20 أفضل مواقع المتحدثين العامين (أمثلة) 2023
نشرت: 2023-02-10مرحبًا بكم في مجموعتنا الضخمة من أفضل مواقع المتحدثين العامين ، حيث ستكتشف تصميمات متنوعة يمكنك استخدامها ونسخها وتحسينها من أجل تواجدك على الإنترنت.
استخدم صفحتك كمحور مركزي للترويج لخدماتك ، وتضمين مقاطع الفيديو ، ودمج موجزات الوسائط الاجتماعية وبناء دليل اجتماعي عبر الشهادات.
ولكن يمكنك أيضًا استخدامه لبدء مدونة وبيع كتبك (والسلع) ودعوة العملاء للعمل معك.
أعلن عن علامتك التجارية الشخصية بالطريقة الصحيحة - باستخدام موقع ويب.
هل تعلم ما هو الأفضل؟ لا تحتاج إلى الخبرة لبناء حضور رائع عبر الإنترنت عند استخدام أي من هذه السمات الرائعة في WordPress.
أفضل مواقع المتحدثين العامة لإلهامك
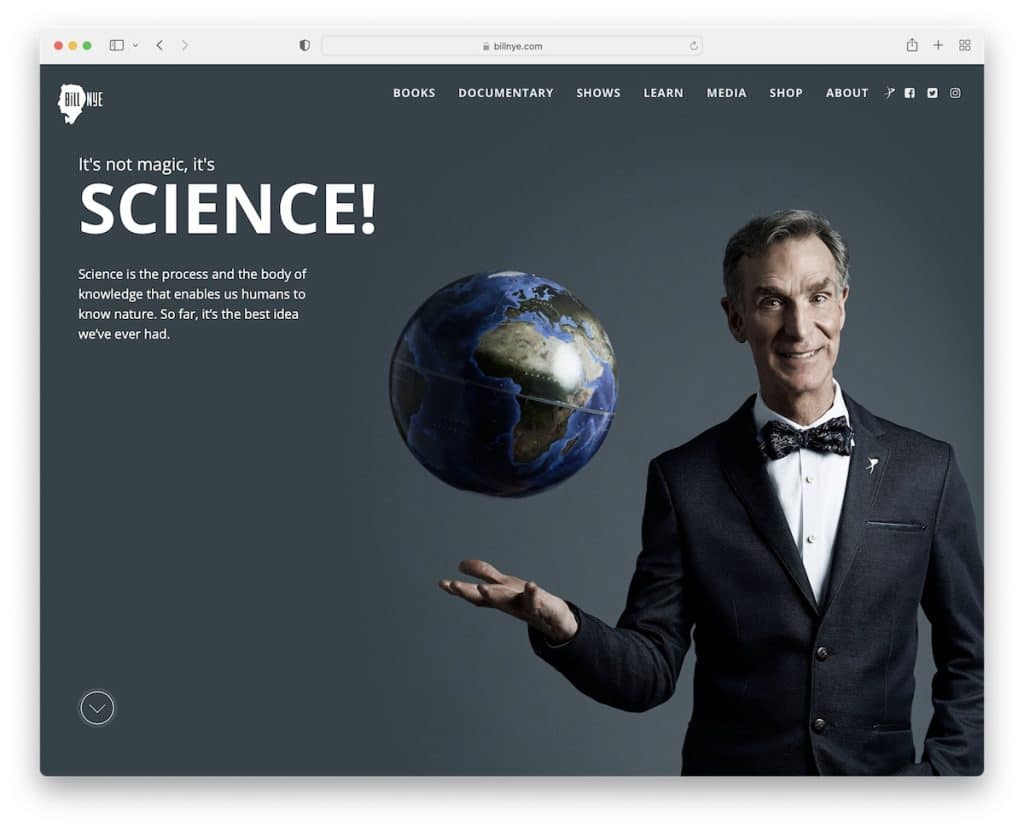
1. بيل ناي
بنيت مع: Craft CMS

تتميز صفحة Bill Nye بتصميم رائع بملء الشاشة مع قسم جذاب للبطل. يحتوي على رأس شفاف يتحول إلى صلب في التمرير ويلتصق بأعلى الشاشة. يحتوي شريط التنقل على قائمة منسدلة وأيقونات وسائط اجتماعية لسهولة الوصول إليه.
علاوة على ذلك ، تحتوي الصفحة الرئيسية على ثلاثة أقسام رئيسية وتذييل بسيط مع خلفية تأثير الجسيمات.
ملاحظة: استخدم تصميم موقع ويب بملء الشاشة وعرض كامل لخلق انطباع أول قوي ودائم.
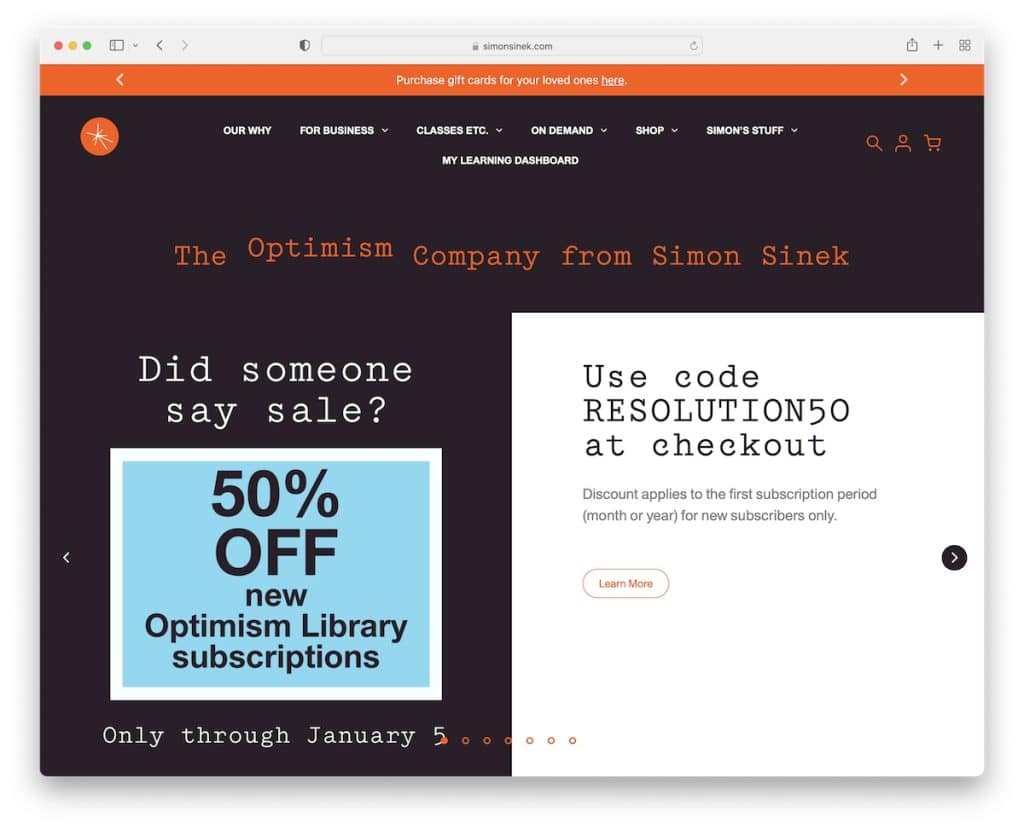
2. سيمون سينك
بنيت مع: السفلية والعنصر

