كيفية جعل طلبات HTTP أقل على WordPress وتسريع موقعك
نشرت: 2021-10-13هل تواجه موقع WordPress بطيئًا؟ قد يكون مصدر المشكلة عددًا كبيرًا جدًا من طلبات HTTP. يؤدي تقليل وقت تحميل صفحة موقعك عن طريق إجراء عدد أقل من طلبات HTTP إلى تحسين مدى سرعة وصول المستخدمين إلى هذا المحتوى والتأثير على تجاربهم العامة في تصفح الويب. تعتبر سرعات تحميل الصفحة مهمة ، وتؤثر بشكل مباشر على شعور المستخدمين بشأن استخدام التطبيق أو موقع الويب.

لكن ما هي طلبات HTTP؟ كم يجب أن تصنع لكل صفحة؟ كم عدد الطلبات التي تتعامل معها حاليا؟ ابق معنا: في هذه المقالة ، سنحدد طلبات HTTP ، ونوضح سبب أهميتها ، وكيفية قياسها وكيفية إبقائها منخفضة .
ما هي طلبات HTTP؟
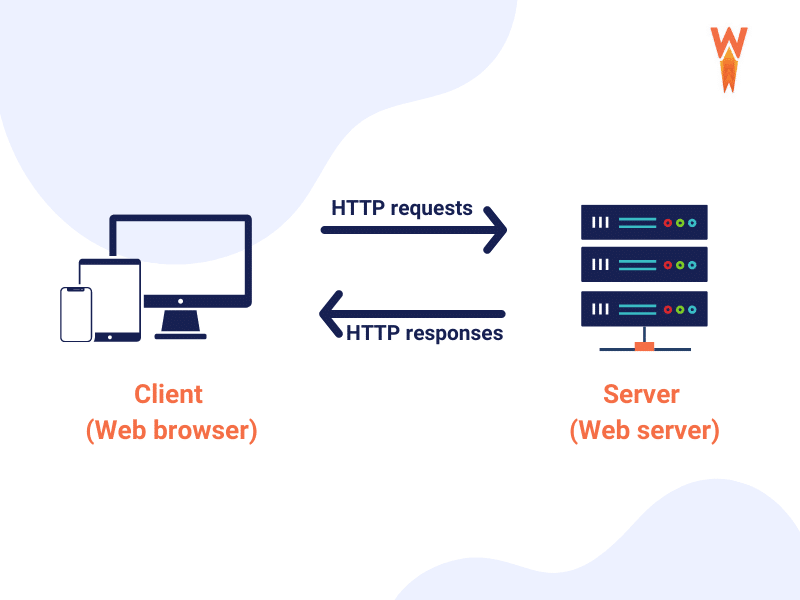
HTTP هو بروتوكول اتصال يستخدم لتقديم المحتوى والبيانات (ملفات HTML و CSS والصور ومقاطع الفيديو وما إلى ذلك) على الإنترنت. تعد شبكة الويب العالمية مكانًا شاسعًا به الكثير من المعلومات المستضافة على الخوادم ، أليس كذلك؟ إذا كنت ترغب في الوصول إلى هذا المحتوى ، يحتاج متصفحك إلى إرسال الطلبات وتلقي الردود. بدون الطلبات ، لا يوجد اتصال فعال بينك وبين الخادم.
يمكن أيضًا رؤية طلب HTTP كطبقة اتصال بين المستخدم والخادم. تسمى الرسالة التي يرسلها العميل HTTP (بروتوكول نقل النص التشعبي) ، والتي تساعد على تنظيم رسائل الطلب بشكل فعال في ثلاثة أجزاء: سطر الطلب والرأس والجسم.

كما ترى ، في كل مرة تقوم فيها بزيارة أحد المواقع ، يتم إجراء بعض طلبات HTTP لعرض المحتوى. وبالتالي ، كلما زاد عدد طلبات HTTP التي يتم إجراؤها على الصفحة ، زاد الوقت الذي يستغرقه التحميل.
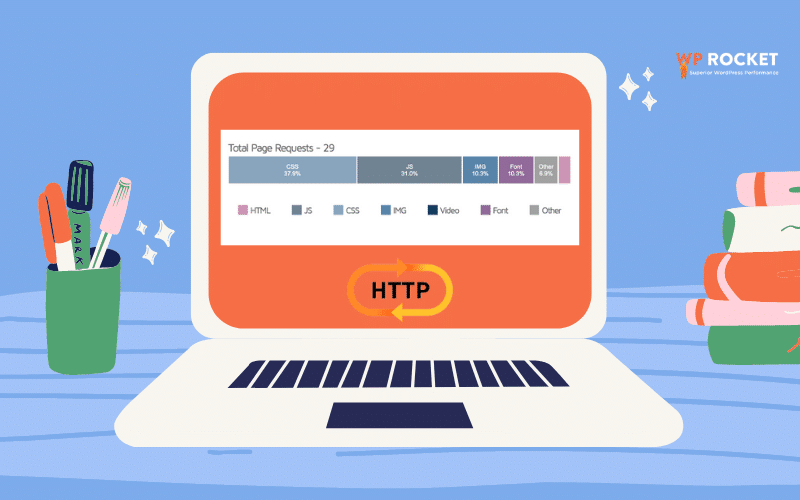
قد تتساءل ، كم عدد طلبات HTTP التي تمثل "عددًا كبيرًا جدًا" من طلبات HTTP؟ دعنا نتعرف على بعض الشخصيات الرئيسية حتى تعرف مكان وضع موقع WordPress الخاص بك:
- أداء متميز: الحصول على طلبات HTTP أقل من 25 لكل صفحة
- أداء سليم: إبقاء طلبات HTTP أقل من 50 لكل صفحة
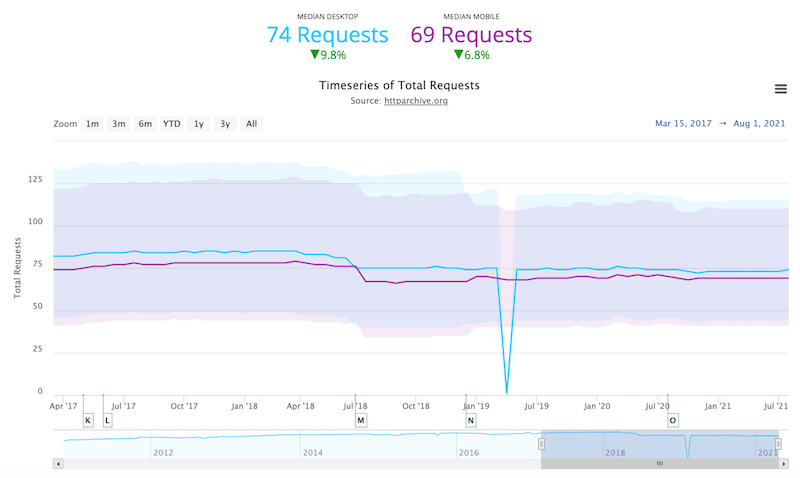
- متوسط طلبات HTTP على الويب: 70 طلب HTTP

| لتلخيص: طلبات HTTP ليست كلها سيئة. يحتاج موقع WordPress الخاص بك إلى تقديم المحتوى والظهور بشكل جيد. لا تحتاج إلى العديد من طلبات HTTP كما لديك (احتفظ بها أقل من 50 لكل صفحة). ️ الأمر كله يتعلق بالتوازن: احصل على أقل عدد ممكن من طلبات HTTP دون التضحية بتجربة المستخدم. |
من المهم أن تحافظ على صحة موقعك لأن كثرة طلبات HTTP ستؤدي إلى إبطاء موقعك. نشرح لماذا في القسم التالي.
لماذا يجب عليك تقليل طلبات HTTP
يجب عليك تقديم عدد أقل من طلبات HTTP للحفاظ على سرعة وأداء كبيرين. قالت ياهو أن "80٪ من وقت استجابة المستخدم النهائي يتم إنفاقه على الواجهة الأمامية". بمعنى آخر ، يتأثر أدائك بشكل أساسي بالصور وأوراق الأنماط والنصوص ، والتي يتم تقديمها جميعًا بفضل طلبات HTTP.
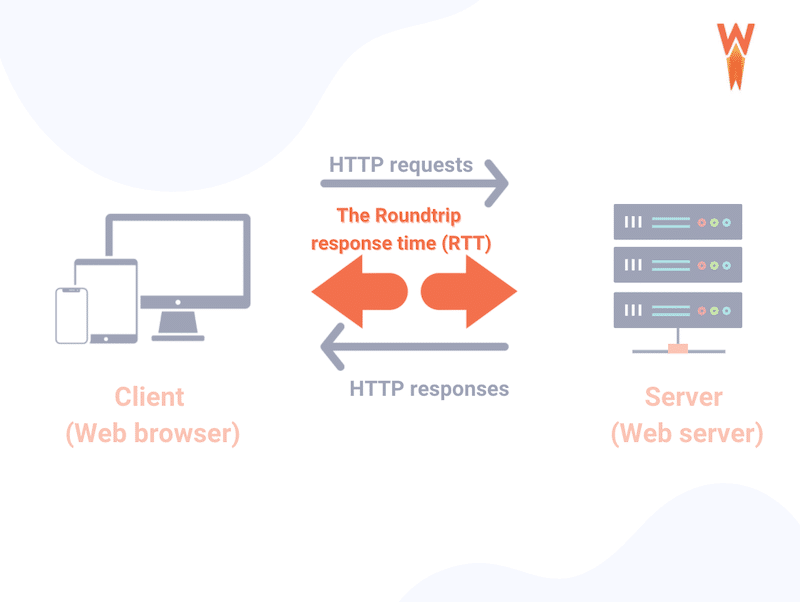
إنها مكون رئيسي لعرض المحتوى ، لكن الدردشة بين الخادم والمستخدم تستغرق وقتًا للتحميل. يُطلق على هذه الرحلة ذهابًا وإيابًا اسم وقت الاستجابة ذهابًا وإيابًا (RTT):

