علم نفس التصميم: هيكلة النجاح عبر الإنترنت
نشرت: 2023-04-09سيؤثر كل خيار يتخذه المصمم على الطريقة التي يتفاعل بها المستهلك مع منتج أو خدمة أو شركة. هذا ينطبق بشكل خاص على الطريقة التي يتم بها تنظيم موقع الويب.
في هذا التثبيت الأخير لسلسلتنا حول سيكولوجية التصميم ، سنتعمق في بعض مبادئ علم النفس التي تؤثر على رحلة مستخدم موقع الويب. من أفضل ممارسات المحتوى إلى نصائح حول العبارات الفعالة التي تحث المستخدم على اتخاذ إجراء ، والمحتوى المحصور ، والتنقل في القائمة ، وغير ذلك ، نحن نبحث في بعض التأثيرات النفسية التي ستؤثر على ما إذا كان عملاؤك يتفاعلون مع موقعك (مواقعك) أم لا.
في الأقسام التالية ، سنغطي بعض مبادئ علم النفس التي تؤثر على:
- تحديد أولويات المحتوى
- هيكل الملاحة
- محتوى مسور وحقول النموذج
- عربات التسوق وعمليات الخروج
- يدعو إلى العمل
تحديد أولويات المحتوى الخاص بك بشكل صحيح
لقد تحدثنا عن أهمية التسلسل الهرمي لمحتوى موقعك قليلاً في الجزء الرابع من سلسلتنا ، لكننا سنتوسع أكثر في هذا التحليل الأساسي هنا. يعني تحديد أولويات المحتوى ، أو التسلسل الهرمي للمحتوى الخاص بك ، تحديد الترتيب الدقيق الذي يجب أن يستوعب به جمهورك المعلومات الموجودة على موقعك للتأكد من حصولهم على أفضل وأكمل فهم لفوائد منتجك أو خدمتك.
حتى هذه اللحظة ، ربما سمعت المصممين يتحدثون عن أهمية وضع المعلومات المهمة في الجزء المرئي من الصفحة. "الجزء المرئي من الصفحة" مصطلح قديم في الصحف انتقل إلى مصطلحات تصميم الويب في الأيام الأولى للإنترنت. إنه يشير إلى أي محتوى يتم عرضه على المستخدم الذي يزور موقعك دون الحاجة إلى التمرير - مثلما تضع الصحيفة أهم قصة في الجزء المرئي من منتصف الصفحة.
ومع ذلك ، فإن مفهوم المحتوى في الجزء المرئي من الصفحة ، مثله مثل معظم الصحف المطبوعة ، أصبح قديمًا بعض الشيء لعدة أسباب. بالنسبة للمبتدئين ، يزور العديد من المستخدمين الآن مواقع الويب من الشاشات الأصغر (مثل الهواتف والأجهزة اللوحية) حيث تستمر حركة مرور الهاتف المحمول في التفوق على سطح المكتب. لهذا السبب ، يتوقع العديد من زوار الموقع التمرير ، لذا فإن محتوى الجزء المرئي من الصفحة يحمل وزنًا أقل مما كان عليه في السابق.
هذا لا يعني أن المحتوى في الجزء المرئي من الصفحة لا يمكن أن يكون مفيدًا - فالصفحات المقصودة تقدم مثالًا رائعًا - ولكن احذر من إعطاء أهمية كبيرة لها. عندما تقوم بالتصميم ، فكر في تأثير الموضع التسلسلي بدلاً من ذلك.
مصطلح صاغه عالم النفس الألماني هيرمان إبنغهاوس ، يشير تأثير الموضع التسلسلي إلى حقيقة أن الناس على الأرجح يتذكرون العناصر الأولى والأخيرة في القائمة. هذا لأن أدمغتنا تُظهر تفضيلًا للعناصر التي نراها أولاً (تأثير الأسبقية) والعناصر التي رأيناها مؤخرًا (تأثير الحداثة).
يعمل هذا التكتيك جيدًا عندما تحتاج إلى أن يتذكر المستخدمون واحدة أو اثنتين فقط من الوجبات السريعة المهمة من المحتوى الخاص بك (ربما اسم منتج أو فائدة كبيرة). بالنسبة إلى الموضوعات الأكثر تعقيدًا ذات الخطوات المتعددة أو الكثير من المعلومات التي يجب معالجتها ، ستحتاج إلى اتباع نهج مختلف.
