متجاوب مقابل متكيف: كيفية اختيار نهج التصميم الصحيح
نشرت: 2022-10-14قبل بضع سنوات فقط ، كان بإمكان المصممين إنشاء إصدار واحد صارم لموقع الويب وتسميته يوميًا. لم يعد هذا هو الحال. الآن ، عليهم أن يأخذوا في الحسبان عدد لا يحصى من الهواتف الذكية ، والأجهزة القابلة للارتداء ، والأجهزة اللوحية ، وغيرها من الأجهزة الذكية - وكذلك أنت.
هذا ينطبق بشكل خاص على أعمال التجارة الإلكترونية. لم يعد بإمكان معظم العلامات التجارية التركيز على جهاز واحد. أكثر من 58٪ من حركة المرور على الإنترنت تأتي من الأجهزة المحمولة ، بينما تمثل أجهزة سطح المكتب 40٪. تتم ما يقرب من 60٪ من مبيعات التجارة الإلكترونية من خلال الهاتف المحمول.
ستستمر حصة حركة مرور الهاتف المحمول في النمو ، مما يعني أنه يتعين على المصممين أيضًا تلبية احتياجات المستخدمين وأنماط التصفح المختلفة. مستخدم الهاتف المحمول أقل صبرًا - فهم يريدون أن يكون محتوى موقع الويب صغير الحجم وسهل المعالجة. من ناحية أخرى ، عادة ما يكون مستخدم الكمبيوتر الشخصي مستعدًا لقضاء المزيد من الوقت في دراسة عرض معين.
السؤال هو ، كيف تتأكد من أن تصميمك يبدو رائعًا على أي شاشة ويغطي احتياجات المستخدمين المختلفة؟ هل التصميم سريع الاستجابة هو السبيل الوحيد للذهاب؟ ألن يكون التصميم المتكيف خيارًا أفضل في بعض الحالات؟ وكيف تختلف التصاميم سريعة الاستجابة والتكيفية بالضبط؟
هيا نكتشف.
التصميم المتجاوب مقابل التصميم التكيفي: ما الفرق؟
قبل أن نذهب إلى أبعد من ذلك ، يجب أن نحدد ما نتعامل معه.
يجعل التصميم سريع الاستجابة المحتوى الخاص بك يستجيب لحجم شاشة المستخدم ويضبط وفقًا لذلك. باستخدام التصميم سريع الاستجابة ، يمكنك إنشاء تخطيط واحد وجعل عناصره الفردية مرنة لضمان عرضها بشكل صحيح على شاشات مختلفة.
فكر في التصميم سريع الاستجابة كمجموعة من القواعد التي تخبر المحتوى الخاص بك بكيفية التصرف. يمكنك استخدام استعلامات وسائط CSS لتحديد أنواع الأجهزة المستهدفة وتعيين نقاط التوقف ، مما يعني شروطًا مثل الحد الأقصى أو الحد الأدنى لعرض الشاشة. تحدد نقاط التوقف متى يجب تغيير التخطيط الخاص بك.
يعني التصميم التكيفي بدوره أن المحتوى الخاص بك يتكيف مع معلمات جهاز المستخدم ولكن بطريقة محددة مسبقًا. ليس لديك تخطيط واحد ولكن متعدد جاهز للاستخدام لحساب أحجام الشاشات المختلفة والاتجاهات وما إلى ذلك. أنت تقرر كيفية عرض المحتوى الخاص بك في متصفح المستخدم بناءً على نوع أجهزته.
باختصار ، مع التصميم سريع الاستجابة ، يمكنك تحديد كيفية تفاعل المحتوى الخاص بك ، بينما مع التصميم التكيفي ، يمكنك أيضًا تحديد النتيجة النهائية. أيًا كان الخيار الذي تختاره ، ستتمكن من إنشاء تجربة سلسة وسلسة لكل من مستخدمي الهواتف الذكية وأجهزة سطح المكتب. وهذا بدوره سيحسن تصنيفات محرك البحث الخاص بك.
ستساعدك هذه المقارنة جنبًا إلى جنب على فهم الاختلافات الرئيسية بين التصميم المتجاوب والتكيفي:
| الرسم المتجاوب | تصميم متكيف |
| تصميم واحد يلبي أحجام الشاشات المختلفة | يتم عرض العديد من القوالب بناءً على حجم الشاشة |
| الوحدات النسبية أكثر ملاءمة | الوحدات المطلقة أكثر ملاءمة |
| تصميم مرن وسلس | تخطيطات ثابتة وثابتة |
| يستهدف جميع الأجهزة الممكنة | يستهدف معظم الأجهزة المشهورة |
| تركيز أوسع | دقة أعلى |
كلا النهجين قابلين للتطبيق تمامًا ؛ أنها تساعدك على اتباع مبادئ تصميم الويب المشتركة وإنشاء موقع ويب سهل الاستخدام. الفرق الرئيسي بين التصميم المتجاوب والتكيفي هو كيفية تنفيذها.
إيجابيات وسلبيات تصميم الويب سريع الاستجابة
لنبدأ بإيجابيات التصميم سريع الاستجابة:
- لا تحتاج إلى مهارات تشفير متقدمة. إذا كنت تستخدم أداة إنشاء مواقع ويب تعمل بالسحب والإفلات مثل Squarespace ، فسوف ينتهي بك الأمر مع موقع ويب سريع الاستجابة افتراضيًا. يمكنك بسهولة العثور على سمات WordPress خفيفة الوزن وقابلة للتخصيص بالكامل وسريعة الاستجابة أيضًا.
