6 أسباب تؤدي إلى إبطاء صورك لموقع الويب (وكيفية إصلاحه)
نشرت: 2021-09-23هل تتساءل عن سبب بطء تحميل الصور على موقعك ، أم أنها تستغرق وقتًا طويلاً في التحميل؟ أنت تقرأ المقال الصحيح. لنبدأ بأمرين مهمين يجب معرفتهما: تشكل الصور نسبة كبيرة من حركة مرور موقع الويب ، لذا فإن تحسين صورك يمكن أن يساعد في تقليل الوقت الذي يستغرقه تحميلها. في الوقت نفسه ، غالبًا ما تكون الصور هي السبب في مشكلات الأداء: فهي تستهلك موارد التحميل ، وهذا هو السبب في أنها تبطئ موقع WordPress الخاص بك.

الشيء هو أنه من الصعب تخيل موقع ويب بدون صور أو صور على الإطلاق. يمكن أن يؤدي استخدام الصور المحسّنة لتحسين محركات البحث إلى زيادة عدد الزيارات إلى موقع الويب الخاص بك. لا يمكننا القيام بأعمال تجارية بدونهم!
في منشور المدونة هذا ، حددنا ستة أسباب تؤدي إلى إبطاء الصور لموقعك. بالإضافة إلى ذلك ، ستتعلم كيف يمكنك جعل الصور يتم تحميلها بشكل أسرع على موقعك (بما في ذلك على الأجهزة المحمولة).
لماذا يتباطأ تحميل صورك على WordPress (أو يستغرق التحميل إلى الأبد)
1. الصور كبيرة جدًا (وربما تستخدم عددًا كبيرًا جدًا)
عندما يتعلق الأمر بسرعة صفحة الويب ، فإن أول شيء يجب عليك فعله هو تحسين صورك الثقيلة. يمكن أن تستهلك الدقة العالية ذات الحجم الأكبر قدرًا كبيرًا من النطاق الترددي وتبطئ أوقات التحميل للزوار على موقعك - فلماذا لا تقوم بتحميلها بحجم أصغر؟ ولكن أيضًا ، لا تدع جودة صورك تتأثر! استخدم تطبيقات موثوقة وفعالة لضغط الصور. سيضمن ذلك أنه أثناء قيامك بتقليل حجمها ، لا يزال يتم الحفاظ عليها في الدقة المرئية مع خسارة قليلة في الجودة.
2. الصور لها أبعاد غير محددة
يعد تحجيم الصور بشكل مناسب أمرًا مهمًا لتجنب استغراق صور موقع الويب وقتًا طويلاً في التحميل. لا تدع المتصفح يقيس الصور بدلاً منك - فهذا من شأنه أن يمنحه المزيد من البيانات ليتم تحميلها. بمعنى آخر ، سيستمر المتصفح في تحميل الصورة بأكملها. إذا كانت لديك صورة تبلغ 2000 × 2000 بكسل ، ولكنك قمت بتقليص حجمها إلى 200 × 200 بكسل ، فسيتعين على متصفحك تحميل عشر مرات أكثر من اللازم.
3. لم يتم تحسين الصور وفقًا للجهاز
لمنع تحميل الصور ببطء ، يجب ألا تعرض صفحتك أبدًا صورًا أكبر من النسخة المعروضة على شاشة المستخدم. بكلمات بسيطة ، أي شيء أكبر من الجهاز ينتج عنه وحدات بايت ضائعة ويبطئ الصفحة.
4. يبدأ المتصفح في تحميل الصور دفعة واحدة
بشكل افتراضي ، يحاول متصفحك تحميل كل شيء في نفس الوقت. إذا لم تحدد أولويات الصور التي يجب تحميلها أولاً ، فسيكون المتصفح مشغولاً في عرضها جميعًا مرة واحدة. ركز على أهم الصور التي يجب تحميلها في إطار عرض الزائر بدلاً من ذلك.
