كيفية إزالة علامة تبويب المعلومات الإضافية في WooCommerce
نشرت: 2021-10-16ليس سراً أن تحسين متجرك عبر الإنترنت سيعزز مبيعاتك وتحويلاتك. إذا كنت قد جربت كل شيء وتبحث عن شيء مختلف لتحسين عملك ، فهذا المنشور يناسبك. في هذه المقالة ، سنوضح لك كيفية إزالة علامة تبويب المعلومات الإضافية في WooCommerce وتغيير صفحات المنتجات الفردية.
لماذا أزل علامة تبويب المعلومات الإضافية؟
تُستخدم علامة التبويب معلومات إضافية بشكل أساسي لعرض تفاصيل إضافية حول منتجاتك مثل الوزن والطول والطول والطول. يساعد هذا العملاء في الحصول على فكرة عن حجم العنصر وثقله ، لذلك يختارون حجم الحزمة المناسب عند تقديم طلب.
تعد علامة التبويب هذه مهمة عندما تبيع منتجات مادية ، ولكنها ليست منطقية إذا كنت تقدم منتجات أو خدمات رقمية لا تتضمن أي شحن. في هذه الحالات ، لا تكون علامة التبويب معلومات إضافية ضرورية.
بالنظر إلى مقدار المنافسة الموجودة اليوم في التجارة الإلكترونية ، يجب عليك إزالة الحقول غير الضرورية والحفاظ على متجرك نظيفًا قدر الإمكان. إذا كان هناك شيء لا يساعد عملك ، فمن الأفضل التخلص منه. على سبيل المثال ، إذا كنت تبيع منتجات رقمية ، فربما لا تحتاج إلى حقل الرمز البريدي ، لذلك من الأفضل تعطيله أو جعله اختياريًا.
وبالمثل ، يجب عليك إزالة علامة التبويب "معلومات إضافية" إذا لم تضيف أي قيمة لعملائك أو لشركتك. في القسم التالي ، سنوضح لك بالضبط كيفية القيام بذلك.
كيفية إزالة علامة تبويب المعلومات الإضافية في WooCommerce
