حل تحذيرات المحتوى المختلط وإعدادات طبقة المقابس الآمنة في WordPress
نشرت: 2017-04-03
يتطلب إنشاء موقع ويب مختص النظر في الكثير من القضايا التي تتراوح بين مالك الموقع ، والشخص العامل لإنشاء الموقع ، والمسؤول أو مدير الموقع ، والأهم من ذلك الجمهور.
يشعر معظم المتسوقين والمستخدمين عبر الإنترنت ، بشكل عام ، بقلق متزايد بشأن أمانهم عبر الإنترنت. أصبحت شهادة SSL إجراءً شكليًا ضروريًا لكل متجر أو موقع إلكتروني ذي معنى للتجارة الإلكترونية.
في الواقع ، من بين الشروط الموضوعة للمواقع أن تصبح متوافقة مع PCI. قبل أن يشارك المستخدمون عبر الإنترنت معلوماتهم السرية مع أي موقع ، فإنهم يبحثون عن إشارات لشهادة SSL مثل "HTTPS" ، ورمز قفل وأيضًا شريط أخضر لشهادة SSL الممتدة.
لتحقيق النجاح عبر الإنترنت ، يجب أن تهتم بكل من أمنك وأمن زوار موقعك. لا أحد يريد أن يرى رسائل خطأ "تعطل الموقع" أو تحذيرات مستعرض الويب. لا يكفي تأمين موقعك بشهادة SSL. يجب عليك التأكد من تكوينه جيدًا في متصفح الويب أو خادم الويب.
الغرض من هذه المقالة هو توضيح كيفية خدمة صفحات الويب الآمنة والأصول الآمنة مثل الصور والنماذج النصية ، وكذلك كيفية البحث عن أخطاء أمان المتصفح وحلها.
أساسيات HTTPS
يتم استخدام بروتوكول نقل النص التشعبي الآمن أو HTTPS للتواصل الآمن عبر الإنترنت. عندما تصل إلى صفحة تستخدم HTTPS ، سترى https: // في عنوان URL ورمز قفل في المتصفح.
يجب تقديم المعلومات السرية مثل كلمات المرور وأرقام بطاقات الائتمان وغيرها من معلومات المستخدم الحساسة بأمان باستخدام HTTPS. لتمكين تصفح HTTPS ، تحتاج إلى شراء شهادة SSL وتثبيتها على خادم الويب الخاص بك.
لا يزال من الممكن تقديم الصفحات عبر HTTP أثناء تضمين نماذج HTTPS لأسباب تتعلق بالتخزين المؤقت. يتمثل الجانب السلبي في ذلك في أن المستخدمين لن يروا الإشارات المرتبطة بموقع آمن (رمز القفل بالإضافة إلى عنوان الشريط الأخضر).
الأهم من ذلك ، أن المتصفحات ستعطي تحذيرًا عندما يتم تقديم صفحات الويب التي تتضمن أصول HTTP مثل النماذج والبرامج النصية والصور عبر HTTPS. يمكن لرسائل تحذير المتصفح أن تدق ناقوس الخطر لبعض زوار موقعك وتتسبب في عدم إكمالهم لمعاملة أو إكمال نموذج.
ووردبريس HTTPS
بعد التثبيت الناجح لشهادة SSL على خادمك ، يتعين عليك تنفيذ HTTPS في موقع WordPress الخاص بك. فيما يلي 3 طرق صالحة لإجراء العملية.
الخيار 1: إجبار كل الصفحات على HTTPS
يعد إجبار جميع الصفحات على HTTPS هو الخيار الأسهل. ومع ذلك ، هذا ليس مناسبًا نظرًا لعدم تمكين التخزين المؤقت لصفحات HTTPS. يمكنك خدمة جميع صفحات WordPress الخاصة بك عبر HTTPS بالانتقال إلى إعدادات WordPress العامة ، لتغيير عنوان WordPress (URL) وعنوان الموقع (URL) من HTTP إلى HTTPS.
