6 طرق سهلة لتقليل وقت تنفيذ JavaScript في WordPress
نشرت: 2025-03-20لا شيء يحبط زوار موقع الويب أكثر من مجرد صفحة التحميل البطيء. هناك العديد من الأسباب لذلك وواحد منهم هو وقت تنفيذ JavaScript المفرط.
عندما يستغرق JavaScript وقتًا طويلاً للمعالجة ، فإنه يؤخر كل شيء - مما يؤدي إلى تحميل صفحات بطيئة ، وتجربة المستخدم الضعيفة ، وحتى إيذاء تصنيفات SEO الخاصة بك.
لكن لا تقلق. لا يجب أن يكون تحسين جافا سكريبت معقدًا.
في هذا الدليل ، سوف نسير لك بطرق سهلة وفعالة لتقليل وقت تنفيذ JavaScript في WordPress.
سواء كنت مبتدئًا أو مستخدم WordPress متقدم ، فإن هذه الطرق السهلة ستساعد في تسريع موقعك ، وتحسين شبكة الإنترنت الأساسية ، وتعزيز أداء مُحسّنات محرّكات البحث.
دعنا نغوص في!
ما هو وقت تنفيذ JavaScript؟
يشير وقت تنفيذ JavaScript إلى مقدار الوقت الذي يستغرقه متصفح الويب لمعالجة وتنفيذ رمز JavaScript على صفحة ويب.
في كل مرة يقوم فيها المستخدم بتحميل موقع ، يجب على المتصفح تحليل البرامج النصية JavaScript وتجميعها وتنفيذها. إذا كانت هذه البرامج النصية معقدة للغاية أو غير محددة أو حظرًا ، فيمكنها إبطاء أداء الصفحة ، مما يؤدي إلى أوقات تحميل أعلى وتجربة مستخدم سيئة.
ما هو تأثير وقت تنفيذ JavaScript على الأداء؟
فيما يلي انهيار كيف يؤثر وقت تنفيذ JavaScript على الأداء:
1. حظر الموضوع الرئيسي
فكر في نفق ضيق حيث يمكن أن تمر سيارة واحدة فقط في وقت واحد. تتحرك حركة المرور بسلاسة طالما لا توجد مركبة طويلة في الداخل.
تعمل المتصفحات بنفس الطريقة - تعتمد على مؤشر ترابط رئيسي واحد لإدارة المهام مثل تحميل المحتوى ، وتقديم الصفحات ، ومعالجة تفاعلات المستخدم.
عند تشغيل JavaScript ، يتطلب الأمر الأولوية في هذا الموضوع. إذا استغرق الأمر وقتًا طويلاً للتنفيذ ، فهذا يشبه الشاحنة المماطلة في النفق ، معسك جميع السيارات الأخرى. يمنع هذا التأخير المتصفح من التعامل مع المهام الأخرى ، مما يسبب أحمال الصفحة البطيئة والتفاعلات غير المستجيبة.
2. تأخر التقديم
عند زيارة موقع ويب ، تتوقع أن يظهر المحتوى على الشاشة بسرعة. هذه العملية ، المعروفة باسم "الطلاء" المحتوى ، تضمن تجربة مستخدم سلسة.
ومع ذلك ، عندما يستغرق تنفيذ JavaScript وقتًا طويلاً ، فإنه يؤخر هذا العرض الأولي ، مما يترك المستخدمين يحدقون في شاشة فارغة - مما يسبب تجربة المستخدم السيئة.
3. تأخير المدخلات الأول (FID)
يتتبع المدة التي يستغرقها موقع الويب للرد على تفاعل المستخدم الأول ، مثل النقر فوق زر. يؤدي تأخر FID إلى تجربة بطيئة للمستخدمين ، وهو أمر محبط.
زيادة وقت تنفيذ JavaScript لها تأثير مباشر على تأخير الإدخال الأول (FID). عندما يتم زيادة تحميل JavaScript ، لا يستطيع موقع الويب الاستجابة لإدخال المستخدم على الفور ، مما يجعله يبدو غير مستجيب ويوفر تجربة مستخدم سيئة.
