إعداد مكتب مساعدة Crisp: دليل خطوة بخطوة
نشرت: 2023-09-21يمكن القول إن دعم العملاء متعدد القنوات أمر ضروري للشركات الحديثة. إذا كنت تتفاعل مع قاعدة عملائك عبر مواقع التواصل الاجتماعي، فيجب أن تكون مستعدًا للتصرف. إذا تمكنت من مقابلة المستخدمين في المكان الذي يرغبون في "الدردشة فيه" عبر الإنترنت، فستكون أكثر فعالية وقدرة على حل مشكلاتهم. يعد تطبيق Crisp على موقعك أحد أفضل الطرق التي يمكنك من خلالها تقديم دعم متعدد القنوات لمستخدميك.
في هذه المقالة، سنلقي نظرة على تطبيق Crisp في عملك من خلال WordPress. سنغطي تكامل التجارة الإلكترونية وتخصيص نافذة الدردشة والمزيد.
لمحة سريعة عن كريسب

ليس علينا أن نقضي وقتًا طويلاً في الحديث عن ماهية Crisp - فنحن نقدم لها مراجعة كاملة في مكان آخر بالمدونة. ومع ذلك، باختصار، يتيح لك التطبيق تقديم دعم متعدد القنوات باستخدام صندوق بريد مركزي. يتيح لك ذلك جمع كل محادثاتك في مكان واحد.

لديك الكثير لتقدمه، بالرغم من ذلك:
- إحدى الميزات الأساسية لـ Crisp هي صندوق الدردشة الخاص به، وهو سريع وسهل الاندماج في موقعك.
- يأتي Crisp مع مدير علاقات العملاء (CRM) كامل المواصفات. يتيح لك ذلك التعرف على عملائك وتخصيص تجربتهم والمزيد.
- يمكنك ربط Crisp بـ WooCommerce، بالإضافة إلى العديد من تطبيقات وخدمات الطرف الثالث الأخرى.
