كيفية إزالة الرسالة المضافة إلى عربة التسوق في WooCommerce
نشرت: 2022-02-05هل تبحث عن طريقة سريعة لإزالة الرسالة المضافة إلى سلة التسوق ؟ إذن فقد أتيت إلى الطريق الصحيح. استمتع بدليلنا الصديق للمبتدئين حول إزالة WooCommerce المضافة إلى رسالة سلة التسوق بالإضافة إلى تخصيصها! لكن أولاً ، دعنا نلقي نظرة على سبب تفكيرك في إزالته من موقع الويب الخاص بك.
لماذا تخفي رسالة تمت الإضافة إلى عربة التسوق؟
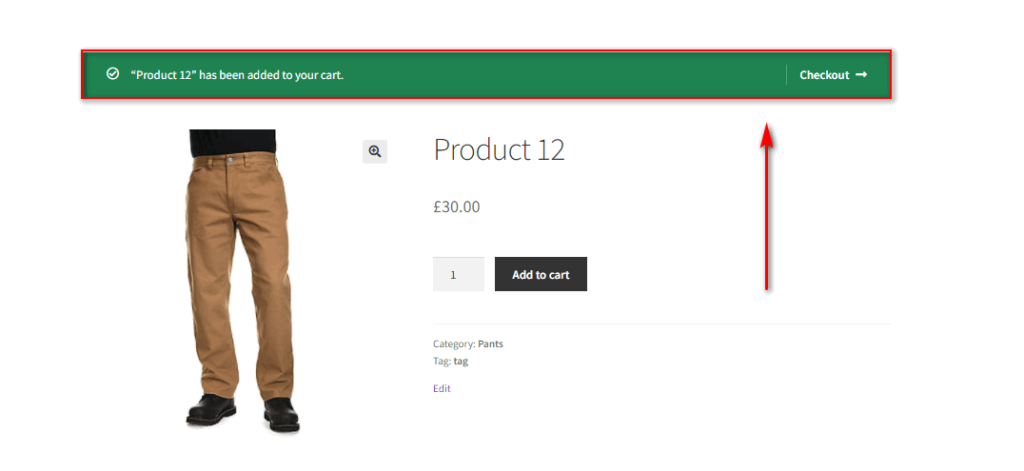
كلما تمت إضافة منتج إلى سلة التسوق ، تنبه WooCommerce عملائك فيما يتعلق بالإضافة برسالة تمت إضافتها إلى سلة التسوق. هذه الرسالة مصحوبة أيضًا برابط إلى عربة التسوق الخاصة بك أو صفحة الدفع الخاصة بك من أجل الراحة. يعتمد ذلك على التخصيصات التي أجريتها أو سمة WooCommerce النشطة.
في حين أن وجودها على موقع الويب الخاص بك ميزة رائعة ، فقد لا تكون الرسالة ضرورية دائمًا لعملائك. في هذه الحالات ، لا يمكن تغيير الرسالة من خلال لوحة معلومات WooCommerce الافتراضية.

علاوة على ذلك ، إذا كنت مالك موقع ويب وتريد أن يكون لموقع الويب الخاص بك واجهة نظيفة ، فقد تحتاج إلى إخفاء بعض الرسائل الواضحة وغير الضرورية. يعد إخفائهم عن عملائك أحد أفضل الطرق للحفاظ على موقع الويب الخاص بك نظيفًا.
عند الحديث عن ذلك ، تندرج الرسالة المضافة إلى سلة التسوق ضمن أحد تنبيهات الرسائل الأكثر وضوحًا. يذكر فقط أنه تمت إضافة عنصر إلى سلة التسوق عندما ينقر العميل على الزر "إضافة إلى عربة التسوق". لذلك ، يمكن لإخفائها أن يجعل موقع الويب الخاص بك يبدو نظيفًا دون فقدان أي تفاصيل حيوية وأيضًا زيادة تجربة العميل.
وبالمثل ، فإن التأكد من تميز موقع الويب الخاص بك عن تجربة WooCommerce الافتراضية يمكن أن يكون أمرًا مهمًا. يعد التفرد عاملاً مهمًا للغاية عندما يتعلق الأمر ببيع المنتجات عبر الإنترنت وإخفاء الرسالة المضافة إلى عربة التسوق يمكن أن يساعدك في ذلك أيضًا. لذلك إذا لم تقم بإزالته أو تخصيصه ، فستبدو هذه الرسالة مماثلة لأي موقع ويب WooCommerce آخر.
كيفية إزالة الرسالة المضافة إلى عربة التسوق في WooCommerce
أسهل طريقة لإزالة رسالة تمت إضافتها إلى عربة التسوق في WooCommerce هي إضافة مقتطف PHP إلى ملف jobs.php الخاص بالقالب. تحتاج إلى فتح محرر السمات الخاص بك وإضافة مقتطف رمز إلى ملفات السمات الخاصة بك.
لذلك نوصيك بإنشاء سمة فرعية برمجيًا أو باستخدام أحد المكونات الإضافية لقوالب WordPress الفرعية لهذه الخطوة. يحفظ القالب الفرعي جميع التغييرات التي أجريتها على ملف function.php حتى بعد تحديث قالب WordPress الخاص بك. بالإضافة إلى ذلك ، إذا كنت تريد التراجع عن تغييراتك ، فيمكنك دائمًا الرجوع إلى المظهر الرئيسي. ولكن تأكد من الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك على WordPress قبل إجراء أي تعديلات.
