أفضل 21 موقعًا إلكترونيًا بسيطًا (أمثلة) 2022
نشرت: 2022-12-23هل تبحث عن الحد الأدنى من البحث عن أفضل المواقع البسيطة للإلهام؟
كان من الصعب جدًا تنظيم قائمة بالأهم مع العديد من الصفحات الجميلة.
لكن ها نحن. إذا كنت ترغب في الحفاظ على تصميم الويب بسيطًا ، فهذه هي المجموعة التي تحتاج إلى التحقق منها.
من التجارة الإلكترونية والمواقع الشخصية إلى المحافظ على الإنترنت ومواقع الأعمال ، ستجدها كلها ثم بعضها.
بينما ستتعرف أيضًا على النظام الأساسي / المنشئ الذي تستخدمه كل صفحة ، نعلم أن العديد منكم يفضلون WordPress.
لهذا السبب ، أنشأنا أيضًا قائمة بأفضل سمات WordPress البسيطة التي ليست سهلة الاستخدام فحسب ، بل تنشئ موقعًا جميلًا ونظيفًا.
أفضل المواقع البسيطة للإلهام
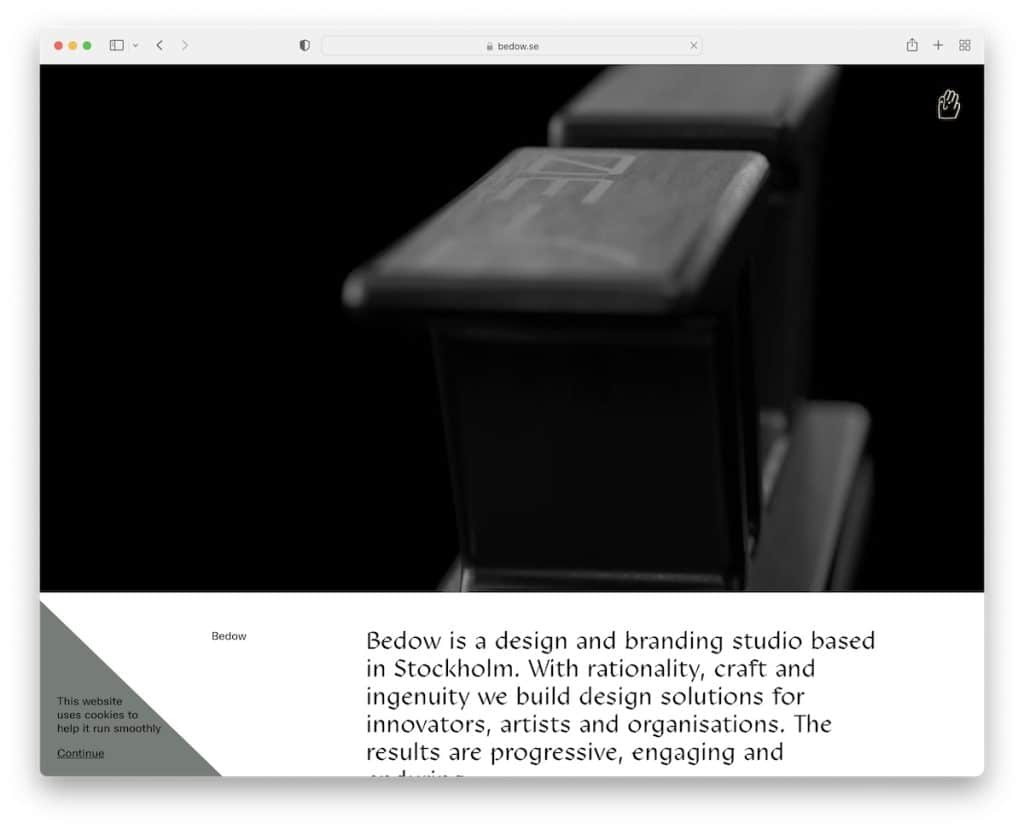
1. السرير
بنيت مع : غاتسبي

Bedow هو مثال بسيط للصفحة مع مقطع فيديو جذاب للغاية في قسم الأبطال الذي يبقي أعين الجميع مشغولة.
يحتوي الرأس فقط على يد تلويح لزجة تفتح تراكب قائمة ملء الشاشة عند النقر. لكن موقع الويب يستخدم تذييلًا بسيطًا يحتوي على روابط وتفاصيل اتصال وأداة اشتراك في الرسائل الإخبارية.
ملاحظة : أضف مقطع فيديو جذابًا في الجزء المرئي من الصفحة لجذب اهتمام الزوار.
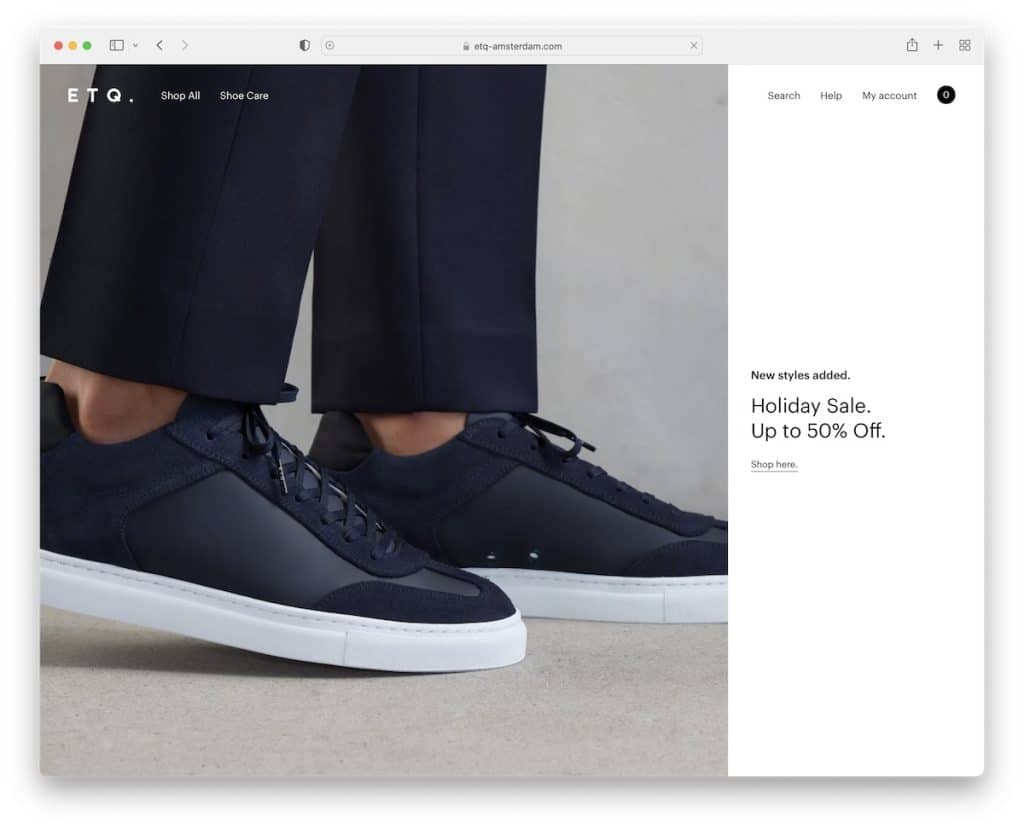
2. ETQ
بنيت مع : Shopify

ETQ هو مثال بسيط ومبسط لموقع التجارة الإلكترونية مع قسم بطل ملء الشاشة الذي يتميز بصور 2/3 و 1/3 نص وعبارة تحث المستخدم على اتخاذ إجراء (CTA).
يختفي العنوان (مع القائمة الضخمة) عند التمرير ويظهر مرة أخرى عند التمرير مرة أخرى إلى الأعلى.
علاوة على ذلك ، تم دمج التذييل في التصميم الرئيسي بخلفية بيضاء للحفاظ على المظهر النظيف.
ملاحظة : حافظ على تجربة تمرير أكثر سلاسة مع اختفاء / ظهور رأس.
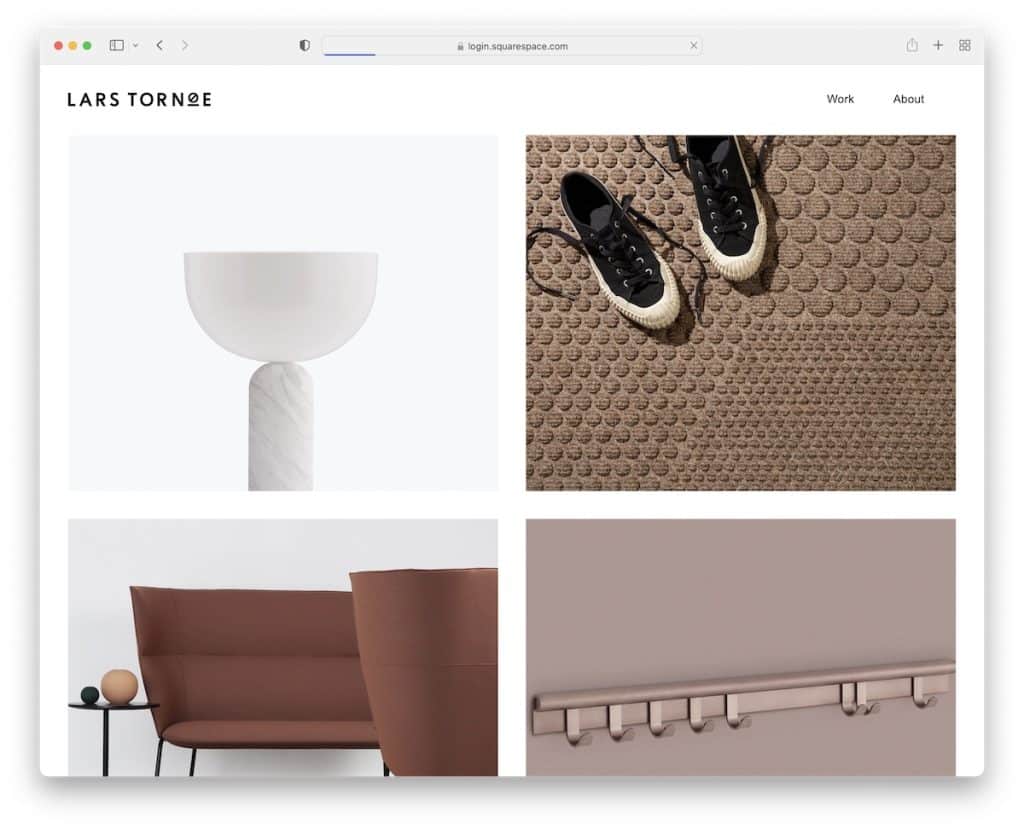
3. لارس تورنو
بنيت مع : Squarespace

