مخطط WordPress
نشرت: 2022-06-30تؤثر طريقة ظهور موقع الويب الخاص بك في نتائج البحث بالتأكيد على عدد وأنواع الزوار الذين تستقبلهم. وبالتالي ، من المهم البحث عن طرق لتحسين كيفية تمثيل موقعك من خلال محركات البحث لجذب المزيد من الزيارات عالية الجودة على طريقتك.
يمكن أن يساعد ترميز المخطط محركات البحث في تحديد كيفية فهرسة المحتوى الخاص بك بدقة. يمكن أن يساعد هذا في منع موقعك من أن ينتهي به المطاف في صفحات نتائج محرك البحث (SERPs) لعمليات البحث غير ذات الصلة. بهذه الطريقة يمكنك جذب المزيد من الزيارات عالية الجودة إلى موقع الويب الخاص بك.
في هذه المقالة ، سوف نستكشف ماهية المخطط ، وكيفية تنفيذه لموقع WordPress الخاص بك ، وما هي الموارد ذات الصلة المتاحة لك. دعنا نتعمق!
ما هو مخطط الترميز؟
فكر في ترميز المخطط على أنه "بطاقة عملك" لمحركات البحث. يوفر سياقًا للمحتوى الخاص بك لمساعدة برامج الزحف على تحديد ما يدور حوله. بنفس الطريقة التي تخبر بها بطاقة العمل العملاء المحتملين المسمى الوظيفي الخاص بك ، يخبر Schema markup محركات البحث بالأشياء حتى يمكن فهرستها بشكل صحيح.
على سبيل المثال ، لنفترض أنك تشير إلى اسم مثل "جون سنو" في النص على صفحتك. يخبر ترميز المخطط محركات البحث ما تعنيه هذه البيانات: هل هو اسم مؤلف المنشور أم شخصية في مسلسل تلفزيوني؟ من خلال تحديد هيكل هذه البيانات بوضوح ، يمكنك تقديم "بطاقة عمل" أكثر تمثيلا.
بالإضافة إلى ذلك ، يتم عرض البيانات الوصفية للمخطط أسفل عناوينك على SERPs من Google. يتيح هذا للباحثين معرفة كيف يمكن للمحتوى الخاص بك توفير المعلومات التي يبحثون عنها. في المثال أعلاه ، يساعد ترميز المخطط في طمأنة القراء المخلصين للكاتب جون سنو بأنهم ليسوا على وشك النقر فوق مقالة ثقافة البوب.
يمكن استخدام مفردات المخطط أو هياكل البيانات السياقية المضمنة في صفحتك في العديد من التنسيقات المختلفة ، بما في ذلك JSON-LD و Microdata و RDFa. سنغطي كل منها بمزيد من التفصيل لاحقًا في هذا المنشور.
ما هي فوائد إضافة مخطط لـ WordPress؟
عند إضافة رمز ترميز المخطط إلى موقع WordPress الخاص بك ، فإنك تزيد من الدقة التي تعرض بها محركات البحث موقعك. خذ مثال Jon Snow أعلاه - ترميز المخطط يمنع ظهور موقع معجبيك Game of Thrones في البحث عن مؤلفين جدد.
وبالمثل ، يمكنك الاستفادة من المخطط للإشارة إلى موقع مؤسستك. هذه الإستراتيجية مفيدة بشكل خاص للأعمال التجارية القائمة على الطوب وقذائف الهاون.
فائدة أخرى لإضافة ترميز المخطط هي تحسين فرصة موقعك في الظهور في مقتطف منسق أو بطاقة معلومات Google. هذه هي "الحقائق السريعة" التي يراها الباحثون عند استخدام محركات البحث ، وهي تساعد في زيادة حركة المرور على الموقع.
إذن ، ما هو المخطط في شروط الموقع؟ إنها أداة لزيادة التحويلات ومرات مشاهدة الصفحة - ويجب على الجميع استخدامها.
مخطط لكبار المسئولين الاقتصاديين
غالبًا ما يمكن فهم المخطط بشكل خاطئ كعنصر يساعد في تعزيز تحسين محرك البحث (SEO) لموقع الويب الخاص بك. في حين أنه من الصحيح أن المخطط يعمل على تحسين كيفية ظهور موقعك على SERPs من Google ومدى تطابق المحتوى الخاص بك مع ما تم كتابته في محرك البحث ، إلا أنه لا يزيد بطبيعته من تصنيفاتك.
