كيفية إزالة رابط التذييل المدمج مع واجهة المتجر و Woocommerce مع 4 خيارات بسيطة
نشرت: 2020-04-13 مؤخرًا بعد إنشاء موقع جديد باستخدام مكون WooCommerce الإضافي ، تتيح لك إحدى خطوات معالج الإعداد التثبيت على طول موضوع Storefront WooCommerce وهو أمر جيد. إذا كنت تنوي الاحتفاظ بالموضوع كموضوع متجر WooCommerce ، فأنت بحاجة إلى تخصيصه. واحدة من أكثر المشاكل شيوعًا في هذا الموضوع هي روابط ائتمان التذييل المستمرة التي يرغب العديد من المستخدمين في إزالتها أو استبدالها. قد ترغب أيضًا في إضافة المزيد من الميزات المخصصة مثل طرق الدفع المدعومة والرموز الاجتماعية وإشعار ملفات تعريف الارتباط وغير ذلك الكثير.
مؤخرًا بعد إنشاء موقع جديد باستخدام مكون WooCommerce الإضافي ، تتيح لك إحدى خطوات معالج الإعداد التثبيت على طول موضوع Storefront WooCommerce وهو أمر جيد. إذا كنت تنوي الاحتفاظ بالموضوع كموضوع متجر WooCommerce ، فأنت بحاجة إلى تخصيصه. واحدة من أكثر المشاكل شيوعًا في هذا الموضوع هي روابط ائتمان التذييل المستمرة التي يرغب العديد من المستخدمين في إزالتها أو استبدالها. قد ترغب أيضًا في إضافة المزيد من الميزات المخصصة مثل طرق الدفع المدعومة والرموز الاجتماعية وإشعار ملفات تعريف الارتباط وغير ذلك الكثير.
في هذا المنشور ، سأوضح لك كيف يمكنك تعديل وإزالة روابط ائتمان تذييل Storefront وسأشارك الكود والخطوات التي يجب اتخاذها. لقد توصلت أيضًا إلى حل مكون إضافي لأن معظم المستخدمين الذين يقرؤون هذا المنشور يحتاجون إلى حل سريع لتخصيص تذييل واجهة المتجر بالكامل.
أنا أعمل حاليًا أيضًا على مكون إضافي متقدم لتخصيص Storefront Theme يساعد المستخدمين على تحويل Storefront إلى سمة WooCommerce عالية الجودة.
إذا كنت لا ترغب في تحرير ملف jobs.php أو إضافة مقتطفات وتفضل استخدام مكون إضافي ، فقد قمت بإنشاء مكون إضافي لك لإزالة روابط ائتمان التذييل ، يمكنك العثور على المكون الإضافي هنا.
