كيفية خدمة تنسيقات الجيل التالي على WordPress: كل ما يجب أن تعرفه
نشرت: 2021-10-13إذا كنت قد أجريت تدقيقًا للأداء على Google PageSpeed Insights ، فربما تكون قد شاهدت فرصة "عرض الصور بتنسيقات الجيل التالي".
المحتوى هو الملك ولكن التنسيق الذي ستستخدمه لتقديمه على موقع WordPress الخاص بك مهم أيضًا. تعد تنسيقات الجيل التالي (اختصار للجيل التالي) طريقة لتسريع أوقات تحميل الصور على مواقع الويب. يمكن تحميلها في المتصفحات الحديثة مع معلومات الضغط المضمنة ، لذلك لن يضطر الزوار إلى الانتظار إلى الأبد.
ستتناول هذه المقالة تنسيقات الجيل التالي المتاحة وكيفية عرض الصور بهذه التنسيقات الخاصة على WordPress لجعل موقعك أسرع وتحسين درجة أداء Lighthouse.
ما هي تنسيقات الجيل التالي ولماذا يجب عليك استخدامها
تقدم صور الجيل التالي ضغطًا وجودة فائقين. إنها مثالية لاستخدام الويب لأنها تستهلك بيانات أقل مع الحفاظ على نفس المستوى العالي من جودة الصورة.
هناك نوعان من تنسيقات الجيل التالي الرئيسية التي يمكنك استخدامها لصورك على WordPress ، وهما:
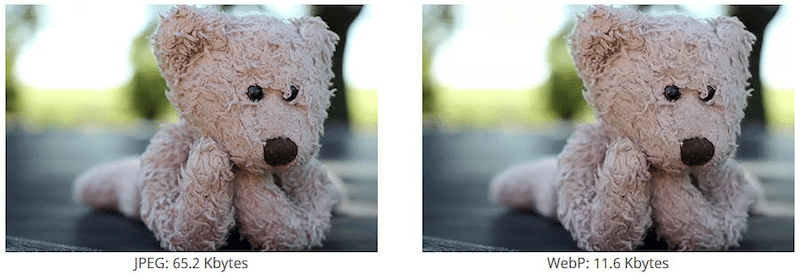
- WebP (تم تطويره بواسطة Google) هو تنسيق صورة يستخدم تنسيقات ضغط ضياع وغير ضياع. تحصل على صورة عالية الجودة بحجم ملف صغير! يعد WebP بالتأكيد بديلاً ممتازًا لصور JPEG و PNG و GIF ، حيث يتم أيضًا الحفاظ على جودة الصورة:

- AVIF (تم تطويره بواسطة Alliance for Open Media) هو تنسيق ملف صورة يجعل الصور أصغر مع الحفاظ على نفس جودة الصورة. يميل AVIF إلى ضغط الملفات أكثر من WebP ، لكن AVIF متأخرة لدعم المستعرض كتنسيق ملف صغير. نتيجة لذلك ، نشجعك على استخدام تنسيق WebP لموقع WordPress الخاص بك.
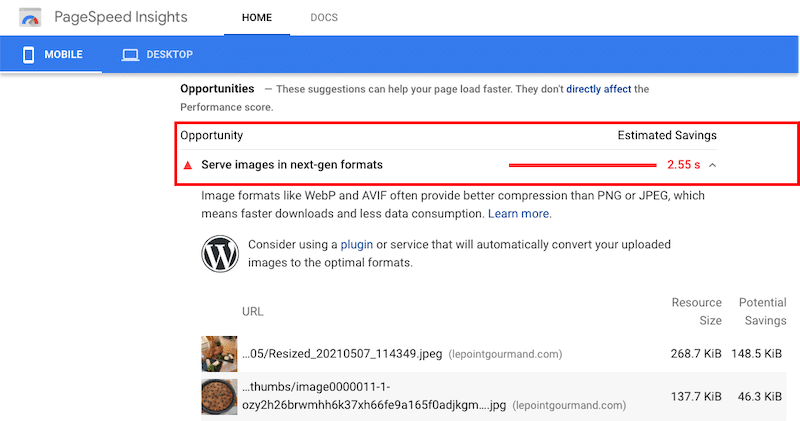
توصي Google PageSpeed Insights أيضًا بعرض الصور بتنسيقات الجيل التالي مثل WebP و AVIF بدلاً من PNG أو JPEG:

ما هي فوائد عرض الصور بتنسيق الجيل التالي مثل WebP؟
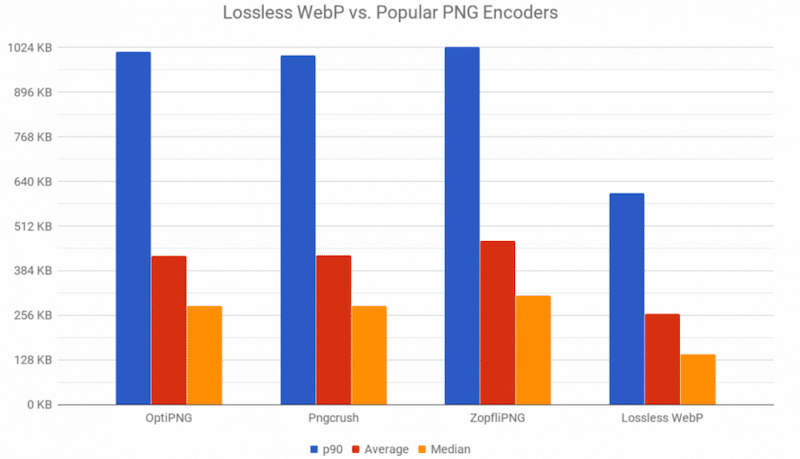
صور WebP أصغر حجمًا بنحو 30٪ مقارنة بصور PNG أو JPEG. كما هو موضح أدناه ، يقوم تنسيق PNG بعمل جيد في تحسين الصور ، لكنه تفوق عليه WebP (آخر تنسيق).

ضع في اعتبارك أنه بالنسبة لمعظم مواقع الويب ، فإن الصور هي السبب الرئيسي لإبطاء موقعك. لا تؤدي الصور الكبيرة إلى إبطاء موقعك فحسب ، بل تؤدي أيضًا إلى زيادة وزن الصفحة. سيؤثر هذا على أدائك على الهاتف المحمول لأن الصفحة الثقيلة ستستغرق وقتًا أطول للتحميل على شبكات الجوال.
أخيرًا ، تعد سرعة موقع الويب عاملاً رئيسيًا يأخذ في الاعتبار من قبل Google عند تحديد التصنيفات. إذا كنت لا تريد الظهور في الصفحة 5 ، فتذكر تحسين صورك باستخدام تنسيق الجيل التالي مثل WebP.
دعونا نرى كيفية تحويل صورك إلى WebP على WordPress.
كيفية عرض الصور في تنسيقات الجيل التالي على WordPress
الطريقة الأسهل والأسرع لتحويل الصور إلى تنسيقات الجيل التالي هي استخدام مكون WordPress الإضافي. ومع ذلك ، يمكنك أيضًا تحسين صورك وتحويلها يدويًا.
دعنا ننتقل إلى كلا الخيارين.
الخيار 1 - كيفية تحويل الصور في تنسيقات الجيل التالي باستخدام البرنامج المساعد
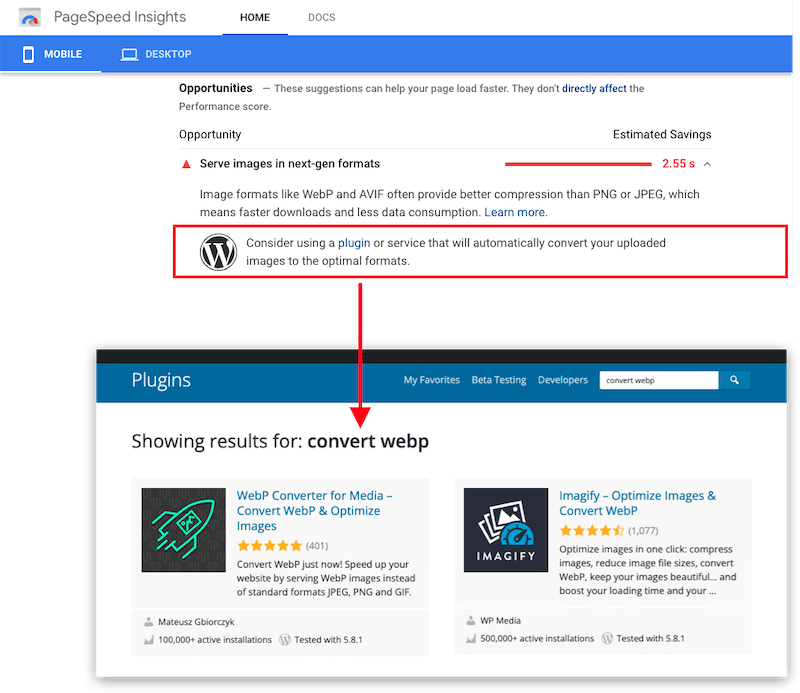
كما هو الحال دائمًا ، فإن استخدام مكون WordPress الإضافي يوفر لك قدرًا ثمينًا من الوقت. حتى Google توصي باستخدام مكون إضافي لتحويل الصور التي تم تحميلها إلى WebP أو Avif.

