20 أفضل مواقع للمغني (أمثلة) 2023
نشرت: 2023-02-10هل تبحث عن أبرز مواقع المطربين؟
بينما يعتمد الكثير فقط على منصات مختلفة تابعة لجهات خارجية ، يمكنك نقل الأشياء إلى المستوى التالي بحضور متميز عبر الإنترنت.
وإنه أسهل طريقة لبنائه مما تعتقد.
لديك خياران رائعان وبسيطان لإنشاء موقع ويب للمغني: 1) باستخدام سمة WordPress للموسيقيين و 2) مع منشئ موقع موسيقي.
يتيح لك ذلك الترويج لأحدث الألحان والألبومات ومقاطع الفيديو الموسيقية. يمكنك أيضًا تضمين قائمة تشغيل وإنشاء متجر على الإنترنت لبيع السلع.
أخيرًا ، يمكنك إنشاء مدونة والانتقال إلى مستوى شخصي أكثر عبر منشورات مقنعة.
لكن أولاً ، دع هذه الأمثلة الممتازة تلهمك.
أفضل الفنانين والمواقع المغنية
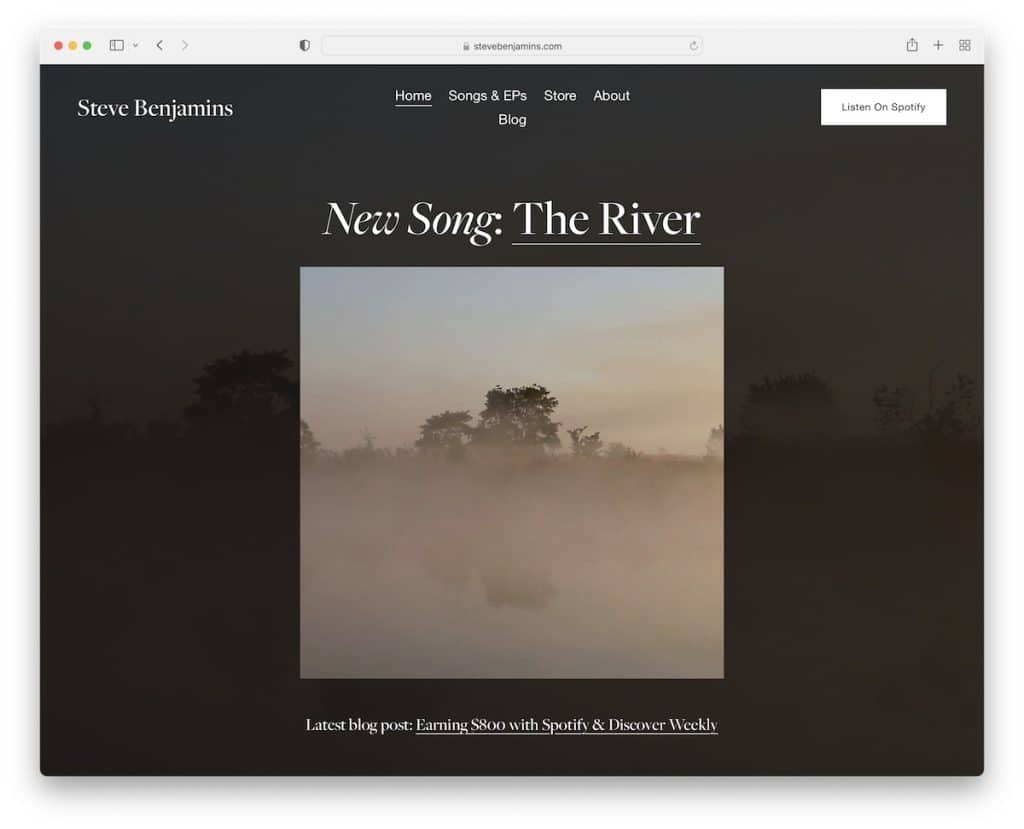
1. ستيف بنجامينس
بنيت مع : Squarespace

يمتلك ستيف بنجامينز تصميم ويب جريئًا ومظلمًا ، حيث يروج قسم الأبطال لأحدث أغنية. يتميز الرأس بجميع ارتباطات القائمة السريعة الضرورية وزر الحث على اتخاذ إجراء (CTA) للاستماع إليه على Spotify.
علاوة على ذلك ، يحتوي التذييل على ثلاثة أعمدة ، أحدها به رابط لمنتج ، وواحد لنموذج اشتراك في رسالة إخبارية والآخر لوسائل التواصل الاجتماعي.
ملاحظة : اضغط على أحدث المقطوعات الموسيقية وألبوماتك في قسم الجزء المرئي من الصفحة.
لا تفوّت المزيد من أمثلة مواقع Squarespace الرائعة التي قمنا برعايتها لك.
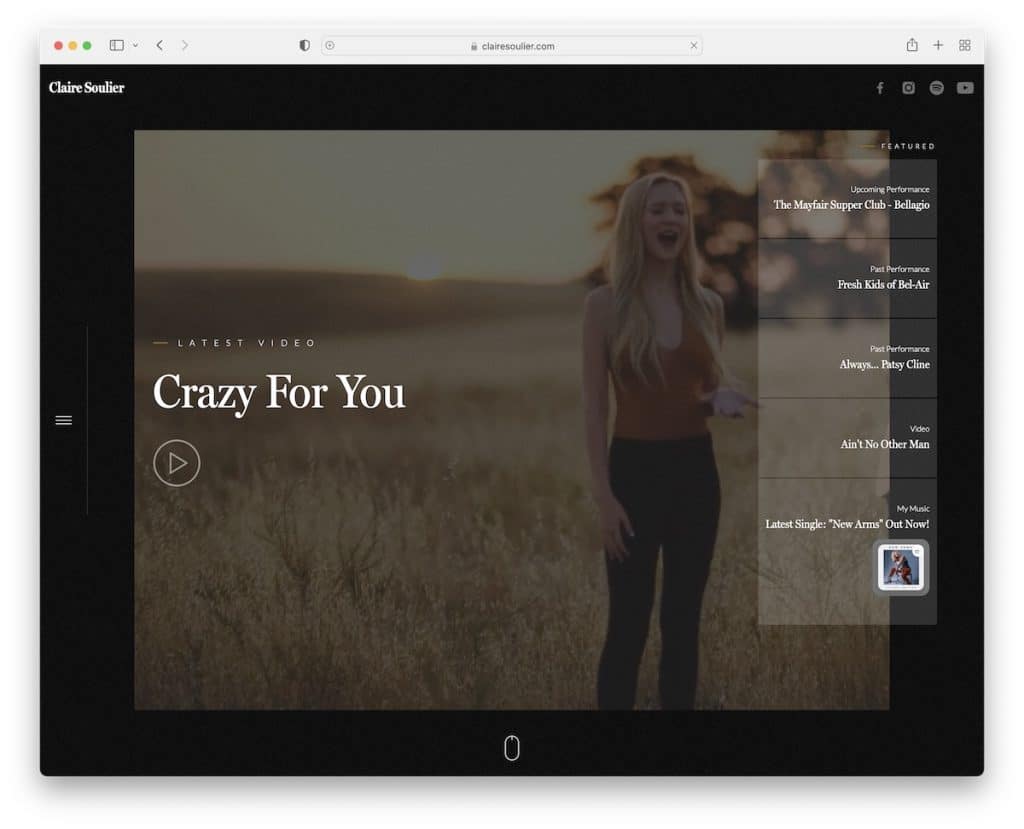
2. كلير سولييه
بنيت مع: تدفق الويب

