كيفية إعادة توجيه صفحة WordPress (مع المكونات الإضافية وبدونها)
نشرت: 2021-08-07هل تريد إعادة توجيه صفحة على موقعك باستخدام طريقة سهلة الاستخدام للمبتدئين؟ لقد حصلت على تغطيتها. في هذا الدليل ، سوف تتعلم كيفية إعادة توجيه صفحة WordPress سواء مع المكونات الإضافية أو بدونها.
أنواع إعادة التوجيه في ووردبريس
هناك عدة أنواع من عمليات إعادة التوجيه:
- 301 : هذه هي إعادة التوجيه الأكثر شيوعًا. يُعرف أيضًا باسم إعادة التوجيه الدائم. عند استخدام هذا النوع من إعادة التوجيه ، ستعرف محركات البحث أن الصفحة الوجهة قد تم نقلها بشكل دائم ، وسوف تجتاز جميع مزايا الارتباط. يمكن أن يساعد هذا رابط الوجهة الجديد في الحصول على فرص تصنيف أفضل.
- 302 : يستخدم هذا لعمليات إعادة التوجيه المؤقتة. يخبر محركات البحث أن ارتباط الوجهة قد تغير للحظات ولكن ليس إلى الأبد. عندما يتعلق الأمر بربط العصير والترتيب ، لا يمكننا توقع نتائج كثيرة مع إعادة التوجيه هذه.
- تُعرف إعادة التوجيه 303 : 303 أيضًا باسم " راجع الآخر " وتشير إلى أن الصفحة قد تم استبدالها مؤقتًا ومتوفرة في موقع مختلف. في معظم الحالات ، تستخدم الصفحة التي تحتوي على نموذج دفع أو صفحة متعلقة بالبيانات الشخصية هذا النوع من إعادة التوجيه. الشيء الجيد في إعادة توجيه 303 هو أن مسؤول الموقع يمكنه منع الصفحة من التحديث.
- 307 : إعادة التوجيه هذه مشابهة لـ 303 لكنها تُعرف باسم " إعادة التوجيه المؤقتة ". يشير إلى أن الصفحة التي يحاول المستخدم الوصول إليها قد تم نقلها مؤقتًا إلى عنوان URL مختلف.
- 308 : جنبًا إلى جنب مع 301 ، هذا نوع آخر من إعادة التوجيه الدائمة. تعد هذه الأنواع من إعادة التوجيه خيارًا جيدًا عند إعادة هيكلة موقع الويب الخاص بك أو ترحيله من HTTP إلى HTTPS كما سنرى لاحقًا في المنشور.
الآن بعد أن فهمنا بشكل أفضل الأنواع المختلفة لإعادة التوجيه ، دعنا نلقي نظرة على فوائد إعادة توجيه الصفحة في WordPress.
لماذا إعادة توجيه صفحة WordPress؟
هناك العديد من المواقف التي قد تحتاج فيها إلى إعادة توجيه صفحة WordPress:
- تم تغيير اسم المجال : إذا قمت بتغيير اسم المجال الأساسي الخاص بك ، فستشير جميع الروابط الداخلية إلى المجال القديم والمشاركات. أفضل طريقة للتعامل مع هذا الموقف هي من خلال إعداد إعادة التوجيه.
- لتحسين مُحسّنات محرّكات البحث : تعتمد الشركات عبر الإنترنت على مُحسّنات محرّكات البحث لتحقيق مبيعات وتحويلات وإيرادات أفضل. إذا لم يكن الرابط الثابت الخاص بك جاهزًا لتحسين محركات البحث ، فيجب عليك تعديله. عندما تقوم بتحرير رابط ثابت ، فإنك تحتاج إلى إعادة توجيه ، حتى لا يرى المستخدمون صفحة 404 غير موجودة في الواجهة الأمامية.
- لقد قمت بحذف بعض الصفحات : يعد حذف الصفحات المرتبة في محركات البحث ممارسة سيئة. وإذا كنت تقوم بحذف الصفحات أو المنشورات المنشورة ، فأنت بحاجة إلى تكوين إعادة توجيه ، حتى لا يواجه المستخدمون صفحة 404.
- تتطلب الصفحة التحديث : عند إعادة تصميم صفحة أو تشغيل اختبار A / B ، يمكنك تمكين وضع الصيانة أو إعداد خيار إعادة التوجيه. هذه ممارسة جيدة لعرض محتوى للزائرين وتجنب عرض صفحة تحت الإنشاء لهم.
- تشغيل صفقات محدودة الوقت : عند تشغيل متجر WooCommerce وتبيع منتجات مادية أو رقمية ، يمكنك تقديم صفقات محدودة الوقت كإستراتيجية تسويق. بمجرد انتهاء الصفقة ، لن تحتاج إلى الاحتفاظ بالصفحة. بدلاً من حذفها ، نوصيك بإعادة توجيه الصفحة إلى صفحة المنتج الأصلية.
بغض النظر عن مدى صعوبة المحاولة وعدد عمليات إعادة التوجيه التي أعددتها ، سينتهي الأمر للمستخدمين برؤية صفحة 404 في مرحلة ما. لتحقيق أقصى استفادة منه ، يجب عليك تخصيصه. لمزيد من المعلومات حول هذا الأمر ، راجع دليلنا حول كيفية تحرير صفحة 404 في WordPress.
الآن بعد أن عرفت لماذا تعد إعادة توجيه صفحة WordPress ممارسة جيدة ، دعنا نتعلم كيفية القيام بذلك.
كيفية إعادة توجيه صفحة WordPress
هناك طريقتان رئيسيتان لإعادة توجيه صفحة WordPress:
- مع الإضافات (مناسب للمبتدئين)
- برمجيًا (متقدم)
دعنا نلقي نظرة على كليهما ، حتى تتمكن من اختيار طريقتك المفضلة من الأسفل.
1) إعادة توجيه صفحة WordPress مع الإضافات
الإضافات هي الطريقة الأكثر فاعلية ومباشرة لتخصيص تثبيت WordPress. إذا كنت تبحث عن أداة لإعادة توجيه صفحاتك ، فتحقق من إعادة التوجيه. إنها واحدة من أكثر ملحقات إعادة التوجيه شيوعًا وهي مجانية.
1.1) تثبيت إعادة التوجيه
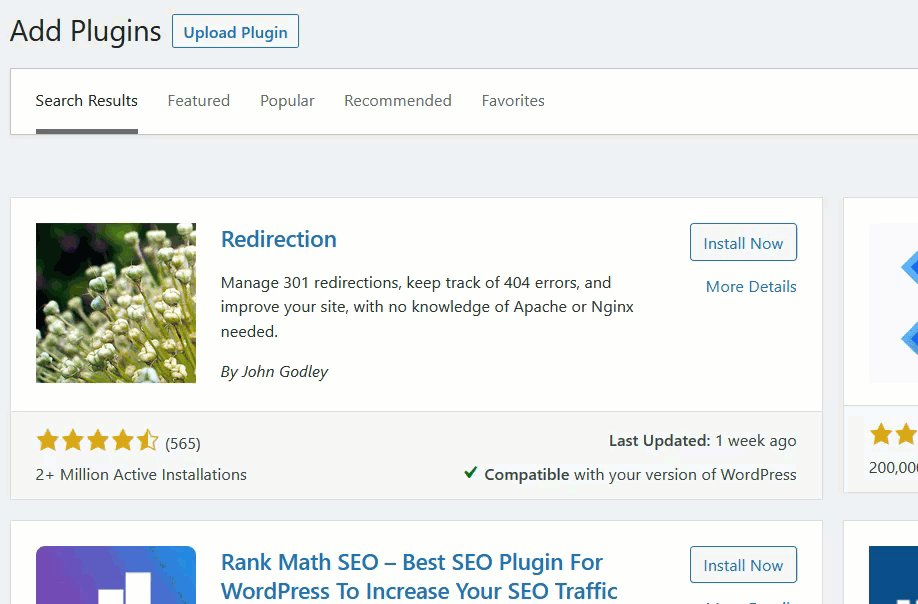
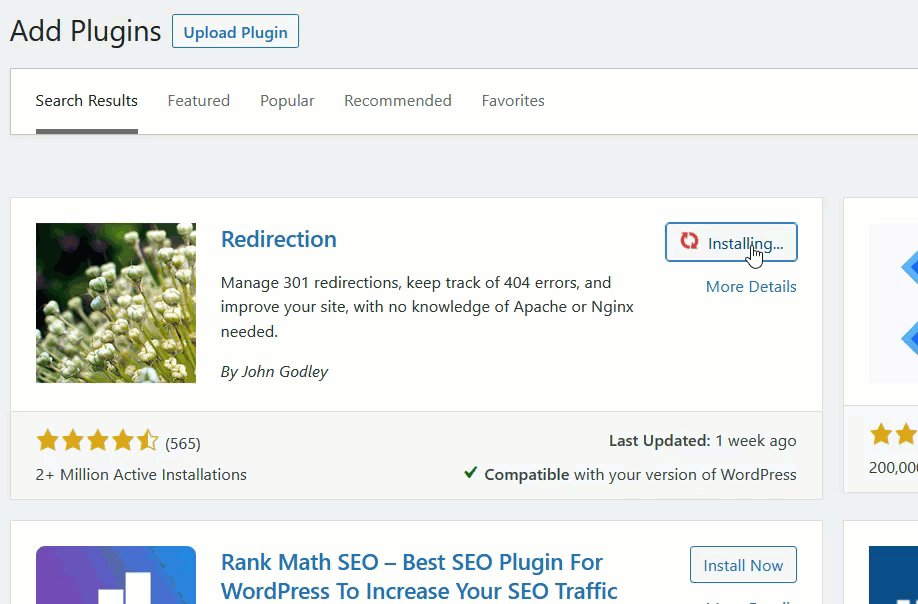
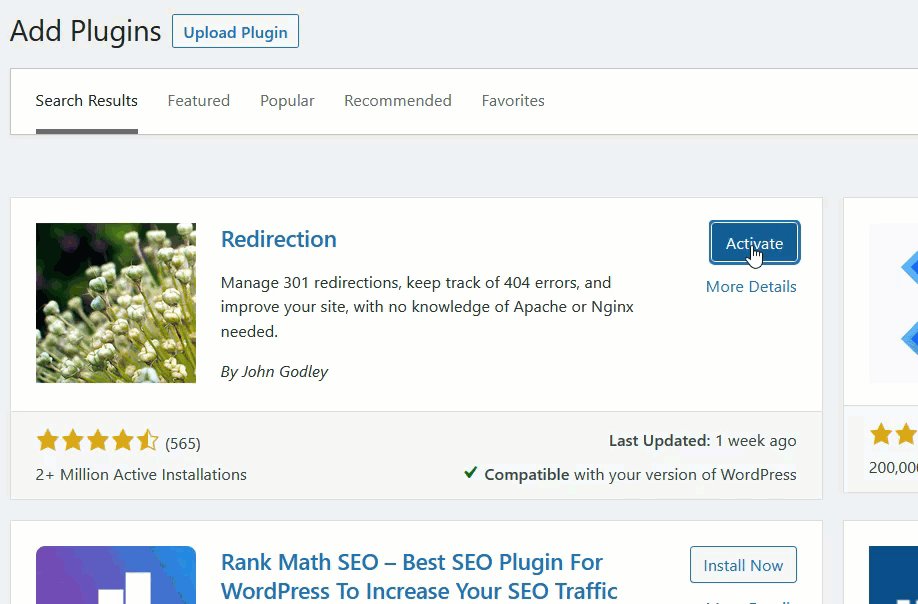
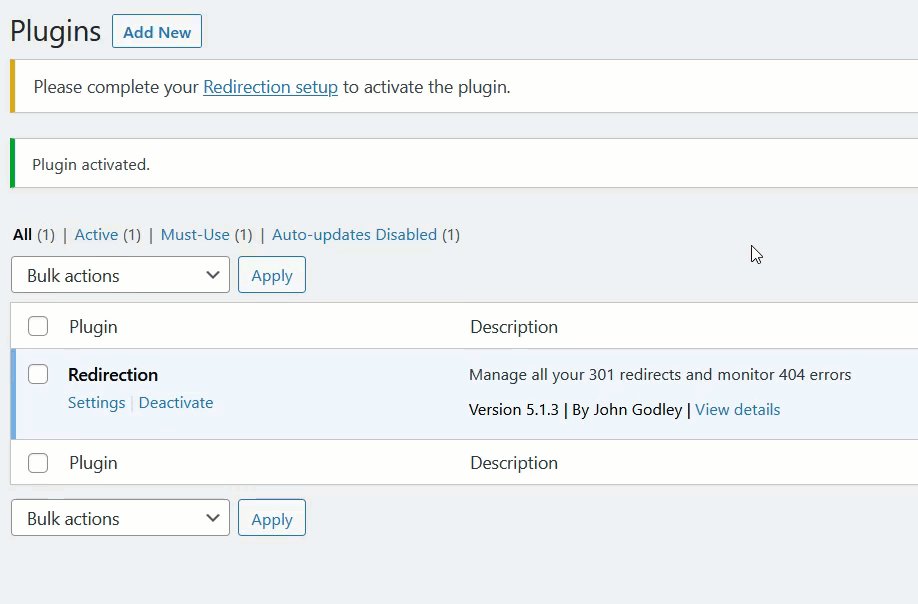
أولاً ، قم بتثبيت البرنامج المساعد. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإضافات> إضافة جديد ، وابحث عن إعادة التوجيه. بمجرد العثور على المكون الإضافي ، قم بتثبيته وتنشيطه.