هناك ستة مكونات إضافية رئيسية يمكنك استخدامها لتحسين صورك وتقديمها في تنسيقات الجيل التالي ، وهي:
- Imagify - مكون إضافي مجاني لتحويل WebP لحوالي 200 صورة. تخيل أيضًا تغيير حجم صورك وضغطها لتعزيز الأداء (المكافأة: برنامج تعليمي كامل واختبار أداء مضمن في مقالتنا) .
- WebP Express - يضيف سطرًا بسيطًا من التعليمات البرمجية لخدمة صور WebP.
- EWWW - خيار تحويل ذكي للحصول على تنسيق الصورة الصحيح للوظيفة (JPG أو PNG أو GIF أو WebP).
- مُحسِّن الصور القصيرة بكسل - يحول أي JPEG أو PNG أو GIF إلى WebP و AVIF.
- Smush - يحول إلى WebP ويخدم الصور تلقائيًا بتنسيق Next-Gen WebP (الإصدار المحترف فقط).
- محول WebP للوسائط - يستبدل الملفات بتنسيقات JPEG و PNG و GIF القياسية بتنسيق WebP.
كيفية تحويل الصور إلى WebP باستخدام Imagify
دعونا نرى مثالاً على تحويل WebP باستخدام البرنامج المساعد Imagify. يستغرق الأمر ثلاث خطوات فقط
الخطوة 1 - قم بتنزيل Imagify وتثبيته مجانًا. قم بتنشيط المكون الإضافي وأنشئ مفتاح API الخاص بك.
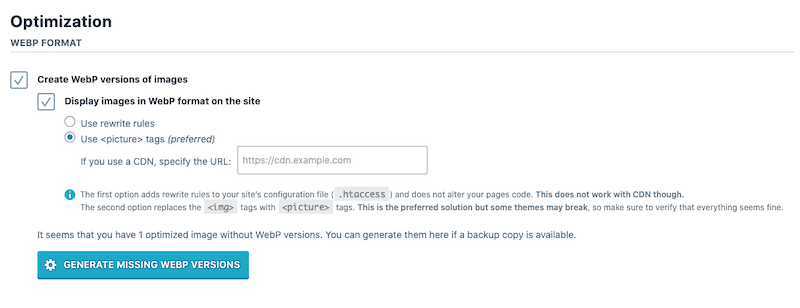
الخطوة 2 - اذهب إلى الإعدادات> تخيل وانتقل إلى علامة التبويب التحسين .
حدد " إنشاء إصدار WebP للصور " و " عرض الصور بتنسيق WebP على الموقع " بالإضافة إلى الخيار الثاني " استخدام علامات <picture> ".