تمتلك Claire Soulier أيضًا تصميم موقع ويب مظلمًا ومؤثرًا مع مقطع فيديو في الجزء المرئي من الصفحة لجذب انتباه كل معجب على الفور. يفتح الفيديو في صندوق مبسط بالضغط على زر التشغيل ، حتى لا تضطر إلى مغادرة الصفحة الرئيسية لمشاهدته.
يتم تحميل بقية محتوى موقع هذا المغني على التمرير لخلق تجربة أكثر جاذبية. ما هو رائع أيضًا هو رمز قائمة همبرغر الشريط الجانبي اللاصق الذي يفتح التنقل المتراكب بملء الشاشة.
ملاحظة: استخدم تصميم ويب مظلمًا لمنح موقع الويب Webflow الخاص بك مظهرًا أكثر تميزًا.
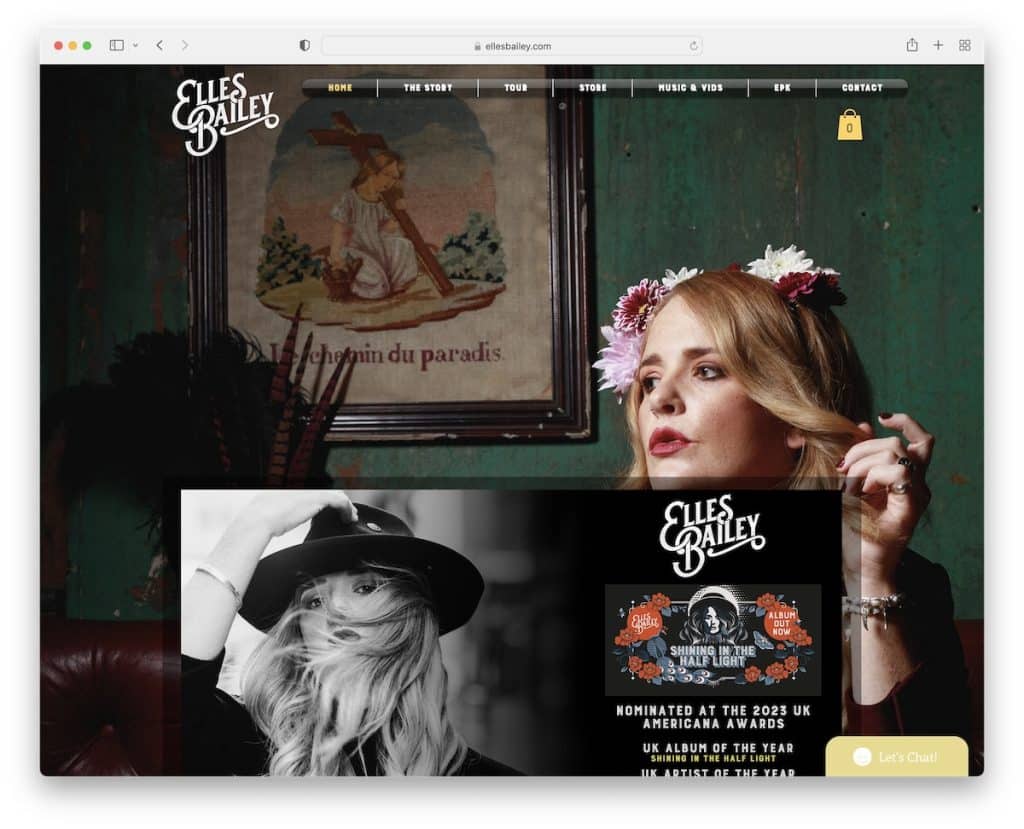
3. إليس بيلي
بنيت مع: Wix

ما يجعل موقع Elles Bailey ينبثق بشكل رائع هو صورة الخلفية المنظر ، مما يجعله محبوبًا أكثر.
تحتوي قاعدة الموقع على تخطيط محاصر بفيديو مضمن وقائمة بتواريخ الجولات وقائمة تشغيل.
ما يحبه المعجبون على وجه الخصوص هو أداة الدردشة المباشرة التي تطفو في الزاوية اليمنى السفلية.
ملاحظة: اسمح للمعجبين بالاستماع إلى الموسيقى الخاصة بك على موقع الويب الخاص بك من خلال دمج / تضمين قائمة تشغيل صوتية.
قد تكون مهتمًا أيضًا بمراجعة مجموعتنا لأفضل مواقع الويب المبنية على منصة Wix.
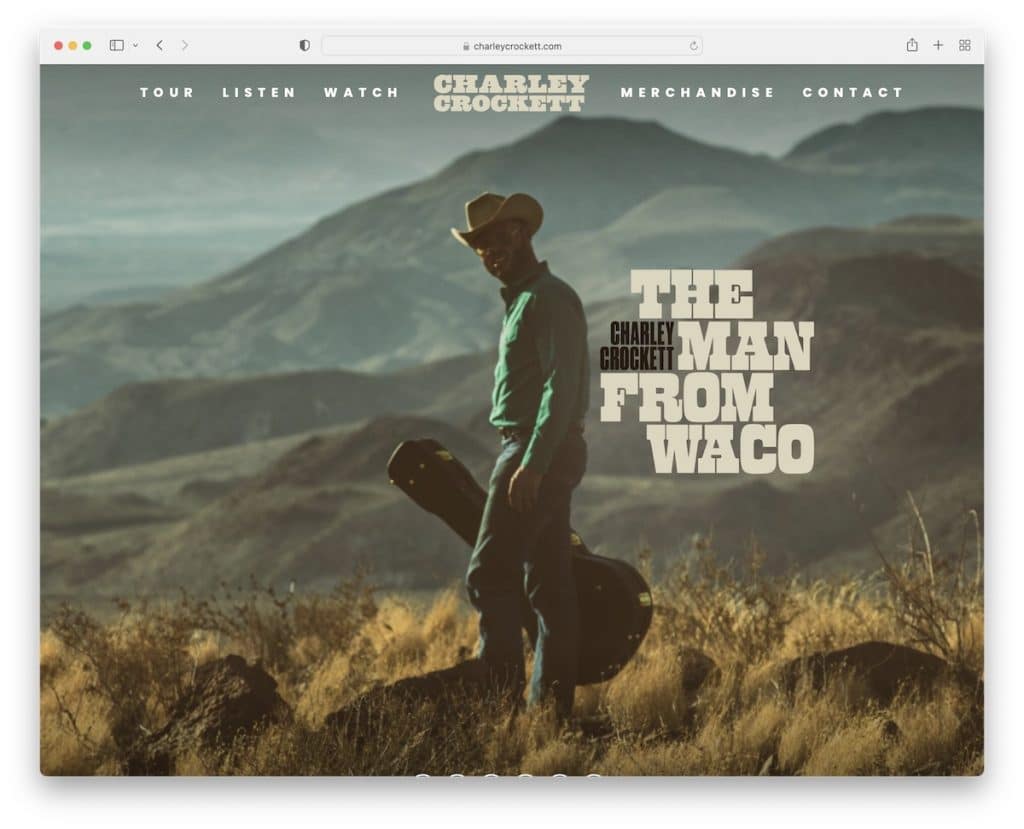
4. تشارلي كروكيت
بنيت مع: Elementor

تحتوي الصفحة الرئيسية لـ Charley Crockett على تخطيط واحد برأس شفاف وأيقونات وسائط اجتماعية متراكبة في الجزء السفلي من الشعار.
يحتوي تصميم الويب سريع الاستجابة هذا على العديد من الصفحات الداخلية لتواريخ الجولات ومقاطع الفيديو والبضائع وجهات الاتصال والمزيد.
إنه موقع ويب بسيط يسهل الوصول إليه بكل ما يلزم.
ملاحظة: قم بإنشاء انطباع أول قوي ودائم باستخدام صفحة رئيسية من قسم واحد باستخدام صورة خلفية بملء الشاشة.
يمكنك بسهولة إنشاء موقع ويب مشابه باستخدام WordPress. وإذا كنت لا تزال تختار المنشئ المناسب ، فتحقق من مراجعة Elementor الخاصة بنا واطلع على سبب كونها جيدة.
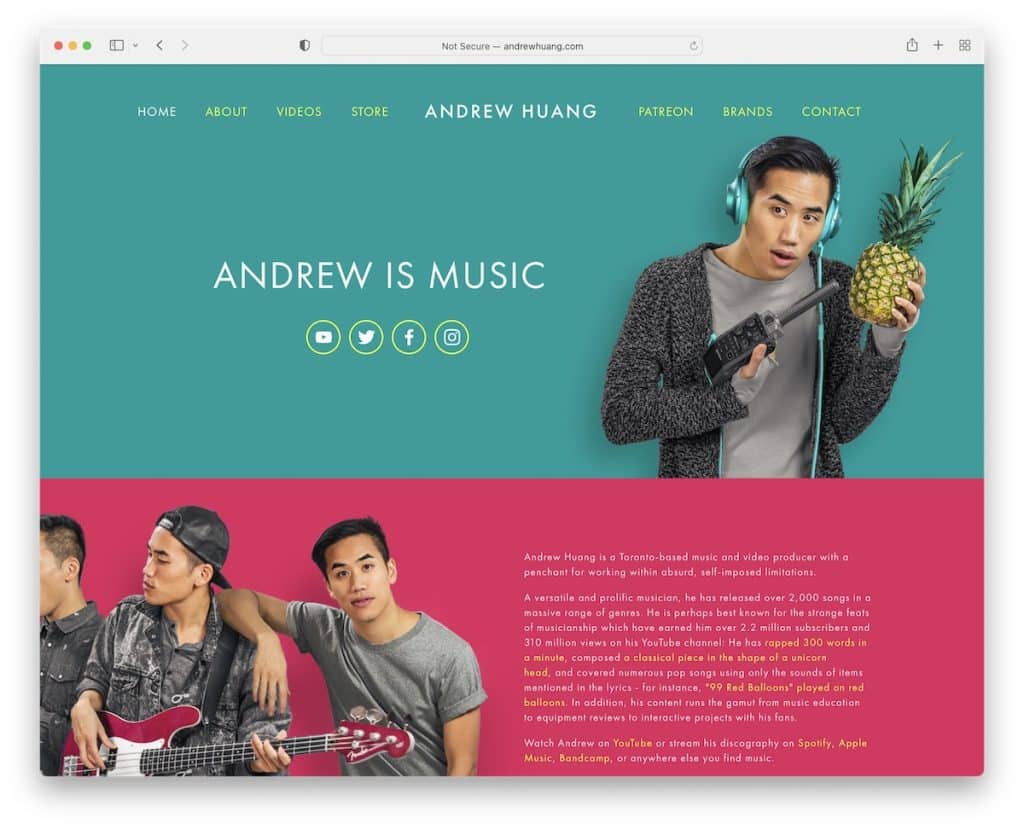
5. أندرو هوانغ
بنيت مع: Squarespace