يحتوي Lars Tornoe على تخطيط موقع ويب مؤطر برأس فانيليا وبدون تذييل في الصفحة الرئيسية. تتميز الشبكة المكونة من عمودين بصور كبيرة مع تأثير تحويم يأخذك إلى صفحات المشروع الفردية عند النقر فوقها.
ملاحظة : لا تستخدم تذييل الصفحة إذا كنت تريد إنشاء مظهر أنظف لموقع الويب.
أيضًا ، لا تفوت أمثلة موقع Squarespace للحصول على المزيد من الأفكار الإبداعية.
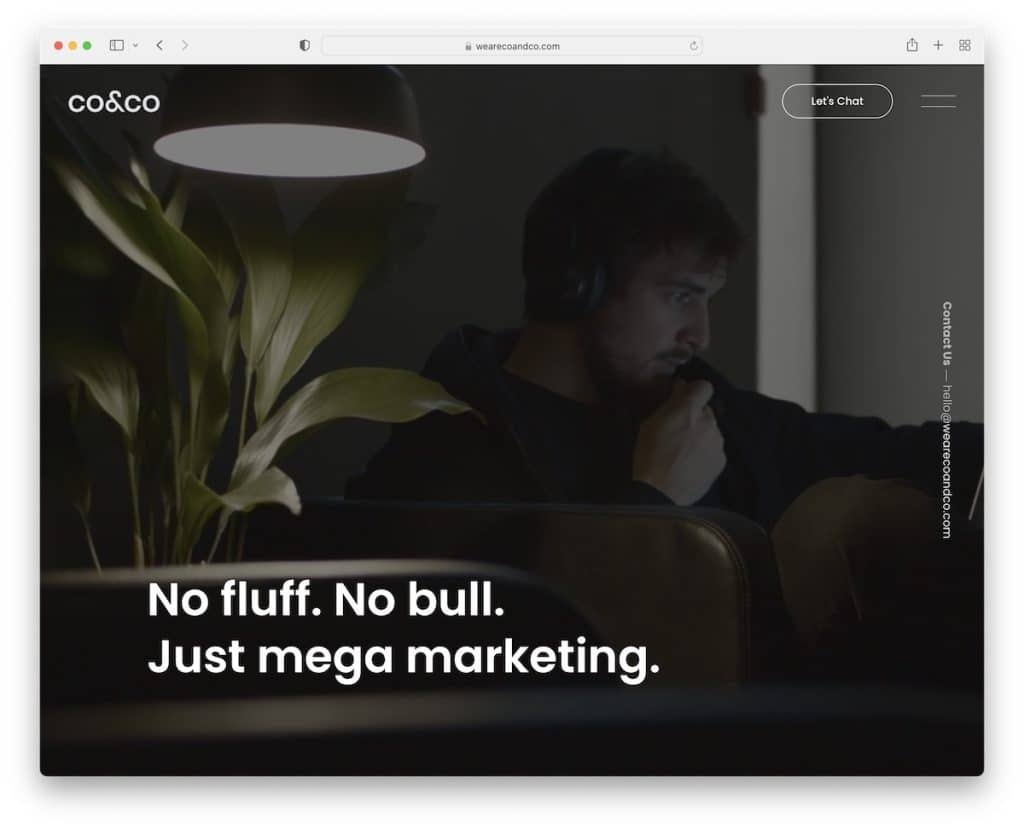
4. Co & Co
بنيت مع : Craft CMS

يرحب بك Co & Co في عالمهم بخلفية فيديو بملء الشاشة ونص ومعلومات اتصال على الشريط الجانبي الأيمن الرأسي.
نحب أيضًا اختيار لون الخلفية للأقسام ، متغيرًا بين الأسود والأبيض. يجعل اختيار الخط واستخدام المساحة البيضاء الصفحة أكثر قابلية للقراءة.
بالإضافة إلى ذلك ، فإن استخدام شريط تمرير الشهادة مع الصور الرمزية للعميل والأسماء والمواقف له تأثير كبير.
ملاحظة : الشهادات المدمجة في تصميم الويب سريع الاستجابة الخاص بك لإثبات اجتماعي.
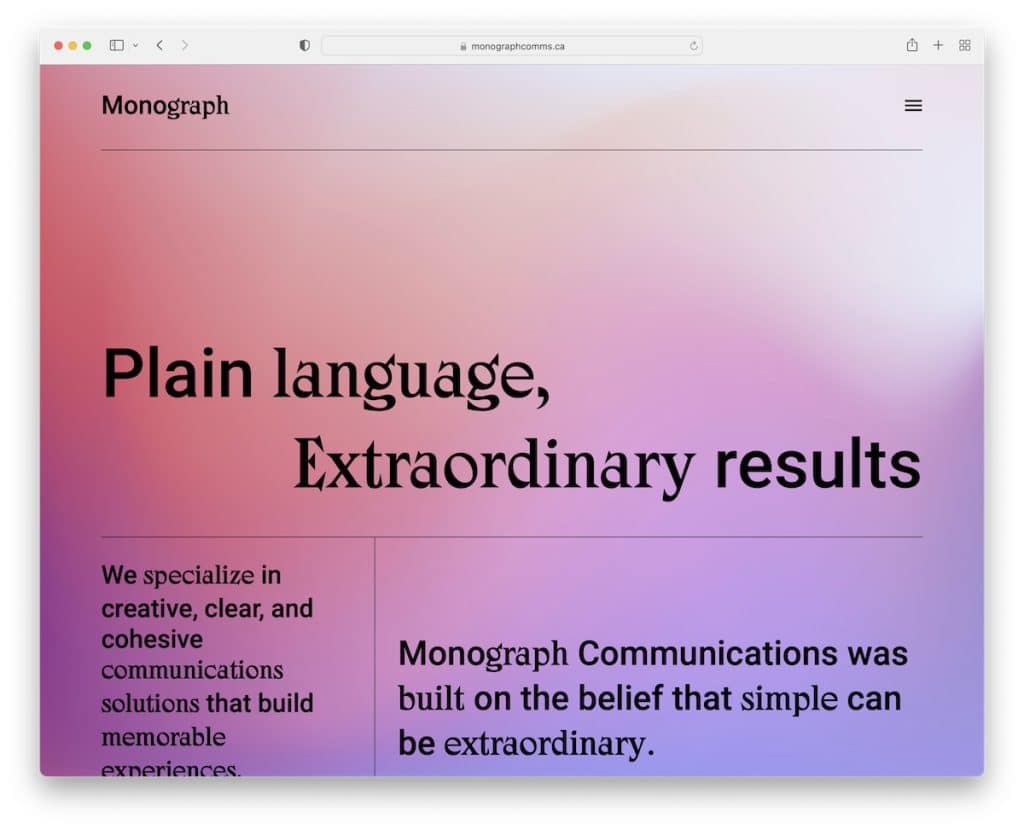
5. دراسة
بنيت مع : Webflow

