كيفية إنشاء قائمة Slide-in في Divi
نشرت: 2022-05-12إن الشيء العظيم في قوائم الشرائح هو أنها تسمح بتوفير المزيد من المحتوى دون شغل مساحة إضافية على الشاشة وتناسب معظم التخطيطات وغالبًا ما توجد داخل تطبيقات الأجهزة المحمولة ، لذلك سيكون هناك شعور بالإلمام باستخدامها.
سنشرح طريقتين للحصول على قائمة منزلقة على موقع Divi الخاص بك في هذا البرنامج التعليمي ، الأولى هي استخدام أداة تخصيص السمة الخاصة بـ Divi Theme ، والثانية هي إنشاء رأس عام باستخدام منشئ سمات Divi.
كيفية إنشاء قائمة Slide-in في Divi Via Theme Customizer
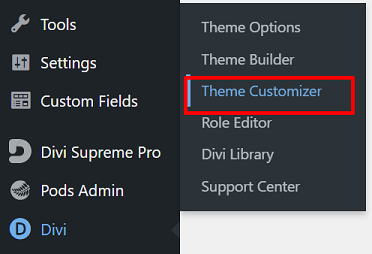
أولاً ، تحتاج إلى تسجيل الدخول إلى WordPress كمسؤول لتتمكن من الوصول إلى أداة تخصيص سمة موقع الويب ، وتحتاج إلى التأكد من عدم وجود رأس عام نشط في أداة إنشاء السمات Divi. ثم انتقل إلى Divi → Theme Customizer .