- التصميم سريع الاستجابة هو الملك. لقد أصبح شائعًا بشكل لا يصدق ، وكل مصمم UX تقريبًا على دراية به. يتم استخدام Bootstrap ، وهو إطار عمل CSS الأكثر شيوعًا ، في الغالب لتصميم مواقع الويب سريعة الاستجابة والمتوافقة مع الأجهزة المحمولة.
- يمكنك تحقيق أقصى استفادة من العقارات المعروضة على الشاشة. تمنحك التخطيطات سريعة الاستجابة مزيدًا من التحكم وتسمح لك بإدارة المساحة البيضاء بكفاءة أكبر. نتيجة لذلك ، لن يبدو تصميمك مشوشًا أو فارغًا أبدًا.
- إنه أكثر بأسعار معقولة. كما ذكرنا سابقًا ، يمكنك إنشاء موقع ويب أساسي سريع الاستجابة بنفسك باستخدام أدوات خالية من التعليمات البرمجية. بدلاً من ذلك ، يمكنك تعيين موظف مستقل أو وكالة ، حتى لو كانت لديك ميزانية محدودة. تحقق من قائمتنا الموثوقة لعملاء الوكالات للعثور على شريك موثوق به.
- تتطلب الصفحات المستجيبة صيانة أقل. حتى لو كانت هناك أداة جديدة في السوق وكل شخص يستخدمها فجأة ، مع موقع ويب سريع الاستجابة ، فلا داعي للقلق بشأنه. قد تحتاج إلى إجراء بعض التغييرات ، لكن لن تضطر إلى إعادة تصميم تخطيطك بالكامل.
- التصميم سريع الاستجابة يعني التسليم السريع. يستغرق تصميم واحد وقتًا أقل من ستة ، مما يعني أن موقع الويب الجديد الخاص بك يمكن أن يتم تشغيله في غضون أيام.
الآن من أجل سلبيات التصميم سريع الاستجابة:
- أنت تخلق عددًا أقل من التجارب المستهدفة. ستفقد حتماً درجة معينة من التخصيص عند محاولة حساب جميع الأجهزة الموجودة.
- يتطلب التصميم سريع الاستجابة الكثير من التخطيط والتجريب. إنها ليست طريقة عدم التدخل - ما زلت بحاجة إلى اختبار التصميم الخاص بك على أحجام مختلفة لإطار العرض قبل أن يتم نشره. خصص بعض الوقت لإصلاح التناقضات لأنها ستظهر حتمًا.
التصميم سريع الاستجابة: أمثلة وحالات الاستخدام
يبدو أن حالات استخدام التصميم المتجاوب لا حصر لها بسبب مدى تنوع التصميم المتجاوب والودود. يمكن أن تستفيد أي مواقع ويب شخصية وتجارية من الاستجابة والمرونة ، كما سترى من الأمثلة الموضحة هنا.
يبدو هذا التصميم سريع الاستجابة من Los Sundays ، وهي علامة تجارية تيكيلا ، مذهلاً بنفس القدر على الكمبيوتر الشخصي والجوال. أعطى المصمم الأولوية للمحتوى بذكاء لإطارات العرض المختلفة وتأكد من أن الطباعة تظل جريئة ولكنها ليست طاغية.

يمكن رؤية تأثير المنظر المنوم - وبالتالي تقديره - على الشاشات الأكبر حجمًا. هنا ، يحصل المستخدمون على تجربة ممتعة وسريعة وخفيفة الوزن من الناحية الجمالية عند الوصول إلى الصفحة من هاتف ذكي.
