كيف تقلل معدل الارتداد على موقع WordPress الخاص بك؟
نشرت: 2019-02-01
آخر تحديث - 8 يوليو 2021
يمثل معدل الارتداد إحدى المشكلات الرئيسية لجميع مالكي الموقع. ما هو في الواقع؟ إذن ، هذه هي النسبة المئوية للزائرين الذين غادروا الموقع فورًا بعد مشاهدة المنشور ، دون اتخاذ إجراء واحد. للتوضيح ، إذا كان لديك 100 زائر في الموقع وغادر 65 منهم الموقع على الفور ، فما عليك سوى تقسيم 65 من 100 وضربها في 100 للحصول على النسبة المئوية. معدل الارتداد الخاص بك هو 65٪.
هذه مشكلة كبيرة لأي شخص لأن Google تعرف كل شيء. كما يتم تضمين معدل الارتداد في جودة الموقع. كلما ارتفع معدل الارتداد ، قلت جودة الموقع. يسجل Google معدل الارتداد طالما تم تشغيل الجلسة على موقعك.
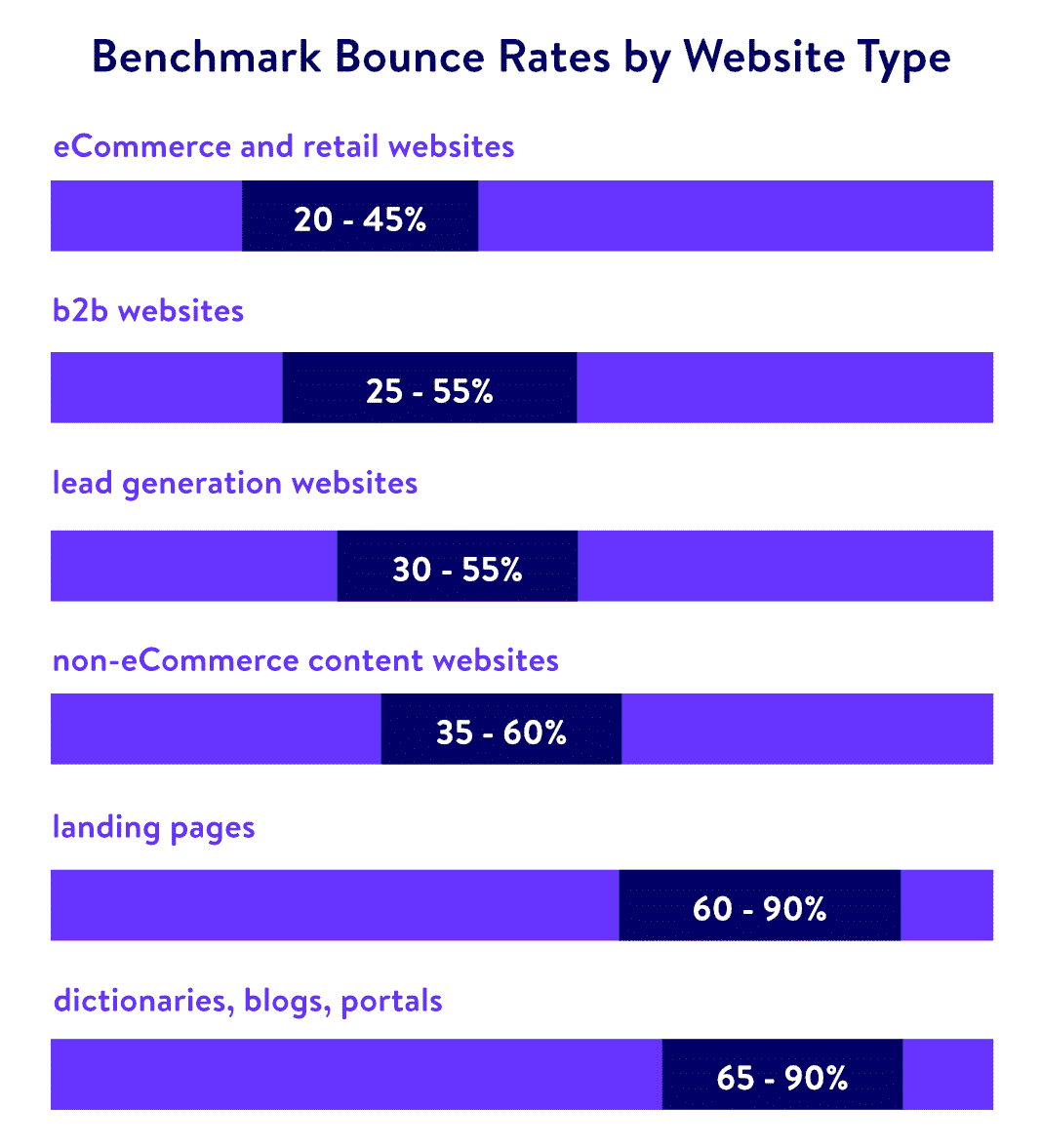
تعتمد النسبة المئوية الجيدة لمعدل الارتداد على موقعك على نوع موقع الويب لديك. وفقًا لـ Custommedialabs ، توجد أدنى معدلات الارتداد على مواقع التجارة الإلكترونية والتجزئة.
 الصورة 1. النسبة المئوية لمعدلات الارتداد على أنواع مختلفة من المواقع
الصورة 1. النسبة المئوية لمعدلات الارتداد على أنواع مختلفة من المواقع
إذا كنت ترغب في تتبع معدل الارتداد على موقع الويب الخاص بك ، فأنت بحاجة أولاً إلى Google Analytics. عند إعداد حملتك ، يمكنك تتبع معدل الارتداد على موقع الويب الخاص بك.
في الفقرات التالية ، سنشرح ما عليك القيام به لتقليل معدل الارتداد على موقع الويب الخاص بك.
تحسين المحتوى وحركة المرور