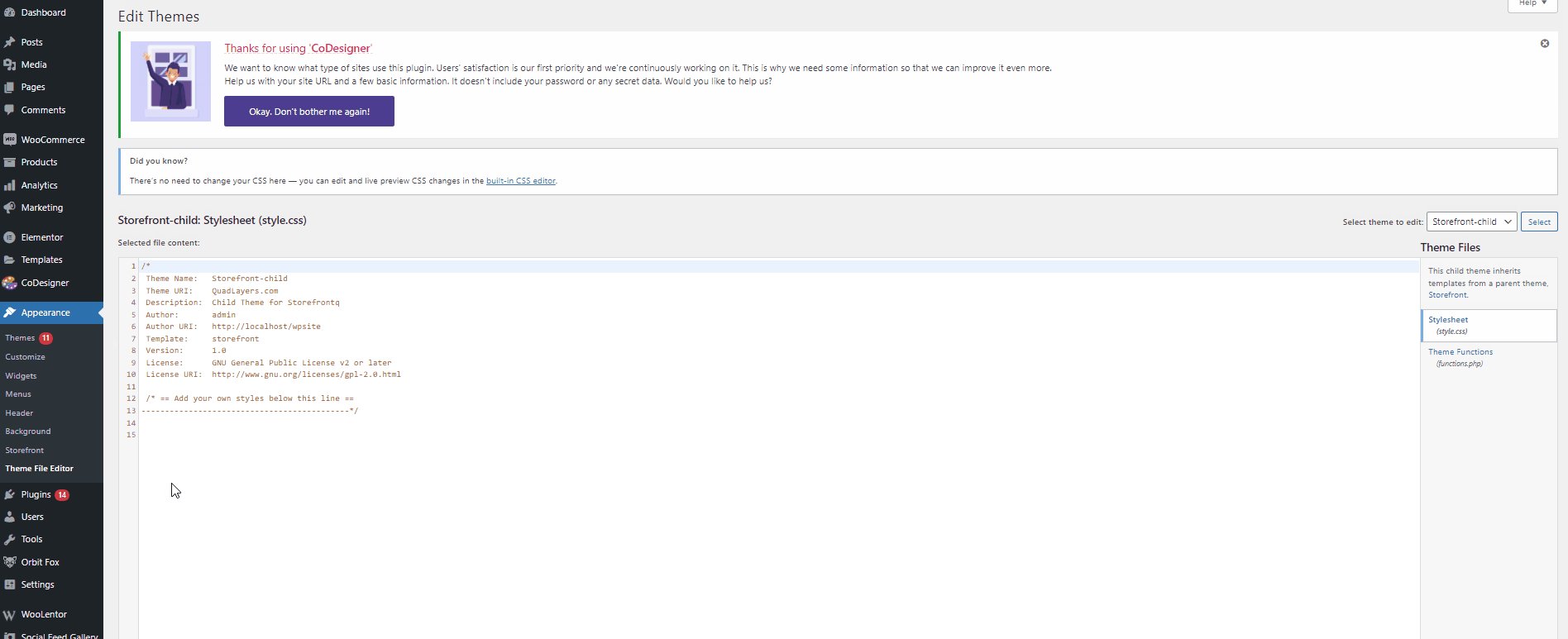
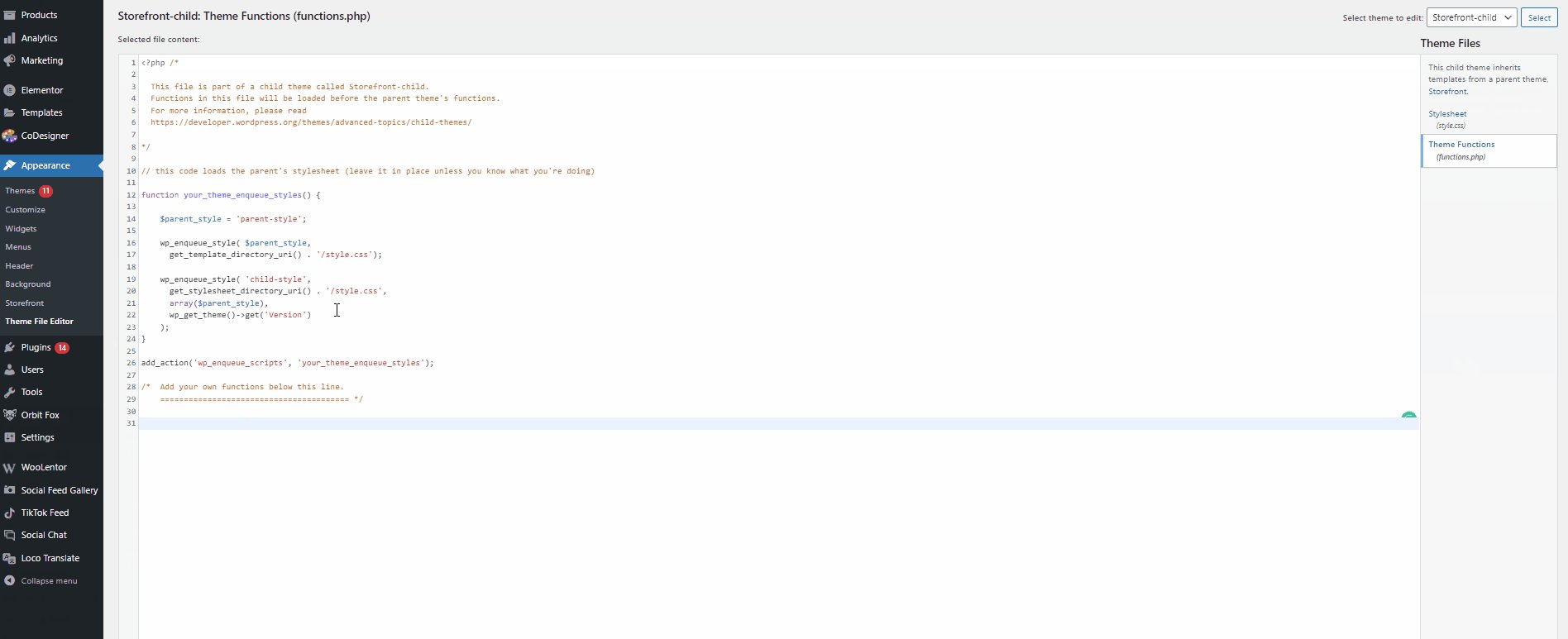
بمجرد التبديل إلى المظهر الفرعي الخاص بك ، افتح لوحة تحكم مسؤول WordPress وانتقل إلى المظهر> تخصيص . ثم ، انقر فوق function.php على الجانب الأيمن من الشريط الجانبي لملفات السمات.