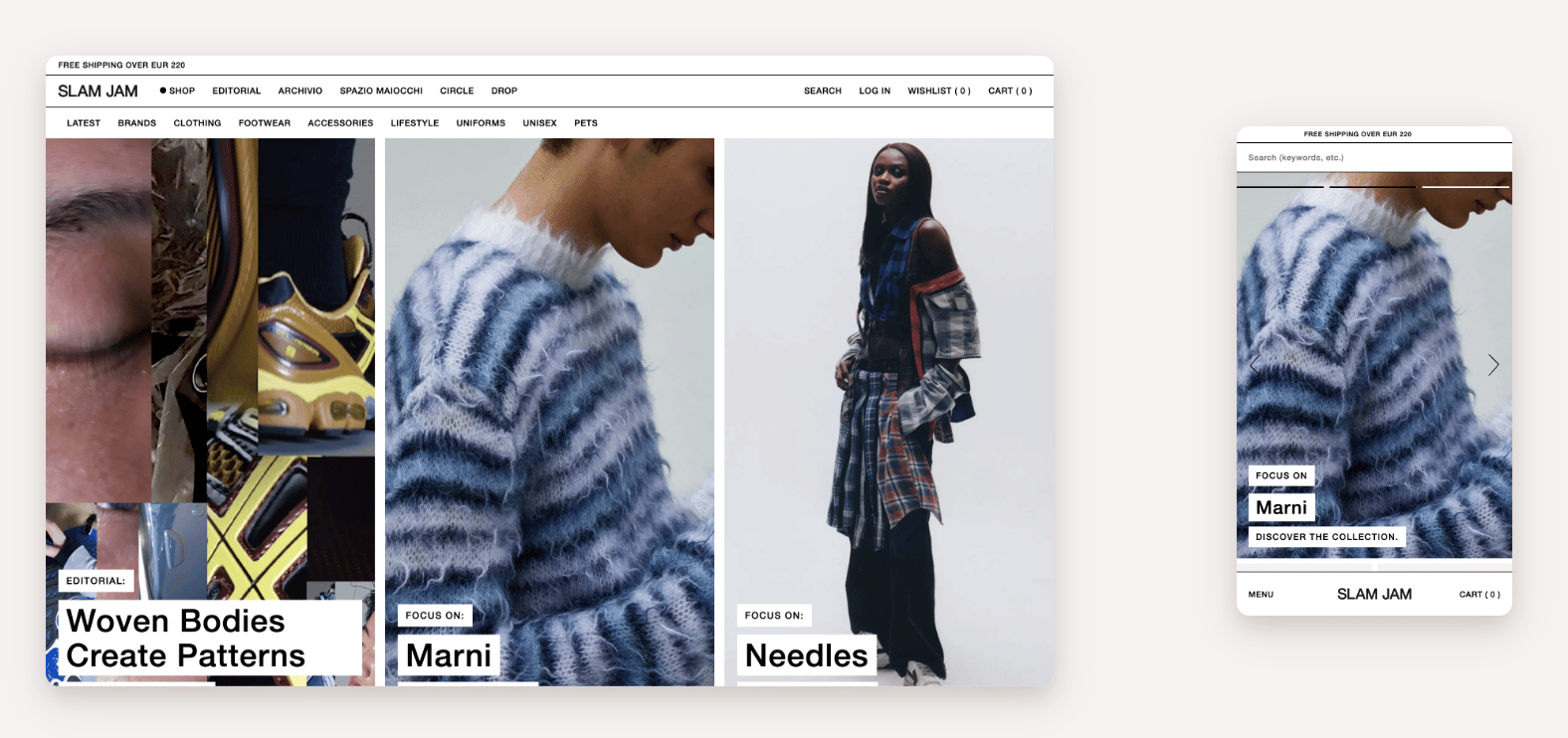
يمكن قول الشيء نفسه عن المثال التالي من Slam Jam ، متجر ملابس عبر الإنترنت. يتحول موقع الويب بسلاسة بمجرد التبديل إلى جهاز بشاشة أصغر. يتم عرض المنتجات في عمودين بدلاً من أربعة ، وتنتقل القائمة إلى أسفل لتسهيل الوصول إلى شريط البحث. تتيح الرف الدائري للمستخدمين اكتشاف منتجات جديدة دون الحاجة إلى التكبير والتصغير.

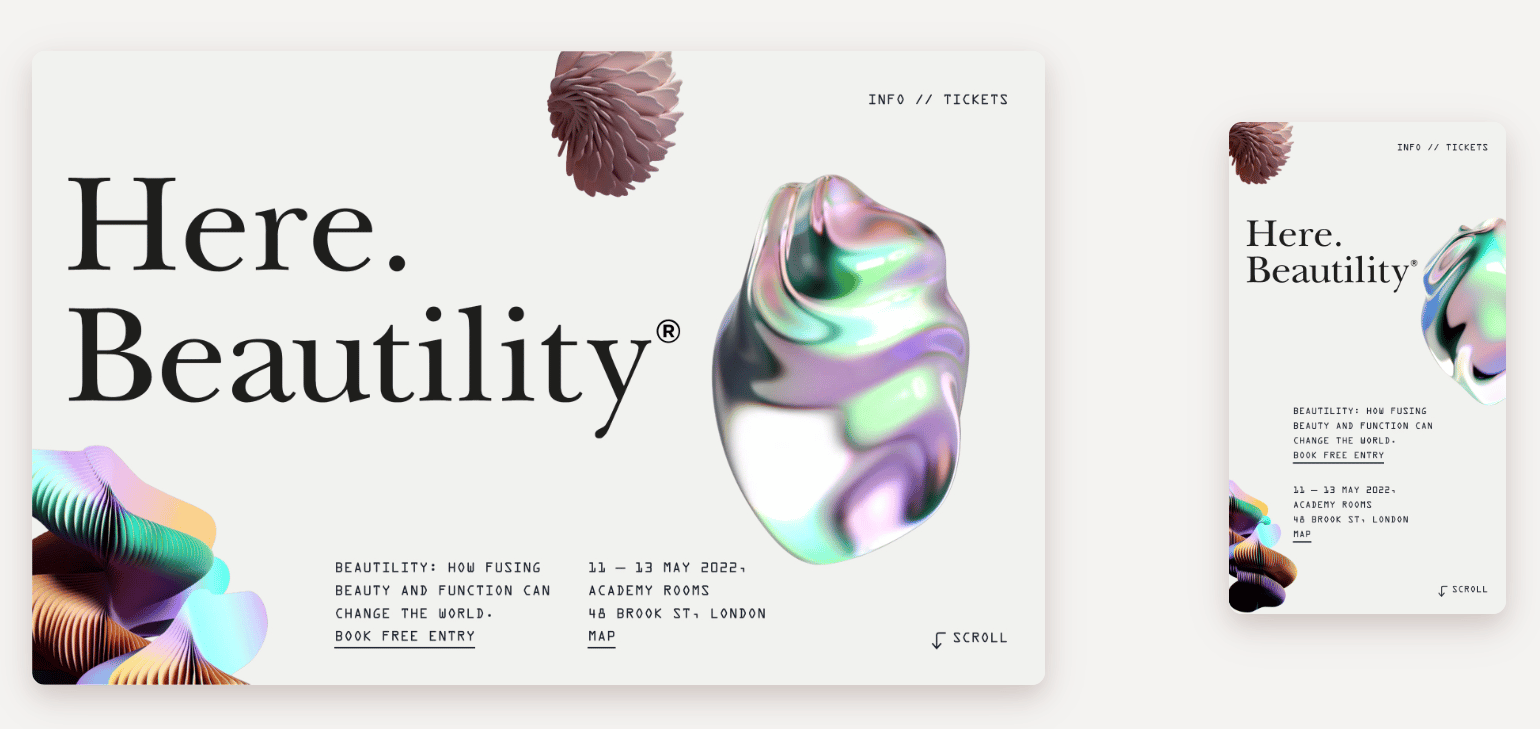
يثبت مثالنا التالي المأخوذ من Here Design أن الصفحات المتجاوبة المحملة بالمحتوى والمؤثرات الخاصة يمكن أيضًا تحميلها بسرعة معقولة وتبدو رائعة على أي جهاز. حتى على الشاشات الصغيرة ، تبدو هذه الصفحة متناغمة تمامًا ، ويتم عرض الرسوم المتحركة دون أي تأخير أو خلل أو تناقضات.

