التصميم سريع الاستجابة في WordPress: 7 نصائح لموقع ويب متوافق مع الجوّال
نشرت: 2023-11-03
هل تريد أن تجعل موقع الويب الخاص بك متوافقًا مع الجوّال؟ إذا كنت تبحث عن دليل خطوة بخطوة، فاستمر في قراءة هذه المقالة. هنا، سأعرض لك أفضل سبع نصائح للحصول على تصميم سريع الاستجابة في ووردبريس!
يعد إنشاء موقع ويب متوافق مع الأجهزة المحمولة أو متجر عبر الإنترنت باستخدام WordPress أمرًا بسيطًا. حتى لو كنت مبتدئًا أو غير محترف في مجال التكنولوجيا، يمكنك القيام بذلك لأنك لا تحتاج إلى التعامل مع جزء البرمجة.
بمجرد قيامك بتحسين موقعك لمستخدمي الهاتف المحمول، أنا متأكد من أنه سيكون لديك القدرة على إجراء تحويلات هائلة. نظرًا لأن معظم المستخدمين يفضلون الهواتف المحمولة لتصفح الإنترنت، فإن تحسين موقع الويب الخاص بك وجعله ملائمًا للجوال يعد أمرًا إلزاميًا.
استمر في قراءة هذه المقالة إذا كنت تريد معرفة كيفية القيام بذلك. سأعلمك هنا ما هو التصميم سريع الاستجابة، ولماذا تحتاج إلى إنشاء موقع ويب متوافق مع الجوّال، وكيفية إنشاء موقع ويب متوافق مع الجوّال، وكذلك الإجابة على بعض الأسئلة الشائعة.
ما هو التصميم سريع الاستجابة؟
التصميم سريع الاستجابة هو مصطلح شائع يستخدمه مطورو الويب ومطورو سمات WordPress. الفكرة بسيطة – إذا كنت قد اشتريت قالبًا سريع الاستجابة، فسوف يتناسب بشكل متساوٍ مع كل حجم شاشة.
لا تحتاج إلى إضافة تعليمات برمجية إضافية إلى السمة لتحسينها على حجم شاشة معين. على سبيل المثال، تستخدم مدونتي WPGlossy قالبًا سريع الاستجابة. إليك كيف يبدو على سطح المكتب:

على الهاتف المحمول، يظهر مثل هذا!

كما ترون، لا توجد مشكلات في المدونة، والموضوع يعمل بشكل جيد جدًا مع الشاشة، وهذا هو معنى التصميم سريع الاستجابة. بعد ذلك، دعونا نرى ما هو موقع الويب المتوافق مع الجوّال.
ما هو الموقع الإلكتروني المتوافق مع الجوّال؟
كما يوحي الاسم، يوفر موقع الويب المتوافق مع الجوّال أفضل تجربة مستخدم لزوار الجوّال. تتكيف صفحات الويب مع أي حجم شاشة وتحتوي على عناصر سهلة اللمس. يتم تحميله بسرعة فائقة أيضًا!
لذا، كيف يمكنك تحسين موقع الويب الخاص بك لجهاز الهاتف المحمول؟ تحقق من القسم التالي!
كيفية جعل موقع الويب متوافقًا مع الهاتف المحمول؟
لإنشاء موقع ويب متوافق مع الجوّال، استخدم هذه النصائح:
- ضبط العناصر الرسومية
- استخدم موضوعًا سريع الاستجابة
- استخدم مكونًا إضافيًا مخصصًا مناسبًا للجوال
- استخدم جوجل AMP
- تحقق من نماذج الاشتراك
- أضف عرضًا وارتفاعًا مخصصًا للتضمينات.
- تحسين الصور
تتيح لك هذه النصائح إنشاء موقع ويب متوافق مع الجوّال. دون أي مزيد من اللغط، دعونا ندخل في البرنامج التعليمي.
1. ضبط العناصر الرسومية
أول شيء يجب عليك فعله هو التأكد من أن العناصر الرسومية مرتبة جيدًا. عند تشغيل موقع ويب أو متجر عبر الإنترنت، يمكنك استخدام أيقونات الوسائط الاجتماعية أو أيقونات SVG للحفاظ على جمال موقع الويب. يعد الاحتفاظ بمساحة كافية بين الرموز خيارًا جيدًا.
يمكنك أيضًا العمل على الطباعة للتأكد من أن موقع الويب سيوفر أفضل تجربة للمستخدم. إلى جانب التحسينات التي ذكرتها سابقًا، يجب عليك أيضًا التركيز على التباعد بين الرسومات المتجهة. بمجرد تنفيذ هذه النصيحة، انتقل إلى الخطوة التالية.
2. استخدم موضوعًا سريع الاستجابة
بعد ذلك، عليك التركيز على قالب WordPress الذي تستخدمه. في هذه الأيام، أصبحت معظم سمات WordPress سريعة الاستجابة. يمكنك اختيار واحد وفقًا لمتطلباتك والبدء في تخصيص موقع الويب.
إذا لم تكن متأكدًا من استجابة القالب، فاطلع على الموقع التجريبي المقدم من مطور القالب. أثناء استخدام القالب المخصص، تأكد من استجابة القوالب مع المطور.
من وجهة نظري فإن أفضل المواضيع استجابة في السوق هي:
- جينيراتبريس
- أسترا
- كادينس
- ديفي
لإنشاء تصميمات صفحة مخصصة ذات تخصيص عالٍ، قم بدمج السمة مع مكون إضافي معروف لإنشاء الصفحات مثل Elementor أو Divi Builder! أنها تحتوي على عناصر السحب والإفلات، وبالتالي، لا داعي للقلق بشأن حرية التصميم والراحة.
3. تحسين الصور
إذا كنت تدير موقعًا تعليميًا أو مدونة تحتاج إلى صور لتوصيل الرسالة بشكل أفضل، فيجب عليك اتخاذ خطوة للأمام وتحسين الصور. يمكنك العثور على fphotosages عبر الإنترنت أو إنشاء صورك الخاصة باستخدام برامج التحرير مثل Adobe Illustrator.
افتراضيًا، سيقوم الأشخاص بتحميل الصور مباشرةً إلى مكتبة الوسائط وتضمينها في المنشورات والصفحات وما إلى ذلك. وهذه ممارسة سيئة. ضغط الصور وتمكين التحميل البطيء لتحسين عرض الصور.
فيما يلي المكونات الإضافية لتمكين الضغط التلقائي، تحقق من:
- ShortPixel
- تخيل
- الفسفور الأبيض سماش
من ناحية أخرى، إذا كنت تفضل أداة عبر الإنترنت لضغط الصور دون فقدان الجودة، فاطلع على:
- تايني PNG
- أوبتيميزيلا
- قم بالضغط الآن
تأتي معظم ملحقات التخزين المؤقت في WordPress مزودة بميزة التحميل البطيء. لذا، استخدم أي مكون إضافي لذاكرة التخزين المؤقت لتغطية هذا الجزء.

