كيفية تعيين وعرض المنتجات المميزة في WooCommerce
نشرت: 2021-06-17هل تبحث عن طرق لإضافة منتجات مميزة إلى متجرك؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنعرض لك طرقًا مختلفة لتعيين وعرض المنتجات المميزة في WooCommerce .
المنتجات المميزة هي العناصر التي تريد عرضها في متجرك عبر الإنترنت. عادة ، تتميز معظم المتاجر بعناصر معينة لأنها الأكثر شيوعًا ، كما أن هوامشك أفضل ، وهكذا. بغض النظر عن أسباب رغبتك في تمييز عناصر معينة ، يتيح لك WooCommerce عرض المنتجات المميزة بسهولة.
ولكن قبل أن نرى كيفية القيام بذلك ، دعونا نفهم بشكل أفضل سبب عرض هذه المنتجات أولاً.
لماذا يجب عليك إظهار المنتجات المميزة؟
تتضمن المنتجات المميزة أي نوع من السلع أو الخدمات التي تريد إبرازها في متجر WooCommerce الخاص بك. يمكن أن تكون منتجات شائعة أو رائجة أو جديدة أو بعض المنتجات الدعائية التي تريد عرضها. بالإضافة إلى ذلك ، يمكن أن تكون عناصر موسمية ، لذا فأنت تريد تحقيق أقصى استفادة من الفترة الزمنية القصيرة حيث سيزداد الطلب. على سبيل المثال ، إذا كان لديك متجر رياضي ، قبل Super Bowl مباشرة ، يمكنك إبراز القمصان والقبعات والبضائع من الفرق التي ستلعب حسب الطلب على الأرجح.
علاوة على ذلك ، يمكنك الإعلان عن المنتجات المميزة في أي مكان على موقع الويب الخاص بك. يمكنك إضافتها إلى المنشورات أو المدونات أو الصفحة الرئيسية أو صفحات المتجر أو حتى إلى الأشرطة الجانبية كأداة. من خلال عرض هذه المنتجات ، فإنك تساعد في زيادة تعرضها وزيادة مبيعاتها.
كما يمكنك أن تتخيل ، يمكن أن يكون إعداد المنتجات المميزة في WooCommerce استراتيجية تسويقية رائعة لزيادة إيراداتك. ولكن ، قبل عرضها ، تحتاج إلى تعيينها مثل المنتجات المميزة في متجر WooCommerce الخاص بك.
كيفية تعيين المنتجات المميزة في WooCommerce
هناك طرق مختلفة لتعيين المنتجات المميزة بسهولة من لوحة معلومات WooCommerce:
- لوحة تحكم WooCommerce
- قم بتحرير صفحة المنتج
- تحرير سريع
- صفحة جميع المنتجات
دعونا نلقي نظرة على كل طريقة.
قبل أن نبدأ ، تأكد من إعداد WooCommerce بشكل صحيح.
1. قم بتحرير صفحة المنتج
الطريقة الأكثر ملاءمة لإضافة المنتجات المميزة هي تحرير صفحة المنتج. يمكنك أيضًا إنشاء منتج جديد وتعيينه على أنه مميز.
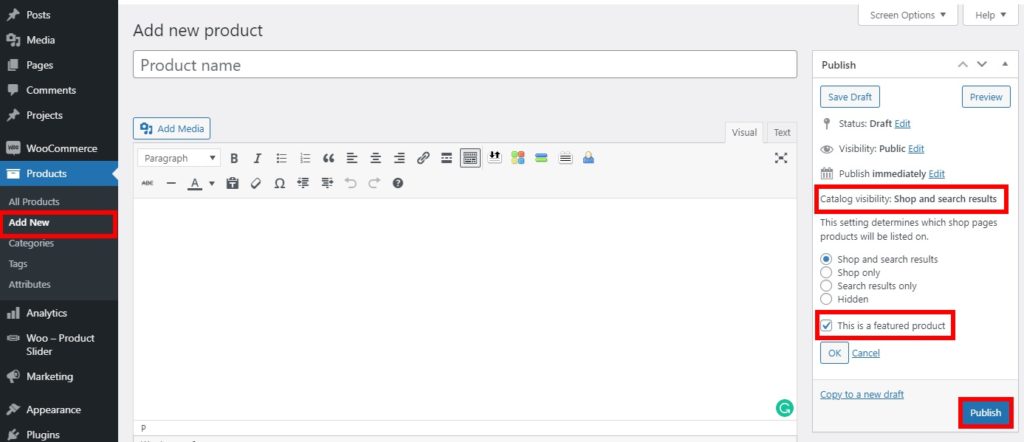
لإضافة منتج جديد ، أولاً ، انتقل إلى المنتجات> إضافة جديد من لوحة معلومات WooCommerce. بدلاً من ذلك ، إذا كنت ستقوم بتحديث منتج حالي ، فانتقل إلى المنتجات> جميع المنتجات . بعد ذلك ، افتح المنتج الذي تريد تعيينه كمنتج مميز وانقر فوق تحرير . يمكنك أيضًا البحث عن منتج معين باستخدام شريط البحث في الزاوية اليمنى العليا من شاشتك.
ستتم إعادة توجيهك إلى صفحة تحرير المنتج ، حيث سترى خيار رؤية كتالوج المنتج في الشريط الجانبي الأيمن. اضغط على تحرير لتغيير خيارات الرؤية. بعد ذلك ، ما عليك سوى تحديد الخيار " هذا منتج مميز " واضغط على موافق . إذا كان منتجًا جديدًا ، فتذكر إضافة جميع التفاصيل الضرورية ثم نشره .

