3 طرق مثالية لتعيين فيديو ووردبريس كصورة مميزة
نشرت: 2022-12-24هل تعلم أنه يمكنك استخدام مقطع فيديو كصورة مميزة في WordPress؟
افتراضيًا ، لا يدعم WordPress إضافة مقاطع فيديو مميزة. يسمح لك فقط بتعيين الصور المميزة لصفحاتك أو منشوراتك. حسنًا ، لمجرد أن الشيء صعبًا لا يعني أنه مستحيل.
في هذه المقالة ، سنعرض لك بعض الحيل لإنجاز هذه المهمة. لكن أولاً ، دعنا نفهم أسباب حاجتك إلى صور مصغرة لمقاطع الفيديو المميزة.
- فوائد مقاطع الفيديو المميزة لـ WordPress
- # 1 استخدم ملحقات الفيديو المميزة
- # 2 تضمين مقاطع الفيديو باستخدام عناوين URL
- # 3 قم بتطبيق الرموز لتعيين مقاطع الفيديو كصور مميزة
فوائد مقاطع الفيديو المميزة لـ WordPress
في الوقت الحاضر ، تتيح لك جميع سمات WordPress الشائعة تقريبًا إدراج الصور المميزة في مشاركاتك ومنتجاتك. تمثل هذه الصور الأساسية الأفكار الرئيسية للمحتوى الخاص بك.
يمكن أن تكسبك الصورة المميزة الجيدة الكثير من تفاعل المستخدم. ومع ذلك ، يمكنك الحصول على المزيد من النقرات ومشاهدات الصفحة والمبيعات باستخدام مقاطع الفيديو المميزة.
إن استبدال منشور أو صورة مميزة لمنتج بفيديو مميز يفيدك بعدة طرق.
تجعل مقاطع الفيديو المميزة موقعك أكثر حيوية وديناميكية. يمكن للزوار مشاهدة مقاطع الفيديو هذه من أي مكان تقريبًا بما في ذلك أرشيفات المدونة والصفحة الرئيسية وصفحات المنتج. بالإضافة إلى ذلك ، تساعدك مقاطع الفيديو على نقل رسالة علامتك التجارية بشكل أفضل من النص وإبقاء الأشخاص على موقعك لفترة أطول.
يمكنك الحصول على المزيد من العملاء المحتملين الجودة. إذا كنت تمتلك متجرًا عبر الإنترنت ، فإن عرض مقطع فيديو أعلى صفحة المنتج يعد خطوة رائعة لجذب انتباه العملاء. يجعلهم فضوليين للتمرير ومعرفة المزيد عن منتجاتك. نتيجة لذلك ، لديك فرصة أكبر لإجراء عملية بيع.
لذا ، دعنا نرى كيف يمكنك تعيين مقطع فيديو كصورة مميزة في WordPress.
# 1 استخدم ملحقات الفيديو المميزة
تمكّنك العديد من المكونات الإضافية المتوفرة في السوق من تعيين مقاطع الفيديو كصور مميزة في WordPress. مهمتك هي اختيار المناسب ، وسيتولى البرنامج المساعد الباقي.
في هذا البرنامج التعليمي ، سنرشدك خلال إضافة مقاطع فيديو مميزة باستخدام المكون الإضافي للصورة المميزة من URL (FIFU). يمكنك تعيين صورة خارجية أو مقطع فيديو أو صوت أو شريط تمرير للوسائط المميزة لمنشورك أو منتج WooCommerce.
- قم بتثبيت البرنامج المساعد وتنشيطه.

2. في لوحة تحكم مسؤول WordPress ، انتقل إلى FIFU → Settings .