5. أنت تستخدم التنسيقات الثقيلة
حجم صورك ليس سوى جزء من المشكلة. يمكن أن تشغل أنواع الملفات التي تستخدمها أيضًا مساحة كبيرة. هل تستخدم تنسيقًا مثل .TIFF أو BMP؟ في هذه الحالة ، تذكر أن تنسيق TIFF هو تنسيق غير مضغوط يعرض صورة أكثر تفصيلاً ويحتوي على المزيد من البيانات ... سيؤدي ذلك إلى إنشاء ملفات أكبر وينتهي الأمر بأخذ مساحة تخزين كبيرة. إذا كنت لا تستخدم .TIFF ولكن بدلاً من ذلك ، يجب أن تعلم أنه يمكنك استخدام تنسيقات أخف ، كما ستكتشف في القسم التالي. يمكن أن يؤدي التحويل البسيط إلى تعزيز صورتك قليلاً!
6. ذاكرة التخزين المؤقت لا تخزن الصور
الفائدة الرئيسية من التخزين المؤقت للصورة هي تحسين أداء موقع WordPress الخاص بك. يجب على المستخدم عرض الصور أو ملفات Javascript و CSS مباشرة من نظامه بدلاً من انتظار تنزيلها عبر اتصال شبكة. بمعنى آخر ، يجب تخزين صورك مؤقتًا في مجلد محلي مؤقت لتجنب عمليات الاتصال غير الضرورية بقاعدة البيانات.
كيفية إصلاح تحميل الصور ببطء على موقعك
الصور مهمة لاستراتيجية المحتوى ، لكننا لا نريد أن يستغرق تحميلها وقتًا طويلاً. المفتاح هو استخدامها بشكل صحيح لتجنب إبطاء موقع WordPress الخاص بك. دعونا نرى التقنيات الست التي يمكنك استخدامها لتحسين تحميل الصور على موقع WordPress الخاص بك.
1. تغيير حجم وضغط الصور
إذا كنت ترغب في تسريع صورك ، فيجب عليك دائمًا تحسين صورك عن طريق تغيير حجمها وضغطها. الضغط الخاسر وغير المنقوص هما طريقتان تستخدمان بشكل شائع لتحسين موقع الويب الخاص بك لوقت تحميل أسرع ، مما يؤدي في النهاية إلى تسريع تحميل الصفحة. تم شرح هذين الأسلوبين رفيعي المستوى بشكل جيد في دليلنا حول كيفية تقليل حجم الصورة دون فقدان الجودة.
- خسارة = عامل تصفية يزيل بعض البيانات. تتأثر جودة الصورة.
- بدون خسارة = مرشح يقوم بضغط البيانات دون لمس جودة الصورة.
باستخدام المكونات الإضافية الصحيحة ، يمكنك جعل WordPress يقوم ببعض تنسيقات الصور الخاصة بك تلقائيًا.
المشكلة: الصور كبيرة جدًا (كثيرة جدًا).
الحل: إضافات تحسين الصور التي يمكنك استخدامها لتسريع تحميل صورك:
- تخيل

- محسن الصور Ewww
- Optimole (تحسين الصورة والتحميل البطيء بواسطة Optimole)
- مُحسِّن صور البكسل القصير
- reSmush.it
- ضغط صور JPEG و PNG
2. تعيين أبعاد الصورة
لإصلاح بطء تحميل الصورة على موقع الويب الخاص بك ، تذكر أن تقوم بتعيين أبعاد الصورة المناسبة. اضبط العرض والارتفاع لجميع الصور لحفظ البيانات وتحسين وقت تحميل الصفحة. كيف يعمل هذا؟ ستؤدي إضافة سمات العرض والارتفاع إلى ترميز <img> إلى إخبار متصفحك بتوفير بعض المساحة للصورة. إذا لم تقم بذلك ، فسيؤدي ذلك إلى إنشاء تحول في المحتوى ، وستتأثر نقاط التحول في التخطيط التراكمي. نتيجةً لذلك ، ستمنح Lighthouse الخاص بك Core Web Vital درجة سيئة جدًا ، مما يضر تحسين محركات البحث وأدائك.