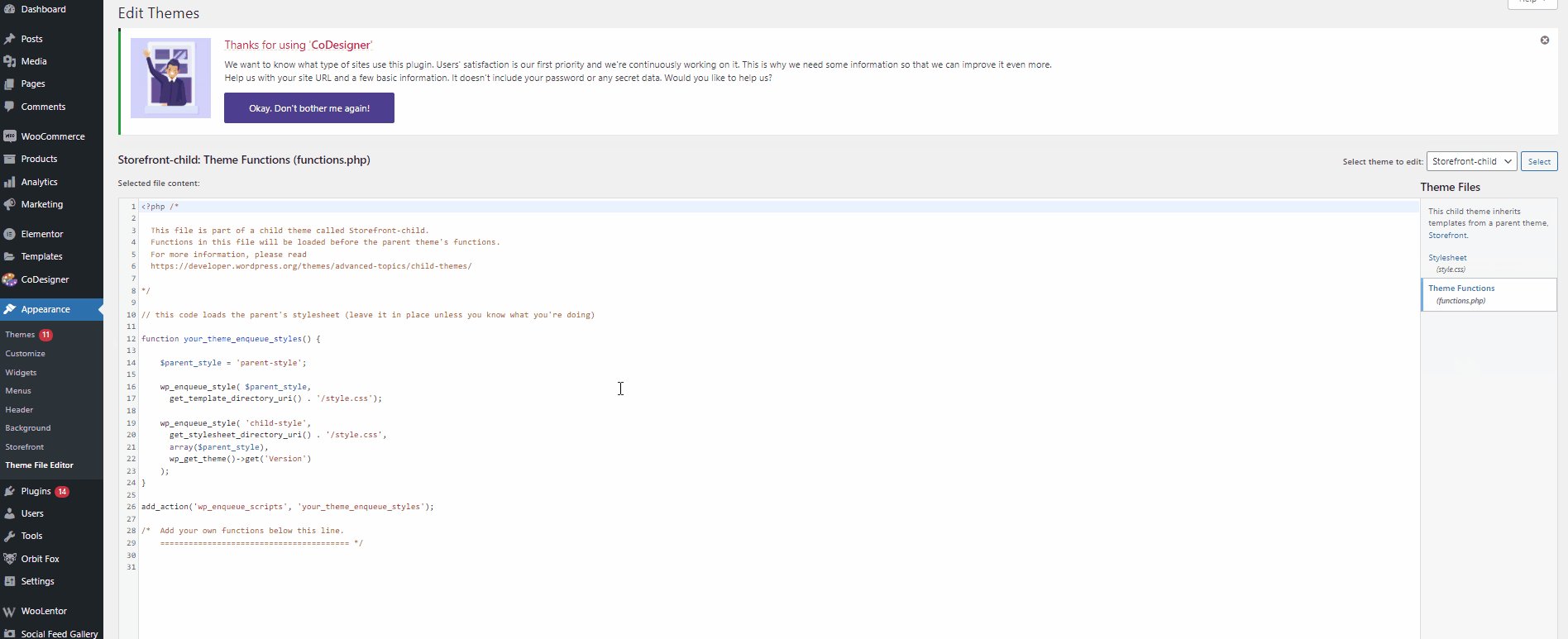
الآن ، انطلق وأضف السطر التالي من البرنامج النصي إلى المحرر الخاص بك. إذا لم تكن مرتاحًا لإجراء تغييرات على ملفات السمات ، فيمكنك استخدام مكونات محرر التعليمات البرمجية مثل Code Snippets أيضًا. ما عليك سوى تثبيت المكون الإضافي وتحديث الكود التالي إلى متجر WooCommerce باستخدام المكون الإضافي.
add_filter ('wc_add_to_cart_message_html'، '__return_false') ؛انقر فوق ملف التحديث بمجرد إضافة الرمز هنا ويجب أن تنتهي. يجب أن يكون هذا كافيًا لإزالة الرسالة المضافة إلى سلة التسوق على موقع الويب الخاص بك.
