كيفية تقليل حجم الصورة دون فقدان الجودة (وتوفير المساحة)
نشرت: 2021-05-25هل تبحث عن طريقة لتقليل حجم ملف الصورة دون فقدان الجودة مع توفير مساحة على الخادم الخاص بك؟
إذا كان لديك العديد من الصور الكبيرة غير المحسّنة ، فيمكن أن تشغل مساحة كبيرة على الخادم الخاص بك. قد تكون هذه مشكلة حقيقية في بعض المضيفين ، حيث سترى حدودًا منخفضة تصل إلى 5 جيجابايت أو 10 جيجابايت على مستويات الدخول لبعض المضيفين ( خاصة في مساحة استضافة WordPress المُدارة ).
لحسن الحظ ، هناك بعض الأساليب التي يمكنك تنفيذها لتقليل حجم صورك وتوفير مساحة دون انخفاض جودة الصورة. والأفضل من ذلك ، إذا كنت تستخدم الصور الموجودة على موقع الويب الخاص بك ، فإن هذه الأساليب ستساعد أيضًا على تحميل موقع الويب الخاص بك بشكل أسرع.
في هذا المنشور ، سنبدأ بمشاركة الأسلوبين اللذين يمكنك استخدامهما لتقليل حجم ملف الصورة مع الحفاظ على نفس الجودة.
بعد ذلك ، سنوضح لك خطوة بخطوة كيف يمكنك استخدام بعض الأدوات المجانية أو ذات الأسعار المعقولة لتنفيذ تلك التكتيكات وتقليص حجم صورك اليوم.
هيا بنا نبدأ!
طريقتان لتقليل حجم ملف الصورة وتوفير المساحة دون فقدان الجودة
هناك نوعان من التكتيكات عالية المستوى يمكنك استخدامها لتقليص حجم الصورة دون القلق بشأن انخفاض الجودة:
- تغيير حجم أبعاد الصورة
- ضغط الصور
1. تغيير حجم الصورة الأبعاد
تغيير حجم أبعاد الصورة هو بالضبط ما تبدو عليه - فأنت تقوم بتغيير أبعاد الصورة ، مما يؤدي إلى تقليص حجم ملفها. يعتمد ما إذا كان هذا يؤثر على جودة الصورة أم لا على كيفية استخدامك للصورة.
على سبيل المثال ، إذا كانت صورتك الأصلية بعرض 3000 بكسل ، ولكنك تعرضها فقط على صفحة منتج للتجارة الإلكترونية حيث تكون الصورة بعرض 500 بكسل ، فيمكنك تغيير حجم الصورة بأمان إلى حوالي 1000 بكسل * دون التأثير على الجودة التي يراها زوار موقعك الفعلي.
* لماذا 1000 بكسل وليس 500 بكسل؟ لأنك تريد عادةً مضاعفة الأبعاد المعروضة لصورتك لحساب شاشات Retina. لذلك من خلال مضاعفة الأبعاد المعروضة ، فإنك تضمن أن جميع زوار موقعك سيرون الصورة بجودة كاملة.
لذلك - إذا كنت لا تستخدم الصور كاملة الدقة ، فيجب أن تبدأ بتغيير حجمها لتقليص حجم الملف بهذه الطريقة.
2. ضغط الصور
بمجرد التأكد من أن حجم صورك يتناسب مع الأبعاد المناسبة ، فإن الطريقة التالية التي يمكنك من خلالها تقليل حجم ملف الصورة هي ضغط ملفات الصور.
هناك نوعان من الضغط ، ضياع وخسارة:
- بدون فقدان - يوفر هذا تصغيرًا طفيفًا في حجم الملف دون تغيير في الجودة.
