تسريع موقع WordPress الخاص بك عن طريق تقليل JavaScript غير المستخدم
نشرت: 2022-08-03سنتعرف في هذه المقالة على كيفية تقليل استخدام JavaScript غير المستخدم ، مما سيساعد الموقع في النهاية على التحميل بشكل أسرع.
تكون الأمور واضحة عندما يتعلق الأمر بجافا سكريبت غير المستخدمة: فكلما زاد عدد الشفرات غير الضرورية التي يتضمنها موقع الويب الخاص بك ، كلما استغرق تحميل الموقع وقتًا أطول. لا أحد يحب تجربة أداء الموقع البطيء وتداعياته اللاحقة ، لذلك من المهم فهم كيفية التعرف على ملفات JavaScript غير المستخدمة والتخلص منها من مواقع الويب.
جدول المحتويات
ما هو جافا سكريبت؟
JavaScript هي لغة برمجة تتيح لك القيام بكل شيء تقريبًا ، بما في ذلك إنشاء محتوى محدث ديناميكيًا وإدارة الوسائط المتعددة. إنه لأمر رائع ما يمكنك إنجازه ببضعة أسطر من كود JavaScript (حسنًا ، ربما ليس كل شيء).
من خلال واجهة برمجة تطبيقات نموذج كائن المستند ، يتم استخدام JavaScript بشكل متكرر لتحرير HTML و CSS ديناميكيًا لتحديث تجربة المستخدم. ضع في اعتبارك أن شفرة صفحة الويب الخاصة بك يتم تحميلها وتشغيلها بالترتيب الذي تظهر به على الصفحة. إذا تم تحميل JavaScript وتشغيله قبل HTML و CSS المراد تغييرهما ، فقد تحدث أخطاء.
ما هي JavaScript غير المستخدمة؟
ملفات جافا سكريبت غير المستخدمة هي موارد غير مطلوبة للعرض ، أو لتحميل وعرض المحتوى الأساسي للصفحة.
لا تنتمي إلى المواد التي يجب تقديمها أولاً ، أو ما يُعرف بمحتوى "الجزء المرئي من الصفحة". فقط الموارد الضرورية ، معظمها كود HTML ، يجب تحليلها وتقديمها بواسطة المتصفح من أجل تسريع تحميل الصفحة.
على الرغم من أنها لا تزال في الكود ، إلا أنها لم تعد مستخدمة. لا فائدة لهم على الإطلاق.
لماذا يجب أن تقلل من استخدام JavaScript؟
قد تتأثر كفاءة وتجربة المستخدم لموقع الويب الخاص بك بشكل كبير بملفات JavaScript غير المستخدمة. يعتبر "تأخير الإدخال الأول" (FID) ، أحد مقاييس "حيوية الويب الأساسية" ، هو المؤشر الرئيسي المطروح.
لا يمكن حساب تأخير الإدخال الأول (FID) إلا في الحقل لأنه يقيس استجابة الصفحة من خلال مراعاة تفاعل المستخدم.
نظرًا لأن إحصائية Lighthouse تقيس تفاعل الصفحة بناءً على تفاعل المستخدم ، فقد اتخذ Total Blocking Time (TBT) موقع FID.
أنواع JavaScripts غير المستخدمة
الشكلان التاليان من JavaScript غير المستخدم هما:
- JavaScript غير هام: يتم استخدامه في مكان آخر ولكن لا يتم استخدامه للمواد الموجودة في أعلى الصفحة.
- جافا سكريبت الميت: لم يعد قيد الاستخدام. قد تكون هناك أجزاء من التكرارات السابقة للصفحة لم تعد مرتبطة أو تم استخدامها لفترة وجيزة فقط.
عيوب وجود JavaScript غير مستخدم
جافا سكريبت غير المستخدمة لها تأثير سلبي على أداء موقع الويب في شكل تأخير في وقت تحميل الصفحة. تتأثر قابلية استخدام موقع الويب ومدى أدائه الجيد في SERPs بشكل مباشر بسرعة الموقع ، وهو عامل حاسم. تزداد احتمالية مغادرة المستخدمين لموقع ويب وزيارة موقع آخر إذا كان التحميل بطيئًا ؛ معدل الارتداد الناتج هو مؤشر قوي لتحسين محركات البحث يقلل من نتائج محرك بحث الموقع.
تكمن المشكلة في كيفية إدراك المستهلكين للوقت الذي يستغرقه تحميل موقع ويب أكثر من الوقت الذي يستغرقه التحميل بالفعل. يجب أن تسعى جاهدة للتأكد من أن الموقع يقوم بتحميل فقط تلك البرامج النصية الضرورية للموقع ليكون قابلاً للاستخدام في البداية ، وبعد ذلك يمكن تحميل بقية البرامج النصية ، حيث تحاول المتصفحات تحميل كل شيء ، بما في ذلك البرامج النصية غير المستخدمة ، في نفس الوقت.
فوائد تقليل JavaScript غير المستخدمة
وغني عن القول أنه كلما استغرق المتصفح وقتًا أطول في تنزيل ، وإنتاج ، وتنفيذ صفحة بها المزيد من كود JavaScript. بالإضافة إلى ذلك ، تتأثر JavaScript التي لم يتم استخدامها حتى. سيتعين على المتصفح إهدار الوقت والموارد في معالجته إذا كان موجودًا على الصفحة. هذا يؤكد الحاجة إلى مراجعات التعليمات البرمجية الروتينية وجهود التحسين.
يستفيد مستخدمو الهاتف المحمول أيضًا من تحسين الكود. يمكنك تقليل الحاجة إلى النطاق الترددي عن طريق تقليل الاعتماد على المتصفح لمعالجة JavaScript. من أجل منع تأخير عملية تحميل الصفحة لفترة أطول من اللازم ، يجب أن تكون قادرًا على التمييز بين JavaScript المهم وجافا سكريبت غير الأساسي.
كيف يتم تقليل JavaScript غير المستخدمة؟
سنرى أولاً كيف يمكنك تحديد ملفات JavaScript كبيرة باستخدام GTMetrix وسنناقش بعد ذلك طرق تقليل Javascript غير المستخدمة.
استخدم GTMetrix للعثور على أكبر ملفات JavaScript
استخدم مخطط GTmetrix Waterfall لتحديد أكبر ملفات JavaScript.
- انتقل إلى موقع GTMetrix وأدخل عنوان URL الخاص بموقعك وانقر فوق اختبار موقعك