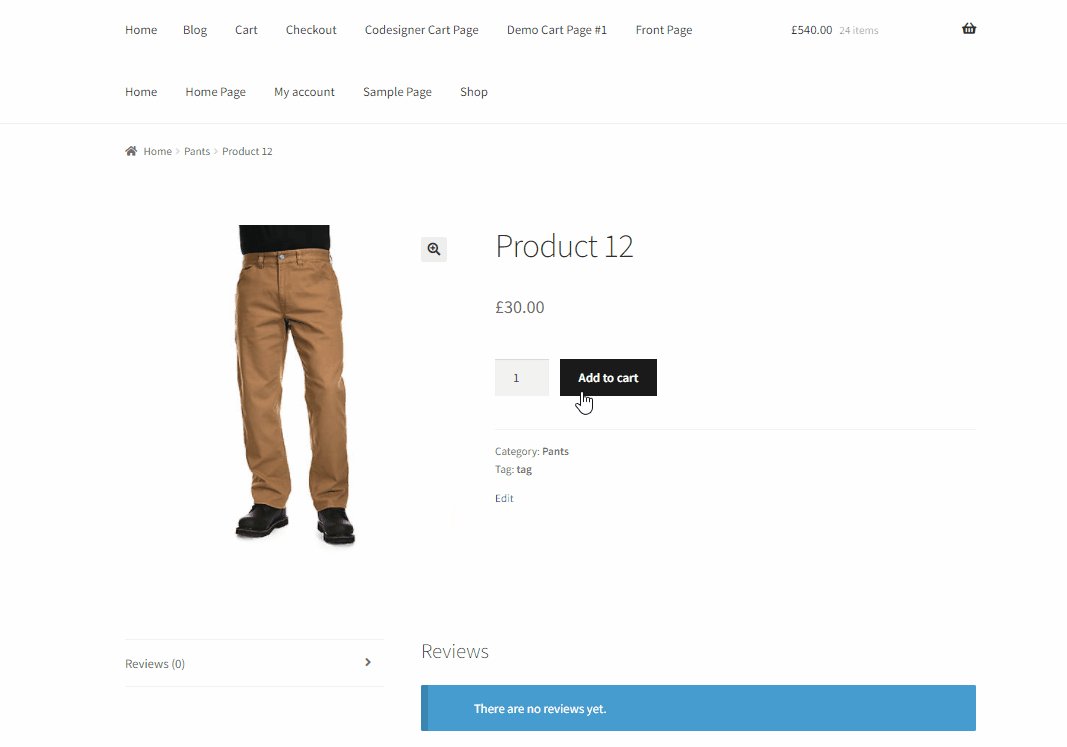
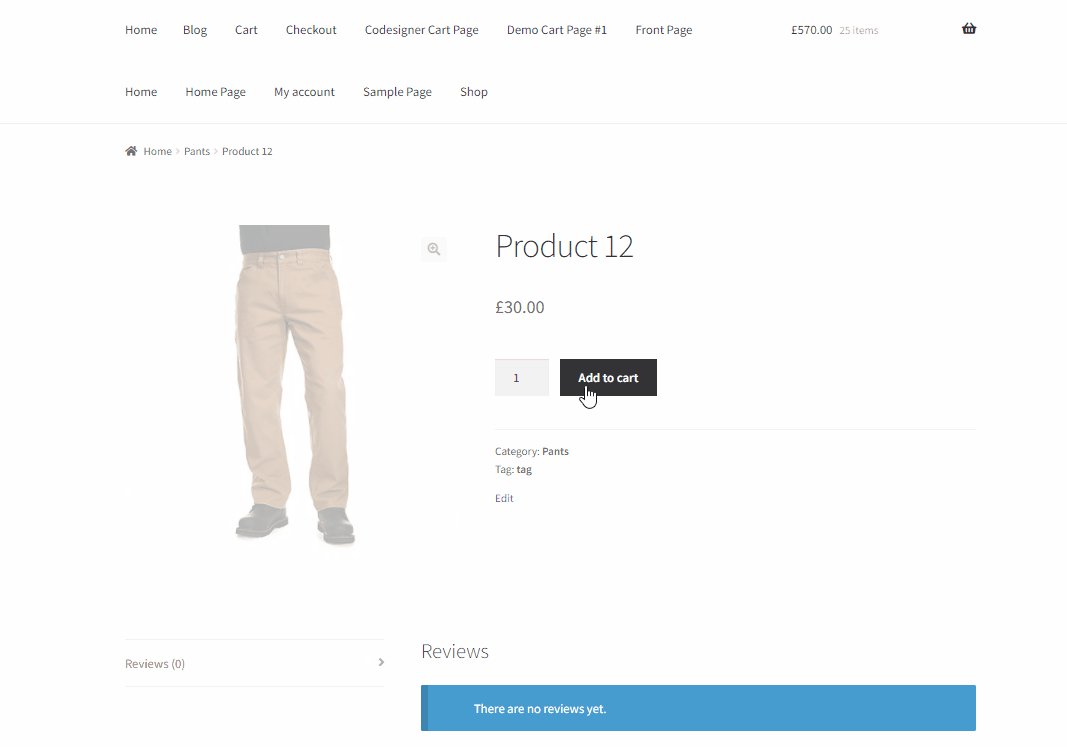
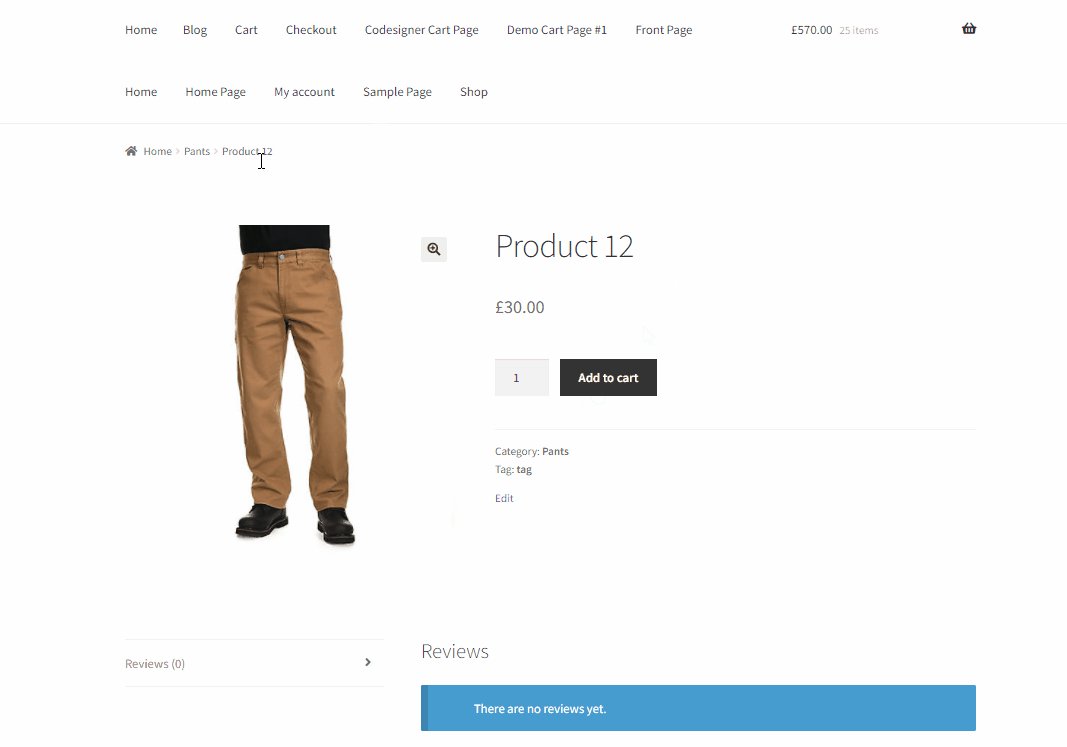
كما هو موضح في العرض التوضيحي أدناه ، لن يتم عرض الرسالة المضافة إلى سلة التسوق لعملائك بعد النقر فوق الزر "إضافة إلى عربة التسوق".

