نصائح بسيطة حول CSS لأصحاب مواقع الويب DIY
نشرت: 2020-04-14واحدة من أكبر فوائد WordPress هي القدرة على إنشاء موقع ويب جميل ومقنع مع القليل من المعرفة بالشفرة أو معدومة. مع المئات من السمات الاحترافية ومحرر الكتل المرن بالسحب والإفلات ، يعد حلاً ممتازًا لأصحاب مواقع الويب الخاصة بـ DIY.
ولكن ماذا لو كنت تريد المضي قدمًا وإجراء المزيد من التخصيصات المرئية المتعمقة؟ CSS هي إحدى أسرع الطرق لتغيير مظهر موقع الويب الخاص بك.
ما هو CSS؟
تملي CSS (أوراق الأنماط المتتالية) التخطيط والمرئيات لموقع الويب الخاص بك - الألوان ، والخطوط ، والهوامش ، والأحجام ، وما إلى ذلك. مع بعض أساسيات CSS ، يمكنك تغيير مظهر جميع صفحاتك ومنشوراتك ، أو التركيز على أجزاء فردية و إجراء تغييرات لمرة واحدة.
تبدو بنية CSS الأساسية كما يلي:
| المحدد {الخاصية: القيمة؛ } |
المحدد هو العنصر الذي تريد تنسيقه: عنوان ، فقرة ، صفحة ، صورة ، رابط ، إلخ.
الخاصية هي الفئة التي تريد تغييرها: على سبيل المثال ، لون الخط أو الحجم أو الحد أو الخلفية. يمكنك تطبيق خصائص متعددة على كل محدد.
تحدد القيمة الخاصية: اللون المحدد ، وحجم الخط المحدد ، والحجم الدقيق لعرض الحدود ، وما إلى ذلك.
لاحظ التنسيق: يتم فصل الخاصية والقيمة بنقطتين ويتم احتوائهما داخل أقواس متعرجة. كل قيمة تليها فاصلة منقوطة.

عمليًا ، لتغيير لون العنوان أعلاه ، وهو علامة <h1> ، من الأسود إلى البرتقالي ، يمكنك استخدام:
- المحدد: h1
- الخاصية: اللون
- القيمة: برتقالي
| h1 {اللون: برتقالي ؛ } |

كيفية تطبيق CSS على موقعك
إذا لم يكن لديك الكثير من الخبرة (أو أي خبرة) في CSS ، فلا بأس بذلك! يمكنك إنجاز الكثير بفهم أساسي للأساسيات. ومع ميزة CSS المخصصة لـ Jetpack ، لن تقلق بشأن تعديل ملفات السمات أو كسر موقع الويب الخاص بك.
لتمكين CSS المخصص ، انتقل إلى Jetpack ← الإعدادات ← الكتابة في لوحة معلومات موقعك. قم بالتمرير لأسفل إلى قسم تحسينات الموضوع وقم بالتبديل بين خيار تحسين لوحة تخصيص CSS .
