أفضل 8 إضافات لشريط تقدم القراءة في WordPress (معظمها مجاني)
نشرت: 2022-08-02هل تريد إضافة شريط تقدم القراءة إلى WordPress؟
يعد شريط تقدم القراءة طريقة رائعة لتحسين تجربة مستخدم موقعك من خلال إعطاء القراء مؤشرًا مرئيًا لتقدمهم من خلال المنشور.
إذا كنت ترغب في إضافة واحد إلى موقعك ، فهناك الكثير من الإضافات الرائعة المجانية أو ذات الأسعار المعقولة التي تساعدك على إضافة شريط تقدم ومطابقة تصميمه مع بقية موقعك.
في هذا المنشور ، جمعنا 8 من أفضل الخيارات ، 6 منها مجانية تمامًا.
أدناه ، سنشارك تفاصيل كل مكون إضافي ، إلى جانب مقدمة سريعة لكيفية عمل أشرطة التقدم ولماذا يمكن أن تكون مفيدة لموقعك.
ما هو شريط تقدم القراءة؟
يؤدي شريط تقدم القراءة إلى حد كبير ما يقوله الاسم تمامًا - فهو يتيح لزوار موقعك معرفة مدى تقدمهم من خلال محتوى المنشور.
عادة ، ستلصق شريطًا أفقيًا أعلى الصفحة أو أسفلها. أثناء قيام المستخدمين بالتمرير خلال المنشور ، سوف "يمتلئ" الشريط للإشارة إلى مدى قربهم من نهاية المحتوى.
تمنحك بعض المكونات الإضافية أيضًا خيار إنشاء شريط تقدم عمودي على يسار أو يمين المحتوى. في هذه الحالات ، يبدو تقريبًا مثل شريط التمرير. ومع ذلك ، فإن الاختلاف الرئيسي هو أن شريط التقدم سيعتمد على طول المحتوى الفعلي ، بينما يعتمد شريط تمرير المتصفح على الطول الكامل للصفحة.
فيما يلي مثالان حقيقيان للطريقة النموذجية التي تستخدم بها المواقع أشرطة تقدم القراءة ...
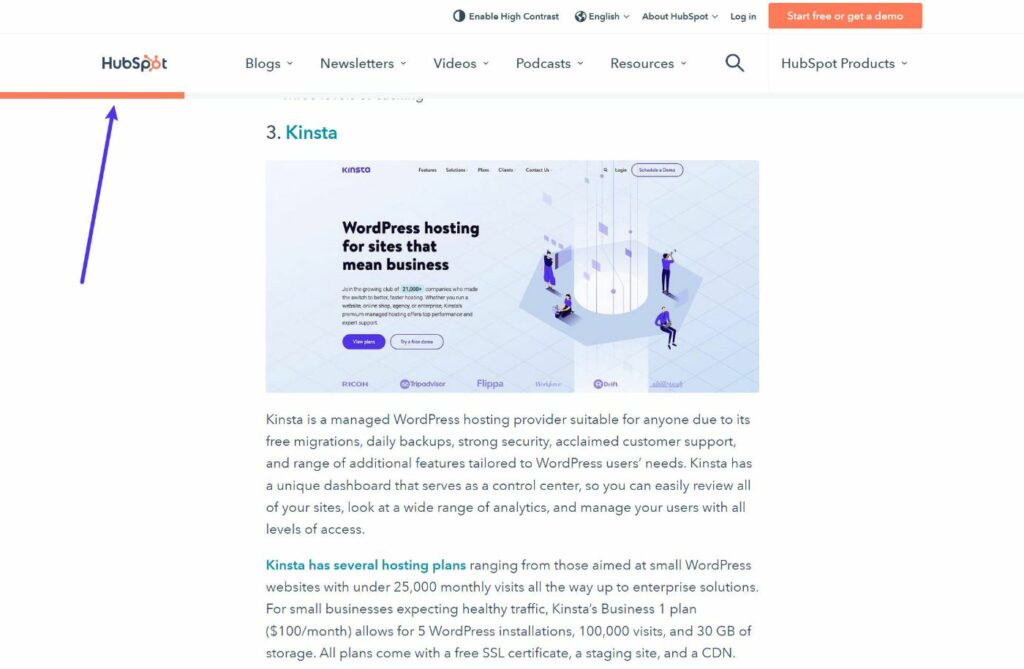
يضيف HubSpot شريط تقدم برتقالي يظهر مباشرة أسفل رأسه اللاصق:

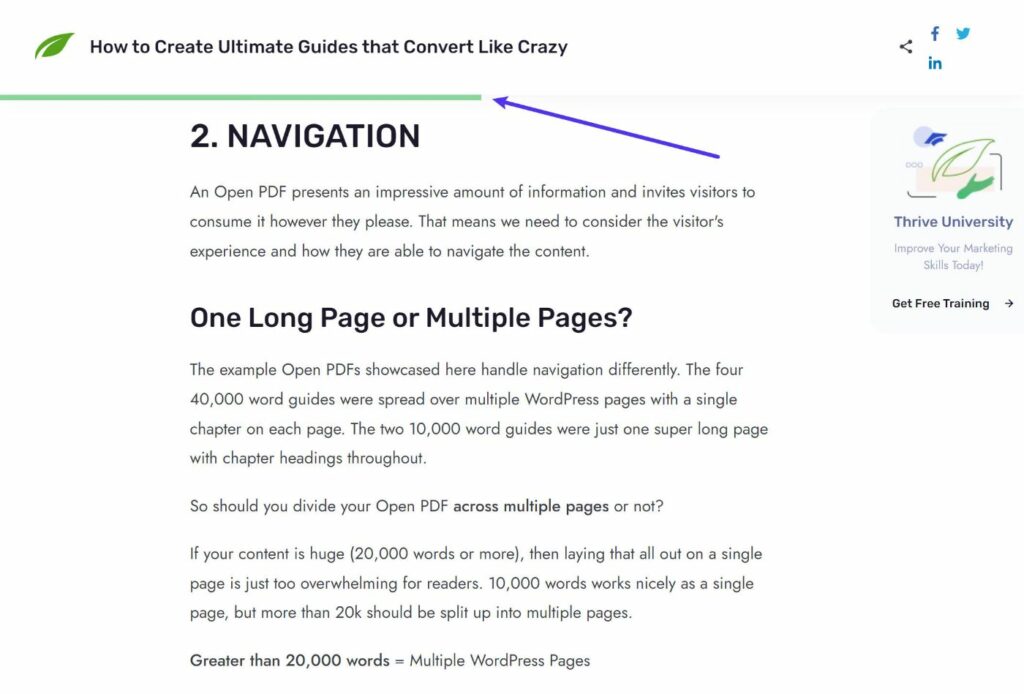
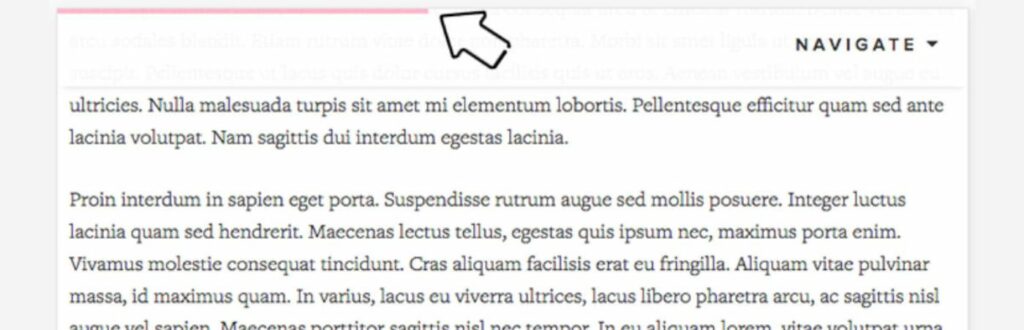
تحتوي سمات Thrive على شريط أخضر لتقدم القراءة يظهر أيضًا أسفل الرأس الثابت:

ومع ذلك ، يمكنك تجربة مواضع مختلفة لشريط التقدم بناءً على موقعك.
