كيفية إعداد WooCommerce Redirect بعد الخروج
نشرت: 2021-05-11 هل تريد إعادة توجيه العملاء إلى صفحة شكر مخصصة؟ عندما يكمل العملاء طلباتهم في WooCommerce ، تتم إعادة توجيههم إلى صفحة تم استلام الطلب . هذه الصفحة لها دور مهم للغاية لتلعبه. في هذا المنشور ، أوضح لك كيفية إعداد إعادة توجيه WooCommerce بعد الخروج ، خطوة بخطوة وتخصيص صفحة الطلب المستلمة.
هل تريد إعادة توجيه العملاء إلى صفحة شكر مخصصة؟ عندما يكمل العملاء طلباتهم في WooCommerce ، تتم إعادة توجيههم إلى صفحة تم استلام الطلب . هذه الصفحة لها دور مهم للغاية لتلعبه. في هذا المنشور ، أوضح لك كيفية إعداد إعادة توجيه WooCommerce بعد الخروج ، خطوة بخطوة وتخصيص صفحة الطلب المستلمة.
ومع ذلك ، فإن الصفحة لا تقدم حقًا. قد ترغب في إعادة توجيههم إلى صفحة شكر مخصصة.
يؤدي تخصيص صفحة شكرًا لك إلى إنشاء تجربة تسوق فريدة لعملائك. هذا هو السبب في أنه من المهم أن يكون لديك صفحة شكر مصممة بشكل جميل ومخصصة لمنتجك المحدد.
كما أنه يقطع شوطًا طويلاً في جعل متجرك فريدًا عند مقارنته بمنافسيك. يمكنك أيضًا تضمين خدمة ما بعد البيع وإدارة تفاصيل الدعم في هذه الصفحة.
يعد هذا ضروريًا إذا كنت تريد أن يحقق متجرك عبر الإنترنت المزيد من المبيعات ويزيد من حركة المرور!
بنهاية هذا البرنامج التعليمي الموجز ، ستتمكن من إعادة توجيه العملاء إلى صفحة مخصصة برمجيًا. سنقوم أيضًا بمشاركة بعض مقتطفات التعليمات البرمجية لإنشاء صفحة شكر جديدة والكتابة فوق الصفحة الحالية.
الهدف الرئيسي من هذا البرنامج التعليمي هو مساعدة المطورين على فهم كيف أنه من السهل جدًا تخصيص الصفحات باستخدام مقتطفات التعليمات البرمجية أو عن طريق الكتابة فوق قوالب WooCommerce.
ما الذي تحتاجه لإعادة توجيه المستخدمين إلى صفحة شكر مخصصة؟
قبل المتابعة ، يجب عليك أيضًا إنشاء سمة فرعية. سيضمن هذا عدم فقدان التغييرات أثناء التحديث.
من المهم ملاحظة أننا سنستخدم مقتطفات كود PHP مخصصة في هذا البرنامج التعليمي. لقد أوضحنا جميع الخطوات التي يجب عليك اتباعها ، والتي ستجعل العمل أسهل بالنسبة لك.
يفترض هذا البرنامج التعليمي أيضًا أن لديك تثبيت WordPress يعمل ، ويتم إضافة WooCommerce فوق ذلك.
دعونا نرى كيف يمكنك تحقيق ذلك.
1. إعادة توجيه العملاء إلى صفحة شكر مخصصة
في هذا القسم ، سنستخدم مقتطف شفرة PHP مخصصًا لإعادة توجيه المستخدمين إلى صفحة ترحيب بعد إتمام عملية الشراء.
تعد صفحات الترحيب طرقًا رائعة لبيع منتج ما أو تضمين الإحالات أو تثقيف العملاء حول منتجك. يمكنك أيضًا تضمين خصومات أو قسائم في هذه الصفحة لجذب عملاء جدد ومخلصين.
أ) خطوات إعادة توجيه العملاء بعد الخروج في WooCommerce
فيما يلي الخطوات التي يجب عليك اتباعها لإعادة توجيه المستخدمين إلى صفحة مخصصة:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستعيد توجيه العملاء بعد الخروج.
