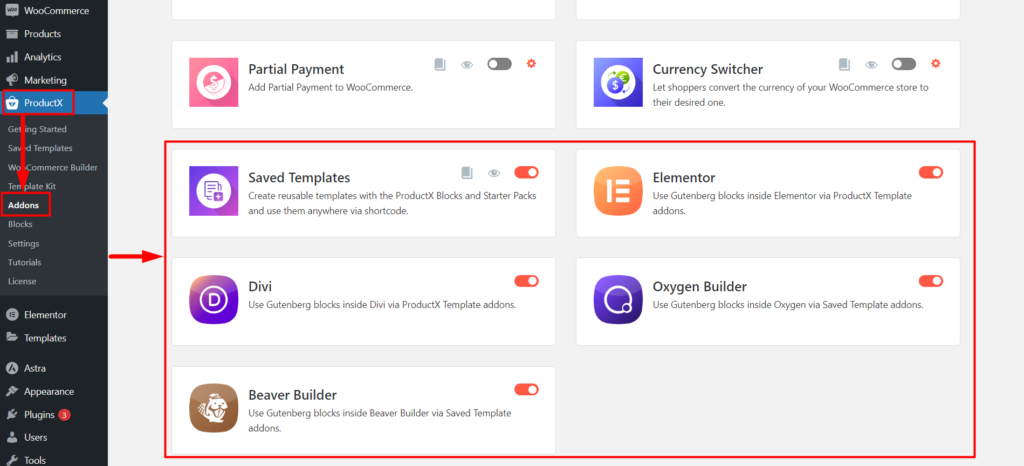
الخطوة 2: تمكين القوالب المحفوظة وإضافات التكامل
بعد تنشيط ProductX ، يمكنك الوصول إلى جميع الوظائف الإضافية الخاصة به ، وإلغاء قفل الميزات الإضافية.
لاستخدام كتل المنتج في Elementor أو DIVI أو Oxygen أو Beaver ، يجب عليك تمكين الملحق "Saved Template" ومنشئ الصفحة الذي تريد استخدامه لكتل المنتج. على سبيل المثال ، إذا كنت تريد استخدام كتل المنتج في Elementor ، فيجب عليك تمكين الوظيفة الإضافية ProductX Elementor. الشيء نفسه ينطبق على Divi و Oxygen و Beaver.

يمكنك العثور على جميع الوظائف الإضافية في صفحة ProductX Addons. انقر فوق شريط التبديل بجوار القالب المحفوظ و Page Builder Integration لتمكين الوظائف الإضافية المجاورة.
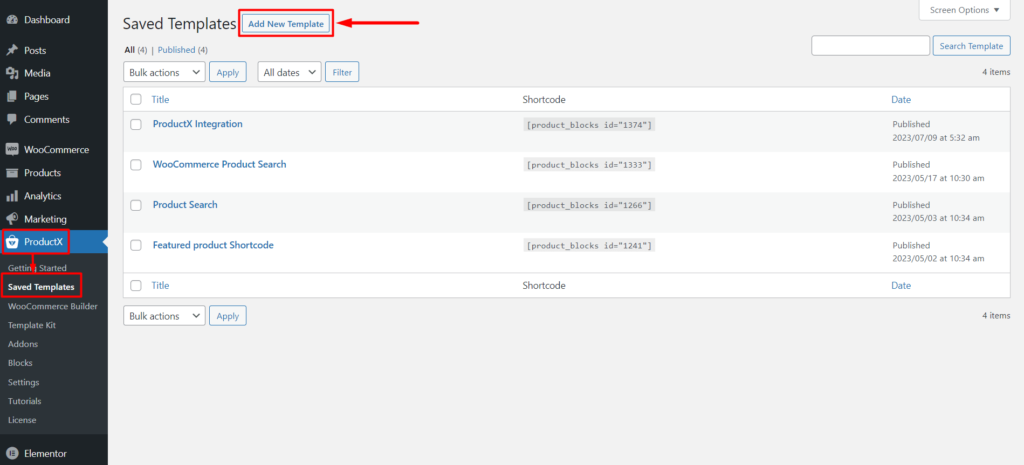
الخطوة 3: إنشاء نموذج محفوظ
قبل استخدام كتل المنتج في أدوات إنشاء الصفحات ، تحتاج إلى إنشاء قالب باستخدام ProductX.
انتقل إلى قسم النموذج المحفوظ في ProductX. وسترى زر "إضافة قالب جديد". انقر فوق الزر "إضافة قالب جديد" لرؤية محرر Gutenberg ، حيث يمكنك بسهولة إنشاء قالب.

