تصميم مستجيب مع نقاط توقف الاستعلام عن وسائل الإعلام CSS (الطريقة السهلة)
نشرت: 2025-03-02لا يوجد شيء أسوأ من تصميم صفحة ويب بدقة والتحقق منها على الهاتف المحمول ، ولا يمكن قراءة أي شيء . لحسن الحظ ، تقدم CSS عدة طرق لمعالجة هذا الموقف الدقيق. واحدة من أكثر الأدوات الطويلة في شريط أدوات CSS هو استفسارات الوسائط .
يتيح لك استعلامات الوسائط تحديد قواعد التصميم في مواقف محددة للغاية. إذا كنت تعرف كيفية كتابة CSS ، فيمكنك البدء في كتابة استفسارات الوسائط في حوالي خمس دقائق . لكن فوائدهم ليست خارجك إذا لم تكن محترفًا مع CSS - سأريكم كيف يتيح لك أفضل منشئ صفحات WordPress بناء استفسارات الوسائط دون أن تدرك ذلك .
- 1 ما هي استفسارات وسائل الإعلام والأشياء المهمة التي يجب معرفتها
- 1.1 بناء جملة استفسارات الوسائط
- 1.2 أفضل الممارسات عند كتابة استفسارات الوسائط
- 1.3 إعداد نقاط التوقف
- 2 كيف يجعل Divi استفسارات وسائل الإعلام أسهل في العمل معها
- 3 أشياء أخرى تساعدك على بناء مواقع ويب مستجيبة
- 3.1 شبكة CSS: تخطيطات مستجيبة بدون نقاط توقف
- 3.2 CSS Flexbox: المحاذاة التكيفية
- 3.3 المشبك () للطباعة السوائل
- 3.4 الخصائص المنطقية (قيم الوحدة)
- 4 أدوات للعمل مع استفسارات الوسائط
- 4.1 1. أدوات التصميم المستجيبة في المتصفح
- 4.2 2. أدوات اختبار المتصفح
- 5 كيفية استخدام Divi لإنشاء استفسارات الوسائط دون ترميزها
- 6 ابدأ في استخدام استفسارات الوسائط
ما هي استفسارات الوسائط والأشياء المهمة التي يجب معرفتها
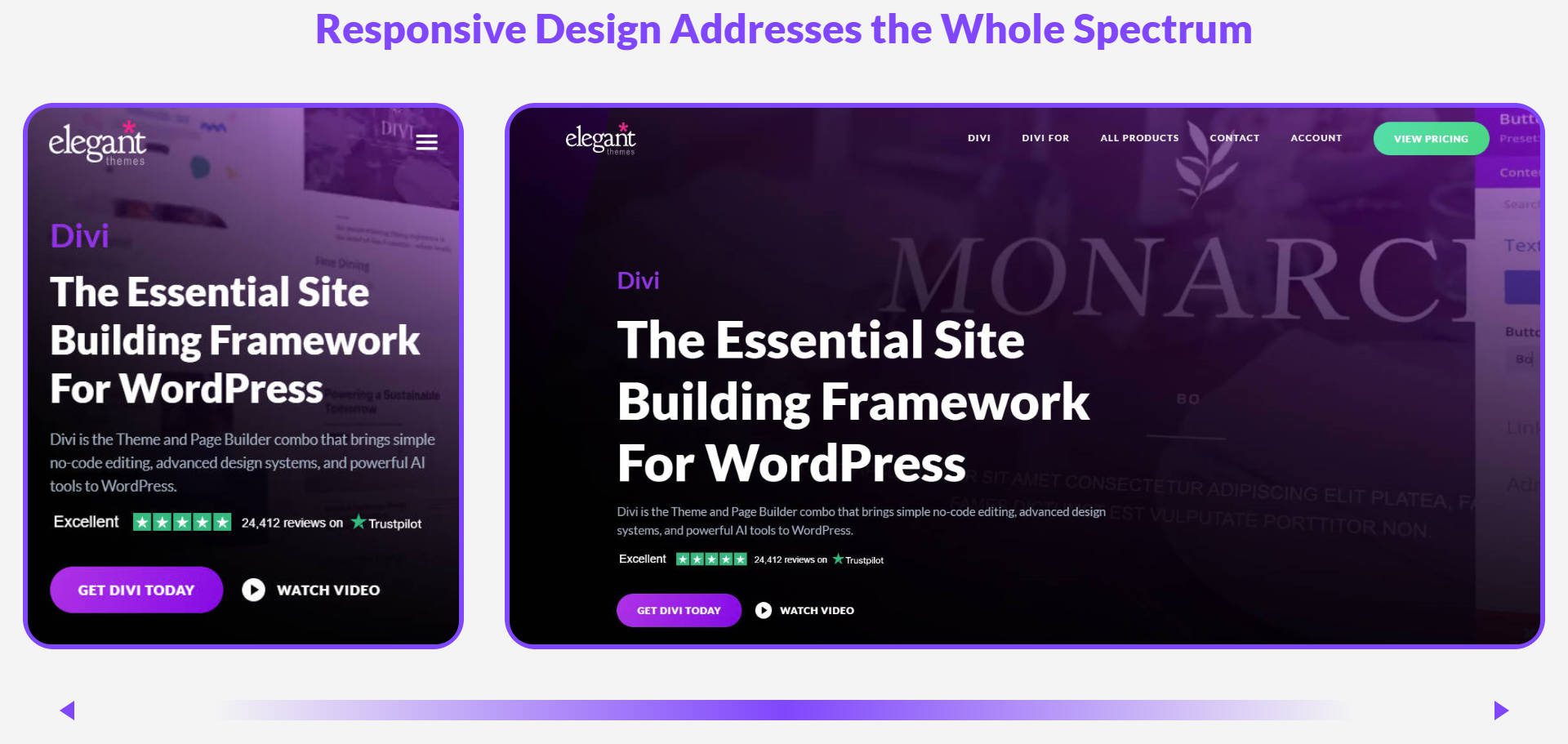
يتم فتح مواقع الويب على جميع أنواع الأجهزة ، من شاشات سطح المكتب الكبيرة إلى الهواتف المحمولة. استفسارات الوسائط هي أداة CSS الرئيسية لتحقيق موقع قابل للقراءة ومصمم جيدًا بغض النظر عن حجم الشاشة. يتيح لك استعلامات الوسائط تطبيق أنماط CSS مشروطة بناءً على حجم الشاشة ونوع الجهاز والاتجاه والدقة والمزيد.