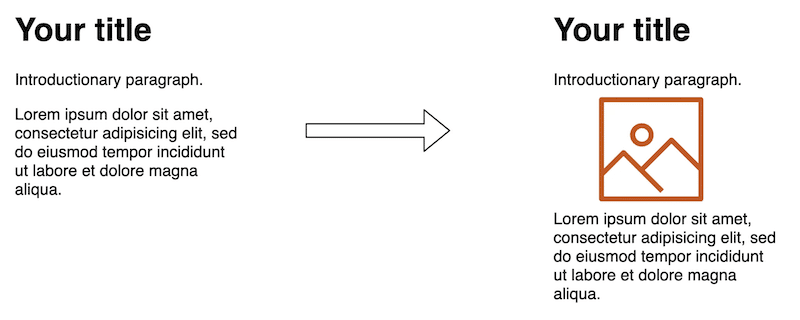
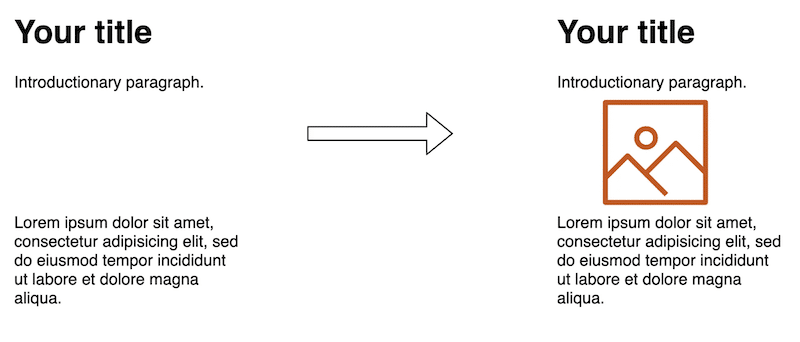
دعنا نرى المثال أدناه لفهم تأثير تحول الصورة على تجربة المستخدم بشكل أفضل.
- سيتحول النص إذا لم يتم توفير أبعاد الصورة للمتصفح.

2. لن يتحول النص (لن يتأثر CLS) إذا تم توفير أبعاد الصورة بحيث يمكن تخصيص مساحة مناسبة.

المشكلة: الصور لها أبعاد غير محددة.
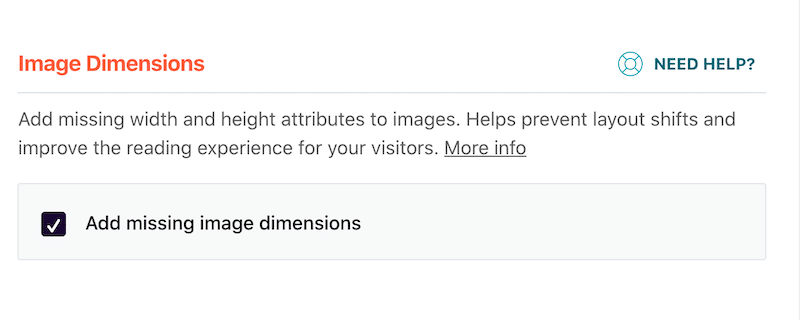
الحل: أضف أبعاد الصورة المفقودة والسمات باستخدام WP Rocket. هذا مكون إضافي قوي يقوم أيضًا بالتخزين المؤقت وتحسين التعليمات البرمجية والتحميل البطيء وغير ذلك الكثير لزيادة سرعة موقع WordPress الخاص بك.

3. خدمة الصور الأمثل لكل جهاز
"الصور المتجاوبة" هي الإستراتيجية المستخدمة لعرض الصور ذات الحجم المناسب وفقًا للجهاز (الجهاز اللوحي والجوال وسطح المكتب). بمعنى آخر ، تقوم بإنشاء إصدارات متعددة من كل صورة ، وتحدد النسخة التي يجب استخدامها في التعليمات البرمجية الخاصة بك باستخدام استعلامات الوسائط ، وأبعاد منفذ العرض ، وما إلى ذلك.
يقول Web.dev حتى أن "عرض الصور بحجم سطح المكتب على الأجهزة المحمولة يمكن أن يستخدم 2-4x بيانات أكثر مما هو مطلوب."
المشكلة: لم يتم تحسين الصور وفقًا للجهاز.