إذا كان منتجًا موجودًا ، فما عليك سوى النقر فوق تحديث . هذا هو! من الآن فصاعدًا ، سيتم عرض هذا المنتج على موقعك.
إذا لم تكن متأكدًا من كيفية إنشاء المنتجات ، فراجع البرنامج التعليمي الخاص بنا حول كيفية إضافة منتجات WooCommerce.
2. تحرير سريع
يمكنك أيضًا تعيين المنتجات المميزة في WooCommerce باستخدام خيارات التحرير السريع . هذه عملية أسرع ويمكن أن تكون مفيدة للغاية عندما تريد تعديل بعض المعلومات الأساسية حول منتج موجود.
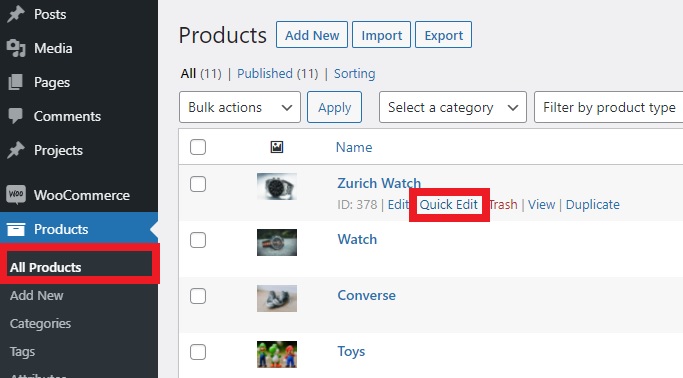
كل ما عليك فعله هو الانتقال إلى "المنتجات"> "جميع المنتجات" ، وابحث عن المنتج الذي تريد تعيينه على أنه مميز ، ثم اضغط على " تحرير سريع ".

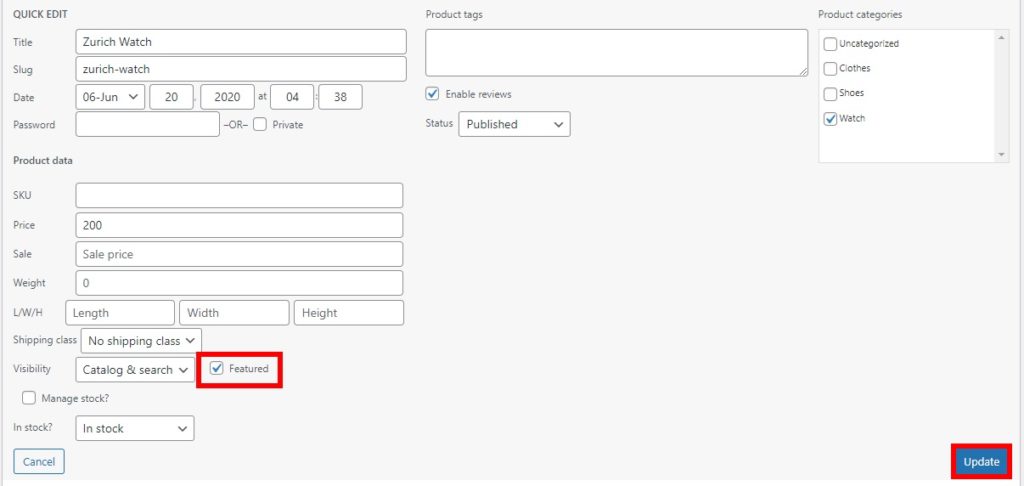
سترى جميع المعلومات والخيارات الأساسية التي يمكنك تغييرها. ما عليك سوى تحديد الخيار المميز واضغط على تحديث .