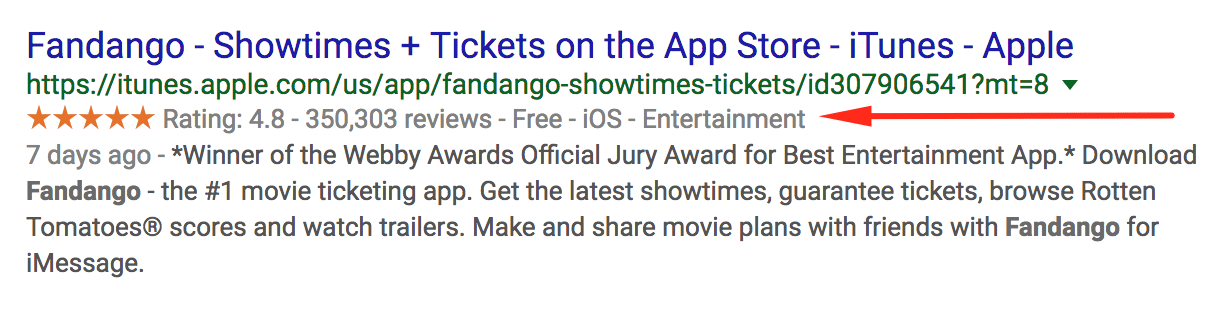
ومع ذلك ، عندما يتمكن المستخدمون من رؤية المعلومات السياقية ذات الصلة حول موقع الويب الخاص بك بشكل أكثر وضوحًا من الآخرين على الصفحة ، فقد يؤثر ذلك على زيارة موقع الويب الخاص بك. يمكنك استخدام ترميز المخطط لإظهار ميزات مثل التقييمات والمراجعات والصفحات الفرعية ذات الصلة ، كل ذلك ضمن نتائج محرك البحث:

أعلاه يمكننا أن نرى مثالاً لتطبيق Fandango على App Store / iTunes. يعرض عدد المراجعات التي تلقاها التطبيق ، وتقييمه ، وسعره ، وفئته ، وعلى أي أجهزة (iOS) مدعوم.
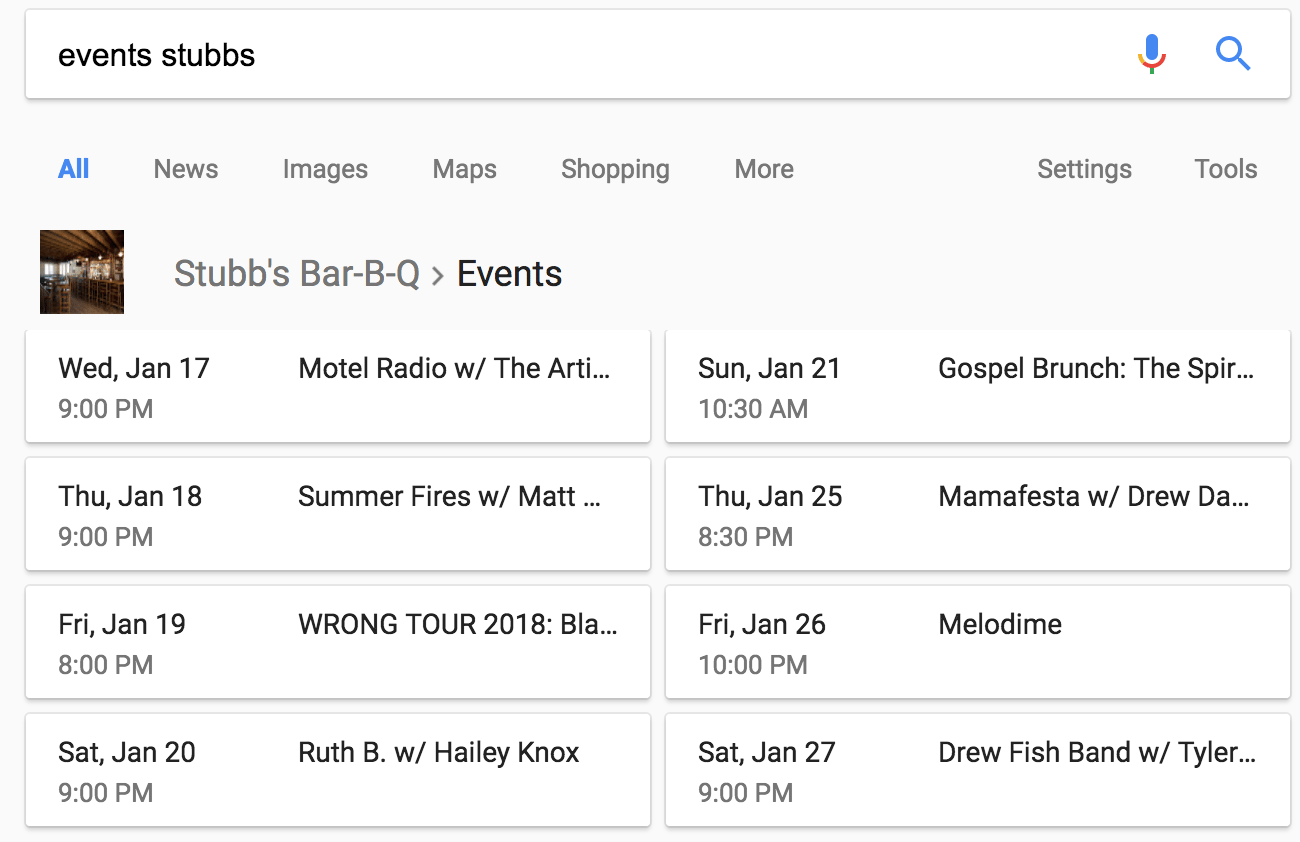
إليك مثال آخر من مطعم Bar-BQ الذي يستضيف أحداثًا منتظمة:

نظرًا لأن موقع الويب الخاص بـ Stubb's Bar-BQ يستخدم علامات itemprop = ”event” ، عندما نبحث عن "أحداث stubbs" نرى قائمة رائعة من الأحداث والتواريخ والعناوين كأول نتيجة بحث.