يعد Andrew Huang مثالًا رائعًا على موقع الويب للمغني مع نظام ألوان نابض بالحياة يجعلك تركز على المحتوى والمعلومات طوال الوقت.
ما هو مفيد هو الرأس اللاصق ، لذلك لا يتعين عليك التمرير إلى الأعلى في كل مرة تريد فيها الوصول إلى شريط التنقل.
ملاحظة: يمكنك تحسين تجربة مستخدم صفحتك باستخدام رأس / قائمة ثابتة / عائمة.
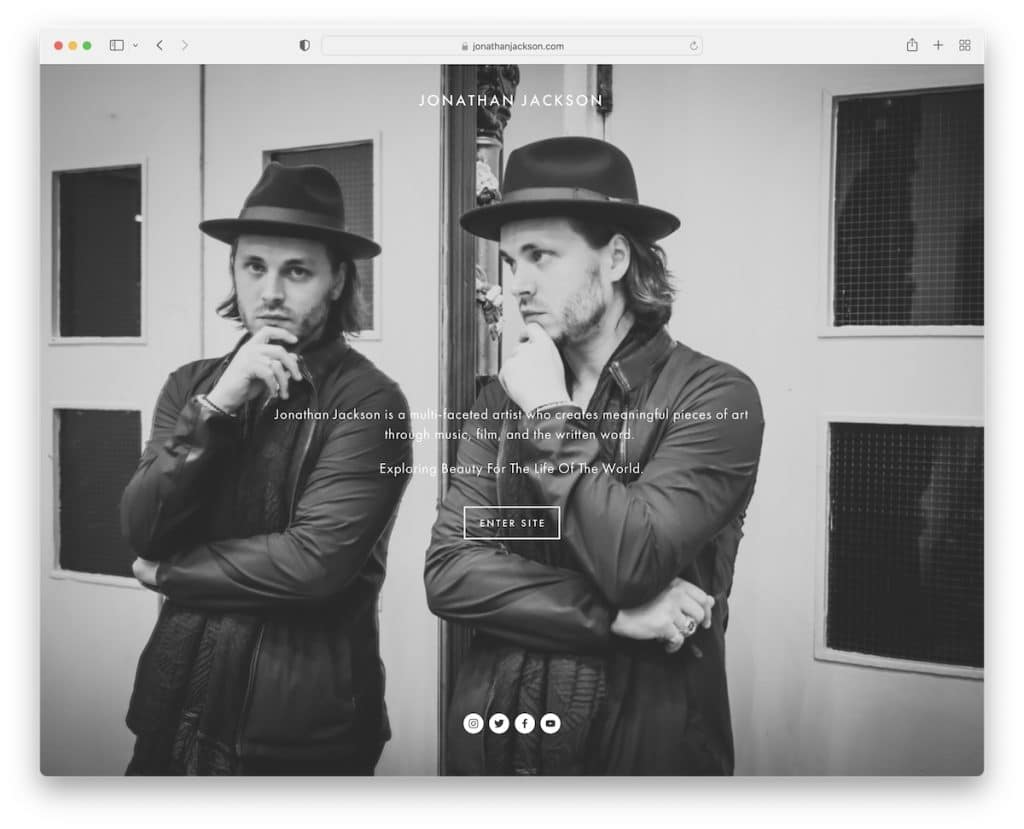
6. جوناثان جاكسون
بنيت مع: Squarespace

لدى جوناثان جاكسون صفحة رئيسية بملء الشاشة مع صورة خلفية ونص وزر "دخول إلى الموقع". بالإضافة إلى ذلك ، ستجد أيضًا أزرار الوسائط الاجتماعية في أسفل الشاشة.
علاوة على ذلك ، هذا موقع ويب نظيف برأس أساسي ، مع شعار مركزي وتذييل عادي.
ملاحظة: قم بإنشاء موقع ويب نظيف وبسيط لجعل عملك أكثر بروزًا.
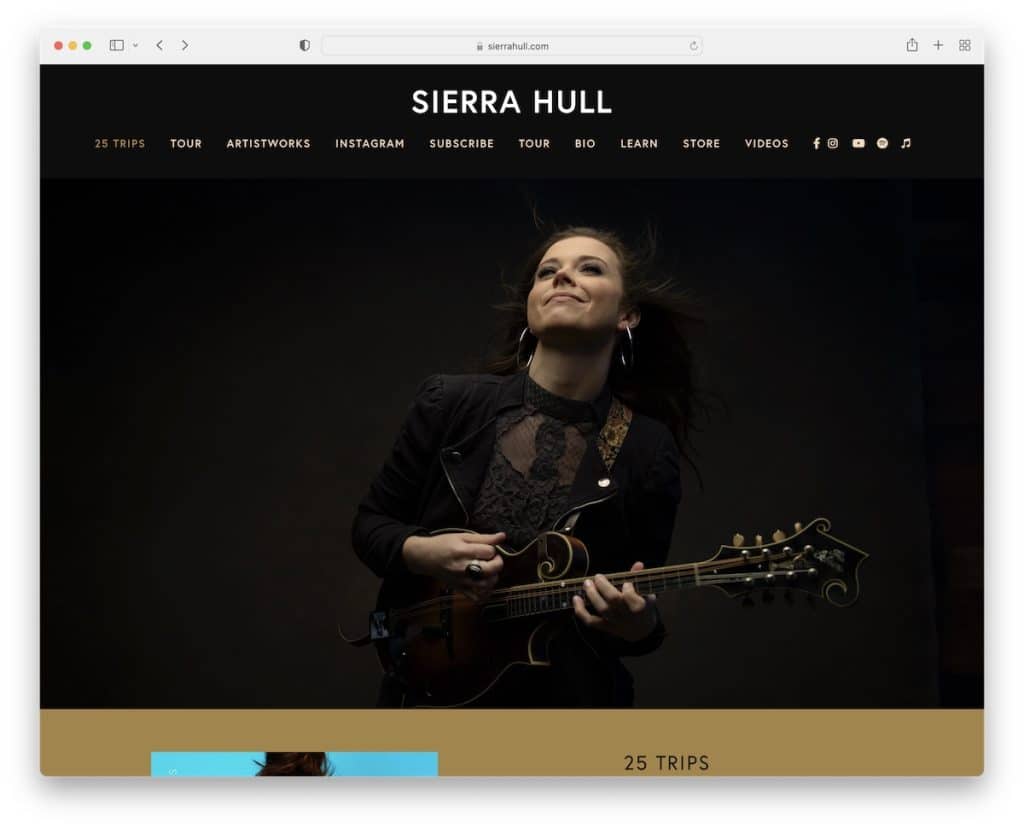
7. سييرا هال
بنيت مع: Squarespace

يحتوي Sierra Hull على تخطيط أحادي الصفحة مع شريط تنقل ثابت يتيح لك الانتقال بسرعة (الروابط الخمسة الأولى) إلى القسم المطلوب. الروابط الخمسة الأخرى تفتح صفحات جديدة لمعرفة المزيد عن سييرا.
تحتوي الصفحة الرئيسية على نموذج اشتراك وقائمة تشغيل مضمنة قبل التذييل مباشرة للاستمتاع بإيقاعات سييرا على الفور.
ملاحظة: قم بتنمية مهنتك الموسيقية من خلال زيادة قائمة بريدك الإلكتروني - قم بدمج نموذج الاشتراك في الرسائل الإخبارية في موقع الويب الخاص بك.
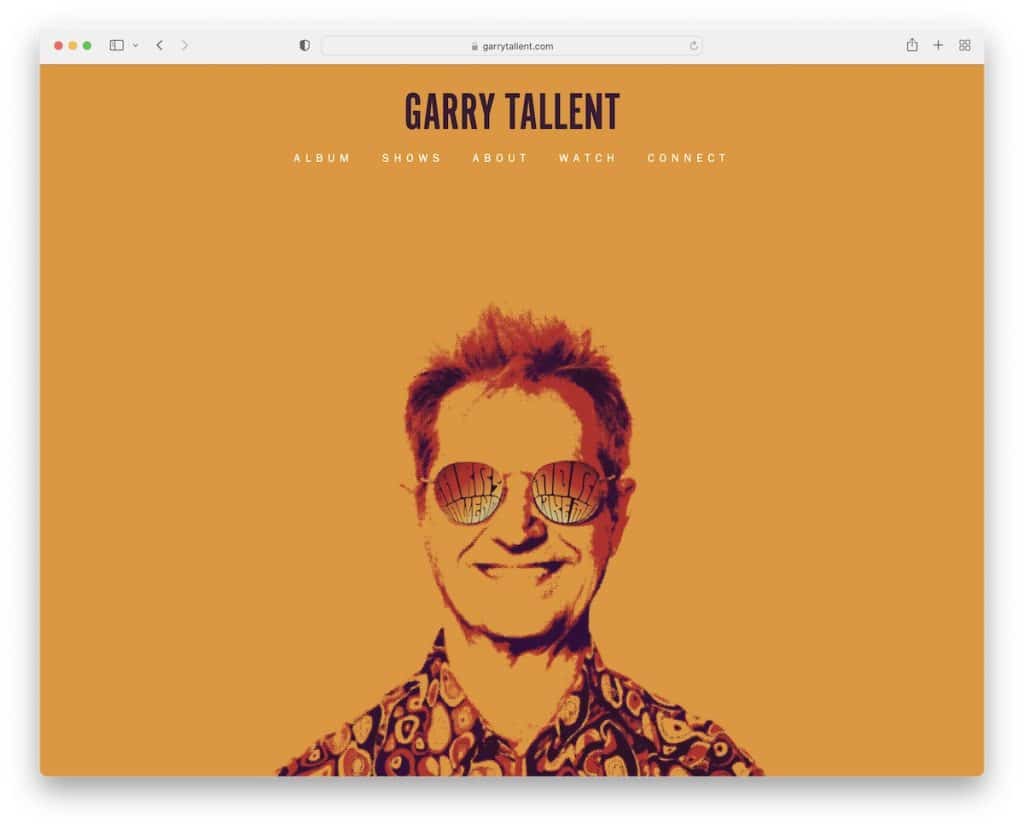
8. غاري تالينت
بنيت مع: Webflow