يُعد أسلوب الإفصاح التدريجي طريقة أفضل لمساعدة المستخدمين على فهم الموضوعات شديدة التعقيد. يشير إلى تقنية نشر المعلومات عبر شاشات متعددة وتتطلب تفاعلات للانتقال من شاشة إلى أخرى. يساعد هذا في تقليل فرصة أن يشعر المستخدم النهائي بالإرهاق من المعلومات المقدمة. المحتوى المقتطع وشاشات الأكورديون ليست سوى طريقتين من الطرق الشائعة التي يستخدم بها المصممون الكشف التدريجي في تصميم الويب.
سيساعدك هذان التأثيران على الاستفادة من أنماط التفكير البشري الطبيعية التي يمكن أن تعزز رسالتك في أذهان المستهلكين. قبل أن يبدؤوا حتى في قراءة المحتوى الخاص بك ، على الرغم من ذلك ، قد يقرر المستخدمون التنقل عبر موقعك بحثًا عن شيء محدد. سيساعدك القسم التالي على جعل هذه العملية سلسة للزائرين.
تنظيم التنقل الخاص بك
يتم تنظيم معظم أزرار التنقل في مواقع الويب بإحدى طريقتين: في شريط أعلى الصفحة أو في قائمة هامبرغر من جانب واحد. أصبح هذا النوع من التنقل تقريبًا طبيعة ثانية للمستخدمين ، وكما يقول المثل ، "إذا لم يتم كسره ، فلا تقم بإصلاحه".
عندما تقوم بتصميم التنقل الخاص بك ، فمن السهل اتباع المعيار ، ولكن هناك بعض الحالات التي قد ترغب فيها في تغيير الهيكل الخاص بك. الفكرة الأولى التي يجب أن تشغل نفسك بها هي قانون هيك.
في أوائل الخمسينيات من القرن الماضي ، قام باحثان ، ويليام إدموند هيك وراي هايمان ، بفحص العلاقة بين مقدار المحفزات ومقدار الوقت الذي يستغرقه الفرد لاتخاذ قرار. استنتاجهم؟ الكثير من الخيارات يسبب الشلل. قد تكون قائمة التنقل الموسعة التي تحتوي على عدد كبير من العناصر القابلة للنقر عليها مربكة جدًا للمستخدمين الجدد.
بدلاً من ذلك ، يجب أن تكون أزرار التنقل الخاصة بك واضحة وموجودة بشكل جيد وقليلة. بالنسبة للمواقع الأكبر حجمًا ، قم بتداخل الأزرار ذات الأهمية الأقل تحت مظلة زر آخر في التنقل. على سبيل المثال ، يعد التنقل عالي المستوى في Amazon بسيطًا إلى حد ما ، ولكن من خلال التمرير ، يحصل المستخدمون على عرض موسع لخياراتهم.
من خلال تحديد عدد الأزرار التي تعرضها في البداية للمشاهدين ، فإنك تساعدهم على تضييق نطاق خياراتهم واتخاذ قرارات تنقل أفضل. يمكنك أيضًا استخدام تأثير الأسبقية لدفع المستخدمين إلى اتخاذ الإجراء الذي ترغب منهم كثيرًا في اتخاذه.
بينما تنظم معظم مواقع الويب التنقل الخاص بها بنفس الطريقة (صفحة حول ، ثم الخدمات أو المنتجات ، ثم الاتصال) ، فإن وضع المحتوى الأكثر أهمية في المقام الأول سيساعده في الحصول على مزيد من الرؤية. لذلك ، إذا كان هدفك الأساسي هو جذب العملاء المحتملين للاتصال بك ، فحاول وضع زر صفحة الاتصال أولاً في التنقل.
قائمة التنقل هي المكان الذي يكافح فيه العديد من المصممين لإيجاد التوازن الصحيح بين رؤيتهم الجمالية وتجربة المستخدم النهائي. يشير تأثير الاستخدام الجمالي إلى الارتباط بين التصميم الممتع وميل المستخدم إلى التغاضي عن المشكلات الوظيفية.
