أفضل 22 موقع خدمة (أمثلة) 2022
نشرت: 2022-12-09هل تعمل على صفحة أعمال وتحتاج إلى أفضل مواقع الخدمة والأمثلة لتسخين إبداعك؟
لهذا السبب قمنا بتجميع قائمة تصميم الويب الحديثة والمتجاوبة هذه لتوفير الكثير من الوقت.
لقد مررنا بـ 100 موقع واكتشفنا أن بعض التصاميم تبدأ في التكرار.
لهذا السبب ، اتفقنا مع هؤلاء الـ 22 الذين يقدمون مزيجًا من البساطة والإبداع والأصالة.
شيء للجميع.
أفضل الأمثلة على مواقع الخدمة
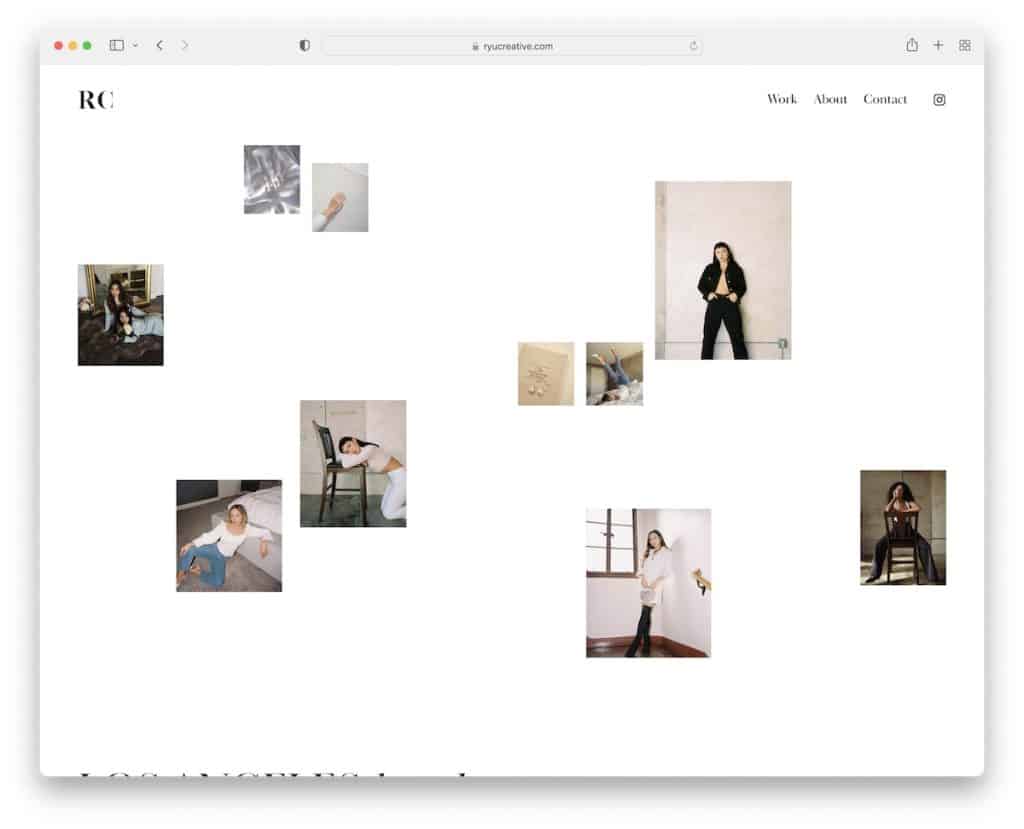
1. RyuCreative
بنيت مع: Squarespace

RyuCreative هو موقع ويب حديث وبسيط به أحد أروع أقسام الأبطال. إلى جانب مجموعة الصور ، فإنه يتميز أيضًا برأس بسيط مع شعار على اليسار وقائمة من ثلاثة أجزاء مع أيقونة IG على اليمين.
يوجد أيضًا قسم خدمات وخلاصة Instagram نظيفة بدلاً من منطقة التذييل.
ملاحظة : البساطة والإبداع يسيران معًا بشكل رائع.
أخيرًا ، تحقق من أمثلة موقع Squarespace الرائعة هذه للاستمتاع بالدهشة التي يقدمها برنامج إنشاء مواقع الويب هذا.
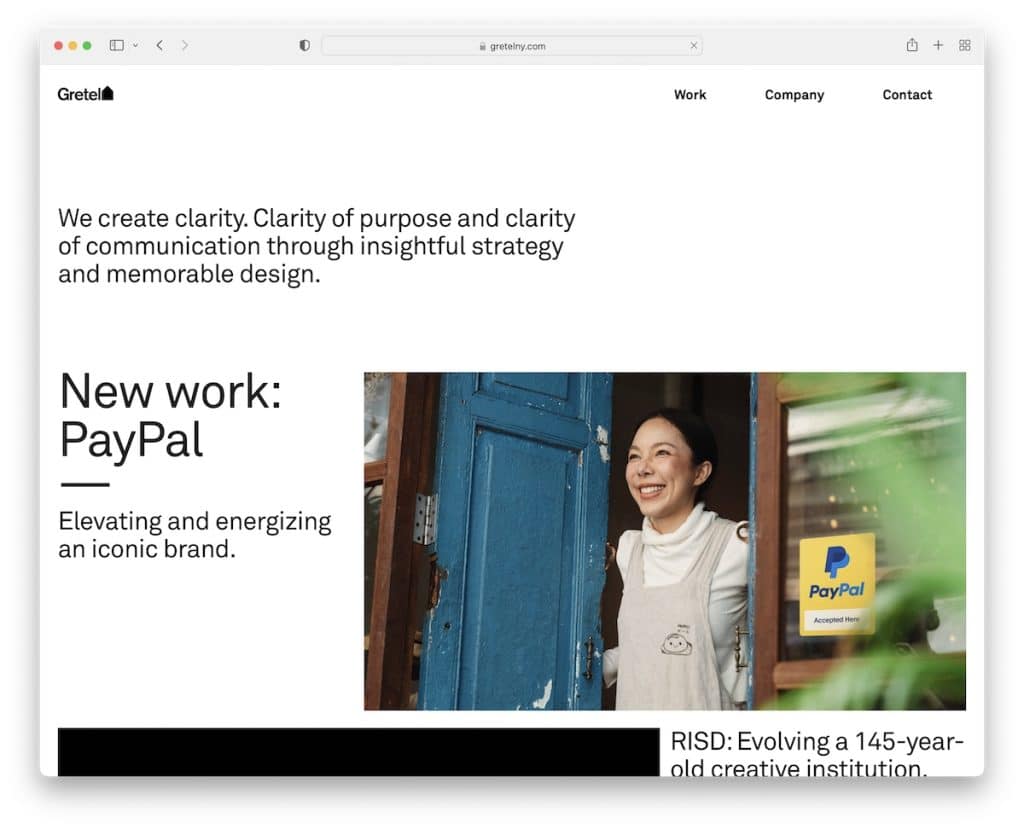
2. جريتيل
بنيت مع: Squarespace

بدلاً من الانتقال مباشرة إلى المحتوى المرئي ، يرحب بك Gretel بشرح موجز لما يدور حوله كل شيء.
لكن موقع الخدمة هذا يعرض بعد ذلك بعض المشاريع / الأعمال في شكل رسوم متحركة لإضفاء الإثارة على الأشياء.
ملاحظة : دع موقع الويب الرائع الخاص بك يبدأ بالنص ، موضحًا تخصص عملك أو ببساطة ما لديك لتقدمه.
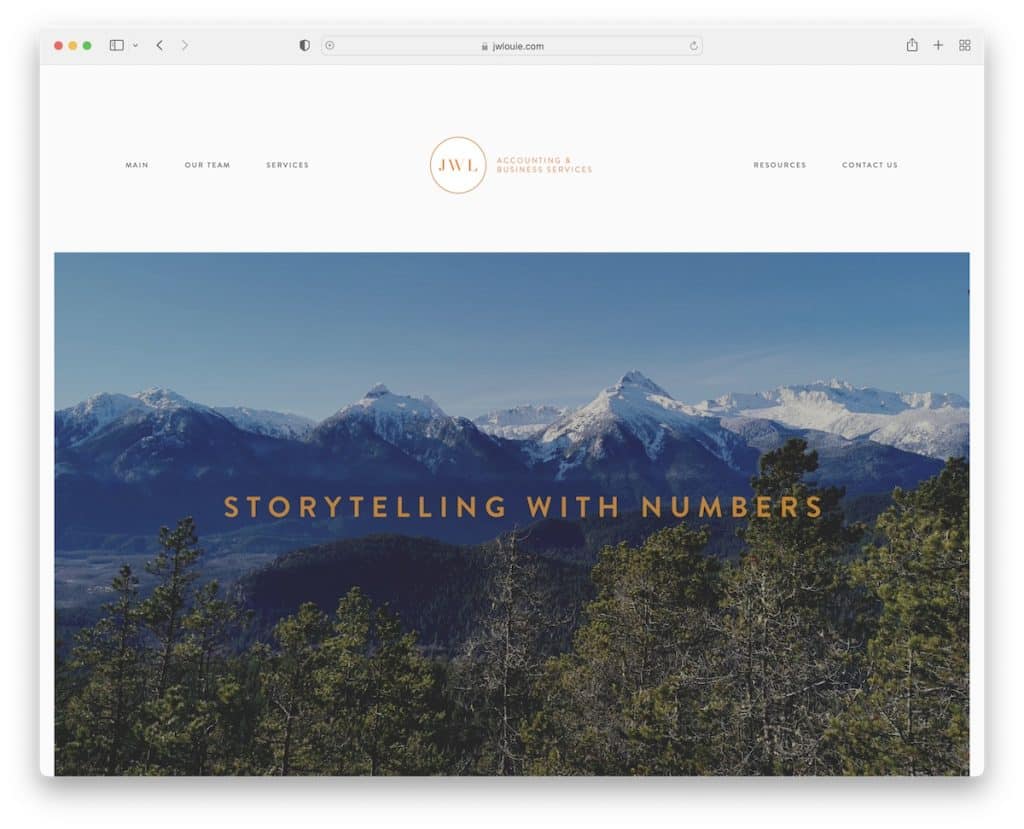
3. محاسبة JWL
بنيت مع: Squarespace

