كيفية إخفاء وإزالة زر إضافة إلى عربة التسوق في WooCommerce
نشرت: 2020-12-10هل تريد إخفاء زر إضافة إلى عربة التسوق من متجرك؟ في هذا الدليل ، ستتعلم كيفية إزالة الزر "إضافة إلى عربة التسوق" في WooCommerce برمجيًا (بدون مكونات إضافية).
لماذا تزيل زر إضافة إلى عربة التسوق في WooCommerce؟
أولاً ، لنبدأ في فهم سبب رغبتك في إخفاء الزر "إضافة إلى عربة التسوق". تعد إزالة زر إضافة إلى عربة التسوق من أفضل الطرق لتعطيل عملية الشراء لمنتج أو متجر معين. على الرغم من أنه قد يبدو غير منطقي ، إلا أن الحقيقة هي أن حذف الزر "إضافة إلى عربة التسوق" يمكن أن يكون مفيدًا جدًا في بعض المواقف.
بصرف النظر عن منحك المزيد من الخيارات عندما يتعلق الأمر بتخصيص متجرك ، فهناك عدة أسباب وراء رغبتك في إزالة زر إضافة إلى عربة التسوق من بعض صفحات متجرك:
- لأنك تستخدم WooCommerce ككتالوج
- عند نفاد المخزون أو عدم توفر المنتج
- لإزالة الزر استنادًا إلى الشروط المنطقية (على سبيل المثال ، لأدوار أو منتجات محددة للمستخدمين ، أو المستخدمين غير المسجلين للدخول ، وما إلى ذلك.)
- لأن المنتج غير متوفر للشراء بعد
- عندما تريد أن يستخدم المستخدمون هذا الزر لإرسال رسالة أو جدولة مقابلة بدلاً من اتباع عملية شراء WooCommerce القياسية
هذه ليست سوى بعض المواقف التي قد تحتاج فيها إلى إزالة أو إخفاء الزر "إضافة إلى عربة التسوق" في متجرك ولكن هناك العديد من المواقف الأخرى. الآن ، دعنا نمضي قدمًا ونرى كيفية إزالة زر WooCommerce add-to-cart من متجرك.
كيفية إزالة الزر "إضافة إلى عربة التسوق" في WooCommerce
في هذا القسم ، ستتعلم طرقًا مختلفة لإخفاء زر إضافة إلى عربة التسوق . لتزويدك ببدائل مختلفة ، سنوضح لك كيفية:
- قم بإزالة أو إخفاء الزر "إضافة إلى عربة التسوق" على مستوى الموقع
- إخفاء زر إضافة إلى عربة التسوق للمستخدمين غير المسجلين
- إزالة زر إضافة إلى عربة التسوق على أساس أدوار المستخدم
- إخفاء زر إضافة إلى عربة التسوق على منتجات محددة
- قم بإزالة الزر مؤقتًا وعرضه تلقائيًا بعد تاريخ
دعونا نلقي نظرة على كل منهم.
قبل ان تبدا
نظرًا لأننا سنقوم بتحرير ملفات WordPress الأساسية ، نوصيك بإنشاء نسخة احتياطية كاملة من موقعك في حالة حدوث خطأ ما. بالإضافة إلى ذلك ، يمكنك استخدام سمة فرعية. إذا لم يكن لديك واحد ، فيمكنك إما إنشاء واحد باتباع هذا الدليل أو استخدام مكون إضافي للقالب الفرعي.
1) إزالة أو إخفاء زر إضافة إلى عربة التسوق على مستوى الموقع
هناك عدة طرق لإخفاء زر إضافة إلى عربة التسوق تمامًا من متجرك . من أسهلها استخدام البرنامج النصي التالي في ملف functions.php لموضوع طفلك:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
باستخدام remove_action() ، نقوم بتعطيل الزر "إضافة إلى عربة التسوق" في صفحة المنتج ، أما الزر الثاني ، فإننا نفعل الشيء نفسه على صفحة المتجر. ومع ذلك ، فإن الحل الأنظف والأكثر موثوقية هو تعطيل خيار شراء المنتجات. بهذه الطريقة ، ستجعل المنتجات غير قابلة للشراء وتمنع المستخدمين من إضافتها إلى سلة التسوق.
