كيفية استخدام كتلة صف ووردبريس
نشرت: 2023-02-11تعد كتلة صف WordPress كتلة تصميم مهمة تمكنك من تنظيم المحتوى الخاص بك في صف أفقي. إنها كتلة متعددة الاستخدامات يمكن استخدامها في أي مكان في محرر WordPress لتنظيم المحتوى في قوالب وأجزاء من القالب ، بالإضافة إلى المنشورات والصفحات. في هذا المنشور ، سنشرح ما هو عليه ، وكيفية استخدامه ، والإجابة على أسئلتك الملحة حوله. دعنا نذهب اليها.
- 1 ما هي كتلة صف ووردبريس
- 2 كيفية إضافة كتلة الصف إلى منشورك أو صفحتك
- 3 إعدادات وخيارات كتلة الصف
- 3.1 إعدادات شريط الأدوات
- 3.2 إعدادات الحظر الإضافية
- 4 نصائح وأفضل الممارسات لاستخدام كتلة الصف بشكل فعال
- 5 أسئلة متكررة حول كتلة التجديف
- 5.1 ما هو الفرق بين كتلة الصف وكتلة العمود؟
- 5.2 هل يمكنني استخدام كتلة الصفوف في قالب؟
- 5.3 كم عدد الكتل التي يمكنني استخدامها في صف واحد؟
- 6 الخلاصة
ما هي كتلة صف ووردبريس

تعمل كتلة الصف مثل كتلة المكدس. ومع ذلك ، بدلاً من عرض العناصر عموديًا ، فإنه يعرض الكتل أفقيًا عبر المساحة المتاحة للحاوية الرئيسية. بشكل افتراضي ، ستقوم الكتلة بمسافة الكتل الموجودة بداخلها بالتساوي - وتستخدم خاصية Flex CSS لعرض المحتوى بتنسيق شبكة على شاشات أصغر.

إذا كنت تستخدم أداة إنشاء صفحات ، مثل Divi ، فلن تكون كتلة الصف ضرورية. يمكنك استخدام Divi Builder لإضافة صفوف وعناصر أخرى بخيارات تصميم أكثر تقدمًا.
كيفية إضافة كتلة الصف إلى منشورك أو صفحتك
بالنسبة إلى هذا المنشور ، سنقوم بإضافته باستخدام قالب Twenty-Three ، ولكن يمكنك استخدام أي سمة كتلة أو سمة تحرير موقع كاملة للمتابعة. ابدأ بتسجيل الدخول إلى موقع WordPress الخاص بك. ثم أضف صفحة جديدة.
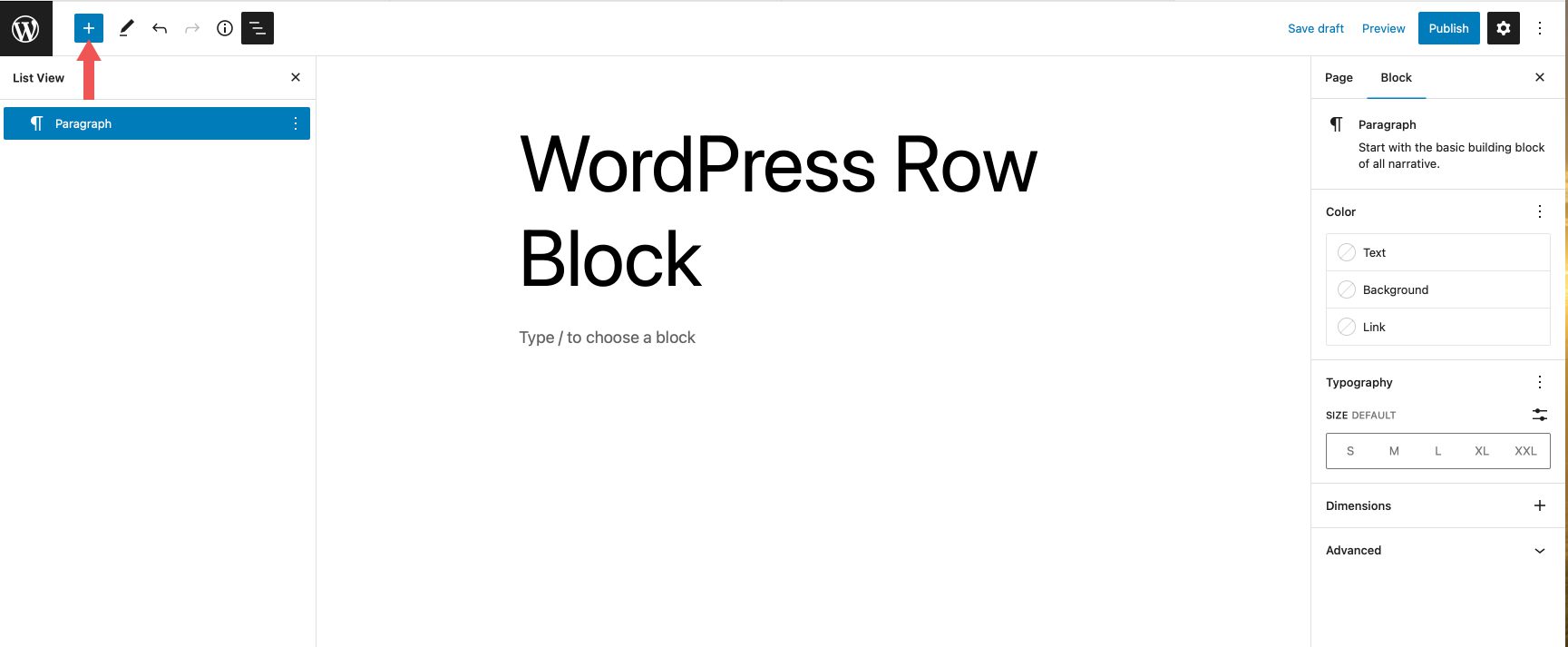
هناك طريقتان لإضافة الكتلة إلى موقعك من دليل الحظر. الطريقة الأولى هي استخدام أداة إدراج الكتلة. انقر فوق رمز أداة إدراج الحظر في الجزء العلوي الأيسر من صفحتك.

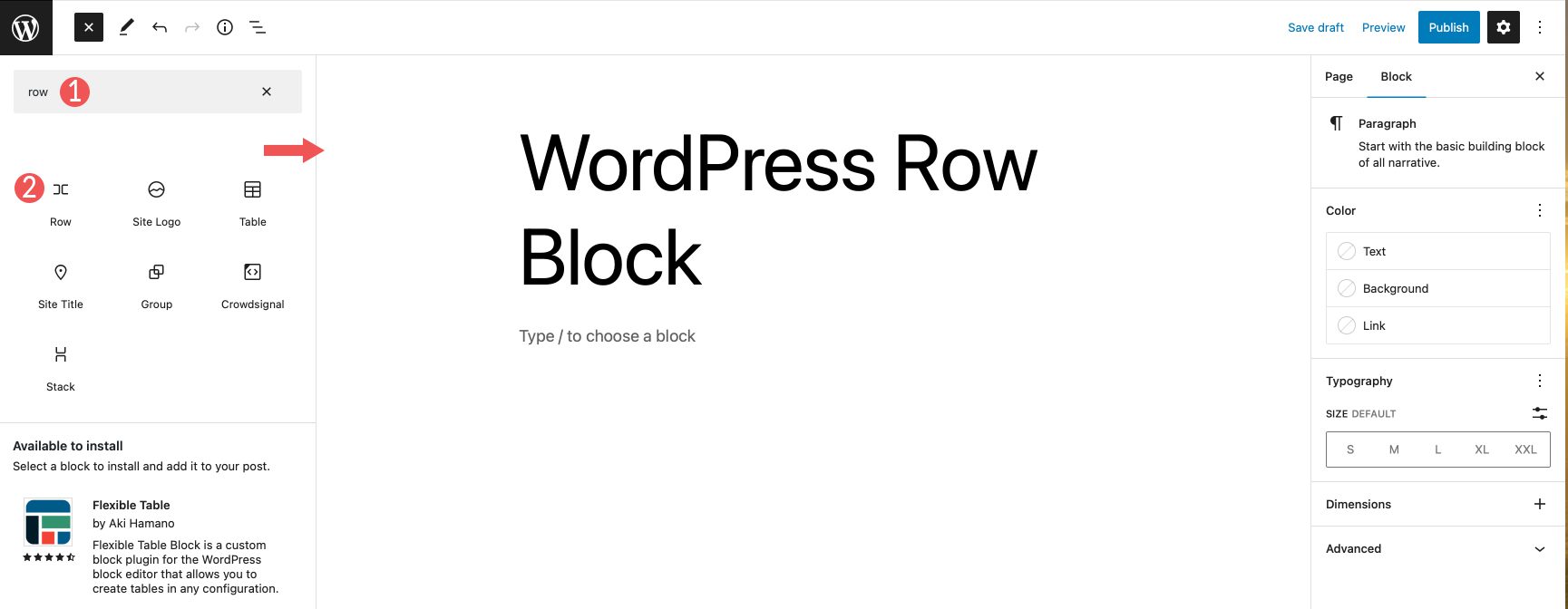
بعد ذلك ، اكتب صفًا في شريط البحث. حدد موقعه من نتائج البحث ثم انقر لإضافته أو اسحبه إلى محرر الصفحة.

