كيفية تعيين أحجام WooCommerce Storefront المصغرة
نشرت: 2020-09-26 إذا كنت تدير متجرًا لـ WooCommerce ، فأنت تعلم أن الصور هي أحد أهم أجزاء متجرك عبر الإنترنت. ومع ذلك ، يستخدم WooCommerce العديد من أنواع أحجام صور المنتجات المختلفة. هذا يجعل من الصعب معرفة أين يمكنك تغييرها لتناسب احتياجاتك الخاصة.
إذا كنت تدير متجرًا لـ WooCommerce ، فأنت تعلم أن الصور هي أحد أهم أجزاء متجرك عبر الإنترنت. ومع ذلك ، يستخدم WooCommerce العديد من أنواع أحجام صور المنتجات المختلفة. هذا يجعل من الصعب معرفة أين يمكنك تغييرها لتناسب احتياجاتك الخاصة.
تعيين أحجام WooCommerce Storefront المصغرة
هذا يعني أن تخصيص صورة WooCommerce يمكن أن يكون معقدًا بعض الشيء. لهذا السبب قمت بتجميع هذا الدليل لاستعراض كل جانب من جوانب صور WooCommerce ، بحيث يمكنك التخطي إلى الجزء الذي يناسبك. بالإضافة إلى ذلك ، سأستخدم موضوع واجهة المتجر.
ما هي مزايا ضبط أحجام صور المنتج؟
قبل أن ندخل في "كيف" ، قد تتساءل عن السبب؟ فيما يلي بعض الفوائد:
- يمنع تشويش الصورة. يمكن أن تظهر الصور ذات الحجم الخاطئ غير واضحة ، مما يعطي انطباعًا سيئًا للمشترين.
- يحسن السرعة. عندما تكون الصورة كبيرة ، يستغرق تحميلها وقتًا أطول. سيؤدي هذا إلى إبطاء موقعك ، وسيؤدي ذلك إلى انخفاض الإيرادات والمستخدمين غير الراضين.
خطوات تغيير حجم الصورة المصغرة للمنتج
بشكل افتراضي ، يسمح لك WooCommerce بتغيير حجم صور المنتج. كل ما عليك فعله هو اتباع هذه الخطوات البسيطة:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر على قائمة المظهر> تخصيص.
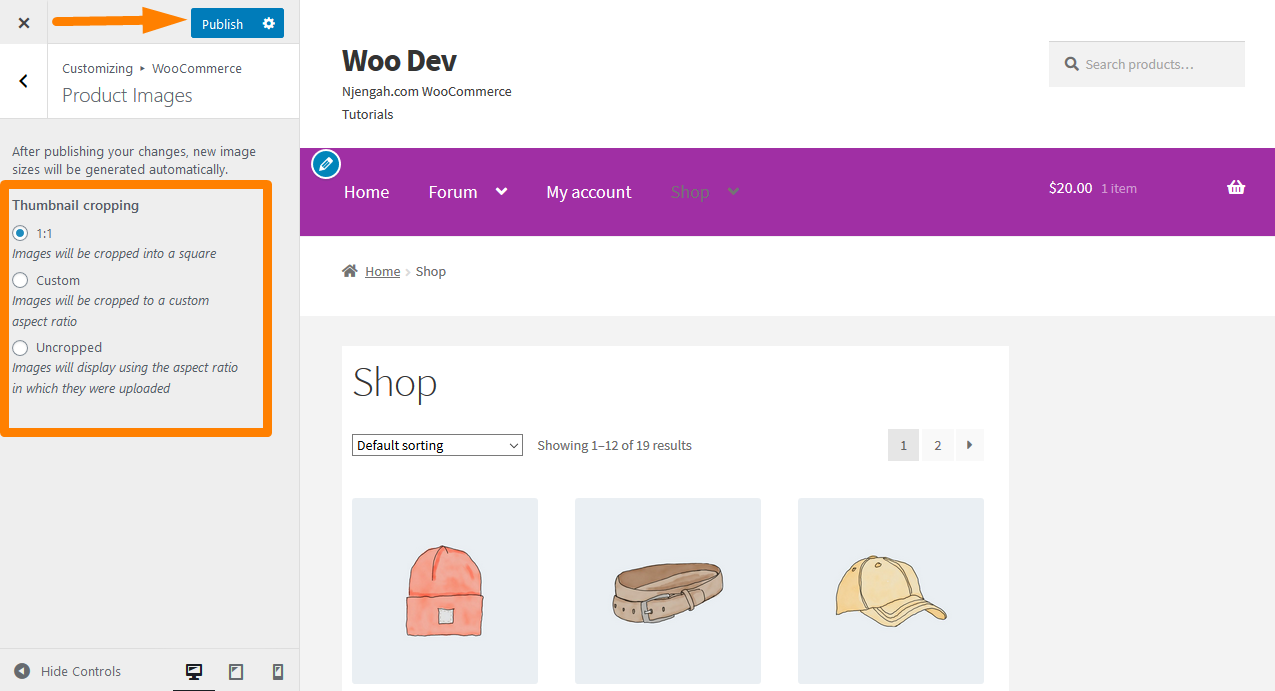
- انقر فوق WooCommerce> صور المنتج.