بعد ذلك ، سترى إعدادات المكون الإضافي ضمن قسم أدوات WordPress.
1.2) قم بإعداده
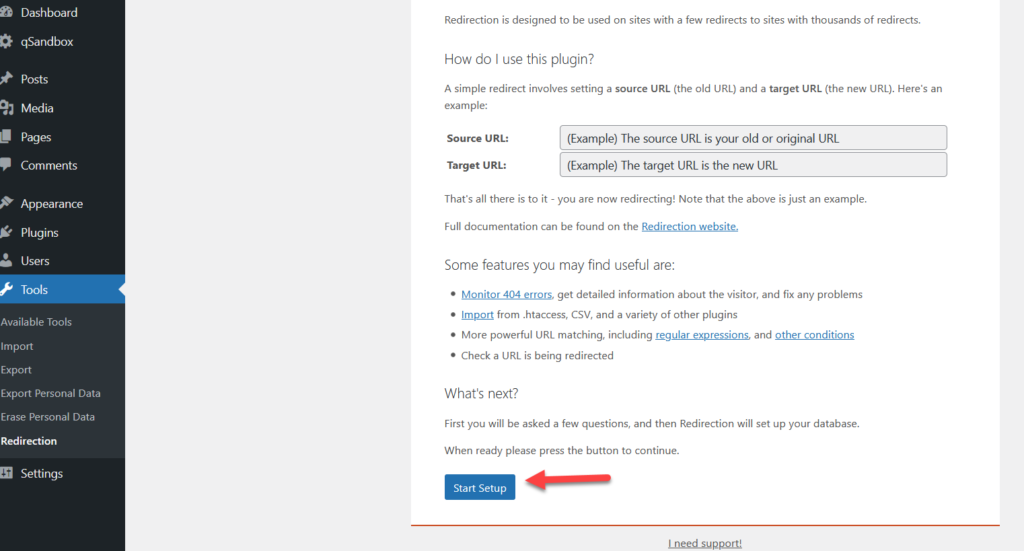
توفر لك صفحة الإعدادات إرشادات حول كيفية استخدام المكون الإضافي وتصف بعضًا من أكثر الميزات المفيدة. بمجرد قراءة ذلك ، انقر فوق الزر بدء الإعداد .
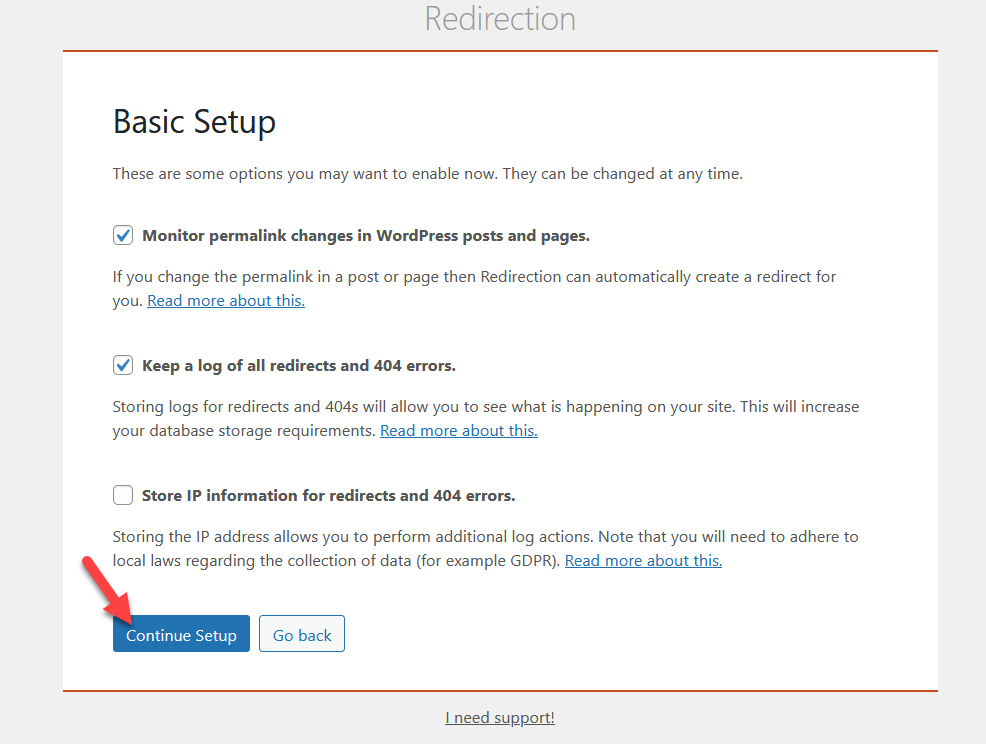
 بعد ذلك ، سترى بعض خيارات التكوين الأساسية المتعلقة بالروابط الثابتة ، وسجل جميع عمليات إعادة التوجيه وأخطاء 404 ، ومعلومات IP لعمليات إعادة التوجيه هذه وأخطاء 404. حدد الخيارات التي تريدها واضغط على متابعة الإعداد .
بعد ذلك ، سترى بعض خيارات التكوين الأساسية المتعلقة بالروابط الثابتة ، وسجل جميع عمليات إعادة التوجيه وأخطاء 404 ، ومعلومات IP لعمليات إعادة التوجيه هذه وأخطاء 404. حدد الخيارات التي تريدها واضغط على متابعة الإعداد .

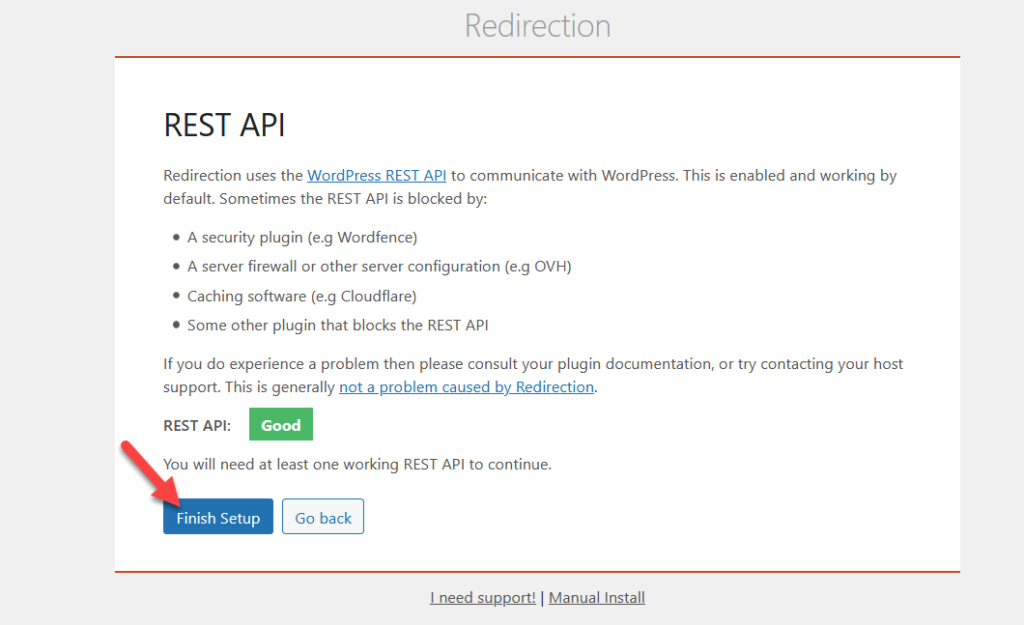
سيختبر البرنامج المساعد الآن ميزة REST API. بعد ذلك ، قم بإنهاء الإعداد.

1.3) ابدأ باستخدام إعادة التوجيه
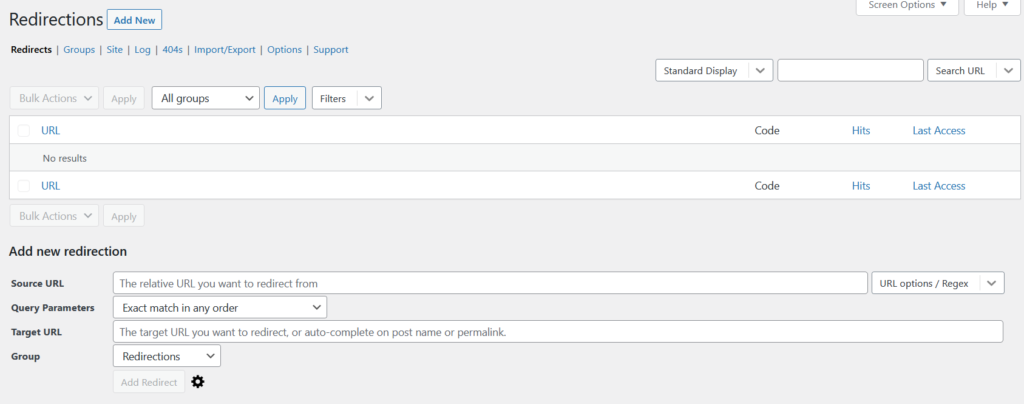
بعد ذلك ، سترى لوحة تحكم المكون الإضافي حيث سترى قسمين:
- عناوين URL المعاد توجيهها
- أضف إعادة توجيه جديدة

في هذا البرنامج التعليمي ، سنضيف إعادة توجيه جديدة. لإنشاء إعادة توجيه تحتاج:
- عنوان URL المصدر (من URL)
- عنوان URL مستهدف (إلى URL)
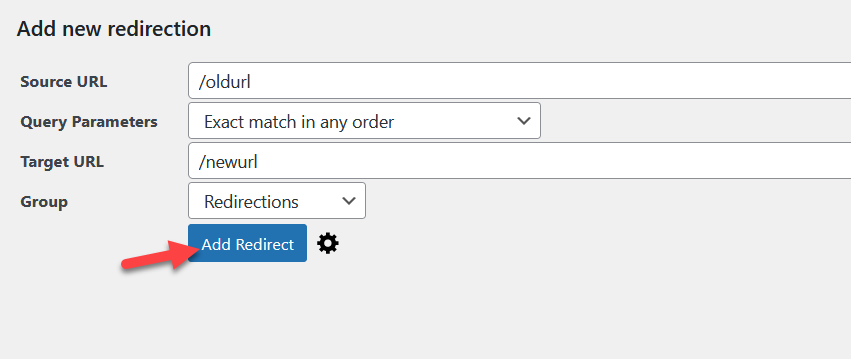
على سبيل المثال ، إذا كنت بحاجة إلى إعادة توجيه حركة المرور من موقعك القديم ، فسيكون www.example.com/oldurl هو عنوان URL المصدر ، بينما في عنوان URL المستهدف ، ستدخل عنوان URL الجديد ( www.example.com/newurl) .
لا تحتاج إلى إدخال اسم المجال الخاص بك داخل مربع الإرسال. بدلاً من ذلك ، يمكنك ببساطة إدخال الجزء بعد / ، والذي يمكن أن يكون الرابط الثابت للصفحة. بعد ذلك ، أكمل خيارات إعادة التوجيه لكل من عناوين URL وإليها واضغط على Add Redirect .