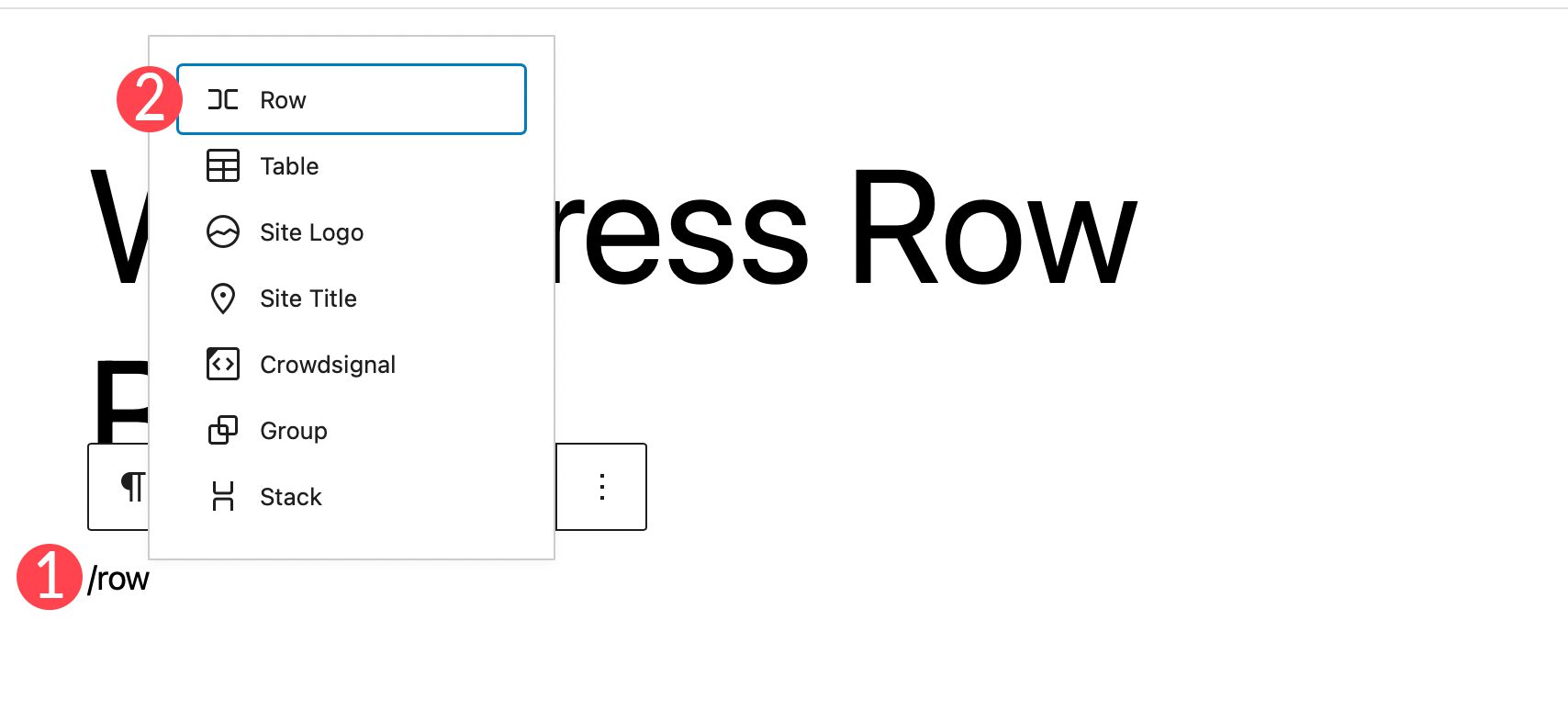
طريقة بديلة لإضافة الكتلة هي النقر فوق رمز + في محرر الصفحة ، أو ببساطة البدء في الكتابة / الصف للكشف عن نتائج الحظر. انقر فوق كتلة الصف لإدراجه في الصفحة.

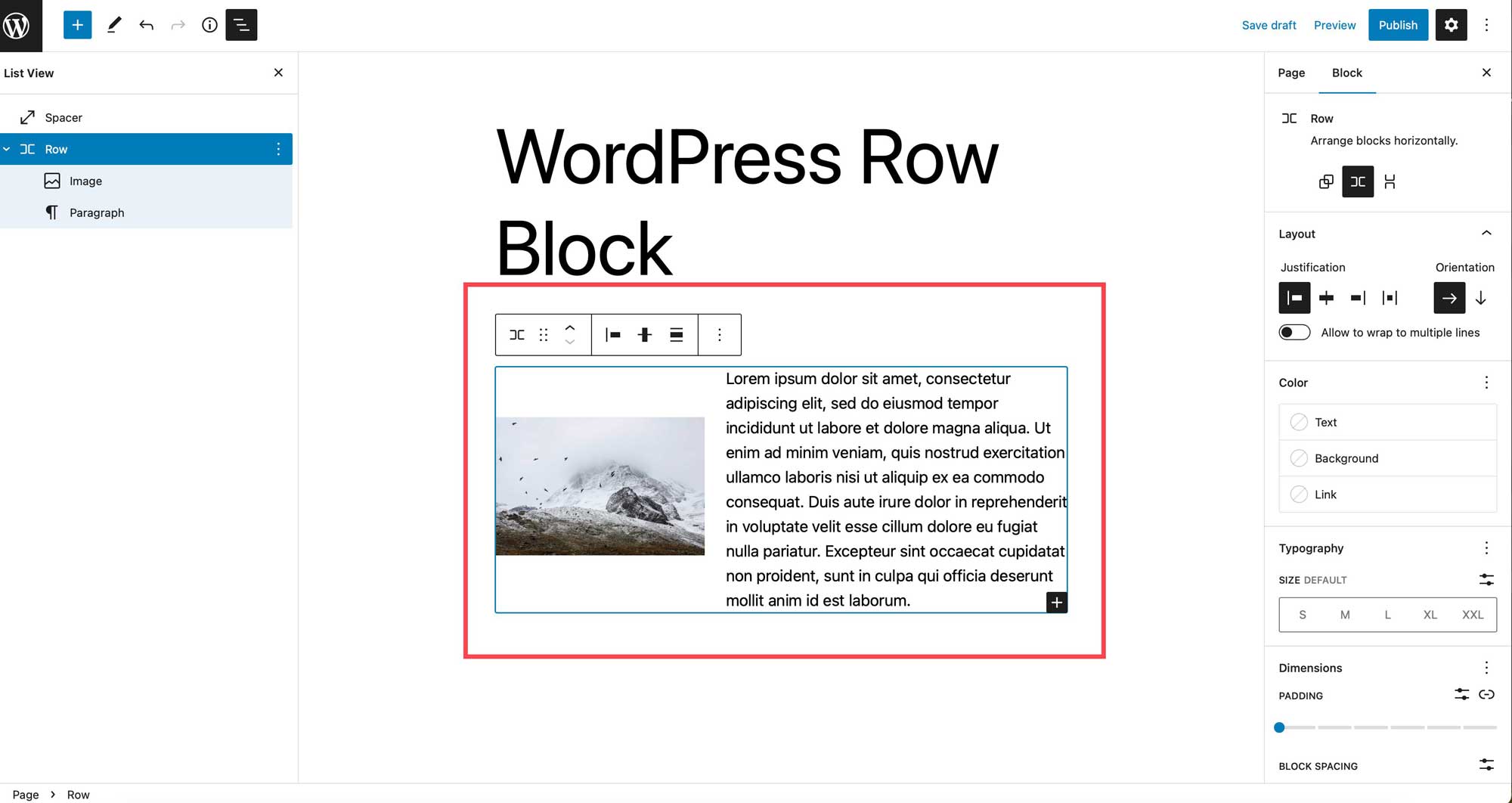
بعد إضافة صف إلى الصفحة ، يمكنك إدراج أي عدد تريده من الكتل داخل صفك. تظهر الكتل بناءً على ما إذا كنت تختار تكديسها أم لا. سوف نتطرق أكثر إلى ذلك في القسم التالي. بشكل افتراضي ، عند إضافة كتل ، تظهر من اليسار إلى اليمين في الصف.

إعدادات وخيارات كتلة الصف
يمكن تخصيص كتلة صف WordPress باستخدام إعدادات شريط الأدوات والإعدادات الإضافية. فيما يلي تفصيل للإعدادات المتاحة.
إعدادات شريط الأدوات
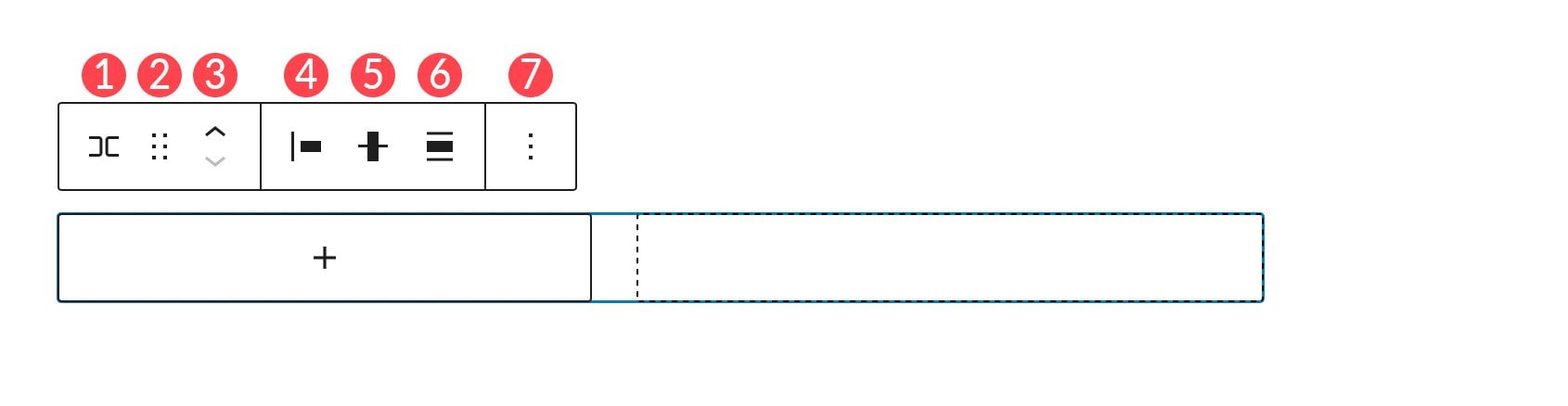
تتكون مجموعة إعدادات شريط الأدوات من عدة إعدادات موضحة في الصورة أدناه:

- تحول إلى
- يجر
- يتحرك
- التبرير
- انحياز عمودي
- عرض
- المزيد من الخيارات
تحويل إلى
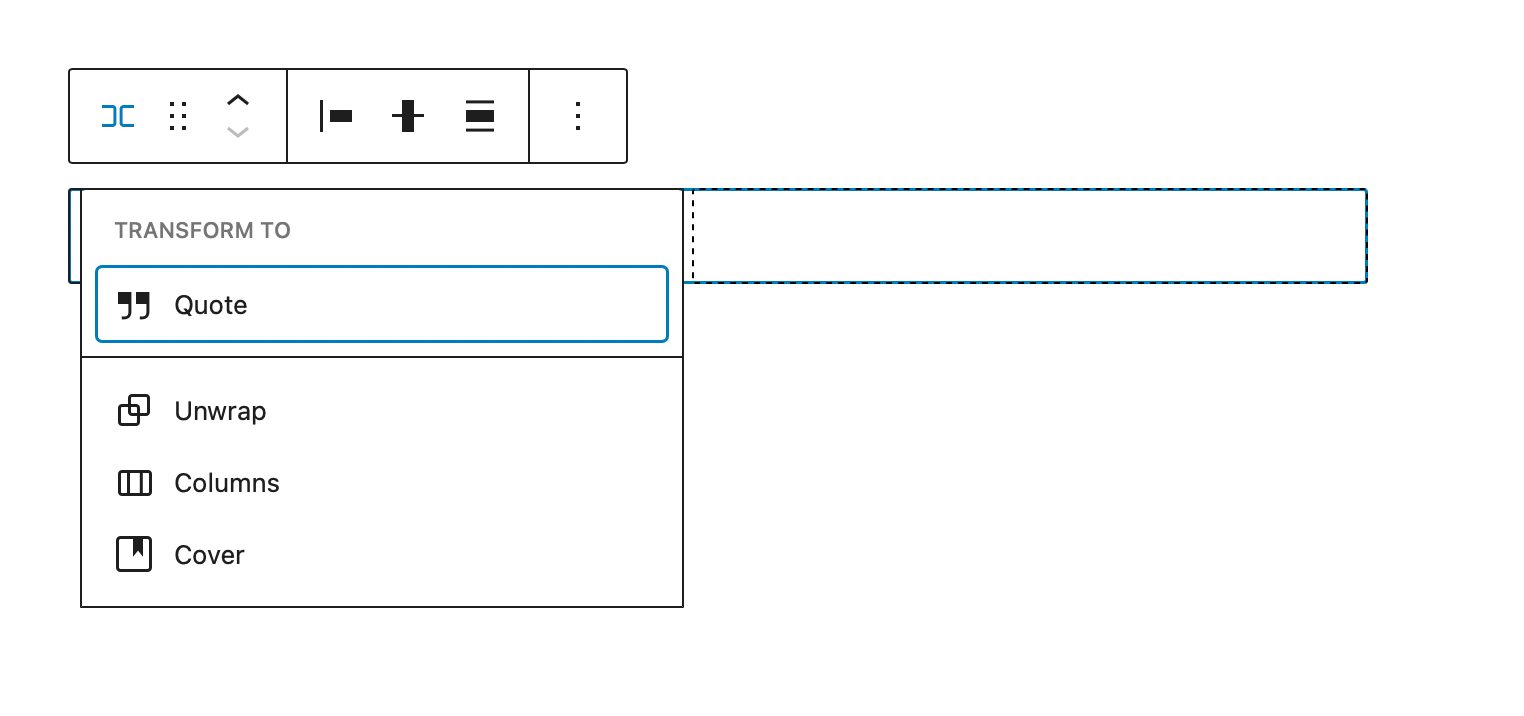
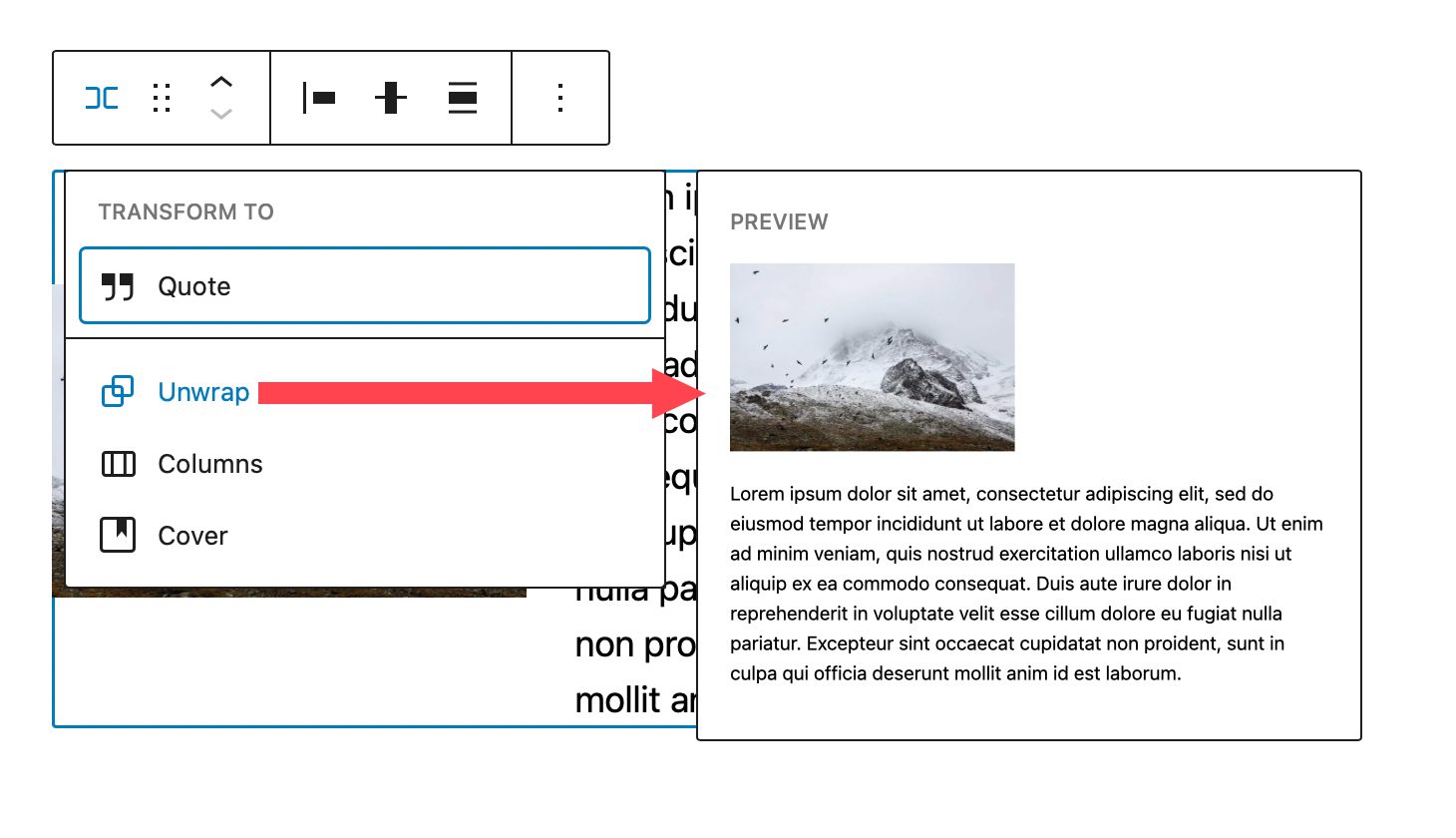
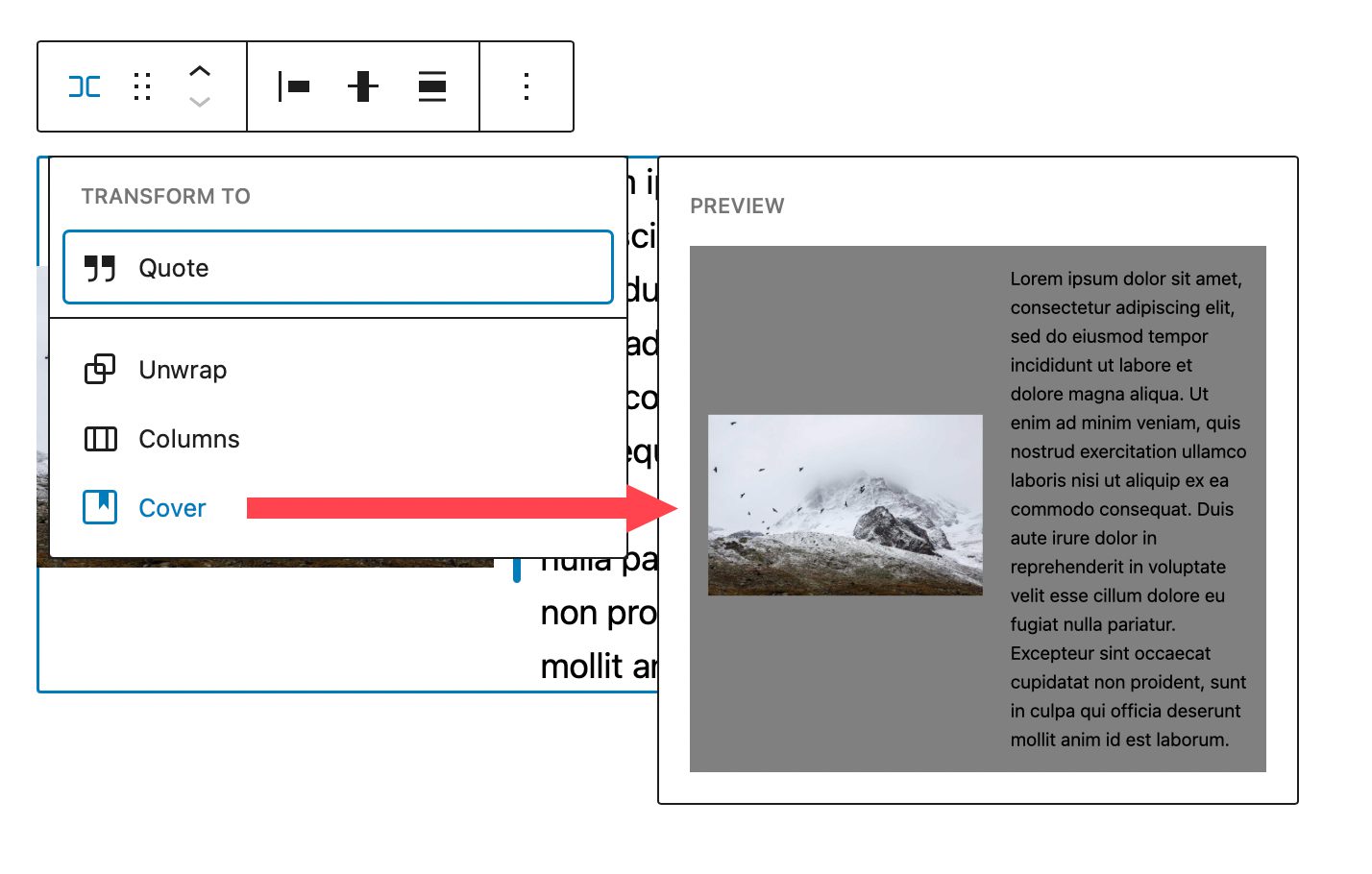
الأول في القائمة هو تحويل إلى. لديك عدد قليل من الخيارات هنا.

يمكنك تحويل الصف إلى عرض أسعار أو فك تغليفه أو تحويله إلى أعمدة أو تحويله إلى غلاف. عندما تقوم بإلغاء تغليف صف ، فإن كل كتلة موجودة بداخله سوف تتراكم فوق بعضها البعض ، بدلاً من عرضها من اليسار إلى اليمين. سيوفر لك Gutenberg معاينة لكيفية ظهور صفك بمجرد فكه.

عند التحويل إلى غلاف ، يمكنك إضافة صورة خلفية وتراكب خلفية وتعيين الحشو عليها. يؤدي تحديد هذا الخيار إلى تحويل الصف الخاص بك إلى كتلة غلاف ، ولكنه يحتفظ بالكتل داخل الصف نفسه.

اسحب وانقل
يتيح لك خيار السحب تغيير موضع الكتلة في أي مكان على الصفحة. هذا مفيد لتصميمات الصفحات المعقدة التي تحتوي على أقسام متعددة من المحتوى. وبالمثل ، سيسمح لك النقل بتحريك الصف لأعلى أو لأسفل على الصفحة دون الحاجة إلى السحب.