يمكنك القيام بذلك وجعل منتجاتك غير قابلة للشراء في متجرك بالكامل باستخدام البرنامج النصي التالي:
add_filter( 'woocommerce_is_purchasable', '__return_false');
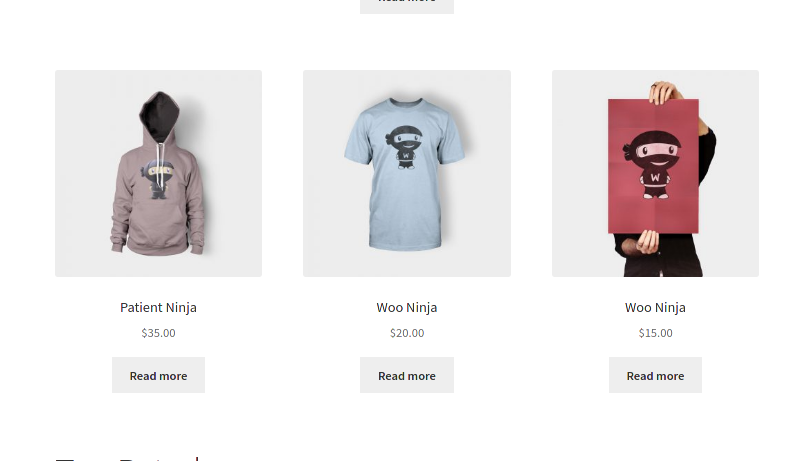
لاحظ أن هذا سيؤدي إلى تعطيل إضافة إلى عربة التسوق في WooCommerce ولكنه لن يزيل الزر. سيتم استبداله ببساطة بزر قراءة المزيد ، وإعادة توجيه المستخدمين إلى صفحة المنتج ، حيث لا يوجد زر على الإطلاق.  إذا كنت تريد أيضًا إخفاء زر قراءة المزيد بصرف النظر عن إزالة الزر "إضافة إلى عربة التسوق" ، فيجب عليك تطبيق قاعدة CSS. ومع ذلك ، نظرًا لأن العملاء لن يتمكنوا من إضافة منتجات إلى سلة التسوق ، فلن يتمكنوا من شراء أي شيء ، حتى لو كانوا يعرفون كيفية استخدام أداة مطور المتصفح لإظهارها. عندما يكون ذلك ممكنًا ، يجب أن تحاول دائمًا استخدام خطاف
إذا كنت تريد أيضًا إخفاء زر قراءة المزيد بصرف النظر عن إزالة الزر "إضافة إلى عربة التسوق" ، فيجب عليك تطبيق قاعدة CSS. ومع ذلك ، نظرًا لأن العملاء لن يتمكنوا من إضافة منتجات إلى سلة التسوق ، فلن يتمكنوا من شراء أي شيء ، حتى لو كانوا يعرفون كيفية استخدام أداة مطور المتصفح لإظهارها. عندما يكون ذلك ممكنًا ، يجب أن تحاول دائمًا استخدام خطاف add_filter بدلاً من remove_action() .
لمزيد من المعلومات حول كيفية استخدام WooCommerce hooks ، راجع هذا الدليل الكامل.
2. إخفاء الزر "إضافة إلى عربة التسوق" للمستخدمين غير المسجلين
لنفترض أنك تقدم عرضًا خاصًا للمستخدمين المسجلين لديك. يمكنك إنشاء صفحة مقصودة خاصة وإرسال بريد إلكتروني يحتوي على الرابط فقط إلى عملائك المسجلين ، ولكن ماذا لو قاموا بمشاركتها مع مستخدمين آخرين؟ لتجنب هذا النوع من المواقف والتأكد من تقديم الخصومات للعملاء المناسبين فقط ، يمكنك إزالة الزر "إضافة إلى عربة التسوق" من متجر WooCommerce فقط للمستخدمين غير المسجلين . للقيام بذلك ، قم بلصق البرنامج النصي التالي في ملف functions.php لموضوع الطفل الخاص بك:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
باستخدام is_user_logged_in() الأصلية في WordPress ، سنقوم بتعطيل الزر "إضافة إلى عربة التسوق" فقط للمستخدمين الذين لم يسجلوا دخولهم.