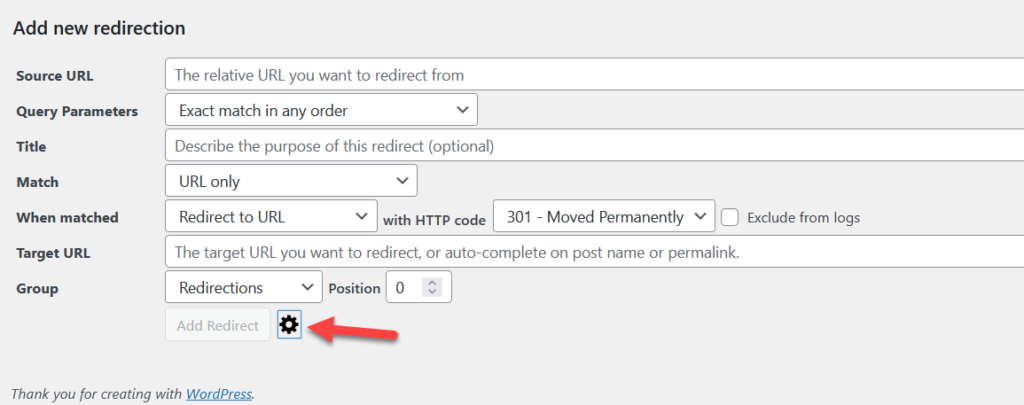
بهذه الطريقة ، يمكنك إعداد أي إعادة توجيه تريدها. إذا كنت مستخدمًا متقدمًا ، فانقر فوق رمز الترس ، وسترى بعض خيارات التخصيص الإضافية.

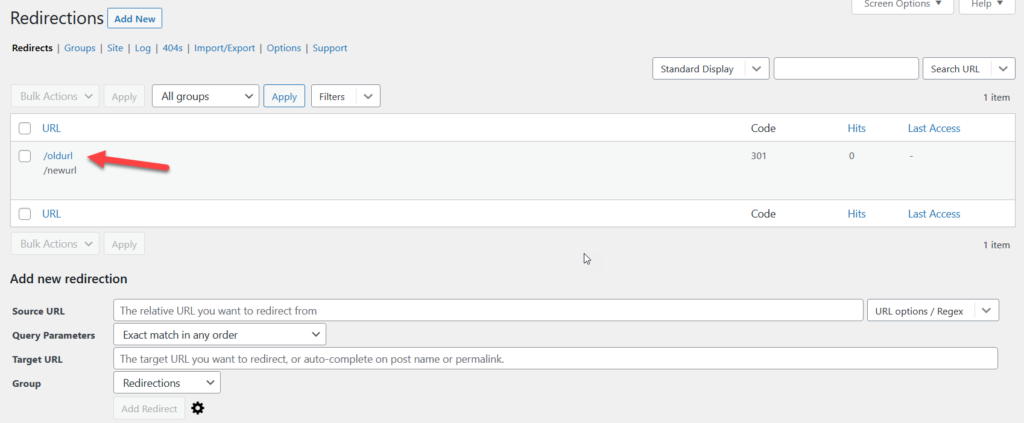
على سبيل المثال ، يمكنك اختيار نوع إعادة التوجيه. بشكل افتراضي ، سيضيف المكون الإضافي عمليات إعادة التوجيه 301 ، ولكن يمكنك تغيير رمز HTTP من القائمة المنسدلة. بمجرد الانتهاء من ذلك ، احفظ التغييرات وفي لوحة القيادة ، سترى جميع عناوين URL المعاد توجيهها ، ورمز HTTP الخاص بها ، وعدد مرات الوصول إلى عنوان URL.

هذا هو! كما ترى ، تتيح لك هذه الطريقة البسيطة إعادة توجيه صفحة WordPress في غضون دقائق.
من ناحية أخرى ، إذا كنت تستخدم مكونًا إضافيًا لتحسين محركات البحث مثل Rank Math ، فستحصل على ميزة إعادة التوجيه المضمنة. تأتي معظم مكونات تحسين محركات البحث (SEO) مع ميزة إعادة التوجيه افتراضيًا. ما عليك سوى التحقق من صفحة / وحدات إعدادات المكون الإضافي لتمكينه أو تعطيله.
2) إعادة توجيه الصفحة برمجيًا
إذا كنت تفضل عدم تثبيت أدوات الجهات الخارجية وترغب في الترميز ، فهناك طريقة أخرى لإعادة توجيه صفحاتك. في هذا القسم ، سنوضح لك كيفية إعادة توجيه صفحات WordPress عن طريق تحرير ملفات function.php و. htaccess .
ملاحظة: نظرًا لأننا سنقوم بتحرير بعض ملفات السمات وملفات WordPress الأساسية ، تأكد من إنشاء نسخة احتياطية كاملة للموقع قبل المضي قدمًا. إذا كنت لا تعرف كيفية إنشاء نسخة احتياطية ، فراجع دليلنا خطوة بخطوة. بالإضافة إلى ذلك ، تأكد من أنك تستخدم موضوعًا فرعيًا. يمكنك إما إنشاء واحد أو استخدام مكون إضافي مخصص.
2.1) ملف Functions.php
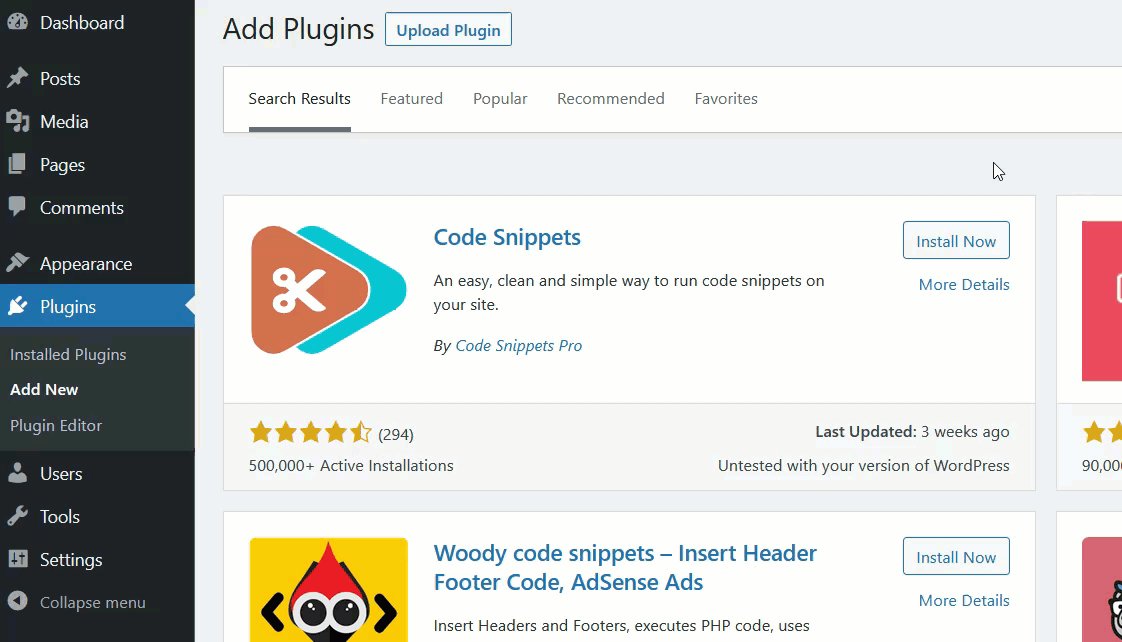
لتعديل function.php الخاص بنا ، سنستخدم مكونًا إضافيًا خاصًا بالموقع يسمى Code Snippets. إنها واحدة من أفضل الأدوات لهذه الأنواع من المهام وهي مجانية.
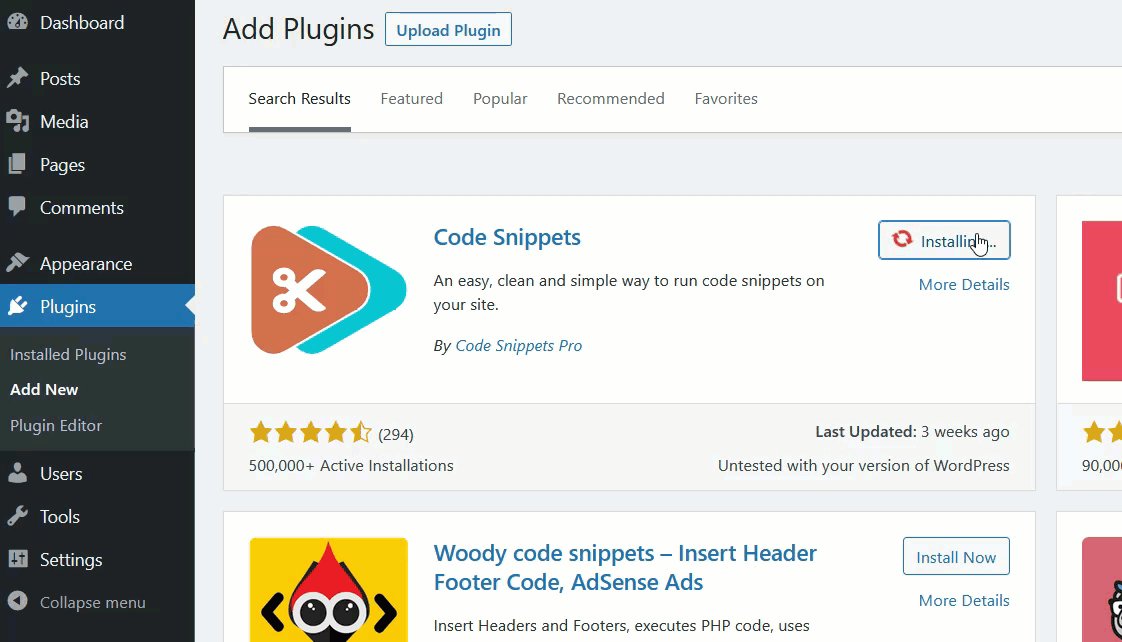
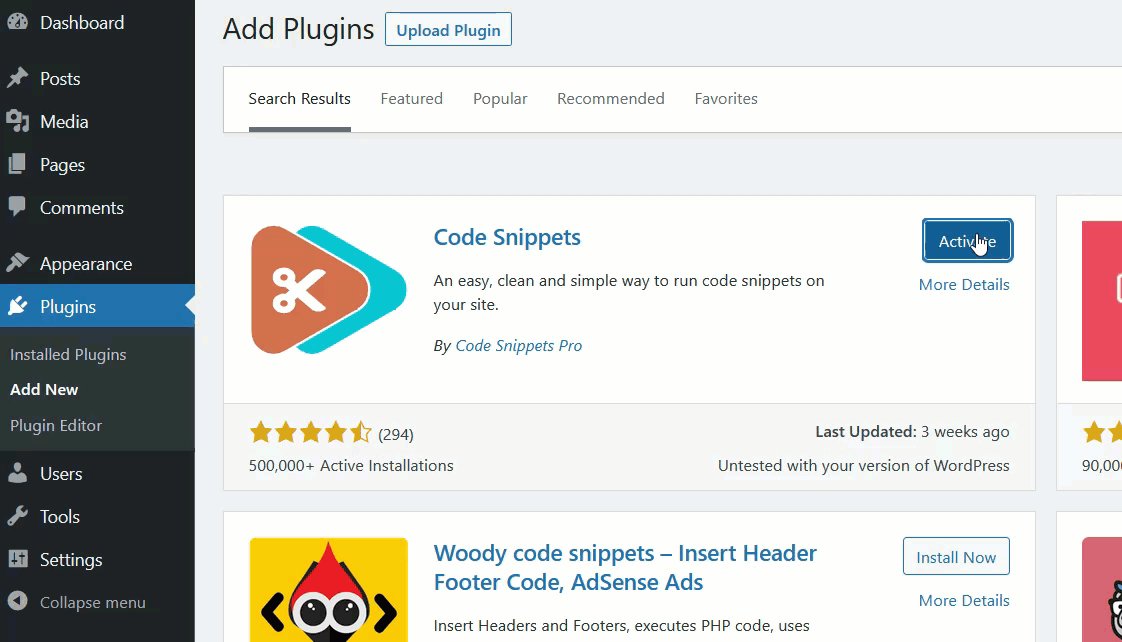
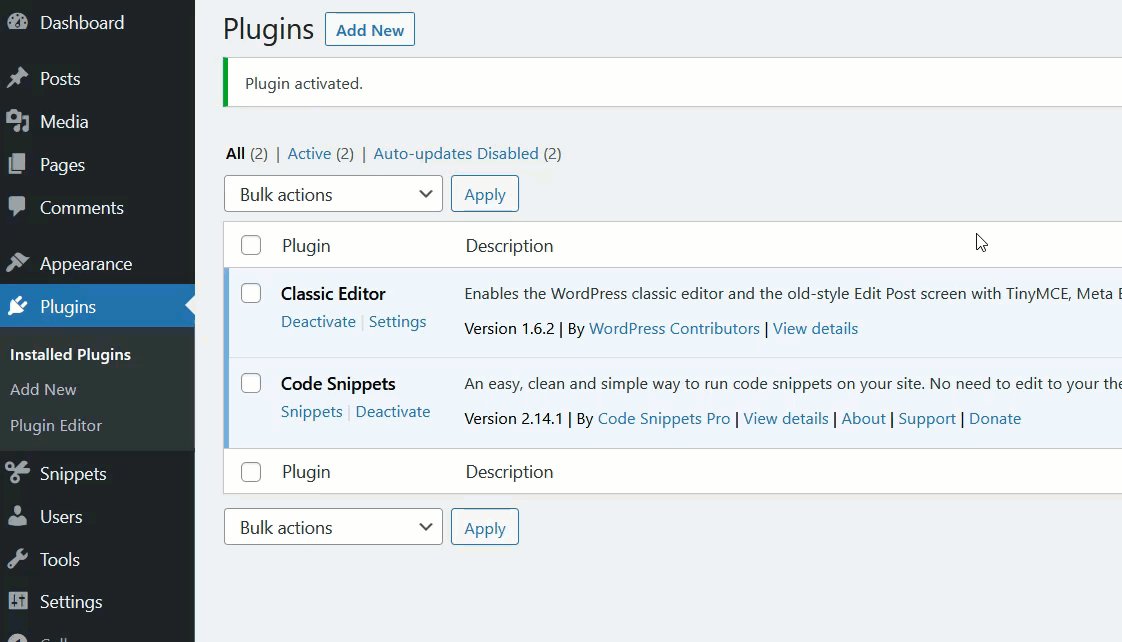
أولاً ، قم بتثبيت وتفعيل المكون الإضافي على موقعك.