كان إصدار iPhone هو المرة الأولى التي يصبح فيها التصميم المستجيب جزءًا أساسيًا من تصميم الويب. كان جزء كبير من الويب ببساطة غير قابل للقراءة على الأجهزة المحمولة. اليوم ، الوضع أفضل بكثير ، لكن الأمور لا تزال معقدة. هناك العشرات من الهواتف الرائدة مع جميع أنواع قرارات الشاشة والأبعاد.
أكثر من ذلك ، تصل شاشات سطح المكتب إلى أبعاد سخيفة (شاشة أكثر من 40 بوصة في مستقبلي) ، مما يعني أن على مصممي الويب إنشاء مواقع ويب تعمل بين 2.5 و 41 بوصة.

وربما أصغر قليلاً إذا كان هذا يمسك.
بناء جملة استفسارات الوسائط
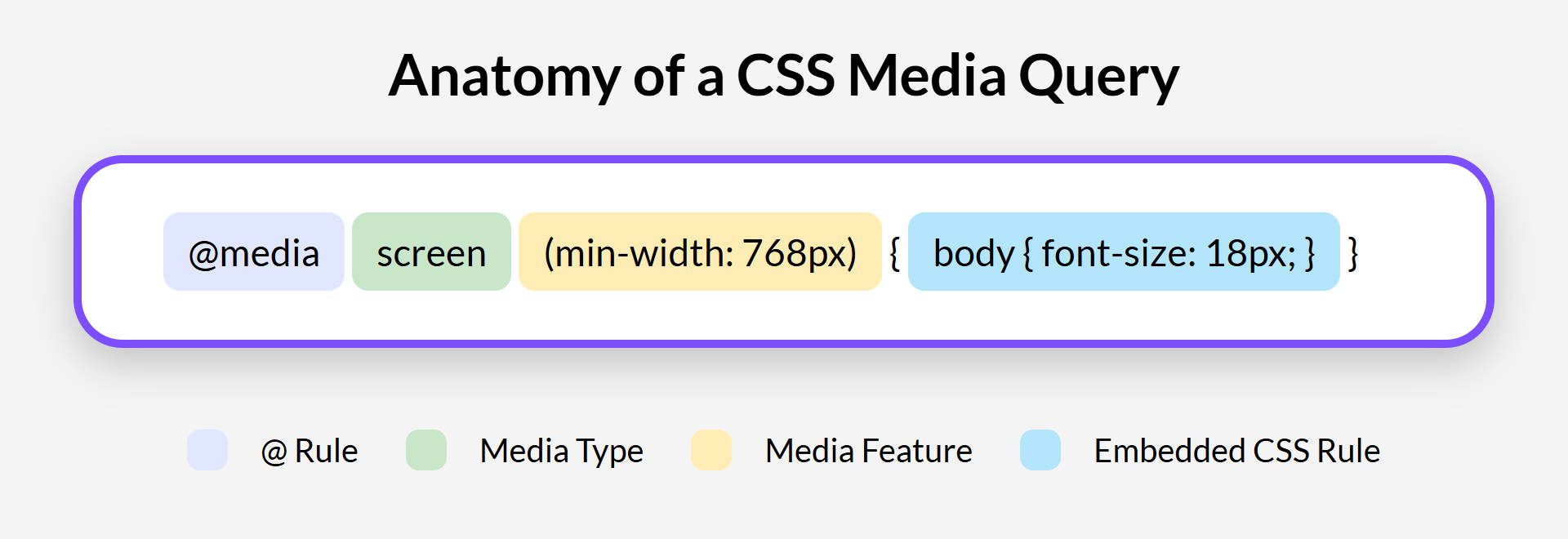
استخدامات الوسائط استخدام بنية محددة في CSS.

إنه يبدأ بـ Media ، الذي يخبر المتصفح بأنك تحدد استعلام إعلامي. بعد ذلك ، يمكنك تحديد نوع الوسائط. بالنسبة لمواقع الويب ، تعد الشاشة النوع الأكثر شيوعًا ، حيث تنطبق على شاشات الكمبيوتر والأجهزة اللوحية وشاشات الهواتف الذكية. هناك آخرون ، مثل الطباعة و
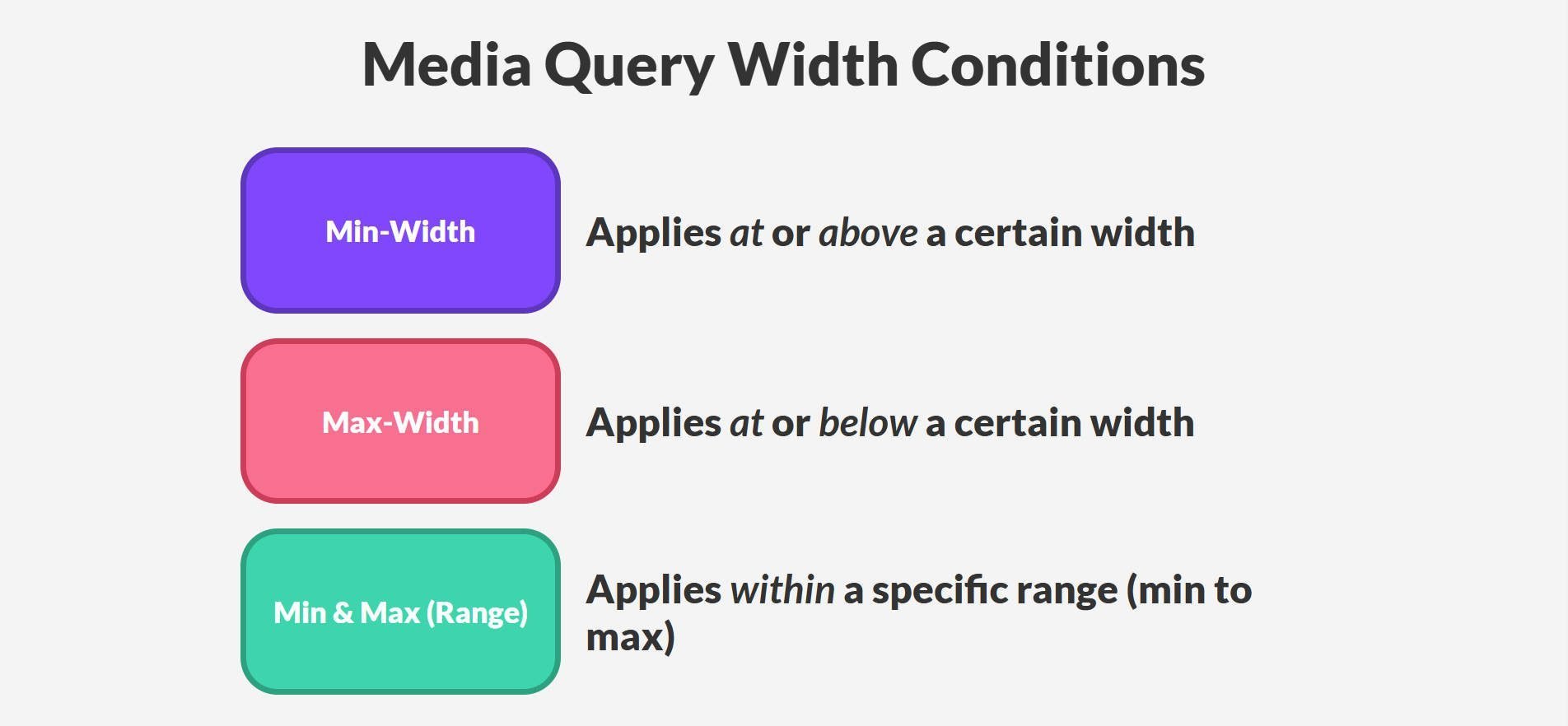
بعد نوع الوسائط ، يمكنك إضافة ميزات الوسائط داخل الأقواس. هذه هي الشروط التي تؤدي إلى استعلام وسائل الإعلام. العرض هو ميزة الوسائط الحرجة. ستعمل غالبًا على عرض Max-Width و Min-Width لاستهداف عرض الشاشة المختلفة. يطبق Max-Width الأنماط عندما تكون الشاشة عند عرض معين أو أقل منه . يطبق العرض الطريح الأنماط عندما تكون الشاشة عند عرض معين أو فوقه .