Monograph هو موقع ويب بسيط بخلفية متدرجة تغذي تجربة المستخدم.
ما يميز Monograph هو أن موقع الويب مليء بالنصوص ، دون استخدام أي صور. لهذا السبب ، يستخدمون خطوطًا أكبر بمسافة بيضاء وخطوط تقسم التخطيط إلى أقسام متعددة.
ملاحظة : لا ترغب في استخدام المحتوى المرئي على موقع الويب الخاص بك؟ لا مشكلة ، قم بعمل نص واحد فقط!
هل تريد التحقق من المزيد من مواقع Webflow؟ لدينا مجموعة كاملة مخصصة لهم.
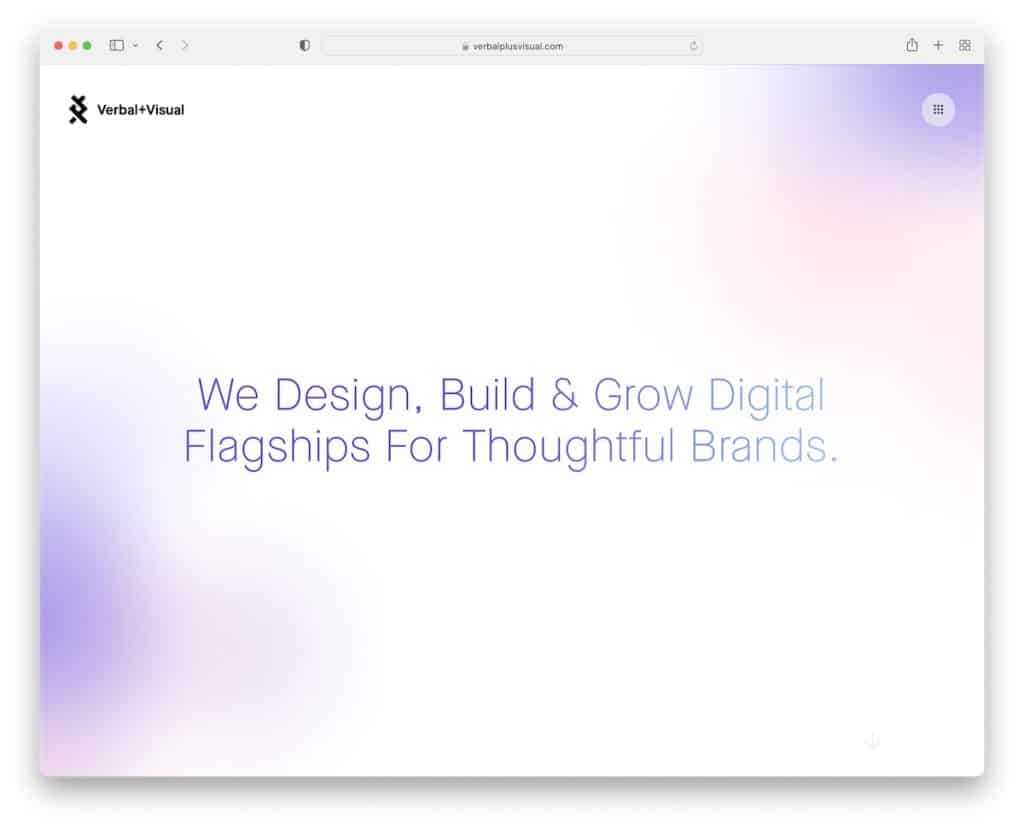
6. لفظي + بصري
بنيت مع : مضمون

إن بساطة Verbal + Visual خطيرة جدًا ، بدءًا من خلفية متحركة وقسم بطل نصي فقط. العنوان بسيط ، مع رمز يفتح قائمة بملء الشاشة.
تحتوي الصفحة الرئيسية على غرار المحفظة على عنصر واحد فقط لكل عمود ، والذي له تأثير تمرير رائع تحتاج إلى تجربته.
وقبل التذييل ، تعرض Verbal + Visual شعارات لبعض العملاء الذين عملوا معهم.
ملاحظة : إذا كنت تعمل مع بعض العلامات التجارية / الشركات البارزة ، فذكرها على موقع الويب الخاص بك كمرجع.
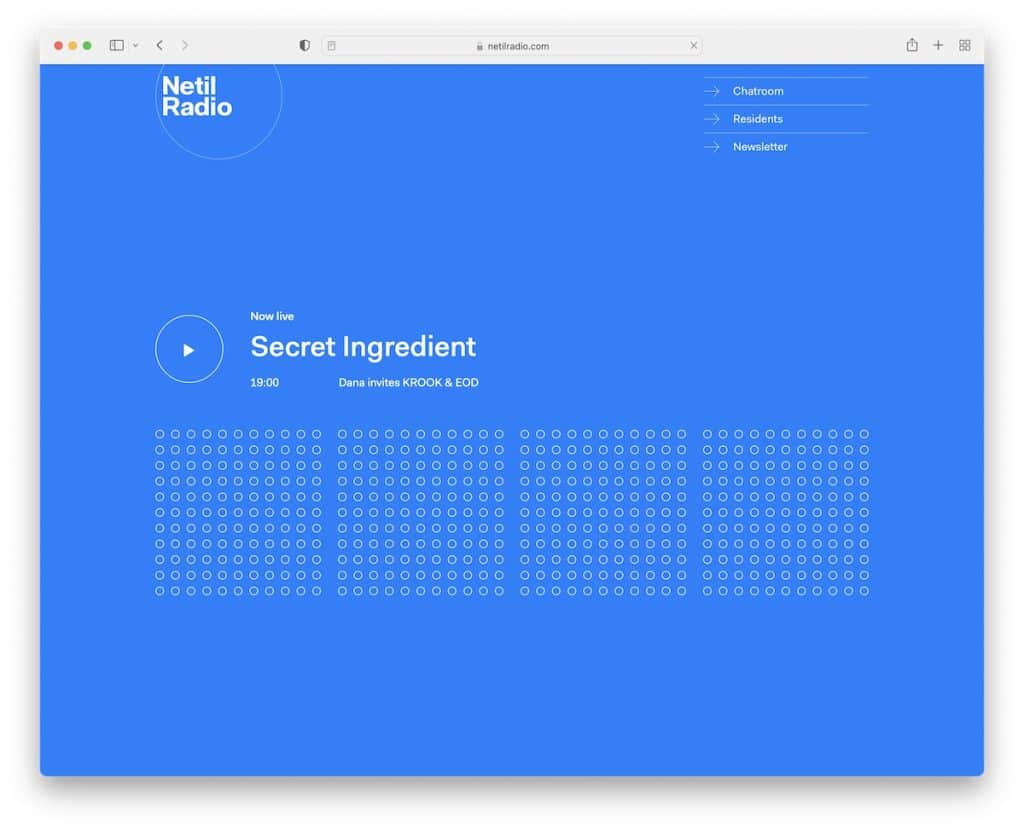
7. راديو نيتيل
بنيت مع : غاتسبي

يحافظ راديو Netil على المظهر الأنيق والبسيط ، باستخدام قسم الأبطال للترويج للعرض التالي. يعرض القسم التالي السكان والثالث عبارة عن تذييل يحتوي على شعار ونص وأيقونات وسائط اجتماعية.
ما هو رائع عندما تضغط على زر التشغيل ، يتم تنشيط جميع النقاط لتصبح صلبة.
ملاحظة : حتى إذا كنت تخطط لإنشاء موقع ويب عادي ، فلا يزال بإمكانك استخدام رسم متحرك أو عنصر إبداعي آخر لمنحه بعض الحياة.
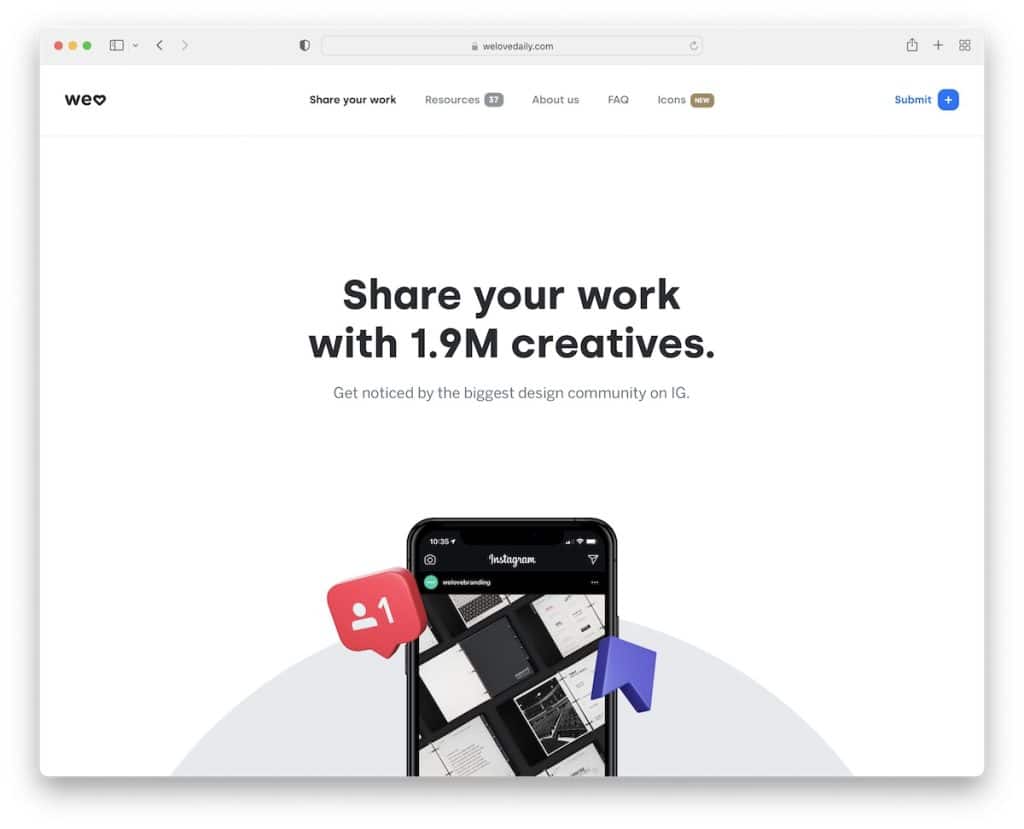
8. ويلوفديلي
بنيت مع : كيربي

