كيفية إزالة CSS غير المستخدمة في WordPress بأمان
نشرت: 2023-04-19هل تريد إزالة CSS غير المستخدمة في WordPress وجعل موقع الويب الخاص بك أسرع؟
الهدف الرئيسي لتحسين موقع الويب هو إزالة أي رمز غير ضروري. هذا يقلل من الحجم الإجمالي لصفحات موقع الويب الخاص بك ويؤدي إلى أوقات تحميل أسرع للصفحات وتجربة مستخدم أفضل للزوار.
أحد المجالات التي يمكنك من خلالها تقليل حجم صفحات الموقع بشكل كبير هو التصميم. يتم التحكم في تصميم مواقع الويب من خلال لغة قائمة على القواعد تسمى Cascading Style Sheets ، وهي إحدى اللبنات الأساسية لشبكة الويب العالمية جنبًا إلى جنب مع HTML و Javascript.
يتم اختصارها بشكل أكثر شيوعًا إلى CSS ، ويمكن استخدام أوراق الأنماط لتحديد ألوان الصفحة ، والخطوط ، والخلفيات ، وتصميم الصور ، والهوامش ، والحشو ، والمزيد. في المثال أدناه ، يضمن كود CSS أن يتم توسيط العناوين الرئيسية وعرضها باللون الأحمر.
h1 { text-align: center; color: red; }سيتطلب موقع WordPress النموذجي العديد من أوراق الأنماط لعرض الصفحة بشكل صحيح. بالإضافة إلى تصميم CSS المستخدم في الإصدار الأساسي من WordPress ، يتم إجراء مكالمات CSS بواسطة قالب WordPress المنشط ومكونات WordPress الإضافية. لذلك ، قد يتطلب موقع WordPress الإلكتروني عشرات ملفات CSS من أجل تصميم كل شيء بشكل صحيح.
يمكن لـ Cascading Style Sheets زيادة أوقات تحميل الصفحة إذا كانت الملفات كبيرة جدًا أو إذا تم استدعاء عدد كبير جدًا من ملفات CSS. يمكن استخدام عدد من الأساليب لمعالجة هذه المشكلة مثل التأجيل والتصغير والجمع.
فيما يلي ملخص لهذه التقنيات.
| CSS Optimization Techique | إستعمال |
|---|---|
| تأجيل | تأجيل تنفيذ ملفات CSS غير الهامة حتى يتم تحميل الصفحة |
| تصغير | إزالة المسافات وعلامات التبويب وفواصل الأسطر والتعليقات |
| يجمع | قلل العدد الإجمالي لطلبات HTTP من خلال دمج ملفات CSS متعددة في ملف واحد |
إذا كنت ترغب في تقليل وزن CSS بشكل أكبر ، فإنني أوصي بإزالة قواعد CSS غير المستخدمة في WordPress بحيث يتم تنزيل التصميم المطلوب فقط بواسطة الزوار. من خلال منع المتصفح من تحميل كود CSS غير الضروري ، يمكنك تسريع تحميل الصفحة ومنح الزائرين تجربة مستخدم أفضل.
دعنا نلقي نظرة فاحصة على CSS غير المستخدمة ونختبر كيف يمكنك إزالة كود CSS غير المستخدم من موقع WordPress الخاص بك.
ما هو CSS غير المستخدم في WordPress ولماذا يحدث؟
تشير CSS غير المستخدمة إلى أي قواعد CSS لم يتم استدعاؤها في الصفحة الحالية. يحدث هذا بشكل متكرر حيث نادرًا ما تحتاج الصفحات إلى استدعاء كل قاعدة CSS مفردة من ورقة الأنماط. على سبيل المثال ، قد تحتوي ورقة الأنماط الخاصة بك على قاعدة CSS لعرض العنوان باستخدام اللون الأحمر ، ولكن سيتم تصنيف هذا على أنه CSS غير مستخدم إذا لم يتم طلبه بالفعل.
نظرًا لأن المتصفحات لا تتطلب قواعد CSS غير مستخدمة ، فإن الكود يزيد بشكل غير ضروري من حجم ملفات CSS. لذلك يمكنك تحسين أوقات تحميل الصفحة عن طريق إزالة كود CSS غير المستخدم في WordPress.