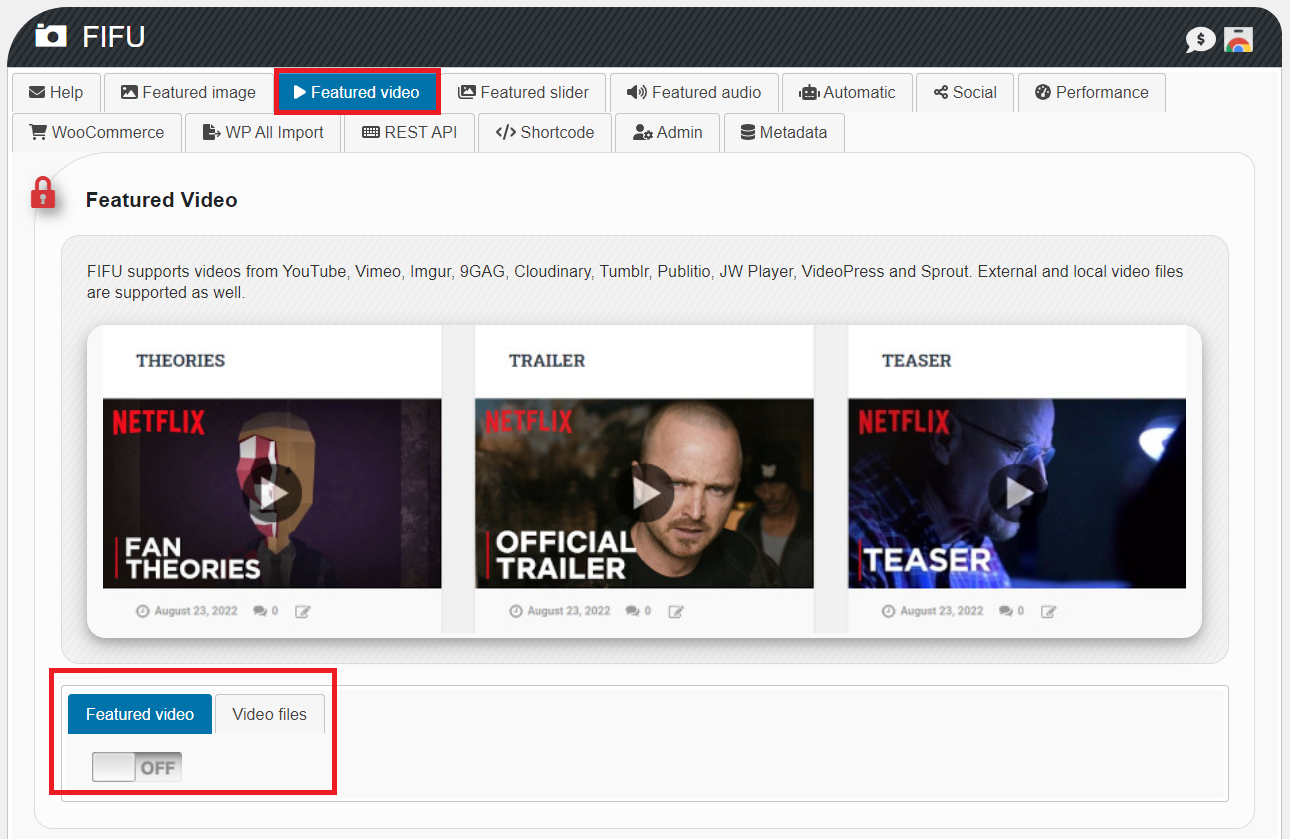
3. في علامة التبويب مقاطع الفيديو المميزة ، قم بتبديل زر مقاطع الفيديو المميزة إلى تشغيل . يرجى ملاحظة أنه يمكنك استخدام مقاطع الفيديو الخارجية أو ذاتية الاستضافة كصور مميزة.

4. قم بتكوين إعدادات الفيديو مثل صورة مصغرة للفيديو وزر التشغيل والعرض والتشغيل التلقائي وكتم الصوت وأيقونة المعرض وما إلى ذلك حسب رغبتك.