كيفية تخصيص رسالة تمت الإضافة إلى عربة التسوق
لنفترض أنك لا تريد إزالة الرسالة المضافة إلى سلة التسوق بالكامل. بدلاً من ذلك ، تريد فقط إجراء بعض التغييرات الطفيفة عليه. إذا كان الأمر كذلك ، فيمكن استخدام طريقة مماثلة لتخصيص هذه الرسالة أيضًا.
بعد ذلك ، يمكنك عرض رسالة مخصصة لعملائك عند إضافة منتج إلى سلة التسوق. كل ما عليك فعله هو نسخ ولصق مقتطف الشفرة التالي في ملف functions.php تمامًا مثل الخطوة السابقة. بعد ذلك ، قم بإجراء بعض التعديلات على الكود ليناسب احتياجاتك.
add_filter ('wc_add_to_cart_message_html'، 'quadlayers_custom_add_to_cart_message') ؛
الدالة quadlayers_custom_add_to_cart_message () {
$ message = 'تمت إضافة منتجك إلى سلة التسوق. شكرا للتسوق معنا!' ؛
إرجاع رسالة $؛
} ما عليك سوى استبدال النص الموجود داخل قسم $message = من الكود برسالتك المخصصة تمامًا كما يلي:
add_filter ('wc_add_to_cart_message_html'، 'quadlayers_custom_add_to_cart_message') ؛
الدالة quadlayers_custom_add_to_cart_message () {
$ message = 'شكرًا لك على التسوق معنا! استخدم رمز الخصم 20 في سلة التسوق الخاصة بك للحصول على خصم مجاني بنسبة 20٪ ؛
إرجاع رسالة $؛
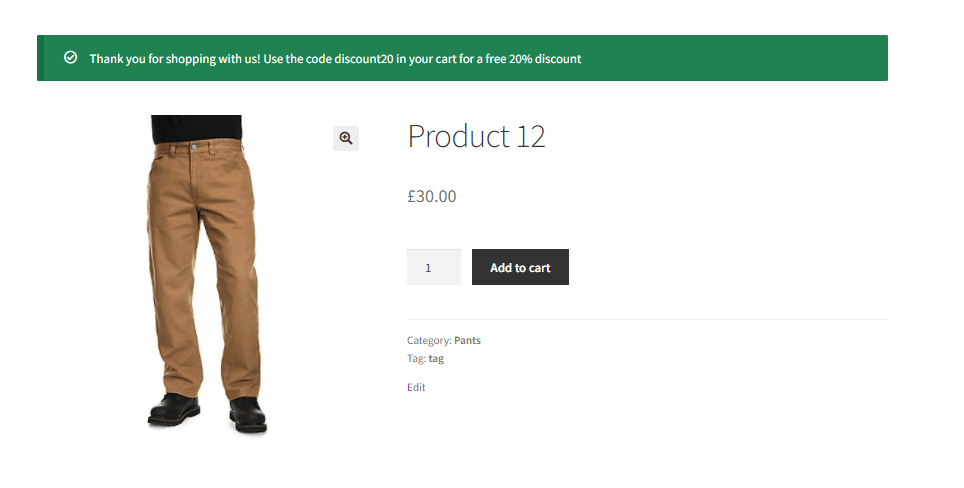
}في هذا العرض التوضيحي ، قمنا بعرض الرسالة "شكرًا لك على التسوق معنا! استخدم رمز الخصم 20 في عربة التسوق للحصول على خصم مجاني بنسبة 20٪ ".

يمكنك أيضًا استخدام مقتطف رمز مختلف لعرض اسم المنتج في الرسالة عند إضافته إلى سلة التسوق. ما عليك سوى إضافة مقتطف الشفرة التالي إلى ملف jobs.php الخاص بك:
add_filter ('wc_add_to_cart_message'، 'quadlayers_custom_wc_add_to_cart_message'، 10، 2) ؛
الدالة quadlayers_custom_wc_add_to_cart_message ($ message، $ product_id) {
$ message = sprintf (esc_html __ (تمت إضافة٪ s إلى سلة التسوق الخاصة بك. شكرًا لك على التسوق! '،' tm-organik ') ، get_the_title ($ product_id)) ؛
إرجاع رسالة $؛
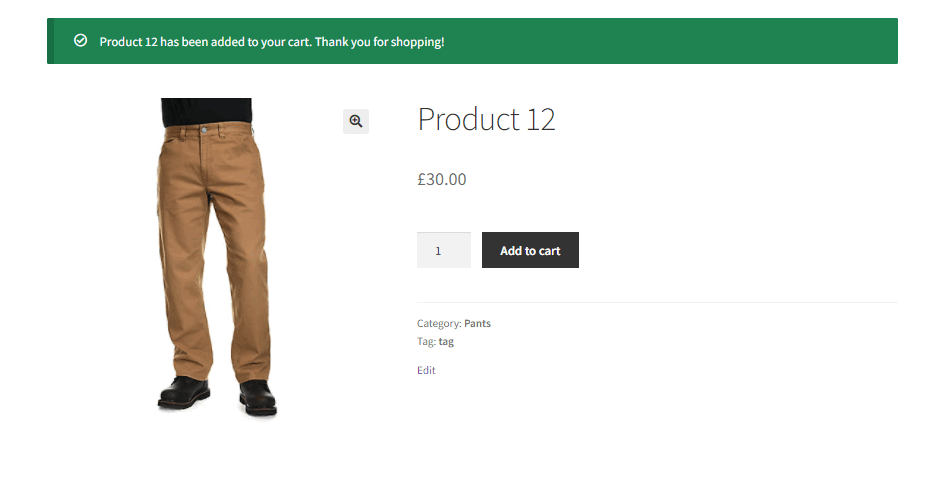
}الآن ، عندما ينقر عملاؤك على الزر "إضافة إلى سلة التسوق" ، سيتمكنون من رؤية اسم المنتج في الرسالة المضافة إلى سلة التسوق أيضًا.