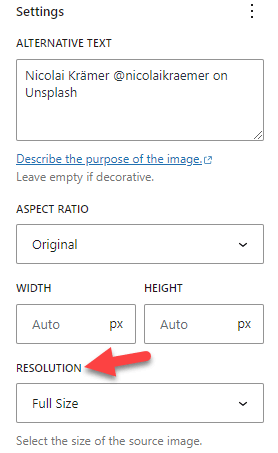
علاوة على ذلك، عندما تقوم بتضمين صور في منشوراتك أو صفحاتك، يمكنك اختيار حجم مخصص أيضًا.

يمكنك اختيار أحد أحجام الصور المعدة مسبقًا من القائمة المنسدلة أو إدخال ارتفاع وعرض مخصصين. بعد تعديل إعدادات الصورة، قم بنشر (أو تحديث) المنشور.
4. استخدم مكونًا إضافيًا مناسبًا للجوال
الخيار التالي الذي سأقدمه لك هو استخدام مكون إضافي مخصص متوافق مع الأجهزة المحمولة. تتوفر العديد من المكونات الإضافية لتحسين موقع الويب الخاص بك للهواتف المحمولة.
بعض من أفضلها هي:
- WPtouch
- موبيلوك
يعد تكوين هذه المكونات الإضافية أمرًا سهلاً نسبيًا. بمجرد تثبيت الأداة وتنشيطها، يمكنك البدء في تخصيص إصدار الهاتف المحمول لموقعك على الويب.
5. استخدم AMP
يشير AMP إلى Accelerated Mobile Pages . إنها ميزة أصدرتها Google لمساعدة الإصدارات المحمولة من موقع الويب في الحصول على المزيد من الزيارات من خلال زيادة وقت تحميل الصفحة وتصنيفها. إذا كان لديك عدد لا بأس به من زوار الأجهزة المحمولة، فإنني أوصي باستخدام AMP.
يعد إعداد AMP أمرًا سهلاً. يمكنك استخدام المكوّن الإضافي AMP for WP لدمج Accelerated Mobile Pages في موقع الويب الخاص بك على WordPress. ثم قم باختبار صفحات الويب الخاصة بك باستخدام هذه الأداة. بهذه الطريقة، إذا كانت هناك أية أخطاء، يمكنك العثور عليها وحلها.
6. تحقق من نماذج الاشتراك الخاصة بك
تشير الدراسات إلى أن أكثر من 90٪ من زوار الموقع لن يعودوا أبدًا. كمدون أو صاحب عمل، هذا أمر مؤلم. يعد دمج إنشاء العملاء المحتملين أو الإشعارات المباشرة أفضل طريقة لحماية عملك عبر الإنترنت من هذه المشكلة.
أثناء إضافة نماذج الاشتراك لالتقاط عنوان البريد الإلكتروني لزائر موقع الويب الخاص بك، تأكد من أن النموذج نفسه والصور المضافة تتناسب بشكل جيد مع شاشات الهاتف المحمول. إذا لم يتم تحسين النموذج المنبثق للهواتف المحمولة، فسيؤدي ذلك إلى إحباط مستخدمي الأجهزة المحمولة، ولن يعودوا أبدًا.
لذا، تحقق من مدى استجابة نماذج الاشتراك. تقدم معظم المكونات الإضافية لتوليد العملاء المحتملين مثل OptinMonster وBloom وThrive Architect نماذج سريعة الاستجابة لإنشاء العملاء المحتملين. إذا كنت تفضل ذلك، يمكنك أيضًا إضافة تعليمات برمجية CSS مخصصة لضمان استجابة النموذج.
7. أضف العرض والارتفاع المخصص للتضمينات
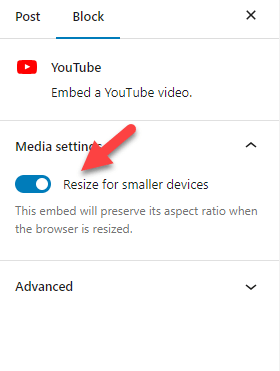
إذا قمت بتضمين مقاطع فيديو YouTube على موقع الويب الخاص بك، فأعد التحقق من خيارات التكوين. تحقق من الجانب الأيمن إذا كنت تستخدم كتلة التضمين في YouTube لتضمين مقاطع الفيديو.
قم بتمكين الخيار المسمى تغيير الحجم للأجهزة الأصغر حجمًا .