تحسين الموقع أمر يجب على الجميع القيام به على موقعهم. من الضروري الحصول على ترتيب جيد في محرك البحث. معدل الارتداد المنخفض جدًا ، يجب كتابة المحتوى لجذب اهتمام الجمهور. إذا كانوا يبحثون عن موضوع معين ، فيجب على الموقع توفير المعلومات التي يريدون منعهم من مغادرة الموقع. كل ما تحتاجه هو اتباع قواعد ومعايير تحسين محركات البحث.
أيضًا ، لإبقاء الزائر مهتمًا ، استخدم العنوان لتكوين انطباع بأن هناك نصًا أقل ولتسهيل القراءة. يجب أن تكون كلماتك الرئيسية للموقع متسقة مع تلك الموجودة في المحتوى.
تجنب النوافذ المنبثقة
يجد معظم الناس النوافذ المنبثقة مزعجة للغاية ومشتتة للانتباه. تجنب استخدامها في الموقع لأن ذلك قد يكون أيضًا أحد أسباب مغادرة الزوار للموقع على الفور. إذا كنت حقًا بحاجة إلى استخدامها على موقعك ، فاجعلها أصغر قدر الإمكان. لا تجعل زوار موقعك غير راضين عن الموقع. يجب أن تكون الأولوية الكبرى هي تقليل معدل الارتداد على موقعك.
هناك بعض الحيل حول كيفية تنفيذ النوافذ المنبثقة والتي لن تجعل زوارك غير راضين. على سبيل المثال ، يمكن أن يعرض موقعك النوافذ المنبثقة عندما يكون الزائر على موقعك أطول من دقيقة.
ضع تجربة المستخدم في الاعتبار
عندما يتعلق الأمر بتجربة المستخدم ، فهذا شيء يجب أن تفكر فيه كل شركة. يجب أن يكون كل مستخدم سعيدًا بالموقع. يجب أن يكون المستخدمون سعداء بالمحتوى والتنقل ، وأن يحصلوا على المعلومات التي يريدونها ، ويقضون بعض الوقت على الموقع ونأمل أن يشاركوها في مكان ما لجلب زوار جدد إلى الموقع.
