نماذج العمود الواحد: الأمثلة والإلهام
نشرت: 2024-08-19هل ترغب في إبقاء النموذج الخاص بك مبسطًا بحيث تزيد احتمالية إكمال المستخدمين له وإرساله؟ قد يكون نموذج العمود الواحد هو التصميم الذي تبحث عنه.
وإذا كنت بحاجة إلى بعض الأمثلة والإلهام، فأنا جاهز لك. في هذا المنشور، أشارك الأفكار ونصائح التصميم لإنشاء نماذج ذات عمود واحد قام فريقنا بتنسيقها بعد إنشاء مئات النماذج باستخدام أداة إنشاء نماذج السحب والإفلات الخاصة بنا.
دعونا نصل الى ذلك!
نماذج العمود الواحد: الأمثلة والإلهام
- نظرة سريعة على نماذج العمود الواحد
- متى تستخدم نماذج العمود الواحد
- نصائح لتصميم نموذج عمود واحد
- أمثلة على نماذج العمود المفرد الفعالة
- بعد ذلك، تحقق من هذه النصائح الإضافية لتصميم التخطيط
نظرة سريعة على نماذج العمود الواحد
نماذج العمود الواحد هي نماذج يتم ترتيب حقولها في خط عمودي واحد، واحدًا تلو الآخر. يمتد كل حقل نموذج على العرض الكامل لحاوية النموذج، بحيث يمكن للمستخدمين التركيز على حقل واحد في كل مرة أثناء انتقالهم من أعلى النموذج إلى أسفله.
فيما يلي بعض الخصائص الأساسية لنماذج العمود الواحد:
- التدفق الخطي : يتم تنظيم الحقول بتسلسل خطي مباشر، مما يسهل على المستخدمين متابعة النموذج وإكماله دون أي ارتباك.
- البساطة : يزيل تخطيط العمود الواحد التعقيد الذي يمكن أن يأتي مع أعمدة متعددة، مما يجعل النموذج يبدو أقل صعوبة بالنسبة للمستخدمين.
- سهولة التعامل مع الأجهزة المحمولة : تتكيف نماذج الأعمدة الفردية بشكل طبيعي مع أحجام الشاشات المختلفة، وخاصة الأجهزة المحمولة، لأنها تتطلب مساحة أفقية أقل. وتضمن هذه الاستجابة تجربة مستخدم متواصلة عبر جميع الأجهزة.
- التركيز والوضوح : مع امتداد كل حقل للعرض الكامل للنموذج، يمكن للمستخدمين التركيز بسهولة على مهمة واحدة في كل مرة. وهذا يقلل من فرص الأخطاء ويحسن معدلات الإنجاز.
- سهولة المسح : تسمح المحاذاة الرأسية للمستخدمين بمسح النموذج بسرعة، وهو ما يمكن أن يكون مفيدًا بشكل خاص للنماذج الأقصر مثل نماذج الاتصال أو الاشتراك.
- سهولة استخدام أفضل : التصميم المباشر سهل الاستخدام - من السهل فهمه وإكماله - مما قد يؤدي إلى معدلات إرسال أعلى.
تجعل هذه الخصائص نماذج العمود الواحد خيارًا مثاليًا للعديد من أنواع النماذج، ولكن بشكل خاص تلك التي تكون فيها البساطة وسهولة الاستخدام ذات أولوية قصوى.
أنشئ نموذج العمود المفرد الخاص بك الآن
متى تستخدم نماذج العمود الواحد
بالنسبة لأصحاب الأعمال الصغيرة، تحظى النماذج ذات العمود الواحد بشعبية كبيرة لأنها سهلة التصميم والتنفيذ، حتى بدون مهارات تقنية متقدمة. توفر هذه النماذج الاتساق عبر منصات مختلفة، وفعالة من حيث التكلفة، ومتعددة الاستخدامات بما يكفي لاستخدامها لأغراض مختلفة. لذلك فهي خيار عملي للشركات الصغيرة.

ولكن، هل هو دائمًا خيار التصميم الأفضل لنموذجك؟ عند تحديد ما إذا كنت تريد استخدام تخطيط عمود واحد، ضع في الاعتبار هذه العوامل:
- طول النموذج : استخدم تخطيط عمود واحد للنماذج الأقصر أو عندما يكون عدد الحقول محدودًا، لأنه يبقي النموذج بسيطًا وسهل الإكمال.
- مستخدمو الأجهزة المحمولة : اختر تخطيط عمود واحد إذا كان جمهورك يصل إلى موقعك في المقام الأول من خلال الأجهزة المحمولة، حيث تضمن هذه النماذج تجربة مستخدم سريعة الاستجابة عبر جميع أحجام الشاشات.
- احتياجات إمكانية الوصول : إذا كانت إمكانية الوصول أولوية، فإن نماذج العمود الواحد تكون أسهل عمومًا في التنقل بالنسبة للمستخدمين ذوي الإعاقة. لذلك فهي خيار أفضل لتعزيز الشمولية.
هل تعلم؟ جميع قوالب النماذج المقدمة مجانًا لمشتركي WPForms Lite هي نماذج ذات عمود واحد.
نصائح لتصميم نموذج عمود واحد
أحد الأغراض الرئيسية لنماذج العمود الواحد هو تقديم تصميم بسيط يمكن للمستخدمين ملؤه بسهولة.
عندما يكون من السهل فهم النماذج وإكمالها، فمن المرجح أن يرسل المستخدمون معلوماتهم - مما يؤدي إلى ارتفاع معدلات التحويل. أضف إلى ذلك التصنيف الواضح والترتيب المنطقي للحقل والحد الأدنى من الحقول المطلوبة لتقليل إحباط المستخدم وتعزيز التجربة الشاملة، مما يشجع أيضًا على تكرار التفاعلات.
استخدم نماذج WP
تم إنشاء جميع الأمثلة والإلهام الذي أشاركه هنا باستخدام WPForms، ونحن نقدم أدوات وميزات مفيدة بشكل لا يصدق لمساعدتك في إنشاء أفضل نماذج الأعمدة الفردية لموقع الويب الخاص بك.