سبب آخر لتقديم عدد أقل من طلبات HTTP هو الحفاظ على صحة Core Web Vitals ، خاصةً أكبر محتوى لطلاء المحتوى (LCP) KPI.
يحدد LCP مدى سرعة تحميل أول جزء ذي معنى من المحتوى. الأمر كله يتعلق بإدراك السرعة من قبل المستخدمين.
| إليك دليل يجب أن تقرأه: كيفية تحسين درجة LCP الخاصة بك على WordPress. |
هناك ثلاثة عوامل تؤثر على درجة LCP لموقعك على WordPress: أوقات استجابة الخادم البطيئة ، وحظر عرض JavaScript و CSS ، وبطء وقت تحميل الموارد. لذلك ، فإن تقليل عدد طلبات HTTP هو المفتاح لصفحات أسرع. كلما قل عدد طلبات HTTP التي يقدمها موقع الويب الخاص بك ، زادت سرعة تحميل المحتوى الأكثر أهمية (LCP) للمستخدم.
لتلخيص:
| الكثير من الملفات على موقع WordPress الخاص بك؟ → تحصل على الكثير من طلبات HTTP ملفات كبيرة وثقيلة؟ → تحصل على طلبات HTTP أطول طلبات HTTP الأطول ← زيادة وقت التحميل الفعلي قلل طلبات HTTP الخاصة بك ← التأثير الإيجابي على LCP الخاص بك |
وتذكر أنه إذا كان بإمكان المستخدمين الوصول إلى المحتوى الخاص بك بشكل أسرع ، فإنك تزيد من فرص بقائهم على الصفحة والتفاعل مع موقعك. يعني التفاعل أيضًا أنه يمكنهم شراء منتجاتك ... وليس فقط تجنب إحباط الزائرين ، ولكن Google ستحب موقعك أيضًا.
يأخذنا هذا إلى السؤال الحاسم التالي: كم عدد طلبات HTTP التي يقوم بها موقع WordPress الخاص بك ؟
كيفية اختبار وقياس طلبات HTTP لموقعك
هناك بعض الأدوات عبر الإنترنت التي تحاكي طلبات HTTP على موقع WordPress الخاص بك ، وهي:
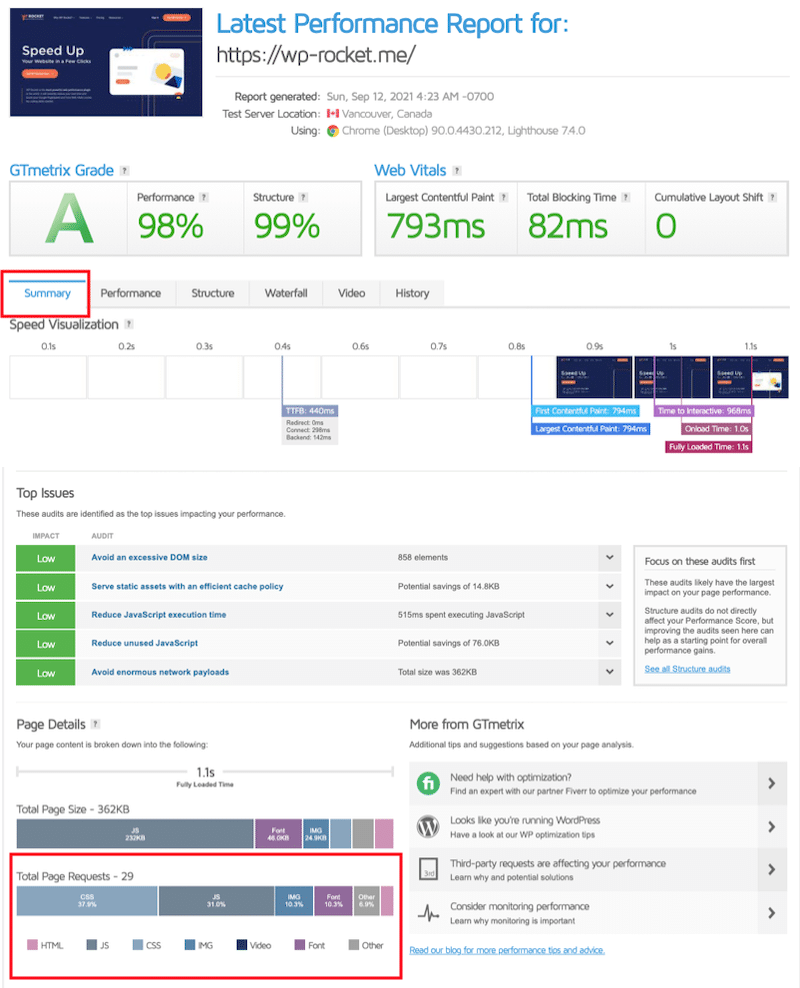
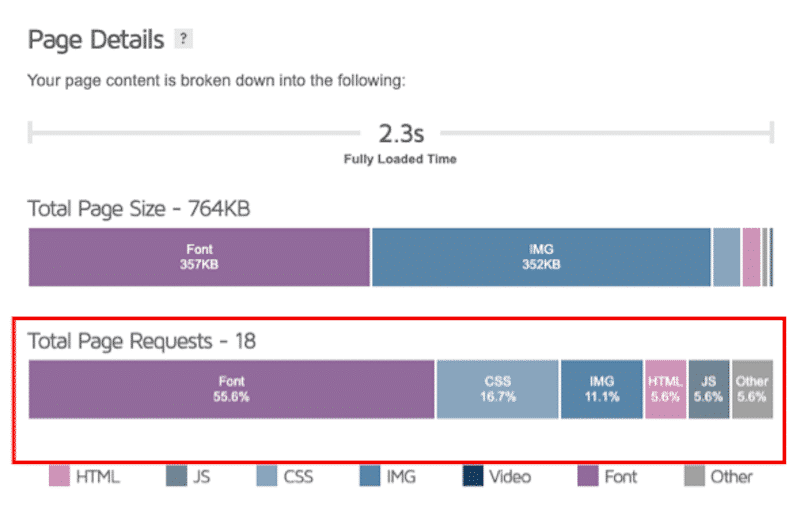
- GTmetrix ( تحتاج إلى أن يكون لديك حساب مجاني للوصول إلى تفاصيل صفحتك ) - ما عليك سوى وضع عنوان URL لموقعك ، وقم بإجراء التدقيق وافتح علامة التبويب " الملخص". قم بالتمرير لأسفل إلى القسم الأخير المسمى "تفاصيل الصفحة" لمعرفة عدد الطلبات التي تقدمها صفحتك.