تذكر أنه على الرغم من أن مواقع الويب التي تستخدم المخطط لا تحصل على معاملة تفضيلية من خلال محركات البحث ، إلا أنها قد تحظى باهتمام أكبر من المستخدمين الفعليين. تساعد بنية البيانات الإضافية المستخدم في معرفة ما إذا كانت المعلومات الموجودة على الصفحة ستكون ذات صلة بما يحتاج إليه أم لا بسهولة.
تنسيقات مخطط المفردات
يمكن استخدام مفردات المخطط لترميز البيانات داخل أطر HTML. للحصول على فكرة أفضل عن كيفية عمل بعضها ، سنستعرض ثلاثة بالتفصيل: JSON-LD و RFDa و Microdata.
من أجل توحيد مجموعات مفردات المخطط ، اجتمعت فرق من Google و Yahoo و Bing لإنشاء اتساق في هيكلها ومصطلحاتها ، وأطلقت Schema.org. إنه مورد قيم ومستودع يوثق هذه المجموعات المتفق عليها من الشروط.
هذا يعني أنه بغض النظر عن نوع المخطط أو التنسيق الذي تستخدمه لإنشاء الترميز الخاص بك ، فإن محركات البحث ستفهمه. فيما يلي أنواع مخططات متعددة.
مخطط JSON-LD
بينما يتم دعم مفردات المخطط في العديد من التنسيقات ، فإن JavaScript Object Notation for Linked Data (JSON-LD) يميل إلى أن يكون الأكثر استخدامًا. في الواقع ، توصي Google صراحةً باستخدام JSON-LD في وثائقها.