- فقدان - يوفر هذا تصغيرًا أكثر أهمية في حجم الملف ولكن قد يكون له بعض التأثير على الجودة. هناك مستويات مختلفة من الضغط مع الفقد - يمكنك القيام بأدنى حد من الضغط مع الفقد ، والذي ربما لن يكون ملحوظًا للعين البشرية لتحقيق وفورات في الحجم بشكل معتدل. أو يمكنك القيام بضغط ضياع قوي لتقليل الحجم الأقصى ولكن مع انخفاض ملحوظ في الجودة.
إذا كنت لا تريد أي تغيير في الجودة ، فيجب عليك استخدام الضغط بدون فقدان البيانات.
ومع ذلك ، إذا كنت تستخدم الصور الموجودة على أحد مواقع الويب ، فيمكنك عادةً التخلص من أسلوب الضغط المعتدل الخاسر.
نعم ، من الناحية الفنية ، هناك خسارة طفيفة في الجودة ، لكن معظم البشر لن يتمكنوا من معرفة الفرق. في القسم التالي ، سنعرض لك أداة تسمح لك بمقارنة الضغط غير المنقوص والفقد حتى تتمكن من رؤيته بنفسك.
كيفية تقليل حجم الصورة دون فقدان الجودة عبر الإنترنت
الآن بعد أن عرفت التكتيكات المتاحة ، دعنا ندخل في الأدوات القابلة للتنفيذ التي يمكنك استخدامها لتنفيذ تغيير حجم الصورة وضغطها.
لنفترض أنك تستخدم WordPress وتتطلع إلى تغيير حجم وضغط صور متعددة تقوم بتحميلها على موقعك. في هذه الحالة ، يمكنك استخدام مكون إضافي مخصص لـ WordPress لتقليل حجم جميع صورك تلقائيًا وتوفير مساحة الخادم.
أو ، إذا كنت لا تستخدم WordPress ، فيمكنك العثور على أدوات قائمة على السحابة أو برامج سطح مكتب لمساعدتك في تقليل حجم الصورة للصور التي يمكنك استخدامها في أي مكان.
دعنا ننتقل إلى خياراتك المختلفة - إليك الترتيب الذي سنغطيها به:
- ووردبريس
- الأدوات المستندة إلى السحابة
- برامج سطح المكتب
1. تقليل حجم ملف الصورة على WordPress
لتقليل حجم الصورة وتوفير مساحة على WordPress ، يمكنك استخدام البرنامج المساعد Imagify المجاني. يتيح لك Imagify تحسين 200 صورة تقريبًا شهريًا ( 20 ميجابايت ) مجانًا. أو ، الخطط المدفوعة تبدأ من 4.99 دولارًا أمريكيًا شهريًا مقابل 500 ميجابايت أو 9.99 دولارًا أمريكيًا شهريًا لعدد غير محدود.
سيسمح لك تلقائيًا بتحسين الصور الجديدة التي تقوم بتحميلها إلى WordPress ، ويتضمن أيضًا ميزة لتحسين الصور الحالية لموقعك بشكل مجمّع بنقرة واحدة.