هذا هو! قصير ولطيف ، أليس كذلك؟
3. صفحة جميع المنتجات
يمكنك أيضًا تعيين المنتجات من صفحة All Products. هذه هي أسرع طريقة إذا كنت ترغب فقط في إضافة منتج موجود كما هو مميز دون تغيير أي شيء آخر.
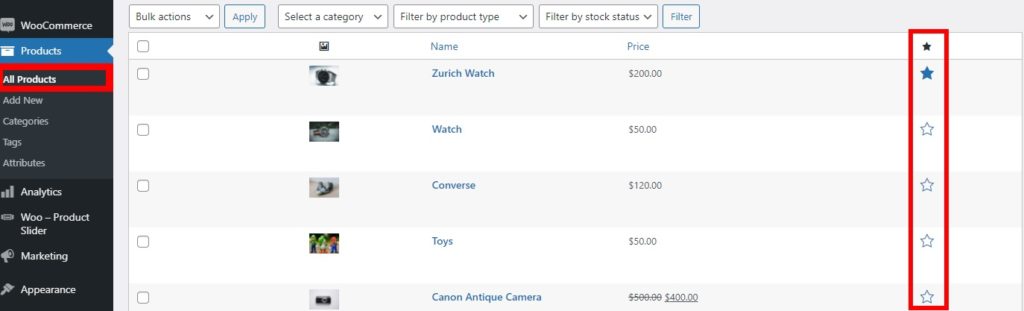
كل ما عليك فعله هو الانتقال إلى "المنتجات"> "جميع المنتجات" ، وابحث عن المنتج الذي تريد تعيينه على أنه مميز وحدد رمز النجمة .

تمثل النجمة خيار عرض المنتجات ، لذلك عند تمييز الرمز ، يتم تمييز هذا المنتج المعين.
إذا كنت تريد إزالته كمنتج مميز ، فانقر فوق الرمز مرة أخرى.
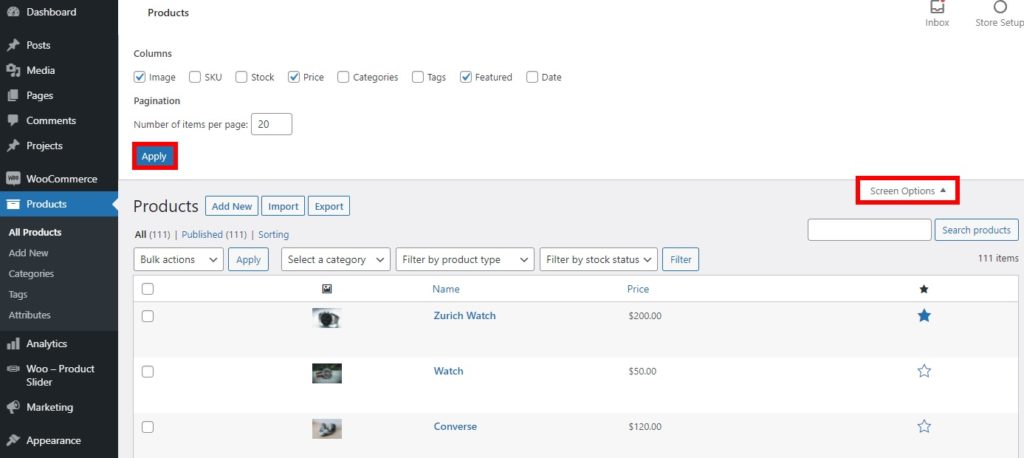
ملاحظة: إذا كنت لا ترى العمود المميز في صفحة جميع المنتجات ، فتأكد من تمكين خيار إظهاره. يمكنك التحقق من ذلك من خلال النقر على خيارات الشاشة في الزاوية اليمنى العليا من شاشتك.
ثم تحقق من العمود المميز . يمكنك أيضًا تمكين الأعمدة التي تريد عرضها أو إخفاءها وزيادة عدد العناصر لإظهارها في كل صفحة. أخيرًا ، بعد إجراء جميع التغييرات ، اضغط على " تطبيق ".

الآن بعد أن عرفت كيفية تعيين المنتجات المميزة في WooCommerce ، دعنا نرى كيفية عرضها في متجرك.
كيفية إظهار منتجات WooCommerce المميزة
بعد أن تقوم بتعيين المنتجات المميزة ، تحتاج إلى عرضها. هناك طرق عديدة لعرض المنتجات المميزة. أكثرها فعالية هي:
- في القطعة
- باستخدام الرموز القصيرة
- مع كتلة المنتج المميز
- مع الإضافات
في هذا البرنامج التعليمي ، سوف نستخدم سمة Divi. إذا كنت تستخدم سمة مختلفة ، فقد تختلف بعض الخيارات قليلاً ، ولكن يجب أن تكون قادرًا على اتباع الدليل دون أي مشاكل.
1. عرض المنتجات المميزة في القطعة
يمكنك عرض منتجاتك المميزة كأداة في متجرك. يمكنك استخدام أداة المنتج الافتراضية التي تقدمها WooCommerce لعرض المنتجات على أي منطقة عناصر واجهة مستخدم في موقع الويب الخاص بك.
بعد تعيين المنتجات المميزة في متجر WooCommerce ، كل ما عليك فعله هو الانتقال إلى المظهر> تخصيص . ستتم إعادة توجيهك إلى أداة تخصيص السمات.