داخل استعلام الوسائط ، تكتب قواعد CSS القياسية. سيتم تطبيق قواعد CSS هذه فقط عند استيفاء شروط الاستعلام عن الوسائط (عادةً شروط العرض).
يمكن أن تستهدف استفسارات الوسائط أكثر من عرض الجهاز. يتم اكتشاف الاتجاه إذا كان الجهاز في وضع صورة (عمودي) أو المناظر الطبيعية (الأفقية). يتم استخدام نسبة الدقة ونسبة الجهاز بكسل للشاشات عالية الدقة أو "شبكية العين" لضمان صور حادة ونص. يمكن للمؤشر والحوم التمييز بين الأجهزة مع إدخال اللمس مقابل التفاعلات القائمة على الماوس. لذلك ، بعد أن تتعلم أساسيات الاستعلامات الإعلامية القائمة على العرض ، لا يزال هناك المزيد لتتعلمه.
أفضل الممارسات عند كتابة استفسارات وسائل الإعلام
يستعرض وسائل الإعلام بسرعة من الصعب إدارة. اتبع هذه الممارسات الرئيسية للحفاظ على أنماطك منظمة وقابلة للتطوير:
- التصميم الأول للهاتف المحمول → ابدأ بأصغر نقطة توقف لك كقاعدة ، ثم استخدم عرضًا للوسطاء لتوسيع نطاقه بدلاً من الأنماط المستمرة.
- استخدم التخطيطات التكيفية → Flexbox والشبكة يمكن أن يلغي الحاجة إلى استعلامات الوسائط المفرطة عن طريق جعل العناصر تتدفق بشكل افتراضي.
- حافظ على أنماط modular → للحصول على سهولة الصيانة ، استفسارات الوسائط الخاصة بالمكون داخل ملف CSS للمكون بدلاً من ورقة الأنماط العالمية.
تحديد نقاط التوقف
نقاط التوقف هي عروض شاشة محددة يمكن أن تستهدفها استعلامات الوسائط. تتطابق نقاط التوقف تقريبًا مع فئات الأجهزة: الهواتف الصغيرة والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. ومع ذلك ، هذه الأرقام هي مجرد فئات عقلية. على الرغم من وجود " عمليات افتراضية " قياسية ، فمن الأفضل اختبار موقعك في أدوات DEV الخاصة بالمتصفح. فحص تصميم موقعك لتحديد مكان الإيقاف.
فيما يلي مثال على صفحة ذات نقاط توقف افتراضية ، ولكن حيث يعاني التصميم لأن نقطة توقف الأجهزة المحمولة تبدو أفضل من نقطة توقف اللوحية عند 770 بكسل.
فيما يلي بعض نطاقات الاستعلامات الوسائط الافتراضية التي يمكنك البدء بها (ولكن لا تتردد في تحرّر ما إذا كان التصميم الخاص بك يتطلب شيئًا مختلفًا):
- الهواتف: ما يصل إلى 480 بكسل
- هواتف المناظر الطبيعية وأقراص صور أصغر: 481 بكسل إلى 768 بكسل
- أقراص المناظر الطبيعية وأجهزة الكمبيوتر المحمولة: 769px إلى 1024px
- عروض أكبر: 1025 بكسل إلى 1366 بكسل
- شاشات وأجهزة تلفزيون واسعة إضافية: أعلاه 1366 بكسل
إليك كيفية تعيين إطار Bootstrap نقاط التوقف الخاصة بهم:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
تحل استفسارات الوسائط الكثير مما يمكن أن يحدث في تصميم الويب المتجاوب. إنها ليست دائما أسهل العمل معها . قد يكون من الصعب إدارة وتشخيص المشكلات في الداخل لأنها في الأساس أكثر من CSS التي يجب عليك كتابتها.
كيف يجعل Divi استفسارات وسائل الإعلام أسهل في العمل معها
يصبح تطبيق استعلامات الوسائط بسرعة ساحقة مع العديد من نقاط التوقف التي يمكنك إنشاء قواعد لها. أثناء عمله ، يمكن أن يصبح فرض ضرائب بسهولة.

