كيفية تحديد حجم الصور بشكل صحيح
نشرت: 2022-07-13هل تتلقى تحذير "الصور بالحجم المناسب" عند إجراء تدقيق الأداء على Google PageSpeed Insights؟ يتم تشغيل هذه المشكلة إذا حددت Lighthouse أي صور على صفحتك ليست بالحجم المناسب.
يمكن أن يؤدي تغيير حجم الصور بشكل صحيح إلى تحسين أوقات تحميل الصفحات بشكل كبير وتقليل استهلاك النطاق الترددي. في هذه المقالة ، نشارك بعض تقنيات التحسين التي يمكنك اتباعها لتحسين صور موقع WordPress الخاص بك.
ماذا يعني الحجم المناسب للصور؟
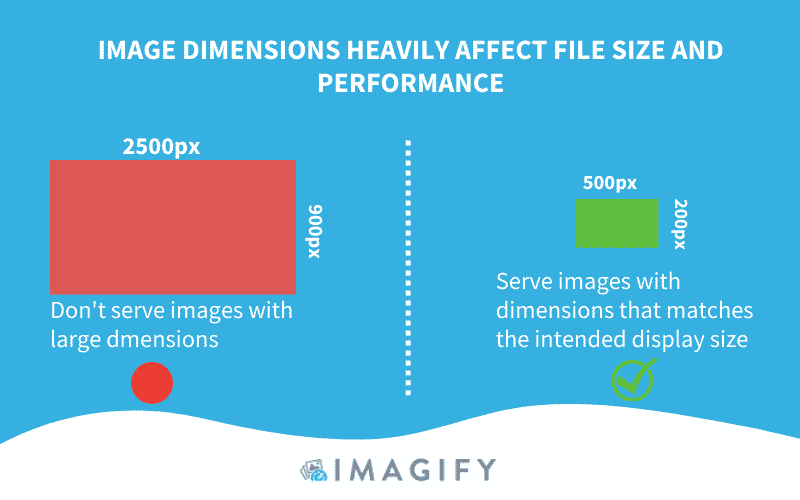
يعني تغيير حجم الصور بشكل صحيح أن عنوان URL للصورة يجب ألا يكون أكبر من الحجم الذي يتم عرضه به على شاشة الزائر. يجب ألا تقدم أي شيء أكبر مما هو مطلوب - فقد يؤدي ذلك إلى إهدار وحدات البايت وتجعل الصفحة أبطأ.
| القاعدة الذهبية: يجب أن يتم تحديد حجم الصور التي يتم تحميلها على موقع WordPress الخاص بك بناءً على الأبعاد التي سيتم عرضها. |

ما الذي يطلق تحذير المنارة
يقارن Lighthouse حجم الصورة المعروضة (نسبة بكسل الجهاز) وحجم الصورة الفعلية. يتم تشغيل تحذير "الحجم المناسب للصور" إذا كان الحجم المعروض أصغر بمقدار 4 كيلوبايت على الأقل من الحجم الفعلي.
تأثير الصور ذات الحجم غير المناسب على الأداء
إذا لم يكن حجم الصور مناسبًا ، فسيتخذ المتصفح "القرار" لتغيير حجمها قبل عرضها للزائر ، مما يؤدي إلى إضاعة الوقت والموارد. الصور الكبيرة جدًا تلحق الضرر بتجربة الصفحة ، مما يجبر المستخدم على تنزيل بيانات أكثر مما يلزم.
| صورة عالية الدقة = حجم ملف ضخم = يؤثر بشكل كبير على أداء الويب = استهلاك بيانات خلوية أكثر |
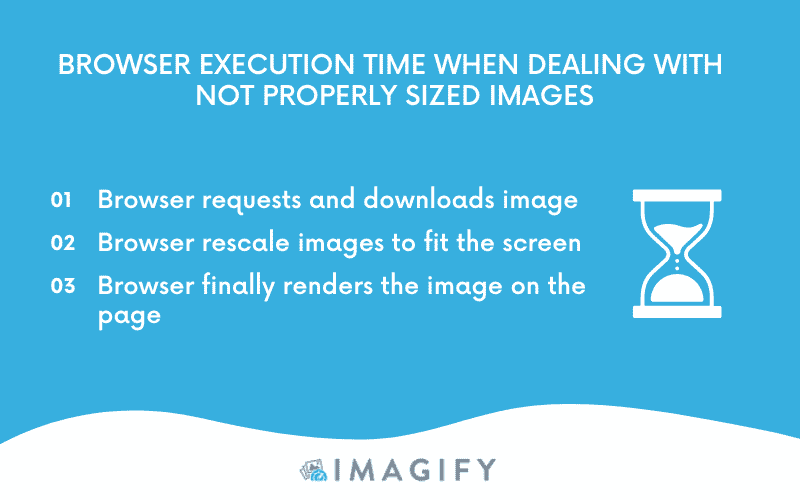
هذا ما يحدث على جانب المتصفح عندما يحلل الصور ذات الحجم غير المناسب:

سيقضي المتصفح وقتًا أطول في تنزيل الملف وتغيير حجم الصورة ، مما يزيد من عرض النطاق الترددي المستهلك. لتجنب أي مشاكل في الأداء تتعلق بالصور ، هناك بعض الأساليب السهلة التي يمكنك تنفيذها. دعنا نتفوق عليهم في الجزء التالي!
3 نصائح لحجم الصور بشكل مناسب على WordPress
لتغيير حجم الصور على WordPress بشكل صحيح ، يمكنك اتباع ثلاث نصائح سهلة لتحسين الصور:
- تغيير حجم الصور لتصحيح الأبعاد
- استخدم الصور المستجيبة
- استخدم تنسيقات الصور المستندة إلى المتجهات
دعنا نتعمق!
1. تغيير حجم الصور لتصحيح البعد
الحجم المناسب للصور مع البرامج والأدوات عبر الإنترنت
هناك العديد من البرامج المجانية والمدفوعة التي يمكنك استخدامها لتغيير حجم الصور إلى الأبعاد الصحيحة. نحن نشارك خيارين مجانيين على نظامي Mac و Windows:
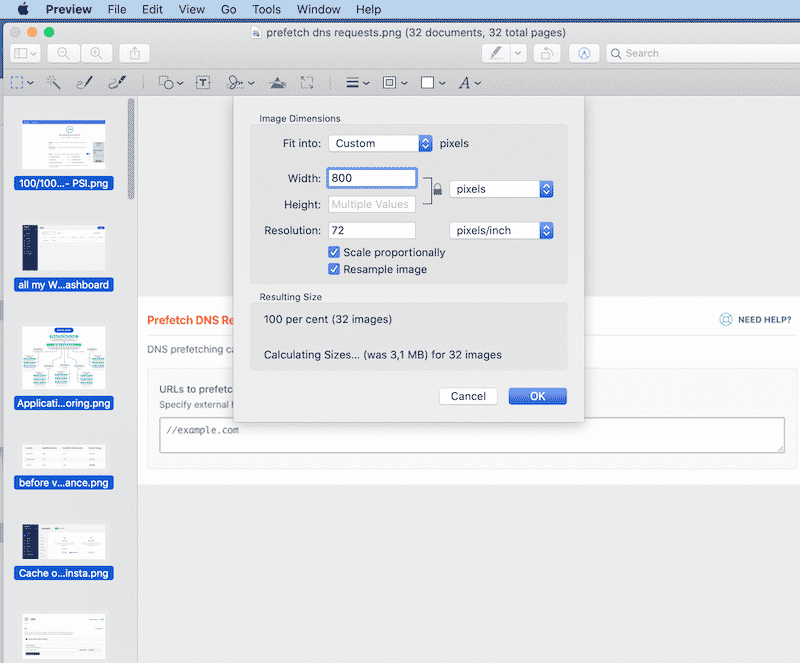
- معاينة (مجانًا على أجهزة Mac)