يحتوي موقع JWL Accounting البسيط والفعال على قسم رأسي نظيف متبوعًا بصورة كبيرة بمنظر مع عنوان من ثلاث كلمات يقدم شرحًا إبداعيًا لما يفعلونه.
نحب أيضًا أقسام حول والخدمات وتكامل خرائط Google الذي يعرض موقع أعمالهم.
ملاحظة : لا تتردد في إضافة نموذج اتصال في قسم التذييل ، حتى يتمكن الجميع من التواصل معك على الفور دون الحاجة إلى زيارة صفحة الاتصال.
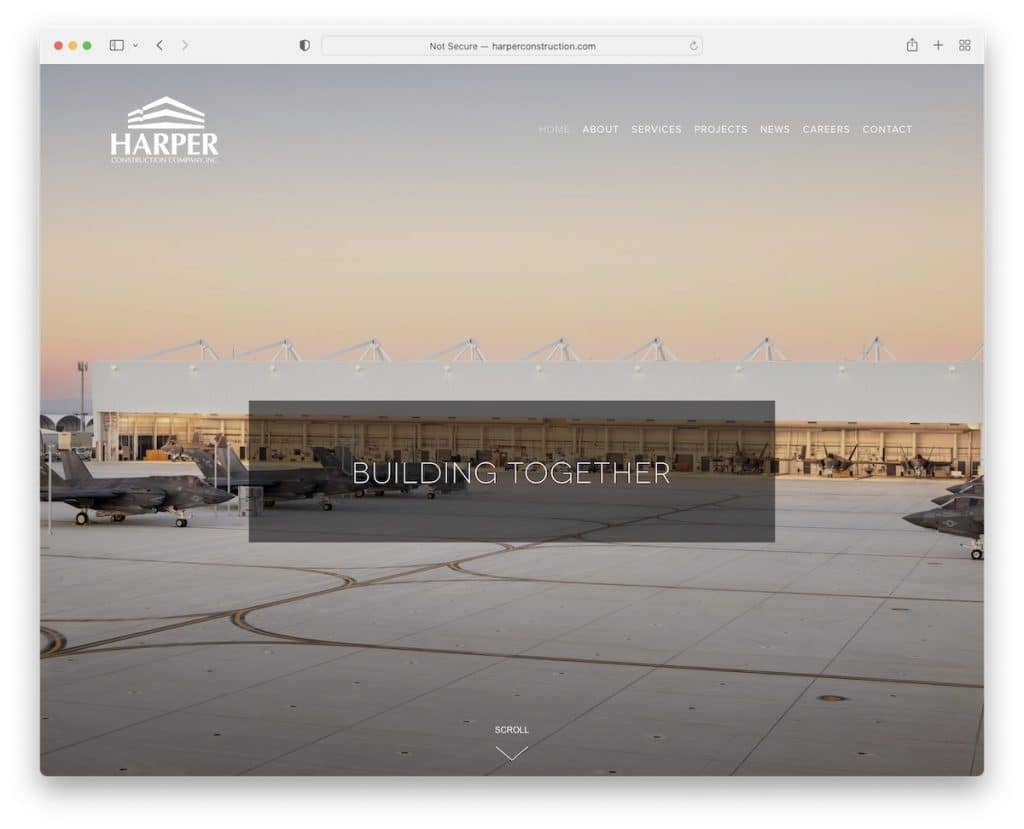
4. هاربر البناء
بنيت مع: Squarespace

يعد موقع خدمة Harper Construction مثالاً رائعًا على أن أي مشروع تجاري للبناء يمكنه إنشاء وجود رائع عبر الإنترنت - حتى لو كان يبدو أكثر بساطة.
تعطي خلفية صورة المنظر مع الرأس الشفاف إحساسًا رائعًا بالترحيب. لقد أضافوا أيضًا مقتطفين يعطونك لمحة عن تاريخ الشركة وخدماتها (مع مجموعة من بعض أعمالهم).
ملاحظة : اجعل الرأس شفافًا لإحساس أكثر خلوه من العيوب.
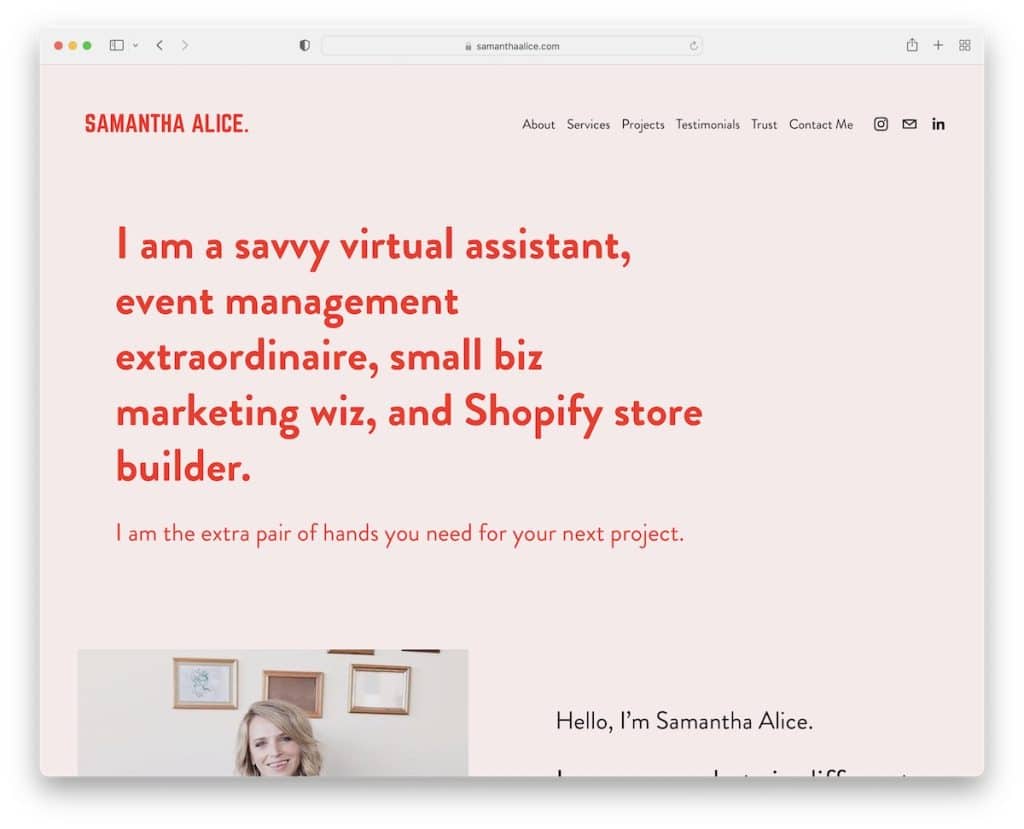
5. سامانثا أليس
بنيت مع: Squarespace

على غرار Gretel ، قررت Samantha Alice أيضًا بدء موقعها على الويب بنص مقنع على خلفية بسيطة.
تجعل Samantha الأمر أكثر خصوصية من خلال إضافة صورتها وإنشاء صفحة كاملة تخبرك بالمزيد عنها.
وقد أضافت شهادات مكثفة جدًا بأسماء العملاء كدليل اجتماعي.
ملاحظة : بناء الثقة في خدماتك من خلال تضمين شهادات العملاء (حتى تقييمات النجوم).
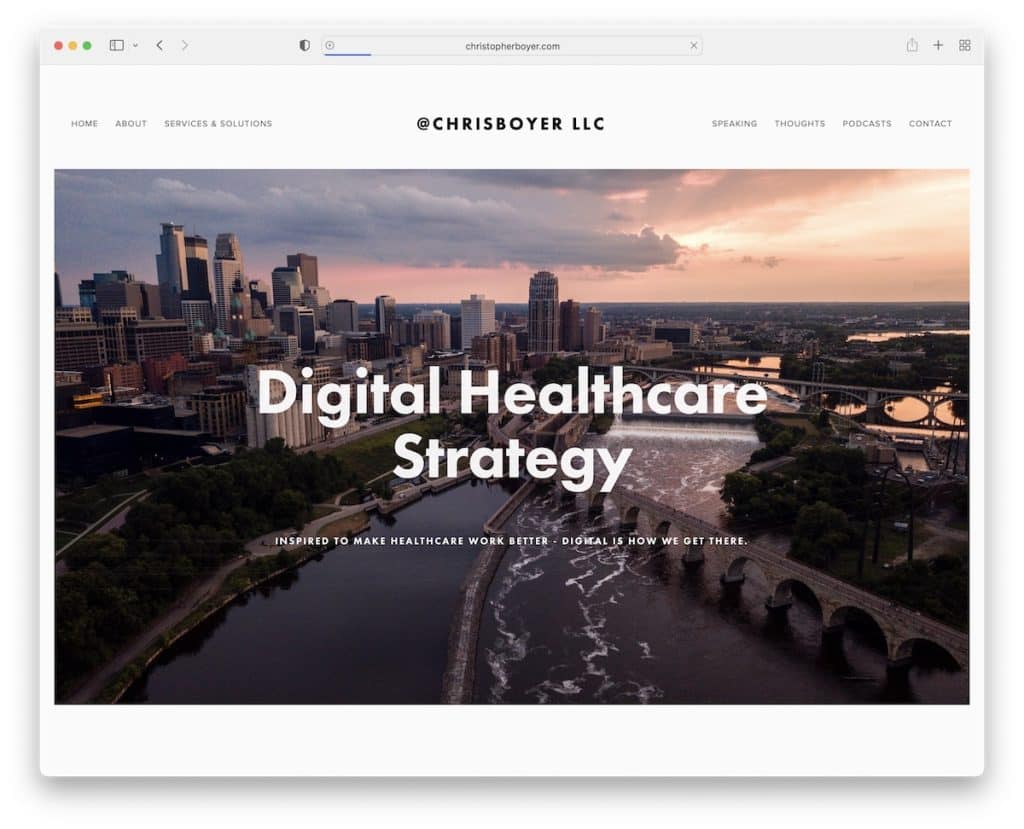
6. كريس بوير
بنيت مع: Squarespace

