كيفية إنشاء تصميم صفحة خدمة في WordPress
نشرت: 2023-05-25هل تبحث عن طريقة سهلة لإنشاء تصميم صفحة خدمة في WordPress؟
عندما يزور الأشخاص موقعك ، سيرغبون في التعرف على الخدمات التي تقدمها. باستخدام قسم الخدمة أو تصميم الصفحة ، يمكنك توفير هذه المعلومات بسرعة ، مما يسهل على العملاء المحتملين معرفة المزيد عن عملك الصغير.
في هذه المقالة ، سنوضح لك كيفية تصميم صفحة خدمة في WordPress دون كتابة سطر واحد من التعليمات البرمجية.
لماذا تحتاج إلى تصميم صفحة الخدمة؟
تعد صفحة الخدمة المصممة جيدًا ضرورية لعرض منتجاتك أو خدماتك ، مما يسهل على العملاء المحتملين فهم ما تقدمه ولماذا يجب عليهم اختيار عملك. يمكن أن يتضمن ما تضعه في قسم الخدمة معلومات التسعير والمواصفات الفنية والفوائد والمزيد.

نظرًا لأن هذه الكثير من المعلومات ، فمن الأفضل غالبًا إنشاء صفحة مخصصة لكل خدمة حيث يمكن للمستخدمين الحصول على مزيد من التفاصيل.
بدلاً من ذلك ، يمكنك إنشاء صفحة مقصودة للخدمات أو قسم على صفحتك الرئيسية مع نظرة عامة موجزة عن كل خدمة لإبقاء الأشياء مضغوطة وتسهيل تصفحها. بعد ذلك يمكنك تضمين ارتباط لصفحات الخدمة الفردية حيث يمكن للمستخدمين الحصول على مزيد من المعلومات.
يمكنك أيضًا إضافة زر دعوة للعمل (CTA) للعملاء لطلب معاودة الاتصال أو ملء نموذج.
باختصار ، تحتوي أفضل مواقع الأعمال التجارية على قسم أو صفحة واضحة مخصصة لعرض خدماتها لتحسين تجربة المستخدم وتعزيز قاعدة عملائها وحضورها عبر الإنترنت.
مع وضع ذلك في الاعتبار ، دعونا نلقي نظرة على كيفية إنشاء تصميم صفحة خدمة في نظام إدارة محتوى WordPress.
- كيفية إنشاء تصميم صفحة خدمة في WordPress باستخدام SeedProd
- بديل: إنشاء قسم خدمات باستخدام محرر قوالب WordPress
- الأسئلة الشائعة حول تصميم صفحة الخدمة
كيفية إنشاء تصميم صفحة خدمة في WordPress باستخدام SeedProd
من أسهل الطرق لإنشاء قسم خدمة احترافي أو تصميم صفحة خدمة في WordPress هي استخدام أداة إنشاء الصفحات. باستخدام مكون إضافي جيد منشئ صفحات WordPress ، يمكنك إضافة أي عدد تريده من الخدمات إلى صفحتك وترتيبها في تخطيط جذاب.
علاوة على ذلك ، يمكنك تضمين أزرار CTA ، والروابط ، والأدوات ، وعناصر مخصصة أخرى لزيادة التحويلات.
في هذا الدليل ، سنستخدم SeedProd ، أفضل منشئ صفحات WordPress بوظيفة السحب والإفلات. مع مئات القوالب المصممة باحتراف والأقسام الجاهزة ، فهي مثالية لإنشاء تصميم صفحة خدمة مخصصة.