روابط ائتمان تذييل واجهة المتجر
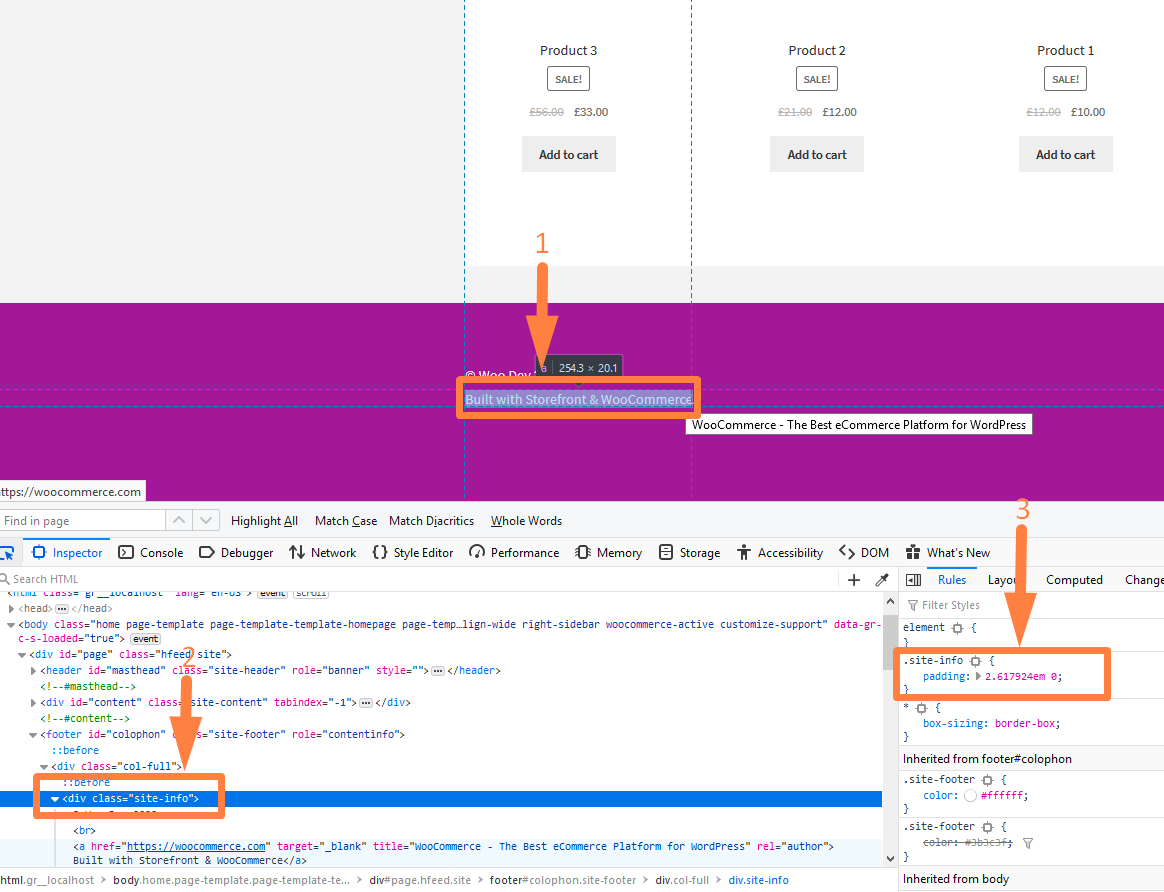
أحد الأشياء التي يجب عليك القيام بها هو إزالة رابط تذييل واجهة المتجر و Woocommerce الذي يظهر في الصورة أدناه: 
فيما يلي الطرق التي يمكنك من خلالها إزالة ارتباط التذييل في سمة WooCommerce لواجهة المتجر:
- ابحث عن خطاف إجراء أرصدة المتجر في وظائف القالب
- حدد موقع وظيفة رد الاتصال لخطاف إجراء واجهة المتجر
- قم بتحرير وظيفة رد الاتصال لإزالة الجزء غير المرغوب فيه الذي يقرأ مع واجهة المتجر و Woocommerce.
- قم بإزالة تلك الأجزاء باستخدام عوامل التصفية application_filters واترك حقوق النشر وتفاصيل التاريخ في الوظيفة.
- بدلاً من ذلك ، يمكنك استخدام remove_action لإزالة الإجراء
- يمكنك أيضًا استخدام خاصية عرض CSS لإزالتها عن طريق تعيينها على العرض: لا شيء
- أخيرًا ، يمكنك استخدام السمة الفرعية لكتابة الوظيفة الجديدة storefront_credit () وظيفة تتجاوز وظيفة السمة الافتراضية .
اسمحوا لي أن أشرح بالتفصيل كيفية تشغيل كل خيار من هذه الخيارات:
# 1) تحرير وظيفة رد الاتصال لإزالة رابط واجهة المتجر و Woocommerce Footer
من الجيد منح الفضل لـ WooCommerce وموضوع Storefront ولكن روابط التذييل ستؤدي دائمًا إلى إخراج حركة المرور من موقع الويب الخاص بك. إذا كنت ستحتفظ بهذا المظهر ، فأنت بحاجة إلى إزالة رابط إنشاء واجهة المتجر و Woocommerce.
عندما قمت بتثبيت هذا المظهر ، أحببت بساطته وأردت استخدامه للتوضيح في دروسي التعليمية. لبعض الأسباب ، لا أحب روابط ائتمان التذييل وأريد دائمًا التخلص منها فورًا ، أبدأ في تخصيص السمة.
بنيت مع Storefront & Woocommerce Footer Link Location
عندما تتحقق من footer.php ، فلن ترى هذا مُدمجًا مع رابط تذييل واجهة المتجر و Woocommerce . لذا لإزالته ، علمت أنه تمت إضافته هناك باستخدام خطاف الإجراء ، وسيستخدم بالطبع شيئًا مثل remove_action.
