كيفية إنشاء نموذج طلب مطعم عبر الإنترنت باستخدام WordPress
نشرت: 2020-03-31هل تبحث عن نظام طلب مطاعم WordPress أو مجرد طريقة سهلة وبسيطة للسماح للأشخاص بالطلب من مطعمك عبر الإنترنت؟
يمكن أن يبدأ موقع الويب الخاص بك بسهولة في جني المزيد من المال لنشاطك التجاري إذا سمحت للعملاء بطلب الشراء أو التسليم عبر الإنترنت. لذلك في هذا المنشور ، قمنا بتجميع برنامج تعليمي سهل الاستخدام للمبتدئين خطوة بخطوة حول كيفية إنشاء نموذج طلب مطعم عبر الإنترنت باستخدام WordPress.
انقر هنا لتقديم نموذج طلب مطعمك عبر الإنترنت الآن
فيما يلي تحليل سريع لهذا البرنامج التعليمي لمساعدتك على التنقل في كل خطوة:
- قم بإنشاء نموذج طلب Takeout
- قم بتخصيص نموذج طلب المطعم عبر الإنترنت
- تكوين إعدادات النموذج الخاص بك
- تكوين إخطارات النموذج الخاص بك
- تخصيص تأكيدات النموذج الخاص بك
- تكوين إعدادات الدفع
- أضف استمارة طلب المطعم عبر الإنترنت إلى موقعك
لماذا يعتبر الطلب عبر الإنترنت أفضل؟
هناك الكثير من الأسباب التي تجعلك تفكر في إضافة طلبات الشراء عبر الإنترنت إلى موقع الويب الخاص بمطعمك. وهنا عدد قليل:
- للحفاظ على تدفق الدخل إلى عملك إذا اضطررت إلى الإغلاق لتناول الطعام
- ستحصل على طلبات أكثر دقة عندما يقدم العملاء طلباتهم عبر الإنترنت
- يمكنك توسيع نطاق عملك عن طريق السماح لمزيد من العملاء باكتشاف مطعمك وتجربة طعامك دون تناول الطعام فيه
- ستنشئ قائمة بريد إلكتروني ويمكنك التسويق رقميًا لعملائك بأشياء مثل القسائم أو المسابقات عبر الإنترنت
- يمكن أن تزيد إنتاجية الموظف مع وقت أقل في تلقي الطلبات عبر الهاتف
من الواضح جدًا أن تقديم الطلب عبر الإنترنت لمطعمك فكرة جيدة ، لذلك دعونا لا نضيع المزيد من الوقت وننتقل مباشرة إلى كيفية تحويل موقع الويب الخاص بك إلى نظام طلب مطعم WordPress.
كيفية إنشاء نموذج طلب مطعم عبر الإنترنت باستخدام WordPress
إذا كنت ترغب في تحويل موقعك إلى نظام طلب مطاعم WordPress ، فهو في الواقع سهل للغاية. يمكنك القيام بذلك ببساطة عن طريق إنشاء نموذج طلب عبر الإنترنت للمطعم باستخدام WordPress.
فيما يلي خطوات بناء نموذج طلب مطعمك عبر الإنترنت:
إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة.
الخطوة 1: إنشاء نموذج طلب Takeout
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
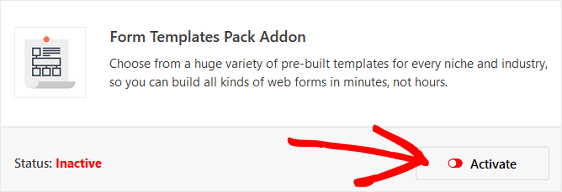
بعد ذلك ، ستحتاج إلى تثبيت الوظيفة الإضافية Form Templates Pack وتنشيطها. باستخدام هذا الملحق ، ستتمكن من الوصول إلى قالب نموذج طلب الشراء الجاهز المصمم مسبقًا ، بالإضافة إلى العديد من القوالب الأخرى الخاصة بالصناعة لإنشاء نماذج مخصصة لموقعك.
يوفر لك هذا الكثير من الوقت حيث لن تضطر إلى البدء من نقطة الصفر وإضافة الحقول يدويًا إلى نموذج الاتصال الأساسي.
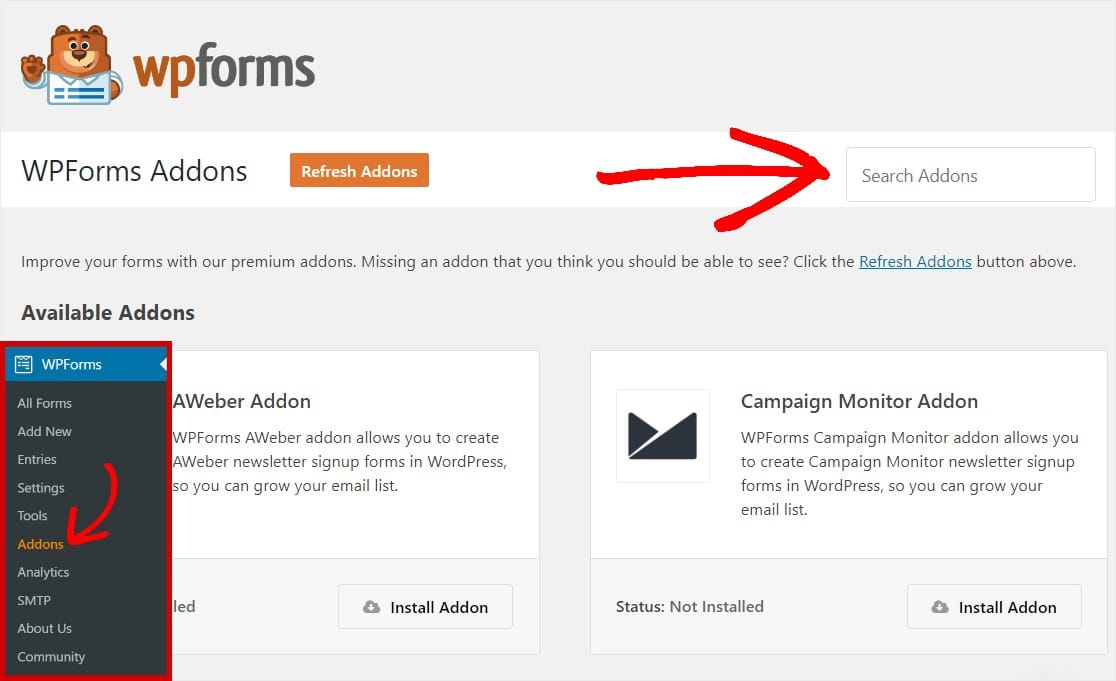
من صفحة إضافات WPForms ، ابحث عن حزمة قوالب النموذج.

انقر فوق تثبيت الملحق وتنشيط .