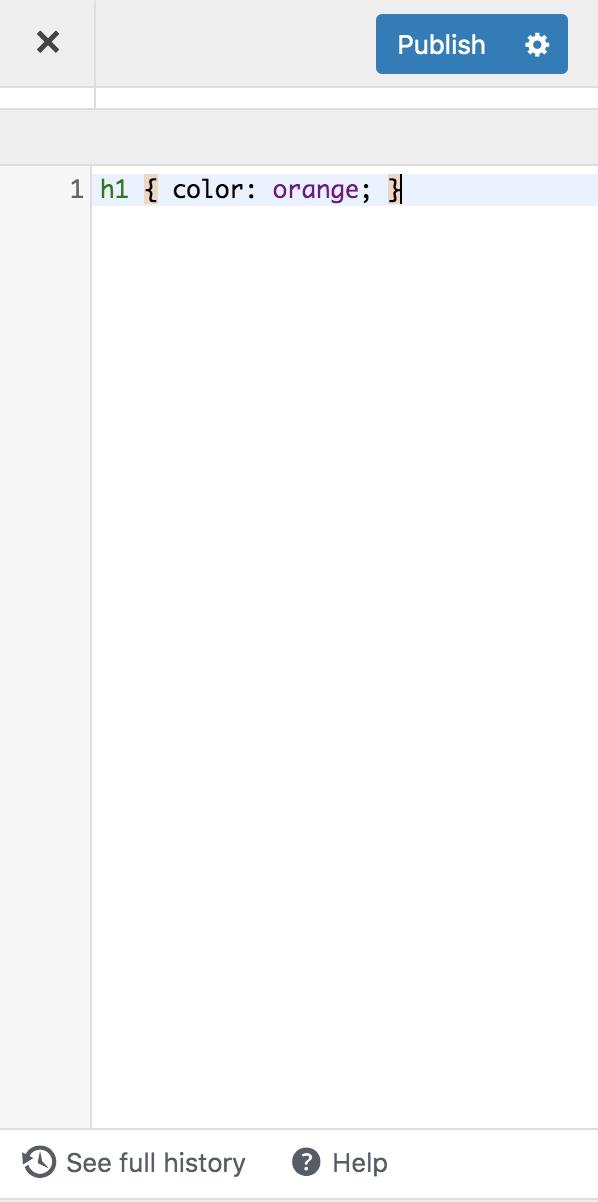
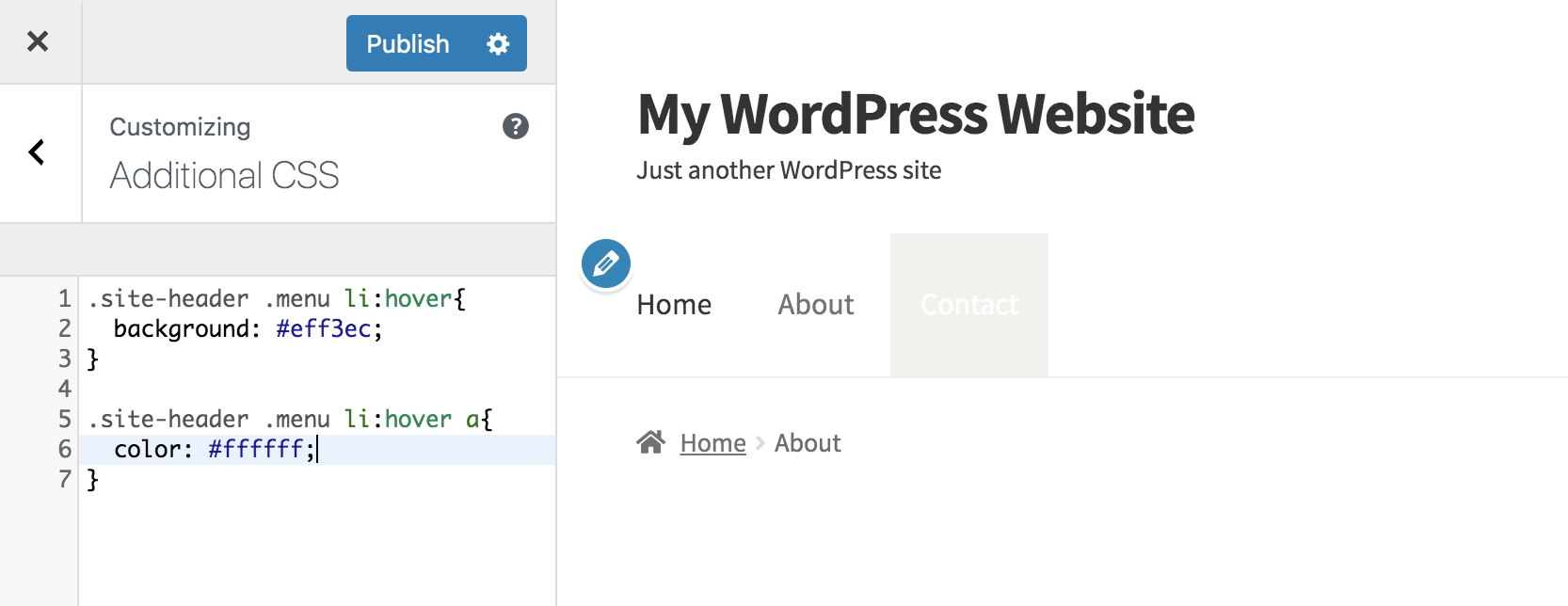
لإضافة CSS ، انتقل إلى Appearance → Customize → CSS إضافي . هذا هو المكان الذي ستكتب فيه CSS الفعلي الذي تريد إضافته. للمساعدة ، يستخدم محرر CSS الخاص بـ Jetpack اللون لتسهيل التمييز بين المحددات والخصائص والقيم.