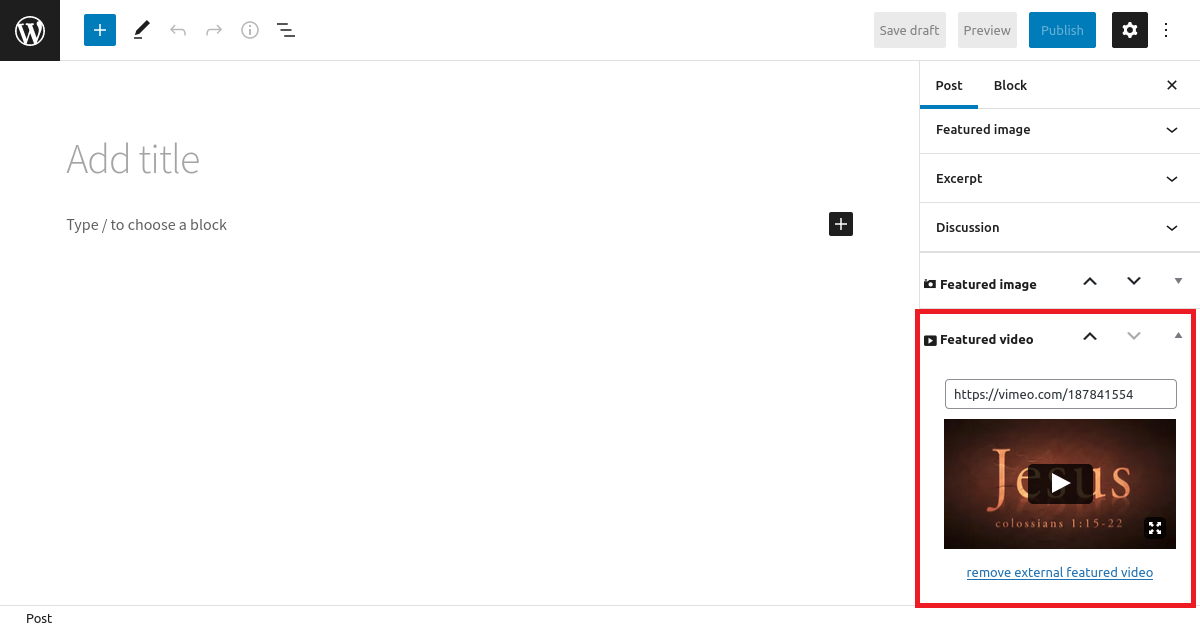
5. انتقل إلى الصفحة أو المنشور الذي تريد إضافة مقطع فيديو مميز إليه.
6. انسخ والصق عنوان URL للفيديو في حقل الفيديو المميز .

7. اضغط على زر نشر أو تحديث واستمتع بالنتائج.
خيارات أخرى
لقد وجدنا أن FIFU هي واحدة من أقوى مكونات الفيديو الإضافية المميزة مع العديد من الميزات المتقدمة. ومع ذلك ، فإنه يكلفك رسومًا إضافية لاستخدام وظيفة الفيديو المميز.
إذا كنت تفضل مكونًا إضافيًا مجانيًا مع وظائف الفيديو المميزة الأساسية ، ففكر في المكون الإضافي Really Simple Featured Video.
يساعدك على تضمين مقاطع الفيديو المستضافة على منصات خارجية مثل YouTube و Vimeo واستخدامها كمقاطع فيديو مميزة. يعمل المكون الإضافي أيضًا بشكل مثالي مع WooCommerce لعرض مقاطع الفيديو المميزة أعلى صفحات المنتج.
- قم بتثبيت البرنامج المساعد وتنشيطه.

2. توجه إلى الإعدادات → Really Simple Featured Video في لوحة الإدارة.
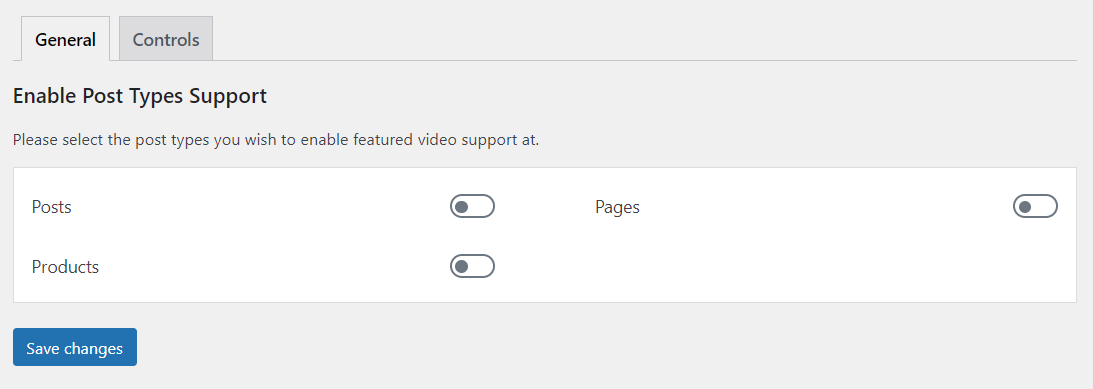
3. حدد المكان الذي تريد إضافة الصور المصغرة للفيديوهات المميزة إليه: الصفحات أو المنشورات أو منتجات WooCommerce.

