كيفية إزالة أحجام الصور الافتراضية لـ WordPress
نشرت: 2020-08-20عندما تقوم بتحميل صورة إلى موقع WordPress ، يقوم الخادم تلقائيًا بتحويلها إلى أحجام صور مختلفة. بشكل افتراضي ، يتم تكوين WordPress بثلاثة أبعاد مخصصة للصور. هذا يعني أنه بعد تحميل الصورة ، يقوم WordPress تلقائيًا بإنشاء نسخ منها بأحجام مختلفة. ومع ذلك ، هذا ليس ضروريًا دائمًا ويشغل مساحة في الخادم الخاص بك. لذلك ، في هذا الدليل ، سنعرض لك طريقتين لإزالة أحجام صور WordPress الافتراضية من موقعك .
لماذا أزل أحجام الصور الافتراضية في ووردبريس؟
بشكل افتراضي ، عندما تقوم بتحميل الصور إلى WordPress ، يقوم الخادم بإنشاء نسخ منها بثلاثة أحجام مختلفة:
- الصورة المصغرة - 150 × 150 بكسل
- متوسط - 300 × 300 بكسل
- كبير - 1024 × 1024 بكسل
على الرغم من أن هذا يمكن أن يكون مفيدًا ، إلا أنه يشغل مساحة في الخادم الخاص بك. لذلك ، إذا لم تكن بحاجة إلى الكثير من أحجام الصور ، فمن الجيد تعطيلها على موقعك. على سبيل المثال ، إذا كنت لن تستخدم الصورة متوسطة الحجم على موقعك ، فيمكنك إزالتها والتوقف عن إنشاء نسخ صور بهذا الحجم.
