كيفية الترويج لصفحة Twitter الخاصة بك في WordPress من خلال نافذة منبثقة
نشرت: 2022-11-09هل تريد إظهار الترويج لصفحة Twitter الخاصة بك باستخدام نافذة منبثقة على موقع WordPress الخاص بك؟
يعد عرض صفحة Twitter الخاصة بك كنافذة منبثقة طريقة رائعة للحصول على المزيد من المتابعين وتعزيز المشاركة. يمكنك استخدام حركة المرور الموجودة على موقع الويب الخاص بك للنمو للترويج للمحتوى الاجتماعي على حساب Twitter الخاص بك.
في هذه المقالة ، سنوضح لك كيفية الترويج لصفحة Twitter الخاصة بك في WordPress من خلال نافذة منبثقة Lightbox.

لماذا تروج لصفحتك على Twitter في WordPress؟
Twitter هو أحد أشهر منصات التواصل الاجتماعي. تستخدمه العديد من الشركات للترويج لمنتجاتها ومنشورات المدونات ومشاركة الإعلانات والأخبار. بالإضافة إلى ذلك ، يعد مكانًا رائعًا للحصول على تعليقات من المستخدمين ، وإجراء استطلاع ، وعقد ندوات صوتية على الويب من خلال Twitter Spaces.
ومع ذلك ، فإن جذب المزيد من الأشخاص لمتابعتك على Twitter قد يكون عملاً شاقاً. ماذا لو كان بإمكانك استخدام حركة المرور الموجودة على موقعك الإلكتروني لتنمية متابعيك على وسائل التواصل الاجتماعي باستخدام نافذة منبثقة؟
يمكنك عرض صفحة Twitter الخاصة بك في نافذة منبثقة Lightbox في أي مكان على موقع الويب الخاص بك. سيساعد هذا في تحسين رؤية ملفك الشخصي على Twitter وزيادة المتابعين.
هذا ليس كل شيء ، يمكنك أيضًا استخدام نافذة منبثقة Lightbox لإنشاء قائمة بريد إلكتروني ، وإنشاء عملاء متوقعين ، وتقديم ترقيات للمحتوى ، وعرض نموذج اتصال ، والمزيد.
دعنا نرى كيف يمكنك استخدام نافذة منبثقة Lightbox للترويج لصفحتك على Twitter.
الترويج لصفحة Twitter الخاصة بك في WordPress من خلال نافذة Lightbox Popup
أفضل طريقة لإضافة نافذة منبثقة مبسطة في WordPress هي باستخدام OptinMonster. إنه أفضل مكون إضافي لبرنامج WordPress المنبثق وبرامج إنشاء قوائم العملاء المحتملين في السوق.
يجعل OptinMonster من السهل جدًا زيادة المبيعات ، وإنشاء عملاء متوقعين ، وتوسيع قائمة البريد الإلكتروني الخاصة بك ، وتحسين موقعك لمزيد من التحويلات.
أولاً ، ستحتاج إلى زيارة موقع OptinMonster الإلكتروني والنقر فوق الزر "Get OptinMonster Now" لإنشاء حساب.

في هذا البرنامج التعليمي ، سنستخدم ترخيص OptinMonster Pro لأنه يتضمن ميزة Exit Intent والمزيد من خيارات التخصيص والقوالب المعدة مسبقًا. يمكنك الحصول على خصم إضافي 10٪ باستخدام كوبون OptinMonster الخاص بنا.
بعد إنشاء حساب ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيتم نقلك إلى شاشة معالج إعداد OptinMonster. انطلق وانقر على زر "ربط حسابك الحالي".

سيتم فتح نافذة منبثقة جديدة ، لتأكيد استخدام حساب OptinMonster.
ما عليك سوى النقر فوق الزر "الاتصال بـ WordPress" للمتابعة.