شيء ضروري هو معلومات الاتصال في تذييل الموقع. إذا لم يتمكن المستخدمون من الاتصال بك ، فلن يكونوا سعداء بالموقع الذي سيؤدي على الأرجح إلى بعض التعليقات السلبية. لا تقدم محتوى لا علاقة له بمجال عملك. سيؤدي ذلك إلى إرباك المستخدمين وهذا ليس شيئًا تريده.
وبالمثل ، باستخدام Google Analytics ، يمكنك تتبع معدل الارتداد على صفحة معينة من موقعك. على سبيل المثال الميزات والتسعير والمدونات ودعم العملاء. ابحث عن الصفحة غير الناجحة وحاول تحسين الموقع لتقليل معدل الارتداد.
صمم موقع الويب الخاص بك بشكل جيد
إذا كنت تهتم بالمدونات الأخرى ، فيمكنك ملاحظة أن لديهم جميعًا خلفية بيضاء أو خلفية أخرى فاتحة جدًا. يوصى به بشدة نظرًا لسهولة قراءة المحتوى. أيضًا ، يجب أن تكون المساحة الموجودة على جوانب مواقع الويب فارغة للسماح للمستخدم بقراءة المحتوى. قد تتسبب الكثير من الأشياء المكدسة على الموقع في تشتيت انتباه المستخدمين مما يؤدي إلى مغادرة الموقع. كما أنه يوجه الزائر إلى المحتوى الذي تريده بالفعل.
إذا لم تكن متأكدًا من أن هذه ممارسة جيدة ، فما عليك سوى أخذ مثال من Google. أينما تذهب ، توجد خلفية بيضاء مع الكثير من المساحة الخالية. هدفهم الرئيسي هو البحث أو القيام بالإجراء الأساسي اعتمادًا على الصفحة التي تتواجد فيها. وليس أي شيء آخر. هذه ممارسة موصى بها للغاية ويجب على كل واحد منكم الاستفادة منها.
أيضًا ، يجب ضبط الخط للسماح للزائر بقراءة المحتوى دون إغماض عينيه. إذا رأوا للوهلة الأولى أن الخط صغير جدًا لأن مجموعة الخطوط غير قابلة للقراءة ، فسوف يغادرون الموقع على الفور. هناك بعض المعايير التي يجب عليك اتباعها ، لكن الحد الأدنى المجرد هو 14 بكسل. بعض الخطوط الكلاسيكية 16 بكسل أو 18 بكسل.
قدم محتوى ذي صلة
عندما نقول محتوى ذي صلة ، يمكنك قراءة المزيد عنه من قبل في هذه المقالة. يجب عليك تقديم معلومات تتعلق بالموقع. إذا لم يكن الزائر سعيدا بالمقال فحاول إقناعه بمقال آخر. عادةً ما يكون على الجانب الأيمن من الموقع نموذجًا به عدة مشاركات مرتبطة بالموقع الحالي. كما قلنا في الفقرة السابقة ، يجب أن تكون جوانب الموقع فارغة. ضع هذه النماذج في نهاية الموقع ، حتى لا تشتت انتباه الزائرين. ربما يمكن للزائر التعامل مع منشور آخر في المدونة.
هذه المنشورات مرتبطة بالتأكيد لأنه يتم اختيارها يدويًا بواسطة مسؤول الموقع. الهدف الرئيسي دائمًا هو إبقاء القارئ في الموقع.
تأكد من فتح الروابط الخارجية في علامة تبويب جديدة
وفقًا لمعايير مُحسّنات محرّكات البحث ، للحصول على ترتيب أفضل ، يجب توفر الروابط الخارجية. أيضًا ، هذه هي الطريقة التي تتصل بها بالمواقع الأخرى ، لذا يمكنك على الأرجح الحصول على الرابط الخاص بك على موقع ويب آخر.

أكبر مشكلة مع الروابط الخارجية المفتوحة في علامة التبويب الحالية ويغادر الزوار موقعك. عندما تضع روابط خارجية ، يجب أن تظهر دائمًا في علامات تبويب جديدة. لا تريد أن تفقد زوار موقعك وتتركهم للمنافسة.