الحل:
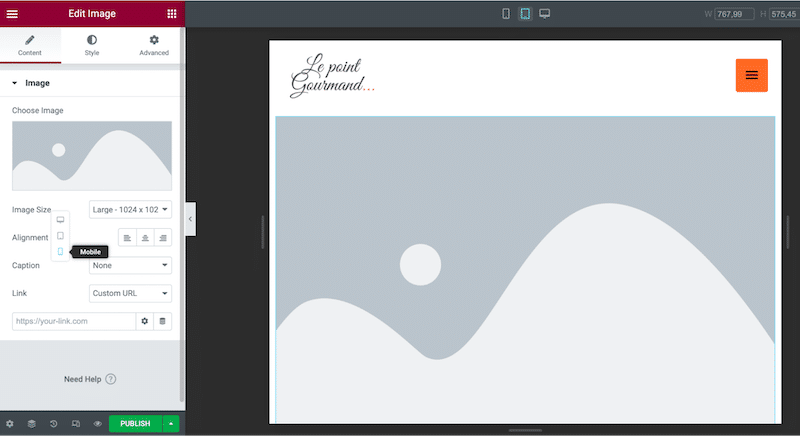
- استخدم أداة إنشاء صفحات WordPress لمساعدتك.

- استخدم CDN للصور لتوصيل الصور بالحجم المناسب وفقًا للجهاز.
- افعل ذلك يدويًا باستخدام CSS واستخدم Lighthouse لتحديد الصور ذات الحجم غير الصحيح. قم بتشغيل تدقيق الأداء بالانتقال إلى Lighthouse> Options> Performance .
4. تحميل صورك كسول
هل يتم تحميل صور WordPress الخاصة بك ببطء؟ حان الوقت لعرض الصور فقط عندما يراها الزوار. تسمى هذه التقنية لحفظ النطاق الترددي وإعطاء الأولوية للمحتوى المراد عرضه "Lazy Loading". يجب عليك تنفيذ التحميل البطيء على صورك الموجودة في الجزء السفلي غير المرئي من الصفحة - تلك التي لم يشاهدها الزائر حتى الآن.
المشكلة: يبدأ المتصفح في تحميل الصور دفعة واحدة.
الحل: تنفيذ Lazy Loading باستخدام مكون WordPress الإضافي.
- Lazy Loading by WP Rocket هو مكون إضافي مجاني يقوم بتنفيذ برنامج التحميل البطيء على الصور.
- تحقق من هذا الدليل المثير للاهتمام إذا كنت تريد مقارنة أفضل المكونات الإضافية ذات التحميل البطيء المتوفرة في السوق.
- تنفيذ Lazy Loading يدويًا: اتبع هذا الدليل من CodeInWP الذي يشرح طريقتين لتنفيذ التحميل البطيء يدويًا (رغم أنه ليس من السهل متابعته للمبتدئين).
5. تحويل الصور الخاصة بك إلى WebP
يوفر WebP ضغطًا بدون فقد وفقد للصور على الويب ، مما يسمح لها بالتحميل بشكل أسرع. وفقًا لـ Google ، فإن صور WebP غير المفقودة تكون أصغر حجمًا بنسبة 26٪ مقارنة بصور PNG. وصور WebP التي يتم فقدانها أصغر بنسبة 25-34٪ من صور JPEG بجودة مكافئة.

المشكلة: أنت تستخدم تنسيقات ثقيلة.
الحل: قم بتحويل صورك إلى JPG أو PNG أو WebP باستخدام مكون WordPress الإضافي.
- Imagify - يقوم تلقائيًا بتحويل صورك إلى تنسيق WebP في لوحة معلومات WordPress الخاصة بك.
- محول WebP للوسائط - يحول صورك إلى WebP.
6. استخدم مكونًا إضافيًا للتخزين المؤقت
تخبر المكونات الإضافية للتخزين المؤقت الخادم بتخزين ملفاتك على القرص أو ذاكرة الوصول العشوائي. نتيجة لذلك ، يتم تحميل صفحات الويب (والصور) بشكل أسرع ، حيث يتم "حفظها" مباشرة من ذاكرة التخزين المؤقت. يتضمن ذلك التخزين المؤقت للصفحة والمتصفح ، حيث تكمن الفكرة في تخزين الصور التي يتم الوصول إليها بشكل متكرر في الذاكرة المحلية لجهاز التنقل.
المشكلة: ذاكرة التخزين المؤقت الخاصة بك لا تخزن الصور.
الحل: استخدم مكون WordPress الإضافي لتخزين صورك مؤقتًا.