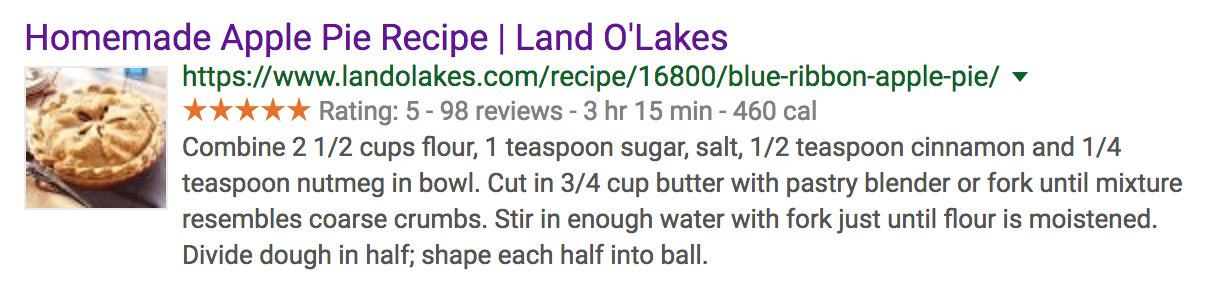
JSON-LD هي طريقة لتضمين البيانات المرتبطة باستخدام JSON كبرنامج نصي على صفحات الويب الخاصة بك. يمكن العثور على مثال لهذا التنسيق عند البحث عن "وصفة فطيرة التفاح محلية الصنع":

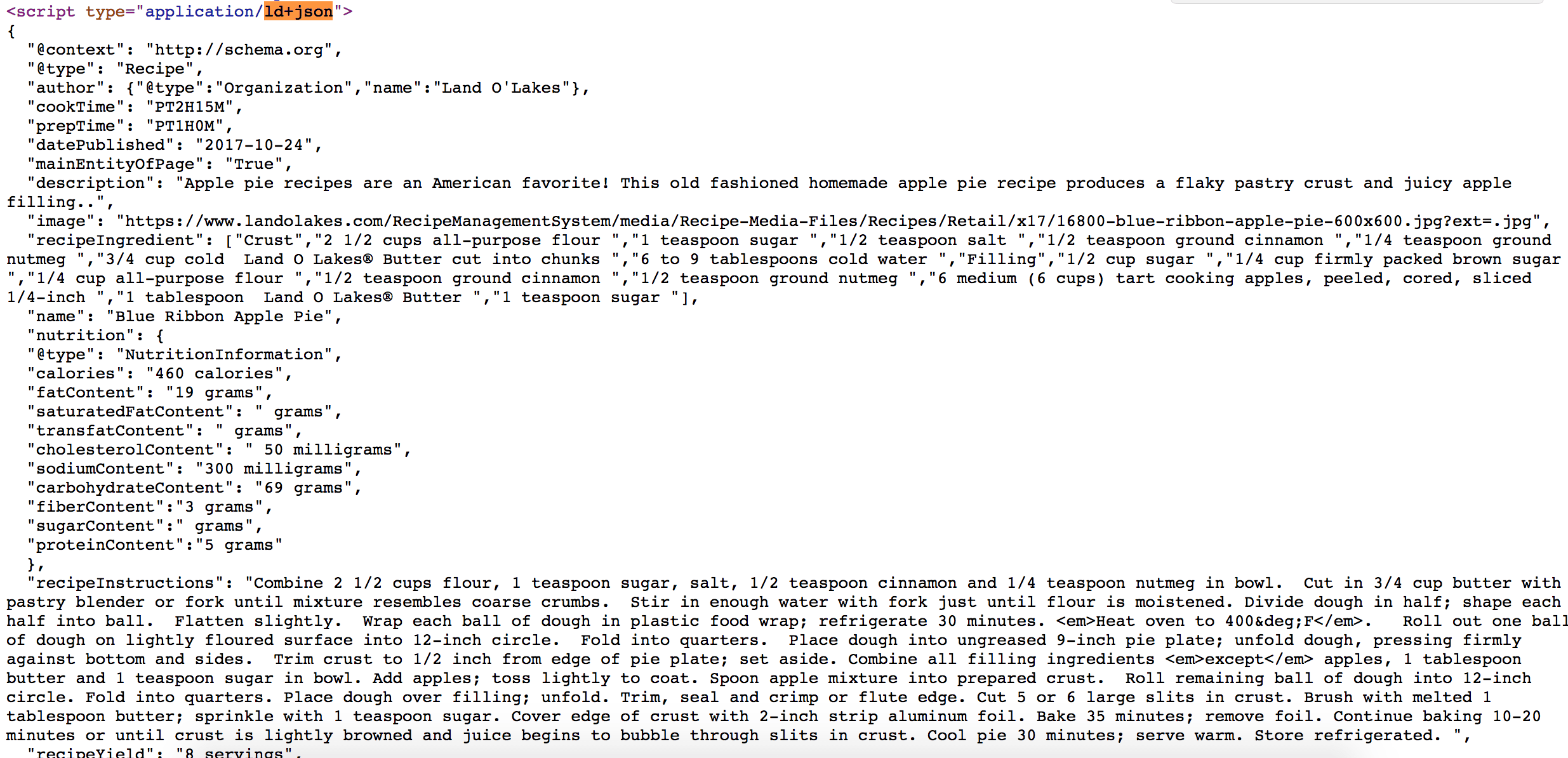
نوع ترميز مخطط JSON-LD هو ما يمكّن جميع البيانات الوصفية المفيدة - التقييم وعدد المراجعات ووقت الطهي وعدد السعرات الحرارية - من الظهور في نتيجة البحث. إذا كنت تستخدم وظيفة "عرض مصدر الصفحة" في صفحة الوصفة هذه ، يمكنك مشاهدة JSON-LD المستخدمة لعرض هذه المعلومات:

تخبرنا علامات مثل type أن هذه وصفة ، وتخبرنا علامة المؤلف أنها مصنوعة بواسطة type وهي منظمة تسمى Land O 'Lakes . يتم أيضًا تعيين أجزاء أخرى من البيانات مثل وقت التحضير والسعرات الحرارية والصورة المميزة والتصنيف بعلامات.