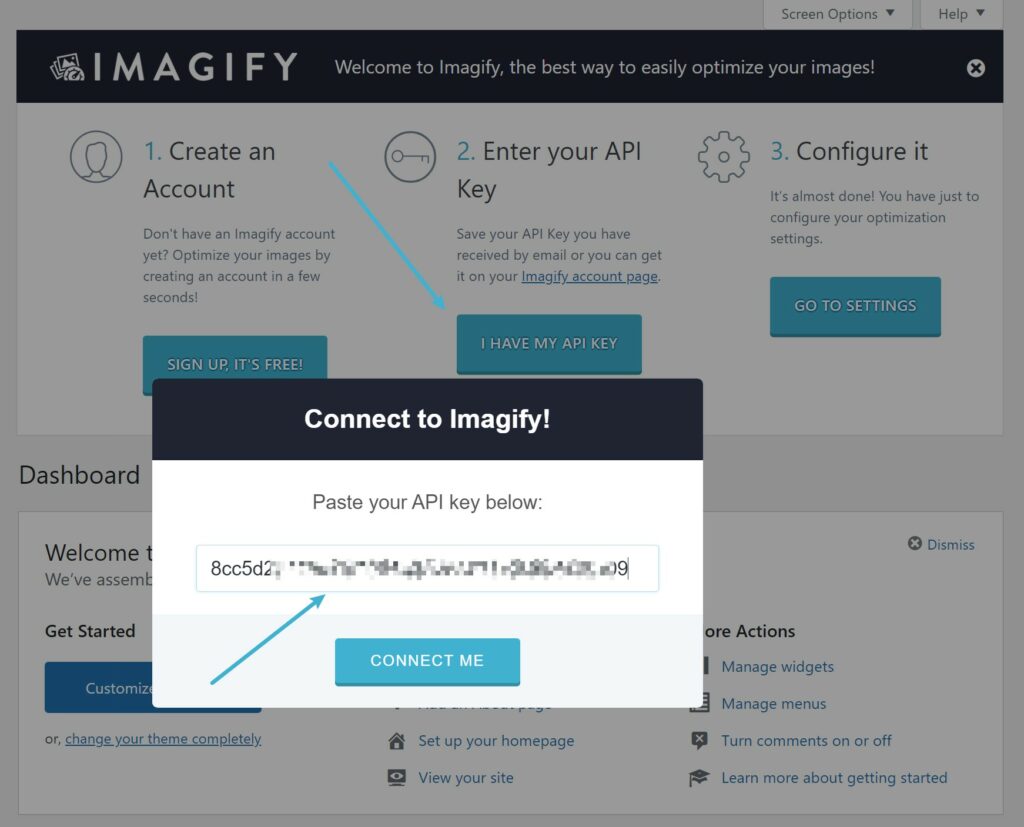
للبدء ، قم بتثبيت وتنشيط البرنامج المساعد Imagify المجاني من WordPress.org. سيُطلب منك بعد ذلك إدخال مفتاح API ، والذي يمكنك الحصول عليه من خلال التسجيل للحصول على حساب Imagify مجاني.

بمجرد القيام بذلك ، انتقل إلى الإعدادات → Imagify لتكوين إعدادات التحسين في لوحة معلومات WordPress الخاصة بك.

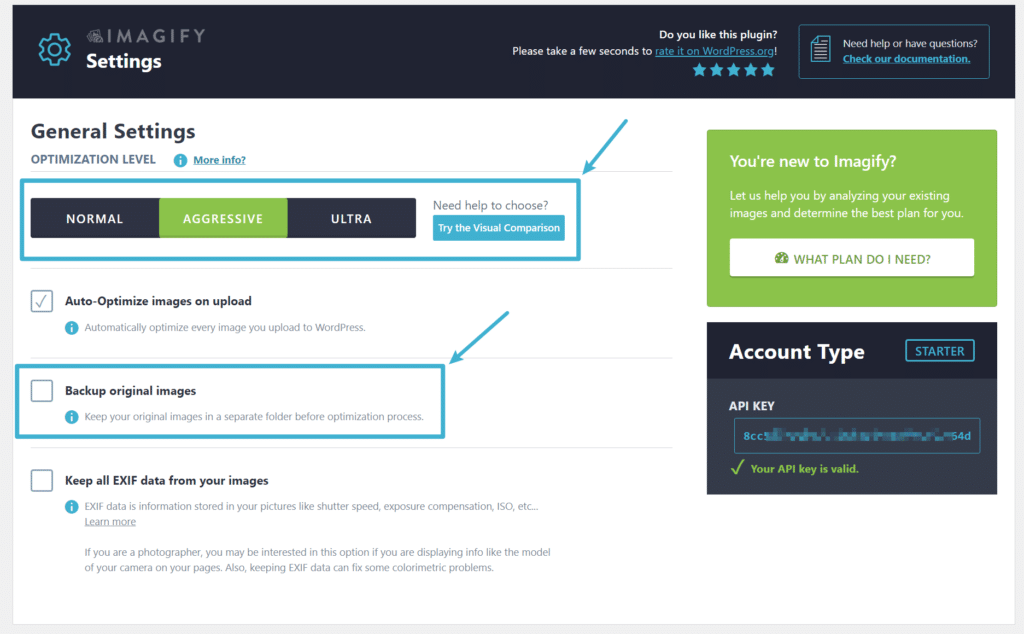
في الجزء العلوي ، يمكنك التحكم في مستوى التحسين الخاص بك. إذا كنت تريد عدم حدوث انخفاض في الجودة ، فيجب عليك اختيار عادي . ومع ذلك ، فإن Aggressive سيكون جيدًا في معظم المواقف ، وربما لن تتمكن من معرفة الفرق - يمكنك استخدام أداة المقارنة المرئية لاختبار مستويات ضغط مختلفة.