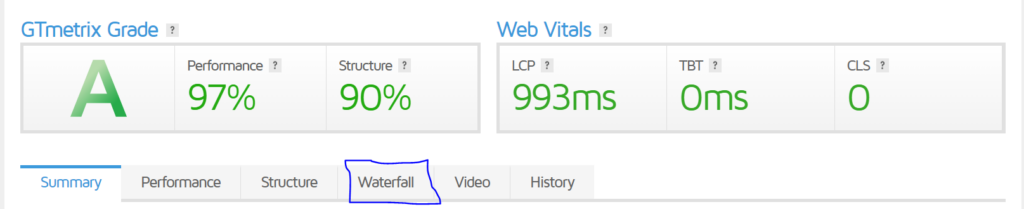
- انقر فوق علامة التبويب الشلال بمجرد عرض النتائج

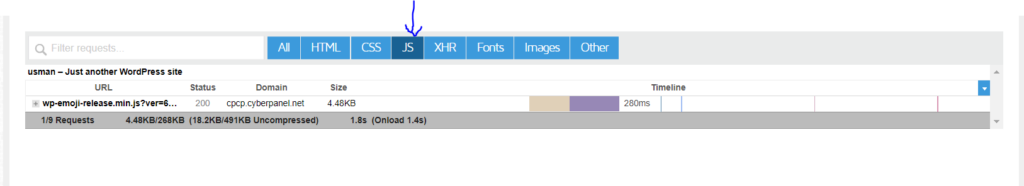
- انقر فوق JS وستتمكن من رؤية الملفات بترتيب تصاعدي لحجم ملف JavaScript.