عند إضافة أو تحرير CSS ، يمكنك معاينة التغييرات قبل الحفظ ، حتى تعرف بالضبط كيف ستبدو قبل تطبيقها على موقع الويب المباشر الخاص بك. ويقوم Jetpack بتخزين آخر 25 مراجعة لـ CSS ، بحيث يمكنك العودة إلى التصميم السابق إذا كنت لا تحب مظهرك الجديد. تعرف على المزيد حول استخدام CSS المخصص.
خمس طرق لتخصيص موقعك باستخدام CSS
يحتوي كل عنصر على موقع الويب الخاص بك على محدد ، لذلك يمكنك استخدام CSS لتغيير أي شيء تقريبًا. إذا كنت ترغب في معرفة كيفية العثور على المحددات ، فهذا برنامج تعليمي رائع - ولكن إليك خمسة تغييرات يمكنك إجراؤها الآن ، مع توفير CSS بالفعل.
الطباعة
أحد أكثر استخدامات CSS شيوعًا هو تصميم أسلوب الطباعة أو الخطوط في موقعك. لتغيير لون العناوين وحجمها (العنوان 1 والعنوان 2 وما إلى ذلك) عبر موقعك ، استخدم هذا الرمز وعدّل القيم حسب الرغبة:
| h1 { اللون: # FF5733 ؛ حجم الخط: 36 بكسل ؛ } |
يقوم المثال أعلاه بتعديل العنوان 1. إذا كنت تريد تغيير لون وحجم الخط لعنوان مختلف ، مثل العنوان 3 ، فقم بتبديل محدد h1 مع h3 وقم بإجراء التعديلات المناسبة على الحجم واللون:
| h3 { اللون: # FF5733 ؛ حجم الخط: 25 بكسل ؛ } |
لتغيير لون عناوين متعددة ، افصل بين المحددات بفاصلات:
| h1 ، h2 ، h3 ، h4 ، h5 ، h6 { اللون: # FF5733 ؛ } |
ولجعل كل العناوين كبيرة ، ولإحداث تأثير أكبر ، استخدم هذا:
| h1 ، h2 ، h3 ، h4 ، h5 ، h6 { تحويل النص: الأحرف الكبيرة ؛ } |
الروابط
يجب أن تبرز الارتباطات التشعبية عن النص العادي حتى يعرف زوار الموقع على الفور النص القابل للنقر. اجعل الروابط الخاصة بك منبثقة عن طريق تحرير لونها وإضافة تسطير:
(ألا تريد وضع خط تحت الروابط؟ ما عليك سوى حذف "زخرفة النص: تسطير ؛" أدناه.)
| أ { اللون: # 63B892 ؛ زخرفة النص: تسطير ؛ } |
إذا كنت تريد تغيير لون الارتباط عندما يمرر شخص ما الماوس فوقه ، فأضف ": hover" إلى المحدد:
| أ: تحوم { اللون: # FF5733 ؛ } |
القوائم
إذا كنت تستخدم الكثير من القوائم النقطية في منشورات وصفحات مدونتك ، فجرّب القليل من CSS لجعلها تبرز بشكل أكبر عن بقية المحتوى الخاص بك.


