كيفية إرسال إشعارات الدفع PWA (الطريقة السهلة)
نشرت: 2023-01-12هل تبحث عن طريقة بسيطة لإضافة إشعارات دفع PWA؟
تطبيقات الويب التقدمية (PWAs) هي تطبيقات تعمل على أي جهاز. ولكن هناك دائمًا بعض التعارض مع إرسال إشعارات الويب. عادةً ما تكون أكبر مشكلة هي معدلات التسليم. يمكنك إضافة دفع الويب إلى PWA بعدة طرق. ولكن كيف يمكنك إرسال إشعارات الويب التي يتم تسليمها بالفعل من PWA الخاص بك؟
لا تقلق! في هذه المقالة ، سوف نوضح لك خطوة بخطوة كيف يمكنك إرسال إشعارات الدفع PWA مع معدلات تسليم موثوقة في أقل من 10 دقائق.
دعنا نتعمق.
كيفية تثبيت PWA Push Notifications
تعد إضافة إشعارات الدفع إلى PWA أمرًا بسيطًا للغاية. ما عليك سوى اتباع الخطوات الواردة في هذه المقالة. إذا اتبعت كل خطوة ، فبحلول نهاية هذه المقالة ، يجب أن تكون قادرًا على إرسال إشعارات فورية مثل هذا:

يتمثل التحدي الرئيسي في أن جميع برامج إشعارات الدفع على الويب تستخدم ملف Javascript يسمى service_worker.js . يساعدك عامل الخدمة في جمع المشتركين في إشعارات الدفع من خلال نماذج منبثقة. لكن جميع PWAs لديها بالفعل ملف عامل خدمة يخدم غرضًا مختلفًا. وفي كل مرة ، يمكن لـ PWA الخاص بك استخدام عامل خدمة واحد فقط.
بكلمات بسيطة ، تربك خدمات الدفع عبر الويب PWA. لذلك ، في بعض الأحيان سيجمع مشتركي إشعارات الدفع وأحيانًا لا يفعل ذلك. في بعض الأحيان يمكنك إرسال إشعارات وأحيانًا لا يمكنك ذلك. قد ينتهي بك الأمر بإرسال رسائل دفع إلى قائمة المشتركين بالكامل وتسليمها فقط إلى عدد قليل من المشتركين.
بالطبع ، يأتي بناة PWA مثل Mendix مع نظام إعلام الدفع الخاص بهم. ولكن ماذا لو كنت تريد الانتقال إلى خدمة إعلام دفع أخرى؟ ماذا لو كنت تريد المزيد من المرونة والتحكم في حملات الإشعارات الفورية الخاصة بك؟
نوصي باستخدام PushEngage لإرسال إشعارات دفع PWA. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، فأنت تعلم أن حملاتك في أيد أمينة.
هيا بنا نبدأ.
الخطوة # 1: قم بإعداد حساب PushEngage الخاص بك
توجه إلى صفحة PushEngage الرئيسية وانقر على زر البدء :

يمكنك تجربة PushEngage مجانًا. إذا كنت تدير مدونة صغيرة تحتاج إلى تكرار الزيارات والمشاركة ، فمن المحتمل أن يكون ذلك جيدًا بما يكفي. ولكن إذا كنت جادًا بشأن المبيعات ، فيجب أن تحصل على حزمة Enterprise وتفتح الحملات الآلية.
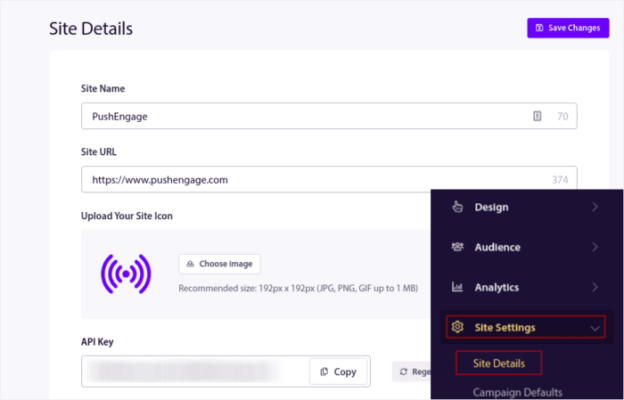
بمجرد التسجيل للحصول على حساب PushEngage ، توجه إلى لوحة معلومات PushEngage وانتقل إلى إعدادات الموقع »تفاصيل الموقع :