الخطوة 3 - انقر فوق إنشاء إصدارات WebP المفقودة باللون الأزرق زر.
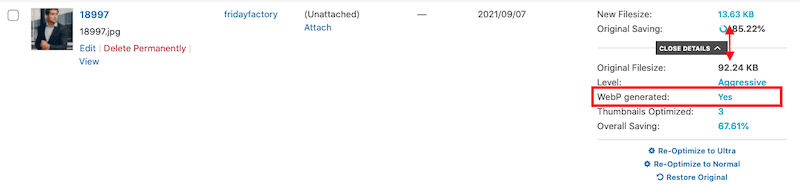
تهانينا ، أنت الآن تقدم للزوار تنسيقات صور WebP ، كما ترى في مكتبة WordPress:

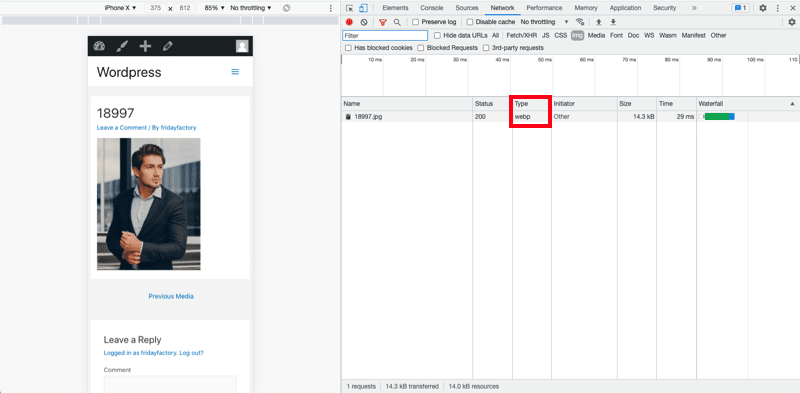
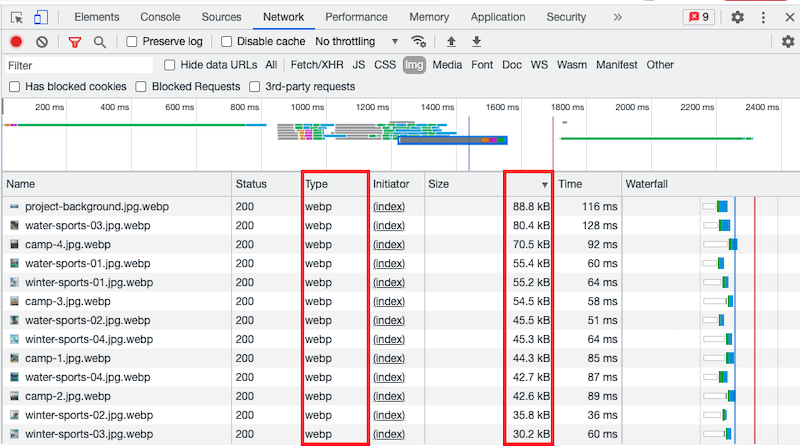
ملاحظة مهمة: لن يتم عرض صور WebP التي تم إنشاؤها حديثًا في مكتبة WordPress. إذا كنت تريد التحقق من نجاح التحويل ، فافتح صفحة الويب التي تعرض الصورة. ثم انتقل إلى علامة تبويب مطور Chrome > فحص العنصر > الشبكة > التصفية حسب IMG وانظر إلى عمود النوع .
يجب أن تشاهد الآن تنسيق "WebP" المرتبط بالصورة.