سمات WordPress مطلوبة لاستخدام ملف styles.css باعتباره ورقة الأنماط الرئيسية ، على الرغم من أنه من الشائع أن تستخدم السمات أوراق أنماط إضافية للخطوط وجلود السمات وعناصر التصميم الأخرى. العديد من قواعد CSS الموجودة في ملفات CSS الخاصة بالسمة مطلوبة فقط في مواقف معينة. على الرغم من ذلك ، يتم عادةً تحميل ملفات CSS هذه في كل صفحة من صفحات موقع الويب الخاص بك.
تعد مكونات WordPress الإضافية سيئة بشكل خاص لإدراج CSS غير المستخدمة في الصفحات حيث يقوم المطورون في كثير من الأحيان بتحميل أوراق الأنماط على جميع الصفحات افتراضيًا.
| نوع البرنامج المساعد WordPress | مثال على CSS غير المستخدمة |
|---|---|
| منشئ الصفحة | يُدرج النمط لكتل المحتوى التي لم يتم استخدامها على الصفحة |
| شريط تمرير المحتوى | لاستدعاء ورقة أنماط شريط التمرير في جميع أنحاء موقع الويب الخاص بك ، حتى لو كانت مطلوبة فقط في الصفحة الرئيسية |
| نموذج الاتصال | لاستدعاء ورقة أنماط النموذج في جميع أنحاء موقع الويب الخاص بك ، حتى لو كانت مطلوبة فقط في صفحة الاتصال |
من الممارسات الجيدة إزالة CSS غير المستخدمة في WordPress ، ولكن إذا قمت بإزالة أي كود CSS مهم لتصميم موقع الويب الخاص بك ، فسوف يتعطل تصميم موقع الويب الخاص بك.
ماذا عن CSS الحرجة؟
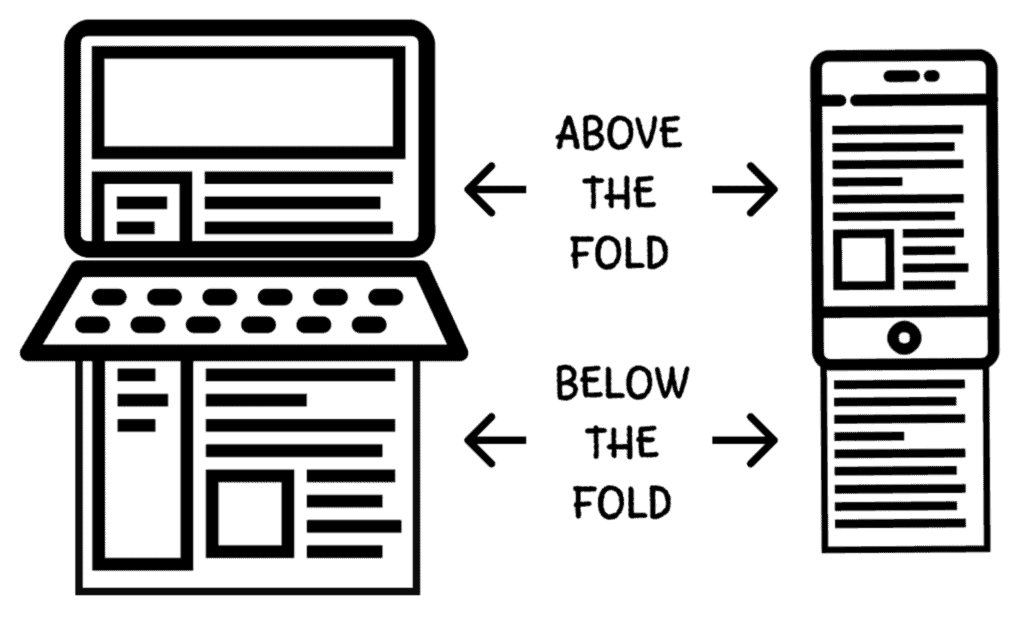
هناك مصطلح آخر قد تسمعه كثيرًا وهو Critical CSS . يشير إلى أي نمط مطلوب لعرض المحتوى للمستخدمين على الفور دون التمرير. يشار إلى هذه المنطقة باسم الجزء المرئي من الصفحة والوقت الذي يستغرقه المستعرض لتحميل المحتوى في الجزء المرئي من الصفحة يسمى First Contentful Paint (FCP).