إلى جانب مساعدتك في إنشاء تصميمات مخصصة للصفحات المقصودة ، يمكنك استخدام هذا المكون الإضافي لإنشاء سمة WordPress مخصصة من البداية بدون رمز ، وهو أمر ممتاز إذا كانت شركتك تقدم خدمات تصميم موقع WordPress.
تشمل الميزات الشائعة الأخرى دعم التجارة الإلكترونية والأشرطة الجانبية المخصصة والرؤوس والتذييلات وإدارة المشتركين والمجالات المخصصة والرسوم المتحركة والمزيد.
يعمل هذا المكون الإضافي القوي لبرنامج WordPress أيضًا بسلاسة مع أدوات الجهات الخارجية التي قد تستخدمها بالفعل لزيادة التحويلات. على سبيل المثال ، يتكامل مع خدمات التسويق عبر البريد الإلكتروني الشائعة و Google Analytics و WooCommerce والمزيد.
لإنشاء تصميم صفحة خدمة باستخدام SeedProd ، ما عليك سوى اتباع الخطوات الواردة في البرنامج التعليمي أدناه.
الخطوة 1. تثبيت وتنشيط SeedProd
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd على موقع WordPress الخاص بك. إذا كنت بحاجة إلى مساعدة في هذا الأمر ، يمكنك الاطلاع على وثائقنا حول كيفية تثبيت SeedProd.
ستوجهك الوثائق خلال عملية التثبيت وتوضح لك كيفية تنشيط مفتاح ترخيص SeedProd الخاص بك.
الخطوة 2. اختر قالب الصفحة المقصودة
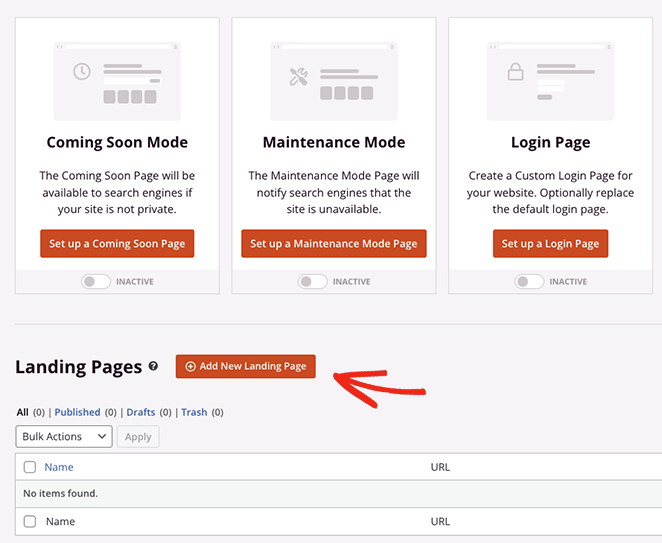
بمجرد تنشيط المكون الإضافي ، انتقل إلى SeedProd »Landing Pages من لوحة إدارة WordPress الخاصة بك وانقر فوق الزر Add New Landing Page .

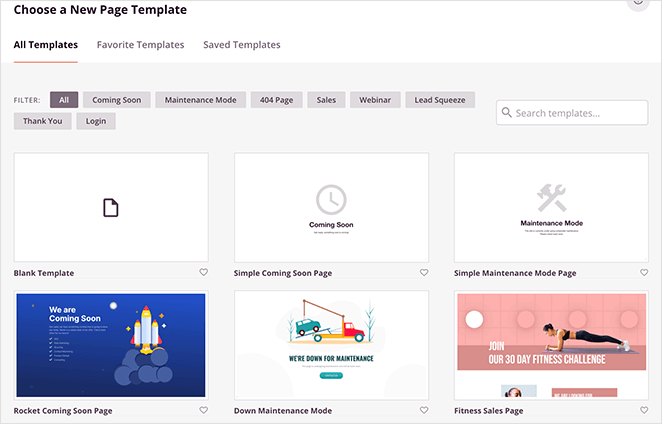
من هناك ، يمكنك تصفح مكتبة قوالب الصفحات المقصودة سريعة الاستجابة لاستخدامها كنقطة انطلاق لتصميمك.

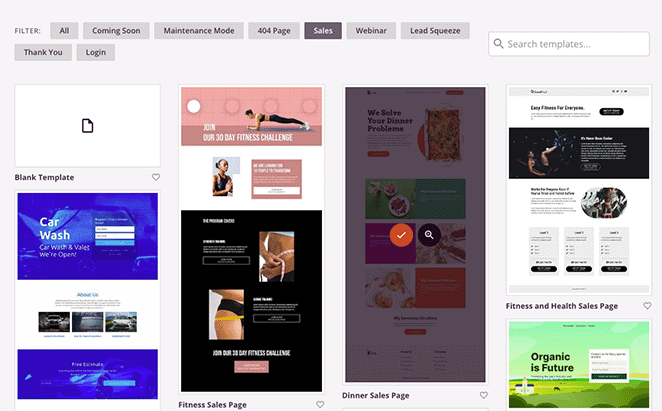
يمكنك استخدام عوامل التصفية في الجزء العلوي لمشاهدة قوالب لأنواع مختلفة من الحملات ، مثل قريبًا ، وضغط الرصاص ، وصفحة المبيعات ، وندوة الويب ، والمزيد.
بمجرد العثور على النموذج الذي يعجبك ، ما عليك سوى النقر فوق رمز علامة الاختيار البرتقالية.

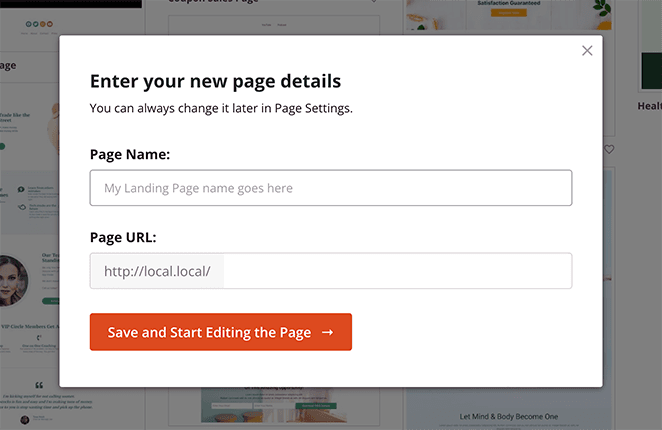
يمكنك الآن تسمية صفحتك وعنوان URL قبل النقر فوق الزر حفظ وبدء تحرير الصفحة .