Garry Tallent هو موقع ويب من صفحة واحدة به نغمات ومقاطع فيديو وموجزات وسائط اجتماعية متاحة فقط على بعد بضع لفات.
بينما اعتدنا على رؤية خلاصات Instagram بشكل أساسي على مواقع الويب ، قام Garry بدمج موجز Twitter (عبر أداة Juicer سهلة الاستخدام).
أخيرًا ، ستجد أيضًا قائمة بجميع الأصدقاء (مع روابط لمواقعهم الإلكترونية) ونموذج اتصال بدلاً من منطقة تذييل الصفحة التقليدية.
ملاحظة: قم بتحسين تجربة المستخدم لوجودك على الويب عن طريق إنشاء موقع من صفحة واحدة. لكننا نوصي بإنشاء قائمة ثابتة أو على الأقل إضافة زر الرجوع إلى الأعلى في هذه الحالة.
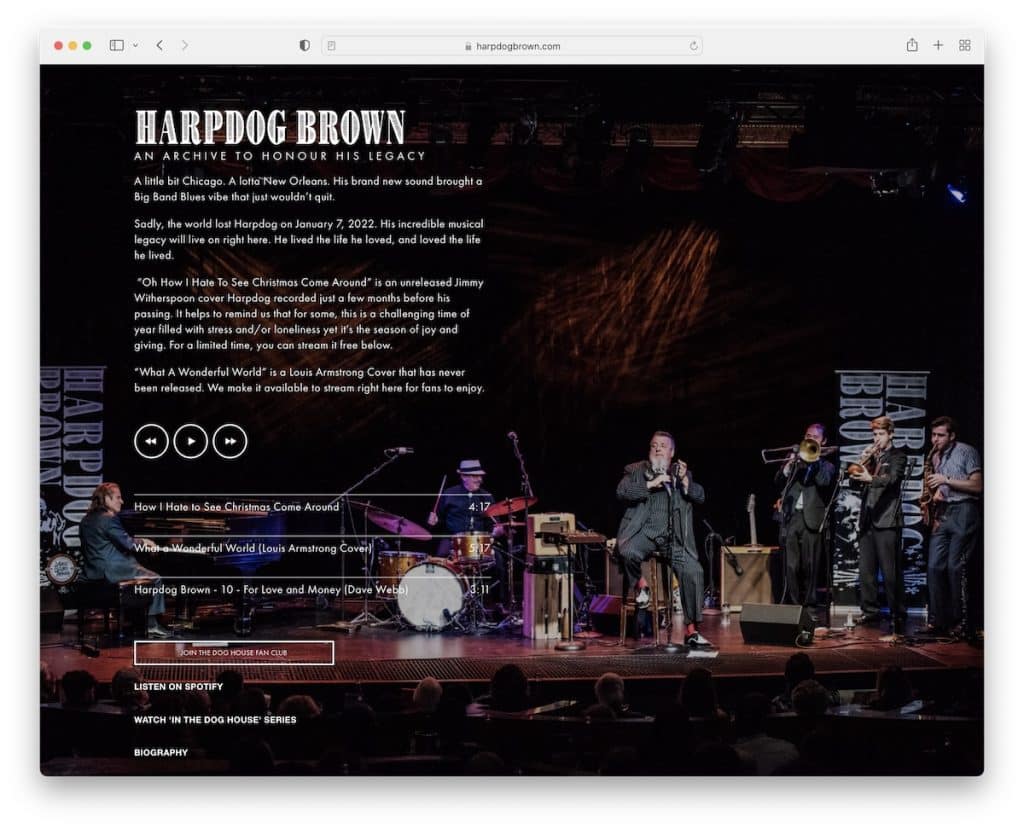
9. Harpdog براون
بنيت مع: Squarespace

الشيء الأول الذي يجعل صفحة Harpdog Brown تبرز عن البقية في قائمة أمثلة مواقع المغني الملحمية هذه هو شريط تمرير الخلفية بملء الشاشة على الصفحة الرئيسية.
يوجد أيضًا مشغل صوتي وروابط مختلفة لمشاهدة مقاطع الفيديو وقراءة السيرة الذاتية والاستماع إلى المزيد من الألحان.
ملاحظة: قم بإنشاء انطباع أول قوي باستخدام عرض شرائح لصورة الخلفية.
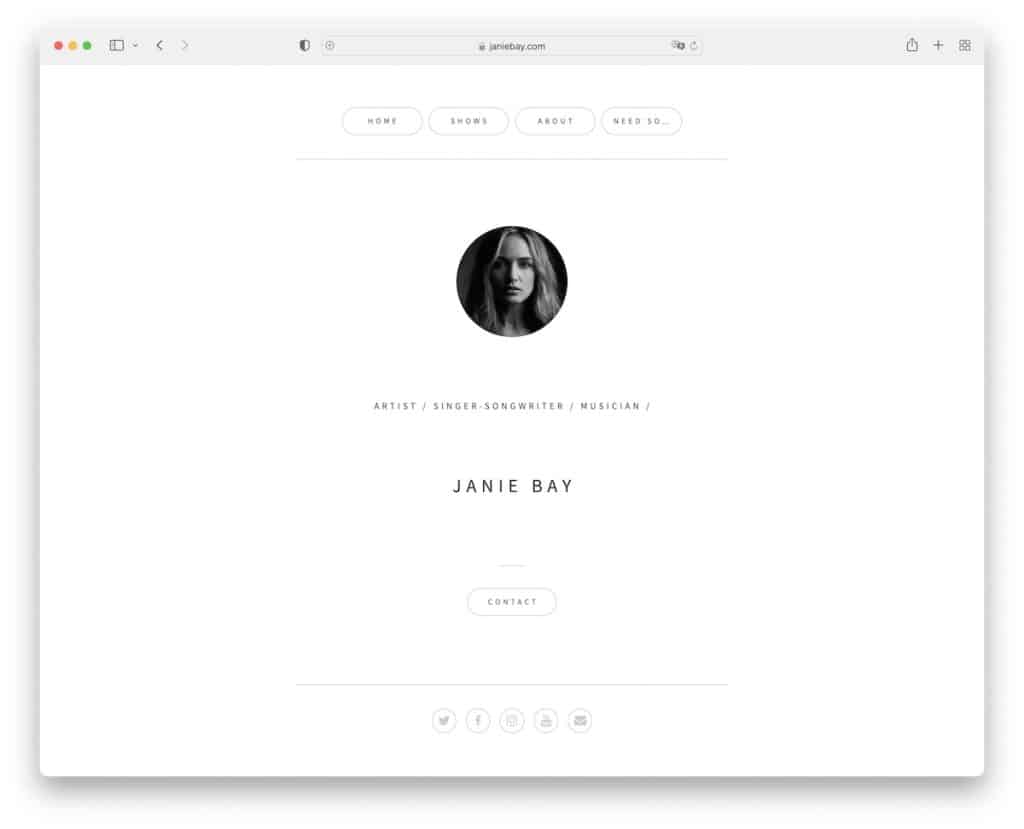
10. جاني باي
بنيت مع: كارد

أحد الأسباب الرئيسية لإضافة تواجد Janie Bay عبر الإنترنت إلى هذه المجموعة هو أنها بسيطة للغاية.
إنه يحتوي على الأساسيات فقط ، ولا يحتوي على زغب ، وهذا ما يجعله مميزًا للغاية. وأفضل جزء؟ يمكنك بسهولة إنشاء موقع Carrd مشابه بسبب بساطة أداة إنشاء الصفحات هذه وملاءمتها للمبتدئين.
ملاحظة: استهدف البساطة عندما تكون في شك أو لا تعرف كيفية التعامل مع تصميم موقع الويب الخاص بك.