توصي Google باستخراج CSS Critical وتصغيرها وعرضها بشكل مضمّن في عنصر HEAD لضمان تحميل First Contentful Paint بسرعة. يمكن استخدام Defer لتحميل ملفات CSS غير الهامة لاحقًا للتأكد من أن ملفات CSS الأقل أهمية لا تبطئ تحميل الصفحة الأولية.

كيفية البحث عن CSS غير المستخدمة
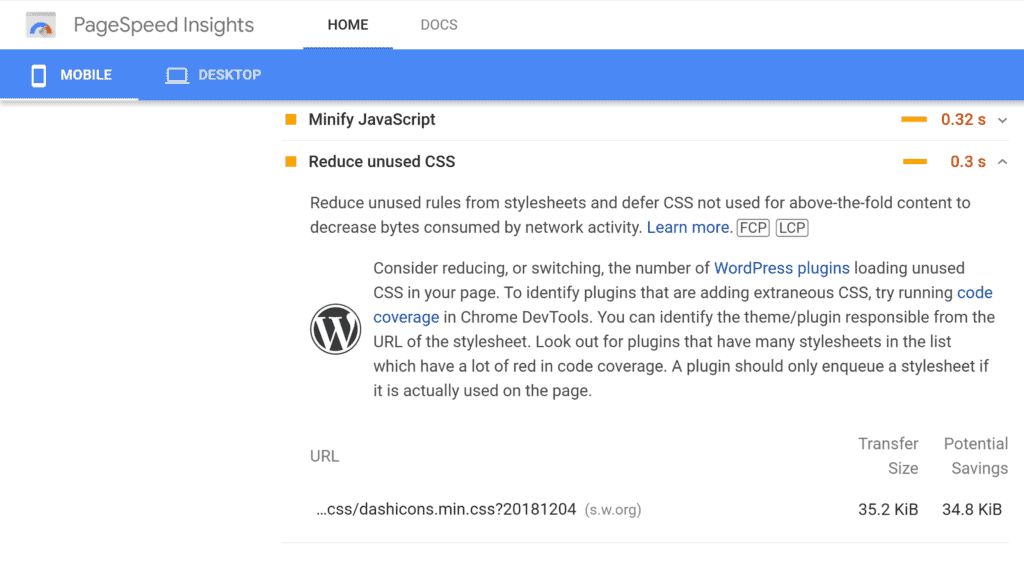
هناك طريقة سريعة لاكتشاف CSS غير المستخدمة على الصفحة وهي إدخال عنوان URL الخاص بها في أداة تقرير الأداء مثل GTmetrix أو Google PageSpeed Insights أو Pingdom Website Speed Test. سيسلط التقرير الضوء على CSS غير المستخدمة ويوصي بإزالة القواعد غير المستخدمة أو تأجيلها.

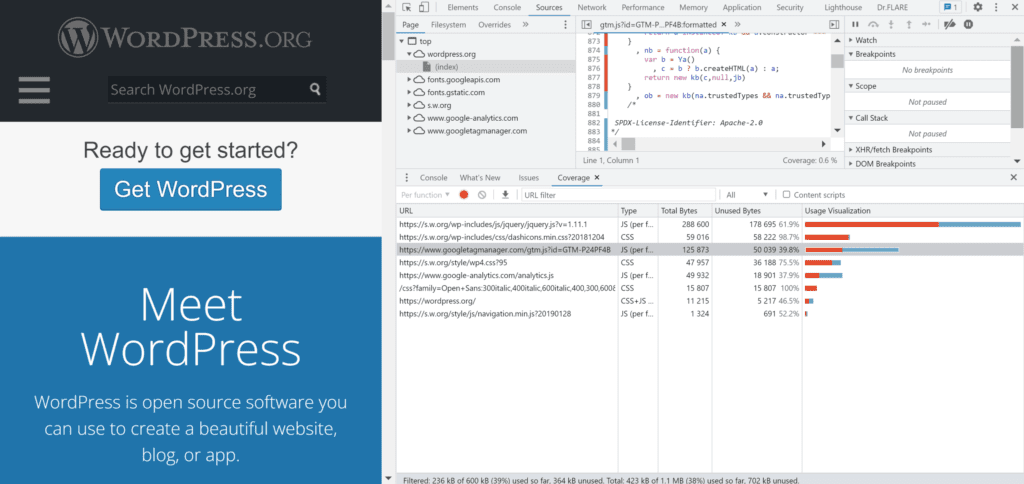
توفر المتصفحات الحديثة أدوات للمطورين لمساعدتك في تحليل تصميم موقع الويب ورمزه. تسمى خيارات المطور في Google Chrome Chrome DevTools ويمكن استخدام علامة التبويب Coverage للعثور على كود Javascript و CSS غير المستخدم. إنها طريقة سريعة وفعالة للعثور على ملفات CSS التي تحتوي على العديد من القواعد غير المستخدمة.
