تقليل حالات عدم الحضور وتحسين تصميم النماذج من خلال حجز المواعيد 1.22.0
نشرت: 2024-02-15جدول المحتويات
اخبار حماسية! يقدم الإصدار 1.22.0 من المكون الإضافي لحجز المواعيد تحديثين رئيسيين: بالإضافة إلى عدد من الإصلاحات والتحسينات الطفيفة، قمنا أيضًا بإصدار ميزتين جديدتين كبيرتين ستحبهما:
- تمكين عملائك من إضافة الحجوزات إلى التقويم الخاص بهم.هل ينسى عملاؤك أحيانًا موعدهم؟ قلل من حالات عدم الحضور بشكل كبير مع هذه الميزة الجديدة! بمجرد قيام العميل بالحجز من خلال نموذج الحجز، يُعرض عليه إضافة حجز ("حدث") إلى تقويمه الشخصي بنقرة واحدة، سواء كانتقويم Google أو Apple أو Outlook أو Yahoo.
- تحسين الأنماط الافتراضية لنموذج الحجز . بكلمات بسيطة، اجعل نموذج جدولة مواعيدك أجمل قليلاً، بغض النظر عن موضوع WordPress الخاص بك! بفضل إعدادات التخصيص المضافة، يمكنك الآن تخصيص مخطط التقويم وأجزاء التصميم الأخرى بسهولة. لا حاجة لإضافات أو مكونات إضافية؛ إنها الآن ميزة افتراضية في البرنامج الإضافي الأساسي لجدولة المواعيد MotoPress.
دعونا الآن نتعلم المزيد عن هذه التحديثات!
التحديث رقم 1 تمكين العملاء من إضافة الحجوزات إلى التقويم الخاص بهم بنقرة بسيطة
لقد أضفنا هذه الميزة لمساعدتك على تحسين تجربة العملاء وتقليل احتمالية تفويت المواعيد.
أنت تعرف كيف هو الحال في الحياة العصرية، فكل شخص يدور حول التقويمات والجداول الزمنية؛ ومع محاولة الجميع تنظيم خططهم العديدة في مكان واحد مناسب، فمن المؤكد أنهم يميلون إلى اختيار أحد تطبيقات التقويم المحبوبة عالميًا.
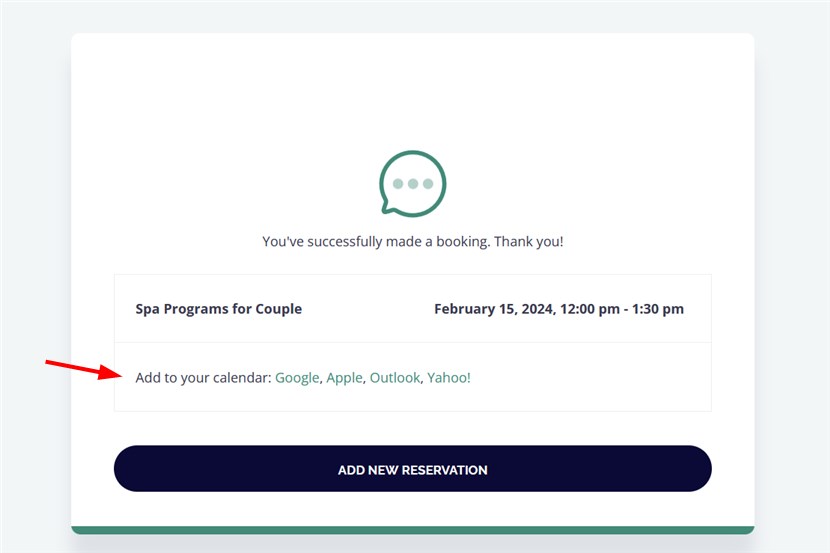
يظهر الخيار الجديد في الخطوة الأخيرة من الحجز. من الآن فصاعدًا، عند تلقي رسالة تؤكد نجاح الحجز، يُتاح للعميل أيضًا سهولة مزامنة مواعيده بسلاسة مع التقويمات المفضلة لديه.

لذلك، ما يحدث هو أنه عندما يتمكن العملاء من إضافة مواعيدهم بسهولة إلى تقويماتهم، فمن المرجح أن يتذكروا حجوزاتهم ويحضروا في الوقت المحدد لها.
