كيفية بيع المنتجات على WordPress دون woocommerce
نشرت: 2025-03-03لطالما كان WooCommerce الحل الافتراضي لبيع المنتجات على مواقع WordPress. الآن لا تفهموني خطأ ، فإن مكانها على ملحق Mount Rushmore 🗿 من الإضافات الإلكترونية مستحقة. ومع ذلك ، فإن هذا لا يجعله دائمًا الخيار الأفضل لكل سيناريو مبيع المنتج.
اعتمادًا على ما تبيعه وكيف تريد بيعه ، قد يكون WooCommerce مبالغًا فيه بالفعل. يمكن أن يضيف التعقيد غير الضروري إلى موقعك ، وإبطاء أوقات تحميل الصفحة ، ويتطلب إضافات مكلفة للميزات التي تأتي قياسية مع حلول أخرى.
لحسن الحظ ، يقدم WordPress العديد من البدائل الرائعة. واحدة من مفضلاتي الشخصية هي المكون الإضافي يسمى WP Full Pay. ما أحبه في ذلك هو قدرته على التكيف - يمكن أن يكون خفيف الوزن وبسيط للغاية إذا كنت تريد أن يكون ، ولكنه أيضًا قابل للتخصيص للغاية إذا كنت بحاجة إلى حل أكثر تعقيدًا.
سأريكم كيفية البدء بها في لحظة واحدة ، لكنني أولاً أريد أن أقارن باختصار WP Pay Full إلى WooCommerce حتى تتمكن من تحديد ما إذا كان هذا هو الخيار الصحيح لك.
WP Full Pay مقابل WooCommerce: في لمحة 👀
| WP أجر كامل | WooCommerce | |
|---|---|---|
| التسعير | إصدار مجاني مع رسوم معاملة 5 ٪ (أعلى رسوم معالجة الشريط القياسية) أو إصدار مدفوع مع عدم وجود رسوم إضافية (بخلاف Stripe's). | المكون الإضافي Core مجاني ، ولكن معظم المتاجر تحتاج إلى امتدادات مدفوعة ، وجميع خيارات معالجة الدفع لها نوع من الرسوم. ويشمل ذلك امتداد معالجة الدفع الأكثر شعبية - Woopayments. |
| طرق الدفع | الوصول إلى أكثر من 100 عملات وطرق الدفع العديدة من خلال تكامل الشريط - بما في ذلك بطاقات الائتمان ، و Apple Pay ، و Google Pay ، وخيارات الدفع الإقليمية. | يوفر Woopayments أساليب دفع متعددة بما في ذلك بطاقات الائتمان والمحافظ الرقمية وخيارات الشراء المدفوعة. متوفر في أكثر من 40 دولة مع أكثر من 135 عملة مدعومة. |
| صعوبة الإعداد | الإعداد الأساسي واضح ومباشر ، ولكن يمكن تخصيصه على نطاق واسع باستخدام Webhooks و CSS المخصصة والميزات المتقدمة الأخرى إذا لزم الأمر. المقاييس في التعقيد بناءً على متطلباتك. | يتطلب المزيد من خطوات التكوين مقدمًا بغض النظر عن تعقيد المتجر. |
| تأثير سرعة الصفحة | الحد الأدنى من التأثير على أوقات تحميل الموقع مع خيارات التضمين خفيفة الوزن. | يمكن أن يؤثر بشكل كبير على الأداء ، خاصة مع امتدادات متعددة وكتالوجات المنتجات الكبيرة. |
| الأفضل ل | المنتجات الرقمية والمتاجر الصغيرة إلى المتوسطة تبيع المنتجات أو الاشتراكات المادية. | كتالوجات كبيرة ، المنتجات المادية ذات احتياجات الشحن المعقدة ، والشركات التي تتطلب إدارة مخزون مفصلة. |
يتم الحفاظ على البرنامج المساعد WP Full Pay من قبل الفريق نفسه الذي يقف وراء موضوعه.
كيفية استخدام WP Pay Full Pay لبيع المنتجات على موقع WordPress الخاص بك 💰
إذا نظرت إلى الرسم البياني أعلاه وقررت أن يكون WP Full Pay مناسبًا لتلائم احتياجاتك التي تضع المنتج ، فقد حان الوقت لإعداده. العملية نفسها ليست صعبة ، لكنها تستغرق بعض الوقت للحصول على كل شيء في مكانه. من الناحية تقريبًا ، يبدو شيئًا من هذا القبيل:
- تثبيت وتنشيط البرنامج المساعد
- اتصل بـ Stripe (وقم بإعداد حساب أعمال الشريط إذا لم يكن لديك حساب بالفعل)
- أضف منتجك الأول إلى حساب Stripe
- اختياريا: تعيين معدلات الضرائب والتفاصيل الأخرى
- إنشاء نموذج دفع. استيراد المنتج من الشريط إلى WP أجر كامل.
- أدخل النموذج في صفحة أو نشر
- الاختبار والضبط أو الاختبار وابحث على الهواء مباشرة
من بين جميع الخطوات ، ربما تكون أكثر الخطوات تستغرق وقتًا طويلاً (إذا لم تكن قد فعلت ذلك بالفعل) هي التسجيل للحصول على حساب تجاري. كن مستعدًا لتخصيص بضع دقائق لذلك واحصل على جميع المعلومات حول عملك في متناول يدي. بخلاف ذلك ، يجب أن يتدفق الباقي مثل الماء - خاصة وأنني سأمشي لك.
1. تثبيت وتفعيل WP الأجر الكامل
أول شيء تحتاج إلى القيام به هو تثبيت وتنشيط البرنامج المساعد.
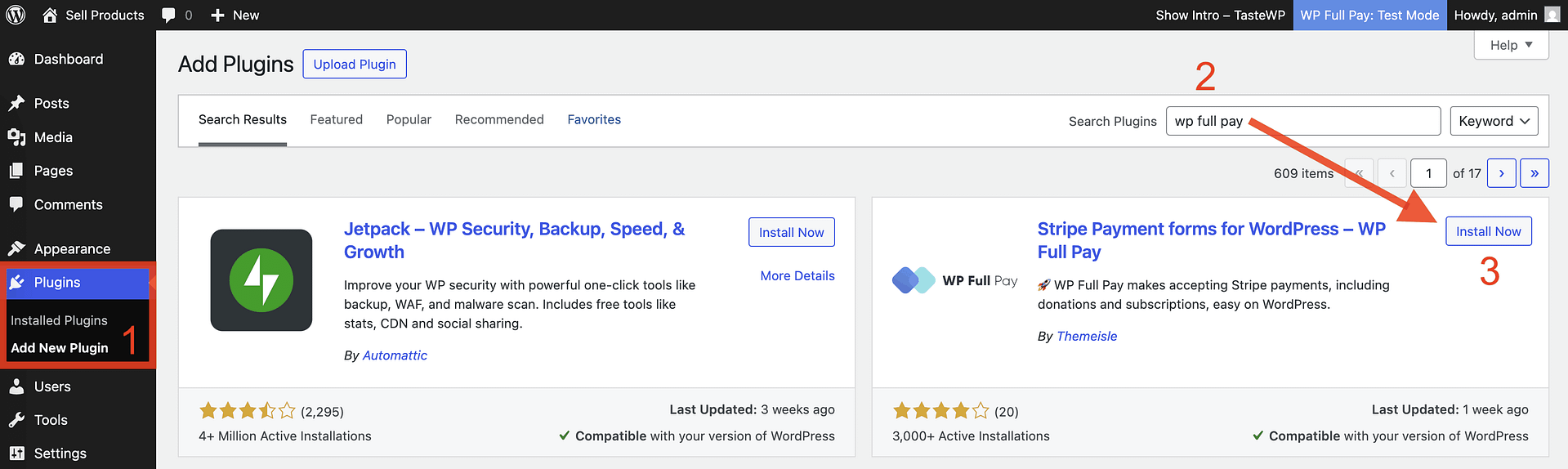
- من لوحة معلومات WP-Admin ، انتقل إلى المكونات الإضافية → إضافة مكون إضافي جديد .
- ثم في نافذة Search Plugins ، اكتب WP Cull Pay .
- عندما تراه يملأ ، اضغط على التثبيت الآن ، يليه التنشيط .

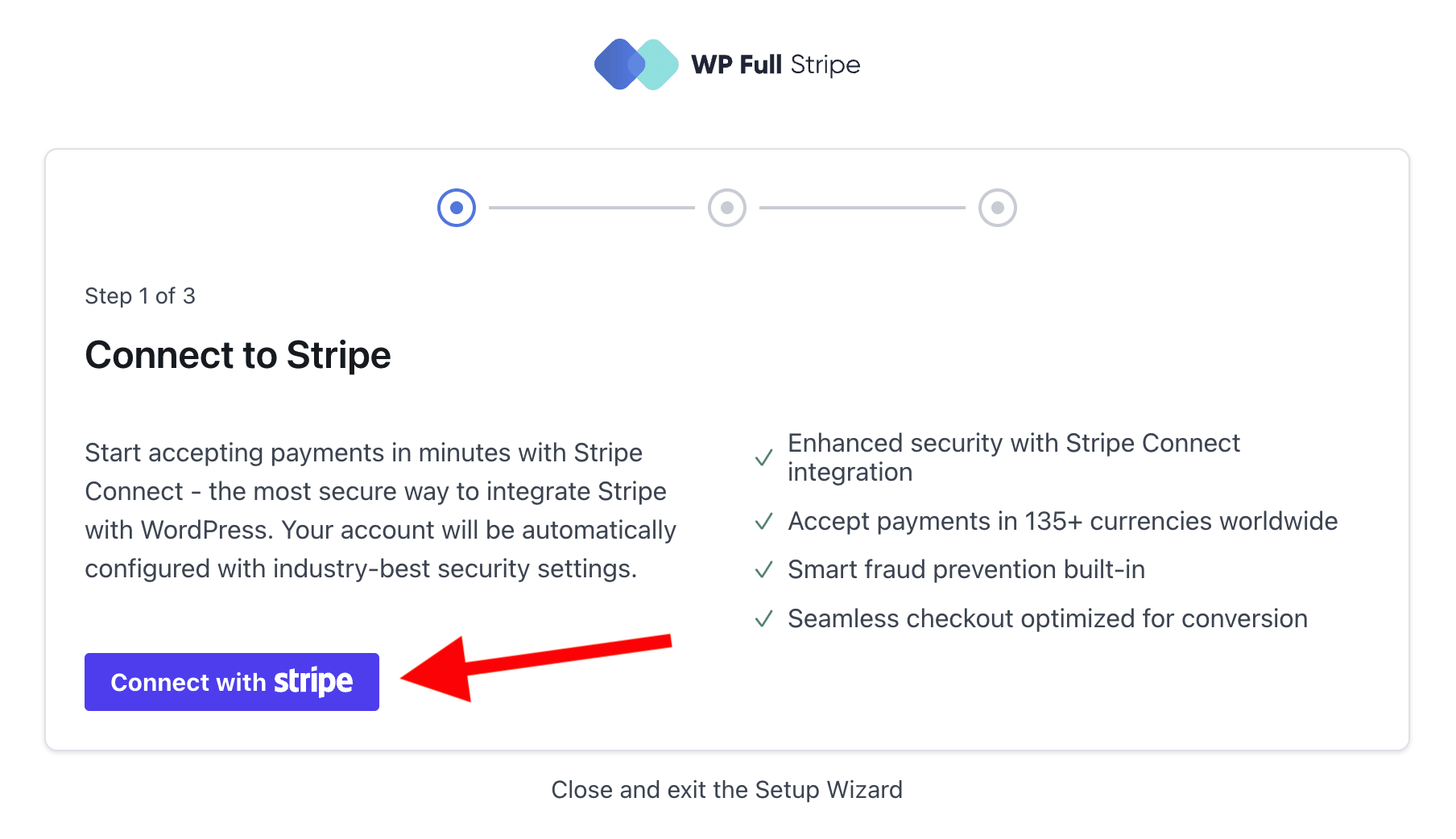
لا شيء معقد للغاية هنا. بعد تنشيط البرنامج المساعد ، سيتم إعادة توجيهك إلى معالج الإعداد الذي سيطالبك بـ ...
2. الاتصال بشريط
قد تستغرق هذه الخطوة أقل من دقيقة أو محتملة من خمس إلى عشر دقائق.