عادة ، سيكشف عنوان URL من أين نشأ. لعرض جميع ملفات JavaScript الخاصة بك ، استخدم عامل تصفية النوع. يمكنك أيضًا عرض تصور الاستخدام لمعرفة إجمالي البايت وغير المستخدم.
تصغير JavaScript
يؤدي تصغير JavaScript إلى تجريد شفرتك من الأحرف الدخيلة. ابحث عن الملفات الإشكالية في شفرة المصدر الخاصة بك ، ثم استبعدها من التصغير إذا أدى ذلك إلى إتلاف موقع الويب الخاص بك.
يمكنك القيام بذلك بسهولة باستخدام المكون الإضافي LiteSpeed Cache وهو متاح افتراضيًا عند نشر مواقع WordPress باستخدام CyberPanel
- انتقل إلى لوحة تحكم WordPress

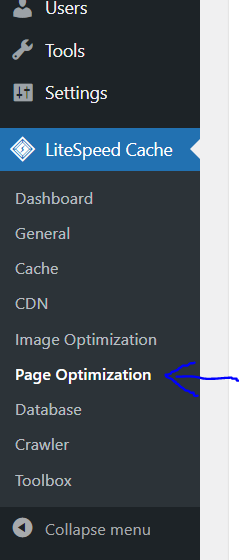
- انقر فوق LiteSpeed Cache -> Page Optimization من القائمة الموجودة على الجانب الأيسر

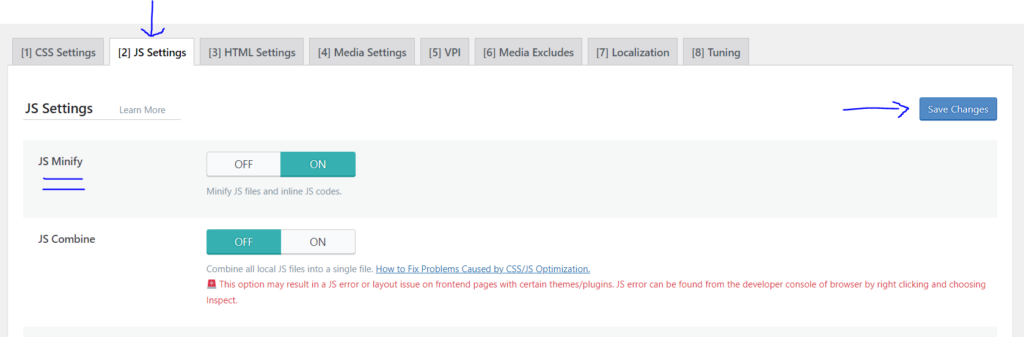
- انقر فوق إعدادات JS من الأعلى وقم بتشغيل JS Minify وانقر فوق حفظ التغييرات . سيؤدي ذلك إلى تصغير جميع ملفات جافا سكريبت ورموزها.

قم بإزالة JavaScript غير المستخدمة في Elementor
من خلال تحميل معالجات JS و Swiper للأداة ديناميكيًا فقط عندما يتم استخدامها بالفعل ، يؤدي ذلك إلى تقليل ملفات JavaScript الخاصة بـ Elementor.