صفحة Welovedaily خالية من السخافات ولكنها تستخدم بعض العناصر المتحركة لمواصلة تمرير المحتوى بشكل أكثر جاذبية.
يتم تثبيت الرأس في الجزء العلوي من الشاشة ، بحيث يمكنك الوصول إلى المعلومات الأخرى في أي وقت دون الحاجة إلى التمرير مرة أخرى إلى الأعلى.
ستجد أيضًا شريط تمرير ملاحظات المستخدم يشبه الرف الدائري والذي يبني ثقة العملاء.
ملاحظة : التنسيق البسيط والرسوم المتحركة الجذابة يسيران معًا بشكل جيد.
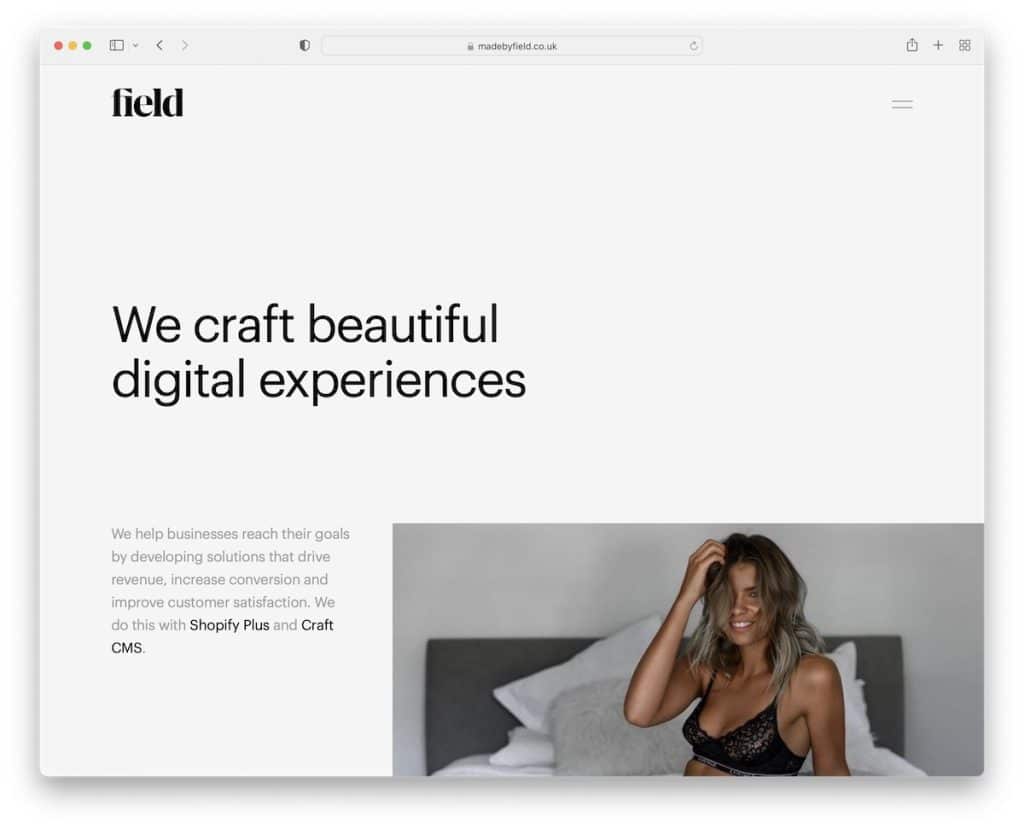
9. الميدان
بنيت مع : Craft CMS

يتمتع Field بتجربة تمرير ممتعة لتحميل المحتوى مع النص والصور ومساحة بيضاء كافية لجعل كل شيء ينبثق أكثر.
نحب أن يستخدم رأس الصفحة وتذييلها وقاعدة هذا الموقع البسيط نفس الخلفية ، مما يزيد من نظافة التصميم. لكن أيقونة قائمة الهامبرغر في الرأس تفتح تراكب ملء الشاشة بخلفية داكنة.
ملاحظة : تتمثل إحدى طرق تبسيط تخطيط موقع الويب في الحفاظ على نفس لون الخلفية في جميع الأقسام (بما في ذلك الرأس والتذييل).
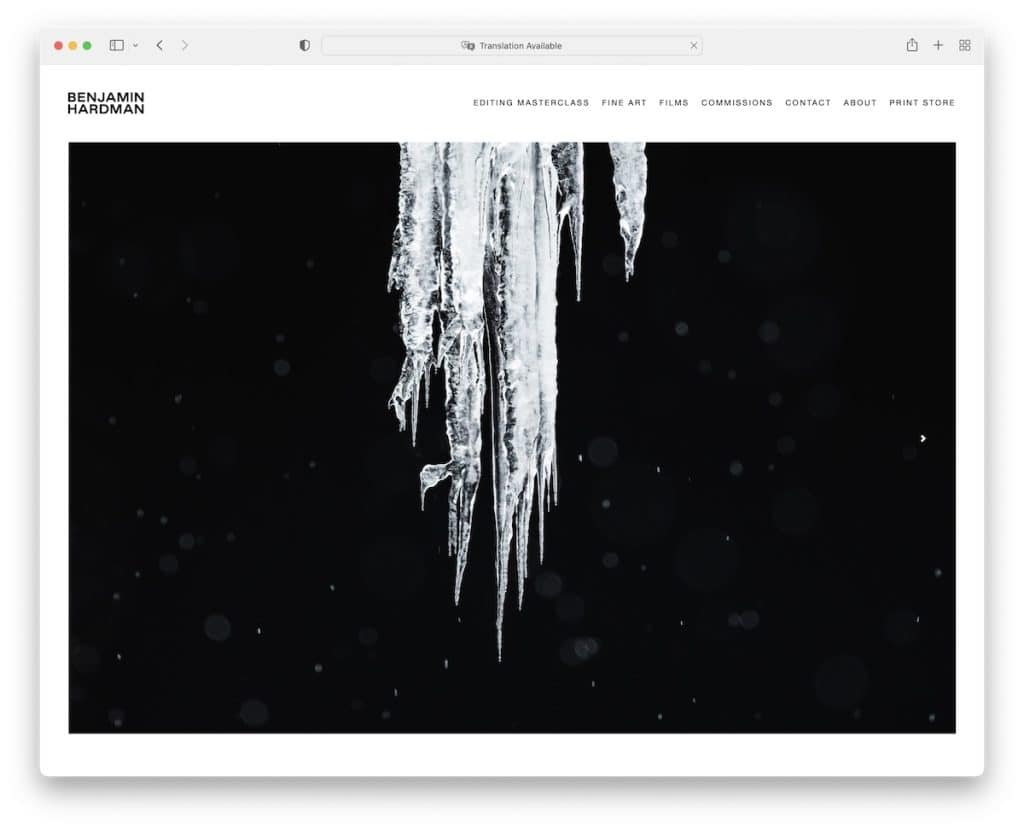
10. بنيامين هاردمان
بنيت مع : Squarespace

يضفي بنيامين هاردمان كل اللمعان على أعماله التصويرية الجميلة بتصميم خفيف ومنزلق.
إنه يستخدم فقط عنوانًا مع قائمة منسدلة لإجراء بحث أكثر دقة. وبالطبع ، لتحقيق مظهر بسيط حقًا.
ملاحظة : التصميم الخفيف والبسيط مثالي للتأكيد على صورك.
قد ترغب أيضًا في التحقق من المزيد من مواقع التصوير الفوتوغرافي للاستمتاع بتصميمات رائعة.
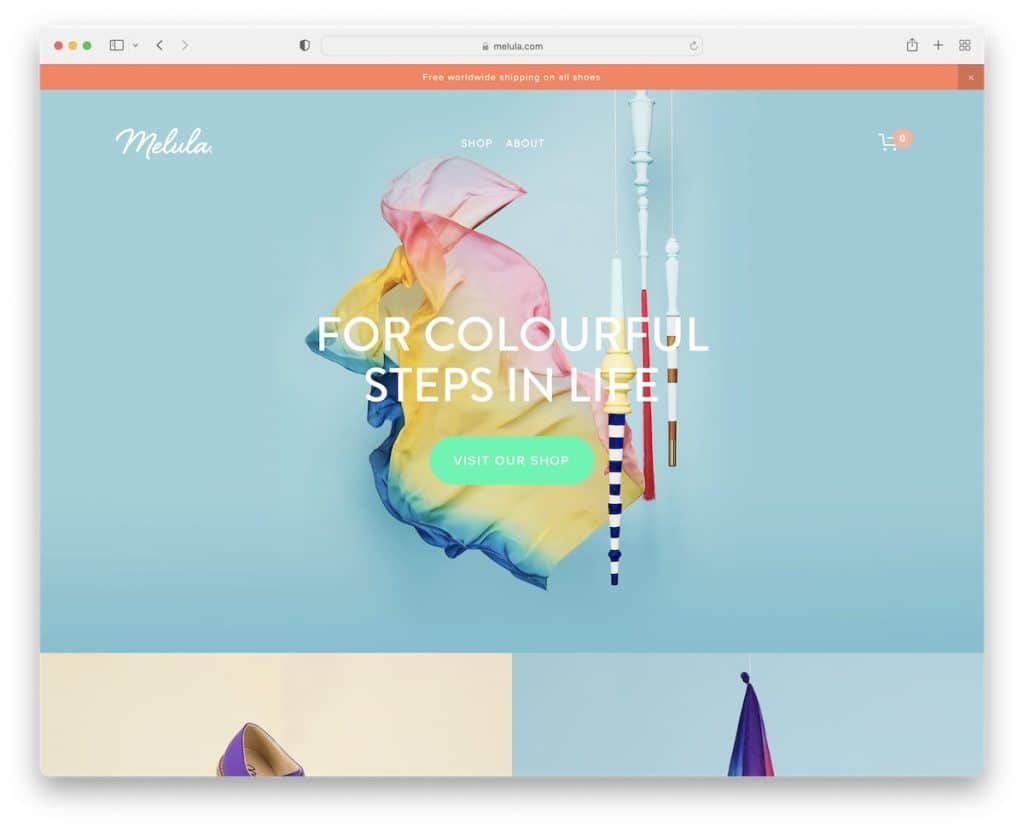
11. ملولا
بنيت مع : Squarespace