بدلاً من ذلك ، يمكنك أيضًا الانتقال إلى Appearance> Widgets لإضافة منتجات مميزة كأداة ، لكننا نوصي باستخدام أداة التخصيص لأنها تحتوي على معاينة مباشرة.
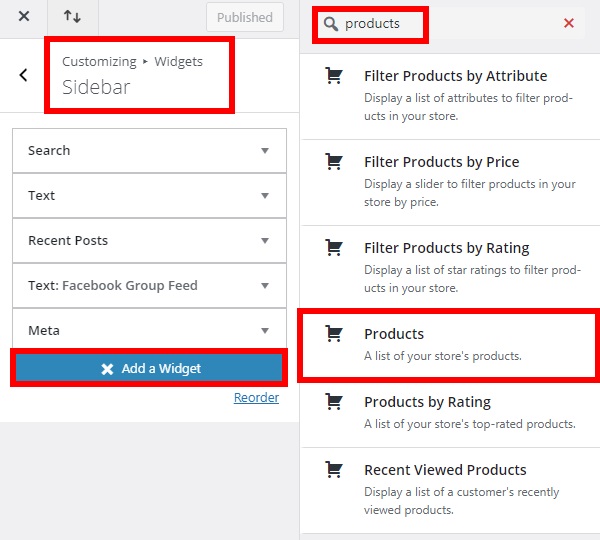
بمجرد دخولك إلى Customizer ، افتح علامة التبويب Widgets وسترى جميع مناطق عناصر واجهة المستخدم المتاحة لمتجرك. حدد منطقة عنصر واجهة المستخدم حيث تريد عرض المنتجات المميزة وانقر فوق إضافة عنصر واجهة مستخدم. في هذا البرنامج التعليمي ، سنضيف المنتجات المميزة إلى الشريط الجانبي ولكن يمكنك استخدام أي مناطق عناصر واجهة المستخدم التي تريدها.
ثم ابحث عن أداة " المنتجات " وأضفها هنا.

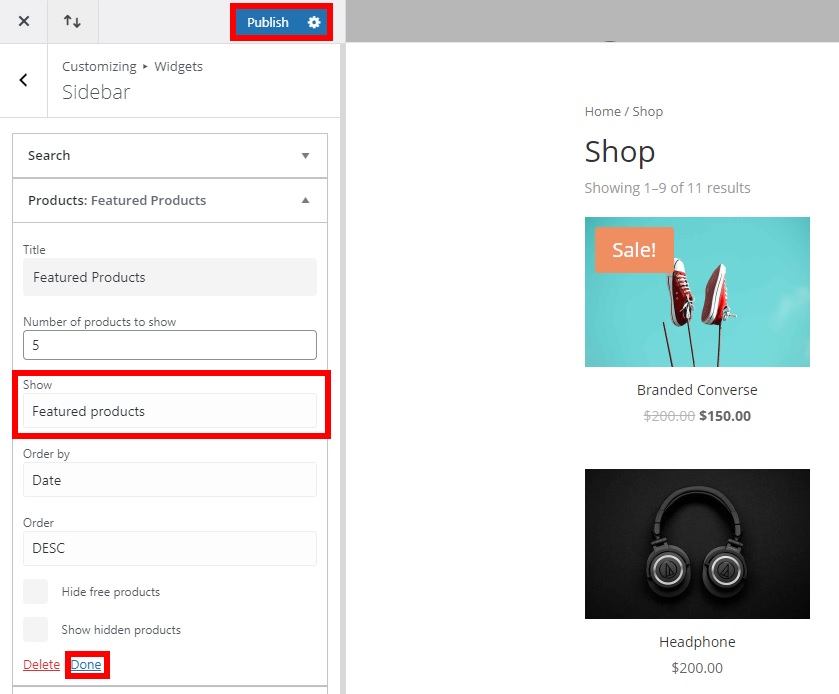
في أداة المنتج ، لديك عدة خيارات لعرض منتجاتك. حدد المنتجات المميزة للخيار إظهار .
يمكنك أيضًا تعيين عدد المنتجات المميزة لعرضها جنبًا إلى جنب مع طلباتها. عيّن الخيارات لهم أيضًا واضغط على Done . أخيرًا ، انقر فوق " نشر " لتطبيق التغييرات.