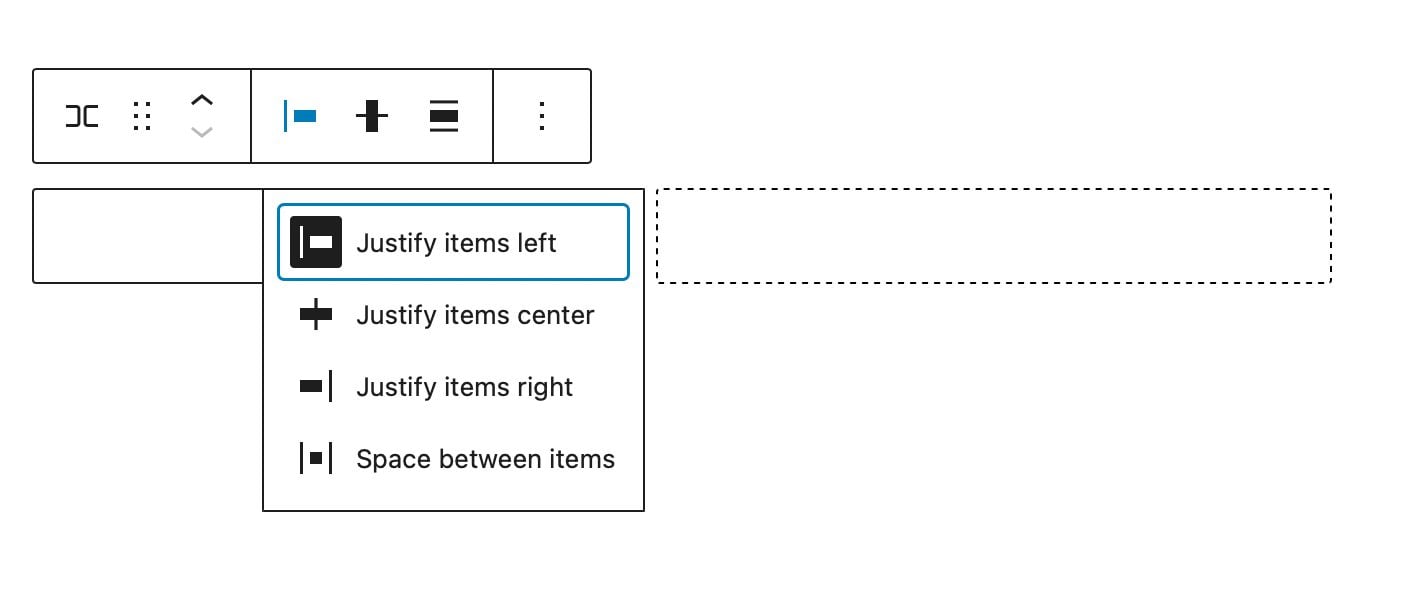
التبرير
يسمح لك إعداد التبرير إما بضبط العناصر الموجودة في صفك على اليسار أو الوسط أو اليمين أو مسافات متساوية للعناصر في صفك من اليسار إلى اليمين.

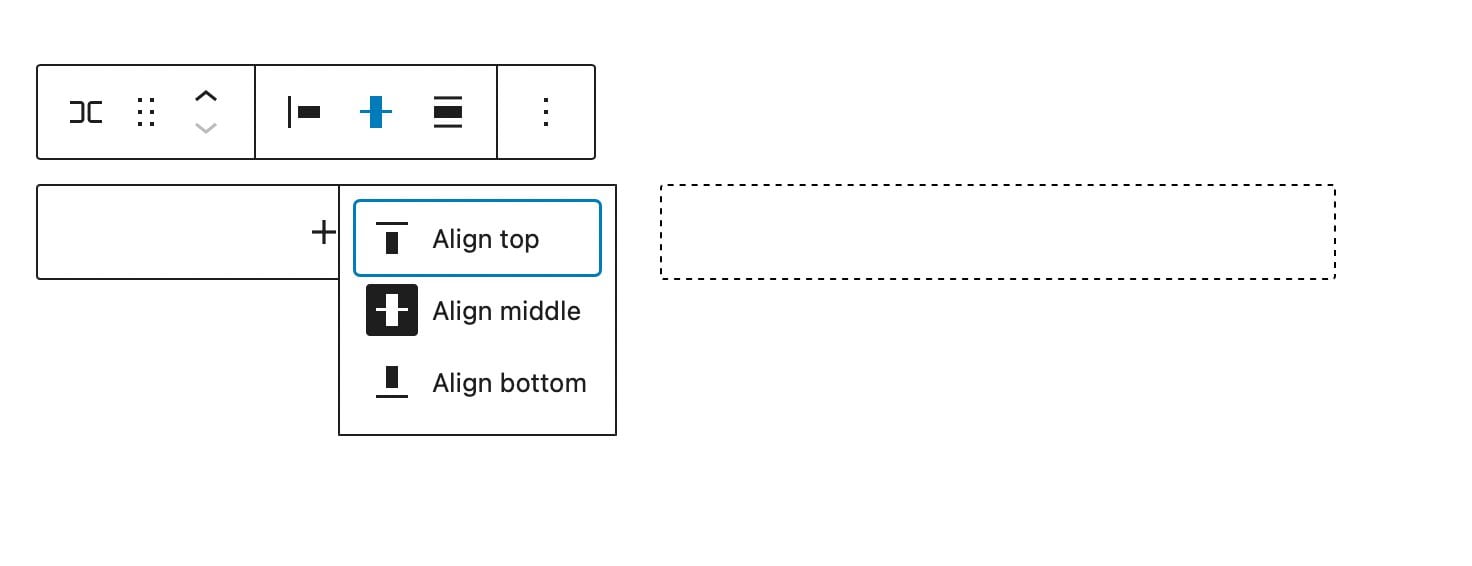
تنسيق
باستخدام أداة المحاذاة ، يمكنك إما محاذاة الكتل الموجودة في الصف إلى أعلى أو وسط أو أسفل.

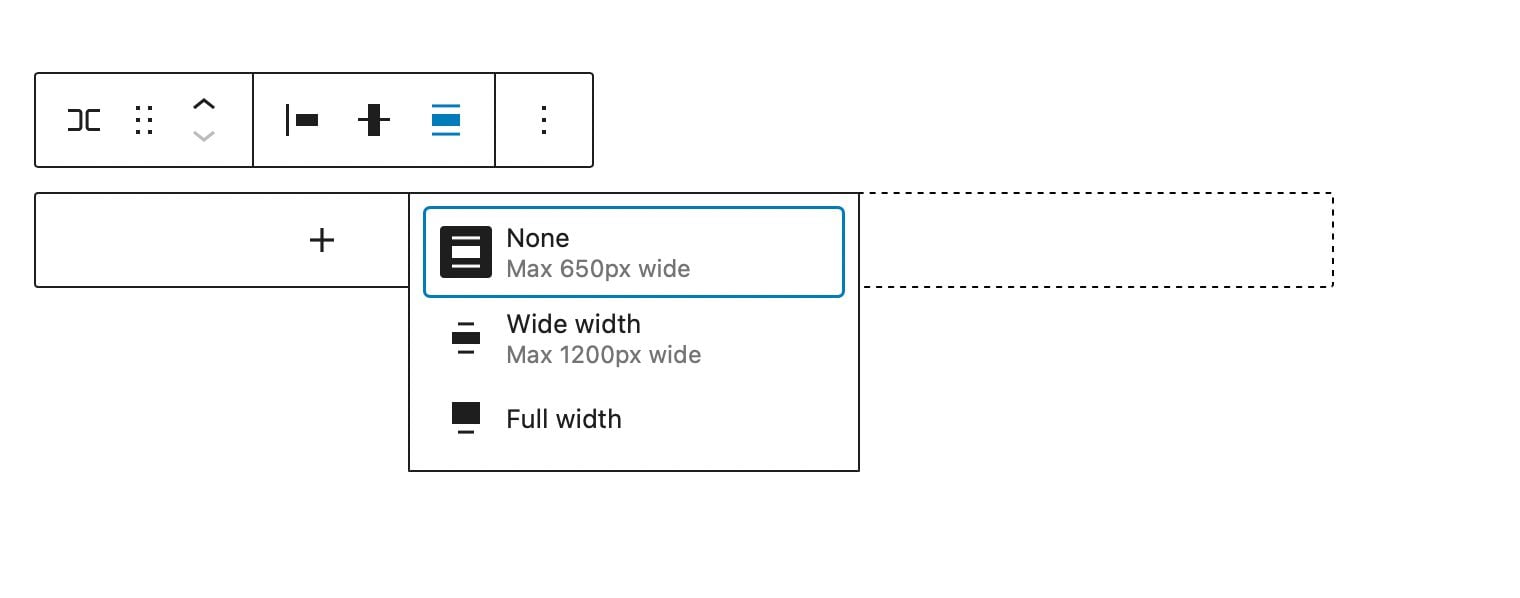
ضوابط العرض
يمكنك تحديد عرض الكتلة ليكون بحد أقصى 650 بكسل عرضًا أو 1200 بكسل عرضًا أو عرضًا كاملاً. تمتد الصفوف كاملة العرض على العرض الكامل للصفحة ، وهو أمر جيد للصفوف المحولة إلى أغلفة أو لأقسام الحث على اتخاذ إجراء.

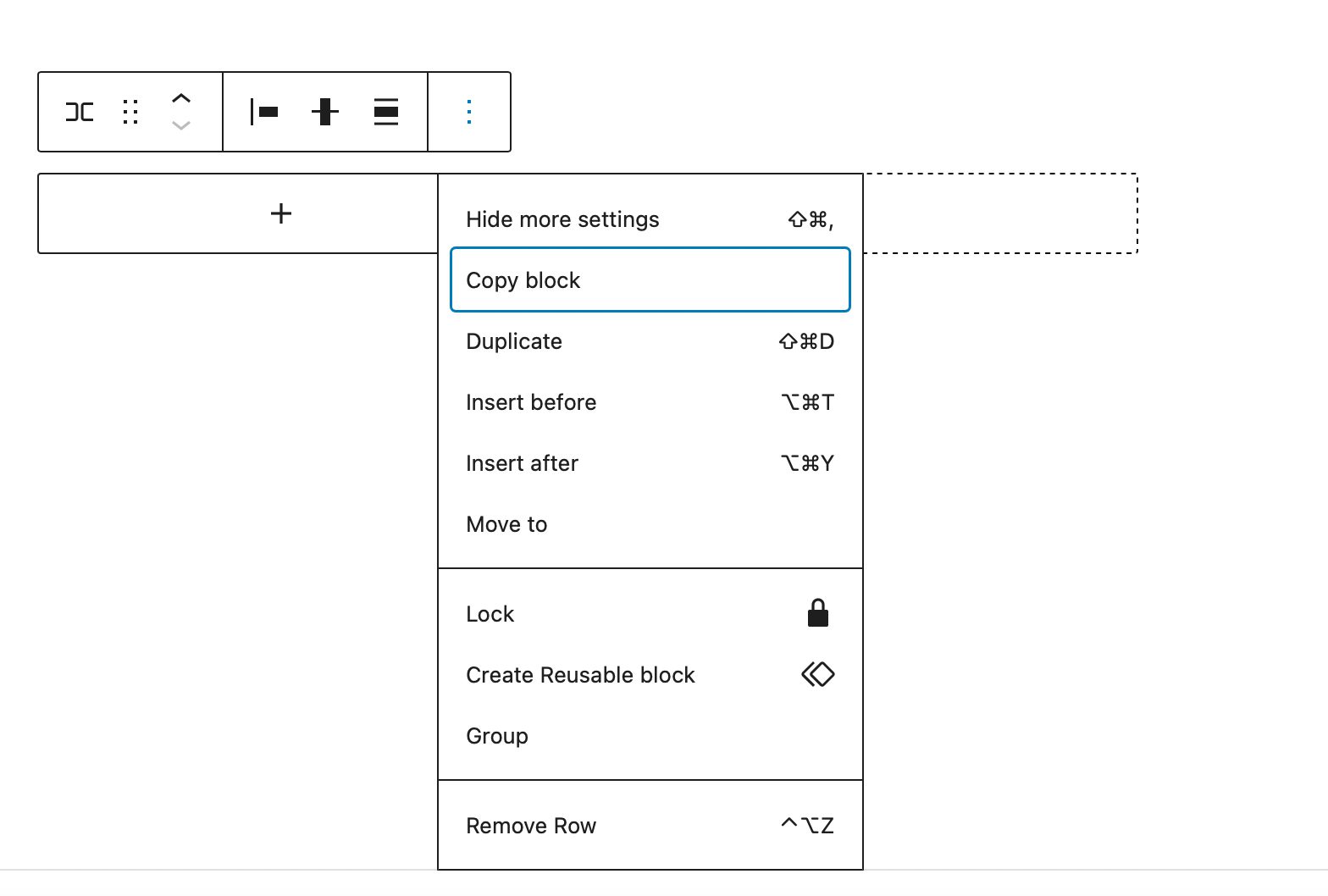
المزيد من الخيارات
ضمن المزيد من الخيارات ، ستتمكن من القيام بأشياء مثل النسخ أو التكرار أو الإدراج أو النقل أو القفل أو التجميع أو فك التجميع أو الإزالة أو إنشاء كتلة قابلة لإعادة الاستخدام من الصف.