نحن نشجعك على قراءة مراجعة Crisp الكاملة، لأنها ستمنحك نظرة ثاقبة حول إمكانياتها وأسعارها وغير ذلك الكثير. ومع ذلك، فإن أيا من هذه الجوانب هو محور هذه المقالة. وبدلاً من ذلك، سنوضح لك مدى سهولة تنفيذ Crisp وننظر إلى ما هو ممكن باستخدام التطبيق.
تنفيذ Crisp: دليل الإعداد لمواقع WordPress
بالنسبة إلى WordPress، يعد تثبيت Crisp غير مؤلم كما تتوقع، حتى بالنسبة للأنظمة الأساسية الأخرى. هذه العملية هي نفسها تقريبًا مثل كل المكونات الإضافية الأخرى المتوفرة في WordPress. على الرغم من أن المكون الإضافي نفسه مجاني، فستحتاج إلى خطة Crisp مناسبة لإكمال عملية التكامل.
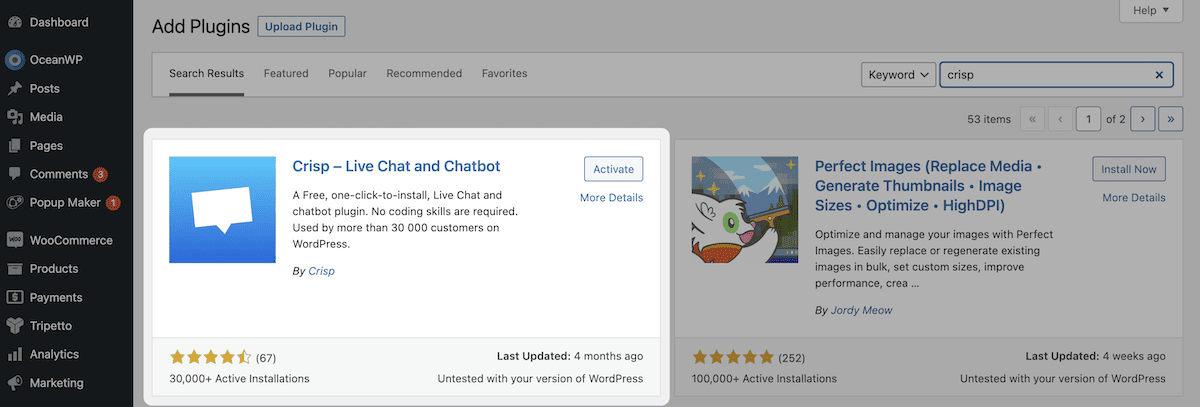
للبدء، توجه إلى صفحة الإضافات > إضافة جديد في WordPress، وابحث عن Crisp:

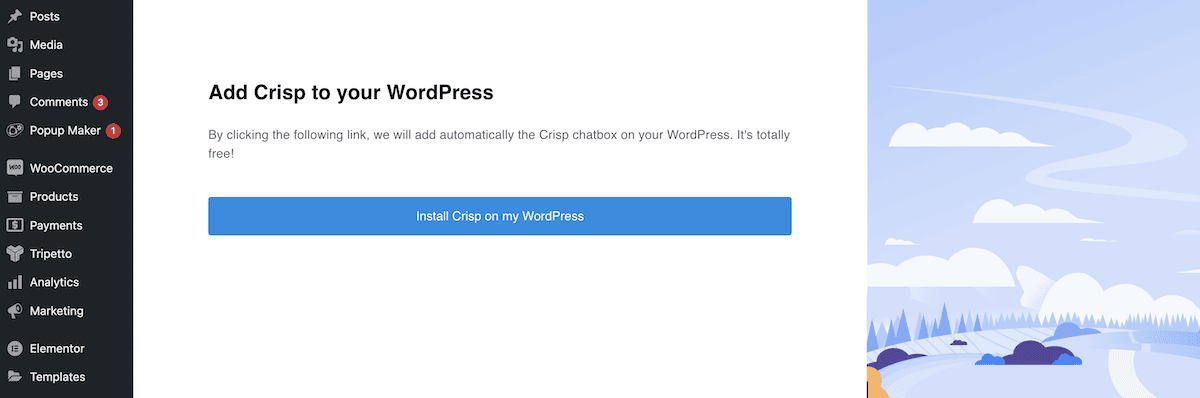
بعد ذلك، حدد موقع البطاقة الخاصة بالمكون الإضافي Crisp وانقر فوق الزر "التثبيت الآن " الأزرق. بعد بضع ثوان، سترى زر التنشيط الأبيض. إذا قمت بالنقر فوق هذا، فسيقوم WordPress بإكمال التثبيت على موقعك. من المفترض أن يعرض هذا شاشة لمساعدتك على ربط WordPress بـ Crisp:

بمجرد النقر على الرابط الأزرق هنا، سيقوم Crisp بتثبيت مربع الدردشة المباشرة على موقعك. سنوضح لك لاحقًا كيفية تخصيص هذا حسب رغبتك. في الواقع، سنعرض لك الكثير من الجوانب المختلفة لـ Crisp خلال الأقسام القليلة التالية.
تطبيق Crisp: كيفية دمجه في عملك في 3 خطوات
خلال بقية هذه المقالة، سنوضح لك كيفية إنجاز بعض المهام الأساسية باستخدام Crisp. بينما نعرضها بترتيب منطقي، يمكنك التنقل إذا كانت هناك ميزة معينة ترغب في تنفيذها على موقعك.