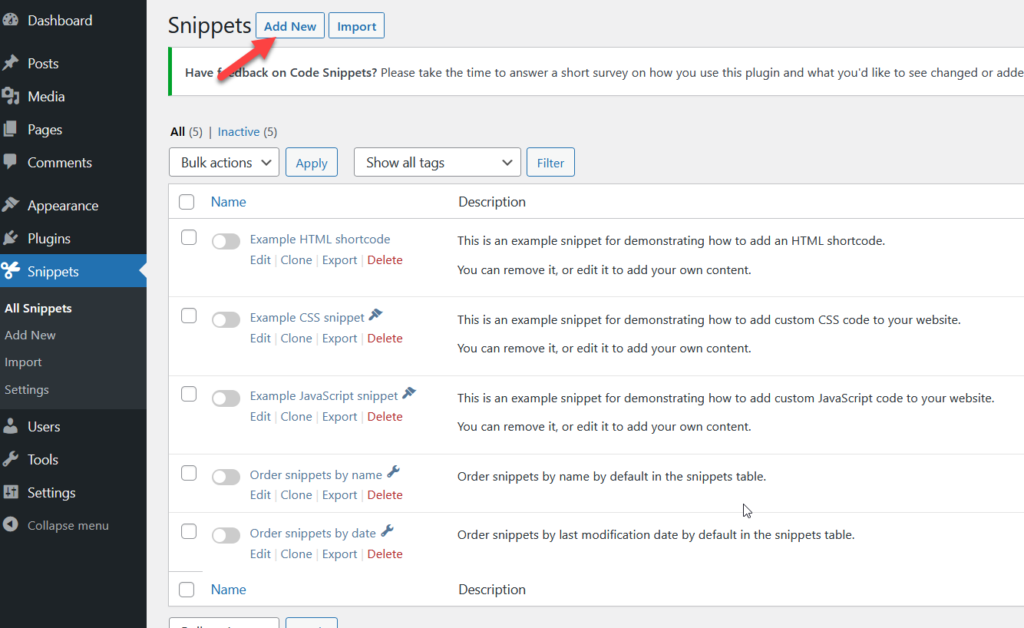
بعد ذلك ، انتقل إلى إعدادات المكون الإضافي واضغط على إضافة جديد لإنشاء قصاصة جديدة.

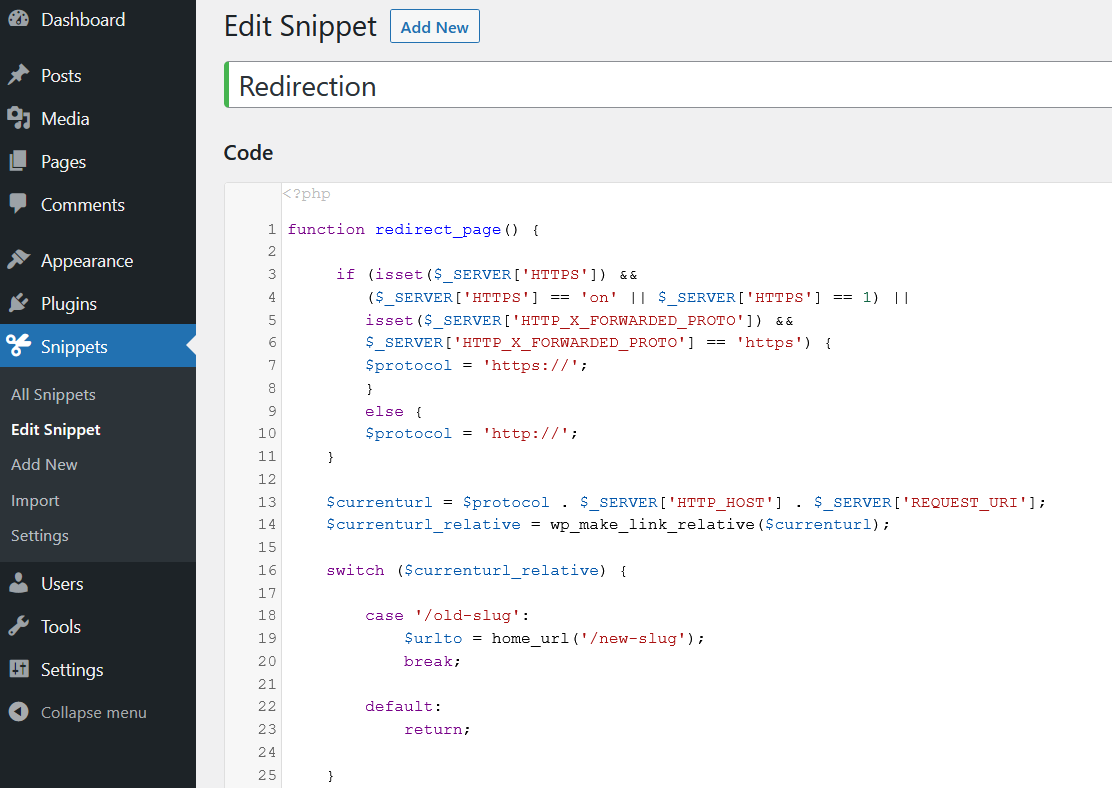
قم بتسمية المقتطف الخاص بك ثم الصق المقتطف التالي.
وظيفة quadlayers_redirect () {
إذا (isset ($ _ SERVER ['HTTPS']) &&
($ _SERVER ['HTTPS'] == 'on' || $ _SERVER ['HTTPS'] == 1) ||
مجموعة ($ _ SERVER ['HTTP_X_FORWARDED_PROTO']) &&
$ _SERVER ['HTTP_X_FORWARDED_PROTO'] == 'https') {
بروتوكول $ = 'https: //' ؛
}
آخر {
بروتوكول $ = "http: //" ؛
}
$ currenturl = بروتوكول $. _SERVER $ ['HTTP_HOST']. _SERVER $ ['REQUEST_URI'] ؛
$ currenturl_relative = wp_make_link_relative ($ currenturl) ؛
التبديل (currenturl_relative $) {
الحالة "/ old-slug":
$ urlto = home_url ('/ new-slug') ؛
فترة راحة؛
إفتراضي:
إرجاع؛
}
إذا ($ currenturl! = $ urlto)
خروج (wp_redirect ($ urlto)) ؛
}
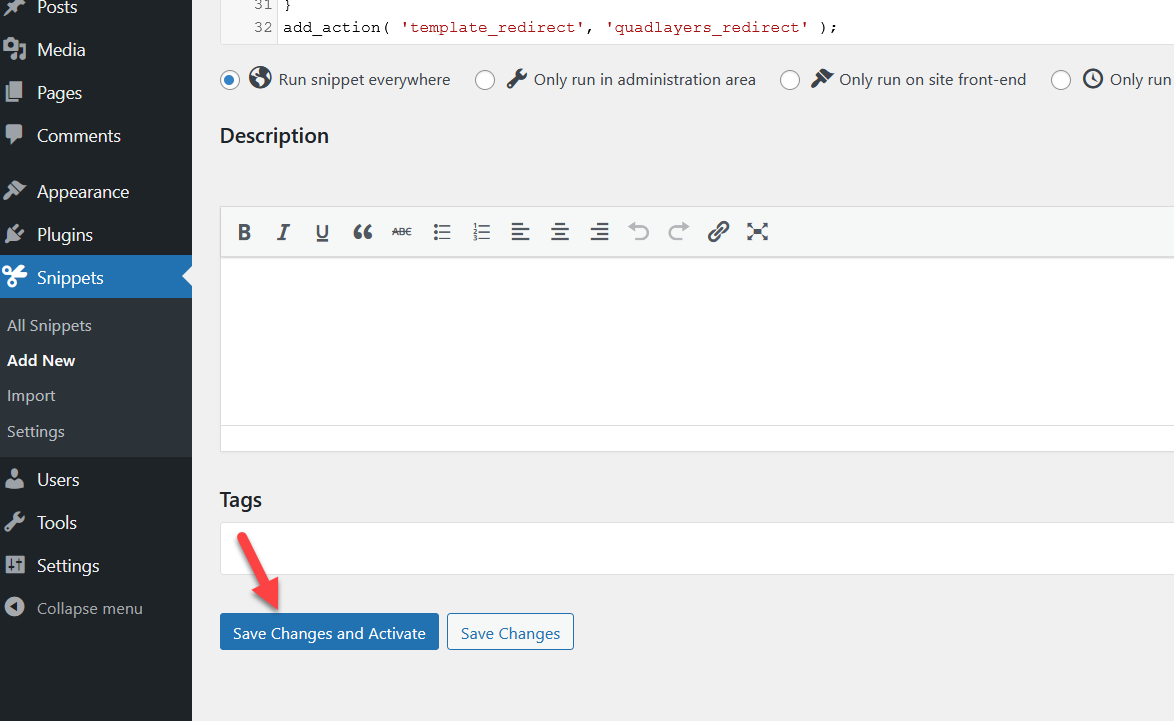
add_action ('template_redirect'، 'quadlayers_redirect') ؛ 
تخصيص المقتطف
دعنا نلقي نظرة فاحصة على الكود لفهم ما يفعله.
كما ترى ، نحن نستخدم وظيفة تسمى
إعادة توجيه رباعي الطبقات ()
لإضافة إعادة توجيه ونحن نستخدم بروتوكول HTTPS عندما يكون ذلك ممكنًا.
الشيء التالي الذي يجب عليك التحقق منه هو هذا القسم:
التبديل (currenturl_relative $) {
الحالة "/ old-slug":
$ urlto = home_url ('/ new-slug') ؛
فترة راحة؛
إفتراضي:
إرجاع؛
}هذه هي البزاقة القديمة والجديدة. ستكون هذه القيم بمثابة عنوان URL الخاص بك من وإلى ، لذا يجب عليك تخصيصها. على سبيل المثال ، إذا كنت تعيد توجيه المستخدمين من / blogging-tips إلى / blog / tips ، فسيكون من / blogging-tips وسيكون to / blog / tips .
لذا ، إذا أضفت هذه الرقائق إلى الكود ، فستبدو كما يلي:
وظيفة quadlayers_redirect () {
إذا (isset ($ _ SERVER ['HTTPS']) &&
($ _SERVER ['HTTPS'] == 'on' || $ _SERVER ['HTTPS'] == 1) ||
مجموعة ($ _ SERVER ['HTTP_X_FORWARDED_PROTO']) &&
$ _SERVER ['HTTP_X_FORWARDED_PROTO'] == 'https') {
بروتوكول $ = 'https: //' ؛
}
آخر {
بروتوكول $ = "http: //" ؛
}
$ currenturl = بروتوكول $. _SERVER $ ['HTTP_HOST']. _SERVER $ ['REQUEST_URI'] ؛
$ currenturl_relative = wp_make_link_relative ($ currenturl) ؛
التبديل (currenturl_relative $) {
حالة "/ blogging-tips":
$ urlto = home_url ('/ blog / tips') ؛
فترة راحة؛
إفتراضي:
إرجاع؛
}
إذا ($ currenturl! = $ urlto)
خروج (wp_redirect ($ urlto)) ؛
}
add_action ('template_redirect'، 'quadlayers_redirect') ؛بعد تخصيص الكود باستخدام الرخويات الخاصة بك ، احفظ التغييرات ونشط المقتطف. من الآن فصاعدًا ، سيتم إعادة توجيه الزوار إلى رابط الوجهة.