3. إزالة زر إضافة إلى عربة التسوق على أساس أدوار المستخدم
خيار آخر مثير للاهتمام هو إزالة الزر "إضافة إلى عربة التسوق" بناءً على أدوار المستخدم . على سبيل المثال ، دعنا نرى كيفية إخفاء الزر لأي مستخدم مسؤول:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}يسترد البرنامج النصي كائن مستخدم WordPress ويطبق عليه شرطين. الأول هو معرفة ما إذا كان للمستخدم دورًا والثاني هو جعل المنتجات غير قابلة للشراء فقط إذا كان دور المستخدم يتطابق مع الدور الذي نحدده (المسؤول في هذه الحالة). يمكنك تعديل هذا الرمز وتغيير الدور الذي لا تريده أن ترى الزر "إضافة إلى عربة التسوق" عن طريق تعديل الدور في if ($ current_user-> categories [0] == 'your_role') {.
4. إخفاء زر إضافة إلى عربة التسوق على منتجات معينة
الآن ، لنفترض أنك نفدت مخزون بعض المنتجات ، لذلك تريد إخفاء زر "إضافة إلى عربة التسوق" مؤقتًا لهذه المنتجات .

لإزالة الزر لمنتجات معينة ، انسخ والصق هذا البرنامج النصي في ملف functions.php للسمة الفرعية:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }في نموذج البرنامج النصي هذا ، قمنا بتعطيل الزر "إضافة إلى عربة التسوق" للمنتجات ذات المعرفين 624 و 625. لتكييفه مع متجر WooCommerce الخاص بك ، ما عليك سوى استبدال هذه المعرفات بمعرفات المنتج الخاصة بك. كما ترى ، يمكنك إضافة منتجات متعددة بمجرد فصل المعرفات بفاصلة.
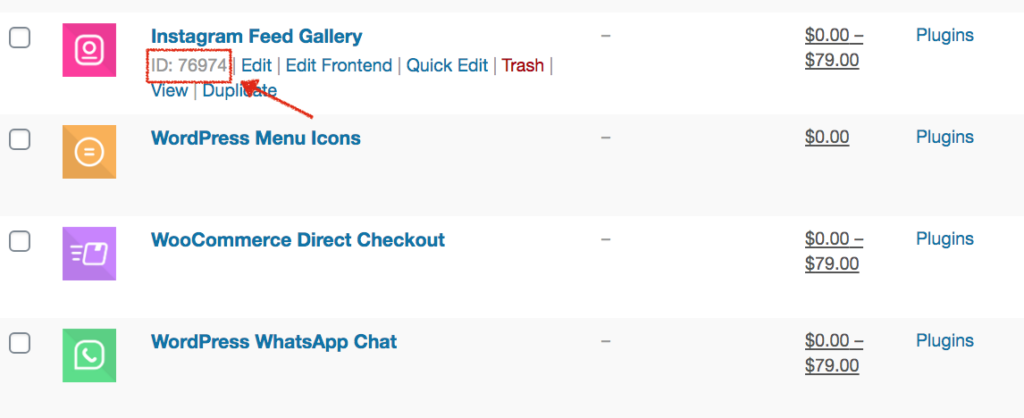
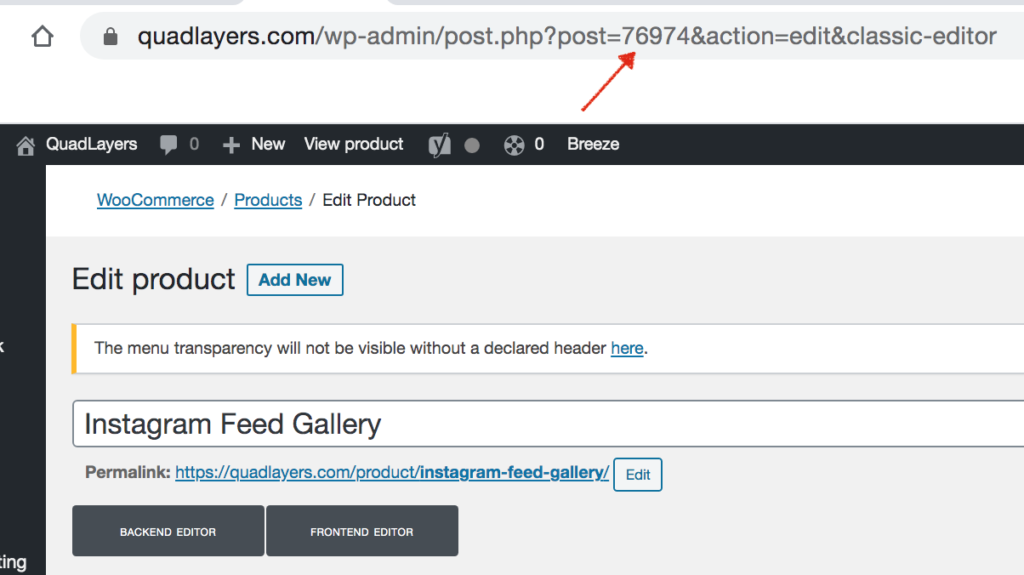
لمعرفة معرّف المنتج ، انتقل إلى لوحة معلومات WordPress> WooCommerce> المنتجات وحرك الماوس فوق أحد المنتجات في القائمة.  بدلاً من ذلك ، إذا قمت بالنقر فوق المنتج ، فسترى معرفه في عنوان URL الخاص بالمستعرض الخاص بك.