نحن لا نقدم فقط المئات من قوالب نماذج الأعمدة الفردية التي تم تصميمها لتبدأ في استخدامها على الفور، ولكننا نشجعك أيضًا على استخدام أداة إنشاء نماذج السحب والإفلات الخاصة بنا لإنشاء نموذج عمود واحد خاص بك.
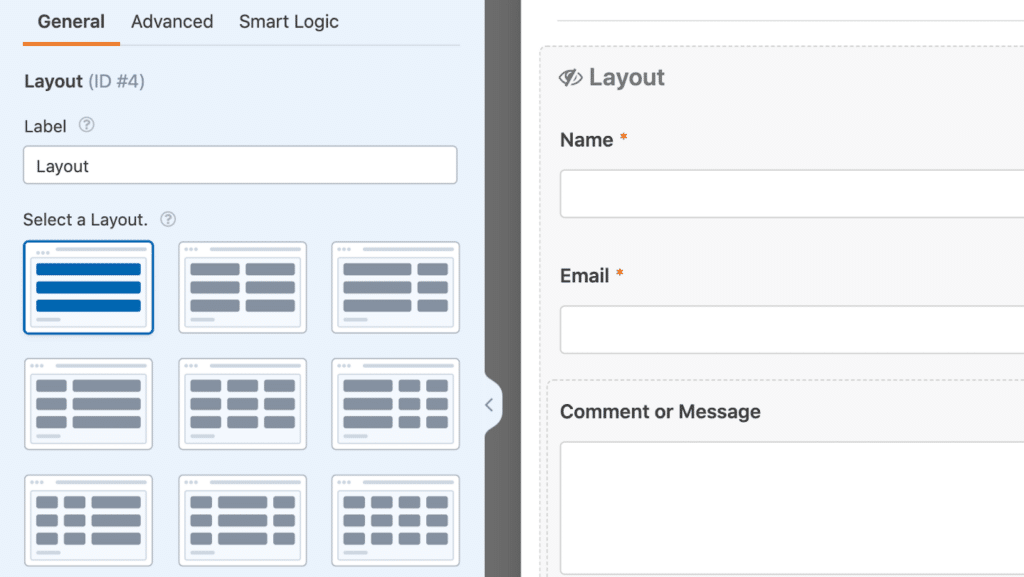
باستخدام خيار العمود الفردي المتوفر في حقل التخطيط، يمكنك تنظيم النموذج بأكمله بسرعة في عمود واحد، أو استخدام هذا الحقل للحفاظ على أجزاء معينة خطية أثناء تنظيم الأجزاء الأخرى في أعمدة متعددة.

ومع ذلك، يمكنك أيضًا تنظيم حقول النموذج الخاص بك بطريقة خطية ببساطة عن طريق عدم استخدام حقل التخطيط - ستنتقل الحقول تلقائيًا إلى عمود واحد عندما تقوم بسحبها وإسقاطها في النموذج الخاص بك.
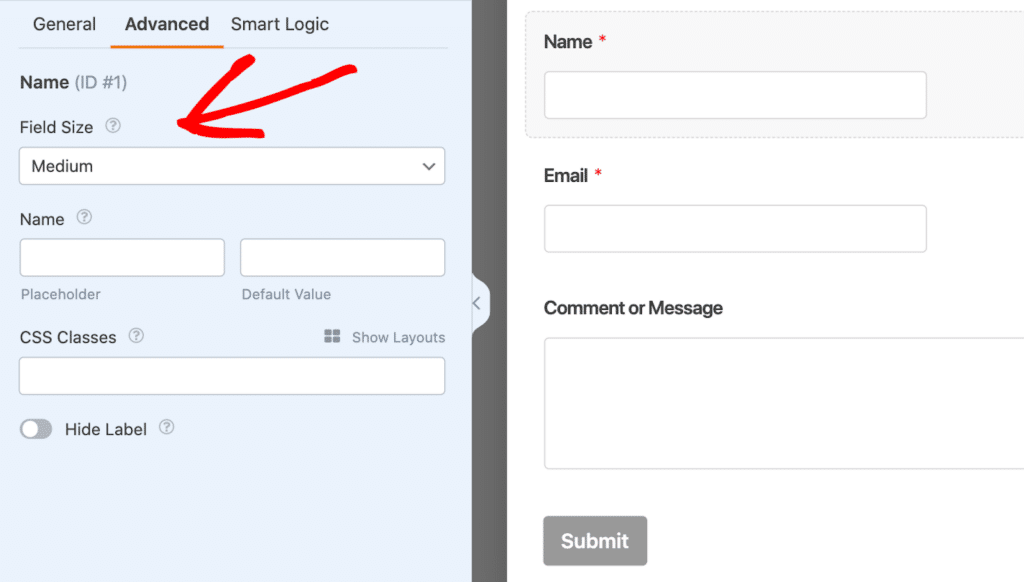
قد ترغب فقط في ضبط حجم الحقل لتلك التي لا تمتد إلى عرض النموذج الخاص بك. اضبط حجم الحقل على كبير وسيفعل!

هل تعلم؟ مع تمكين الملحق WPForms Lead Forms، يتم تنسيق الحقول المستخدمة في هذه النماذج تلقائيًا لتشمل عرضًا موحدًا للشاشة.
تقليل حقول النموذج
بشكل عام، من الجيد إزالة أي حقول ومعلومات غير ضرورية موجودة في النموذج الخاص بك. وهذا هو الحال مع نماذج العمود الواحد أيضًا. يعد السعي إلى البساطة أحد أهداف هذه النماذج، لذا فكر في تقليل عدد الحقول (فقط إذا كان ذلك ممكنًا) لتحسين تجربة المستخدم.