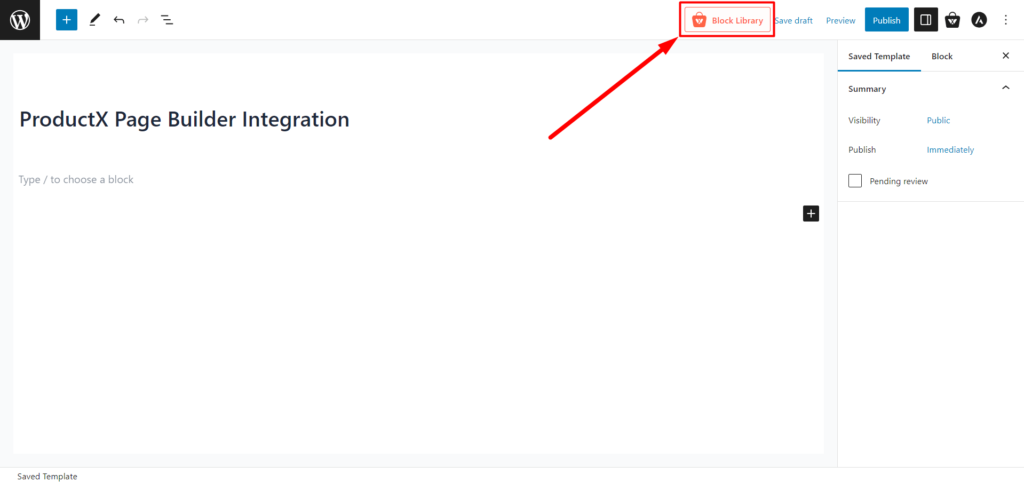
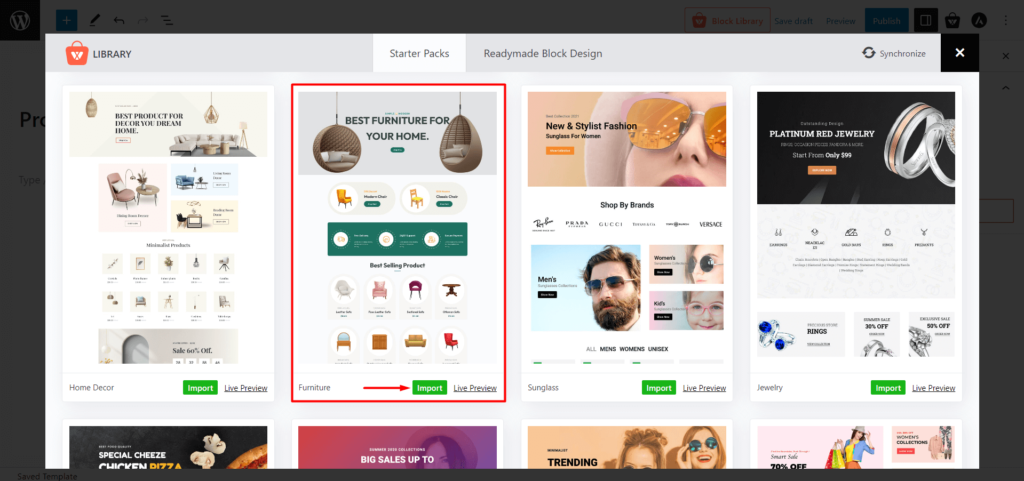
يمكنك استخدام مجموعات المنتجات الافتراضية بواسطة ProductX أو استيراد قوالب / حزم بداية من مكتبة الكتل بواسطة ProductX. سنستخدم مكتبة الكتل لتسهيل الأمور عليك. انقر فوق الزر "حظر المكتبة" من أعلى الصفحة.

سترى جميع حزم المبتدئين المعدة مسبقًا التي صنعتها ProductX هنا. اختر ما يعجبك وانقر على "استيراد".