4. اضغط على زر حفظ التغييرات .
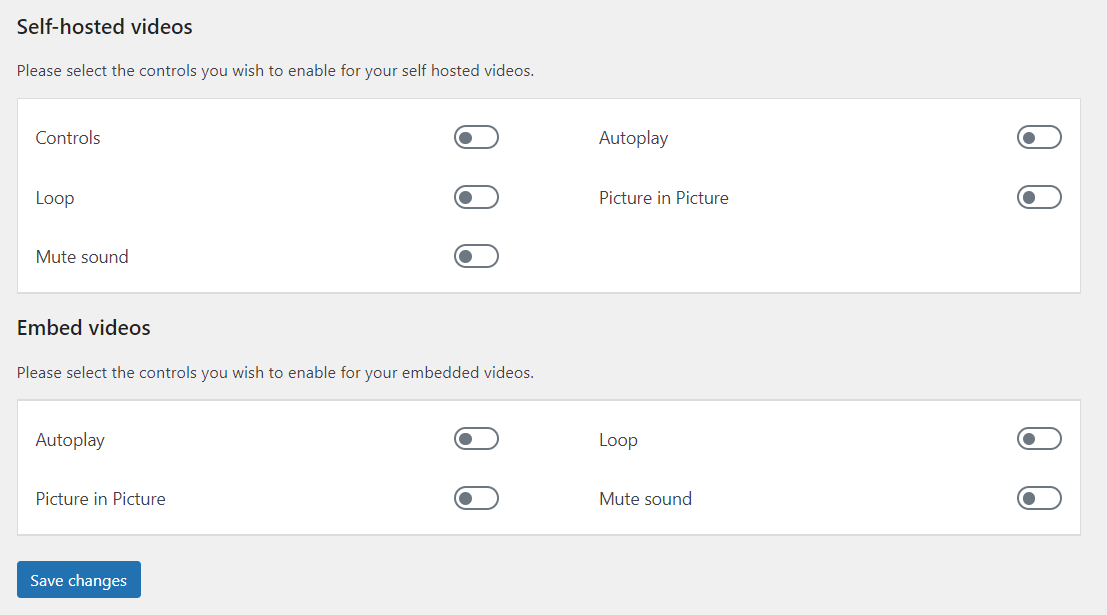
5. انتقل إلى علامة التبويب عناصر التحكم . هنا يمكنك تكوين الإعدادات لكل من مقاطع الفيديو ذاتية الاستضافة ومقاطع الفيديو المضمنة.

6. اضغط على زر حفظ التغييرات للإنهاء.
# 2 تضمين مقاطع الفيديو باستخدام عناوين URL
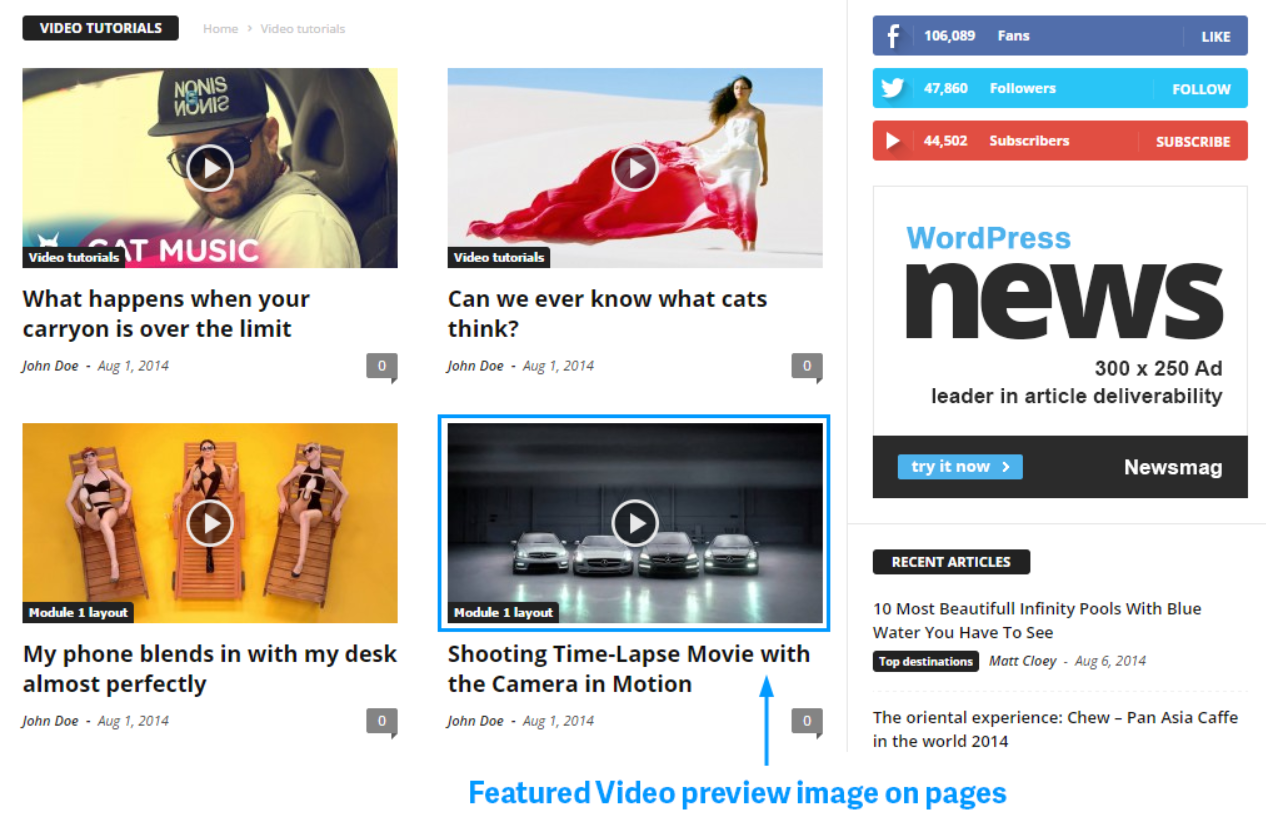
يعد استخدام عنوان URL الخاص بالفيديو أسلوبًا رائعًا إذا كنت تنوي تمييز مقطع