لا تعرف أي الحقول يجب الاحتفاظ بها وأيها يجب التخلص منها؟ ضع هذه النصائح في الاعتبار:
- تحديد أولويات المعلومات الأساسية : ركز على الحقول الضرورية للغاية لتحقيق غرض النموذج، وقم بإزالة أي حقول لا تساهم بشكل مباشر في تحقيق هدفك.
- استخدام المنطق الشرطي : استخدم المنطق الشرطي لعرض حقول معينة فقط عندما تكون ذات صلة، وإخفاء الحقول غير الضرورية ما لم يتم استيفاء شروط محددة.
- دمج الحقول ذات الصلة : حيثما أمكن، قم بدمج الحقول ذات الصلة في إدخال واحد لتقليل العدد الإجمالي للحقول.
- خذ في الاعتبار جهد المستخدم : قم بإزالة أي حقول تتطلب من المستخدمين تقديم معلومات يمكنك الحصول عليها بسهولة من خلال وسائل أخرى، مثل استخدام بيانات الموقع أو الملء التلقائي بناءً على إدخال المستخدم.
- اطلب المعلومات لاحقًا : إذا لم تكن بعض المعلومات ضرورية على الفور، ففكر في طلبها في مرحلة لاحقة أو بعد التقديم الأولي، بدلاً من ازدحام النموذج الأولي.
الأمثل للأجهزة المحمولة
لقد ذكرت أهمية استجابة الهاتف المحمول مرات عديدة في منشور المدونة هذا، وربما سئمت من السماع عنها، ولكن هذا صحيح! نظرًا لوجود عدد كبير جدًا من مستخدمي مواقع الويب الذين يزورون المواقع على الأجهزة المحمولة، فمن الضروري تحسين نماذجك لتناسب هذه الشاشات.
لحسن الحظ، فإن نماذج الأعمدة الفردية تتناسب بشكل طبيعي مع الأجهزة المحمولة. لذا، إذا كان لديك نموذج على موقعك أو تحب القالب الذي نقدمه ولكنه يستخدم أعمدة متعددة - ما عليك سوى الانتقال إلى أداة إنشاء النماذج بالسحب والإفلات لتحرير النموذج إلى عمود واحد.
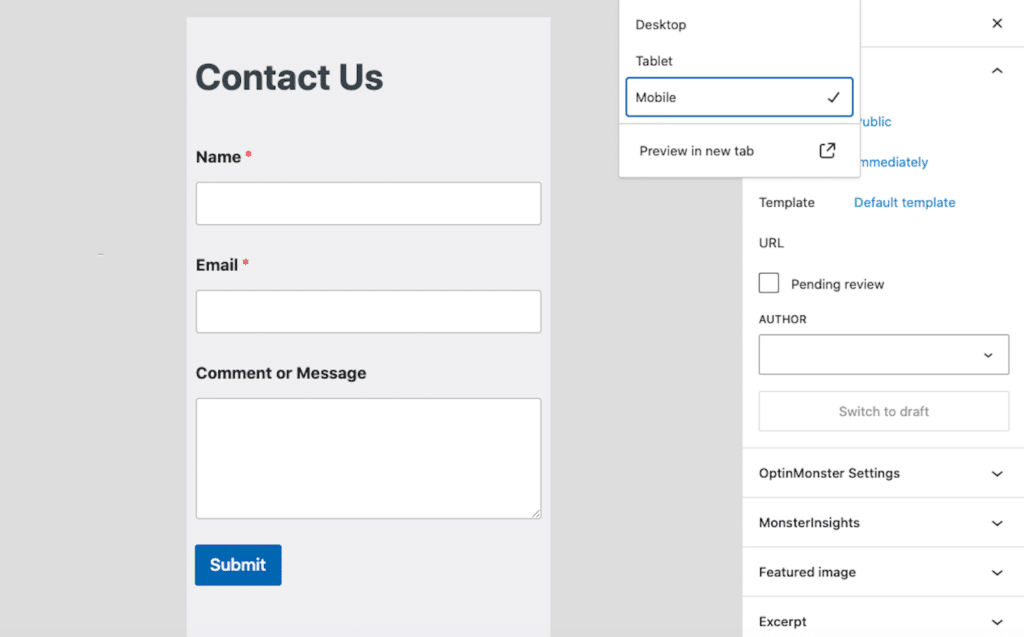
وبعد ذلك، قبل نشر النموذج على صفحة WordPress الخاصة بك، حدد خيار معاينة الهاتف المحمول لترى كيف يبدو النموذج الخاص بك على الأجهزة الصغيرة.

في الواقع، ربما تكون القاعدة الأساسية الجيدة هي معاينة أي من النماذج الخاصة بك باستخدام عرض الهاتف المحمول قبل النشر. قد تكتشف أن نموذجك متعدد الأعمدة قد يكون أكثر ملاءمة لتنسيق عمود واحد.
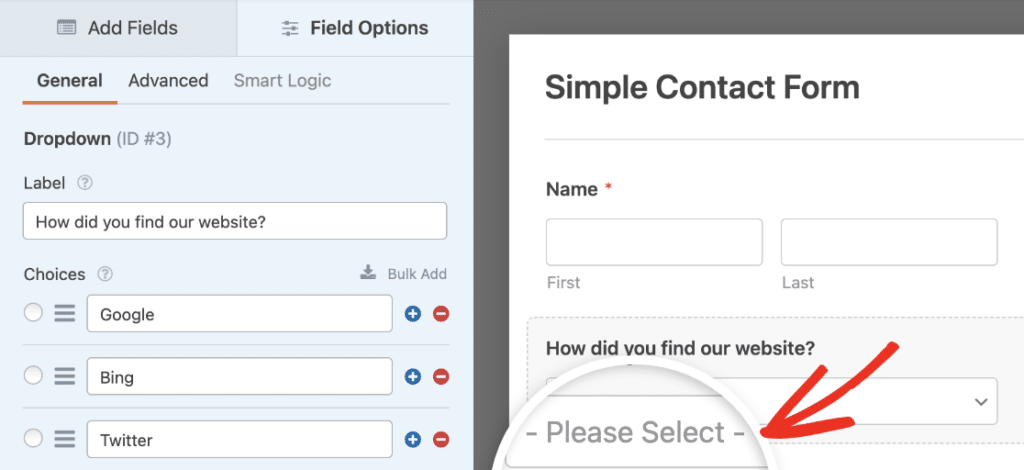
اكتب تسميات وأوصاف الحقول الواضحة
ضمن إعدادات كل حقل نموذج، لديك القدرة على تخصيص التسمية والوصف، بالإضافة إلى خيارات أخرى لتضمين نص تعليمي.