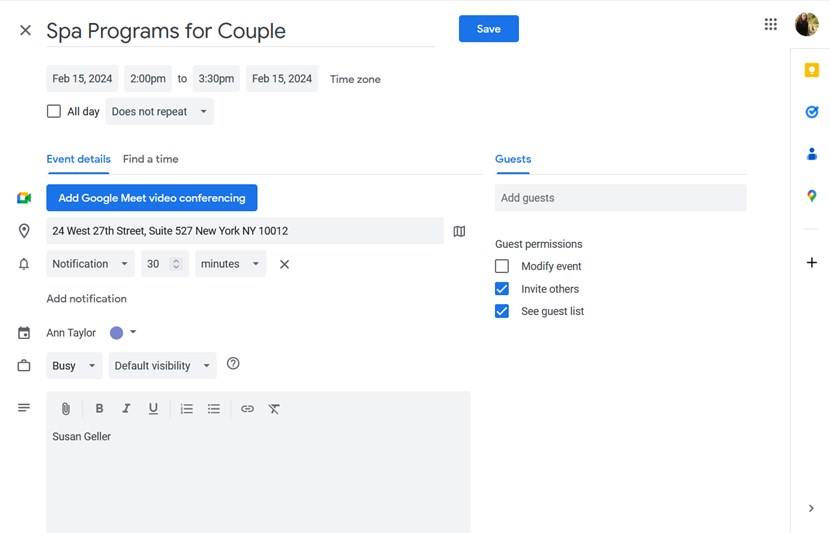
تقويم Google وتقويم Yahoo : عند النقر على التقويم المفضل، تتم إعادة توجيه العميل إلى التقويم الخاص به ويُعرض عليه إضافة/حفظ هذا الحدث.
وبطبيعة الحال، يمكنهم تخصيص إشعارات الأحداث وتفاصيل الأحداث والمعلومات الأخرى اعتمادًا على إعدادات التقويم المتاحة.

عند استخدام تقويم Google من الهاتف، سيتم فتح تطبيق. أما بالنسبة لتقويم Yahoo، نظرًا لأنها خدمة تقويم قائمة على الويب ولا يوجد تطبيق جوال، فإنها ستطالب المستخدم بتسجيل الدخول. إذا قاموا بتسجيل الدخول بالفعل، فيمكنهم بسهولة إضافة الحدث إلى التقويم الخاص بهم.
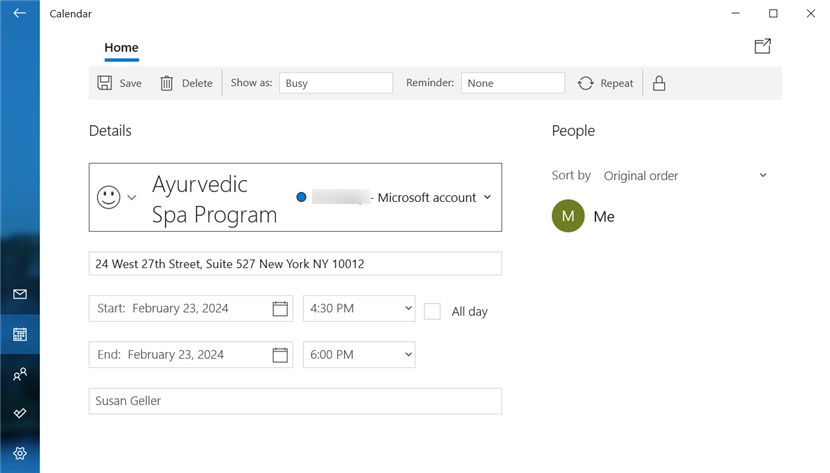
تقويم Apple وتقويم Outlook: يؤدي النقر فوق أي منهما عادةً إلى تنزيل ملف iCal على الجهاز المستخدم.إذا كان العميل يستخدم هاتفه، فسوف يفتح بسلاسة تطبيقًا مخصصًا لإضافة حجز سريع وسلس.

وهنا مزيد من التفاصيل:
- سيعتمد تنسيق التاريخ أيضًا على التقويم المستخدم.
- سيتم استخدام المنطقة الزمنية للعميل (يتم تحويل الوقت وفقًا لفارق المنطقة مع تلك المحددة في إعدادات المنطقة الزمنية في WordPress).
- إذا كان لدى العميل مواعيد متعددة في حجزه، فسيتم عرض عليه إضافة كل موعد على حدة.
