الكيفية: إزالة عنوان الصفحة في WordPress
نشرت: 2023-05-23جدول المحتويات
لماذا تخفي عناوين الصفحة؟
لا تحتاج كل صفحة على موقعك بالضرورة إلى عنوان. بينما يُتوقع وجود عنوان في مشاركات المدونة ، إلا أنه لا يبدو دائمًا رائعًا في الصفحات الأخرى. ما هو التصميم الجيد للمدونة ليس مقبولًا دائمًا لبقية موقع الويب. في هذه المقالة سنزيل عنوان الصفحة في WordPress.
على سبيل المثال ، يعد وجود عنوان "الصفحة الرئيسية" على صفحتك الرئيسية أمرًا غير ضروري ويمكن أن يبدو غير احترافي إلى حد ما. قصة مماثلة مع "حول" أو "الخدمات" ، مثل هذه الصفحة تتحدث عن نفسها وقد يكون وجود العنوان في الأعلى زائداً عن الحاجة. قد يؤدي عنصر العنوان أيضًا إلى تعطيل التصميم العام الخاص بك. قد تفكر في تعديل أسلوبه باستخدام CSS لدمجه بشكل أكثر تناسقًا. ومع ذلك ، ربما يكون القرار الأفضل هو إزالته تمامًا. يمكن استخدام المساحة لوضع صورة بطل آسرة أو عنصر أسلوبي آخر.
في كثير من الأحيان ، قد لا ترغب في تجاهل العنوان تمامًا. ربما يكون الموضع أو تصميم المظهر غير مناسب لك. إذا تم وضع عنوان صفحتك بشكل غريب أو كان يتعارض مع تصميمك ، فمن الممكن إخفاؤه ووضع عنوان H1 في مكان أكثر ملاءمة.
لكن تذكر أن إزالة العنوان ليس أمرًا مباشرًا مثل حذف صورة أو فقرة نصية. تؤثر العناوين على تحسين محركات البحث وكيف تفهم محركات البحث بنية صفحتك. لذلك ، قبل أن تقرر إخفاء جميع عناوينك ، هناك بعض الاعتبارات التي يجب وضعها في الاعتبار.
اعتبارات تحسين محركات البحث
تستخدم محركات البحث ، مثل Google ، روبوتات تُعرف باسم برامج الزحف للتنقل في مواقع الويب وفهرسة صفحاتها. أثناء فحصهم لموقعك ، يقومون بفحص عناصر مثل العنوان والنص والهيكل الهرمي للصفحة لفهم محتواها. هذا الإجراء مفيد في تقديم الصفحات ذات الصلة للمستخدمين الذين يبحثون عن مصطلحات محددة ، وتتلقى مواقع الويب الملتزمة بأفضل ممارسات تحسين محركات البحث (SEO) ارتفاعًا طفيفًا في ترتيبها.
على سبيل المثال ، إذا بحثت في Google عن "كيفية تسريع موقع WordPress الخاص بك" ، فستلاحظ أن عنوان مقتطف نتيجة البحث يتوافق عادةً مع عنوان المقالة. يتم تحديد عنوان الصفحة بواسطة علامة عنوان HTML ، أو في حالة عدم وجودها ، عنوان H1. إذا لم يكن أي منهما موجودًا ، فسيتم تعيين محرك البحث افتراضيًا على العنوان الأول الذي يصادفه أو سلسلة نصية عشوائية ، بافتراض دور العنوان. يمكن أن يؤدي هذا إلى عرض قبيح في مقتطفات محرك البحث.
هل ترى النقطة التي نوضحها؟ قد يؤدي القضاء على عنوان H1 الخاص بك دون بديل مناسب إلى إعاقة تحسين محركات البحث ومعدل النقر. حتى إذا قمت ببساطة بإخفاء عنوان الصفحة دون حذفه ، فإن برامج الزحف لمحركات البحث تميل إلى تجاهل العناصر المخفية ، مما يجعل هذا التمرين غير مجدٍ. التسلسل الهرمي الواضح ، الذي يتضمن عنصر H1 وعناوين H2 أو H3 المناسبة ، يسهل برامج الزحف (والمستخدمين!) في فهم محتوى صفحتك. ومع ذلك ، فإن عناوين H1 ليست إلزامية لتحسين محركات البحث. ومع ذلك ، فهي مفيدة لتوفير بنية الصفحة ويوصى بها بشدة.