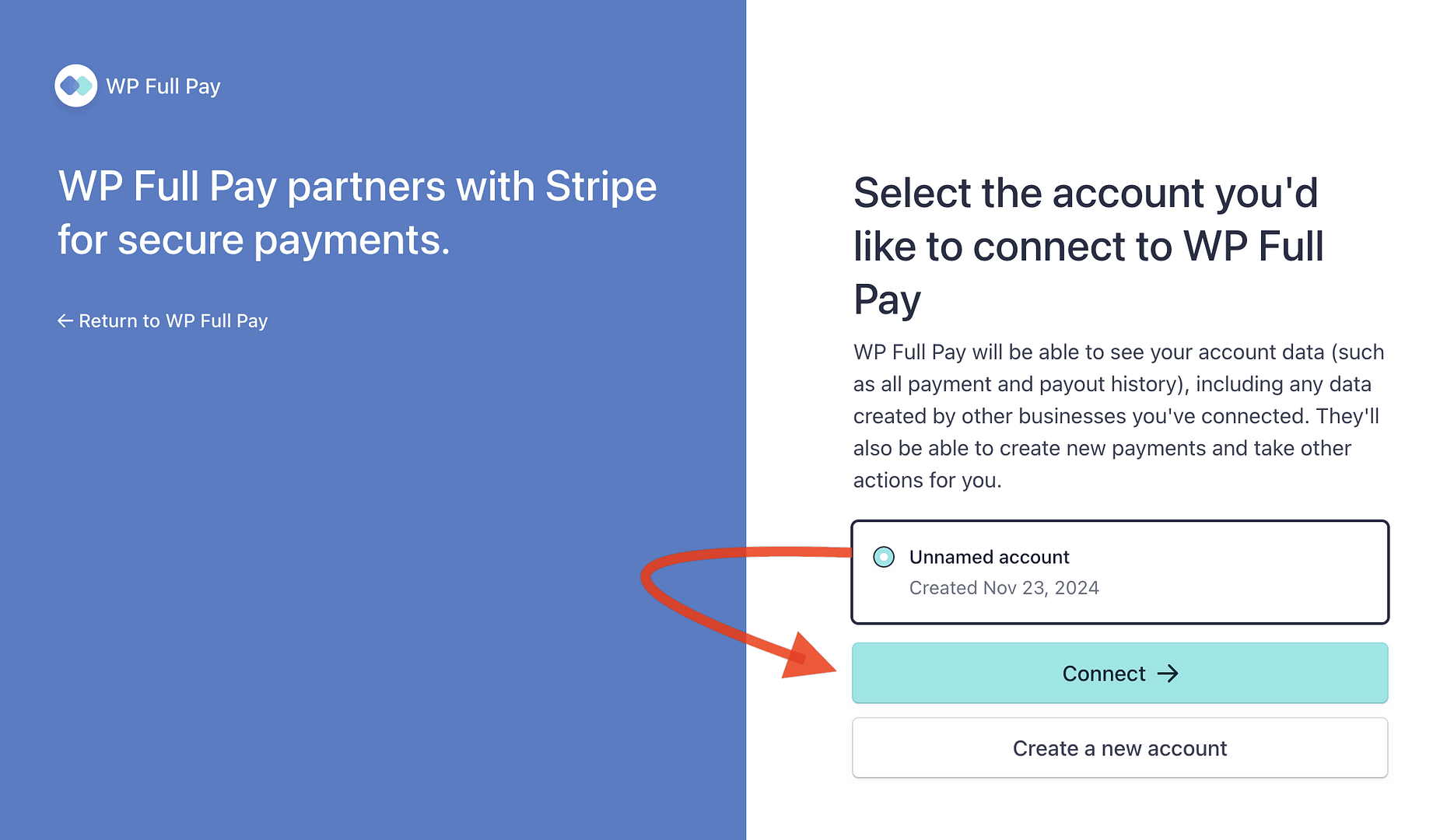
إذا كان لديك بالفعل حساب تجاري على الشريط ، فسوف تمر به بشكل أسرع مما يمكنك حسابه إلى 20:

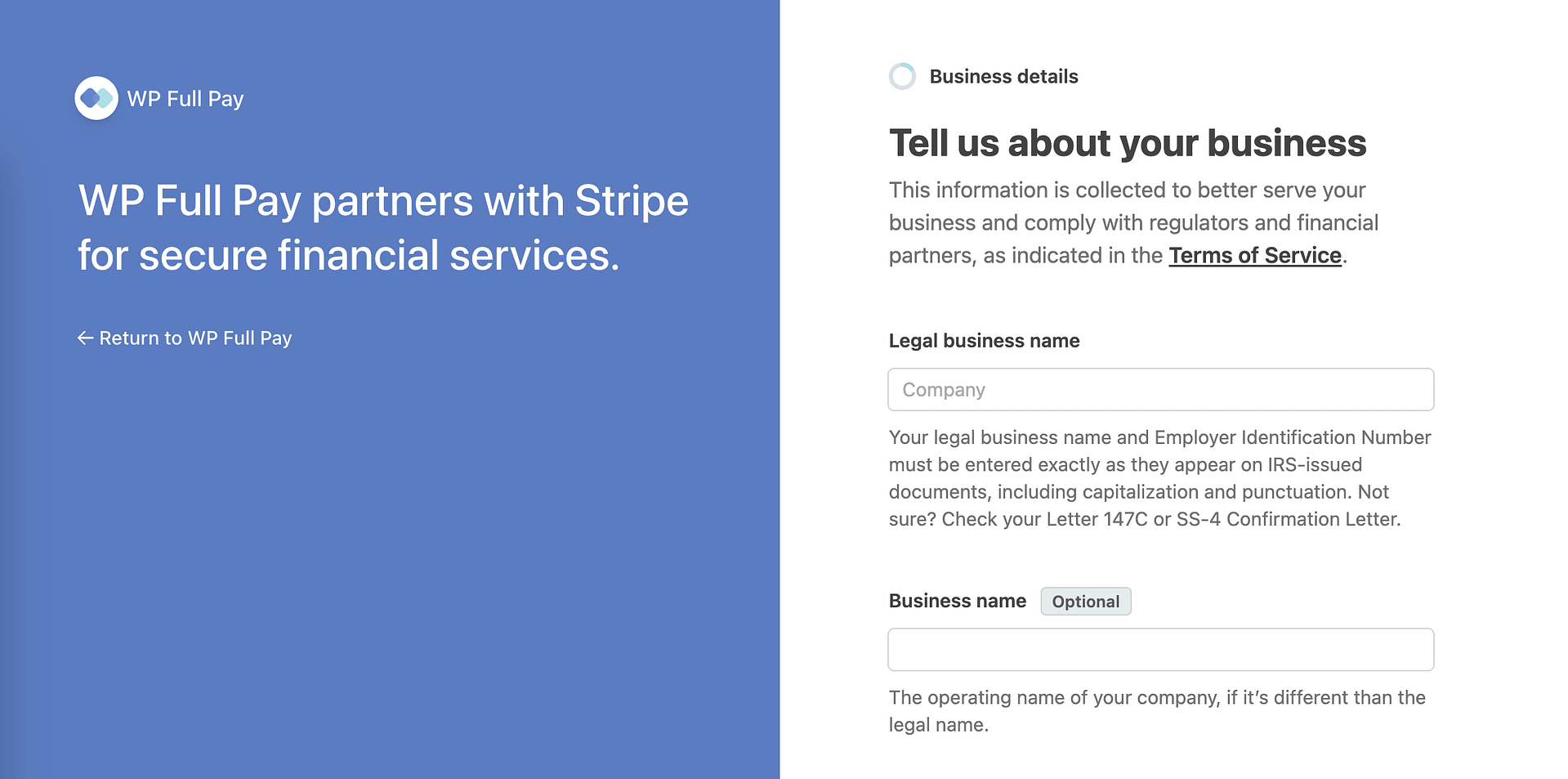
من ناحية أخرى ، إذا لم يكن لديك واحد حتى الآن ، فستحتاج إلى ملء هذا الاستبيان الشامل حول عملك:

كما ذكرت منذ لحظة ، يمكن أن يكون هذا هو الخطوة الأكثر استهلاكًا للوقت في العملية بأكملها. ولكن طالما أن لديك جميع معلومات عملك جاهزة ، فلا ينبغي أن يستغرق الأمر وقتًا طويلاً.
3. أضف المنتج الأول إلى حساب Stripe
بمجرد الاتصال بحساب الشريط الحالي (أو الجديد) ، يمكنك إضافة منتجك الأول.
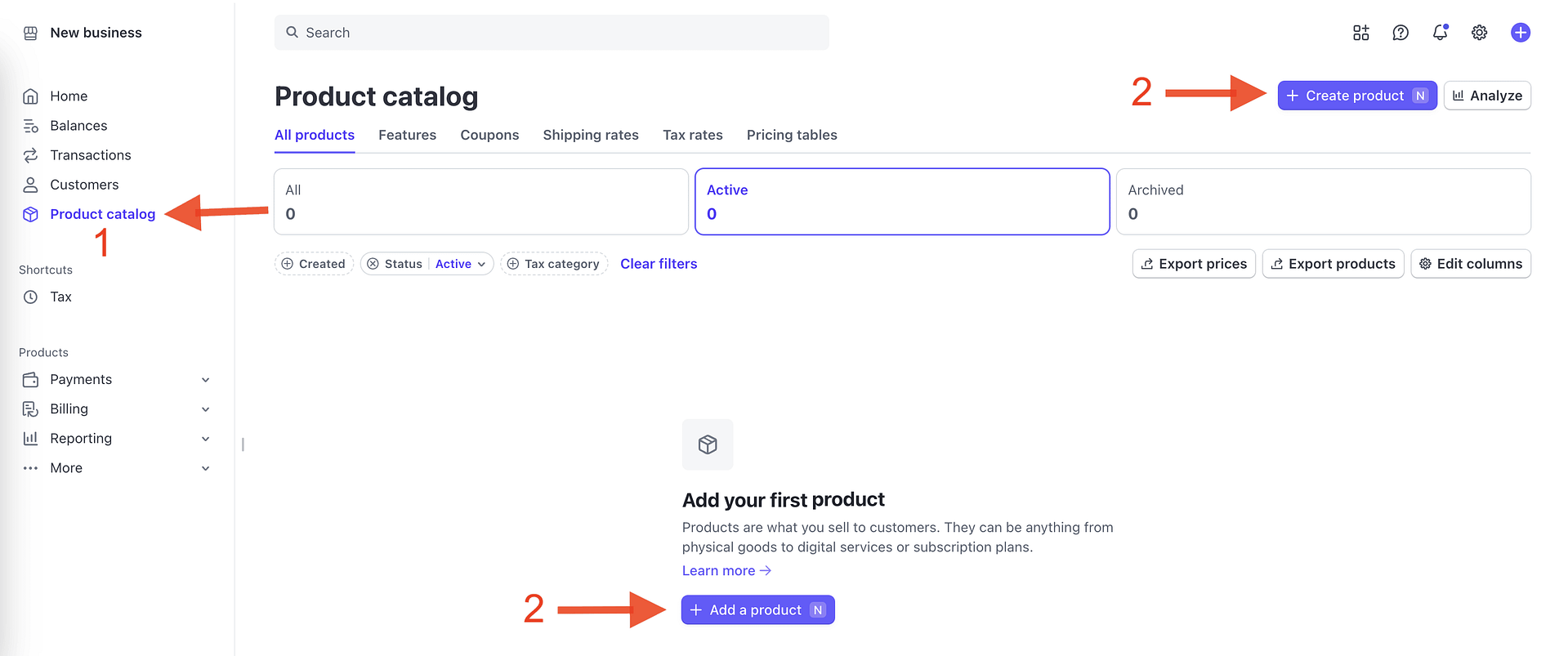
باستخدام القائمة الجانبية اليسرى ، انتقل إلى كتالوج المنتج .
ثم انقر فوق إما إضافة منتج في المركز السفلي من الشاشة أو إنشاء منتج في أعلى اليمين.