في هذا القسم ، سنوضح لك طريقتين لإزالة علامة التبويب معلومات إضافية في WooCommerce بالطريقة الصحيحة.
- مع PHP
- باستخدام CSS
سنستخدم القليل من التعليمات البرمجية ، لكن لا تقلق. حتى لو كنت مبتدئًا ، فستتمكن من اتباع كل خطوة للتأكد من عدم ارتكاب أي أخطاء.
ملاحظة: نظرًا لأننا سنقوم بتعديل ملفات السمات الأساسية وإضافة رمز إضافي إلى القالب ، قبل أن تبدأ ، تأكد من إنشاء نسخة احتياطية كاملة من موقع الويب الخاص بك. نوصيك أيضًا بإنشاء سمة فرعية وتعديل تلك الملفات. بهذه الطريقة ، لن تفقد أي تخصيص عند تحديث المظهر الرئيسي الخاص بك.
لتعديل الملفات باستخدام التعليمات البرمجية ، يمكنك تخصيص المظهر الفرعي مباشرةً أو استخدام مكون إضافي. في هذا الدليل ، سنستخدم مقتطفات التعليمات البرمجية. إنها أداة مفيدة جدًا للمبتدئين لأنها تجعل من السهل إضافة التعليمات البرمجية. بدلاً من إضافة المقتطفات إلى ملف functions.php الخاص بقالب طفلك ، فإن المكون الإضافي يدير ذلك نيابةً عنك.
الآن دون مزيد من اللغط ، دعنا نتحقق من كلا الطريقتين.
1) إزالة علامة التبويب معلومات إضافية باستخدام PHP
لإزالة علامة التبويب معلومات إضافية في WooCommerce باستخدام PHP ، فإن أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Code Snippets على موقع الويب الخاص بك. بهذه الطريقة ، ستتمكن من إضافة مقتطفات مخصصة دون تعديل ملفات السمات الأساسية.
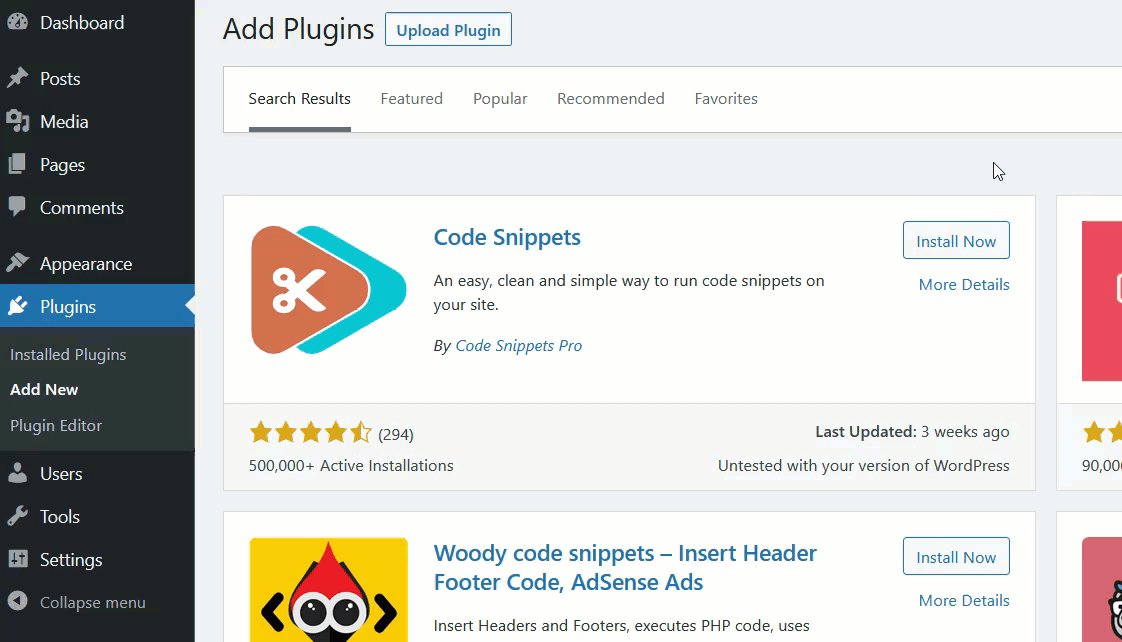
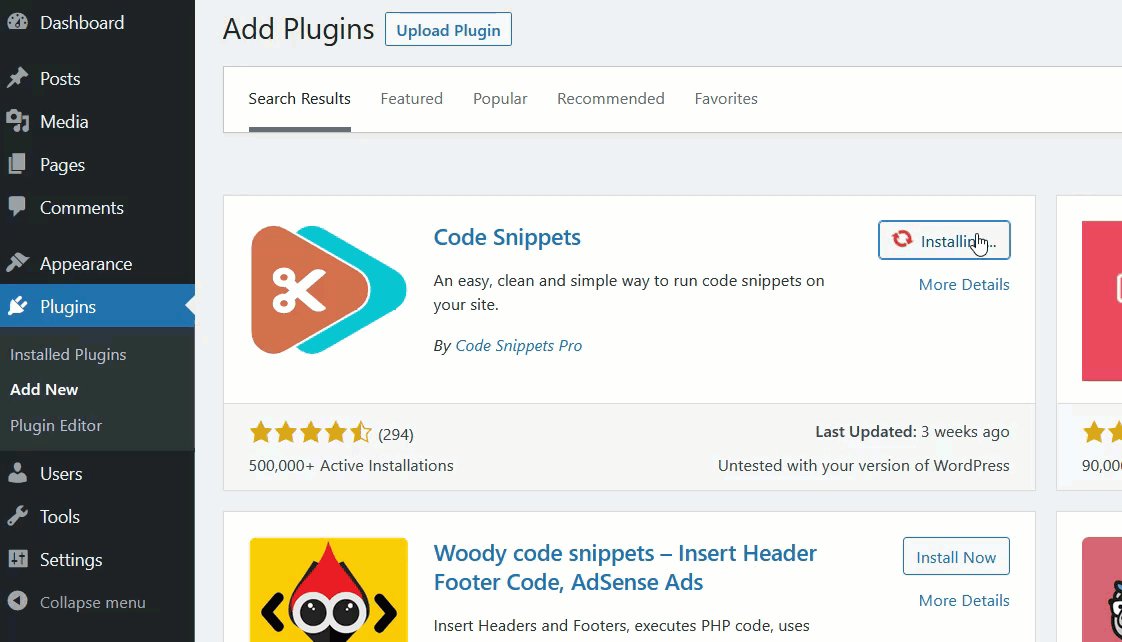
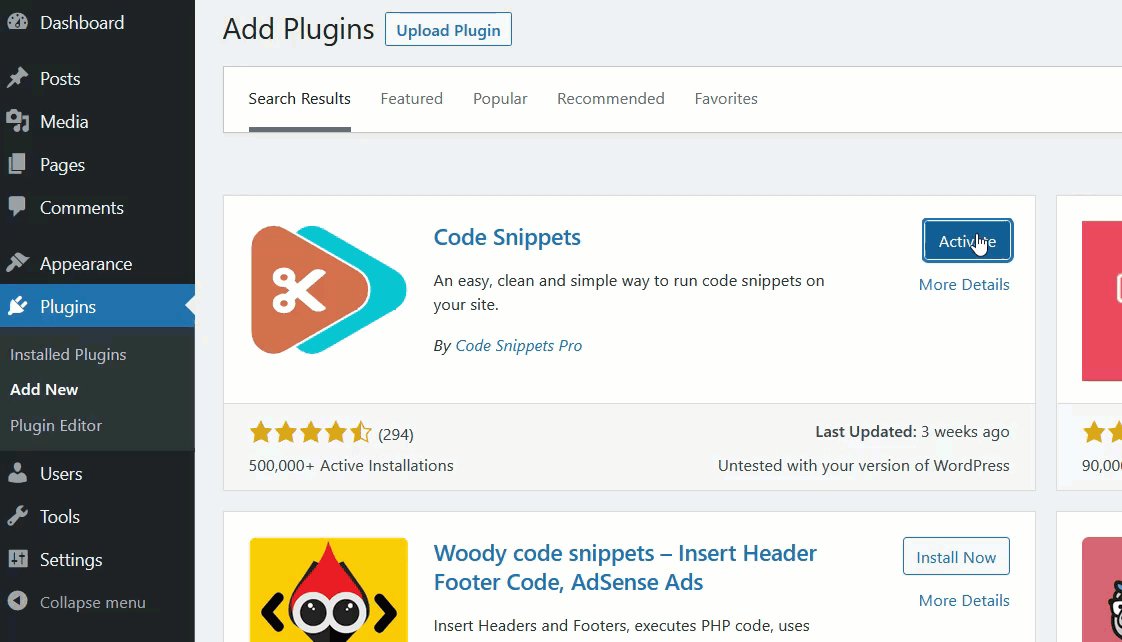
في لوحة القيادة ، انتقل إلى المكونات الإضافية> إضافة جديد ، وابحث عن المكون الإضافي وقم بتثبيته.