- أضف الكود التالي إلى ملف php :
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
- هذه هي النتيجة:

كيف تعمل المدونة
يعيد مقتطف الشفرة توجيه العميل إلى صفحة مخصصة بعد إتمام المستخدم لعملية الشراء.
يتحقق مما إذا كان المستخدم قد أكمل عملية الشراء ، ويعيد توجيهه إلى عنوان URL. تذكر استبدال عنوان URL للصفحة المناسبة لكي يعمل هذا الرمز.
يجب أن تكون صفحتك المخصصة مصممة بشكل جميل لتحسين تجربة المستخدم على موقعك.
ب) الكتابة فوق قوالب WooCommerce لإعداد صفحة شكر WooCommerce
يمكنك بسهولة إعداد صفحة شكر مخصصة عن طريق الكتابة فوق قوالب WooCommerce. تحتاج إلى استخدام خطاف إعادة توجيه القالب ووظيفة رد الاتصال مع عنوان URL لإعادة التوجيه.
فيما يلي الخطوات البسيطة التي يجب عليك اتباعها:
- أول شيء هو التحقق مما إذا كان المستخدم موجودًا في صفحة الخروج أو صفحة الطلب أو صفحة الطلب المستلم قبل إنشاء صفحة إعادة التوجيه المخصصة. سوف نستخدم وظيفة template_redirect (). بعد ذلك ، أضف خطاف الإجراء template_redirect كما هو موضح أدناه:
add_action('template_redirect', 'your_callback_function');- الخطوة التالية هي إنشاء وظيفة رد الاتصال التي أشرت إليها في خطاف إعادة توجيه القالب أعلاه. ومع ذلك ، من المهم ملاحظة أن الاسم في وظيفة معاودة الاتصال والخطاف يجب أن يتطابق.
- لإضافة الصفحة حيث تريد إعادة توجيه المستخدم بعد الخروج بنجاح ، نحتاج إلى استخدام وظيفة wp_redirect () في وظيفة رد الاتصال. نوصي بإضافة مخرج بعد وظيفة wp_redirect. هذا سوف يساعد على تجنب مشاكل إعادة التوجيه.
- لإدخال الرمز ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة.
- احفظ التغييرات أو قم بتحديث ملف functions.php السمة أو ملف البرنامج المساعد.
هذا كل ما عليك القيام به. لقد نجحت الآن في إنشاء إعادة التوجيه إلى صفحتك المفضلة بعد إكمال المستخدم لعملية الشراء.
2. تخصيص صفحة شكر WooCommerce باستخدام عوامل التصفية
بدلاً من إنشاء صفحة شكر مخصصة ، يمكنك تخصيص الصفحة الحالية. لتحقيق ذلك ، سنقوم بالتصفية والعمل.
تسمح لك خطافات الحركة بإدخال كود مخصص في نقاط مختلفة. تسمح لك خطاطيف التصفية من ناحية أخرى بمعالجة المتغير وإرجاعه ، والذي يمر به.
في هذا القسم ، سنستخدم عوامل التصفية لتغيير العنوان وتخصيص العنوان وتغيير النص قبل معلومات الطلب.
سنوضح لك أيضًا كيف يمكنك جمع معلومات إضافية من عملائك من خلال إنشاء نموذج استطلاع. سنوضح لك أيضًا كيف يمكنك إرسال ومعالجة طلب AJAX الخاص بالنموذج.
أ) تغيير عنوان صفحة الشكر
يوفر WooCommerce الوظيفة is_order_received_page () في ملف include / wc-conditional-function.php. سنستخدم هذه الوظيفة لتغيير عنوان الصفحة
فيما يلي الخطوات التي يجب عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستغير عنوان صفحة الشكر.