- انتقل إلى لوحة تحكم WordPress

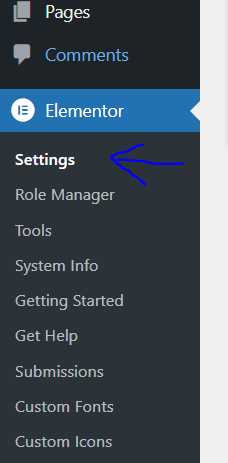
- انقر فوق Elementor -> الإعدادات من القائمة الموجودة على الجانب الأيسر

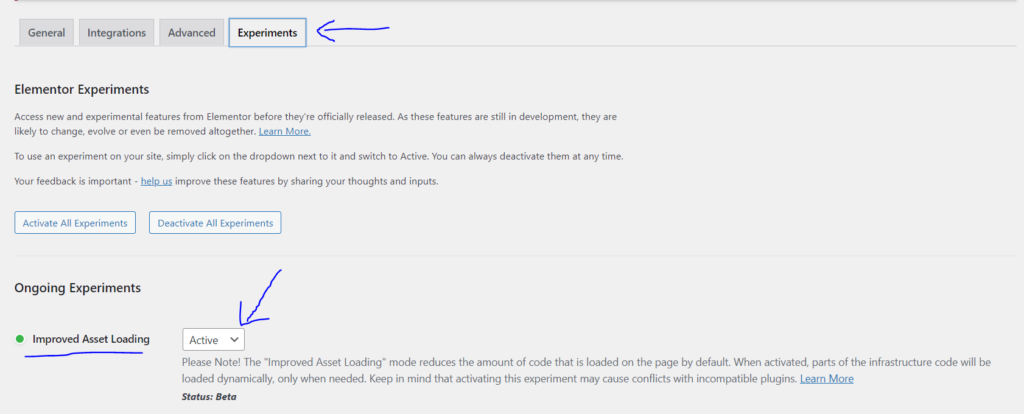
- انقر فوق علامة التبويب التجارب من الشريط العلوي وقم بتحويل الحالة إلى نشط من قسم تحميل الأصول المحسّن

- قم بالتمرير لأسفل وانقر فوق حفظ التغييرات

تأجيل أو تأخير JavaScript غير الأساسية
- انتقل إلى لوحة تحكم WordPress

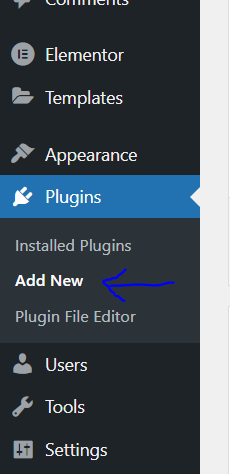
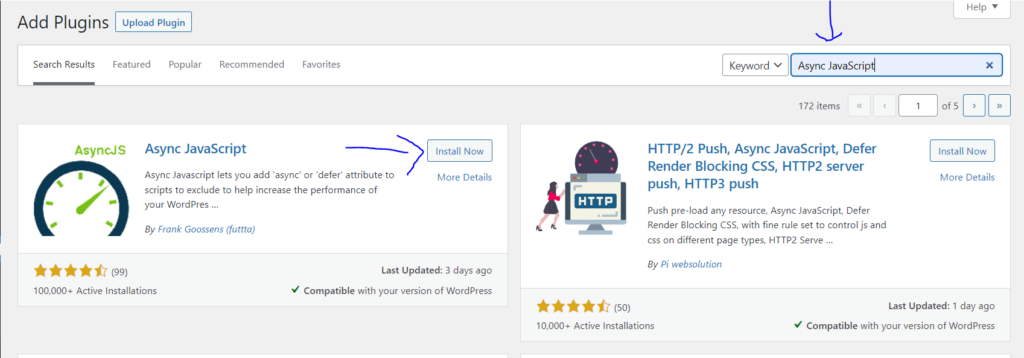
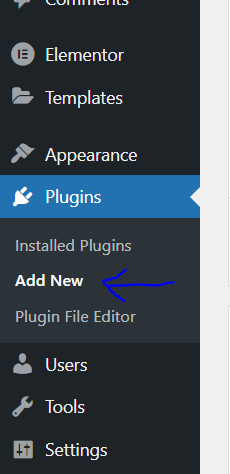
- انقر فوق الإضافات -> إضافة جديد من القائمة الموجودة على الجانب الأيسر