إذن ، ما هو أفضل مسار للعمل؟ أحد أبسط الحلول هو استخدام مكون إضافي مثل Yoast SEO. تمكنك هذه الأداة من تعيين "عنوان SEO" لكل صفحة. بهذه الطريقة ، يمكنك الحفاظ على نتيجة جذابة لمحرك البحث مع تجاهل هذا العنوان المزعج دون أي تداعيات سلبية.
كيف تخفي الصفحة وعنوان المنشور باستخدام خيار تخصيص WordPress؟
عادة ما تكون الاستراتيجيات التي نحن بصدد مناقشتها آمنة ولن تخلق أي مشاكل. ومع ذلك ، كقاعدة ذهبية لتطوير الويب ، تأكد دائمًا من عمل نسخة احتياطية من موقعك قبل دمج أي رمز مخصص أو تثبيت مكون إضافي جديد. هناك طرق لإخفاء العناوين بشكل انتقائي من المنشورات أو الصفحات ، والتي سنستكشفها في الوقت المناسب. لكن أولاً ، دعنا نتعمق في كيفية جعل جميع عناوين المنشورات والصفحات في WordPress تختفي باستخدام خدعة CSS صغيرة أنيقة. صدق أو لا تصدق ، سطر واحد من التعليمات البرمجية هو كل ما يتطلبه الأمر لجعل هذه العناوين تتلاشى في طي النسيان.
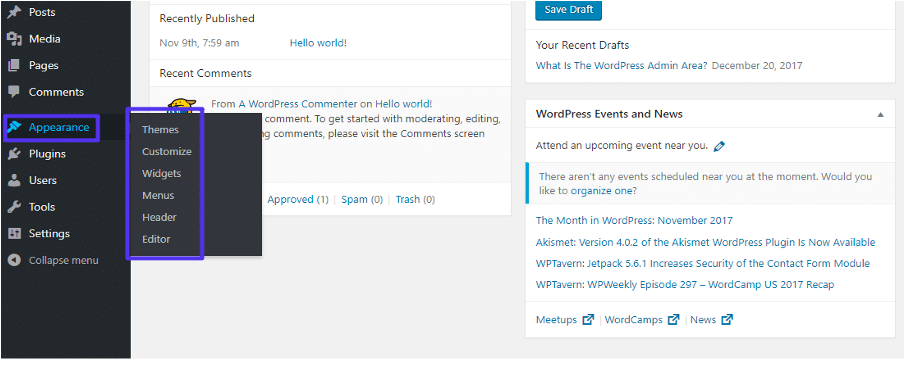
بدءًا من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance> Customize واستكشف قائمة CSS الإضافية. سيظهر مربع رمز ، يجب عليك لصق الكود التالي فيه:
.عنوان الإدخال {
عرض لا شيء؛
}

بمجرد إدخال هذا الرمز ، يجب أن تشاهد جميع العناوين في المعاينة اليمنى تختفي كما لو كانت بالسحر. إنه أمر بسيط مثل ذلك. عندما تزور منشورًا أو صفحة فردية ، سيكون العنوان غائبًا هناك أيضًا. لكنك ستلاحظ أن الأدوات ، مثل المشاركات الأخيرة ، ستستمر في عرض العناوين التي قمت بتعيينها في الواجهة الخلفية دون أي عوائق.

إذا لم يقدم هذا الرمز النتائج المتوقعة لك ، فإن خطوتك التالية هي تحديد فئة CSS التي يستخدمها موضوعك لعرض العناوين. في معاينة موقع الويب اليمنى لمخصص القوالب ، يمكنك النقر بزر الماوس الأيمن فوق عنوان المنشور وتحديد "فحص". اعتمادًا على المستعرض الذي تستخدمه ، قد يتم تسمية هذا الخيار باسم "فحص العنصر" أو "المفتش".