- أضف الكود التالي إلى ملف php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
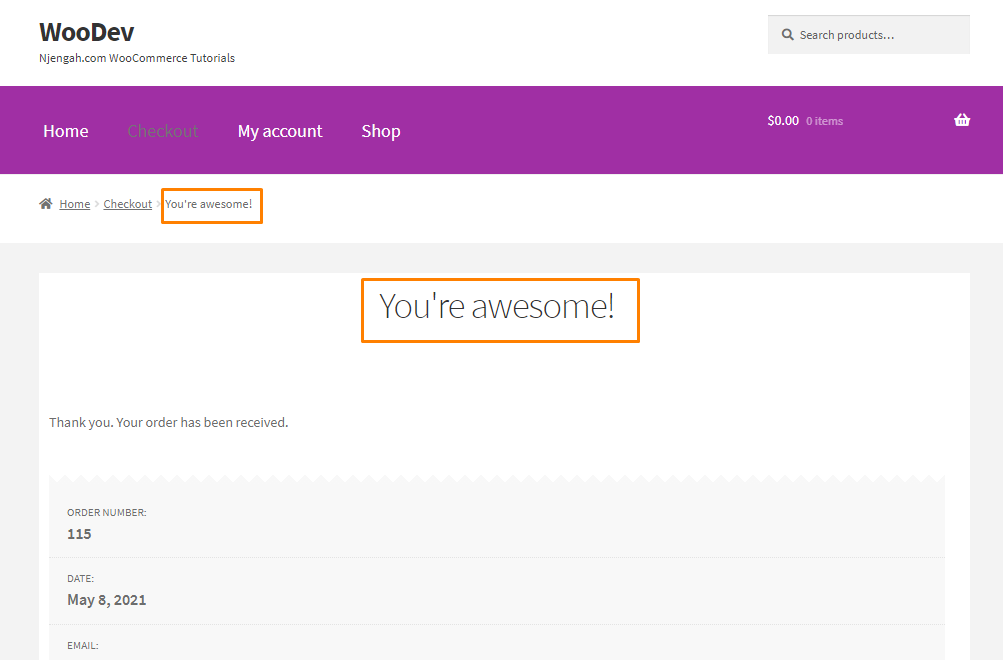
- هذه هي النتيجة:

ب) إضفاء الطابع الشخصي على العنوان
يمكنك تحسين عنوان صفحة "شكرًا لك". يمكنك إضافة تفاصيل مثل اسم العميل أو أي شيء آخر.
لتحقيق ذلك ، إليك الخطوات التي عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستخصص عنوان صفحة الشكر.
- أضف الكود التالي إلى ملف php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
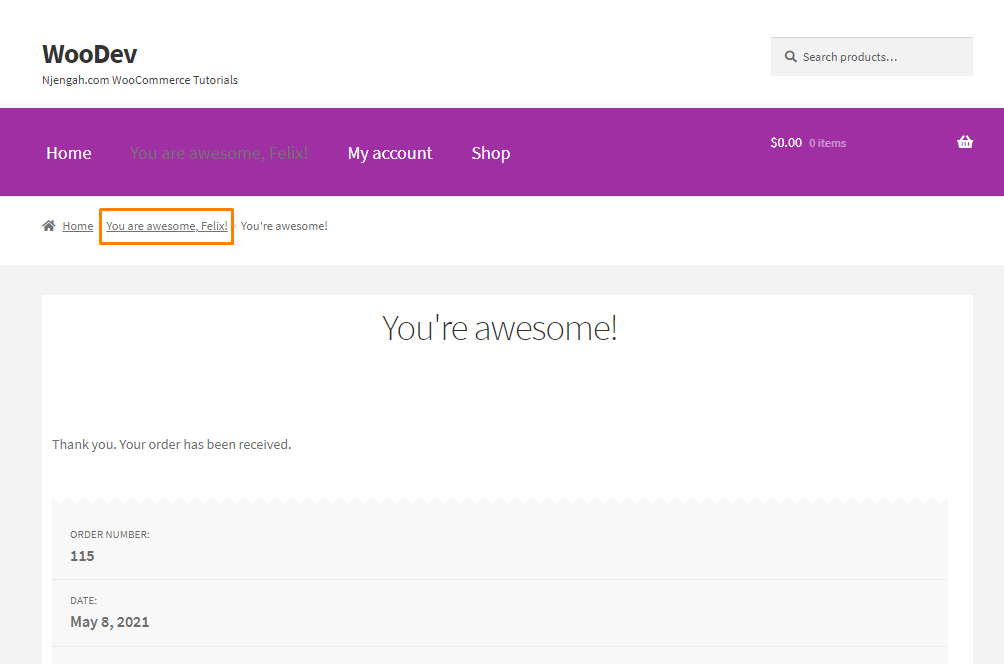
- هذه هي النتيجة:

ج) تغيير النص قبل معلومات الطلب
بشكل افتراضي ، يكون النص الموجود قبل معلومات الطلب هو "شكرًا لك. تم استلام طلبك." يتم عرض النص في صفحة شكرًا لك. يأتي من ملف القوالب / الخروج / thankyou.php.