Simon Sinek هو مثال رائع لموقع الويب للمتحدث العام بتصميم حديث وجريء. يأخذ العنوان قدرًا كبيرًا نسبيًا من القسم العلوي ، مع جميع روابط القائمة الضرورية ، وأيقونات عربة التسوق ، والمزيد.
يحتوي عرض الشرائح على شرائح ذات تصميم منقسم ، أحد الجانبين يعرض صورة والنص الآخر و CTA.
نص أكبر وفرة من المساحات البيضاء تجعل من السهل تصفح هذه الصفحة. بالإضافة إلى ذلك ، يساعد نموذج الاشتراك في الرسائل الإخبارية في التقاط رسائل البريد الإلكتروني لقائمة متنامية.
ملاحظة: استخدم شريط التمرير لتقديم المحتوى والخدمات والمنتجات وما إلى ذلك والترويج لها.
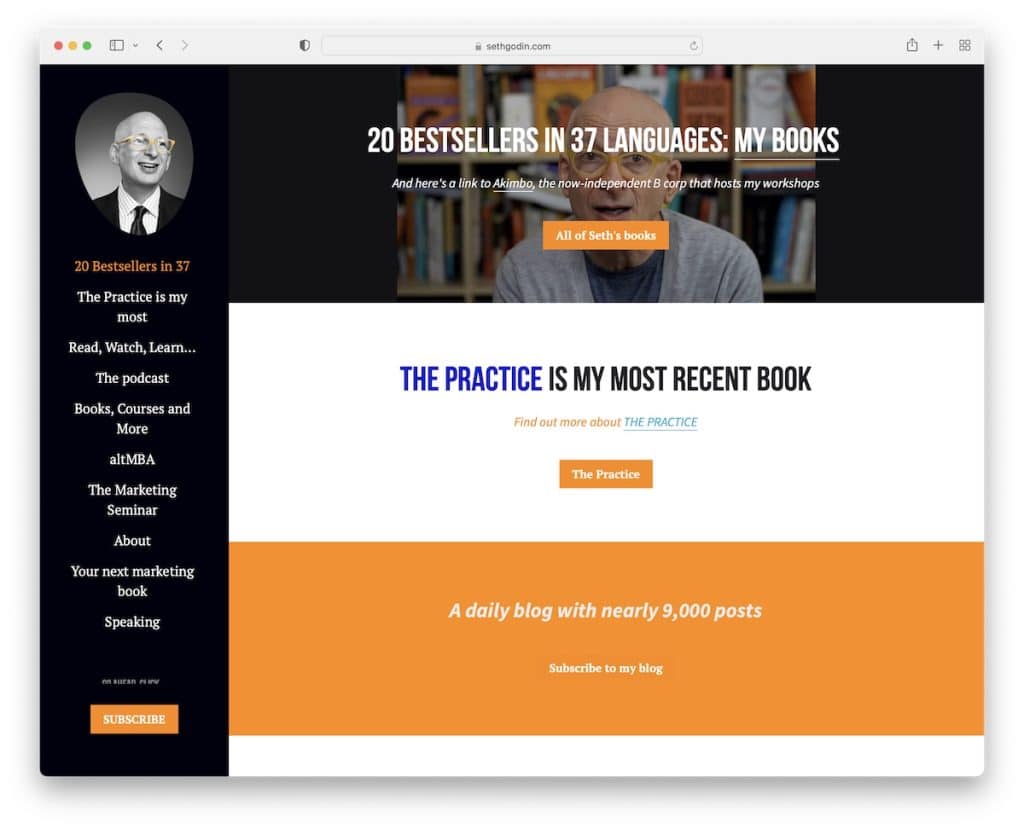
3. سيث جودين
بنيت مع: اللافت للنظر

Seth Godin هو موقع ويب من صفحة واحدة يحتوي على شريط تنقل جانبي ثابت ، حيث ستجد أيضًا زر الحث على اتخاذ إجراء (CTA) للاشتراك في الرسائل الإخبارية.
المثير للاهتمام هو أن الموقع لا يستخدم رأسًا أو تذييلًا ، مما يجعل الأشياء تبدو أكثر نظافة. لكن قاعدة الموقع النظيف تحتوي على جميع الروابط التي تحتاجها للوصول إلى المعلومات والكتب الصحيحة والمزيد.
ملاحظة: قم بإنشاء تجربة مستخدم ممتعة باستخدام تخطيط من صفحة واحدة.
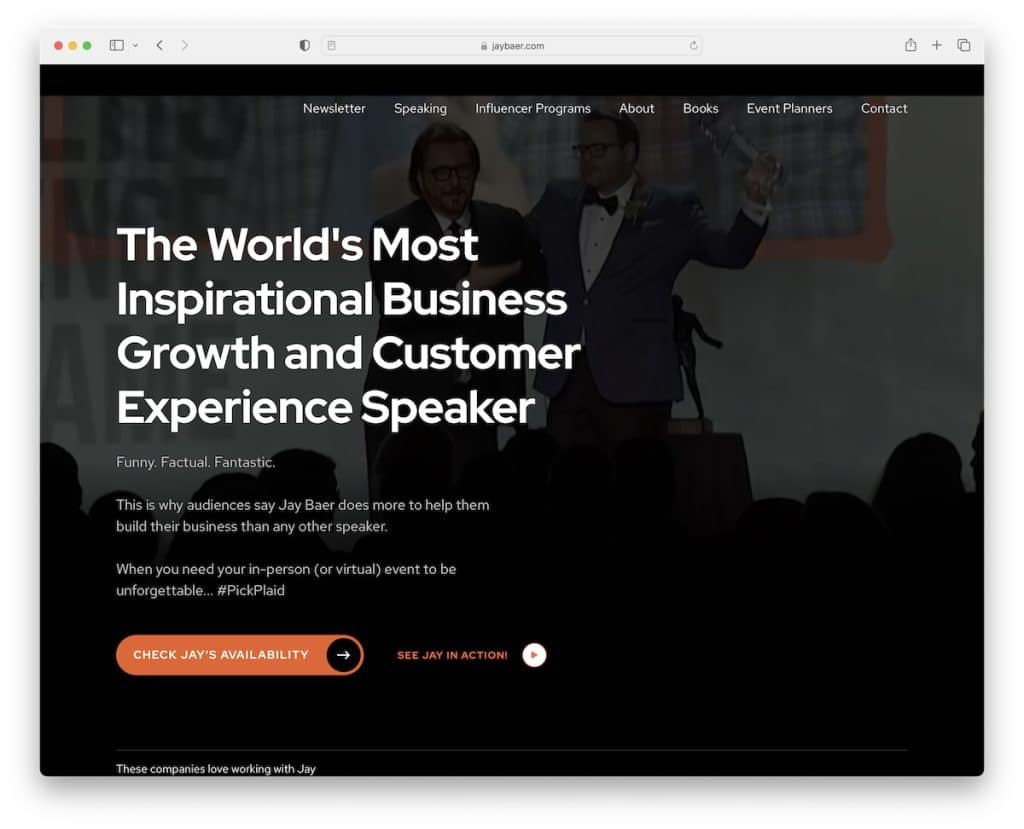
4. جاي باير
بنيت مع: جينيسيس

يحاول Jay Baer جذب انتباه كل زائر بخلفية فيديو وبيان جريء و CTA. يوجد قسم نحبه حقًا أسفل الجزء المرئي من الصفحة مباشرة ، حيث يعرض جاي بعض شعارات الشركات ، وعمل معه لبناء الثقة.
علاوة على ذلك ، فإن العلامة التجارية مذهلة ، مع نظام ألوان رائع يجعل موقع الويب أكثر ديناميكية مع الحفاظ في نفس الوقت على مظهر نظيف نسبيًا.
ملاحظة: أضف مقطع الفيديو الترويجي الخاص بك في قسم الأبطال لجعل صفحتك أكثر جاذبية.
يمكنك أن تساعد نفسك في إنشاء موقع ويب احترافي باستخدام أي من سمات Genesis الفرعية القوية هذه.
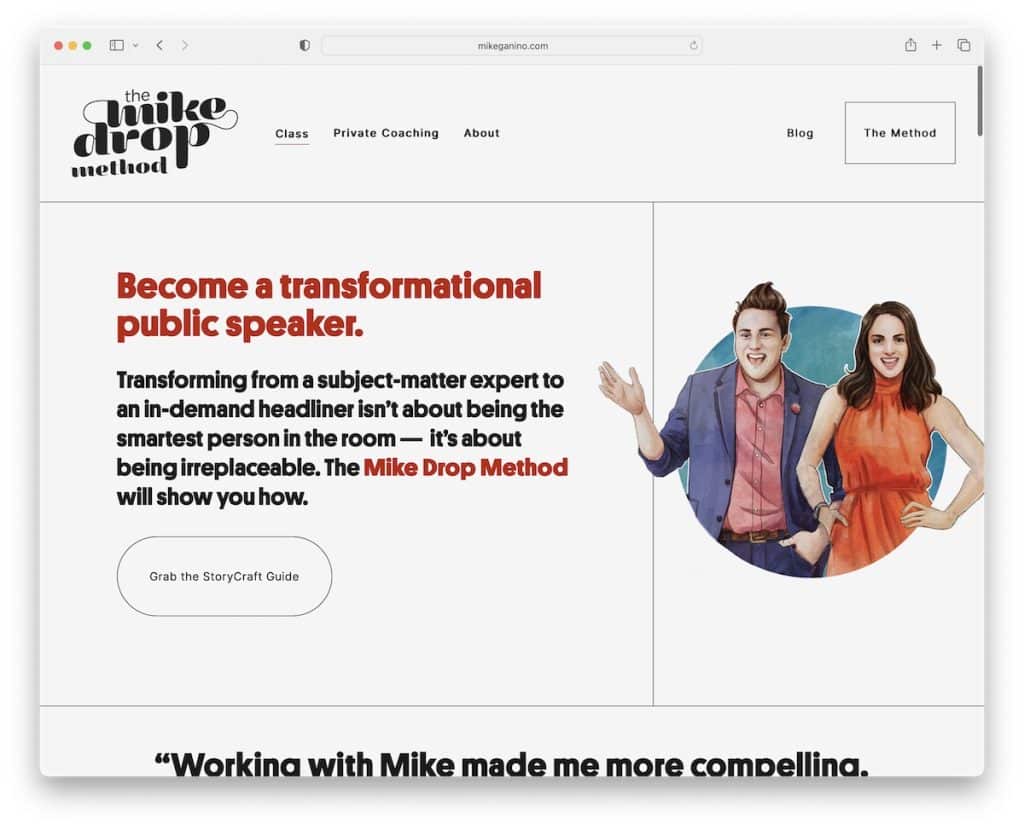
5. مايك جانينو
بنيت مع: Squarespace