يقودك كلا الأزران إلى نفس المكان حتى تتمكن من ايني ميني ميني في طريقك إلى أحدهما.
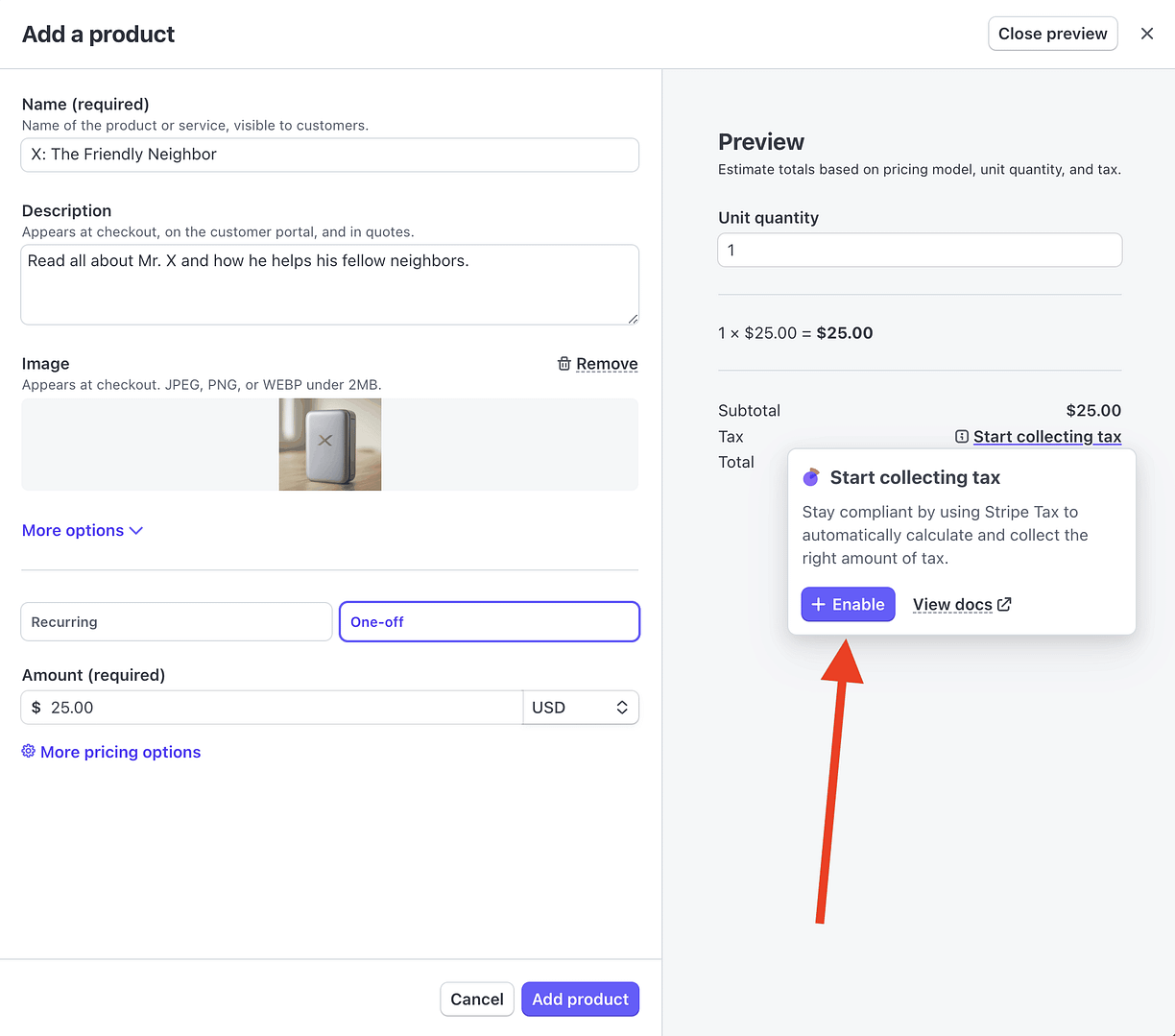
ستنزلق نافذة إضافة منتج بعد ذلك ويمكنك إضافة منتجك الأول. النموذج نفسه واضح ومباشر. يحتوي على:
- اسم المنتج
- وصف
- صورة المنتج
- تبديل بين متكرر (أي ، الاشتراك) ومرة واحدة
- سعر
هناك أيضا اثنين من القوائم المنسدلة:
يتيح لك المزيد من الخيارات إضافة واصفات بيان للمدفوعات المتكررة ، وهو ما سيراه عملاؤك في بياناتهم المالية. كما يتيح لك إضافة ملصقات للوحدة التي تظهر على الإيصالات ، والفواتير ، عند الخروج ، وعلى بوابة العميل. يمكنك التفكير في هذه التنسيق الذي ستبيع منتجك فيه. على سبيل المثال التذاكر والمقاعد والطبقات ، إلخ.
يتيح لك المزيد من خيارات التسعير تعيين نموذج التسعير الخاص بك بين:
- السعر المسطح : قدم سعرًا ثابتًا لوحدة أو حزمة واحدة.
- تسعير الحزمة : السعر حسب الحزمة أو الحزمة أو مجموعة الوحدات.
- يختار العميل السعر : أنت أو عميلك يحدد السعر عند نقطة البيع.
بالإضافة إلى ذلك ، يمكنك إضافة أوصاف التسعير الداخلية ومفاتيح البحث ، مما يجعل من الأسهل البقاء منظمًا إذا كنت تخطط لبيع الكثير من أنواع المنتجات المختلفة.
💡 هاتين الميزتين مفيدة بشكل خاص إذا كان لديك متجر كبير ، لكنك لا تزال مصممة على تجنب WooCommerce لبيع منتجاتك.

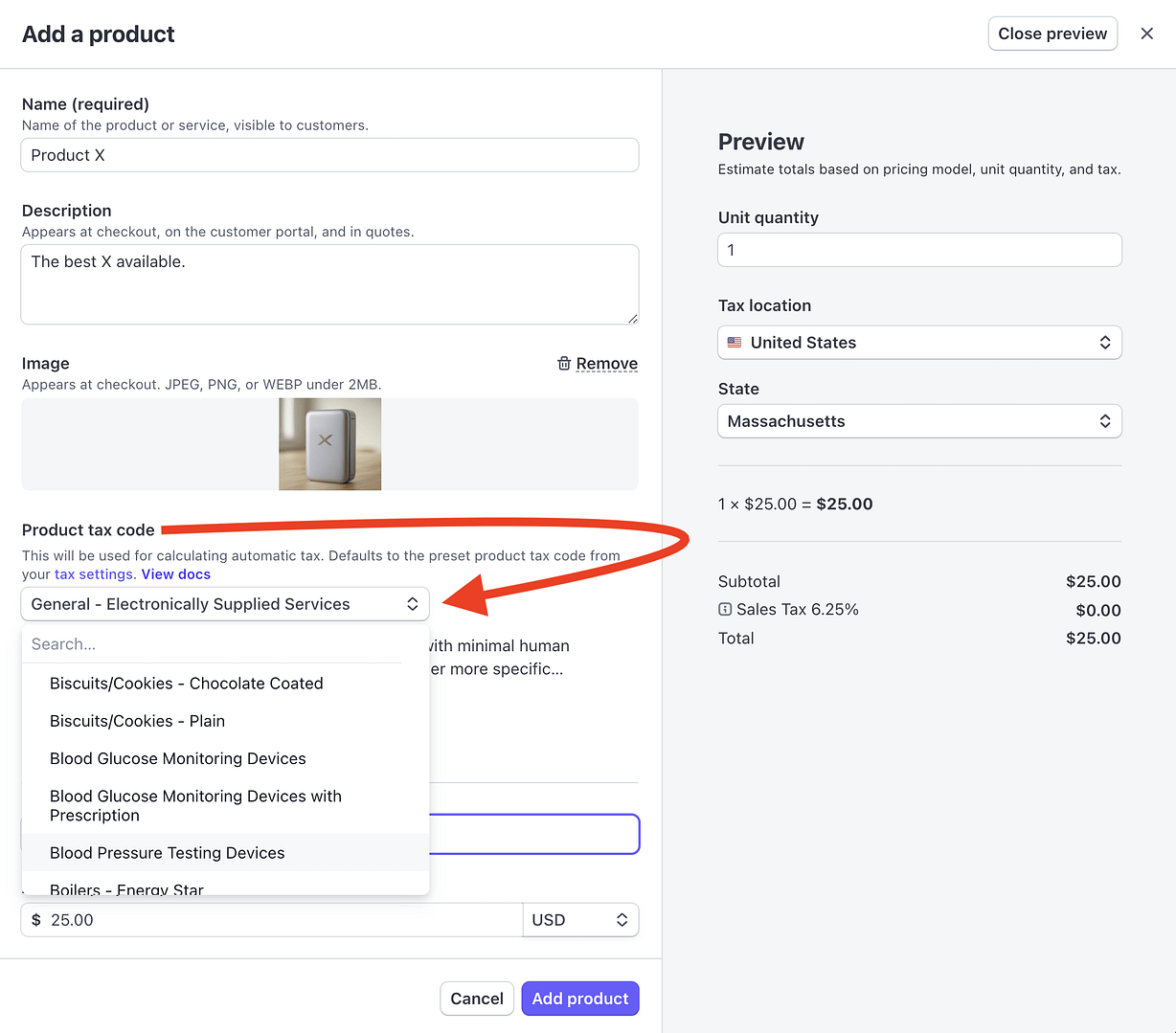
أخيرًا ، هناك خيار لتمكين تحصيل الضرائب ...
4. حدد معدلات الضريبة
هذا القسم من البرنامج التعليمي صعب لأن الطريقة التي تتعامل بها مع الضرائب ستكون في حالة شديدة. سيكون هناك العديد من المتغيرات في اللعب ، بما في ذلك موقعك ونوع (أنواع) المنتجات (المنتجات) التي ستبيعها.