- يقوم WP Rocket تلقائيًا بتطبيق 80٪ من أفضل ممارسات أداء الويب ، بما في ذلك التخزين المؤقت والتحميل البطيء لصورك وتنظيف الكود الخاص بك مما يسمح بضغط Gzip وغير ذلك الكثير.
الآن وقد رأينا التقنيات التي يمكنك تطبيقها لتقديم صور أفضل ، فلنرى كيف يمكن لمكوِّن إضافي مثل Imagify أن يساعدك.
كيف تجعل صورك يتم تحميلها بشكل أسرع مع Imagify
في رأيي ، يجب أن يقلل المكون الإضافي الجيد لتحسين الصورة من حجم الصورة مع الحفاظ على الجودة المرئية. يجب أن يكون سهل الاستخدام وضغط الصور على موقع الويب الخاص بي والمواقع المستقبلية (على الطاير). يتطابق Imagify مع وصفي ، وسأوضح لك كيف ساعدني Imagify في تسريع موقعي.
مستعد؟
حان الوقت لنقول وداعًا لصور موقع الويب التي تستغرق وقتًا طويلاً في التحميل.
في دراسة الحالة هذه ، نستخدم GTmetrix ، وسنقوم بقياس مؤشرات الأداء الرئيسية التالية:
- درجة الأداء العام
- التحول في التخطيط التراكمي (التحول المفاجئ للمحتوى)
- وقت التحميل الكامل
- حجم الصفحة ونسبة الحجم التي تحتلها الصور
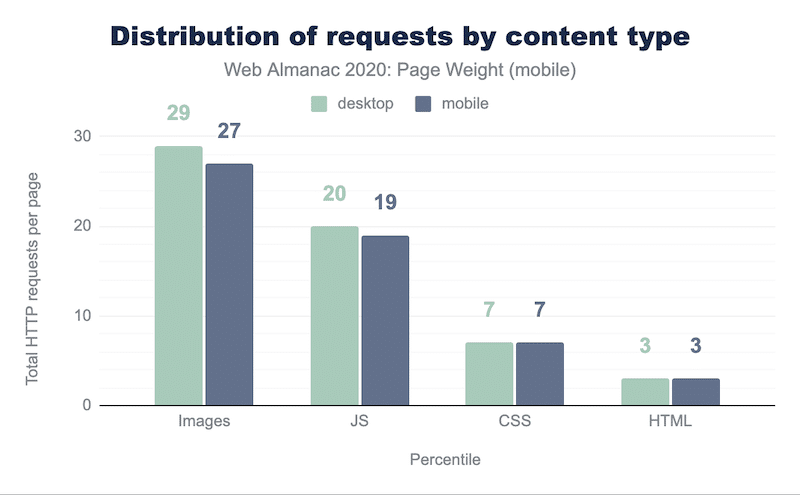
- عدد طلبات HTTP ونسبة الحجم التي تشغلها الصور
- حجم ملف الصورة قبل وبعد التحسين باستخدام Imagify
لنبدأ المراجعة باستخدام موقع اختبار تم إنشاؤه باستخدام Divi يحتوي على 10 صور.

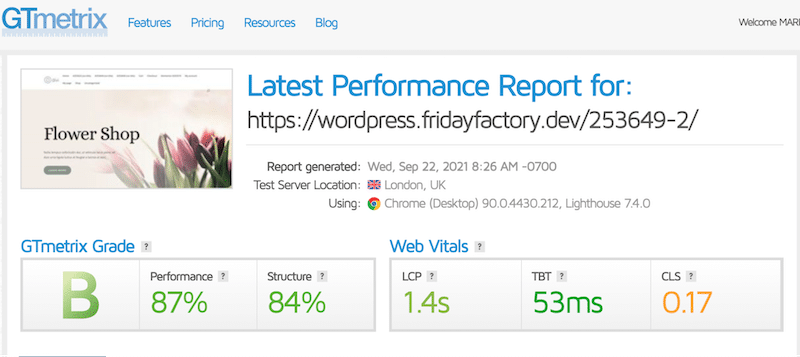
السيناريو 1: موقع الويب الخاص بي مبني باستخدام Divi - No Imagify
نحن ببساطة نضع عنوان URL لصفحتنا في GTmetrix ونلقي نظرة على الأقسام المختلفة. النتائج ليست سيئة للغاية ، ولكن أحد عناصر Core Web الحيوية الخاصة بي باللون البرتقالي ، وحصلت على درجة B.