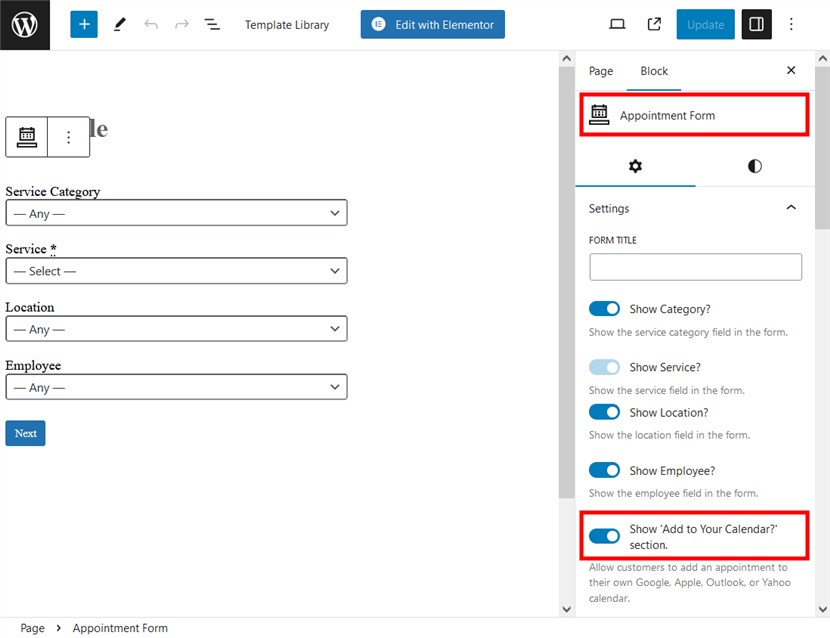
كيفية تشغيل هذا الخيار؟
قم بتمكين/تعطيل الميزة مباشرة من لوحة التخصيص الخاصة بالكتلة في المحرر المفضل لديك: محرر الكتلة أو Elementor أو Divi. يتم تمكين هذا افتراضيا.
 لذا، فالأمر يتعلق بزر تبديل!
لذا، فالأمر يتعلق بزر تبديل!
التحديث رقم 2 المزيد من خيارات التصميم لنموذج الحجز
أفضل طريقة للحصول على نماذج حجز مصممة بشكل مثالي هي بالطبع اختيار سمة مخصصة لمواعيد WordPress. ومع ذلك، إذا كنت تستخدم أي سمة أخرى، فقد يبدو النموذج افتراضيًا جدًا عند تنشيط المكون الإضافي.
لذا، إليك الحل الذي يأتي للإنقاذ مع التحديث الأخير!

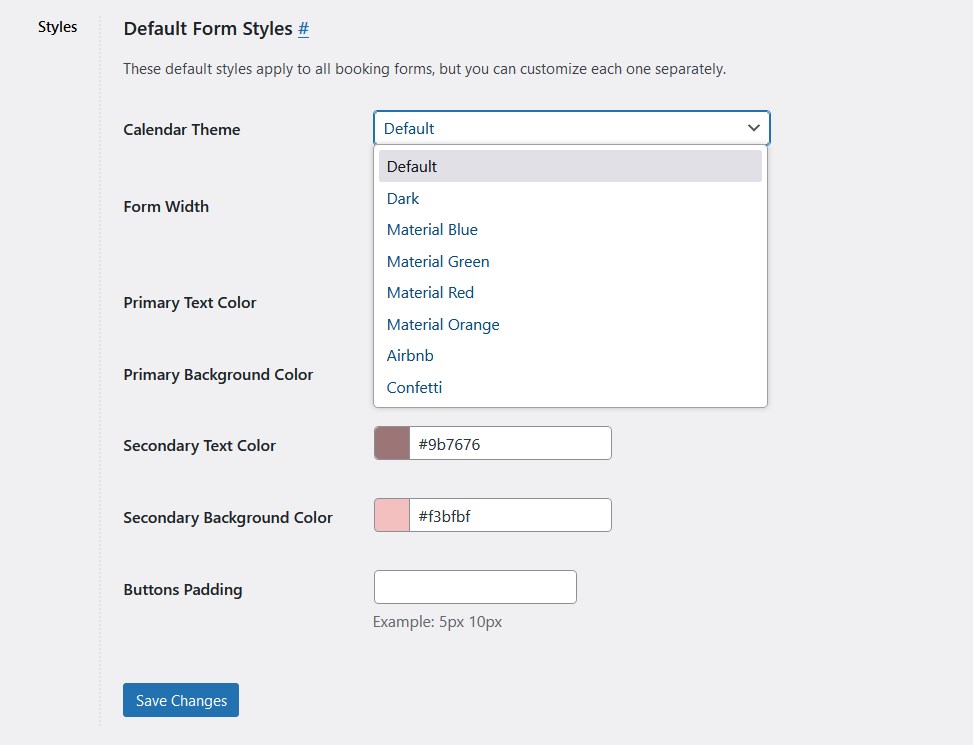
لقد أضفنا إعدادًا عالميًا جديدًا لـ "أنماط النماذج الافتراضية" لنموذج الحجز، والذي يمكنك العثور عليه من خلال التوجه إلى المواعيد > الإعدادات > علامة التبويب متنوعات.