بمجرد النقر فوق ملف التحديث ، يجب أن تكون التغييرات موجودة على موقع الويب الخاص بك عند إضافة منتج إلى سلة التسوق. يمكنك أيضًا إجراء المزيد من التخصيصات على هذه الرسالة. إذا كنت تريد معرفة المزيد حول تغيير رسائلك المضافة إلى سلة التسوق ، فقم بإلقاء نظرة على دليلنا هنا.

إخفاء الرسالة "تمت إزالة المنتج من سلة التسوق"
أنت تعرف بالفعل كيفية إزالة الرسالة المضافة إلى سلة التسوق. ومع ذلك ، عند إزالة منتج من سلة التسوق الخاصة بك ، تظهر أيضًا رسالة مماثلة لعملائك. تُعلمهم هذه الرسالة بإزالة المنتج الذي يحتوي أيضًا على زر تراجع افتراضيًا.

نظرًا لأنك تريد الاحتفاظ بواجهة نظيفة مع موقع الويب الخاص بك ، فإن إزالة هذه الرسالة يمكن أن تساعد أيضًا في تلبية احتياجاتك. بالإضافة إلى ذلك ، لقد قمت بالفعل بإزالة الرسالة المضافة إلى سلة التسوق. لذلك من المنطقي أنه يجب عليك إزالة رسالة إزالة المنتج من موقع الويب الخاص بك أيضًا.
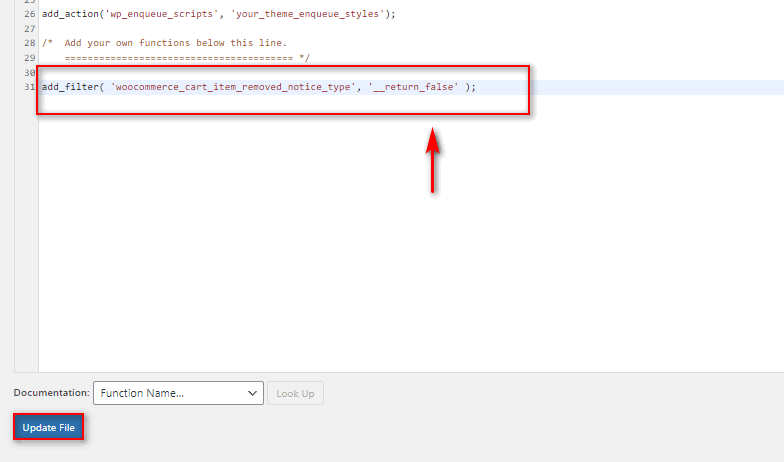
إذا كنت ترغب في إزالة هذا الإشعار ، يمكنك اختيار القيام بذلك عن طريق إضافة مقتطف مخصص إلى ملف jobs.php الخاص بك. تمامًا كما هو مذكور أعلاه ، انتقل إلى المظهر> محرر السمات من لوحة معلومات WordPress لفتح محرر السمات. ثم ، انقر فوق jobs.php في الشريط الجانبي لملفات السمات.
الآن ، انطلق والصق مقتطف الشفرة التالي في المحرر:
add_filter ('woocommerce_cart_item_removed_notice_type'، '__return_false') ؛ 
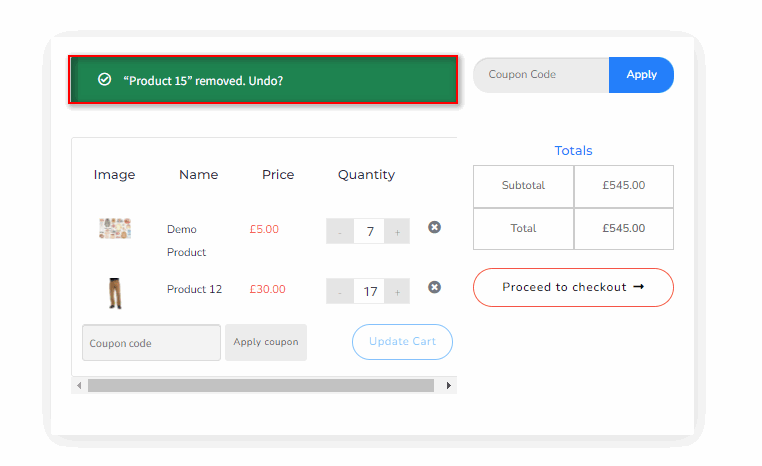
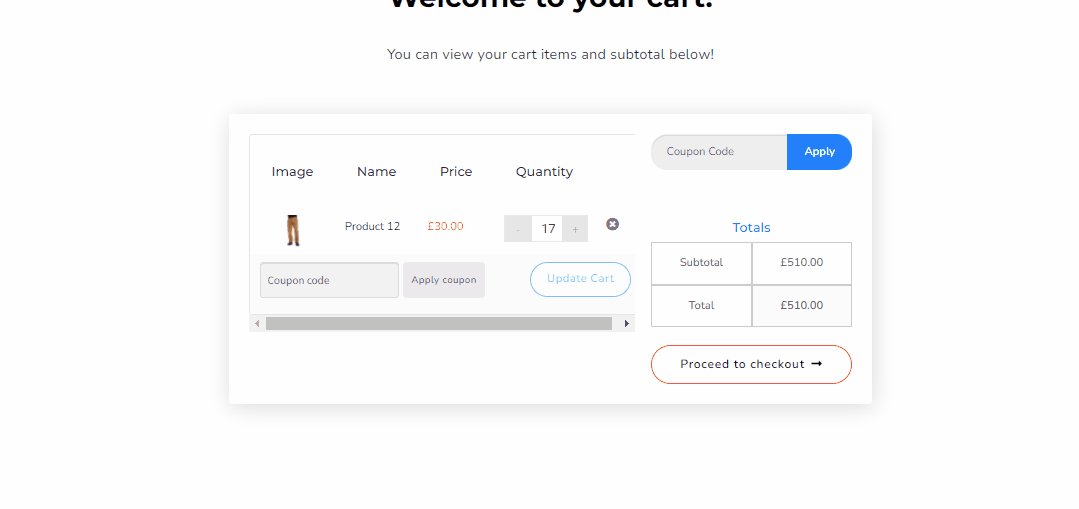
انقر فوق الزر تحديث الملف وسيتم حفظ التغييرات الخاصة بك. في المرة التالية التي يقوم فيها العميل بإزالة منتج من سلة التسوق ، لن يتم عرض رسالة إزالة المنتج.