4. استهلاك الذاكرة
يتطلب رمز JavaScript ، مثل أي برنامج آخر ، تشغيل الذاكرة. يمكن أن يأكل التعليمات البرمجية المعقدة أو السيئة كمية كبيرة من الذاكرة.
نتيجة لذلك ، يمكن أن يتباطأ هذا المتصفح ويحتمل أن يسبب حوادث ، خاصة على الأجهزة المحمولة ذات الذاكرة الصغيرة.
5. يؤثر سلبا على تحسين محركات البحث
محركات البحث مثل Google تستخدم سرعة الصفحة عند تصنيف نتائج البحث.
يمكن أن يؤدي تنفيذ JavaScript البطيء إلى تقليل أداء الصفحة ويؤثر على تصنيف الموقع في نتائج البحث.
باختصار ، يبطئ تنفيذ JavaScript المتأخر ، ويزيد من FID ، وقد يزيد من تحميل المتصفح. كل هذا يضيف إلى تجربة مستخدم فظيعة ، مما قد يتسبب في التخلي عن الزائرين على موقع الويب الخاص بك.
كيفية قياس وقت تنفيذ JavaScript؟
لتحسين وقت تنفيذ JavaScript ، تحتاج أولاً إلى قياسه بدقة. لحسن الحظ ، هناك العديد من الأدوات والتقنيات المتاحة لمراقبة أداء JavaScript وتحديد المشكلات التي تؤثر على سرعة موقع WordPress الخاص بك.
قياس وقت تنفيذ JS مع PageSpeed رؤى
Google PageSpeed Insights هي أداة مجانية من Google تقيس سرعة صفحة الويب وتوفر أفكار التحسين.
إليك كيفية استخدامه لقياس وقت تنفيذ JavaScript:
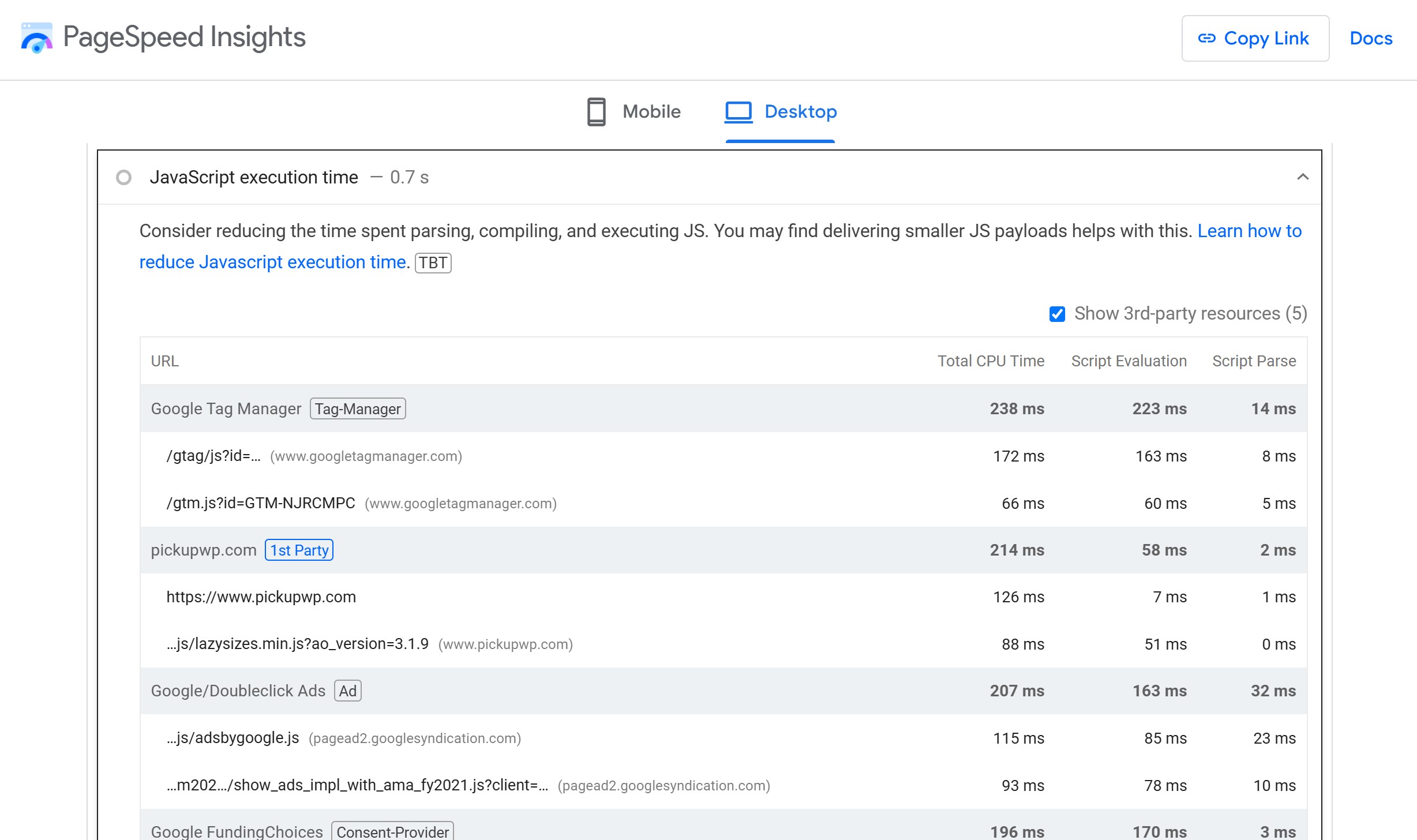
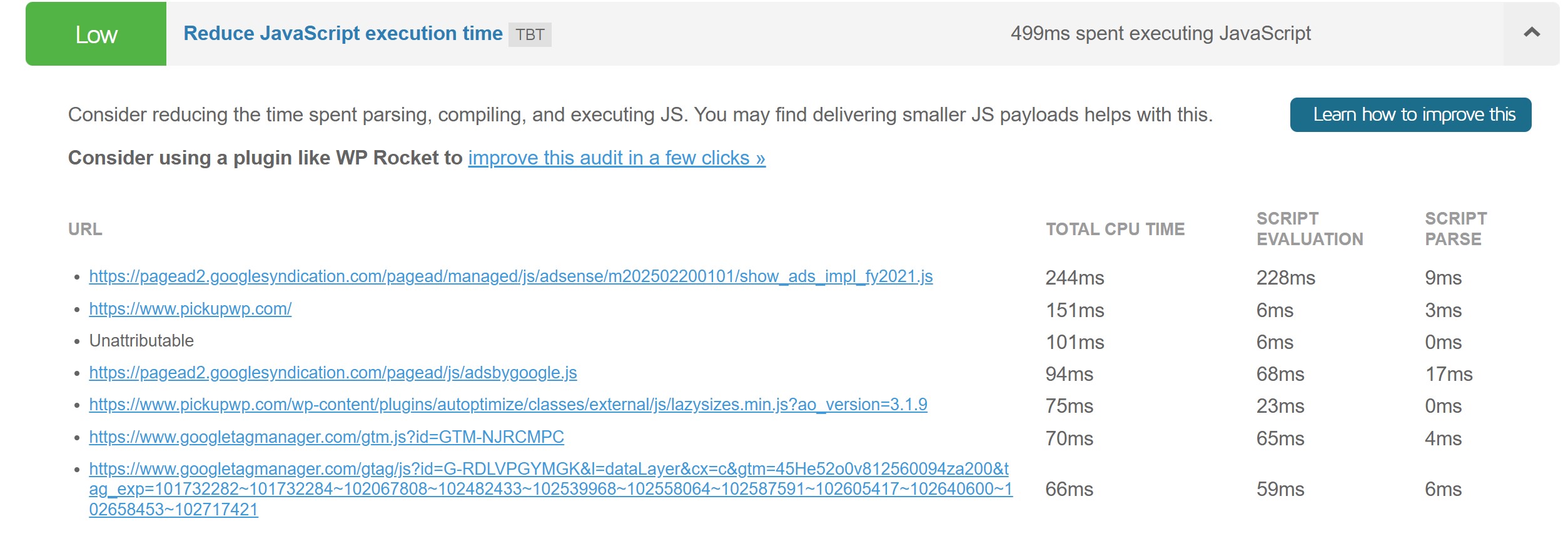
تفضل بزيارة موقع PageSpeed Insights أو استخدم PageSpeed Insights Extension.