مع ذلك ، دعنا نراجع شيئين تحتاج إلى الانتباه إليهما عند المرور بهذا:
- قانون ضريبة المنتج
- تشمل الضرائب في الأسعار
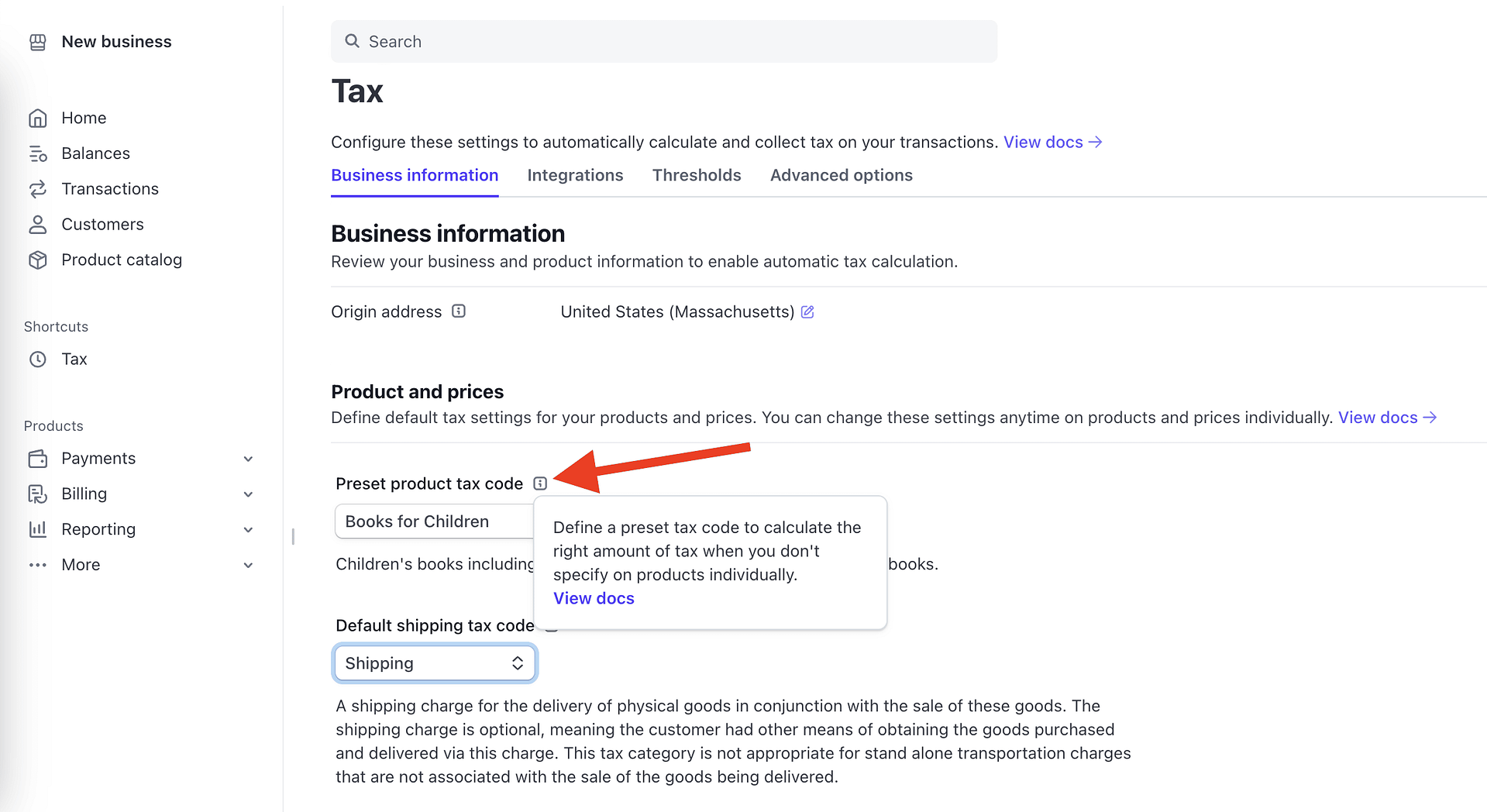
قانون ضريبة المنتج مسبقًا
يمكن أن تشعر منطقة الإعدادات الضريبية في Stripe بالسحر إلى حد ما ، وإذا كنت ستحصل على ثقيلة في جميع التخصيصات ، فيمكنك قضاء بعض الوقت هنا.
لحسن الحظ ، تم بالفعل إعداد معظم الإعدادات الافتراضية بطريقة تكفي الغالبية العظمى من حالات الاستخدام. ومع ذلك ، لا تزال هناك بعض الأشياء التي تحتاج إلى اتخاذ قرار بشأنها.
واحد منهم هو قانون ضريبة المنتج المسبق :

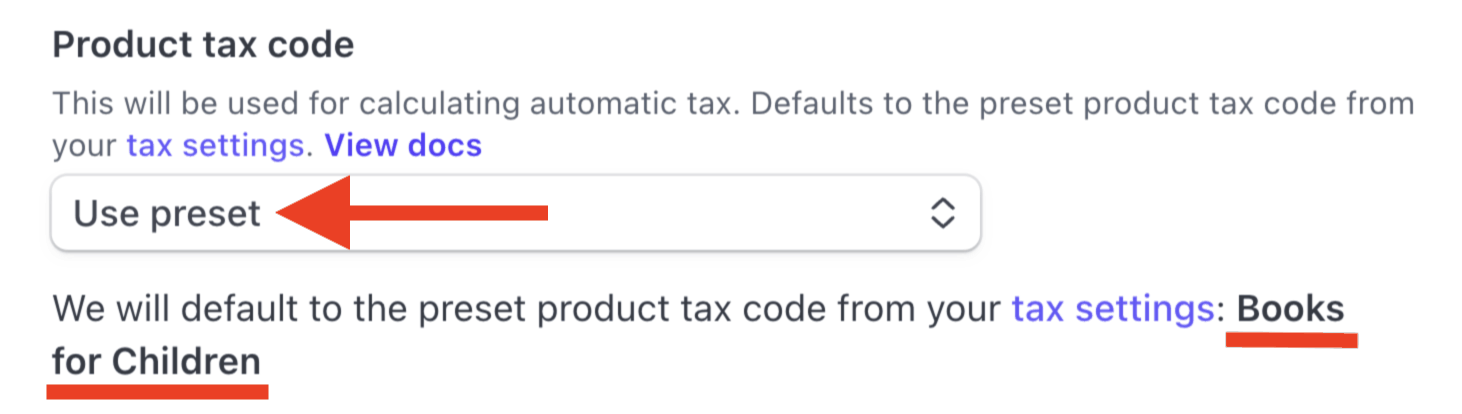
الغرض من قانون ضريبة المنتج المحدد مسبقًا هو أن يكون لدى Stripe معدل ضريبة افتراضي لفرض رسوم على منتجاتك (منتجاتك). كل ما تختاره هنا سوف ينعكس بعد ذلك في إضافة نموذج المنتج :

إنه مفيد إذا قمت ببيع نوع واحد من المنتجات بشكل حصري أو تبيع في الغالب نوعًا واحدًا من المنتجات.
وإذا كنت بحاجة إلى تجاوزه من أي وقت مضى ، يمكنك ببساطة النقر فوق القائمة المنسدلة واختيار نوع آخر من قانون الضرائب على أساس كل منتج:

الضريبة في الأسعار
قرار مهم آخر تحتاج إلى اتخاذه فيما يتعلق بالإعدادات الضريبية هو كيفية التعامل مع عرض الضرائب الخاصة بك. يمنحك Stripe ثلاثة خيارات:
- تلقائي: ستتضمن الشريط تلقائيًا أو استبعاد الضريبة بناءً على عملة الشراء. بالنسبة للدولار الأمريكي (CAD) و CAD ، سيتم استبعاد الضريبة من السعر ، لذلك ستتم إضافتها فوق السعر المعروض للعميل. لجميع العملات الأخرى ، سيتم تضمين الضريبة في السعر.
- نعم: سيتم تضمين الضريبة في سعر الشراء - سيشمل السعر المعروض للعميل المبلغ الضريبي.
- لا: لن يتم تضمين الضريبة في سعر الشراء - ستتم إضافة الضريبة أعلى السعر المعروض للعميل.
لا يوجد أي رؤية إضافية مطلوبة هنا. سيعتمد قرارك إلى حد كبير على ثقافة عرض التسعير في المكان الذي تقوم فيه بأعمال تجارية.
5. إنشاء نموذج الدفع
بعد إضافة منتجك (المنتجات) إلى الشريط ، فإن الخطوة التالية هي العودة إلى موقع WordPress الخاص بك وإنشاء نموذج دفع داخل WP Full Pay. سيكون هذا النموذج بمثابة الفاصل بين موقعك وشريطك.
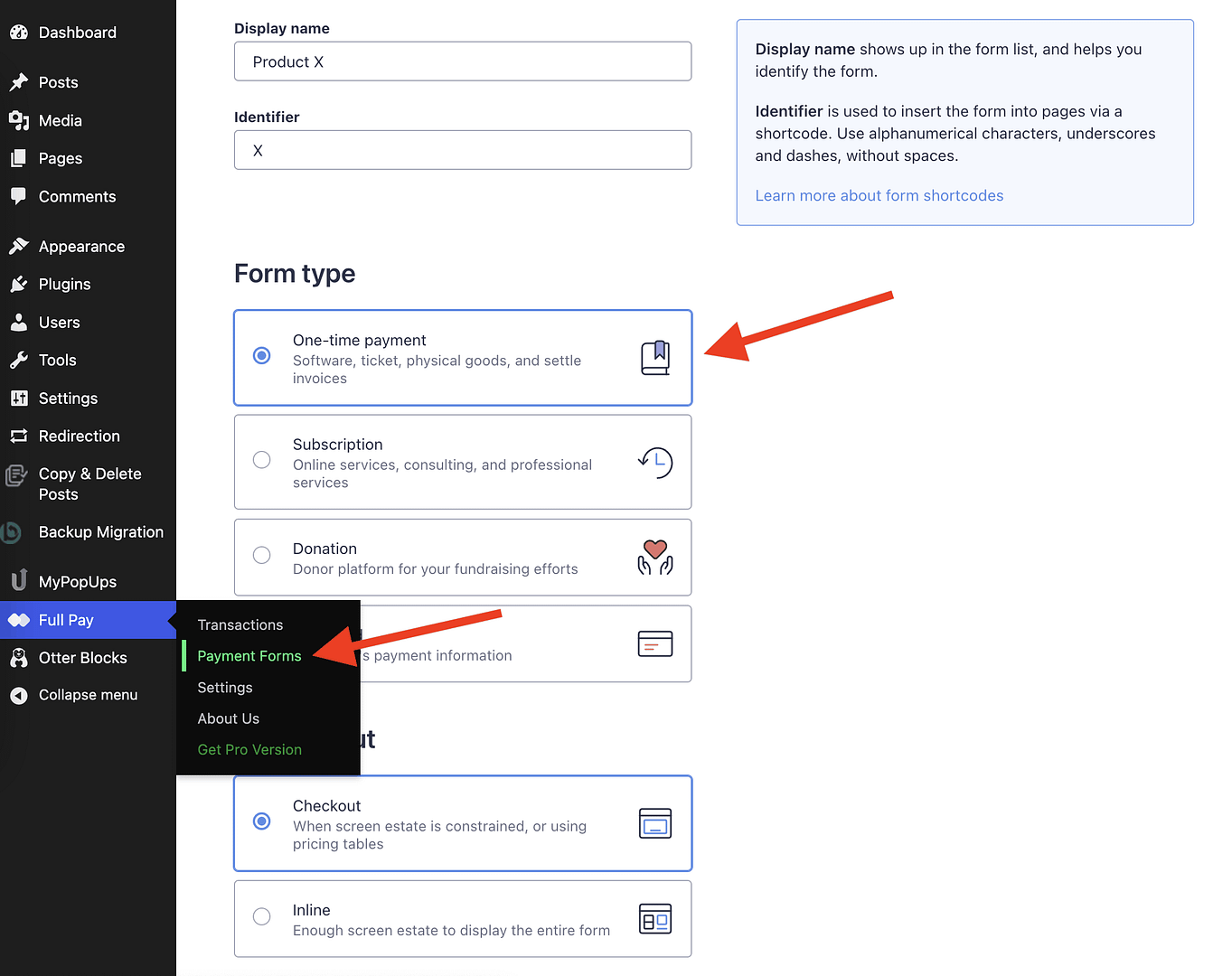
باستخدام القائمة الجانبية اليسرى ، انقر فوق نماذج الدفع الكاملة .
سيقلبك هذا إلى شاشة إضافة نموذج جديد ، حيث يمكنك تسمية النموذج الخاص بك ، واعطها وصفًا ، واختر نوع النموذج ، واختر التصميم:

معظم هذا هو محسوس ذاتي ، لكنني أريد تسليط الضوء على قسم تخطيط النماذج. على الرغم من وجود خياران فقط هناك ، يجب أن تفكر بعناية في أيهما لاستخدامه.
يعمل نمط الخروج بشكل جيد في مساحة محدودة أو عند تضمين خيارات الدفع داخل جداول التسعير. Stripe يستضيف هذه النماذج. يوجه المكون الإضافي للعملاء إلى الشوط لمعالجة الدفع ويضمن عودتهم إلى الصفحة الأصلية بمجرد اكتمال الدفع.
يعمل النمط المضمن بشكل أفضل عندما يكون لدى صفحتك مساحة كافية لإظهار جميع حقول الدفع مرة واحدة. إنها مثالية للمواقف ذات العقارات الشاشة الواسعة ، مما يتيح للعملاء إكمال المدفوعات دون مغادرة الصفحة وتقديم تجربة مزيد من الانسياب.
للحصول على شرح أكثر شمولاً للاختلافات بين التخطيطات المقطوعة وتخطيطات النماذج المضمنة ، تحقق من مقالة قاعدة المعرفة هذه.
بعد إجراء اختياراتك ، انقر فوق الزر "إنشاء وتحرير النموذج" في أسفل الصفحة.
استيراد المنتج من الشريط إلى WP أجر كامل
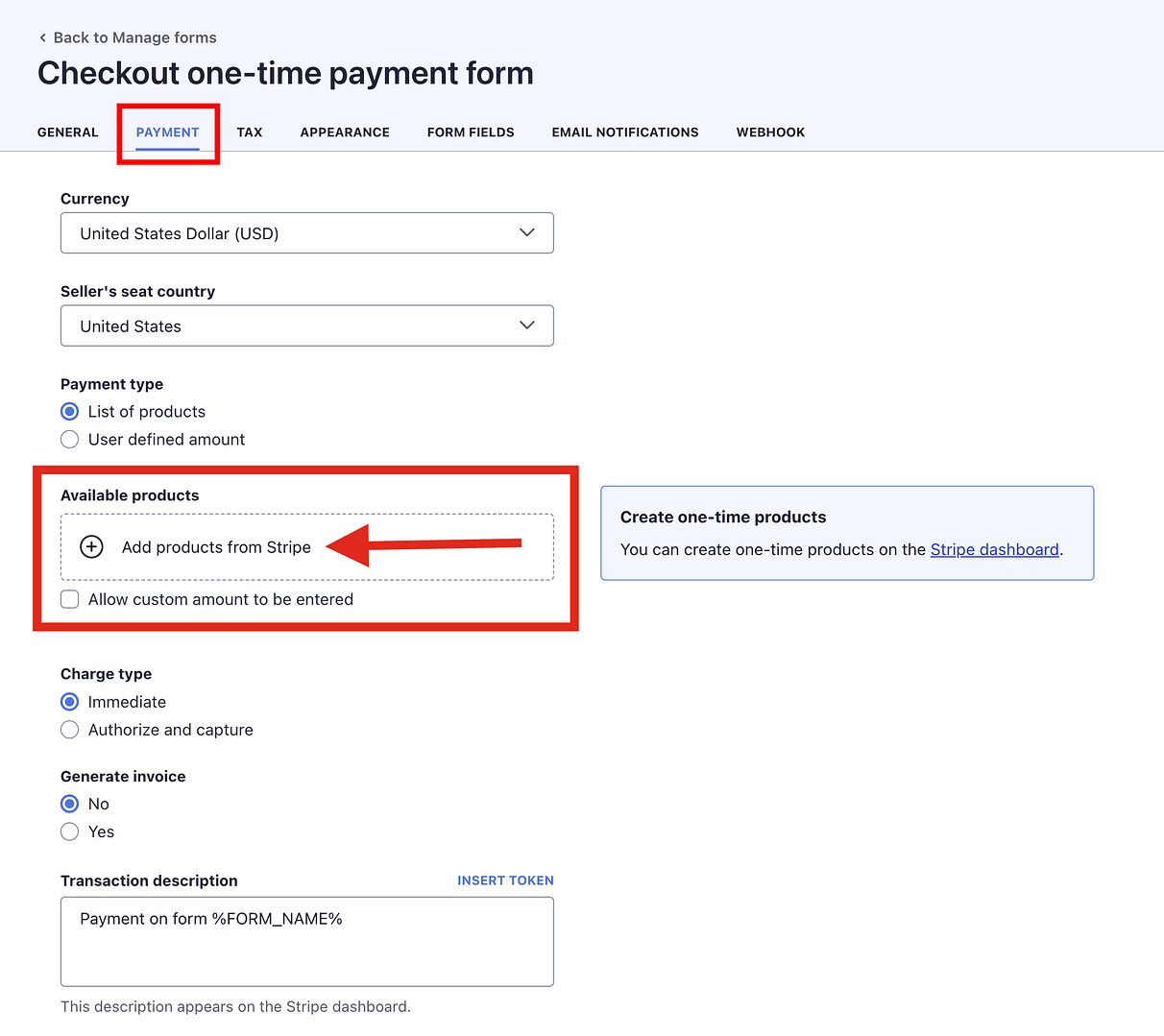
بمجرد أن تكون داخل شاشة تخصيص النموذج ، انقر فوق الدفع . ثم انقر فوق إضافة منتجات من شريط لاستيراد منتجك (منتجات) من الشريط إلى WordPress:

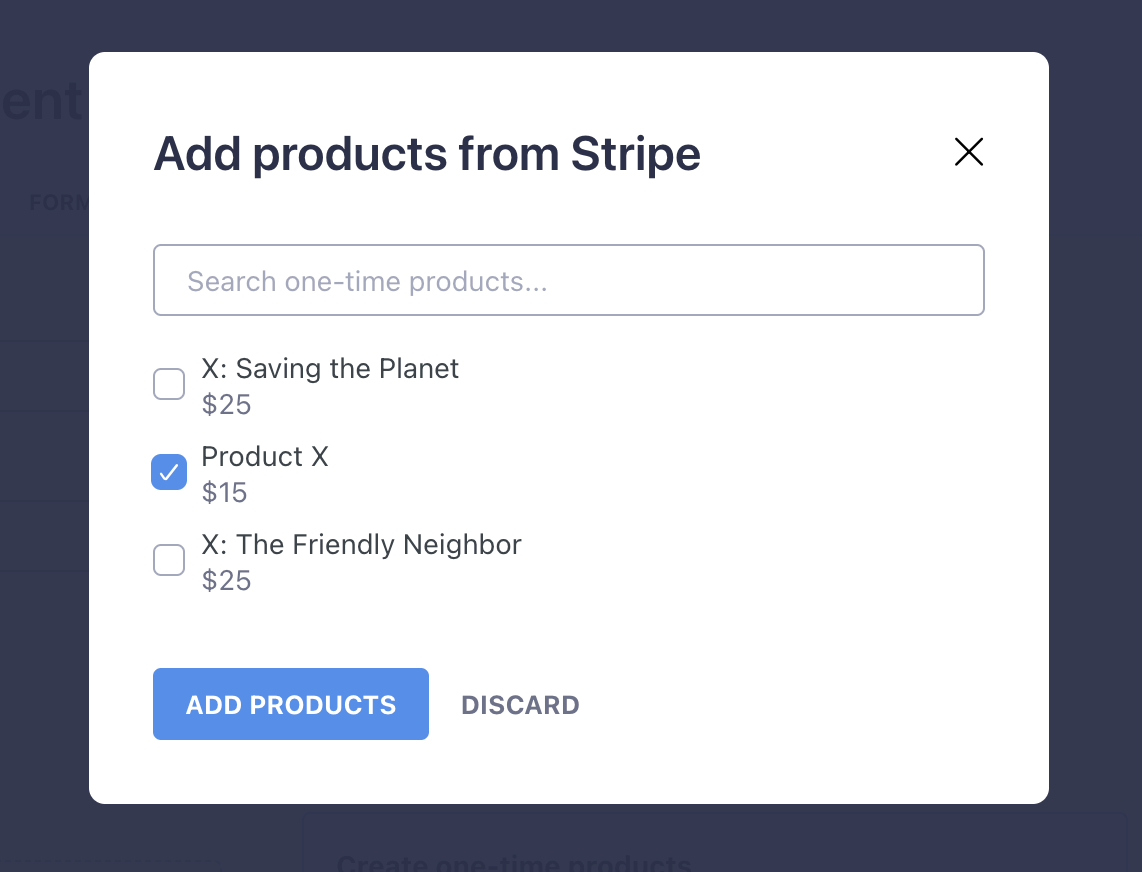
سيؤدي ذلك إلى إحضار نافذة منبثقة تسحب بيانات المنتج الخاصة بك مباشرة من الشريط:

حدد المنتجات التي تريدها وانقر فوق إضافة منتجات .
سوف تعتمد الطريقة التي تقترب بها من هذا إلى حد كبير على أنواع المنتجات التي ستبيعها.
على سبيل المثال ، إذا كنت ستبيع القمصان ، فمن المرجح أن تضم أحجام مختلفة في نموذج الدفع واحد ، مع نموذج دفع منفصل لكل نمط تي شيرت.
من ناحية أخرى ، إذا كنت ستبيع أنواعًا مختلفة من الألعاب ، فربما ستستورد منتجًا واحدًا فقط في وقت واحد حتى يكون لكل لعبة نموذج الدفع الخاص بها.
افعل ما هو أفضل لوضعك.
تخصيص نموذج الدفع
إلى جانب استيراد منتجاتك من Stripe ، ستتمكن أيضًا من تخصيص جوانب مختلفة من النموذج الخاص بك باستخدام علامات التبويب الأخرى.
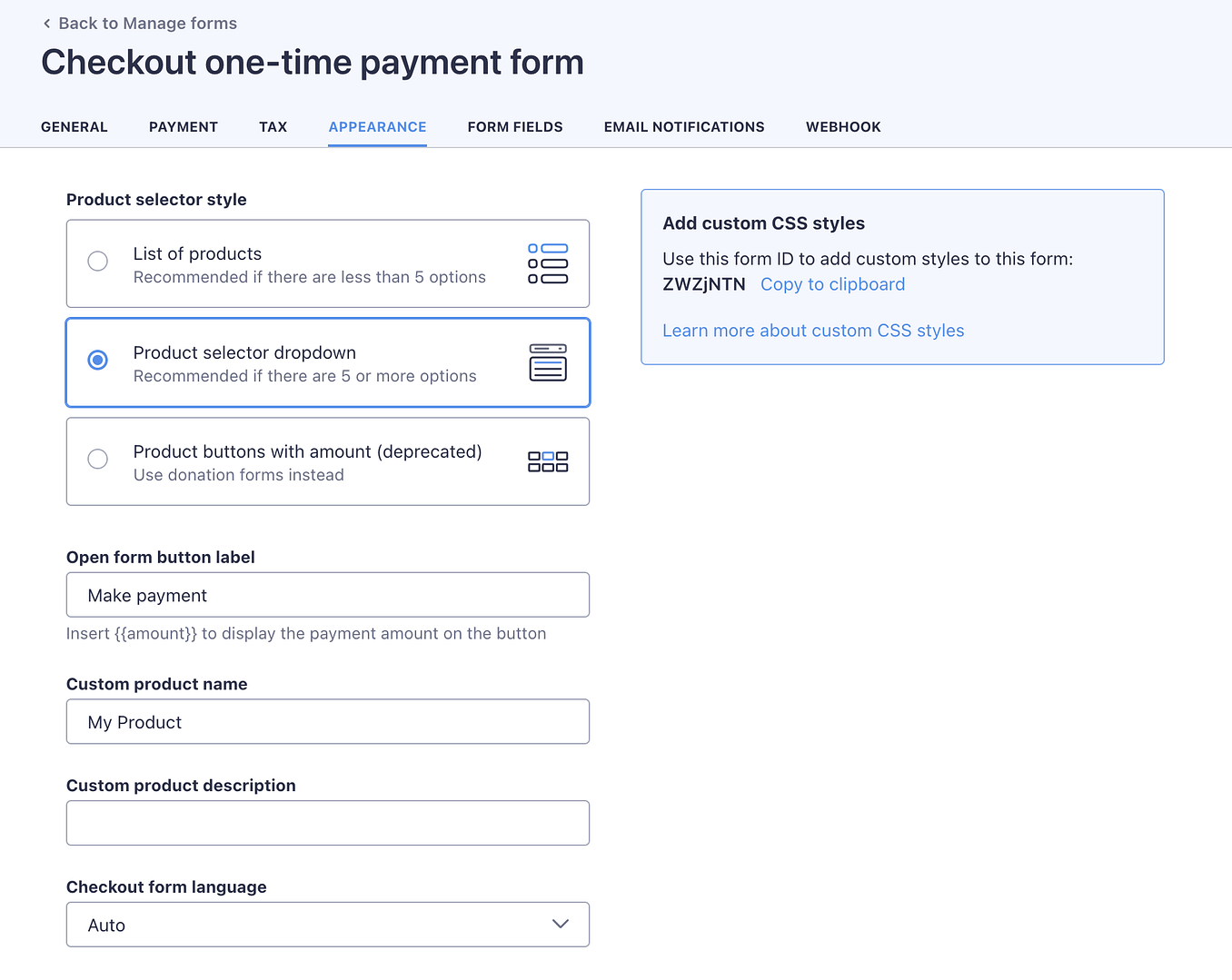
على سبيل المثال ، ستتيح لك علامة تبويب المظهر اختيار نمط محدد المنتج. كما سيتيح لك تخصيص نص زر الدفع ، بما في ذلك القدرة على عرض مبلغ الدفع.

لاحظ مربع إضافة CSS أنماط CSS أيضًا. هذا مهم لضبط نظام الألوان لنموذج الدفع الخاص بك. على الرغم من اختياري من الناحية الفنية ، إذا كان موقع الويب الخاص بك يستخدم خلفية مظلمة أو تريد أن يتطابق النموذج إلى نظام ألوان علامتك التجارية ، فسيكون ذلك أمرًا يجب قراءته.
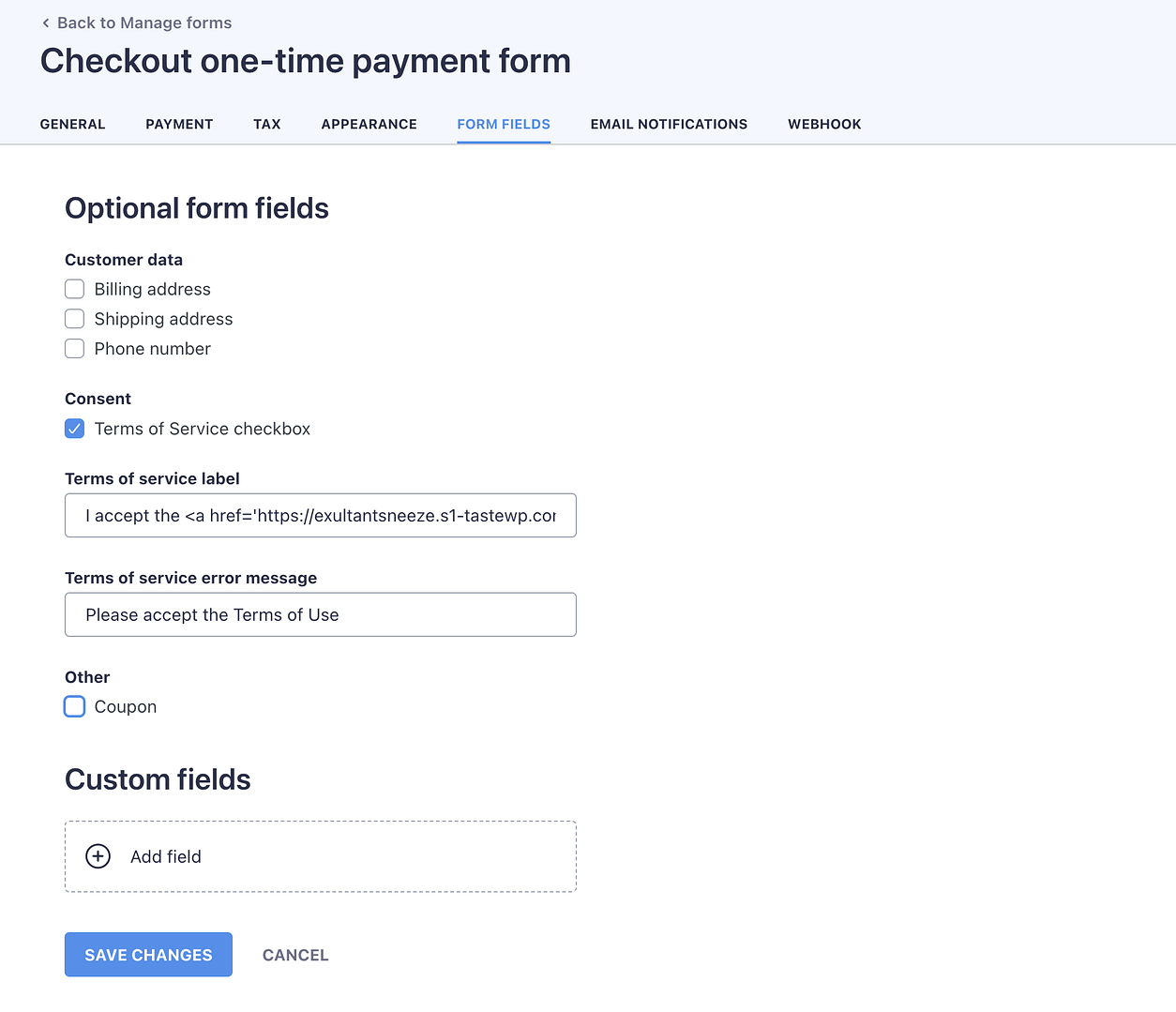
لديك أيضًا علامة تبويب حقول النماذج . هنا يمكنك الحصول على بيانات العميل الأخرى ، مثل عنوان الشحن + الشحن الفواتير الخاص بهم ورقم الهاتف. يمكنك أيضًا إضافة مربع اختيار شروط الخدمة أو حقل القسيمة:

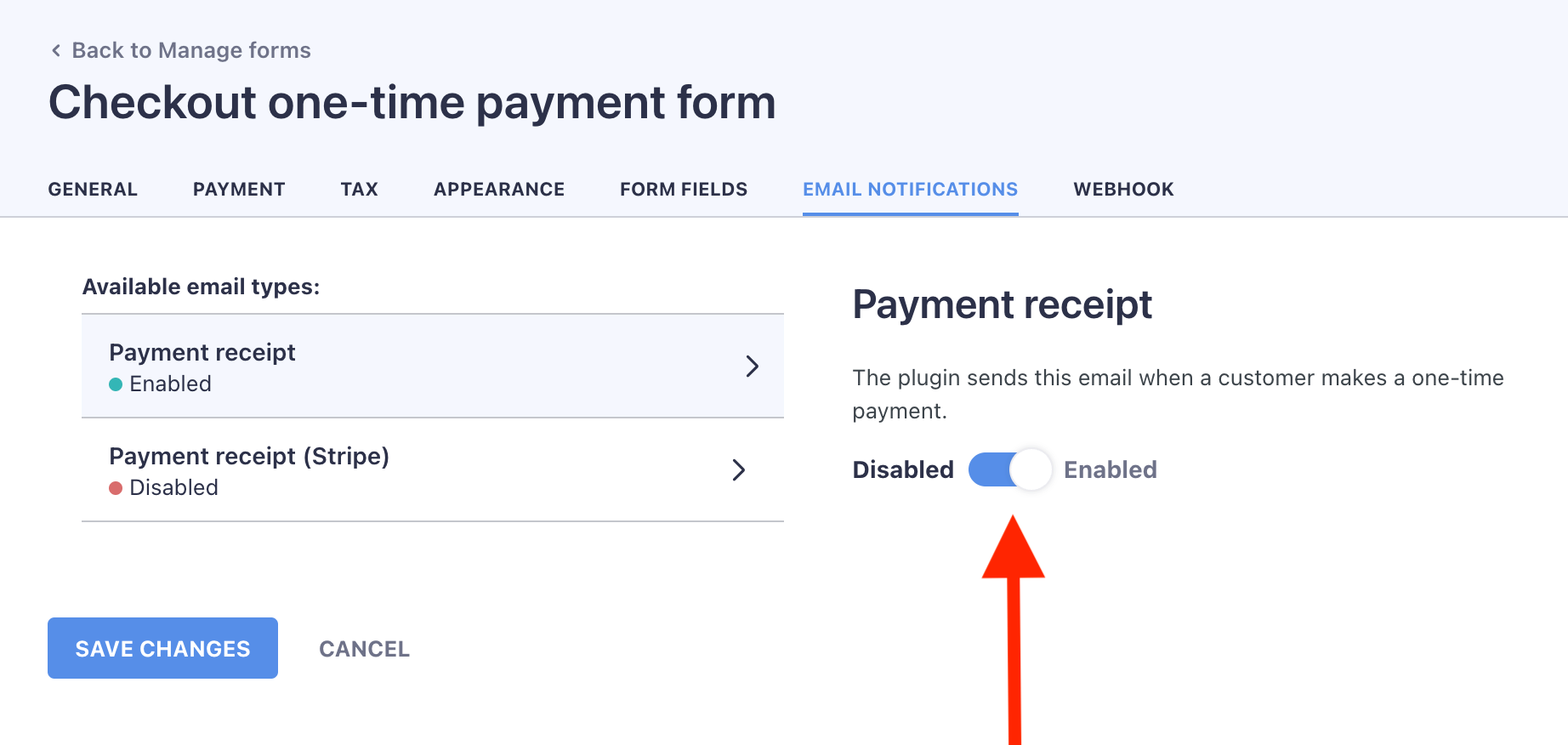
ثم هناك قسم إشعارات البريد الإلكتروني . على الرغم من أن هناك خيارين فقط هنا ، إلا أن تحديد ما إذا كان سيتم تمكين واحد أو آخر (أو كليهما) أمر مهم.
وذلك لأن كل نوع يرسل إشعارات بناءً على مشغلات إجراءات مختلفة. على سبيل المثال ، سوف يرسل خيار الشريط فقط إشعارًا إذا كان هناك دفعة فاشلة ، بينما يمكن للمكون الإضافي فقط إرسال بريد إلكتروني بعد إضافة أو تحديث معلومات بطاقة الائتمان الخاصة بالعميل.
ومع ذلك ، فإن الاثنين لديهما بعض التداخل. على سبيل المثال ، يمكن كلاهما إرسال إيصالات بالبريد الإلكتروني للمدفوعات لمرة واحدة.