كيفية تعطيل أحجام الصور الافتراضية في ووردبريس
هنا ، سوف نعرض لك طريقتين مناسبتين للمبتدئين لتعطيل أحجام الصور الافتراضية في WordPress .
- يدويًا عبر WP-Admin
- برمجيًا عن طريق الترميز
كلاهما بسيط وفعال ، لذا اختر أفضل ما يناسب مهاراتك.
ملاحظة: قبل إزالة أحجام الصور الافتراضية ، تأكد من أنك لا تستخدم الأحجام التي ستقوم بتعطيلها على موقعك. تذكر أن تتحقق من منشورات المدونة والصور المميزة وما إلى ذلك.
1) يدويًا عبر WP-Admin
هذه هي أبسط طريقة لإزالة أحجام الصور الافتراضية من WordPress. ببضع نقرات بالماوس ، ستتمكن من تعطيل أحجام الصور التي لا تحتاجها من موقعك.
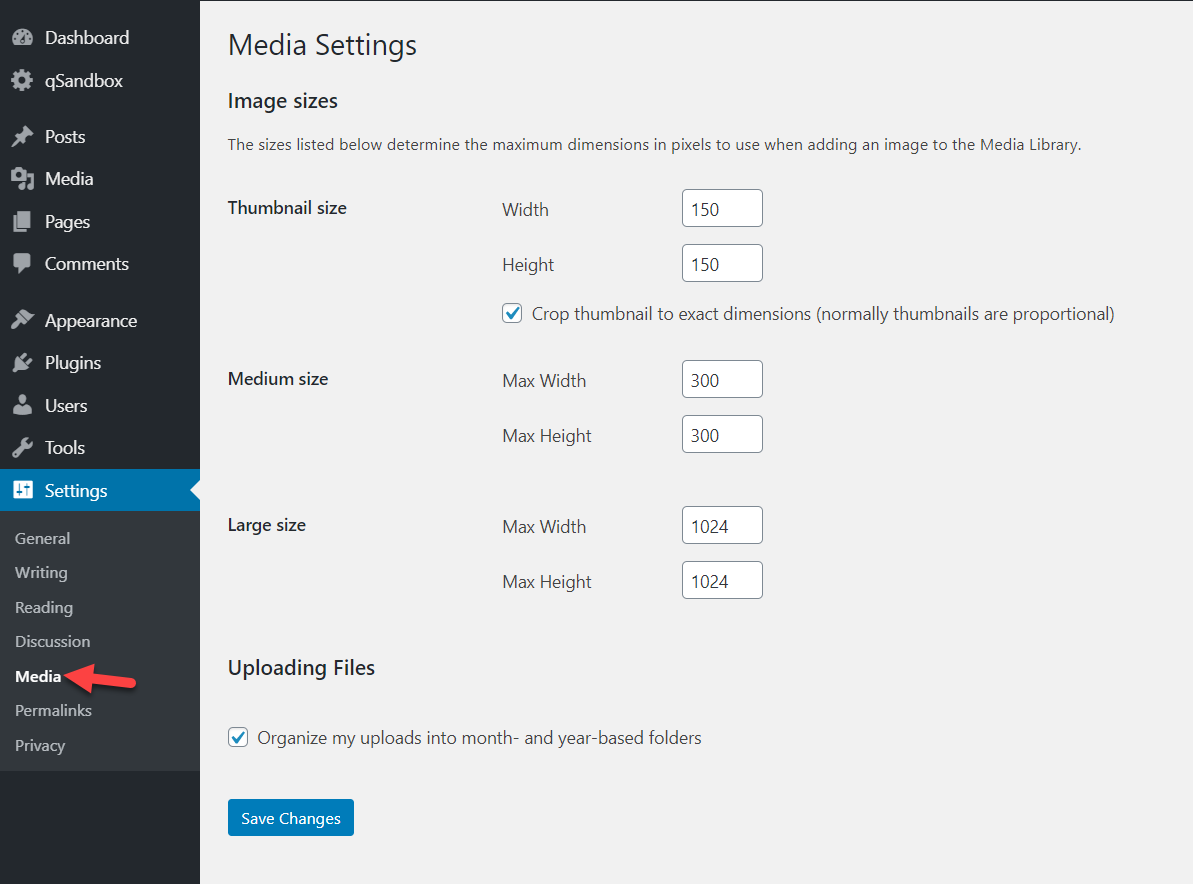
أول شيء عليك القيام به هو تسجيل الدخول إلى موقع الويب الخاص بك والانتقال إلى إعدادات الوسائط .

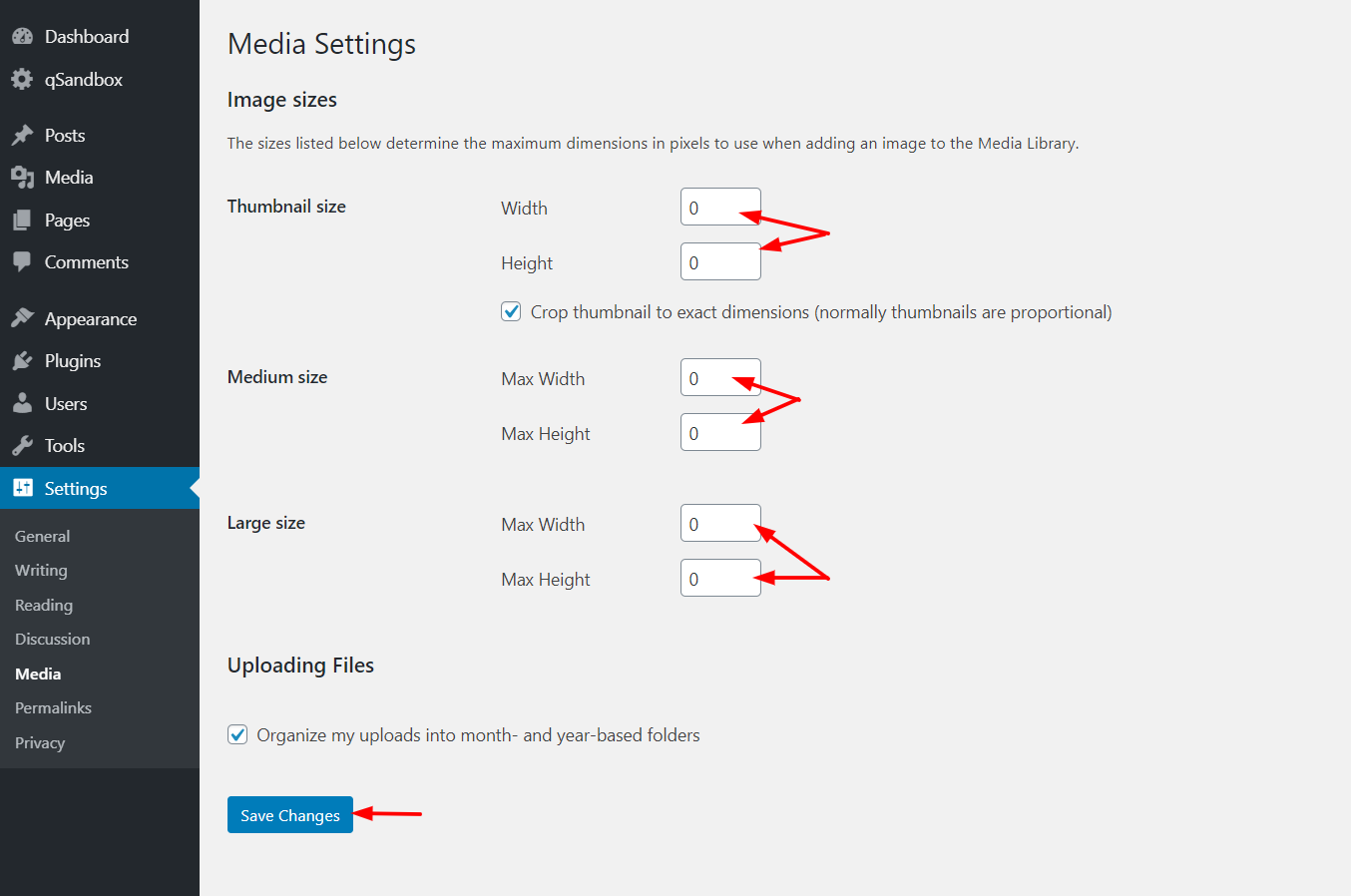
هناك ، سترى الأحجام الافتراضية الثلاثة التي ذكرناها أعلاه (مصغرة ، متوسطة ، كبيرة) وأبعادها. لذلك ، لإزالتها ، ما عليك سوى تغيير القيم إلى 0 وتحديث الإعدادات.

بمجرد الضغط على زر حفظ ، فأنت على ما يرام. من الآن فصاعدًا ، عندما تقوم بتحميل صور جديدة إلى الخادم الخاص بك ، فلن يقوم بإنشاء نسخ من أحجام الصور التي قمت بتعطيلها للتو.