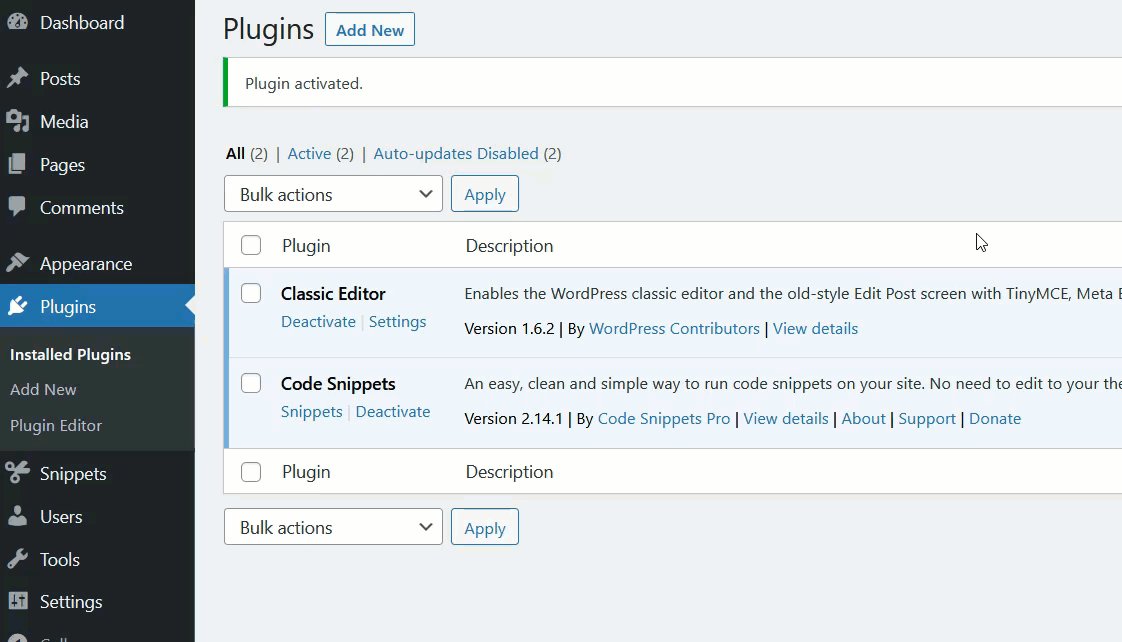
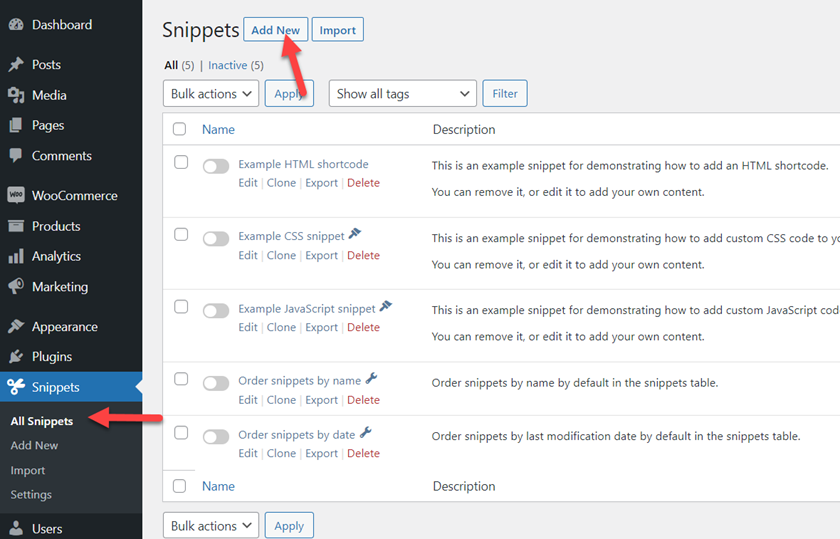
بمجرد تثبيته وتنشيطه ، ستحتاج إلى إنشاء قصاصة جديدة. انتقل إلى Snippets> All Snippets واضغط على إضافة جديد .

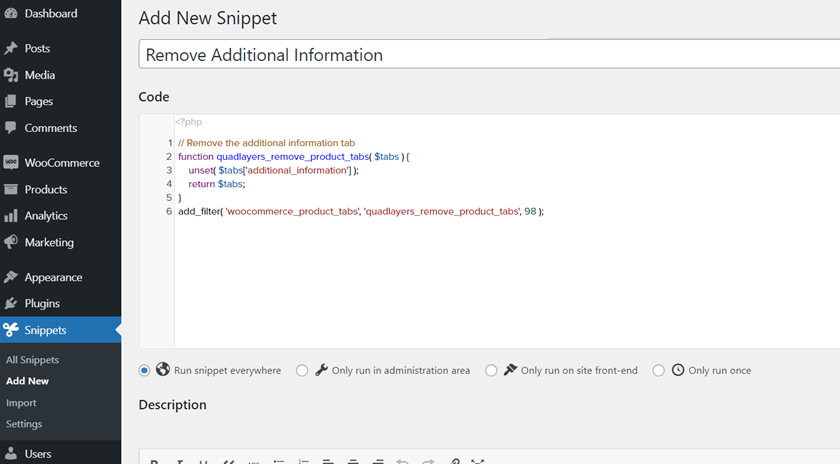
الآن انسخ الكود التالي ، والصقه في قسم المقتطف وقم بتنشيطه.
// إزالة علامة التبويب المعلومات الإضافية
الدالة quadlayers_remove_product_tabs (علامات التبويب $) {
unset (علامات التبويب $ ['extra_information']) ؛
إرجاع علامات التبويب $؛
}
add_filter ('woocommerce_product_tabs'، 'quadlayers_remove_product_tabs'، 98) ؛

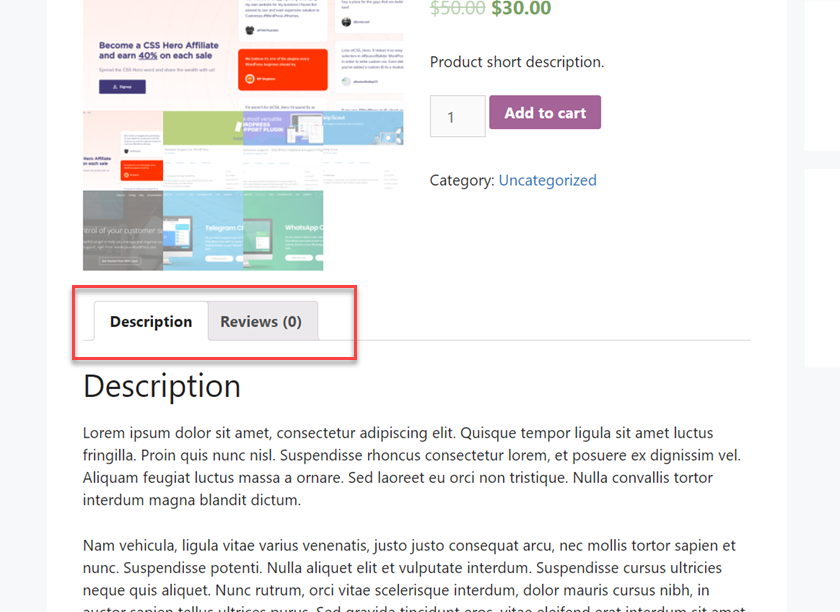
بعد ذلك ، تحقق من صفحة المنتج الخاصة بك من الواجهة الأمامية وسترى أن علامة التبويب معلومات إضافية قد اختفت.

هذه هي الطريقة التي يمكنك من خلالها استخدام PHP لحذف علامة التبويب "معلومات إضافية".
لإزالة علامات التبويب الأخرى ، يمكنك ببساطة تغيير اسم علامة التبويب في هذا السطر:
unset (علامات التبويب $ ['علامة التبويب التي تريد إزالتها']) ؛
كما ترى ، هذه الطريقة واضحة جدًا ولكنها ليست الوحيدة. في القسم التالي ، سنوضح لك كيفية إزالة علامة التبويب معلومات إضافية من متجر WooCommerce باستخدام CSS .
2) إزالة علامة تبويب المعلومات الإضافية باستخدام CSS
الشيء الجيد في طريقة CSS هو أنك لست بحاجة إلى أي مكونات إضافية. يمكنك ببساطة استخدام ميزة CSS الإضافية المتوفرة في مُخصص WordPress لإكمال المهمة. دعونا نرى كيف نفعل ذلك.