على الرغم من أن موقع Melula على الويب بسيط جدًا ، إلا أنه غني بالألوان أيضًا ، ويتوافق بشكل جيد مع علامته التجارية ورسالته.
إنه يتميز بصورة بطولية مع تأثير اختلاف المنظر ورأس شفاف وإشعار الشريط العلوي الذي يمكنك إغلاقه عن طريق الضغط على "x".
يحتوي قسم "يتحدثون عنا" على بعض الشعارات المرجعية التي تضيف إلى شعبية العلامة التجارية.

ملاحظة : تصميم موقع الويب البسيط لا يعني بالضرورة استخدام الألوان العادية. انطلق بالألوان!
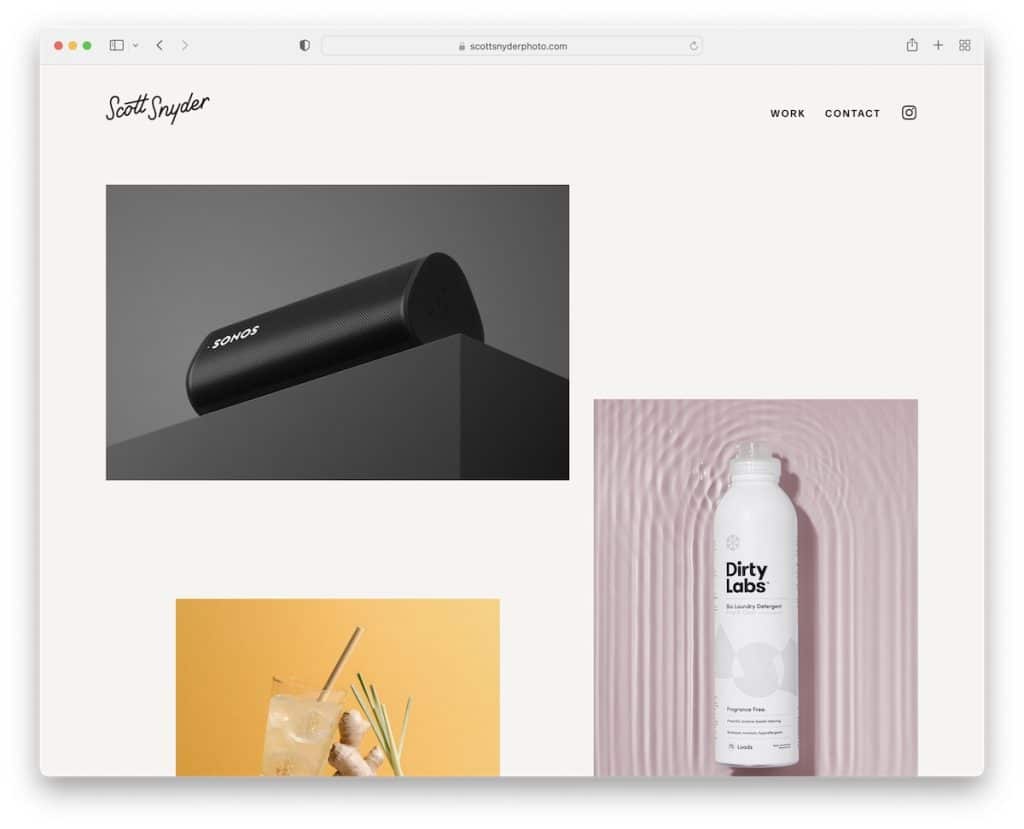
12. سكوت سنايدر
بنيت مع : Squarespace

يستخدم Scott Snyder تخطيط شبكة محفظة فريدًا مع صور ثابتة ومتحركة. يفتح كل عنصر من عناصر المحفظة المشروع على صفحة فردية بها صور ونصوص إضافية.
يُظهر سكوت أيضًا بعض العملاء الذين أثارهم أكثر من غيرهم ، وشهادتين و CTA الذي يأخذك إلى نموذج الاتصال.
يتكون التذييل من شعار قابل للنقر للصفحة الرئيسية ونص حقوق النشر - هذا كل شيء.
ملاحظة : اجعل موقع محفظة الإنترنت الخاص بك أكثر جاذبية من خلال المزج بين العناصر الثابتة والمتحركة.
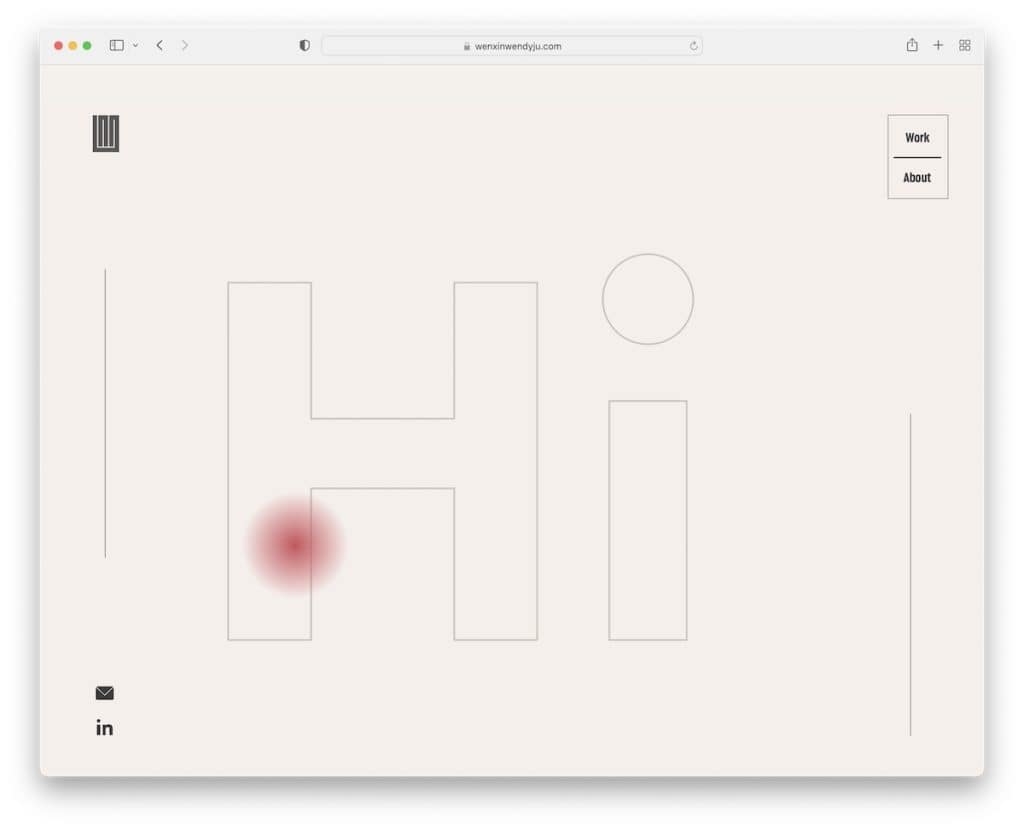
13. ويندي جو
بنيت مع : Wix