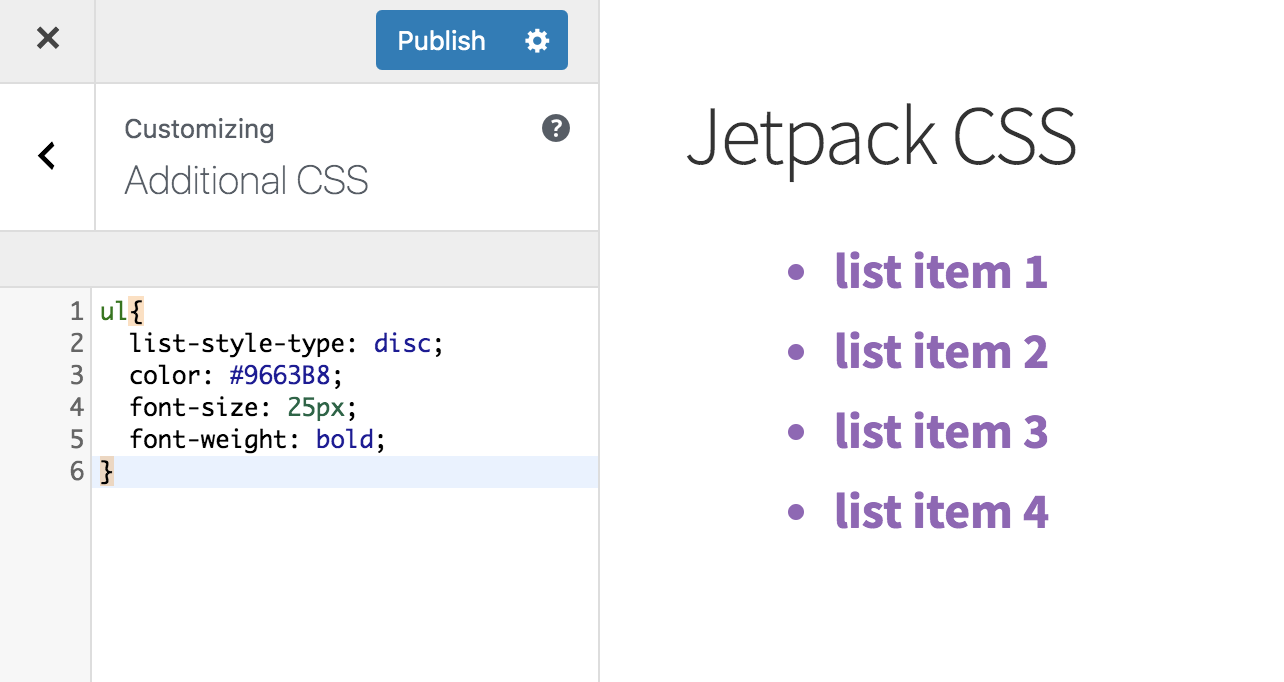
لجعل النقطة النقطية دائرة وتغيير وزن الخط ولونه وحجمه ، استخدم هذا الرمز:
| ul { نوع القائمة: قرص ؛ اللون: # 9663B8 ؛ حجم الخط: 25 بكسل ؛ وزن الخط: عريض ؛ } |
إذا كنت تريد فقط تغيير إحدى هذه الخصائص ، فقم فقط بتضمين السطر الذي يتعلق بما تريد تعديله.
هل تريد المزيد من الخيارات؟ يحدد CSS-Tricks.com جميع خيارات الأنماط للقوائم (مثل استخدام المربعات أو الصور للنقاط) جنبًا إلى جنب مع النصائح والاختصارات الإضافية.