عند حدوث ذلك ، يميل المستخدمون إلى الحكم على الكتاب من غلافه ، وسيكونون أكثر تسامحًا مع المشكلات الوظيفية إذا كان الموقع الذي يتصفحونه يبدو جيدًا. لذلك ، عندما تكمل اختبار UX الخاص بك ، احرص على النظر في التعليقات الواردة من المستخدمين الذين يركزون على الآثار الإيجابية لتصميمك ولكن ليس لديهم الكثير ليقولوه حول كيفية عمله. تعمق في نتائجهم للتأكد من أنهم لا يتسامحون مع إخفاقاتك الوظيفية لصالح الثناء على التصميم الخاص بك.
إنشاء البوابات وحقول النموذج التي سيستخدمها الزوار
على الرغم من أن المستخدمين يقضون وقتًا أطول على الإنترنت أكثر من أي وقت مضى ، إلا أنهم أصبحوا أقل عرضة لتقديم البيانات الشخصية. ربما يكون هذا أحد الأسباب التي تجعل معظم الأشخاص يمتلكون عنواني بريد إلكتروني على الأقل.
واحد فقط هو عنوان البريد الإلكتروني الأساسي الذي يتم فحصه بانتظام. الآخر ، للأسف ، نادرًا ما يتم فحصه. إما أنه حساب قديم فقد المستخدم الوصول إليه ، أو يتم استخدامه عندما يكون عنوان البريد الإلكتروني مطلوبًا للوصول إلى شيء ما ، لكن الشخص الذي يقف وراء اسم المستخدم لا يريد الكثير من رسائل البريد الإلكتروني التسويقية التي تغمر صندوق الوارد الرئيسي.
عندما يملأ المستخدم حقل نموذج للاتصال بعملك أو تنزيل محتوى مسور ، سواء كان نشطًا أو لا شعوريًا ، فإنه يخضع لتحليل سريع للتكلفة والعائد في أذهانهم. إنهم يفكرون فيما إذا كان ملء النموذج يستحق التخلي عن مساحة في بريدهم الوارد أم لا - وفي أذهانهم.
أفضل طريقة للتأكد من أن القيمة الخاصة بك تفوق تردد المستخدمين هي جعل حقول النموذج الخاصة بك سهلة الاستخدام قدر الإمكان. في حين أنه من المغري أن تطلب من المستخدم الكثير من المعلومات الديموغرافية حتى تتمكن من الحصول على العميل المحتمل الأكثر تأهيلًا ، فإن القيام بذلك يعرضك لخطر فقدانهم بالكامل. قم بتحسين النماذج الخاصة بك للتعبئة التلقائية لمساعدة المستخدمين لديك على إدخال معلوماتهم بسرعة أكبر ، مما يوفر عليهم بعض تكاليف الإرسال.

بالإضافة إلى ذلك ، إذا وجدت أن هناك أسئلة تشعر أنك ترغب في تضمينها ولكن هذا قد يتطلب الكثير من بعض المستخدمين - مثل حقل لتعليق قصير - فإن جعله اختياريًا سيسمح للزائرين بفرصة خفض تكلفة الدخول بشكل أكبر .
يمكنك أيضًا إنشاء حوافز نفسية لملء حقل نموذج خلال رحلة المستخدم للمساعدة في دفع زوارك للإرسال. وهذا ما يسمى التمهيدي ، وهو فعل الاستخدام المتعمد للكلمات أو الصور المرتبطة ببعضها البعض لإنشاء ارتباطات أسرع وأكثر قابلية للتذكر في الدماغ. يمكن أن تعني هذه المشغلات الصغيرة الفرق بين إدخال المستخدم "عنوان بريده الإلكتروني غير الهام" أو عنوانه الأساسي.
هناك طريقة بسيطة يوجه بها بعض مصممي الويب زوارهم لملء بوابة أو نموذج اتصال من خلال التهيئة الدلالية. يمكنك استخدام التمهيد الدلالي لإنشاء ارتباطات لغوية تدفع الزوار دون وعي إلى إرسال نموذج. على سبيل المثال ، عندما يعد المسوقون بحل "سريع" أو "سهل" لمشكلة تتعلق بالمحتوى الموجود على الطرف الآخر من البوابة ، فإن هذه الكلمات المشغلة قد تلون أيضًا الطريقة التي يرى بها الزائر إجراء الكتابة في بياناته الشخصية .