ومع ذلك، أحد التطبيقات الحاسمة هو البريد الوارد المركزي - سننظر في هذا أولاً.
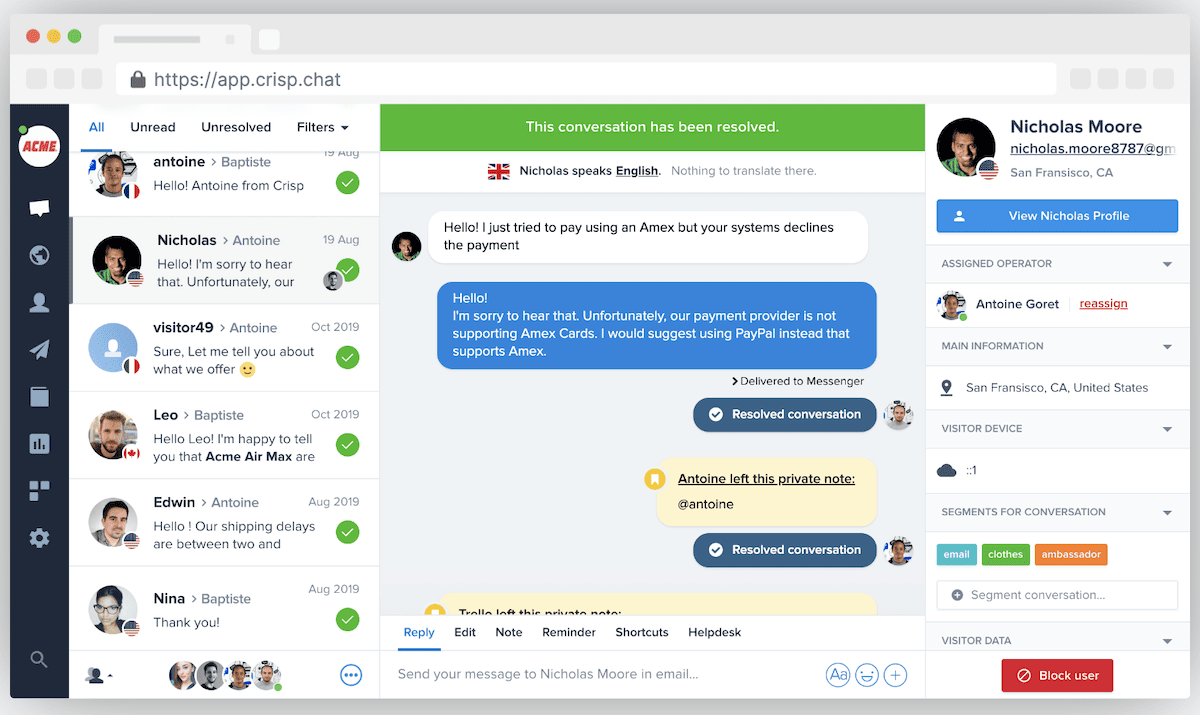
1. قم بإعداد البريد الوارد المركزي
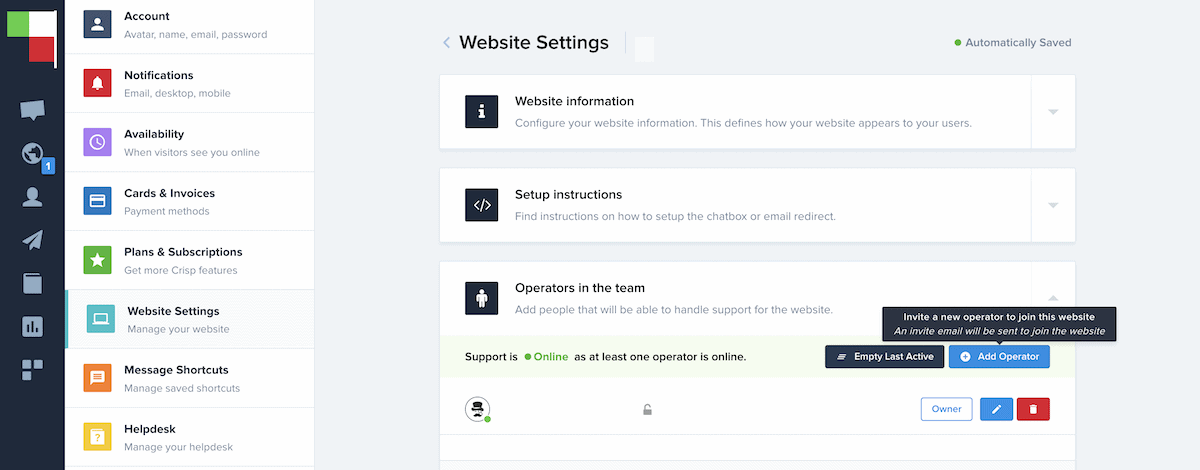
البريد الوارد المركزي هو المكان الذي ستقضي فيه معظم وقتك. على هذا النحو، فإنك تجعل هذه المنطقة من Crisp تشعر وكأنك في بيتك. إحدى مهامك الأولى هي إضافة أعضاء الفريق. يمكنك العثور على هذه الإعدادات في شاشة الإعدادات > إعدادات موقع الويب ، ثم النقر للوصول إلى موقع الويب الخاص بك.
هنا، قم بالتمرير لأسفل إلى قسم العملاء في فريقك وقم بتوسيع المربع:

يتيح لك زر إضافة عامل تحديد دور المستخدم وإدخال عنوان البريد الإلكتروني لزميلك لدعوته. ومن هنا، يمكن لفريقك التفاعل مع العملاء. ومع ذلك، يمكنك أيضًا تلقي إشعارات البريد الإلكتروني داخل البريد الوارد في خطة Crisp Pro باستخدام إعادة التوجيه النموذجية.
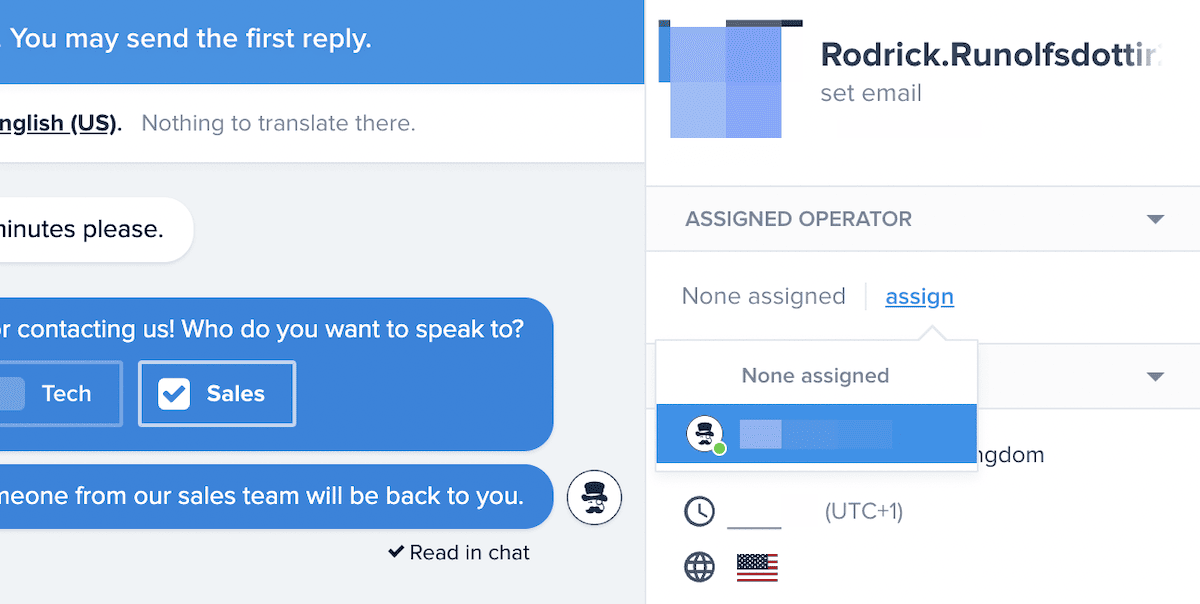
تتيح لك خطة Crisp Unlimited أيضًا توجيه المحادثات إلى أعضاء الفريق المناسبين. هذه وظيفة أساسية، حيث يمكنك تعيين المحادثات أو إلغاء تعيينها لفريقك. يمكنك تعيين "عامل تشغيل" من الشريط الجانبي الأيمن للمحادثة:

ومع ذلك، يمكنك إعداد قواعد محددة لتعيين المحادثات تلقائيًا. وهذا شيء لن نغطيه هنا، ولكنه طريقة مباشرة لجعل عملية الدعم الخاصة بك أكثر كفاءة.