الخيار 2: قصر الصفحات الفردية على HTTPS (الأكثر شيوعًا)
في معظم الحالات ، ستجد أن هناك عددًا قليلاً من الصفحات التي تحتوي على معلومات حساسة تتطلب التحميل عبر HTTPS بينما يتم تحميل الباقي ، الذي لا يتطلب شهادة SSL ، عبر HTTP افتراضيًا.
يمكنك استخدام جانب الخادم لتمكين هذا أو الاستفادة من المكونات الإضافية التي توفر خانة اختيار. باستخدام المكونات الإضافية ، يمكنك بسهولة تحديد المربع إذا كنت تريد تحميل الصفحة بواسطة HTTPS أو تركها بدون تحديد لتحميل HTTP. بعض الأمثلة الجيدة لهذه المكونات الإضافية هي:
- ووردبريس HTTPS (SSL)
- أفضل أمان الفسفور الابيض
الخيار 3: فرض عمليات تسجيل دخول HTTPS أو فرض كل من عمليات تسجيل الدخول عبر HTTPS وإدارة HTTPS
يجب تأمين صفحة تسجيل الدخول ضد الهجمات الإلكترونية مثل التصيد الاحتيالي. هذا هو السبب في أنه من المثالي تأمين صفحة تسجيل الدخول وكذلك صفحة المسؤول. يمكنك تحقيق فرض HTTPS على صفحتي تسجيل الدخول والمسؤول من خلال إعداد ثابتي wp-config.php التاليين:
- تعريف ('FORCE_SSL_LOGIN،' صحيح) ؛
- تعريف ('FORCE_SSL_ADMIN،' صحيح) ؛
إذا قمت بإعداد FORCE_SSL_ADMIN الثابت ، فلا داعي لإعداد FORCE_SSL_LOGIN بشكل منفصل كما هو مضمن.
تحديد أصول HTTP على صفحة HTTPS
إليك الجزء المهم من المقالة التي كنت تنتظرها:
- إذا قمت بالفعل بتثبيت شهادة SSL الخاصة بك بشكل صحيح ويمكنك التصفح عبر HTTPS عن طريق كتابتها يدويًا في شريط العناوين ؛ و
- يتم إعداد وتشغيل مكون (إضافات) HTTPS الإضافية وثابت (ثوابت) a / orwp-config.php.
- هل يجب أن يعرض المتصفح "المحتوى غير الآمن" أو "تحذير المحتوى غير المشفر".
بعد ذلك ، يثبت وجود محتويات بخلاف HTTPS على موقع الويب. فيما يلي بعض الطرق لحل تحذيرات أمان المتصفح حول المحتوى المختلط.

1. عرض المصدر
لهذه الطريقة ، قم بتحميل الصفحة عبر HTTPS ، وانقر بزر الماوس الأيمن في أي مكان على الصفحة ؛ ثم انقر فوق "عرض مصدر الصفحة" ، أو "عرض المصدر" ، أو "المصدر" ، وفقًا لمتصفحك.
استخدم الأمر "بحث" (تحرير -> بحث أو Ctrl + F أو Cmd + F) وابحث عن:
src = ”http:
(مع اقتباس مزدوج)
src = 'http:
(مع اقتباس واحد)
باستخدام هذه الطريقة ، أنت تبحث يدويًا عن الصور وإطارات iframe والنصوص البرمجية وأي أصول أخرى يتم تقديمها عبر HTTP بدلاً من HTTPS. إذا لم تجد أيًا من الاقتباس المزدوج والاقتباس الفردي ، فيمكنك الانتقال إلى صفحات HTTPS الأخرى وتكرار نفس التمرين أثناء البحث من خلال عرض المصدر.
2. استخدم البرنامج المساعد
يمكنك استخدام أي من المكونات الإضافية المتاحة لعرض المصدر والعثور على محتويات بخلاف HTTP من الصفحة على النحو التالي:
- WordPress HTTPS (SSL) (مذكور أعلاه أيضًا)
- اختبار ووردبريس HTTPS
- SSL غير الآمن Content Fixer
عند تصفح موقعك عبر HTTPS باستخدام أي من هذه المكونات الإضافية أثناء النشاط ، يعرض المكون الإضافي إشعارات بأصول HTTP. احرص على عدم ترك المكونات الإضافية نشطة أثناء عدم الاختبار لأن بعض المكونات الإضافية ستعرض فقط للمسؤول بينما يعرض البعض الآخر التحذيرات لجميع الزوار.