هنا ، أدخل عنوان URL لموقع الويب الذي تريد تحليله وانقر فوق الزر "تحليل".

ستوفر PageSpeed Insights تقريرًا يحتوي على عدد من مؤشرات الأداء ، بما في ذلك وقت تنفيذ JavaScript.
إذا حصلت على تحذير من انخفاض وقت تنفيذ JavaScript ، اتبع الاقتراحات.
قياس وقت تنفيذ JS مع GTMetrix
GTMetrix هي أداة شائعة أخرى لقياس أداء صفحة الويب ، والتي تتضمن وقت تنفيذ JavaScript.
انتقل إلى موقع GTMetrix ، أدخل عنوان URL الخاص بصفحة الويب ، ثم انقر فوق خيار الاختبار الآن.
بعد فترة من التحميل ، ستقوم GTMetrix بإنشاء تقرير كامل مع مقاييس الأداء ، بما في ذلك وقت تنفيذ JavaScript.

يمكنك استخدام هذه الأفكار من GTMetrix لتحسين رمز JavaScript وتحسين أداء صفحة الويب الإجمالية.
كيفية تقليل وقت تنفيذ JavaScript
فيما يلي بعض الطرق السهلة لتقليل وقت تنفيذ JavaScript ، مما يجعل موقع الويب الخاص بك أسرع وتحسين تجربة المستخدم.
1. تجنب السمة/الإضافات المتضخمة
أحد الأسباب الأكثر شيوعًا لتنفيذ JavaScript البطيء في WordPress هو موضوعات متضخمة ومكونات إضافية.
على الرغم من أن الموضوعات والمكونات الإضافية الغنية بالميزات قد تبدو جذابة ، إلا أنها غالبًا ما تأتي على حساب الأداء.
يضيف كل نص برمجي إضافي أو رسوم متحركة أو وظيفة إلى وقت تحميل موقع الويب الخاص بك ، مما يؤدي إلى تنفيذ أبطأ ، واستخدام أعلى وحدة المعالجة المركزية ، وتجربة المستخدم الضعيفة.
لماذا المواضيع المتضخمة والمكونات الإضافية مشكلة؟
- تنفيذ الرمز المفرط: تتطلب الموضوعات الثقيلة والمكونات الإضافية المشفرة بشكل سيئ المزيد من الموارد ، مما يزيد من وقت تنفيذ JavaScript.
- طلبات HTTP الإضافية: بعض السمات والمكونات الإضافية تقوم بتحميل CSS ، JavaScript ، والخطوط - حتى لو لم تستخدمها.
- زيادة تحميل الخادم: يمكن أن يؤدي الكثير من الإضافات النشطة إلى إبطاء وقت استجابة الخادم الخاص بك ، مما يؤثر على SEO وتجربة المستخدم.
كيف تختار بدائل خفيفة الوزن؟
- استخدم الموضوعات المحسّنة للأداء: التمسك بالمواضيع السريعة ، مثل GeneratePress ، أو Astra ، أو Kadence التي تعطي السرعة الأولوية.
- قم بتدقيق الإضافات الخاصة بك: راجع الإضافات بشكل منتظم وإلغاء تنشيط أي شيء لم يعد مطلوبًا. إذا كان المكون الإضافي يحتوي على الكثير من JavaScript ، فحاول استخدام بديل خفيف الوزن.