 هذه هي الإعدادات العامة التي تنطبق على جميع النماذج، بغض النظر عن الطريقة التي أضفتها إلى موقع الويب: باستخدام Elementor، أو محرر الكتل، أو Divi، أو حتى الرمز القصير.
هذه هي الإعدادات العامة التي تنطبق على جميع النماذج، بغض النظر عن الطريقة التي أضفتها إلى موقع الويب: باستخدام Elementor، أو محرر الكتل، أو Divi، أو حتى الرمز القصير.
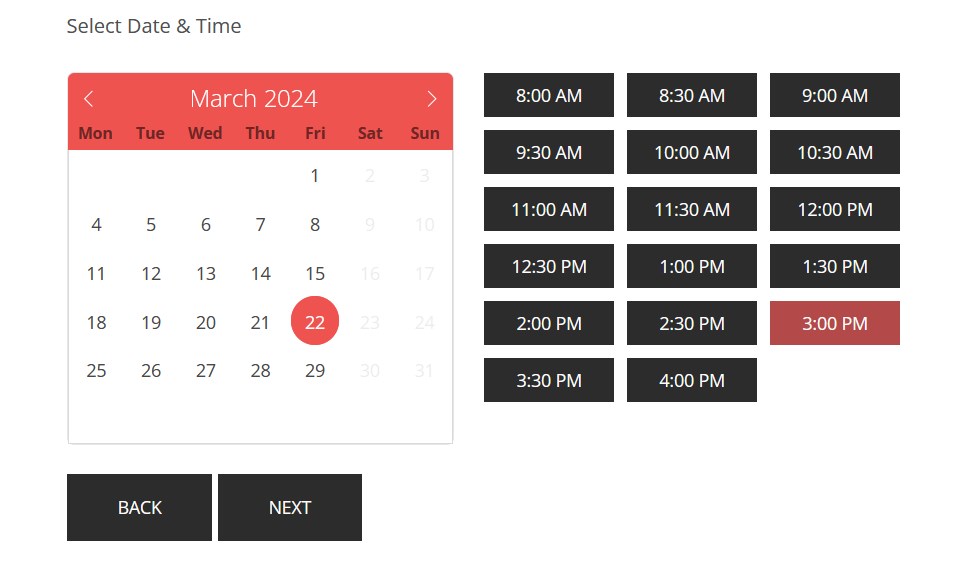