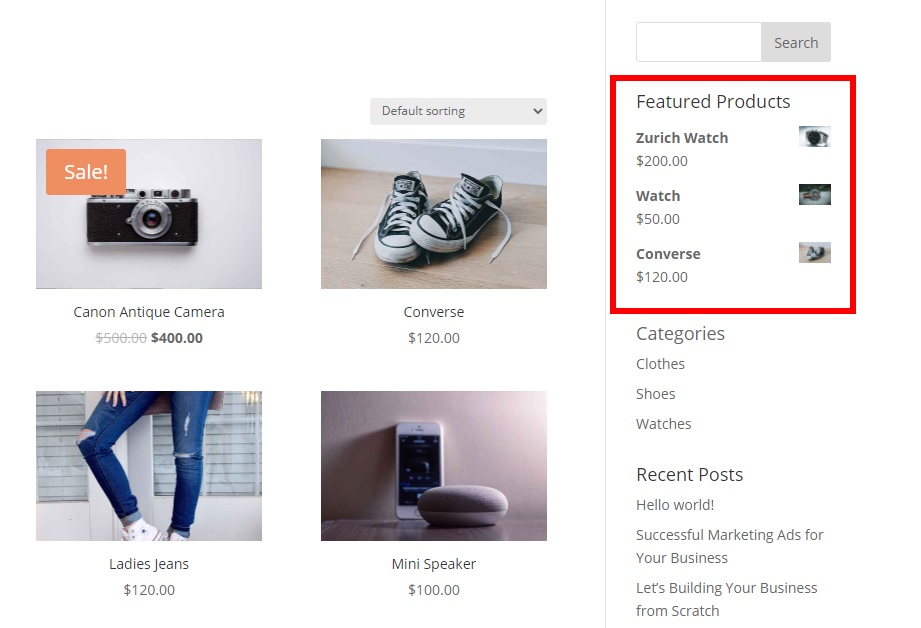
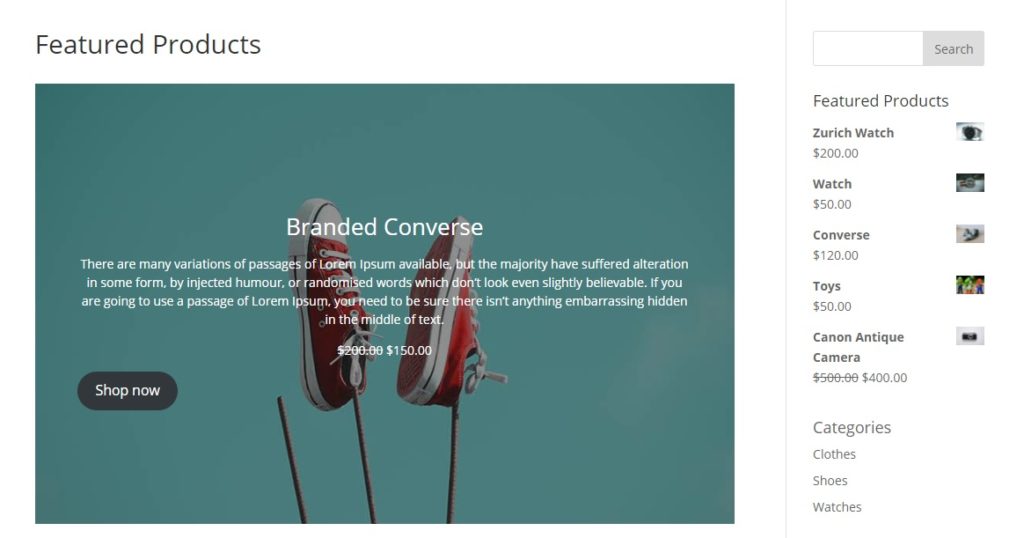
ثم تحقق من متجرك من الواجهة الأمامية وسترى كيف يتم عرض المنتجات المميزة في منطقة الأدوات المطلوبة في موقع الويب الخاص بك. لاحظ أنها ستظهر في كل صفحة من صفحات متجرك التي تتضمن منطقة عنصر واجهة المستخدم.

2. اعرض المنتجات المميزة باستخدام الرموز القصيرة
يوفر لك WooCommerce مجموعة واسعة من الرموز القصيرة التي يمكنك استخدامها لعرض المنتجات المميزة في متجرك. إذا لم تكن معتادًا على الرموز القصيرة ، فراجع هذا الدليل لمعرفة ماهيتها وكيفية استخدامها.