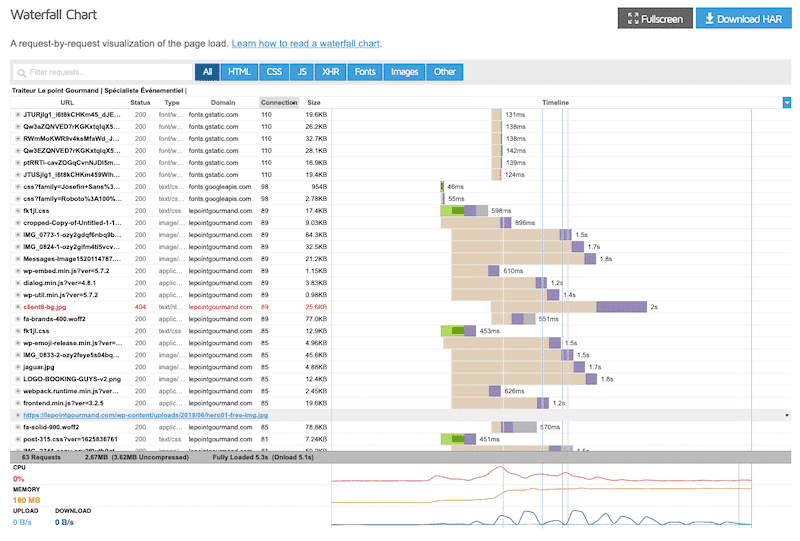
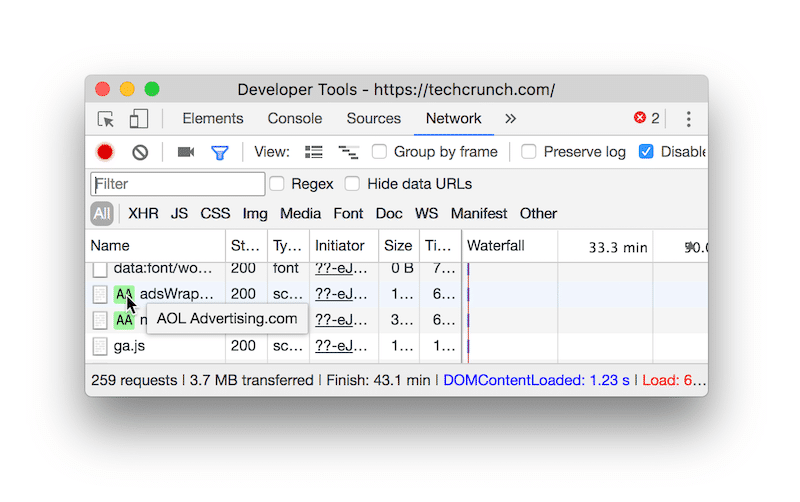
تعد علامة التبويب الشلال طريقة رائعة لمعرفة المدة التي تستغرقها طلبات HTTP الفردية على موقعك:

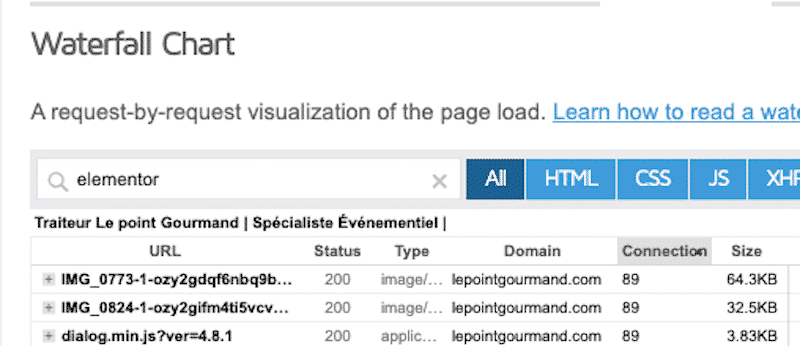
يمكنك أيضًا إلقاء نظرة على طلبات HTTP الواردة من مكون إضافي محدد ، مثل Elementor:

| GTmetrix مدعوم بتقنية Lighthouse. إذا كنت تريد معرفة المزيد حول مؤشرات الأداء الرئيسية لـ Lighthouse ، فلدينا برنامج تعليمي مفصل يركز على كيفية تحسين درجة أداء Lighthouse. |
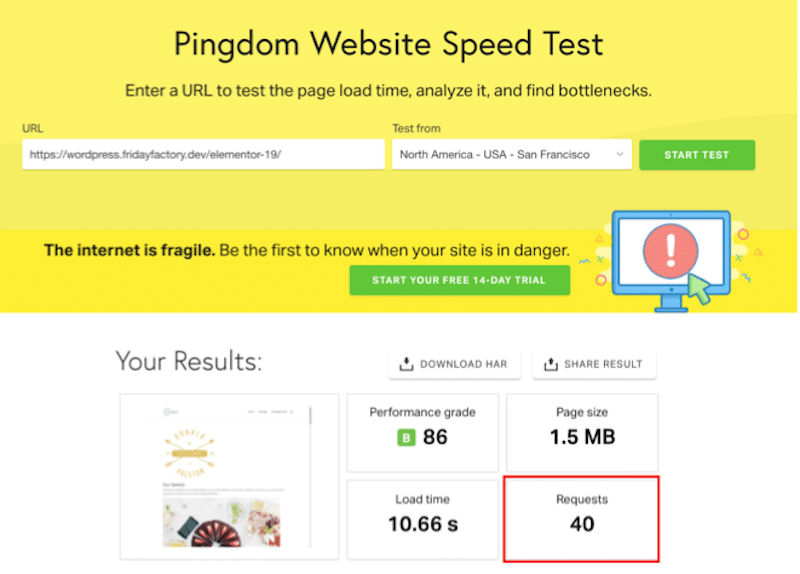
- Pingdom - ما عليك سوى وضع عنوان URL في المربع لمعرفة عدد طلبات HTTP التي تطلبها صفحتك:

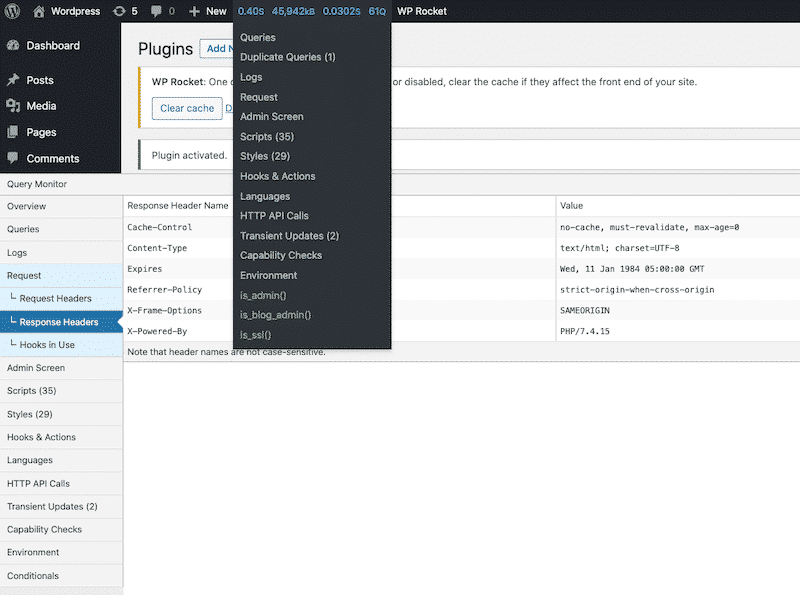
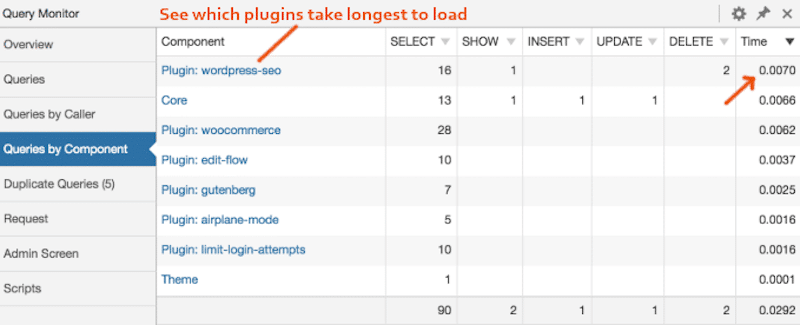
- مراقبة الاستعلام - أداة تصحيح أخطاء مجانية لتحديد المكونات الإضافية أو البرامج النصية التي تؤدي إلى إبطاء تحميل الصفحة. تعرض لك لوحة مكالمات HTTP API معلومات حول طلبات HTTP التي تم إجراؤها أثناء تحميل الصفحة.

10 طرق لتقديم طلبات HTTP أقل إلى موقع الويب الخاص بك (يدويًا وبواسطة البرنامج المساعد)
تعني طلبات HTTP الأقل تنزيل وحدات بايت أقل ، ولكن قد يكون بدء هذا التحسين أمرًا شاقًا. لا تقلق. بفضل قائمة التقنيات أدناه ، ستتمكن من تقليل طلبات HTTP الخاصة بك. لكل تكتيك ، سنقدم دائمًا حلين: استخدام مكون إضافي لبرنامج WordPress وآخر يدوي.
1. اجمع بين CSS و JavaScript
التأثير: مرتفع
طريقة سهلة لتقليل طلبات HTTP تتمثل في الجمع بين عدة ملفات JS و CSS.
باستخدام قالب WordPress والإضافات ، يجب تحميل العديد من أوراق أنماط CSS و JS. يتطلب هذا من المتصفح تحميل كل هذه الموارد لعرض صفحات الويب ، مما يعني طلبات HTTP متعددة.