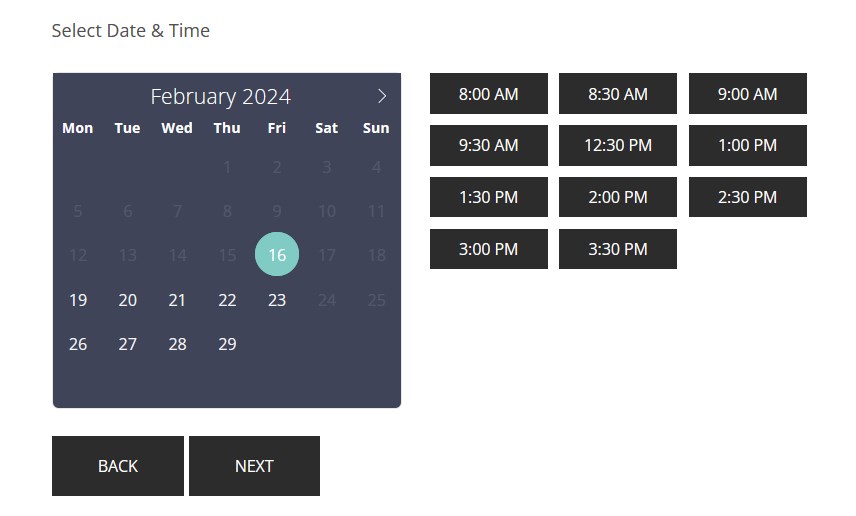
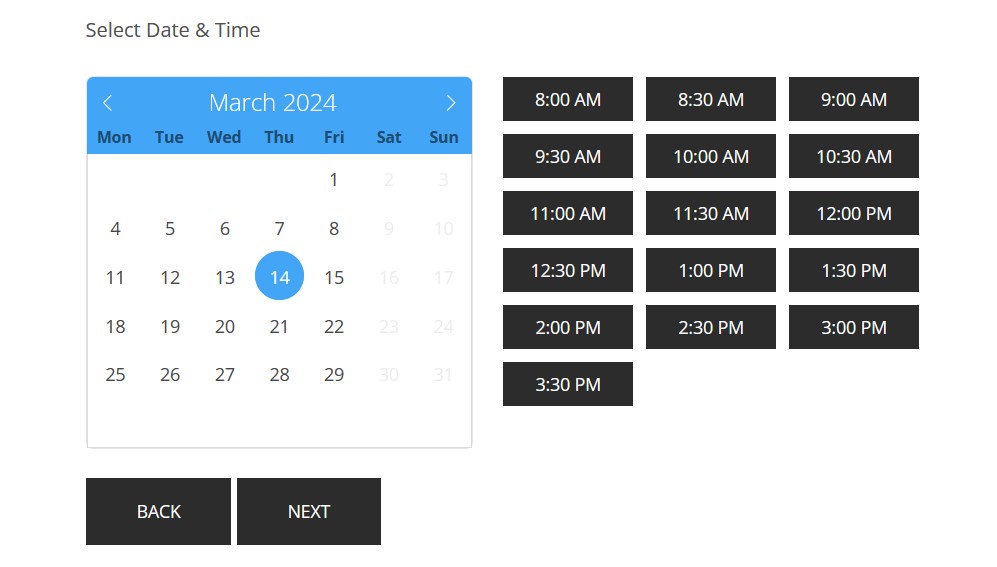
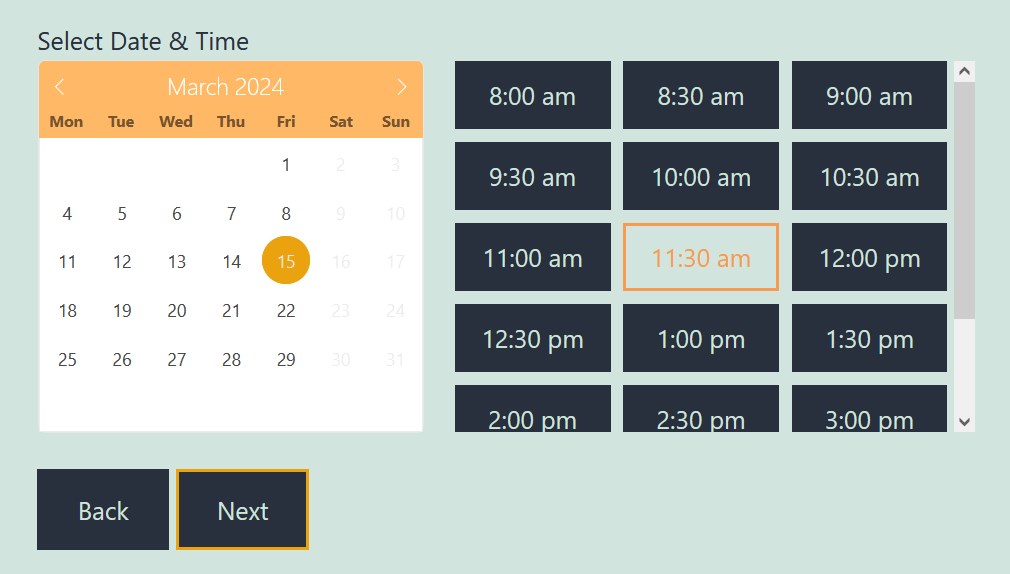
- تغيير نمط موضوع التقويم
داكن، مادة زرقاء، مادة خضراء، مادة حمراء، مادة برتقالية، Airbnb، Confetti
لقد أضفنا بعض الأنماط مع أنظمة ألوان متنوعة لمساعدتك في اختيار شكل أكثر ملاءمة يتوافق مع تصميم موقع الويب الخاص بك. تنطبق هذه الأنماط على التقويم الذي يحتوي على منتقي التاريخ. بعض الأمثلة أدناه:



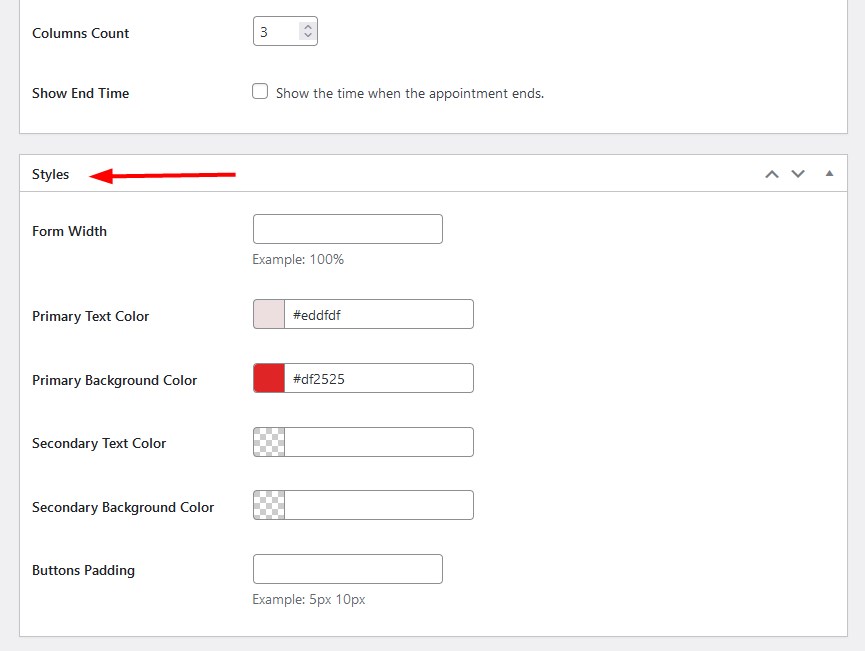
- عرض النموذج

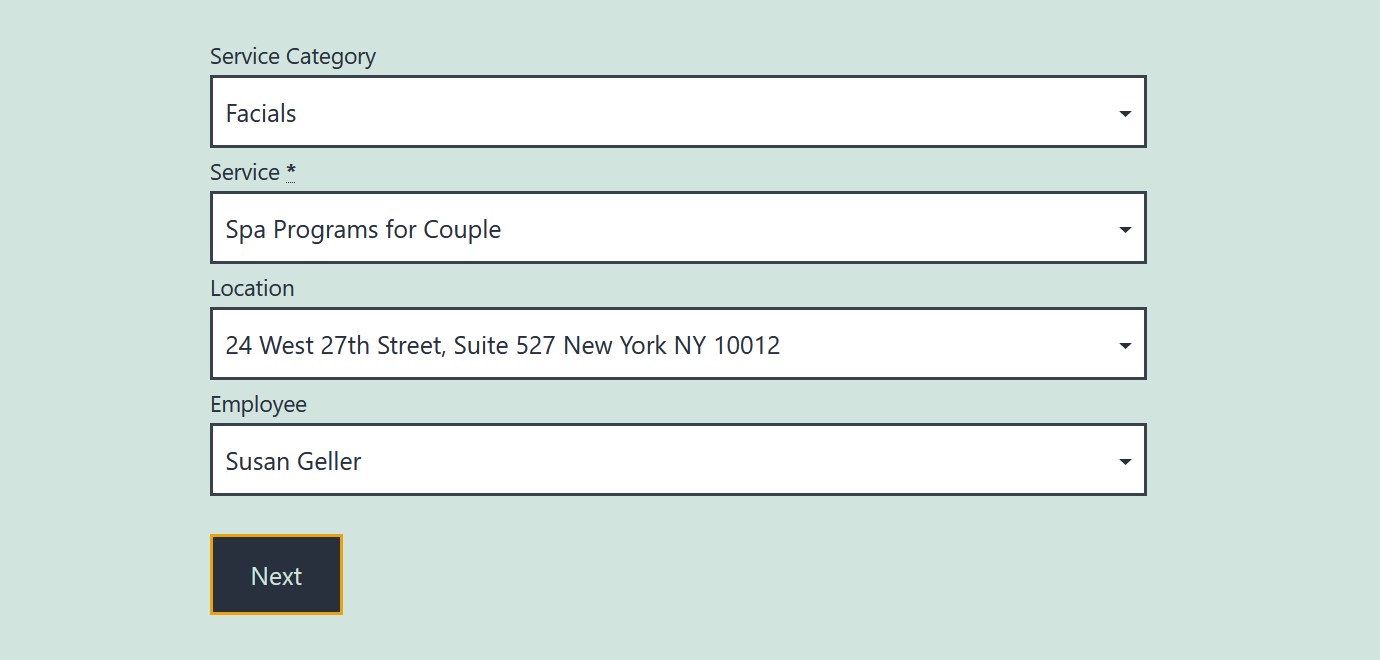
يمكنك جعل النموذج أوسع أو أضيق اعتمادًا على مكان وضعه على موقع الويب الخاص بك وعرض الصفحة. ينطبق هذا التعديل على عوامل تصفية النماذج، والتي عادةً ما تكون الخطوة الأولى في معالج الحجز. بشكل افتراضي، يكون عرض النموذج 50%.