بعد ذلك ، انتقل إلى WPForms » إضافة جديد لإنشاء نموذج جديد.
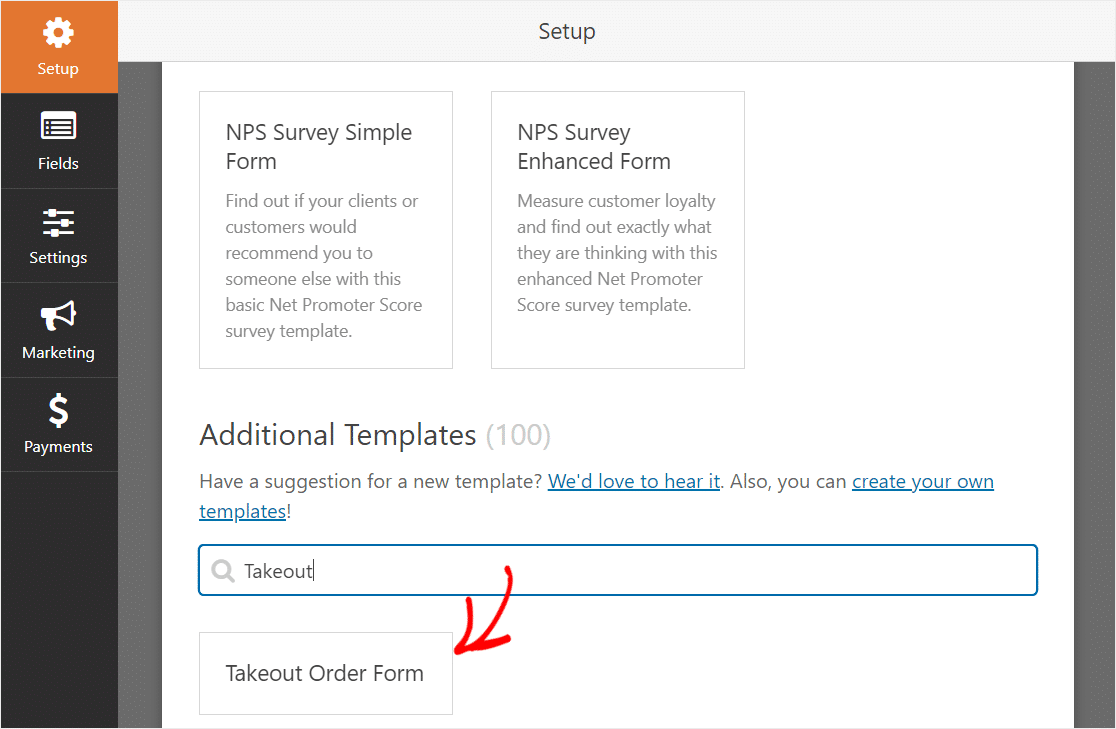
في شاشة الإعداد ، قم بتسمية النموذج الخاص بك وانتقل لأسفل إلى أسفل شاشة القوالب حيث تقول قوالب إضافية .
اكتب "Takeout" في شريط البحث وسيظهر قالب نموذج الاستلام.

انقر فوق القالب وسيقوم WPForms تلقائيًا بإنشاء قالب نموذج طلب الشراء من أجلك.

رائع جدا ، أليس كذلك؟ دعنا نمضي قدمًا ونخصص هذا النموذج.
الخطوة 2: تخصيص النموذج الخاص بك
WPForms يجعل تخصيص النماذج أمرًا سهلاً.
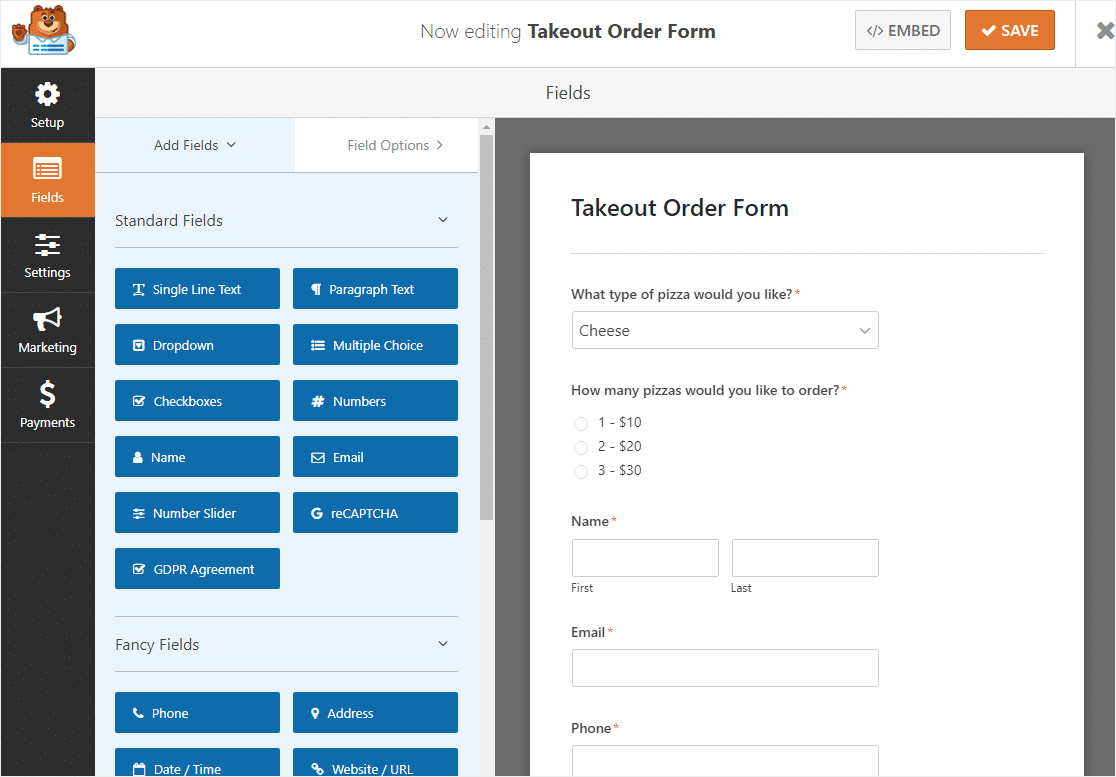
يأتي هذا النموذج مع الحقول التالية بهذا الترتيب:
- اسقاط
- متعدد الخيارات
- الاسم (الأول والأخير)
- بريد الالكتروني
- هاتف
- عنوان
ما لم تكن مكانًا للبيتزا ، فربما تحتاج إلى تخصيص القالب الخاص بك قليلاً ليلائم قائمتك الخاصة.
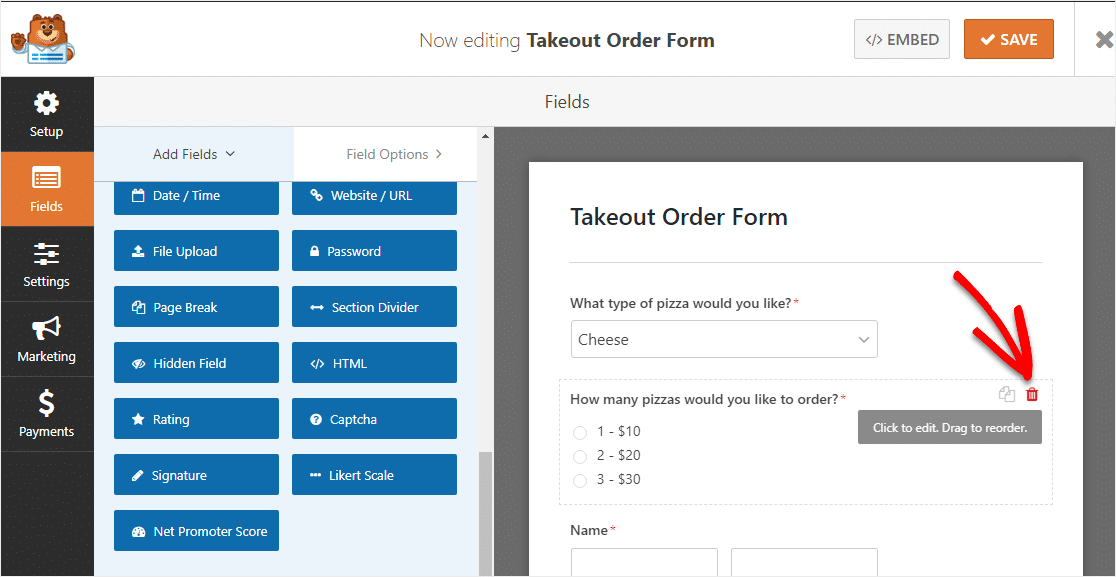
من السهل القيام بذلك. أولاً ، امض قدمًا وقم بإزالة أول حقلين بالنقر فوق السهم الأحمر في الزاوية اليمنى العليا من كل حقل.