يمكن تعديل ذلك عند نشر المقال على WordPress. ما عليك سوى تحديد المربع "فتح الرابط في علامة تبويب جديدة" عند اختيار وجهة عنوان URL.
الروابط الداخلية هي موضع ترحيب
الروابط الداخلية هي إضافة رائعة لمقالك تمامًا مثل الروابط الخارجية. هذا أيضًا مفيد جدًا لتقليل معدل الارتداد لموقعك. بالنسبة لأولئك الذين لا يعرفون ما هي الروابط الداخلية ، فهذه روابط داخل موقع الويب الخاص بك بالكامل. على سبيل المثال ، نضع الرابط أدناه حول كيفية تنفيذ النوافذ المنبثقة. كيف تقلل معدل الارتداد مع الروابط الداخلية؟ يمكنك ببساطة زيارة زائر مباشر لصفحة أخرى وعندما يتخذ إجراءً ، لا يمكن أن تكون زيارته معدل الارتداد بعد الآن.
إذا وضعت رابطًا فقط للوفاء بمعايير تحسين محركات البحث ، فلا تفعل ذلك لأن Google تتحقق من كل شيء. إذا كان الرابط غير ذي صلة بالمقالة ، فلن يتم اعتبار ذلك رابطًا داخليًا. جوجل ذكي للغاية.
تحسين موقع الويب الخاص بك للهواتف المحمولة
في عالم اليوم ، بالكاد ستجد شخصًا لا يستخدم الهواتف المحمولة. إنها أكثر شيوعًا من أجهزة الكمبيوتر الشخصية وأجهزة الكمبيوتر المحمولة. تقول شركة Brightedge أن 57٪ من حركة الإنترنت تتم عبر الهواتف المحمولة. عند إنشاء موقع ويب ، يجب عليك بالتأكيد إنشاؤه ليكون مستجيبًا للهواتف المحمولة. سيزور معظم المستخدمين موقعك عبر الهواتف المحمولة. ستؤدي بعض المخالفات والتصميم السيئ للموقع على الهواتف المحمولة إلى معدل ارتداد.
لحسن الحظ ، فإن معظم سمات WordPress تستجيب للأجهزة المحمولة ، لذلك لا ينبغي أن تكون هناك أي مشاكل. حاول استخدام سمة مع بعض التنقل القياسي والوظائف الأخرى للموقع. اعتاد الناس على العثور على التنقل على الجانب الأيسر من لوحة القيادة بثلاث شرطات. التزم بالمعايير وسيسعد المستخدمون بموقعك.
السماح بالإعلان ، ولكن ليس كثيرًا
عندما يسمح الأشخاص بالإعلان على موقعهم ، فذلك في الغالب لأنهم يكسبون المال من ذلك. هذا منطقي ، لكن لا تضع الكثير من الإعلانات. لا يحب الزوار الكثير من الإعلانات والنوافذ المنبثقة التي تشتت الانتباه. هذا النوع من المواقع له معدل ارتداد كبير جدًا وأنت بالتأكيد لا تريد ذلك. ما يجب عدم السماح به على الصفحة هو الإعلانات التلقائية. هذا يسبب الكثير من التوتر. يمكنك منعه باستخدام مانع الإعلانات ، لكن معظم الزائرين لا يملكونه في متصفحاتهم.
ضع الصور على موقع الويب الخاص بك
كما تسمع في كثير من الأحيان ، فإن الصورة تقول أكثر من ألف كلمة. عندما تقوم بعمل بعض المقالات أو العروض التقديمية في PowerPoint أو أي شيء آخر به الكثير من المعلومات ، فإن الصور مرحب بها دائمًا. بدلًا من فقرة من 300 كلمة ، ضع صورة أو رسم بياني يوضح كل شيء. عندما يأتي الزائرون إلى الصفحة ولا يرون شيئًا سوى النص ، فلن يقضي الكثير من الوقت على الموقع.