يمكنك استخدام الرمز المختصر التالي لعرض المنتجات المميزة في أي مكان على موقع الويب الخاص بك.
[ featured_products ]علاوة على ذلك ، يمكنك تخصيصه لعرض المنتجات المميزة بطرق مختلفة حسب متطلباتك. على سبيل المثال ، دعنا نلقي نظرة على الرمز القصير التالي:
[ featured_products per_page=”6” columns=”3” ] 
سيعرض هذا الرمز القصير 6 منتجات مميزة لكل صفحة بتنسيق من 3 أعمدة.
بالإضافة إلى ذلك ، يمكنك إضافة المزيد من السمات إليها لإظهار منتجاتك المميزة بمزيد من الأشكال. على سبيل المثال ، لعرض 3 منتجات مميزة على صفحة بتنسيق مكون من 3 أعمدة بترتيب تنازلي وفقًا للتاريخ ، نستخدم هذا الرمز القصير.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]هذه مجرد أمثلة قليلة ولكن هناك الكثير الذي يمكنك القيام به لتخصيص الرمز القصير. لتحقيق أقصى استفادة منه ، نوصيك بإلقاء نظرة على هذا المنشور ومعرفة كل ما يمكنك فعله باستخدام الرموز القصيرة.
3. اعرض منتجًا مميزًا في منشور أو صفحة باستخدام كتل Gutenberg
بديل آخر مثير للاهتمام هو عرض المنتجات المميزة في منشور أو صفحة. والخبر السار هو أنك لست بحاجة إلى أي مكونات إضافية أو رموز قصيرة. يوفر لك WooCommerce هذا الخيار افتراضيًا إذا كنت تستخدم Gutenberg.
بعد أن تقوم بتعيين المنتجات المميزة في WooCommerce ، انتقل إلى Pages> All Pages في لوحة معلومات WordPress الخاصة بك لإضافتها إلى الصفحة. بدلاً من ذلك ، إذا كنت تريد إضافة المنتجات المميزة إلى منشور ، فانتقل إلى نشر> جميع المنشورات . بعد ذلك ، انقر فوق تحرير في الصفحة أو المنشور الذي تريد تعديله.
إذا كنت ترغب في إضافة منتجات مميزة إلى صفحة جديدة أو منشور جديد ، فانتقل إلى الصفحات> إضافة جديدة أو منشورات> إضافة جديد على التوالي.
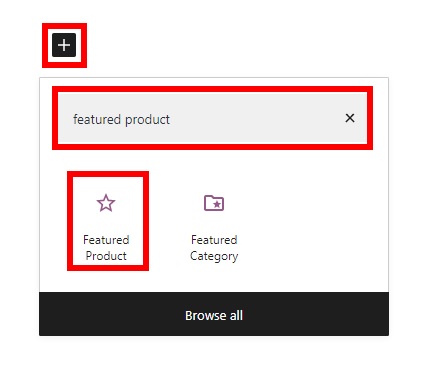
الآن كل ما عليك فعله هو النقر على أيقونة " + " لإضافة كتلة. بعد ذلك ، ابحث عن كتلة " منتج مميز " وأضفه إلى الصفحة أو المنشور.

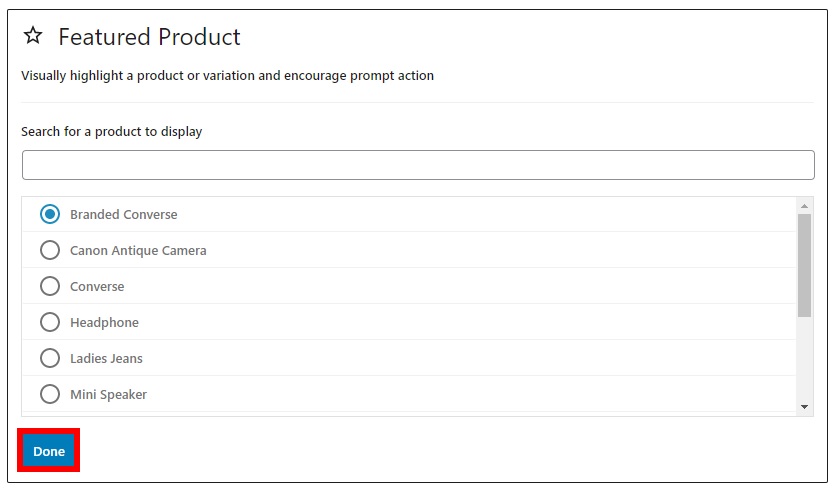
ابحث عن المنتج المميز الذي تريد عرضه وحدده واضغط على تم .