مولدات مخطط JSON-LD
قد يكون من الصعب على أولئك الذين ليسوا على دراية بـ JSON أو JavaScript أو HTML أن يتعلموا كيفية إنشاء مقتطفات تحتوي على البيانات الوصفية التي يريدون عرضها. لحسن الحظ ، هناك أدوات منشئ يمكنك استخدامها لإنشاء مقتطفات مخطط JSON-LD لموقع الويب الخاص بك. فيما يلي بعض من أفضل الموارد لترميز JSON-LD:
- يحتوي Webcode.tools على أداة إنشاء شاملة تمكنك من إضافة علامات لأنواع عديدة من محتوى الويب وحقول البيانات الوصفية.
- يحتوي موقع Migrodatagenerator.org على أداة منشئ الترميز تعمل مع كل من تنسيق البيانات الجزئية وتنسيق JSON LD.
- أنشأ Hall Analysis أداة خطوة بخطوة تعرض ترميز JSON-LD المرئي وكيف يتغير كلما أضفت مزيدًا من المعلومات.
يمكن أن يعزز ترميز JSON-LD بشكل كبير المعلومات التي تقدمها محركات البحث لزوار موقع الويب المحتملين وبرامج زحف محركات البحث. يمكن أن تسهل هذه الموارد إنشاء أي نوع محتوى غني.

البيانات الجزئية
Microdata هي طريقة أخرى لتداخل البيانات الوصفية في صفحة HTML. يمكن استخدامه لإعطاء المزيد من السياق لعناصر الموقع عن طريق إنشاء نظام أبسط لوضع العلامات والاستنتاج من عناصر HTML الموجودة بالفعل على صفحات موقعك.
الهدف من البيانات الجزئية هو جعل عناصر HTML هذه أكثر قابلية للقراءة آليًا. تتمثل طريقته الأساسية في تحديد نطاق كل عنصر تم وضع علامة عليه ، ووضع علامة على الخاصية داخل العنصر ، ثم تحديد القيمة. دعنا نلقي نظرة على مثال لجزء بسيط من HTML:
<p> الزرافة هي حيواني المفضل. </ p>
سيؤدي هذا إلى إنتاج سطر نص جديد بسيط على صفحة ويب ، مع الجملة "حيواني المفضل هو الزرافة". لتوضيح كيفية عمل البيانات الجزئية ، سنضيف سمة لتحديد النطاق:
<div itemscope>
<p> الزرافة هي حيواني المفضل. </ p>
</div>
نحن نعلم الآن أن كل شيء داخل السمة itemscope هو "العنصر" الذي نتعامل معه. بعد ذلك ، سنضيف سمة أخرى لوضع علامة على خاصية العنصر:
<div itemscope>
<p> حيواني المفضل هو أ
<span itemprop = ”animal”> زرافة </ span>. </p>
</div>
يعطينا هذا المثال تمثيلاً مميزًا لعنصر به خاصية الحيوان التي لها قيمة زرافة . من المهم أيضًا ملاحظة أنه يمكن مقاطعة سمات البيانات الجزئية بسمات HTML الأخرى ، مثل أنماط الخطوط والروابط ، دون التسبب في مشكلة في قراءة البيانات الجزئية.