إيجابيات وسلبيات تصميم الويب التكيفي
لا تستخلص أي استنتاجات حتى الآن - فهناك الكثير من الشركات الناجحة التي تستخدم التصميم التكيفي وتزدهر في القيام بذلك.
يتميز التصميم التكيفي بمزايا متعددة:
- عادة ما تكون المواقع التكيفية سريعة. يعد وقت التحميل أمرًا بالغ الأهمية بالنسبة لكبار المسئولين الاقتصاديين وتجربة المستخدم ومعدلات التحويل ، ويستغرق وقتًا أقل لسحب نسخة واحدة من الصفحة المخصصة. اجمع بين التصميم التكيفي والاستضافة المدارة بسرعة ، وستحصل على موقع ويب سريع للغاية.
- إنه نهج مصمم خصيصًا وعالي الدقة. لديك سيطرة كاملة على شكل وأسلوب التخطيط الخاص بك لأنه ثابت. أنت من يقرر الأجهزة التي يجب استهدافها. يمكّنك هذا من تصميم تجارب أكثر تخصيصًا للمستخدمين وأخذ تفضيلاتهم في الاعتبار.
- يمكنك دمج الإعلانات بسهولة أكبر. من الأسهل تكوين الإعلانات عندما تعرف الأحجام الدقيقة ونسب العناصر المحيطة بها.
- يعد التصميم التكيفي مفيدًا لتعديل موقع ويب موجود. يمكنك إنشاء إصدارات منفصلة للجوال والكمبيوتر اللوحي وترك إصدار الموقع الرئيسي كما هو.
- يمكنك تعديل القوالب الفردية بدلاً من إعادة ترميز الموقع أو الصفحة بالكامل. يكون إجراء التغييرات على تصميمك أقل إيلامًا عندما يتكون من تخطيطات ثابتة فردية ، خاصةً عندما تحتاج إلى إصلاح مشكلة بسيطة.
يجب أن تكون على دراية أيضًا بسلبيات التصميم التكيفي:

- لا يمكنك ضمان عرض التصميم الخاص بك على النحو المنشود. ماذا لو كان زائرك يستخدم جهازًا لم تسجله؟ في هذه الحالة ، ستكون النتيجة أقل قابلية للتنبؤ.
- مواقع الويب التكيفية أكثر تكلفة. ستحتاج إلى فريق من المطورين لتصميم موقع الويب الخاص بك ودعمه ، مما يعني زيادة رسوم الإعداد ونفقات التشغيل. وفي الوقت نفسه ، يبلغ متوسط راتب مصمم الويب حوالي 57 ألف دولار ، ويمكن أن يصل معدل أجرهم إلى 114 ألف دولار.
- إنها أقل شعبية. ستواجه صعوبة في العثور على مواد تعليمية بديهية وأدلة محدثة حول التصميم التكيفي. نظرًا لأن التصميم سريع الاستجابة أمر شائع ، فإن معظم دورات تصميم الويب تركز عليه.
- تصميم تجارب منفصلة أمر مرهق ويتطلب عمالة كثيفة. يجب أن يكون كل تخطيط مثاليًا للبكسل ، لذلك ، بطبيعة الحال ، سيقضي المصممون وقتًا أطول في العمل عليها واختبارها.
- انها ليست صديقة للمبتدئين. يمنحك صانعو مواقع الويب المرئية الأكثر شيوعًا أدوات لإنشاء تصميم متجاوب موحد ، ولكن نادرًا ما ستجد خدمة بسيطة تتيح لك إنشاء إصدارات منفصلة للهاتف المحمول والكمبيوتر الشخصي والجهاز اللوحي. ذلك لأن التصميم التكيفي يتطلب المزيد من الخبرة والمهارة.