تجمع صفحة Wendy Ju بين البساطة بشكل رائع مع الرسوم المتحركة الرائعة للنص في الجزء المرئي من الصفحة. تتميز الصفحة الرئيسية بمحفظة شبكة مكونة من ثمانية عناصر مع عناصر متحركة وثابتة وتأثيرات التمرير.
يحتوي موقع الويب هذا المكون من صفحتين على تخطيط حديث مع شريط جانبي مثبت يحتوي على رموز LinkedIn والبريد الإلكتروني.
يمكننا القول تقريبًا أن موقع الويب لا يحتوي بالفعل على رأس أو تذييل ، ولكنه يحتوي على تنقل في الزاوية العائمة مع رابطين فقط.
ملاحظة : يمكنك استخدام طرق مختلفة للترحيب بالزوار على موقع الويب الشخصي الخاص بك ، ومن بينها "مرحبًا" متحرك.
ولكن إليك بعض مواقع الويب التي تم إنشاؤها على نظام Wix الأساسي إذا كنت ترغب في معرفة ما هو ممكن مع هذا المنشئ.
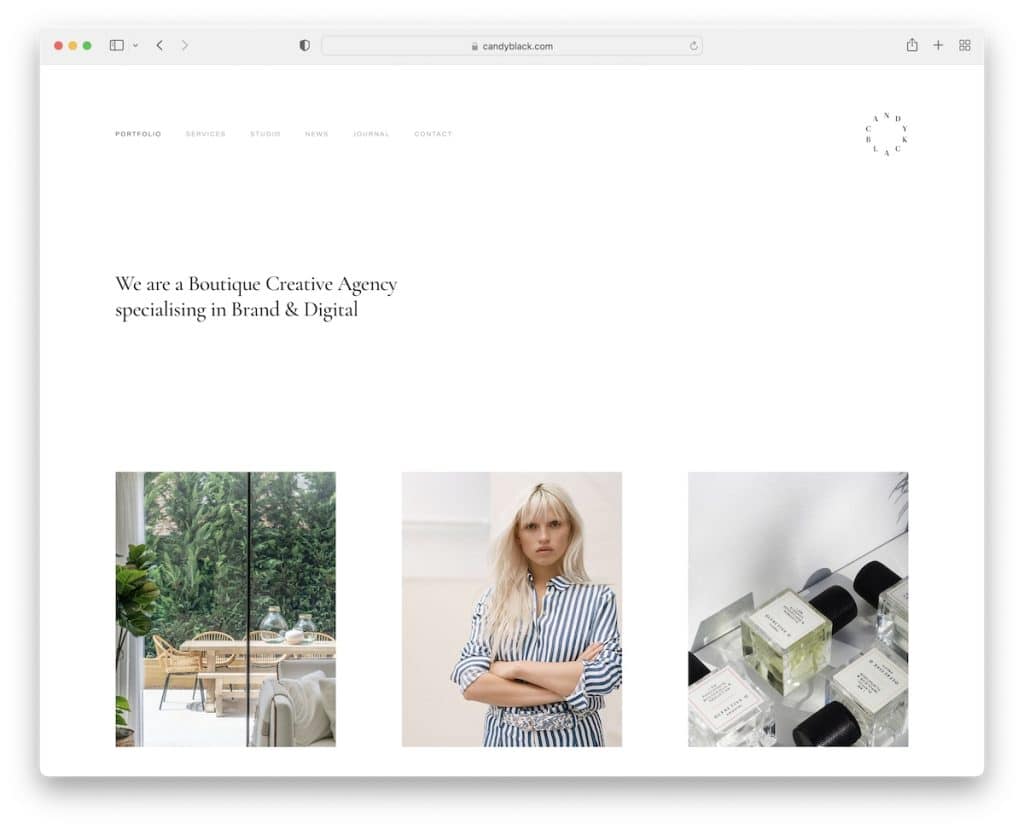
14. كاندي بلاك
بنيت مع : Squarespace

Candy Black هو موقع ويب نظيف للوكالة يحتوي على عنوان صغير ، ونص يشرح ما يفعلونه ومحفظة شبكة طويلة. تحوم جميع عناصر المحفظة مع اسم المشروع وفئته.
مثل العنوان ، يعد تذييل Candy Black صغيرًا أيضًا ، ويحتوي على معلومات تجارية واتصالات وروابط اجتماعية.
ملاحظة : استخدم شبكة محفظة مع مسافات إضافية ، لذلك من السهل التركيز على العناصر الفردية.
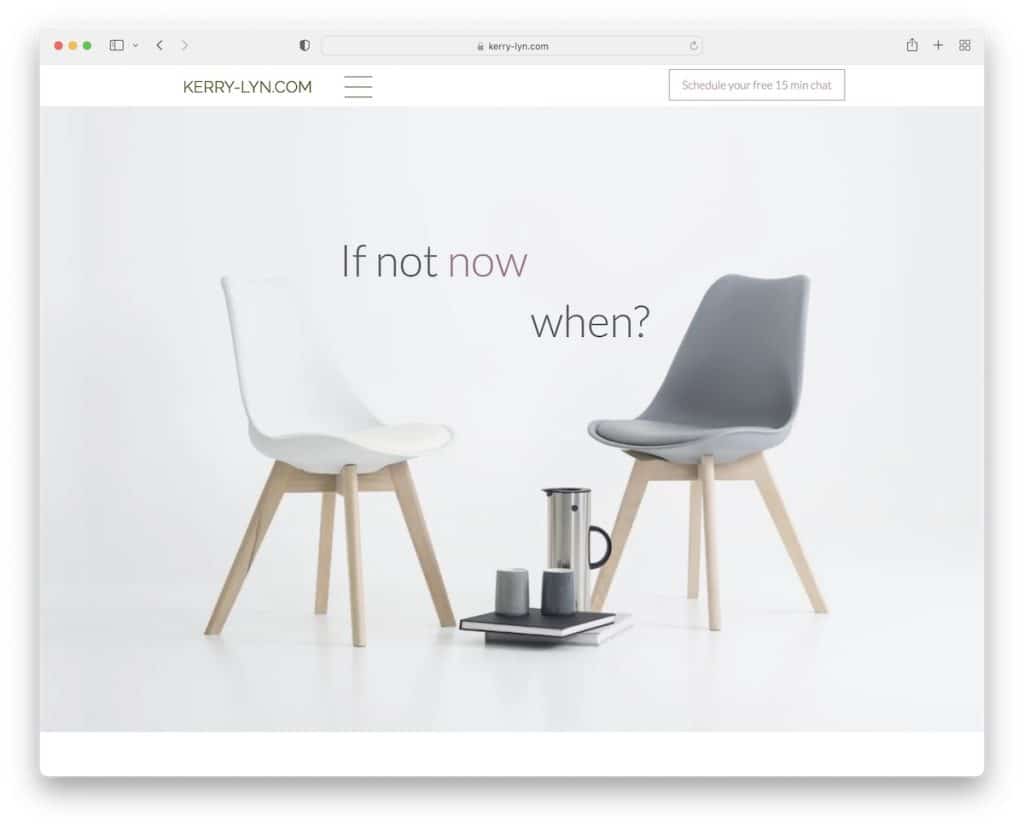
15. كيري لين
بنيت مع : Wix

Kerry Lyn هو موقع ويب بسيط به صورة بطل كبيرة مع نص ورأس مع أيقونة قائمة الهامبرغر التي تفتح التنقل من الجانب الأيمن من الشاشة.
تحتوي الصفحة على أقسام متعددة بخلفيات ذات ألوان صلبة وأحدها صورة المنظر. يتضمن مقطع الفيديو الدائري بعض الممارسين الآخرين الذين توصيهم كيري ، وهو أمر لطيف للغاية بالنسبة لها.
ملاحظة : على الرغم من أهمية خدماتك ، فإن التوصية بالآخرين يمكن أن تظهر احترافيتك.
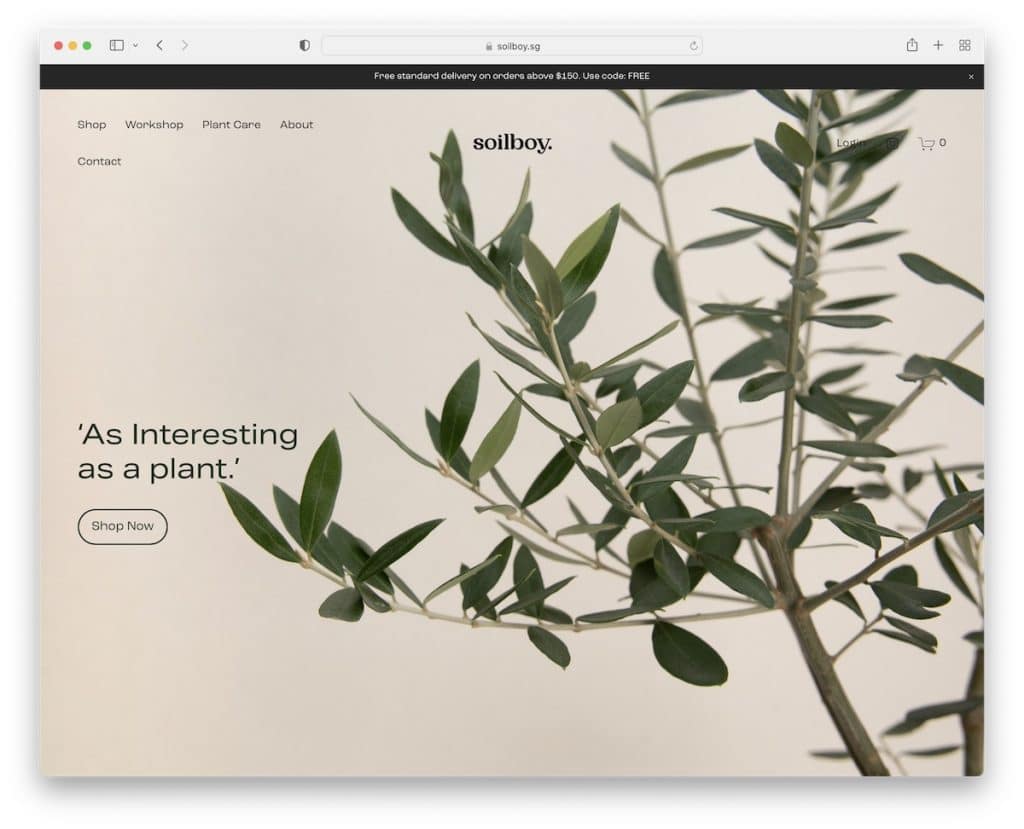
16. Soilboy
بنيت مع : Squarespace