- الألوان
 لون النص الأساسي ولون الخلفية الأساسي:ينطبق على زري التالي وإضافة المزيد، والحالة النشطة للتواريخ في التقويم والفواصل الزمنية.
لون النص الأساسي ولون الخلفية الأساسي:ينطبق على زري التالي وإضافة المزيد، والحالة النشطة للتواريخ في التقويم والفواصل الزمنية.
لون النص الثانوي، لون الخلفية الثانوي:ينطبق على زر الرجوع، وحالة التواريخ غير النشطة في التقويم والفواصل الزمنية.
- حشوات الأزرار
اضبط المسافة بين حافة الزر ومحتواه. ستؤدي زيادة المساحة المتروكة إلى إضافة مساحة أكبر حول نص الزر أو رمزه، بينما يؤدي تقليلها إلى تقليل هذه المساحة.
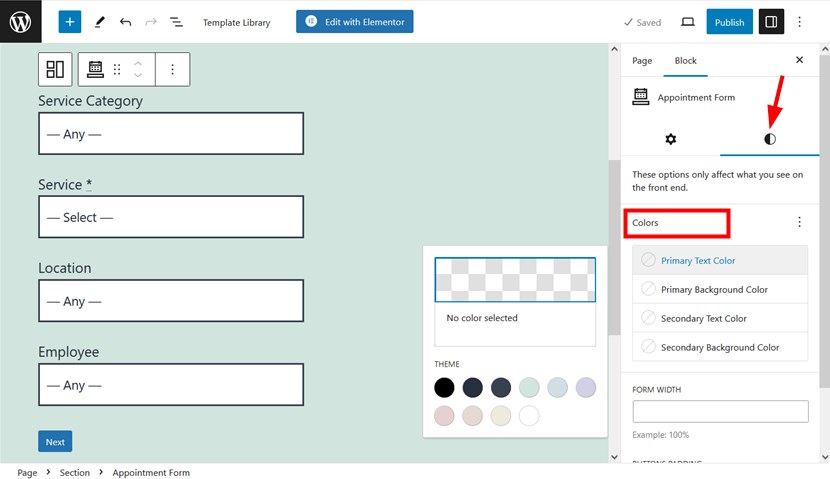
ملاحظة: تنطبق الإعدادات التي قمت بتكوينها هنا على جميع نماذج جدولة المواعيد التي قمت بإنشائها باستخدام المكون الإضافي لحجز المواعيد. ومع ذلك، يمكنك تغيير هذه الإعدادات بشكل فردي للنماذج. للقيام بذلك، ما عليك سوى فتح الصفحة/المنشور، حيث يوجد النموذج الذي تريد تحريره - انقر على لوحة إعدادات الكتلة/القطعة > افتح "النمط".