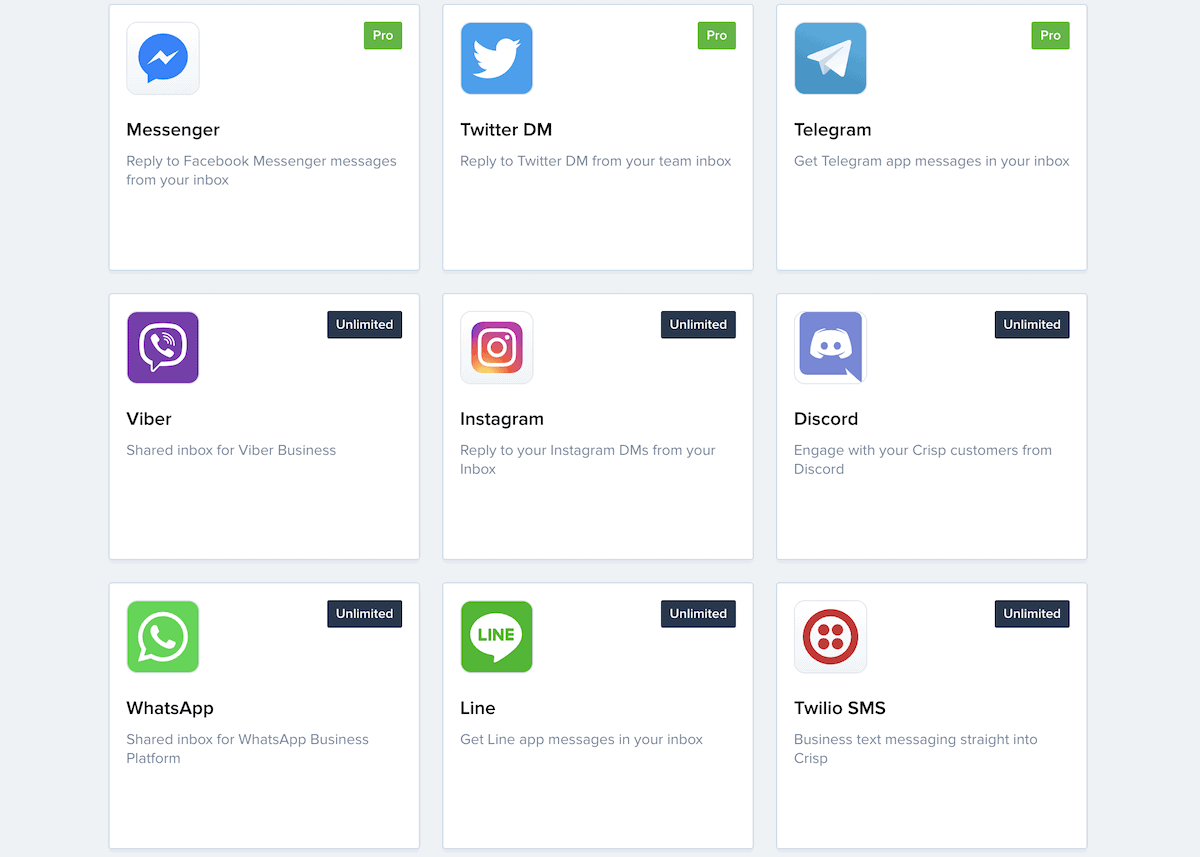
وأخيرًا، يمكنك أيضًا الوصول إلى مشاركاتك على وسائل التواصل الاجتماعي من خلال البريد الوارد المشترك لـ Crisp. هناك الكثير من عمليات التكامل لجميع القنوات الاجتماعية الرئيسية:

سيكون لكل موقع من مواقع التواصل الاجتماعي طريقته الخاصة للتكامل مع Crisp، على الرغم من أن العملية ستكون متشابهة. لا يمكننا (بالطبع) تغطيتها جميعًا هنا، لكن وثائق Crisp تغطي الخطوات الخاصة بكل قناة.