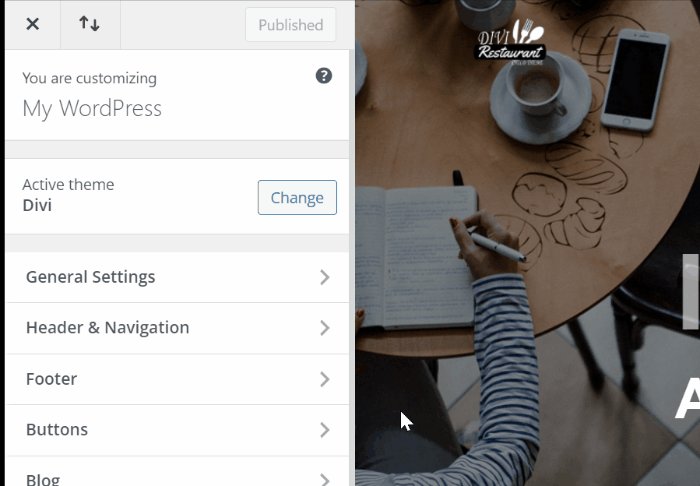
سيتم نقلك إلى موضوع تخصيص لتخصيص موقع الويب الخاص بك. من هنا ، يمكنك تغيير عنوان موقعك وشعارك ، وإضافة عناصر واجهة مستخدم إلى شريط جانبي أو تذييل ، وإنشاء قوائم ، وتغيير إعدادات صفحتك الرئيسية ، والمزيد.
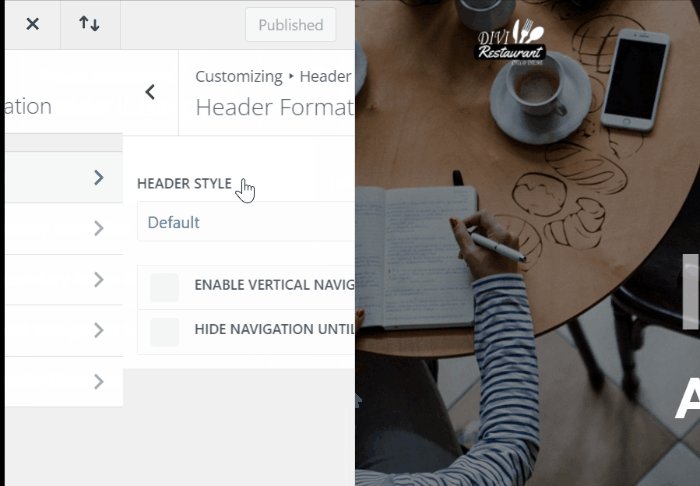
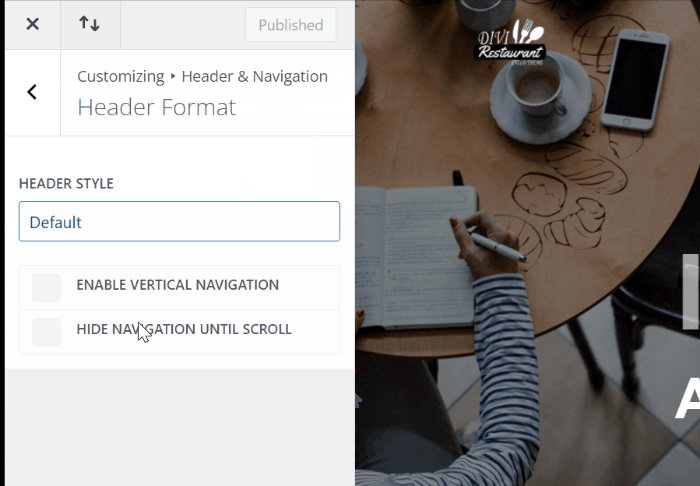
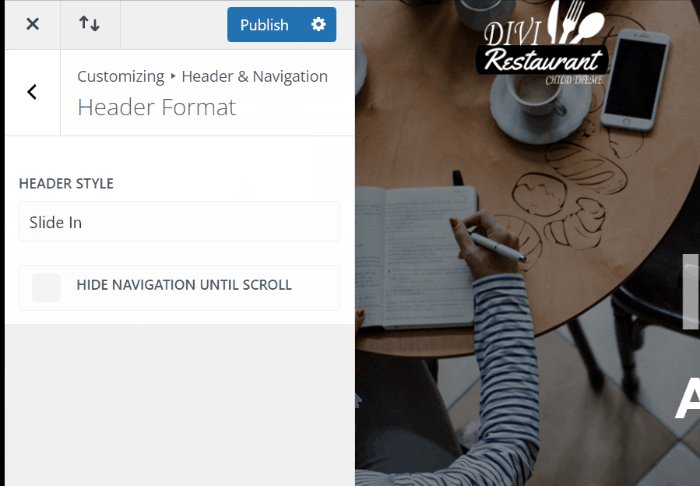
تابع بالنقر فوق كتلة الرأس والتنقل ← تنسيق الرأس ← نمط الرأس ، ثم حدد الخيار Slide in .