لمعرفة المزيد من تحويلات تنسيق الجيل التالي ، نوصي باتباع دليلنا التفصيلي حول تقديم الصور إلى WebP باستخدام Imagify.
الخيار 2 - كيفية عرض الصور في تنسيقات الجيل التالي بدون مكون إضافي
إذا كنت لا ترغب في استخدام مكون إضافي لتحويل صورك إلى تنسيق الجيل التالي ، فيمكنك إضافة جزء من التعليمات البرمجية يدويًا. فيما يلي خياران مختلفان يمكنك اتباعهما لموقع WordPress الخاص بك.
1. قم بتحرير ملف htaccess. الخاص بـ WordPress مباشرةً
نوصيك باتباع هذا الخيار فقط إذا كنت مرتاحًا جدًا لتشفير ملفات موقعك وتحريرها. ملف .htaccess هو ملف موقع ويب قوي يتحكم في التكوين عالي المستوى لموقع الويب الخاص بك.
ضع الكود التالي من GitHub في ملف htaccess الخاص بك لاستبدال صور jpg / png / gif بصور WebP:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. استخدم عنصر <picture> في HTML
يمكن أن يكون تعديل ملف htaccess صعبًا. الخيار الأكثر مسؤولية هو استخدام علامة <picture>. في هذه الحالة ، سيختار المتصفح تلقائيًا تنسيق الملف المناسب لعرضه.
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>تأثير WebP على الأداء
كما رأينا أعلاه ، يمكنك استخدام المكوّن الإضافي Imagify لتحويل صور WordPress الخاصة بك إلى WebP ، وهو تنسيق الجيل التالي الذي أوصت به Google. يتيح لك Imagify أيضًا تحسين الصور المتعددة عن طريق تغيير حجمها وضغطها تلقائيًا (وبشكل مجمّع).

سيكون من المثير للاهتمام إجراء بعض اختبارات الأداء لتأكيد ما قلناه. سأقوم بتشغيل سيناريوهين:
السيناريو 1 - نتائج الأداء مع صور JPEG (بدون تخيل)
- يتم تقديم 13 صورة بتنسيق JPEG
- لم يتم تحسين الصور
السيناريو 2 - نتائج الأداء مع صور WebP ووضع التحسين القوي (مع Imagify)
- 13 صورة تم تحويلها وتقديمها إلى تنسيق WebP
- صور محسنة
أدوات الأداء المستخدمة:
Google PageSpeed Insights و WebPageTest
موقع الاختبار الخاص بي:

السيناريو 1: نتائج الأداء مع صور JPEG (بدون تخيل)
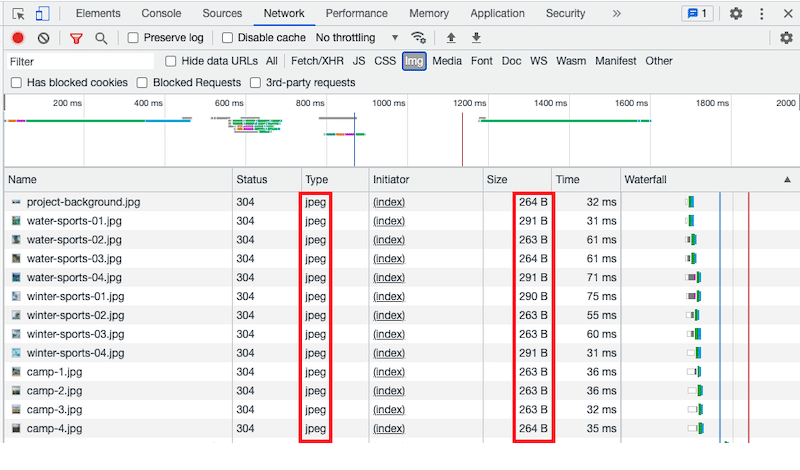
نبدأ التدقيق بكل صوري المعروضة بتنسيق JPEG. في المتوسط ، يبلغ حجمها 270 كيلو بايت.

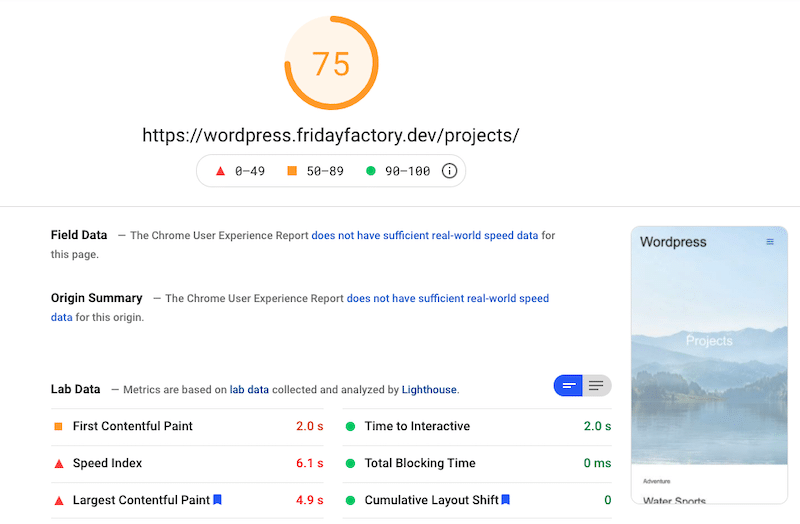
الآن دعونا نلقي نظرة على PSI. أحصل على درجة برتقالية على الهاتف المحمول (75/100) وأكبر نتيجة مضمونة باللون الأحمر. تعتبر درجة LCP ذات صلة ، خاصة وأن عنصر LCP الذي يؤثر على الأداء هو صورة (كما هي غالبًا). هناك مجال للتحسين.

