كيفية إعداد موقع التدريج في WordPress - طريقتان بسيطتان
نشرت: 2022-06-09ما الذي يجب تحديثه على موقع WordPress أو الإضافات أو السمات؟ لكن لا يمكن ، لأن التحديثات الجديدة يمكن أن تؤدي إلى انهيار موقعك؟ إذا كانت الإجابة بنعم ، فلا داعي للخوف بعد الآن. لأنه يمكنك الآن حل هذه المشكلة عن طريق إعداد موقع التدريج في WordPress.
سيعمل موقع ويب التدريج في WordPress على إنشاء بيئة خاصة حيث يمكنك إجراء أي تغييرات دون دفعها إلى الموقع المباشر. نتيجة لذلك ، يظل موقعك المباشر كما كان من قبل بغض النظر عن عدد محاولات التحديث الخاطئة التي قمت بها على موقع التدريج.
الآن الجزء الأكثر إثارة للقلق هو كيفية إعداد موقع مرحلي في WordPress. لا تقلق ، سوف نغطي هذا في هذه المدونة. في هذه المدونة ، ستعرف كل شيء يتعلق بالموقع التدريجي وأهميته وكيفية إنشائه .
ما هو موقع التدريج في WordPress؟
موقع التدريج في WordPress هو نسخة من موقعك المباشر حيث يمكنك تجربة جميع التحديثات الرئيسية للمكونات الإضافية والسمات دون الإضرار بموقعك المباشر. لن يكون موقع التدريج هذا متاحًا للجمهور. يمكنك فقط عرض هذا الموقع واستخدامه لأغراض الاختبار.
الآن ، هل تفكر ، ما هي استخدامات مواقع التدريج في WordPress؟ هناك العديد من المزايا. بدون موقع ويب مرحلي ، سيكون موقعك المباشر في خطر. أتساءل كيف؟ ألق نظرة على القسم التالي حيث ستتعرف على فوائد استخدام بيئة التدريج في WordPress.