بدلاً من ذلك ، إذا قمت بالنقر فوق المنتج ، فسترى معرفه في عنوان URL الخاص بالمستعرض الخاص بك.

5. تعطيل زر "إضافة إلى عربة التسوق" لفئات معينة
وبالمثل ، يمكنك إزالة الزر "إضافة إلى عربة التسوق" لفئات معينة . على سبيل المثال ، لنفترض أنك تريد إخفاء الزر من فئة "أجهزة الكمبيوتر المحمولة" ، فستستخدم هذا الرمز:
add_action ('wp'، 'QL_remove_add_to_cart_from_category') ؛
وظيفة QL_remove_add_to_cart_from_category () {
إذا (is_product_category ('كمبيوتر محمول')) {
remove_action ('woocommerce_after_shop_loop_item'، 'woocommerce_template_loop_add_to_cart') ؛
}
}ما عليك سوى أخذ هذا الرمز وتذكر استبدال "أجهزة الكمبيوتر المحمولة" في السطر 3 باسم الفئة التي تريد إخفاء الزر "إضافة إلى عربة التسوق" فيها.
6. قم بإزالة زر الإضافة إلى عربة التسوق مؤقتًا وعرضه تلقائيًا بعد التاريخ
الآن دعنا نأخذ الأمور خطوة إلى الأمام ونجمع بعض الأشياء التي تعلمناها. تخيل أنك على وشك إطلاق منتج حتى تقوم بإنشاء صفحة المنتج بكل ميزاته. إذا كنت ترغب في استخدام هذه الصفحة لإنشاء بعض الضجيج والترويج للمنتج قبل الإطلاق ، فيمكنك إخفاء الزر "إضافة إلى عربة التسوق" حتى تاريخ الإطلاق ثم عرضه تلقائيًا في يوم الإطلاق .
على سبيل المثال ، لنفترض أنك تخطط لإطلاق منتجك في 15 كانون الأول (ديسمبر) 2020 ، لذلك تريد إزالة الزر "إضافة إلى عربة التسوق" حتى ذلك الحين ثم عرض الزر في ذلك التاريخ المحدد. للقيام بذلك ، ما عليك سوى نسخ البرنامج النصي التالي ولصقه:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }سيؤدي هذا إلى استبدال الزر "إضافة إلى عربة التسوق" بزر " قراءة المزيد " الذي يعيد توجيه المستخدمين إلى صفحة المنتج حتى تاريخ الإطلاق. الآن ، دعنا نفهم بشكل أفضل كيفية عمل النص. يقارن الرمز التاريخ الحالي بتاريخ الإطلاق وإذا كان التاريخ الحالي أقدم ، فإنه يجعل المنتج غير قابل للشراء.
عندما يساوي التاريخ الحالي تاريخ الإطلاق أو بعده ، سيكون المنتج متاحًا للشراء وسيتم عرض الزر "إضافة إلى عربة التسوق" تلقائيًا. تذكر ليس فقط تحديد التاريخ ولكن أيضًا معرّف المنتج (624 في مثالنا).
المكافأة: تخصيص الزر "إضافة إلى عربة التسوق"
بالنسبة لبعض المواقف التي وصفناها أعلاه ، من المفيد جدًا تخصيص الزر "إضافة إلى عربة التسوق" وإحداث انطباع لدى المتسوقين. بصرف النظر عن إخفاء الزر ، يمكنك تغيير نصه ولونه وإضافة نص فوقه أو تحته وتعديل سلوك الزر والمزيد. لنبدأ بشيء بسيط ونرى كيفية تغيير نص زر إضافة إلى عربة التسوق.