2. تخصيص أداة الدردشة وتطوير سيناريو الدردشة
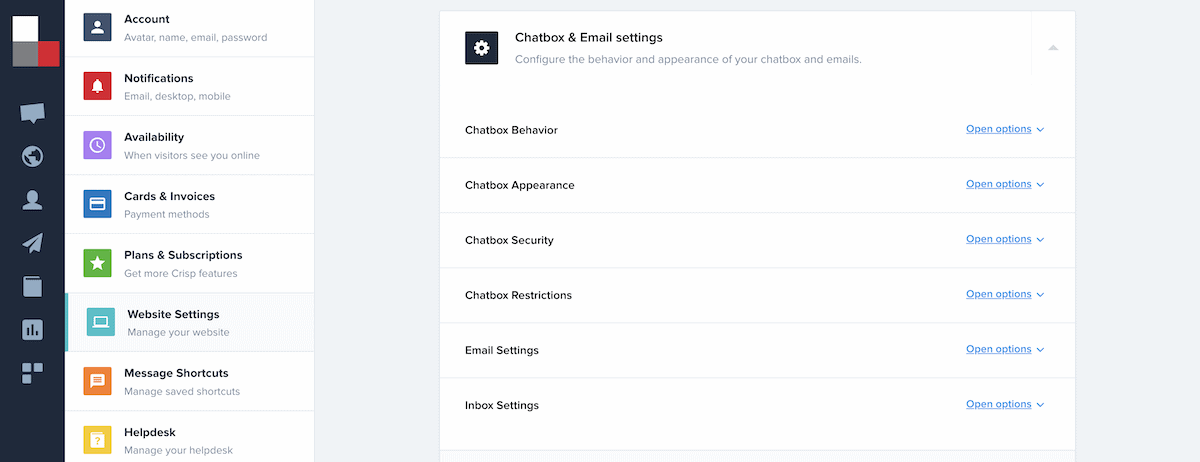
من العدل أن نقول إن صندوق البريد الوارد المشترك وأداة الدردشة هما الميزتان "البارزتان" في Crisp. على هذا النحو، سوف تحتاج إلى اللجوء إلى تخصيص نافذة الدردشة بمجرد الانتهاء من البريد الوارد. هناك بعض الخيارات المباشرة المتوفرة في شاشة الإعدادات > إعدادات موقع الويب > إعدادات Chatbox والبريد الإلكتروني :


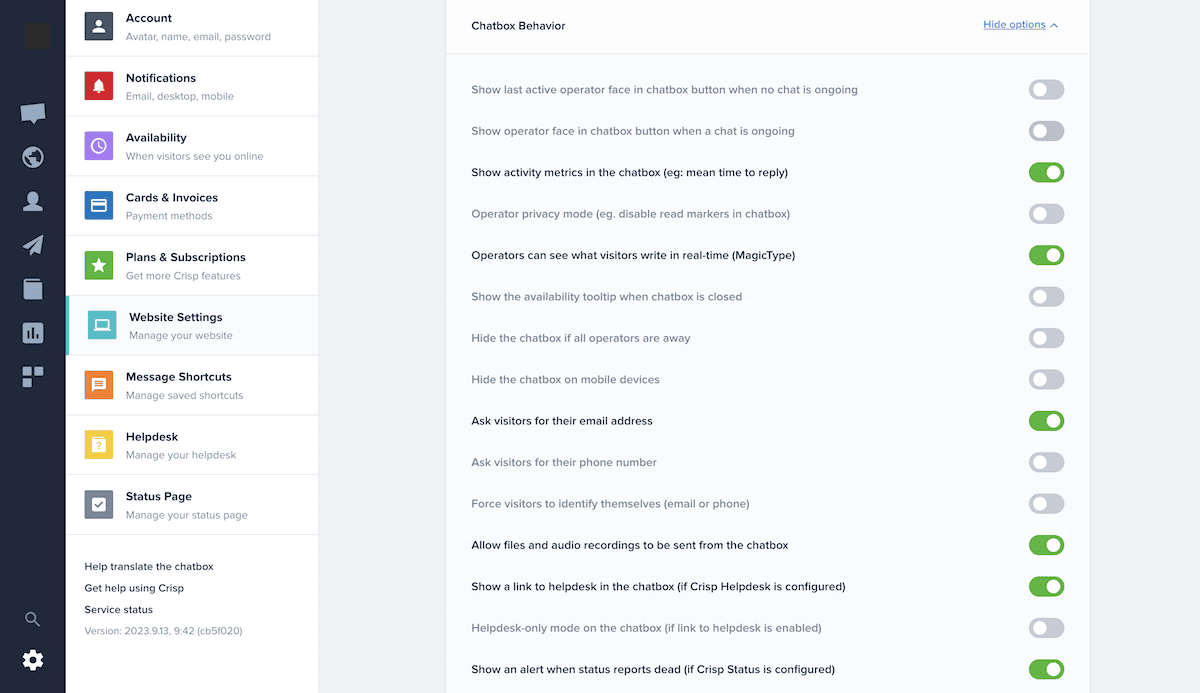
هنا، يمكنك تعديل إعدادات الألوان، واللغة الافتراضية التي يعمل بها برنامج الدردشة الآلي، وغير ذلك الكثير. هناك الكثير من الخيارات هنا، لكن قسمي سلوك Chatbox وقيود Chatbox يقدمان لك طرقًا لا تعد ولا تحصى لتخصيص أداة الدردشة بشكل أكبر:

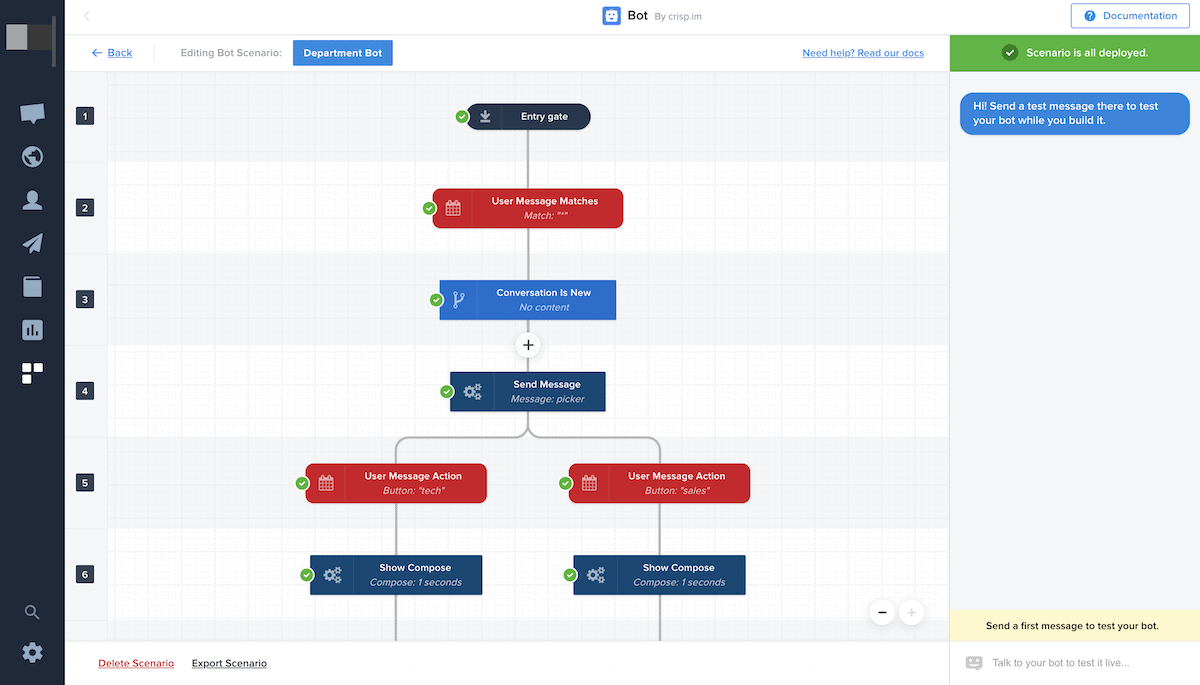
في مرحلة ما، يجب عليك أيضًا إعداد "السيناريوهات" الخاصة بك. هذه هي في النهاية العمليات التي يجب أن يتبعها برنامج الدردشة الآلي بمجرد تفاعله مع المستخدم. إن Chatbot Builder هو محرر بالسحب والإفلات يساعدك على إنشاء السيناريو الخاص بك بدون تعليمات برمجية.

ومع ذلك، فمن المحتمل أنك ستقضي الكثير من الوقت في إنشاء السيناريوهات الخاصة بك - وهذا أمر ضروري لتجربة المستخدم (UX). نصيحتنا هي أن تأخذ وقتك وتفكر في كيفية التعامل مع العميل وفهم احتياجاته وتحويلها.
يتوفر المكون الإضافي Bot في الخطة غير المحدودة ويتضمن عددًا من القوالب لجميع أنواع حالات الاستخدام. هناك أيضًا أمثلة لسيناريوهات chatbot على مدونة Crisp، والتي ستكون ضرورية للقراءة.