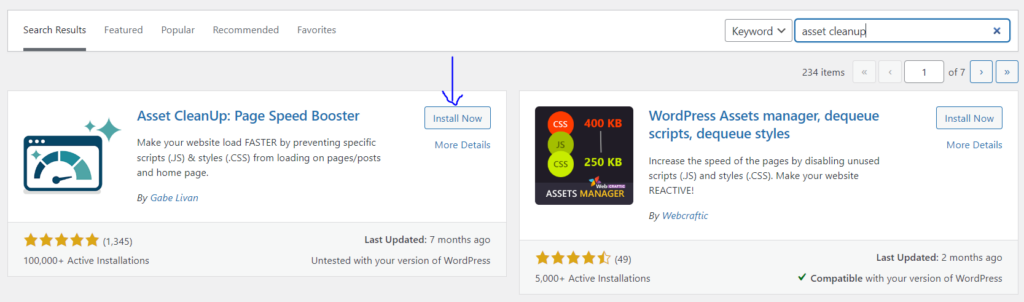
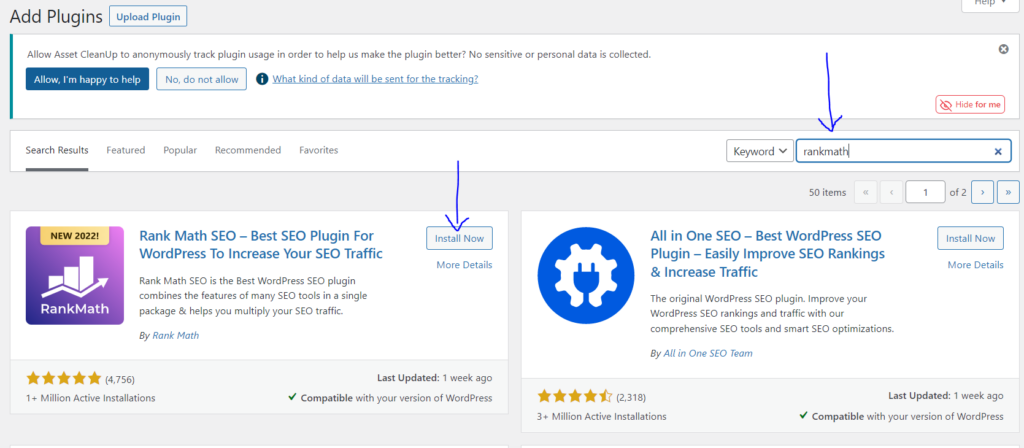
- ابحث عن Async JavaScript . التثبيت والتفعيل

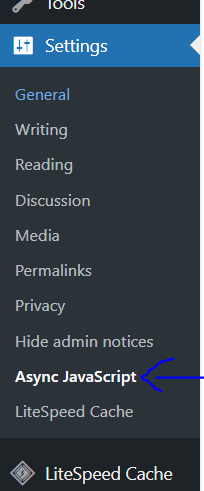
- انتقل إلى الإعدادات -> Async JavaScript من القائمة الموجودة على الجانب الأيسر