يعد Mike Ganino موقعًا إلكترونيًا بسيطًا ومبدعًا للمتحدثين العام مع تجربة تمرير رائعة ، تتجلى فيها بعض الرسومات الرائعة.
يحتوي موقع Squarespace هذا أيضًا على نافذة منبثقة في الزاوية اليسرى تروج لورشة العمل وزر من الخلف إلى الأعلى ، لذلك لا يتعين عليك التمرير.
الشيء الآخر الذي نحبه أيضًا هو أن كلا من التذييل والرأس لهما نفس لون الخلفية مثل القاعدة ، مما يجعل الحضور أكثر إتقانًا.
ملاحظة: استخدم نافذة منبثقة للترويج لخدماتك أو منتجاتك أو نموذج اشتراك.
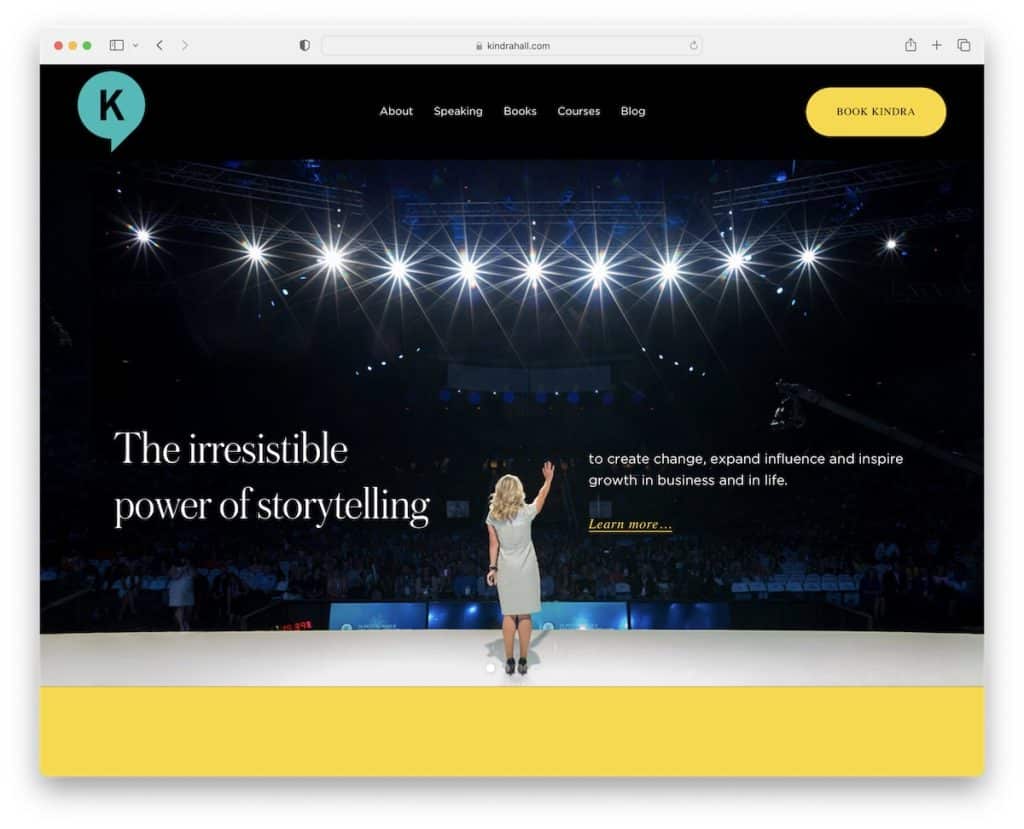
6. قاعة كيندرا
بنيت مع: Squarespace

تقوم Kindra Hall بعمل رائع يثير الاهتمام باستخدام شريط تمرير كبير يضم نصًا وروابط. يحتوي موقع المتحدثين العامين هذا على إعلان ترويجي في الشريط العلوي يمكنك إغلاقه بالضغط على "x".
يحتوي العنوان على تنقل عادي مع زر CTA متباين للحجوزات. تقوم الصفحة بتحميل المحتوى أثناء التمرير للحصول على تجربة مشاهدة أفضل وقسم كبير للاشتراك في نشرة Kindra الإخبارية.
ملاحظة: يمكن أن تؤدي إضافة زر CTA في الرأس إلى زيادة نسبة النقر إلى الظهور.
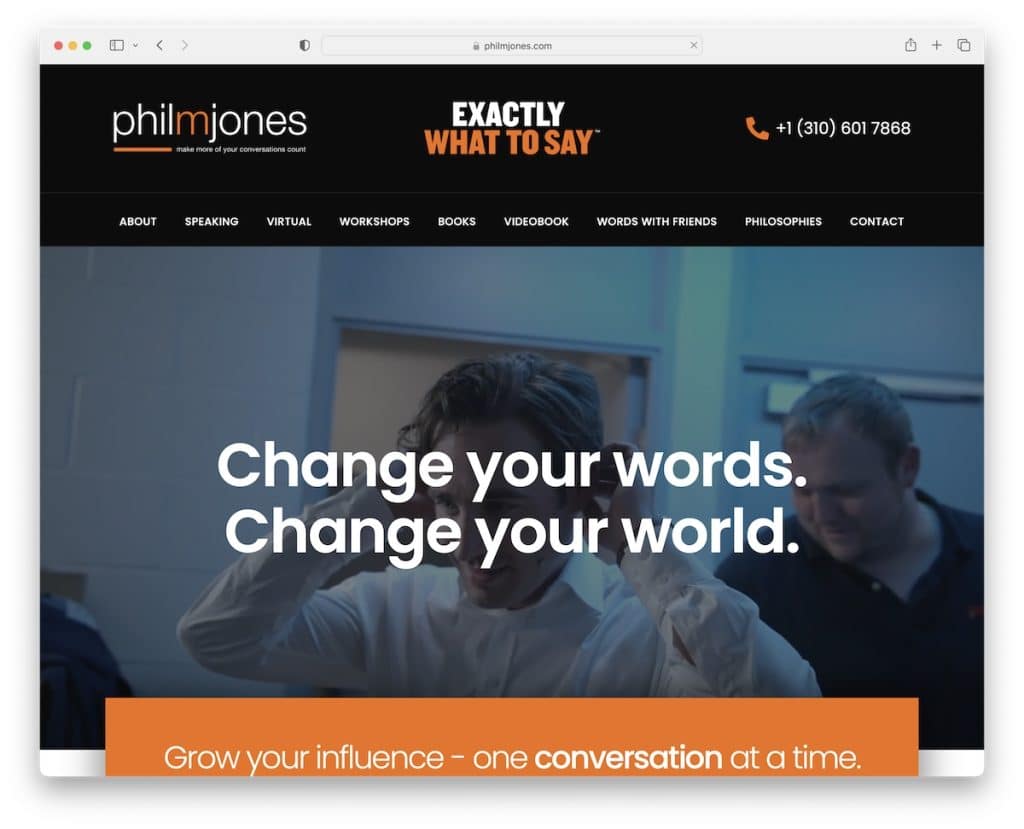
7. فيل جونز
بنيت مع: Elementor

يعد Phil Jones مثالًا ممتازًا آخر على موقع ويب للمتحدثين العامين به فيديو بطل. ولكنه يحتوي أيضًا على تأثير النص الرائع للآلة الكاتبة أسفل البطل مباشرةً لجعل تجربة المرة الأولى أكثر جاذبية.
شريط التنقل العائم بسيط ولكنه يحتوي على جميع الروابط السريعة الضرورية.
علاوة على ذلك ، يمتلك Phil Jones واحدًا من أكثر التذييلات المزدحمة بالمعلومات الإضافية ، وروابط المدونة ، ووسائل التواصل الاجتماعي ، ونموذج الاشتراك ، وما إلى ذلك.
ملاحظة: يمكن أن يضيف تأثير النص البسيط (آلة كاتبة) مزيدًا من الحياة إلى موقع الويب الاحترافي الخاص بك.
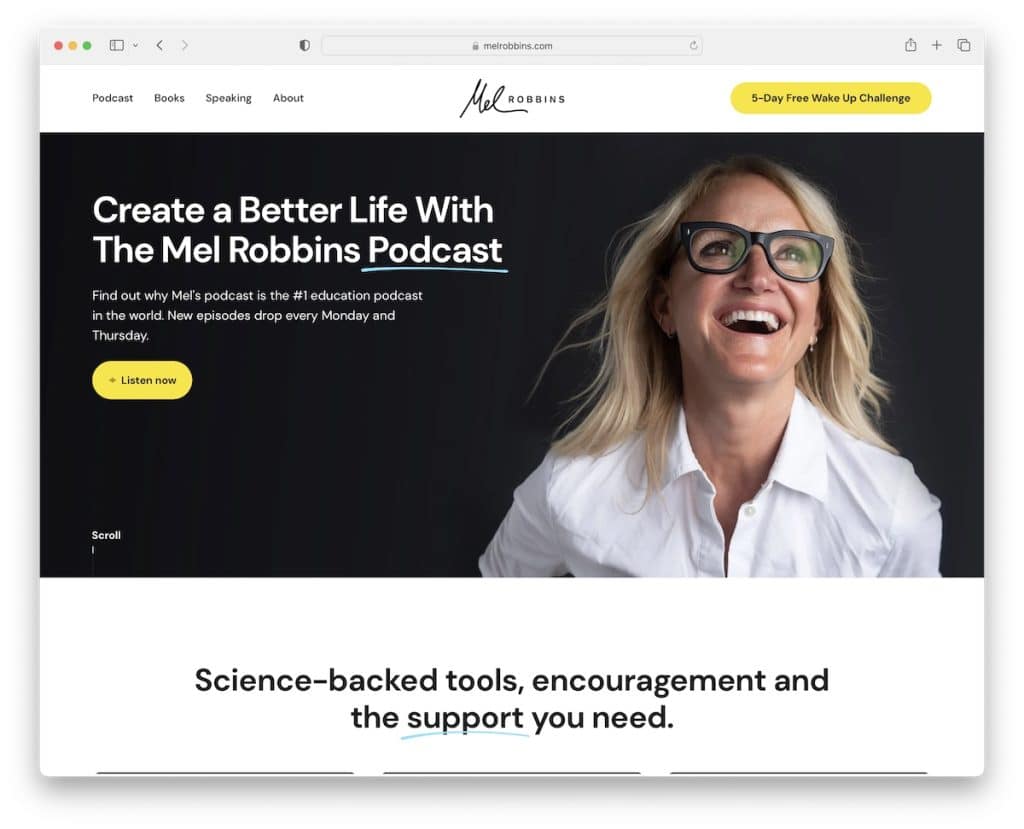
8. ميل روبنز
بنيت مع: Webflow