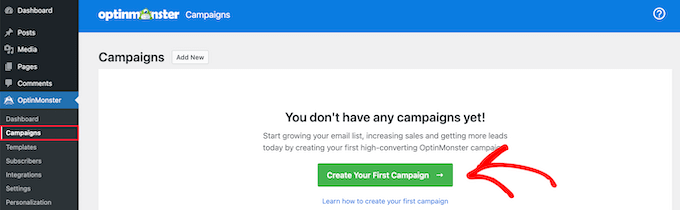
بعد ذلك ، يمكنك الانتقال إلى OptinMonster »الحملات من لوحة معلومات WordPress الخاصة بك لإنشاء حملة.
انطلق وانقر على زر "إنشاء حملتك الأولى".

بعد ذلك ، ستقدم لك OptinMonster أنواعًا مختلفة من الحملات للاختيار من بينها.
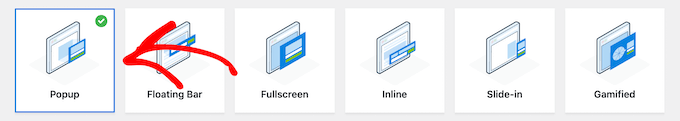
نظرًا لأننا نريد إنشاء نافذة منبثقة مبسطة ، فما عليك سوى تحديد نوع الحملة "منبثقة".

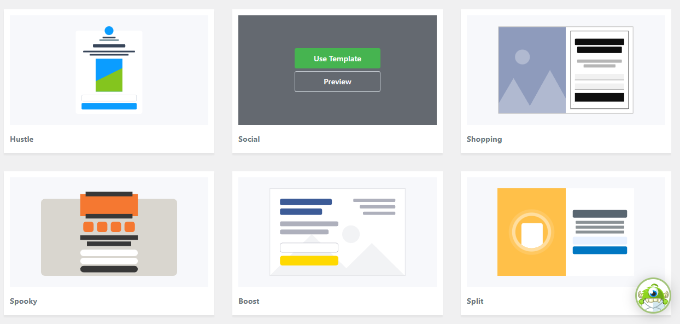
أسفل نوع الحملة ، سترى قوالب مختلفة لحملتك المنبثقة.
يمكنك تحديد قالب بالمرور فوقه ثم النقر فوق الزر "استخدام النموذج". في هذا البرنامج التعليمي ، سنستخدم نموذج "اجتماعي".

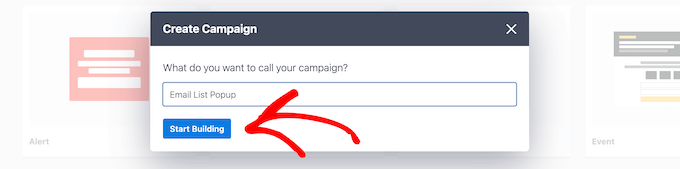
بعد ذلك ، ستفتح نافذة منبثقة حيث يمكنك إدخال اسم لحملتك.
بمجرد إضافة اسم ، انطلق وانقر على زر "بدء البناء".

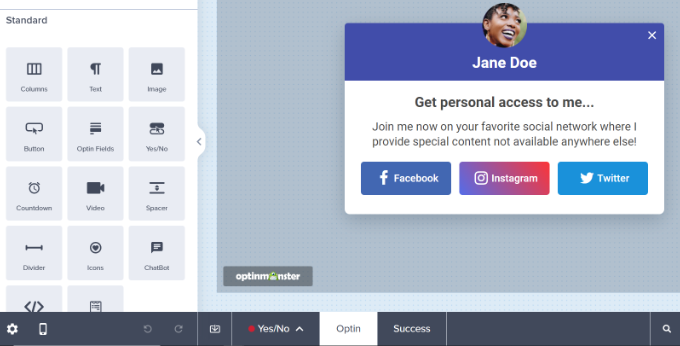
سيؤدي هذا إلى تشغيل منشئ حملة OptinMonster ، حيث يمكنك استخدام أداة السحب والإفلات لتخصيص النافذة المنبثقة.
يوفر المكون الإضافي عناصر مختلفة لإضافتها إلى القالب من القائمة الموجودة على يسارك.

