كيفية الكشف عن عنصر في التمرير لأسفل والإخفاء عند التمرير لأعلى باستخدام العنصر
نشرت: 2022-05-12هناك العديد من المزايا عندما تختار Elementor كمنشئ صفحتك. يوفر Elementor الكثير من خيارات التخصيص لمعظم الأشياء الثانوية لجعل موقع WordPress الخاص بك جذابًا. تتمثل إحدى المزايا في الكشف عن العنصر وإخفائه عن طريق التمرير لأسفل والتمرير لأعلى.
هناك بعض العناصر التي يمكنك الكشف عنها أو إخفاؤها بالتمرير ، مثل:
- زر العودة الى اعلى
- زر الحث على اتخاذ إجراء عائم
- إلخ.،
ستوضح لك هذه المقالة كيفية الكشف عن العنصر عند التمرير لأسفل وإخفائه عند التمرير لأعلى بمساعدة Elementor.

كيفية الكشف عن العنصر في التمرير لأسفل والإخفاء في التمرير لأعلى باستخدام العنصر
قبل متابعة البرنامج التعليمي ، نود التأكد من أن لديك بالفعل Elementor Pro لأننا سنحتاج إلى ميزتين متاحتين فقط في Elementor Pro: Theme Builder و Custom CSS.
حسنًا ، لنبدأ!
كيفية الكشف عن زر العودة إلى الأعلى عن طريق التمرير لأسفل والإخفاء عن طريق التمرير لأعلى
انتقل إلى محرر Elementor الخاص بك ؛ يمكنك تحرير محتوياتك الحالية (الصفحة ، والمنشور ، والقالب) أو إنشاء محتوى جديد.
الخطوة 1: إنشاء زر العودة إلى الأعلى
أدخل محرر Elementor ، وحدد أداة Button من لوحة الأدوات ، واسحبها وأفلتها في منطقة اللوحة. يمكنك وضع هذه الأداة في أي مكان على صفحتك لأننا سنقوم بتعديل الموضع. في هذا المثال ، نضع أداة الزر أسفل الصفحة.
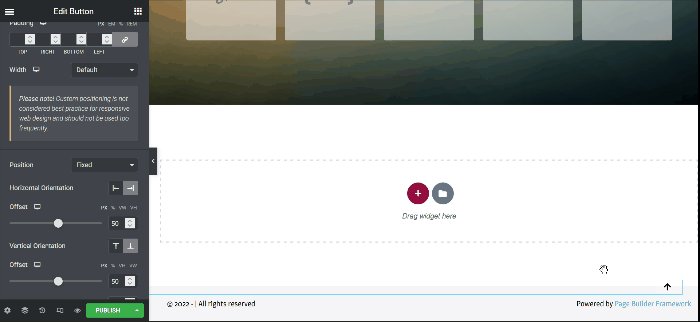
في لوحة الإعدادات ، طبقنا بعض التغييرات على النحو التالي:
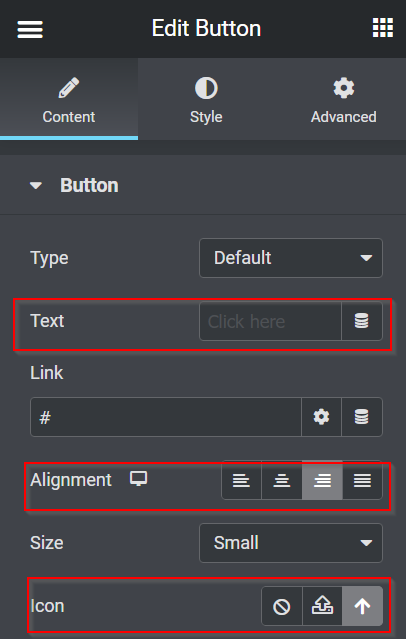
علامة تبويب المحتوى :
- النص : قم بإزالة النص
- المحاذاة : حق
- الرمز : حدد رمز السهم لأعلى من مكتبة الأيقونات