الشيء الأول الذي يميز موقع Mel Robbins على الويب هو العلامة التجارية الرائعة واستخدام اللون الأصفر.
أيضًا ، يستخدم موقع الويب الخاص بالمتحدث هذا رأسًا يختفي عند بدء التمرير ولكنه يظهر مرة أخرى في التمرير الخلفي ، وهو مساهمة جيدة في تجربة مستخدم أفضل.
علاوة على ذلك ، يتم تنفيذ الصفحة الرئيسية المقسمة بأسلوب سرد القصص الذكي الذي يجعل قراءتها أكثر إثارة.
ملاحظة: اجعل تجربة التمرير أكثر إتقانًا مع اختفاء / ظهور رأس الصفحة.
ستستمتع أيضًا بكل مواقع Webflow الرائعة هذه من مختلف الصناعات.
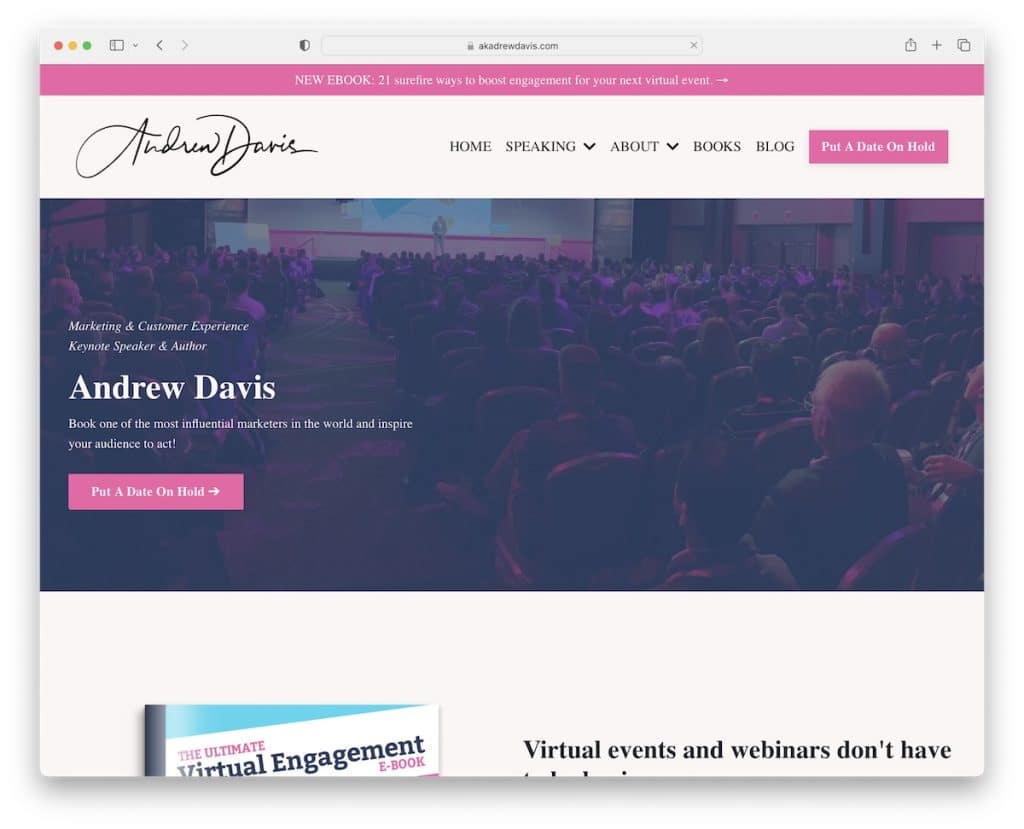
9. أندرو ديفيس
بنيت مع: روبي أون ريلز

Andrew Davis هو موقع ويب نابض بالحياة مع اهتمام كبير بالتفاصيل ، وخاصة أزرار CTA الوردية التي تجذب الانتباه.
يحتوي على إشعار الشريط العلوي ، وقائمة منسدلة ، ومقاطع فيديو مضمنة ويذكر Twitter (بدلاً من الشهادات التقليدية). تنتشر العديد من القطع الذهبية الصغيرة في جميع أنحاء الموقع لتذكيرك باستمرار بجودة عمل أندرو.
أخيرًا ، يعمل رأس الضوء والتذييل المظلم جنبًا إلى جنب بشكل جيد.
ملاحظة: تجرأ على إنشاء أزرار CTA باستخدام ألوان زاهية لجعلها تنبثق أكثر.
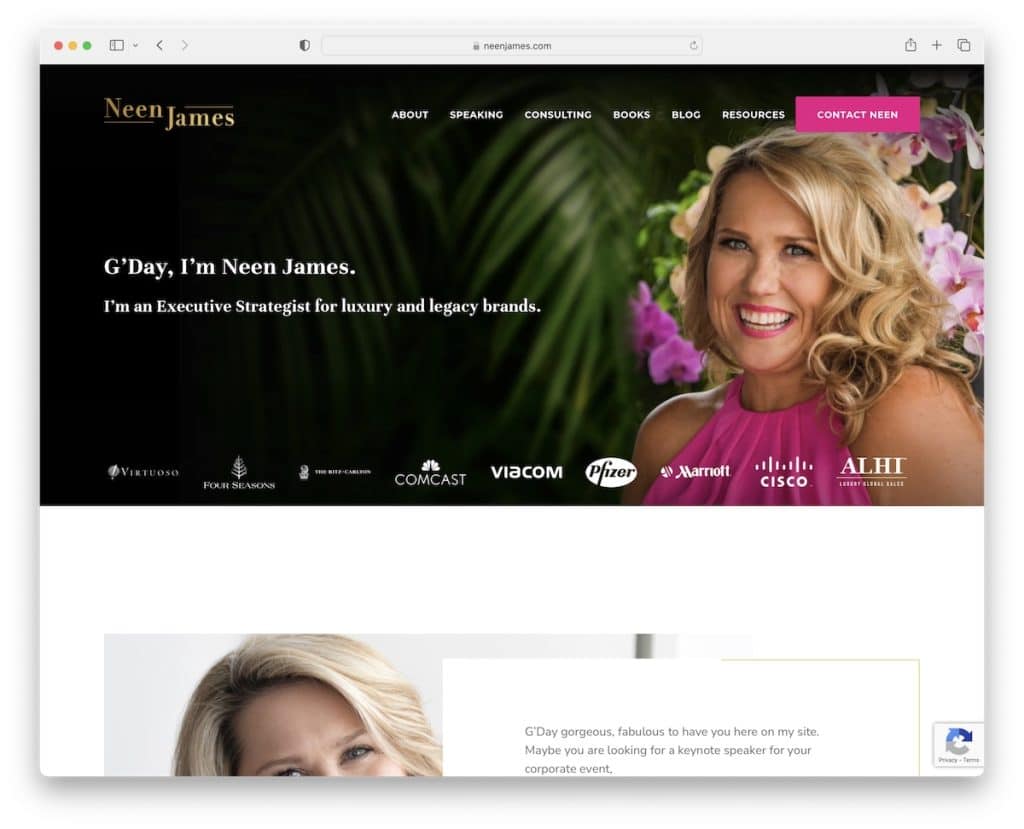
10. نين جيمس
بنيت مع: موضوع بارز