- في حقل اقتصاص الصورة المصغرة ، يمكنك ضبط ارتفاع الصور.
- انقر فوق " نشر " إذا كنت راضيًا عن التغييرات.
الدليل النهائي لارتفاع صور منتجات المتجر
في حقل الصور المصغرة ، يتم تقديم 3 خيارات مختلفة لتعيين ارتفاع المتجر أو صور الكتالوج:
- 1: 1: إذا اخترت 1: 1 ، فسيتم اقتصاص صورك إلى عرض 360 بكسل وارتفاع 360 بكسل. سيعمل هذا ، على افتراض أنك قمت بتعيين عرض الصورة 360 بكسل في حقل عرض الصورة المصغرة.
- مخصص: هنا يمكنك تحديد نسبة العرض إلى الارتفاع للصورة. هذه بعض النسب الشائعة (1: 1 ، 5: 4 ، 4: 3 ، 3: 2 ، 16: 9 ، 3: 1).
- غير مقصوص: في هذا الخيار ، لن يمس ارتفاع الصورة. سيتم عرض الصور في متجرك باستخدام نسبة العرض إلى الارتفاع التي تم تحميلها بها.
أسئلة مكررة
- كيف يمكنني تغيير حجم الصورة إذا قام مطور الثيم بتعيينها؟
هناك حل بسيط لذلك ، عن طريق إزالة أو تغيير إعدادات عرض الصورة من ملف وظائف السمات الخاص بك. في سمة واجهة المتجر ، لا توجد إعدادات للصورة الرئيسية أو حقول الصور المصغرة. هذا لأنهم أُعلنوا مسبقًا في واجهة المحل / inc / class-storefront.php
// أعلن عن دعم WooCommerce.
add_theme_support ('woocommerce'، application_filters ('storefront_woocommerce_args' ، مصفوفة (
"عرض_صورة_فردة" => 416 ،
'thumbnail_image_width' => 324 ،
'product_grid' => مجموعة (
"default_columns" => 3 ،
"default_rows" => 4 ،
"min_columns" => 1 ،
"max_columns" => 6 ،
"min_rows" => 1
)
))) ؛تم ضبط حجم صورة المنتج الفردي على 416 بكسل عرضًا والصورة المصغرة على 324 بكسل عرضًا. هذا يعني أنه يمكنك إما إزالة هذين السطرين أو تغيير رقم العرض إلى العرض الذي تريده. ومع ذلك ، تحتاج إلى التأكد من التغيير بعد إنشاء سمة فرعية. هذا لأنه سيعود إلى الإعدادات السابقة إذا قمت بتحديث السمة.

- كيف يمكنني تحديد أحجام صور الكتالوج؟
بالنسبة لصور منتج المتجر وصور الكتالوج أو الفئة ، يتم تغيير حجمها استنادًا إلى الإعدادات من المظهر> تخصيص> WooCommerce> صور المنتج> حقل عرض الصورة المصغرة .
- لماذا تظهر صور منتجات WooCommerce ضبابية؟
إذا كان هذا هو الحال في متجر WooCommerce الخاص بك ، فيمكنك التحقق من بعض الأشياء:
- تحقق من جودة الصورة. تحقق مما إذا كانت الجودة جيدة وإذا كانت منخفضة الجودة عند إضافتها إلى متجر WooCommerce الخاص بك ، فلن تبدو واضحة ونقية كما تريد.