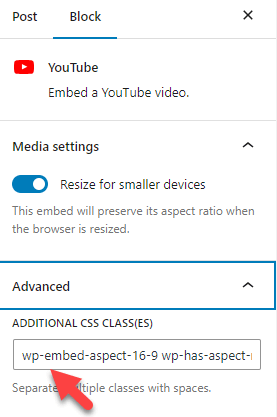
يمكنك أيضًا العثور على فئة CSS للكتلة من علامة التبويب خيارات متقدمة .

استخدم هذه الفئة لإضافة تعليمات برمجية CSS مخصصة (على سبيل المثال، الحد الأقصى للارتفاع والعرض). بهذه الطريقة، يمكنك إضافة عرض وارتفاع مخصصين إلى eهذا كل شيء!
سيساعدك اتباع هذه الخطوات على إنشاء موقع WordPress مثالي مناسب للجوال.
أسئلة مكررة
الآن، دعنا نطلع على بعض الأسئلة الشائعة المتعلقة بموقع الويب المتوافق مع الهاتف المحمول ولماذا تحتاج إليه!
هل يمتلك WordPress تصميمًا مناسبًا للجوال؟
WordPress هو نظام إدارة المحتوى (CMS). بشكل أساسي، يحدد المظهر الذي تستخدمه على موقع الويب الخاص بك ما إذا كان موقع الويب الخاص بك متوافقًا مع الجوّال أم لا.
هل هناك أي مواضيع مستجيبة متاحة؟
معظم القوالب المتوفرة في مستودع قوالب WordPress والأسواق مثل ThemeForest سريعة الاستجابة. إذا كان لديك أي مشاكل مع الموضوع، فلا تتردد في الاتصال بفريق الدعم الرسمي؛ سوف يساعدونك في حل مشكلات الاستجابة.
كيف يساعد Google AMP مستخدمي الهاتف المحمول؟
بمجرد الانتهاء من تنفيذ AMP، سيتم تصنيف موقع الويب الخاص بك بشكل أفضل في عمليات بحث الهاتف المحمول. نظرًا لأن التصميم أيضًا ضئيل للغاية، فستكون سرعة تحميل الصفحات هي الأفضل. يعد AMP خيارًا جيدًا إذا كنت تستهدف زوار الهاتف المحمول بشكل خاص.
كيف يمكنك التأكد من أن موقع الويب الخاص بك متوافق مع الهاتف المحمول
يمكنك استخدام أداة اختبار التوافق مع الأجهزة المحمولة من Google للتحقق من وجود مشكلات. إنها أداة مجانية. سيخبرونك ما إذا كان موقع الويب الخاص بك به مشكلات تتعلق بالتوافق مع الجوّال.
خاتمة
نظرًا لأن معظم الأشخاص يستخدمون الهواتف المحمولة للتحقق من الإنترنت، فمن المستحسن أن يكون لديك موقع ويب مُحسّن للهواتف المحمولة. علاوة على ذلك، فإن وجود تصميم سريع الاستجابة في WordPress سيساعدك في الحصول على أعلى تصنيفات Google.
هناك طرق متعددة للتأكد من أن موقع الويب مناسب للجوال. في هذه التدوينة، عرضت لك سبع طرق مخصصة لجعل موقع WordPress الخاص بك ملائمًا للجوال. جميع الطرق المذكورة هنا مناسبة للمبتدئين ولا تحتاج إلى معرفة بالبرمجة.
ألق نظرة عليها وابدأ في تنفيذها واحدًا تلو الآخر. يمكنك بسهولة تحسين موقع WordPress الحالي أو متجر WooCommerce للهواتف المحمولة. هل تعرف أي طرق أخرى لجعل الموقع سريع الاستجابة؟ اسمحوا لي أن نعرف في التعليقات.