من المهم أن تقوم هذه التسميات والتعليمات بتوجيه المستخدمين بسلاسة عبر النموذج، دون تشويش حقول النموذج بشكل مرئي.

لمساعدة المستخدمين على تجنب الارتباك وتقليل الأخطاء، قد تفكر في إضافة نص عنصر نائب إلى حقول النموذج الخاص بك. وهذا يوفر للزائرين إرشادات حول كيفية ملء النموذج، إما عن طريق تقديم نص تعليمي أو عرض مثال على المدخلات المتوقعة.
أمثلة على نماذج العمود المفرد الفعالة
الآن بعد أن أصبحت لديك فكرة أفضل عن وظائف واستخدامات نماذج العمود الواحد، دعنا نلقي نظرة على بعض هذه النماذج عمليًا.
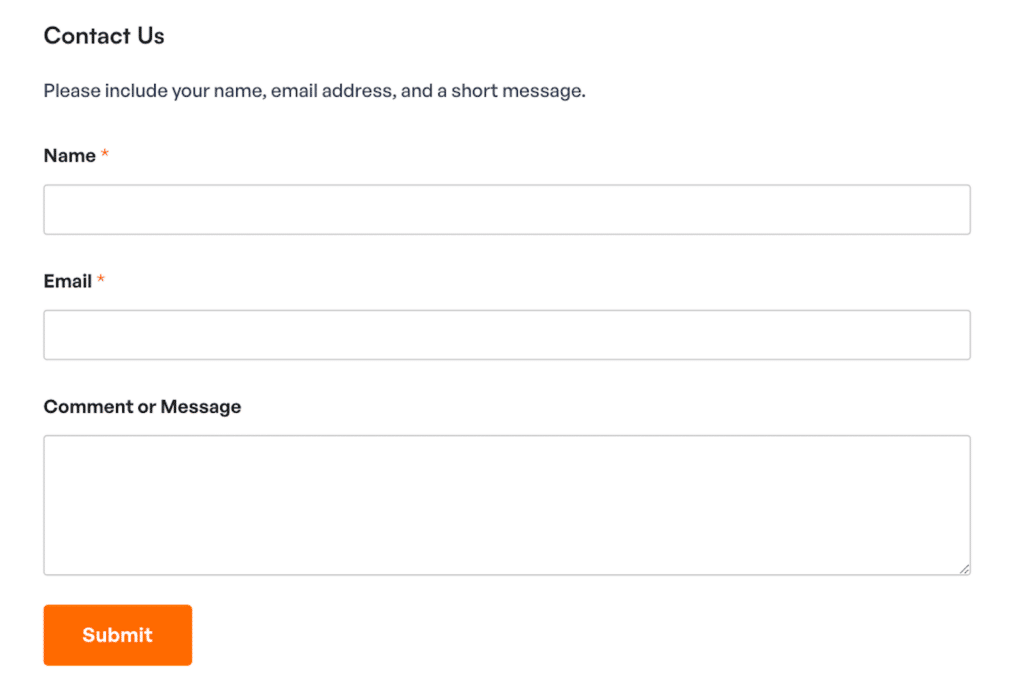
نماذج الاتصال
نماذج الاتصال ذات العمود الواحد قصيرة وحلوة. وهي لا تتطلب العديد من المجالات لتعمل، ويتم تنظيمها بطريقة جذابة بصريًا.

في نموذج الاتصال أعلاه، يتم استخدام حقل المحتوى أولاً لتضمين التوجيهات الخاصة بمستخدم النموذج. تم تبسيط حقل الاسم إلى سطر واحد، ويتم وضع كل حقل في النموذج داخل عمود واحد في حقل التخطيط.
لا تنس أن معرض النماذج الخاص بنا يقدم العديد من قوالب نماذج الاتصال مثل هذا النموذج تمامًا!