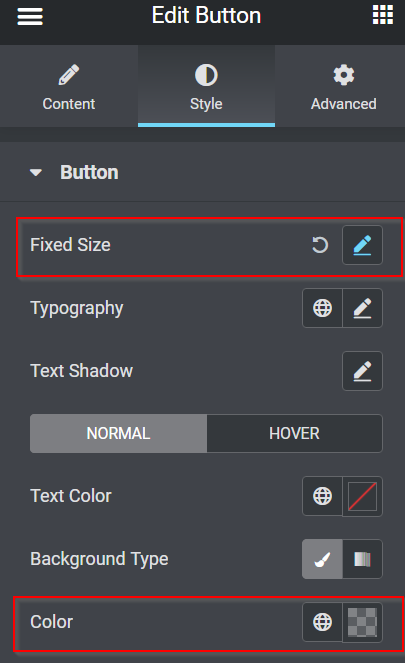
علامة تبويب النمط :
- موقف ثابت :
- الارتفاع : 1
- العرض : 1
- لون الخلفية : # FFFFFF30

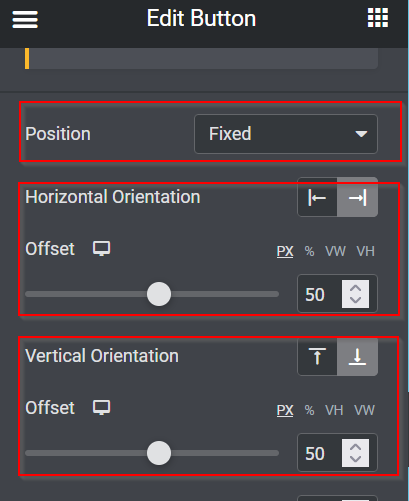
علامة التبويب " خيارات متقدمة ":
- المركز : ثابت
- الاتجاه الأفقي : يمين
- الإزاحة : 50 بكسل
- الاتجاه العمودي : أسفل
- الإزاحة : 50 بكسل


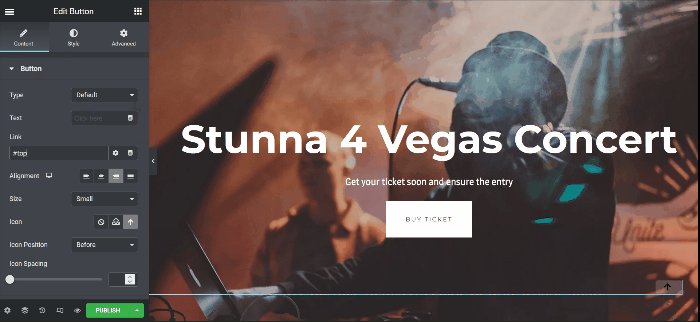
بعد ذلك ، سنجعل الزر قابلاً للنقر. ارجع إلى علامة التبويب المحتوى في لوحة الإعدادات وابدأ في ربط الزر بالقسم العلوي من الصفحة عن طريق ملء حقل الارتباط . نحتاج إلى الانتقال إلى القسم العلوي والنقر فوق الزر تحرير القسم . في علامة التبويب خيارات متقدمة ، انتقل إلى معرف CSS ، وأضف أي اسم معرف ، وانسخه. بمجرد نسخ اسم معرف CSS ، ارجع إلى زر التحرير -> علامة التبويب المحتوى والصق اسم معرف CSS في حقل الرابط .

الآن ، بغض النظر عن مكان وجودك في هذه الصفحة ، فإنه يقفز بك إلى الأعلى إذا قمت بالنقر فوق الزر.