- استخدم فقط ما تحتاجه: تجنب تثبيت ملحقات متعددة لوظائف مماثلة. بدلاً من ذلك ، اختر الحلول الكل في واحد تقلل من الحمل الزائد للنص.
- الحد من البرامج النصية الخارجية: تجنب استخدام السمات والمكونات الإضافية التي تحتوي على نصوص أو خطوط أو رموز تتبع غير ضرورية.
من خلال الحفاظ على إعداد WordPress الخاص بك ، ستقلل من وقت تنفيذ JavaScript ، وتسريع موقع WordPress الخاص بك ، وتعزيز كل من تصنيف SEO وتجربة المستخدم.
2. تأخير JS وإزالة JS غير المستخدمة
يجب عليك تأخير ملفات JS بحيث لا يمكن تحميلها حتى تفاعل المستخدم. وهذا يعني أن المتصفح لن يقوم بتشغيل أي برامج نصية JS ما لم ينقر المستخدم على زر أو تمريره عبر محتوى الصفحة.
معظم الإضافات التحسين مثل FlyingPress ، WP Rocket ، perfmatters ، البرامج النصية الطيران ، إلخ ، تفعل ذلك. ومع ذلك ، كل واحد يفعل ذلك بشكل مختلف ، لذلك اقرأ وثائق البرنامج المساعد حول كيفية إضافة الملفات (حسب اسم الملف أو الكلمة الرئيسية أو التلقائي ، كما هو الحال مع Rocket WP).

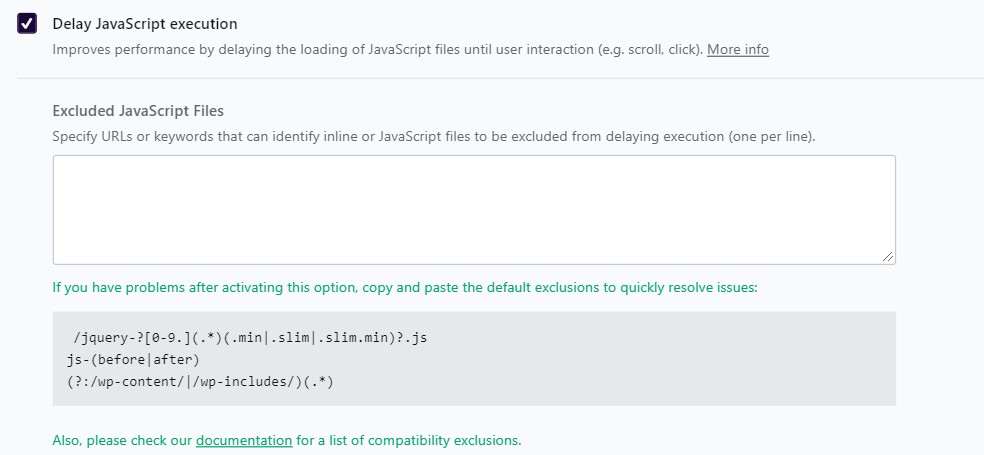
على سبيل المثال ، إذا كنت تستخدم البرنامج المساعد WP Rocket ، فيمكنك الاستفادة من ميزة تنفيذ JavaScript الخاصة به.
ما عليك سوى الانتقال إلى علامة تبويب تحسين الملف وتحقق من خيار تنفيذ JavaScript للتأخير . سيؤخر المكون الإضافي تلقائيًا تحميل ملفات JS حتى تفاعل المستخدم.