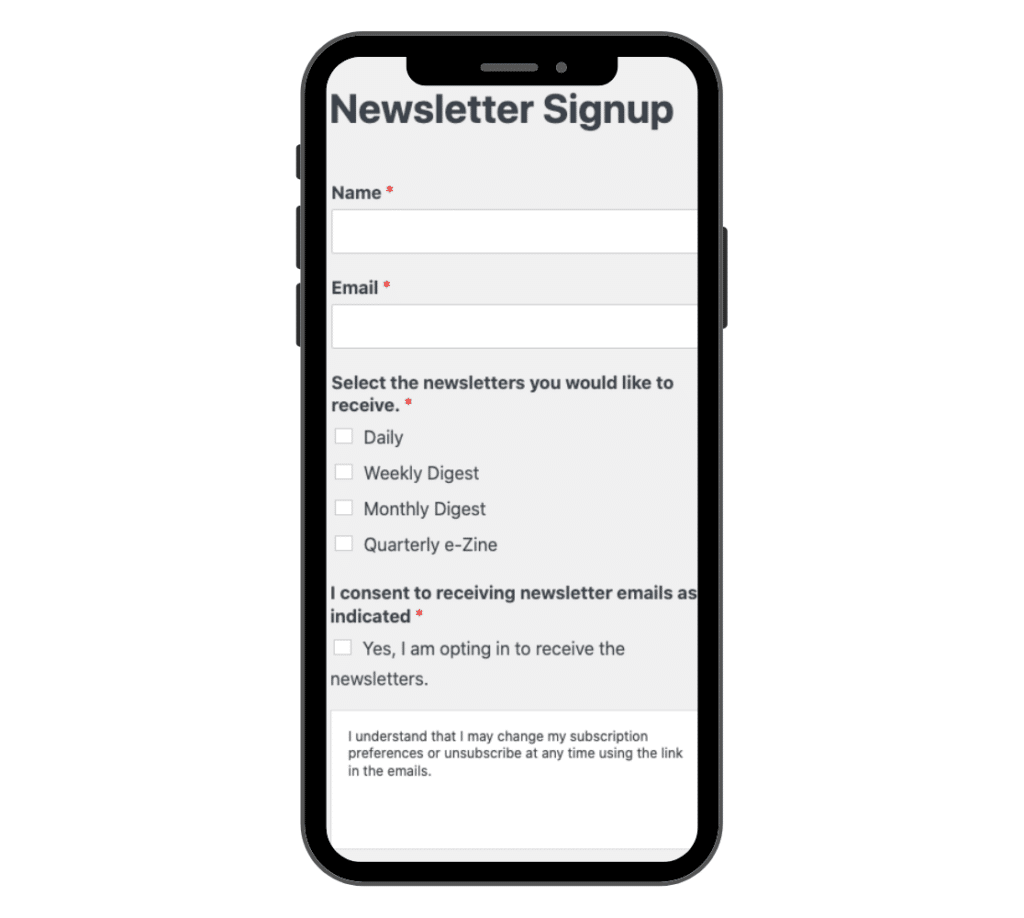
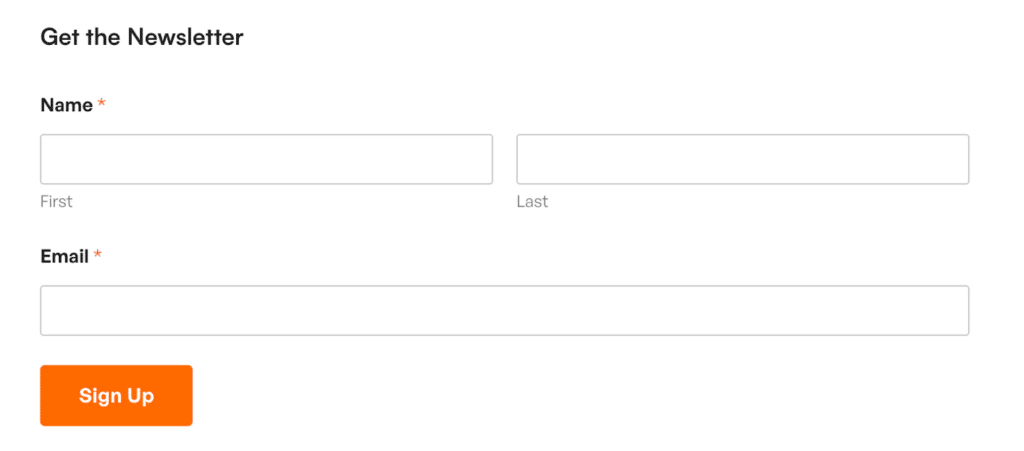
نماذج الاشتراك في النشرة الإخبارية
الاشتراك في النشرة الإخبارية هو نوع آخر من النماذج التي لا تتضمن عادةً الكثير من الحقول ويتم تركها بشكل بسيط إلى حد ما. كل ما تحتاجه لنموذج الاشتراك في النشرة الإخبارية هو حقلي الاسم والبريد الإلكتروني.

في مثال الاشتراك في النشرة الإخبارية، تركت حقل الاسم كما هو، مما يؤدي إلى تقسيم الحقل إلى الاسم الأول واسم العائلة (بدلاً من الإصدار البسيط كما هو الحال في نموذج الاتصال أعلاه). لذا، بالنسبة لمستخدمي الأجهزة المحمولة، سيتم تكديس مربعي النص هذين فوق بعضهما البعض.
ومع ذلك، لا يزال هذا عمودًا واحدًا، حيث أنني لم أستخدم حقل التخطيط على الإطلاق مع هذا النموذج. ومع ذلك، قمت بتعديل أحجام الحقول إلى كبيرة كما ذكرت في نصائح التصميم سابقًا.
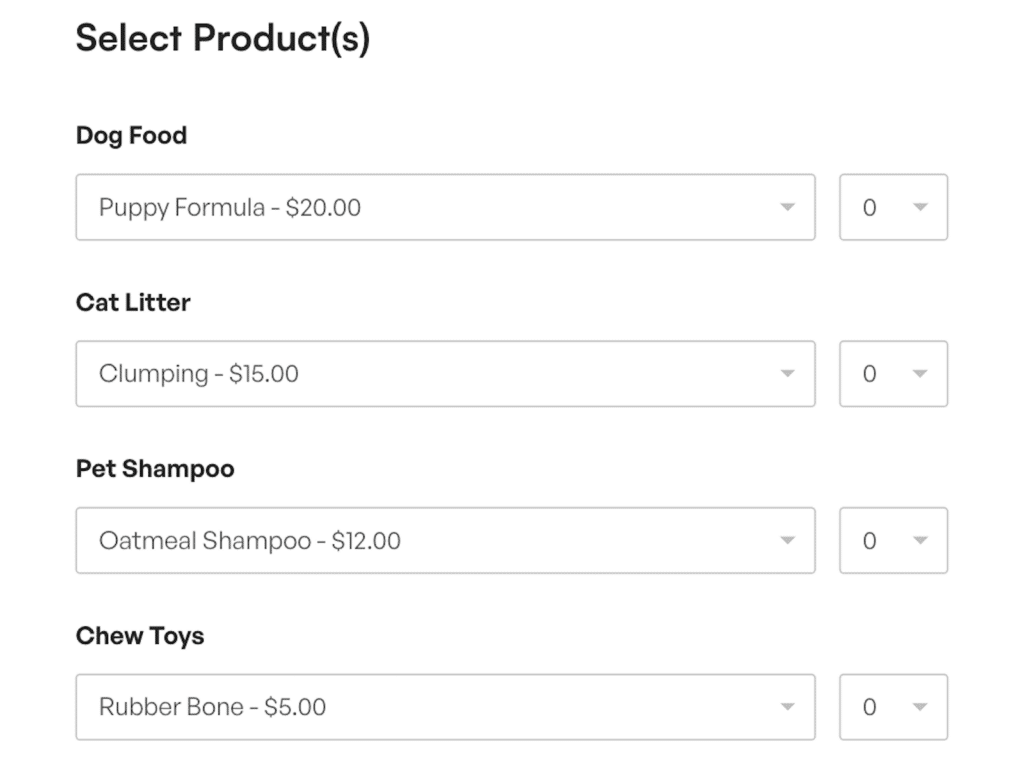
نماذج الطلبات
فيما يلي مثال على نموذج طلب مستلزمات الحيوانات الأليفة. على الرغم من وجود خيار الكمية المعروض مع كل حقل من حقول اختيار المنتج، فإن هذا النموذج عبارة عن تصميم ذو عمود واحد أيضًا.