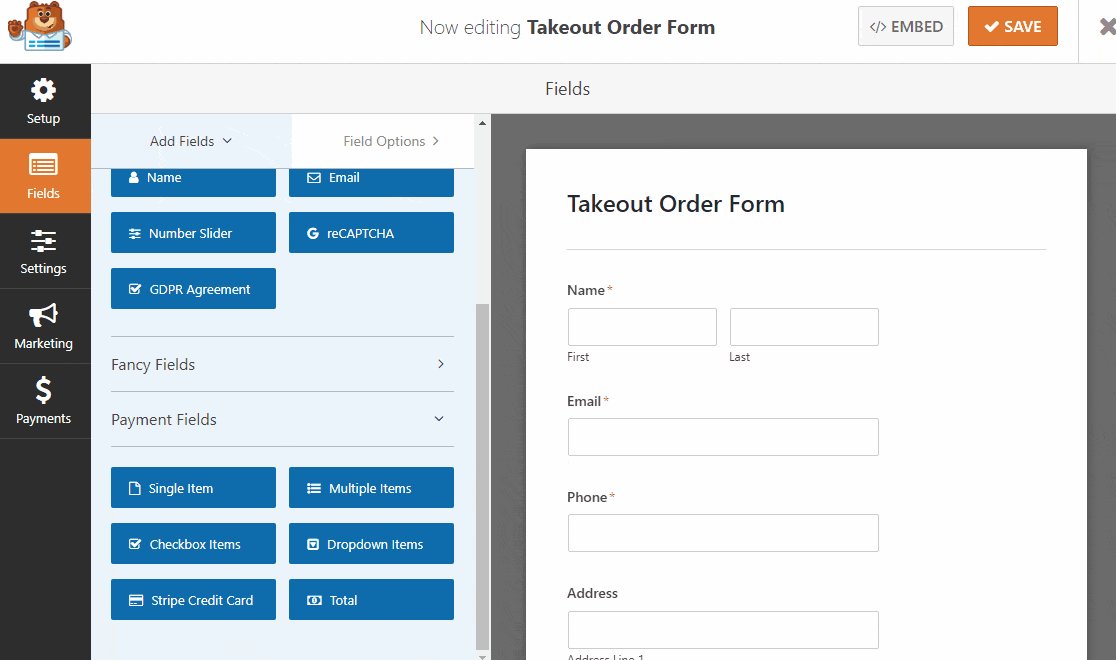
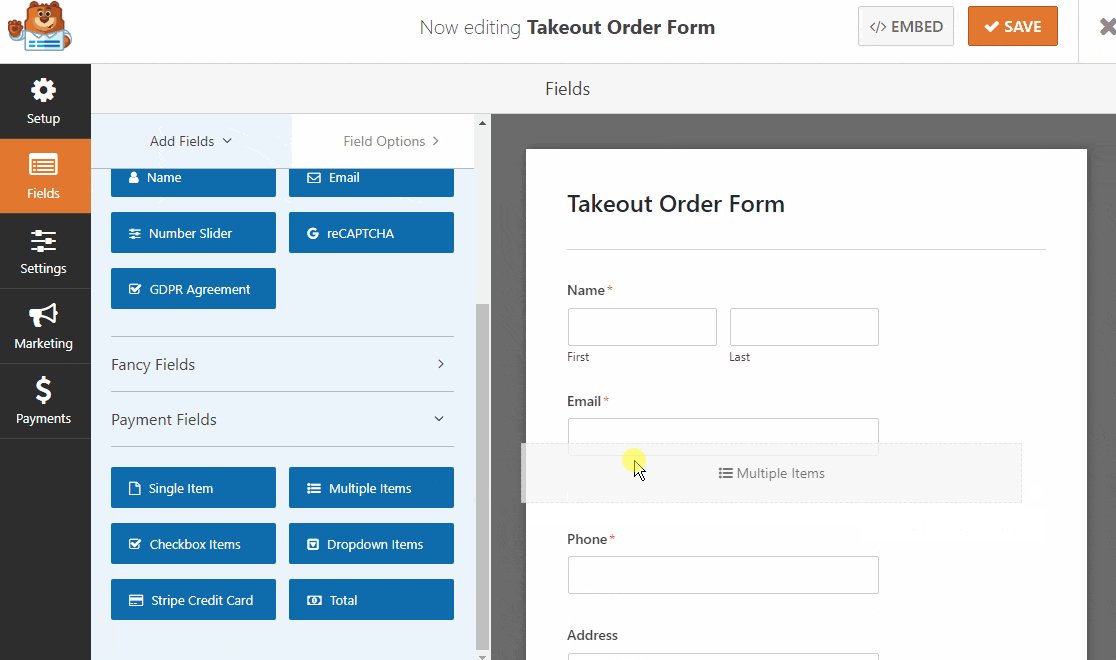
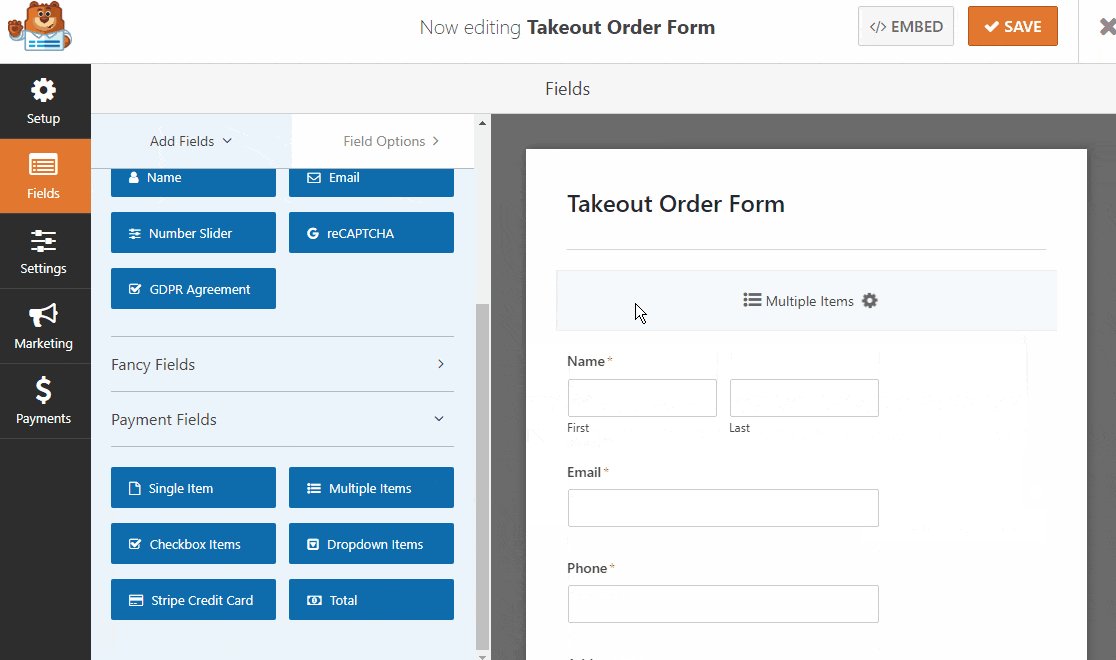
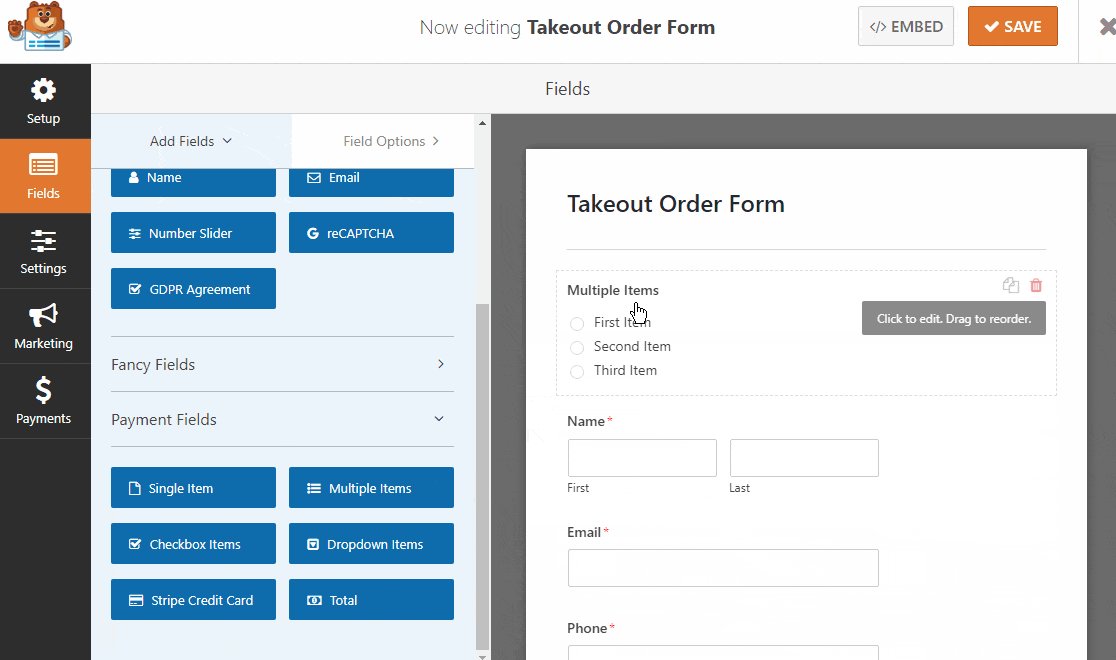
بمجرد اختفاء هذين الحقلين الأولين ، توجه إلى اللوحة اليمنى وانتقل إلى أسفل تحت حقول الدفع. ابحث عن حقل العناصر المتعددة واسحبه إلى النموذج الخاص بك.