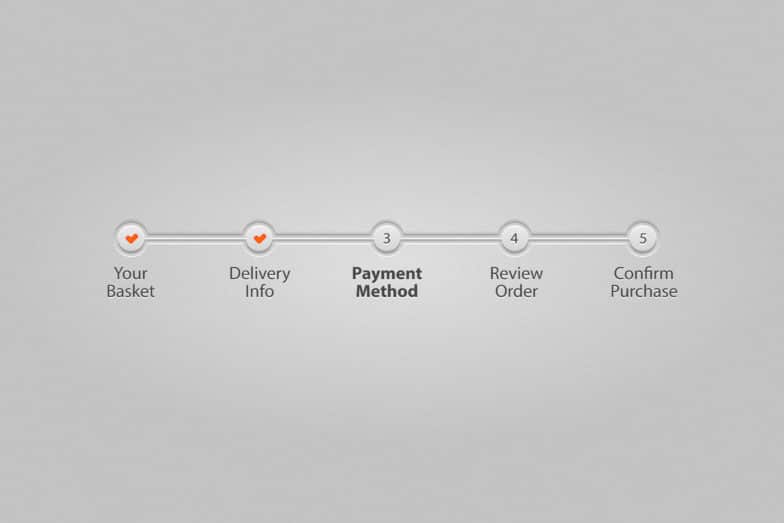
ترسيخ المحادثات من خلال عربات التسوق والمغادرة
عندما تكون بائعًا عبر الإنترنت ، فإن عملية الدفع الخاصة بك هي واحدة من أهم جوانب تصميم موقعك. إنها لحظة التحويل أو الانقطاع ، لذلك إذا حدث خطأ ما أو إذا استغرق الأمر وقتًا طويلاً ، فقد تفوتك عملية بيع.
هذا عندما يعتمد الكثير من فرق التسويق على حملات البانر الرقمية لتذكير المستخدمين بمنتجهم. ومع ذلك ، يمكن أن تؤدي تأثيرات "عمى الشعارات" إلى كبح تقدم حتى أفضل الحملات الرقمية الموضوعة.
عمى اللافتات هو نوع من التجاهل الانتقائي حيث يتجاهل الناس بطبيعة الحال الأشياء التي يعتبرونها غير ذات صلة بالمهمة التي يقومون بها. هذا هو السبب في أنه من السهل جدًا ضبط الإعلانات الرقمية عند التمرير بحثًا عن وصفة أو لوحات إعلانية أثناء القيادة. سيقوم الدماغ تلقائيًا بتصفية أكبر قدر ممكن من المعلومات غير ذات الصلة ، وبما أن الإعلانات موجودة في كل مكان ، فهي من أول الأشياء التي يجب الانتقال إليها. إذًا ، كيف نكافح عمى الرايات؟
إذا أمكن ، يمكن أن تساعد رسائل البريد الإلكتروني المتروكة عن سلة التسوق أو الرسائل المنبثقة على الصفحة في تحويل المشتري المحتمل إلى مشترٍ حقيقي. هذه الرسائل هي محاولة لجذب انتباه المستخدم مرة أخرى إلى عملية السداد. لتحفيز العقل الباطن على العمل بشكل أكبر ، استخدم تأثير زيجارنيك.
هذه ملاحظة قدمها عالم النفس الليتواني بلوما زيجارنيك ، والتي تنص على أن المهام التي توقفت أو لم تكتمل يتم تذكرها بسهولة أكبر من المهام المكتملة. هذا هو السبب في أن البرامج التليفزيونية غالبًا ما تتضمن المنحدرات ؛ من المرجح أن تتذكر - وتعود - شيئًا ما تشعر أنه غير مكتمل.

لذلك ، عند عرض نافذة منبثقة حول عربة التسوق التي تم التخلي عنها لمستخدم ، بما في ذلك شريط تقدم غير مكتمل أو قائمة مرقمة من الخطوات ، ستساعدهم في تذكر ما كانوا يفعلونه عندما غادروا عربتهم ، بما في ذلك عقلية "الخروج" التي كانوا فيها. هذا يحفزهم على المشتري أن يعود وينهي ما كان يفعله. قد يكون الرضا المقترح عن مهمة مكتملة هو الدفعة الأخيرة التي يحتاجها المستخدم لإنهاء عملية الشراء.