إضافة عمليات إعادة توجيه متعددة
أعلاه ، أوضحنا لك كيفية إعادة توجيه صفحة في WordPress. ولكن ماذا لو كنت تريد إضافة عمليات إعادة توجيه متعددة إلى صفحتك؟ يمكنك إضافة العديد من الخيارات بتضمين شرط الشرطي في المقتطف. على سبيل المثال ، ألق نظرة على المقتطف أدناه:
حالة "/ عنوان url الأول":
$ urlto = home_url ('/ first-to') ؛
فترة راحة؛
الحالة "/ عنوان url الثاني":
$ urlto = home_url ('/ second-to') ؛
فترة راحة؛
يمكنك إضافة ذلك إلى المقتطف الأصلي كما يلي:
وظيفة quadlayers_redirect () {
إذا (isset ($ _ SERVER ['HTTPS']) &&
($ _SERVER ['HTTPS'] == 'on' || $ _SERVER ['HTTPS'] == 1) ||
مجموعة ($ _ SERVER ['HTTP_X_FORWARDED_PROTO']) &&
$ _SERVER ['HTTP_X_FORWARDED_PROTO'] == 'https') {
بروتوكول $ = 'https: //' ؛
}
آخر {
بروتوكول $ = "http: //" ؛
}
$ currenturl = بروتوكول $. _SERVER $ ['HTTP_HOST']. _SERVER $ ['REQUEST_URI'] ؛
$ currenturl_relative = wp_make_link_relative ($ currenturl) ؛
التبديل (currenturl_relative $) {
حالة "/ blogging-tips":
$ urlto = home_url ('/ blog / tips') ؛
فترة راحة؛الحالة "/ عنوان url الثاني":
$ urlto = home_url ('/ second-to') ؛
فترة راحة؛
الحالة "/ عنوان url الثالث":
$ urlto = home_url ('/ third-to') ؛
فترة راحة؛
إفتراضي:
إرجاع؛
}
إذا ($ currenturl! = $ urlto)
خروج (wp_redirect ($ urlto)) ؛
}
add_action ('template_redirect'، 'quadlayers_redirect') ؛
تأكد من تحديث المقتطف بعد تعديله. بهذه الطريقة ، يمكنك استخدام البرنامج المساعد Code Snippets لإعادة توجيه صفحة WordPress.
لنرى الآن كيف نفعل الشيء نفسه عبر ملف htaccess.
2.2) ملف htaccess
يعد ملف .htaccess أحد أهم الملفات لأي تثبيت لبرنامج WordPress ، لذا قبل تحريره ، نوصيك بتنزيله على جهاز الكمبيوتر المحلي لديك والاحتفاظ به كنسخة ورقية.
لنرى الآن كيفية إعادة توجيه صفحة WordPress باستخدام طريقة ملف htaccess .
أولاً ، تحتاج إلى الوصول إلى ملف htaccess . يمكنك القيام بذلك باستخدام عميل FTP مثل FileZilla أو باستخدام مدير ملفات مخصص. إذا كان لديك وصول إلى لوحة معلومات WordPress ، فإن استخدام مدير الملفات هو الخيار الأسهل. من ناحية أخرى ، إذا لم يكن لديك وصول إلى الموقع ، أو تم قفله ، أو تفضل عدم تثبيت أدوات الطرف الثالث ، فجرّب طريقة FTP.
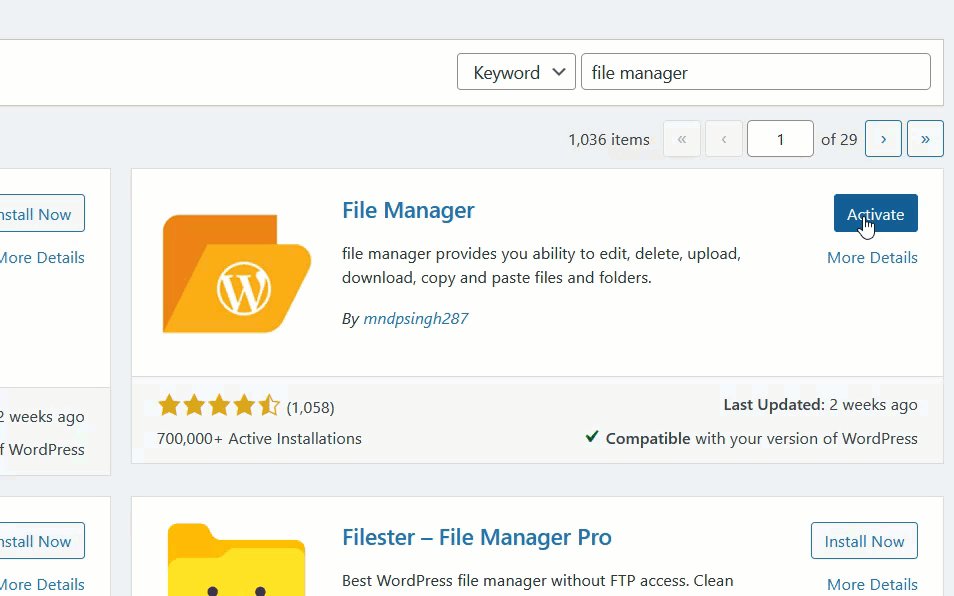
تثبيت وتفعيل البرنامج المساعد
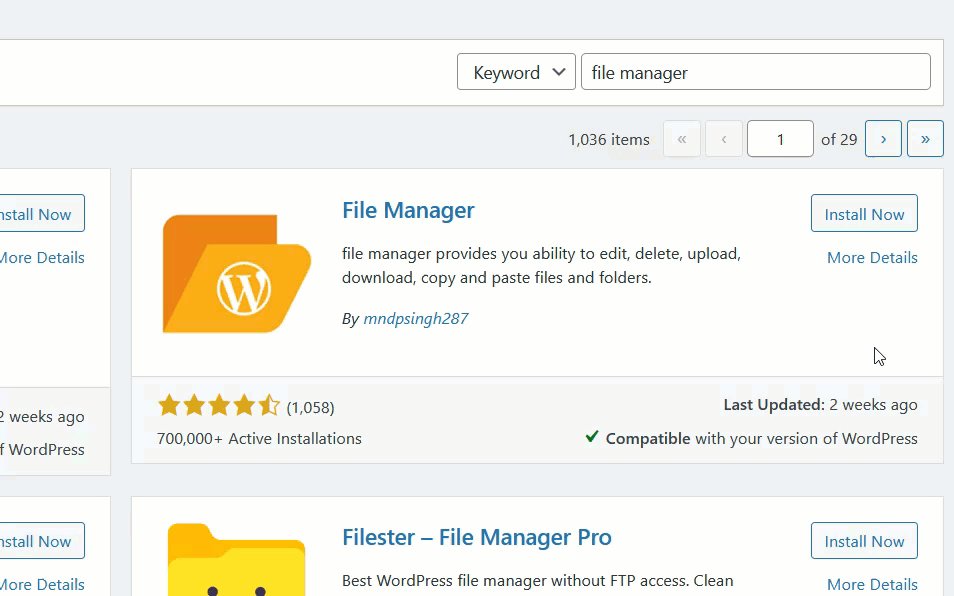
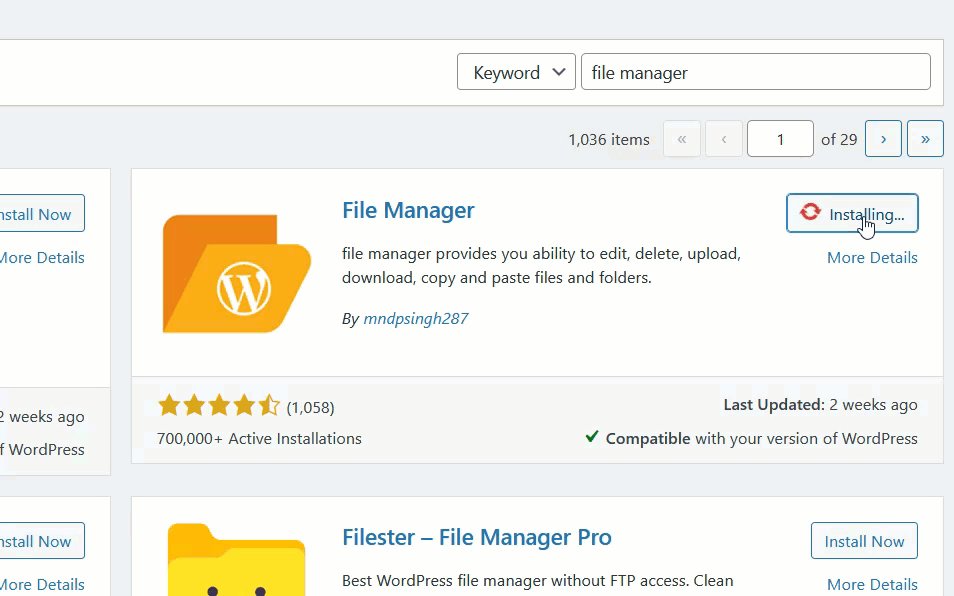
في هذا البرنامج التعليمي ، سنستخدم مكونًا إضافيًا يسمى File Manager. ما عليك سوى الانتقال إلى لوحة التحكم> المكونات الإضافية> إضافة جديد ، والبحث عن المكون الإضافي وتثبيته وتنشيطه.