فيما يتعلق بكيفية تأثير البيانات الجزئية على مُحسّنات محرّكات البحث لديك ، من المهم أن تتذكر أنها ليست حبة سحرية من شأنها زيادة تصنيف محرك البحث الخاص بك. ومع ذلك ، يمكن أن تساعد البيانات الجزئية في تحديد المحتوى الخاص بك بكفاءة وفعالية أكبر لمحركات البحث للمساعدة في ظهوره في عمليات بحث أكثر صلة.
مخطط RDFa
إطار عمل وصف الموارد في السمات (RDFa) هو وسيلة لمطوري الويب لسد الفجوة بين ما يراه الإنسان على صفحة الويب وما يراه المستعرض أو الزاحف. يقوم إطار العمل بذلك عن طريق توسيع سمات HTML المعتادة دون التأثير على ما يراه المستخدمون على صفحة الويب.
يقرأ المستعرض صفحات الويب عبر سمات مثل العنوان والنص أثناء عرض المحتوى الغني في المستعرض كعنوان المنشور واسم المؤلف:
عند ترميز شفرة موقعك باستخدام RDFa ، فإنك تمنح المتصفح فهمًا أعمق للمحتوى الخاص بك. لنلقِ نظرة على مثال عن كيفية إضافة RDFa لعلامات يمكن للآلة قراءتها إلى محتوى يمكن للبشر قراءته.
إليك جزء بسيط من HTML يعرض محتوى منشور المدونة الموجه نحو الاستهلاك البشري:
<html>
<head>
...
</head>
<الجسم>
...
<h2> المشكلة مع بوب </ h2>
<p> التاريخ: 2011-09-10 </p>
...
</body>
من أجل مساعدة الجهاز على اكتساب بعض الفهم لهذه المعلومات ، يمكننا إضافة سمات تتجاوز علامات HTML <head> و <body> القياسية باستخدام RDFa. ضع في اعتبارك أن RDFa يستخدم روابط URL كاملة لترميز HTML. هذا يمنع أي سوء فهم لغوي حول السمة ، حيث يمكن لأي شخص أو آلة النقر عليها واكتساب المعرفة حول السمة.
العودة إلى مثالنا. هنا مع إضافة سمات RDFa:
<html> <head> ... </head> <الجسم> <h2 property = "http://purl.org/dc/terms/title"> المشكلة مع بوب </ h2> <p> التاريخ: <span property = "http://purl.org/dc/terms/created"> 2011-09-10 </span> </p> ... </body>
الآن يمكننا أن نرى أن عنوان المنشور موصوف برابط للعنوان وأنشأ سمات في مكتبة بمصطلحات RDFa. يمكن الآن لأي متصفح أو تطبيق أن يفهم ماهية العنوان وأن The Trouble with Bob هو عنوان منشور المدونة هذا.
كيفية إضافة مخطط إلى WordPress
الآن بعد أن اكتشفنا شكل ترميز المخطط ، قد تتساءل عن كيفية تضمينه في موقع WordPress الخاص بك. هناك عدة طرق مختلفة يمكنك من خلالها إنجاز هذه المهمة.
إذا كنت ترغب في السير في المسار اليدوي ، فيمكن أن يساعدك دليل Torque للمطورين في الانخراط في بعض علامات مخطط Do It بنفسك (DIY). بخلاف ذلك ، يمكنك استخدام مكون WordPress الإضافي الذي يقوم بتضمينه تلقائيًا نيابة عنك.
مخطط WordPress الإضافات
من المحتمل أن يكون استخدام مكون إضافي لتهيئة ترميز المخطط هو الخيار الأسهل لمعظم المستخدمين. هناك عدد من مكونات WordPress الإضافية لمساعدتك في إنشاء علامة وصفية غنية وأوصاف وتنسيقات.