ترحب بك Neen James في عالمها عبر الإنترنت مع لافتة وبعض النصوص التي تعطيك لمحة سريعة عما تفعله.
يعد الجمع بين شعارات الشركة خطوة إستراتيجية لمعرفة أن خدمات Neen تستخدم من قبل بعض أكبر الشركات في البلاد. ولكن هناك أيضًا شعار شهادة لبعض الشركات التي تشارك ملاحظاتها. دليل اجتماعي!
ملاحظة: بناء الثقة في خدماتك من خلال دمج شهادات / مراجعات العملاء في موقع الويب الخاص بالمتحدثين العامين.
هل تحتاج إلى مزيد من الإلهام؟ ثم تحقق من أمثلة السمات البارزة هذه.
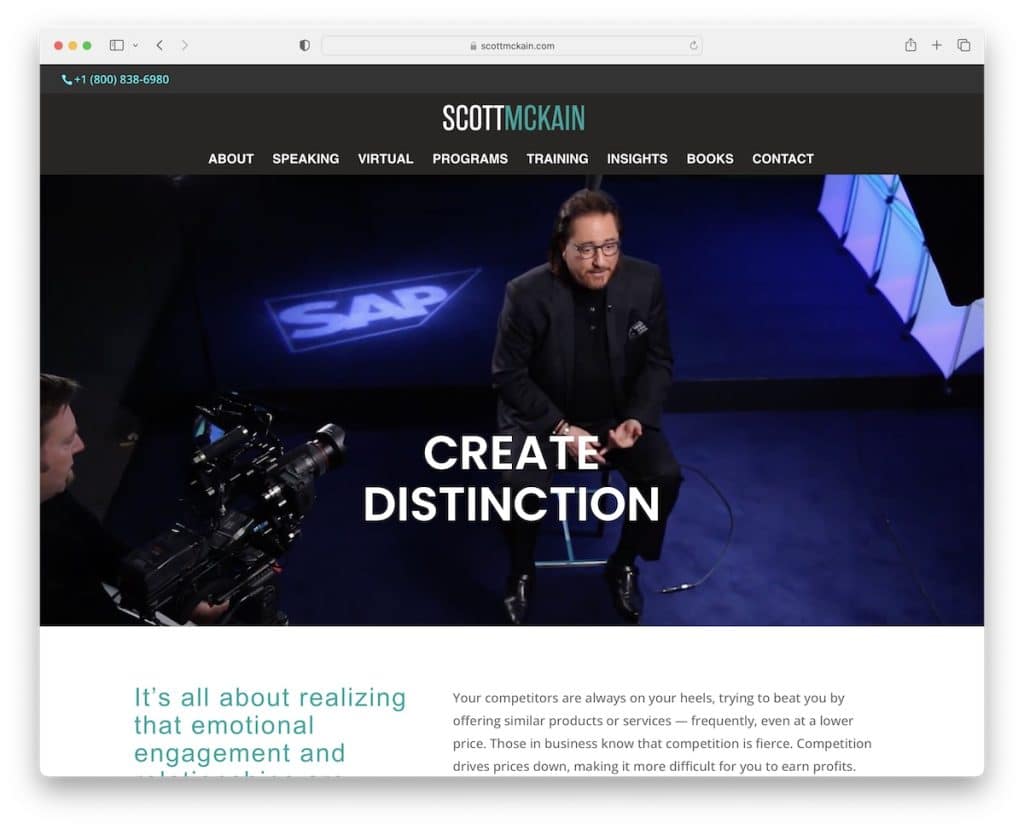
11. سكوت ماكين
بنيت مع: ديفي


ما يريد سكوت ماكين أن يراه الجميع هو رقم الهاتف الذي يروج له في الشريط العلوي. اللذان ، بالاتحاد مع الرأس ، يلتصق كلاهما بأعلى الشاشة.
التالي هو مقطع فيديو ترويجي برسالة بسيطة تلخص هدف سكوت.
على الرغم من وجود شهادة عميل واحدة فقط على الصفحة الرئيسية ، فإن موقع المتحدثين العامين هذا يحتوي على مجموعة كبيرة من شعارات العميل التي تكفي لمعرفة مدى فعالية تأثير Scott McKain.
ملاحظة: استخدم شريطًا علويًا إذا كنت ترغب في إضفاء مزيد من اللمعان على الإشعار أو تفاصيل جهة الاتصال وما إلى ذلك.
لا تنس التحقق من مواقع الويب الممتازة الأخرى باستخدام سمة Divi التي تُظهر مدى قوتها.
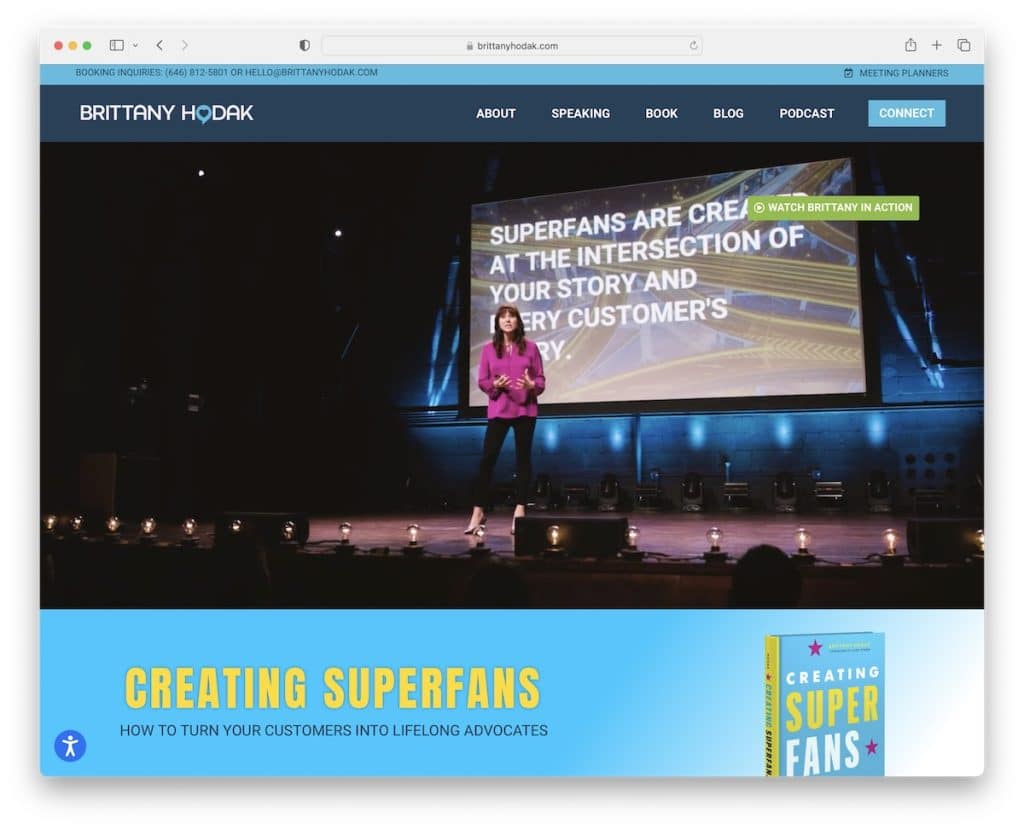
12. بريتاني هوداك
بنيت مع: Elementor

نعم ، تحظى مقاطع الفيديو بشعبية كبيرة على مواقع المتحدثين العامة ، وتعد Brittany Hodak دليلًا آخر على نجاحها.
يستخدم الفيديو البطل فقط زر CTA الذي يفتح فيديو Lightbox لمشاهدة Brittany أثناء العمل دون مغادرة الصفحة الحالية.
إلى جانب أزرار CTA المتعددة ، والأكورديون للحصول على تفاصيل البرنامج وشهادات العملاء ، يحتوي هذا الموقع أيضًا على نموذج اتصال على الصفحة الرئيسية ، بحيث يمكن لجميع المهتمين الاتصال على الفور.
ملاحظة: قم بدمج نموذج اتصال في الصفحة الرئيسية.
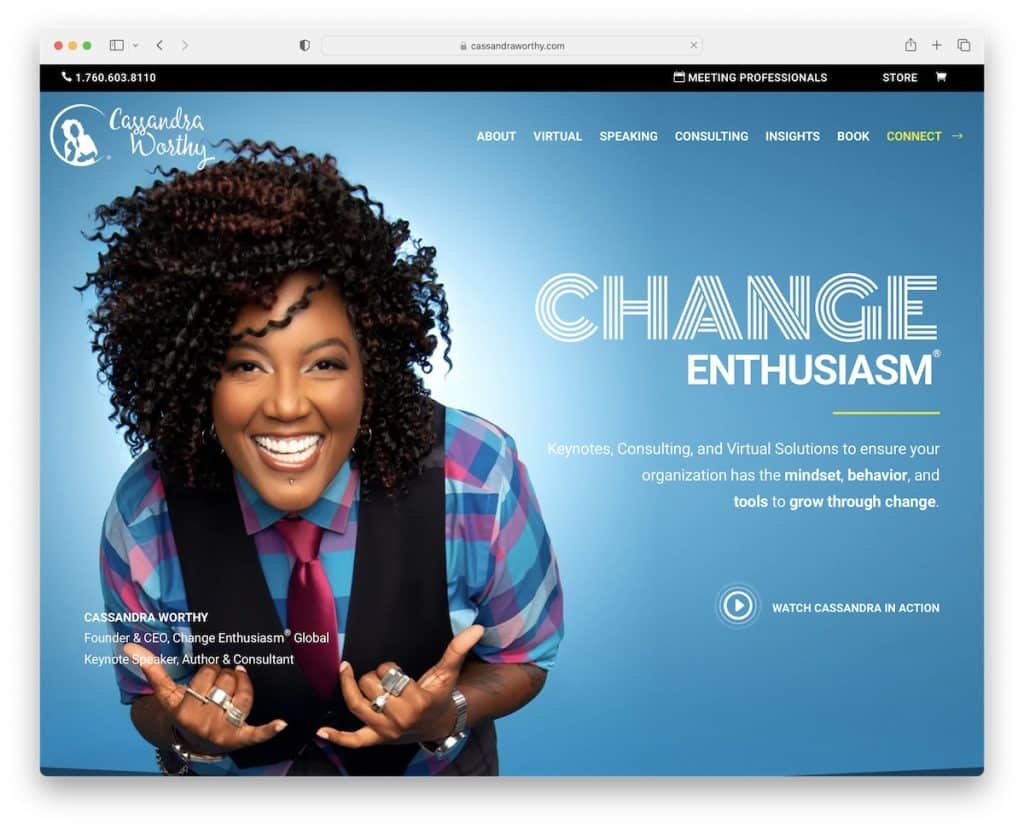
13. كاساندرا ورثي
بنيت مع: ديفي