الخطوة 3. تخصيص تصميم صفحة الخدمة الخاصة بك في WordPress
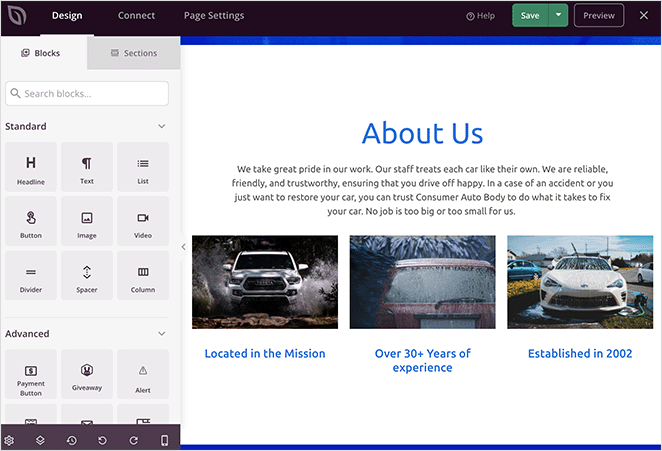
في الشاشة التالية ، سيتم تحميل القالب الخاص بك في منشئ صفحات السحب والإفلات المرئي لـ SeedProd. يحتوي على معاينة مباشرة على اليمين والعديد من كتل وإعدادات WordPress على اليسار.

تستخدم العديد من قوالب SeedProd الكتل لتكوين التخطيط العام. لتخصيصها ، ما عليك سوى النقر فوق أحدها ، والذي سيفتح إعداداته في القائمة اليمنى.
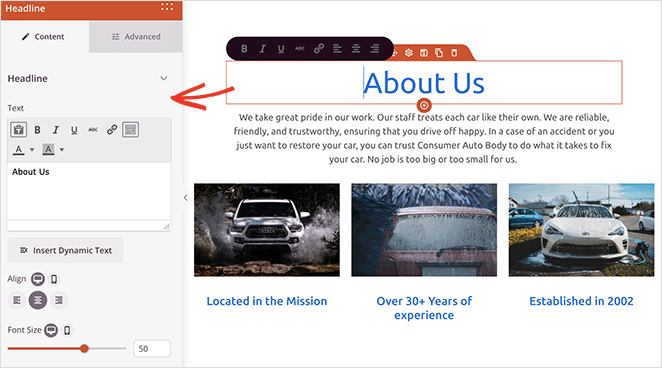
على سبيل المثال ، سيؤدي النقر فوق عنوان أو كتلة نصية إلى فتح الإعدادات لتغيير المحتوى وحجم الخط والنمط والمزيد.

تعد إزالة عنصر لا تحتاجه أمرًا بسيطًا مثل التمرير فوقه والنقر فوق رمز سلة المهملات.

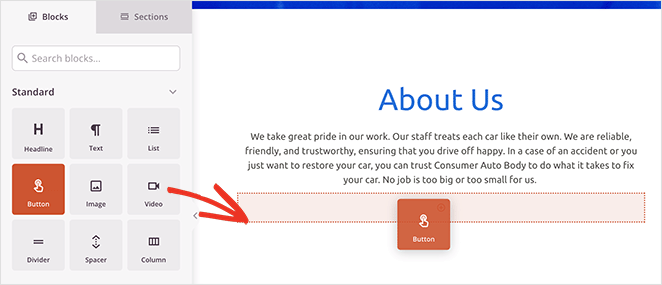
إذا كنت تريد إضافة عناصر جديدة إلى تصميمك ، مثل زر الحث على اتخاذ إجراء ، فاسحب الكتلة من اللوحة اليسرى واسحبه إلى مكانه في المعاينة.

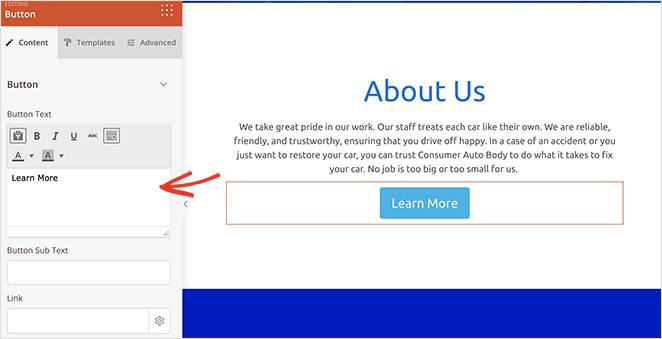
يمكنك بعد ذلك تحديده لتخصيص مظهره ومحتواه وإعدادات أخرى.