يتيح المكون الإضافي All in One Rich Schema Snippets للمستخدمين تحديد ما تدور حوله كل صفحة ومنشور للحصول على مظهر أكثر تنظيماً لمحرك البحث:
يأخذ المكوِّن الإضافي Schema App Structured Data خطوة إلى الأمام ويقوم تلقائيًا بتهيئة إعدادات وبيانات المخطط نيابة عنك ، بما في ذلك بعض الإعدادات عالية المستوى مثل شعارك وعنوانك ونوع الشركة:
في حين أن هذا بالتأكيد أقوى من العديد من المكونات الإضافية الأخرى وأسهل بكثير من ترميز التعليمات البرمجية يدويًا ، فإن الإصدار المجاني من Schema App Structured Data onl يدعم المقتطفات لعشر صفحات. ما لم يكن موقعك صغيرًا نوعًا ما ، قد تضطر إلى الاستثمار في النسخة المدفوعة لترميز موقعك بالكامل.
هناك أيضًا مكونات إضافية تتمحور حول ميزات محددة ستضيف ترميز المخطط إلى موقعك. على سبيل المثال ، يركز WP Product Review على إنشاء مراجعات وتقييمات ، كما يدمج مخططًا لهذه العناصر:
وبالمثل ، يمكّن KK Star Rating المستخدمين من تقييم مشاركاتك ، ثم يضيف ترميز المخطط المطلوب لعرض هذه المعلومات في صفحة نتائج محرك البحث:
إذا كنت متخصصًا في الوصفات ، وأدلة الصياغة اليدوية ، أو تقارير المنتجات ، فقد ترغب أيضًا في إلقاء نظرة على Create by Mediavine. إنه يشتمل على علاماتtype مثل تلك التي ناقشناها سابقًا لمجموعة متنوعة من أشكال المحتوى المختلفة:
يمكن أن تساعد هذه المكونات الإضافية في وضع ترميز المخطط على موقع WordPress الخاص بك تلقائيًا بعد حفظ بعض إعدادات التكوين البسيطة. سيساعدك هذا على الاستفادة من مزايا استخدام المخطط دون الحاجة إلى ساعات من الوقت والجهد لتنفيذه.
كيفية إضافة مخطط يدويًا
إذا قررت عدم استخدام مكون إضافي للمخطط أو سمة مخطط ، فمن الممكن إضافة مخطط إلى موقع WordPress الخاص بك يدويًا ، صفحة بصفحة ، على النحو التالي:
الخطوة 1: تفعيل الحقول المخصصة
من لوحة تحكم WordPress الخاصة بك ، قم بالوصول إلى الصفحة أو المنشور الذي تنوي إضافة مخطط إليه. بعد ذلك ، انقر فوق النقاط الرأسية الثلاث في الزاوية اليمنى العليا ، ثم قم بالتمرير إلى أسفل الشريط الجانبي الجديد ، وانقر فوق " خيارات ". تأكد من تحديد خيار الحقول المخصصة ضمن اللوحات المتقدمة . يمكنك الآن إضافة مخططك في WordPress.
الخطوة 2: إنشاء الكود الخاص بك
يمكنك إنشاء رمز ترميز المخطط الخاص بك عبر مساعد ترميز البيانات المنظمة من Google. أدخل موضوع صفحة الويب الخاصة بك وعنوان URL ، ثم اضغط على بدء وضع العلامات .
من الشاشة التالية ، يمكنك إنشاء ترميز مخطط بالنقر فوق عناصر مختلفة. على سبيل المثال ، يمكنك تمييز مؤلف المنشور وتحديد "المؤلف" من القائمة المنسدلة.
عند الانتهاء ، انقر على إنشاء HTML في الزاوية اليمنى العليا وانسخ مقتطف JSON-LD التالي.
الخطوة 3: أدخل الكود
ارجع إلى منشور WordPress الخاص بك وانتقل إلى أسفل للعثور على منطقة الحقول المخصصة . انقر فوق إدخال جديد ، وقم بتسمية الترميز الخاص بك ، والصق الرمز الخاص بك في حقل القيمة .
لحفظ هذا التغيير ، انقر فوق "إضافة حقل مخصص" ضمن مربع الاسم ، ثم قم بالتمرير إلى أعلى الصفحة واضغط على " تحديث ".
الخطوة 4: تحديث ملف الرأس الخاص بك
من لوحة التحكم ، انتقل إلى المظهر > الرأس . ثم ، ضمن ملفات النسق ، افتح header.php . في النافذة التي تفتح ، الصق الكود التالي قبل العلامة:
اضغط على تحديث الملف ، وقم بتحديث الصفحة ، وستكون جاهزًا!