الخطوة 2: إخفاء وكشف زر العودة إلى الأعلى
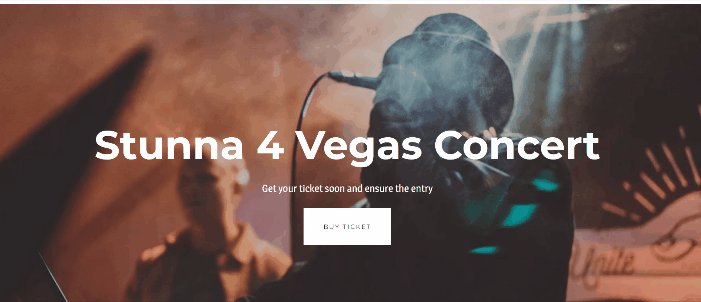
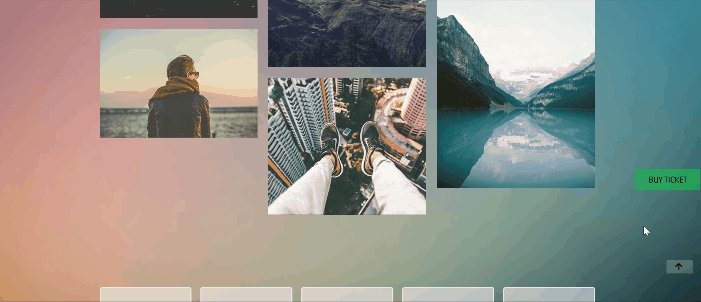
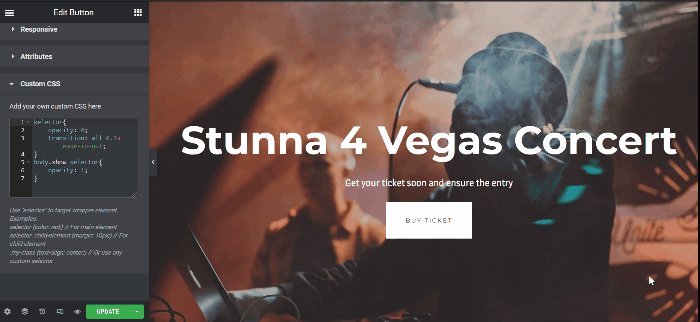
كما ترى من GIF أعلاه ، تعمل وظيفة الزر بشكل جيد. ولكن عندما تكون في القسم العلوي من الصفحة ، لا يزال بإمكانك رؤية زر الرجوع إلى الأعلى. لذلك ، لا تبدو جيدة. لذلك ، من المفيد أن تختفي الزر عندما تكون في القسم العلوي وتظهر الزر عندما تقوم بالتمرير لأسفل على ارتفاعات قليلة. حسنًا ، لنفعل ذلك!
- جافا سكريبت
تحتاج إلى إضافة بعض مقتطفات JavaScript لتنفيذ الإجراء. ولكن ، لا داعي للقلق لأننا كتبنا بالفعل مقتطف JavaScript من أجلك ؛ نسخ و لصق.
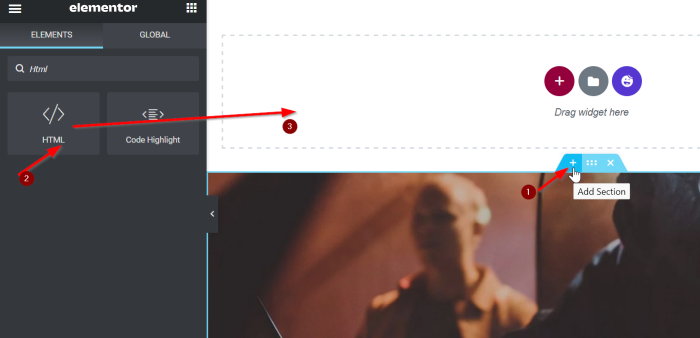
يرجى إنشاء قسم جديد من خلال النقر على أيقونة الجمع ( + ) ، واختيار أداة HTML من لوحة الأدوات ثم سحبها وإفلاتها في منطقة الرسم. نضيف أداة HTML أعلاه في القسم العلوي في هذا المثال.

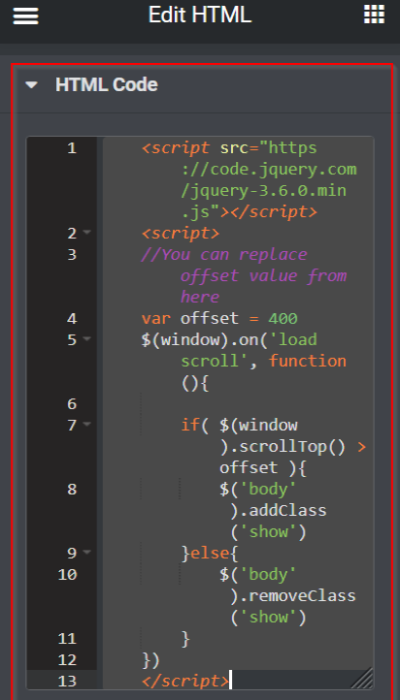
بعد ذلك ، أضف مقتطف JavaScript التالي في حقل HTML Code عن طريق نسخ ولصق مقتطف JavaScript أدناه:
<script src = "https://code.jquery.com/jquery-3.6.0.min.js"> </script>
<script>
فار offset = 400
$ (نافذة) .on ('تحميل التمرير' ، الوظيفة () {
إذا ($ (window) .scrollTop ()> offset) {
$ ('body'). addClass ('show')
}آخر{
$ ('body'). removeClass ('show')
}
})
</script>سنقدم لك وصفًا موجزًا لمقتطف JavaScript أعلاه. عندما تقوم بالتمرير 400 بكسل ، ستتم إضافة الجسم الموجود على اسم فئة وعرضه ، وعندما تنتقل إلى أعلى الصفحة ، ستتم إزالة اسم فئة العرض.