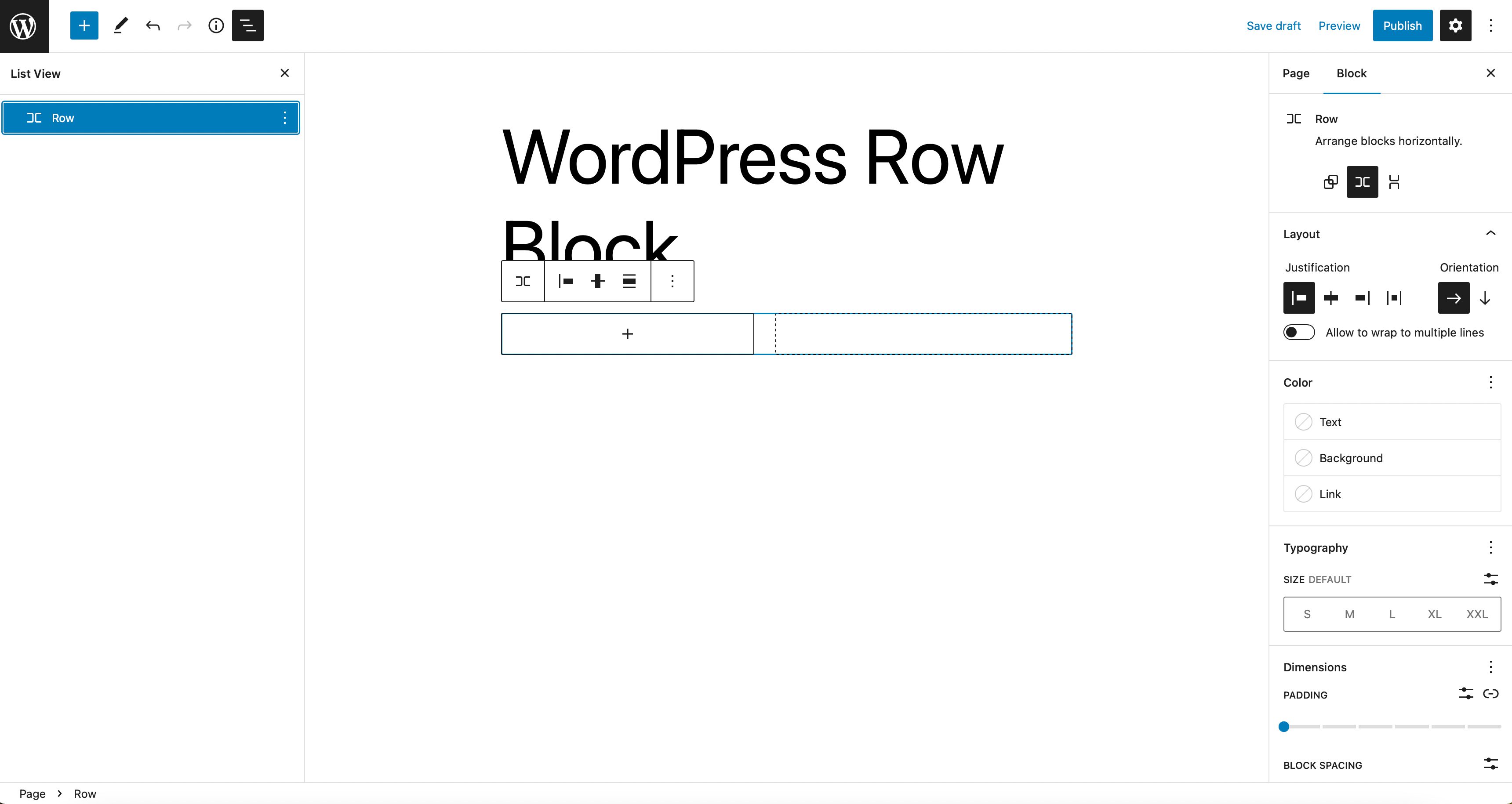
إعدادات الحظر الإضافية
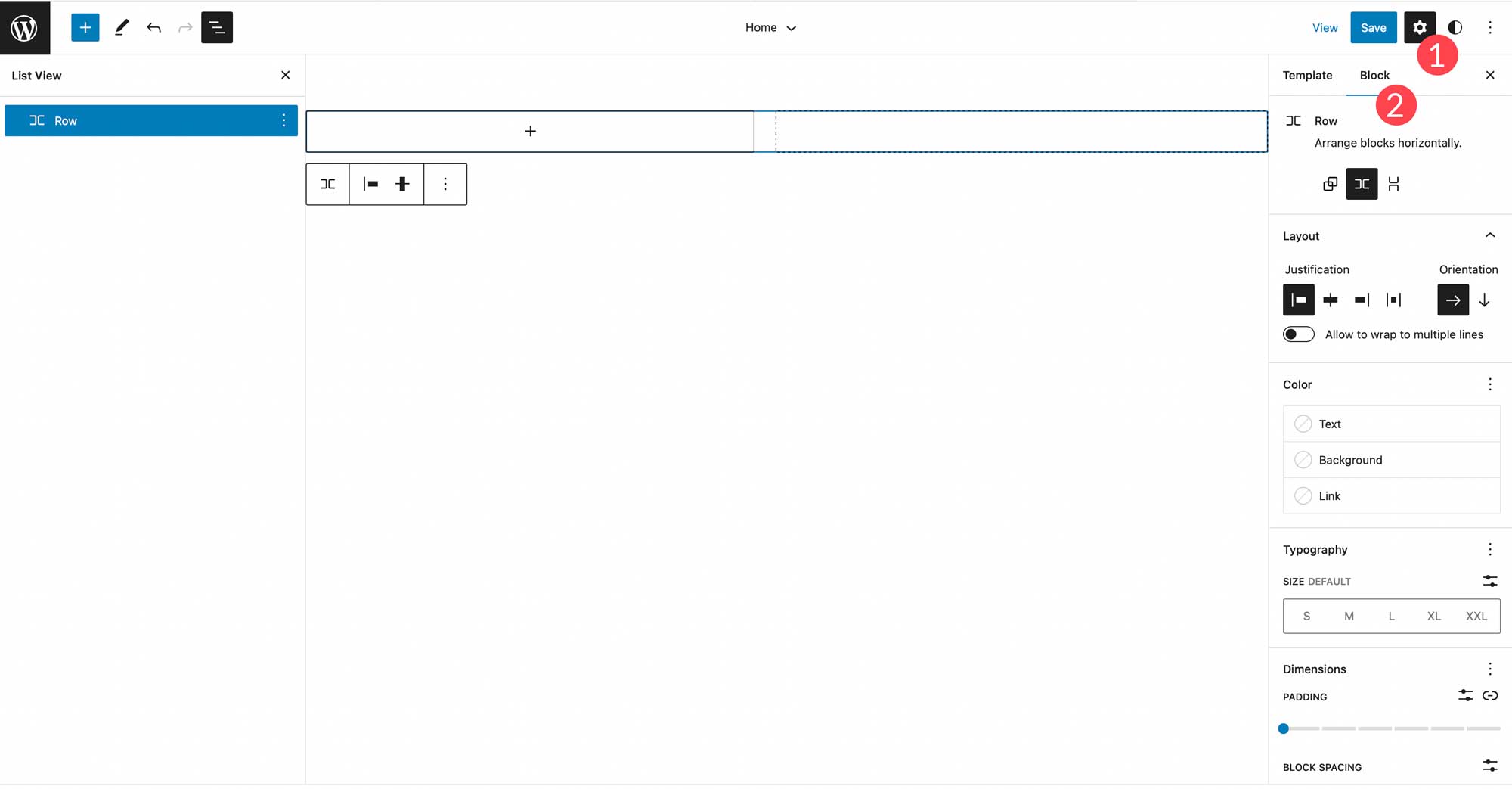
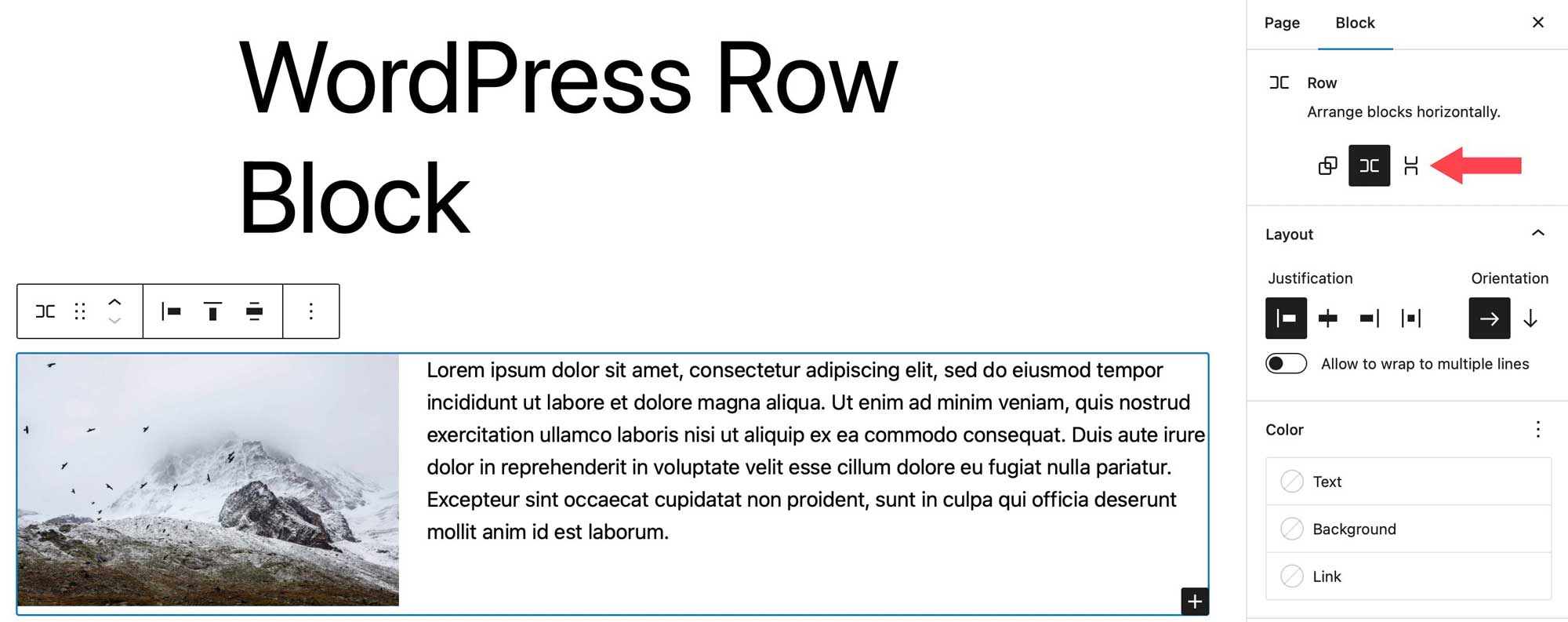
ستجد عدة خيارات ضمن إعدادات إضافية. لتحديد الإعدادات الإضافية للكتلة ، انقر فوق علامة تبويب الحظر الموجودة في إعدادات الشريط الجانبي لكتلة الصف.