يمكنك أيضًا تحرير الكتل الموجودة في القالب.
على سبيل المثال ، يمكنك إزالة الشبكات الاجتماعية الأخرى ، مع الاحتفاظ بالزر Twitter لتوفير زر الحث على اتخاذ إجراء يسمح للمستخدمين بمتابعة صفحتك على Twitter.
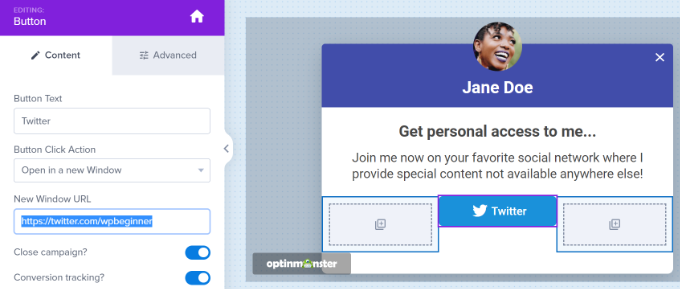
بالإضافة إلى ذلك ، هناك خيارات لتحرير النص في العناوين والجسم. على سبيل المثال ، إذا كنت تريد أن يقرأ الزر "اتبعني" بدلاً من "Twitter" ، فيمكنك تغيير حقل "نص الزر" إلى اليسار.
بعد ذلك ، يمكنك النقر فوق الزر Twitter لرؤية المزيد من الخيارات في القائمة الموجودة على يسارك. انطلق وأدخل رابط صفحة Twitter الخاص بك ضمن حقل "عنوان URL للنافذة الجديدة".

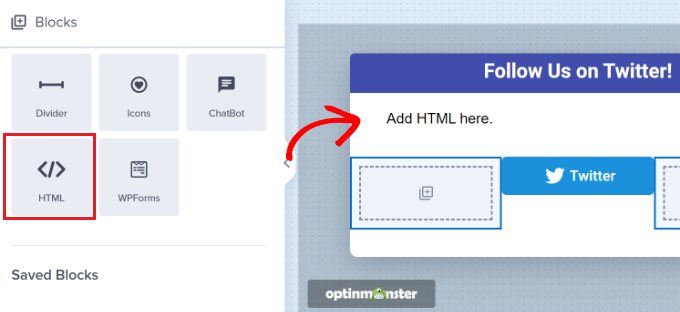
بعد ذلك ، ما عليك سوى سحب كتلة "HTML" من القائمة وإفلاتها في النموذج.
الآن ، لديك كتلة جاهزة لرمز HTML الذي ستحصل عليه في الخطوة التالية.

إنشاء كود تضمين صفحة Twitter
بعد ذلك ، ستحتاج إلى إنشاء رمز تضمين لصفحة Twitter الخاصة بك عن طريق الانتقال إلى أداة Twitter Publish.

نوصي بفتح الأداة في علامة تبويب أو نافذة جديدة لأنك ستحتاج إلى التبديل مرة أخرى إلى منشئ حملة OptinMonster لإدخال كود HTML.
بمجرد فتح أداة النشر ، يمكنك إضافة عنوان URL لصفحة Twitter الخاصة بك في حقل "ما الذي ترغب في تضمينه" والضغط على مفتاح الإدخال على لوحة المفاتيح.
سيظهر عنوان URL الخاص بتويتر بالشكل https://twitter.com/YourUserNameHere . ما عليك سوى استبدال "YourUserNameHere" بمعرف Twitter الخاص بك.

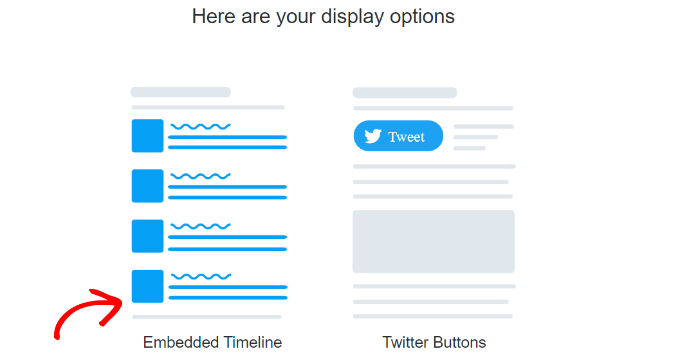
بعد ذلك ، يمكنك التمرير لأسفل واختيار ما إذا كنت ترغب في تضمين مخطط Twitter الزمني أو الأزرار.
سنختار خيار "الجدول الزمني المضمّن" لهذا البرنامج التعليمي لعرض التغريدات من صفحة Twitter الخاصة بنا في المربع المبسط المنبثق.