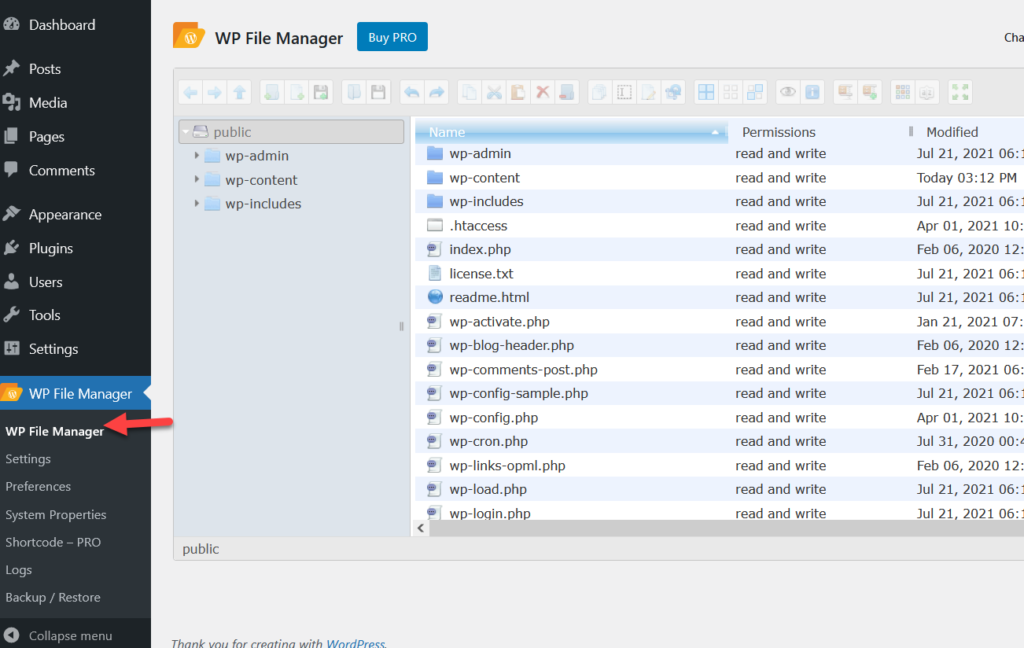
بعد التنشيط ، قم بتشغيل المكون الإضافي وسترى الإعدادات في القائمة اليسرى.

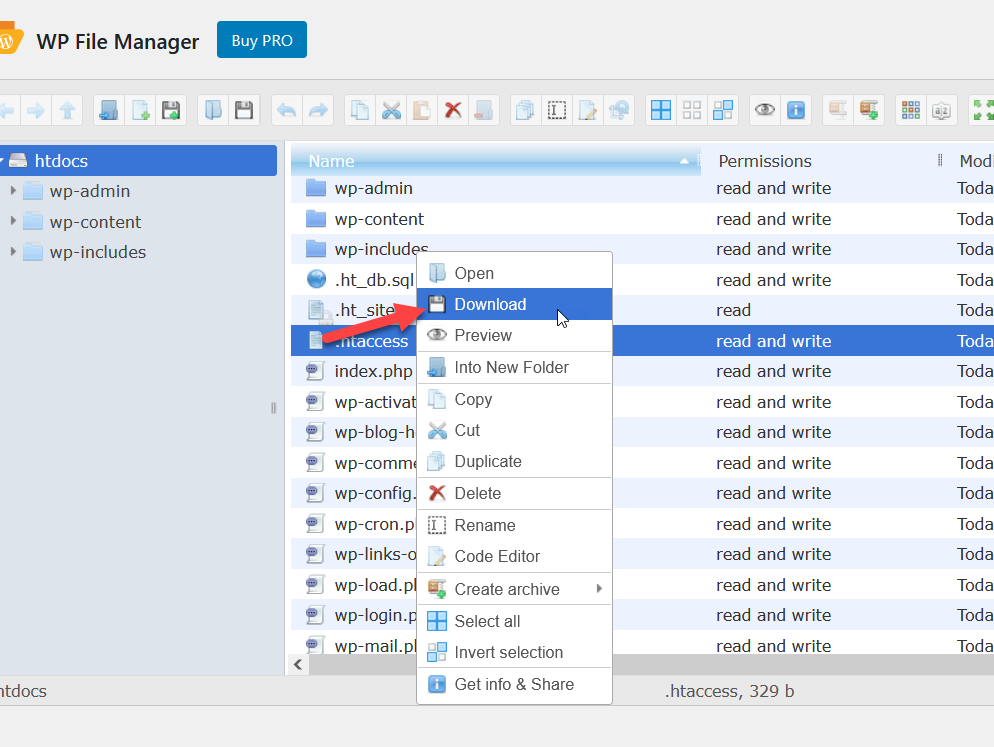
بشكل افتراضي ، سترى ملف htaccess في قلب WordPress. كما ذكرنا سابقًا ، من الجيد تنزيله قبل بدء العملية ، لذا انقر بزر الماوس الأيمن على الملف واضغط على Download .

تحرير ملف htaccess
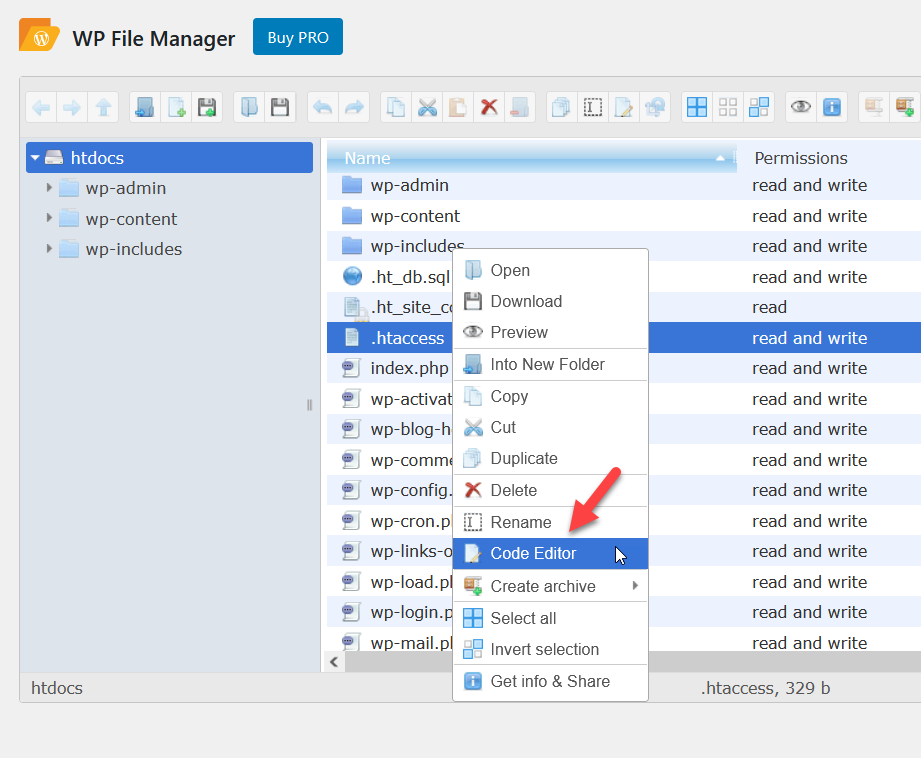
الآن ، سيقوم المكون الإضافي بتنزيل الملف على جهاز الكمبيوتر المحلي الخاص بك. بعد ذلك ، حدد خيار Code Editor لبدء تحرير ملف htaccess وتخصيصه.

لإعداد إعادة التوجيه 301 على موقع الويب الخاص بك ، انسخ الكود أدناه.
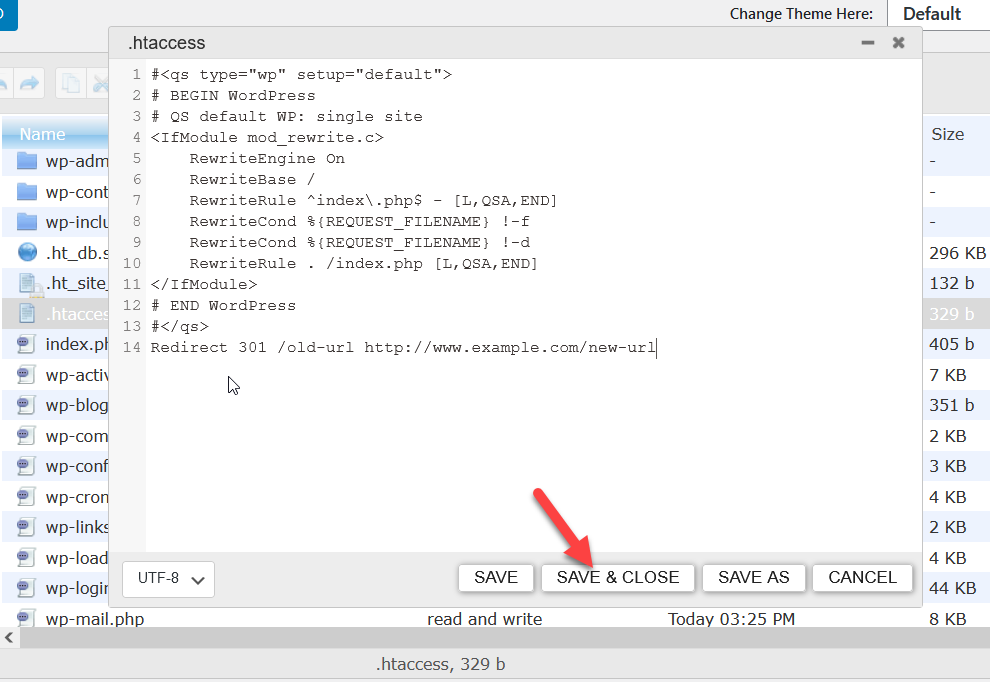
أعد توجيه 301 / old-url http://www.example.com/new-url
عندما يهبط شخص ما على عنوان url القديم (الرابط الثابت) ، ستتم إعادة توجيهه على الفور إلى عنوان url الجديد (slug). ببساطة اضبط الكود وفقًا لمتطلباتك. على غرار ما رأيناه أعلاه ، يمكنك إضافة خيارات إعادة توجيه متعددة باستخدام الشروط الشرطية.
ما عليك سوى لصق الرمز وتحديث ملف htaccess .