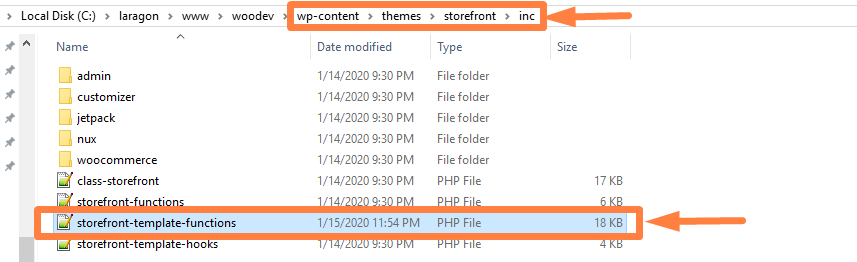
لذلك بدأت على الفور في البحث عن خطاف الحركة واستغرق الأمر وقتًا طويلاً للعثور على موقعه ، لكنني حصلت عليه في النهاية. هذه هي وظيفة رد الاتصال المسماة storefront_credit ومسار الموقع هو:
wp-content / theme / storefront / inc / storefront-template-function.php

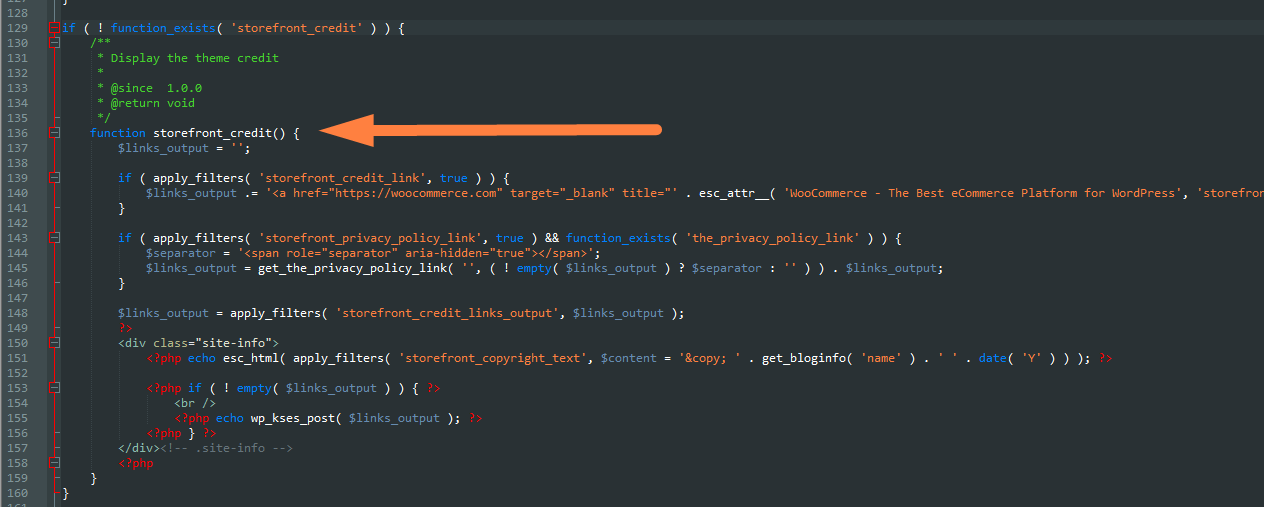
في محرر الكود ، يجب أن تبحث عن السطر رقم 129 أو ما يقرب من ذلك.

إذا كنت ترغب في إعادة استخدام سمة واجهة المتجر لإنشاء سمة WooCommerce مخصصة لن تقوم بتحديثها ، فيمكنك تحرير وظيفة رد الاتصال هذه لإزالة هذا الجزء واستبداله أو تركه بدون روابط تذييل الائتمان هذه. في هذه الحالة ، يمكن أن يتغير الكود في وظيفة رد الاتصال هذه إلى هذا:
إذا (! function_exists ('storefront_credit')) {
/ **
* عرض رصيد الموضوع
*
* منذ 1.0.0
*return الفراغ
* /
وظيفة storefront_credit () {؟>
<div class = "site-info">
<؟ php echo esc_html ('& copy؛'. get_bloginfo ('name'). ''. date ('Y')) ؛ ؟>
</div> <! - .site-info ->
<؟ php
}
}يجب أن تكون النتائج لإزالة رابط التذييل المصمم بواجهة المتجر و Woocommerce وترك اسم الموقع وحقوق النشر ويجب أن تبدو كما يلي:

 # 2) استخدم CSS لإزالة رابط التذييل المدمج مع واجهة المتجر و Woocommerce
# 2) استخدم CSS لإزالة رابط التذييل المدمج مع واجهة المتجر و Woocommerce
هذه هي الطريقة الأقل فاعلية لأنها تخفي فقط رؤية رابط التذييل. تحتاج فقط إلى العثور على فئة ارتباط التذييل باستخدام أداة Inspect Browser كما هو موضح أدناه:

الآن نحتاج فقط إلى تطبيق العرض: لا توجد قاعدة على فئة معلومات الموقع على النحو التالي:
.site-info a {
عرض لا شيء؛
}هذا يستهدف ببساطة ارتباط التذييل ويخفيه. يمكننا أيضًا استخدام قاعدة الرؤية على النحو التالي:
.site-info a {
الرؤية: مخفي
}# 3) استخدم remove_action لإزالة Woocommerce Footer Link
يعد إجراء الإزالة طريقة سريعة أخرى لإزالة رابط التذييل هذا دون التسبب في مشاكل في التحديث المستقبلي لهذا السمة.