يمكنك القيام بذلك لجميع الأحجام الافتراضية الثلاثة أو الأحجام المحددة. ضع في اعتبارك أنه إذا قمت بتعيين جميع القيم على 0 ، فستحفظ الصورة الأصلية فقط .
2) برمجيًا (ترميز)
إذا كانت لديك مهارات في البرمجة ، فلدينا حل آخر لك. في هذا القسم ، سنعرض لك مقتطفًا يسمح لك بإزالة أحجام الصور الافتراضية من WordPress.
نظرًا لأنك ستحتاج إلى تعديل ملف jobs.php الخاص بالسمة ، فإننا نوصيك باستخدام سمة فرعية. إذا لم يكن لديك واحد ، فيمكنك إما إنشاء واحد باتباع هذا الدليل التفصيلي أو استخدام مكون إضافي لإنشاء سمة فرعية ببضع نقرات. بالإضافة إلى ذلك ، نوصيك بإنشاء نسخة احتياطية كاملة من موقعك لأسباب أمنية.
لتعديل function.php ، يمكنك استخدام محرر السمات في لوحة معلومات WordPress الخاصة بك أو في أحد المكونات الإضافية. بالنسبة لهذا العرض التوضيحي ، سنستخدم مكونًا إضافيًا مجانيًا يسمى Code Snippets. تعمل هذه الأداة كمكوِّن إضافي خاص بالموقع وتسمح لك بإضافة أكواد PHP و HTML و JavaScript و CSS مخصصة إلى موقعك دون تعديل ملفات القالب.