للتغريدلماذا تضيف شريط تقدم القراءة إلى ووردبريس؟
على مستوى عالٍ ، يعد شريط تقدم القراءة وسيلة لتحسين قابلية الاستخدام وتجربة المستخدم على موقعك ، والتي يمكن أن يكون لها تأثيرات مباشرة أكثر على المقاييس المهمة مثل الوقت على الصفحة ومعدل الارتداد.
أولاً ، لنتحدث عن تجربة المستخدم بشكل عام.
يرغب معظم الناس في معرفة ما الذي يدخلون فيه قبل استثمار الوقت للتفاعل مع منشورك. هل هي مقالة مدتها 5 دقائق يمكنهم قراءتها بين المهام أم أنها مقالة طويلة مدتها 20 دقيقة تتطلب بعض التركيز الجاد؟
يعطي شريط التقدم للقراء فكرة جيدة عما يمكن توقعه من منشورك عند بدء القراءة. للمساعدة في ذلك ، تضيف بعض المواقع أيضًا وقت قراءة مقدرًا بالإضافة إلى شريط التقدم ، والذي تدعمه العديد من المكونات الإضافية أدناه.
بمجرد أن يبدأ الزوار في القراءة ، يمكن أن يشجعهم شريط التقدم أيضًا على إنهاء المنشور. على سبيل المثال ، إذا رأى القارئ أنهم قد نجحوا بالفعل في 80٪ من المحتوى ، فسيتم تشجيعهم على إنهاء آخر 20٪ لأنهم نجحوا بالفعل في اجتياز معظم المنشور.
يمكن أن يكون لهذه التحسينات في تجربة المستخدم تأثيرات إيجابية على مقياسين رئيسيين:
- اقض وقتًا طويلاً - من خلال تشجيع القراء على إنهاء المنشور بمجرد أن يبدأوا في القراءة ، يمكنك زيادة الوقت الذي يقضونه على الصفحة.
- معدل الارتداد - من خلال زيادة الوقت الذي يقضيه الزوار على صفحتك ، ستزيد من فرصة استمرار الزائر في التفاعل مع موقعك (ربما عن طريق قراءة منشور آخر) ، مما قد يساعد في تقليل معدل الارتداد.
إذا قمت بدمج أشرطة التقدم مع تكتيكات أخرى لتعزيز تجربة المستخدم مثل بنية التنقل عالية الجودة والاستخدام الذكي للترقيم ، يمكنك إنشاء تجربة ممتعة وجذابة حقًا للزائرين.
8 أفضل شريط تقدم القراءة WordPress الإضافات
الآن ، دعنا ندخل إلى أفضل 8 إضافات لشريط تقدم WordPress لمساعدتك في إضافة شريط تقدم القراءة إلى موقعك.
بينما يمكنك العثور على إضافات شريط التقدم العامة التي تتيح لك إنشاء شريط تقدم مخصص لأي شيء ، يركز هذا المنشور بشكل خاص على المكونات الإضافية التي تضيف مؤشرات تقدم القراءة بناءً على طول محتوى الصفحة.
فيما يتعلق بالتسعير ، فإن 6 من هذه المكونات الإضافية مجانية تمامًا ، في حين أن المكونين الإضافيين المتبقيين ميسور التكلفة ويضيفان بعض المرونة الإضافية التي لن تجدها في معظم الخيارات المجانية.
أفضل ما في الأمر هو أن كل هذه المكونات الإضافية يجب أن تعمل مع أي سمة WordPress تقريبًا.