| مؤشرات الأداء الرئيسية | عشرات (لا تخيل) |
| درجة الأداء العام | ب - 87٪ |
| CLS | 0.17 ثانية (باللون البرتقالي) |
| وقت التحميل الكامل | 2.6 ثانية |
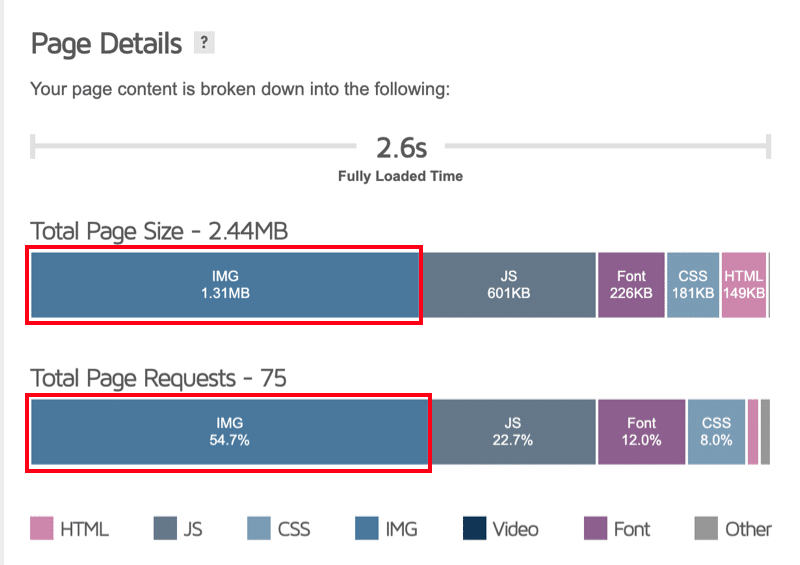
| حجم الصفحة - النسبة المئوية للحجم الذي تشغله الصور | الإجمالي: 2.44 ميجا بايت - الصور: 1.31 ميجا بايت (54٪) |
| عدد طلبات HTTP - النسبة المئوية للحجم الذي تشغله الصور | المجموع: 75 - الصور: 41 (55٪) |
| حجم ملفات JPG: 160 كيلو بايت 117 كيلو بايت 27 كيلو بايت 103 كيلو بايت 91 كيلو بايت 195 كيلو بايت 74 كيلو بايت 75 كيلو بايت 164 كيلو بايت 13 كيلو بايت |
علاوة على ذلك ، تشغل الصور 1.31 ميجابايت على 2.44 ميجابايت من إجمالي حجم صفحتي ، أي 54٪ من إجمالي حجم الصفحة. من بين 75 طلبًا ، تم تقديم 41 طلبًا بواسطة الصور ، أي ما يمثل 55٪ من الطلبات.

حان الوقت الآن لنرى كيف يتم تحميل صوري ، وذلك بفضل Imagify.
السيناريو 2: تدقيق نفس الموقع والصور - باستخدام Imagify
دعونا نحسن صوري باستخدام Imagify. للقيام بذلك ، ما عليك سوى تنشيط المكون الإضافي وتشغيل "التحسين الجماعي" من الإعدادات → Imagify .

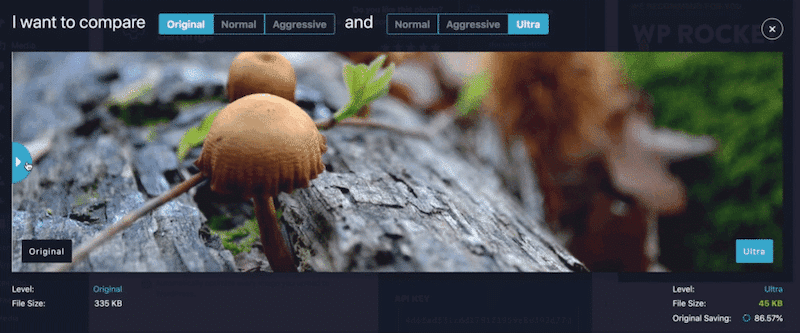
هناك ، يمكنك أن تقرر تحسين صورك على ثلاثة مستويات ، وهي عادية ، وعدوانية ، وفائقة. لقد اخترت الوضع Ultra لأظهر لك أفضل مستوى من التحسين.