التصميم التكيفي: أمثلة وحالات استخدام
قد يكون الموقع التكيفي خيارًا أفضل لشركات التجارة الإلكترونية التي يفضل جمهورها المستهدف التسوق باستخدام تطبيق جوال. تهدف هذه الشركات إلى إنشاء تجارب عالية الاستهداف لجمهورها لأنها جمعت بيانات كافية لفهم عادات التسوق وتفضيلاتهم ، وهم يريدون تشجيع تنزيل التطبيقات.
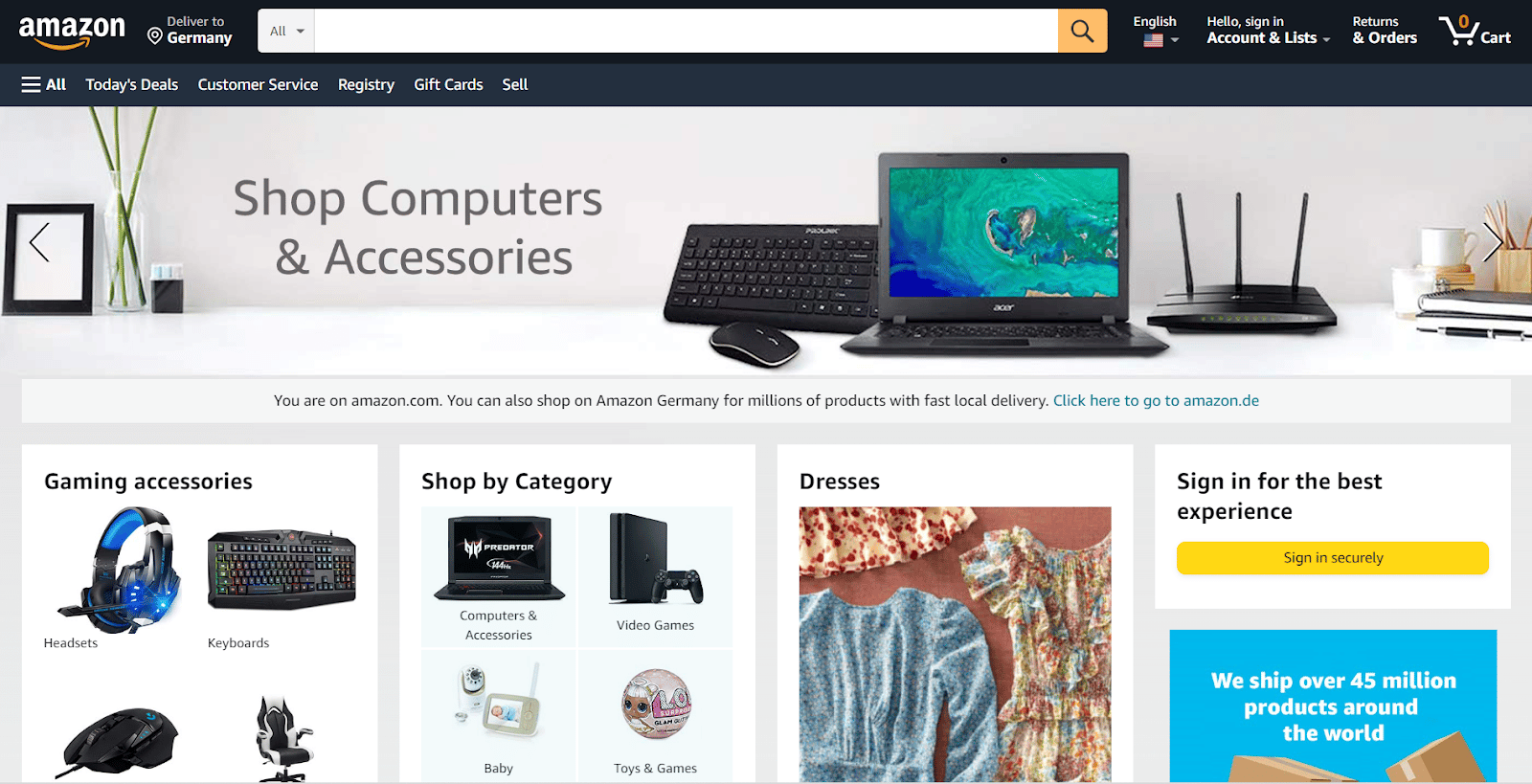
لمشاهدة الموقع التكيفي الأكثر زيارة في العالم ، ما عليك سوى التوجه إلى أمازون. من جهاز كمبيوتر سطح المكتب ، تحصل على تجربة رائعة. الصفحة الرئيسية مشغولة نسبيًا ولكنها ليست مزعجة ، ويمكنك أن تجد على الفور ما تبحث عنه.