إن الشيء الرائع في موقع Chris Boyer هو على الرغم من أنه يحتوي على جزء كبير من النص محصور بين صورتين كبيرتين للمنظر - إلا أنه لا يزال يوفر تجربة رائعة للتحقق من الأشياء الخاصة به.
يمكنك الوصول إلى خدماته من شريط التنقل ، حيث لديه أيضًا روابط لمعلومات مهمة أخرى وصفحة اتصال.
ملاحظة : قم بتعويض النص بالصور للحصول على تجربة ممتعة أكثر.
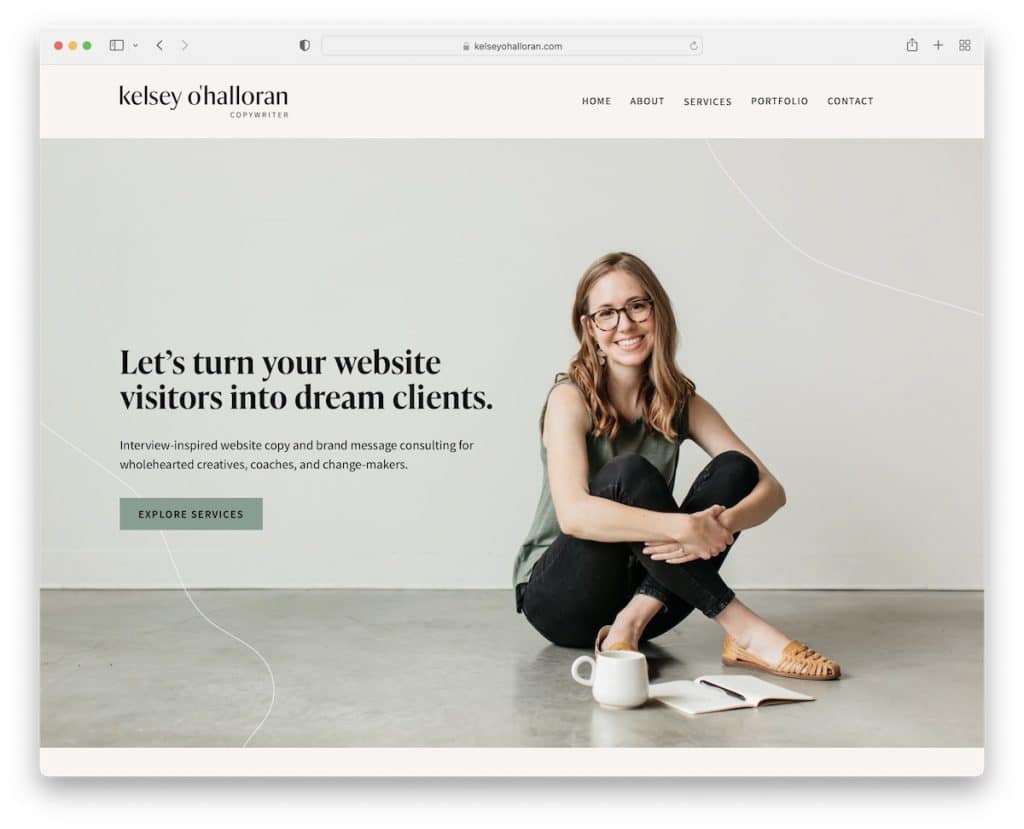
7. كيلسي اوهالوران
بنيت مع: Squarespace

تجعل Kelsey O'Halloran موقعها التجاري يمنحك إحساسًا شخصيًا للغاية من خلال صورها ونصها الجذاب.
لكنها تعني أيضًا الجدية في تقديم الخدمات وقصص العملاء وأزرار الحث على اتخاذ إجراء (CTA).
المثير للاهتمام هو مقدار المعلومات التي أضافها Kelsey إلى قسم التذييل - لكنها تعمل حقًا.
ملاحظة : لا تحتاج دائمًا إلى جعل موقع الويب الخاص بعملك جادًا جدًا - استمتع ببعض المرح ، وسيشعر الناس بوجودك أكثر.
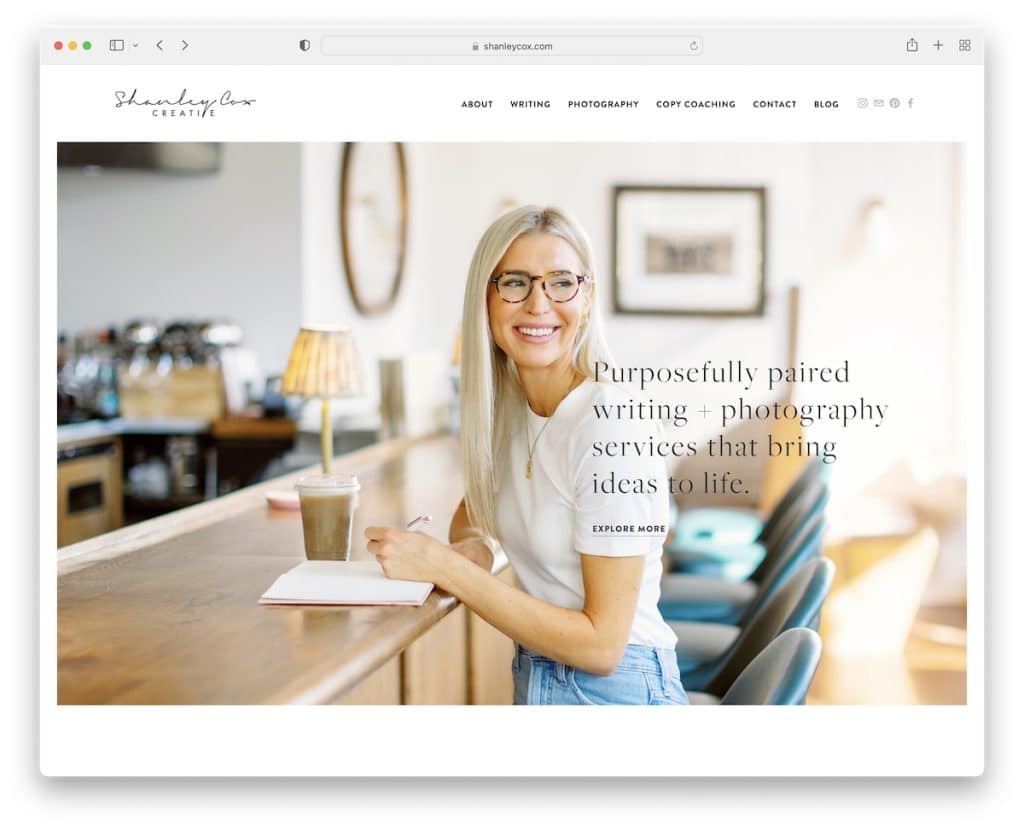
8. شانلي كوكس
بنيت مع: Squarespace