إذا كنت تريد توفير مساحة على الخادم الخاص بك ، فيجب عليك أيضًا إلغاء تحديد المربع لنسخ الصور الأصلية احتياطيًا . سيؤدي هذا إلى حذف الصورة الأصلية غير المحسَّنة والاحتفاظ بالنسخة المحسَّنة فقط لتوفير المساحة. فقط تأكد من أنك لا تزال تخزن نسخة من الصورة الأصلية في مكان آخر إذا لزم الأمر ( مثل الكمبيوتر المحلي ):

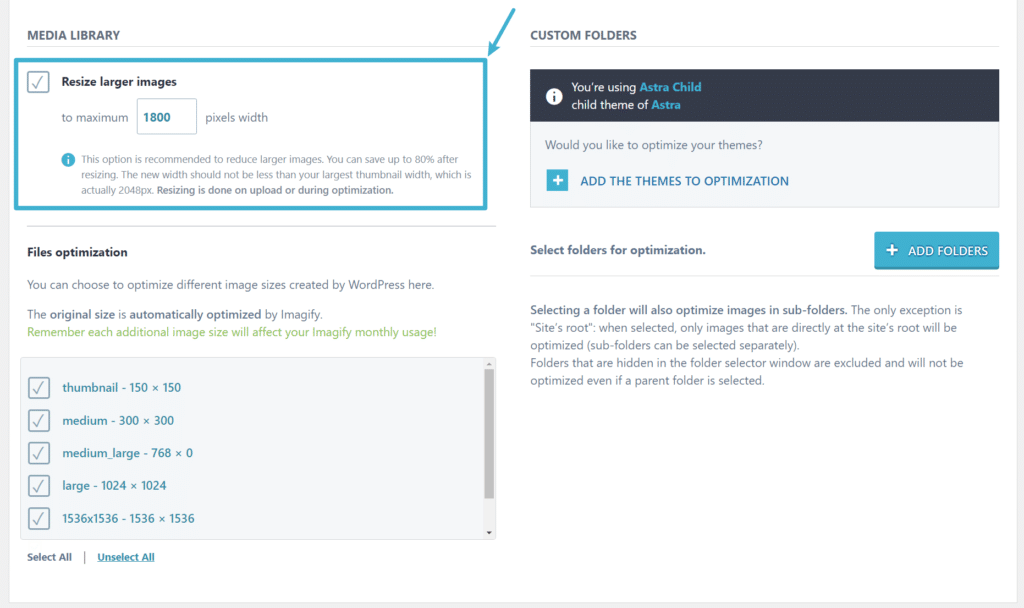
إذا قمت بالتمرير لأسفل في منطقة الإعدادات ، فستجد إعداد تغيير حجم الصور الأكبر ، والذي يتيح لك تغيير حجم الصور الكبيرة تلقائيًا إلى بُعد معين أقصى. مرة أخرى ، من أجل عدم حدوث انخفاض في الجودة ، ستحتاج عادةً إلى تعيين هذا ليكون حول ضعف الأبعاد التي ستستخدمها في الصور. يمكنك أيضًا تعطيل هذه الميزة بإلغاء تحديد المربع إذا لزم الأمر:

الآن ، سوف يقوم Imagify تلقائيًا بتحسين الصور أثناء تحميلها على موقعك. نظرًا لأنك قمت بإلغاء تحديد مربع النسخ الاحتياطي للصور الأصلية ، فسيتم أيضًا حذف الإصدار الأصلي غير المحسن تلقائيًا لتوفير مساحة على الخادم الخاص بك. مرة أخرى ، في حالة استخدام هذا الأسلوب ، نوصي بشدة بتخزين نسخ من الصور الأصلية على جهاز الكمبيوتر المحلي الخاص بك حتى تظل لديك إذا لزم الأمر.