يعد هذا التدفق الخطي سهل الاستخدام بالنسبة للمستخدمين، لذا من المرجح أن يرسلوا النموذج. وعندما يكون هذا النموذج نموذج طلب، فهذا يعني أن زائر موقعك يتحول من متسوق إلى عميل!
نصيحة احترافية لنموذج الطلب : قم بترتيب الحقول بترتيب طبيعي ومتسلسل يتماشى مع عملية تفكير المستخدم، مثل متابعة اختيار المنتج بمعلومات الاتصال، متبوعة بتفاصيل الشحن، ثم معلومات الدفع.
نماذج ردود الفعل
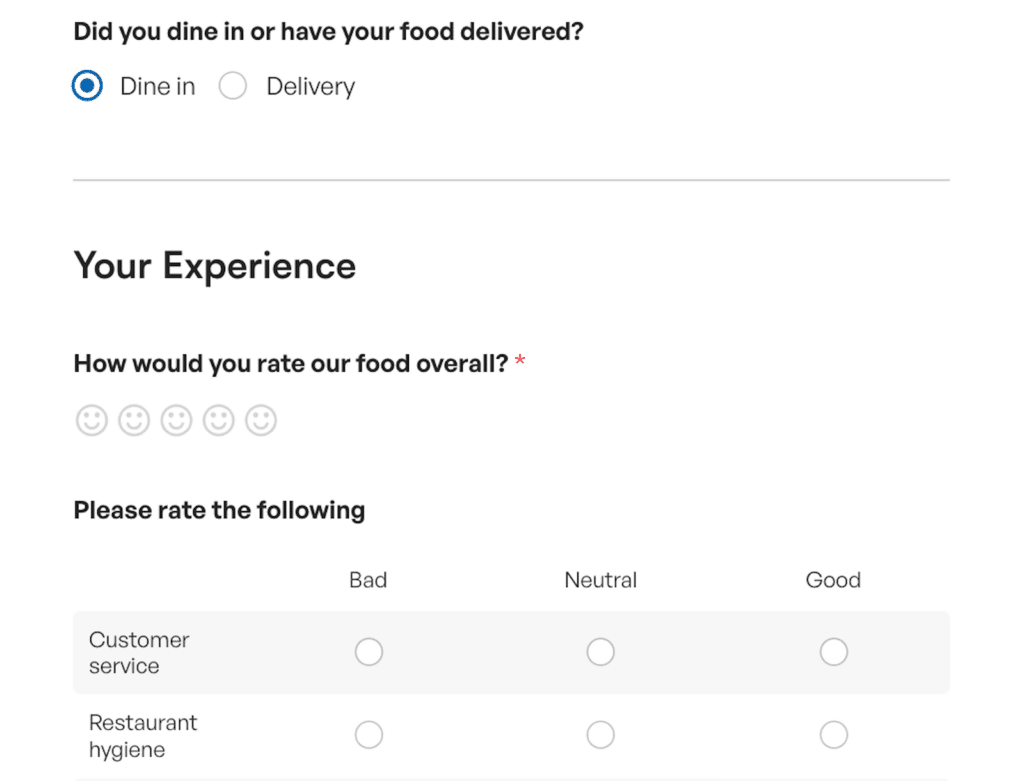
يجب أن تستخدم نماذج التعليقات تصميم عمود واحد إذا كان النموذج يتضمن حقول تصنيف أو استطلاعات أو استطلاعات رأي أو ميزات تفاعلية أخرى يمكن أن تصبح مزدحمة بسهولة بأعمدة متعددة.

في مثال نموذج الملاحظات هذا، استخدمت أيضًا المنطق الشرطي لمنع تشغيل هذا العمود لفترة طويلة جدًا.
إذا قام المستخدمون بتحديد خيار تناول الطعام في المطعم، فسوف يقومون بملء استبيان بناءً على تلك التجربة. إذا قاموا بتحديد التسليم، فسيتم تقديم أسئلة مختلفة.