تعمل الصفحة الرئيسية لـ Shanley Cox تقريبًا مثل موقع من صفحة واحدة حيث يمكنك العثور على كل شيء ، بدءًا من خدماتها وشهاداتها وحتى محفظتها ونموذج الاتصال وخلاصة IG.
تصميم الويب سريع الاستجابة بسيط ، مع لمسات أنثوية تخلق جوًا لطيفًا.
كل هذا يمنحك شعورًا بمعرفة شانلي شخصيًا ، على الرغم من أنكما لم تلتقيا أبدًا.
ملاحظة : استخدم موقع الويب الخاص بك للتعبير عن نفسك ، مما يمنح العملاء المحتملين الشعور بأنهم يعرفونك.
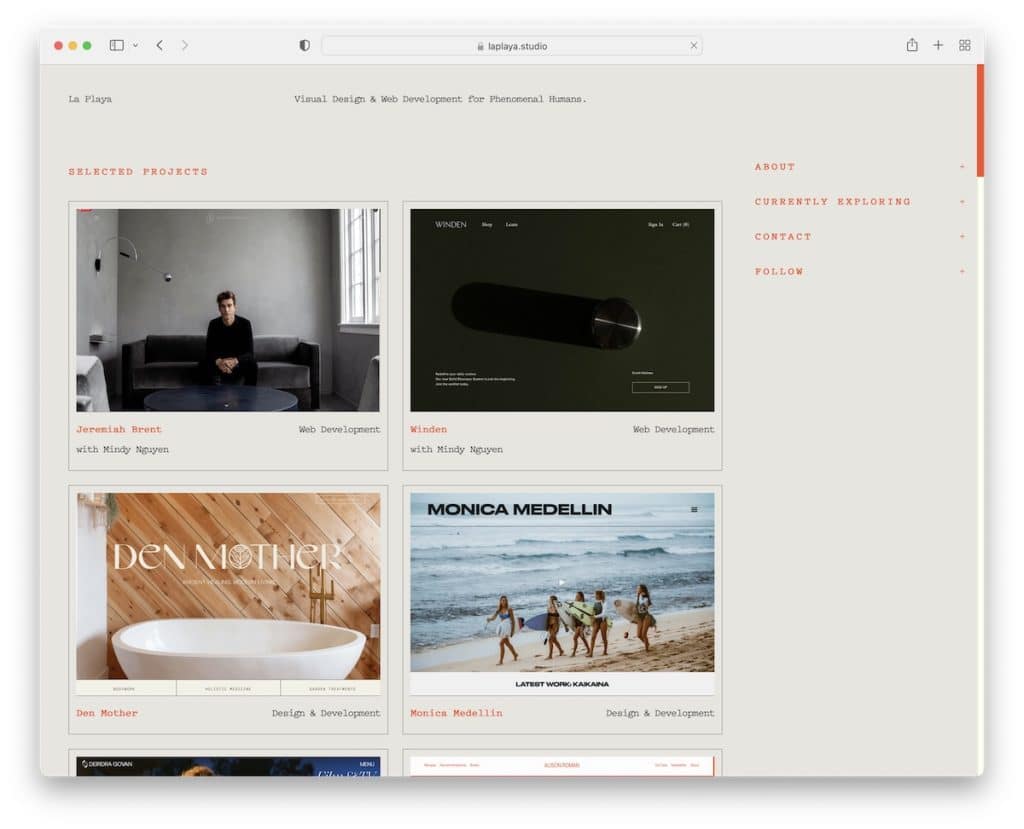
9. لا بلايا
بنيت مع: Squarespace

يعد La Playa مثالًا رائعًا على موقع الويب للخدمة مع صفحة رئيسية على غرار الشبكة وتنقل الشريط الجانبي الأيمن الثابت.
تتفاعل جميع عناصر الحافظة عند التمرير من خلال تمييز عنصر واحد وتعتيم البقية. التنقل في الشريط الجانبي نظيف للغاية مع وظيفة القائمة المنسدلة.
ملاحظة : دع محفظتك ترتبط بالمشاريع الفعلية (الحية) ليراها الجميع ويفحصها بتفصيل كبير.
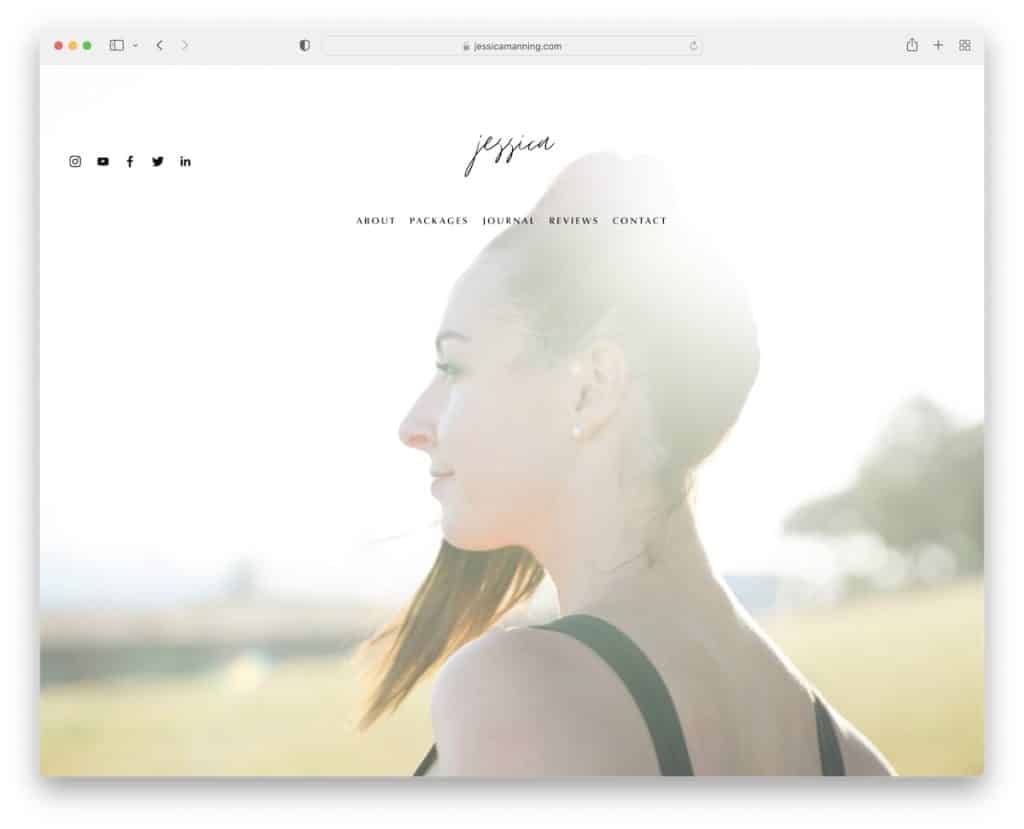
10. جيسيكا مانينغ
بنيت مع: Squarespace

تمتلك Jessica Manning موقعًا شخصيًا رائعًا وجميلًا ، يروج لخدماتها دون الشعور بأنها تروج لأي شيء.
تعد خلفية الصورة بملء الشاشة والرأس الشفاف ومنزلق ملء الشاشة وقسم الشهادات الجريء بعضًا من العناصر / الأقسام الرائعة لموقع الخدمة هذا.
ملاحظة : روّج لخدماتك دون أن تكون شديد المبيعات.
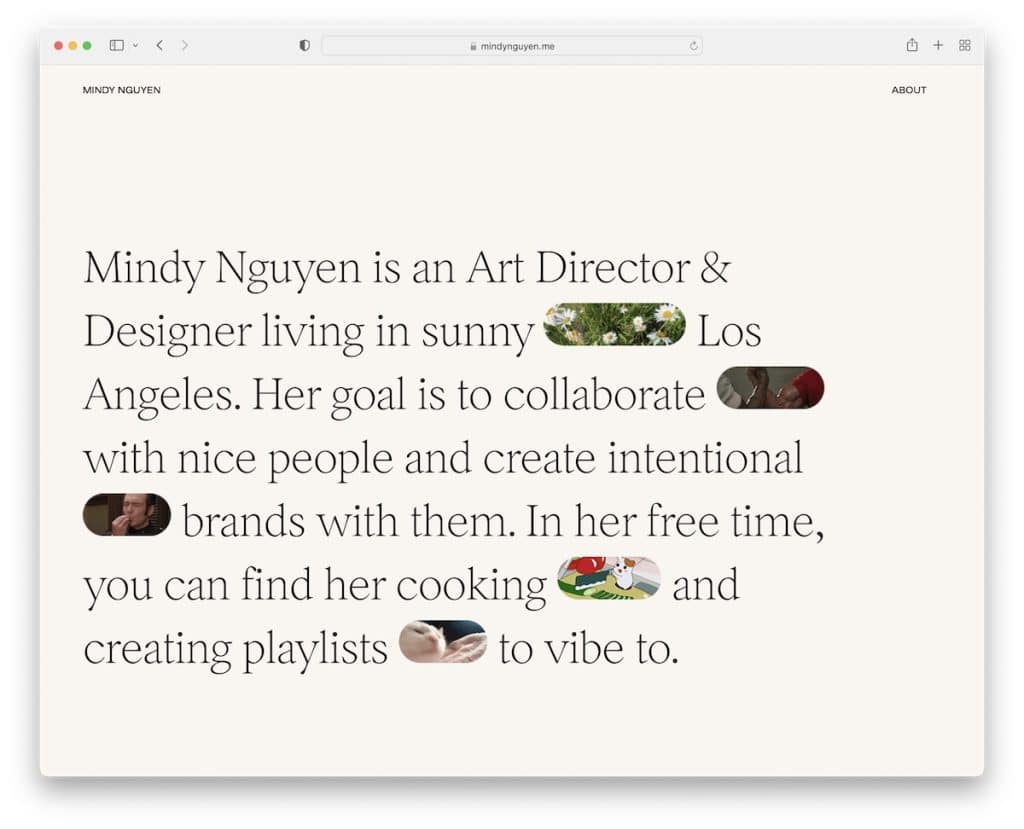
11. ميندي نجوين
بنيت مع: Squarespace