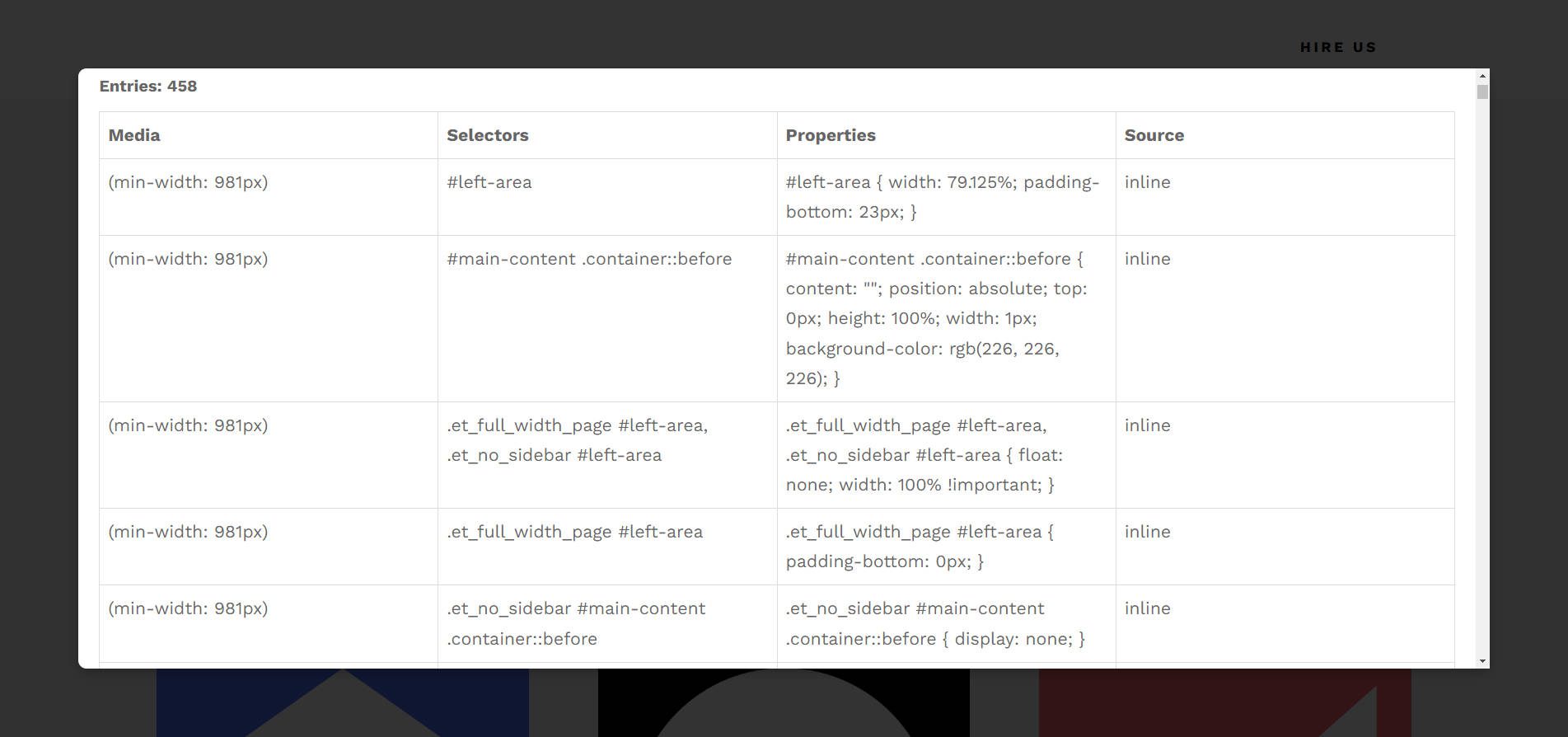
تحتوي هذه الصفحة على 458 استعلامات إعلامية ، مع ثلاث نقاط فقط. تخيل لو كان لديها سبعة نقاط توقف - هذا كثير. لقد قمت ببناء أداة بسيطة للعثور على جميع استعلامات الوسائط وعرضها وعرضها على الصفحة حتى أتمكن من عرض هذا بصريًا.
هذا هو في الواقع الفائدة الرئيسية لأداة التصميم البصري مثل Divi. مع Divi ، يتم استخلاص استفسارات الوسائط خارج الأنظار ويتم إنشاؤها تلقائيًا بناءً على قرارات التصميم الخاصة بك داخل منشئ الصفحات المرئية. يمكنك الحصول على جميع فوائد التصميمات التي تم ضبطها بدقة (على نقاط توقف متعددة) دون الحاجة إلى كتابة أو إدارة كل استعلام وسائط فردية.
بدلاً من ذلك ، يجعل Divi من السهل إدارته (البحث عن إعدادات كل وحدة استجابة لكل وحدة. إنه عكس إدارة مئات الاستعلامات الإعلامية في ورقة الأنماط. تتطلب هذه الطريقة الكثير من القفز حول مستند .CSS ، باستخدام CTRL+F/CMD+F للعثور على الاستعلامات لتحريرها. داخل Divi ، يتم حفظ جميع إعداداتك المستجيبة على الوحدة نفسها. لتحرير النمط ، ابحث عن العنصر الموجود في الصفحة ، وانقر على الصفحة المستجيبة التي تريد تحريرها ، وإجراء تغييراتك. يتم تعديل جميع أدوات تصميم Divi للعمل عند نقطة الإيقاف هذه ، مما يجعلها بديهية للغاية.
يسمح لك Divi بتحديد عرض نقطة التوقف الخاصة بك. هذا يعني أنك لست بحاجة إلى استخدام إعداد افتراضي لا يتماشى تمامًا مع احتياجاتك. يمكنك تغيير أي نقطة توقف للتقدم بدقة على التماس الذي تحتاجه. لاحظ أنه يتم تعيين نقاط التوقف على مستوى الموقع.
احصل على ديفي
أشياء أخرى تساعدك على بناء مواقع ويب مستجيبة
على الرغم من أن استعلامات الوسائط تساعدك على التحكم في التصميمات في نقاط توقف محددة ، إلا أن أدوات CSS الحديثة يمكن أن تقلل من الاعتماد عليها من خلال جعل العناصر مرنة بطبيعتها. ماذا لو تمكنت تخطيطاتك من ضبط نفسها تلقائيًا - دون استفسارات وسائط إضافية؟
شبكة CSS: تخطيطات مستجيبة بدون نقاط توقف
شبكة CSS هي نظام تخطيط يضع العناصر في شبكة ، ويتم ضبط هيكل الشبكة بالكامل تلقائيًا على التباعد المتاح . إنه أمر جيد لعرض عدد محدد من العناصر على طول عمود الهيكل وتخطيط الصف. على عكس Flexbox الذي يعمل عبر محور واحد ، تعمل الشبكة عبر بعدين للتحكم .