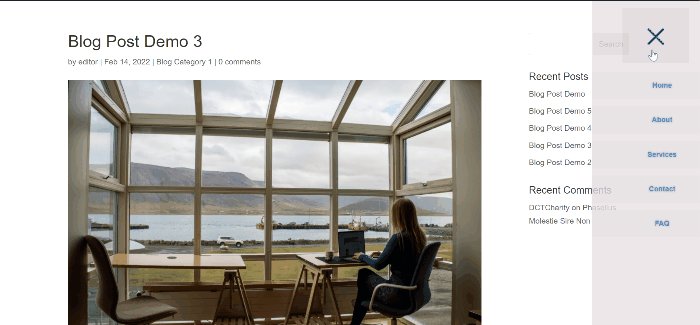
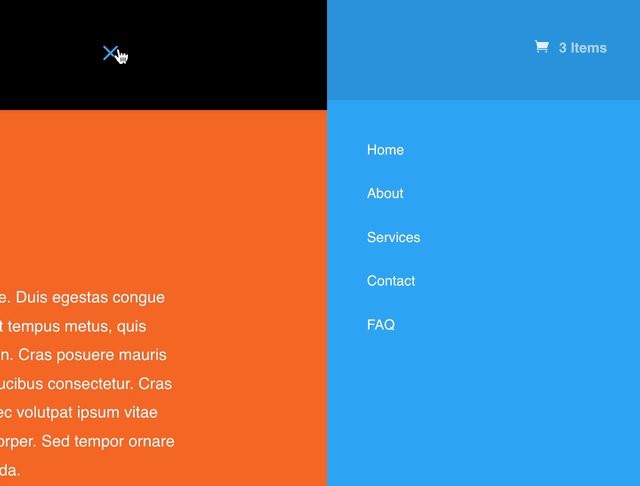
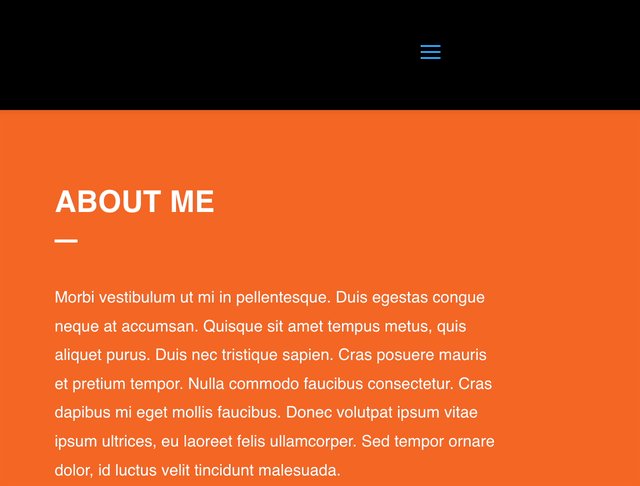
فيولا تمامًا مثل أن قائمة الشرائح جاهزة للعمل.

ومع ذلك ، إذا كنت ترغب في إضافة المزيد من التخصيصات مثل تغيير عرض قائمة الشريحة ولون الخلفية وحجم النص وغير ذلك ، فيمكنك الانتقال إلى إعدادات Slide in & Fullscreen Header في كتلة الرأس والتنقل التي تظهر بعد اختيار الانزلاق أو خيار قائمة ملء الشاشة.
كيفية إنشاء قائمة Slide-in في Divi عبر Theme Builder
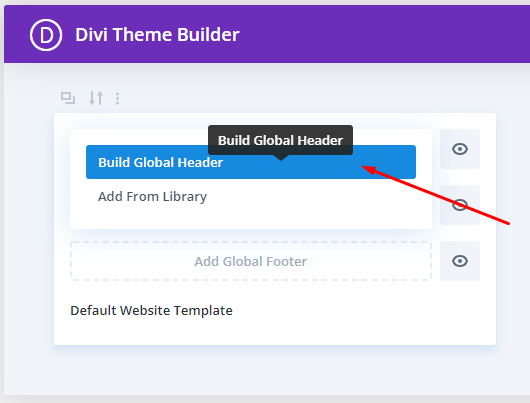
هذه المرة سنوضح لك كيفية إنشاء قائمة منزلقة في Divi باستخدام أداة إنشاء سمات Divi من خلال إنشاء رأس عام. من قائمة Divi في لوحة معلومات WordPress ، اختر خيار Theme Builder ثم تابع إنشاء رأس عام.

إعداد القسم
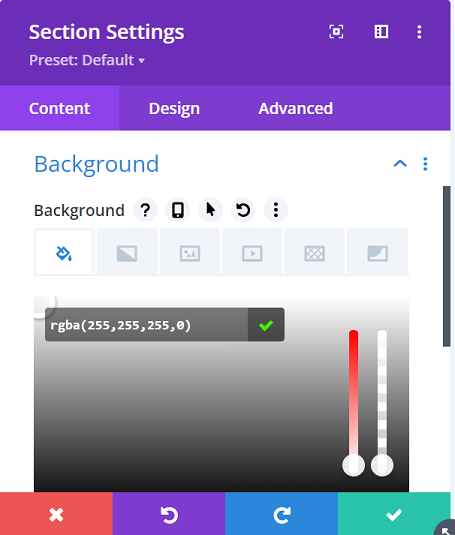
سيتم نقلك إلى محرر Divi Builder ، ابدأ بالنقر فوق أيقونة إعدادات القسم ![]() لتغيير إعداد القسم الأول. استمر بتغيير لون خلفية القسم إلى لون شفاف:
لتغيير إعداد القسم الأول. استمر بتغيير لون خلفية القسم إلى لون شفاف: rgba(255,255,255,0)