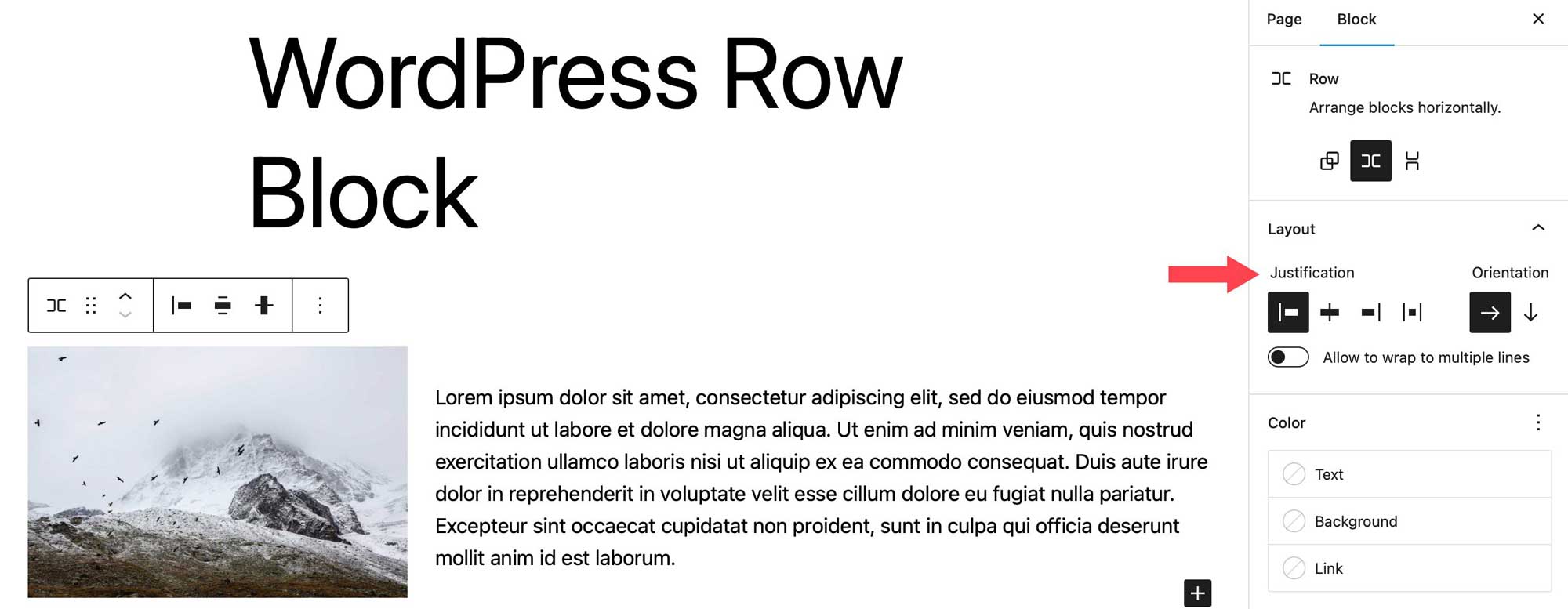
أولاً ، يمكنك ترتيب الكتل في صفك إما أفقيًا أو مكدسًا رأسيًا.

بعد ذلك ، يمكنك تعيين خيارات الضبط والتوجيه ، بالإضافة إلى تعيين الكتل للالتفاف على أسطر متعددة. خيارات الضبط هي نفسها الموجودة في إعدادات شريط الأدوات. يمكنك ضبط الكتل الخاصة بك لمحاذاة اليسار أو الوسط أو اليمين أو الفضاء بشكل متساوٍ. يعمل الاتجاه بشكل مشابه للخيارات المرتبة حيث يمكنك اختيار الاتجاه الأفقي أو الرأسي.

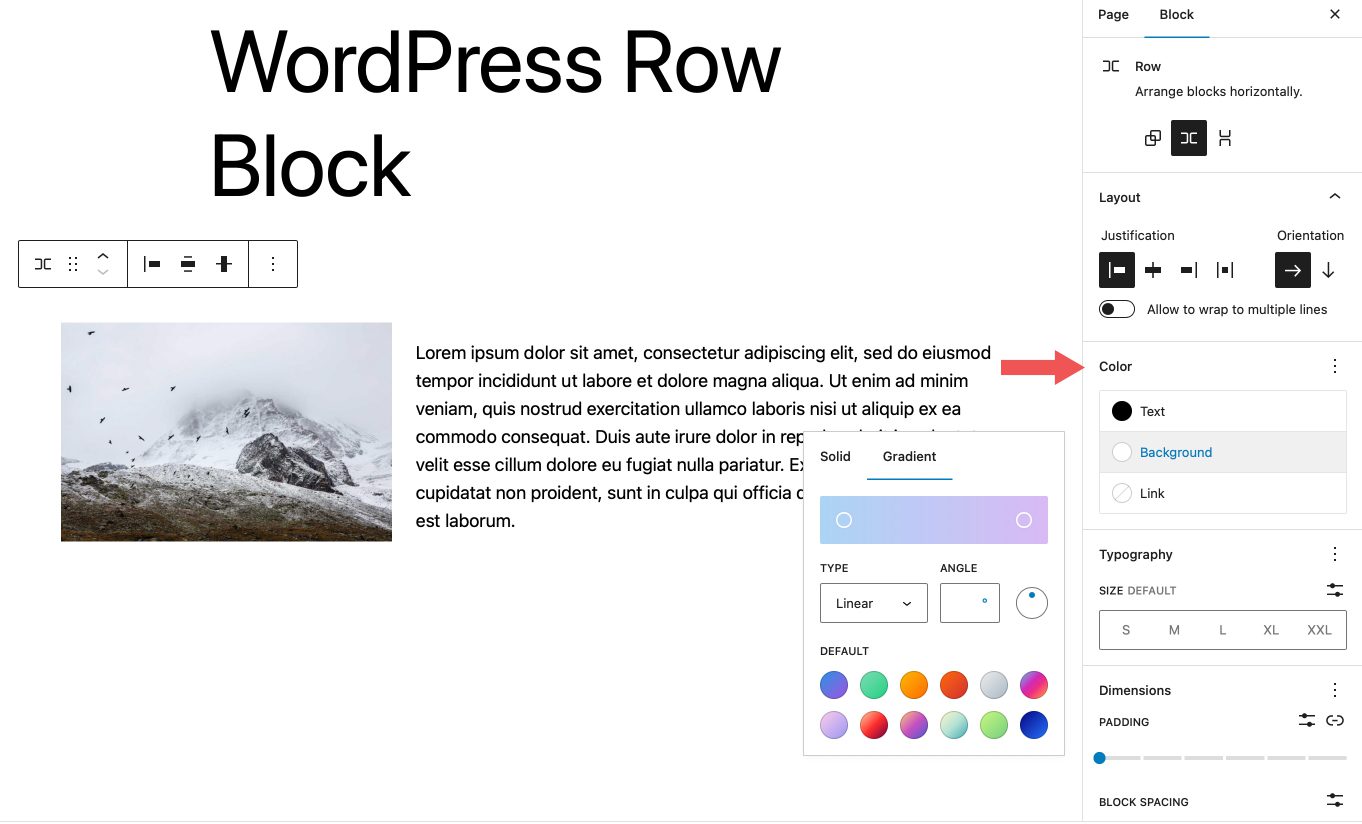
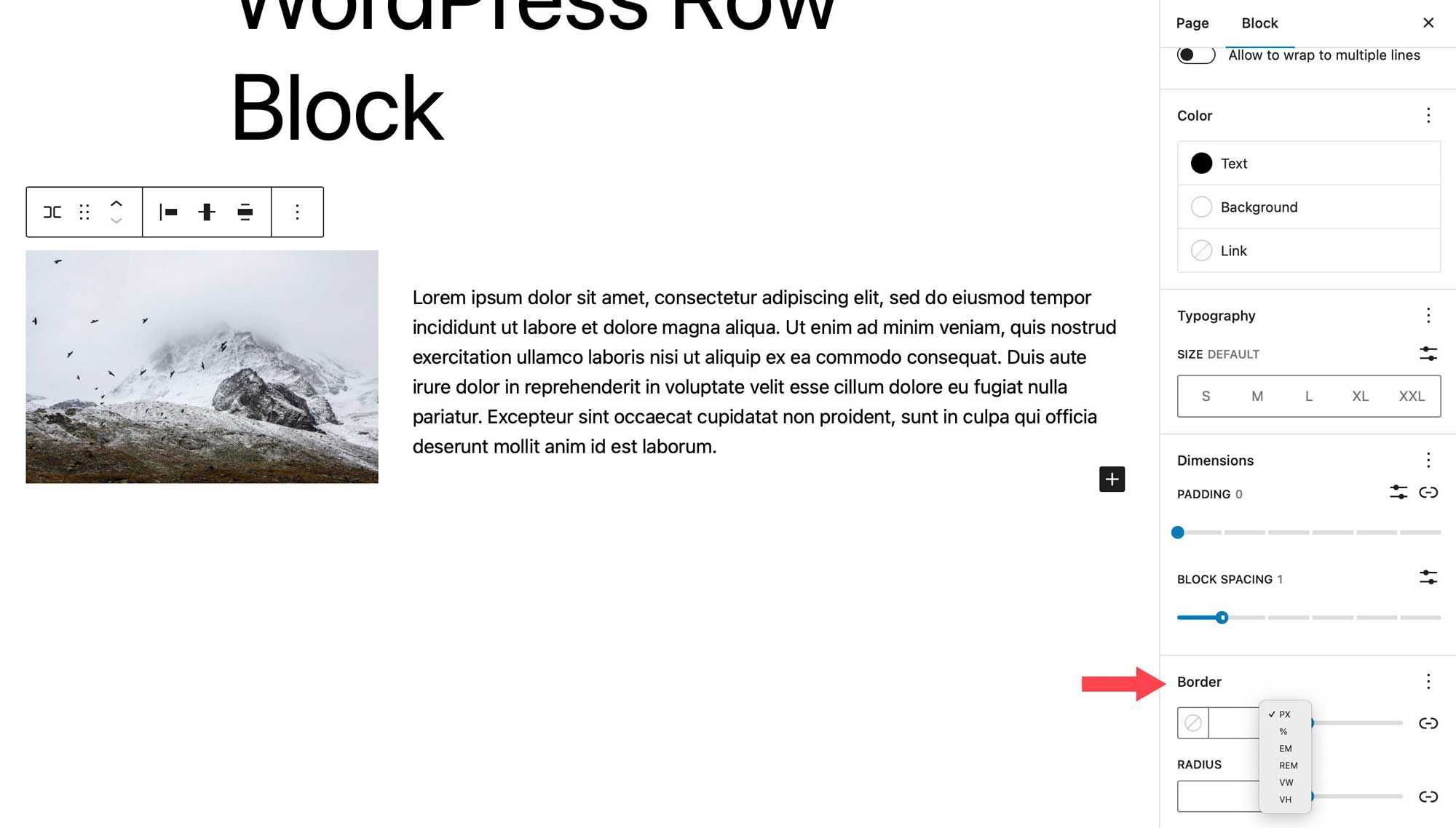
ضمن خيارات الألوان ، يمكنك تغيير ألوان النص والخلفية والروابط في كتل الصف. اعتمادًا على النسق الذي تستخدمه ، تعد ألوان الخلفية المتدرجة خيارًا بالإضافة إلى الألوان الصلبة.