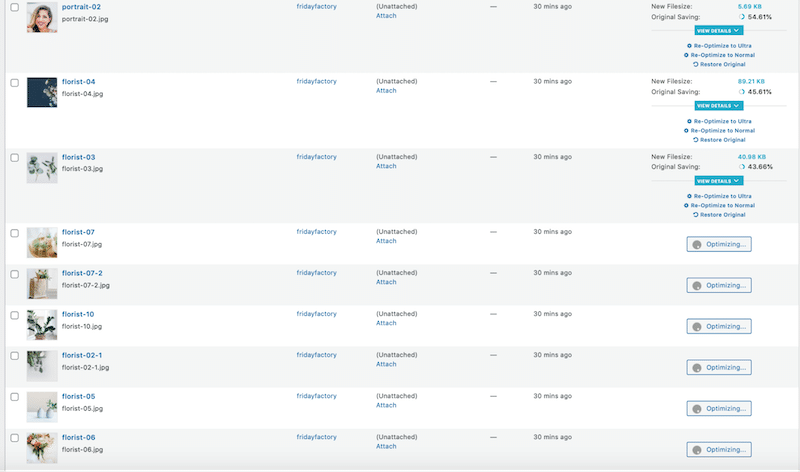
ملاحظة مثيرة للاهتمام : إذا كنت لا ترغب في تحسين جميع صورك مرة واحدة ، فيمكنك تحديدها من المكتبة ، تمامًا كما فعلت مع متجر الزهور الخاص بي:

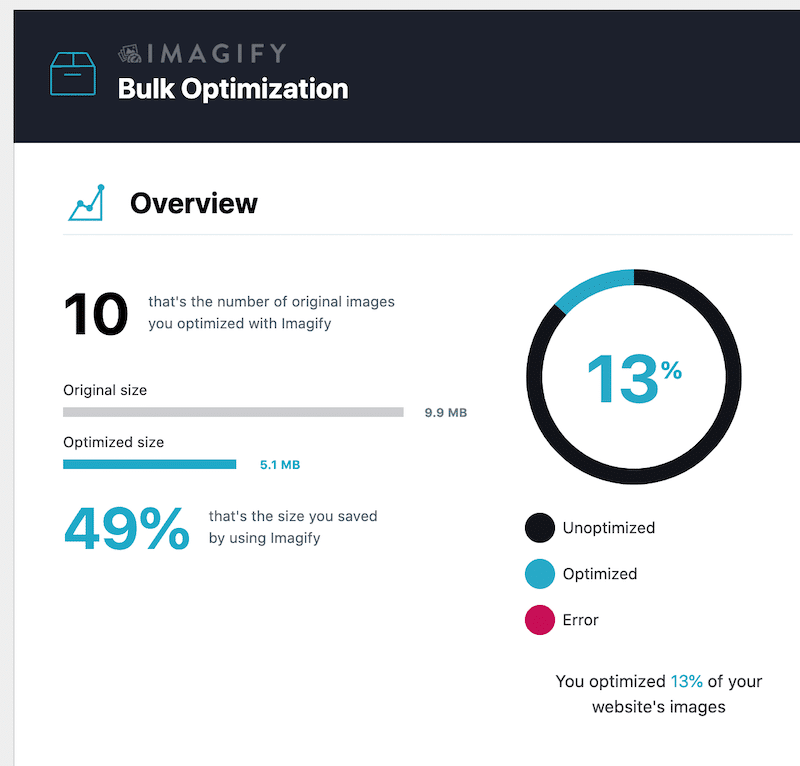
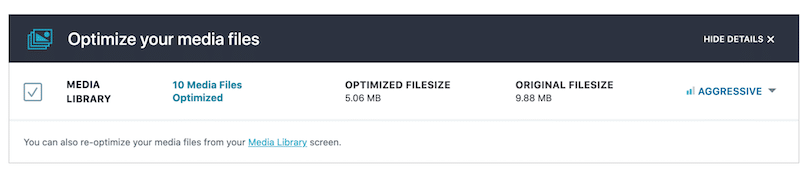
في المتوسط ، حفظت Imagify 50٪ من حجم ملفي وحولتها جميعًا إلى تنسيق WebP:
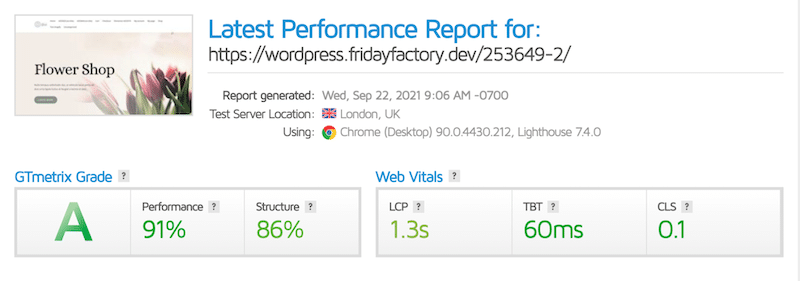
أخيرًا ، حان الوقت لمقارنة أداء مؤشرات الأداء الرئيسية الخاصة بي قبل تنشيط Imagify وبعده . وكانت النتائج مشجعة للغاية!