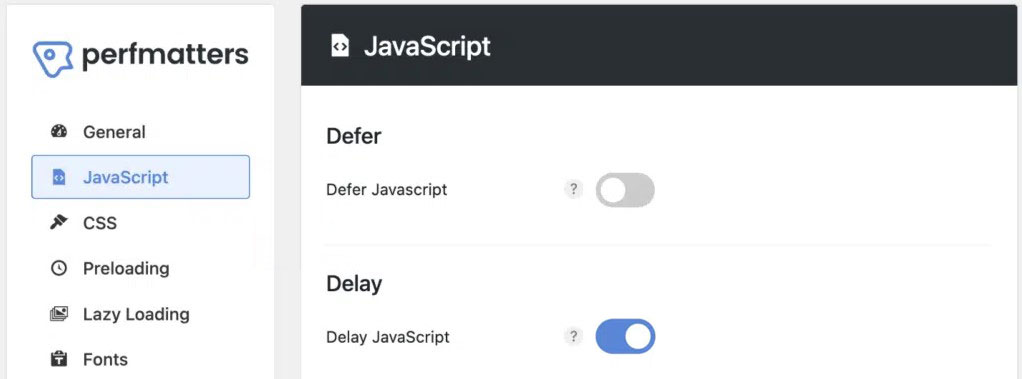
أو ، إذا كنت تستخدم perfmatters ، فما عليك سوى الانتقال إلى إعدادات PerfMatters . انقر على قائمة JavaScript ، ثم قم بتبديل تأخير JavaScript ضمن قسم التأخير .

بالإضافة إلى ذلك ، يجب عليك حذف أي ملفات JS غير المستخدمة. بمعنى آخر ، يجب تحميل جميع البرامج النصية JS غير الضرورية أو لا تظهر في المحتوى أعلاه فقط بعد عرض الصفحة.
يسمح للمتصفح بتقديم المادة اللازمة فقط بدلاً من التعثر من خلال ملفات JS غير الضرورية.
3. تأجيل JS
هناك طريقة فعالة أخرى لتقليل وقت تنفيذ JS وهي تأخير ملفات JS.
من خلال تأجيل JavaScript على موقع WordPress الخاص بك ، لن يقوم المتصفح بتحميله إلا عند تقديم الصفحة.
يمكنك تأجيل ملفات JS يدويًا وبمساعدة المكونات الإضافية.
إذا كنت ترغب في استخدام السمة المؤجلة يدويًا ، فيجب عليك أولاً تحديد نصوص JS للتأجيل قبل إضافة السمة المؤجلة.
فيما يلي مثال على السمة المؤجلة:
إذا كنت تفضل استخدام مكون إضافي ، فيمكنك الاختيار من بين WP Rocket و Autoptimize و FlyingPress وتنظيف الأصول ، إلخ.
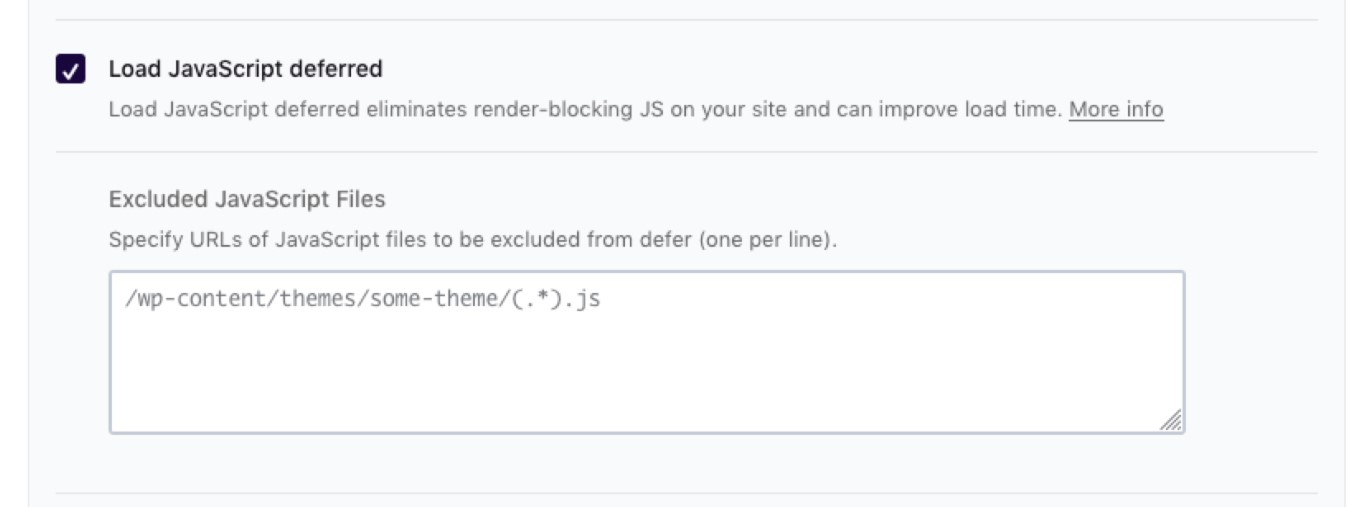
على سبيل المثال ، مثل Delay JS ، يوفر WP Rocket أيضًا ميزة Load JavaScript المؤجلة.