لقد رأينا بالفعل قسمين من أقسام البطل النصية فقط ، لكن لا أحد يفعل ذلك مثل Mindy Nguyen. يمكنك أيضًا الحصول على صور GIF رائعة إلى جانب النص الذي يثير فضولًا فوريًا ويجعل القراءة تجربة أفضل.
علاوة على ذلك ، تحتوي الصفحة الرئيسية أيضًا على العديد من المشاريع مع الأوصاف والروابط.
ملاحظة : بدلاً من كتابة نص مقنع فقط ، أضف رسومًا متحركة أو رموز تعبيرية لجعلها أكثر برودة.
لا تفوت مواقع الرسوم المتحركة هذه التي تقدم مجموعة كاملة من الأمثلة الرائعة لممارسة إبداعك.
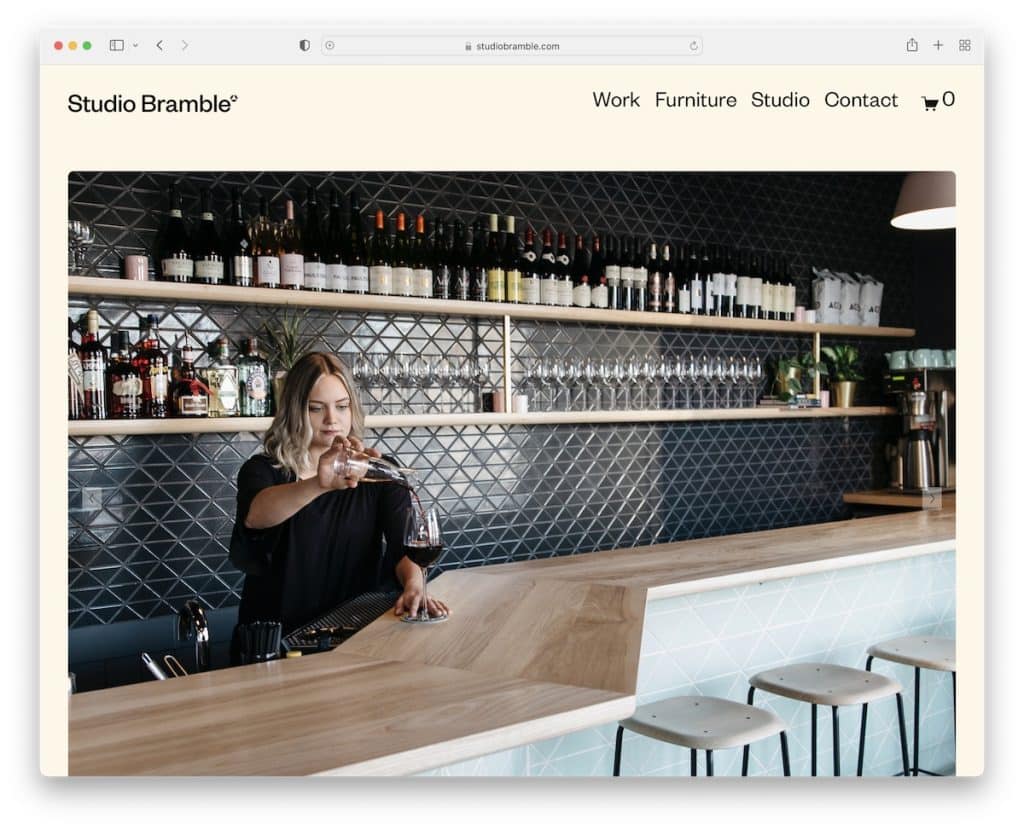
12. ستوديو برامبل
بنيت مع: Squarespace

يجعلك Studio Bramble تشعر بجودة عملهم فقط من خلال تصفح صفحتهم الرئيسية. يتميز الموقع بصورة كبيرة تعرض أحد مشاريعهم ، يليها نصوص وخدمات مع روابط.

لديهم أيضًا قسم خاص يروج لإحدى دراسات الحالة الخاصة بهم ، ويربط بالصفحة بنظرة عامة متعمقة.
ملاحظة : قم بتضمين دراسات الحالة بدلاً من مجرد حافظة ، واعرض عملك والعملية المذهلة.
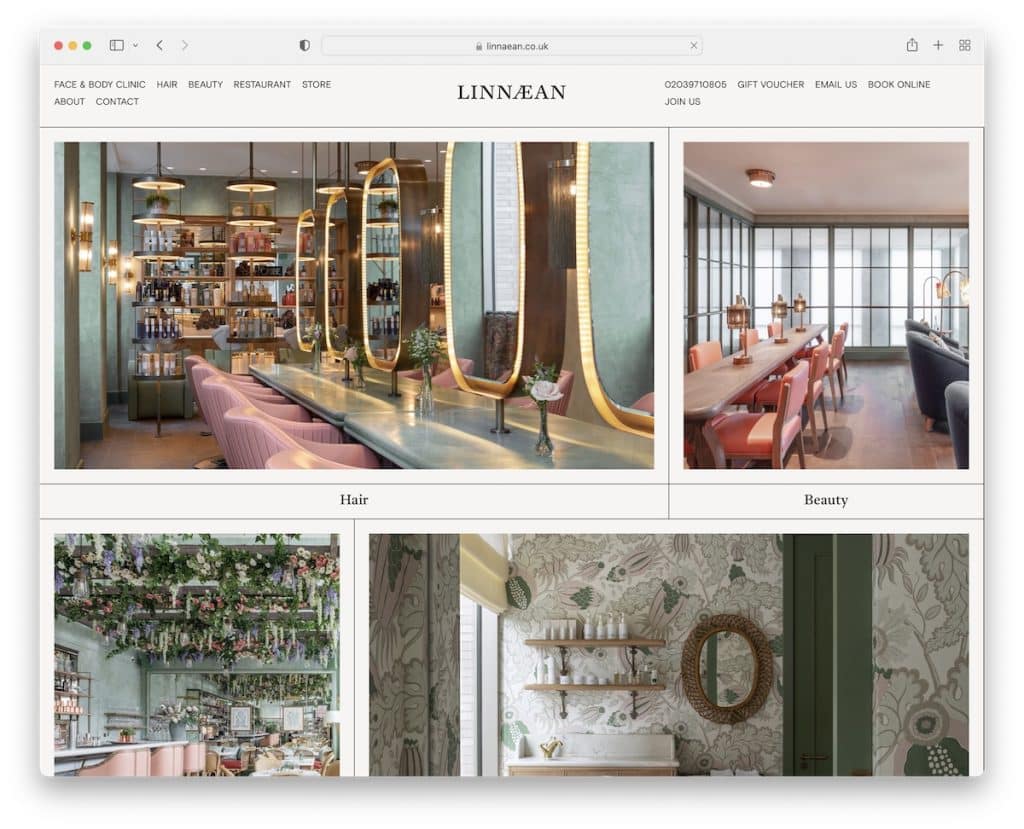
13. لينييان
بنيت مع: Craft CMS

يمنحك Linnaean لمحة عن الصالون والمطعم وعيادة الجسم من خلال صور الصفحة الرئيسية الجميلة. ترتبط كل صورة أيضًا بصفحة الخدمة حيث يمكنك استخدام نظام الحجز عبر الإنترنت الذي يقدمونه.
ميزة Linnaean الأخرى المفيدة هي زر "الحجز عبر الإنترنت" الموجود دائمًا والذي يطفو على الجزء الأيمن من الشاشة.
ملاحظة : يعد زر الحجز الثابت طريقة رائعة للسماح للعملاء بتحديد المواعيد في أي وقت يريدون.
ستحب أيضًا مواقع السبا هذه الرائعة جدًا.
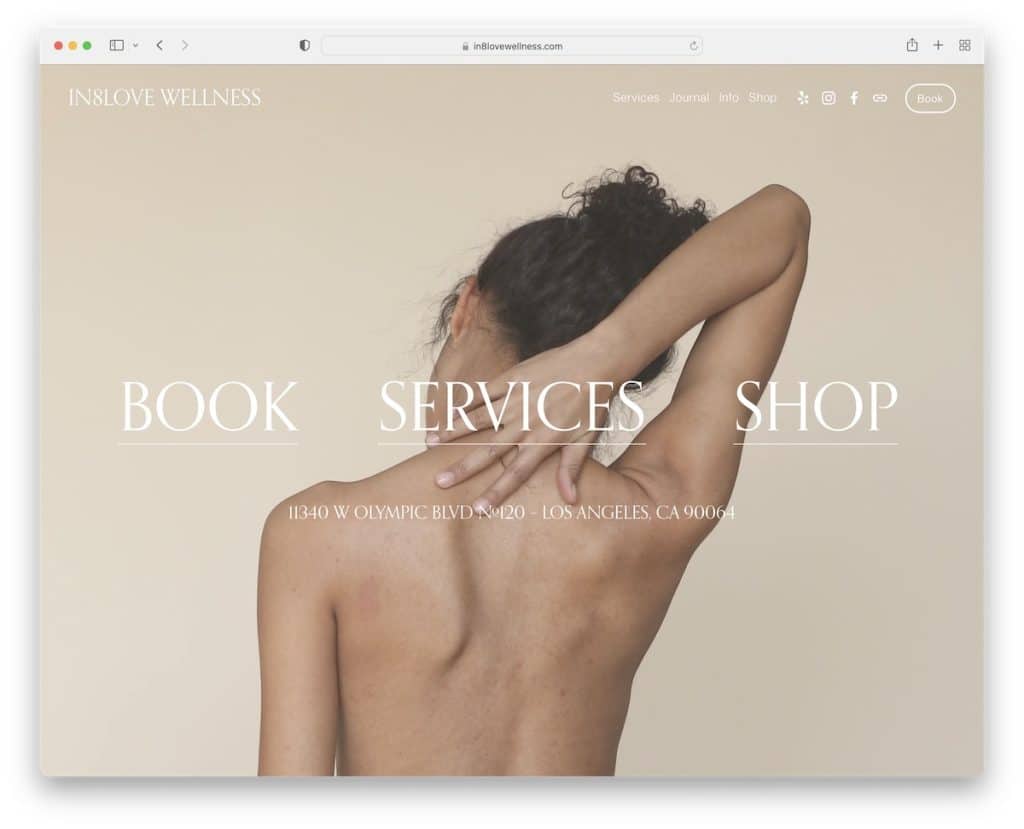
14. In8love العافية
بنيت مع: Squarespace