- لغة تنسيق ويب حسب الطلب
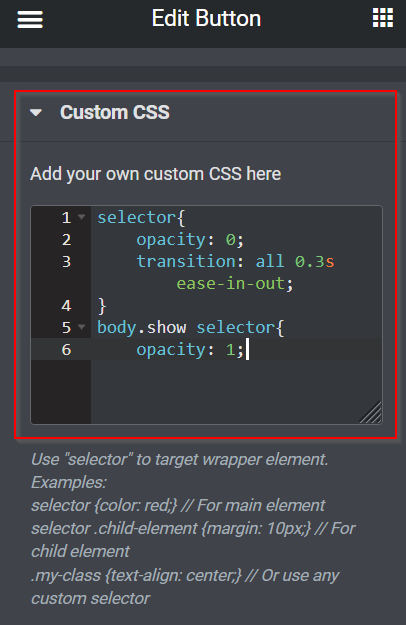
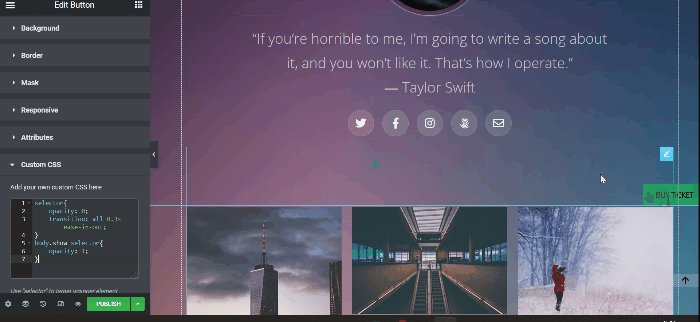
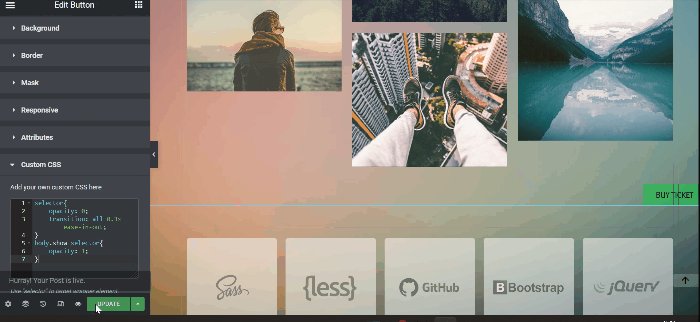
بمجرد الانتهاء من إضافة مقتطف JavaScript في حقل HTML ، ارجع إلى إعدادات عنصر واجهة المستخدم للأزرار. في علامة التبويب خيارات متقدمة ، افتح قالب CSS المخصص وأضف مقتطف CSS التالي:
المحدد {
العتامة: 0؛
الانتقال: كل 0.3 ثانية يسهل الوصول إليها ؛
}
محدد body.show {
العتامة: 1 ؛
} 
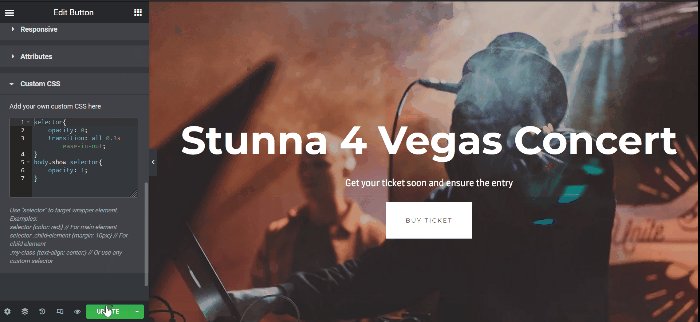
الآن زر الرجوع إلى الأعلى يختبئ ويكشف بشكل مثالي. لا تنس النقر فوق الزر " تحديث " أو " نشر " لحفظ العمل الذي قمت به للتو.