ستظهر شاشة جديدة مع تمييز جزء من التعليمات البرمجية. امسح الرمز المميز ضوئيًا لتحديد اسم فئة H1 أو H2 ، والذي قد يبدو على النحو التالي:
بدلاً من "عنوان الإدخال" ، قد يتم تسميته "عنوان البريد" أو "عنوان الصفحة" أو أي شيء من هذا القبيل. الآن ، خذ كود CSS الذي قدمناه سابقًا واستبدل "عنوان الإدخال" بأي فئة CSS يستخدمها موضوعك. نفِّذ هذا ، ويجب أن يعمل بشكل مثالي ، مما يجعل تلك العناوين تختفي دون عناء.
- كيف تخفي عنوان الصفحة بسرعة باستخدام خيار التخصيص؟
ربما لا يكون هدفك القضاء على كل عناوين صفحاتك. ماذا لو كان هدفك هو إخفاء عناوين الصفحات (وليس المشاركات) على موقعك؟ في مثل هذا السيناريو ، كل ما يتطلبه الأمر هو إجراء تعديل طفيف على كود CSS أعلاه. ما عليك سوى إضافة ".page" إلى الكود. إليك كيف يجب أن تبدو:
.page .entry-title {
عرض لا شيء؛
}
سيؤدي هذا إلى إخفاء جميع عناوين الصفحات على موقع WordPress الخاص بك على الفور.
- كيف تخفي عنوان الصفحة بسرعة باستخدام خيار التخصيص؟
هل أنت مهتم بإخفاء عنوان صفحة واحدة فقط في WordPress؟ لديك خياران: إما تثبيت مكون إضافي أو استخدام إصدار مخصص من كود CSS أعلاه الذي يحدد الصفحات بمعرفها. هناك مكونات إضافية مصممة خصيصًا لإخفاء العناوين ، مثل المكوّن الإضافي Hide Page And Post Title. بدلاً من تنزيل مكون إضافي صغير (والذي قد يشكل خطرًا أمنيًا إذا كان موقعك يستضيف عددًا كبيرًا جدًا من المكونات الإضافية) ، قد تفكر أيضًا في استخدام أداة إنشاء الصفحات.
Elementor بمثابة مثال جيد. يتضمن القدرة على إخفاء عناوين الصفحات باستخدام مفتاح تبديل بسيط. ما عليك سوى الانتقال إلى أي صفحة في الواجهة الخلفية ، والنقر فوق "تحرير باستخدام Elementor" ، ثم اضغط على ترس الإعدادات الموجود في الزاوية اليسرى السفلية. بعد ذلك ، قم بتنشيط مفتاح "إخفاء العنوان" وفويلا ، سيختفي عنوان صفحتك.
يتضمن البديل الأخير تعديل كود CSS السابق لاستهداف صفحات معينة فقط وليس جميعها. في البداية ، تحتاج إلى تحديد معرف الصفحة التي ترغب في استهدافها. للقيام بذلك ، انتقل إلى "جميع الصفحات" في الواجهة الخلفية الخاصة بك وقم بتمرير المؤشر فوق العنوان. في الزاوية اليسرى السفلية من شاشتك ، ستظهر معاينة لعنوان الارتباط. ضمن هذه السلسلة ، ستجد "post =" في النهاية. الرقم الذي يلي هذا النص هو معرف الصفحة. الآن ، استخدم المعرف الذي حددته ، يمكنك استهداف تلك الصفحة المحددة باستخدام CSS. ستستبدل "0" بالمعرف الذي اكتشفته ، مثل هذا:
.page-id-0 .entry-title {
عرض لا شيء؛
}
إذا لم تسفر الطرق المذكورة أعلاه عن النتائج المرجوة ، فقد يكون ذلك بسبب استخدام قالبك لفئة CSS مختلفة. لمعرفة ذلك ، انتقل إلى الصفحة التي تحاول تعديلها واضغط على F12. سيؤدي هذا إلى استدعاء وحدة تحكم المطور في Chrome. بعد ذلك ، اضغط على Ctrl-F وأدخل "body" ، باستخدام أسهم التنقل للتقدم حتى تكتشف "<body class =" وقائمة طويلة من الفئات.