في علامة التبويب تحسين الملف ، يمكنك تحميل JavaScript المؤجل وتقييد أي ملفات JS محددة من تأجيلها. في بضع نقرات فقط ، ستتمكن من تنفيذ تقنية مهمة لتحسين أداء الويب!

4
واحدة من أسهل الطرق الأكثر فاعلية لتقليل وقت تنفيذ JavaScript في WordPress هي القضاء.
إن تكريس JavaScript يعني إزالة الشخصيات غير الضرورية - مثل المساحة البيضاء ، وفواصل الخط ، والتعليقات - دون التأثير على وظائفها. النتيجة؟ أحجام الملفات الأصغر ، والتنزيلات الأسرع ، وسرعة الصفحة المحسنة.
هناك العديد من أدوات التصوير JavaScript المتاحة التي ستساعدك على إنجاز المهمة.
للحصول على نهج خالٍ من المتاعب ، استخدم مكونًا إضافيًا مثل Autoptimize ، وصواريخ WP ، وسرعة السرعة السريعة ، و FlyingPress ، إلخ.

ما عليك سوى تثبيت البرنامج المساعد المفضل لديك ، وتمكين JavaScript Minification ، واترك الأداة تقوم بالعمل.
5. قم بتفريغ JavaScript على صفحات محددة
لا يحتاج كل برنامج نصي إلى تشغيله في كل صفحة من صفحات موقع WordPress الخاص بك. إذا كان الأمر كذلك ، فقد يؤدي ذلك إلى زيادة وقت التنفيذ ، وإبطاء الأداء ، والتأثير سلبًا على تجربة المستخدم.
على سبيل المثال:
- تم تحميل برنامج الاتصال النصي على كل صفحة - حتى عندما لا يكون هناك نموذج.
- البرنامج النصي WooCommerce الذي يعمل على منشور مدونة لا يحتاج إليه.
- يظهر البرنامج النصي المنزلق على الصفحات الثقيلة التي لا تحتوي على انزلاقات.
يزيد كل برنامج نصي غير ضروري من عبء عمل تنفيذ JavaScript ، مما يؤدي إلى تباطؤ عرض الصفحة.
أحد أسهل الحلول لهذه القضية هو تعطيل البرامج النصية غير الضرورية على الصفحات التي لا تكون هناك حاجة إليها.
تتيح لك الإضافات مثل تنظيف الأصول أو perfmatters تعطيل JavaScript لكل صفحة أو نوع النشر أو فئة دون تعديل رمز.
أو ، إذا كنت مرتاحًا للرمز ، فاستخدم wp_dequeue_script () في ملف functions.php الخاص بك لمنع البرامج النصية غير الضرورية من التحميل.
function remove_unnecessary_js() { if (!is_page('contact')) { wp_dequeue_script('contact-form-script'); } } add_action('wp_enqueue_scripts', 'remove_unnecessary_js');
6. استضافة جافا سكريبت الطرف الثالث محليا
تعد الخطوط والبرامج النصية للتحليلات ورموز التتبع بعضًا من ملفات JavaScript التابعة لجهة خارجية والتي يتم تحميلها غالبًا من مصادر خارجية. على الرغم من أن هذه البرامج النصية توفر وظائف مفيدة ، إلا أنها يمكن أن تزيد بشكل كبير من وقت تنفيذ JavaScript بسبب تأخير الطلبات الخارجية ، وأوقات استجابة الشبكة ، وأوقات استجابة الخادم.