لتحميل Chrome DevTools ، كل ما عليك فعله هو النقر بزر الماوس الأيمن على الصفحة وتحديد فحص . يمكنك بعد ذلك النقر فوق علامة التبويب "التغطية" لرؤية عنوان URL لكل ملف وما إذا كان الملف هو Javascript أو CSS أو كليهما. إلى اليمين ، يمكنك رؤية الحجم الإجمالي للملف بالبايت وإجمالي وحدات البايت غير المستخدمة. يعرض شريط التصور التعليمات البرمجية غير المستخدمة باللون الأحمر والتعليمات البرمجية المطلوبة باللون الأزرق والأخضر. تم تلخيص هذا في اللوحة السفلية ، ولكن إذا نقرت على ملف معين ، فسترى قواعد CSS غير المستخدمة مظللة باللون الأحمر في اللوحة أعلاه.
تحقق من صفحة تغطية مطوري Chrome للحصول على مزيد من المعلومات حول كيفية عمل علامة التبويب Coverage.

يمكن العثور على العديد من أدوات CSS المجانية والمميزة الأخرى غير المستخدمة عبر الإنترنت.
- أداة JitBit Unused CSS - خدمة مجانية تزحف إلى كل صفحة على موقع الويب الخاص بك وتبرز محددات CSS التي لا يتم استخدامها في أي مكان
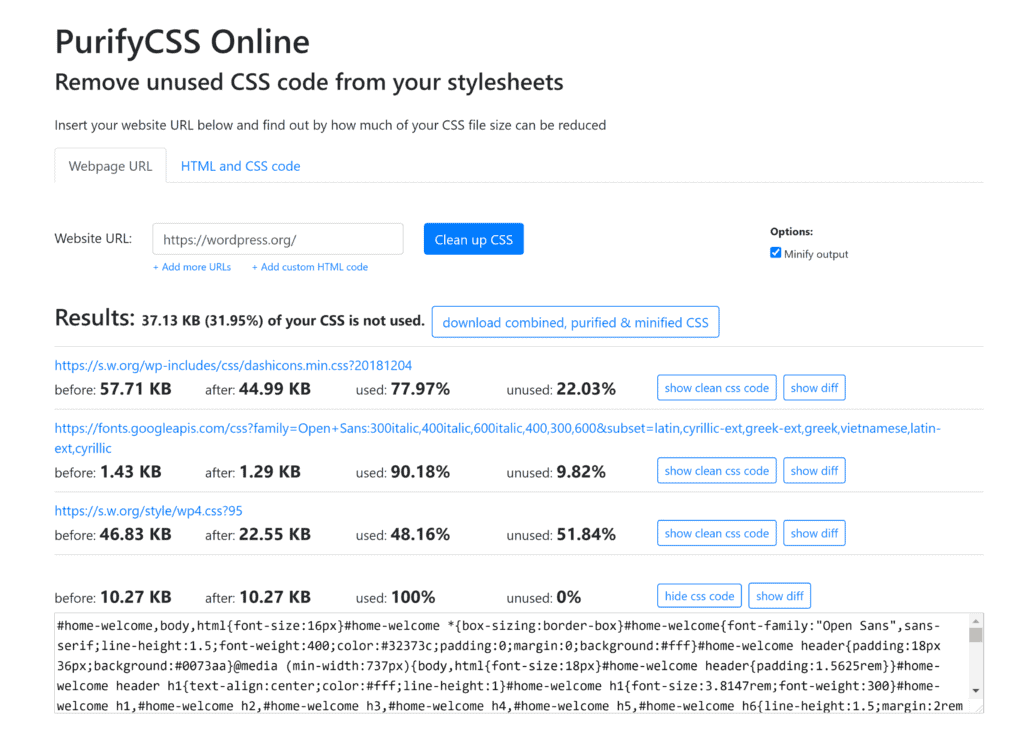
- PurifyCSS Online - أداة مجانية مفيدة تبرز التعليمات البرمجية غير المستخدمة وتوفر لك ملفات CSS نظيفة
- UnusedCSS - خدمة متميزة تقوم بمسح عناوين URL للصفحة وتوفر ملفات CSS أنظف بدون رمز غير ضروري (يبدأ السعر من 25 دولارًا شهريًا)