قم بإزالة جميع أحجام الصور الافتراضية
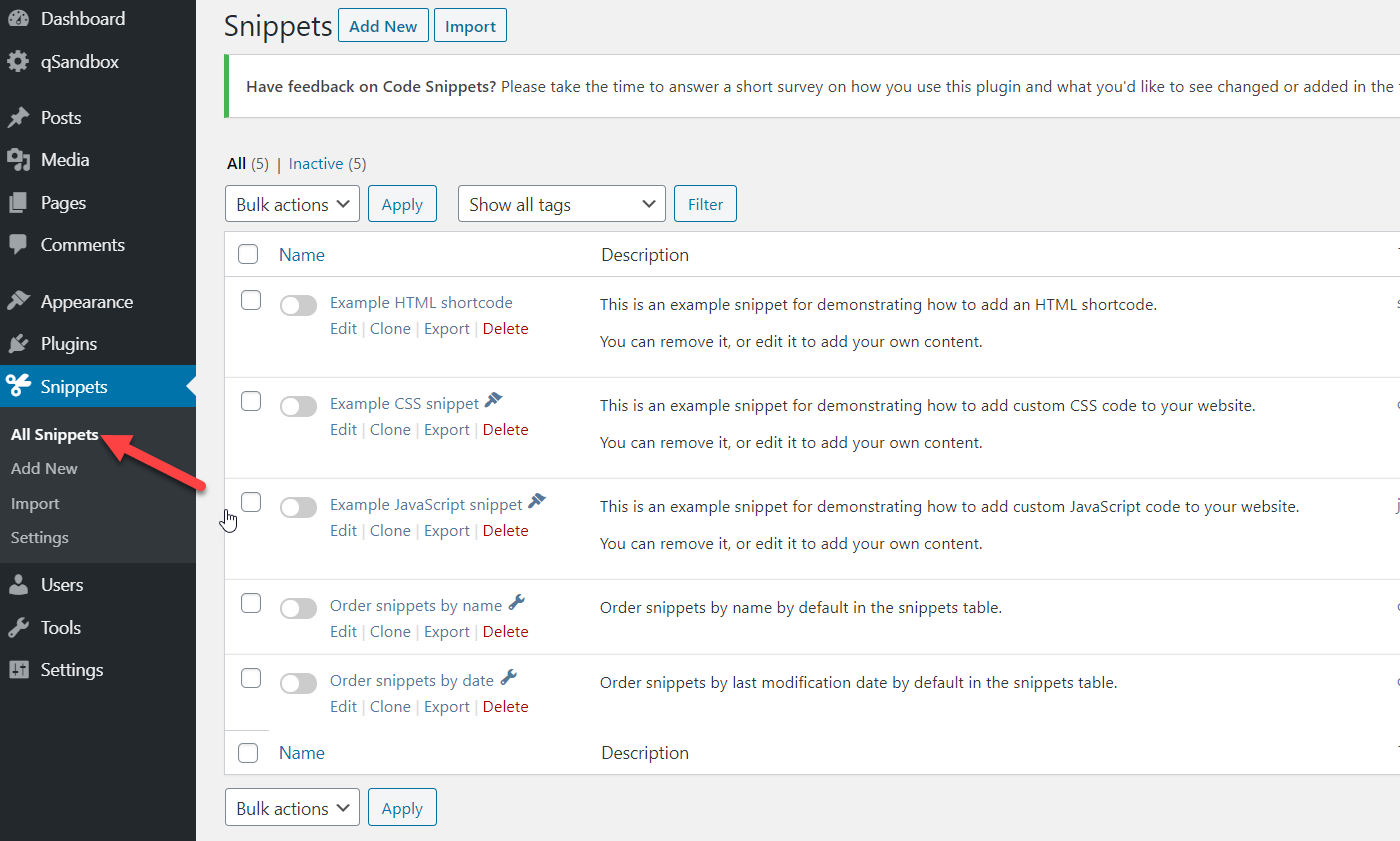
لإزالة جميع أحجام الصور الافتراضية في WordPress عبر الترميز ، أولاً ، قم بتثبيت وتفعيل المكون الإضافي Code Snippets. بعد ذلك ، انتقل إلى الإعدادات .