إضافة قسم خدمات
ميزة SeedProd المفيدة الأخرى هي أقسامها المعدة مسبقًا. يمكنك العثور عليها من خلال النقر على علامة التبويب "الأقسام" في اللوحة اليمنى.

الأقسام مثل القوالب المصغرة التي تجمع بين الصفوف والأعمدة والكتل لعمل تصميمات معدة مسبقًا مثل الأسئلة الشائعة ومناطق البطل والرؤوس والمزيد.
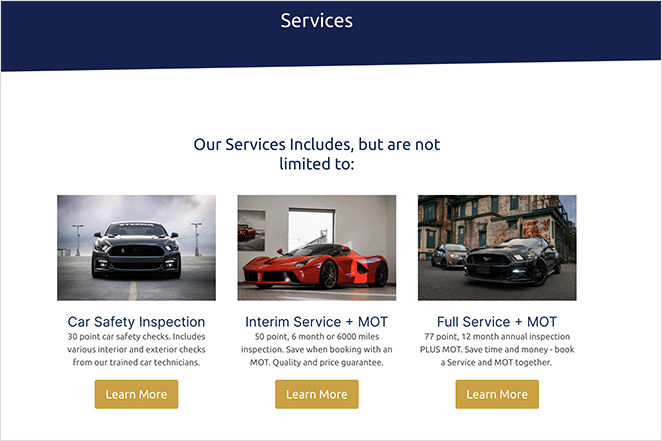
على سبيل المثال ، تعد أقسام الميزات مثالية لإضافة قسم خدمات إلى صفحة WordPress الخاصة بك. يستخدمون مجموعة من العناوين والصور والفقرات والأعمدة لإنشاء تخطيط جذاب لمعلومات خدمتك.

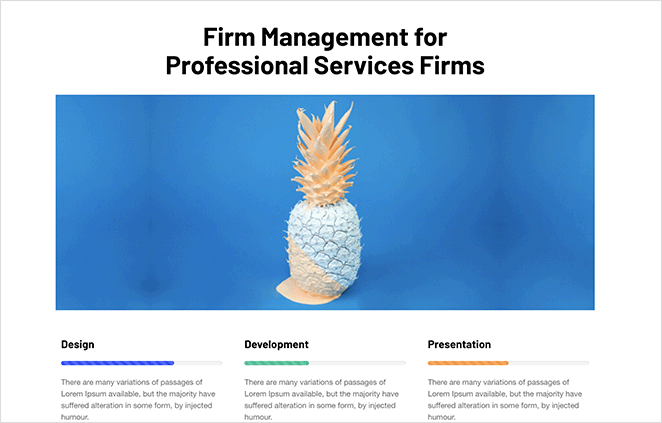
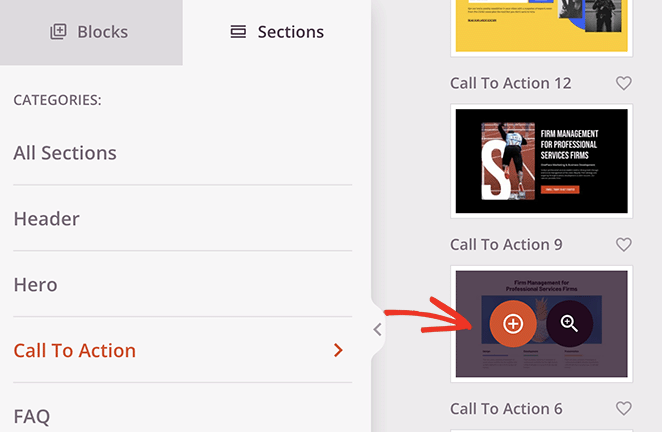
أدناه سترى قسم Call to Action 6 ، والذي يأتي مع مساحة لـ 3 خدمات وصورة بطل مخصصة.

لإضافة القسم إلى صفحتك ، ما عليك سوى التمرير فوقه والنقر فوق رمز علامة الجمع البرتقالي.

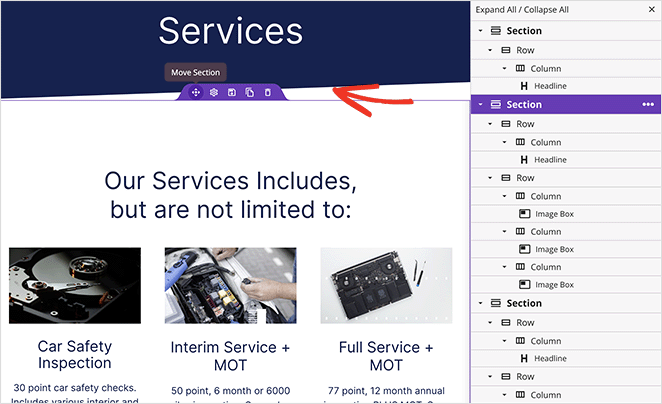
بشكل افتراضي ، ستظهر الأقسام الجديدة أسفل صفحتك. ومع ذلك ، يمكنك النقر فوق القسم بأكمله وسحبه وإفلاته لنقله إلى المكان الصحيح.