فيديو لمشاركتك. بهذه الطريقة ، يمكن للأشخاص مشاهدة الفيديو المميز على صفحة معرض المدونات دون النقر فوق المقالة. يرجى أن تضع في اعتبارك أن هذه الطريقة متوافقة فقط مع منشورات WordPress ، وليس الصفحات.
- انتقل إلى المنشور الذي تريد إضافة مقطع فيديو مميز إليه.
- أدخل عنوان URL لمشاركة الفيديو أعلى محتوى المنشور.
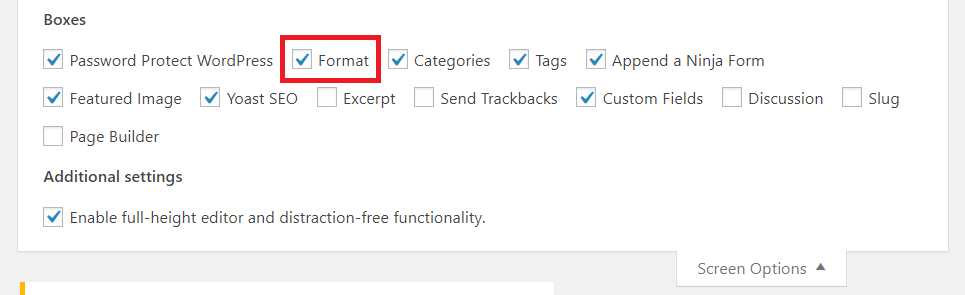
- تأكد من تمكين خيار التنسيق ضمن خيارات الشاشة .