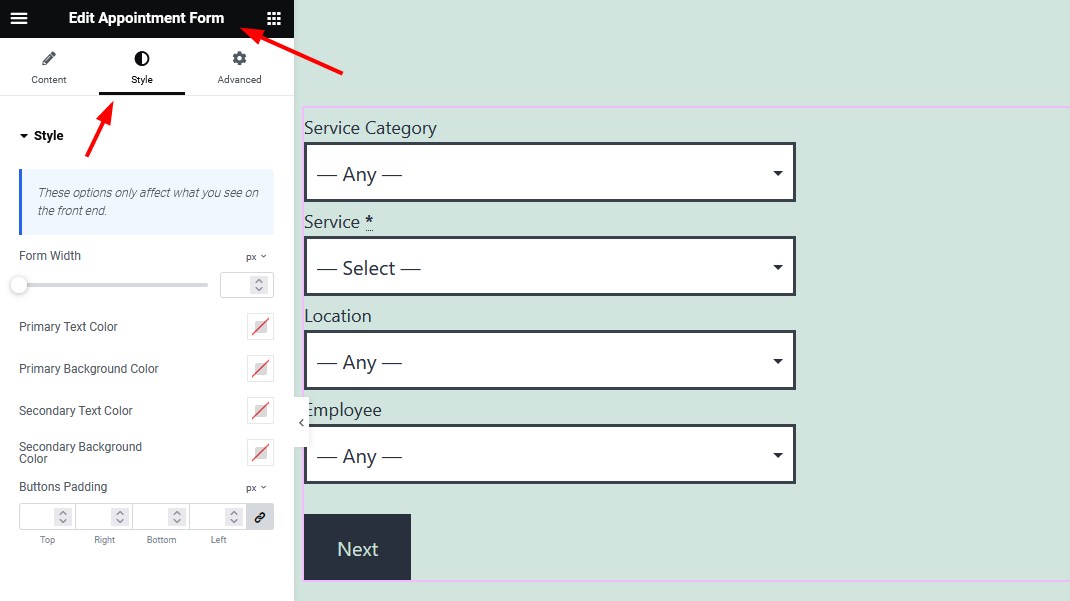
 إذا كنت تعمل في Eementor، فابحث عن علامة التبويب "الأنماط" في Elementor (أداة نموذج التعيين)، كما هو موضح أدناه:
إذا كنت تعمل في Eementor، فابحث عن علامة التبويب "الأنماط" في Elementor (أداة نموذج التعيين)، كما هو موضح أدناه:
 في Divi، انتقل إلى علامة التبويب "المحتوى" > قسم "أنماط نموذج التعيين" في (وحدة نموذج التعيين).
في Divi، انتقل إلى علامة التبويب "المحتوى" > قسم "أنماط نموذج التعيين" في (وحدة نموذج التعيين).
عند تخصيص نموذج موعد عبر أدوات WordPress، استخدم علامة التبويب "الأنماط" أيضًا.
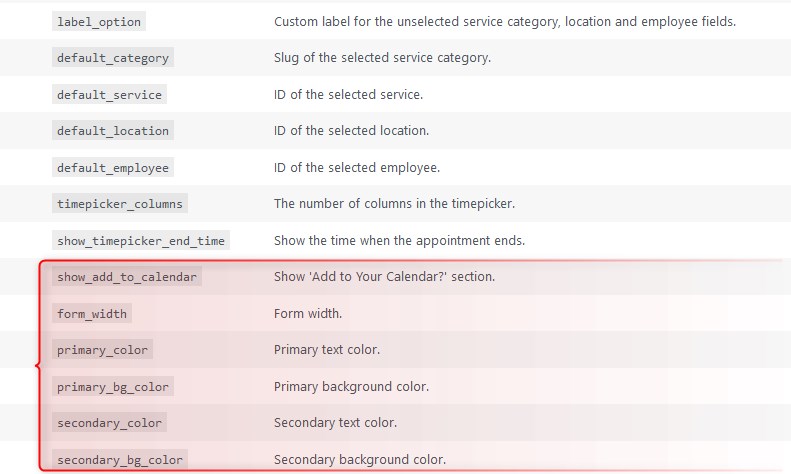
إذا كنت تستخدم الرموز القصيرة، فيمكنك العثور على معلمات جديدة لتخصيص النمط عبرالمواعيد > المساعدة > نموذج الموعد.

وكطريقة بديلة، يمكنك الانتقال إلى أداة إنشاء الرموز المختصرة عبرالمواعيد > الرموز المختصرة > تحديد نموذج الموعدوإنشاء رمز قصير بشكل مرئي.
 باختصار، مع إصدار التحديث الأخير 1.22.0 للمكون الإضافي MotoPress Appointment Booking، ستحصل على:
باختصار، مع إصدار التحديث الأخير 1.22.0 للمكون الإضافي MotoPress Appointment Booking، ستحصل على:
- إمكانات جديدة لتقليل حالات عدم الحضور من خلال تمكين العملاء من إضافة مواعيد إلى تقويماتهم الشخصية.
- المزيد من خيارات التصميم لنموذج الحجز لمساعدتك في إنشاء تطابق مرئي أفضل لموقعك على الويب.
- العديد من الإصلاحات لتحسين أداء قوائم المكونات الإضافية لحجز المواعيد.