يمكنك تعيين شعارك واسم الموقع وعنوان URL الخاص بالموقع هنا. من المهم حقًا فرز هذه الأشياء في الوقت الحالي حتى تتمكن من اختبار الإعداد بالكامل لاحقًا.
الخطوة # 2: احصل على كود التثبيت من PushEngage
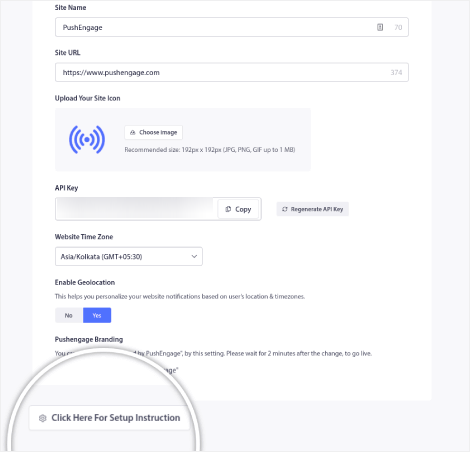
لتثبيت إشعارات الدفع ، ستحتاج إلى الحصول على رمز التثبيت. في شاشة إعدادات الموقع الخاصة بك ، قم بالتمرير لأسفل وانقر فوق الزر انقر هنا للحصول على تعليمات الإعداد :

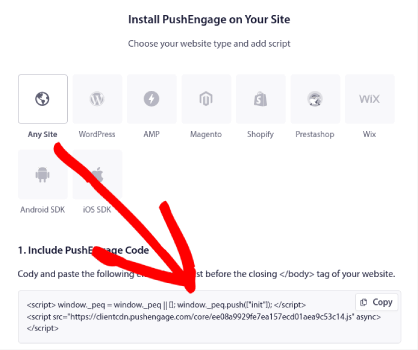
ثم ، انقر فوق علامة التبويب أي موقع :

يمكنك استخدام كود Javascript لبدء إرسال الإشعارات الفورية.
الخطوة # 3: أضف رمز عامل الخدمة لإخطارات دفع PWA
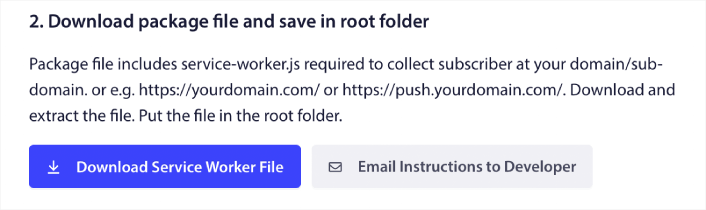
الجزء الأكثر صعوبة من العملية هنا أخيرًا. في لوحة معلومات PushEngage ضمن تعليمات الإعداد ، سترى أيضًا خيارًا لتنزيل ملف عامل الخدمة.

هام: لا تقم بتحميل ملف عامل الخدمة إلى الدليل الجذر للتطبيق كما هو.

افتح عامل خدمة PushEngage في محرر نصوص مثل Notepad وانسخ الرمز لعامل الخدمة. بعد ذلك ، ابحث عن ملف عامل الخدمة لـ PWA الخاص بك وقم ببساطة بإضافة رمز عامل خدمة PushEngage إلى الملف.
إذا أهملت هذه الخطوة ، فلن تتمكن من جمع مشتركي إشعارات الدفع.
الخطوة رقم 4: قم بتكوين اشتراك PushEngage
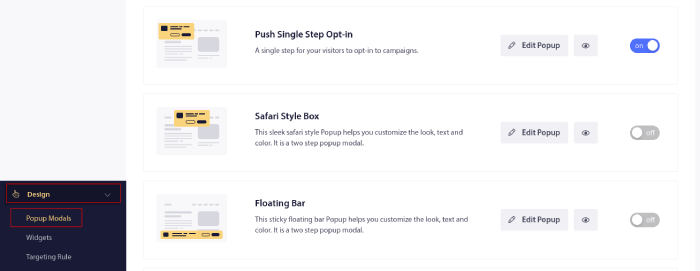
الآن ، عد إلى لوحة معلومات PushEngage. انتقل إلى التصميم »Popup Modals وحدد الخيار الذي تختاره:

الفكرة هنا هي إعطاء زوارك سببًا قويًا للاشتراك. إذا كنت بحاجة إلى بعض المساعدة في ذلك ، فراجع مقالتنا حول كيفية إنشاء اشتراك مخصص لإشعارات الدفع.
وإذا كنت ترغب في بدء بعض القوالب ، فيجب عليك مراجعة هذه المقالة حول عمليات الاشتراك في إشعارات الدفع عالية التحويل.
الخطوة رقم 5: أنشئ حملتك الأولى
الآن بعد أن تمكن موقع Webflow الخاص بك من إرسال إشعارات الدفع ، يجب عليك إنشاء حملة فعلية.
Webflow ليس حقًا منشئ مواقع مجاني تافه. إنه منشئ متقدم لتطوير الويب المخصص. لذلك ، من المحتمل أن تبيع منتجًا على صفحتك المقصودة. إذا كان الأمر كذلك ، فيجب عليك بالتأكيد إعداد تذكير عربة التسوق المهجورة لمتجرك.
تساعد حملة عربة التسوق المهجورة في تحقيق إيرادات إضافية عن طريق تحويل عربات التسوق المتروكة. إنه تذكير بسيط يبيع الكثير من المنتجات على الطيار الآلي. لذا ، فهي حملة رائعة لدعم أي صفحة مقصودة تجلب مبيعات مباشرة.
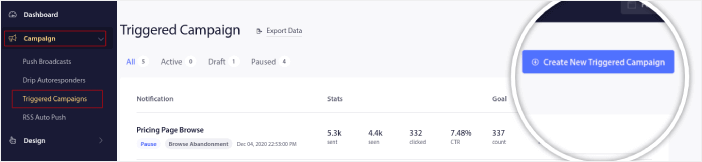
ما عليك سوى التوجه إلى لوحة معلومات PushEngage الخاصة بك والانتقال إلى الحملات »الحملات المشغلة» إنشاء حملة جديدة مُشغَّلة :

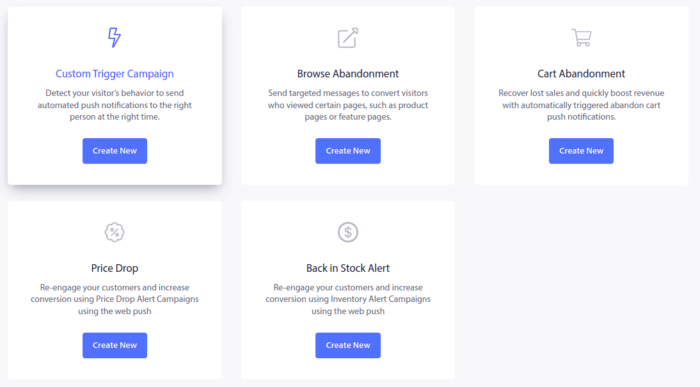
ثم حدد نموذج حملة " التخلي عن سلة التسوق ":

إذا كنت جديدًا في إنشاء حملات تسويقية آلية ، فيمكنك ببساطة متابعة مقالتنا حول كيفية إعداد حملة إشعار دفع عربة مهجورة. اتبع كل خطوة ، ويمكنك إعداد دفع الإخطارات مثل هذا:

وفي حالة ما إذا كنت تتساءل ، فأنت لست بحاجة إلى أن تكون علامة تجارية مألوفة حتى تكون حملات إشعارات الدفع فعالة. في الواقع ، تم تصميم PushEngage لمساعدة الشركات الصغيرة على النمو باستخدام الإشعارات الفورية.
ولكن قبل أن تبدأ في تسويق موقعك ، يجب عليك إصلاح أي مشكلات في عملية اشتراك الإشعارات الفورية. تحقق من هذه المقالة حول اختبار دفع الإخطارات الخاصة بك. إذا كان كل شيء يعمل بشكل مثالي ، فقد انتهيت!
ماذا تفعل بعد إضافة إخطارات دفع PWA؟
هذا كل شيء لهذا ، أيها الناس!
يمكنك الآن إرسال إشعارات دفع PWA. حتى الآن ، قمت أيضًا بإنشاء حملة إعلام دفع قوية على الويب لتعزيز نموك. كل ذلك في أقل من 10 دقائق!
تحقق من كيفية إنشاء حملات إعلام تلقائية أخرى أيضًا. معظم حملات الدفع بسيطة وفعالة. لذلك ، نوصي بإعداد حملات متعددة لموقعك. إليك بعض الأشياء الرائعة لتبدأ بها:
- كيفية إرسال إشعارات RSS تلقائيًا
- كيفية إعداد إشعارات الدفع بالتخلي عن سلة التسوق باستخدام GTM
- كيفية جدولة إشعارات الدفع بالطريقة السهلة [5 دقائق. مرشد]
وإذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، فإن حملاتك في أيد أمينة.
ابدأ مع PushEngage اليوم!