تتوفر عوامل تصفية في WooCommerce تتيح لك تغيير هذا النص: woocommerce_thankyou_order_received_text.
لتغييره ، إليك الخطوات التي عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستخصص عنوان صفحة الشكر.
- أضف الكود التالي إلى ملف php :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
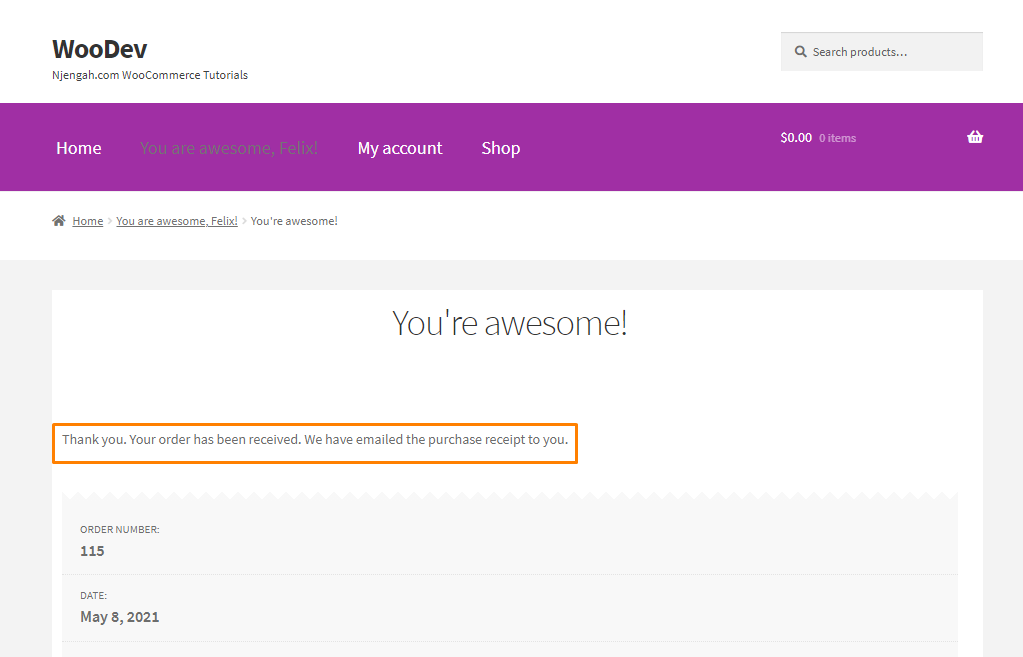
- تذكر أنه يمكنك إضافة النص الخاص بك هنا. هذه هي النتيجة:

- بدلاً من ذلك ، إذا كنت تريد أن يقوم العميل بتنزيل نموذج ، فهذا هو الوقت الذي يمكن فيه إضافة الإرشادات. يمكنك تزويدهم برابط مخصص حيث يمكنهم تنزيل منتجهم. للقيام بذلك ، قم بإضافة الكود التالي في ملف jobs.php:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
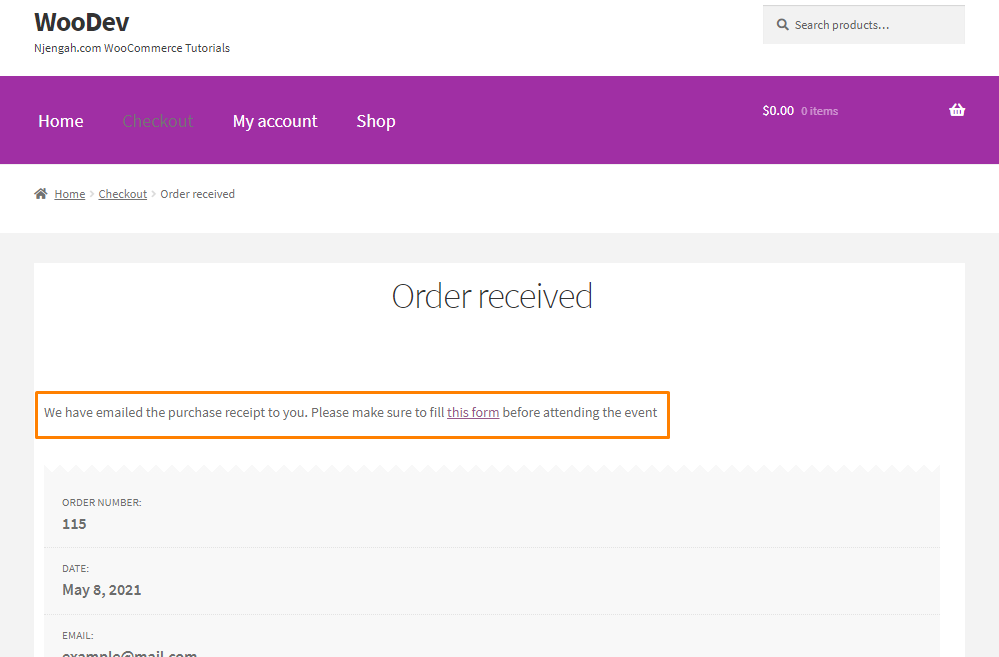
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- هذه هي النتيجة:

3. اجمع تفاصيل إضافية
من الممكن جمع معلومات إضافية من المستخدم. على سبيل المثال ، يمكنك أن تطلب منهم تقييم تجربة المستخدم الخاصة بك.
إذا كنت ترغب في تحقيق ذلك ، فأنت بحاجة إلى إنشاء نموذج. تحتاج أيضًا إلى إرسال طلب AJAX ومعالجته حتى يتم تسجيله في النهاية الخلفية.
دعنا نلقي نظرة على الخطوات التي عليك اتباعها:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة /
3. بادئ ذي بدء ، علينا إضافة نموذج. إذا كنت تريد ظهوره بعد العنوان مباشرةً ، فأنت بحاجة إلى استخدام خطاف woocommerce_thankyou_order_received_text.