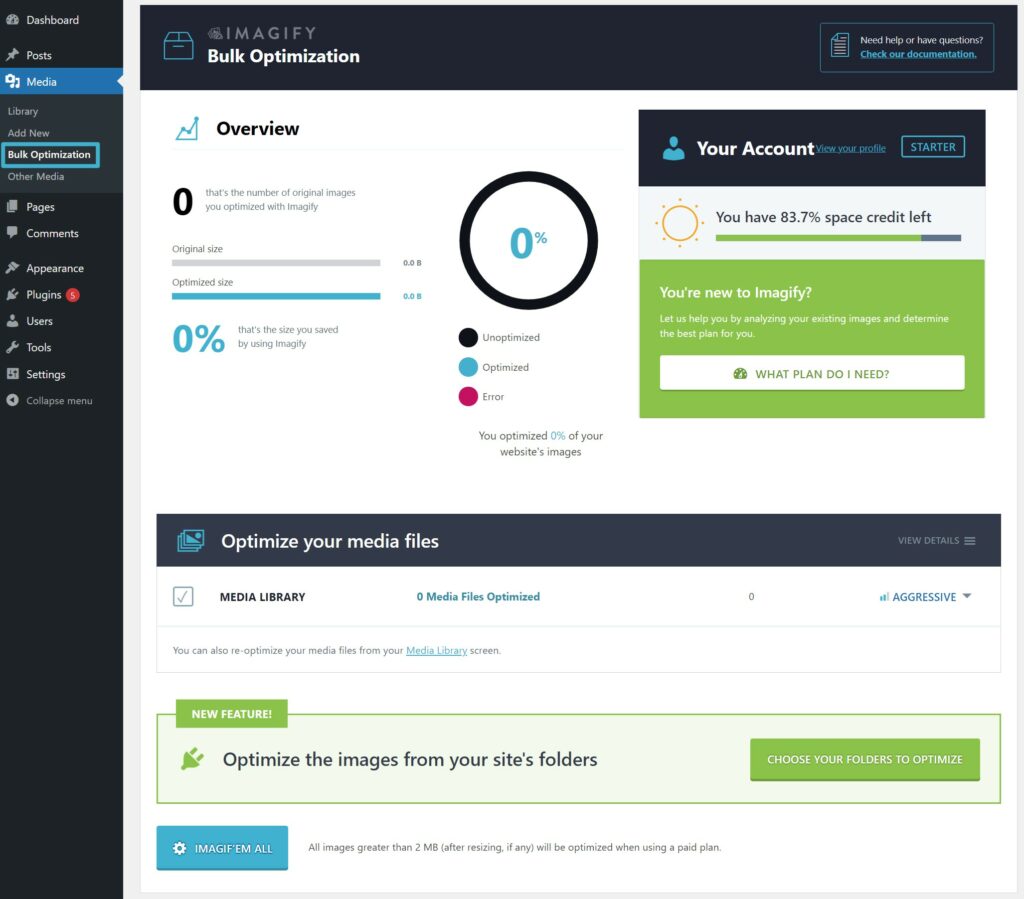
لتحسين بعض أو كل الصور الموجودة على موقعك ، يمكنك الانتقال إلى Media → Bulk Optimization:

2. تقليل حجم ملف الصورة باستخدام الأدوات المستندة إلى السحابة
إذا كنت لا تستخدم WordPress ، فيمكنك أيضًا العثور على أدوات قائمة على السحابة تتيح لك تقليل حجم صورك عن طريق ضغطها و / أو تغيير حجمها.