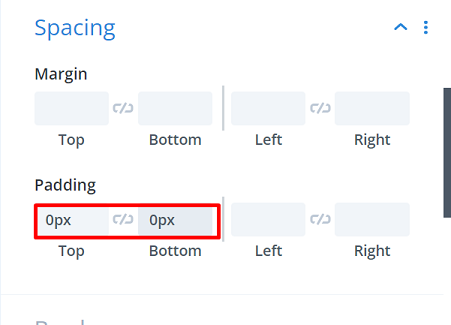
انتقل إلى علامة التبويب Design → Spacing لإزالة الحشوة الافتراضية العلوية والسفلية. اضبط القيمة على 0 لكليهما.

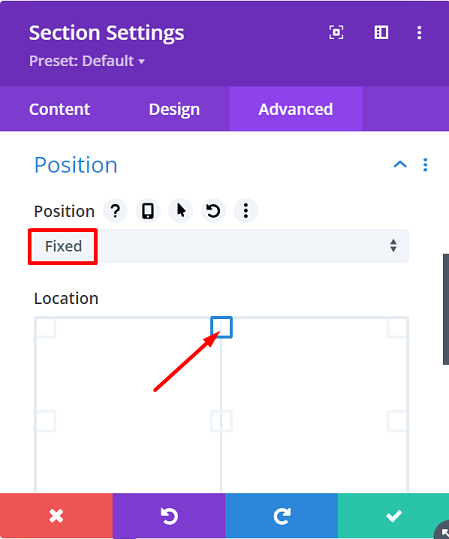
انتقل إلى علامة التبويب Advanced → Position ، ثم قم بتغيير خيار Position إلى Fixed وقم بتغيير الموقع إلى أعلى مركز.

إعدادات الصف الأول
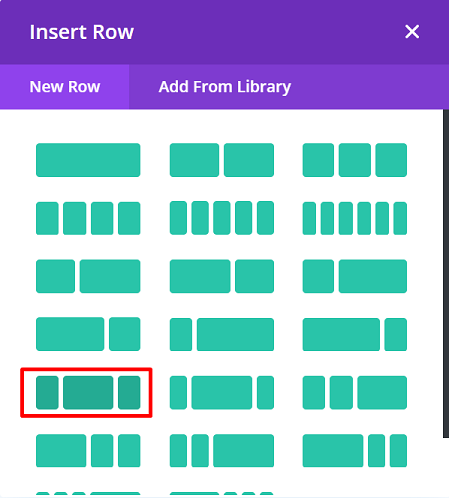
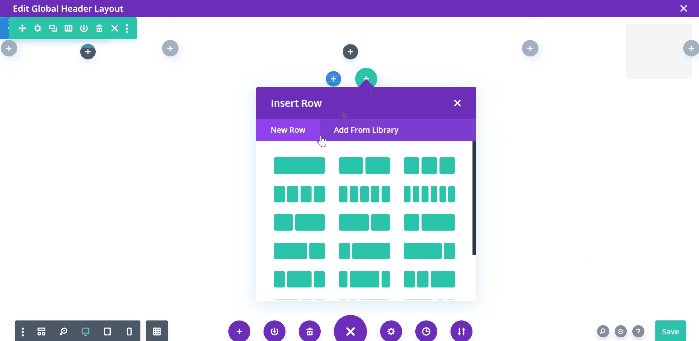
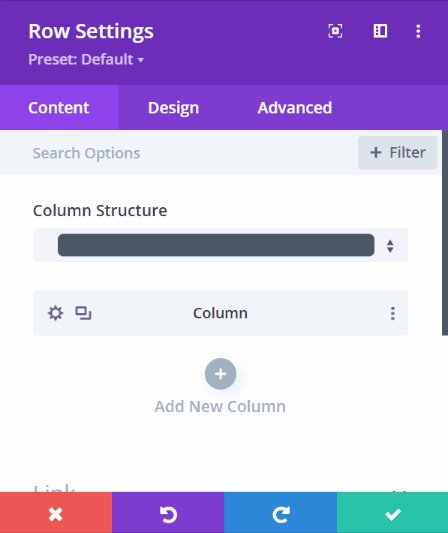
تابع عن طريق إضافة صف جديد إلى القسم باستخدام بنية العمود التالية:

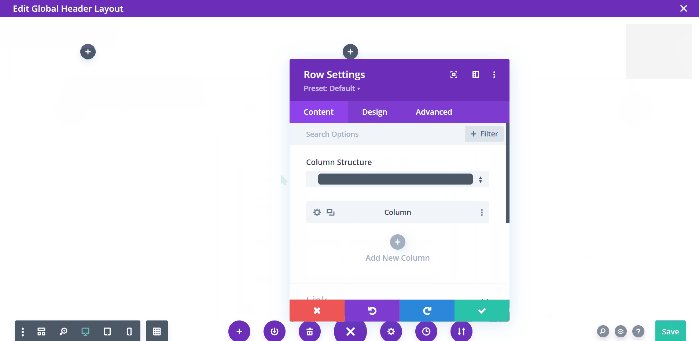
قبل إضافة أي وحدات نمطية ، افتح إعدادات الصف أولاً ، ثم قم بتغيير خيار Sizing and Spacing في علامة التبويب Design على النحو التالي:
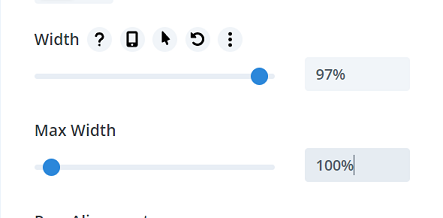
تحجيم :
- العرض : 97٪
- العرض الأقصى : 100٪

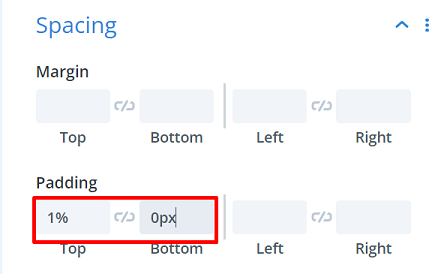
التباعد :
- حشوة علوية : 1٪
- الحشو السفلي : 0 بكسل

ثم انتقل إلى علامة التبويب خيارات متقدمة → Custom CSS → Main Element وأضف المقتطفات التالية هناك:
عرض: فليكس ؛ محاذاة العناصر: مركز ؛

يمكنك وضع شعار موقعك على العمود الأول من هذا الصف عن طريق إضافة وحدة صورة هناك.
إنشاء رمز همبرغر تفاعلي
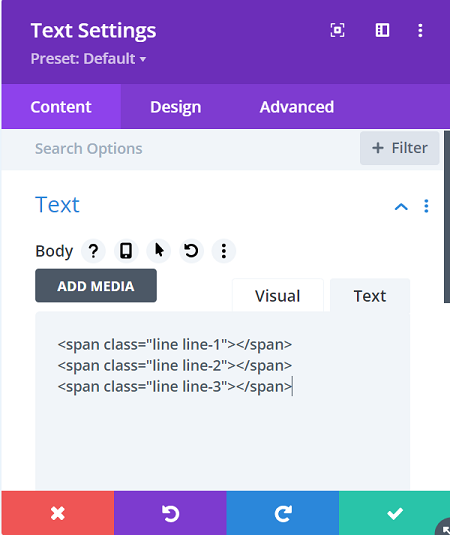
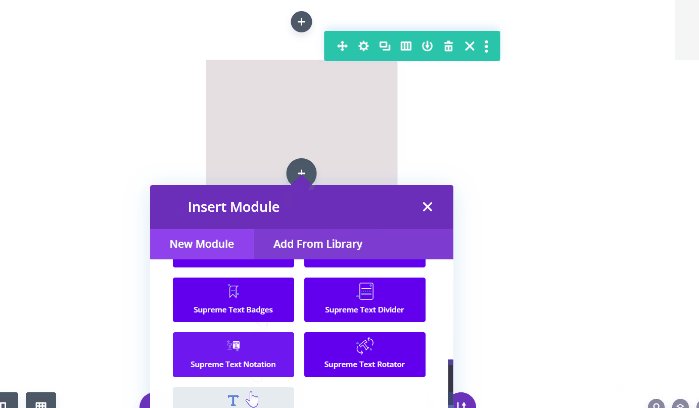
انتقل إلى العمود الثالث أو العمود 3 ، وأضف "وحدة نصية". سنستخدم علامة تبويب النص بدلاً من المرئية لإضافة ثلاثة امتدادات HTML مع فئات مخصصة لإنشاء رمز هامبرغر تفاعلي.
<span class = "line-1"> </span> <span class = "line-2"> </span> <span class = "line-3"> </span>