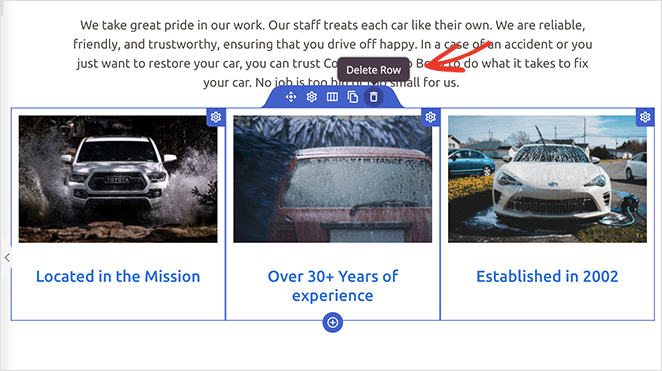
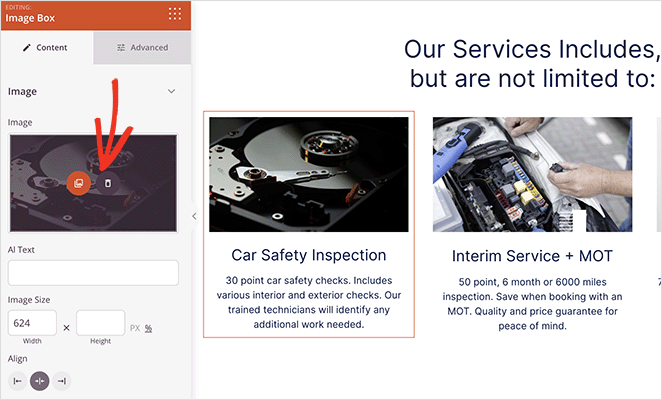
بعد تغيير موضع القسم الخاص بك ، يمكنك النقر فوق أي من العناصر لتخصيص المحتوى. على سبيل المثال ، لتبديل صورة ، انقر عليها واختر أيقونة سلة المهملات في اللوحة اليسرى لإزالتها.


من هناك ، يمكنك تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك أو من مكتبة وسائط WordPress.
استمر في تخصيص صفحة خدماتك حتى تشعر بالرضا عن شكلها. قد ترغب في تضمين رقم هاتفك لمساعدة المستخدمين في التواصل أو حتى تقويم الأحداث للندوات والمؤتمرات عبر الإنترنت القادمة.
الخطوة 5. انشر تصميم صفحة الخدمة في WordPress
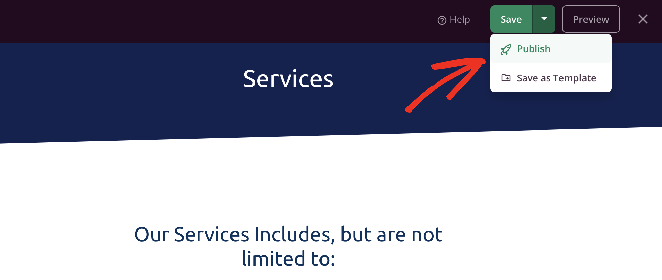
عندما تكون جاهزًا لنشر صفحة الخدمة الجديدة ، ما عليك سوى النقر فوق سهم القائمة المنسدلة الموجود على الزر "حفظ" وتحديد "نشر" .

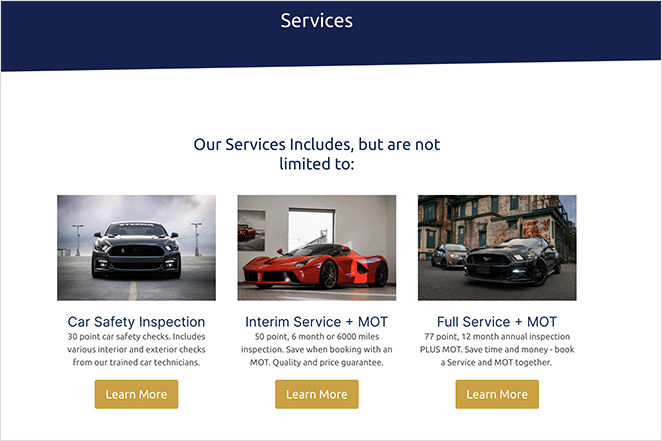
ستنشر الصفحة مباشرة على موقع WordPress الخاص بك تلقائيًا ، حيث يمكن لأي عملاء محتملين رؤية خدماتك في الحال.