المكافأة: إعادة التوجيه إلى عربة التسوق أو صفحة الخروج
الآن ، نأمل أن تتمكن من إزالة الرسالة المضافة إلى سلة التسوق بثقة. عند إزالة هذه الرسالة ، يمكنك أيضًا تخصيص الزر "إضافة إلى عربة التسوق" لإعادة توجيهه مباشرةً إلى صفحة سلة التسوق أو صفحة الخروج. لذلك بدلاً من مجرد تلقي رسالة ، سيتم إعادة توجيه عملائك مباشرة إلى صفحة عربة التسوق الخاصة بهم أو الخروج من أجل عملية دفع أسهل.
1. إعادة توجيه زر "إضافة إلى عربة التسوق" إلى صفحة عربة التسوق
أولاً ، دعنا نلقي نظرة على كيفية تمكين عمليات إعادة التوجيه إلى صفحة سلة التسوق. هذه عملية بسيطة إلى حد ما يمكن إجراؤها من WooCommerce Dashboard نفسها.
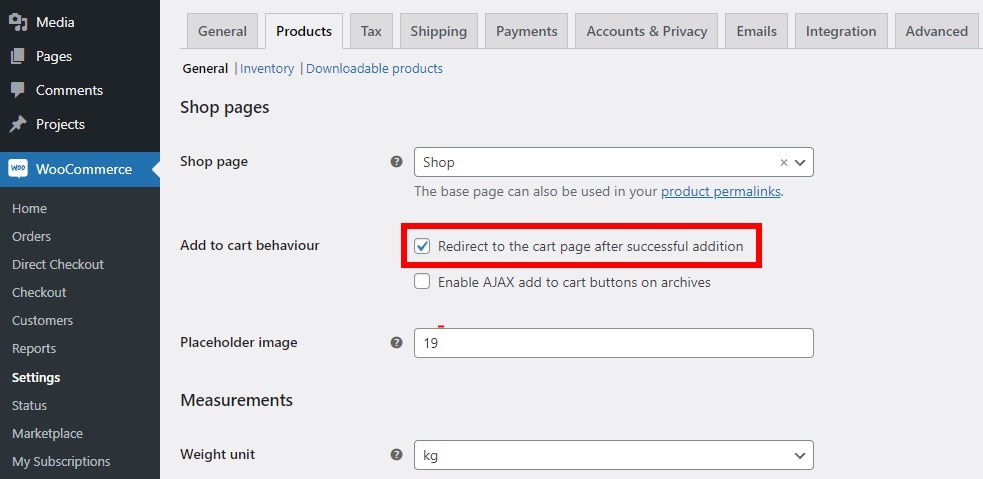
لإعادة توجيه زر الإضافة إلى عربة التسوق إلى صفحة السلة ، افتح لوحة تحكم WP Admin وانتقل إلى WooCommerce> الإعدادات. ثم انقر فوق علامة التبويب " المنتجات " وقم بتمكين إعادة التوجيه إلى صفحة سلة التسوق بعد خيار الإضافة الناجحة .

بعد تحديد هذا الخيار ، لا تنس حفظ التغييرات .
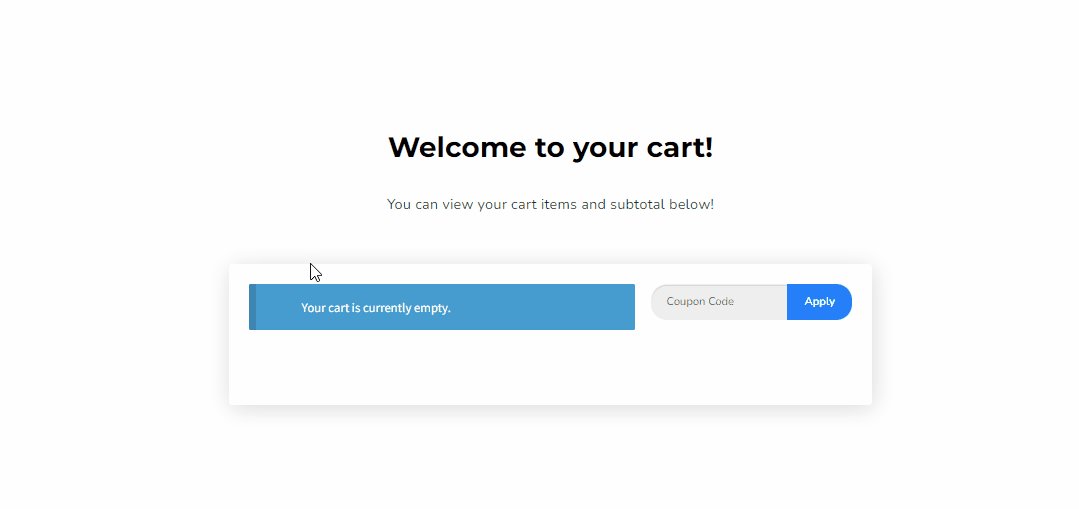
مع تمكين هذا ، عندما يضيف عملاؤك منتجًا إلى سلة التسوق ، ستتم إعادة توجيههم مباشرة إلى صفحة سلة التسوق. هذا بديل رائع عند إزالة الرسالة المضافة إلى سلة التسوق. كما أنه أكثر ملاءمة للعملاء أيضًا.