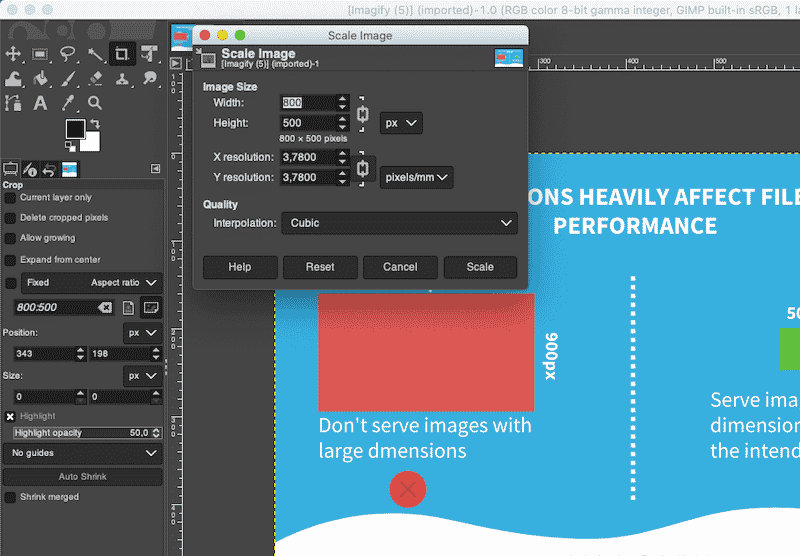
- GIMP - برنامج تحرير مجاني يسمح لك بتحرير الصور وتغيير حجمها بطريقة مريحة للغاية:

بالطبع ، لديك أيضًا خيار استخدام برنامجي Photoshop و Lightroom المشهورين ، ولكن يمكن أن يكونا منحنى تعليمي حاد. لقد قمنا بإدراج 10 بدائل لبرنامج Photoshop لتحسين الصورة إذا كنت مهتمًا.
هام: إذا كنت تقوم بتغيير حجم العديد من الصور ، فقد تجد أنه من الأنسب استخدام برنامج نصي مثل Imagemagick لأتمتة العملية.
الحجم المناسب للصور باستخدام CDN للصور
يمكن أن تساعد شبكات CDN الخاصة بالصور في تحديد حجم الصور بشكل صحيح لموقع WordPress الخاص بك. إنهم متخصصون في تحويل الصور وتحسينها وتسليمها. إنها مثل واجهات برمجة التطبيقات التي تصل إلى الصور المستخدمة على موقعك وترتبها وفقًا لجهاز المستخدم.
كيف يعمل؟
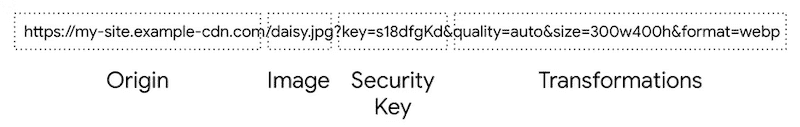
كل صورة يتم تحميلها من صورة CDN لها عنوان URL يشير إلى الصورة المراد تحميلها ، بالإضافة إلى الحجم والتنسيق والجودة. ثم يمكنه "تحويل" الصورة لتقديمها بأفضل تنسيق محسن.

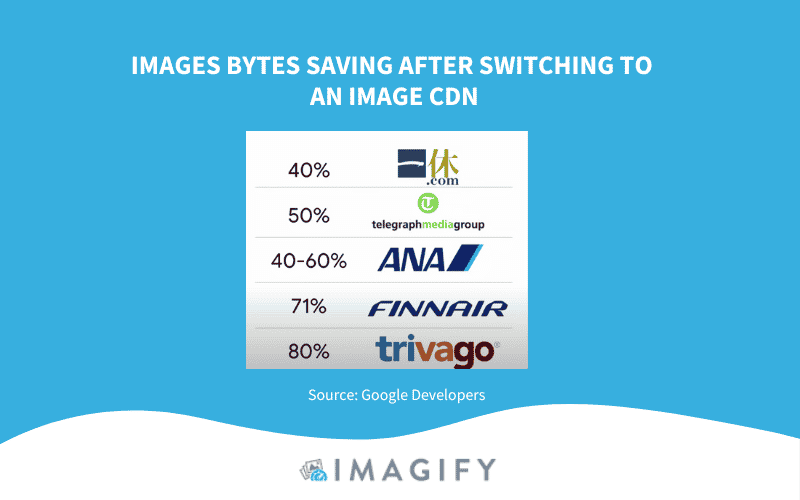
ينشئ CDN للصورة أيضًا أشكالًا مختلفة من الصورة لحالات الاستخدام المختلفة ويقلل من استهلاك بايت الصورة بنسبة 40٪ على الأقل. أجرى مطورو Google بحثًا مثيرًا للاهتمام حول الشركات التي قررت التبديل إلى CDN للصور. هذا هو مقدار البيانات التي حفظوها:

2. استخدم الصور المستجيبة
يُطلق على إحدى أفضل الإستراتيجيات لتقديم الصور المُحسّنة "الصور المتجاوبة" ، مما يعني تعديل العرض والارتفاع لملاءمة أي شاشة (هاتف محمول أو جهاز لوحي أو سطح مكتب). سيتم تحسين جميع الصور وعرضها على الشاشة الصحيحة ، مما يؤدي إلى استهلاك نطاق ترددي أقل وتنفيذ أسرع للمتصفح.

ستحتاج إلى إنشاء إصدارات متعددة من كل صورة ثم تحديد النسخة التي تريد استخدامها في HTML أو CSS باستخدام أبعاد منفذ العرض واستعلامات الوسائط وما إلى ذلك.

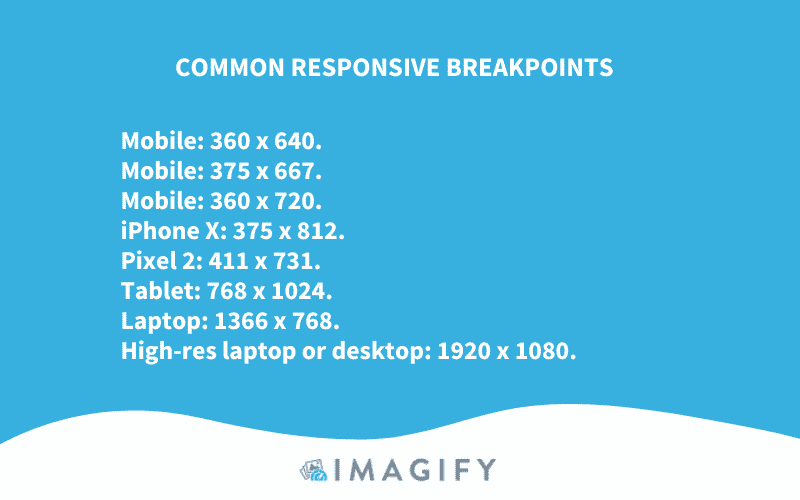
هام: سيتغير حجم الصورة اعتمادًا على نقاط توقف تخطيط الموقع (اللبنات الأساسية للتصميم سريع الاستجابة).

إذا كنت تريد اتباع معايير Bootstrap ، فيمكنك استخدام استعلامات الوسائط التالية للتأكد من استجابة صورك:
- 576 بكسل للهواتف الرأسية
- 768 بكسل للأجهزة اللوحية
- 992 بكسل لأجهزة الكمبيوتر المحمولة
- 1200 بكسل للأجهزة الكبيرة
الآن بعد أن عرفنا الأبعاد التي يجب أن نحددها لكل شاشة ، كيف يمكننا إخبار المتصفح بأي منها يختار وفقًا لشاشة الزائر؟
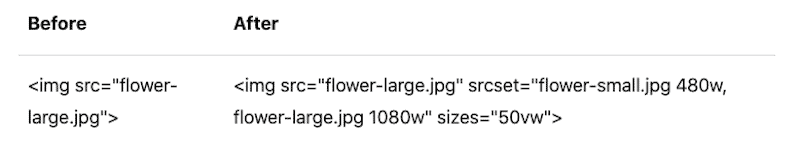
يمكنك استخدام سمات src و srcset والأحجام لتقديم صور مختلفة لكثافات (جودة) عرض مختلفة على الهاتف المحمول أو سطح المكتب. في المثال أدناه ، نستخدم السمة src لإخبار المتصفح بأن أحجامًا مختلفة متاحة لصورة الزهرة:

لتقديم الصور المتجاوبة تلقائيًا على موقع WordPress الخاص بك ، يمكنك استخدام Cloudinary (لا يلزم الإعداد). إنه حل شامل لإدارة الصور والفيديو لمواقع الويب وتطبيقات الأجهزة المحمولة. يمكنك بسهولة تحميل الصور ومقاطع الفيديو إلى السحابة وأتمتة عمليات التلاعب الذكية لهذه الوسائط (الاستقالة والتحسينات وما إلى ذلك) دون تثبيت برامج تحرير أخرى.