لا تنس التحقق من كل أمثلة مواقع الويب المبسطة هذه إذا كانت النظافة والبساطة هي الأشياء التي تريدها.
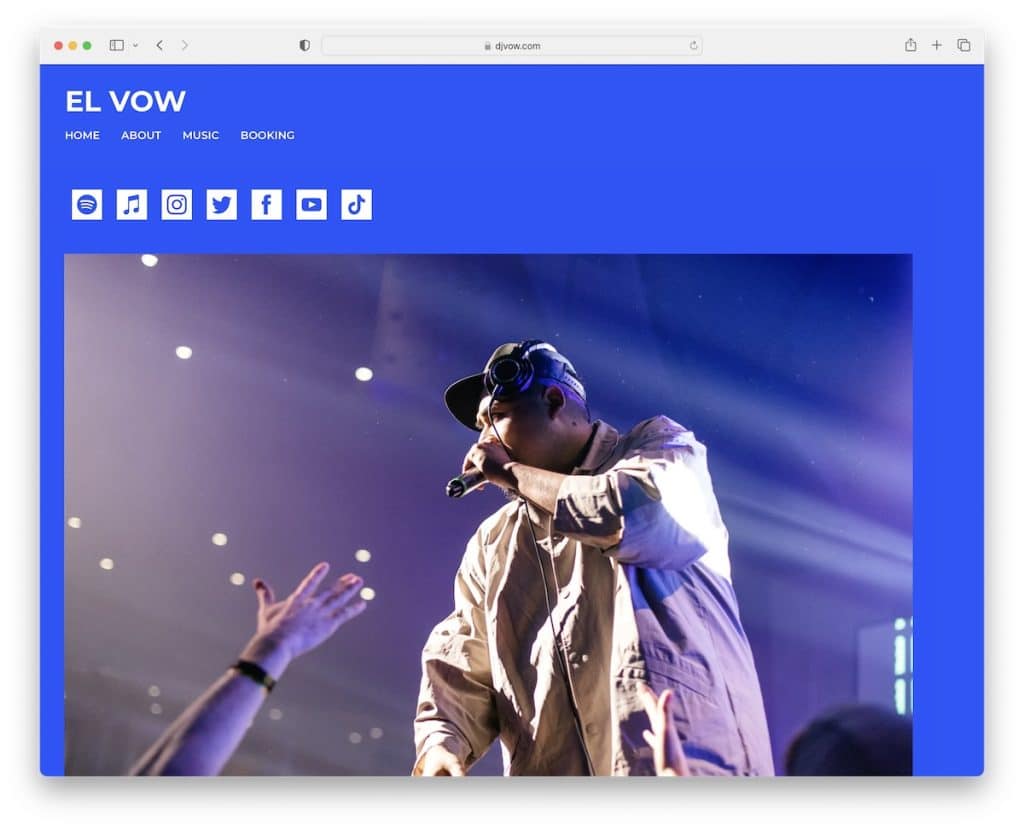
11. النذر
بنيت مع: روبي أون ريلز

يجعل لون الخلفية الأزرق النابض بالحياة موقع El Vow أكثر بروزًا ويجذب انتباهك على الفور.
العنوان بسيط ، يليه أيقونات وسائل التواصل الاجتماعي وصورة أكبر لـ El Vow.
يوجد أسفل القسم الرئيسي نموذج اشتراك في النشرة الإخبارية ، وهذه هي جميع ميزات الصفحة الرئيسية. بسيط.
ملاحظة: بدلاً من استخدام خلفية الإضاءة التقليدية ، اذهب عكس الاتجاه ، مثل El Vow.
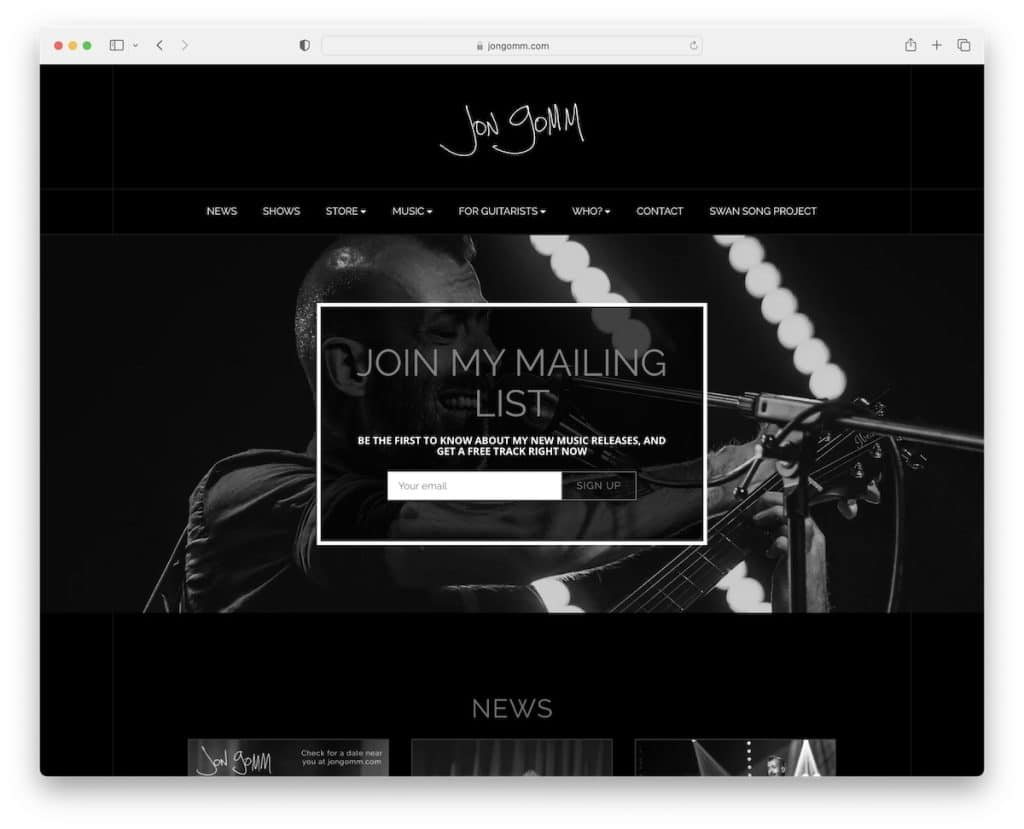
12. جون جوم
بنيت مع: روبي أون ريلز

Jon Gomm هو مثال آخر رائع لموقع المغني بتصميم غامق. قسم الأبطال عبارة عن شريط تمرير للصور بالأبيض والأسود مع نافذة اشتراك في النشرة الإخبارية تتماشى بشكل جيد مع التصميم الرئيسي.
يعد التنقل المنسدل مفيدًا جدًا لأن هذه الصفحة لا تحتوي على شريط بحث.
هناك شريط تمرير / دائري آخر في الجزء السفلي من موقع الويب يروج لعروض جون القادمة مع روابط للحصول على تذاكر أو مشاركة الحدث.
ملاحظة: استخدم زر مشاركة بجانب مواعيد العرض / الجولة الخاصة بك حتى يتمكن المعجبون من الترويج لها نيابة عنك.
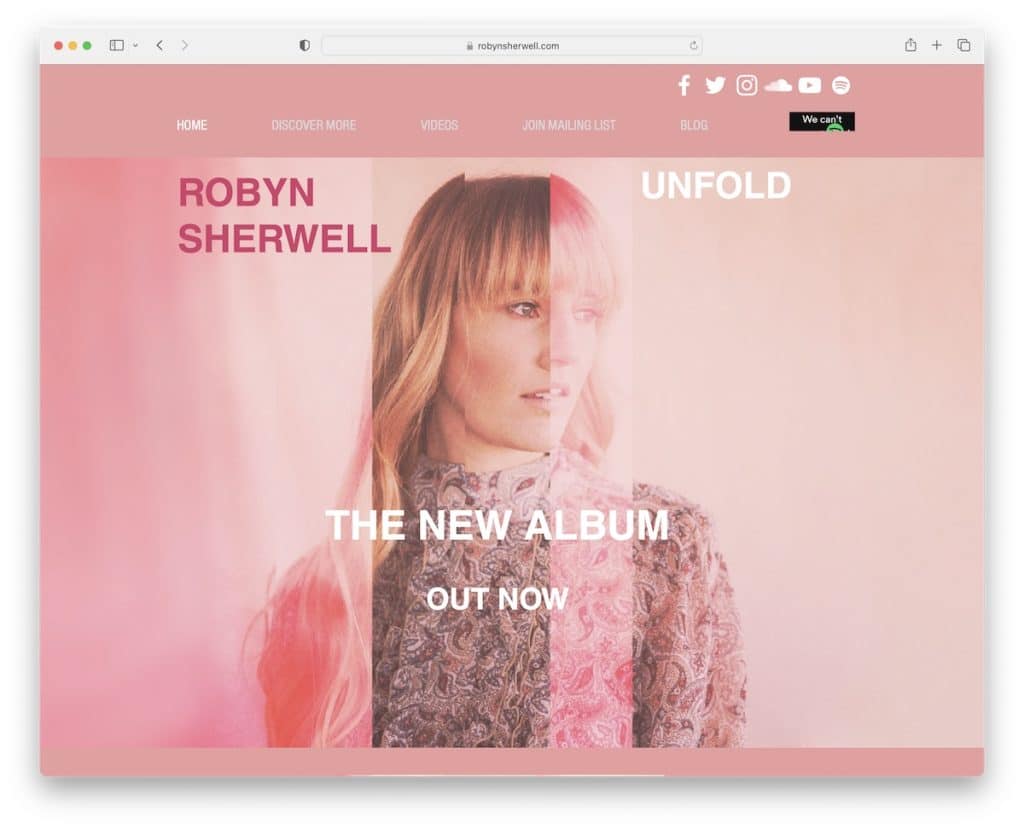
13. روبين شيرويل
بنيت مع: Wix