لماذا تحتاج إلى إنشاء بيئة مرحلية لـ WordPress؟

يعد إنشاء موقع ويب مرحلي لـ WordPress أول احتياطي يمكنك اتخاذه للحفاظ على موقعك آمنًا قبل إجراء أي تحديثات خاطئة. نظرًا لأنه غير متصل بالموقع المباشر ، فهذا يعني أن أي تغييرات على موقع التدريج لن تؤثر على موقعك المباشر. نتيجة لذلك ، يمكنك اختبار جميع التحديثات الأخيرة للمكونات الإضافية والسمات على موقع الاختبار الخاص بك وبعد التحقق ، يمكنك ترحيلها إلى الموقع المباشر.
لكن ، لماذا تحتاج إلى القيام بذلك؟
في بعض الأحيان ، قد تحتوي التحديثات الجديدة للمكونات الإضافية والسمات على أخطاء. الآن ، يمكن أن يؤدي تحديث إصدار عربات التي تجرها الدواب إلى كسر الموقع المباشر الذي أنشأته بالكثير من الجهد والوقت. لذلك ، من المثالي التحقق من التحديثات الجديدة على موقع الاختبار ، ثم إحضار ذلك إلى الموقع المباشر.
اسمحوا لي أن أعطي مثالا من واقع الحياة. تم إصدار WordPress 6.0 في 24 مايو 2022. إذا انتقلت إلى لوحة تحكم المسؤول ، فسترى أن WordPress يقترح عليك تثبيت أحدث إصدار له. في هذه الحالة ، قد يتسبب تحديث إصدار WordPress الخاص بك دون التحقق من موقع الويب المرحلي في حدوث بعض المشكلات. دعنا نلقي نظرة على هؤلاء:
- قد تواجه المكونات الإضافية على موقعك مشكلات في التوافق مع إصدار WordPress الجديد.
- قد يحتوي إصدار WordPress الجديد على بعض الأخطاء .
- قد يجلب التحديث الأخير بعض التغييرات إلى موقع WordPress الخاص بك.
هناك احتمال أكبر بأن موقعك قد يتعطل بسبب جميع المشكلات المذكورة أعلاه. لذلك ، تحتاج إلى التحقق من التحديثات الجديدة على موقع الويب التدريجي لـ WordPress الخاص بك أولاً. بعد ذلك ، قم بذلك على موقعك المباشر. وبالمثل ، فإن السيناريو هو نفسه بالنسبة لتحديثات المكون الإضافي أو السمات.
يوصى بشدة بالتحقق من كل تحديث صغير أو كبير على موقع التدريج. لهذا السبب من المهم إنشاء بيئة مرحلية لـ WordPress تساعدك في الحفاظ على موقعك آمنًا من تحديثات عربات التي تجرها الدواب.
هل تريد معرفة المزيد عن التحديثات الأخيرة لـ WordPress مثل الإصدار الجديد والتحرير الكامل للموقع وموضوع Twenty-Two؟ إذا كانت الإجابة بنعم ، فلا تنس التحقق من المدونات التالية:
1. الدليل النهائي لتحرير موقع WordPress بالكامل .
2. نظرة سريعة على الميزات الجديدة والتحسينات في WordPress 6.0.
3. أشياء تحتاج لمعرفتها حول قالب قالب Twenty-Two.
كيفية إعداد موقع التدريج في WordPress بطريقتين بسيطتين
يمكنك إنشاء موقع مرحلي إما باستخدام ميزة موقع التدريج المضمنة في مزود الاستضافة أو يمكنك إنشاؤه يدويًا باستخدام cPanel أو مكون إضافي. نحن هنا نتخطى إنشاء موقع اختبار مع موفري الاستضافة. لأن مزودي الاستضافة المشهورين فقط لديهم خيار إنشاء موقع مرحلي بنقرة واحدة. الأشخاص غير المشهورين الآخرين لا يمتلكون ذلك.
لذلك ، فإن عرض إنشاء موقع التدريج في WordPress باستخدام cPanel أو WordPress الإضافي التدريج هو أكثر ملاءمة. ومن ثم ، ستتعرف هنا على كيفية إعداد موقع ويب التدريج لـ WordPress باستخدام cPanel والمكوِّن الإضافي .
قم بإعداد بيئة التدريج باستخدام cPanel
اتبع الخطوات التالية لإعداد موقع اختبار WordPress يدويًا باستخدام cPanel:
الخطوة 1: إنشاء مجال فرعي.
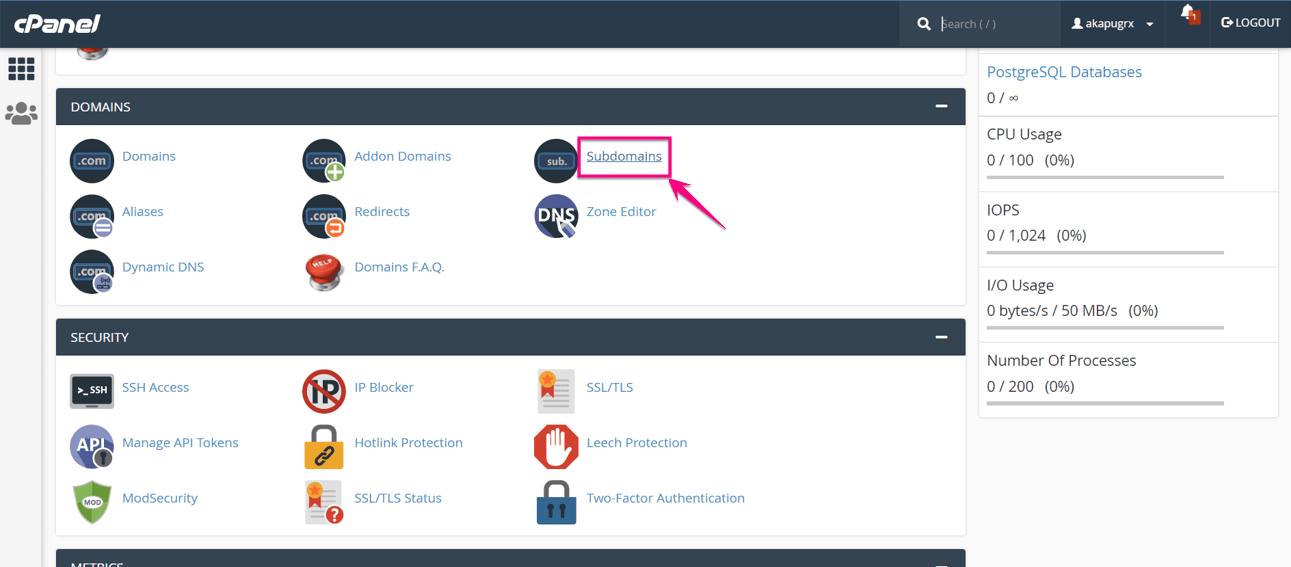
لإنشاء موقع مرحلي ، تحتاج إلى إنشاء مجال فرعي أولاً. انتقل إلى cPanel وانقر فوق خيار النطاق الفرعي مثل الصورة التالية.