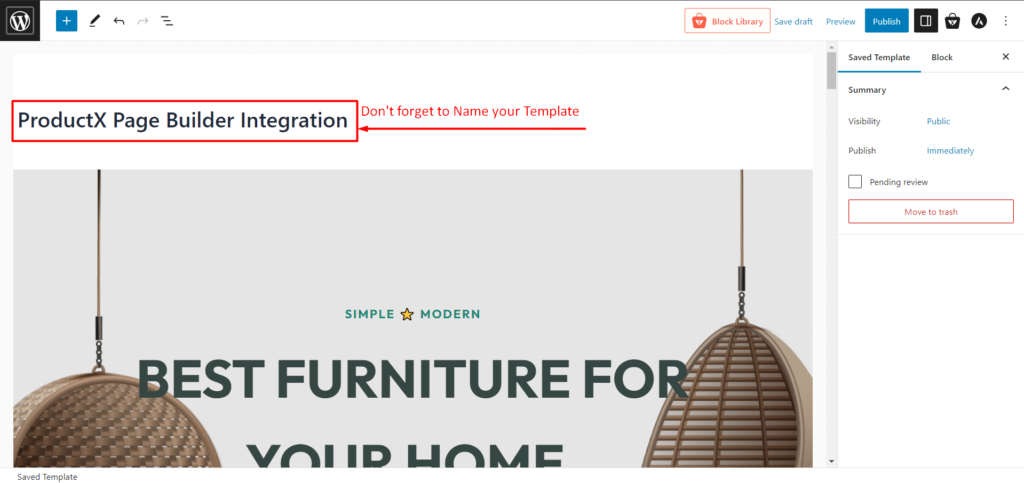
لا تنس إعطاء "اسم" للقالب ، حيث سيتم عرض هذا الاسم داخل منشئ الصفحة.

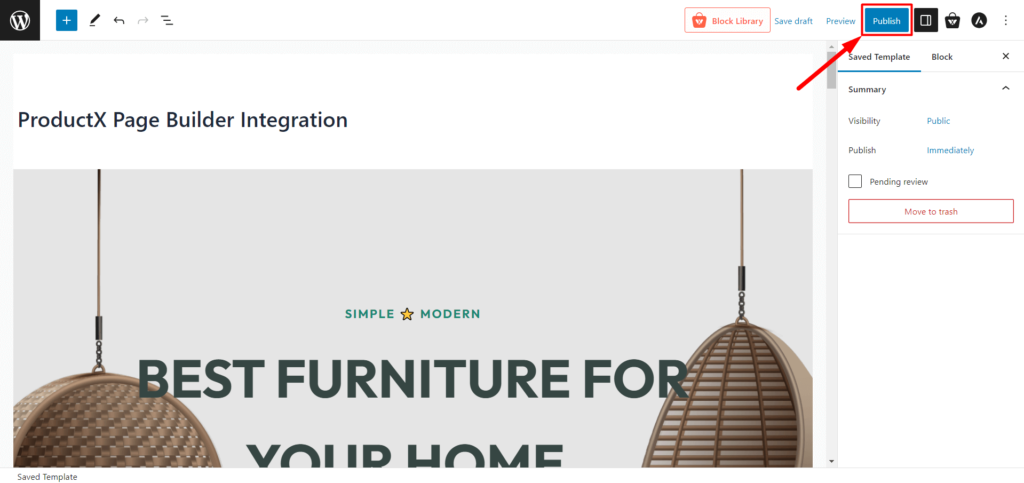
بمجرد الانتهاء من إنشاء النموذج الخاص بك ، انقر فوق "نشر". وأنت على استعداد لاستخدام كتل المنتج في أي أداة إنشاء صفحات.

الخطوة 4: استخدم نموذج ProductX في Elementor
الآن ، سنوضح لك كيفية استخدام قالب ProductX المحفوظ في Elementor.
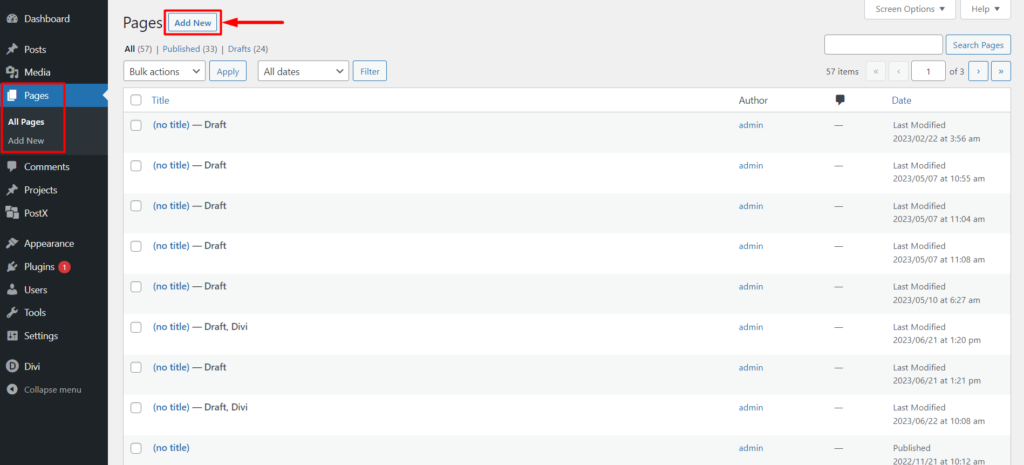
من لوحة تحكم WordPress ، انتقل إلى الصفحات وانقر على "إضافة صفحة جديدة".