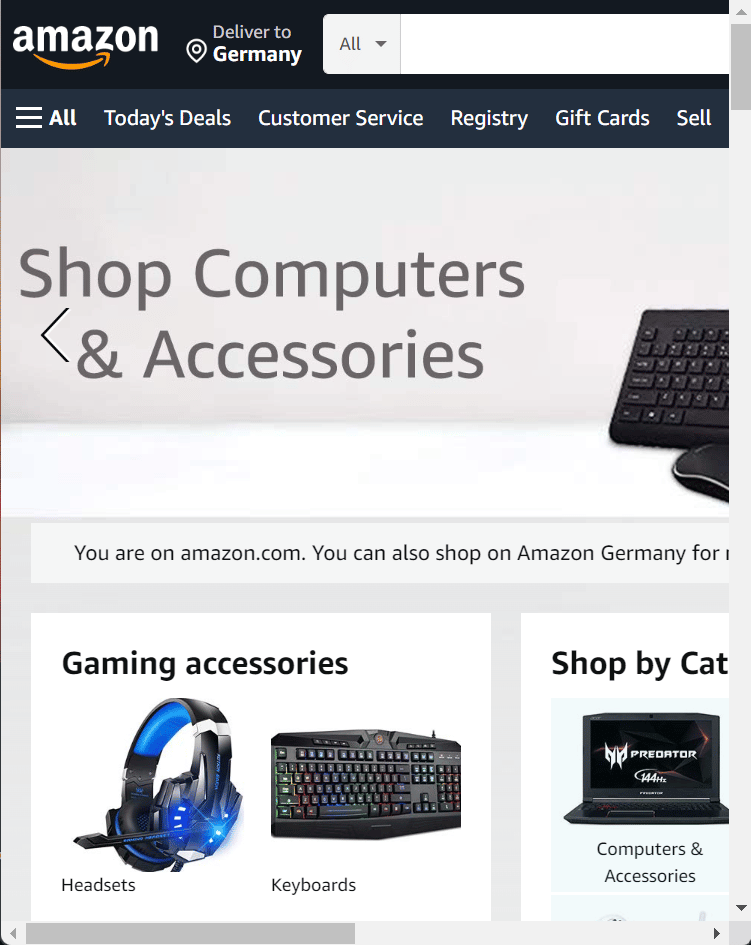
ومع ذلك ، إليك ما يحدث إذا حاولت تغيير حجم نافذة المتصفح:

يمكنك فقط مشاهدة جزء صغير من محتوى سطح المكتب لأن هذا العرض غير المألوف للمتصفح لم يتم حسابه.
هل يؤذي هذا النهج أمازون؟ ليس على الإطلاق. تضاعفت مبيعاتها أربع مرات في السنوات الأخيرة لأن إصدار موقع الويب للجوال والتطبيق يقدمان تجربة تسوق واضحة للغاية وسريعة ومريحة.
يمكن لشركة كبيرة مثل أمازون أن تتخلى عن نهج "مقاس واحد يناسب الجميع" وأن تكون متحفظًا بعض الشيء مع تصميم موقعها على الويب لإبقائها مألوفة ومتاحة على الفور لملايين العملاء في جميع أنحاء العالم ، بما في ذلك كبار السن والمستخدمون الذين يعانون من مشاكل في الرؤية.
أيضًا ، إذا نظرت عن كثب ، فإن موقع أمازون الإلكتروني يستجيب جزئيًا - فهو يحتوي على عناصر إضافية وحالية تمت إضافتها أو إزالتها ، اعتمادًا على منفذ العرض.
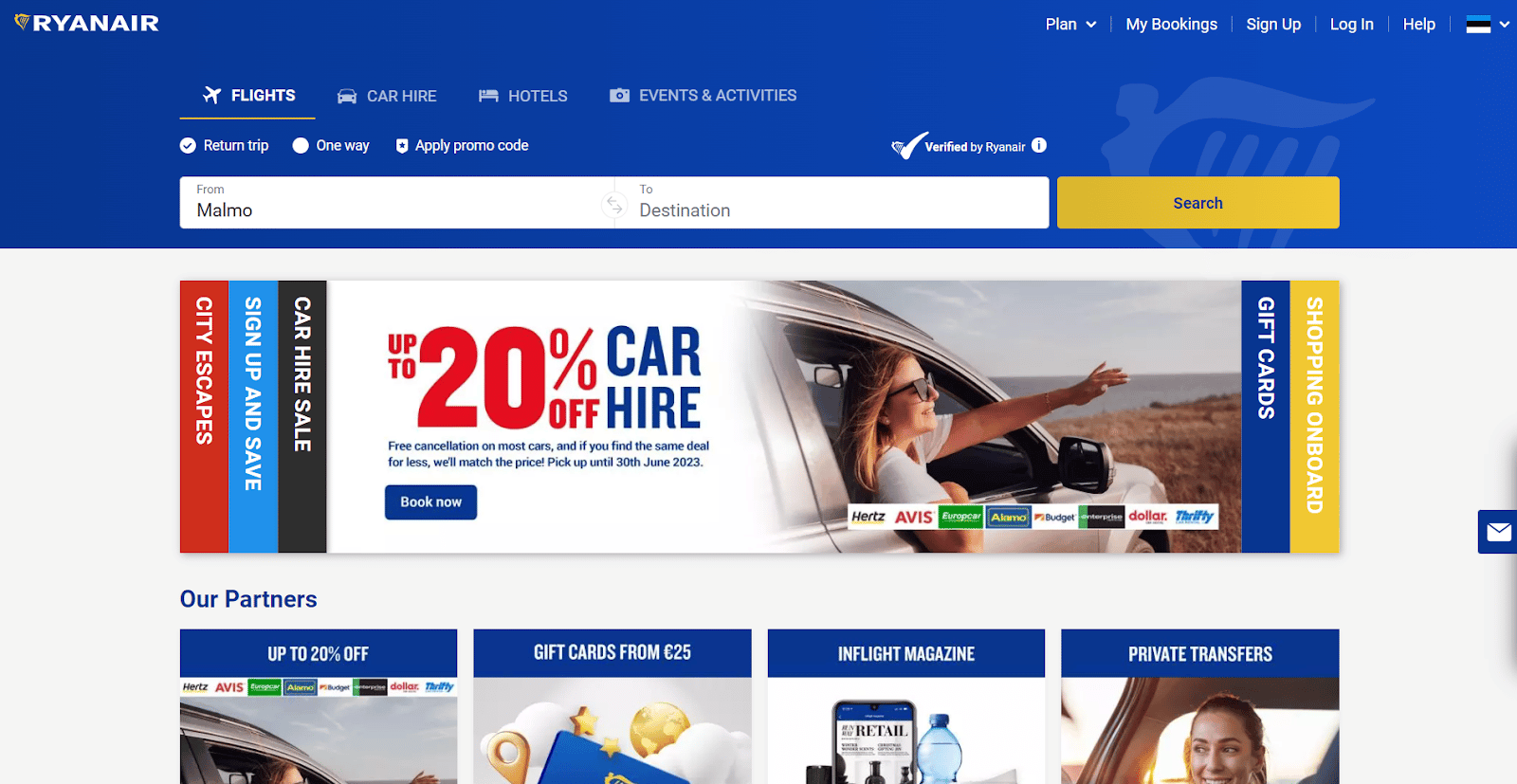
تمتلك شركة Ryanair ، وهي شركة طيران أوروبية منخفضة التكلفة شهيرة ، موقعًا إلكترونيًا متكيفًا يجعل حجز الرحلات الجوية الرخيصة أمرًا سهلاً. تبدو واجهته متحفظة بعض الشيء ولكنها ليست قديمة ، وقد سجلت 82/100 على أداة اختبار سرعة Pingdom ، وهي نتيجة جيدة.

إن امتلاك موقع ويب صارم إلى حد ما لا يمنع شركة النقل من كسر سجلات حركة المرور مرة تلو الأخرى لأن معظم المسافرين يفضلون حجز رحلاتهم من جهاز سطح المكتب أو استخدام تطبيق Ryanair للجوال.
قد يؤدي إجراء العديد من التغييرات على موقع الويب هذا إلى إرباك المستخدمين الذين اعتادوا بالفعل على المظهر الحالي. بدلاً من التبديل إلى إصدار أكثر حداثة واستجابة ، تختار Ryanair عن قصد ترك تصميم موقع الويب الخاص بها كما هو ، بدلاً من التركيز على إبقاء أسعار التذاكر منخفضة قدر الإمكان.
كيفية الاختيار بين التصميم المتجاوب مقابل التصميم التكيفي