الجمع بين CSS و JS باستخدام أدوات عبر الإنترنت:
- تصغير - يجمع بين عدة ملفات CSS أو JavaScript.
- دمج - برنامج نصي PHP مدمج مع إعادة كتابة عنوان URL لربط وضغط ملفات CSS و JavaScript.
- csscompressor.net (CSS فقط) - ضاغط CSS عبر الإنترنت ، سريع ومجاني للاستخدام.
- jscompress.com (JS فقط) - تتيح لك أداة ضغط JavaScript هذه دمج ملفات JavaScript في ملف واحد.
- SmartOptimizer - مكتبة PHP تعمل على تحسين أداء موقع الويب الخاص بك عن طريق تحسين الواجهة الأمامية باستخدام تقنيات التسلسل.
- CSS-JS-Booster - يربط بين ملفات CSS و JavaScript وتصغيرها و gzips.
- CSS Crush - يربط ويصغر ملفات CSS.
- csscompressor.net (CSS فقط) - ضاغط CSS عبر الإنترنت ، سريع ومجاني للاستخدام.
- jscompress.com (JS فقط) - تتيح لك أداة ضغط JavaScript هذه دمج ملفات JavaScript في ملف واحد.
تحميل ملفات CSS & JS المدمجة الجديدة إلى موقع WordPress الخاص بك:
هدفنا هو وضع كل الطلبات المنفصلة معًا في ملف واحد.
- ما عليك سوى نسخ / لصق كل كود CSS الخاص بك في ملف رئيسي واحد وإعادة تحميل الملف إلى الخادم (قم بذلك فقط إذا كنت مرتاحًا لملفات WordPress الخاصة بك)
- إذا كنت تستخدم لوحة C:
- قم بتسجيل الدخول إلى cPanel الخاص بك
- انتقل إلى "مدير الملفات" الخاص بك
- انقر فوق المجلد الذي يحتوي على موقع WordPress الخاص بك
- قم بإنشاء مجلد في الدليل الجذر الخاص بك باستخدام الملف المدمج الجديد
الجمع بين ملفات CSS و JS باستخدام مكون إضافي (الطريقة الأسرع والأكثر أمانًا):
- WP Rocket: يجمع الملفات المصغرة في ملف واحد لكل نوع ملف (CSS أو JavaScript)


- تحسين تلقائي: يساعدك في تسلسل البرامج النصية الخاصة بك (CSS أو JavaScript).
2. دمج الصور مع CSS Sprites
التأثير: مرتفع
تعد الرموز المتحركة لـ CSS طريقة رائعة لتقليل عدد طلبات HTTP التي يتم إجراؤها لمصادر الصور. جميع ملفات CSS الموجودة على موقعك تحظر العرض ، مما يعني أنه كلما تم تحميل المزيد من ملفات CSS ، زاد احتمال أن يؤدي ذلك إلى إبطاء موقعك.
لتجنب ذلك ، يجب عليك تحسين الصور على موقعك ودمجها في ملف واحد. بمجرد الانتهاء من ذلك ، حان الوقت للميل نحو تقنية CSS sprites: استخدم CSS لعرض جزء فقط من ملف الصورة عند الحاجة. تعمل هذه التقنية على تحسين أداء الموقع حيث يتم استخدام العديد من الصور أو الشعارات أو الرموز الصغيرة.
يمكنك معرفة المزيد في مقالتنا المخصصة حول الجمع بين الصور باستخدام رموز CSS في WordPress.

دمج الصور مع CSS sprites باستخدام الأدوات المستندة إلى الويب:
- CSS Sprite Generator ، Editor ، و Code
- CSSspritestool
- انتقل إلى موقع CSSspritestool لدمج صور متعددة في صورة واحدة باستخدام أداة إنشاء السحب والإفلات.
- تحصل على ملف صورة مدمج ، جنبًا إلى جنب مع بعض أكواد CSS لكل صورة تقوم بتحميلها.
- قم بتحميل ملف الصورة المدمج إلى موقع WordPress الخاص بك
- أضف كود CSS إلى موقع WordPress الخاص بك باستخدام Customizer
- اعرض كل صورة في المكان الذي تريده باستخدام HTML
3. تحسين الصور (وحذف العناصر غير المهمة)
التأثير: مرتفع
على الرغم من عدم وجود مكون إضافي لبرنامج WordPress يسمح لك بدمج الصور على وجه التحديد مع CSS sprites ، فلا يزال بإمكانك استخدام بعض المكونات الإضافية الرائعة لتحسين صورك. الصور ضرورية لتجربة المستخدم ، ولكن إليك الهدف: كل صورة على موقعك هي طلب HTTP منفصل! وبالتالي ، اخترهم بحكمة وفكر فقط في الحصول على صور ذات قيمة للمحتوى الخاص بك.
يعني تحسين الصور تقليل وزنها دون المساس بالجودة. ليس هناك فائدة من وجود صورة خفيفة ضبابية حيث لا يمكن تحديد المحتوى ، أليس كذلك؟
فيما يلي بعض أدوات تغيير الحجم التي يمكنك استخدامها:
- محل تصوير
- GIMP - مجاني ، Windows و Mac
- IrfanView - مجاني لنظام التشغيل Windows
- معاينة لنظام التشغيل Mac - مثبتة بالفعل!
لتحسين صورك تلقائيًا ، نوصيك باستخدام مكون WordPress الإضافي:
- تخيل - بواسطة WP Media ، نفس الشركة التي تقف وراء WP Rocket. يمكنك تحسين ما يصل إلى 20 ميغابايت من الصور مجانًا شهريًا.
- Optimole (تحسين الصورة والتحميل البطيء بواسطة Optimole)
اقرأ مقالنا المخصص لاكتشاف المزيد من المكونات الإضافية لتحسين الصور.
ملاحظة : لن يؤدي تحسين الصور إلى تقليل عدد طلبات HTTP بشكل مباشر ، ولكنه سيقلل من حجمها ويجعل تحميلها أسرع.
4. قم بتمكين التحميل الكسول على الصور
التأثير: مرتفع
يعني تنفيذ "التحميل البطيء" تأجيل تحميل الصور خارج إطار عرض المتصفح. بكلمات بسيطة ، إذا لم يقم الزائر بالتمرير لأسفل بالكامل ، فلن يتم تحميل الصور الموضوعة في نهاية الصفحة. بفضل البرنامج النصي للتحميل البطيء ، يمكنك تقليل عدد طلبات HTTP لأنك تقوم فقط بتحميل الصور في الجزء المرئي من الصفحة.
تنفيذ برنامج التحميل البطيء يدويًا:
أولاً ، تحتاج إلى تحديد كيفية تحميل صورك: هل تستخدم علامة <img> أم CSS؟ يشرح Web.Dev جيدًا كيفية تنفيذ برنامج التحميل البطيء لكلتا الطريقتين. تحتاج أيضًا إلى التحقق مما إذا كان العنصر موجودًا في منفذ العرض باستخدام واجهة برمجة تطبيقات Intersection Observer.
هذه هي الطريقة التي يمكن أن يبدو بها التحميل البطيء على صورة وعلى إطار iframe على التوالي:
<img src = ”image.jpg” alt = ”…” loading = ”كسول”> <iframe src = ”video-player.html” title = ”…” loading = ”lazy”> </iframe>
استخدام البرنامج المساعد lazy load لتطبيق البرنامج النصي تلقائيًا:
- Lazy Load by WP Rocket (مجاني) - يعرض المحتوى فقط عندما يكون مرئيًا للمستخدم.
- WP Rocket - يأتي مع ميزات التحميل البطيء. إنه مكون إضافي ممتاز يأتي مع العديد من المزايا الأخرى مثل التخزين المؤقت وتنظيف الكود الخاص بك وما إلى ذلك)
- إذا كنت تبحث عن المزيد من الإضافات ذات التحميل البطيء ، فقم بإلقاء نظرة على مقالتنا.
5. تصغير HTML و CSS و JavaScript
التأثير: متوسط
يعني تصغير الكود إزالة المسافات غير الضرورية والتعليقات والأحرف الإضافية من الملف لجعله أفتح. يمكن تطبيق هذه التقنية على ملفات JavaScript و CSS و HTML. بالطبع ، الأمر كله يتعلق بتنظيف الكود الذي ليس مهمًا للمستخدمين النهائيين.
| مثال على JS غير المصغرة | مثال مصغر JS |
تصغير الكود يدويًا :
قبل تحرير الملف ، قم بتنزيل نسخة من الخادم الخاص بك لحفظها على جهاز الكمبيوتر الخاص بك لحفظها.
- تصغير HTML: افتح ورقة التعليمات البرمجية وأزل التعليقات (<! - ... ->) والمسافات الزائدة وفواصل الأسطر والمحتوى المشابه
- تصغير CSS: إزالة المسافات الزائدة والتعليقات من ملفات CSS (/ * ... * /) تقصير المعرف أو الفئة أو أسماء المتغيرات قدر الإمكان
- تصغير JS: قم بإزالة تعليقات JS (//) والمسافات الزائدة من شفرة المصدر. حوّل المصفوفات إلى كائنات كلما أمكن ذلك ، وحسّن عباراتك الشرطية ، واعثر على إجابات للتعبيرات الثابتة الأساسية.
تصغير الكود الخاص بك باستخدام أداة عبر الإنترنت :
- استخدم محرر كود مثل Sublime text لتحرير الملف
- الصق الكود الخاص بك في إحدى تلك الأدوات عبر الإنترنت: Closure Compiler و CSS nano و JS nano و UNCSS. (لدينا قائمة كاملة بأكواد التصغير المجانية لكي تسحبها).
- استبدل الرمز القديم الخاص بك بالرمز المصغر الجديد وقم بتحميله مرة أخرى إلى موقعك
باستخدام مكون WordPress الإضافي لتقليل التعليمات البرمجية الخاصة بك :