كيفية الكشف عن الزر العائم للحث على اتخاذ إجراء عن طريق التمرير لأسفل والإخفاء عن طريق التمرير لأعلى
انتقل إلى محرر Elementor الخاص بك ؛ يمكنك تحرير محتوياتك الحالية (الصفحة ، والمنشور ، والقالب) أو إنشاء محتوى جديد.
الخطوة 1: إنشاء زر دعوة عائم للعمل
في Elementor ، توجد طريقتان لإنشاء زر دعوة عائم للعمل ، وهما:
- عن طريق تحديد Z- الفهرس
- عن طريق إنشاء نافذة منبثقة
في هذا المثال ، سنستخدم الطريقة الأولى باستخدام مؤشر Z. لقد نشرنا بالفعل المقالة "كيفية إنشاء زر عائم في Elementor). يمكنك النقر فوق الرابط لمزيد من التفاصيل. هيا بنا نبدأ!
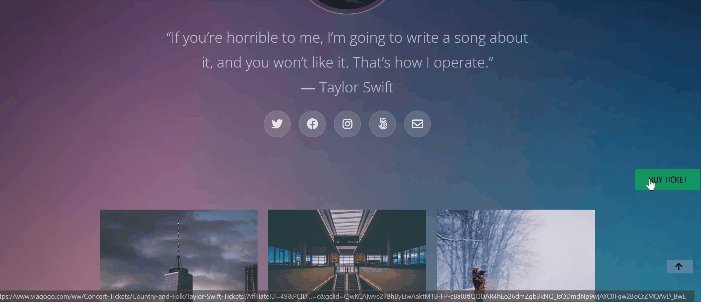
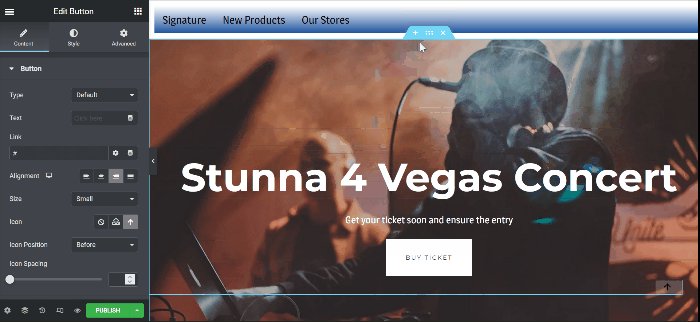
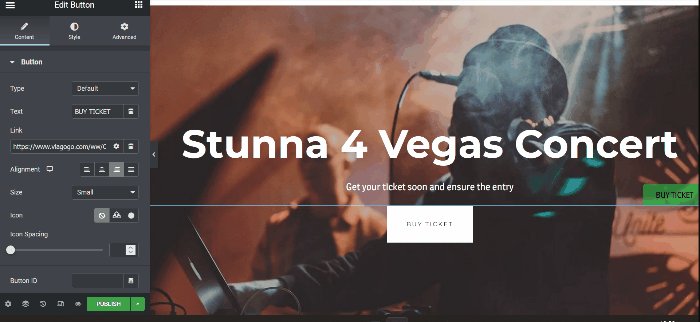
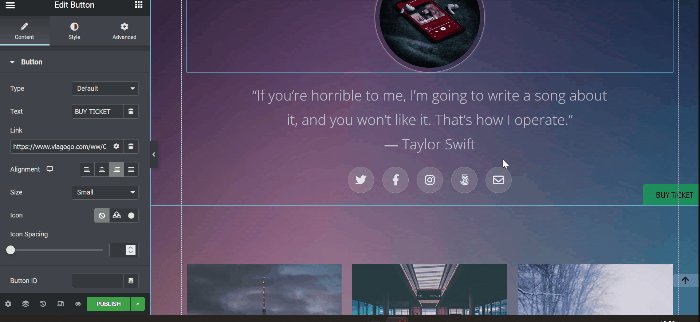
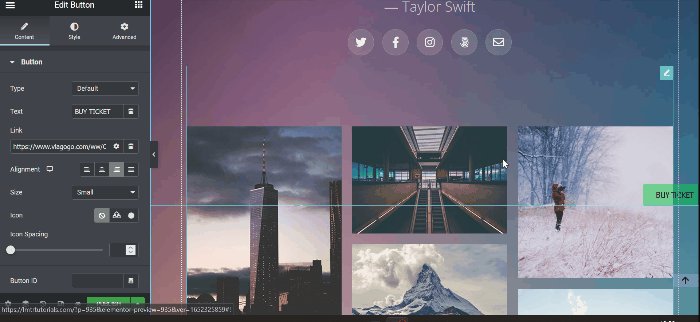
انتقل إلى محرر Elementor الخاص بك ؛ يمكنك تحرير المحتوى الحالي الخاص بك (صفحات ، منشورات ، قالب) أو إنشاء محتوى جديد. في هذا المثال ، سنقوم بتحرير صفحتنا الحالية. أولاً ، قم بإنشاء قسم جديد بعمود واحد. حدد أداة الزر واسحبه إلى منطقة القماش من لوحة عنصر واجهة المستخدم. بعد ذلك ، قم بتحرير زر النص والرابط. في هذا البرنامج التعليمي ، سنستخدم الزر كمحفز لتوجيه الزوار إلى موقع بيع تذاكر الحفلات الموسيقية Taylor Swift.