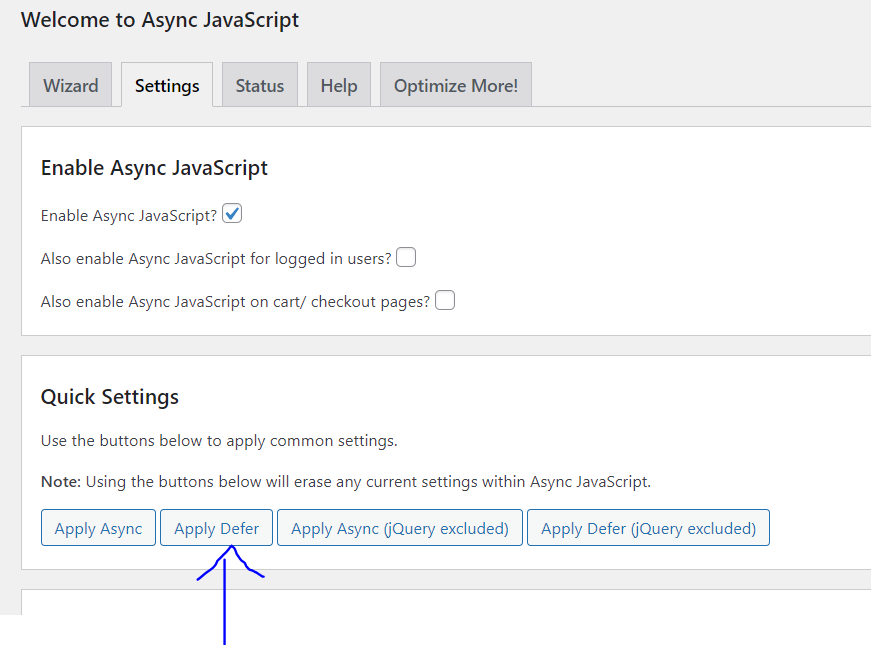
- في علامة التبويب " الإعدادات " من الشريط العلوي. انقر فوق تطبيق Defer

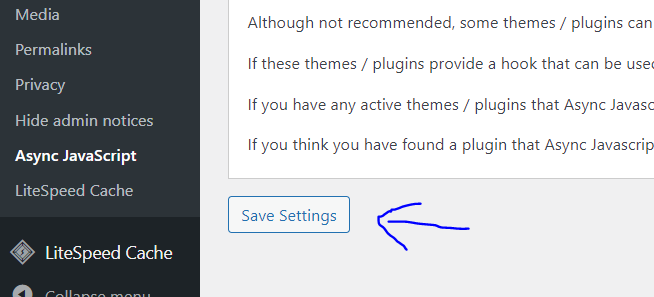
- قم بالتمرير لأسفل وانقر فوق حفظ التغييرات

قم بإزالة JavaScript غير المستخدمة مع البرنامج المساعد لتفريغ الأصول
عندما لا تحتاج ملفات أو مكونات إضافية معينة إلى التحميل على موقع ويب ، يتيح لك Asset CleanUp تعطيل JavaScript غير الضرورية.
- انتقل إلى لوحة تحكم WordPress

- انقر فوق الإضافات -> إضافة جديد من القائمة الموجودة على الجانب الأيسر

- ابحث عن Asset CleanUp . التثبيت والتفعيل

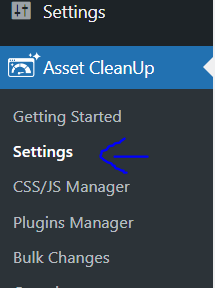
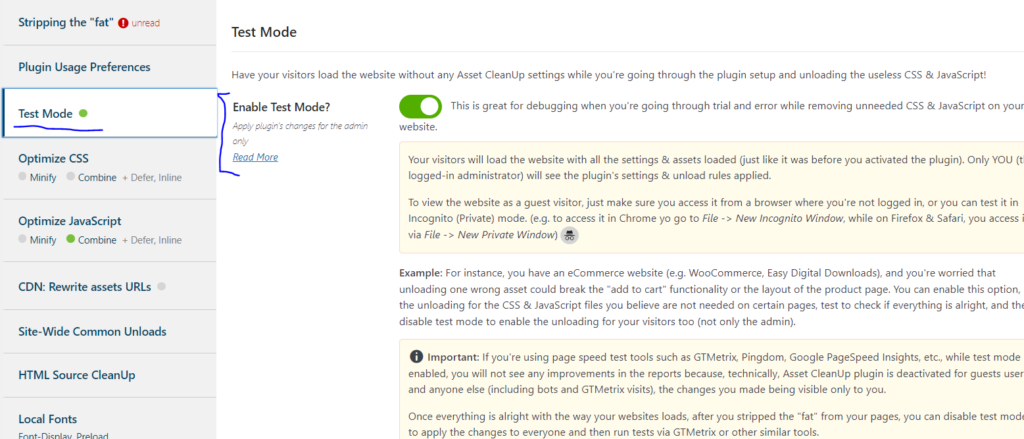
- انقر فوق Asset CleanUp -> الإعدادات من القائمة الموجودة على الجانب الأيسر