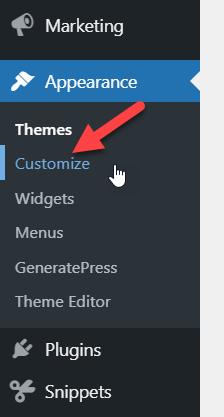
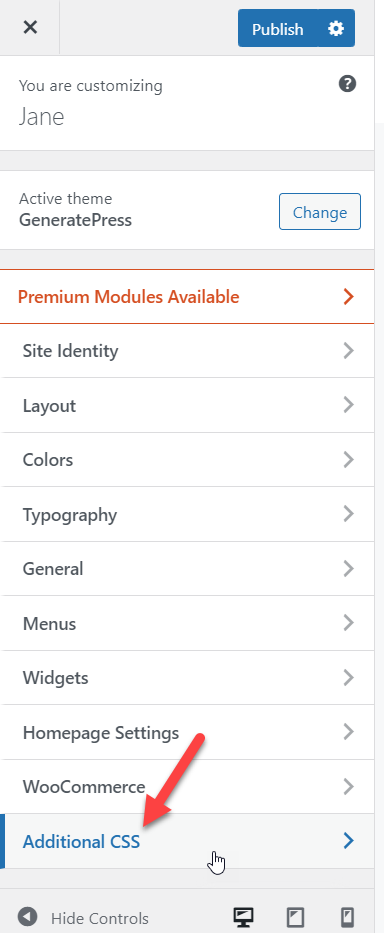
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص .

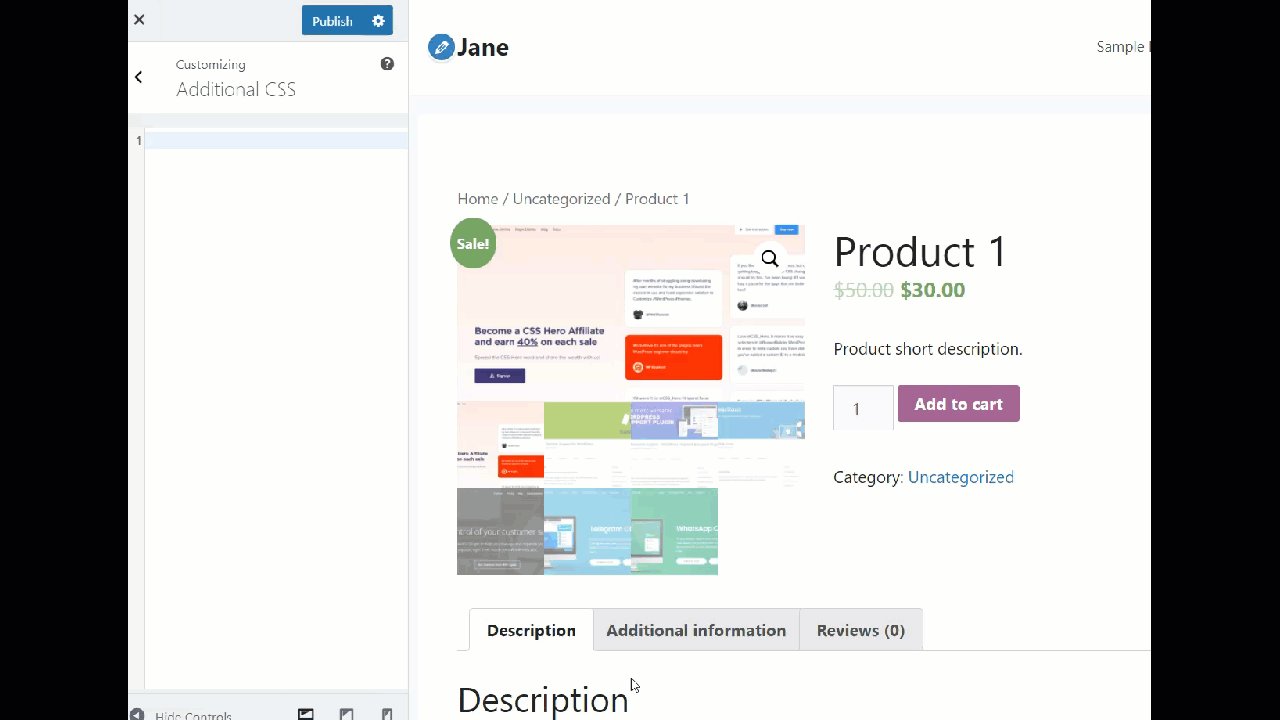
بمجرد دخولك إلى Customizer ، انتقل إلى قسم CSS الإضافي .

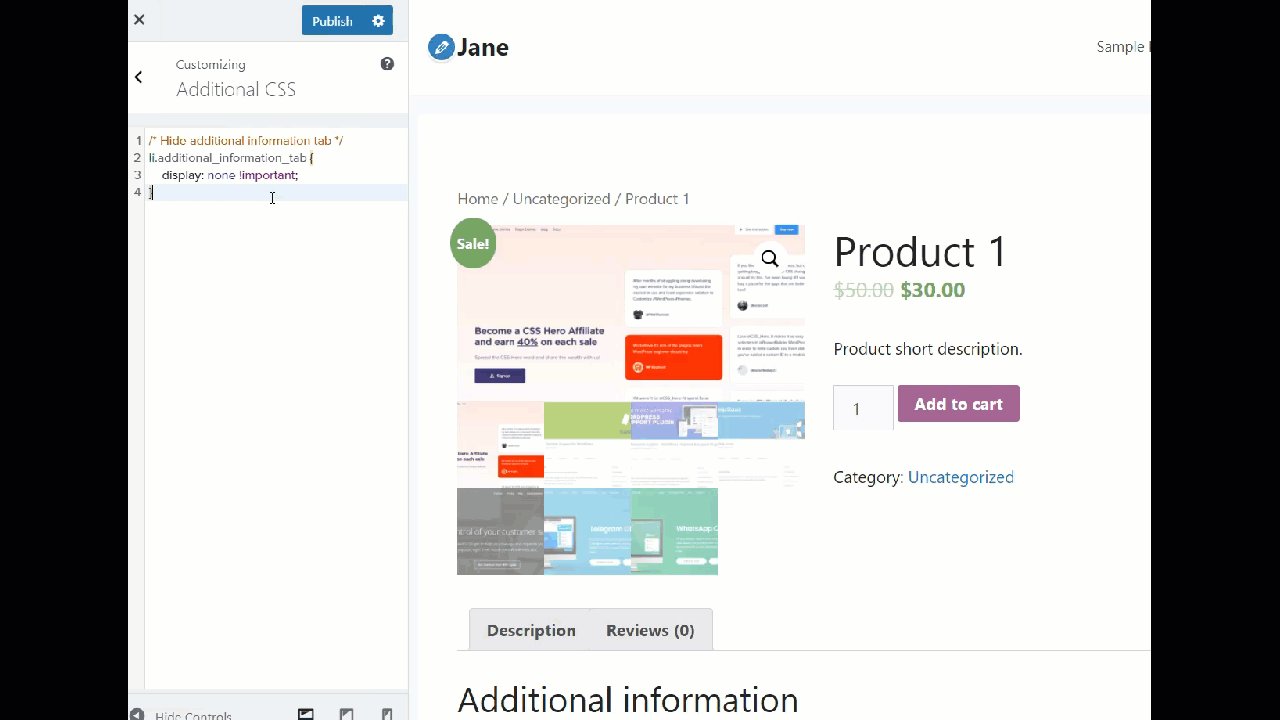
الآن انسخ كود CSS التالي والصقه داخل المحرر. تحقق من المعاينة وسترى التغييرات على الفور.