Schema.org
Schema.org عبارة عن مجموعة متفق عليها من مصطلحات المفردات المستخدمة لوصف هيكل وبيانات موقع WordPress. اجتمعت فرق محترفة من Google و Yahoo و Bing معًا لتحقيق الاتساق في هيكلها ومصطلحاتها. هذا يعني أنه بغض النظر عن التنسيق الذي تستخدمه لإنشاء ترميز البيانات المنظمة الخاص بك ، ستعرف محركات البحث ما تعنيه نظرًا لوجود لغة مشتركة مستخدمة فيها جميعًا. توجه إلى Schema.org لمعرفة المزيد حول المفردات الأساسية المستخدمة في ترميز المخطط.
كيفية اختبار المخطط
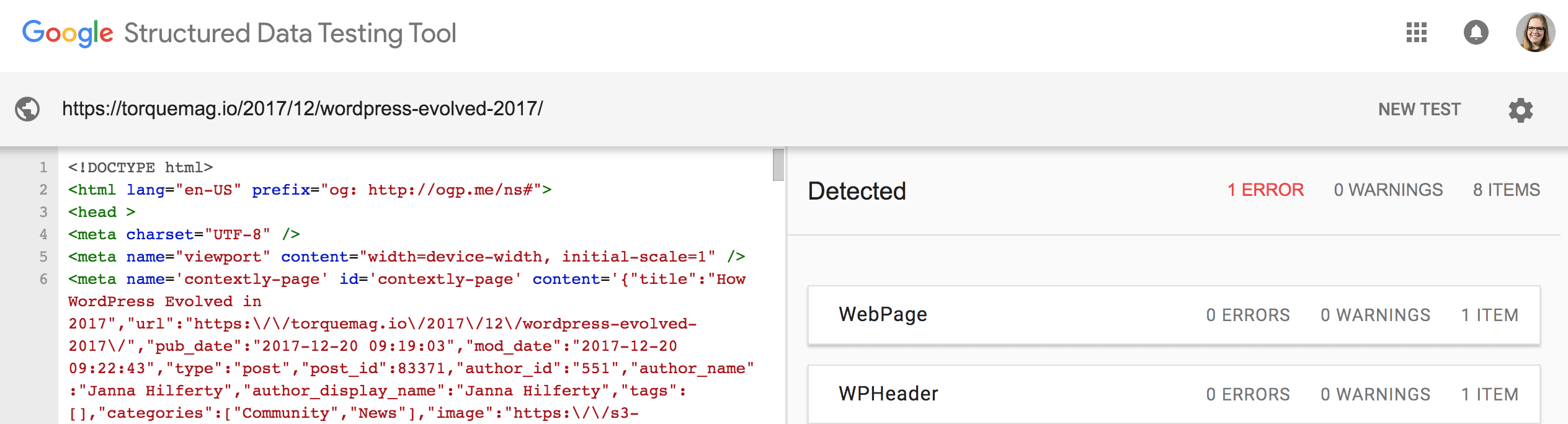
بعد استخدام مكون إضافي لتعيين ترميز المخطط أو تكوينه يدويًا بنفسك ، قد ترغب في الاختبار والتأكد من ظهور نتائج البحث لموقع الويب الخاص بك بالشكل الذي تريده. لحسن الحظ ، أنشأت Google أداة اختبار البيانات المنظمة لهذا الغرض بالضبط:

يمكنك إما إدخال عنوان URL لاختبار ترميز المخطط الحالي ، أو إدخال مقتطف رمز لاختباره قبل استخدامه على موقع الويب الخاص بك. نوصي باستخدام أداة اختبار مقتطفات الشفرة للتأكد من أن جميع الأعمال على النحو المنشود دون أخطاء أو تحذيرات قبل تضمين الترميز على موقع الويب الخاص بك.
محرك الفسفور الابيض وترميز المخطط
هنا في WP Engine ، تم ضبط منصة التجربة الرقمية الخاصة بنا بدقة لنجاحك. تم تصميم خوادمنا للحصول على أداء فائق للموقع لتوفير أفضل تجربة للمستخدمين لديك وتعزيز تحسين محركات البحث لديك. على استعداد للبدء؟ استكشف خطط WP Engine اليوم!