- انقر فوق وضع الاختبار من القائمة اليسرى وانقر فوق تمكين وضع الاختبار للتبديل لتشغيله

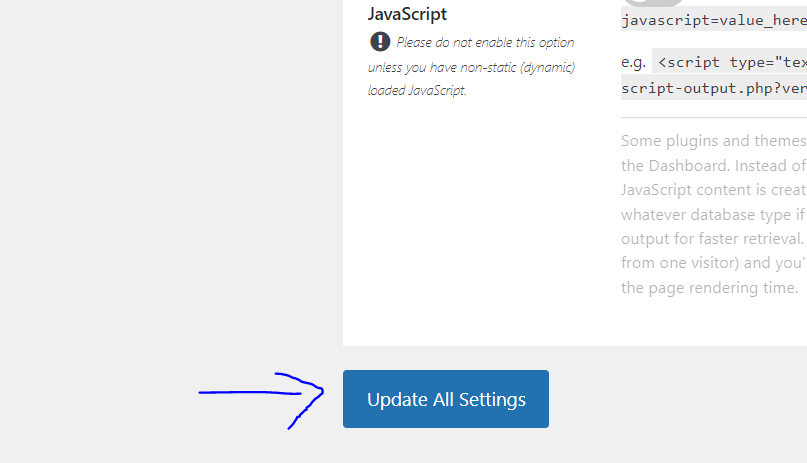
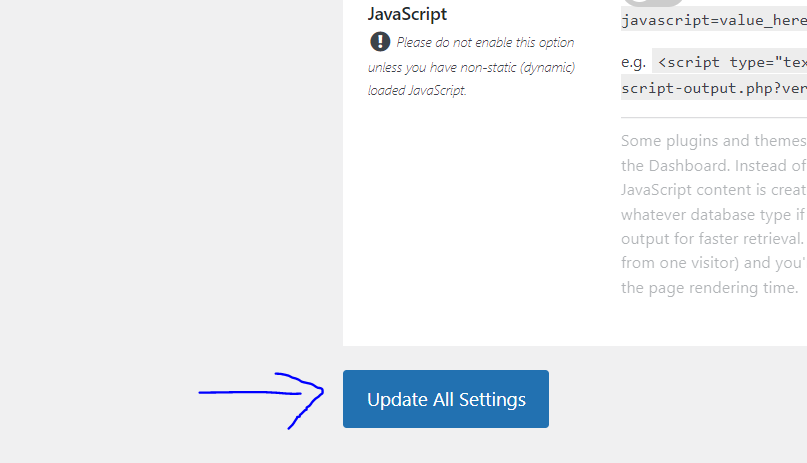
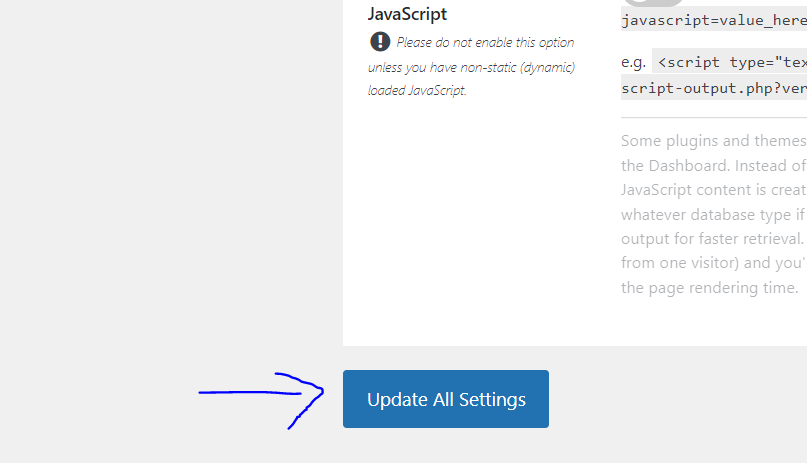
- قم بالتمرير لأسفل وانقر فوق تحديث جميع الإعدادات