لاحظ أنه يمكنك فقط عرض منتج مميز واحد في كل مرة ، لذلك عليك إضافة العديد من الكتل مثل المنتجات التي تريد إضافتها.
بمجرد إضافة أو تحديث جميع المعلومات الضرورية للصفحة أو المنشورات ، انقر فوق تحديث (أو نشر إذا كنت تضيف صفحة أو منشورًا جديدًا).
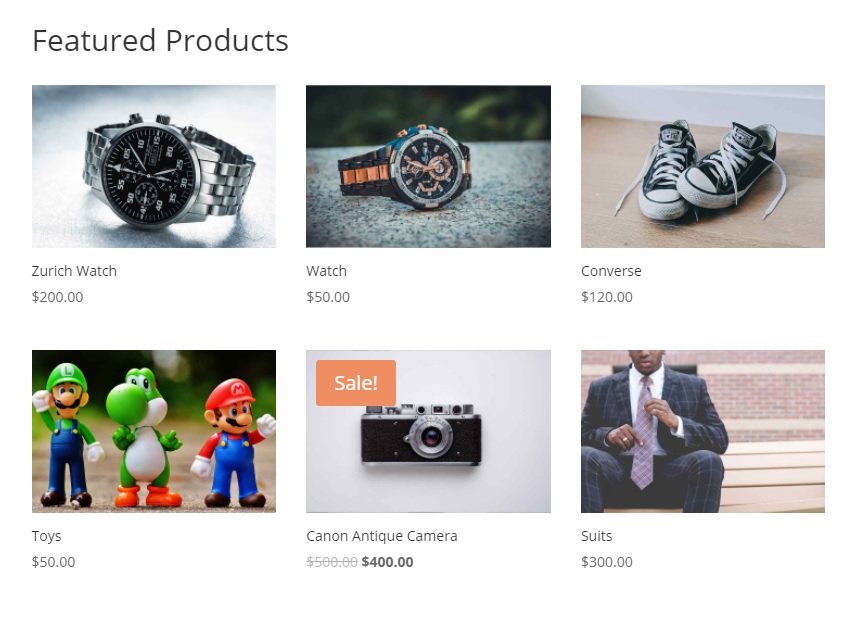
تحقق من موقعك من الواجهة الأمامية وستتمكن من رؤية المنتجات المميزة على صفحتك أو المنشور كما هو موضح أدناه.

4. عرض المنتجات المميزة باستخدام الإضافات
إذا كانت جميع الخيارات المذكورة أعلاه محدودة للغاية لاحتياجاتك ، فيمكنك عرض المنتجات المميزة باستخدام مكون إضافي مخصص. هناك العديد من الأدوات المتاحة ، ولكن في هذا البرنامج التعليمي ، سوف نستخدم Product Slider و Carousel with Category plugin. إنه مكون إضافي مجاني يسمح لك باستخدام بعض الرموز القصيرة لعرض منتجاتك المميزة. بالإضافة إلى ذلك ، يمكنك استخدام هذه الرموز القصيرة لإنشاء منزلقات منتج مميزة لمتجر WooCommerce الخاص بك.
تثبيت وتنشيط البرنامج المساعد
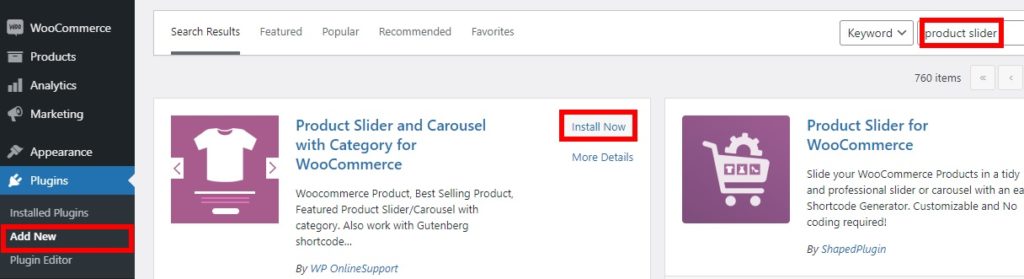
لاستخدام المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه أولاً. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية> إضافة جديد وابحث عن المكون الإضافي. انقر فوق التثبيت الآن ثم قم بتنشيطه.