هذا هو! الآن عندما يقوم شخص ما بإدخال عنوان URL القديم في المستعرض ، سيعيد ملف .htaccess توجيه المستخدمين من عنوان URL القديم إلى عنوان URL الجديد. يمكنك اختباره عن طريق إدخال عنوان URL القديم باستخدام نافذة التصفح المتخفي في متصفحك.
المكافأة: كيفية إعادة توجيه HTTP و WWW إلى HTTPS
عندما يكون ذلك ممكنًا ، من الأفضل إعادة توجيه حركة مرور HTTP أو WWW إلى HTTPS. باستخدام بروتوكول HTTPS ، فإنك تتأكد من أن كل حركة مرور الويب التي تتلقاها مشفرة بإضافة طبقة من الأمان إلى موقعك.
لاستخدام بروتوكول HTTPS ، تحتاج إلى شهادة SSL. تقدم معظم شركات استضافة الويب شهادة SSL مجانية مدعومة من Let's Encrypt عند شراء إحدى خططها. من ناحية أخرى ، إذا كنت تعتمد على CDN (شبكة توصيل المحتوى) مثل Cloudflare لتعزيز أدائك ، فسوف يمنحون أيضًا شهادة SSL مجانية مع ميزة التجديد التلقائي.
في هذا القسم ، سنرى كيفية إعادة توجيه HTTP و WWW إلى HTTPS باستخدام طريقتين مختلفتين.
1) Cloudflare
Cloudflare هي خدمة CDN مجانية يستخدمها ملايين المدونين والشركات. الخبر السار هو أنك إذا كنت تستخدم Cloudflare وتحتاج إلى إعادة توجيه كل حركة مرور موقع الويب إلى HTTPS ، فلن تحتاج إلى أي أدوات إضافية.
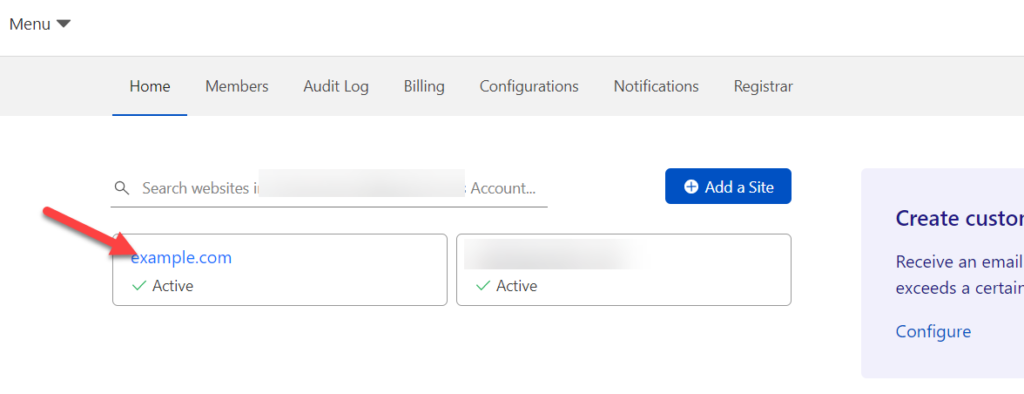
أولاً ، قم بتسجيل الدخول إلى حساب Cloudflare الخاص بك ، وفي لوحة المعلومات الخاصة بك ، حدد موقع الويب الذي تريد تحريره.

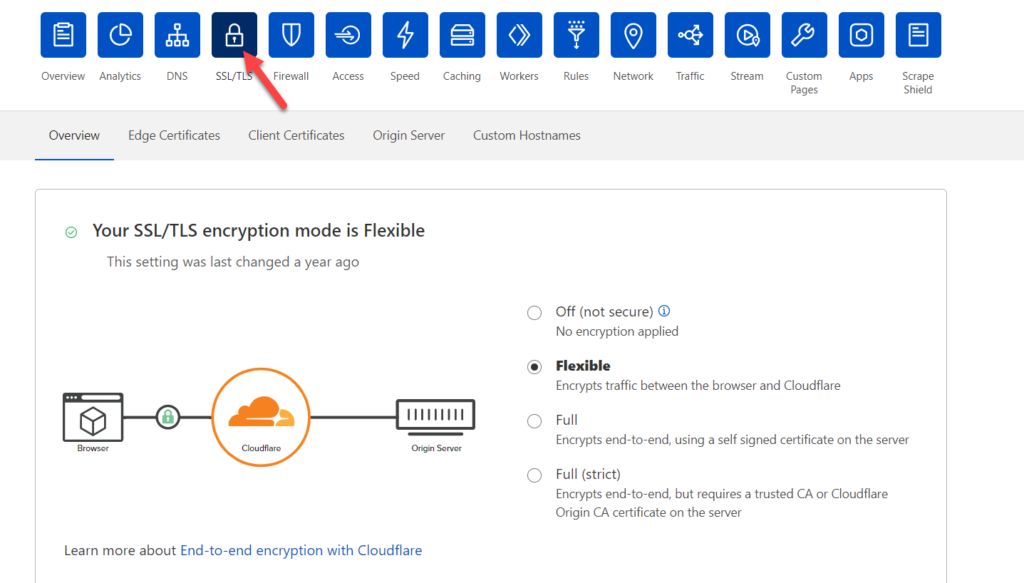
بعد ذلك ، حدد خيار SSL / TLS وتأكد من أنك قمت بتمكين شهادة SSL على المجال الخاص بك.

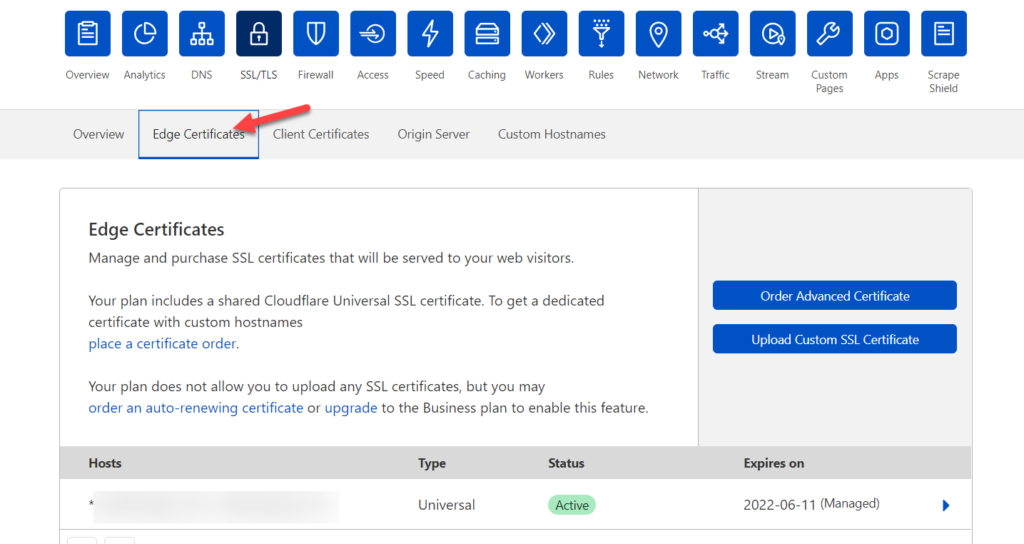
بمجرد تمكين التشفير ، انتقل إلى علامة التبويب Edge Certificates .

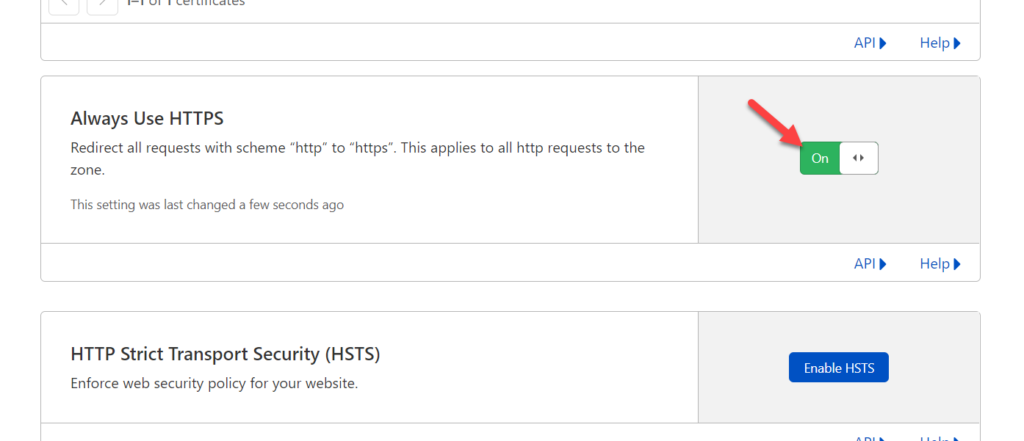
قم بالتمرير لأسفل حتى ترى ميزة استخدام HTTPS دائمًا . إذا تم تعطيله ، فقم بتشغيله.

هذا هو! من الآن فصاعدًا ، ستتولى Cloudflare الأمر وتعيد توجيه المستخدمين باستخدام بروتوكول HTTPS عندما يقوم شخص ما بإدخال عنوان موقع الويب الخاص بك باستخدام HTTPS أو WWW.
هذه هي الطريقة التي يمكنك بها استخدام Cloudflare لإعادة التوجيه. كما ترى ، الأمر سهل للغاية ويستغرق أقل من دقيقة! إذا كانت لديك شكوك أو كنت بحاجة إلى مساعدة إضافية ، فاتصل بفريق دعم Cloudflare.
2) طريقة الترميز
إذا كنت لا تستخدم CDN وتحتاج إلى إعادة التوجيه يدويًا ، فهذا القسم مناسب لك. هنا ، سنوضح لك كيفية استخدام بعض المقتطفات لإعادة توجيه زوار HTTP إلى HTTPS.
للقيام بذلك ، سنقوم بتحرير ملف htaccess . إذا اتبعت الخطوات الموضحة أعلاه ، فأنت تعرف بالفعل كيفية العثور على ملف htaccess وتعديله . بمجرد العثور على ملف .htaccess ، الصق الكود أدناه بداخله.
أعد كتابة المحرك
RewriteCond٪ {HTTPS} خصم
RewriteRule (. *) https: //٪ {HTTP_HOST}٪ {REQUEST_URI}
في بعض الحالات ، سيقوم WordPress أو المكونات الإضافية الأخرى بإضافة RewriteEngine On إلى ملف htaccess . إذا كان ملف htaccess الخاص بك يحتوي بالفعل على هذا السطر ، فلن تحتاج إلى إضافته. ثم قم بحفظ الملف أو تحديثه.
هذا هو! من الآن فصاعدًا ، سيعيد ملف .htaccess توجيه كل حركة مرور موقع الويب إلى الإصدار الآمن من موقع الويب الخاص بك. عند القيام بذلك ، تأكد من تثبيت شهادة SSL نشطة على المجال الخاص بك.
إذا كنت بحاجة إلى مزيد من المعلومات حول هذا الأمر ، فراجع دليلنا خطوة بخطوة حول كيفية إعادة توجيه HTTP و WWW إلى HTTPS.
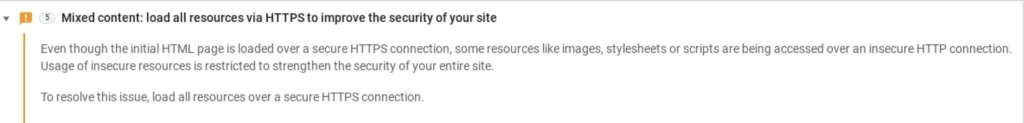
كيفية إصلاح خطأ المحتوى المختلط
بمجرد ترحيل موقع الويب الخاص بك من HTTP إلى HTTPS ، قد تجد بعض أخطاء المحتوى المختلط في الواجهة الأمامية للموقع. سيحدث هذا بشكل أساسي عندما يقدم موقعك ملفات تستند إلى بروتوكولي HTTP و HTTPS معًا. إذا كنت تواجه هذه المشكلة ، فلدينا حل سريع لك.