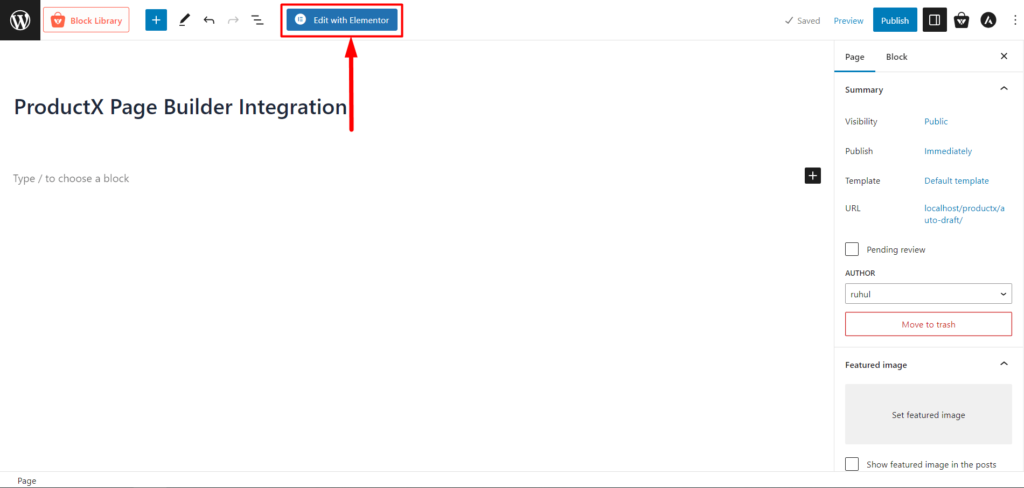
بمجرد دخولك إلى محرر الصفحة ، سترى زرًا من Elementor: "تحرير باستخدام Elementor" في الأعلى. انقر فوقه ، وسيعيد توجيهك إلى Elementor.

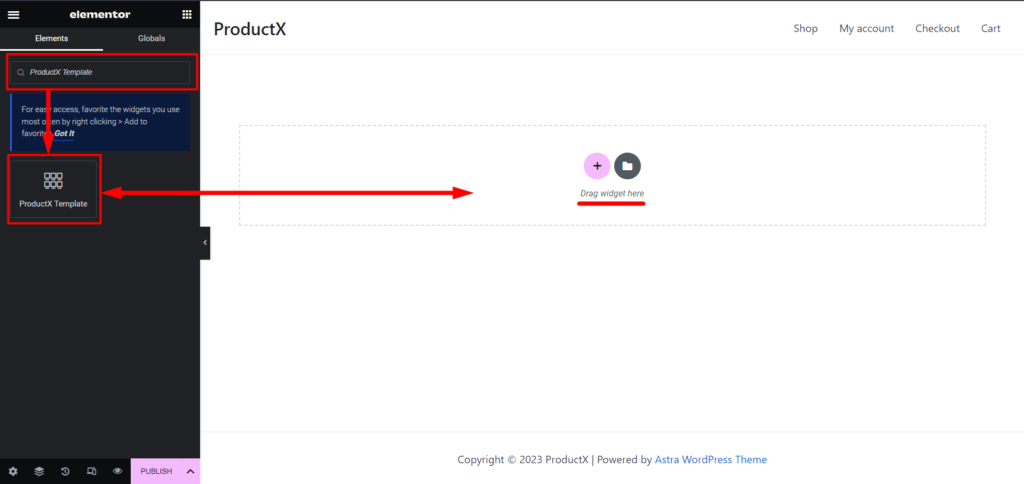
بمجرد الدخول إلى Elementor ، يمكنك إضافة "قالب ProductX" من القسم العام أو استخدام شريط البحث للعثور عليه بسهولة. قم بسحب عنصر "نموذج ProductX" وإفلاته في صفحتك.