متى تستخدم الشبكة
- عندما تحتاج إلى شبكة ديناميكية تعيد ترتيب نفسها على أساس المساحة المتاحة.
- مثالي للبطاقات والمعارض ولوحات المعلومات وتخطيطات متعددة القسم.
مثال: شبكة التنسيق التلقائي بدون استفسارات الوسائط
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
لماذا يعمل
- تملأ تلقائيًا الصف بالعديد من الأعمدة التي يمكن أن تناسب. إذا بقيت مساحة إضافية ، تنمو الأعمدة بدلاً من ترك فجوات فارغة.
- Minmax (200px ، 1fr) يعني أن كل عمود لا يقل عن 200 بكسل ولكن ينمو في حالات مع أي مساحة إضافية.
- لا يلزم أي استعلامات إعلامية - تعمل الأجزاء على تعديلها بشكل طبيعي بناءً على عرض الشاشة.
CSS Flexbox: المحاذاة التكيفية
Flexbox هو نظام تخطيط مصمم لترتيب عناصر على طول محور واحد (صف أو عمود). يوزع بشكل ديناميكي المساحة بين العناصر ، مما يجعلها مثالية لقوائم التنقل والأزرار ومواءمة المحتوى.
عندما يكون Flexbox مفيدًا
- عند تصميم Navbars ، والأزرار ، وتخطيطات النماذج التي تعتمد على المساحة المتاحة.
- عندما تحتاج العناصر إلى تباعد متساوٍ أو التفاف الديناميكي دون كتابة نقاط التوقف.
مثال: التفاف التنقل بدون استفسارات الوسائط
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
لماذا يعمل
- Flex-Wrap: Wrap ؛ يسمح العناصر بالاقتحام خطًا جديدًا عندما لم تعد مناسبة في صف واحد ، مما يعني أنها تتكيف بشكل طبيعي مع أحجام الشاشة المختلفة.
- لا حاجة لاستفسارات الوسائط - تدفق العناصر بشكل طبيعي مع تغيير حجم الحاوية.
المشبك () للطباعة السوائل
تتيح وظيفة المشبك () أحجام الخط (أو غيرها من الخصائص) التوسع ديناميكيًا بين الحد الأدنى والقيمة القصوى ، وكلها بناءً على حجم الشاشة. هذا يجعل النص قابلاً للقراءة على شاشات صغيرة ولكنه لا ينمو بشكل كبير على شاشات أكبر.
عندما يكون المشبك () مفيدًا
- عند تصميم العناوين ونص الجسم الذي يجب أن يكون مائعًا دون الحاجة إلى استفسارات الوسائط.
- يمنع النص من أن يصبح صغيرًا جدًا على الهاتف المحمول أو كبيرًا جدًا على الشاشات على نطاق واسع.
مثال: clamp () على العنوان
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
لماذا يعمل
- سيكون عنوان H1 لا يقل عن 1.5 دورة وسوف يتوسع ديناميكيًا عند 2 ٪ من عرض منفذ العرض ولكنه لا يتجاوز 3REM أبدًا .
- ليست هناك حاجة لاستفسارات الوسائط لضبط الطباعة لأحجام الشاشة المختلفة
- clamp () يعمل بسلاسة - حتى بين نقاط التوقف.
الخصائص المنطقية (قيم الوحدة)
تستبدل الخواص المنطقية القيم المرمزة (مثل العرض والارتفاع واليسار واليمين) بمصطلحات مدركة للتدفق مثل الحجم المضمّن (العرض) وحجم الكتلة (الارتفاع). هذه ضبطها تلقائيًا بناءً على اتجاه النص ولا تعتمد على قياسات دقيقة لكل نقطة توقف.
عندما تكون الخصائص المنطقية مفيدة
- عند تصميم مواقع الويب متعددة اللغات التي تتحول بين تخطيطات من اليسار إلى اليمين (LTR) وتقييم اليمين إلى اليسار (RTL).
- مفيد للتدويل دون الحاجة إلى أوراق أنماط مختلفة أو استفسارات الوسائط.
مثال: الخصائص المنطقية على حاوية بدلاً من القيم الثابتة
.container {
inline-size: 100%;
block-size: auto;
}
لماذا يعمل
- يضمن الحجم المضمن العرض الكامل في أي وضع كتابة (LTR أو RTL) دون ترميز ثابت لكل وضع كتابة بشكل منفصل.
- يعمل دون الحاجة إلى أنماط منفصلة للعربية أو العبرية أو لغات RTL الأخرى. هذا يلغي الحاجة إلى كتابة CSS منفصلة لاتجاهات نص مختلفة ، مما يسمح لضبط التخطيطات تلقائيًا.
أدوات للعمل مع استفسارات الوسائط
يجب أن يعرف أي مصمم ويب واحد أو اثنتين من الأدوات أدناه. سوف يساعدونك على معرفة كيفية تشكيل تصميمات الاستجابة الخاصة بك ، بغض النظر عن وحدات CSS التي تستخدمها لتحقيق النتيجة النهائية الخاصة بك.
1. أدوات التصميم المستجيبة في المتصفح

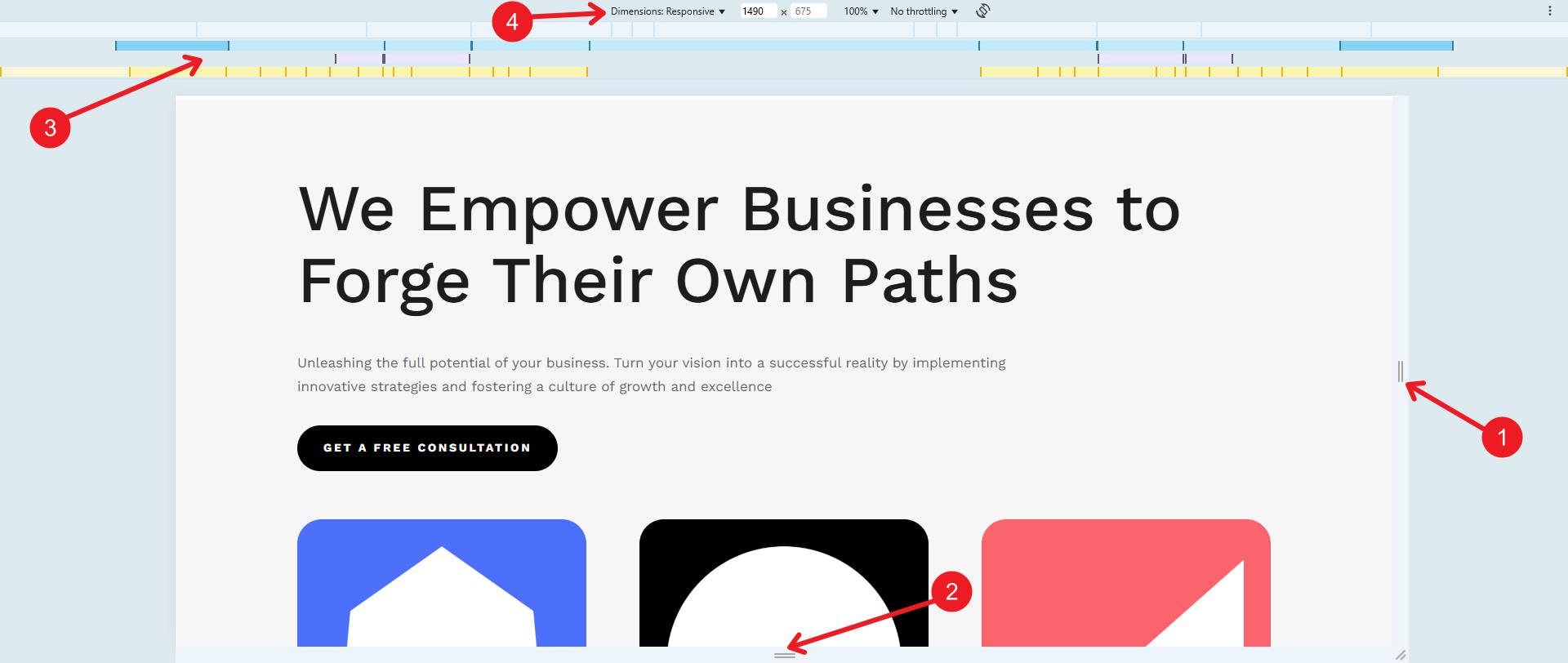
وجهة نظر Google Chrome و Firefox المستجيبة في أدوات المطورين مفيدة للغاية (كروم في الصورة أعلاه). مع ذلك ، يمكنك محاكاة العديد من الأجهزة المحددة مسبقًا ، بما في ذلك الهواتف الذكية الشهيرة والأجهزة اللوحية. لديك أيضا:
- مقبض عرض الصفحة (تغيير حجم السحب)
- يتيح لك ذلك ضبط عرض منفذ العرض يدويًا عن طريق السحب لاختبار كيفية استجابة موقع الويب في عروض شاشة مختلفة.
- مقبض ارتفاع الصفحة (تغيير حجم السحب)
- يتيح لك ذلك ضبط ارتفاع عرض المنفذ يدويًا عن طريق السحب لاختبار كيفية استجابة موقع الويب على ارتفاعات شاشة مختلفة.
- نظرة عامة على نقاط التوقف عن استعلام وسائل الإعلام
- تمثيل بصري لاستعلام وسائط CSS النشطة. تشير الأشرطة الزرقاء إلى نقاط التوقف عن عرضها ، وتظهر القضبان الصفراء أقصى عرض ، وتسلط القضبان الأرجواني/الوردي الضوء على ميزات الوسائط الأخرى (مثل Min و Max).
- عرض الأبعاد واختيار الجهاز
- هذا يعرض عرض المنفذ الحالي والارتفاع بالبكسل. يمكنك تحديد أحجام الأجهزة المحددة مسبقًا أو تعيين عروض مخصصة لاختبار الاستجابة على فترات قياسية.
يمكنك فتح DevTools من Chrome أو Firefox عن طريق الضغط على Ctrl + Shift + I على Windows/Linux أو CMD + Option + I على Mac.
2. أدوات اختبار المتصفح
Lambdatest