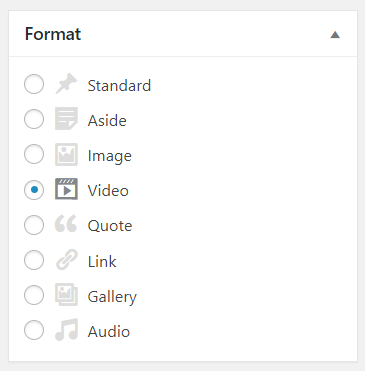
4. حدد الفيديو في حقل التنسيق .

5. نشر أو تحديث رسالتك.
هذا هو! الآن ، سيتم عرض الفيديو كصورة مميزة على صفحة قائمة المنشورات الخاصة بك. يمكن للزوار تشغيل الفيديو في الصورة المصغرة دون الحاجة إلى النقر فوق المنشور.

# 3 قم بتطبيق الرموز لتعيين مقاطع الفيديو كصور مميزة
اتخذ الخطوات التالية لإنشاء صورة مصغرة لفيديو مميز لمنشور وصفحتك على WordPress باستخدام الأكواد.
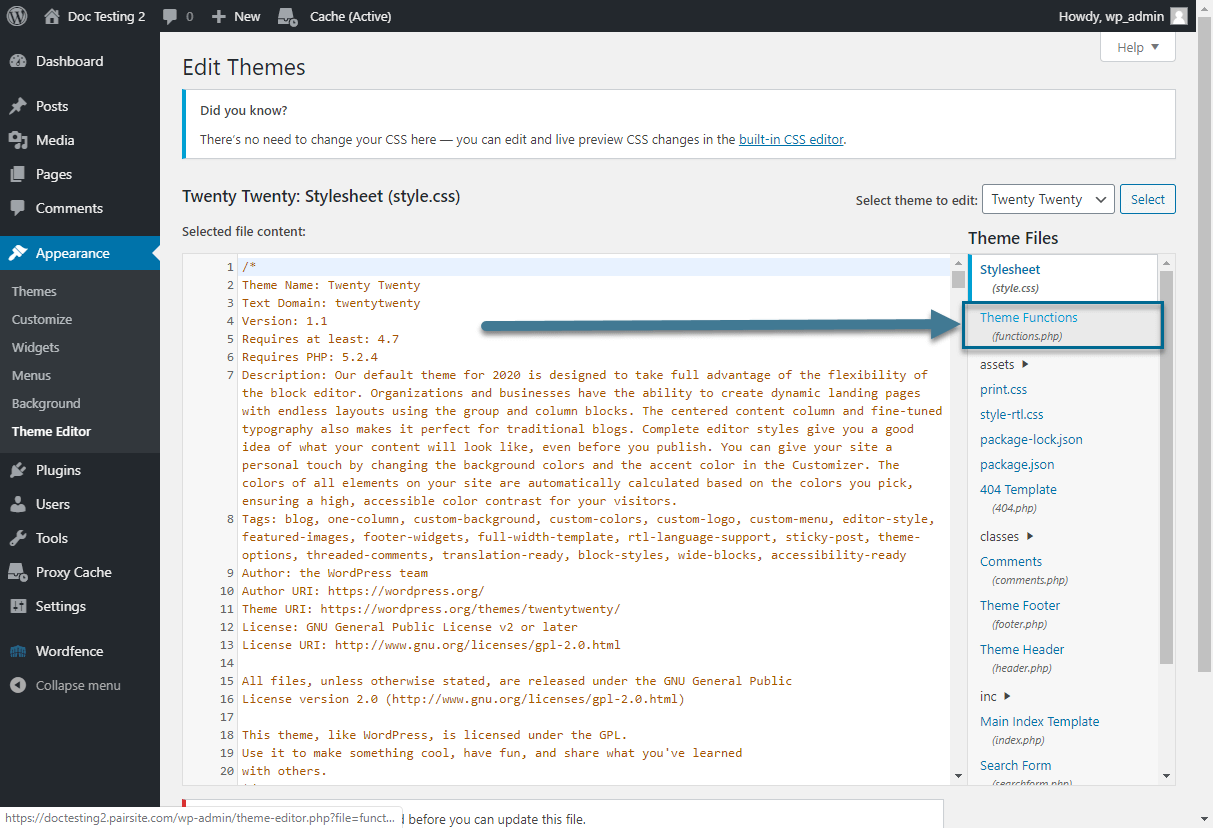
- في لوحة إدارة WordPress ، توجه إلى Appearance → Theme Editor .