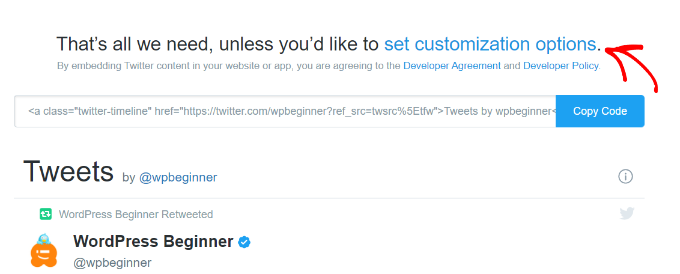
بعد ذلك ، يمكنك التمرير لأسفل لفتح إعدادات التخصيص.
ما عليك سوى النقر فوق الارتباط "تعيين خيارات التخصيص" أعلى رمز التضمين.

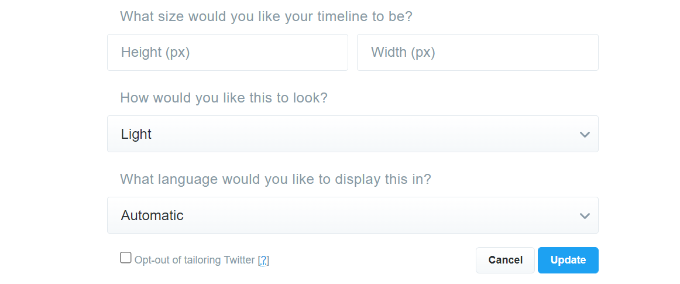
في خيارات التخصيص ، يمكنك تعديل ارتفاع وعرض مخطط Twitter الزمني. يتيح لك ذلك التحكم في مظهر المخطط الزمني الخاص بك في النافذة المنبثقة للعرض المبسط.
هناك المزيد من الإعدادات لاختيار سمة فاتحة أو داكنة لجدولك الزمني واللغة التي سيتم بها عرض التغريدات.

بمجرد تكوين هذه الإعدادات ، انقر فوق الزر "تحديث".
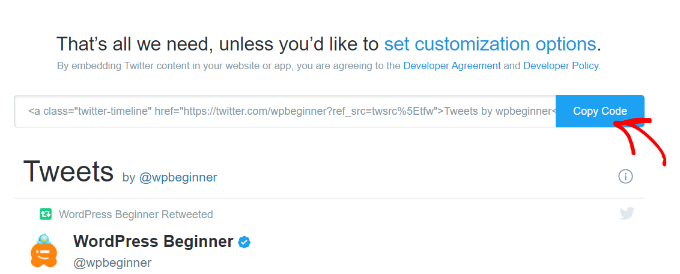
بعد ذلك ، ستنشئ أداة النشر رمز التضمين. يمكنك النقر فوق الزر "نسخ الرمز".

ستظهر لك نافذة منبثقة الآن أنك قمت بنسخ كود التضمين بنجاح.
انطلق وانقر على أيقونة التقاطع في الزاوية العلوية اليمنى لإغلاق النافذة المنبثقة.