إذا كانت لديك أية مشكلات تتعلق بالتثبيت ، فيرجى إلقاء نظرة على دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
أضف الرموز القصيرة لعرض المنتجات المميزة
كما ذكرنا سابقًا ، يوفر لك هذا المكون الإضافي خيارات الرموز القصيرة لعرض منتجاتك المميزة. واحدة من أفضل الطرق لاستخدام هذه الرموز القصيرة هي عرض المنتجات المميزة في شريط التمرير.
بعد أن تقوم بتعيين المنتجات المميزة ، حدد الصفحة أو المنشور الخاص بمتجر WooCommerce حيث تريد عرض شريط التمرير. بعد ذلك ، أضف الرمز القصير إلى صفحة أو منشور معين. على سبيل المثال ، يمكن أن يكون الرمز القصير الخاص بك شيئًا كالتالي:
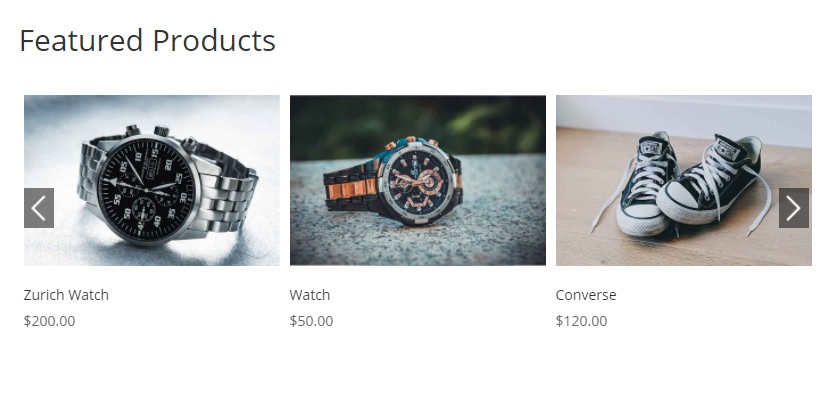
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]يمكنك العثور على المزيد من الاختلافات والسمات في صفحة العرض التوضيحي للمكون الإضافي. بمجرد إضافة الرمز القصير ، قم بنشر أو تحديث الصفحة أو النشر لمشاهدة التغييرات على موقعك.

بدلاً من ذلك ، لعرض منتجاتك المميزة كمنصة دائرية ، استخدم هذا الرمز القصير واستبدل معرف الفئة بمعرف الفئة الخاص بك.
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
المكافأة: كيفية الحصول على منتجات مميزة في WooCommerce
إذا كنت تواجه مشكلات في عرض المنتجات المميزة على قالبك ، فلدينا شيئًا يناسبك. في هذا القسم ، سنوضح لك طريقة سهلة للحصول على المنتجات المميزة.
كما تعلم على الأرجح ، منذ إطلاق WooCommerce 3 في عام 2017 ، تحتاج إلى استخدام استعلام ضريبي للحصول على المنتجات المميزة حيث يتم التعامل معها من خلال التصنيف المخصص product_visibility . أيضًا ، ضع في اعتبارك أن رمز WooCommerce المختصر
تم استبداله بـ .للحصول على المنتجات المميزة ، يمكنك استخدام البرنامج النصي التالي:
// الاستعلام الضريبي $ tax_query [] = مجموعة (
"التصنيف" => "رؤية_المنتج" ،
"الحقل" => "الاسم" ،
"الشروط" => "مميزة" ،
'عامل تشغيل' => 'IN' أو // أو 'NOT IN' لاستبعاد المنتجات المميزة
) ؛
// استفسار
$ query = جديد WP_Query (مصفوفة (
"post_type" => "المنتج" ،
'post_status' => 'نشر' ،
"ignore_sticky_posts" => 1 ،
'posts_per_page' => منتجات $ ،
'orderby' => $ orderby ،
'الطلب' => $ order == 'تصاعدي'؟ "تصاعدي": "تنازلي"،
'tax_query' => $ tax_query // <===
)) ؛لمزيد من المعلومات ، راجع هذه الوثائق أو الق نظرة على هذا الرابط.
استنتاج
بشكل عام ، يمكن أن يساعدك اختيار المنتجات المميزة المناسبة على زيادة مبيعاتك وزيادة إيراداتك. في هذا الدليل ، رأينا كيفية تعيين وعرض المنتجات المميزة في متجر WooCommerce الخاص بك.
لقد ناقشنا الطرق الرئيسية التي يمكنك من خلالها تعيين المنتجات المميزة من لوحة معلومات WordPress:
- تحرير صفحة المنتج
- تحرير سريع
- صفحة جميع المنتجات
بعد أن تقوم بتعيين المنتجات المميزة ، يجب عليك عرضها. هناك خيارات مختلفة لذلك أيضًا:
- عرض المنتجات المميزة في القطعة
- باستخدام الرموز القصيرة
- مجموعة منتجات مميزة في جوتنبرج
- مع الإضافات
بالإضافة إلى ذلك ، عندما ينقر العملاء على المنتج المميز ، سيتم إعادة توجيههم إلى صفحة المنتج. لهذا السبب يجب أن يكون لديك صفحة منتج من الدرجة الأولى. نوصيك بإلقاء نظرة على دليلنا لتخصيص صفحة منتج WooCommerce. يجب عليك أيضًا التحقق من البرامج التعليمية الخاصة بنا لتخصيص صفحة المنتج باستخدام Divi و Elementor ، وحتى برمجيًا.
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فإليك بعض مقالاتنا الأخرى التي قد تجدها ممتعة أيضًا:
- كيفية إضافة سمات منتج WooCommerce مع الاختلافات
- كيفية إضافة زر شراء سريع في WooCommerce
- كيفية تصدير منتجات WooCommerce