قراءة العداد

Read Meter هو مكون إضافي لشريط تقدم القراءة من Brainstorm Force ، وهو نفس الفريق الذي يقف وراء موضوع Astra WordPress الشهير (الذي جعل قائمتنا من أسرع سمات WordPress).
يتيح لك المكون الإضافي إضافة شريط تقدم القراءة تلقائيًا والذي يلتصق بأعلى الصفحة أو أسفلها. لديك أيضًا خيار عرض وقت القراءة المقدر للمنشور جنبًا إلى جنب مع شريط التقدم.
إليك كل ما ستحصل عليه مع Read Meter:
- الموضع العلوي أو السفلي - اعرض شريط التقدم أعلى أو أسفل شاشة المستخدم.
- استهداف نوع المنشور - يمكنك اختيار إضافة تقدم القراءة فقط لأنواع معينة من المنشورات (بما في ذلك أنواع المنشورات المخصصة). على سبيل المثال ، يمكنك عرضها في منشورات المدونة وليس على الصفحات.
- وقت القراءة - أضف تلقائيًا وقت القراءة المقدر إلى أجزاء مختلفة من المنشور (على سبيل المثال أسفل العنوان) أو ضعه يدويًا باستخدام رمز قصير.
- ألوان قابلة للتخصيص - يمكنك تخصيص ألوان ونمط كل عنصر لجعله يتناسب مع موقعك.
السعر : قراءة متر مجانية 100٪.
شريط التقدم في القراءة

إلى جانب Read Meter ، يعد شريط تقدم القراءة أحد أكثر ملحقات شريط التقدم شيوعًا في WordPress.org. على عكس Read Meter ، لا يمنحك هذا المكون الإضافي خيارًا لإضافة وقت القراءة المقدر - إنه مخصص حصريًا لشريط التقدم.
ومع ذلك ، فإنه يمنحك بعض مرونة الاستهداف الإضافية التي لا توفرها Read Meter. على سبيل المثال ، يمكنك توجيه شريط التقدم الخاص بك إلى قوالب محددة بالإضافة إلى استهداف نوع المنشور.
إليك كل ما ستحصل عليه مع شريط تقدم القراءة:
- تحديد الموضع المرن - يمكنك تثبيت شريط التقدم تلقائيًا في أعلى الصفحة أو أسفلها. أو ، هناك أيضًا خيار تحديد موضع مخصص يتيح لك إلصاقه بأي عنصر CSS. على سبيل المثال ، إذا كان لديك رأس مثبت ، فيمكنك تثبيته أسفل قائمة التنقل في الرأس بدلاً من وضعه في أعلى الصفحة (مثل مثال HubSpot أعلاه).
- تصميم قابل للتخصيص - قم بتغيير ارتفاع وألوان شريط التقدم الخاص بك لتتناسب مع موقعك.
- خيارات الاستهداف - يمكنك فقط عرض شريط التقدم الخاص بك على قوالب و / أو أنواع منشورات معينة.
السعر : شريط تقدم القراءة مجاني بنسبة 100٪.
يستحق القراءة

Worth the Read هي واحدة من أكثر ملحقات WordPress لشريط التقدم القابل للتخصيص ، مما يجعلها خيارًا رائعًا إذا وجدت أن المكونات الإضافية السابقة محدودة للغاية.
يتضمن بعض خيارات المواضع والاستهداف الفريدة التي لا توفرها معظم المكونات الإضافية الأخرى ، إلى جانب بعض اللمسات الفريدة الأخرى. يمنحك أيضًا خيار إضافة وقت قراءة مقدر إذا كنت تفضل ذلك.
إليك كل ما ستحصل عليه مع Worth the Read:
- خيارات الوضع الأفقي أو الرأسي - قم بتضمين شريط تقدم أفقي أعلى أو أسفل الشاشة أو شريط تقدم عمودي على يسار أو يمين الشاشة. الخيار الرأسي فريد لأن معظم المكونات الإضافية الأخرى لا تدعمه.