يمكن أن تكون خلفية الصورة / الفيديو الجميلة امتدادًا رائعًا لعرض كل ما يدور حوله نشاطك التجاري على كل زائر. هذا هو بالضبط ما يفعله In8love Wellness برأس شفاف وثلاثة نصوص CTA للحجز والخدمات والتسوق عبر الإنترنت.
القسم الآخر الوحيد الموجود أسفل الجزء المرئي من الصفحة هو منطقة تذييل تحتوي على تفاصيل عمل إضافية ونموذج اشتراك في رسالة إخبارية.
ملاحظة : لا تحتاج دائمًا إلى مجموعة كاملة من الأشياء على الصفحة الرئيسية - اجعلها بسيطة ولكنها مؤثرة.
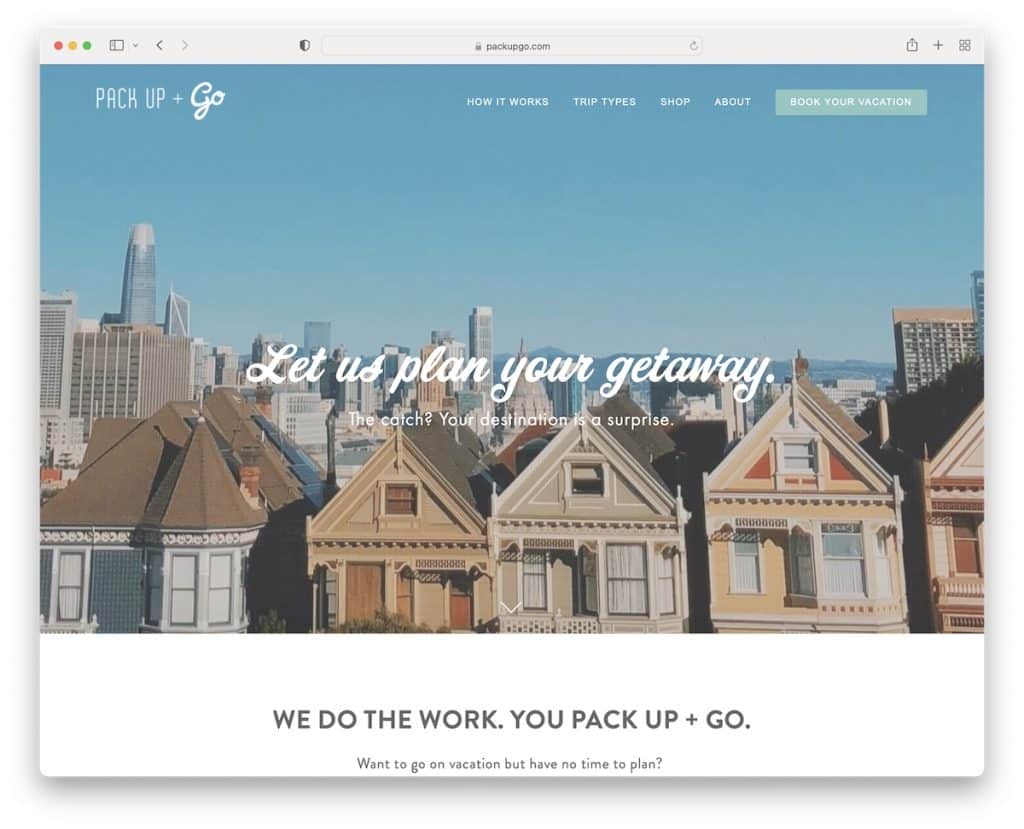
15. حزم + انطلق
بنيت مع: Squarespace

Pack Up + Go هو مثال لموقع خدمة رائع مع قسم بطل المنظر ، رأس ونص بسيط. يستخدمون أيضًا شريط إعلام يمكنك إغلاق الرابط أو زيارته بحرية.
تعطي الصفحة الرئيسية Pack Up + Go إحساسًا بصفحة واحدة ، لكن التنقل المنسدل سينقلك إلى صفحات داخلية أخرى.
لديهم أيضًا قائمة تشغيل podcast مضمنة وقسم "Hot of the press" مع إشارات من سلطات مختلفة.
ملاحظة : امنح الزائرين سببًا للتمرير بمحتوى رائع!
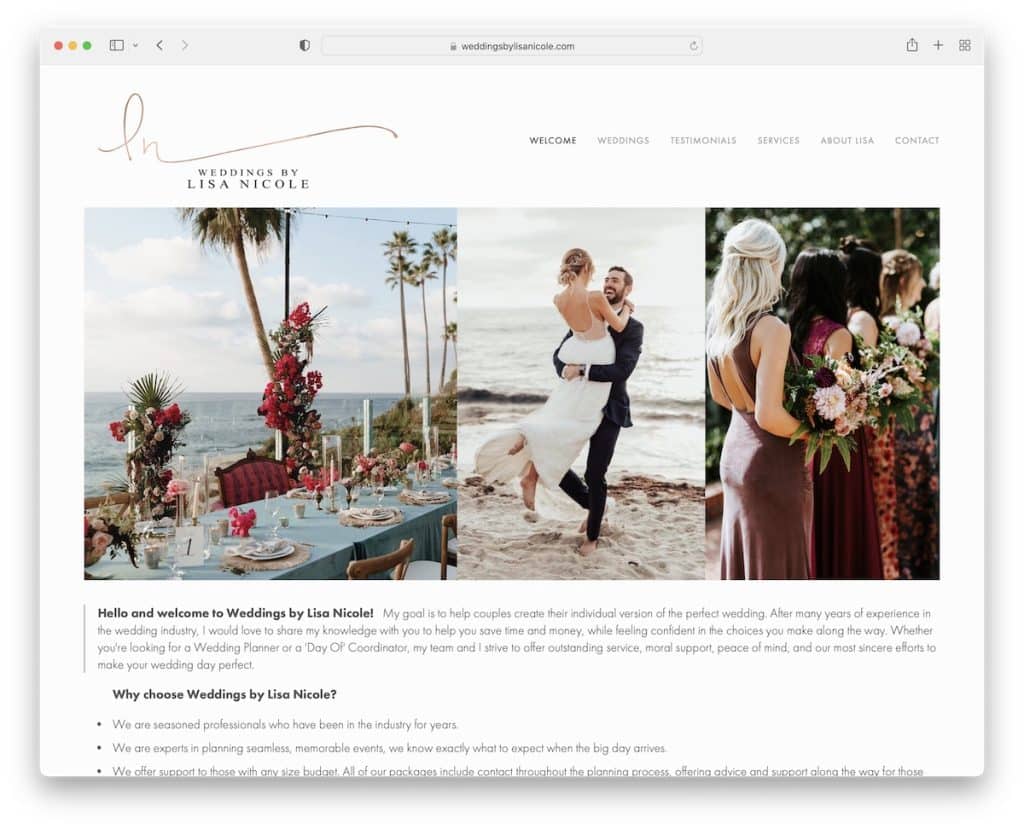
16. حفلات الزفاف ليزا نيكول
بنيت مع: Squarespace

أنت تعرف على الفور ما تفعله ليزا بعد تحميل موقعها على الويب. صور الزفاف والسؤال مع الإجابات التي تكشف عن المعلومات / الخدمات أكثر من كافية.
الصفحة الرئيسية بها رأس فقط بدون تذييل ، مع الحفاظ على الأشياء نظيفة. لكن شريط التنقل يرشدك إلى المزيد من صور الزفاف والشهادات وجهات الاتصال والمزيد.
ملاحظة : دع الصور المذهلة لخدماتك تتحدث.
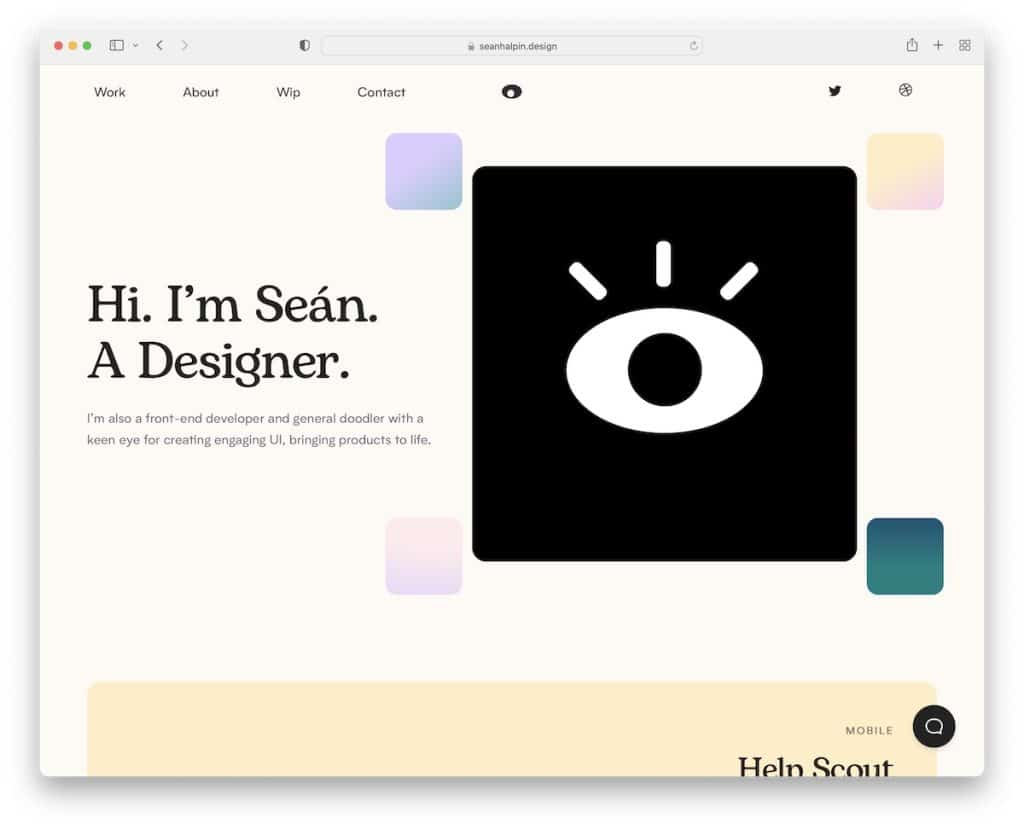
17. شون هالبين
بنيت مع: صفحات جيثب