يمكنك دائمًا الوصول إلى كل شيء على موقع Cassandra Worthy باستخدام رأس عائم وشريط علوي.
بدلاً من استخدام CTA للترويج لخدماتها في قسم الأبطال ، يمكنك الضغط على زر التشغيل لمشاهدة فيديو (lightbox).
يحتوي موقع المتحدثين العامين في Cassandra أيضًا على العديد من الرسوم المتحركة والكثير من أقسام الخلفية المظلمة التي تمنحه إحساسًا أكثر تميزًا.
ملاحظة: قدم وظيفة العرض المبسط بحيث يمكن للزوار عرض المحتوى دون مغادرة الصفحة.
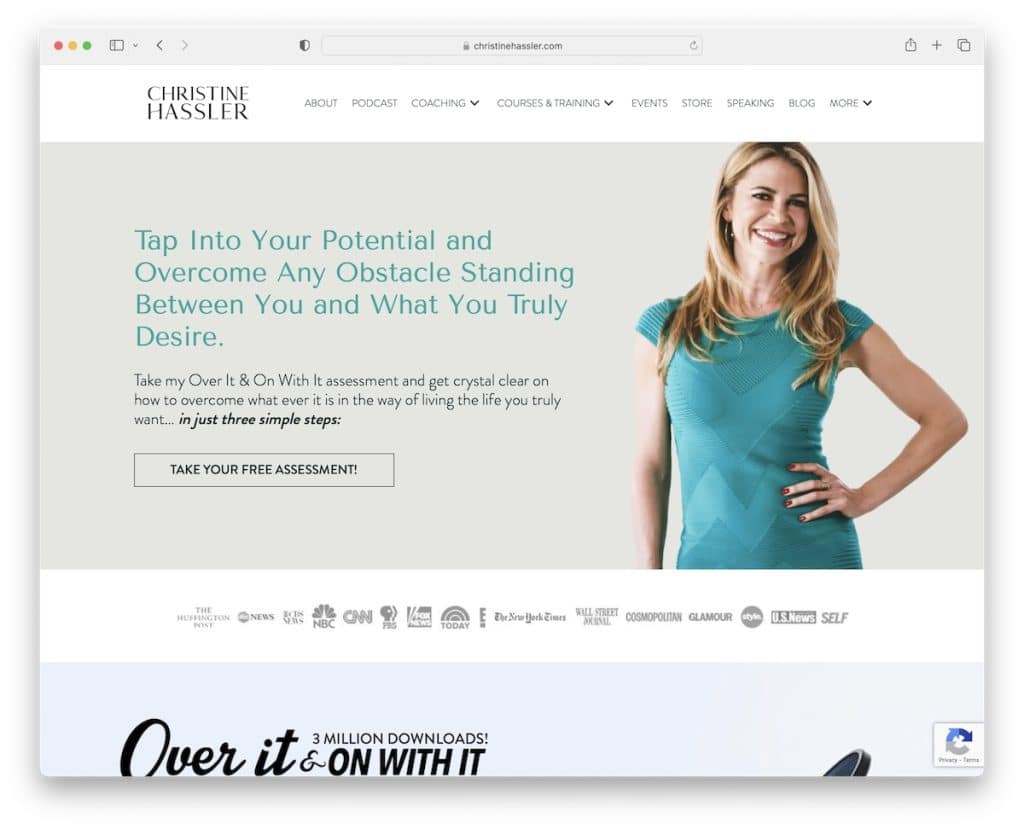
14. كريستين هاسلر
بنيت مع: بيفر بيلدر

بعد ثوانٍ قليلة من الوصول إلى موقع كريستين هاسلر ، تفتح نافذة منبثقة تقدم منتجًا مجانيًا مقابل رسالة بريد إلكتروني.
يعمل الرأس والتذييل الأساسيان بشكل جيد مع الصفحة الرئيسية الغنية بالمحتوى.
ما يميز هذه الصفحة عن الباقي هو تضمين مشغل الصوت ، والذي يمكنك الاستماع إليه على الفور. ولكن لديها أيضًا CTA لزيارة حلقات البودكاست الأخرى إذا كنت مهتمًا.
ملاحظة: إذا كنت تقوم أيضًا بتشغيل بودكاست ، فتأكد من إنشاء مشغل ، بحيث لا يحتاج المشجعون إلى الوصول إلى منصات الجهات الخارجية للاستماع. هذا يعني أيضًا مزيدًا من الوقت على موقع الويب الخاص بك ومعدل ارتداد أقل.
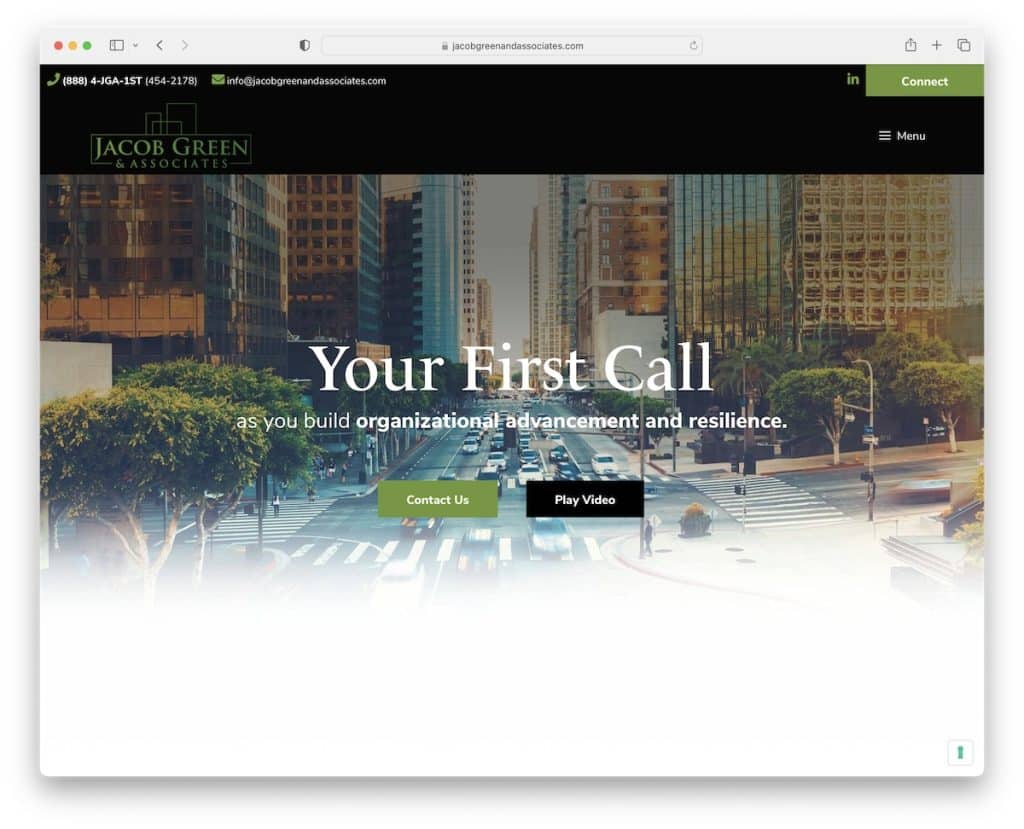
15. يعقوب جرين
بنيت مع: GeneratePress