الخيار الأسرع هو استخدام تطبيق الويب Imagify ، والذي يتيح لك تغيير حجم الصور وضغطها في خطوة واحدة إذا قمت بالتسجيل للحصول على حساب. تمامًا كما هو الحال مع مكون WordPress الإضافي ، يمكنك تحسين 20 ميغابايت من الصور شهريًا مجانًا ، وتبدأ الخطط المدفوعة بـ 4.99 دولارات شهريًا فقط بعد ذلك:
إذا كنت تبحث عن خيارات مجانية تسمح بالاستخدام غير المحدود ، فستحتاج عادةً إلى استخدام أدوات منفصلة لتغيير حجم الصور وضغطها ، مما يضيف القليل من العمل الإضافي.
لتغيير حجم الصور بشكل مجمّع ، يمكنك التفكير في هذه الأدوات:
- BIRME (تغيير حجم الصور المجمعة أصبح سهلاً)
- حجم الصور المجمعة
وبعد ذلك ، لضغط الصور بشكل مجمّع ، يمكنك التفكير في هذه الأدوات:
- تطبيق ويب Imagify المجاني - يتيح لك الاختيار بين الضغط مع الفقد وبدون فقدان البيانات. لا يمكن أن تتجاوز الصور الفردية 2 ميغا بايت. تحتاج إلى التسجيل للحصول على حساب للوصول إلى تغيير الحجم التلقائي وإزالة حد 2 ميغابايت .
- واجهة الويب الخاصة بـ Kraken - تتيح لك الاختيار بين ضغط البيانات المنقوص وغير المنقوص. لا يمكن أن تتجاوز الصور الفردية 1 ميغا بايت.
- TinyJPG و TinyPNG - يقدمان فقط ضغطًا مع فقدان البيانات ، لذلك يجب ألا تستخدم هذه الأدوات إذا كنت تريد استخدام ضغط بدون فقدان.
3. تقليل حجم ملف الصورة باستخدام برنامج سطح المكتب
إذا كنت بحاجة إلى تقليل حجم مئات أو آلاف الصور ، فقد لا يكون استخدام الأدوات المستندة إلى مجموعة النظراء خيارًا لأنه من الصعب تحميل وتنزيل العديد من الصور.
لهذا السبب ، قد تفضل استخدام برامج سطح المكتب بدلاً من ذلك. فيما يلي بعض الخيارات الجيدة:
- IrfanView - لنظام التشغيل Windows.
- Optimage - لنظام التشغيل Mac.
- RIOT (أداة تحسين الصورة الراديكالية) - لنظام التشغيل Windows.
تقليل حجم الصورة وتوفير المساحة اليوم
إذا كنت ترغب في تقليل حجم الصورة وتوفير المساحة دون فقدان الجودة ، فهناك تكتيكان أساسيان يمكنك استخدامهما - تغيير حجم الصور وضغطها بضغط ضياع بدون فقدان أو غير عنيف.
لمساعدتك في تنفيذ كلا التكتيكات في نفس الوقت ، يمكنك استخدام المكون الإضافي Imagify WordPress إذا كنت تقوم بتحميل الصور إلى موقع WordPress أو تطبيق الويب Imagify إذا كنت تستخدم الصور في مكان آخر.
هل ما زال لديك أي أسئلة حول كيفية تقليل حجم الصور الخاصة بك؟ أخبرنا في التعليقات ، وسنحاول مساعدتك!