علاوة على ذلك ، أبلغت PSI عن ثلاث مشكلات متعلقة بالصور:
- الصور ذات الحجم المناسب (خاصةً من الهاتف المحمول)
- خدمة الصور بتنسيقات الجيل التالي
- لا تحتوي عناصر الصورة على عرض وارتفاع واضحين
| مؤشرات الأداء الرئيسية | نقاط المحمول - صور JPEG - لا تخيل |
| الدرجة الكلية | 75/100 |
| تدقيق PSI | |
| أكبر رسم مضمون | 4.9 ثانية |
| مقاس الصفحه | 1.2 ميجا بايت |
| طلبات HTTP | 22 |
| وقت التحميل | 2.890 ثانية |
السيناريو 2: نتائج الأداء مع صور WebP ووضع التحسين "القوي" (مع Imagify)
حان الوقت الآن لتحويل صور JPEG الـ 13 الخاصة بي إلى WebP وتحسينها باستخدام Imagify.
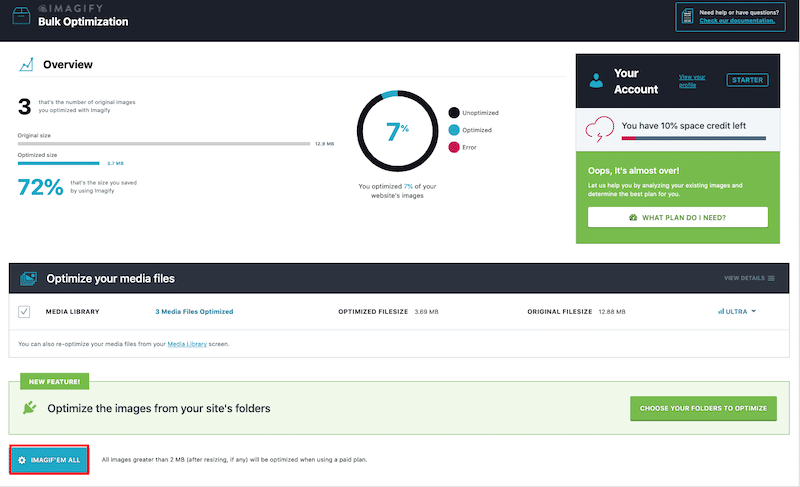
للقيام بذلك ، نذهب إلى Settings > Imagify> Imagify'em all

هذا هو. تم الآن تحسين صوري وعرضها في WebP. نلاحظ انخفاضًا كبيرًا في حجم الملف. تم التأكيد ، WebP يجعل صورك أفتح.