/ * إخفاء علامة تبويب المعلومات الإضافية * /
علامة التبويب li.additional_information_tab {
العرض: لا شيء!
}
إذا كنت راضيًا عن النتيجة ، فتذكر نشر التحديثات.
هذا هو! هذه هي الطريقة التي يمكنك بها إزالة علامة التبويب معلومات إضافية من متجر WooCommerce باستخدام CSS .
إزالة علامة التبويب معلومات إضافية من صفحة الخروج
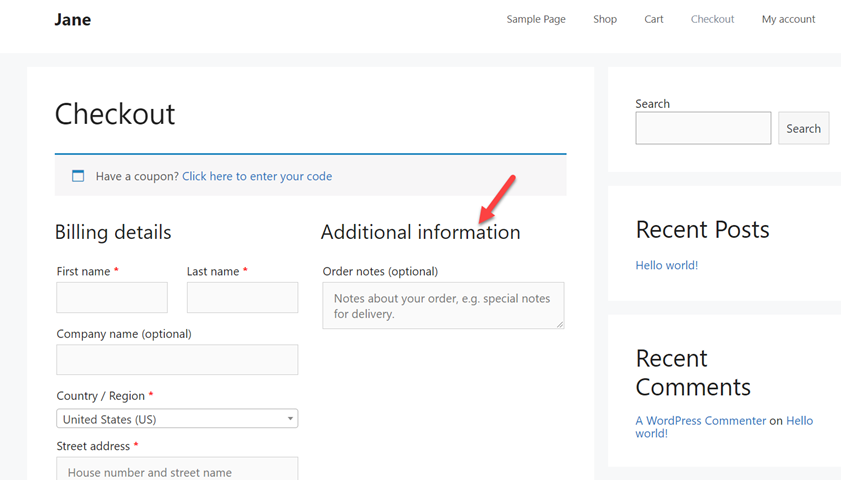
لقد رأينا حتى الآن كيفية حذف علامة التبويب "معلومات إضافية" من صفحة المنتج. ومع ذلك ، تظهر علامة التبويب هذه أيضًا في صفحة الدفع. في هذه الحالة ، يسمح للمتسوقين بتقديم مزيد من المعلومات والملاحظات حول طلباتهم.
إذا كنت تريد إزالة علامة التبويب "معلومات إضافية" من صفحة تسجيل الخروج من WooCommerce ، فهذا القسم مخصص لك.
قبل أن نبدأ ، دعنا نرى كيف تبدو علامة التبويب "معلومات إضافية" على صفحة الخروج:

الآن لإزالة علامة التبويب هذه ، سنستخدم القليل من CSS.
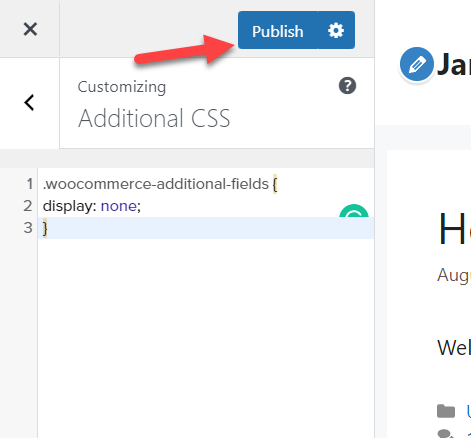
ما عليك سوى نسخ الكود التالي ، ولصقه في قسم CSS الإضافي في Customizer ، واضغط على Publish .
الحقول الإضافية .woocommerce {
عرض لا شيء؛
} 
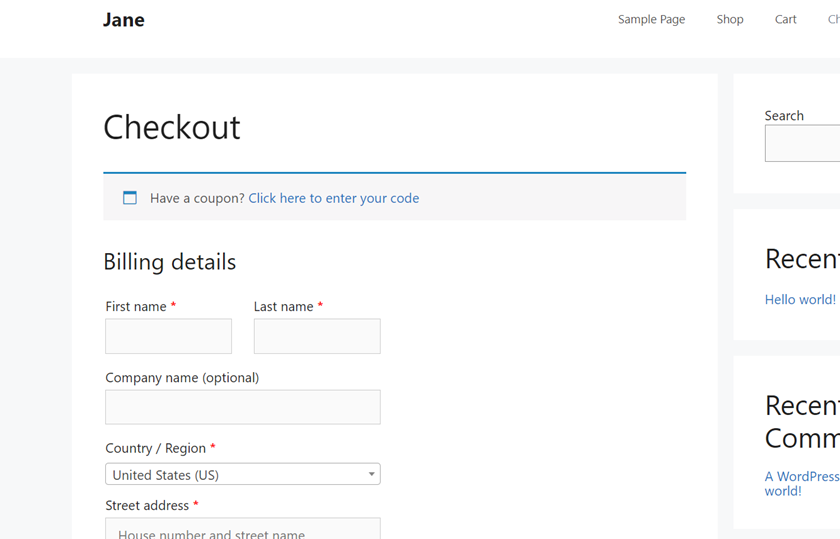
ثم قم بتحديث صفحة الخروج وسترى أن المعلومات الإضافية قد اختفت.

هذا هو! هذه هي الطريقة التي يمكنك بها إزالة علامة التبويب معلومات إضافية من صفحة الخروج باستخدام القليل من CSS .

كيفية تخصيص علامة تبويب المعلومات الإضافية
لنفترض الآن أنه بدلاً من حذف علامة التبويب معلومات إضافية مباشرة من متجرك ، فإنك تريد تخصيصها. في هذا القسم ، سنعرض لك بعض الخيارات المختلفة لتخصيص علامة التبويب "معلومات إضافية".