إذا كنت تنشئ موقعًا إلكترونيًا لبيع النباتات وإنشاء محتوى حول العناية بالنباتات ، فيجب عليك التحقق من Soilboy.
يسير اختيار صورة الخلفية والصور معًا بشكل جيد ، مما يخلق جوًا مريحًا.
يختفي رأس Soilboy الأساسي عند بدء التمرير ، لذا ينصب تركيزك على المحتوى والعناصر (لكنه يظهر مرة أخرى في التمرير الخلفي).
أيضًا ، تعد خلاصة Instagram واحدة من أنظف ما رأيناه منذ فترة!
ملاحظة : هل تريد إضافة المزيد من المحتوى إلى صفحتك؟ دمج موجز IG.
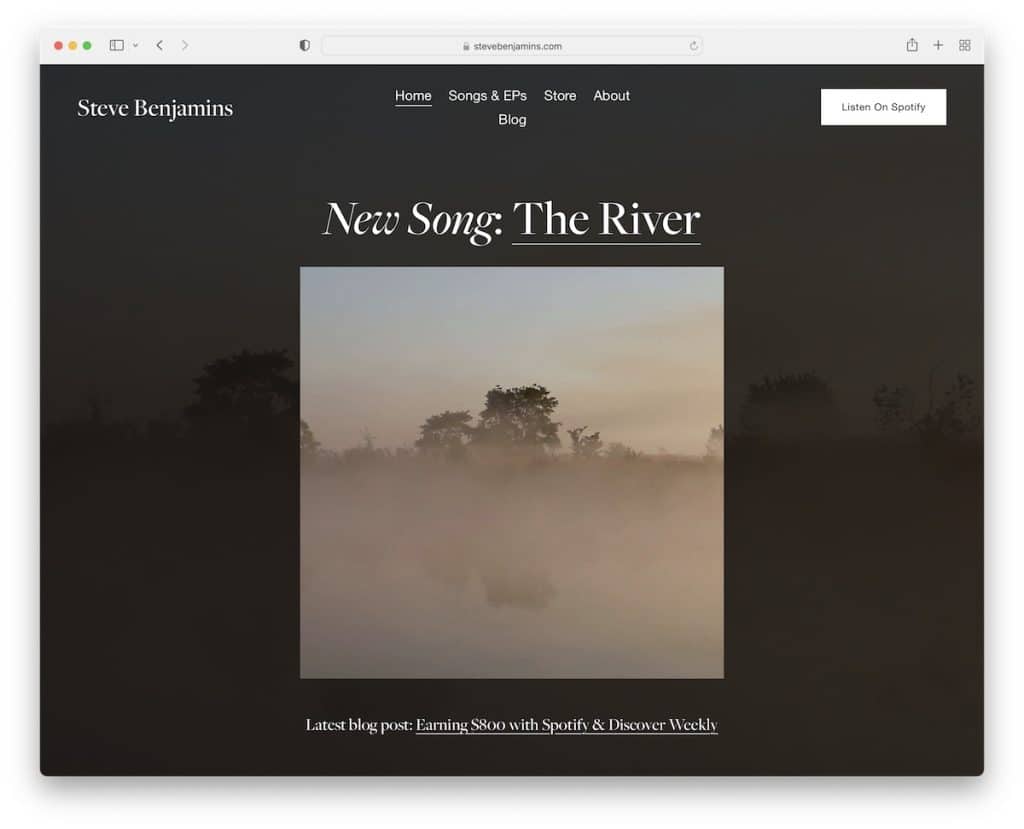
17. ستيف بنجامينس
بنيت مع : Squarespace

يدير Steve Benjamins صفحة بسيطة تحتوي على مشاعر مظلمة تحتوي على رأس شفاف بنسبة 100٪ مع روابط قائمة وزر CTA إلى iTunes.
تروج قاعدة الموقع لأغنيته الجديدة التي تفتح على صفحة جديدة بالفيديو وكلمات الأغاني والمزيد.
أخيرًا ، يستخدم ستيف التذييل للترويج للفينيل ونموذج الاشتراك في الرسائل الإخبارية وأيقونات الوسائط الاجتماعية.
ملاحظة : استخدم زر الحث على اتخاذ إجراء في العنوان ، بحيث يمكن لكل مهتم اتخاذ إجراء فوري.
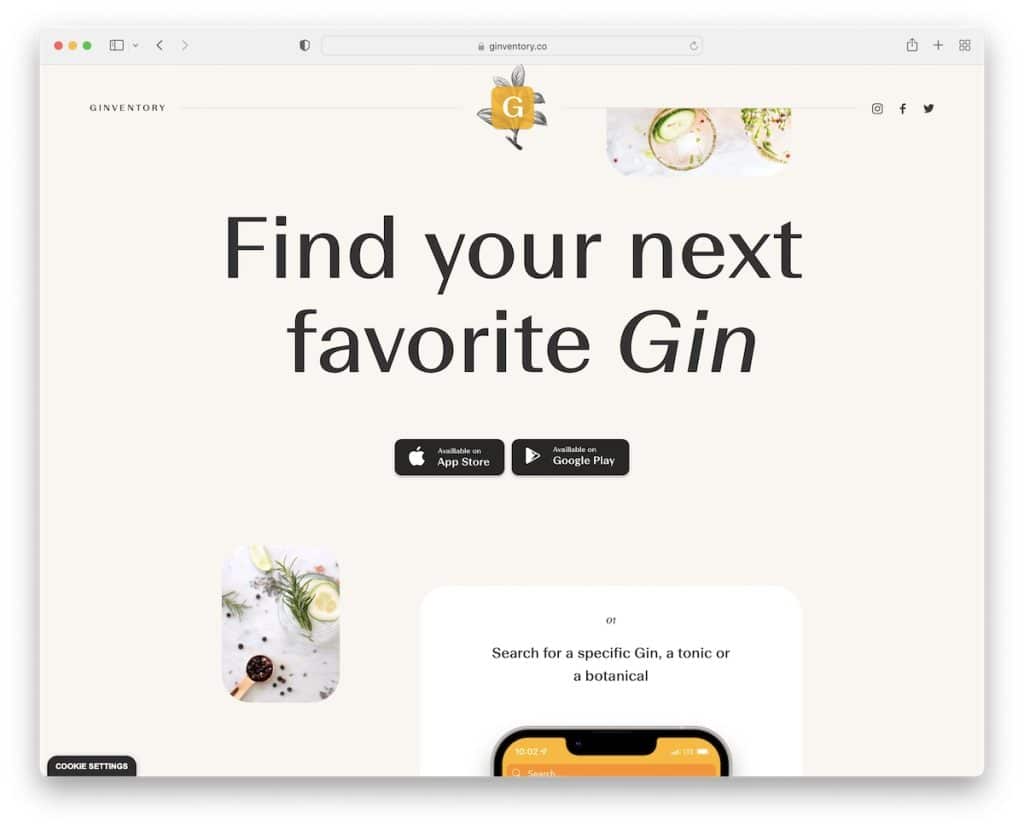
18. Ginventory
بنيت مع : Webflow

Ginventory هو مثال حديث للصفحة المقصودة بتصميم نظيف يتميز برأس مع أيقونات اجتماعية وتذييل به ، مرة أخرى ، أيقونات اجتماعية وزر اتصال.
تشبه الزوايا الدائرية تجربة تطبيق الهاتف المحمول بشكل رائع. وبفضل لقطات شاشة iPhone ، يمكنك بسهولة التعرف على ما تحصل عليه من التطبيق وكيف يبدو.
تعد أزرار CTA الموجودة في الجزء المرئي من الصفحة وفي الجزء السفلي (وبين المحتوى) ضرورية لزيادة التنزيلات.
ملاحظة : تأكد من أن أزرار الحث على الشراء مرئية وقابلة للنقر لجذب المزيد من المستخدمين المحتملين إلى صفحة التنزيل.
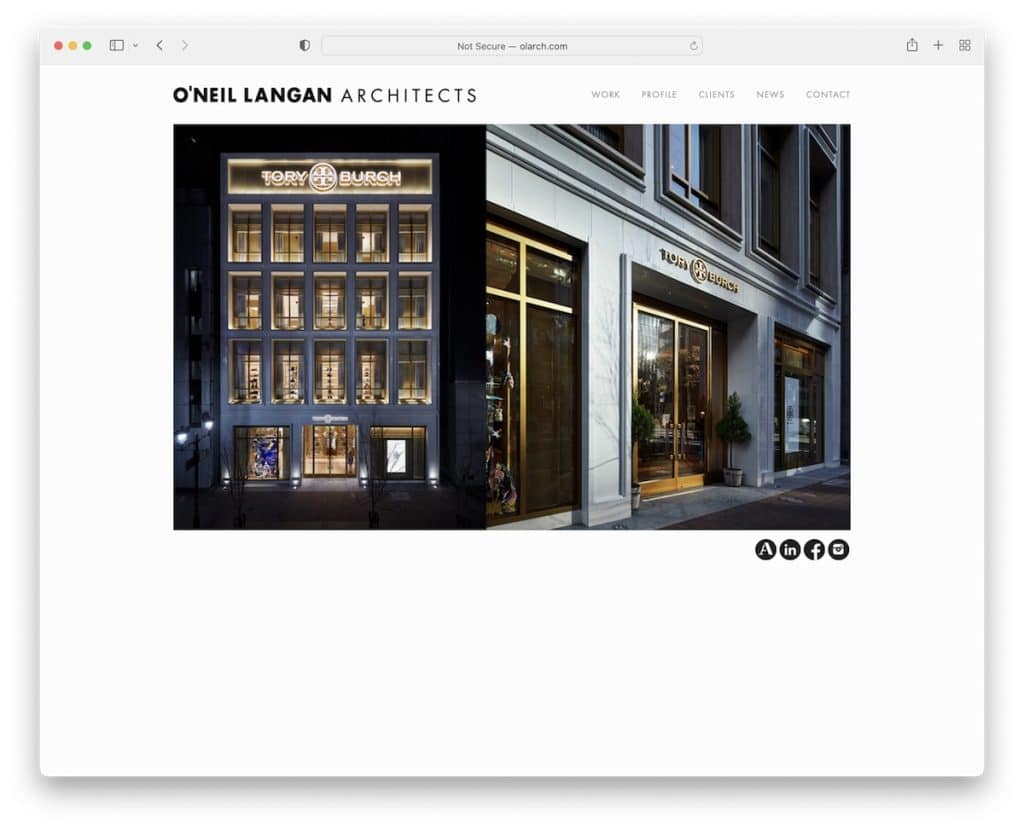
19. أونيل لانغان
بنيت مع : Squarespace