| مؤشرات الأداء الرئيسية | عشرات (لا تخيل) | عشرات (مع Imagify) |
| درجة الأداء العام | ب - 87٪ | أ - 91٪ |
| CLS | 0.17 ثانية (باللون البرتقالي) | 0.1 ثانية (الآن باللون الأخضر) |
| وقت التحميل الكامل | 2.6 ثانية | 2.6 ثانية |
| حجم الصفحة - النسبة المئوية للحجم الذي تشغله الصور | الإجمالي: 2.44 ميجا بايت - الصور: 1.31 ميجا بايت (54٪) | الإجمالي: 1.78 ميجا بايت - الصور: 658 كيلو بايت (36٪) |
| عدد طلبات HTTP - النسبة المئوية للحجم الذي تشغله الصور | المجموع: 75 - الصور: 41 (55٪) | المجموع: 72 - الصور: 38 (52٪) |
| حجم ملفات JPG: 160 كيلو بايت 117 كيلو بايت 27 كيلو بايت 103 كيلو بايت 91 كيلو بايت 195 كيلو بايت 74 كيلو بايت 75 كيلو بايت 164 كيلو بايت 13 كيلو بايت | حجم ملفات JPG (توفير -50٪): 82 كيلو بايت 60 كيلو بايت 13 كيلو بايت 56 كيلو بايت 42 كيلو بايت 98 كيلو بايت 37 كيلو بايت 41 كيلو بايت 90 كيلوبايت 6 كيلو بايت |
يمكننا أن نرى أن Imagify جعل صفحتي أفتح عن طريق ضغط الصور وتغيير حجمها وتحويلها إلى تنسيق WebP . حتى أننا حصلنا على A على GTmetrix!
أيضًا ، لاحظنا أن المساحة التي التقطتها الصور كانت أقل عند استخدام Imagify. وأخيرًا وليس آخرًا ، لا يزال موقع الويب الخاص بي يبدو رائعًا ، وليس لدي أي صور ضبابية.
تغليف
ليس من السهل دائمًا تحديد سبب بطء سرعة تحميل صفحة موقع الويب. هناك العديد من العوامل المسؤولة مثل الصور غير المحسّنة والعدد الكبير من طلبات HTTP والرموز الضخمة ومشكلات JavaScript ، على سبيل المثال. قد يكون من المفيد معرفة ما يحدث لأنك إذا لم تقم بإصلاح هذه المشكلة قريبًا بما يكفي ، فقد يؤدي ذلك إلى خسارة في الإيرادات.
في تدقيقنا ، قمنا بحفظ ما يصل إلى 50٪ من حجم الملف بنقرة واحدة ، باستخدام Imagify:

يجب أن يكون تحسين الصور على رأس قائمتك ، وانظر إلى أي مدى تجعله Imagify مناسبًا لك! حاول تحسين الصور على موقع WordPress الخاص بك باستخدام الإصدار التجريبي المجاني من Imagify وأخبرنا عن مقدار البيانات التي قمت بحفظها.