Lambdatest هو منصة قائمة على السحابة تتيح للمطورين اختبار مواقع الويب الخاصة بهم على مختلف الأجهزة وأنظمة التشغيل. يدعم المنصة أيضًا مهام سير العمل الآلية ، والتي تعد مفيدة بشكل خاص للمشاريع واسعة النطاق.
الحصول على lambdatest
التصفح

يوفر Browserstack اختبارًا في الوقت الفعلي على الأجهزة الحقيقية ، مما يضمن النتائج الأكثر دقة. إن قدرتها على محاكاة قرارات شاشة مختلفة ومتصفحات وأنظمة التشغيل تجعلها أداة أساسية للاختبار المستجيب. يمكن للمطورين دمجها مع خطوط أنابيب CI/CD الخاصة بهم لختل سير العمل السلس. يقدم Browserstack أدوات مختلفة لاختبار استفسارات الوسائط:
- اختبار مباشر (الاختبار اليدوي على الأجهزة الحقيقية).
- اختبار متجاوب (فحص سريع لأحجام الشاشة المختلفة).
- الاختبار الآلي (باستخدام السيلينيوم أو الكاتب المسرحي أو أدوات التشغيل الآلي الأخرى).
الحصول على المتصفح
كيفية استخدام Divi لإنشاء استفسارات الوسائط دون ترميزها
نظرًا لأن لديك المزيد من الفهم لاستفسارات الوسائط (جنبًا إلى جنب مع كيفية اختبارها) ، أردت أن أريك بالضبط كيف يعمل داخل Divi. يقدم Divi 5 نظامًا متقدمًا للنقطة ، مما يمنح المستخدمين مزيدًا من التحكم في التصميم المستجيب. يمكنك الوصول إلى نقاط التوقف مباشرة داخل البناء المرئي على أي صفحة.

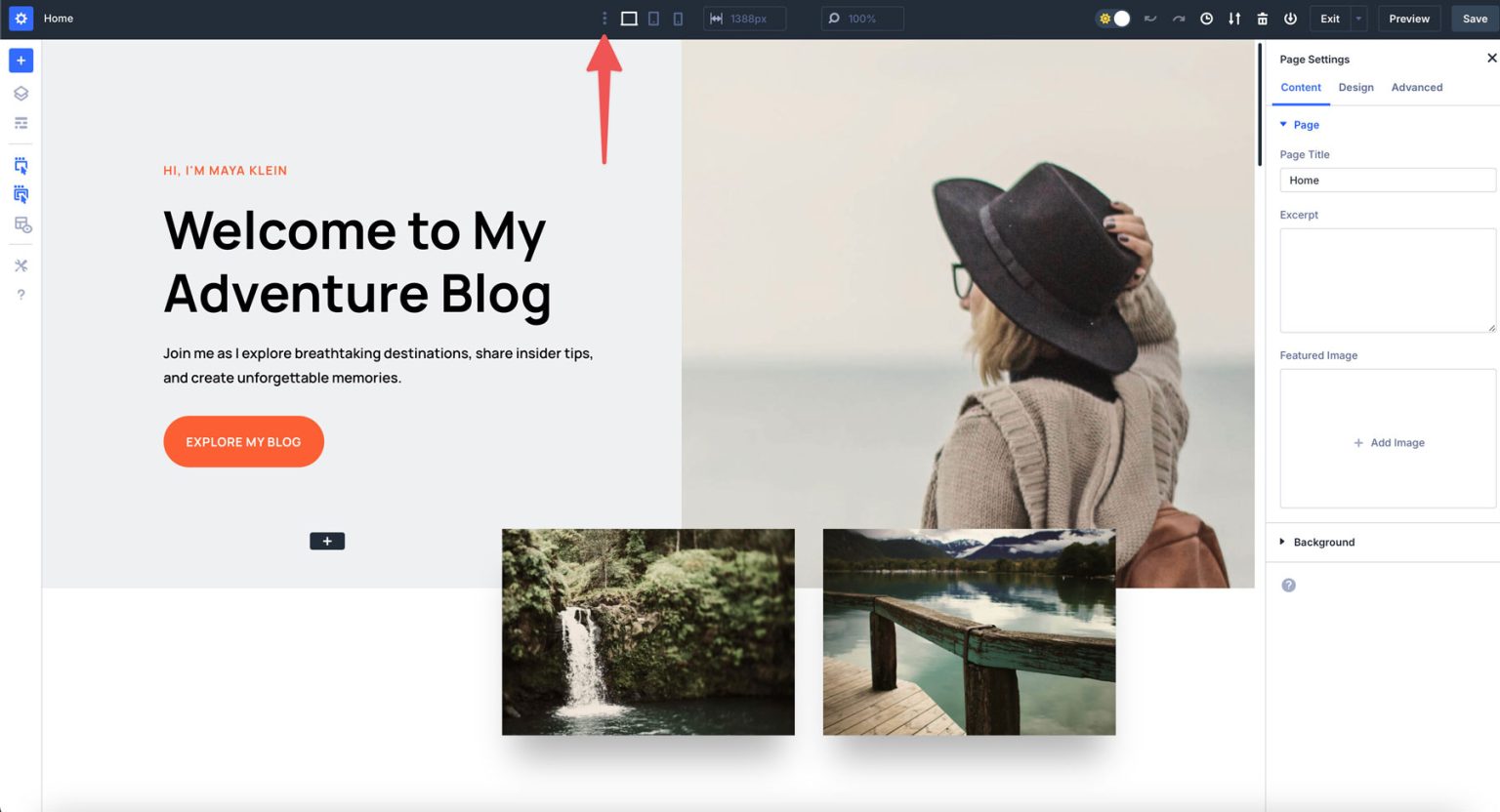
انقر فوق " أيقونة ثلاث درجات " في شريط المهام الرئيسي لـ Visual Builder لعرض قائمة بنقاط التوقف التي يمكنك إضافتها وتخصيصها.