في حين أن أدوات مثل Chrome DevTools و PurifyCSS Online يمكن أن تكون مفيدة لعرض قواعد CSS غير المستخدمة على مواقع الويب ، إلا أنها ليست عملية دائمًا في معالجة مشكلة CSS غير المستخدمة على نظام أساسي ديناميكي مثل WordPress.

تتطلب سمات WordPress والمكونات الإضافية تحميل أوراق أنماط مختلفة في جميع أنحاء موقع الويب الخاص بك ، وبالتالي فإن مقدار تغيرات CSS غير المستخدمة من صفحة إلى أخرى. لهذا السبب أعتقد أنه من الأفضل عمومًا استخدام مكونات WordPress الإضافية لتحسين (أو تأجيل) CSS غير المستخدمة في WordPress.
دعنا نلقي نظرة فاحصة على بعض المكونات الإضافية المفيدة في WordPress التي تساعد في إزالة CSS غير المستخدمة من موقع WordPress الخاص بك.
قم بإزالة CSS غير المستخدمة في WordPress باستخدام WP Rocket
يعد WP Rocket أحد أكثر حلول أداء WordPress شيوعًا في السوق. يتوفر ترخيص WP Rocket مقابل 49 دولارًا سنويًا.
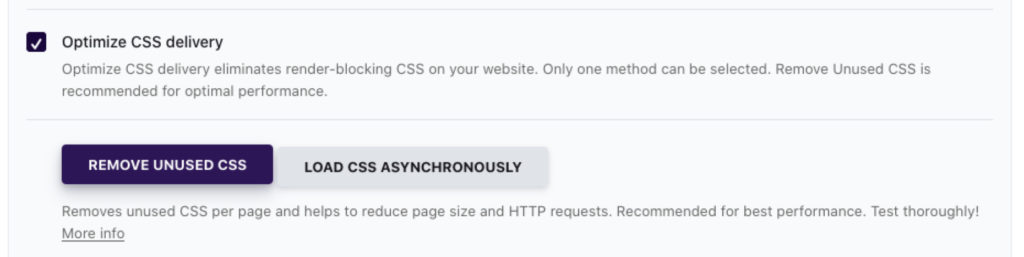
يتميز المكون الإضافي بأداة يمكنها إزالة جميع CSS غير المستخدمة من موقع الويب الخاص بك بنقرة زر واحدة. في الخلفية ، ما يفعله WP Rocket هو مراجعة جميع أوراق الأنماط والبرامج النصية في كل صفحة ومطابقة قواعد CSS مع محددات CSS الموجودة في كود HTML. تتم هذه العملية خارجيًا على خوادم WP Rocket ، لذا تأكد من إضافة عنوان IP للخادم إلى القائمة البيضاء.