لا يمكن أن يكون موقع Sean Halpin الإلكتروني أكثر تصميمًا ، مع أروع رسوم متحركة للعين "المطاردة".
يتم تنفيذ موقع الخدمة بالكامل هذا بشكل إبداعي ولكنه لا يزال يحتفظ بهذا الحد الأدنى من الإحساس به ، مما يجعل التجربة الإجمالية أفضل.
الميزة التي لا تراها كثيرًا هي رابط جهة الاتصال في شريط التنقل الذي يفتح محادثة مباشرة ، وهي الطريقة الوحيدة للاتصال بشون.
ملاحظة : لا تخف من إعطاء موقع الويب لمسة إبداعية لأن ذلك قد يكون أكبر عامل بيع.
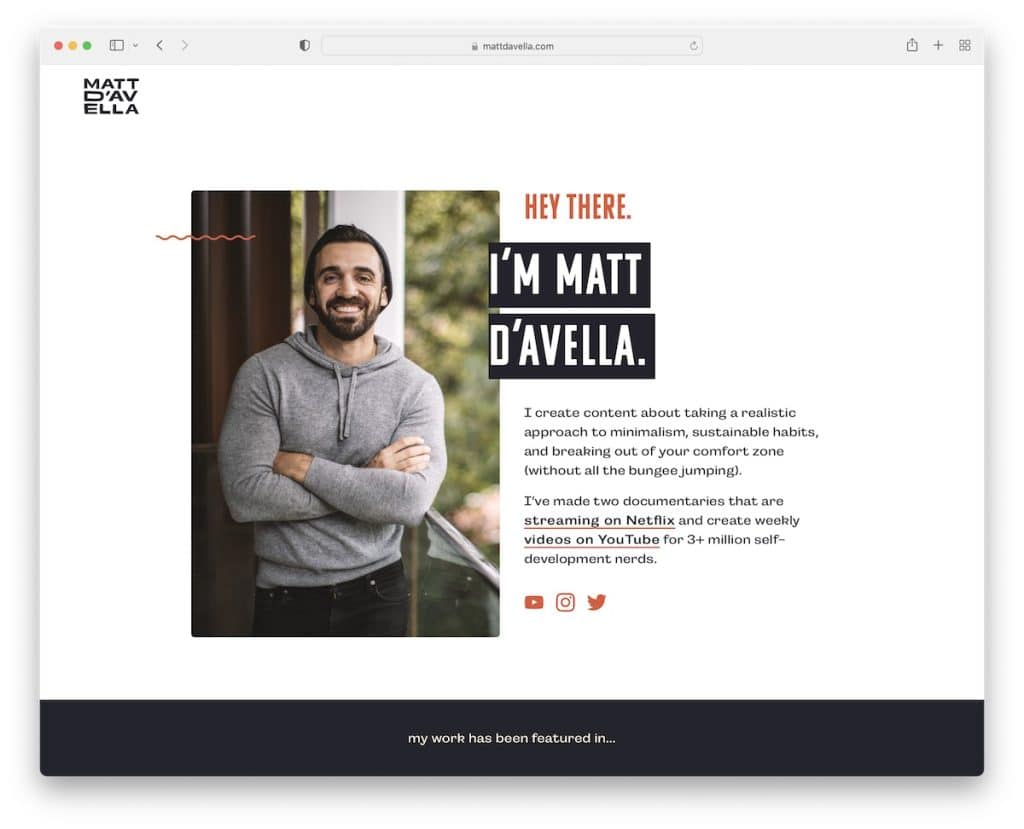
18. مات دافيلا
بنيت مع: Squarespace

ما عليك سوى رؤية قسم الجزء المرئي من الصفحة للتعرف على Matt D'Avella وماذا يفعل والمزيد. يوجد أسفل قسم البطل عددًا قليلاً من شعارات العملاء الضخمة التي عمل معها ، لذا فأنت تعلم على الفور أن Matt صفقة جادة.
ما يميز موقع الخدمة هذا هو أنه لا يحتوي على تنقل ، ولكن تخطيط الصفحة الواحدة منظم بطريقة تجعلك ترغب في التمرير.
ملاحظة : لا تتردد في إزالة شريط التنقل وإضفاء مظهر نظيف على موقع الويب الخاص بك إذا كانت لديك استراتيجية رائعة لتنظيم موقع الويب ذي التصميم الفردي.
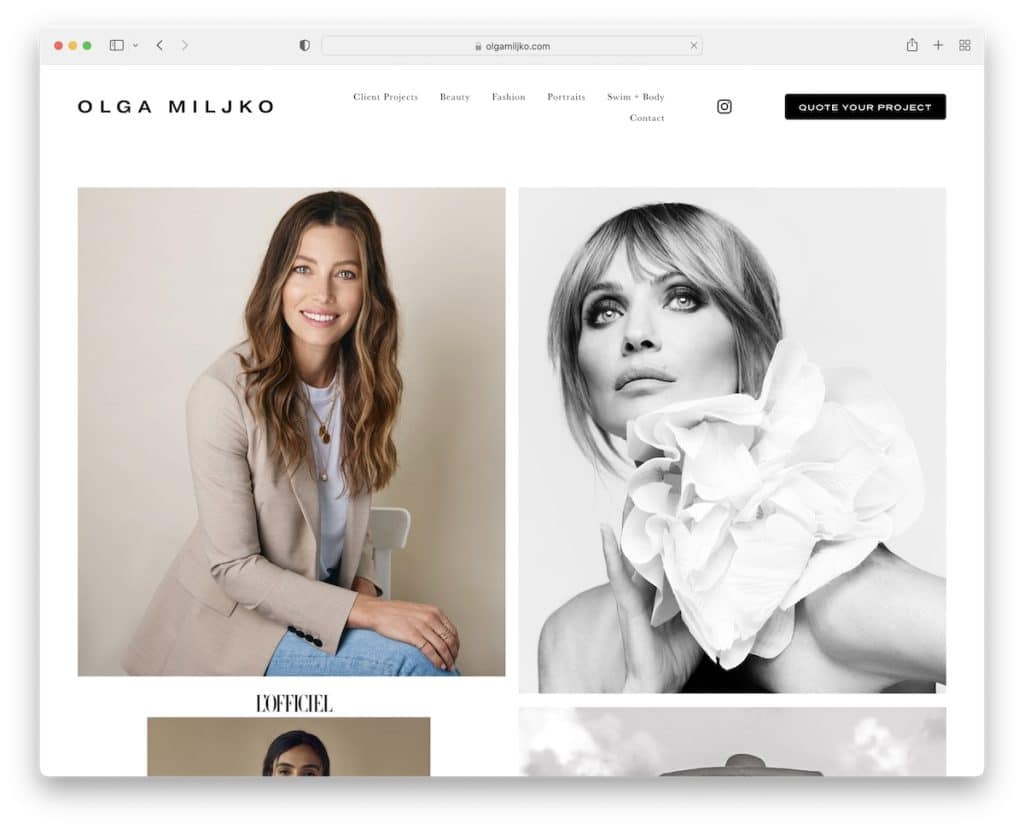
19. أولغا ميلجكو
بنيت مع: Squarespace

الصفحة الرئيسية لـ Olga Miljko عبارة عن مجموعة كبيرة من الصور الرائعة التي يتم تحميلها على التمرير ، مما يجعل الزائر متعطشًا لرؤية "ما هو التالي".
يختفي العنوان عند بدء التمرير لأسفل ولكنه يظهر مرة أخرى في التمرير الخلفي ، مما يجعل موقع الويب أكثر نظافة. وهذا هو المكان الذي تجد فيه جميع الروابط وأيقونة IG وزر CTA.
ملاحظة : حوّل الصفحة الأولى لموقع الويب الخاص بك إلى مجموعة من الأعمال الرائعة الخاصة بك.
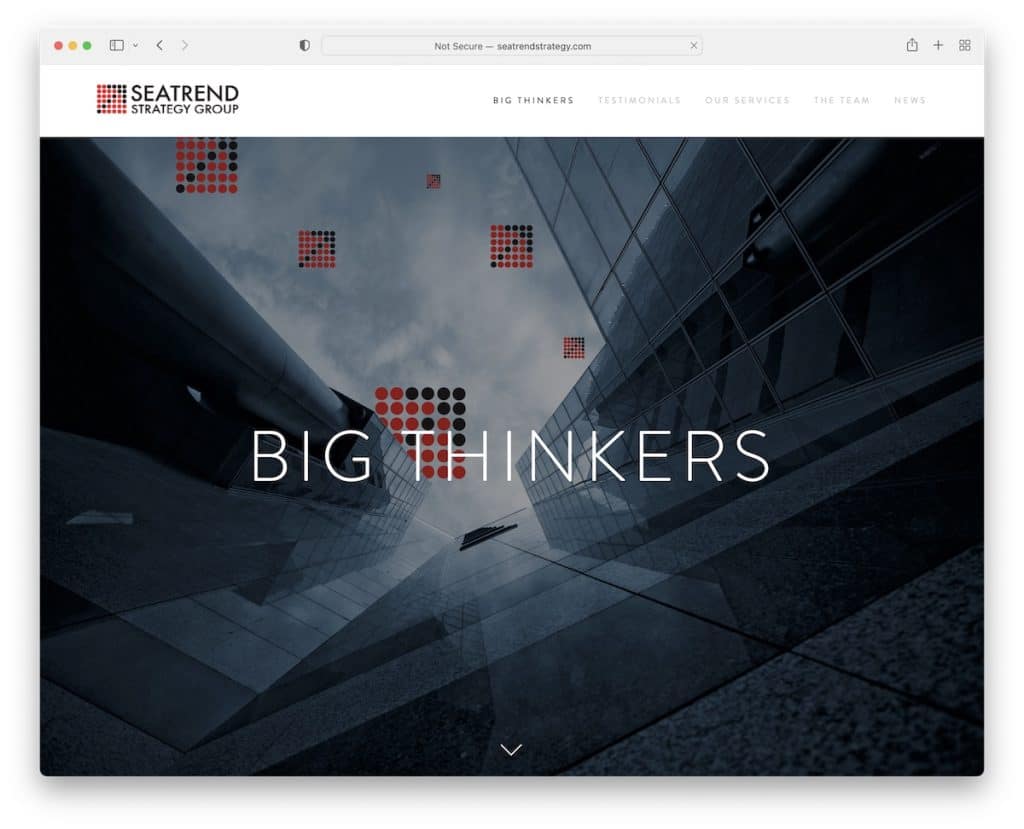
20. استراتيجية Seatrend
بنيت مع: Squarespace