Robyn Sherwell صفحة بسيطة وأنيقة بلمسة أنثوية. يحتوي على لافتة كبيرة تروج لأحدث ألبوم مع رابط أسفل الجزء المرئي من الصفحة. نصيحة ودية: أضف رابطًا أو زر CTA لمنتجك في الجزء المرئي من الصفحة.
يحتوي العنوان المكون من جزأين على شريط تنقل وصف من أيقونات الوسائط الاجتماعية فوقه ، ولكن لا يحتوي موقع الويب على تذييل.
ملاحظة: استخدم قسم الأبطال للإعلان عن أحدث المقطوعات الموسيقية وألبوماتك (حتى السلع).
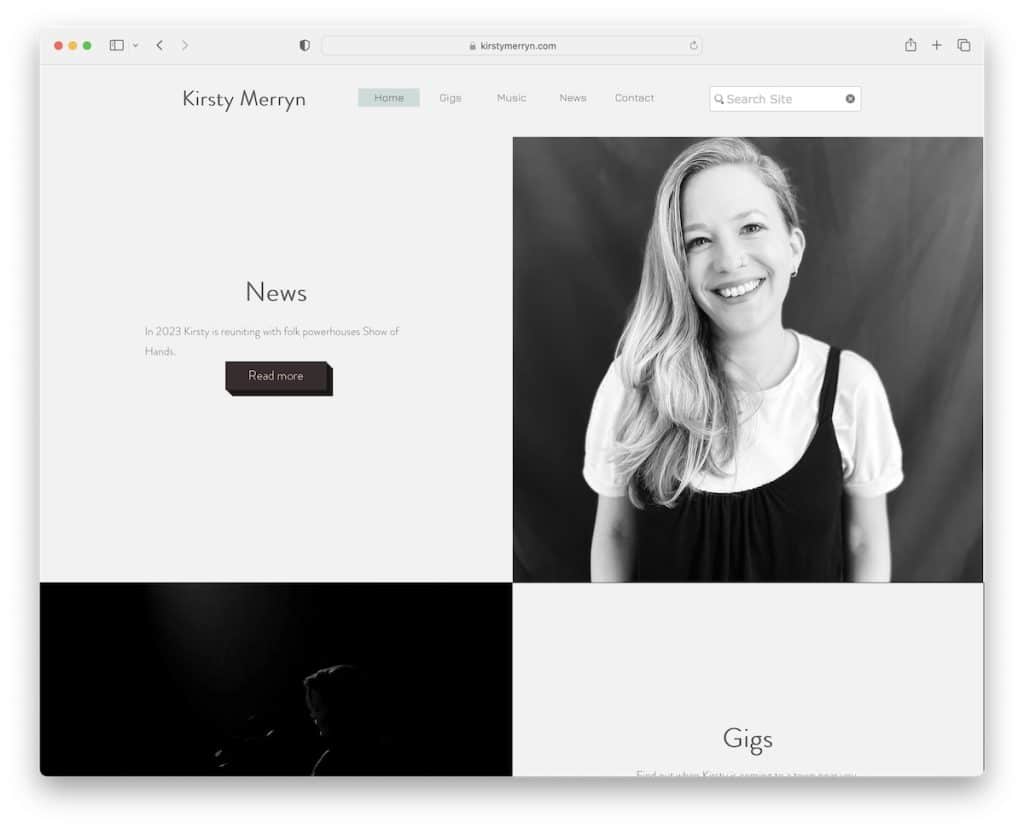
14. كيرستي ميرين
بنيت مع: Wix

تؤدي بساطة صفحة Kirsty Merryn إلى الحيلة ، خاصةً مع صفحتها الرئيسية B&W ، والتي تضم اثنين من عبارات CTA الرئيسية. ولكن يمكنك أيضًا الوصول إلى أقسام أخرى من خلال روابط القائمة أو كتابة استعلامك في شريط البحث.
بالنسبة إلى التذييل ، فهو يحتوي فقط على أيقونات وسائط اجتماعية ، مما يجعل المظهر ضئيلاً قدر الإمكان.
ملاحظة: استخدم شريط البحث حتى يتمكن المعجبون من العثور على تلك المعلومات المحددة والضبط وما إلى ذلك بشكل أسهل.
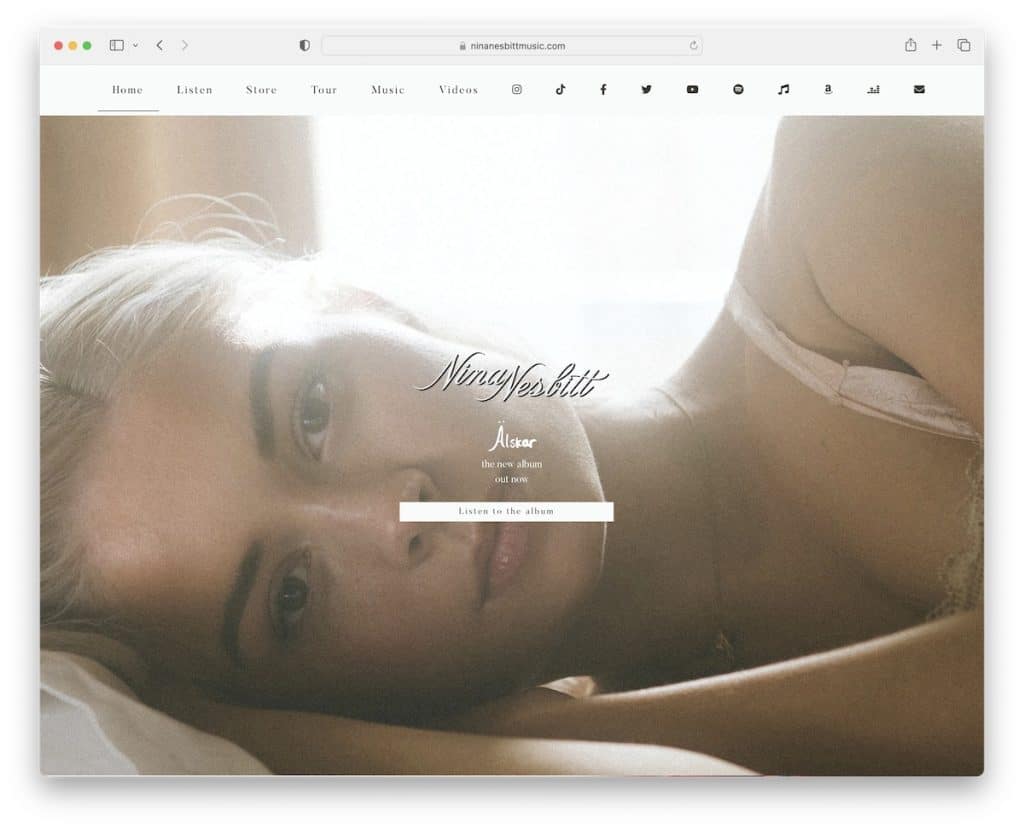
15. نينا نسبيت
بنيت مع: ديفي