عناصر القائمة
توفر العديد من السمات خيارات قائمة رئيسية متعددة ، بحيث يمكنك اختيار الأنسب لموقعك. ولكن ماذا لو كنت ترغب في تخصيص نمط القائمة لديك بشكل أكبر؟

في المثال أعلاه ، استخدمنا CSS لإضافة خلفية خضراء مخصصة لعناصر القائمة وتغيير لون النص عندما يحوم المستخدم فوق كل عنصر:
| .site-header .menu li: hover { الخلفية: # eff3ec ؛ } .site-header .menu li: التمرير فوق { اللون: #fff ؛ } |
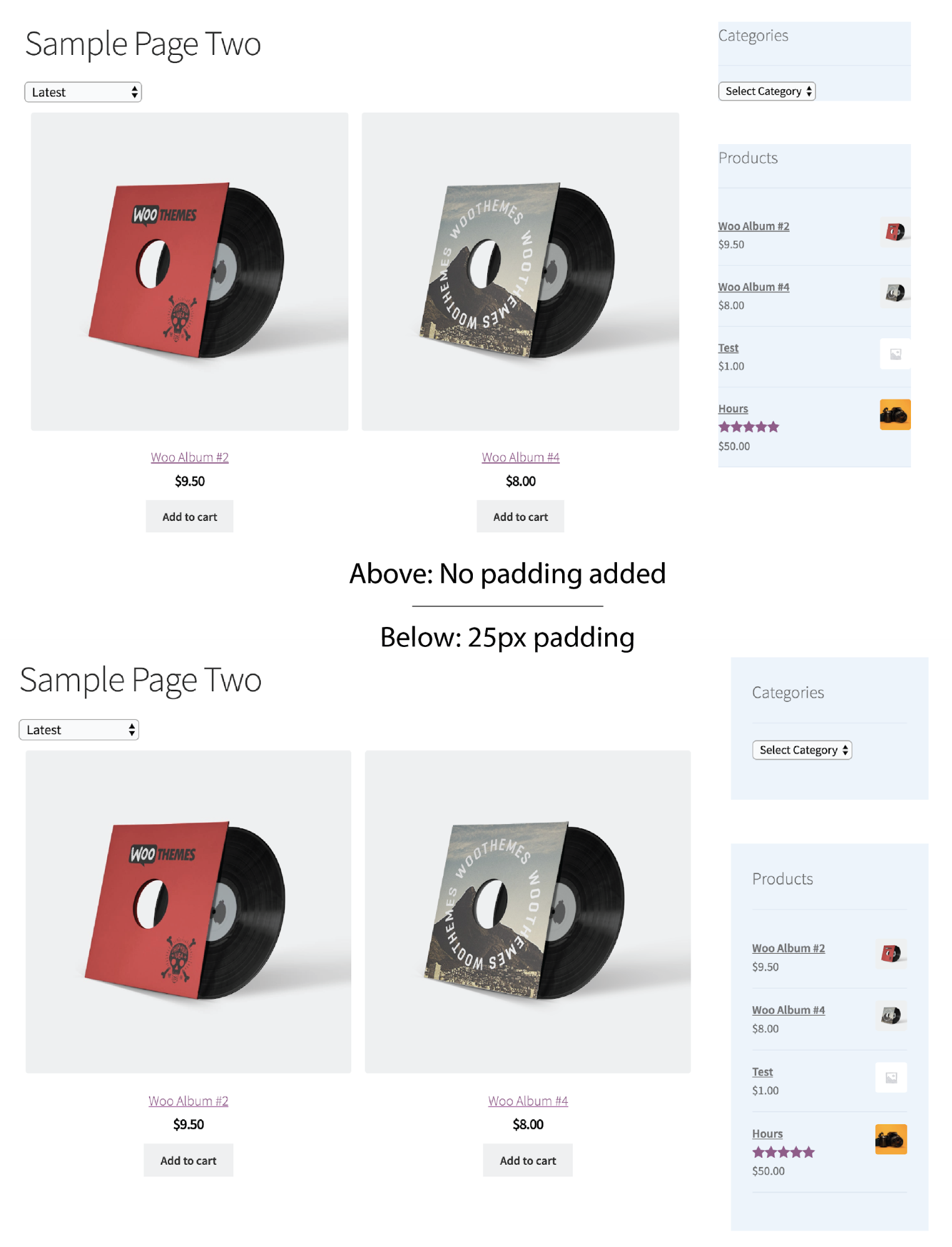
الحاجيات الشريط الجانبي
تعد أدوات الشريط الجانبي طريقة رائعة لعرض المحتوى المفيد ، لذا قد ترغب في تمييزها عن باقي أجزاء موقعك. استخدم الكود التالي لإضافة خلفية خلف أدوات الشريط الجانبي والحشو (مساحة إضافية) حول النص:
| .widget { الخلفية: # e8f2fd؛ الحشو: 25 بكسل ؛ } |

طبق CSS على صفحات معينة بدلاً من موقعك بالكامل:
يتم تطبيق جميع مقتطفات CSS أعلاه على مستوى الموقع - سيقومون بتعديل تلك العناصر في كل صفحة ، وفي كل مكان تظهر فيه. ماذا لو كنت تريد فقط تطبيق CSS على صفحة أو منشور واحد محدد؟
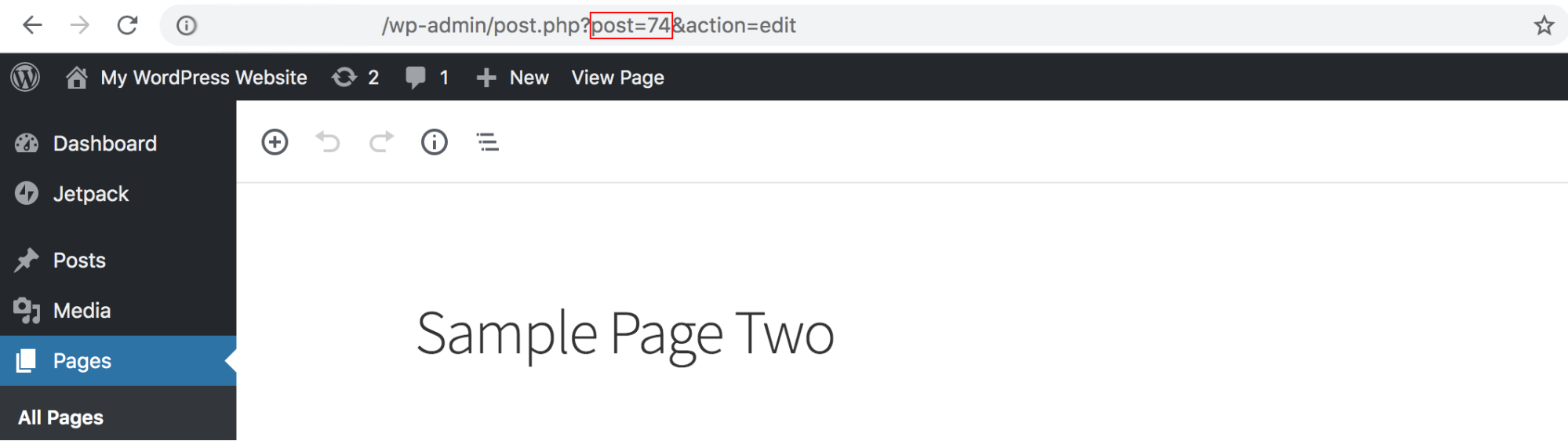
يعيّن WordPress كل صفحة وينشر معرّفًا فريدًا يمكنك العثور عليه في لوحة معلومات WordPress الخاصة بك:
- انتقل إلى الصفحة أو المنشور الذي تريد تخصيصه وانقر فوق تحرير الصفحة في الشريط الأسود أعلى لوحة المعلومات.