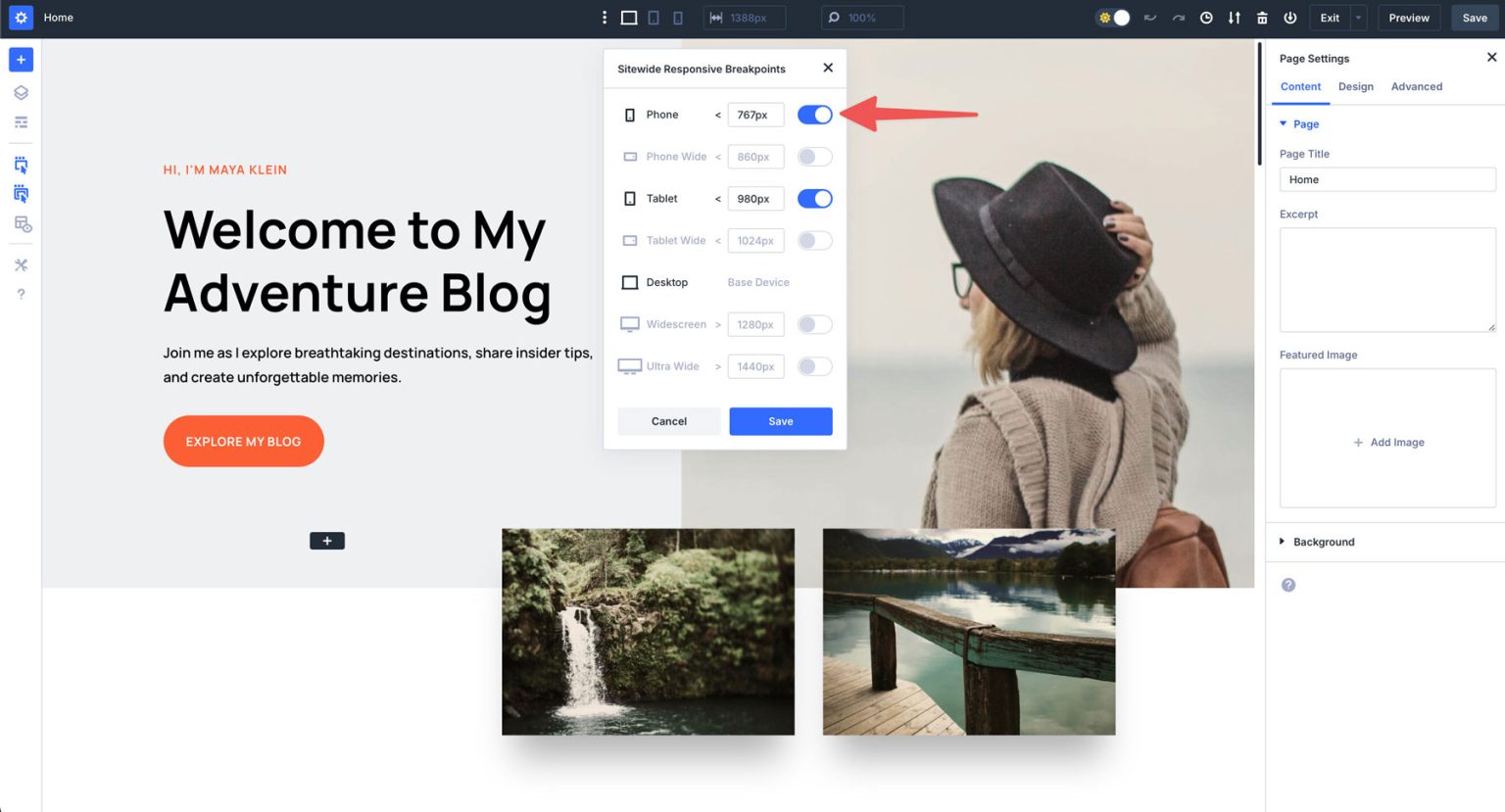
ابحث عن مفاتيح التبديل داخل الإعدادات لتمكين أو تعطيل نقاط التوقف حسب الحاجة. يمكنك أيضًا تعيين قيم مخصصة لجميع نقاط التوقف.