فقط لأن أحد الأساليب موجود في كل مكان أكثر من الآخر لا يعني أنه يتعين عليك اعتماده. لا تغفل عن الصورة الكبيرة - هدفك الرئيسي هو جعل موقع الويب الخاص بك بديهيًا ويمكن الوصول إليه وجذابًا ومتماسكًا بصريًا. للقيام بذلك ، ستحتاج إلى اتباع نهج شامل والتحول إلى أفضل ممارسات تصميم الويب.
اتبع هذه الخطوات لتحديد استراتيجية التصميم الأفضل بالنسبة لك:
- ضع في اعتبارك جمهورك المستهدف واحتياجاتهم أولاً. ضع في اعتبارك أن نية المستخدم لا تستند إلى الجهاز الذي يستخدمه. قم بإجراء بحث عن المستخدم لمعرفة كيفية تفاعل المستخدمين الواقعيين مع واجهتك. هل يعقل أن تقوم بتحسين التصميم لأجهزة معينة؟
- ركز على حالة الاستخدام المحددة الخاصة بك. على سبيل المثال ، إذا كنت تبيع مطبوعات فنية حديثة ، فيجب أن تركز على إنشاء تجارب سطح مكتب نقية للمستخدمين لأنهم سيرغبون في إلقاء نظرة على المطبوعات على شاشة كبيرة قبل شراء أي شيء.
- لا تفرط في اتباع نهج الجوال أولاً. من السهل تبسيط تخطيطات الهاتف المحمول في محاولة لإزالة جميع الاحتكاكات المحتملة من رحلة المستخدم الخاصة بك وتطبيق نفس المنطق على إصدار سطح المكتب. ومع ذلك ، من المحتمل أن يبدو التصميم البسيط أحادي العمود مع قائمة الهامبرغر باهتًا جدًا على شاشة سطح المكتب.
- تقييم الموارد والقيود الخاصة بك. قبل أن تفكر في الاستثمار في التخطيطات التكيفية ، حدد ميزانيتك واحتياجاتك الحالية وأهدافك طويلة المدى. هل من الأهمية بمكان أن تمتلك علامتك التجارية موقعًا إلكترونيًا متطورًا سيبدو رائعًا حتى على التلفزيون الذكي الكبير جدًا؟ أو هل تحتاج فقط إلى عامل موثوق به لبيع المنتجات لجمهورك الحالي - جمهور سيشتري منك مهما كان الأمر؟
- اجعل سرعة التحميل أولوية. قد تحتوي مواقع الويب التجارية أو لا تحتوي على زخارف ، ولكن يجب تحميلها بسرعة لتجنب زيادة معدل الارتداد. سيتخلى أكثر من نصف المستخدمين عن موقع الويب إذا استغرق تحميله أكثر من ست ثوانٍ.