- في شريط URL ، ابحث عن شيء يشبه "؟ post = 74." الرقم
ومع ذلك ، سيتغير الرقم "74" لأنه خاص بمنشورك أو معرّف الصفحة.

لتطبيق CSS على صفحة أو منشور معين ، أضف الرقم إلى CSS الخاص بك مع ".page-id-". لتغيير لون خط الرأس 1 فقط في هذه الصفحة ، يمكنك استخدام ما يلي:
| .page-id-74 h1 { اللون: # FF5733 ؛ حجم الخط: 36 بكسل ؛ } |
تذكر: المعاينة صديقك!
إذا لم تكن لديك خبرة كبيرة في استخدام CSS ، فقد تكون متوترًا بشأن إجراء تغييرات قد تؤدي إلى إفساد موقعك. لا تقلق! ستظهر معاينة التغييرات في الوقت الفعلي ، أثناء قيامك بالتحرير.
تلاعب بالكود وقم بإجراء أي تعديلات تريدها. انقر فوق حفظ ونشر عندما تكون راضيًا عن مظهر CSS المحدث!
هناك أيضًا ميزة محفوظات CSS تسجل في كل مرة تقوم فيها بحفظ التغييرات. هذا يعني ، إذا غيرت رأيك ، يمكنك العودة بسرعة. للقيام بذلك ، انقر فوق "مشاهدة المحفوظات الكاملة" في الجزء السفلي من أداة التخصيص. اختر التاريخ والوقت اللذين ترغب في العودة إليهما وانقر فوق الزر Restore This Revision .
موارد CSS إضافية
- يحدد الكود السداسي اللون الذي ترغب في استخدامه عند تعديل الخطوط أو الخلفيات. إذا لم تكن متأكدًا من الخيار الذي يجب استخدامه ، فإن رموز ألوان HTML توفر حلاً رائعًا. استكشف منتقي الألوان للعثور على الظل المثالي ، ثم انسخ والصق الكود السداسي الذي يولده.
- يقدم CSS-Tricks.com مقتطفات كود CSS تتراوح في الصعوبة من مبتدئ إلى خبير. يمكنك أيضًا العثور على البرامج التعليمية ومقاطع الفيديو والأدلة لمعرفة المزيد.
- W3Schools هو مورد مفيد لأمثلة وإرشادات CSS.
- يوفر WordPress.com معلومات حول أساسيات CSS واستخدام استعلامات الوسائط لتعيين CSS بناءً على أجهزة معينة.
- Upwork.com هو أحد شركاء WordPress ، حيث يقدم متخصصين مستقلين يمكنهم المساعدة في مشاريع CSS.
ابدأ في تخصيص موقع WordPress الخاص بك
أفضل طريقة لتعلم CSS الأساسية هي بدء التجربة. يمكن تخصيص جميع التعليمات البرمجية المذكورة أعلاه أو تعديلها لتلبية احتياجاتك - استخدمها كقاعدة ، ثم ابدأ في تبديل الألوان أو تغيير أحجام الخطوط أو إجراء أي تعديلات أخرى تريدها!
باستخدام محرر CSS المخصص من Jetpack ، يمكنك الغوص أولاً في التخصيص دون القلق بشأن كسر موقعك ، وذلك بفضل أدوات المعاينة وميزات التراجع. لمزيد من الحماية ، قم بتمكين Jetpack Backup ، الذي يقوم تلقائيًا بعمل نسخة احتياطية من عملك في الوقت الفعلي ويتضمن عمليات الاستعادة بنقرة واحدة.
اكتشف المزيد حول ميزات تصميم Jetpack الأخرى وابدأ في استخدام Jetpack Custom CSS.