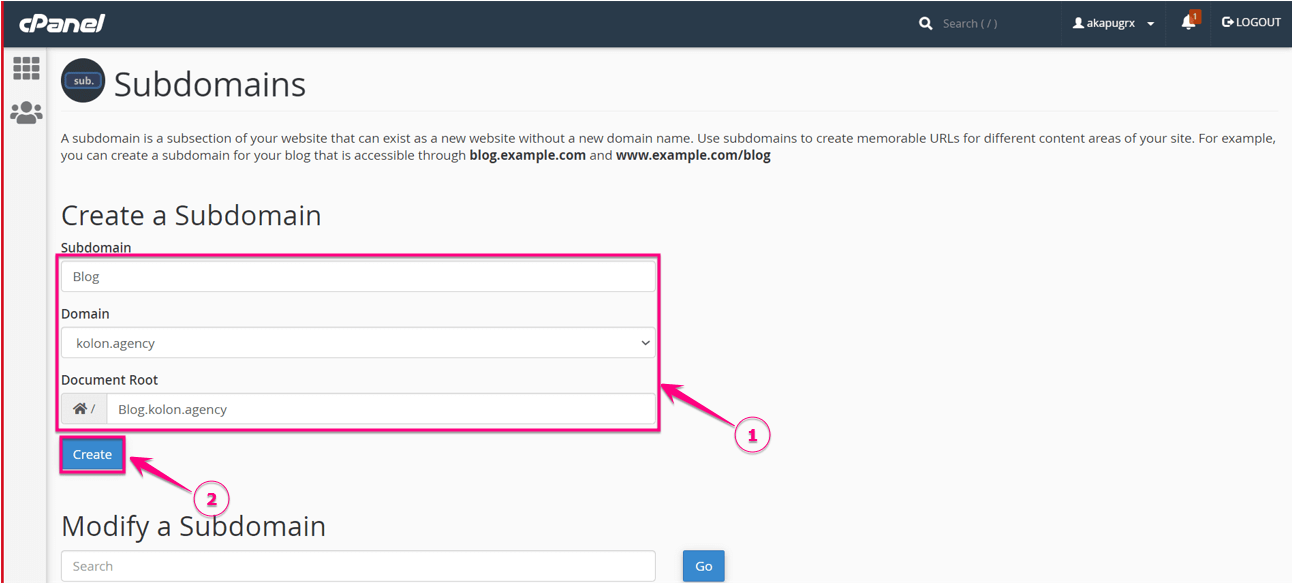
بعد ذلك ، قدم بعض المعلومات مثل Subdomain و Domain و Document Root لإنشاء المجال الفرعي. ثم انقر فوق الزر "إنشاء" .

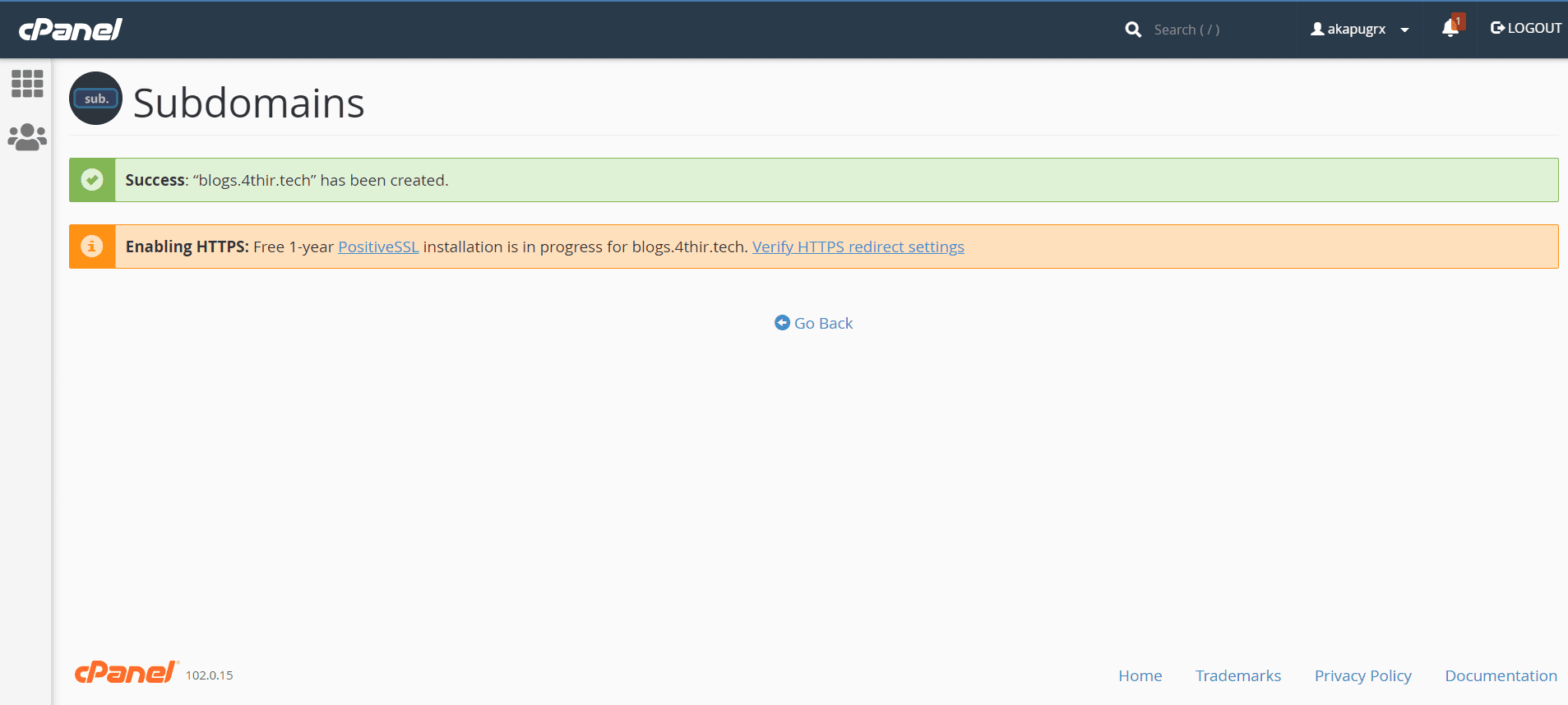
هنا هو المجال الفرعي الذي أنشأته:


الخطوة 2: قم بتثبيت موقع التدريج في WordPress الخاص بك.
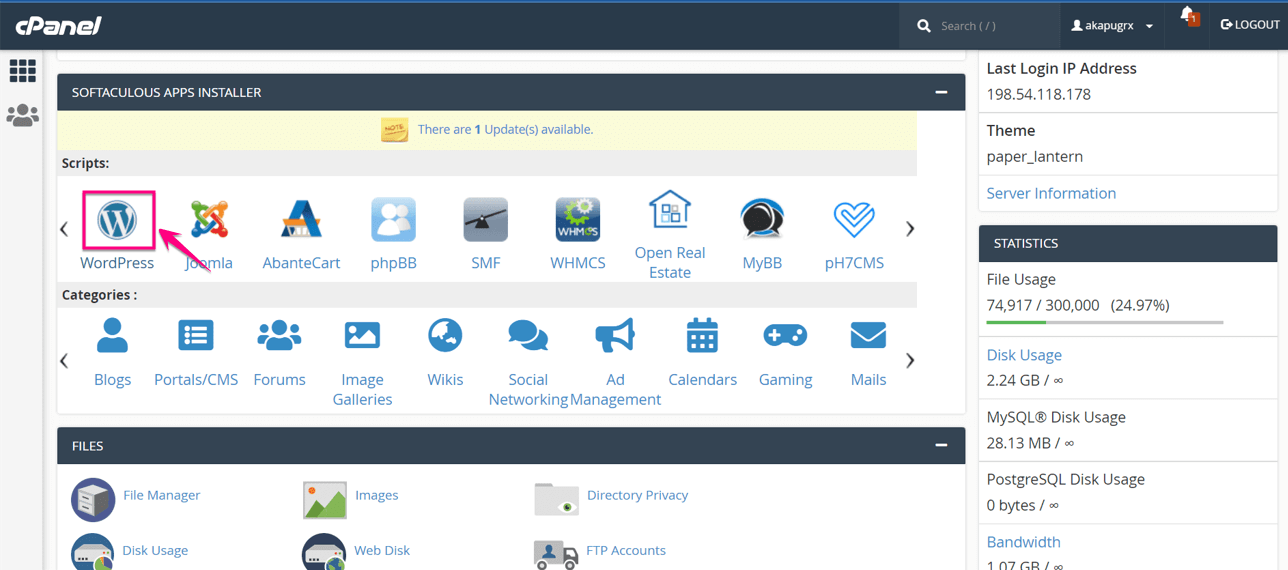
في الخطوة الثانية ، تحتاج إلى تثبيت موقع ويب مرحلي لـ WordPress. للقيام بذلك ، انقر فوق رمز WordPress من مدير WordPress.

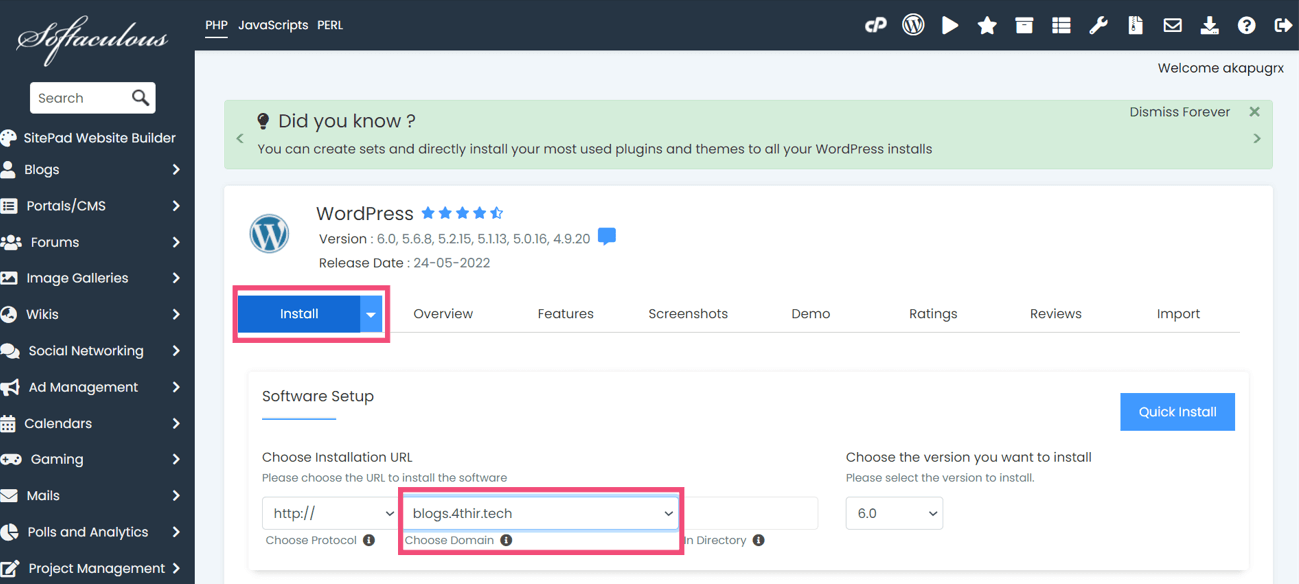
الآن ، انتقل إلى علامة تبويب التثبيت واختر المجال الفرعي الذي أنشأته للتو.