بمجرد التحسين ، تقدم Cloudinary الصور من خلال شبكات CDN الثلاثة هذه: Akamai و Fastly و CloudFront. إذا كنت تريد توصيل شبكة CDN الخاصة بك ، فستحتاج إلى الاتصال بهم.
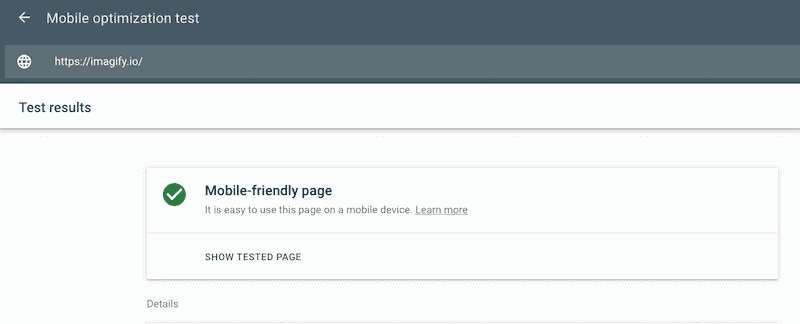
هل تريد اختبار ما إذا كان موقعك يستخدم تصميمًا سريع الاستجابة؟ انتقل إلى Google Search Console> Mobile Friendly وإدخال عنوان URL الخاص بك.

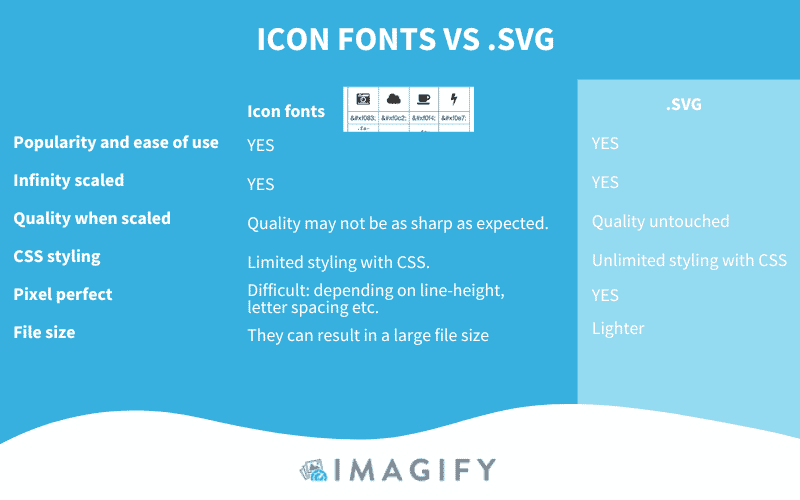
3. استخدم تنسيقات الصور المستندة إلى المتجهات
هناك إستراتيجية أخرى لتغيير حجم صورك بشكل صحيح وهي استخدام تنسيقات الصور القائمة على المتجهات (مثل SVG). يمكن تحجيم صورة SVG بلا حدود بكمية محدودة من التعليمات البرمجية دون فقدان الجودة.