2. الخروج المباشر لـ WooCommerce
إذا كنت ترغب بدلاً من ذلك في إعادة توجيه عملائك إلى صفحة Checkout الخاصة بك مباشرةً ، فيمكنك استخدام مقتطف PHP. ومع ذلك ، يرجى التأكد من تعطيل كلا الخيارين ضمن علامة التبويب " المنتجات " في إعدادات WooCommerce.
الآن ، تتطلب منك الخطوة التالية إضافة الكود الخاص بك إلى ملف function.php الخاص بسمة طفلك على النحو الوارد أعلاه. مرة أخرى ، انتقل إلى المظهر> محرر السمات من لوحة معلومات WordPress وافتح محرر السمات. ثم ، انقر فوق function.php من الشريط الجانبي لملفات السمات.
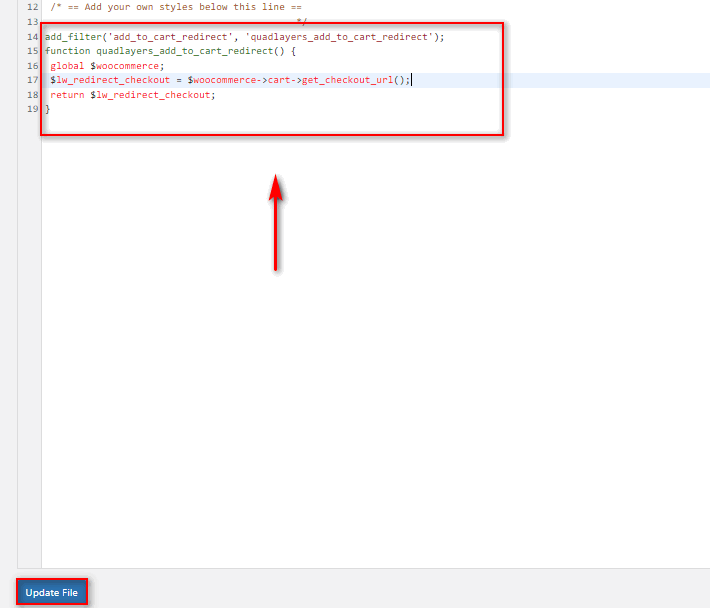
أخيرًا ، أضف الكود التالي في المحرر وانقر فوق تحديث الملف.
add_filter ('add_to_cart_redirect'، 'quadlayers_add_to_cart_redirect') ؛
دالة quadlayers_add_to_cart_redirect () {
woocommerce $ العالمية ؛
$ lw_redirect_checkout = $ woocommerce-> عربة التسوق-> get_checkout_url () ؛
إرجاع $ lw_redirect_checkout؛
} 
بعد إضافة هذا الرمز ، سيعيد الزر "إضافة إلى عربة التسوق" توجيه عملائك إلى صفحة الخروج بدلاً من صفحة سلة التسوق. في هذه الحالة ، تكون الرسالة المضافة إلى سلة التسوق غير ضرورية أيضًا حيث يمكنهم رؤية المنتجات على صفحة الخروج نفسها.

يمكنك أيضًا استخدام Direct Checkout لـ WooCommerce إذا كنت تريد طريقة أسهل لهذا التعديل. لدينا أيضًا دليل مفصل لإنشاء رابط الخروج المباشر لـ WooCommerce إذا كنت بحاجة إلى مزيد من المعلومات حوله.
استنتاج
وهذا ينتهي دليلنا حول كيفية إزالة رسالة تمت إضافتها إلى سلة التسوق من WooCommerce. يمكن أن تكون إزالته أو تعديله خيارًا مفيدًا إذا كنت ترغب في إزالة بعض العناصر غير الضرورية من موقع الويب الخاص بك والتي تعيق تجربة التسوق لعميلك. وكل ما يتطلبه الأمر هو إضافة مقتطفات PHP المخصصة إلى ملف الوظائف.
لنقم بتلخيص سريع لجميع العمليات التي غطيناها في منشور اليوم:
- إزالة رسالة "تمت الإضافة إلى عربة التسوق" باستخدام مقتطف رمز
- تخصيص رسالة تمت الإضافة إلى عربة التسوق
- إخفاء رسالة "تمت إزالة المنتج من سلة التسوق" من WooCommerce
المقتطفات التي أظهرناها في مقال اليوم قابلة للتخصيص إلى حد ما وسهلة الإضافة. يمكنك بسهولة تخصيصها وتغيير الرسالة لتناسب موقع الويب الخاص بك. ومع ذلك ، إذا واجهت مشاكل في إضافتها إلى موقع الويب الخاص بك أو تخصيصها ، فيرجى إخبارنا في قسم التعليقات. سنبذل قصارى جهدنا لمساعدتك!
لقد قمنا بتضمين قسم لإعادة توجيه زر الإضافة إلى عربة التسوق إلى سلة التسوق أو صفحة الخروج. إنه أيضًا خيار رائع للإضافة إلى موقع الويب الخاص بك عند إزالة الرسالة المضافة إلى سلة التسوق.
علاوة على ذلك ، إذا كنت تبحث عن طرق أخرى لتخصيص تجربة متجر WooCommerce ، فلماذا لا تحقق من بعض مقالاتنا الأخرى:
- أفضل الإضافات لتخصيص صفحة عربة WooCommerce
- كيفية إضافة صورة المنتج إلى الخروج
- كيفية إضافة قائمة الرغبات إلى WooCommerce