يثير مثال موقع Nina Nesbitt للمغني تركيزك من خلال قسم الجزء المرئي من الشاشة بملء الشاشة (صورة الخلفية تقوم بمعظم العمل). يروج قسم الأبطال للألبوم الجديد بنص أصغر وزر حث على اتخاذ إجراء.
تأتي أقسام الصفحة الرئيسية المتعددة مع صور خلفية متعددة للارتقاء بالتجربة الإجمالية. بالإضافة إلى ذلك ، يتيح لك شريط التنقل العائم العثور على أشياء أخرى دون الحاجة إلى التمرير إلى الأعلى أولاً.
ملاحظة: اجعل موقع Divi الخاص بك أكثر تفاعلاً مع صور الخلفية المختلفة (صورة مختلفة لكل قسم).
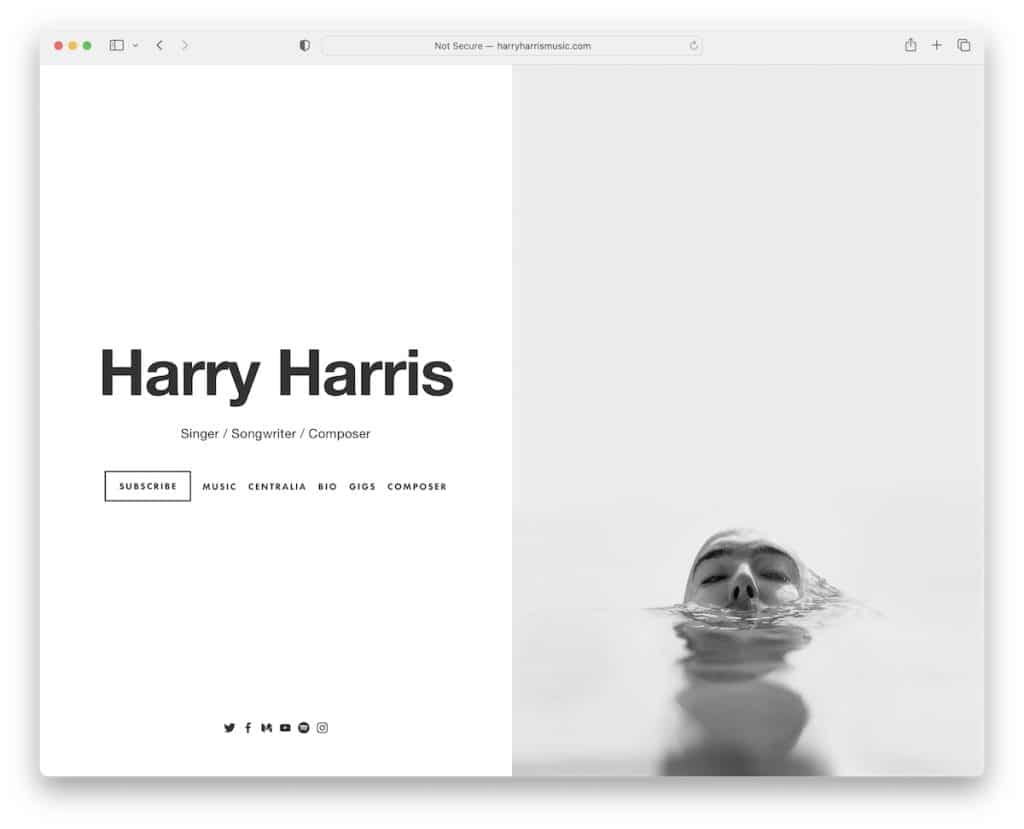
16. هاري هاريس
بنيت مع: Squarespace

في حين أن الصفحة الرئيسية لـ Harry Harris بسيطة للغاية ، إلا أنها في نفس الوقت جذابة للغاية. يحتوي على تصميم منقسم الشاشة ، مع صورة رائعة على اليمين ونص وروابط قائمة وأيقونات اجتماعية على اليسار. لا رأس ولا تذييل.
يتحول التصميم الأفقي إلى تصميم رأسي على الهاتف المحمول ، مع الحفاظ على المظهر النظيف كما هو.
ملاحظة: انسخ شكل صفحة Harry الرئيسية إذا كنت تريد أن تفعل شيئًا مختلفًا.
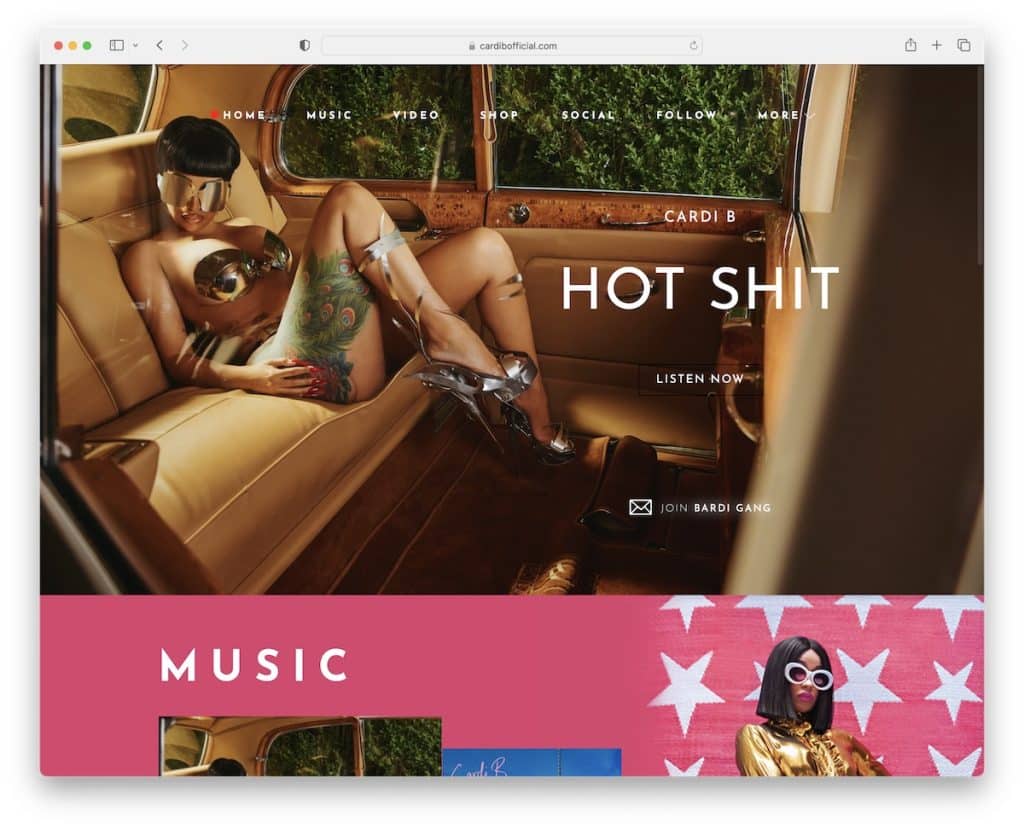
17. كاردي ب
بنيت مع: دروبال

تتخذ Cardi B منهجًا مختلفًا للترويج لآخر قطرة لها - من خلال نافذة منبثقة تظهر عند تحميل الصفحة.
موقع الويب الخاص بكاتب الأغاني نابض بالحياة للغاية ، مما يخلق تأثيرًا قويًا يلفت الانتباه مع اختيار الألوان والصور.
الرأس شفاف ولكنه يتحول إلى صلب ويلتصق بأعلى الشاشة. من المثير للدهشة أن لدى Cardi B عدة نماذج اشتراك منتشرة عبر موقعها على الويب ، مما يعني أن التسويق عبر البريد الإلكتروني يجب أن يعمل معها.
ملاحظة: استخدم نافذة منبثقة للحصول على المزيد من مقل العيون على شيء ما.
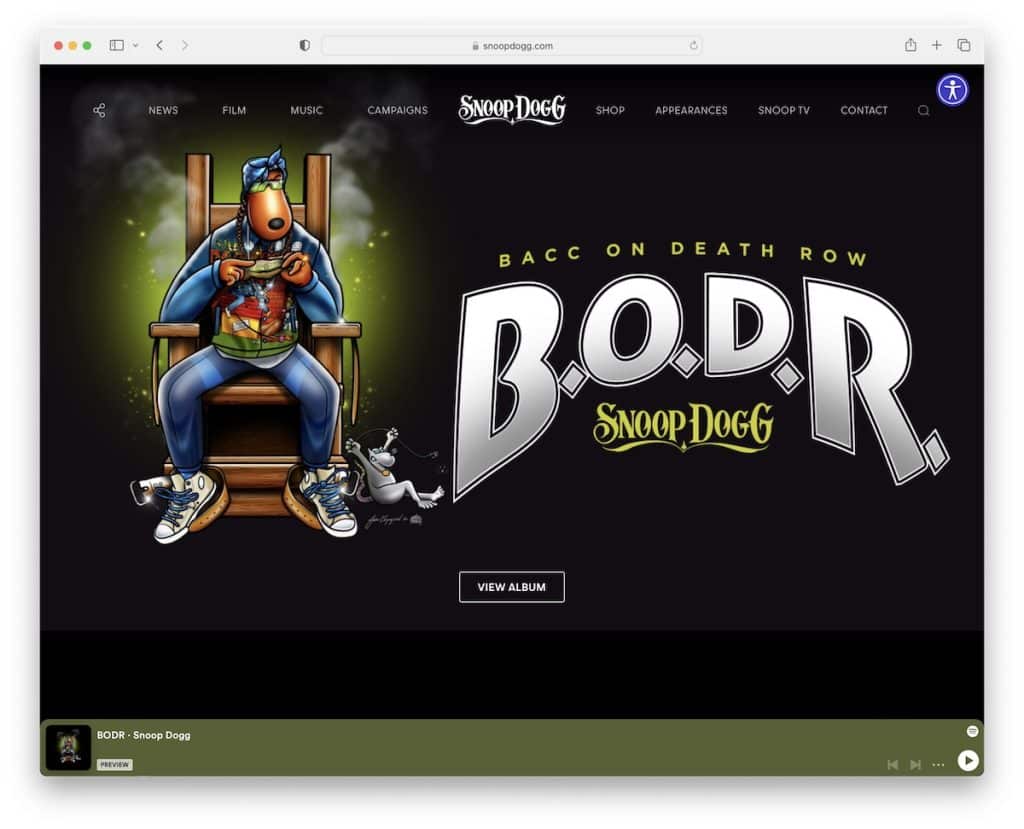
18. سنوب دوج
بنيت مع: Elementor