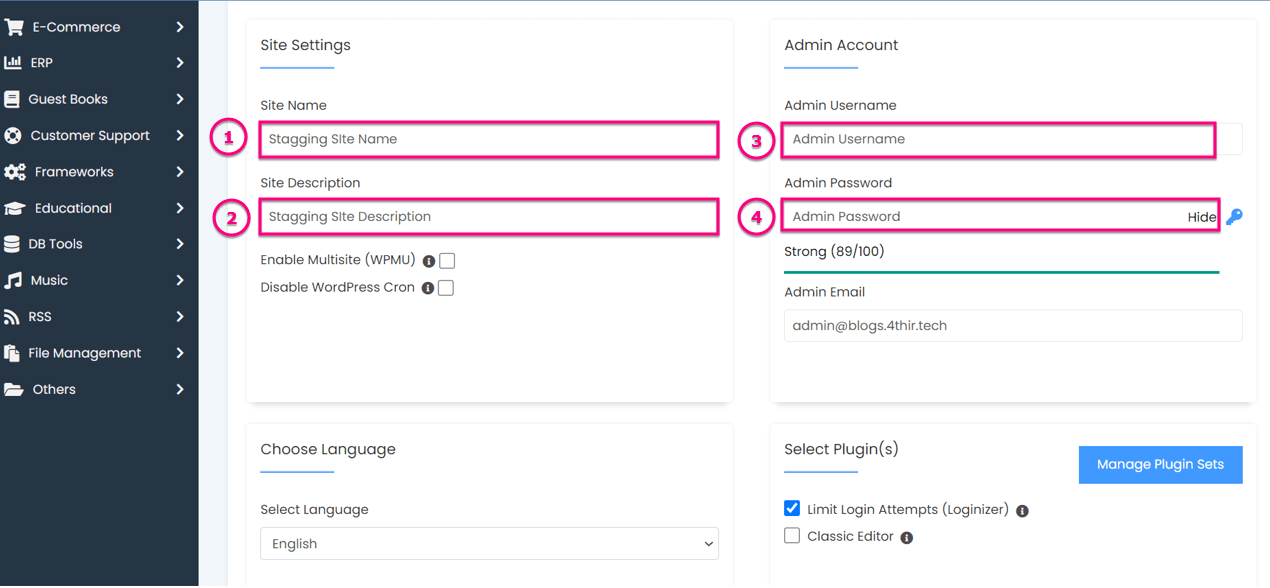
بعد ذلك ، قم بتوفير المعلومات التالية لتثبيت موقع مرحلي في WordPress:
- اسم الموقع: أدخل اسم الموقع لموقع الويب المرحلي الخاص بك.
- وصف الموقع: هنا تحتاج إلى تقديم وصف لموقعك.
- اسم المستخدم الخاص بالمسؤول: ضع اسم المستخدم الخاص بمسؤول الموقع.
- كلمة مرور المسؤول: أدخل كلمة المرور لتسجيل دخول المسؤول.

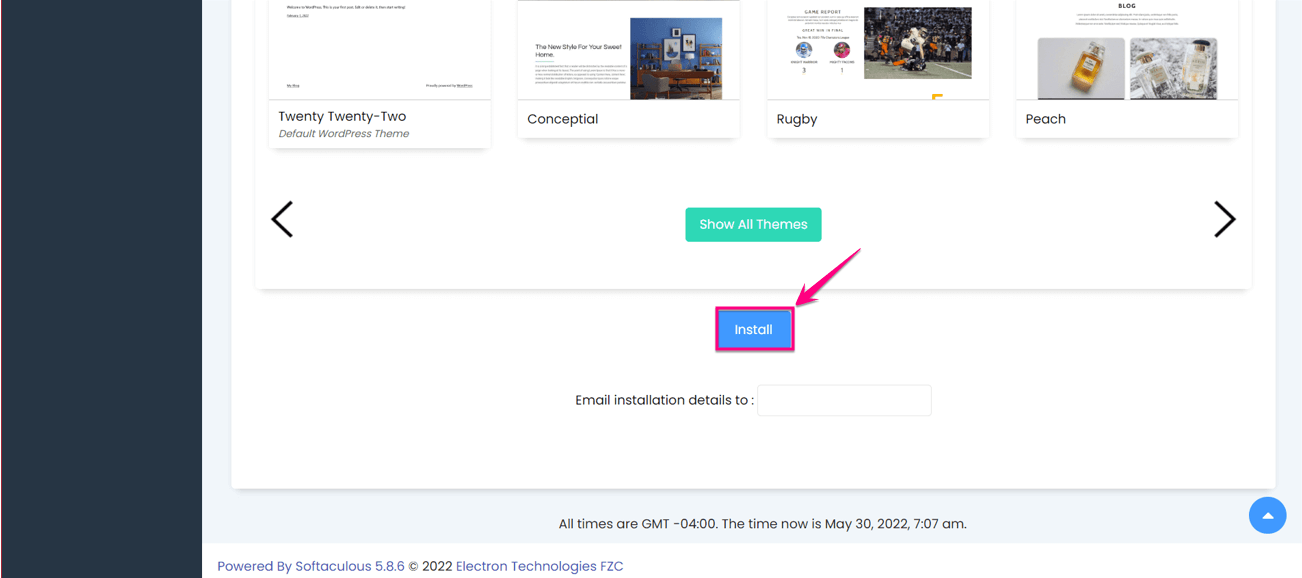
أخيرًا ، عند القيام بجميع الإعدادات ، تحتاج إلى الضغط على زر "تثبيت" لإنشاء موقع مرحلي لـ WordPress.