- قم بإجراء تحليل المنافس . من المحتمل أن يكون المنافسون الرئيسيون لديك قد أجروا بالفعل دراسات للمستخدم واكتشفوا كل ذلك. لا تقم فقط بنسخ نهجهم ؛ بدلاً من ذلك ، حاول تحليل شرائح المستخدمين التي يلائمونها ولماذا.
لم يعد التصميم سريع الاستجابة اتجاهًا بعد الآن - فقد أصبح تدريجياً معيارًا ذهبيًا لتصميم الويب ، وستصبح عيوبه القليلة شيئًا من الماضي قريبًا.
على سبيل المثال ، Webflow ، منشئ مواقع الويب المرئي ، يجعل الصفحات سريعة الاستجابة تصل إلى 10 مرات أسرع من خلال تحسين الصور المحملة تلقائيًا ، مما يحل إحدى المشكلات الرئيسية مع مواقع الويب سريعة الاستجابة: سرعة تحميلها.
من الممكن استخدام أفضل ما في العالمين - الجمع بين الاستراتيجيات المتجاوبة والتكيفية للتعامل مع سلوكيات البحث المختلفة. عند القيام بذلك ، يمكن أن تحتوي التخطيطات التكيفية على استعلامات وسائط ، بينما يمكن أن تتضمن مواقع الويب المتجاوبة عناصر تكيفية. من الآمن أن نقول إن معضلة الاستجابة مقابل التكيف لم تعد ذات صلة بعد الآن - تصميم موقع الويب المثالي هو مزيج ماهر من الاثنين.
كيف تتحقق مما إذا كان موقع الويب مستجيبًا أم متكيفًا
أولاً ، تحقق مما يحدث عند تغيير حجم نافذة المتصفح من جهاز كمبيوتر سطح المكتب. سيتكيف موقع الويب سريع الاستجابة بسلاسة مع حجم منفذ العرض - ستلاحظ مدى مرونته على الفور.
لن يتغير موقع الويب التكيفي حتى تصل إلى نقطة توقف معينة أو تتحول إلى جهاز آخر. حتى ذلك الحين ، سيتم إخفاء بعض محتوياته بدلاً من تغيير حجمه ، وسيتعين عليك سحب شريط التمرير الأفقي لرؤيته.
بدلاً من ذلك ، يمكنك البحث عن استعلامات الوسائط في التعليمات البرمجية المصدر للصفحة الرئيسية بالنقر فوق CTRL + U في Windows أو Option + Command + U في Mac. يمكنك أيضًا النقر بزر الماوس الأيمن فوق الصفحة وتحديد " عرض مصدر الصفحة " من القائمة المنسدلة.
من الطرق السهلة لمعرفة كيف يتصرف موقع الويب على الشاشات المختلفة محاكاة الأجهزة المحمولة باستخدام Google Chrome Device Mode. افتح موقع الويب الذي تريد اختباره ، واضغط على CTRL + Shift + I في نظام Windows أو Command + Option + I على نظام Mac لفتح أدوات المطور.
ملخص
ربما سمعت أن محركات البحث تعطي الأولوية للمواقع المتجاوبة لمجرد أنها
متجاوب. هذا ليس صحيحًا تمامًا. يمكن أن يكون موقع الويب التكيفي مناسبًا لكبار المسئولين الاقتصاديين تمامًا مثل الموقع المتجاوب. تقول Google إنها تفضل مواقع الويب المتوافقة مع الجوّال والتي توفر تجربة مستخدم إيجابية ، لكنها لا تقتصر على طريقة واحدة فقط لتحقيق ذلك.
هناك العديد من الطرق لجعل موقع الويب الخاص بك يعمل بشكل لا تشوبه شائبة على الهاتف المحمول. على سبيل المثال ، يمكنك تجربة مكونات WordPress للجوال - لا تحتاج حتى إلى أن تكون مبرمجًا لاستخدام بعضها. إذا كانت لديك مهارات مطور ، فتأكد من استخدام بيئات التدريج في WordPress الخاصة بنا لاختبار تغييرات موقع الويب الخاص بك بطريقة خالية من الإجهاد قبل بدء البث المباشر.
هناك مكونات إضافية للجوال يمكنها تحويل موقع WordPress الخاص بك إلى تطبيق ، وهي طريقة رائعة لتقديم تجربة مخصصة دون إنفاق ثروة على موقع ويب متكيف جديد تمامًا. إذا كان لديك بالفعل مواقع للهاتف المحمول ، فيمكنك تحسين مظهرها وقابليتها للاستخدام بشكل كبير مع المكونات الإضافية مثل WP Mobile Menu.
أيًا كان الأسلوب الذي تختاره ، تذكر أن التصميم عبر الأنظمة الأساسية يتطلب منك إنشاء تجارب سريعة للغاية للمستخدمين ، بغض النظر عن وقت أو كيفية وصولهم إلى الموارد الخاصة بك. اختيار الاستضافة المناسبة هو نصف المعركة - يمكن أن يجعل موقع الويب الخاص بك أسرع وأكثر أمانًا بشكل افتراضي ، ولن تقلق بشأن فترات التعطل غير المخطط لها أو النطاق الترددي المنخفض.