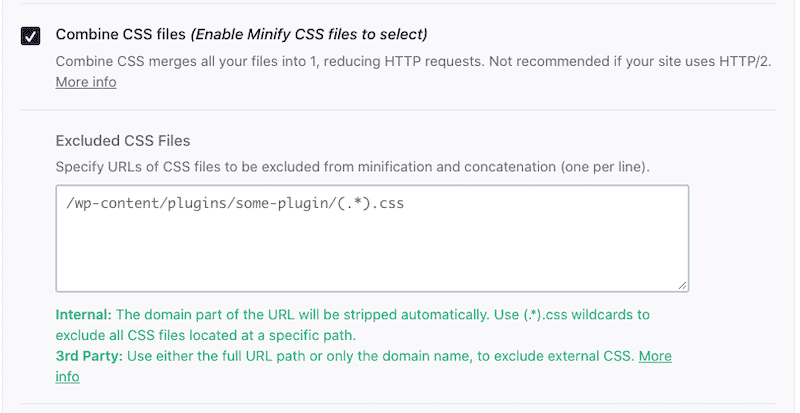
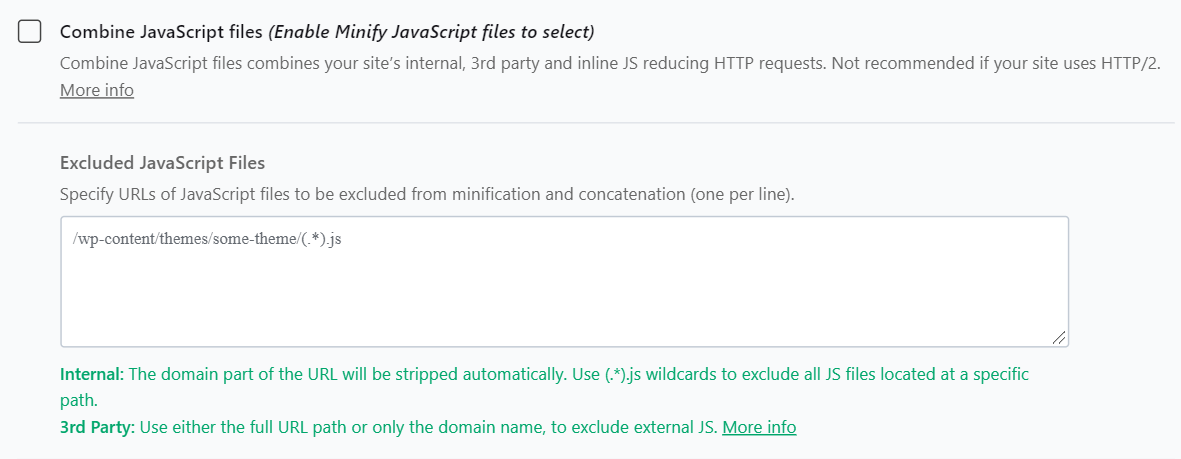
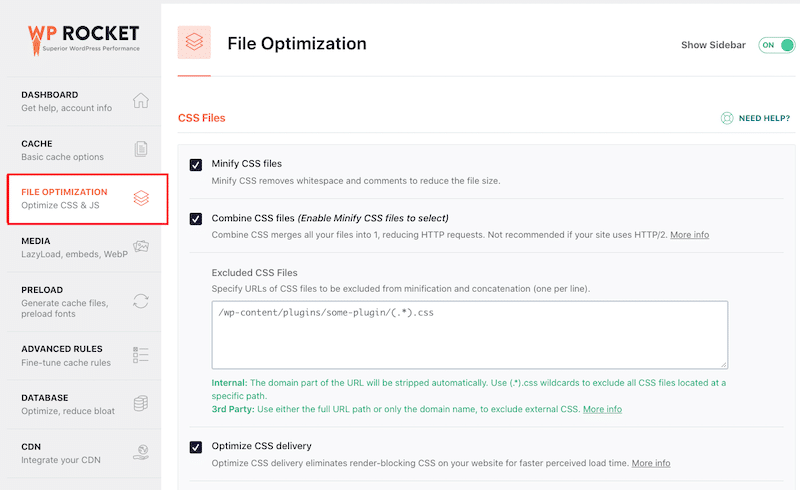
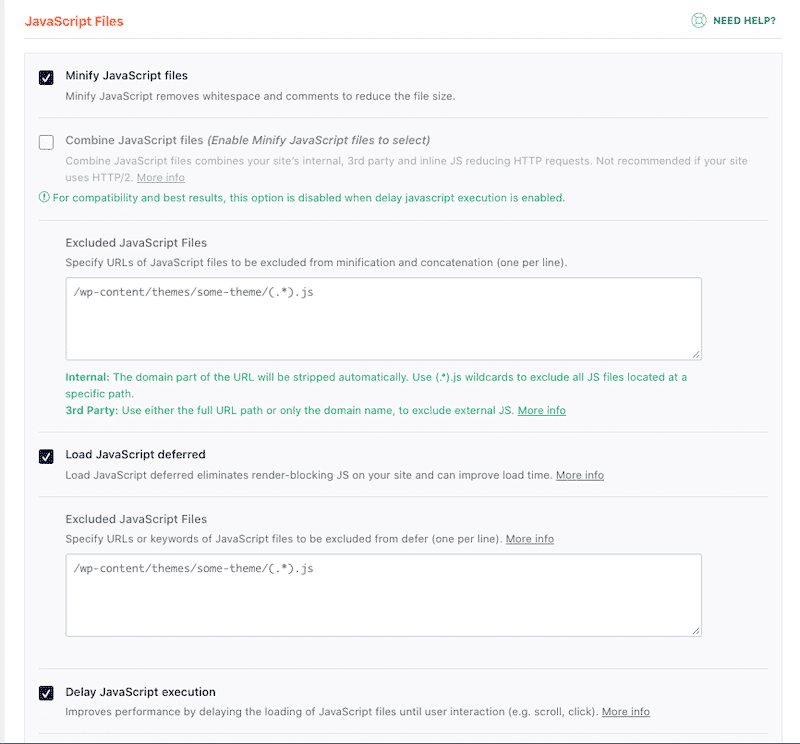
- WP Rocket - قم بتصغير CSS و JS تلقائيًا. كل ما عليك القيام به هو تحديد مربعين. يحتوي WP Rocket على قسم مخصص لتحسين الملفات.


6. استبدال الإضافات الثقيلة بأخرى خفيفة الوزن
التأثير: متوسط
قد تنجم سرعات التحميل البطيئة لموقعك عن مكون إضافي أو اثنين يعملان بشكل مفرط على استخدام موقع WordPress الخاص بك مع عدد كبير جدًا من طلبات HTTP. لتصنيف مكون إضافي على أنه خفيف الوزن ، يجب أن تنظر إلى: جودة الكود والاحتراف ، والميزات ، ومدى كفاءة الكود في تنفيذها ، وحجم الملف.
كيف تحدد الإضافات البطيئة لموقع WordPress الخاص بك؟
لنفترض أنك متردد بين مكونين إضافيين لنماذج الاتصال (أ و ب). استخدم خطواتنا الخمس لإجراء تشخيصك:
- قم بإجراء اختبار أداء باستخدام Pingdom للتحقق من عدد طلبات HTTP - قم بتدوين درجاتك
- قم بتنشيط المكون الإضافي (أ) وقم بإجراء الاختبار مرة أخرى - اكتب درجاتك
- قم بإلغاء تنشيط المكون الإضافي A وتثبيت المكون الإضافي B لإجراء نفس المراجعة
- قارن عدد طلبات HTTP التي تمت إضافتها لكل مكون إضافي
- اختر واحدًا يحتوي على عدد أقل من طلبات HTTP واحذف الطلب البطيء!
استخدام مكون إضافي لتحديد المكونات الإضافية التي تعمل على إبطاء موقعك مع عدد كبير جدًا من طلبات HTTP:
- يمكن استخدام المكون الإضافي Query Monitor لتحديد المكونات الإضافية التي تضر بموقعك ومساعدتك في إزالتها