- أضف مقتطف الشفرة التالي لإضافة نموذج استطلاع:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
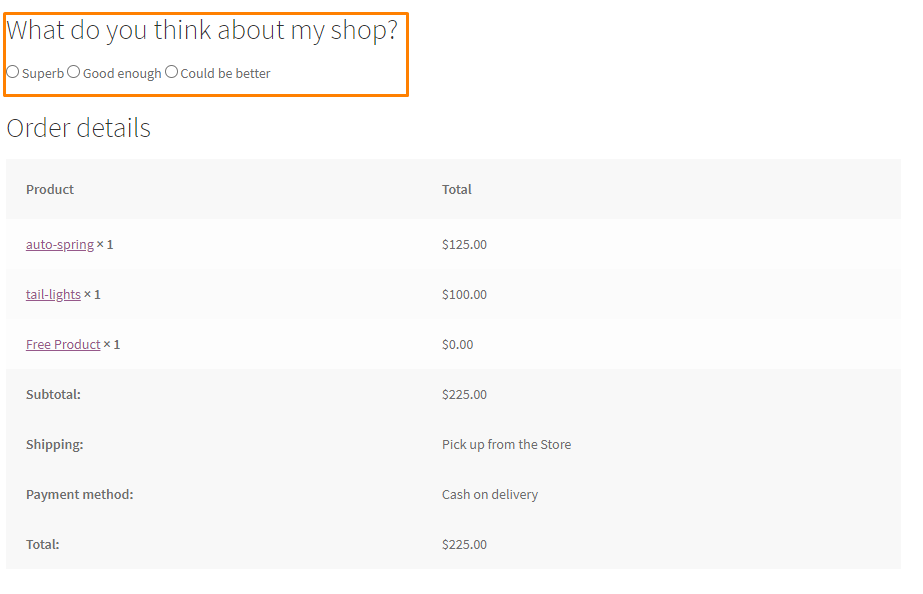
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- الخطوة التالية هي إرسال طلب AJAX. للقيام بذلك ، قم بإضافة الكود التالي إلى نفس الملف:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- هذه هي النتيجة:

- بعد ذلك ، نحتاج إلى معالجة طلب AJAX عن طريق إضافة الكود التالي إلى نفس الملف:
add_action ('wp_ajax_collect_feedback'، 'njengah_thankyou_ajax') ؛ // wp_ajax_ {ACTION}
add_action ('wp_ajax_nopriv_collect_feedback'، 'njengah_thankyou_ajax') ؛
الوظيفة njengah_thankyou_ajax () {
// فحص أمني
check_ajax_referer ('thankyou'. $ _ POST ['order_id']، 'thankyou_nonce') ؛
if ($ order = wc_get_order ($ _POST ['order_id'])) {
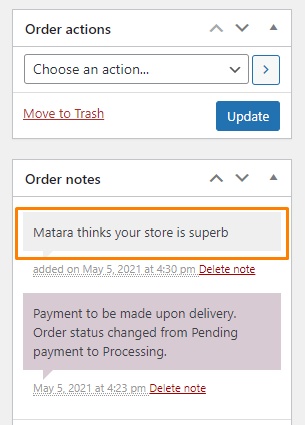
$ note = $ order-> get_formatted_billing_full_name (). "يعتقد أن المحل". $ _POST ["إعجاب"]. "." ؛
order-> add_order_note ($ note، 0، true)؛
}
موت()؛
}
- هذه هي النتيجة في النهاية الخلفية:

استنتاج
الآن ، يجب أن تكون قادرًا على إعادة توجيه العملاء إلى صفحة مخصصة بعد الخروج. لقد شاركنا أيضًا كيف يمكنك الكتابة فوق القالب لإضافة عناصر مختلفة على صفحة شكرًا لك.
يجب أن تكون مبدعًا جدًا عند تحرير هذه الصفحة لتقوية معدل الاحتفاظ لديك.
ومع ذلك ، يجب أن تكون حريصًا دائمًا عند تحرير ملف function.php. إذا قمت بخطأ ما ، فسيتم عرض خطأ.