- إعدادات الصورة المصغرة. تحقق من الإعدادات وإذا كانت الإعدادات تبحث عن صورة بحجم 500 بكسل لصفحة منتجك وصورة مقاس 160 بكسل على صفحة الكتالوج الخاصة بك ، ولكنك تقوم فقط بتحميل صورة مقاس 160 بكسل ، فسيقوم WooCommerce تلقائيًا بتكبير صورتك ، مما يجعلها تبدو ضبابية.
- ما هو أفضل حجم للصورة؟
يعتمد أفضل حجم لصورة متجرك عبر الإنترنت على المظهر الذي تستخدمه لمتجرك. حجم الصورة 800-1000 بكسل مناسب إذا كنت تبيع منتجًا بسيطًا مثل القميص.
ومع ذلك ، إذا كانت لديك صورة مفصلة أو معقدة ، فإن تحميل صورة أكبر سيسمح للعملاء المحتملين بالتكبير ورؤية تلك التفاصيل عن قرب. الحجم الموصى به هو 2000 بكسل ، والذي سيعمل بشكل أفضل
وتجدر الإشارة أيضًا إلى أنه لا يجب أبدًا تحميل صورة كبيرة. ستؤدي الصورة الكبيرة الحجم إلى إبطاء موقعك ونتيجة لذلك من المحتمل أن تؤثر على المبيعات.
استنتاج
في هذا البرنامج التعليمي الموجز ، تعلمت كيف يمكنك تعيين أحجام WooCommerce Storefront المصغرة ببضع نقرات فقط. بالإضافة إلى ذلك ، شرحت كيف يمكنك تغيير أحجام صور المنتج والمعرض ، ودليل نهائي لإعدادات الصور المصغرة.
علاوة على ذلك ، لقد تعلمت فوائد تعيين أحجام صور منتج WooCommerce. ستؤدي الصور كبيرة الحجم إلى إبطاء موقعك ونتيجة لذلك من المحتمل أن تؤثر على المبيعات. بالإضافة إلى ذلك ، لقد أضفت قسمًا للأسئلة المتداولة يتضمن بعض المشكلات الشائعة التي قد تواجهها.
الصور مهمة للغاية عندما يتعلق الأمر بإجراء مبيعات في متجرك عبر الإنترنت. تأكد من اتباع الإرشادات الواردة في هذا البرنامج التعليمي وإذا لم تكن متأكدًا من التغييرات ، ففكر في استخدام مكون إضافي مثل WooThumbs for WooCommerce. سيسمح لك بتغيير أحجام صور منتج WooCommerce دون أي متاعب وتحسين معرض منتجات WooCommerce.
مقالات مماثلة
- كيفية إضافة شريط جانبي إلى واجهة المتجر WooCommerce
- كيفية إنشاء سمة تابعة لواجهة متجر WooCommerce [الدليل الكامل]
- كيفية إعادة توجيه المستخدمين بعد التسجيل عن طريق الأدوار
- كيفية إزالة تأثير التكبير على صورة منتج WooCommerce
- كيفية ضبط ارتفاع واجهة متجر WooCommerce للرأس
- كيفية إزالة الشريط الجانبي من صفحة المنتج في ثيمات WooCommerce
- كيفية الموافقة التلقائية على الطلبات في WooCommerce
- كيفية تعيين المنتجات ذات الصلة المخصصة في WooCommerce
- كيفية العثور بسرعة على معرّف المنتج الخاص بك في WooCommerce
- كيفية إضافة منتج Woocommerce من الواجهة الأمامية
- كيفية إضافة المنتج بعد إعداد واجهة المتجر [دليل المبتدئين]
- كيفية إخفاء تباينات المخزون في WooCommerce
- كيفية إخفاء زر إضافة إلى عربة التسوق في WooCommerce
- كيفية إخفاء منتج WooCommerce من نتائج البحث
- كيفية إصلاح خطأ النوع غير المكتسب: wp.template ليس دالة
- كيفية استخدام سمات منتج WooCommerce خطوة بخطوة [الدليل الكامل]
- كيفية عرض منتجات WooCommerce حسب الفئة