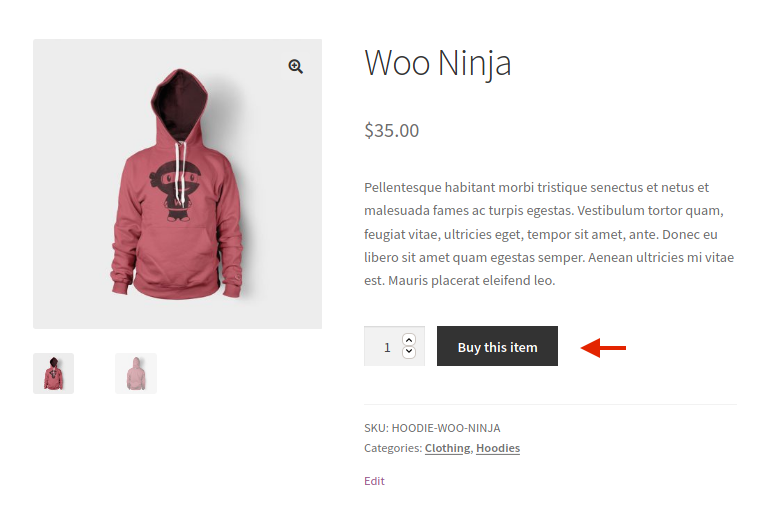
لنفترض أنه بدلاً من "إضافة إلى عربة التسوق" ، تريد عرض النص " شراء هذا العنصر " في الزر. ما عليك سوى نسخ البرنامج النصي التالي ولصقه في ملف function.php :
('woocommerce_product_single_add_to_cart_text'، 'QL_customize_add_to_cart_button_woocommerce') ؛
الوظيفة QL_customize_add_to_cart_button_woocommerce () {
return __ ('Buy this item'، 'woocommerce') ؛
}  بالإضافة إلى ذلك ، لتغيير لون الزر في المنتجات الفردية ، استخدم هذا البرنامج النصي واختر الألوان التي تريدها.
بالإضافة إلى ذلك ، لتغيير لون الزر في المنتجات الفردية ، استخدم هذا البرنامج النصي واختر الألوان التي تريدها.
منتج واحد. product. single_add_to_cart_button.button {
لون الخلفية: # FF0000 ؛
اللون: # C0C0C0 ؛
}هذان مجرد مثالين أساسيين ولكن يمكنك فعل الكثير وتخصيص الزر بعدة طرق أخرى. لمزيد من الأمثلة والمعلومات ، راجع دليلنا خطوة بخطوة حول كيفية تحرير الزر "إضافة إلى عربة التسوق".
استنتاج
في الختام ، يمكن أن يكون إخفاء الزر "إضافة إلى عربة التسوق" مفيدًا في العديد من المواقف المختلفة:
- عند استخدام WooCommerce ككتالوج
- عند نفاد المخزون أو عدم توفر المنتج
- لتشغيل حملات لأنواع معينة من المستخدمين أو أدوار المستخدمين
- عندما تكون على وشك إطلاق منتج جديد
- عند استخدام الزر لتنفيذ إجراء معين لا يتبع عملية شراء WooCommerce القياسية
في هذا الدليل ، تعلمت طرقًا مختلفة لإزالة الزر "إضافة إلى عربة التسوق". لقد رأينا كيفية إخفائه من المتجر بأكمله ، لبعض المنتجات والمستخدمين وأدوار المستخدمين ، وحتى كيفية إخفائه ثم عرضه تلقائيًا مرة أخرى بعد تاريخ محدد. سيمنحك هذا بعض المرونة لتخصيص متجرك في مواقف مختلفة. ما عليك سوى استخدام هذه البرامج النصية كأساس وتعديلها لتحقيق أقصى استفادة منها في متجرك.
إذا كنت لا ترغب في إزالة الزر "إضافة إلى عربة التسوق" ولكنك تواجه مشكلات معه ، فننصحك بالاطلاع على هذا الدليل الذي يساعدك في إصلاح المشكلات الأكثر شيوعًا مع "إضافة إلى عربة التسوق".
لمزيد من المعلومات حول كيفية تحقيق أقصى استفادة من الزر "إضافة إلى عربة التسوق" ، راجع البرامج التعليمية التالية:
- كيفية تخصيص الزر "إضافة إلى عربة التسوق" في WooCommerce
- وظيفة WooCommerce Add to Cart برمجيًا
هل كان لديك أي مشاكل مع البرامج النصية؟ هل تعرف أي طرق أخرى لإزالة الزر "إضافة إلى عربة التسوق"؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