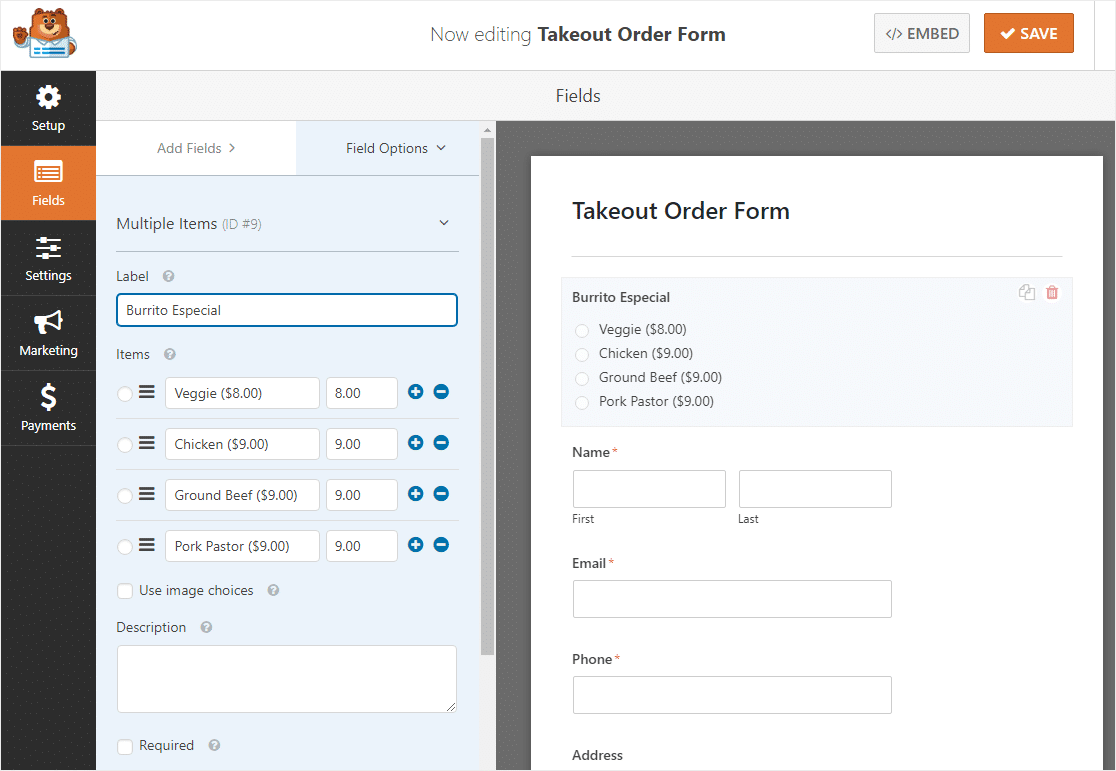
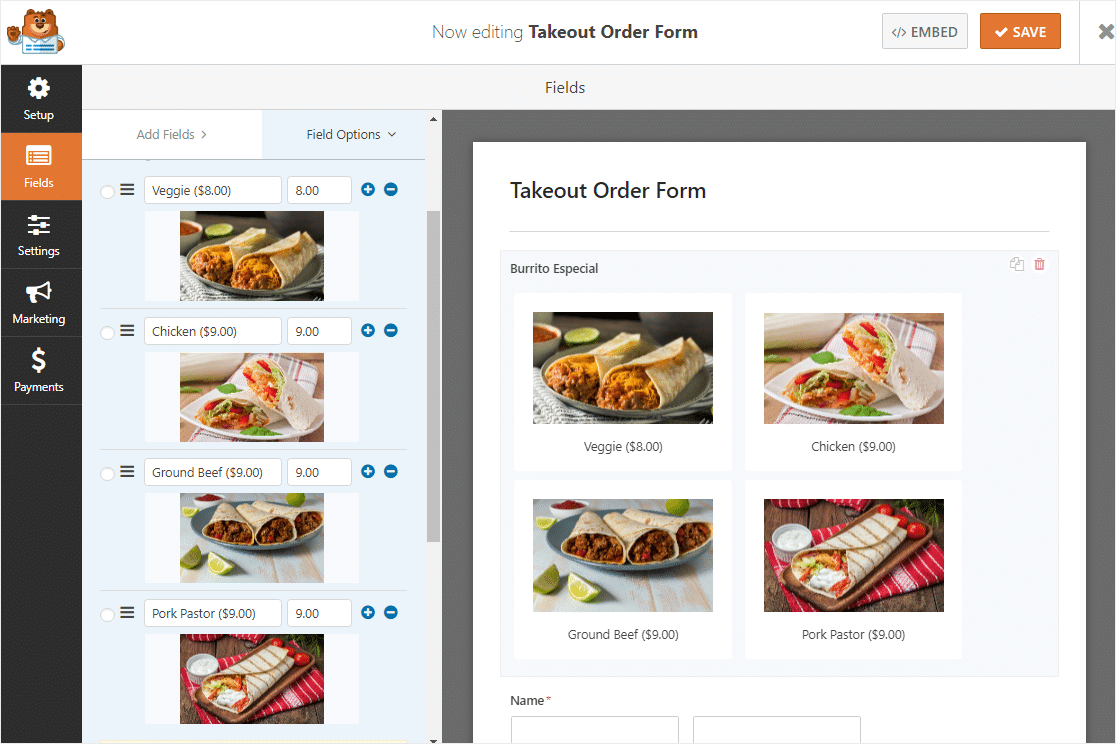
بمجرد إضافة حقل العناصر المتعددة ، انقر فوق الحقل وتوجه إلى اللوحة اليمنى لتعديل اسم كل عنصر وسعر.
نقترح عليك استخدام كل حقل عنصر متعدد لسرد عنصر قائمة مختلف تحت التسمية ، ثم سرد الخيارات المختلفة والسعر ضمن العناصر. هذا مثال:

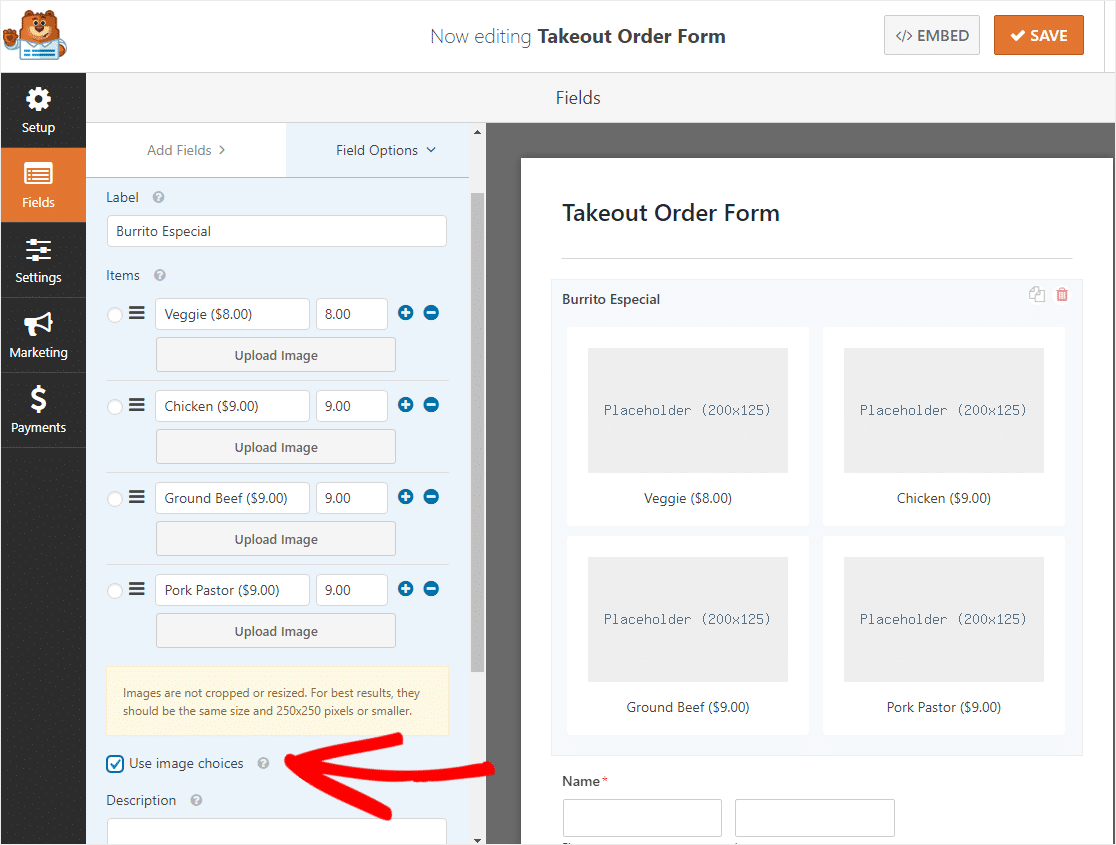
أحد أروع الأشياء التي يمكنك القيام بها هو إضافة خيارات للصور إلى قائمة مطعمك عبر الإنترنت أيضًا. ما عليك سوى النقر فوق المربع استخدام خيارات الصور لإضافتها.

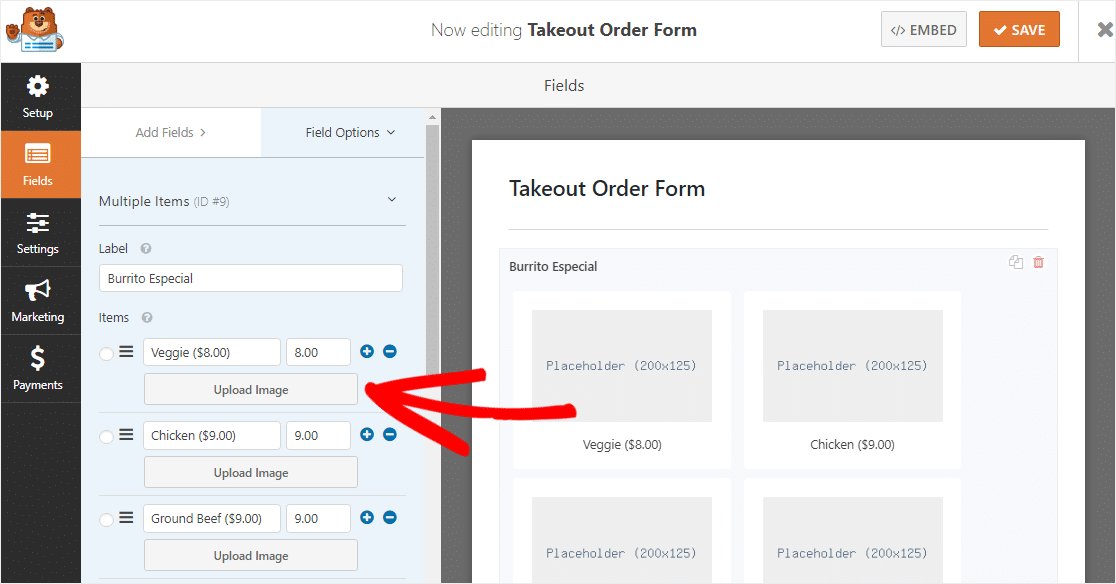
الآن ، انقر فوق الزر تحميل صورة أسفل كل عنصر لاختيار صورة لكل عنصر قائمة.