الخطوة 2: إخفاء وكشف الزر العائم للحث على اتخاذ إجراء
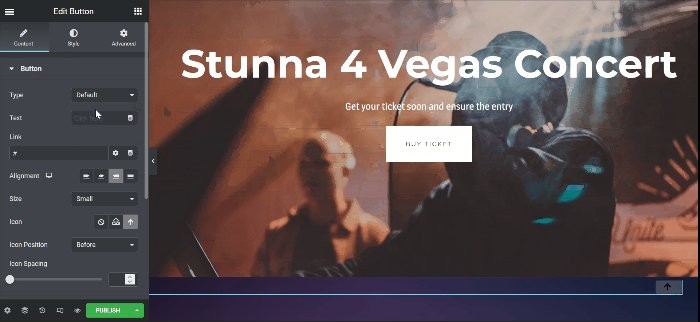
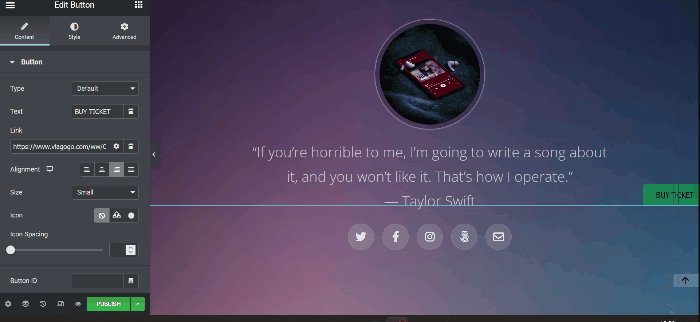
كما ترى من GIF أعلاه ، لا يزال بإمكانك رؤية الزر العائم للحث على اتخاذ إجراء في القسم العلوي من الصفحة. لجعل الزر العائم للحث على اتخاذ إجراء يختفي عندما تكون في القسم العلوي ويكتمل ، يظهر الزر العائم عن طريق التمرير لأسفل على ارتفاعات قليلة. يمكنك تكرار طرقك عند الإخفاء والكشف عن زر الرجوع إلى الأعلى أعلاه.
ملاحظة: عندما تقوم بالتحرير للاختباء والكشف عن زر الرجوع إلى الأعلى والزر العائم للحث على اتخاذ إجراء في نفس الصفحة ، ما عليك سوى لصق مقتطف CSS في حقل CSS المخصص .
بمجرد الانتهاء من صفحتك ، لا تنس النقر فوق الزر تحديث أو نشر لحفظ العمل الذي قمت به للتو.

الخط السفلي
يوضح لك هذا المقال كيفية الكشف عن العنصر من خلال التمرير لأسفل والاختباء عن طريق التمرير لأعلى في Elementor. لا تتردد في اللعب باستخدام أداة Button ، وتجربة كل التخصيصات ، والاستمتاع بجعل موقع WordPress الخاص بك أكثر جاذبية.