يمكنك أيضًا استخدام مكون إضافي منشئ الصفحات لتخصيص صفحة الشكر الخاصة بك. يجب أن تجعلها ذات صلة ، ربما بما في ذلك مقطع فيديو لمالك المتجر يوصي بمنتج.
سيؤدي ذلك إلى جذب عملائك وسيكون لديهم الدافع لشراء المزيد من المنتجات من متجرك.
نأمل أن يكون هذا البرنامج التعليمي قد ساعد في حل مشكلتك.
مقالات مماثلة
- إعادة توجيه WooCommerce بعد الخروج: إعادة التوجيه إلى صفحة الشكر المخصصة
- 100+ تلميحات وحيل ومقتطفات دليل إخفاء WooCommerce النهائي
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- دليل العنصر النائب لصورة WooCommerce
- كيفية إخفاء وزن المنتج في WooCommerce
- كيفية إخفاء العلامات في موضوع واجهة المتجر WooCommerce
- كيفية تغيير WooCommerce لرمز الكوبون
- كيفية إزالة وإعادة تسمية وإضافة خيارات فرز واجهة المتجر
- كيفية إخفاء رمز SKU للمنتج في WooCommerce
- كيفية إخفاء الفئة من صفحة التسوق WooCommerce
- كيفية إخفاء السعر إذا كان الصفر في WooCommerce
- كيفية إخفاء Zeros Zeros WooCommerce
- كيفية إخفاء وإعادة تسمية علامة التبويب "حسابي" صفحة WooCommerce
- كيفية إخفاء عدد منتجات WooCommerce
- كيفية إضافة WooCommerce Custom Checkout رسالة
- كيفية تصدير المنتجات في WooCommerce
- كيفية إعداد WooCommerce الحد الأقصى أو الأدنى لكمية الطلب
- كيفية إخفاء SKU ، التصنيف ، العلامات ، صفحة المنتج التعريفية WooCommerce
- كيفية تحديد الكل باستثناء آخر طفل في CSS »ليس CSS مثالًا ثانويًا
- كيفية تخصيص صفحة الخروج من واجهة المتجر