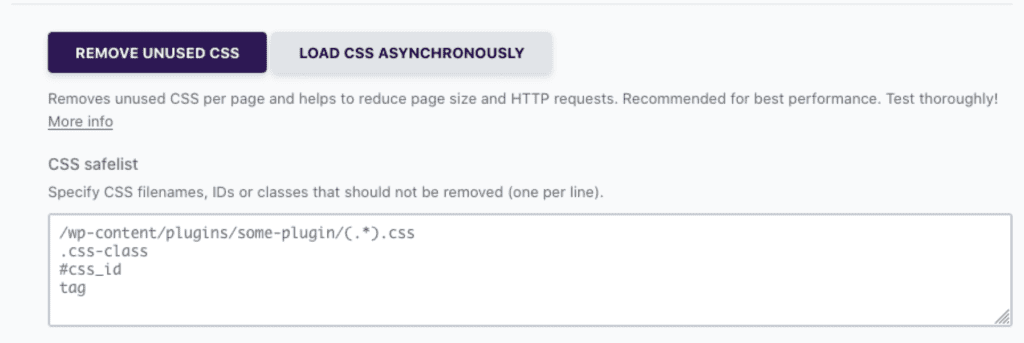
نظرًا لأن WP Rocket يزيل تلقائيًا جميع أكواد CSS غير المستخدمة ، فقد تواجه مواقف حيث يمكن لهذه الأداة كسر جزء من تصميم موقع الويب الخاص بك مثل نموذج الاتصال. في حالة حدوث ذلك ، أضف ملف CSS أو المعرف أو الفئة ذات الصلة إلى قائمة WP Rocket CSS الآمنة.

يوصى بالقراءة: كيفية تنظيف قاعدة بيانات WordPress
قم بإزالة CSS غير المستخدمة في WordPress باستخدام Perfmatters
Perfmatters هو حل التحسين الذي أستخدمه على موقع الويب الخاص بي لإزالة كود CSS غير المستخدم. إنه مكون إضافي لبرنامج WordPress متوفر مقابل 24.95 دولارًا فقط سنويًا.
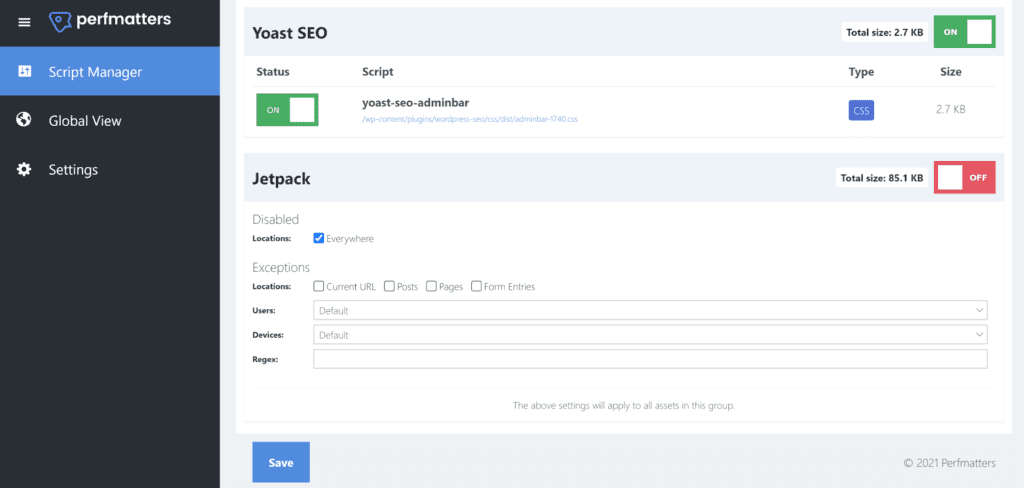
باستخدام Perfmatters Script Manager ، يمكنك تمكين وتعطيل ملفات CSS وملفات Javascript في منشورات وصفحات محددة في جميع أنحاء موقع الويب الخاص بك. يمكن إجراء استثناءات لاستثناءات البرنامج النصي بناءً على التعبيرات العادية وحالة تسجيل دخول المستخدم ونوع أجهزته.
لقد وجدت أن المكون الإضافي فعال للغاية في معالجة إضافات WordPress غير المحسنة بشكل جيد. خذ Jetpack ، على سبيل المثال. حتى إذا كنت لا تستخدم أي وحدات من Jetpack للواجهة الأمامية لموقع الويب الخاص بك ، فسيستمر تحميل ملف CSS بحجم 85.1 كيلوبايت في كل صفحة من صفحات موقع الويب الخاص بك. كما ترى أدناه ، يسمح لي Perfmatters بإيقاف تحميل ملف CSS غير الضروري هذا.