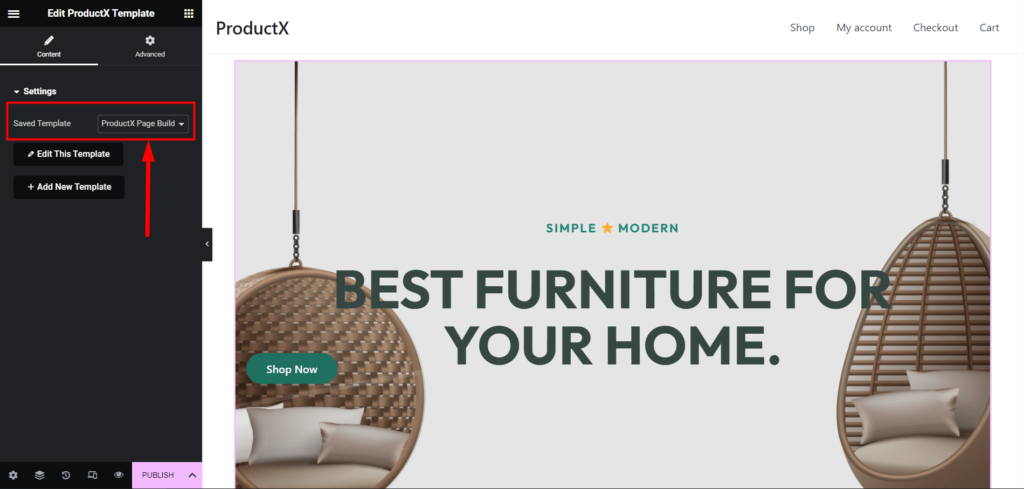
بعد ذلك ، سيكون لديك خيار تحديد القالب. حدد القالب الذي قمت بإنشائه مسبقًا من القائمة المنسدلة Elementors Saved Template.


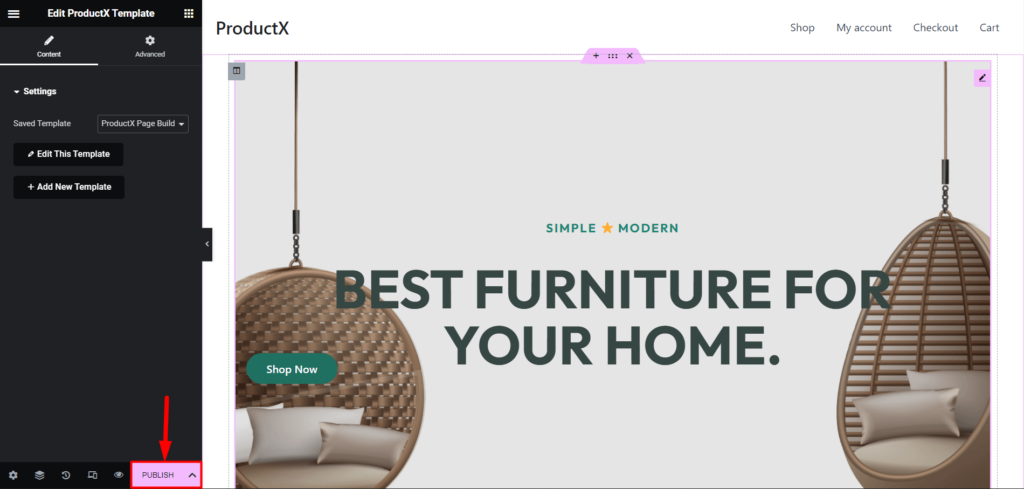
الآن كل ما عليك فعله هو نشر الصفحة أو تحديثها.

بمساعدة ProductX ، يمكنك بسهولة استخدام كتل المنتجات في أدوات إنشاء الصفحات مثل Elementor و Divi و Oxygen و Beaver.
الخطوة 5: التخصيص (اختياري)
بعد استخدام Product Blocks في أدوات إنشاء الصفحات ، يمكنك بسهولة تخصيصها للتغييرات أو التحديثات باستخدام ProductX.