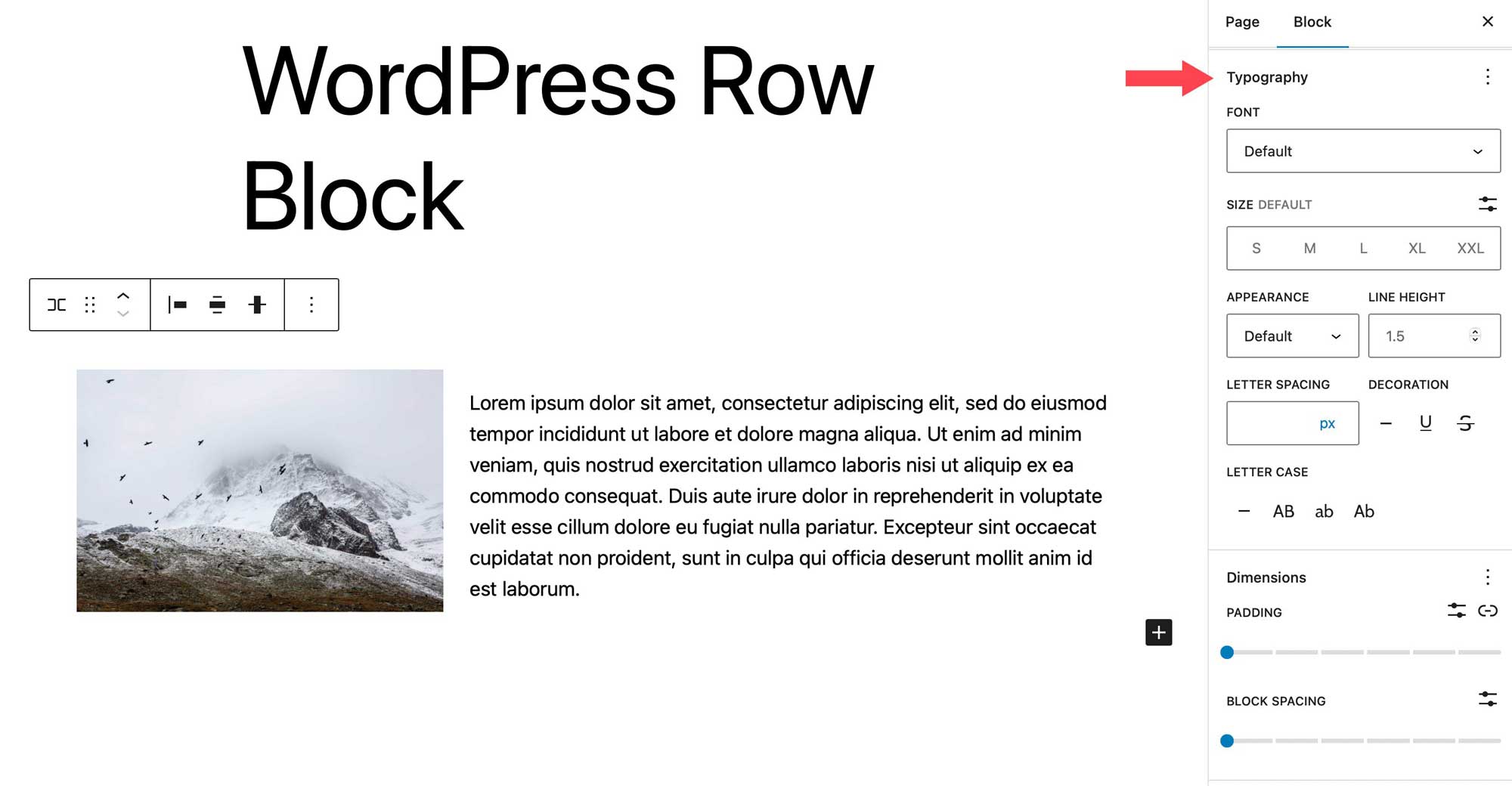
يمكن تعيين خيارات الطباعة لأي نص موجود في صفك. يمكنك تعيين عائلة الخط وحجم الخط ووزن الخط (المظهر) وارتفاع السطر وتباعد الأحرف وزخرفة النص وحالة الأحرف.

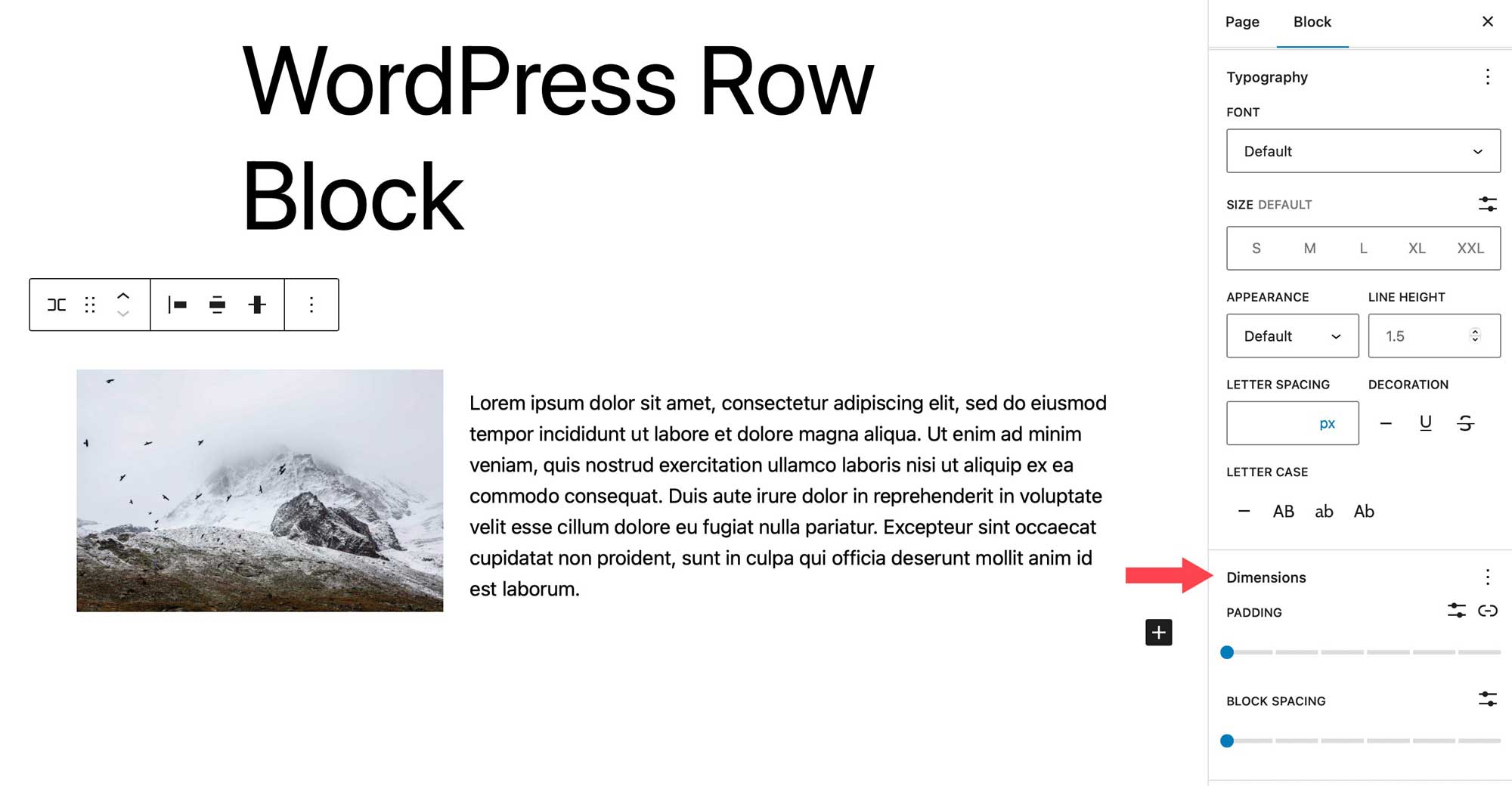
تتحكم إعدادات البعد في الحشو ، وكذلك تباعد الكتل. يتحكم تباعد الكتل في مقدار المسافة بين الكتل.

يتحكم الإعداد الأخير في الحد ، بالإضافة إلى نصف قطر الحد للصف. تشمل الوحدات وحدات البكسل ، والنسبة المئوية ، و em ، و rem ، و vh ، و vw.