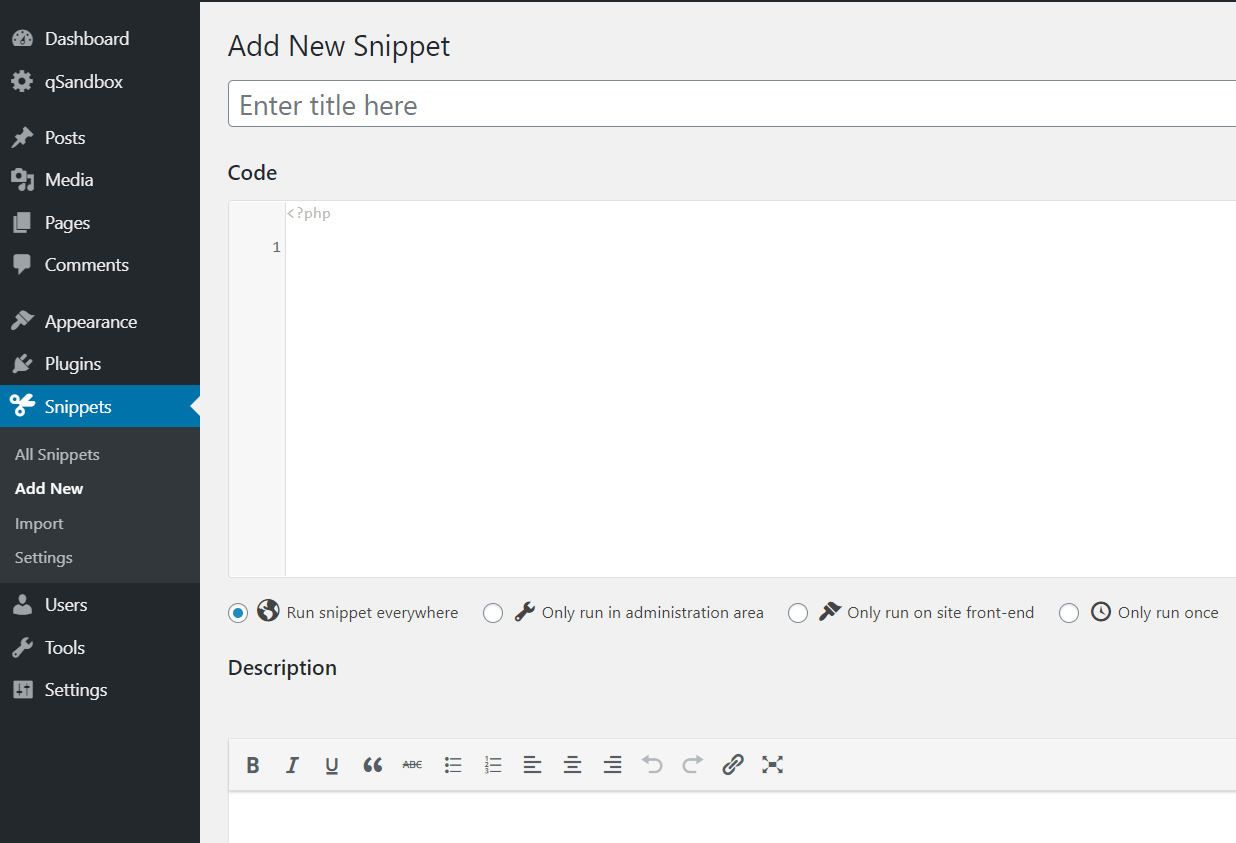
انقر فوق الزر " إضافة جديد " وسترى محررًا حيث يمكنك إضافة رموز مخصصة.


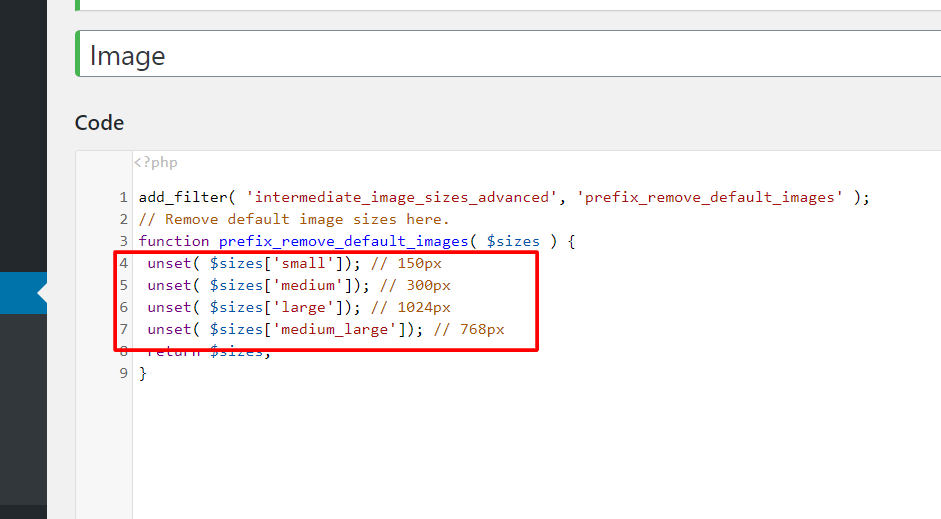
للقيام بذلك ، قم بتسمية المقتطف الخاص بك أولاً. ثم انسخ الكود من الأسفل والصقه في المحرر.