- استهداف نوع المنشور - قم فقط بتضمين شريط تقدم القراءة الخاص بك على أنواع منشورات معينة.
- استهداف الأجهزة - لديك خيار إيقاف تشغيل شريط التقدم للأجهزة المحمولة والأجهزة اللوحية (أو أجهزة الكمبيوتر المكتبية).
- تقدم التعليق - لديك خيار تضمين التعليقات في تقدم القراءة ، والذي يمكن أن يكون رائعًا إذا كان لديك أقسام تعليقات نشطة تحتوي على معلومات مفيدة.
- دعم RTL - إنه أحد المكونات الإضافية القليلة التي تتيح لك التغيير إلى RTL ، والتي يمكن أن تكون رائعة للمواقع بلغات RTL.
- خيارات النمط - قم بتخصيص الألوان والسمك والتعتيم وما إلى ذلك. إذا قمت بتمكين التعليقات ، يمكنك حتى استخدام لون منفصل للإشارة إلى وقت بدء قسم التعليق على شريط التقدم.
- وقت القراءة المقدر - إذا قمت بتمكين وقت القراءة ، فيمكنك تخصيص وظائفه ووضعه تلقائيًا أو يدويًا باستخدام رمز قصير.
السعر : يستحق القراءة مجاني 100٪.

شريط التقدم في الالتقاط

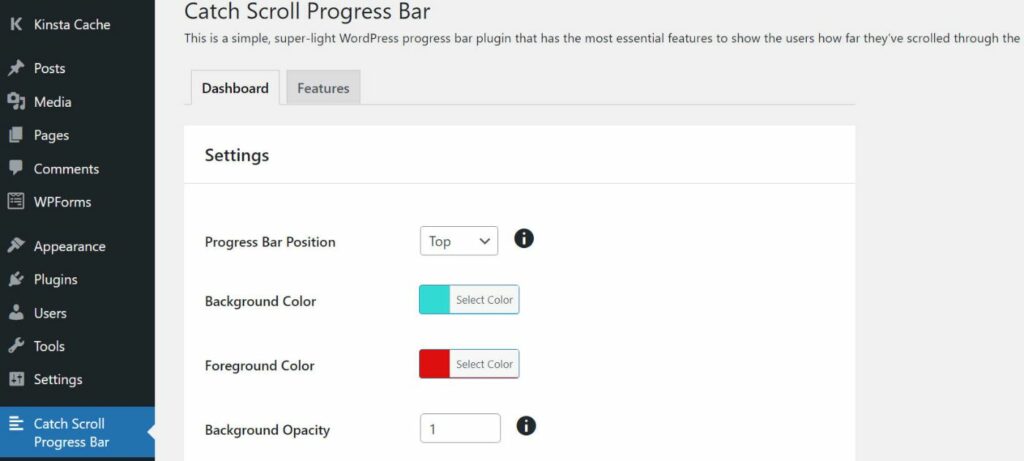
يعد Catch Scroll Progress Bar خيارًا خفيفًا آخر لإضافة شريط تقدم أساسي إلى موقعك.
إنها تحافظ على الأشياء بسيطة للغاية ، مع الحد الأدنى من الخيارات التي تحتاجها لوضع شريط التقدم الخاص بك وتصميمه.
إليك كل ما ستحصل عليه مع شريط تقدم Catch Scroll:
- الموضع العلوي أو السفلي - ألصق شريط التقدم أعلى الصفحة أو أسفلها.
- استهداف نوع المنشور - فقط أضف شريط التقدم الخاص بك إلى أنواع منشورات معينة.
- استهداف القوالب - ضمن أنواع المنشورات هذه ، اعرضها فقط على قوالب معينة. على سبيل المثال ، يمكنك إضافته إلى مشاركات فردية ولكن ليس في صفحة الأرشيف.