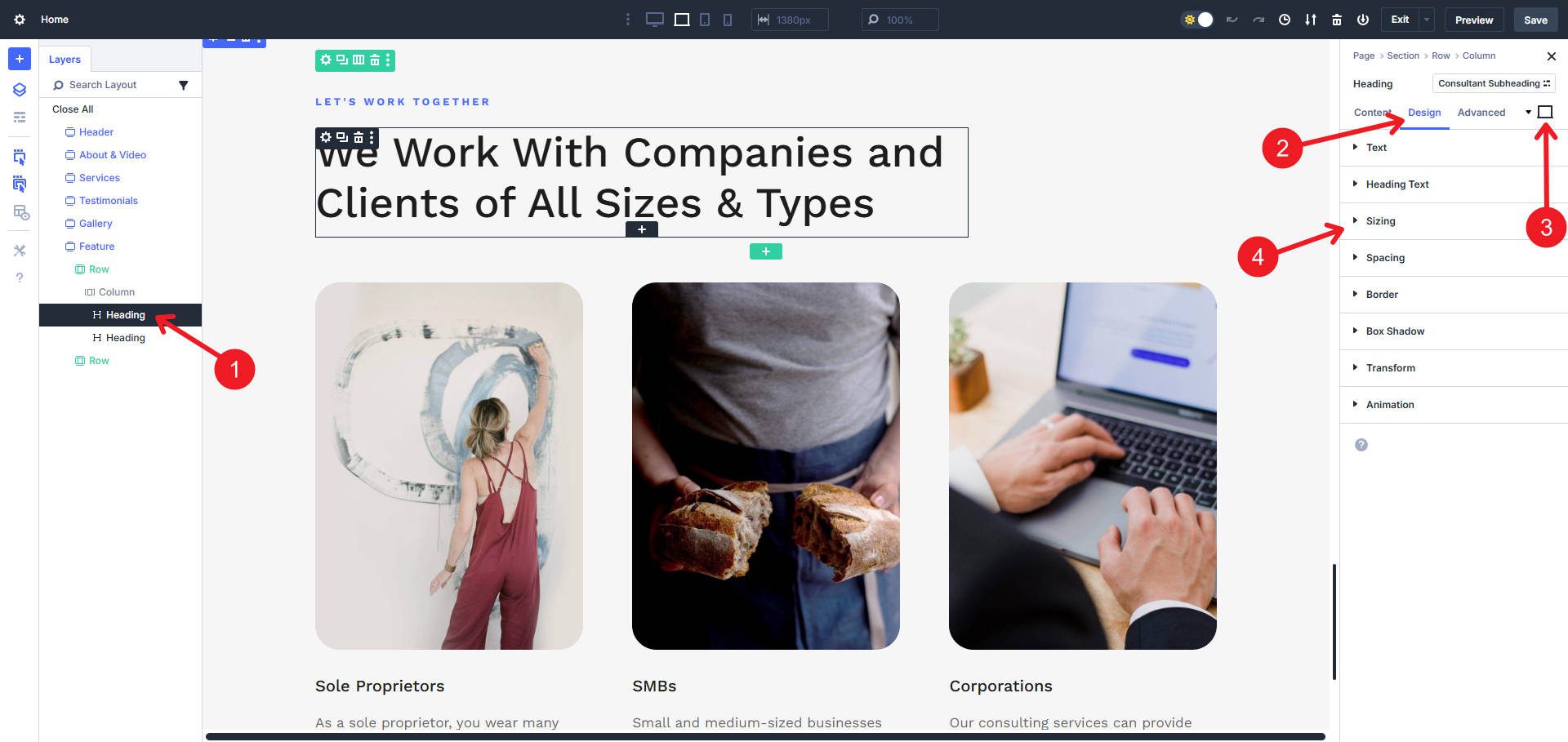
عندما تكون نقاط التوقف جاهزة للذهاب ، يمكنك النقر فوق أي وحدة على الصفحة. من هناك ، قم بالتغيير إلى نقطة الإيقاف التي تريد إجراء التغيير عليها ، وحدد الأنماط التي تريد تحريرها ، وإجراء تغييراتك.

يمكنك أن ترى بالضبط كيف ستنظر إلى نقطة الإيقاف هذه ، ويمكنك حتى استخدام شريط العرض القابل للسحب لمعرفة كيف سيبدو طوال نطاق نقطة الإيقاف.
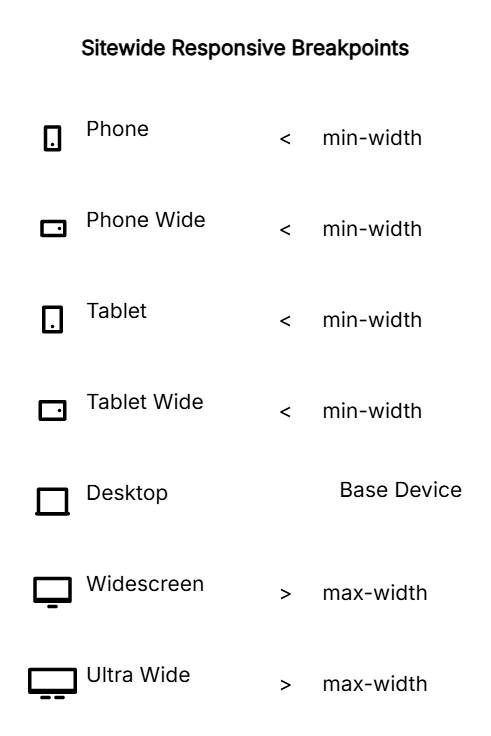
تستخدم الإعدادات المستجيبة المطبقة في وحدة نمطية على الهاتف ، وعرضها الهاتف ، والكمبيوتر اللوحي ، واللوصمية على استعلامات الوسائط ذات العرض. تستخدم الإعدادات المستجيبة في وحدة نمطية في نقاط التوقف العريضة والطرق العريضة استفسارات الوسائط ذات العرض القصوى. يتم إنشاؤها تلقائيًا لك ؛ لا تحتاج إلى كتابتها يدويًا - إنها طريقة عملها وراء الكواليس.

يعمل سطح المكتب كجهاز أساسي بين أقرب نقاط التوقف فوقه وتحته. لا يستخدم الجهاز الأساسي استعلامات الوسائط ، فقط CSS قياسي. ولكن مرة أخرى ، يتأكد Divi من أنك لا تقلق أبدًا بشأن كتابة استفسارات وسائل الإعلام بنفسك. أثناء إجراء تغييرات في واجهة المستخدم ، يتم إنشاء استفسارات الوسائط هذه تلقائيًا.
احصل على ديفي
ابدأ في استخدام استفسارات الوسائط
التصميم المستجيب يجعله حتى يحصل كل زائر على شبكة الإنترنت على تجربة جيدة. لن يقطع النهج الذي يناسب الجميع بأجهزة تتراوح من الأجهزة القابلة للارتداء إلى الشاشات على مستوى الغرفة. يمنحك الاستعلامات الإعلامية وتقنيات CSS الحديثة الأدوات اللازمة لإنشاء مواقع تتكيف بذكاء مع أي حجم شاشة. وإذا كان العمل مع CSS مباشرة أمرًا مخيفًا ، فإن Divi يجعل الأمر سهلاً دائمًا لتحقيق نفس التأثير دون الحاجة إلى كتابة أو إدارة استعلامات وسائط منفصلة.

هل تقوم ببناء موقع جديد أو إعادة تصميم موقعك الحالي على WordPress؟ استخدم Divi 5 لإنشاء أسهل موقع استجابة في حياتك.
احصل على ديفي