أعد تسمية علامة التبويب معلومات إضافية
إذا كنت تريد توضيح ما هو موجود في علامة التبويب معلومات إضافية ، فيمكنك إعادة تسميتها. بصرف النظر عن وصف ما يحتويه ، ستتميز عن منافسيك لأن معظم المتاجر عبر الإنترنت لا تفعل ذلك.
باستخدام المكوّن الإضافي Code Snippets ، أنشئ مقتطفًا جديدًا والصق الكود التالي:
/ **
* إعادة تسمية علامة التبويب "معلومات إضافية"
* /
add_filter ('woocommerce_product_tabs'، 'quadlayers_rename_tabs'، 98) ؛
الدالة quadlayers_rename_tabs (علامات تبويب $) {
علامات التبويب $ ['extra_information'] ['title'] = __ ('معلومات المنتج') ؛ // إعادة تسمية علامة التبويب معلومات إضافية
إرجاع علامات التبويب $؛
}
إذا ألقيت نظرة فاحصة على الرمز ، فسترى أننا نستخدم هذا السطر لتغيير اسم علامة التبويب:
علامات التبويب $ ['extra_information'] ['title'] = __ ('معلومات المنتج') ؛ // إعادة تسمية علامة التبويب معلومات إضافيةفي هذا المثال ، قمنا بتغيير الاسم إلى معلومات المنتج ، لكن لا تتردد في أخذ الرمز وتعديله وفقًا لتفضيلاتك.
بعد إدخال الرمز ، انشر التغييرات وسترى كيف قامت علامة التبويب "معلومات إضافية" بتغيير اسمها إلى "معلومات المنتج".
حتى الآن ، رأينا كيفية إزالة علامة التبويب معلومات إضافية وكيفية إعادة تسميتها في WooCommerce. ولكن هناك المزيد الذي يمكنك القيام به. دعونا نرى كيف يمكنك إضافة علامة تبويب جديدة إلى صفحة المنتج الخاص بك.
كيفية إضافة علامة تبويب جديدة
إذا كنت تبيع شيئًا فريدًا أو منتجًا جديدًا أو به الكثير من المواصفات ، فقد ترغب في إضافة علامات تبويب إضافية إلى صفحة المنتج. في هذا القسم ، سنوضح لك كيف يمكنك إضافة علامة تبويب إلى صفحة منتج واحد باستخدام بعض مقتطفات PHP.
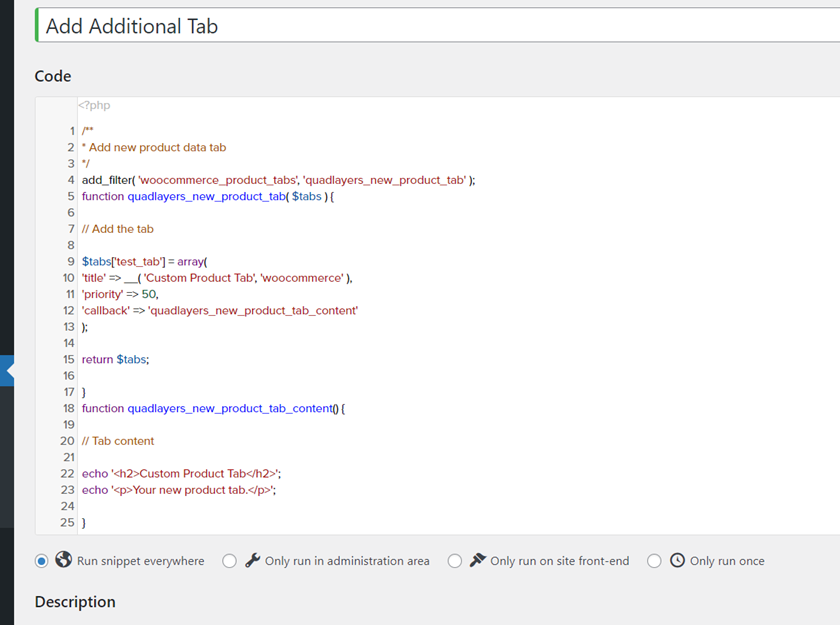
أولاً ، افتح إعدادات Code Snippets وأنشئ مقتطف PHP جديدًا. ثم قم بلصق الكود التالي بداخله.
/ **
* إضافة علامة تبويب بيانات منتج جديد
* /
add_filter ('woocommerce_product_tabs'، 'quadlayers_new_product_tab') ؛
دالة quadlayers_new_product_tab (علامات تبويب $) {
// أضف علامة التبويب
علامات التبويب $ ['test_tab'] = مجموعة (
"العنوان" => __ ("علامة تبويب المنتج المخصص" ، "woocommerce") ،
"الأولوية" => 50 ،
'callback' => 'quadlayers_new_product_tab_content'
) ؛
إرجاع علامات التبويب $؛
}
دالة quadlayers_new_product_tab_content () {
// علامة التبويب المحتوى
صدى "<h2> علامة تبويب المنتج المخصص </ h2>" ؛
صدى "<p> علامة التبويب منتجك الجديد. </ p>" ؛
}
بعد لصق الرمز ، احفظه لتطبيق التغييرات.

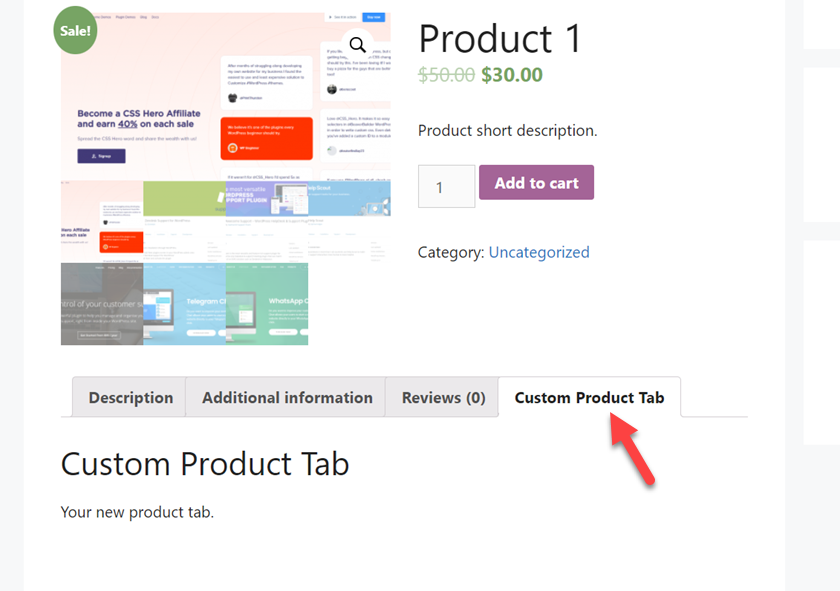
تحقق الآن من أي من صفحات منتجك من الواجهة الأمامية وسترى علامة التبويب الجديدة.