الآن ، كرر هذا لكل عنصر مختلف.

يمكنك تكرار هذه الخطوة بالكامل لكل عنصر قائمة.
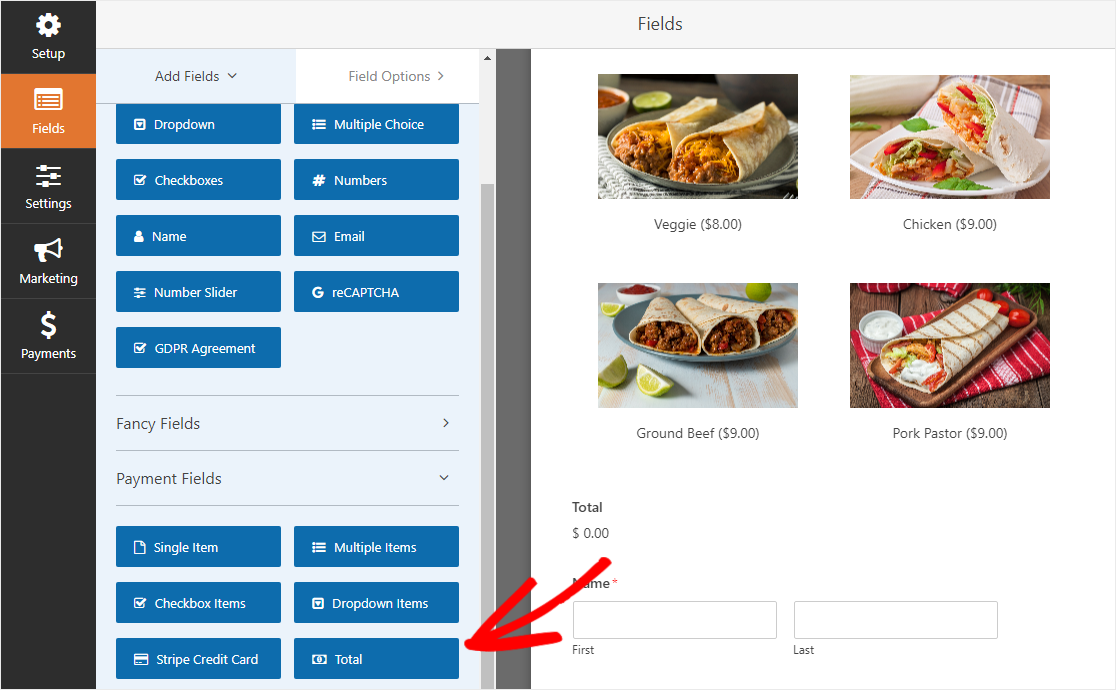
الآن دعنا نضيف حقلًا آخر إلى النموذج الخاص بك ، حقل الإجمالي. يمكنك أن تجده ضمن "حقول الدفع".
اسحب حقل الإجمالي من اللوحة اليمنى إلى النموذج على اليمين ، أينما تريد.

هل تريد دعوة عميلك لاختيار وقت التسليم؟ تحقق من هذا الدليل لإضافة منتقي التاريخ / الوقت إلى نموذج WordPress الخاص بك.
عندما تنتهي من تخصيص نموذج نظام الطلب عبر الإنترنت لمطعمك ، انقر فوق حفظ في الزاوية اليمنى العليا.
الخطوة 3: تكوين إعدادات النموذج الخاص بك
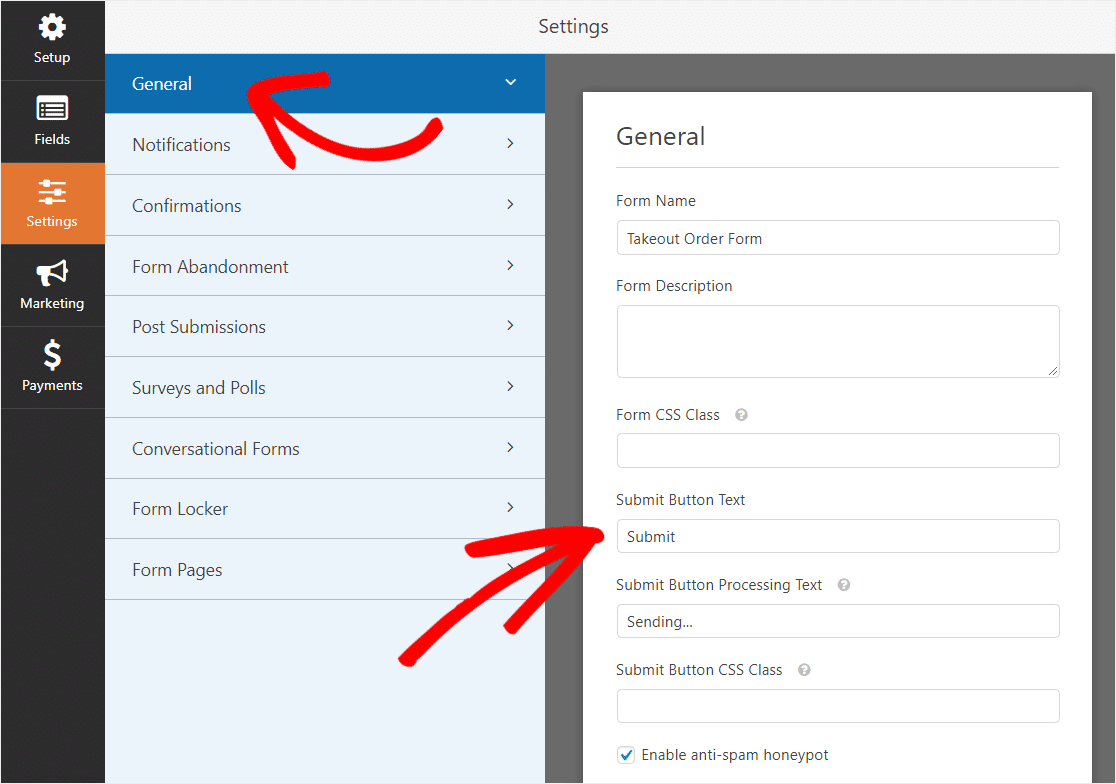
للبدء ، انتقل إلى الإعدادات » عام .


هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .
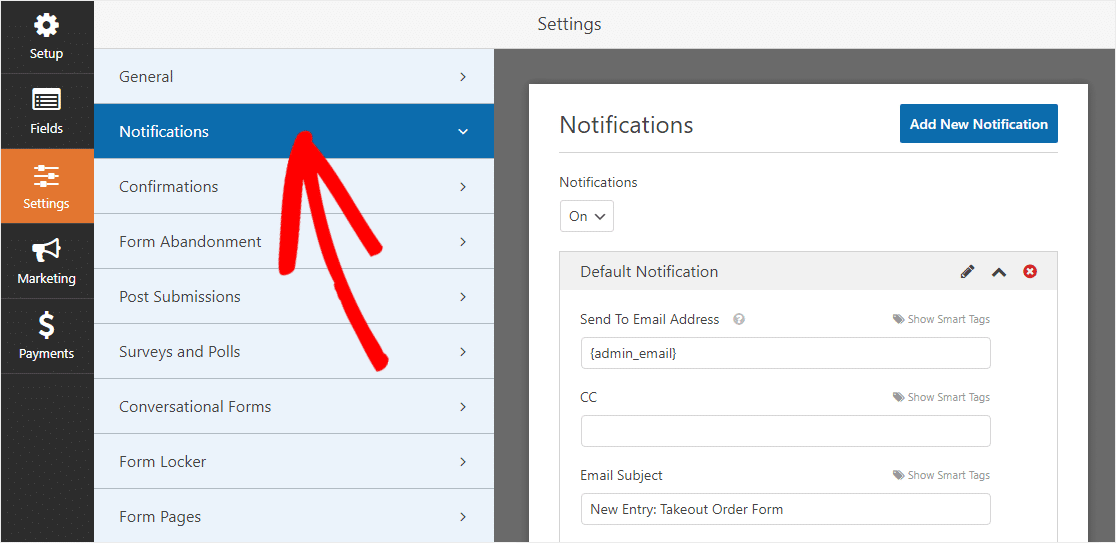
الخطوة 4: تكوين إخطارات النموذج الخاص بك
عندما تتلقى طلبًا من موقع الويب الخاص بالمطعم ، فمن المهم أن يتم إخطار فريقك على الفور.
تعد الإشعارات طريقة رائعة لإرسال بريد إلكتروني كلما تم تقديم نموذج مطعم عبر الإنترنت على موقع الويب الخاص بك.

إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عند قيامه بملء ذلك ، لإعلامه بأنك تلقيت طلبه وسيبدأ شخص ما في العمل عليه قريبًا. هذا يؤكد للناس أن طلباتهم قد مرت.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
وإذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

ملاحظة : نظرًا لأن مرفق الملف يمكن أن يضر في كثير من الأحيان بإمكانية تسليم البريد الإلكتروني ، فإن WPForms لا يرفق الملفات في رسائل البريد الإلكتروني. على سبيل المثال ، إذا سمح موفر البريد الإلكتروني بحد أقصى 10 ميغا بايت للمرفق ولكن المستخدم قام بتحميل حجم ملف أكبر من 10 ميغا بايت ، فلن يتم تسليم البريد الإلكتروني. بدلاً من ذلك ، نرسل تحميلات الملف عبر البريد الإلكتروني كروابط.

هذه طريقة رائعة لإرسال طلبات الطعام عبر الإنترنت إلى موظفي مطعمك للتأكد من أنهم يقفزون على الأشياء بسرعة!
الخطوة 5: تخصيص تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد تقديم طلب طعام على موقع الويب الخاص بك. إنهم يخبرون الناس أن طلبهم قد تم تنفيذه ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة - هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع طلبًا ، ستظهر رسالة تأكيد بسيطة لإعلامه بأن طلبه قد تمت معالجته. تحقق من بعض رسائل النجاح الرائعة للمساعدة في زيادة سعادة المستخدم.
- إظهار الصفحة - سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على الطلب. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من قراءة مقالتنا حول إنشاء صفحات فعالة لشكرك.
- انتقل إلى URL (إعادة توجيه) - هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الزوار عند ملء النموذج الخاص بك.
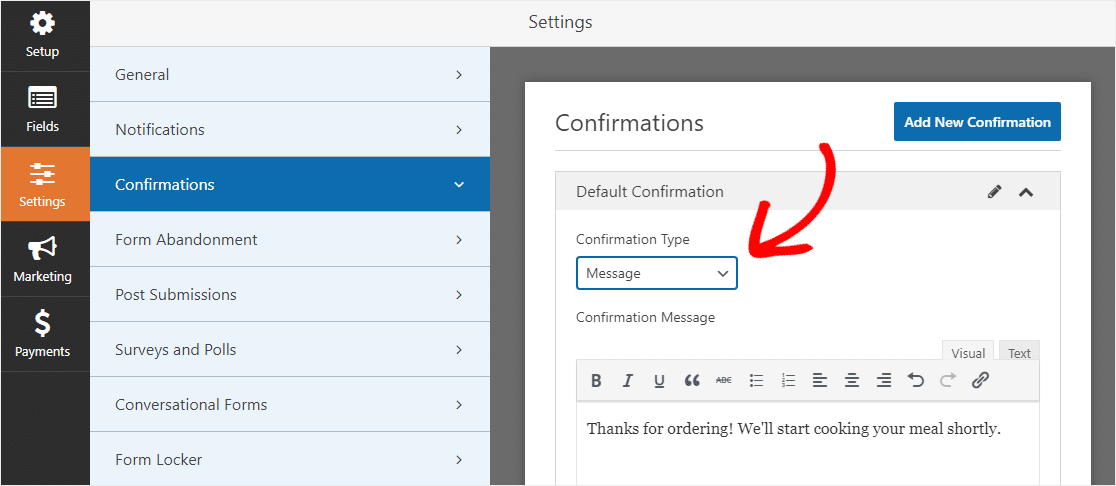
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
الخطوة 6: تكوين إعدادات الدفع
لكي يتمكن العملاء من الدفع مقابل طلب المطعم عبر الإنترنت ، ستحتاج إلى أن يكون لديك منصة دفع واحدة على الأقل على موقع الويب الخاص بك.
يمكنك الاختيار بين Stripe أو Authorize.Net أو Paypal أو استخدام أكثر من واحد.
تحقق من كيفية استخدام Stripe على موقع الويب الخاص بك أو انشرها ، أو تعرف على كيفية استخدام PayPal على موقع WordPress الخاص بك.
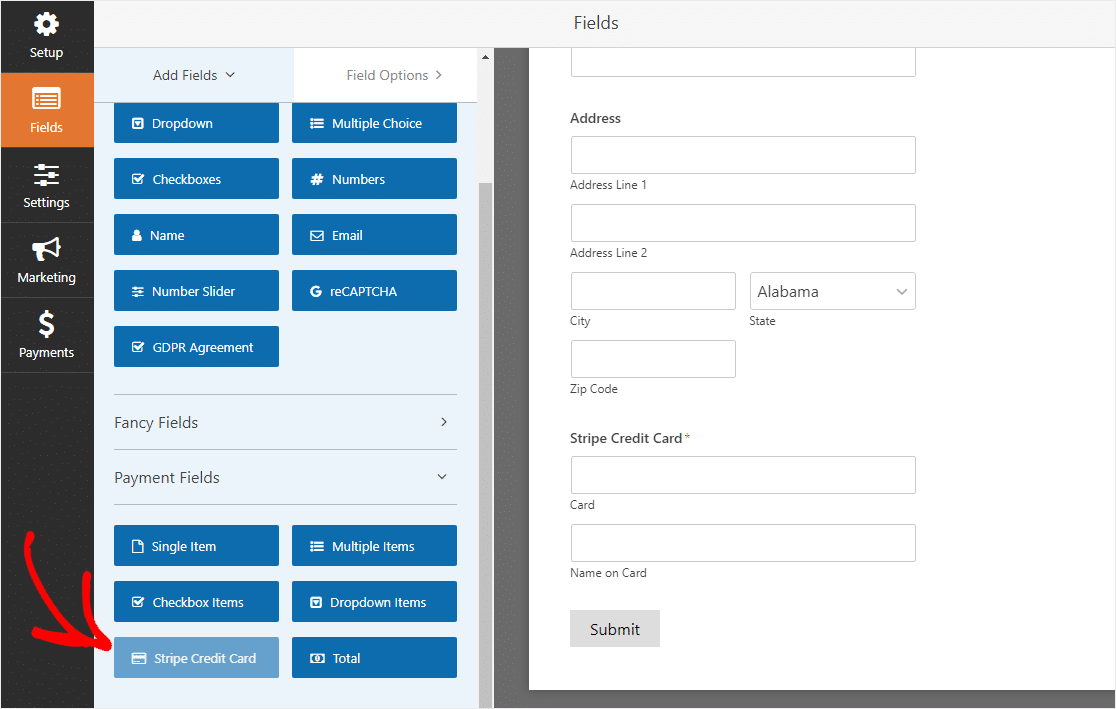
في هذا المثال ، سنستخدم Stripe. بمجرد الانتهاء من إعداد Stripe عبر البرامج التعليمية أعلاه ، ما عليك سوى سحب حقل بطاقة الائتمان Stripe من حقول الدفع إلى النموذج.