إضافة Twitter Page Lightbox Popup إلى موقع الويب الخاص بك
الآن ، يمكنك العودة إلى نافذة أو علامة تبويب منشئ حملة OptinMonster في متصفحك.
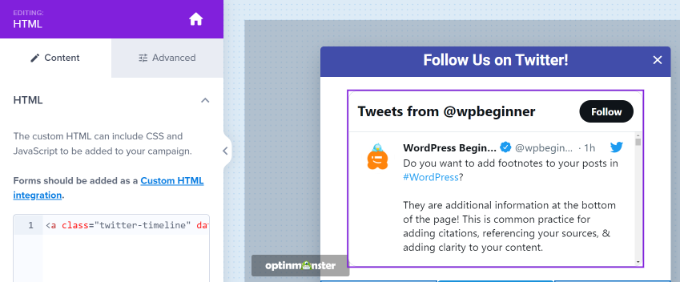
بعد ذلك ، انقر فوق كتلة HTML في النافذة المنبثقة التي تقوم بتصميمها. سترى حقلاً على اليسار حيث يمكنك لصق رمز التضمين من أداة Twitter Publish.
عند إدخال رمز التضمين ، سترى معاينة لجدول Twitter الزمني الخاص بك في قالب الحملة.

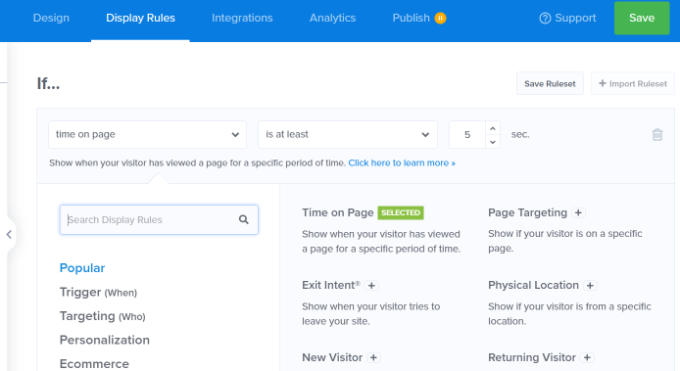
بعد ذلك ، يمكنك التوجه إلى علامة التبويب "قاعدة العرض". هنا ، يمكنك تعيين الشروط لوقت ظهور النافذة المنبثقة Lightbox على موقع الويب الخاص بك.
على سبيل المثال ، يمكن أن تظهر عندما يشاهد المستخدم صفحة لفترة زمنية محددة ، أو يزور صفحة معينة ، أو عندما يكون على وشك مغادرة موقع الويب الخاص بك.

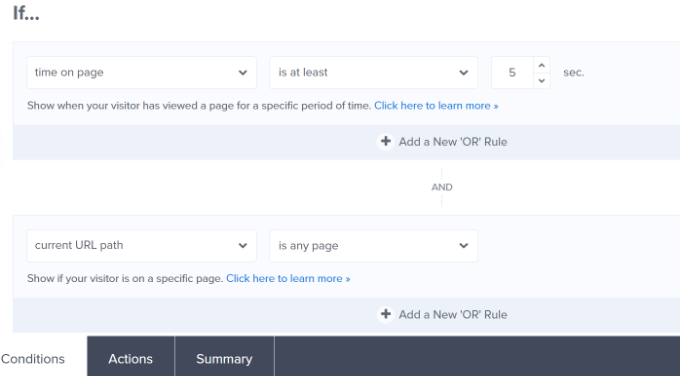
بالنسبة لهذا البرنامج التعليمي ، سنحدد "الوقت على الصفحة" كقاعدة عرض ونضبط عدد الثواني التي ستظهر بعدها النافذة المنبثقة.
بعد ذلك ، يمكنك جعل النافذة المنبثقة تظهر في كل صفحة على موقعك عن طريق تعيين "مسار عنوان URL الحالي" على "أي صفحة".

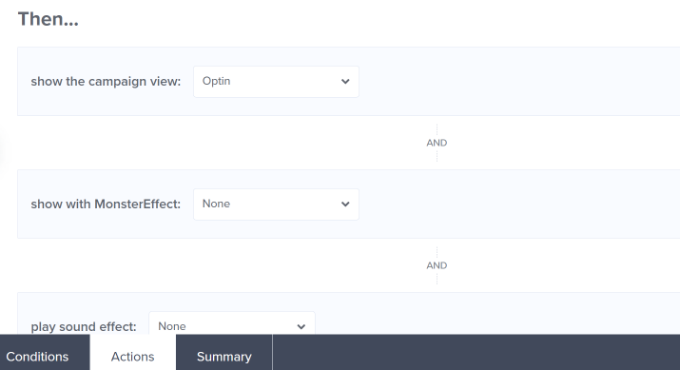
بعد ذلك ، يمكنك التبديل إلى علامة التبويب "الإجراءات" في الجزء السفلي.
تأكد الآن من تحديد "Optin" للخيار "إظهار عرض الحملة". هناك أيضًا إعدادات اختيارية لإضافة تأثيرات وصوت إلى النافذة المنبثقة.