إليك الشكل النهائي لموقع تطوير WordPress الذي أنشأته:

قم بإنشاء موقع مرحلي باستخدام مكون إضافي
كما وعدنا في بداية هذه المدونة ، سنقوم بتضمين إنشاء موقع مرحلي باستخدام cPanel ومكوِّن إضافي. حان الوقت الآن لتقديم خطوات المكون الإضافي الأول. لذلك ، لنبدأ بكيفية إعداد موقع التدريج في WordPress باستخدام مكون إضافي للتدريج في WordPress:
الخطوة 1: قم بتثبيت وتنشيط المكون الإضافي التدريج لـ WordPress.
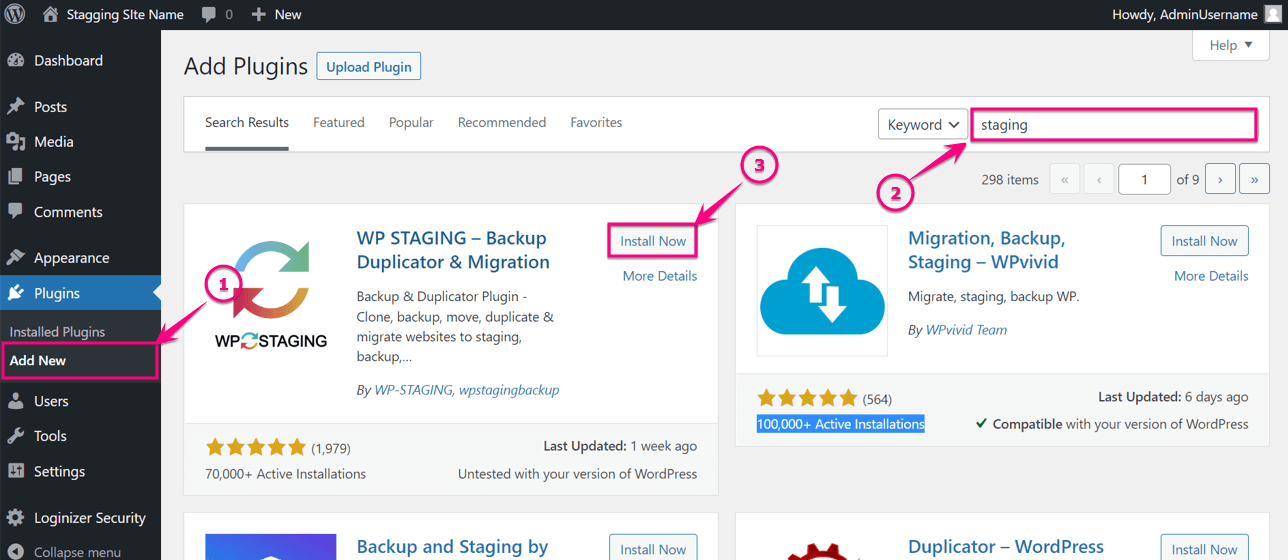
في الخطوة الأولى ، تحتاج إلى تثبيت مكون إضافي مرحلي لـ WordPress. للقيام بذلك ، قم بزيارة لوحة الإدارة الخاصة بك وانتقل إلى المكونات الإضافية >> إضافة جديد. ابحث الآن عن المكون الإضافي WP Staging في مربع البحث واضغط على الزر "تثبيت" مثل الصورة المضافة. بعد التثبيت ، قم بتفعيل المكون الإضافي لإنشاء موقع مرحلي لـ WordPress.