بديل: إنشاء قسم خدمات باستخدام محرر قوالب WordPress
هناك طريقة أخرى لإضافة خدمات إلى موقع WordPress الخاص بك وهي استخدام البرنامج المساعد Service Box Showcase. باستخدام هذه الأداة ، يمكنك إنشاء قسم خدمة وإضافته إلى أي منشور أو صفحة باستخدام محرر قوالب WordPress.
ومع ذلك ، ستحتاج إلى استخدام أحد التنسيقات المعدة مسبقًا للمكون الإضافي ، لذلك فهو ليس الخيار الأكثر قابلية للتخصيص. إذا كنت بحاجة إلى مزيد من المرونة لتصميم قسم الخدمة الخاص بك ، فنحن نقترح استخدام الطريقة الأولى.
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Service Box Showcase على موقع WordPress الخاص بك. إليك دليل مفيد إذا كنت بحاجة إلى مساعدة في تثبيت وتفعيل مكون WordPress الإضافي.
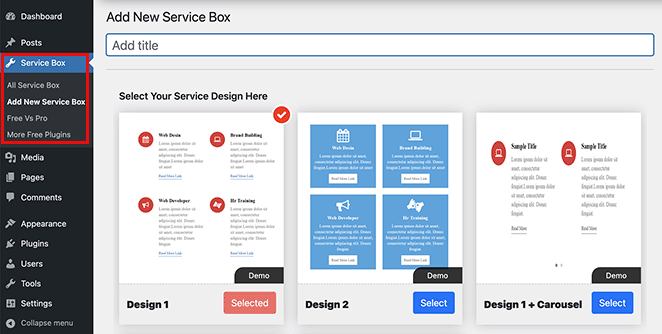
بعد تنشيط المكون الإضافي ، انتقل إلى Service Box »إضافة صندوق خدمة جديد من لوحة معلومات WordPress الخاصة بك. بعد ذلك ، أدخل عنوانًا لمربع الخدمة الجديد الخاص بك.

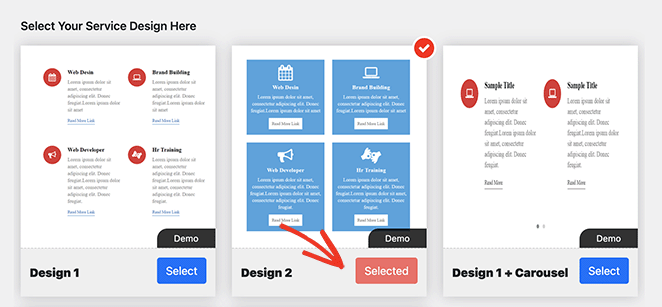
بعد ذلك ، اختر تصميم مربع الخدمة من السمات المعدة مسبقًا عن طريق النقر فوق الزر تحديد .

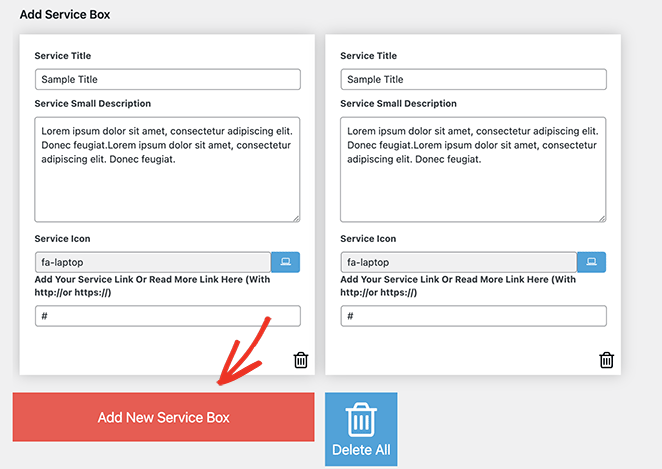
من هناك ، قم بالتمرير لأسفل إلى قسم "إضافة مربع الخدمة" ، والذي يحتوي على مربعين افتراضيًا. إذا كنت بحاجة إلى أكثر من ذلك ، فانقر فوق الزر Add New Service Box .

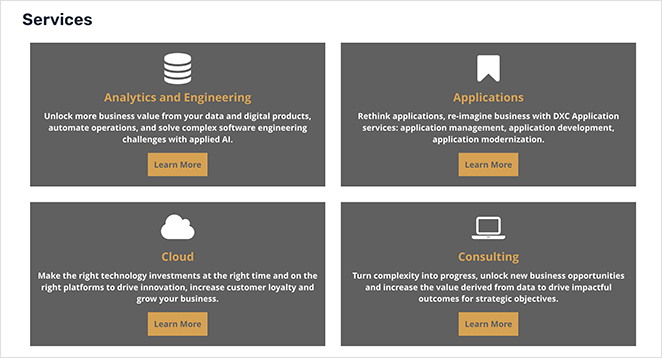
يمكنك الآن إضافة عنوان ووصف لكل مربع خدمة. سيرى الزوار هذا النص عند تصفحهم لموقع الويب الخاص بك ، مما سيساعدهم في العثور على معلومات الخدمة التي يحتاجون إليها.