تتميز إستراتيجية Seatrend بتصميم صفحة عمودي يشبه المنزلق يمكنك التمرير خلاله أو استخدام التنقل في الشريط الجانبي ، بدءًا من زر التمرير لأسفل.
يؤدي تبادل الأقسام بين صور ومعلومات المنظر إلى منح موقع الخدمة هذا تجربة أفضل.
علاوة على ذلك ، تحتوي Seatrend Strategy على رأس عائم ، لذلك لا داعي للتمرير إلى الأعلى لزيارة الصفحات الأخرى.
ملاحظة : قم بعمل بيان كبير وجريء في قسم الأبطال لخلق انطباع أول دائم.
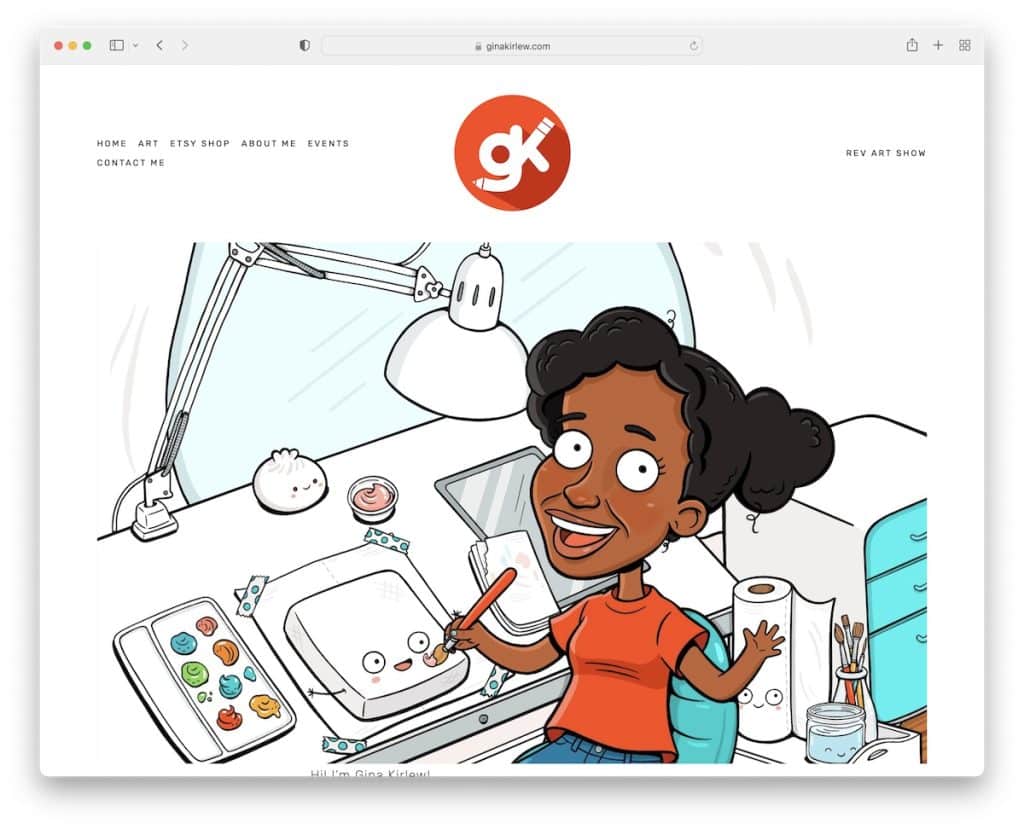
21. جينا كيرليو
بنيت مع: Squarespace

سيجعلك موقع جينا كيرليو تبتسم بالتأكيد ، وهو شيء أرادت تحقيقه - ونجحت!
صفحتها الرئيسية عبارة عن رسم توضيحي لطيف لها خلف لوحة الرسم الخاصة بها مع وصف موجز وأيقونات وسائل التواصل الاجتماعي. ولكن ستجد أيضًا روابط تؤدي إلى فنونها ومتجرها وأحداثها وما إلى ذلك في شريط التنقل.
ملاحظة : دع فنك يتحدث عن نفسه ، بما في ذلك عندما يتعلق الأمر بصورة نفسك.
هل تحتاج إلى المزيد من المواقع والأمثلة الفنية؟ لدينا مجموعة فقط لأجلك!
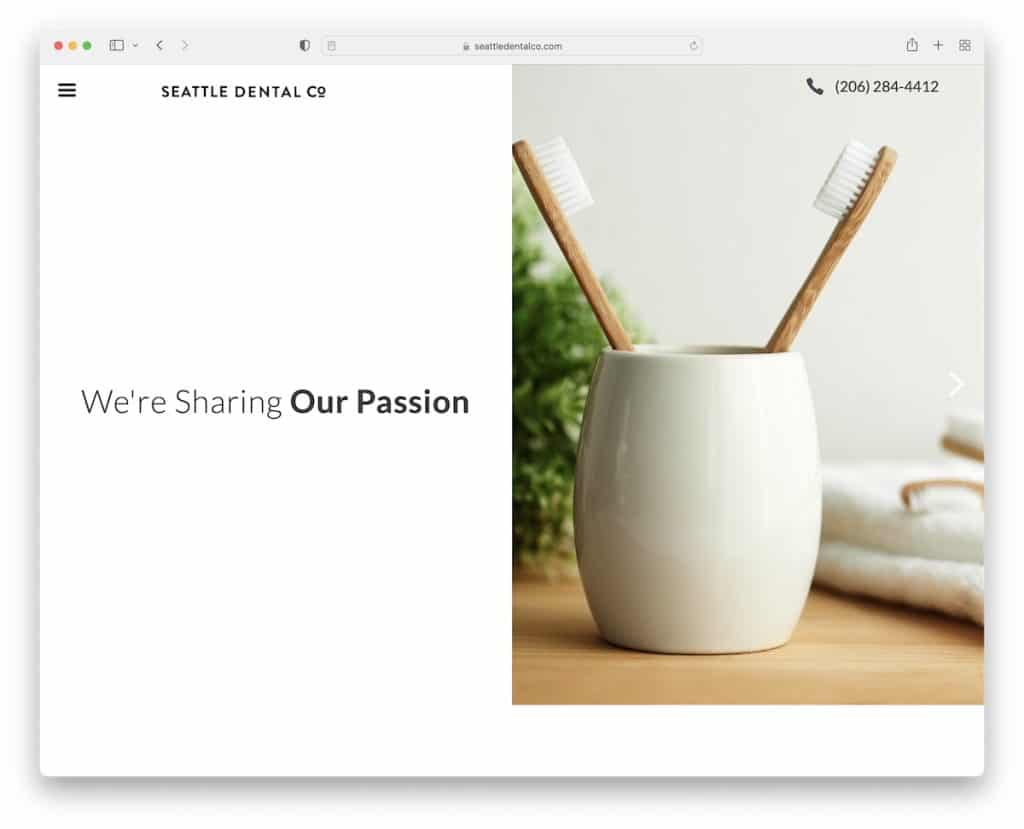
22. شركة سياتل لطب الأسنان
بنيت مع: Webflow

يتميز موقع الخدمة هذا بقسم بطل مقسم مع نص على اليسار وشريط تمرير على اليمين. يتميز العنوان العائم باسم الشركة ورقم الهاتف القابل للنقر وأيقونة القائمة.
أضافوا أيضًا شريط تمرير شهادات العملاء وخرائط Google في منطقة التذييل ، مع عرض الموقع الدقيق.
يمكنك أيضًا إلقاء نظرة خاطفة على المزيد من مواقع أطباء الأسنان للحصول على مزيد من الإلهام في التصميم.
ملاحظة : إذا كنت تحب ممارسة الأعمال التجارية وقبول المواعيد عبر الهاتف ، فشارك رقم هاتفك على موقع الويب الخاص بك واجعله قابلاً للنقر.
قد ترغب أيضًا في التحقق من مجموعتنا الشاملة لأفضل مواقع Webflow لمزيد من الأفكار.