الخطوة 2: استنساخ البرنامج المساعد المرحلي WP.
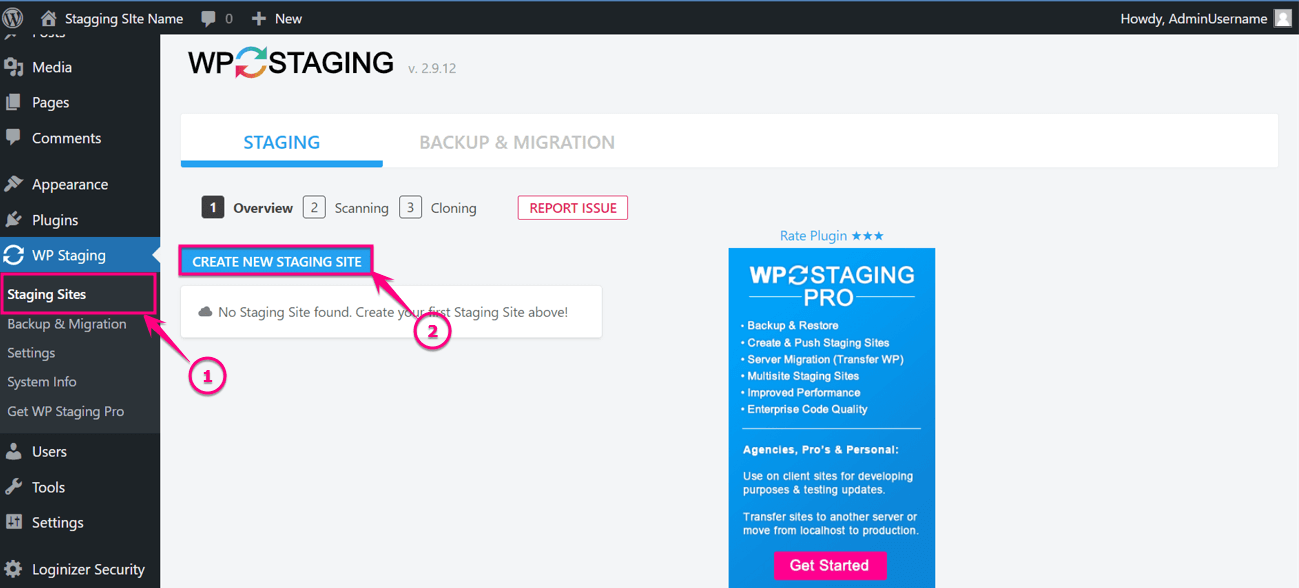
الآن من لوحة معلومات WordPress ، انتقل إلى WP Staging >> Staging Sites واضغط على زر "Create New Staging Site" .