صفحة Snoop Dogg مظلمة ونظيفة وممتعة. إنه أحد مواقع مؤلفي الأغاني النادرة مع رمز قائمة إمكانية الوصول (في الزاوية اليمنى العليا) ، بحيث يمكن للزوار تخصيص مظهره.
أيضًا ، نحب المشغل العائم في أسفل الشاشة مع رابط لصفحة Spotify الخاصة به.
ملاحظة: ميزتان للنسخ: الأولى هي مشغل الصوت اللاصق والثانية هي أداة تهيئة إمكانية الوصول.
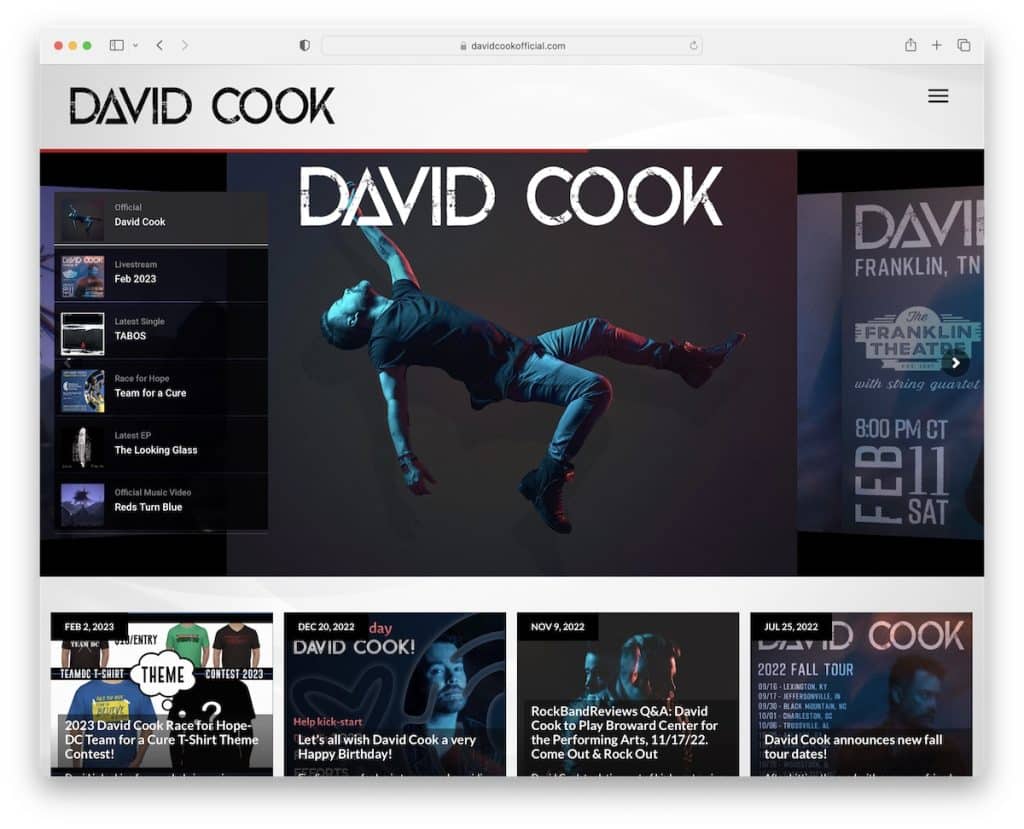
19. ديفيد كوك
بنيت مع: موضوع سونار

يستخدم David Cook شريط تمرير (صورة وفيديو) أعلى الجزء المرئي من الصفحة مع التنقل المصغر بحيث يمكنك الوصول إلى الشريحة المطلوبة بنقرة واحدة.
تجعل أيقونة قائمة الهامبرغر العنوان يبدو أكثر إتقانًا ، مع تحريك التنقل من الجانب الأيمن. يحتوي موقع كاتب الأغاني هذا أيضًا على ثلاث موجزات اجتماعية متكاملة ، Facebook و Twitter و Instagram.
ملاحظة: إذا كنت ترغب في إضافة المزيد من المحتوى إلى موقع الويب الخاص بك ، فقم بتضمين موجز (خلاصات) اجتماعية (والذي سيساعدك أيضًا في تنمية ملفك (ملفاتك) الشخصية).
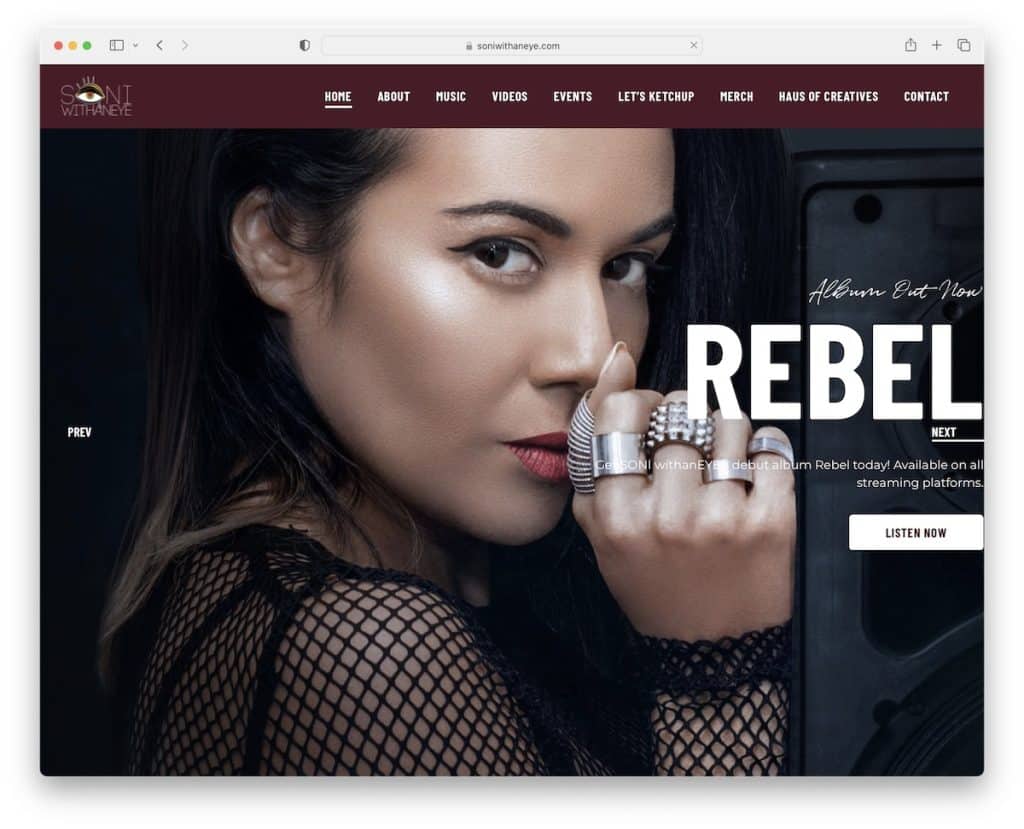
20. Soni Withaneye
بنيت مع: Elementor

تثير Soni Withaneye الفضول من خلال عرض الشرائح الضخم حيث تحتوي كل شريحة على نص وزر CTA. جزء من شريط التمرير (في الأسفل) هو أيضًا مشغل صوت للاستماع إلى إصدارها الجديد دون الحاجة إلى مغادرة الصفحة والوصول إلى نظام أساسي تابع لجهة خارجية.
الشيء الوحيد الذي لم نشهده على موقع أي مغني آخر هو أن التذييل يكشف عن استخدام Soni Withaneye. إنها تفاصيل رائعة تثري تجربة المستخدم الإجمالية. لكن تحتوي هذه الصفحة أيضًا على رسوم متحركة جذابة أخرى لجعلها أكثر جاذبية.
ملاحظة: استخدم الرسوم المتحركة والتأثيرات (لكن لا تبالغ في ذلك) لرفع مستوى مشاركة موقعك.