انقر فوق حفظ. أنت الآن جاهز لإضافة نموذج الطلب عبر الإنترنت الخاص بمطعمك إلى موقع الويب الخاص بك.
الخطوة 7: أضف نموذج طلب المطعم عبر الإنترنت إلى موقعك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
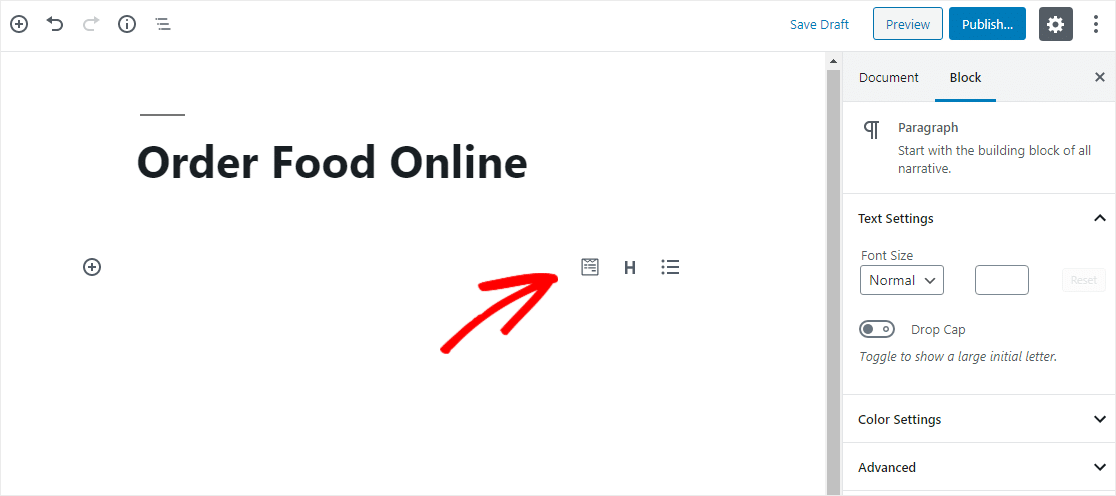
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms.

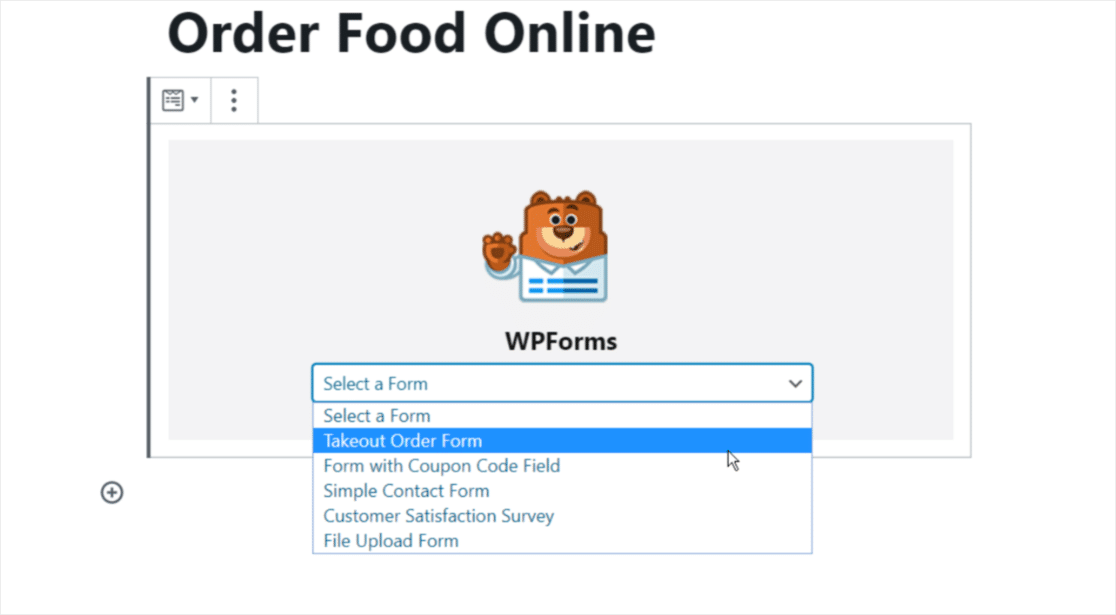
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد نموذج طلب Takeout الخاص بك.

بعد ذلك ، قم بنشر أو تحديث المنشور أو الصفحة الخاصة بك حتى يظهر نموذج طلب المطعم الخاص بك على موقع الويب الخاص بك.
لعرض إدخالات النموذج بعد إرسالها ، راجع هذا الدليل الكامل لتكوين الإدخالات. على سبيل المثال ، يمكنك عرض أي إدخالات نموذج والبحث عنها وتصفيتها وطباعتها وحذفها ، مما يجعل العملية أسهل بكثير.
بالإضافة إلى ذلك ، يمكنك استخدام الملحق Zapier الخاص بنا لحفظ تحميلات الملفات تلقائيًا في الخدمات السحابية مثل Google Drive و Dropbox.
انقر هنا لتقديم نموذج طلب مطعمك عبر الإنترنت الآن
الأفكار النهائية حول نظام طلب مطعم WordPress
حسنا ، ها أنت ذا. بعد قراءة هذا المنشور ، أصبحت تعرف الآن كيفية إنشاء نظام طلب مطعم WordPress بسهولة عن طريق إنشاء نموذج طلب مطعم عبر الإنترنت في WordPress.
نأمل أن يكون هذا البرنامج التعليمي قد ساعدك أنت ومطعمك. قد تكون مهتمًا أيضًا بالتوجه إلى منشورنا حول أفضل سمات مطعم WordPress.
وإذا كنت تريد التوقف عن تلقي الطلبات عند فتح المطبخ ، فراجع هذا الدليل لتحديد موعد نهائي تلقائي على النماذج الخاصة بك.
فما تنتظرون؟ جرب WPForms اليوم. يأتي WPForms Pro مع نظام طلب مجاني عبر الإنترنت للمطاعم التي تستخدم نموذج طلب الطلبات الخارجية ، بالإضافة إلى ضمان استرداد الأموال لمدة 14 يومًا.
وإذا كنت قد استمتعت بهذا المنشور ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