يحتوي Jacob Green على تصميم موقع ويب حديث من صفحة واحدة مع قائمة هامبرغر (للشاشات الأصغر) تنقلك من قسم إلى قسم (إذا كنت لا ترغب في التمرير). يطفو العنوان / القائمة ، لذلك لا يتعين عليك التمرير إلى الأعلى ، وهو إضافة كبيرة للمواقع ذات الصفحة الواحدة.
علاوة على ذلك ، ستجد زري CTA في الجزء المرئي من الصفحة لجهات الاتصال ومشاهدة فيديو Lightbox.
ملاحظة: استخدم رمز قائمة الهامبرغر للتنقل عبر الهاتف المحمول للحفاظ على تنظيمه بشكل أكبر.
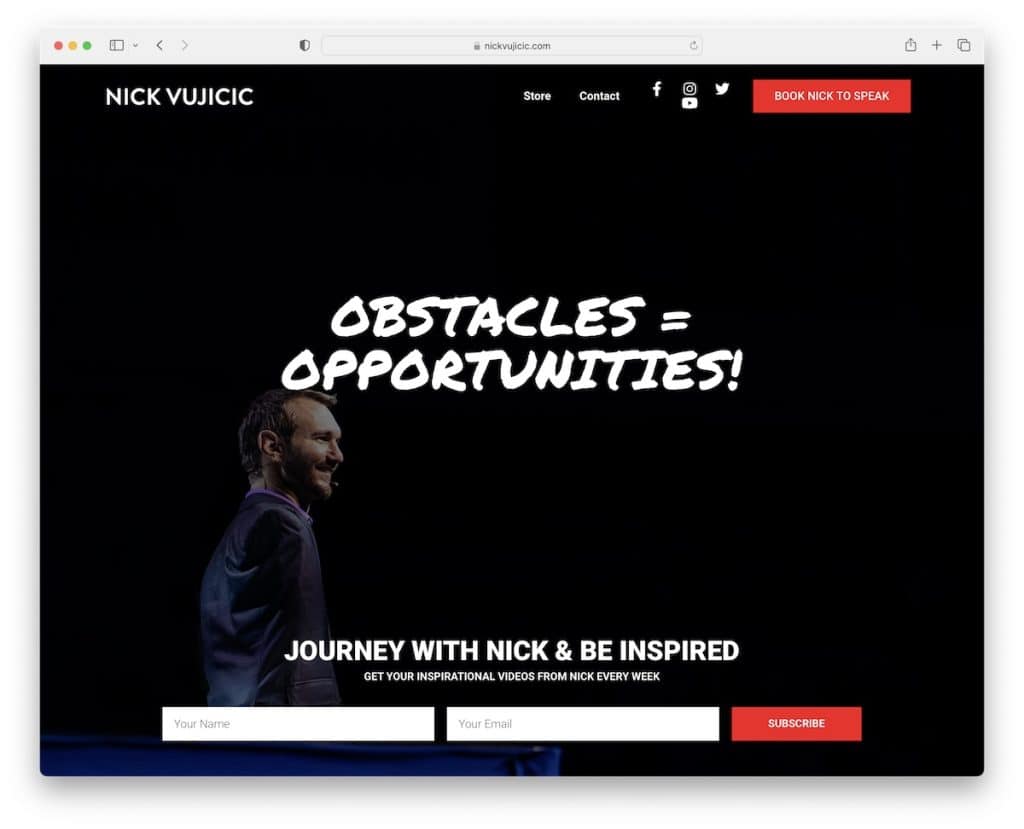
16. نيك فوجيتش
بنيت مع: Elementor

يأخذ Nick Vujicic قسم البطل إلى المستوى التالي بخلفية فيديو بملء الشاشة ونص ونموذج اشتراك في النشرة الإخبارية.
يستخدم موقع المتحدثين العامين هذا أيضًا رأسًا شفافًا لإلقاء نظرة أنظف. يحتوي شريط التنقل على أيقونات وسائط اجتماعية وزر CTA للحجز لاتخاذ إجراء فوري.
ملاحظة: أنشئ تأثيرًا قويًا على زوارك من خلال خلفية فيديو بطل ملء الشاشة.
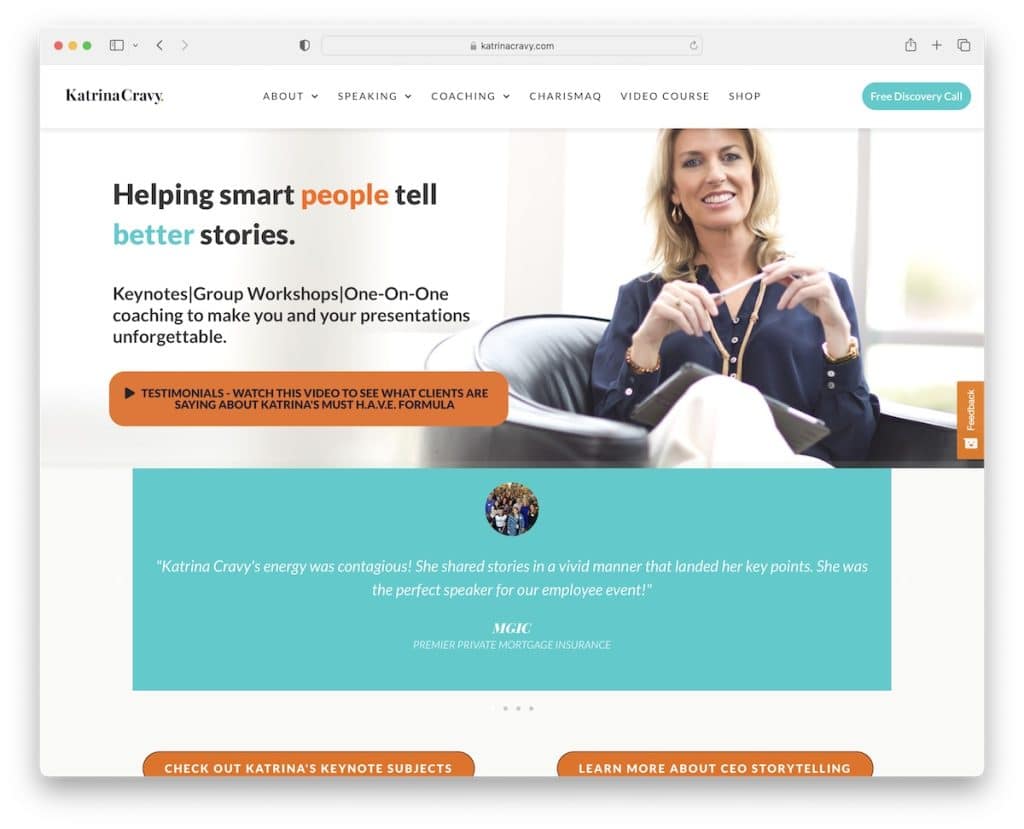
17. كاترينا كرافي
بنيت مع: Elementor

لدى Katrina Cravy واحدة من أبسط الصفحات الرئيسية (أقصر قراءة) التي صادفناها عند إنشاء هذه المجموعة من أفضل مواقع المتحدثين العامين.
من المؤكد أن الميزة البارزة هي أنه إلى جانب شريط تمرير الشهادات الكلاسيكي ، تحتوي هذه الصفحة أيضًا على مقطع فيديو يتحدث فيه العملاء عن خدمات كاترينا.
وظيفة أخرى مفيدة هي زر ملاحظات الشريط الجانبي اللاصق لجمع التعليقات في الوقت الفعلي من الزوار.
ملاحظة: ارتقِ بالدليل الاجتماعي إلى المستوى التالي من خلال شهادات الفيديو.
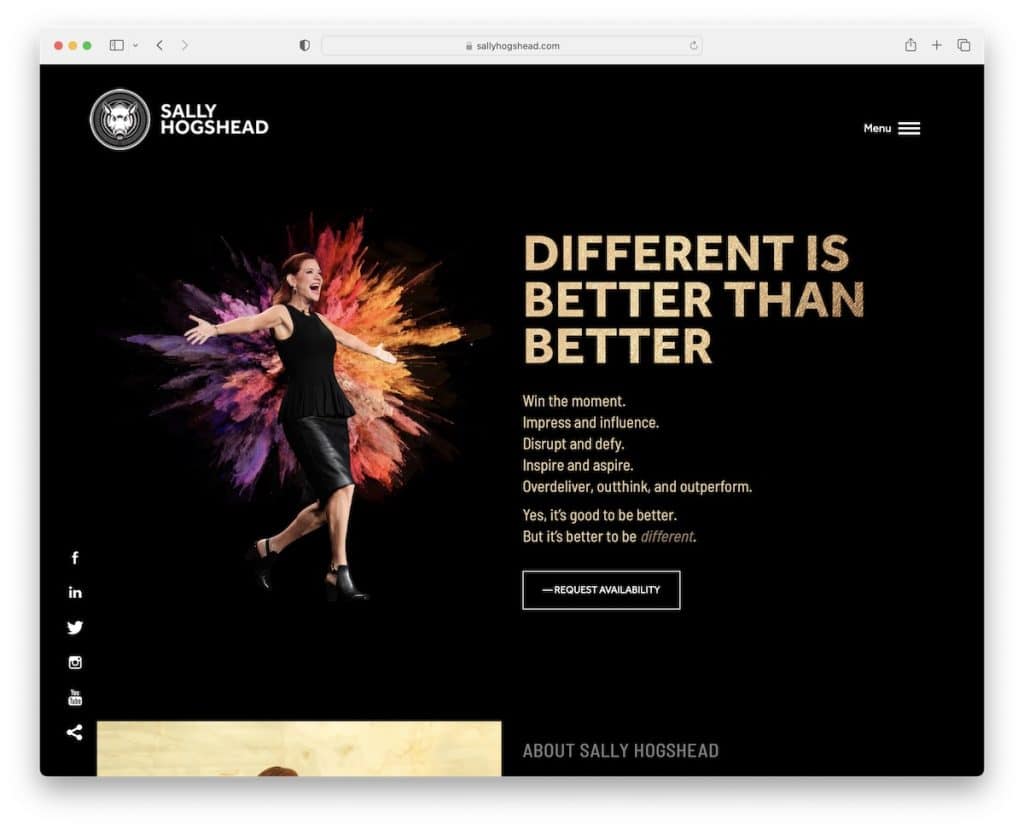
18. سالي هوغشيد
بنيت مع: The7 Theme