هذه المقالة قاعدة المعرفة لها انهيار كامل ويجب أن تساعدك على اتخاذ قرار.
أخيرًا ، إذا كنت مطورًا وكنت مهتمًا باستخدام WebHooks لتخصيص نماذج الدفع الخاصة بك ، فيمكنك قراءة هذه المقالة المعرفة الواسعة حول هذا الموضوع.
6. أدخل النموذج في صفحة أو منشور
بعد الانتهاء من إنشاء وتخصيص النموذج الخاص بك ، انقر فوق حفظ التغييرات . سيؤدي ذلك إلى إعادة توجيهك إلى قائمة النماذج الخاصة بك.
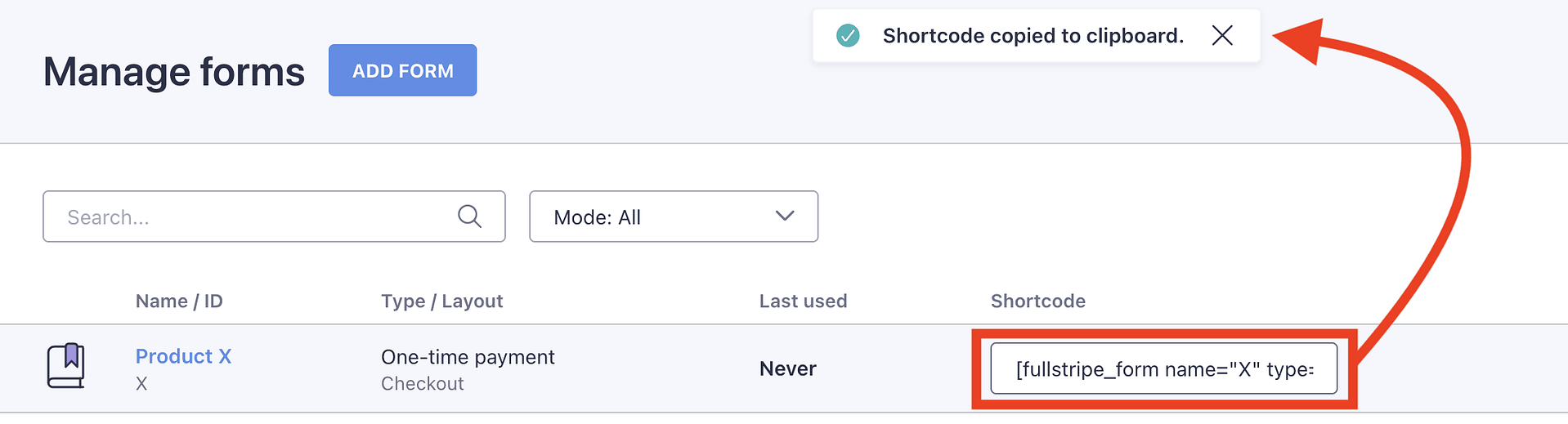
احمر مؤشر الماوس على مربع الرمز القصير وانقر فوقه. ستقوم تلقائيًا بنسخ الرمز القصير إلى الحافظة الخاصة بك:

ثم انتقل إلى أي صفحات → جميع الصفحات أو المنشورات → جميع المنشورات (اعتمادًا على المكان الذي تريد إدراج النموذج). ابحث عن الصفحة أو النشر وانقر فوق تحرير .
هذا سوف يجلب لك إلى محرر WordPress Block.
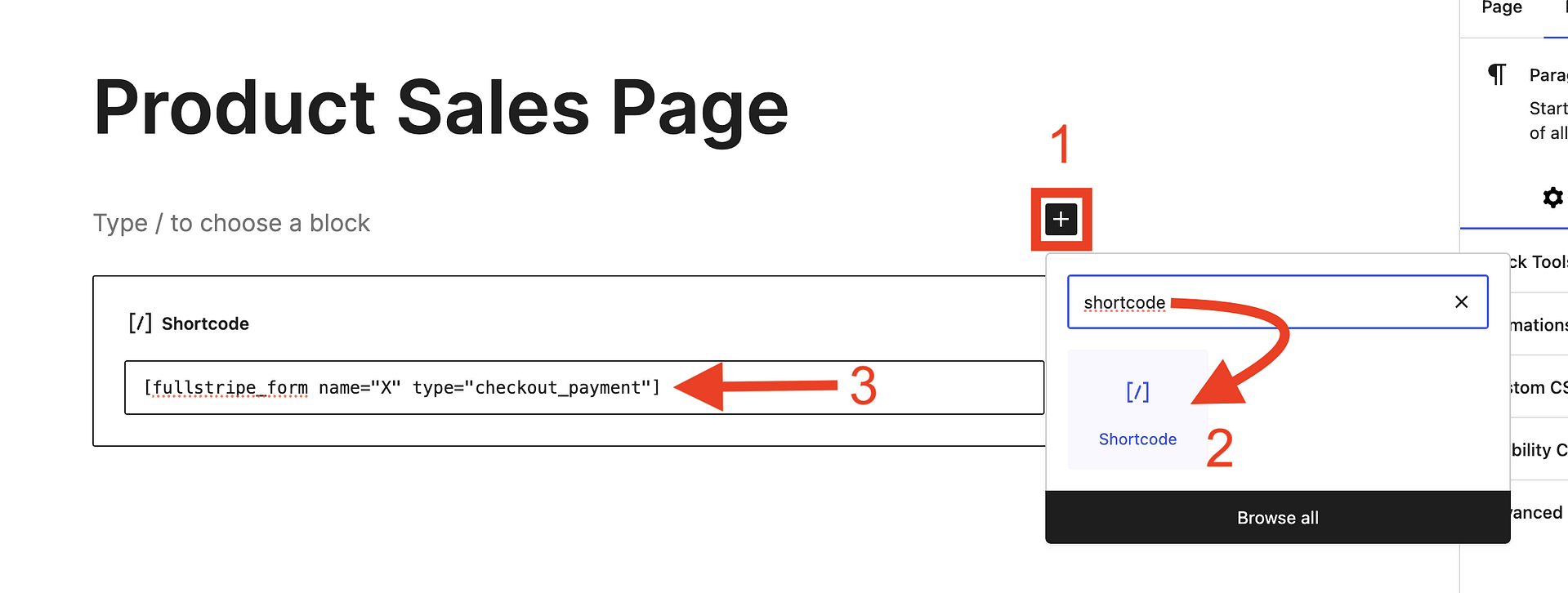
ابحث عن منطقة صفحتك/منشورك حيث ترغب في إضافة النموذج والقيام بما يلي:
- اضغط على أيقونة + لفتح مربع بحث الكتلة.
- اكتب في الرمز القصير .
- حدد كتلة الرمز القصير .
- الصق رمز الرمز المختصر في نموذج الدفع في الكتلة ( command + v على Mac أو Ctrl + V على Windows):

7. الاختبار والضبط أو الاختبار وابحث على الهواء مباشرة
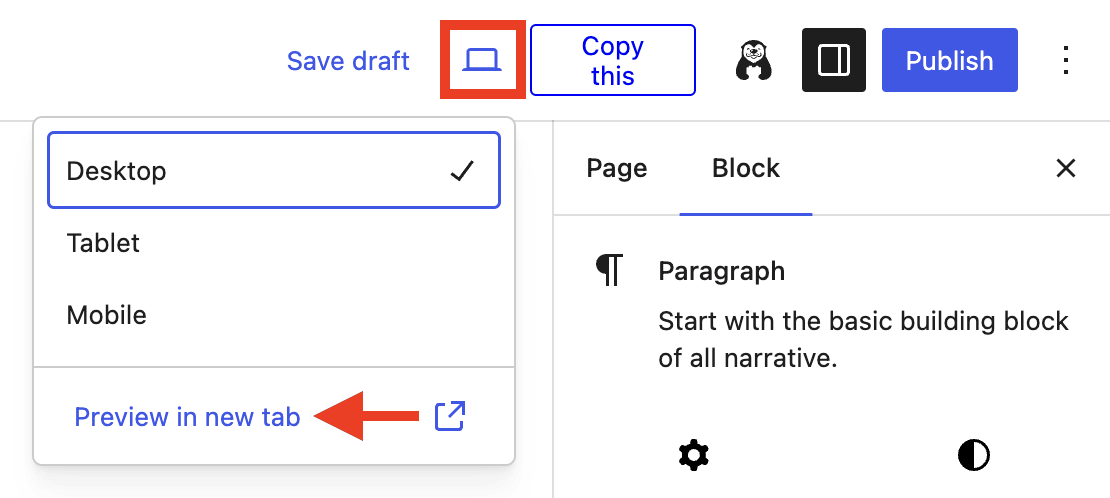
مع إضافة الرمز القصير الخاص بك ، فقد حان الوقت لمعرفة ما يبدو عليه في المقدمة من موقع الويب الخاص بك. اضغط على زر المعاينة / العرض في الأعلى يمينًا:

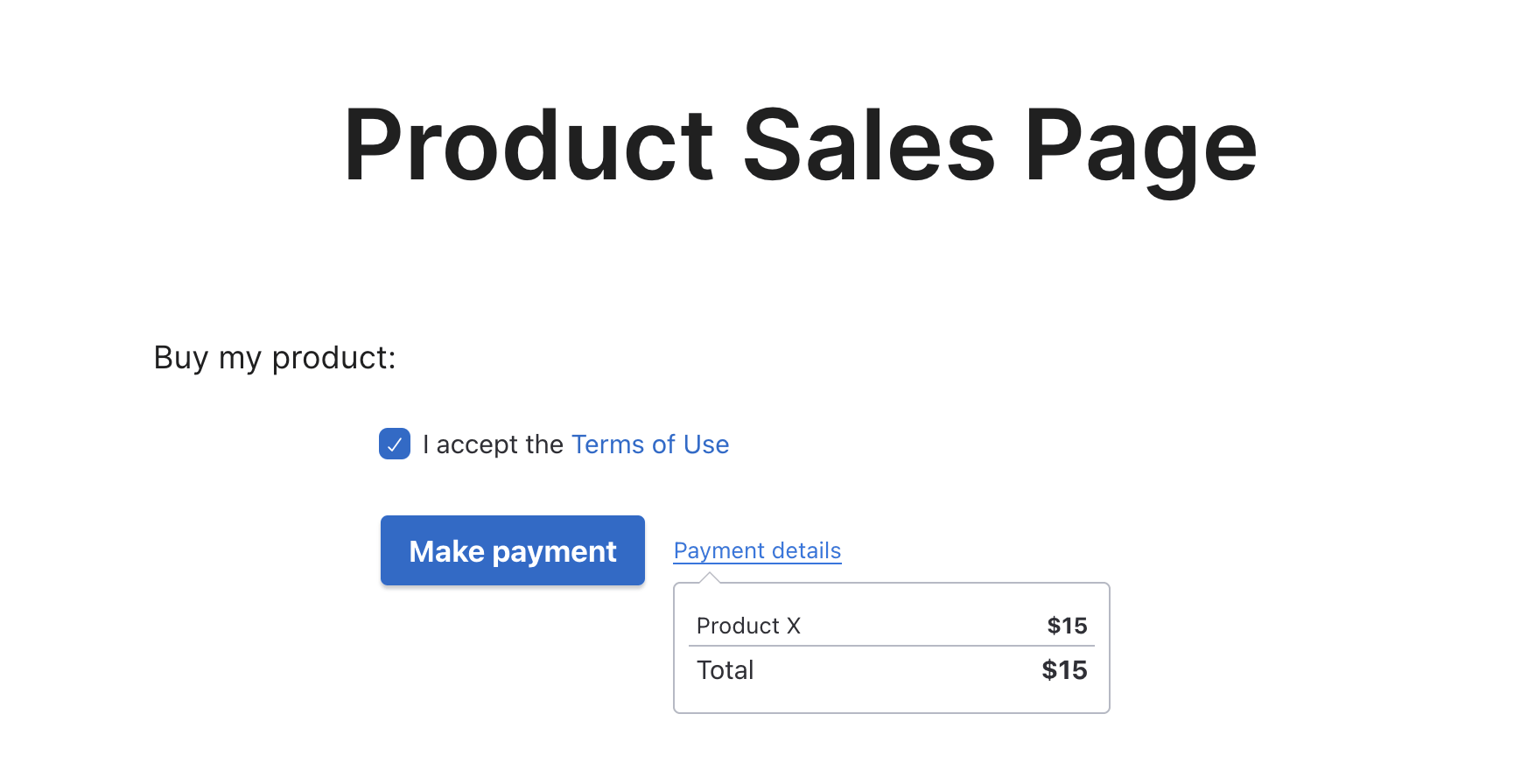
كما ترون ، لأنني اخترت نمط تخطيط الخروج في وقت سابق ، فإن العرض التقديمي بسيط إلى حد ما:

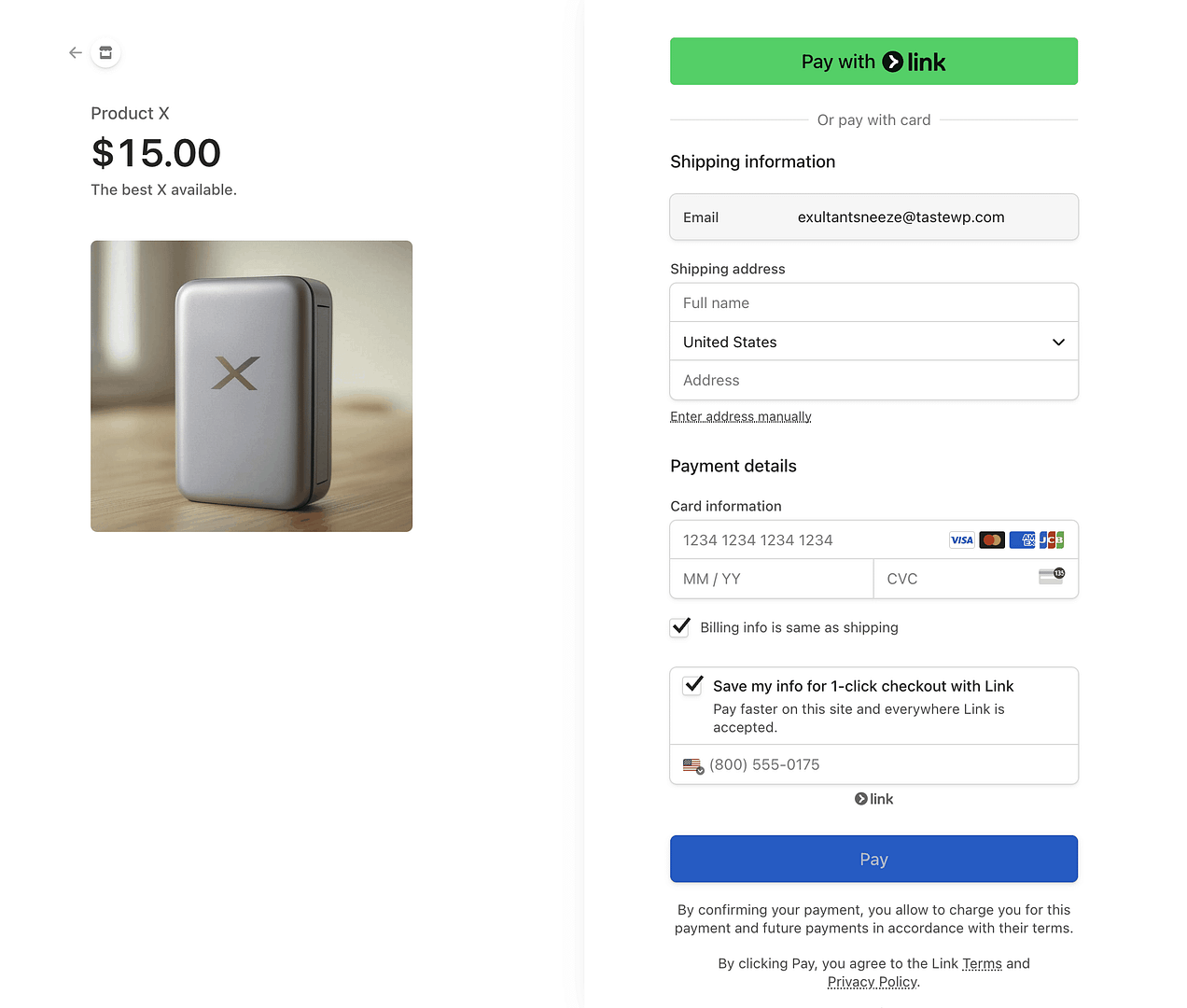
النقر فوق زر الدفع ، يعيد توجيهك إلى الشريط ، حيث يتم الخروج الفعلي والدفع:

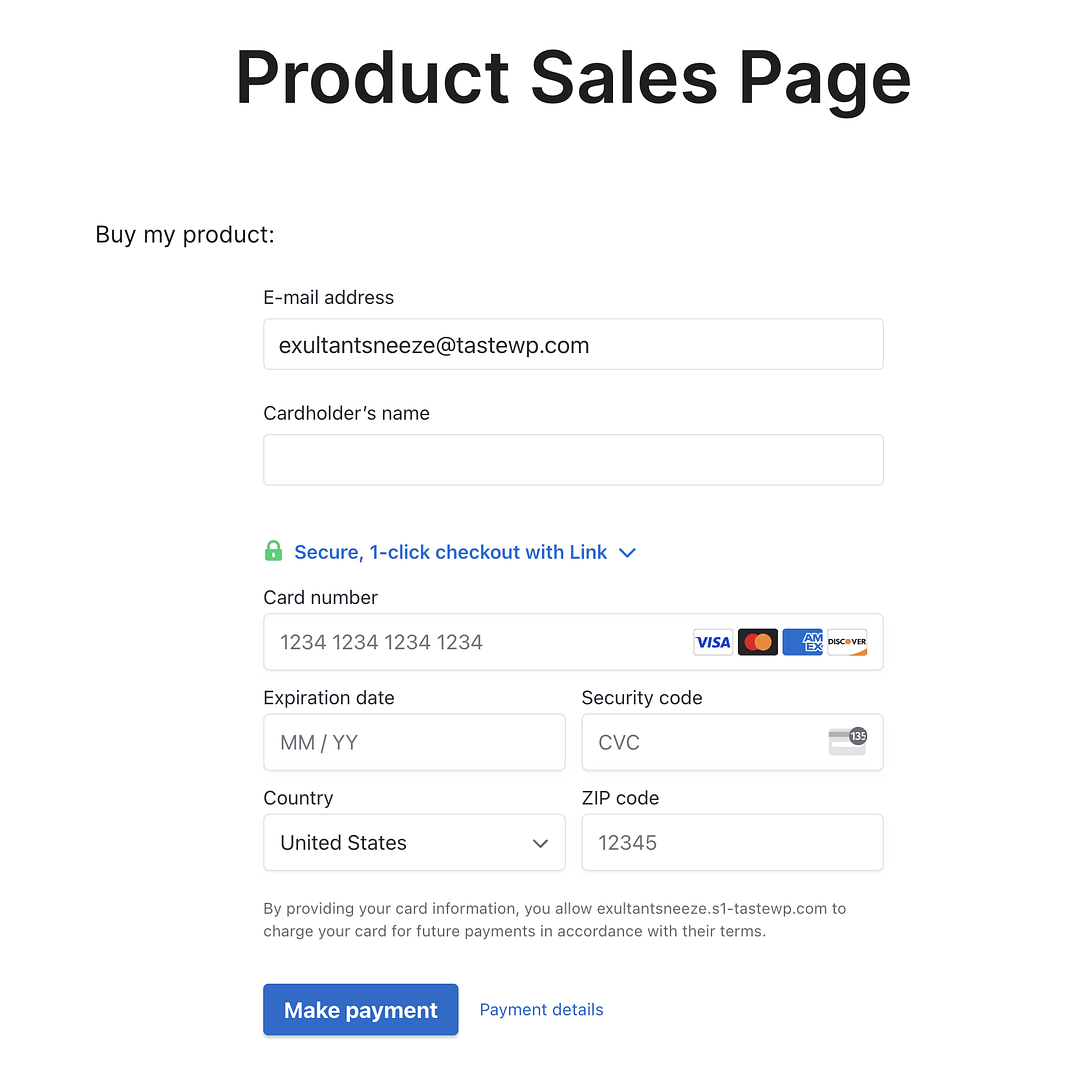
إذا كنت فضوليًا ، لو اخترت نمط التصميم المضمن ، فإن الواجهة الأمامية ستبدو هكذا بدلاً من ذلك:

على افتراض أنك راضٍ عن كل شيء ، يمكنك العودة إلى محرر الحظر والنقر فوق "حفظ" في الجزء العلوي الأيمن. هذا سيجعل نموذج الدفع الخاص بك على الهواء مباشرة ويمكنك البدء في بيع منتجك (منتجاتك) - بدون WooCommerce! 👏🏻
الأفكار النهائية 💭
هذا لم يكن سيئا للغاية ، أليس كذلك؟
ربما تكون شاقة بعض الشيء ، ولكن من المهم أن تضع في اعتبارك أن معظم "العمل الشاق" هو فقط عندما تقوم بإعداد كل شيء لأول مرة. بمجرد أن تنخفض الإعدادات الأساسية وتشعر بمكان كل شيء ، فإن أي منتجات إضافية تحتاج إلى إضافتها ستكون نسيمًا.
ناهيك عن أنه لا يزال أسرع وأسهل في الإعداد من WooCommerce.
وما لم يكن لديك متجر للتجارة الإلكترونية واسعة للغاية مع مئات أو آلاف المنتجات ، فليس من المنطقي تثبيت محرك V12 على سيارة يسافر 30 ميلًا / 50 كيلومترًا في الساعة. من الأكثر فاعلية أن تذهب مع بديل مثل WP الأجر الكامل. هذا مجرد رأيي بالطبع ، لكنني أعتقد أنك سوف توافق على أنه معقول.
هل لديك أي أسئلة حول أي شيء قمت بتغطيته هنا؟ إذا تعثرت في أي خطوة في هذه العملية ، فما عليك سوى ترك تعليق أدناه وسأكون سعيدًا بمساعدتك.