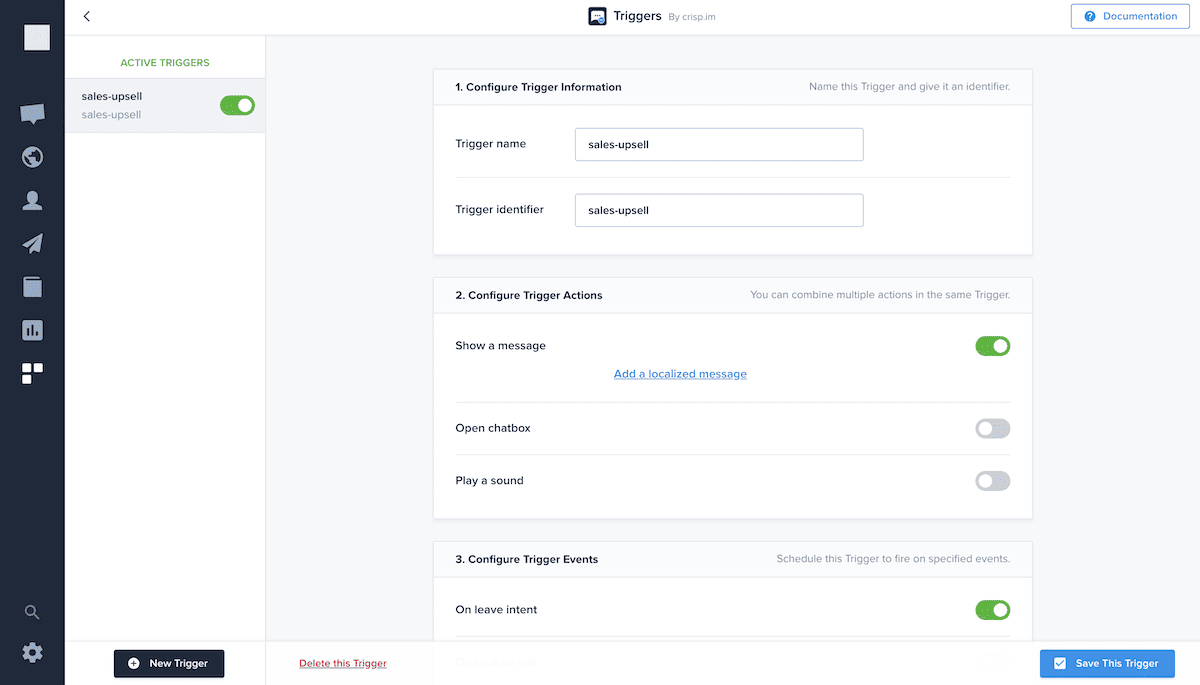
بمجرد الانتهاء من التخصيص، ستحتاج إلى استكشاف مفاهيم مثل إنشاء وإدارة مكتب المساعدة أو المشغلات. يمنحك هذا الأخير طريقة لأتمتة أحداث معينة داخل نافذة الدردشة. على سبيل المثال، يمكنك إرسال رسالة تلقائية تشير إلى الصفحة الحالية التي يتواجد فيها المستخدم.

هذا موضوع كبير، وإذا كنت ترغب في مشاهدة برنامج تعليمي كامل حول استخدام المشغلات في Crisp، فأخبرنا بذلك في قسم التعليقات في نهاية المقالة!
3. دمج Crisp مع WooCommerce
سيرغب مستخدمو WordPress وWooCommerce أيضًا في تحقيق أقصى استفادة مما تقدمه Crisp. يتيح لك ملحق WooCommerce الرسمي دمج الدردشة المباشرة مع موقع الويب الخاص بك وكذلك الوصول إلى بيانات العملاء داخل Crisp.
يعد هذا أمرًا مهمًا، حيث سيقوم Crisp بمزامنة سجلات طلبات العملاء وتحديثات الطلبات والمزيد - ستكون جميع المعلومات مرئية في Crisp CRM وصندوق البريد الوارد المشترك. ومع ذلك، ستحتاج إلى تثبيت هذا داخل WordPress للاستفادة منه.