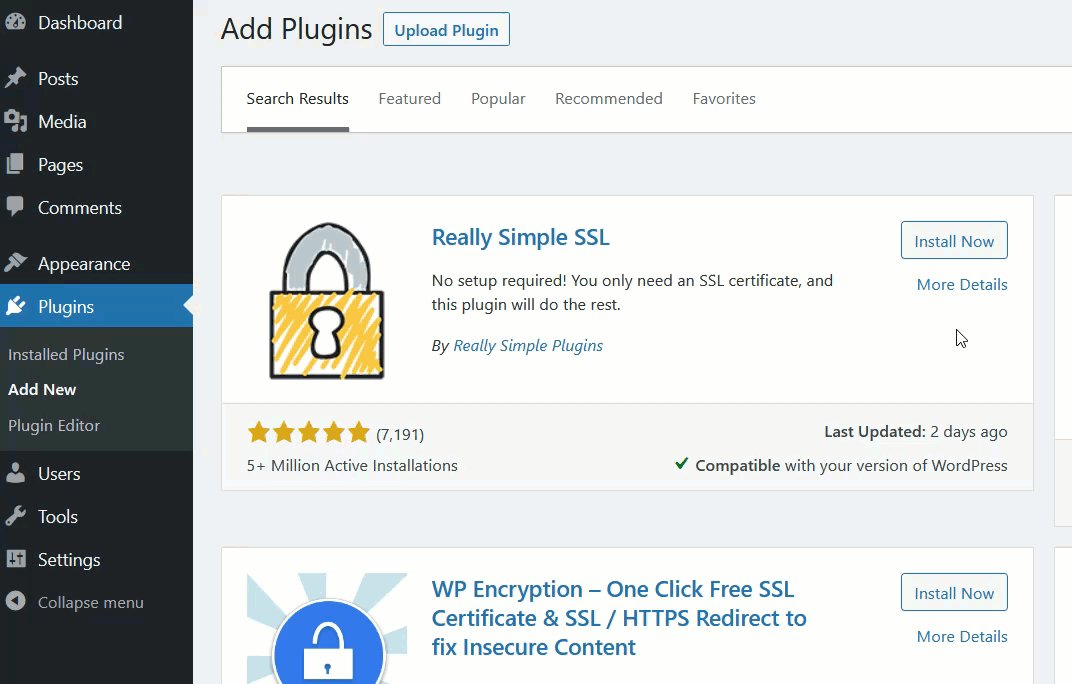
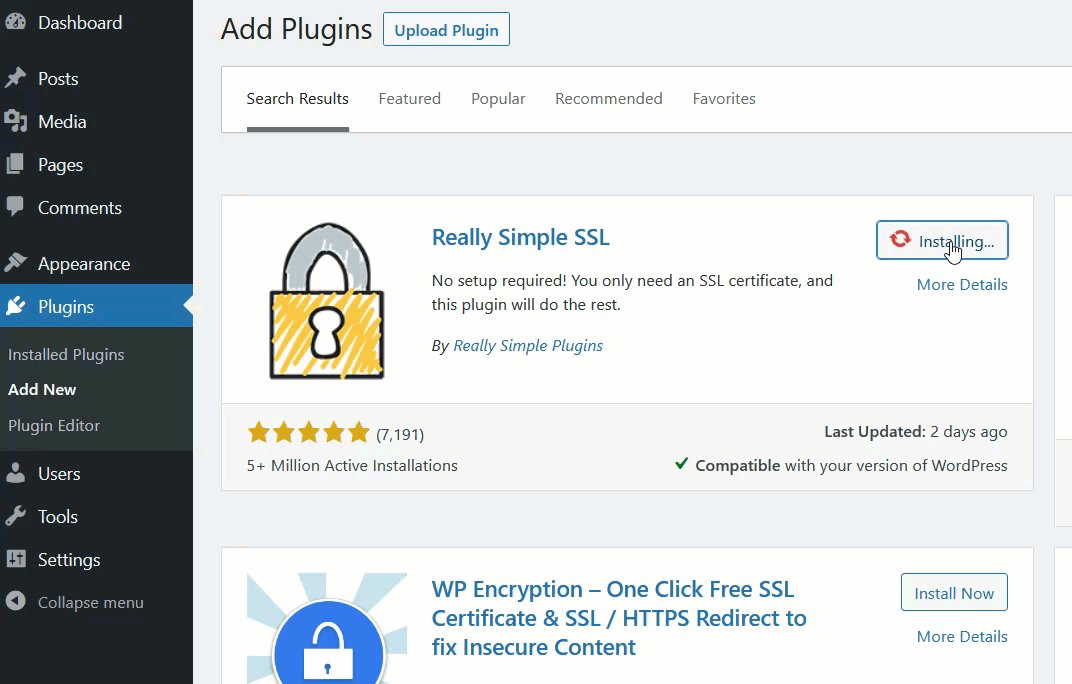
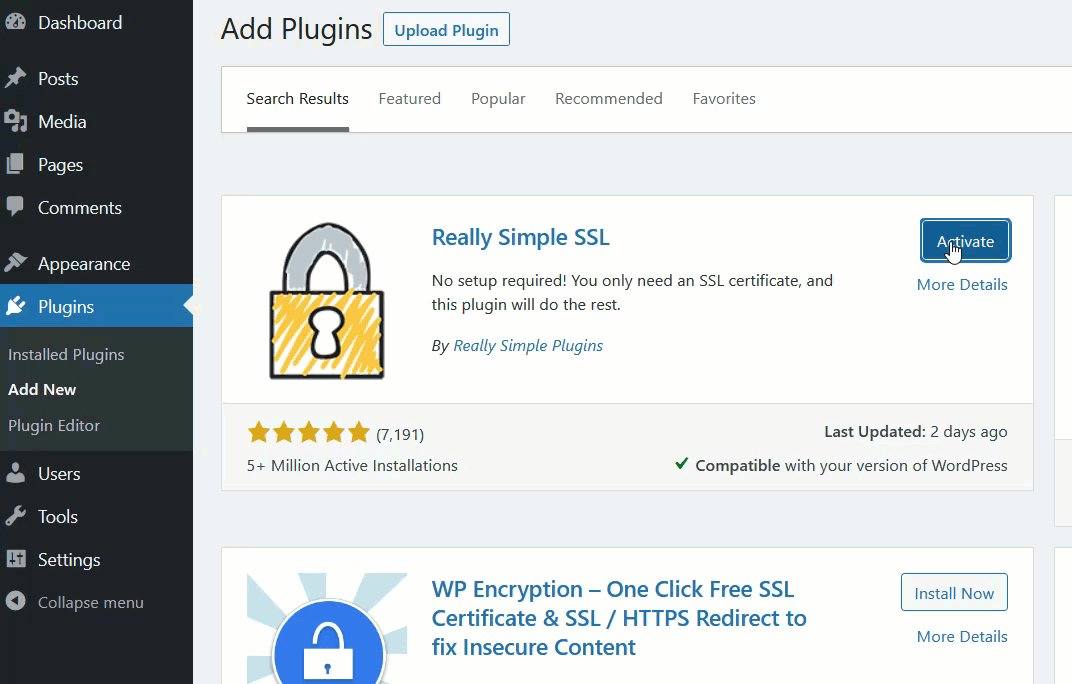
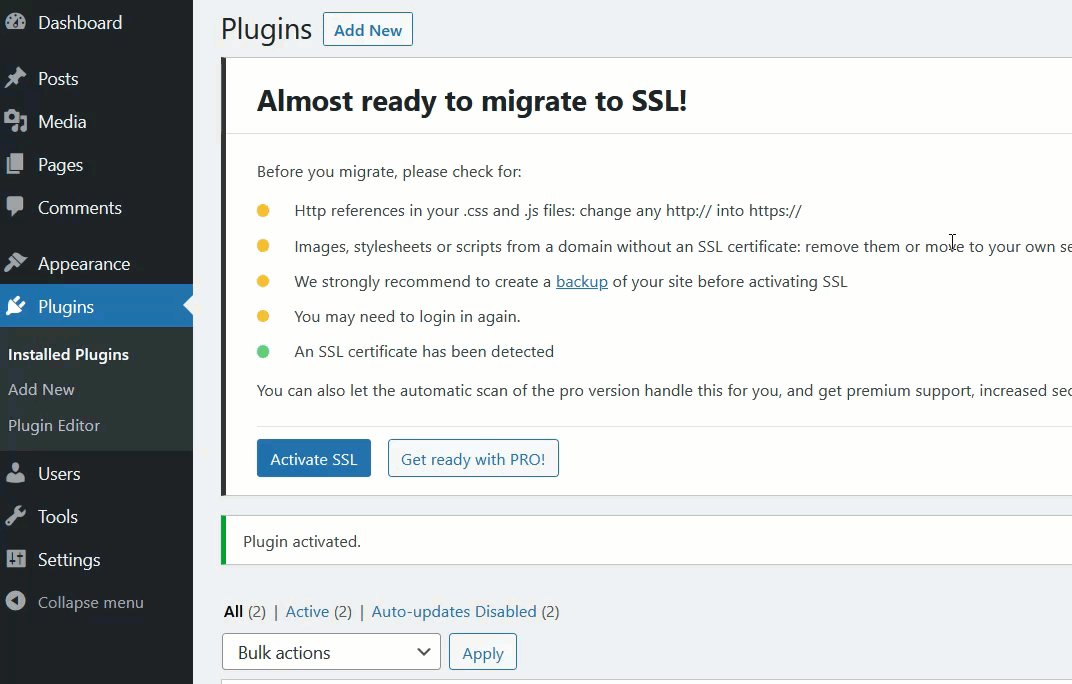
باستخدام المكون الإضافي المجاني Really Simple SSL ، يمكنك إصلاح أخطاء المحتوى المختلط. بمجرد دخولك إلى لوحة معلومات WordPress الخاصة بك ، قم بتثبيت البرنامج المساعد وتنشيطه.

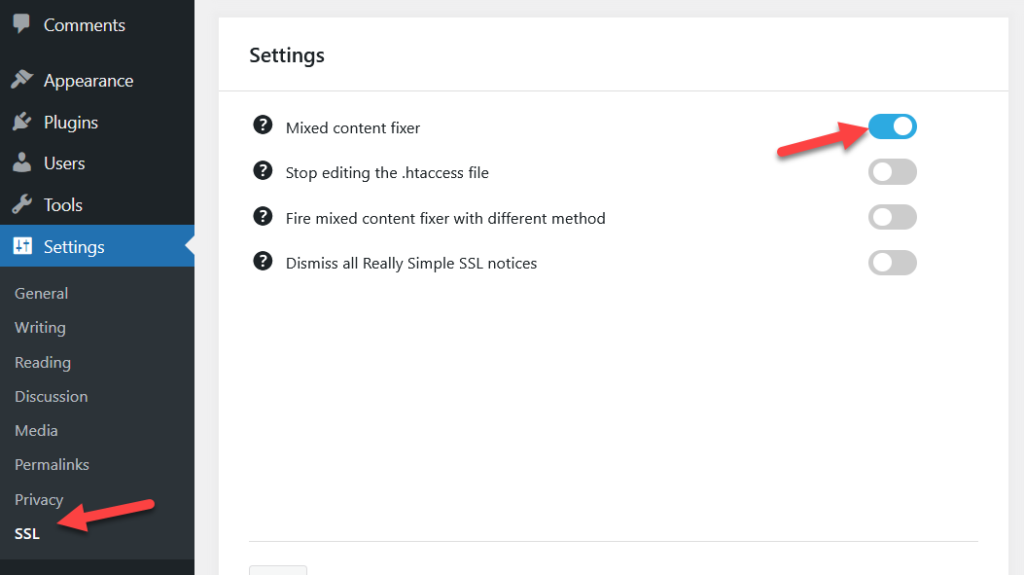
بعد ذلك ، انتقل إلى إعدادات SSL ضمن صفحة إعدادات WordPress وقم بتمكين خيار مُثبت المحتوى المختلط . بشكل افتراضي ، يجب تمكينه ولكن الأمر يستحق إلقاء نظرة للتأكد من تمكينه.

هذا هو! سيؤدي هذا إلى إيقاف تحذيرات المحتوى المختلط.
استنتاج
باختصار ، هناك أنواع مختلفة من عمليات إعادة التوجيه التي لها وظائف مختلفة ويمكن أن تكون مؤقتة أو دائمة. عمليات إعادة التوجيه مهمة في المواقف التالية:
- عندما تغير اسم المجال الخاص بك
- إذا كنت ترغب في تحسين SEO الخاص بك
- عندما تقوم بحذف بعض الصفحات من موقعك
- هناك صفحة تحتاج إلى تحديث
- عندما تدير صفقات محدودة الوقت
في هذا البرنامج التعليمي ، رأينا طريقتين رئيسيتين لإعادة توجيه صفحة WordPress:
- باستخدام الإضافات
- برمجيا
طريقة البرنامج المساعد واضحة ومباشرة ، لذا فهي مثالية للمبتدئين. من ناحية أخرى ، إذا كنت تحب الترميز ، فيمكنك أيضًا إعداد عمليات إعادة التوجيه برمجيًا.
أخيرًا ، رأينا كيفية إعادة توجيه WWW و HTTP إلى HTTPS لجعل موقعك أكثر أمانًا وكيفية إصلاح أخطاء المحتوى المختلط.
هل بدأت في إعادة توجيه الصفحات على موقعك؟ الطريقة التي تفضل؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