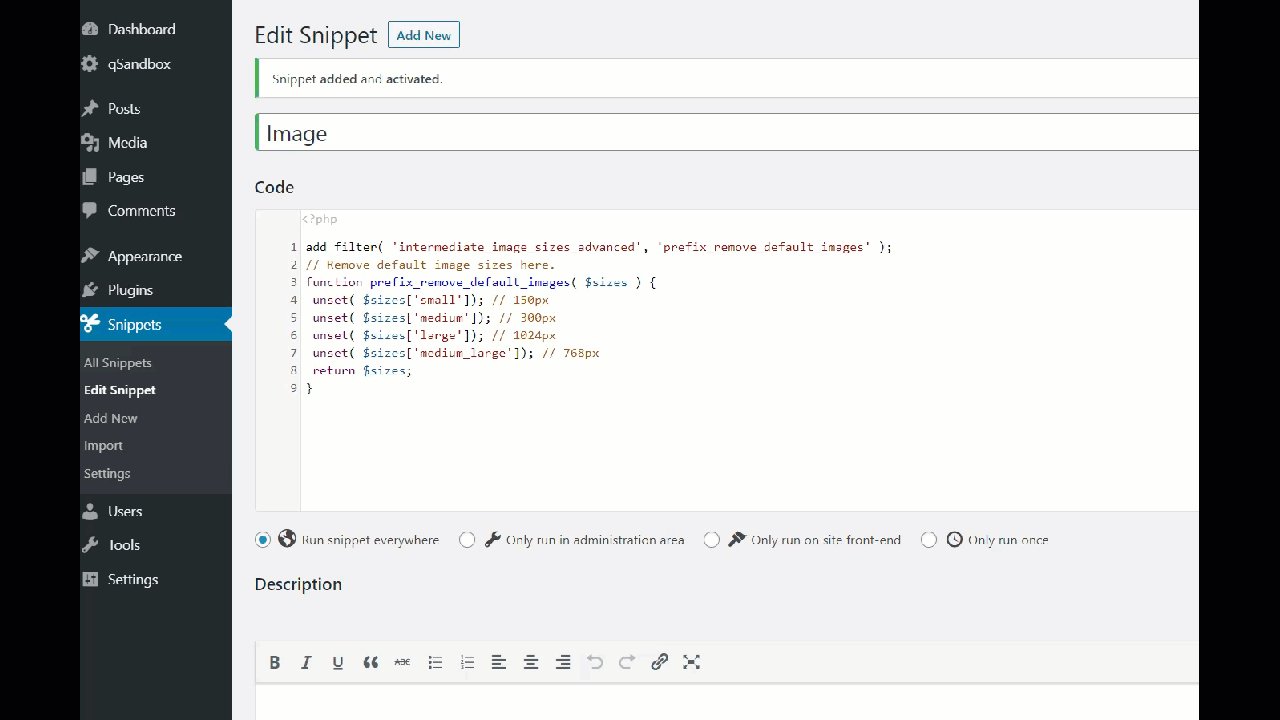
add_filter ('intermediate_image_sizes_advanced'، 'prefix_remove_default_images') ؛
// سيؤدي ذلك إلى إزالة أحجام الصور الافتراضية والحجم المتوسط والكبير.