نماذج توليد الرصاص
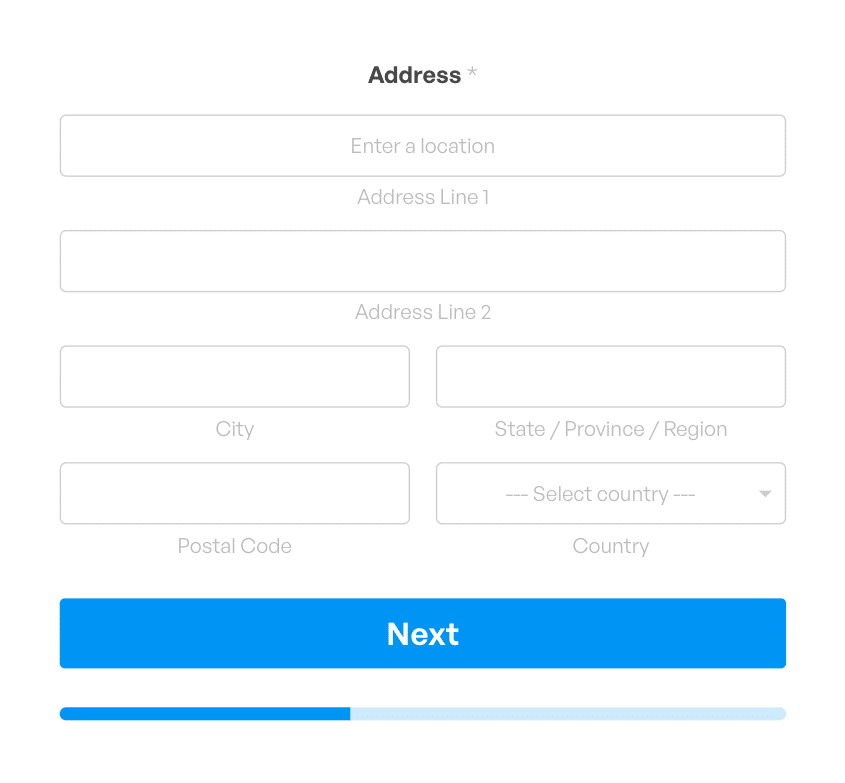
تقدم نماذج العملاء المحتملين شاشة واحدة في كل مرة، مع حقل واحد فقط أو عدد قليل من الحقول في المرة الواحدة. هذه أمثلة فريدة لنماذج العمود الواحد، ولكنني أدرجتها هنا نظرًا لحقيقة أنه يجب تنظيم النموذج بهذه الطريقة لتمكين وظيفة نموذج العميل المتوقع.

كما ترون أعلاه، يتم فصل بعض عناصر حقل العنوان إلى أجزاء جنبًا إلى جنب، ولكن التخطيط العام للنموذج عبارة عن عمود واحد.
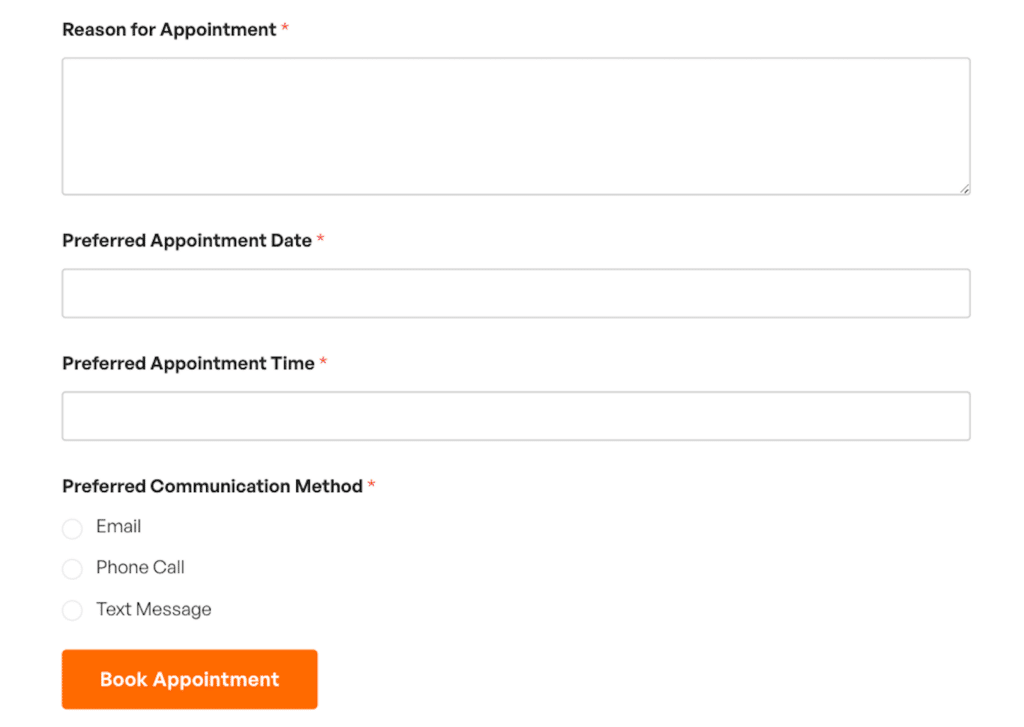
نماذج حجز المواعيد
إنها فكرة جيدة أن تقوم بتنظيم نماذج حجز المواعيد في عمود واحد لأن العديد من مستخدمي النماذج سيتطلعون إلى جدولة مواعيدهم من جهاز محمول.

يستخدم مثال النموذج أعلاه عمودًا واحدًا بحيث يبدو جيدًا على الهاتف الخلوي.
وعلى الرغم من أنه يمكن احتواء حقلي التاريخ والوقت في حقل واحد بمربعات جنبًا إلى جنب - والتي تتكيف تلقائيًا مع شاشات الهاتف المحمول - فقد قمت بفصلهما هنا إلى حقلين. وبالمثل، يمكن تنظيم خيارات طريقة الاتصال المفضلة في السطر أو في أعمدة تستجيب للجوال، ولكن يتم تركها في عمود واحد لهذا المثال.