يعد تغيير حجم الصور أمرًا ضروريًا لأداء الويب ، ولكن يمكنك اتباع العديد من تقنيات التحسين المتقدمة الأخرى لمنح موقع الويب الخاص بك زيادة في السرعة.
هل سمعت عن الترميز والضغط واستخدام تنسيقات الجيل التالي لجعل موقع WordPress الخاص بك أسرع؟ في الجزء التالي ، نراجع بعض استراتيجيات تحسين الصور التي يمكنك تنفيذها ببضع نقرات ، وذلك بفضل Imagify ، أحد أفضل المكونات الإضافية لضغط الصور في WordPress.
جعل الصور أسرع مع Imagify
باستخدام Imagify ، لا يمكنك تغيير حجم صورك يدويًا. ومع ذلك ، يمكنك إنجاز تحسينات حجم الملف التالية:
- قم بضغط صورك الكبيرة بكميات كبيرة باستخدام ثلاثة مستويات للضغط دون التأثير (تقريبًا) على الجودة: عادي وفائق وعنيف.
| تعرف على المزيد حول الاختلافات بين ضغط الصور بدون فقدان البيانات وفقدانها في دليلنا المخصص. |
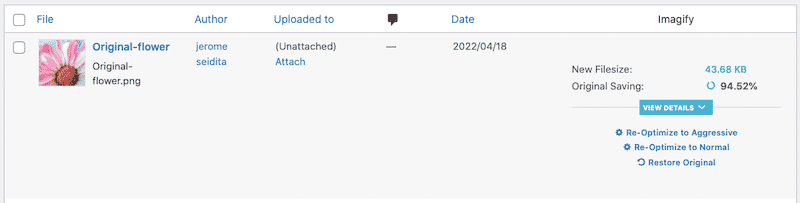
فيما يتعلق بالضغط ، يمكن لـ Imagify حفظ ما يصل إلى 95٪ من حجم ملفك! في المثال أدناه ، لا يمكننا تغيير حجم الصور بقيمنا ، لكن الضغط أدى إلى تقليص عرض وارتفاع صورنا.

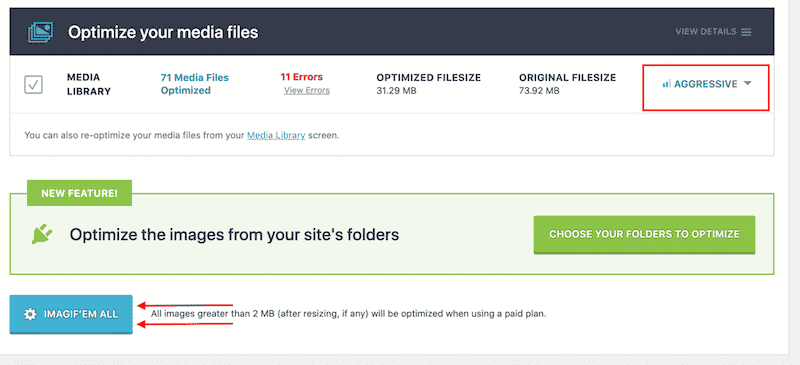
كما هو مذكور أعلاه ، يتيح لك التحسين المجمع تحسين جميع الصور مرة واحدة:

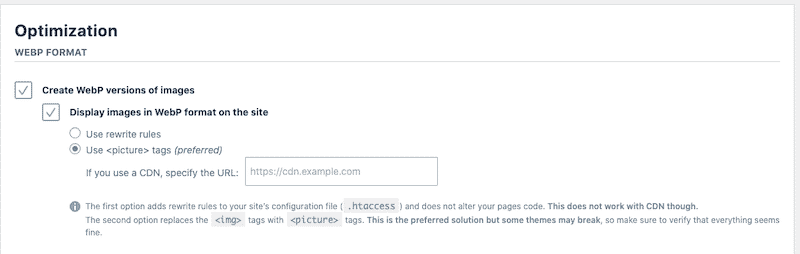
- قم بتحويلها إلى WebP ، تنسيق الجيل التالي الذي أوصت به Lighthouse.

تغليف
أفضل طريقة لتجنب تحذيرات الصور ذات الحجم المناسب هي معرفة قياس المناطق المختلفة من موقع الويب الخاص بك (الشعار ، الشريط الجانبي ، أشرطة التمرير ، الصور المميزة ، إلخ). بمجرد أن تعرف الأبعاد المطلوبة لكل جزء ، فإن عرض الحجم المناسب لأي جهاز سيكون بمثابة قطعة من الكعكة!
تغيير حجم الصور ليس الطريقة الوحيدة لتحسينها. تحتاج أيضًا إلى ضغطها (أو ترميزها) وتقديمها بتنسيق الجيل التالي مثل WebP.
ستعمل كل هذه الاستراتيجيات على تقليل حجم ملف الصورة بشكل كبير ، مما يؤدي إلى وقت تنزيل أسرع للزائرين. والخبر السار ، يمكن تنفيذها بسهولة باستخدام البرنامج المساعد Imagify! يتوفر إصدار تجريبي مجاني حتى تتمكن من تحسين بعض الصور ومعرفة كيف يتحسن أداء صفحتك. لا توجد مخاطر!