خلق دعوة للعمل
يمكن القول إن العبارة التي تحث المستخدم على اتخاذ إجراء هي أهم جزء في موقعك. بغض النظر عن أهدافك في إنشاء موقع ويب - البيع ، وجمع البيانات ، وبناء متابع اجتماعي - فإن عبارة الحث على اتخاذ إجراء هي المكان الذي يمكنك طلب ذلك منه.
بالنسبة لمعظم المواقع ، من المحتمل أن يكون لديك العديد من العبارات التي تحث المستخدم على اتخاذ إجراء بدرجات متفاوتة من الأهمية. إذا كان هدفك الأساسي هو بيع المنتجات ، على سبيل المثال ، فمن المحتمل أن تظل لديك طلبات ثانوية مثل الاشتراك في رسالة إخبارية أو إحالة صديق. هذا أمر رائع ، لأنه لا يرغب كل مستخدم في اتباع نفس الرحلة بالضبط ، لذا فإن منحهم خيارات يتيح لهم اختيار مسارهم الخاص.
هذا مثال آخر يدخل فيه قانون هيك حيز التنفيذ. وتسمى أيضًا مفارقة الاختيار ، ويحدث هذا عندما يتسبب الكم المفرط من الخيارات في شلل القرار بين المستخدمين. لإنقاذ المستخدمين من مفارقة الاختيار ومساعدتهم على اتخاذ قرارات سريعة ، حدد والالتزام الصارم باستخدام عبارتين إلى ثلاث عبارات تحث المستخدم على اتخاذ إجراء. سيساعد ذلك في تسريع وقت معالجة المستخدم الخاص بك ويسمح له بتضييق نطاق الخيار الأفضل لاحتياجاته بشكل أكثر فعالية.
كواحد من أهم جوانب موقعك ، يجب أن تستدعي عبارة الحث على اتخاذ إجراء الكثير من الاهتمام. طريقة سهلة لإبراز هذه الأقسام هي استخدام تأثير Von Restorff. يُعرف أيضًا باسم تأثير العزلة ، وهي الملاحظة التي تشير إلى أنه عند تقديم محفزات متعددة ، فإن عنصرًا مختلفًا بشكل ملحوظ عن العناصر الأخرى سيتم تذكره بسهولة أكبر.

لذلك ، عند إنشاء العبارات التي تحث المستخدم على اتخاذ إجراء ، حدد الخيار الذي ترغب في أن يتخذه الزائرون أكثر من غيرهم وميزه. للاستمرار في استخدام المثال أعلاه حيث يُطلب من المستخدمين إما شراء منتج أو الاشتراك في رسالة إخبارية أو إحالة صديق ، هناك هدف أساسي واضح: إجراء عملية بيع.
من خلال التمييز بين دعوة المبيعات التي تحث المستخدم على اتخاذ إجراء عن الاثنين الآخرين باستخدام الألوان أو الحجم أو الشكل أو الطباعة أو الموضع أو أي عنصر مادي آخر ، فإنك تلفت انتباهًا أكبر إلى طلبك الأكثر أهمية. بينما يجب أن تحتوي كل صفحة على دعوة واحدة على الأقل للعمل ، يمكنك الترويج لواحدة على الأخرى وتحفيز المستخدمين على اتخاذ الإجراء الأكثر أهمية باستخدام تأثير Von Restorff.
العقول وراء التصميم العظيم
هناك الكثير للكشف وفهم التأثيرات النفسية التي يمكن أن يحدثها تصميم موقع الويب على المستخدمين ، وهذه السلسلة تخدش السطح فقط. لهذا السبب نعمل باستمرار على تحليل التصميم من جميع الزوايا وتنظيم المحتوى مع وضع العاملين المستقلين ومحترفي التصميم في الاعتبار.
هل تريد المزيد من المحتوى الذي يغطي عناصر التصميم لمساعدتك على تطوير مجموعة أدواتك الإبداعية؟ اشترك في WP Engine Weekly Digest للحصول على جرعة أسبوعية من أفضل الأدوات والممارسات والأفكار التي تحتاجها لصقل مهاراتك وكسب المزيد من الأعمال.