في هذه الحالة ، يجب عليك إضافة تذييل الحذف في ملف function.php السمة الفرعية. في هذه الحالة ، يجب أن تكون وظيفة remove_action كما يلي:
remove_action ('storefront_footer'، 'storefront_credit' ، 20) ؛# 4) استخدم وظيفة السمة الفرعية لتجاوز رابط التذييل
أخيرًا ، يمكنك استخدام نسخ الوظيفة إلى وظائف السمة الفرعية child.php وإضافة روابط الائتمان الخاصة بك أو رمز شيء مثل هذا:
/ **
* عرض رسالة ائتمان لمتجر WooCommerce المخصص
* /
وظيفة storefront_credit () {
؟>
<div class = "site-info">
<؟ php echo esc_html (application_filters ('storefront_copyright_text'، $ content = '& copy؛'. get_bloginfo ('name'). ''. date ('Y'))) ؛ ؟>
<؟ php if (application_filters ('storefront_credit_link'، true)) {؟>
<br /> <؟ php echo '<a href = "https://njengah.com" target = "_ blank" title = "'." "rel =" author "> '. esc_html __ ("تم إنشاؤه بواسطة Joe" ، "واجهة المحل"). '</a>'؟> و <a href="https://yourdomain.com" title="Your Company Name"> اسم شركتك </a>.
<؟ php}؟>
</div> <! - .site-info ->
<؟ php
}يمكنك استبدال القسم بنطاقي والنص باسم المجال الخاص بك والنص المفضل.
استنتاج
كما ترى في هذا المنشور ، هناك عدة طرق يمكنك من خلالها إزالة رابط ائتمان تذييل WooCommerce. يعتمد ذلك على أهدافك أو خبرتك في البرمجة. إذا كنت مطورًا لـ WooCommerce وترغب في استخدام سمة واجهة المتجر كموضوع بداية ، فيجب أن يكون التحرير المباشر لوظيفة رد الاتصال هو السبيل لإنجاز ذلك. آمل أن تتمكن الآن من إزالة روابط تذييل واجهة المتجر و Woocommerce دون أي مشاكل. إذا كانت لديك مشكلات أخرى في تطوير WooCommerce ، فيمكنك دائمًا الاتصال للحصول على مزيد من النصائح والمساعدة.
مقالات مماثلة
- كيفية إنشاء رمز قصير للبرنامج المساعد في WordPress
- كيفية إعادة توجيه صفحة WordPress بدون ملحقات؟
- كيفية إعادة توجيه المستخدمين بعد تسجيل الدخول بنجاح في WordPress دون استخدام البرنامج المساعد
- كيفية التحقق مما إذا كان البرنامج المساعد نشطًا في WordPress [3 طرق]
- 23 من أفضل ملحقات WooCommerce لتخصيص صفحة الخروج
- كيفية تحرير الرأس في Storefront WooCommerce Theme
- كيفية تخطي عربة التسوق وإعادة التوجيه إلى صفحة الخروج WooCommerce
- كيفية تغيير إشعار WooCommerce "تمت الإضافة إلى عربة التسوق"
- كيفية إعادة التوجيه إلى عربة التسوق بعد تسجيل الدخول في WooCommerce
- كيفية إزالة أو تعطيل المراجعات في WooCommerce
- كيفية إعادة توجيه المستخدم إذا لم يكن مسجلاً في WordPress »إعادة توجيه الصفحة
- كيفية الإزالة بفخر بواسطة WordPress Footer Link
- كيفية نقل الوصف تحت الصورة في WooCommerce
- تمت إضافة كيفية الإزالة إلى رسالة WooCommerce الخاصة بسلة التسوق
- كيفية إضافة المحتوى الافتراضي إلى محرر نوع المنشور المخصص
- كيفية إزالة عناصر قائمة مسؤول WordPress برمجيًا بدون البرنامج المساعد
- كيفية تغيير نص المخزون في WooCommerce
- كيفية تسجيل الدخول إلى معلومات المستخدم في WordPress
- إعادة توجيه WooCommerce بعد الخروج: كيفية إعادة التوجيه تلقائيًا إلى صفحة مخصصة بعد الخروج
- كيفية الحصول على دور المستخدم الحالي في WordPress وأدوار العرض