- خيارات الألوان والأنماط - قم بتخصيص الألوان والتعتيم والارتفاع لشريط التقدم.
السعر : شريط تقدم Catch Scroll مجاني 100٪.
تقدم قراءة WP

WP Reading Progress هو مكون إضافي مجاني آخر لشريط التقدم في WordPress متوفر في WordPress.org.
مثل المكوّن الإضافي السابق ، فهو يمنحك فقط الحد الأدنى من الإعدادات اللازمة لتخصيص شريط تقدم القراءة. لكن بالنسبة لمعظم الناس ، هذا كل ما تحتاجه ، مما يجعله خيارًا قويًا آخر.
إليك كل ما ستحصل عليه مع WP Reading Progress:
- تحديد الموضع المرن - قم تلقائيًا بلصق الشريط أعلى الصفحة أو أسفلها. أو يمكنك لصقها يدويًا بأي محدد CSS.
- استهداف نوع المنشور - قم فقط بتضمين شريط تقدم في أنواع منشورات معينة. هناك أيضًا خيار لتمكين / تعطيل في صفحات الأرشيف.
- تخصيص النمط - يمكنك تخصيص لون وسمك شريط التقدم. ومع ذلك ، يمكنك فقط اختيار لون واحد ولا توجد خيارات للعتامة.
السعر : WP Reading Progress مجاني بنسبة 100٪.
وقت القراءة

وقت القراءة هو أول مكون إضافي لتقدم القراءة في هذه القائمة والذي يأتي فقط في إصدار متميز.
ومع ذلك ، لا يزال سعره معقولاً للغاية ويقدم تحديثات مدى الحياة عبر سوق Envato's CodeCanyon.
هناك سببان رئيسيان قد تدفعك إلى التفكير في وقت القراءة بدلاً من البدائل المجانية:
- أكثر من 8 أنماط محددة مسبقًا - يمكنك الحصول على بعض خيارات الأنماط الفريدة ، مثل استخدام أشرطة عمودية بدلاً من تعبئة صلبة داخل شريط التقدم (في الصورة أعلاه).
- قواعد الاستهداف المتقدمة - بخلاف استهداف أنواع المنشورات والقوالب ، يمكنك توجيه أشرطة التقدم الخاصة بك من خلال قواعد محددة جدًا مثل أدوار المستخدم وعناوين URL والأجهزة والمزيد.
يمكنك أيضًا الحصول على جميع الميزات "القياسية" التي تتوقعها من المكون الإضافي:
- تحديد الموضع المرن - بالإضافة إلى الموضع العلوي أو السفلي التلقائي ، يمكنك أيضًا استخدام تحديد الموضع المخصص لإلصاق شريط التقدم بأي محدد CSS.
- خيارات النمط - بالإضافة إلى 8+ أنماط محددة مسبقًا ، يمكنك أيضًا الحصول على خيارات عامة لتخصيص ألوان وارتفاع شريط التقدم.
السعر : تبلغ تكلفة وقت القراءة 15 دولارًا ، والتي تأتي مع تحديثات مدى الحياة لموقع واحد و 6 أشهر من الدعم.
مؤشر موقف القراءة

يعد مؤشر موضع القراءة مكونًا إضافيًا مجانيًا وخفيف الوزن لشريط التقدم في WordPress.org.
لا يمنحك الكثير من الإعدادات ، ولكن أحد الخيارات الفريدة هو أنه يتيح لك استخدام تدرج مخصص لشريط تقدم القراءة (بالإضافة إلى اللون الصلب).
إليك كل ما ستحصل عليه باستخدام مؤشر موضع القراءة:
- الموضع العلوي أو السفلي - لا يوجد استهداف محدد CSS ولكن يمكنك إضافة تعويض.
- استهداف نوع المنشور - استهدف شريط التقدم الخاص بك لأنواع منشورات معينة.
- خيارات تخصيص النمط - اختر من بين أنماط الألوان الصلبة أو المتدرجة. يمكنك أيضًا ضبط سمك شريط التقدم.