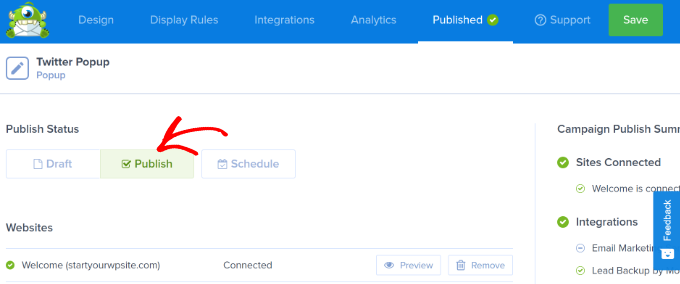
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "منشور" لتنشيط حملتك.
ما عليك سوى تغيير "حالة النشر" من مسودة إلى نشر.

يمكنك الآن النقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك وإغلاق منشئ الحملة.
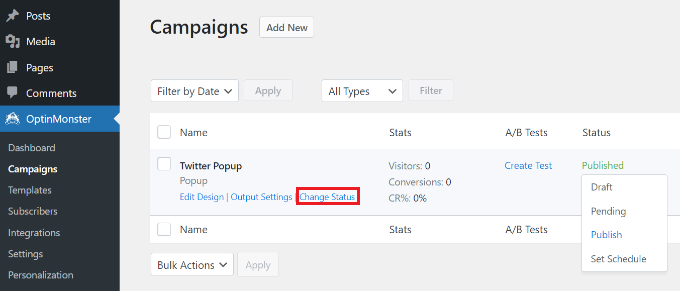
لتأكيد ما إذا تم نشر حملتك ، توجه إلى OptinMonster »الحملات في لوحة إدارة WordPress الخاصة بك. يجب أن ترى نصًا أخضر يشير إلى "منشور" ضمن عمود "الحالة".
إذا لم يكن كذلك ، يمكنك النقر فوق الخيار "تغيير الحالة" الموجود أسفل اسم حملتك وتحديد "نشر" من القائمة المنسدلة.

ستكون حملتك OptinMonster نشطة الآن.
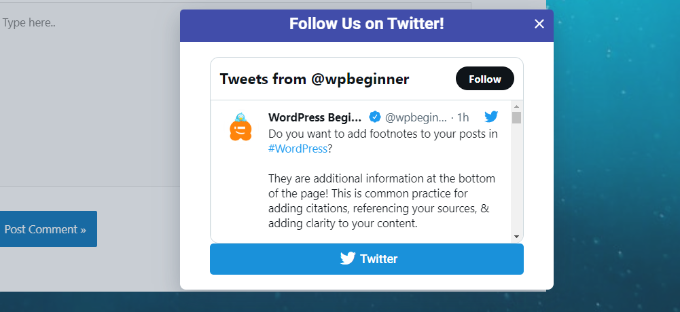
لعرض صفحة Twitter الخاصة بك في النافذة المنبثقة lightbox ، ما عليك سوى زيارة موقع الويب الخاص بك. بعد إطلاق حملة OptinMonster ، سيظهر ملفك الشخصي على Twitter في نافذة منبثقة مبسطة مع زر CTA الذي أضفته تحته.

نأمل أن تساعدك هذه المقالة في تعلم كيفية الترويج لصفحتك على Twitter في WordPress من خلال نافذة منبثقة Lightbox. قد ترغب أيضًا في الاطلاع على دليل WordPress SEO النهائي للمبتدئين وأفضل برامج الدردشة الحية للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