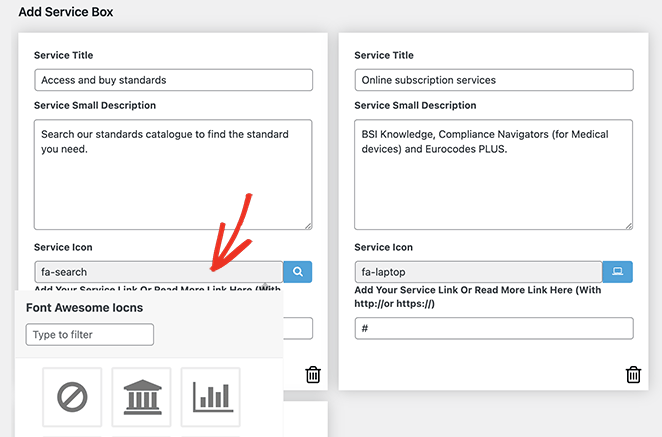
سيتضمن كل مربع نفس الرمز افتراضيًا. ومع ذلك ، يمكنك تغيير الرمز الموجود في كل مربع إلى رمز أكثر ملاءمة عن طريق النقر فوق حقل "رمز الخدمة".
سيكشف هذا عن مربع منبثق حيث يمكنك البحث عن أيقونات Font Awesome المختلفة والاختيار منها.
أدناه ، يمكنك إضافة عنوان URL مخصص لكل خدمة. هذه فكرة جيدة إذا كنت تريد الارتباط بصفحات مخصصة لكل خدمة أو إلى نموذج اتصال للتواصل معك.
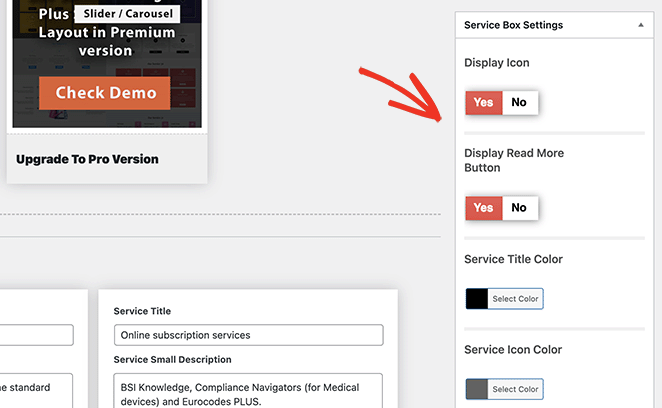
بعد إدخال معلومات الخدمة الخاصة بك ، يمكنك استخدام لوحة إعدادات صندوق الخدمة لتخصيص التصميم. هذه الإعدادات سهلة الاستخدام بشكل عام وتتضمن ألوان وأحجام النص وعائلات الخطوط وتخطيطات الأعمدة والمزيد من الخيارات.

إذا كنت تفضل إخفاء الرموز من قسم الخدمة الخاص بك ، فستحتاج إلى تعطيل مفتاح رمز العرض.
العب مع هذه الإعدادات للحصول على مظهر يتناسب مع أسلوبك. يمكنك دائمًا العودة إلى هذه الصفحة لاحقًا لتغيير الأشياء.
عندما تكون راضيًا عن مربعات الخدمة الخاصة بك ، انقر فوق الزر نشر في الزاوية العلوية اليمنى من الشاشة.
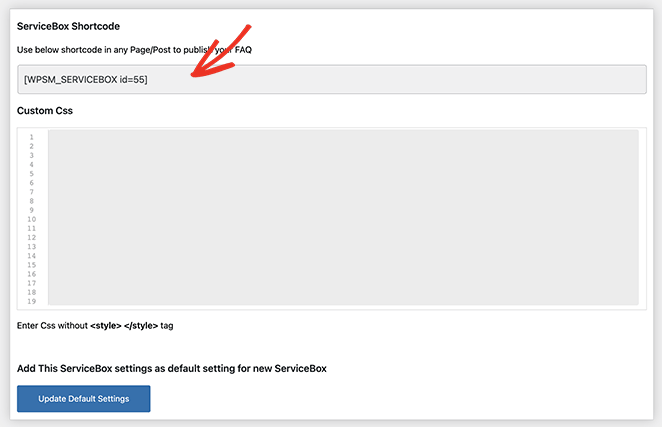
بعد ذلك ، قم بالتمرير لأسفل إلى قسم Service Box Shortcode وانسخ الرمز القصير من الحقل الأول.