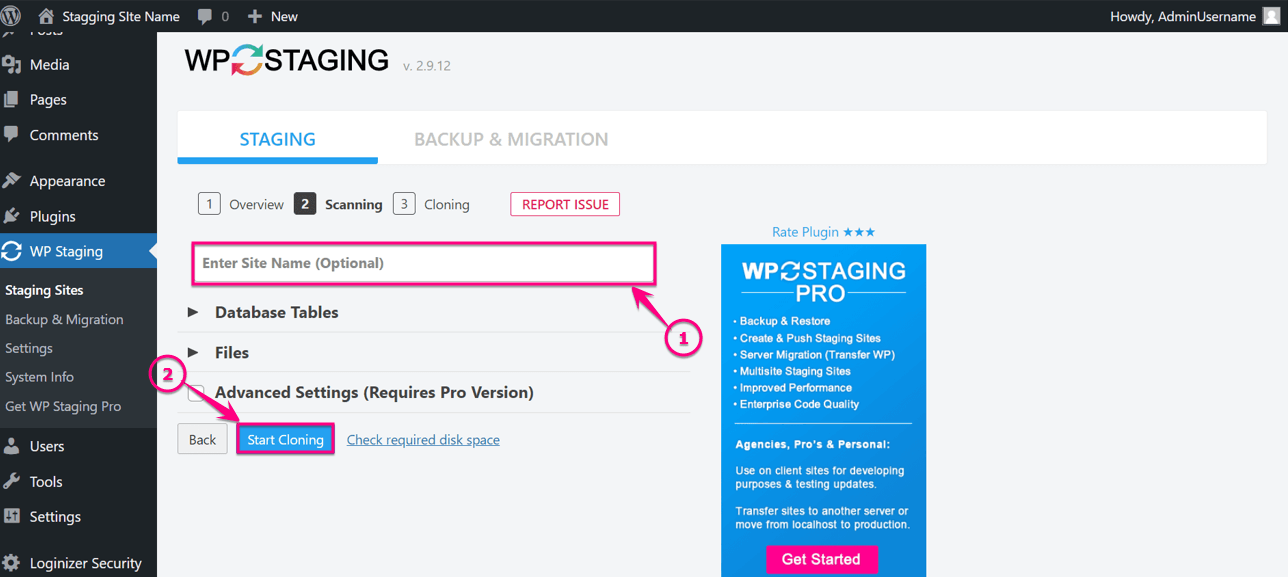
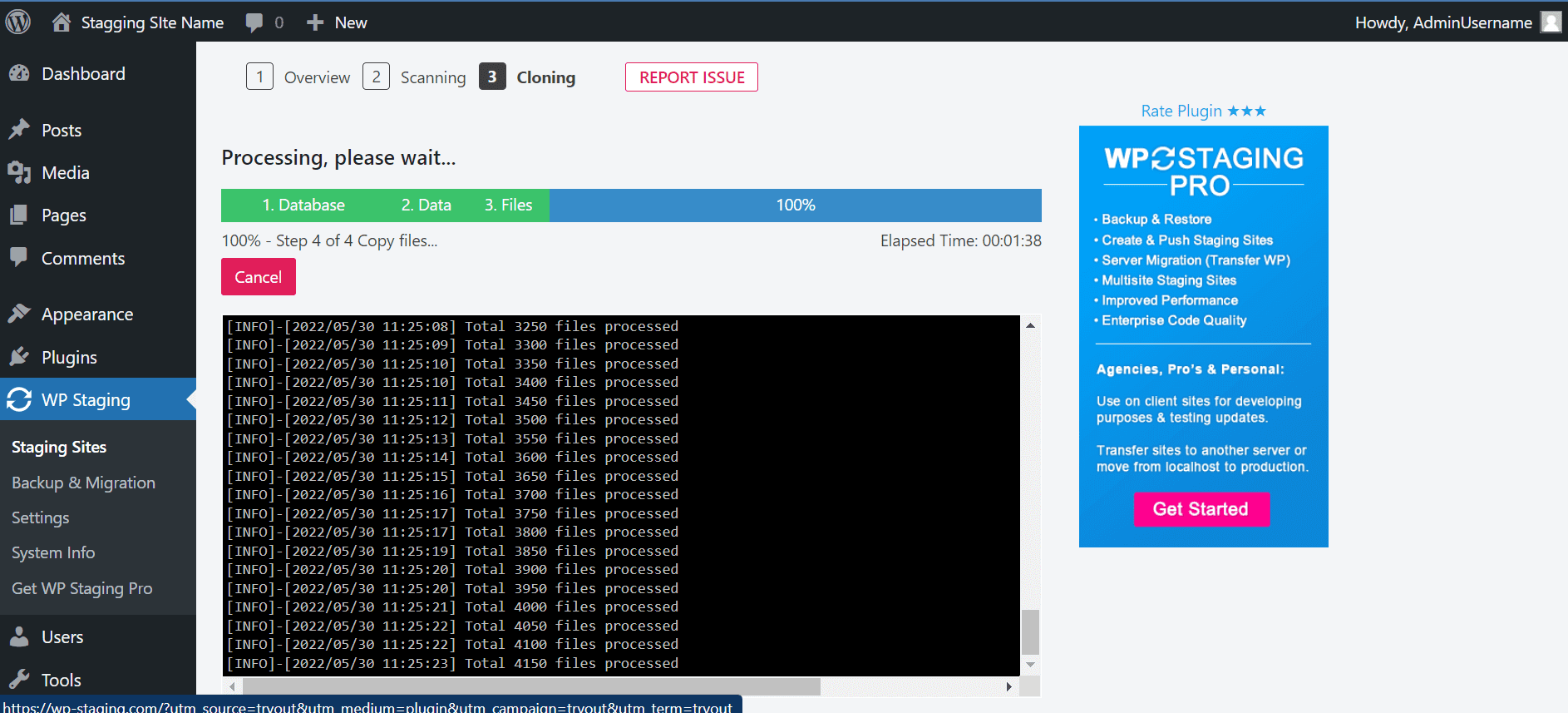
بعد ذلك ، تحتاج إلى إدخال اسم موقع التدريج (اختياري) والبدء في استنساخ الموقع بالنقر فوق الزر "بدء الاستنساخ" .

هذا هو موقعك ، 100٪ مستنسخ بعد النقر فوق زر الاستنساخ:

الآن ، هذه هي النظرة النهائية على موقع ويب التدريج WordPress المستنسخ الخاص بك:

هل يمكنك إنشاء موقع انطلاق مجانًا؟
نعم ، يمكنك إنشاء موقع انطلاق مجانًا. هناك الكثير من الإضافات التدريجية المجانية المتوفرة في WordPress والتي ستتيح لك إنشاء موقع الاختبار الخاص بك. لكن الأشياء المجانية تأتي دائمًا مع قيود. على سبيل المثال ، لن تسمح لك بعض المكونات الإضافية بدفع التغييرات من التدريج إلى الموقع المباشر. لهذا السبب إذا كنت تريد مرافق أخرى بصرف النظر عن مجرد إنشاء بيئة انطلاق ، فعليك شراء الإصدار المتميز.
أيضًا ، ستحصل على إمكانية إنشاء موقع التدريج بنقرة واحدة من خوادم الاستضافة الشهيرة. في هذه الحالة ، تحتاج إلى دفع ما متوسطه 100 دولار للحصول على هذه الميزة. لذلك ، حدد المبلغ الذي تريد إنفاقه على موقع التدريج أولاً ثم احصل على الخدمة وفقًا لذلك.
ابدأ مع موقع التدريج WordPress
هل انتهيت من استكشاف جميع طرق إنشاء موقع اختبار؟ الآن قم بإنشاء واحدة لنفسك باتباع أي من العمليات المذكورة أعلاه. سيعمل موقع الاختبار أو موقع تطوير WordPress كدرع وقائي ضد جميع التحديثات الخاطئة. سيساعدك هذا دائمًا على تجربة جميع التحديثات على موقع الاختبار قبل دفعها للعيش. لذلك ، تأكد من سلامة موقعك الآن من خلال إنشاء بيئة انطلاق لموقعك.