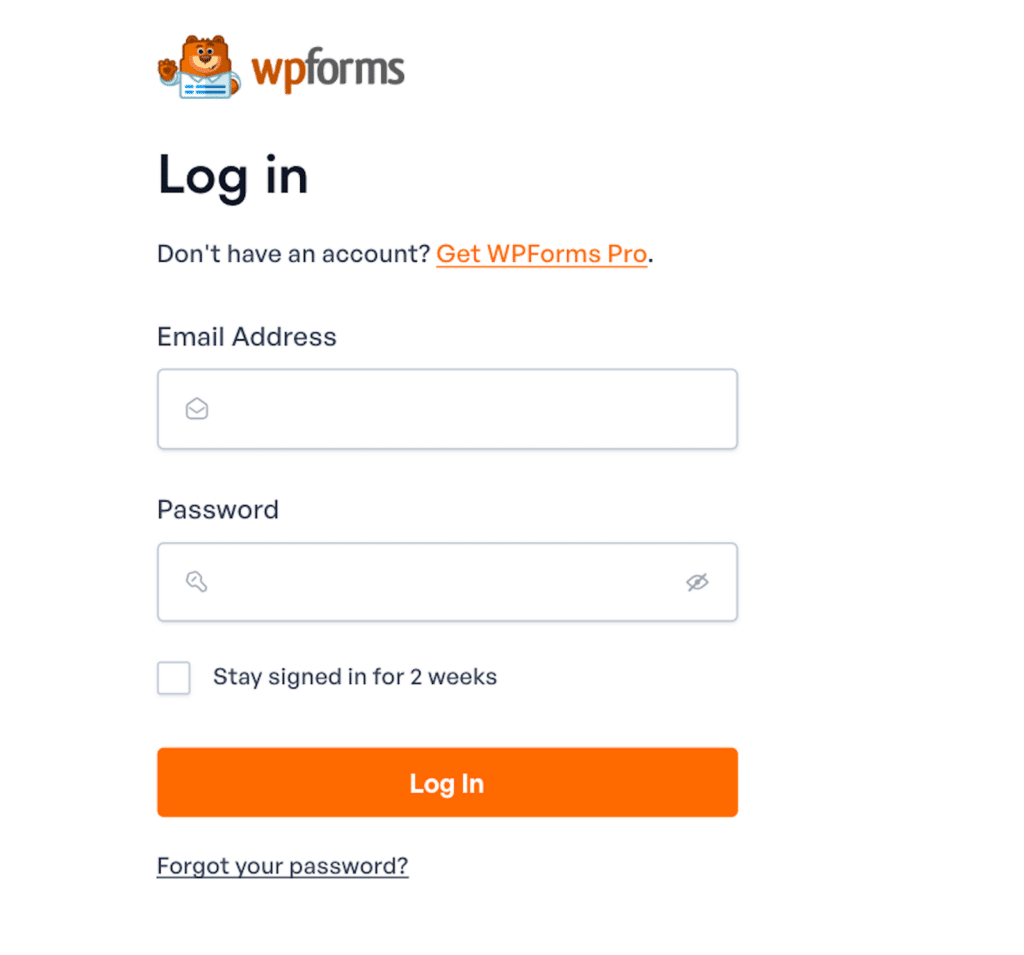
نماذج تسجيل الدخول
النماذج الموجودة على الصفحات التي يسجل فيها المستخدمون الدخول إلى موقع ويب هي نوع آخر حيث يمكنك أن تتوقع رؤية تصميم عمود واحد. هذه النماذج مبسطة للغاية لأنها لا تتطلب سوى قطعتين من المعلومات - اسم المستخدم أو البريد الإلكتروني وكلمة المرور.

هذه هي صفحة تسجيل الدخول أعلاه التي نستخدمها هنا في WPForms. أليس لطيفا؟
وهذا يختتم الأمر! هذه الأمثلة تخدش سطح كل الأسباب والطرق لاستخدام نماذج العمود الواحد. في الواقع، يمكن لكل نموذج تنشره على موقعك استخدام تخطيط عمود واحد، إذا لزم الأمر. سيكون من المؤكد أنها متوافقة مع الهاتف المحمول، هذا أمر مؤكد!
أنشئ نموذج العمود المفرد الخاص بك الآن
الأسئلة الشائعة حول نموذج العمود الواحد
واو، لقد غطينا الكثير من الأرض! للتلخيص، راجع هذه الأسئلة الشائعة للحصول على ملخص لأهم النقاط:
ما هي أشكال العمود الواحد؟
يتم ترتيب الحقول في نماذج العمود الواحد في خط عمودي واحد، واحدًا تلو الآخر. يملأ كل حقل العرض الكامل للنموذج، بحيث يتمكن المستخدمون من التركيز على حقل واحد في كل مرة أثناء انتقالهم من أعلى النموذج إلى أسفله.
لماذا نستخدم نماذج العمود الواحد في تصميم الويب؟
تعد النماذج ذات العمود الواحد مثالية في تصميم الويب لأنها توفر تخطيطًا نظيفًا ومباشرًا يعزز تجربة المستخدم الإيجابية من خلال توجيه المستخدمين عبر كل حقل في تدفق خطي منطقي.
لا تعمل هذه البساطة على تسهيل إكمال النماذج، خاصة على الأجهزة المحمولة فحسب، بل تعمل أيضًا على تحسين إمكانية الوصول وتقليل احتمالية أخطاء المستخدم، مما يؤدي إلى ارتفاع معدلات الإكمال.
كيف أقوم بإنشاء نماذج عمود واحد فعالة؟
لإنشاء نماذج ذات عمود واحد فعالة، ابدأ بالتركيز على البساطة، وقم بتضمين الحقول الأساسية فقط لإبقاء النموذج موجزًا وسهل الاستخدام.
باستخدام WPForms، يمكنك بسهولة سحب الحقول وإفلاتها في تخطيط عمود واحد، مما يؤدي إلى إنشاء تدفق نظيف ومنظم. قم بتخصيص التسميات والعناصر النائبة وأوصاف النماذج لتوجيه المستخدمين بسلاسة خلال العملية.
تأكد أيضًا من الاستفادة من ميزات التصميم سريع الاستجابة في WPForms بحيث يبدو النموذج الخاص بك رائعًا ويعمل بشكل جيد على جميع الأجهزة، وخاصة الأجهزة المحمولة.
بعد ذلك، تحقق من هذه النصائح الإضافية لتصميم التخطيط
يعد تخطيط العمود الواحد مجرد إحدى الطرق العديدة المختلفة لتصميم النماذج الخاصة بك. مع WPForms، خيارات التخصيص لا حصر لها تقريبًا! ولكن إذا كنت تبحث عن بعض النصائح للبدء، فألقِ نظرة على أفضل الممارسات المقترحة للتصميم سهل الاستخدام.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