إزالة CSS غير المستخدمة في WordPress باستخدام Asset CleanUp
بديل رائع لـ Perfmatters هو Asset CleanUp. البرنامج المساعد مجاني للاستخدام ، على الرغم من أن الإصدار المتميز متاح مقابل 42.08 يورو الذي يفتح العديد من الميزات الإضافية.
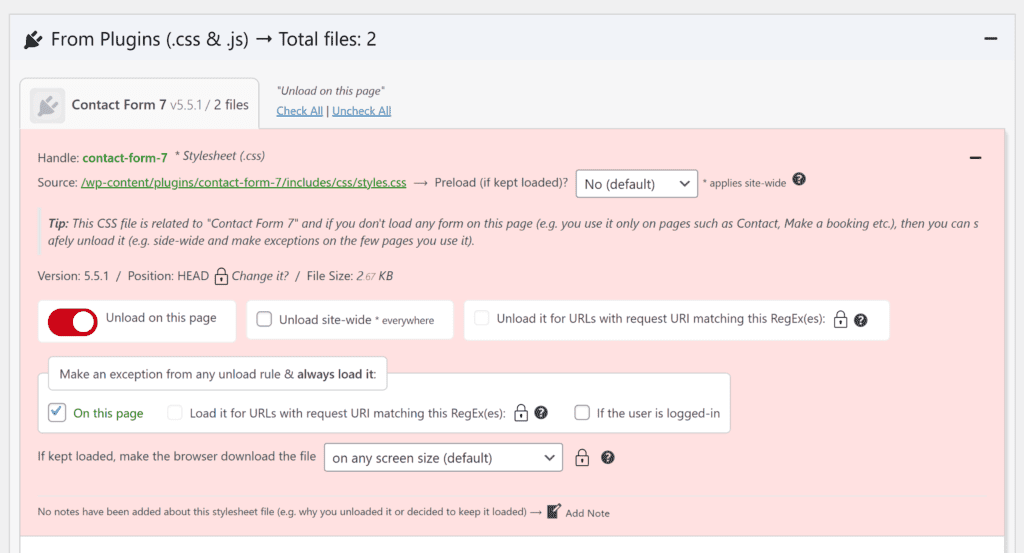
يتيح لك مدير CSS & Javascript الخاص بـ Asset CleanUp تحميل الملفات مسبقًا وتعطيل الملفات الموجودة على صفحات معينة في جميع أنحاء موقع الويب الخاص بك. يمكن إجراء استثناءات للمستخدمين الذين قاموا بتسجيل الدخول.
إذا قمت بالترقية إلى Asset CleanUp Pro ، فستحصل على مزيد من التحكم في مناطق موقعك على الويب التي يتم تحميل ملفات CSS و Javascript عليها وستكون قادرًا على إضافة استثناءات إضافية لحجم الشاشة والتعبيرات العادية.