ابحث عن واحد يتضمن معرف الصفحة وقم بتبديل الفصل في الكود المذكور سابقًا. على سبيل المثال ، إذا اكتشفت فئة باسم "page-id-113" في القائمة ، فسيبدو الرمز الذي ستستخدمه مشابهًا لما يلي:
.page-id-113 .entry-title {
عرض لا شيء؛
}
3. إخفاء العنوان باستخدام البرنامج المساعد WordPress
قد تتساءل ، لماذا لا تترك عنوان الصفحة فارغًا؟ إنها حقًا مهمة سهلة لمسح العناوين: انتقل إلى Pages> All Pages. قم بالمرور فوق الصفحة ، وحدد التحرير السريع ، وامسح حقل العنوان ، وانقر فوق تحديث.
بدلاً من ذلك ، انقر فوق العنوان أو قم بالمرور فوقه وحدد تحرير ، وابحث عن العنوان في الأعلى ، وقم بإزالة النص الموجود بالداخل ، واضغط على تحديث. عند العودة إلى شاشة الصفحات ، سيتم تصنيفها على أنها "(بلا عنوان)" ، ولن تكون مرئية بعد ذلك على موقعك المباشر.
في حين أن هذا قد يبدو وكأنه النهج الأكثر مباشرة ، إلا أنه في الواقع غير مستحسن. تلعب الروابط الثابتة دورًا مهمًا في تحسين محركات البحث ، وعادةً ما ينشئها WordPress من عنوانك. في حالة عدم وجود عنوان ، سيلجأ إلى استخدام أرقام أو سلسلة عشوائية من الأحرف ، مما قد يؤدي إلى عقوبة تحسين محركات البحث.
لديك خيار ضبط الرابط الثابت يدويًا (أو "الرابط الثابت لعنوان URL") ، ولكن من الضروري أن تتذكر القيام بذلك مع كل تعديل. بالإضافة إلى ذلك ، يُشار إلى المشاركات والصفحات التي تفتقر إلى عنوان على أنها "(بدون عنوان)" في الواجهة الخلفية لـ WordPress. تخيل وجود عشرات أو حتى مئات من هذه الكيانات المجهولة على موقعك. البحث عن الشخص المحدد الذي تحتاجه وسط هذا الخليط قد يتحول بسرعة إلى فوضى تنظيمية.
علاوة على ذلك ، هذه ليست مجرد مشكلة من جانبك. اعتمادًا على المظهر الخاص بك ، قد تظهر أيضًا صفحة أو منشور بدون عنوان كـ "(بدون عنوان)" على الواجهة الأمامية لموقع الويب الخاص بك. على سبيل المثال ، إذا تم تضمين الصفحة في قائمة أو كنت تستخدم أداة المشاركات الأخيرة. يمكن أن يجعل هذا موقع الويب الخاص بك مستحيلًا عمليًا التنقل ، وهذا وضع تريد بالتأكيد تجنبه.
علاوة على ذلك ، إذا لم تكن هذه المشكلات شاقة بدرجة كافية ، فإن إزالة العنوان ستترك فجوة كبيرة في تخطيط صفحتك حيث كان العنوان سابقًا. هذه هي الضربة الأخيرة لهذه الطريقة غير العملية لمحو عنوان صفحة WordPress.
على الرغم من البساطة الواضحة لمحو العنوان ببساطة ، يُقترح اختيار طرق أخرى - مثل نشر مكون إضافي أو إدخال كود CSS. يميل إخفاء العنوان إلى أن يكون خطوة أكثر فاعلية واستراتيجية من إزالته بالكامل.