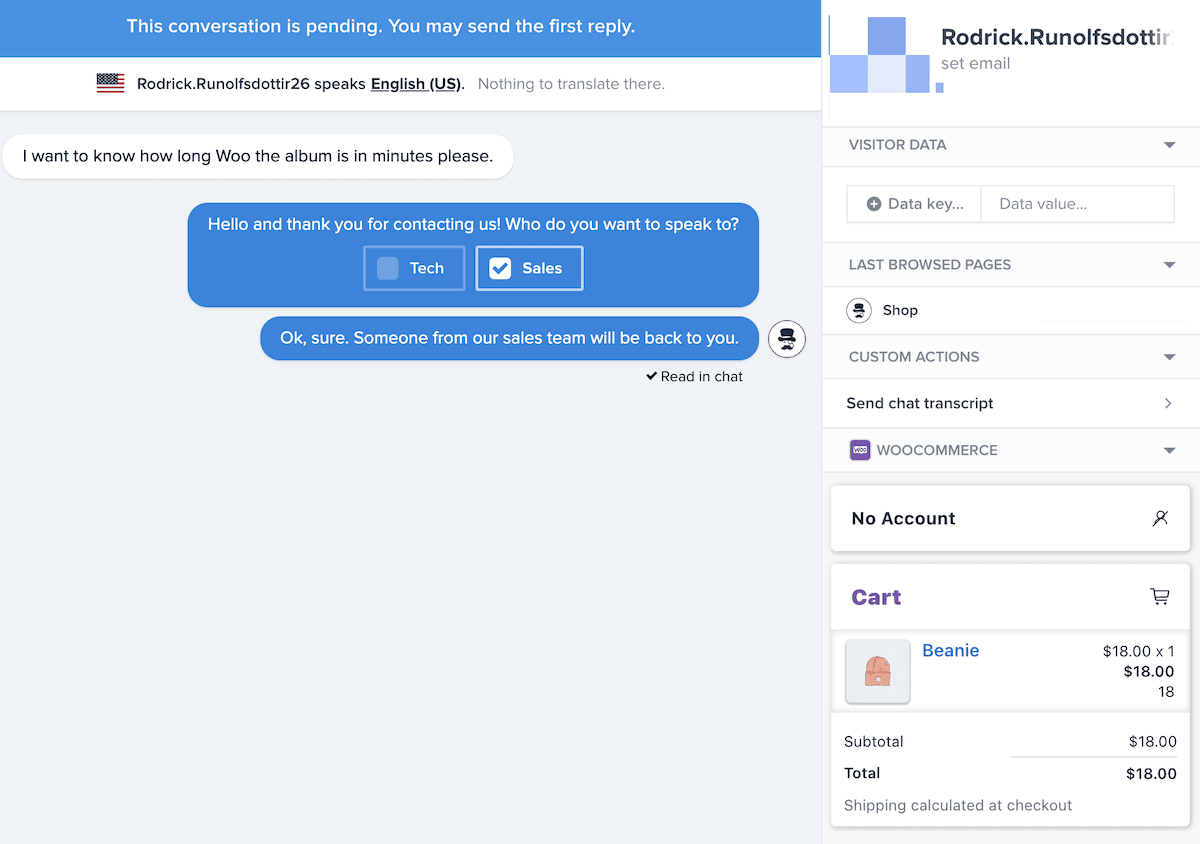
بمجرد إجراء الاتصال، يمكنك الوصول إلى بيانات WooCommerce الخاصة بعميلك داخل Crisp. يتضمن ذلك بيانات الطلب، وتاريخ الطلب، وأي شيء آخر ذي صلة تقريبًا داخل WooCommerce:

بالنسبة لمتاجر WooCommerce، يعد الامتداد أداة حيوية في العجلة عندما يتعلق الأمر بتقديم دعم ممتاز. إلى جانب وظيفة الدردشة والمشاركة المباشرة من Crisp، ستكون لديك كل القوة في متناول يدك.
الأسئلة المتداولة (الأسئلة الشائعة)
حان الوقت لطرح بعض الأسئلة والأجوبة السريعة حول جوانب تطبيق Crisp على موقع الويب الخاص بك. تذكر، إذا كانت لديك أي أسئلة أخرى لم نغطيها هنا، فاطرحها علينا في قسم التعليقات في نهاية المنشور!
تتضمن كل خطة مميزة من Crisp القدرة على الاتصال بـ WordPress باستخدام البرنامج الإضافي. يتضمن ذلك الطبقة المجانية أيضًا، مما يعني أنه يمكنك تثبيت أداة الدردشة على موقعك دون أي ضجة.
يشتمل المكون الإضافي Bot على عدد من قوالب chatbot التي يمكنك استيرادها إلى Crisp. علاوة على ذلك، تتضمن مدونة Crisp الكثير من الأمثلة التي يمكنك نسخها وتعديلها واستخدامها لتلبية احتياجاتك.
لا يمكن ربط Crisp بـ Facebook Messenger إلا لصفحة واحدة في كل مرة كجزء من خطتك. ومع ذلك، إذا كنت ترغب في استخدام Crisp على صفحة فيسبوك أخرى، فسيكلفك ذلك 20 دولارًا بالإضافة إلى اشتراكك.
على الرغم من وجود الكثير من المسارات المحتملة التي يمكنك اتباعها باستخدام Crisp for WooCommerce. نوصي بتثبيت أداة الدردشة كأمر طبيعي. يعد امتداد WooCommerce مثاليًا للتجارة الإلكترونية في WordPress. ويمنحك هذا جميع وظائف Crisp، ويتيح لك دمج بيانات WooCommerce الخاصة بك أيضًا - وهذا يشمل سجلات الطلبات داخل البريد الوارد المركزي.
تغليف
هناك سبب وجيه يجعلنا نحب Crisp في WP Mayor. فهو يتيح لك إعداد دعم متعدد القنوات بسهولة ويجمع كل الأنشطة داخل صندوق بريد مركزي. يمكنك إعداد المشغلات لتعيين المحادثات لأعضاء الفريق المناسبين من هناك. علاوة على ذلك، لديك الأدوات اللازمة لتطبيق Crisp على موقع WordPress الخاص بك، ومنصة التجارة الإلكترونية، وقنوات التواصل الاجتماعي، والمزيد.
هل هناك أي جانب من جوانب تنفيذ Crisp لا تزال بحاجة إلى المساعدة فيه؟ اسألنا في قسم التعليقات أدناه!