7. تحميل البرامج النصية فقط عند الحاجة (وعلى صفحات معينة فقط)
التأثير: متوسط
هناك طريقة أخرى لعمل عدد أقل من طلبات HTTP وهي تعطيل البرامج النصية والمكونات الإضافية بشكل انتقائي من صفحات / منشورات معينة لا تحتاج إلى تحميل.
استخدم مكون WordPress الإضافي لتحميل البرنامج النصي فقط عند الحاجة:
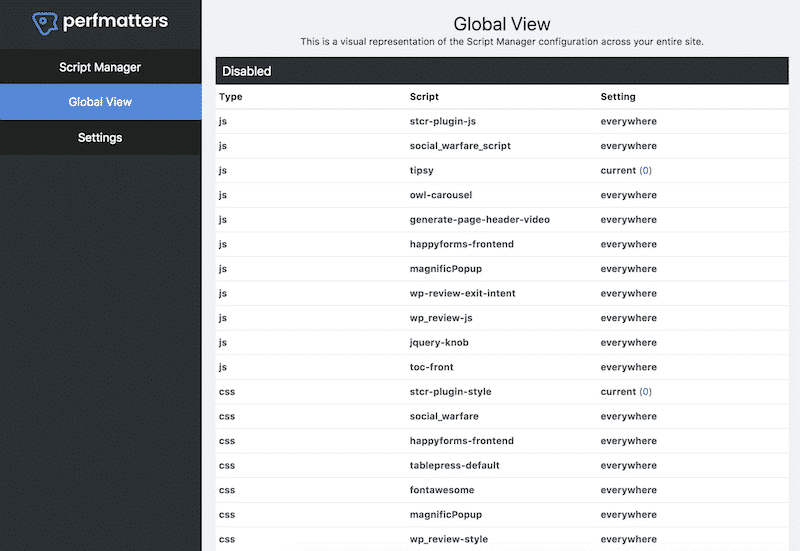
- Perfmatters - يسمح لك بتعطيل برنامج نصي على صفحة أو منشور.

- Asset Cleanup Pro - وهو أقل سهولة في الاستخدام ولكنه يؤدي المهمة أيضًا.

8. تقليل البرامج النصية الخارجية / طلبات HTTP
التأثير: متوسط
يعد تحميل كل برنامج نصي تابع لجهة خارجية طلب HTTP إضافيًا يقوم به المتصفح ، مما يؤدي إلى إبطاء أداء الصفحة (إليك كيفية تقليل تأثير البرامج النصية التابعة لجهات خارجية). يعد تتبع جميع عمليات تكامل الجهات الخارجية أمرًا بالغ الأهمية لفهم الأصول الخارجية التي تعمل على إبطاء سرعة موقعك. لقد قمنا بشرح كيفية تقليل طلبات HTTP الخاصة بك . دعونا لا نتأثر بالعوامل الخارجية ، أليس كذلك؟
غالبًا ما تفرض طلبات HTTP كثيرة جدًا على الموارد ليتم جلبها من الشبكة ، ونحن لا نريد هذا من أجل أدائنا.
تأتي البرامج النصية الخارجية بشكل أساسي من علامات Google Analytics و Facebook Pixels ومقاطع فيديو YouTube وأزرار المشاركة الاجتماعية وعلامات اختبار A / B. يوصى بشدة بتحديد جميع الملفات التي تضيف الطلبات.
استخدام الأدوات لتحديد أثقل البرامج النصية الخارجية:
- يمكن أن تساعدك أدوات الأداء مثل Chrome DevTools و PageSpeed Insights و WebPageTest في التعرف عليها.

تحسين طلبات الجهات الخارجية يدويًا :
الآن بعد أن حددت البرامج النصية الخارجية التي تؤثر على الأداء ، يمكنك استخدام السمة غير المتزامن أو التأجيل عليها:
< برنامج نصي غير متزامن src = “script.js”> < تأجيل البرنامج النصي src = “script.js”>
إذا كنت تريد معرفة المزيد حول استخدام كلتا السمتين ، نوصي بقراءة Web.Dev ، الذي يسرد جميع الخطوات لتحميل JS لجهة خارجية بكفاءة.
استخدام مكون إضافي لتقليل تأثير البرامج النصية الخارجية على الأداء:
- تساعدك WP Rocket على تقليل تأثير تعليمات الطرف الثالث بعدة طرق:
- استضافة ملفات وعلامات Google Analytics محليًا.
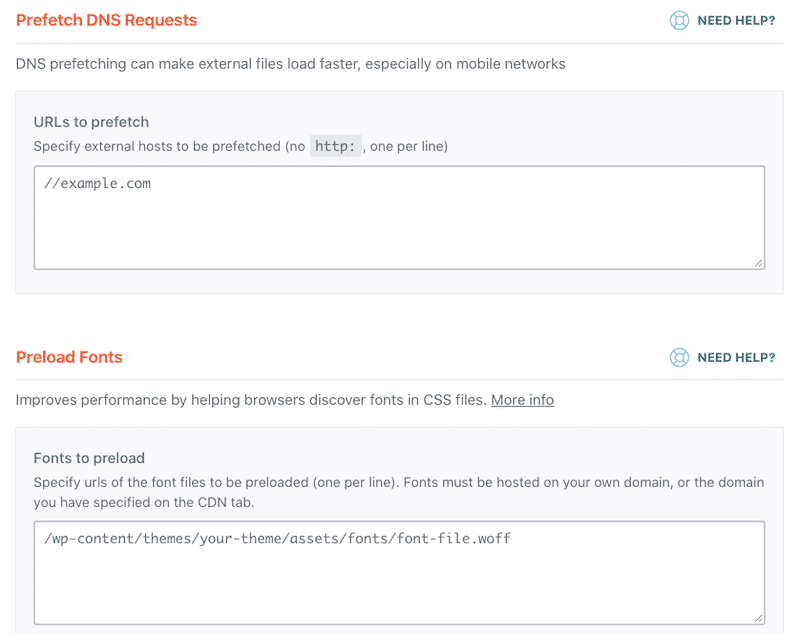
- الجلب المسبق لطلبات DNS ، مما يعني أن الملفات الخارجية سيتم تحميلها بشكل أسرع.
- تحميل الخطوط مسبقًا لمساعدة المتصفحات على اكتشاف خطوط Google بشكل أسرع في ملفات CSS.

- تأجيل JS التابع لجهة خارجية مثل الإعلانات والتحليلات ، ما عليك سوى إخبار متصفحك بما يجب عليه تحميله أولاً.
بالنسبة للقصة ، أجلت Telegraph مؤخرًا جميع نصوصها وحسنت وقت شحن الإعلان بمعدل أربع ثوانٍ.
9. استخدم CDN
التأثير: متوسط
تشير شبكة توصيل المحتوى (CDN) إلى الخوادم الموزعة جغرافيًا والتي تخدم المحتوى من أقرب موقع ممكن. بغض النظر عن مكان المستخدم ، يمكنه الوصول إلى محتويات موقعك بسرعة وكفاءة. سيتم تقديم كل طلب HTTP يتم إجراؤه بواسطتهم من أقرب موقع ممكن.
أفضل شبكات CDN المتوفرة في السوق:
- صاروخ CDN
- Cloudflare CDN
لقد كتبنا أيضًا دليلًا لمساعدتك في اختيار CDN المناسب لك.
10. تأجيل تجسيد جافا سكريبت و CSS
التأثير: متوسط
هل هذا المورد مفيد جدًا ، أم أنه من المقبول تحميله لاحقًا؟ ستحدد الحاجة الفورية لاستخدام المورد ما إذا كان المورد يحظر العرض أم لا. للتخلص من JavaScript و CSS لحظر العرض ، تحتاج إلى استخدام خيار التأجيل أو الخيار غير المتزامن.
إزالة موارد حظر العرض يدويًا :
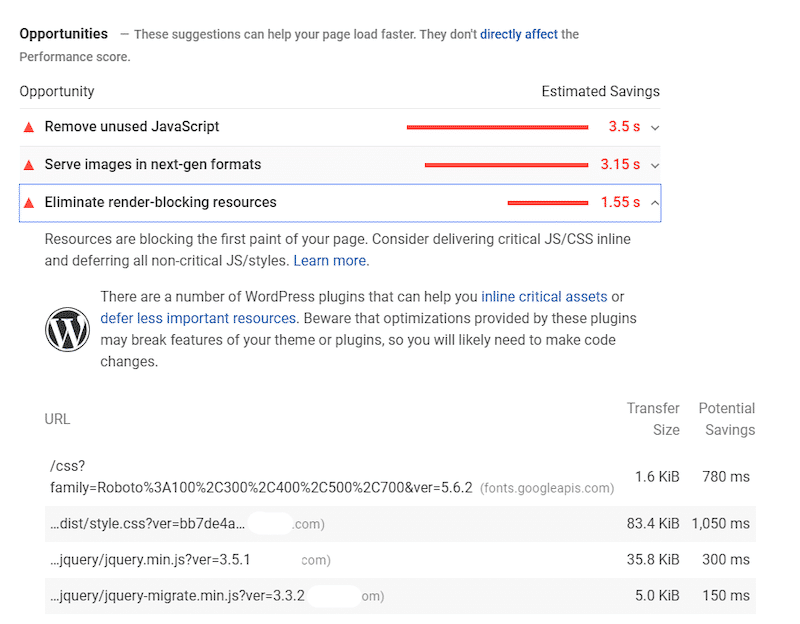
أولاً ، قم بإجراء تدقيق على Google PageSpeed Insights وتحقق من قسم الفرص. إذا كان لديك قسم "إزالة موارد حظر العرض" ، فربما تحتاج إلى القيام بشيء كما في المثال أدناه:

للتخلص من هذه المشكلة يدويًا ، تحتاج إلى استخدام سمات التأجيل وغير المتزامن.
فيما يلي مثال على سمة التأجيل لتأجيل JS:
<script defer src = ”/ example-js-script”> </script>
اتبع برنامجنا التعليمي التفصيلي الذي يشرح كيفية التخلص من موارد حظر العرض باستخدام كلا البرنامجين يدويًا.
إذا كنت تريد شيئًا أكثر وضوحًا ، فما عليك سوى استخدام مكون WordPress الإضافي.
استخدام مكون WordPress الإضافي لتأجيل JS و CSS :
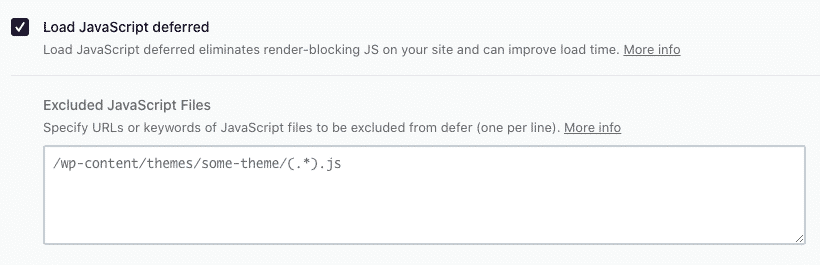
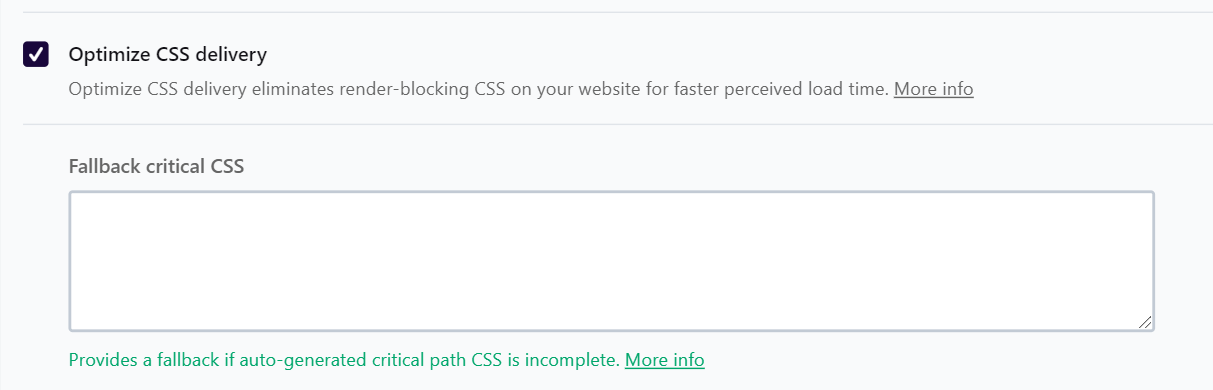
- WP Rocket - الذي يساعدك في تأجيل ملفات JS بأبسط طريقة. يوفر المكون الإضافي أيضًا ميزة "تحسين تسليم CSS" التي تشكل موارد حظر العرض. يمكنك أيضًا استبعاد أي ملف JS أو CSS من التأجيل إذا كنت بحاجة إليه.


| يعد إصلاح طلبات HTTP بداية ممتازة لتسريع موقع WordPress الخاص بك. ومع ذلك ، فإن "تقليل طلبات HTTP" ليس هو تحسين الأداء الوحيد الذي يجب التركيز عليه. إذا كنت تريد موقعك بسرعة البرق ، فاتبع دليلنا الكامل حول تحسين سرعة الصفحة. |
كيفية تقليل طلبات HTTP باستخدام البرنامج المساعد
يساعد مكون إضافي مثل WP Rocket في تقليل طلبات HTTP وتسريع موقعك بشكل كبير. لنجري تدقيقًا لأداء موقع WordPress باستخدام WP Rocket وبدونه. سترى بعد المقارنة أنها واحدة من أفضل مكونات التخزين المؤقت لـ WordPress.
| إذا كنت جديدًا إلى حد ما على هذا الموضوع أو لم تقم مطلقًا بإجراء تدقيق للأداء من قبل ، فراجع دليلنا التفصيلي المتعلق باختبار أداء موقع WordPress وسرعته. |
سنستخدم GTmetrix لقياس مؤشرات الأداء الرئيسية التالية:
- درجة الأداء العام (من أ إلى و)
- نتائج Core Web Vitals (LCP و CLS و FID) + TTI و TBT (ملاحظة: إذا لم يكن FID متاحًا ، فسنقوم بقياس FCP)
- عدد طلبات HTTP (إجمالي طلبات الصفحة)
فيما يتعلق بالمحتوى ، يحتوي موقع WordPress الخاص بي على بعض النصوص وبعض رموز الوسائط الاجتماعية و 8 صور وفيديو مضمن من YouTube وخريطة مع دبوس (من خرائط Google) و 3 شهادات من العملاء بصورهم.

السيناريو 1 - قياس الأداء وطلبات HTTP - لا يوجد صاروخ WP
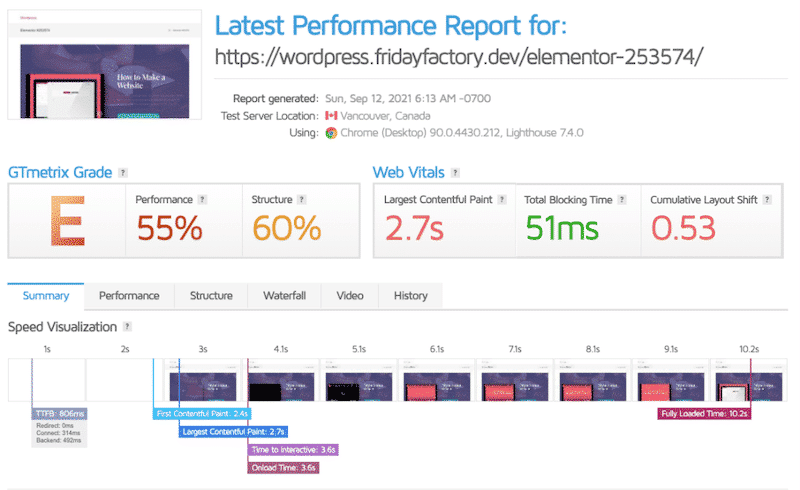
دعنا نلقي نظرة على نتائج الأداء باستخدام GTmetrix. إنها ليست مشجعة للغاية ، وحصلت على "E" عن درجة أدائي الإجمالي:

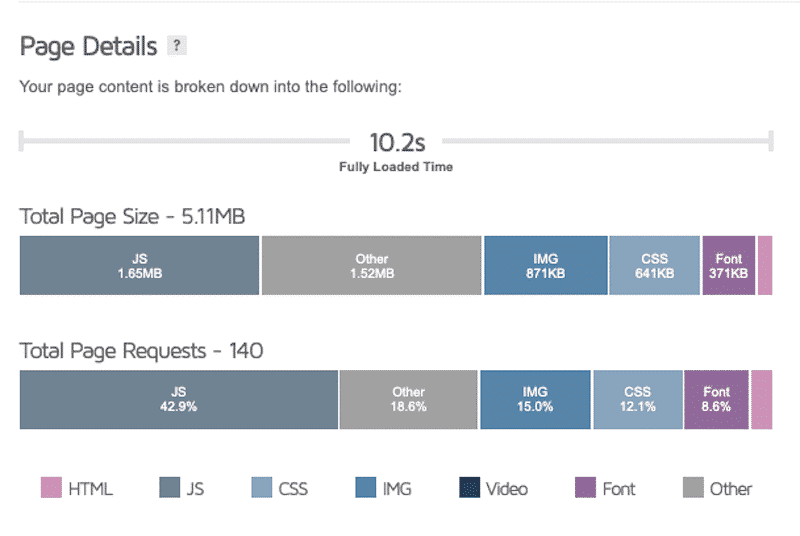
نلاحظ أن صفحتي تقدم 140 طلب HTTP وأن 42.9٪ منها يرجع إلى JS. يستغرق تحميل صفحتي بالكامل 10.2 ثانية ، ويبلغ حجم الصفحة 5.11 ميغابايت.