باستخدام نفس الرمز ، يمكنك تحريره لإضافة علامات تبويب متعددة إذا كنت بحاجة إلى ذلك. وهذا كل شيء! هذه هي الطريقة التي يمكنك بها إضافة علامات تبويب مخصصة إلى صفحة منتج WooCommerce.
الآن قبل أن ننتهي من المنشور ، دعنا نرى شيئًا آخر يمكنك القيام به لتخصيص علامة التبويب معلومات إضافية.
كيفية إعادة ترتيب علامات التبويب
حيلة أخرى مفيدة يمكنك استخدامها في متجرك هي إعادة ترتيب علامات التبويب في صفحة المنتج. بدون استخدام أي مكونات إضافية ، يمكنك تغيير ترتيب علامات التبويب. دعونا نرى كيفية القيام بذلك باستخدام بعض قصاصات PHP.
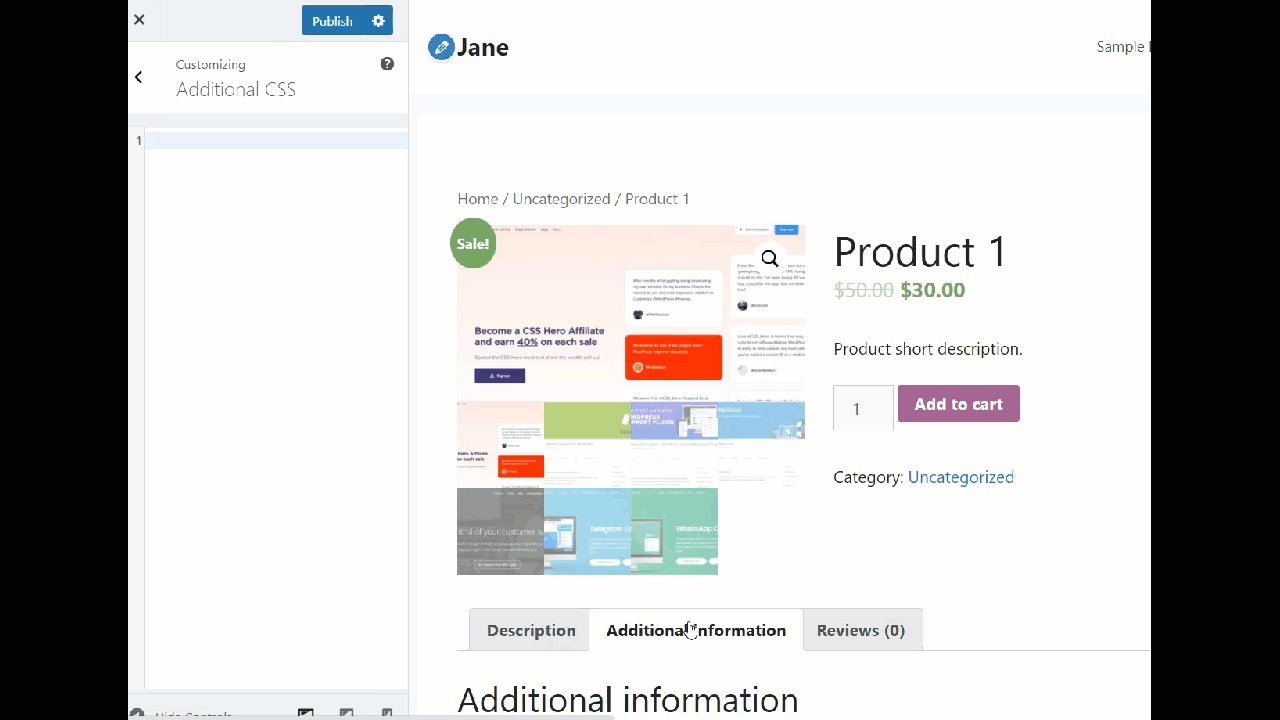
بشكل افتراضي ، يرتب WooCommerce علامات التبويب على النحو التالي:
- وصف
- معلومة اضافية
- المراجعات
لنفترض أنك تريد إبراز التعليقات ووضع ذلك أولاً. لإعادة ترتيب علامات التبويب ، يمكنك استخدام هذا الرمز:
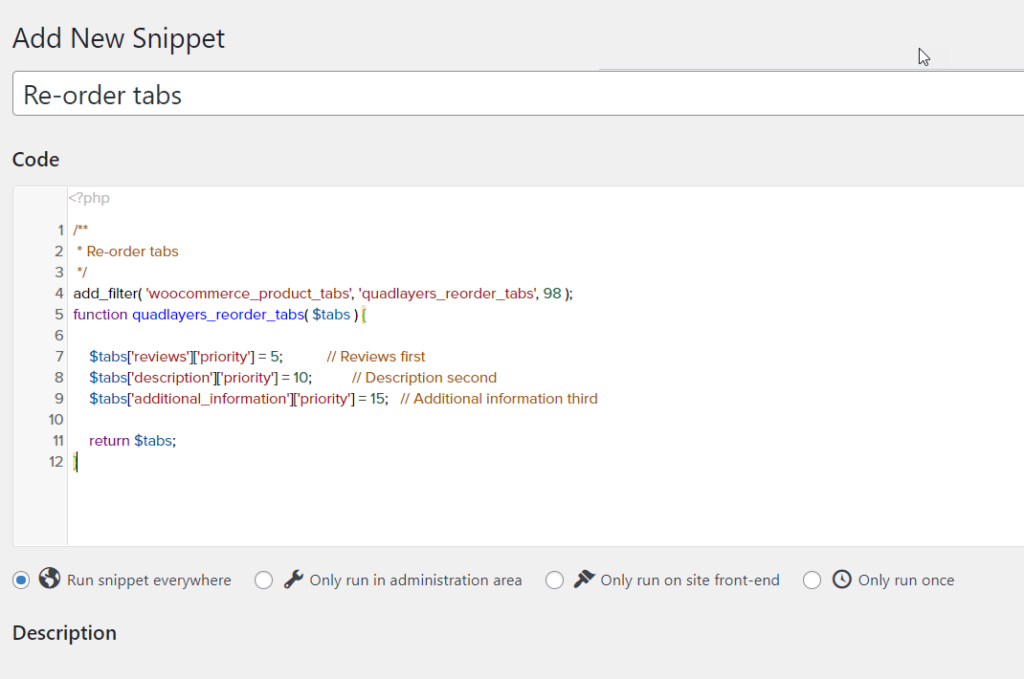
/ **
* إعادة ترتيب علامات التبويب
* /
add_filter ('woocommerce_product_tabs'، 'quadlayers_reorder_tabs'، 98) ؛
الدالة quadlayers_reorder_tabs (علامات التبويب $) {
علامات التبويب $ ['التقييمات'] ['الأولوية'] = 5 ؛ // التعليقات أولاً
علامات التبويب $ ['الوصف'] ['الأولوية'] = 10 ؛ // الوصف الثاني
علامات التبويب $ ['extra_information'] ['priority'] = 15 ؛ // معلومات إضافية ثالثا
إرجاع علامات التبويب $؛
}
كما ترى ، نستخدم سمة الأولوية لوضع علامات التبويب في الطلبات التي نريدها. في هذه الحالة ، سنضع المراجعات أولاً ، ثم الوصف ، وأخيرًا علامة التبويب معلومات إضافية. خذ الكود كقاعدة وقم بتعديله وفقًا لاحتياجاتك.