3. استخدام موقع ويب تابع لجهة خارجية لاختبار الأصول غير الآمنة
يمكنك الاستفادة من موقع ويب تابع لجهة خارجية لاختبار الأصول غير الآمنة عن طريق لصق عنوان URL لصفحاتك في موقع ويب الطرف الثالث والسماح له باختباره نيابةً عنك.
من الأمثلة الجيدة على موقع الطرف الثالث هذا هو "لماذا لا يوجد قفل؟" يجب عليك إصلاح جميع علامات X الحمراء في المظهر أو المكونات الإضافية ثم النقر فوق الزر "اختبار URL مرة أخرى" للتخلص من علامة X الحمراء تمامًا.
4. استخدم Google لفحص موقع الويب الخاص بك
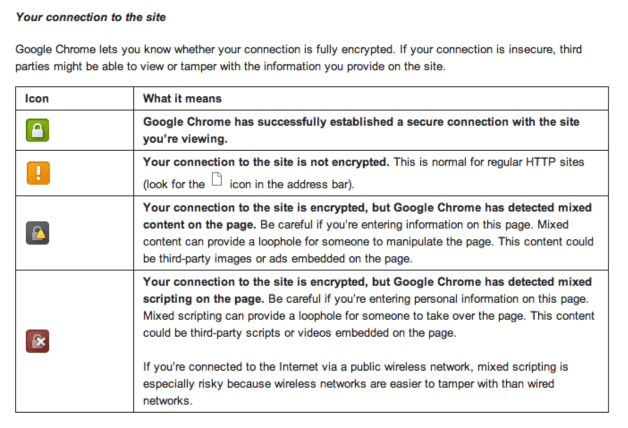
يعد استخدام Google من أفضل الطرق لأنه سريع وسهل ويمكن استخدامه في أي صفحة يمكنك الوصول إليها. يحتوي Google Chrome's Inspector على علامة تبويب وحدة التحكم. إذا كانت صفحة HTTPS تعرض باللون الأصفر أو الأحمر في شريط العناوين كما ترى في العمودين الثاني والثالث أدناه ، فابدأ وافتح وحدة التحكم لاكتشاف الأصول غير الآمنة.

كيفية إصلاح الأصول المحملة بشكل غير آمن
إذا قررت الاحتفاظ بموضوع أو مكون إضافي ، فيمكنك إصلاحه باستخدام الطرق التالية.
- اتصل بمطور البرنامج المساعد وأبلغ عن الخطأ. تأكد من إلغاء تنشيط المكون الإضافي.
- يمكنك تعديل بعض الملفات بمساعدة المطور أو حل المشكلة
- يمكن أن يكون تغيير موضوع الموقع مفيدًا
- يمكنك أيضًا محاولة تعديل ملفات السمة المثبتة حاليًا.
تغيير الأصول من HTTP إلى HTTPS
بعد العثور على الأصول المخالفة ، يمكنك تغييرها لاحترام البروتوكول أو تغييرها ليتم عرضها دائمًا بواسطة HTTPS على النحو التالي:
1: استخدم عناوين URL النسبية
إذا تم ترميز أحد الأصول في قالب أو مكون إضافي ، فيمكنك تغييره إلى "//site.com/assets/logo.png" من "http: //site.com/assets/logo.png."
يعد الإصلاح مثاليًا عند تضمين أصول من خوادم أخرى مثل API Scripts أو iframes أو Google script.
2: استخدام معايير الترميز المناسبة لـ WordPress
أخيرًا ، لا يمكن حل بعض الأخطاء المستعصية باستخدام عناوين URL ذات الصلة. يمكن للطرق التالية حل الأخطاء:
- home_url () والوظائف ذات الصلة
- is_ssl ()
- مرجع وظائف WordPress (تجنب تلك الموجودة باللون الأحمر حيث يتم إهمالها)
- الكابينة WP_DEBUG تكون مفيدة أيضًا