- انقر الآن على تحسين JavaScript من القائمة اليسرى وقم بتشغيل Combine Loaded JS Into Fewer Files.

- قم بالتمرير لأسفل وانقر فوق تحديث جميع الإعدادات

تعطيل الوحدات النمطية غير المستخدمة للمكونات الإضافية
- انتقل إلى لوحة تحكم WordPress

- انقر فوق الإضافات -> إضافة جديد من القائمة الموجودة على الجانب الأيسر

- ابحث عن RankMath . قم بتثبيت البرنامج المساعد وتنشيطه

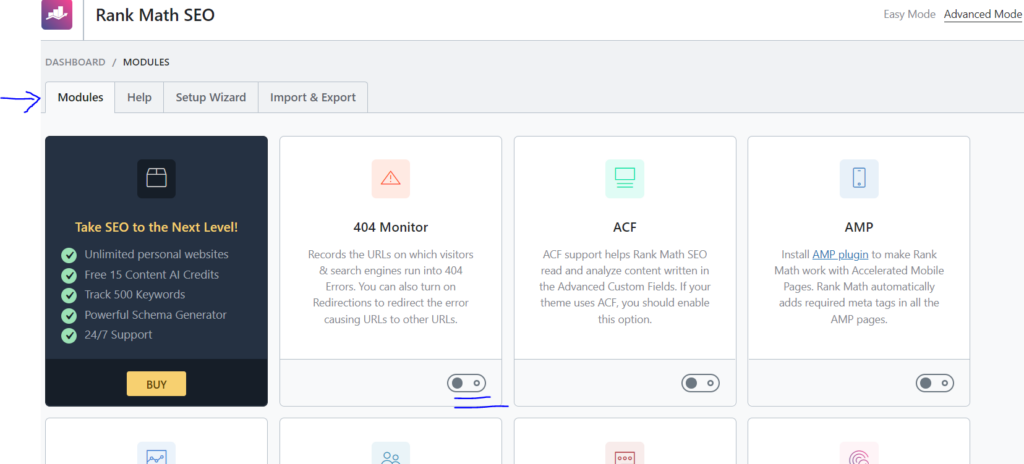
- انقر فوق RankMath -> Dashboard من القائمة الموجودة على الجانب الأيسر

- انقر فوق الوحدات النمطية من الشريط العلوي وقم بإيقاف تشغيل تبديل أي وحدة غير مستخدمة.

استنتاج
جافا سكريبت التي لم يتم استخدامها ستجعل تحميل موقع الويب الخاص بك يستغرق وقتًا أطول نظرًا لأنه يجب على المتصفح تنزيل البرنامج النصي غير المجدي وتحليله وتجميعه وتقييمه. يستخدم المزيد من البيانات الخلوية ويبطئ معامل التقديم. هذا له تأثير على مدى جودة أداء موقع الويب ويؤدي في النهاية إلى تدهور تجربة المستخدم.
لذلك ، من خلال تقليل هذه البرامج النصية ، يمكنك جعل تحميل موقع الويب الخاص بك أسرع وتحسين وظائفه بشكل عام.