بمجرد أن تقرر الطلب ، الصق الرمز في إعدادات البرنامج المساعد Code Snippets وقم بتنشيطه.

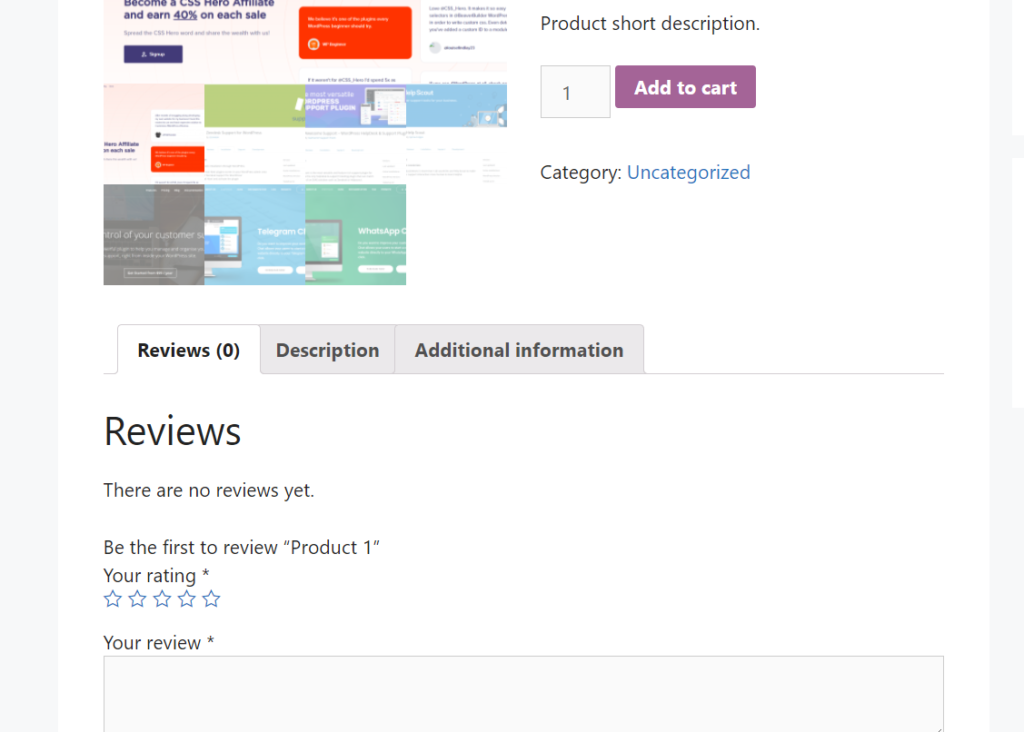
تحقق الآن من أي من صفحات منتجك من الواجهة الأمامية وسترى علامات التبويب مُعاد ترتيبها وفقًا لأولويتك الجديدة.

لمزيد من المعلومات والأمثلة حول كيفية إجراء تغييرات على صفحة منتجك ، راجع دليلنا حول كيفية تخصيص صفحة منتج WooCommerce.
لمزيد من المعلومات وأمثلة على المقتطفات ، تحقق من صفحة وثائق WooCommerce.
استنتاج
بشكل عام ، تحتوي علامة التبويب "معلومات إضافية" عادةً على تفاصيل حول منتجاتك مثل الوزن والطول والطول والطول. ومع ذلك ، إذا كنت لا تبيع منتجات مادية ، فقد يكون من المنطقي التخلص من علامة التبويب هذه.
في هذا الدليل ، أوضحنا لك كيفية إزالة علامة تبويب المعلومات الإضافية في WooCommerce باستخدام طريقتين مختلفتين.
- بي أتش بي
- CSS
كلا الطريقتين بسيطتان للغاية ولا تتطلبان الكثير من المعرفة البرمجية. إذا كنت تعرف PHP ، فيمكنك استخدام مكون إضافي خاص بالموقع لإضافة المقتطف أو تحرير ملف function.php الخاص بسمة الطفل مباشرةً. بدلاً من ذلك ، إذا لم تكن مرتاحًا لتحرير ملفات السمات الخاصة بك ، فيمكنك استخدام طريقة CSS. لا يتطلب أي أدوات إضافية ويمكنك إضافة الكود باستخدام أداة تخصيص WordPress. بفضل المعاينة الحية للتخصيص ، ستتمكن من رؤية التعديل في الوقت الفعلي.
بالإضافة إلى ذلك ، رأينا كيفية إزالة علامة التبويب معلومات إضافية من صفحة الخروج وبعض الأمثلة المختلفة حول كيفية تغيير اسم علامة التبويب وإضافة علامة تبويب جديدة وتغيير ترتيب علامات التبويب.
ما الطريقة التي استخدمتها لحذف علامة التبويب معلومات إضافية من متجر WooCommerce الخاص بك؟ هل تعرف أي طريقة أخرى؟ اسمحوا لنا أن نعرف في قسم التعليقات أدناه!
لمزيد من البرامج التعليمية حول كيفية تخصيص متجرك ، ألق نظرة على المقالات التالية:
- كيفية تخصيص صفحة متجر WooCommerce
- تخصيص صفحة المنتج باستخدام Elementor
- كيفية تحرير قسم المنتجات ذات الصلة