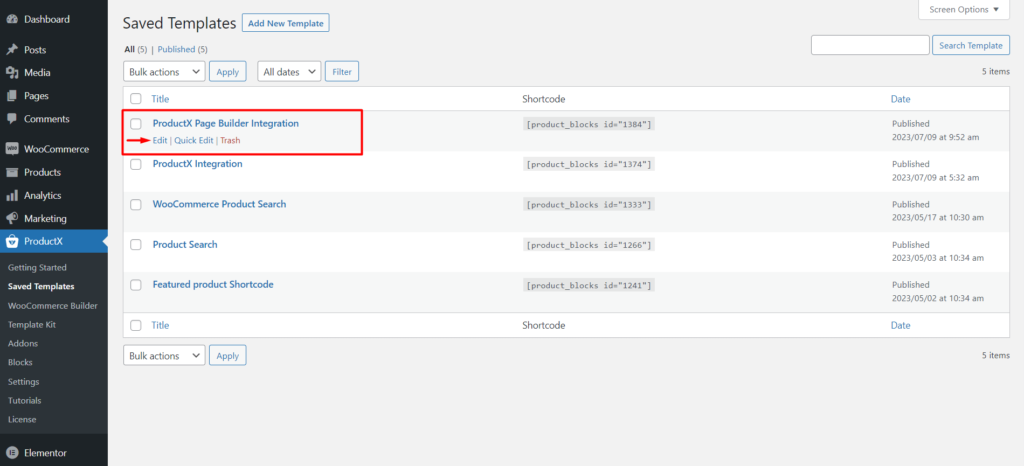
انتقل إلى قوالب ProductX المحفوظة ، وانقر فوق "تحرير" في القالب المحفوظ الذي تريد تخصيصه ؛ سيتيح لك تحرير القالب الخاص بك. قم بإجراء التغييرات اللازمة وانقر على "تحديث". ستتم مزامنة التغييرات التي تجريها هنا تلقائيًا مع منشئي الصفحات إذا كنت قد استخدمت هذا القالب.
التعليمات
كيفية استخدام كتل المنتج في Divi؟
إليك كيفية استخدام أي كتل منتجات في Divi:
- قم بتثبيت وتنشيط ProductX.
- تفعيل النموذج المحفوظ وملحق تكامل DIVI.
- أنشئ نموذجًا محفوظًا باستخدام ProductX.
- استخدم النموذج المحفوظ الذي تم إنشاؤه في DIVI Builder.
- انشر الصفحة.
ويمكنك استخدام كتل المنتج بنجاح في Divi دون أي مشاكل.
ما هي أدوات إنشاء الصفحات المتوافقة مع ProductX؟
حاليًا ، تكامل ProductX مع Elementor و Divi و Oxygen و Beaver Builder. ويمكنك بسهولة استخدام كتل المنتجات في أدوات إنشاء الصفحات هذه دون أي مشاكل.
هل أحتاج إلى أدوات إنشاء الصفحات لإنشاء متاجر WooCommerce؟
حسنا، الجواب هو نعم ولا. يمكنك استخدام محرر Gutenberg لإنشاء متاجر WooCommerce بسيطة وغير قابلة للتخصيص في الغالب. ولكن يمكنك استخدام ProductX لإنشاء صفحات منتجات مذهلة وقابلة للتخصيص بالكامل دون استخدام المنشئ الجديد.
الموارد التي ستحبها
- أسهل الطرق لاستخدام كتل جوتنبرج في Divi Builder
- كيفية استخدام كتل جوتنبرج في منشئ الأكسجين
- تكامل PostX Beaver Builder: استخدم كتل Gutenberg في Beaver Builder
- كيفية استخدام كتل جوتنبرج في WPBakery Page Builder مع تكامل PostX
- كيفية إضافة WooCommerce Product Search: دليل لتحسين تجربة التسوق
خاتمة
باختصار ، بمساعدة تكامل أداة إنشاء صفحات ProductX ، فإن استخدام كتل المنتجات في أدوات إنشاء الصفحات يوفر لأصحاب متاجر WooCommerce خيارات تصميم لا حصر لها وميزات قابلة للتخصيص وأداء محسن.
استكشف قوة كتل منتجات ProductX في أدوات إنشاء الصفحات الآن وعزز تجربتك في إنشاء متجر.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية عرض وتخصيص WooCommerce على منتجات البيع

أسهل الطرق لاستخدام كتل جوتنبرج في Divi Builder

أفضل ملحقات شحن WooCommerce
![تحتفل PostX بأكثر من 20 ألف عملية تثبيت نشطة! [احتفل معنا] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
تحتفل PostX بأكثر من 20 ألف عملية تثبيت نشطة! [احتفل معنا!]