السعر : Reading Position Indicator مجاني 100٪.
ReBar

ReBar هو مكون إضافي آخر لقراءة شريط التقدم في WordPress يتم بيعه عبر سوق Envato's CodeCanyon.
كما هو الحال مع وقت القراءة ، إليك بعض الميزات الفريدة التي يقدمها والتي قد تجعله يستحق إنفاق المال:
- أكثر من 8 أنماط محددة مسبقًا - تحصل على عدد من الأنماط الفريدة التي تتجاوز تعبئة الألوان الصلبة ، مثل البلاستيك والتدرجات ونمط iOS والمزيد.
- قواعد الاستهداف المتقدمة - بخلاف استهداف أنواع المنشورات ، يمكنك استهداف أشرطة التقدم الخاصة بك بقواعد محددة جدًا مثل أدوار المستخدم وعناوين URL والأجهزة والمزيد.
- دعم التمرير اللانهائي - لا يزال ReBar يعمل مع تخطيطات التمرير اللانهائية ، مما يجعله خيارًا رائعًا لتلك المواقع. يمكنك تحديد منطقة التمرير بناءً على محددات CSS وستنشئ شريط تقدم فريدًا لكل منشور في التمرير اللانهائي.
فيما يلي بعض الميزات البارزة الأخرى:
- الأنماط الأفقية والعمودية - ضع شريط تقدم أفقي في أعلى أو أسفل الصفحة أو ضع شريط تقدم عمودي على الجانب الأيسر أو الأيمن من الصفحة.
- أنماط قابلة للتخصيص - بالإضافة إلى أكثر من 8 أنماط محددة مسبقًا ، يمكنك أيضًا تخصيص الألوان والارتفاع / العرض لشريط التقدم الخاص بك.
- دعم RTL - يمكنك عكس شريط التقدم للغات RTL.
السعر : تبلغ تكلفة ReBar 15 دولارًا ، والتي تأتي مع تحديثات مدى الحياة لموقع واحد و 6 أشهر من الدعم.
ملخص
يختتم هذا مجموعتنا المكونة من أفضل 8 إضافات لشريط تقدم القراءة في WordPress.
للحصول على أبسط الخيارات لإضافة شريط تقدم أساسي ، يمكنك التفكير في المكونات الإضافية مثل قراءة عداد أو قراءة شريط التقدم.
من ناحية أخرى ، إذا كنت تريد أكبر قدر من التخصيص مجانًا ، فقد ترغب في البدء بـ Worth the Read ، لأنه يتضمن عددًا من الخيارات والميزات الفريدة التي لا توفرها المكونات الإضافية الأخرى.
إذا كنت تريد تجاوز لون تعبئة خالص لشريط التقدم ، فقد ترغب أيضًا في التفكير في الخيارات المميزة في CodeCanyon - إما Reading Time أو ReBar. مرة أخرى ، أكثر التفاصيل الفريدة حول هذه المكونات الإضافية هي أن كلاهما يأتي مع أكثر من 8 أنماط محددة مسبقًا وخيارات استهداف أكثر تقدمًا.
كل مكون إضافي له لمسة فريدة خاصة به عندما يتعلق الأمر بالأسلوب والميزات ، لذلك يجدر استكشافها جميعًا للعثور على الخيار المناسب لموقعك.
معظمهم لديهم إصدارات مجانية على WordPress.org ، مما يجعل من السهل اختبارهم. إذا كنت تستضيف موقعك باستخدام Kinsta ، فيمكنك بسهولة إنشاء موقع مرحلي لاختبار كيفية ظهور كل مكون إضافي على موقعك بأمان.
للعثور على بعض المكونات الإضافية الأخرى التي يمكنها تحسين موقعك ، يمكنك أيضًا تصفح قائمتنا المنسقة الكاملة لأفضل مكونات WordPress الإضافية.