نصائح وأفضل الممارسات لاستخدام كتلة الصف بشكل فعال
كتلة الصف عبارة عن كتلة متعددة الاستخدامات تتيح لك القيام بالكثير من الأشياء الرائعة ، وتطبيق تأثيرات لطيفة على كتلك ، والحفاظ على المحتوى الخاص بك منظمًا. هناك بعض الأشياء التي يجب أن تفكر في القيام بها لاستخدام الكتلة بشكل فعال. يعد استخدامه طريقة رائعة لإضافة تأثيرات مختلفة لمجموعات الكتل. على سبيل المثال ، عند إنشاء أقسام للحث على اتخاذ إجراء لموقعك على الويب ، يمكنك استخدام حظر عبارة تحث المستخدم على اتخاذ إجراء ، لكن استخداماته محدودة. بدلاً من ذلك ، ضع في اعتبارك استخدام صف بحيث يمكنك إضافة أي نوع تريده من الكتل.
بالإضافة إلى ذلك ، يتيح لك استخدام الصف ضبط خيارات العرض والمحاذاة الرأسية والخلفية لمجموعة من الكتل. يمكن أن يكون هذا مفيدًا عندما تحاول التركيز على قسم معين من موقع الويب الخاص بك ، مثل مجموعة من المنشورات ، على سبيل المثال.
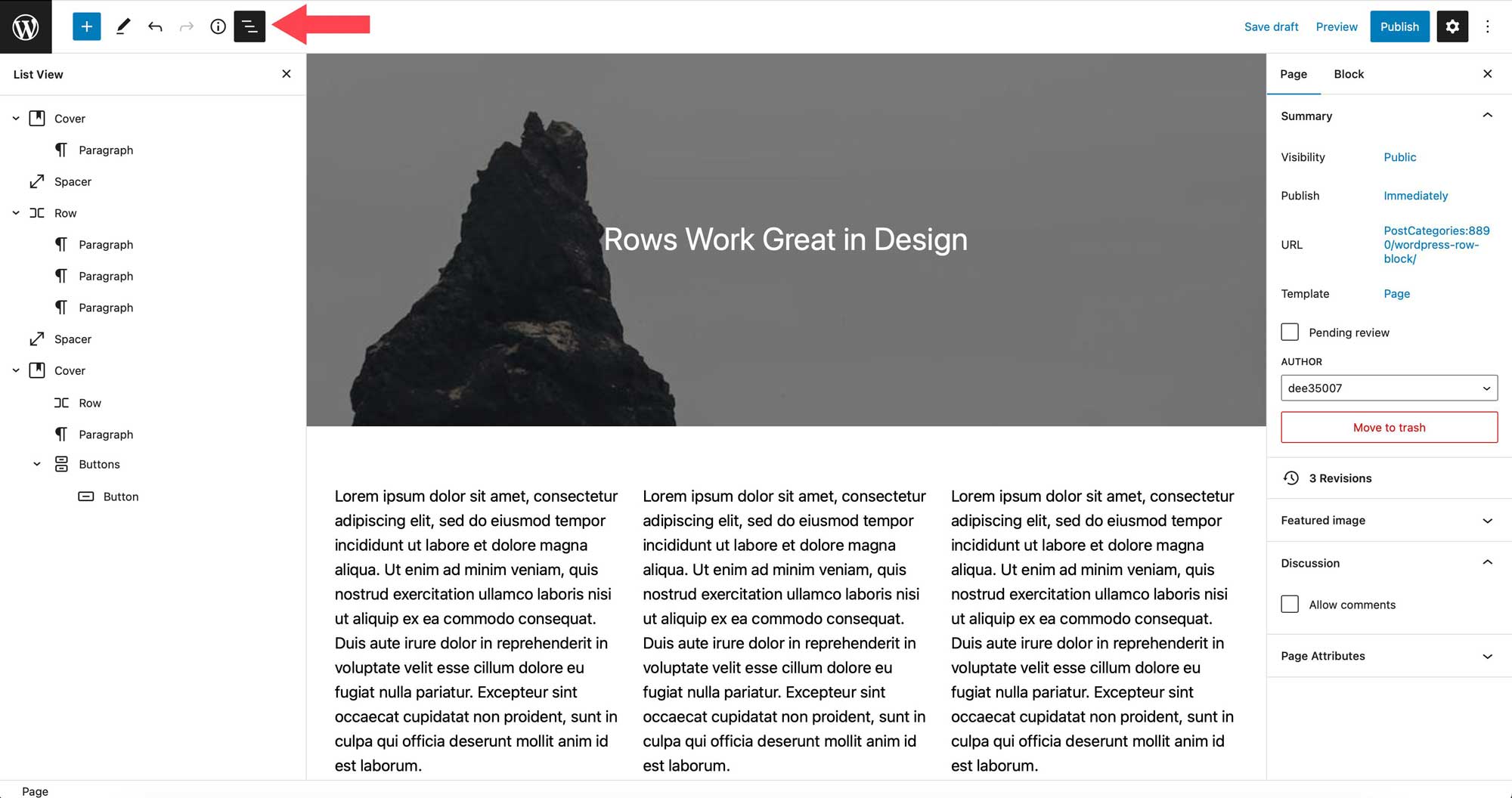
نصيحة أخرى يجب مراعاتها عند استخدام الصفوف هي استخدام عرض القائمة. يكون عرض القائمة مفيدًا ، خاصةً عندما يكون لديك عدد غير قليل من الكتل في صفحة واحدة. يمكنك بسهولة تحديد مكان بدء صفوفك ونهايتها ، وسحب الكتل إلى مواقع أخرى داخل الصف لترتيبها ، وإضافة كتل جديدة في المكان الذي تريده بالضبط.

الأسئلة المتداولة حول كتلة التجديف
كتلة الصف عبارة عن كتلة معقدة بها الكثير من الاستخدامات والميزات ، لذلك لا بد أن يكون لديك بعض الأسئلة. نأمل أن تساعد هذه.
ما الفرق بين كتلة الصف وكتلة العمود؟
الصفوف والأعمدة متشابهة جدًا مع بعضها البعض. يعمل الصف بنفس طريقة عمل العمود حيث يسمح لك بإضافة الكتل أفقيًا. ومع ذلك ، هناك اختلاف رئيسي واحد. تتطلب كتلة العمود تعيين عرض معين لكل عمود ، بينما لا يتطلب الصف ذلك. يمكنك بسهولة سحب الكتل داخلها لتغيير حجم عرض العمود ، بينما تطلب الأعمدة إدخال قيمة لتغيير حجمها.
هل يمكنني استخدام كتلة الصفوف في قالب؟
قطعاً! كما ذكرنا سابقًا ، فإن كتلة الصف مناسبة للاستخدام في أي سيناريو. سواء كان ذلك في منشور أو صفحة أو جزء قالب أو قالب ، فإن كتلة الصف مفيدة لجميع أنواع المحتوى. يعد استخدامها طريقة رائعة لتنظيم المحتوى وتنظيمه في القوالب الخاصة بك ، بالإضافة إلى منشوراتك وصفحاتك.
كم عدد الكتل التي يمكنني استخدامها في صف واحد؟
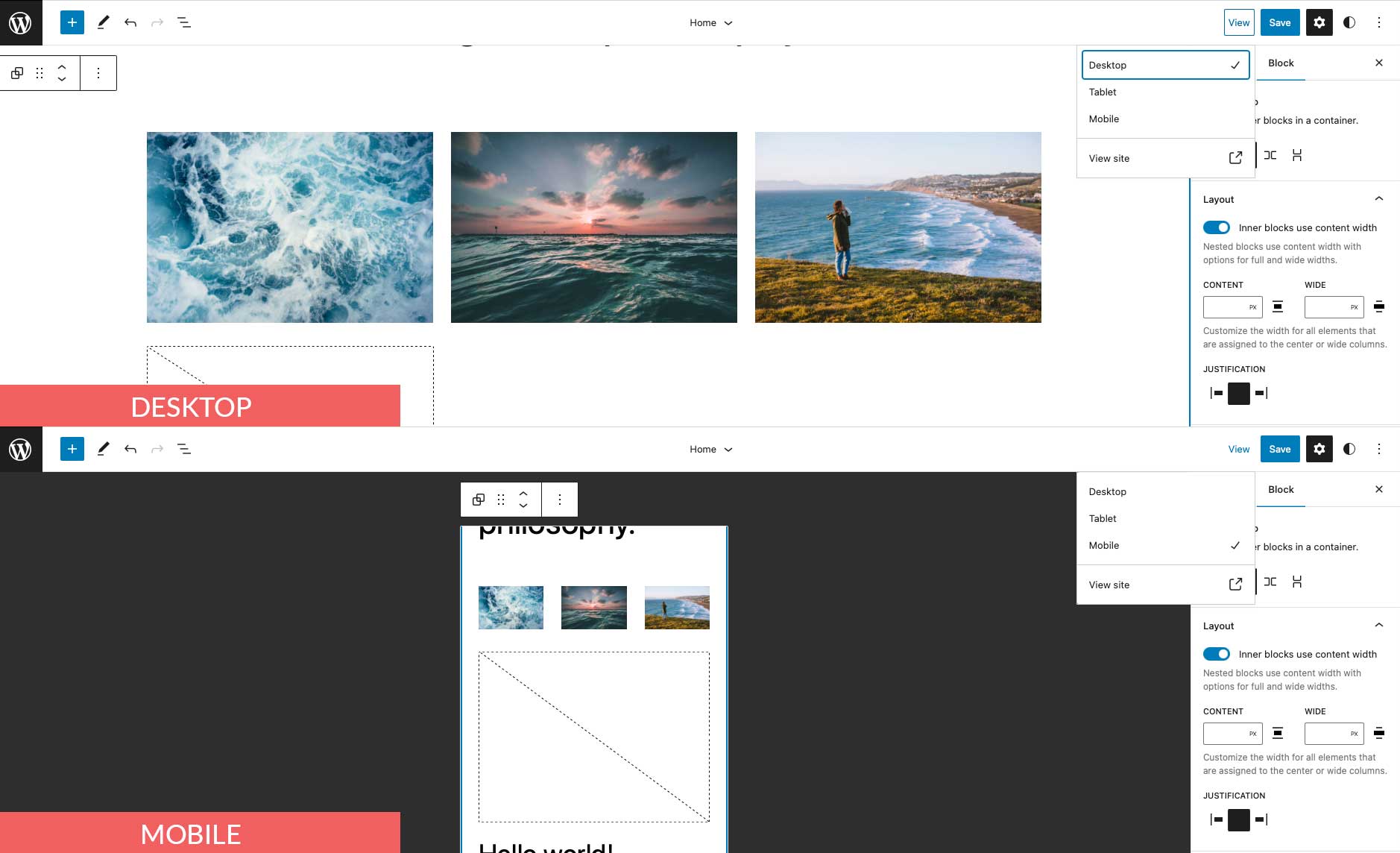
واحدة من أروع ميزاته هي القدرة على التعامل مع الكتل غير المحدودة بداخله. على عكس كتلة العمود ، لا يوجد عدد محدد مسبقًا من المسافات التي يمكن استخدامها. على سبيل المثال ، إذا كنت ستبدأ في إضافة كتل صور إلى صف ، فسيستمر عرض صورك من اليسار إلى اليمين ، بغض النظر عن عدد الصور التي تضيفها. سيتم تحجيم كل صورة لتلائم المساحة المخصصة.
خاتمة
تعد كتلة الصف عنصرًا أساسيًا في التصميم لتوفير بنية لمحتوى موقع الويب الخاص بك. يمكن استخدامه داخل القوالب والمنشورات والصفحات ، ويمكن أن يحتوي على كتل غير محدودة بداخله. إنه مفيد في إنشاء أجزاء القالب مثل الرؤوس حيث يتم عرض كتل متعددة. على سبيل المثال ، قد يحتوي صف العنوان على شعار الموقع وقائمة الصفحات والرموز الاجتماعية بالإضافة إلى زر الحث على اتخاذ إجراء. إذا كنت تقوم بإنشاء موقع ويب باستخدام الكتل ، فسيكون هذا الحظر ضروريًا.
كيف تقوم بدمج كتلة الصف في موقع WordPress الخاص بك؟ اسمحوا لنا أن نعرف من خلال السبر في قسم التعليقات أدناه.