يمكنك الآن إضافة هذا الرمز المختصر إلى أي منشور أو صفحة على موقع WordPress الخاص بك عن طريق لصقه في محرر المحتوى. من هناك ، ما عليك سوى نشر أو تحديث المنشور أو الصفحة لجعل التغييرات مباشرة.

الأسئلة الشائعة حول تصميم صفحة الخدمة
لإضافة الصور ، يمكنك تحميلها مباشرة من خلال مكتبة وسائط WordPress. إذا كنت تستخدم أداة إنشاء صفحات مثل SeedProd أو Elementor أو Divi ، فسيكون هناك خيار لإضافة كتلة صورة في المحرر.
يمكن لأصحاب الأعمال عرض أي نوع من الخدمات ، بما في ذلك خدمات تصميم مواقع الويب ، واستضافة الويب ، وخدمات الصيانة ، والوسائط الاجتماعية ، وتطوير الويب ، وتحسين محركات البحث (SEO) ، والمزيد. سواء كنت وكالة تسويق رقمية ، أو شركة تصميم مواقع ، أو وكالة تصميم جرافيك ، فإن صفحة الخدمة ستجعل موقعك الجديد يبدو احترافيًا ويساعد على زيادة معدلات التحويل.
نعم ، يمكنك إضافة نموذج اتصال إلى قسم خدماتك. يمكنك القيام بذلك باستخدام إضافة WordPress مثل WPForms.
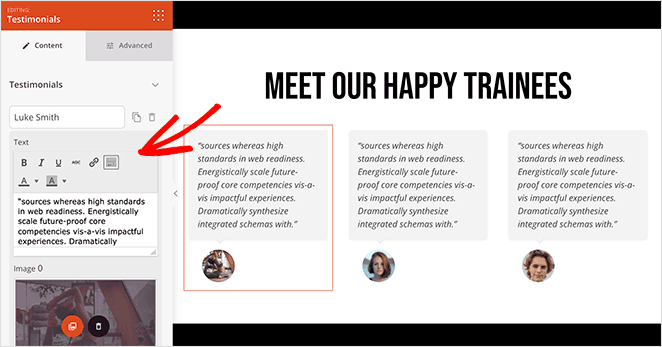
يمكنك إضافة شهادات إلى قسم الخدمة الخاص بك باستخدام مجموعة شهادات SeedProd. سيسمح لك ذلك بتضمين عرض دائري للشهادة مع لقطات من عملائك.

SeedProd هو مستجيب للأجهزة المحمولة ، لذلك ستظهر صفحة الخدمة الخاصة بك دائمًا بشكل جيد على الأجهزة المحمولة. يمكنك أيضًا استخدام خيار المعاينة المباشرة للهاتف المحمول للتحقق من صفحتك قبل النشر.
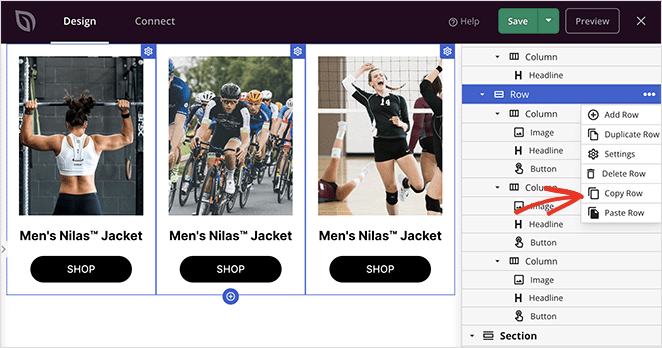
في SeedProd ، يمكنك تكرار أي قسم باستخدام خيار قسم النسخ في متصفح التخطيط أو حفظ قسم كقالب.

لتحسين قسم الخدمات الخاص بك لتصنيفات محرك البحث ، استخدم الكلمات الرئيسية ذات الصلة ، وأضف نصًا بديلًا إلى الصور ، وقم بتضمين أوصاف التعريف. يمكن أن تساعد إضافات WordPress SEO مثل All in One SEO في إرشادك خلال العملية والاندماج بسلاسة مع SeedProd.
ها أنت ذا!
نأمل أن يساعدك هذا الدليل في تعلم كيفية إنشاء تصميم صفحة خدمة في WordPress.
إذا كنت تبحث عن المزيد من الطرق لتحويل صفحة الخدمة الخاصة بك ، فيمكن أن يساعدك الدليل الاجتماعي. إليك دليل حول كيفية إضافة مراجعات Google و Yelp إلى WordPress لتسليط الضوء على التعليقات الإيجابية حول عملك.
قد يعجبك هذا الدليل أيضًا حول أفضل خدمات استضافة WordPress للتأكد من أن موقع الويب الخاص بك سريع وآمن وفي حالة الذروة.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.