يجعل التصميم الداكن مثال موقع المتحدثين العامين هذا يبدو أكثر تميزًا وأناقة.
يحتوي موقع الويب على صفحة رئيسية مقسمة تحتوي على رسوم متحركة وشريط تمرير وفيديو متكامل مما يجعله أكثر جاذبية.
العنوان بسيط للغاية ، مع وجود شعار على اليسار وقائمة همبرغر على اليمين. على الرغم من عدم وجود عنوان رئيسي ، فإن موقع Sally Hogshead يحتوي على أيقونات وسائط اجتماعية مثبتة في الزاوية اليسرى وزر من الخلف إلى الأعلى.
ملاحظة: عندما تستخدم معظم مواقع الويب في مجال عملك تصميمًا خفيفًا ، يمكنك التميز بتصميم مظلم.
أنشأنا أيضًا حزمة ممتدة من أمثلة مواقع الويب السائدة باستخدام سمة The7.
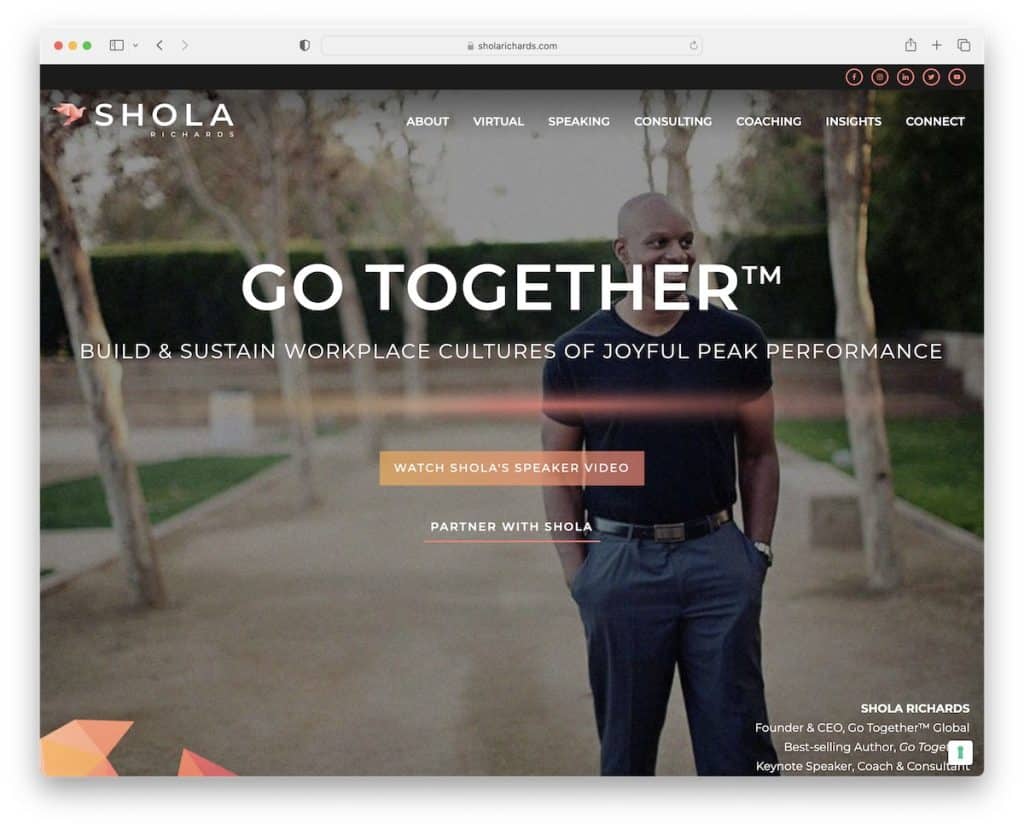
19. شولا ريتشاردز
بنيت مع: GeneratePress

تجعل الخلفيات المختلفة ، بما في ذلك تأثير المنظر ، صفحة Shola Richards مختلفة عن باقي الصفحات.
يلتصق كل من الشريط العلوي والرأس بالشاشة ، لذلك تتوفر دائمًا رموز التنقل والرموز الاجتماعية.
بينما يمكنك قراءة كل المحتوى والحصول على المعلومات الضرورية حول التحدث والاستشارة ، يمكنك أيضًا مشاهدة فيديو ترويجي لفهم كيفية تعامل Shola معه بشكل أفضل.
ملاحظة: يمكن أن يضيف تأثير المنظر عمقًا إلى موقعك ويجعله أكثر جاذبية وغامرة.
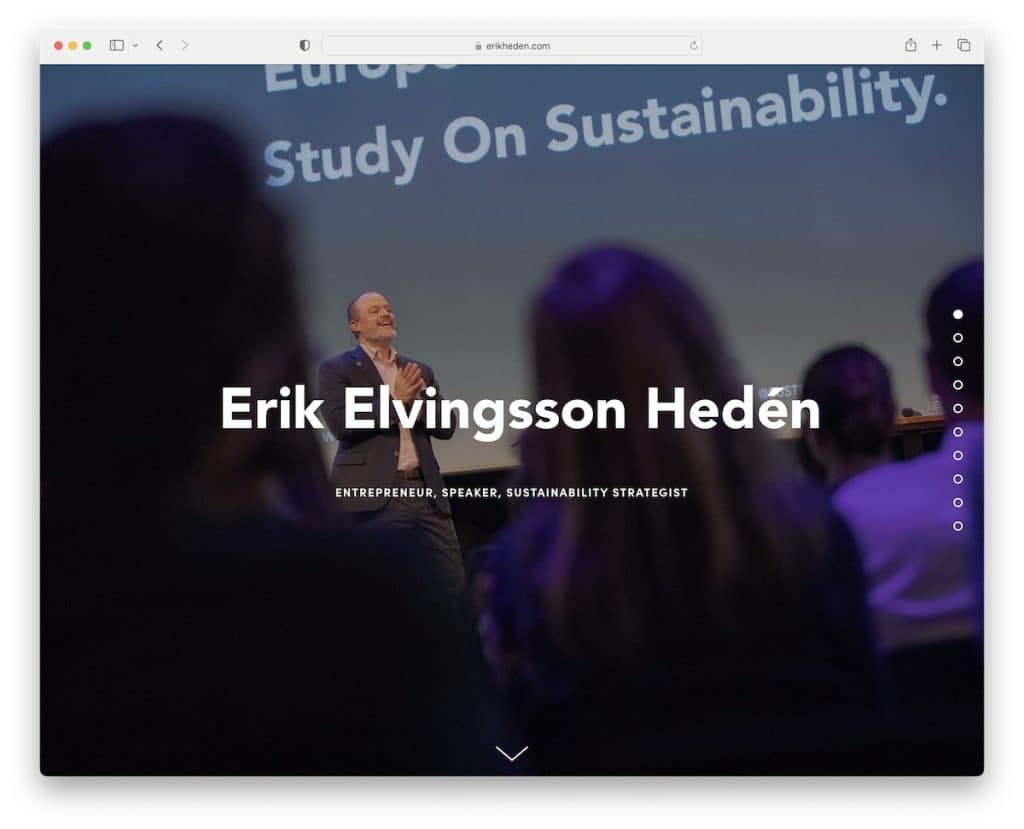
20. إريك إلفينجسون هيدين
بنيت مع: Squarespace

هل تريد رؤية موقع متحدث عام بدون عنوان أو قائمة؟ يُعد Erik Elvingsson Heden مثالاً من الدرجة الأولى مع التنقل عبر نقطة في الشريط الجانبي (بالطبع ، يمكنك أيضًا تمريره ببساطة).
ومع ذلك ، تحتوي هذه الصفحة على تذييل ولكنه أكثر أساسية.
ملاحظة: إذا كنت ترغب في التمسك بتخطيط موقع ويب أبسط من صفحة واحدة ، فيمكنك تخطي استخدام العنوان للحصول على مظهر محسن.