مثل موقع Benjamin البسيط ، يستخدم O'Neil Langan أيضًا رأسًا مرتبًا وشريط تمرير على الصفحة الرئيسية.
لا توجد صفحة على هذا الموقع لها تذييل ، والذي يأخذ البساطة إلى المستوى التالي.
إلى جانب تفاصيل الأعمال وجهات الاتصال ، لدى أونيل لانجان أيضًا خرائط Google مع علامة الموقع.
ملاحظة : ادمج خرائط جوجل لعرض موقع عملك.
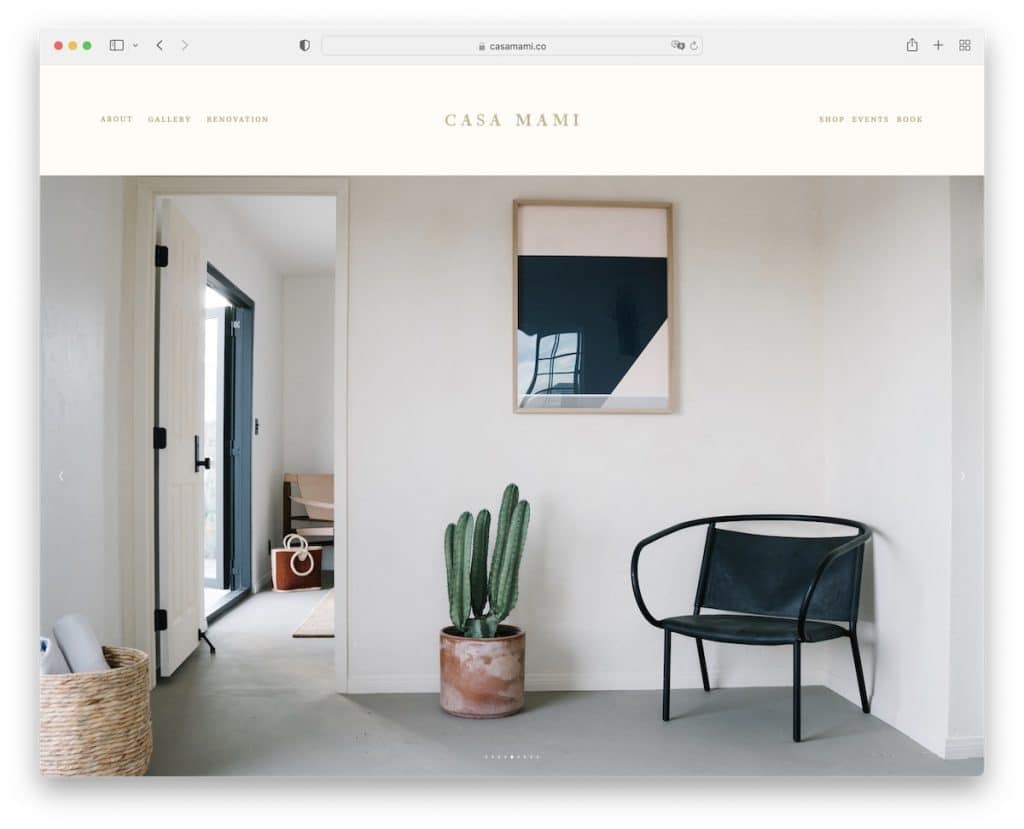
20. كاسا مامي
بنيت مع : Squarespace

يحتوي Casa Mami على شريط تمرير ضخم للصور فقط يعرض الموقع الجميل ، مما يجعلك تشعر وكأنك هناك.
تحتوي هذه الصفحة على الكثير من المساحة البيضاء ، وتأثير صورة المنظر وزر CTA للحجوزات (يعيد توجيهك إلى Airbnb).
كل النصوص الموجودة على موقع Casa Mami على الويب صغيرة ، مما يجعل الصور تبرز أكثر. وتتميز صفحة التجديد قبل / بعد أشرطة التمرير التي توضح العملية.
ملاحظة : استخدم أشرطة التمرير قبل / بعد إذا كنت تعمل على إعادة التصميم ، والتجديد ، وتحولات الجسم ، وما إلى ذلك.
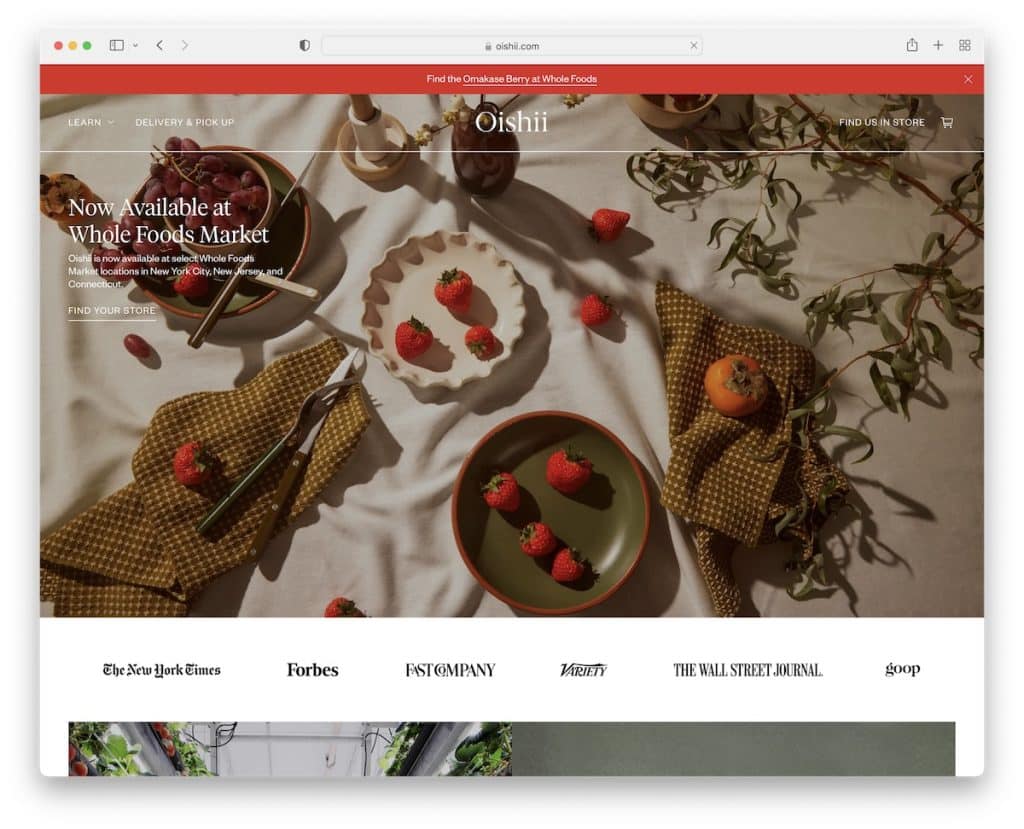
21. Oishii
بنيت مع : Shopify

في حين أن Oishii لديها بعض العناصر الأخرى على موقعها على الإنترنت ، ما زلنا نجد تصميمها العام بسيطًا ونظيفًا.
أول شيء هو إشعار الشريط العلوي (الذي يمكنك إغلاقه) ، والثاني هو رأس شفاف يطفو عند التمرير.
علاوة على ذلك ، ستجد موجز IG بعرض كامل أعلى التذييل الذي يفتح كمعرض Lightbox. ويتكون التذييل من روابط واستمارة اشتراك.
ملاحظة : استخدم إشعار الشريط العلوي للإعلانات الخاصة.