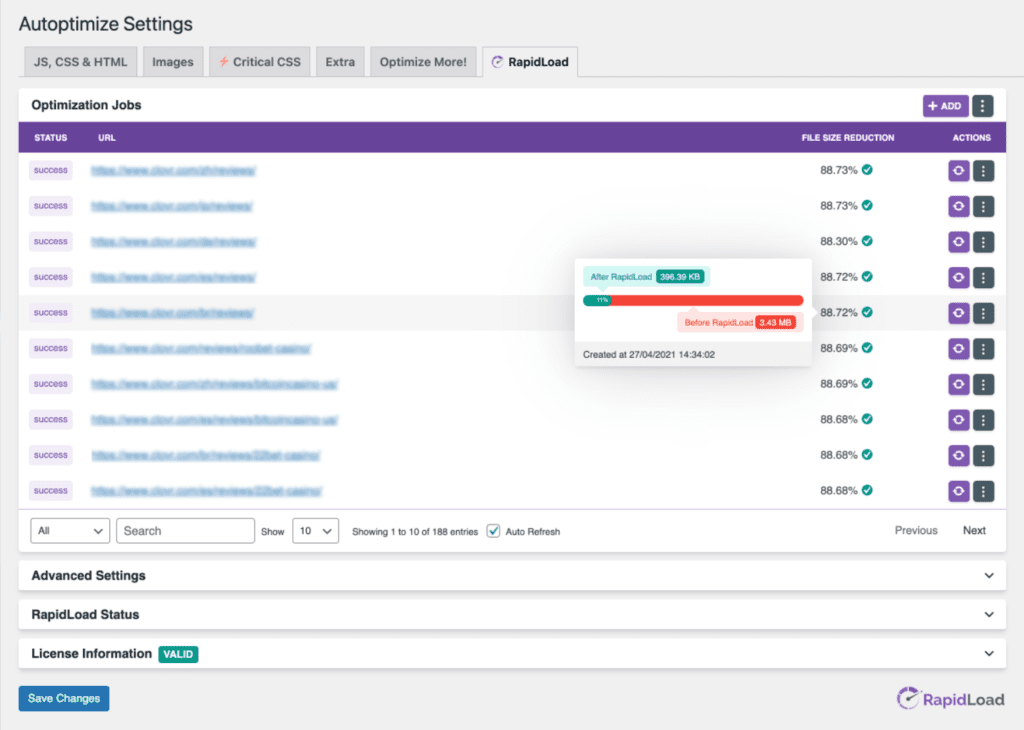
إزالة ملفات CSS غير المستخدمة باستخدام RapidLoad
يعد Autoptimize مكونًا إضافيًا للتحسين الفعال في WordPress يسمح لك بتجميع ملفات CSS و Javascript و HTML وتقليلها وتخزينها مؤقتًا. يوسع برنامج RapidLoad Power-Up الإضافي لـ WordPress التحسين التلقائي بشكل أكبر من خلال مساعدتك على إزالة CSS غير المستخدمة في WordPress.

مثل أداة تحسين CSS الخاصة بـ WP Rocket ، يقلل RapidLoad Power-Up أوقات تحميل الصفحة من خلال فحص قواعد CSS الضرورية بالفعل.
كما يوحي الاسم ، يستخدم المكون الإضافي خدمة RapidLoad لتقليل حجم ملفات CSS. لذلك ، سوف تحتاج إلى التسجيل في خدمة RapidLoad من أجل استخدام RapidLoad Power-Up. تتوفر الخطط الشهرية لـ RapidLoad مقابل 5.83 دولار شهريًا.

افكار اخيرة
لا يبذل المطورون ما يكفي لتحسين أوراق الأنماط التي تصمم وتشكل مواقعنا الإلكترونية. ستجد أن العديد من سمات WordPress والمكونات الإضافية تقوم بتحميل جميع قواعد CSS في جميع أنحاء موقع الويب الخاص بك ، حتى عندما تكون هذه القواعد مطلوبة فقط في صفحات معينة.
لمعرفة مقدار كود CSS غير المستخدم الموجود على موقع الويب الخاص بك ، أوصي بإجراء بعض المعايير على أداة تقرير الأداء مثل GTmetrix أو Google PageSpeed Insights أو Pingdom Website Speed Test. يمكن أيضًا استخدام أدوات المطور مثل Chrome DevTools و PurifyCSS Online لمعرفة مقدار الوزن غير الضروري الذي تضيفه CSS إلى الصفحات.
لحسن الحظ ، يمكننا إزالة CSS غير المستخدمة في WordPress باستخدام عدد من حلول أداء WordPress. إذا كنت تفضل أتمتة العملية ، فإنني أوصي باستخدام WP Rocket أو RapidLoad Power-Up. أولئك الذين لديهم نهج عملي أكثر في صيانة WordPress سيفضلون Perfmatters و Asset CleanUp لأن هذه المكونات الإضافية تمنحك التحكم الكامل في مناطق موقع الويب الخاص بك CSS وملفات Javascript التي يتم تحميلها.
اعلم أن إزالة كود CSS المهم سيؤدي إلى تعطل تصميم موقع الويب الخاص بك ، لذا تأكد من مراجعة صفحات موقعك بانتظام للتأكد من أن كل شيء يعمل بشكل صحيح.
يوصى بالقراءة: كيفية تأجيل تحليل جافا سكريبت في WordPress
حظ سعيد.
كيفن