من خلال استضافة ملفات JavaScript لجهة خارجية محليًا ، يمكنك تحسين أوقات التحميل ، وتقليل الاعتماد على الخوادم الخارجية ، وزيادة أداء الموقع بشكل عام.
لاستضافة جافا سكريبت الطرف الثالث محليًا ، تفضل بزيارة موقع مزود الطرف الثالث وقم بتنزيل ملف JavaScript الذي تحتاجه (على سبيل المثال ، خطوط Google أو Recaptcha أو Analytics Scripts).
الآن ، استخدم FTP لتخزين الملف في /WP-Content/Uploads/ أو /WP-Includes/JS/ Directory.
بعد ذلك ، قم بتعديل وظائف السمة الخاصة بك.
function load_local_script() { wp_enqueue_script('local-js', get_template_directory_uri() . '/js/script-name.js', array(), null, true); } add_action('wp_enqueue_scripts', 'load_local_script');
استخدم المكونات الإضافية مثل WP Rocket أو Autoptimize لتصنيع ملفات JavaScript المستضافة محليًا للتنفيذ بشكل أسرع.
ابدأ في تقليل وقت تنفيذ JS اليوم
يمكن لموقع WordPress البطيء أن يحبط الزوار ويؤذي تصنيفات كبار المسئولين الاقتصاديين. أحد الجناة الرئيسيين؟ وقت تنفيذ JavaScript المفرط. عندما يستغرق JavaScript وقتًا طويلاً للمعالجة ، فإنه يمنع الخيط الرئيسي ، والتأخير ، ويزيد من تأخير الإدخال الأول (FID) ، ويؤثر بشكل سلبي على الأداء.
سيوضح لك هذا الدليل طرقًا سهلة لتقليل وقت تنفيذ JavaScript في WordPress ، مما يتيح لك تحسين سرعة الموقع وتجربة المستخدم. تشمل الاستراتيجيات الرئيسية:
- تجنب المواضيع المتضخمة والمكونات الإضافية لمنع تنفيذ الكود غير الضروري.
- تأخير وإزالة JavaScript غير ضرورية لمنع البرامج النصية غير الضرورية من إبطاء صفحاتك.
- تأجيل تنفيذ JavaScript للسماح للمتصفح بإعطاء الأولوية للمحتوى الحاسم أولاً.
- إصلاح ملفات JavaScript لتقليل حجم الملف وتسريع التنفيذ.
- تفريغ JavaScript غير المستخدمة من صفحات محددة للتخلص من البرامج النصية غير الضرورية.
- استضاف جافا سكريبت الطرف الثالث محليًا للتخلص من التأخير الناتج عن طلبات الخادم الخارجية.
من خلال تنفيذ تقنيات تحسين JavaScript هذه ، ستحقق محسّنًا للواقع الأساسي وسرعة الصفحة العالية وتجربة مستخدم سلسة للزائرين.
لمزيد من المعلومات ، تحقق من هذه الموارد المفيدة الأخرى:
- 10 أفضل مكونات WordPress Cache (خيارات مجانية ومتميزة)
- كيفية إصلاح الاستفادة من التخزين المؤقت للمتصفح في WordPress
- مراجعة الصواريخ WP: هل يستحق الدفع حقًا؟
- هل يستحق Perfmatters ذلك؟ مراجعة متعمقة
- مراجعة Nitropack: أفضل أداة سرعة أو قبعة سوداء SEO؟
أخيرًا ، اتبعنا على Facebook و X (سابقًا Twitter) للبقاء على اطلاع على أحدث المقالات المتعلقة بـ WordPress والمدونات.