- في قائمة ملفات السمات ، افتح ملف jobs.php .


3. الصق الشفرة أدناه في نهاية الملف لإضافة حقل إضافي في صفحتك أو منشورك:
<؟ php
// أضف الصفحة Meta Box
الوظيفة codeless_add_custom_meta_box () {
add_meta_box (
"codeless_meta_box" ، // $ id
"خيارات الصفحة غير المشفرة" ، // $ title
"codeless_show_custom_meta_box" ، // $ callback
"الصفحة" ، // $ page
"عادي" ، // $ سياق
'عالي')؛ // $ الأولوية
}
add_action ('add_meta_boxes'، 'codeless_add_custom_meta_box') ؛
// أضف Post Meta Box
الوظيفة codeless_add_custom_post_meta_box () {
add_meta_box (
"codeless_meta_box" ، // $ id
"خيارات الصفحة غير المشفرة" ، // $ title
'codeless_show_custom_post_meta_box'، // $ callback
"post" ، // $ post
"عادي" ، // $ سياق
'عالي')؛ // $ الأولوية
}
add_action ('add_meta_boxes'، 'codeless_add_custom_post_meta_box') ؛
البادئة $ = 'codeless_' ؛
// مصفوفة الحقول (صفحات ميتا)
$ codeless_meta_fields = مصفوفة () ؛
// مصفوفة الحقول (ميتا المشاركات)
$ codeless_post_meta_fields = مصفوفة (
مجموعة مصفوفة(
"label" => "كود تضمين الفيديو المميز" ،
'desc' => 'الصق كود الفيديو الخاص بك هنا لإظهار مقطع فيديو بدلاً من صورة مميزة.'،
'id' => $ البادئة. "video_embed"،
'type' => 'textarea'
)
) ؛
// The Callback for page meta box
الوظيفة codeless_show_custom_meta_box () {
العالمية codeless_meta_fields $ ؛
codeless_show_page_meta_box ($ codeless_meta_fields) ؛
}
// رد الاتصال لمربع نشر التعريف
الوظيفة codeless_show_custom_post_meta_box () {
العالمية codeless_post_meta_fields $ ؛
codeless_show_page_meta_box ($ codeless_post_meta_fields) ؛
}
// رد الاتصال
الوظيفة codeless_show_page_meta_box ($ meta_fields) {
وظيفة $ العالمية ؛
// استخدم nonce للتحقق
صدى '<input type = "hidden" name = "custom_meta_box_nonce" value = ". wp_create_nonce (basename (__ FILE__)).'" /> '؛
// ابدأ الجدول والحلقة الميدانية
صدى '<table class = "form-table">'؛
foreach ($ meta_fields مثل $ field) {
// احصل على قيمة هذا الحقل إذا كان موجودًا لهذه الوظيفة
$ meta = get_post_meta ($ post-> ID، $ field ['id']، true)؛
// ابدأ صف الجدول بـ
صدى "<tr>
<th> <label for = "'. $ field [' id '].'"> '. $ field ['label']. '</label> </th>
<td> '؛
التبديل ($ field ['type']) {
// نص
"نص" الحالة:
صدى '<input type = "text" name = "'. $ field ['id']. '" value = "'. $ meta. '" />
<br /> <span class = "description"> '. $ field ['desc']. "</span>" ؛
فترة راحة؛
// تيكستاريا
حالة "textarea":
صدى '<textarea rows = "2" name = "'. $ field ['id']. '">'. ميتا دولار. "</textarea>
<br /> <span class = "description"> '. $ field ['desc']. "</span>" ؛
فترة راحة؛
// خانة الاختيار
"مربع اختيار" الحالة:
صدى '<input type = "checkbox" name = "'. $ field ['id']. '"'، $ meta؟ 'محدد = "محدد":' '،' />
<label for = "". $ field ['id']. '">'. $ field ['desc']. '</label>'؛
فترة راحة؛
// تحديد
حالة "تحديد":
صدى '<select name = "'. $ field ['id']. '">'؛
foreach ($ field ['options'] كخيار $) {