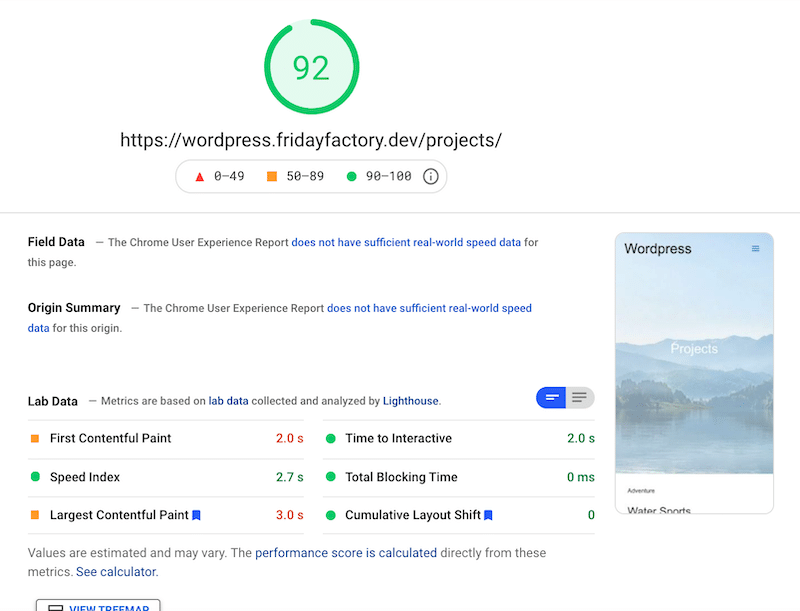
يمكننا الآن إجراء تدقيق آخر على Google PageSpeed Insights لمعرفة ما إذا كان أدائي قد تحسن مع Imagify. النتائج رائعة. ارتفعت نتيجتي من 75/100 إلى 92/100 على الهاتف المحمول!

| مؤشرات الأداء الرئيسية | نقاط المحمول - صور JPEG ( لا تخيل ) | نقاط المحمول - صور WebP والوضع العدواني (مع Imagify) |
| الدرجة الكلية | 75/100 | 92/100 |
| تدقيق PSI | ||
| أكبر رسم مضمون | 4.9 ثانية | 3.0 ثانية |
| مقاس الصفحه | 1.2 ميجا بايت | 714 كيلو بايت |
| طلبات HTTP | 22 | 17 |
| وقت التحميل | 2.890 ثانية | 1.059 ثانية |
في الختام ، جعلت Imagify موقع الويب الخاص بنا أسرع على الهاتف المحمول: الصفحة أخف وزنا ، وانخفض عدد طلبات HTTP ، وحتى وقت التحميل الخاص بي أصبح أفضل بكثير.
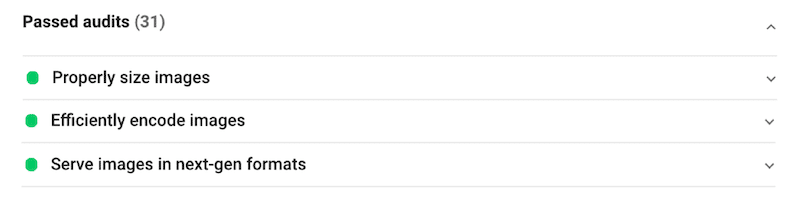
أخيرًا وليس آخرًا ، عالج Imagify أيضًا ثلاث مشكلات رئيسية تم وضع علامة عليها مسبقًا بواسطة PSI:

أصبحت الآن "عرض الصور بتنسيقات الجيل التالي" و "حجم الصورة المناسب" و "ترميز الصور بكفاءة" بمثابة تدقيق ناجح بفضل Imagify.
تغليف
بشكل عام ، رأينا أن تقديم الصور بتنسيقات الجيل التالي يعد خطوة رائعة نحو تحسين الأداء. يعد تنسيق WebP - إلى جانب تحسين الصور وتغيير حجمها - مزيجًا ناجحًا لتسريع موقع WordPress الخاص بك.
| حجم الملف باستخدام JPEG | حجم الملف باستخدام WebP + الصور المضغوطة والتي تم تغيير حجمها (توفير حوالي 80٪ بفضل Imagify) |
من السهل جدًا إجراء التحويل من تنسيق JPEG أو PNG إلى تنسيق الجيل التالي مثل WebP باستخدام مكون إضافي مثل Imagify . علاوة على ذلك ، قامت Imagify أيضًا بضغط وتغيير حجم صور WordPress الخاصة بنا ، مما جعلنا ننتقل إلى الدرجة الخضراء على الهاتف المحمول (92/100 على Google PageSpeed Insights). حان الوقت لتحسين صورك وتقديمها في WebP.
قم بإجراء تدقيقك وجرب Imagify مجانًا اليوم!