دالة prefix_remove_default_images (أحجام $) {
unset (أحجام $ ['small']) ؛ // 150 بكسل
unset (أحجام $ ['medium']) ؛ // 300 بكسل
unset (أحجام $ ['large']) ؛ // 1024 بكسل
unset (أحجام $ ['medium_large']) ؛ // 768 بكسل
عودة أحجام دولار؛
} 
بعد ذلك ، اضغط على حفظ وتنشيط.
لقد نجحت في إزالة جميع أحجام الصور المذكورة في الكود من الخادم الخاص بك. إذا ألقيت نظرة فاحصة على المقتطف ، فهذا يعني أنك عطلت 4 أحجام للصور.
- صغير
- متوسط
- كبير
- متوسط_كبير

الثلاثة الأولى هي أحجام الصور الافتراضية في WordPress. ومع ذلك ، فإن بعض السمات والإضافات ستسجل أيضًا صورًا مخصصة ، لذا في هذا المثال قمنا أيضًا بتعطيل الصور المتوسطة الحجم.
إزالة أحجام الصور الافتراضية المحددة
الآن ، لنفترض أنه بدلاً من إزالة جميع أحجام الصور الافتراضية ، فأنت تريد فقط تعطيل الأحجام المتوسطة والكبيرة. سيكون الرمز شيئًا مثل هذا:
add_filter ('intermediate_image_sizes_advanced'، 'prefix_remove_default_images') ؛
// سيؤدي ذلك إلى إزالة أحجام الصور الافتراضية المتوسطة والكبيرة.
دالة prefix_remove_default_images (أحجام $) {
unset (أحجام $ ['medium']) ؛ // 300 بكسل
unset (أحجام $ ['large']) ؛ // 1024 بكسل
عودة أحجام دولار؛
}كما ترى ، من السهل تعديل الشفرة بحيث يمكنك تخصيصها وإزالة أحجام الصور الافتراضية التي تحتاجها.
كيفية إزالة أحجام الصور الافتراضية لـ WordPress من الصور الموجودة
من المهم ملاحظة أنه عند تعطيل أحجام الصور الافتراضية في WordPress إما من WP-admin أو عبر الترميز ، لا تتم إزالة الصور القديمة من الخادم الخاص بك. أنت لا تحذف أحجام الصور هذه ولكنك تمنع WordPress من إنشاء نسخ من الصور بهذه الأحجام.
ومع ذلك ، يمكنك إزالة أحجام الصور الافتراضية من الملفات الموجودة يدويًا. للقيام بذلك ، راجع دليلنا حول إزالة الصور المصغرة من WordPress.
المكافأة: إضافة وتغيير أحجام الصور المخصصة في WordPress
ماذا لو كنت ترغب في إضافة أو تغيير أحجام الصور المخصصة على موقعك بدلاً من إزالتها؟ يمكنك القيام بذلك يدويًا أو باستخدام المكونات الإضافية. لمزيد من المعلومات حول هذا الأمر ، راجع دليلنا حول كيفية إضافة أحجام الصور وتغييرها في WordPress.
استنتاج
الكل في الكل ، الاحتفاظ بأحجام الصور التي لا تحتاجها ليست فكرة جيدة لأنها تشغل مساحة على الخادم الخاص بك. نوصيك بإزالة أحجام الصور الافتراضية في WordPress لتحسين مكتبة الوسائط الخاصة بك .
هناك طريقتان للقيام بذلك:
- من WP-Admin
- عبر الترميز
كلتا الطريقتين سهلة وفعالة. إذا لم تكن لديك مهارات الترميز ، فيمكنك تحرير أحجام الصور الافتراضية من صفحة إعدادات الوسائط وتعطيل الأحجام التي لا تحتاج إليها ببضع نقرات. من ناحية أخرى ، إذا كنت تفضل بناء الحل الخاص بك ، فيمكنك استخدام وتكييف نص PHP. أخيرًا ، قبل تغيير ملف function.php ، تذكر استخدام سمة فرعية أو مكون WordPress إضافي خاص بالموقع.
نأمل أن تكون قد استمتعت بهذا المقال ووجدته مفيدًا. إذا فعلت ذلك ، يرجى مشاركتها على وسائل التواصل الاجتماعي!
ما الطريقة التي تفضلها لتعطيل أحجام الصور الافتراضية؟ هل تعرف أي آخرين؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