صدى '<option'، $ meta == $ option ['value']؟ 'selected = "selected"': ''، 'value = "'. خيار $ ['value']. '">'. $ option ['label']. '</option>'؛
}
صدى '</select> <br /> <span class = "description">'. $ field ['desc']. "</span>" ؛
فترة راحة؛
} // مفتاح النهاية
صدى "</td> </tr>"؛
} // نهاية كل شيء
صدى "</table>"؛ // نهاية الجدول
}
// حفظ البيانات
function codeless_save_custom_meta ($ post_id) {
العالمية codeless_meta_fields $ ؛
العالمية codeless_post_meta_fields $ ؛
// تحقق من nonce
إذا (! wp_verify_nonce ($ _ POST ['custom_meta_box_nonce'] ، اسم الأساس (__ FILE__)))
إرجاع $ post_id؛
// تحقق من الحفظ التلقائي
إذا (تم تعريفه ("DOING_AUTOSAVE") && DOING_AUTOSAVE)
إرجاع $ post_id؛
// تحقق من الأذونات
إذا ('page' == $ _POST ['post_type']) {
إذا (! current_user_can ('edit_page'، $ post_id))
إرجاع $ post_id؛
} elseif (! current_user_can ('edit_post'، $ post_id)) {
إرجاع $ post_id؛
}
// إما حقول النشر أو الصفحة التي سنعمل معها
الحقول $؛
// تحقق من الأذونات (الصفحات أو المنشورات)
إذا ('page' == $ _POST ['post_type']) {
الحقول $ = codeless_meta_fields دولار أمريكي ؛
} else if ('post' == $ _POST ['post_type']) {
الحقول $ = codeless_post_meta_fields $ ؛
}
// حلقة عبر الحقول وحفظ البيانات
foreach ($ field as $ field) {
$ old = get_post_meta ($ post_id، $ field ['id'] ، صحيح) ؛
$ new = $ _POST [$ field ['id']] ؛
إذا ($ new && $ new! = $ old) {
update_post_meta ($ post_id، $ field ['id']، $ new)؛
} elseif ('' == $ جديد && $ قديم) {
delete_post_meta ($ post_id، $ field ['id']، $ old)؛
}
} // نهاية كل شيء
}
add_action ('save_post'، 'codeless_save_custom_meta') ؛
؟>4. ابحث عن الوظيفة المسؤولة عن الصورة المميزة: the_post_thumbnail ()
إذا (has_post_thumbnail () && $ post_format! = 'معرض' && (! is_single () || is_single ())):
get_template_part ('template-parts / blog / parts / entry'، 'thumbnail') ؛
إنهاء إذا؛ ؟>5. استبدلها بالرمز التالي:
إذا (has_post_thumbnail () && $ post_format! = 'معرض' && (! is_single () || is_single ()))
get_template_part ('template-parts / blog / parts / entry'، 'thumbnail') ؛
else if (get_post_meta (get_the_ID ()، 'codeless_video_embed'، true)) {؟>
<! - عرض الفيديو المميز ->
<div class = "videoWrapper">
<؟ php echo get_post_meta (get_the_ID ()، 'codeless_video_embed'، true) ؛ ؟>
</div>
<؟ php} else {؟>
<! - إذا لم تكن هناك صورة أو صورة مصغرة مميزة ، فافعل شيئًا ...-->
<؟ php}؟>6. اضغط على زر تحديث الملف لحفظ التغييرات.
أخيرًا ، في منشورك أو صفحتك ، سيظهر حقل جديد لإضافة الفيديو المميز.
استفد بالكامل من صور الفيديو المصغرة المميزة الخاصة بك
لقد أوضحنا 3 طرق لتعيين مقطع فيديو كصورة مميزة في WordPress. يمكنك الاختيار بين استخدام مكون إضافي أو تضمين عنوان URL لمقطع فيديو مع الوظيفة المضمنة أو كتابة الرموز.
نوصي بشدة بالطريقتين الأولى والثانية إذا لم تتمكن من العثور على وظيفة الصورة المصغرة للنشر في ملف المظهر الخاص بك.
في حالة وجود أي مشاكل في اتباع تعليماتنا ، لا تتردد في إخبارنا في قسم التعليقات أدناه. والأهم من ذلك ، لا تنس الاشتراك في موقعنا للحصول على المزيد من البرامج التعليمية المفيدة.