إذا كنت تواجه مشكلات مع الصور ولا يمكنك استخدامها بسبب حقوق النشر ، فتفضل بزيارة Pexels . هناك الآلاف من الصور المجانية. نأمل أن تجد الصور التي تحتاجها لموقعك.
إذا كنت تعتقد أن حجم الصور لا يهم ، فأنت مخطئ. يجب أن يكون الموقع بأكمله متسقًا. يوصى باستخدام صور عريضة تمامًا مثل عرض المقالة. يجب أن تتبع الصور تدفق المقال.
ركز على المحتوى الخاص بك
المحتوى على الموقع هو ما تدور حوله هذه المقالة بأكملها. المحتوى هو أهم جزء في الموقع. يجب أن يكون مرئيًا ومحسّنًا ومصممًا جيدًا ويجب أن يلبي جميع احتياجات الزائر. يجب ألا يكون هناك الكثير من الإعلانات أو الأدوات أو الأشياء الأخرى التي تصرف انتباه الزائر عن قراءة المحتوى.
عندما يلفت الزائر الانتباه إلى المحتوى ، يجب عليه إظهار جميع قيمه. بمجرد مغادرة الزائر للموقع ، يجب أن يكون سعيدًا بالمحتوى الذي قرأه ومليئًا بالمعلومات التي يريد قراءتها.
شريط البحث
أي صفحة تزورها ، سيكون لمعظمهم مربع بحث للبحث من خلال الموقع. يجب أن يكون كل موقع. إذا أراد الزائر العثور على موضوع معين ، فيجب أن يكون سهلاً وبسيطًا بمجرد كتابته في المربع. والغرض من ذلك هو جعله بسيطًا وسريعًا دون الحاجة إلى النقر فوق الموقع.
ليس من الصعب تنفيذه من خلال WordPress. تقريبا كل موضوع له مربع البحث الخاص به. كل ما تحتاجه هو إضافة عنصر واجهة مستخدم إلى مربع البحث.
تحميل سريع للصفحة
لا أحد يحب الانتظار ، لذلك يجب تحميل الصفحة بسرعة. إذا اضطر الزائرون إلى الانتظار لأكثر من 5 ثوانٍ تقريبًا ، فمن المحتمل أن يغادروا الموقع. تظهر بعض الأبحاث أنه إذا انتظر الزائر أكثر من 3 ثوانٍ ، فإن 40٪ من الزوار سيتخلون عن هذا الموقع.
هناك الكثير من المكونات الإضافية على WordPress لزيادة وقت تحميل موقع الويب ، ولكن KeyCDN هو أفضلها. يمكنك التحقق من المكونات الإضافية المفيدة الأخرى لموقع الويب الخاص بك ضمن Best WordPress Plugins .
ما الذي يتطلبه الأمر لتقليل معدل الارتداد؟
يعد معدل الارتداد أحد أكبر المشكلات عندما تحاول الشركات إنشاء موقع ويب ناجح. من الصعب جدًا التخلص منها ، ولكن إذا وضعت إستراتيجية جيدة بما فيه الكفاية ، فمن الممكن تقليلها.
بادئ ذي بدء ، تمامًا مثل أي شيء آخر على الإنترنت ، يجب عليك دائمًا تحسين محركات البحث. ضع بعض الصور والروابط الداخلية والخارجية وسيكون التحسين للموقع جيداً. أيضًا ، صمم موقعك ليكون سهل الاستخدام وللسماح للمستخدمين بقراءة المحتوى دون تشتيت الانتباه. الإعلانات غير مستحسنة لأن الزوار لا يحبون الإعلانات. يسبب الكثير من الإلهاءات. يجب أن يكون محتوى الموقع مرتبطًا بالموقع وأن يقدم معلومات كافية للزائرين. تمامًا مثل أي موقع ويب آخر ، يجب أن يكون هناك دائمًا مربع بحث لسهولة البحث من خلال الموقع. يجب تحميل الموقع بسرعة. عادةً ما يكون تحميل الموقع في غضون 5 ثوانٍ مقبولاً.