| مؤشرات الأداء الرئيسية | النتيجة (لا يوجد WP Rocket) |
| GTmetrix الدرجة الشاملة | ه |
| أداء | 55٪ |
| أكبر طلاء محتوى (LCP) | 2.7 ثانية |
| أول رسم مضمون (FCP) | 2.4 ثانية |
| التحول في التخطيط التراكمي (CLS) | 0.53 مللي ثانية |
| وقت التفاعل (TTI) | 3.6 ثانية |
| إجمالي وقت الحظر (TBT) | 51 مللي ثانية |
| الوقت إلى أول بايت (TTFB) | 806 مللي ثانية |
| وقت التحميل بالكامل | 10.2 ثانية |
| مقاس الصفحه | 5.11 م |
| إجمالي طلبات الصفحة | 140 (الدرجة الأفضل في فئتها: <50 ) |
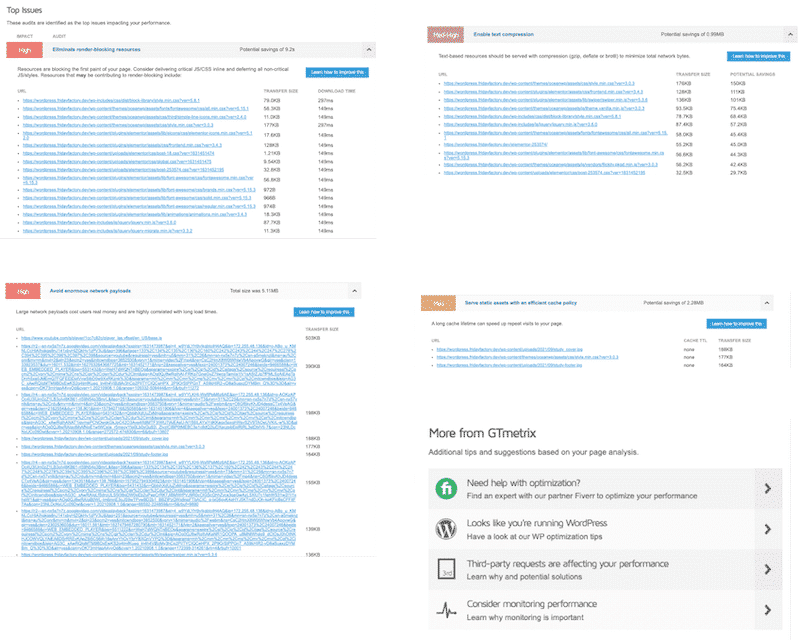
التوصيات الرئيسية من GTmetrix هي كما يلي:
- تحميل JS التابع لجهة خارجية بكفاءة (تأجيل JS ، وإنشاء اتصالات مبكرة بالأصول المطلوبة وتطبيق الحمل البطيء على موارد الطرف الثالث المضمنة)
- تخلص من موارد حظر العرض (ضع في اعتبارك تقديم CSS و JS الهامة مضمنة وتأجيل جميع أنماط JS / الأنماط غير الهامة. تعرف على المزيد حول ماهية CSS الهامة في مقالتنا)
- تحسين الكود الخاص بي (قم بدمج وتقليل JS و CSS / تحسين تسليم CSS)
- تنفيذ التخزين المؤقت للصفحة

خمين ما؟ هذا هو بالضبط ما يمكن أن يفعله WP Rocket لموقع WordPress الخاص بك (من بين أشياء أخرى). في السيناريو 2 ، سنقوم بتنشيط WP Rocket والتحقق من صحة موقع الويب الخاص بنا مرة أخرى. الأشياء الجيدة قادمة.
السيناريو 2 - قياس الأداء وطلبات HTTP - باستخدام WP Rocket
الآن بعد أن تم تنشيط WP Rocket ، فلنقم بإجراء تدقيق أداء آخر باستخدام نفس الصفحة.
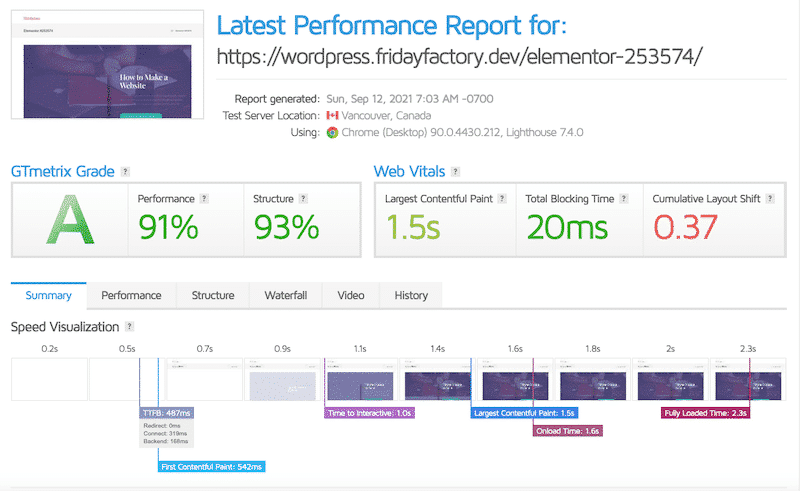
هذه المرة ، كانت النتائج مشجعة للغاية ، وانتقلنا من "E" إلى "A" فيما يتعلق بدرجة أدائي الإجمالي:

تقدم رائع آخر هو عدد طلبات HTTP الخاصة بي التي انخفضت من 140 إلى 18 عند تنشيط WP Rocket (-87٪).

على الصعيد العالمي ، جميع مؤشرات الأداء الرئيسية لدي أفضل ، وموقع الويب الخاص بي أسرع بكثير عند استخدام WP Rocket:
| مؤشرات الأداء الرئيسية | النتيجة - لا يوجد صاروخ WP | يسجل مع WP Rocket |
| GTmetrix الدرجة الشاملة | ه | أ |
| أداء | 55٪ | 91٪ |
| أكبر طلاء محتوى (LCP) | 2.7 ثانية | 1.5 ثانية |
| أول رسم مضمون (FCP) | 2.4 ثانية | 542 مللي ثانية |
| التحول في التخطيط التراكمي (CLS) | 0.53 مللي ثانية | 0.37 مللي ثانية |
| وقت التفاعل (TTI) | 3.6 ثانية | 1 ثانية |
| إجمالي وقت الحظر (TBT) | 51 مللي ثانية | 20 مللي ثانية |
| الوقت إلى أول بايت (TTFB) | 806 مللي ثانية | 487 مللي ثانية |
| وقت التحميل بالكامل | 10.2 ثانية | 2.3 ثانية |
| مقاس الصفحه | 5.11 م | 604 كيلو بايت |
| إجمالي طلبات الصفحة | 140 (الدرجة الأفضل في فئتها: <50 ) | 18 ( الدرجة الأفضل في فئتها: <50) |
لقد تحسن أداؤنا عالميًا مع تنشيط المكون الإضافي WP Rocket لذاكرة التخزين المؤقت.
طبق WP Rocket تلقائيًا جميع التقنيات المدرجة في قسم "كيفية إنشاء عدد أقل من طلبات HTTP إلى موقع الويب الخاص بك".
من لوحة معلومات WP Rocket ، يمكنك أن ترى أن كود CSS الخاص بي قد تم تصغيره ودمجه وتحسينه:

تم تطبيق نفس التحسين تلقائيًا على JS الخاص بي:

تغليف
ساعد WP Rocket في تقليل طلبات HTTP لموقع WordPress الخاص بي بنسبة 87٪ . في دراسة الحالة الخاصة بنا ، رأينا أن طلباتنا انتقلت من 140 إلى 18 بمجرد تنشيط المكون الإضافي. أنت توفر الوقت والجهد!
| بدون صاروخ الفسفور الابيض | مع صاروخ الفسفور الابيض |
| 140 طلبات HTTP | 18 طلبات HTTP (-87٪) |
للحفاظ على أداء رائع لموقعك ، يوصى بالحفاظ على طلبات HTTP أقل من 50. WP Rocket هي أداة تلقائية رائعة لعدم تجاوز هذا الرقم أبدًا! سيعزز الأداء عن طريق تقليل طلبات HTTP غير الضرورية والقضاء عليها - دون الحاجة إلى أي معرفة فنية من جانبك.
اعمل أقل واحصل على نتائج أداء أفضل بفضل WP Rocket اليوم! لدينا ضمان استرداد الأموال لمدة 14 يومًا: إذا لم تكن راضيًا ، فسنرد إليك أموالك. تعال ، جربها وأخبرنا كيف تعمل طلبات HTTP الخاصة بك في التعليقات.