ثم قم بتغيير لون الخلفية باستخدام هذه القيمة: rgba(0,0,0,0.04)

انتقل إلى علامة التبويب Design → Text → Text Line Height لإزالة ارتفاع سطر النص عن طريق إدخال قيمة 0em للتحكم الكامل في الامتدادات التي أضفناها.

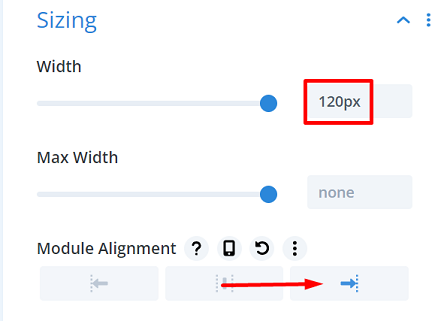
انتقل إلى إعداد Sizing وقم بتعديل القيمة كما يلي:
- العرض : 120 بكسل
- محاذاة الوحدة : صحيح

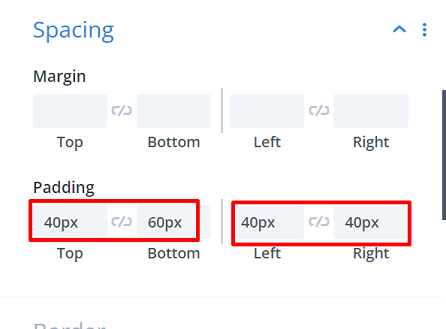
لنقم بترتيب الوحدة النمطية عن طريق إضافة قيم مخصصة للحشو في إعدادات التباعد ، القيمة على النحو التالي:

- الحشوة العلوية: 40 بكسل
- الحشو السفلي : 60 بكسل
- الحشوة اليسرى : 40 بكسل
- المساحة المتروكة اليمنى : 40 بكسل

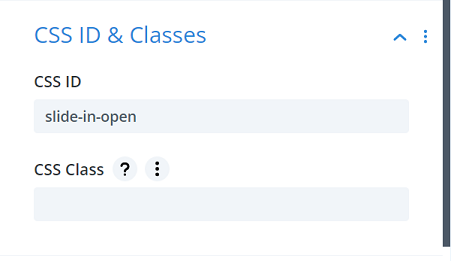
ثم أضف معرف CSS مخصصًا لإكمال الوحدة. سنستخدم معرف CSS هذا لإنشاء وظيفة النقر في الكود الخاص بنا. انتقل إلى علامة التبويب Advanced → CSS ID & Classes ثم أدخل النص التالي في حقل CSS ID :
- معرف CSS : الانزلاق في الفتح

إعدادات الصف الثاني
دعنا نواصل بإنشاء صف جديد ، الصف الثاني. بدون إضافة أي وحدة بعد ، انقر على أيقونة إعدادات الصف لفتح إعداداتها. سيكون هذا الصف هو المكان المناسب لقائمة الشرائح بالكامل.

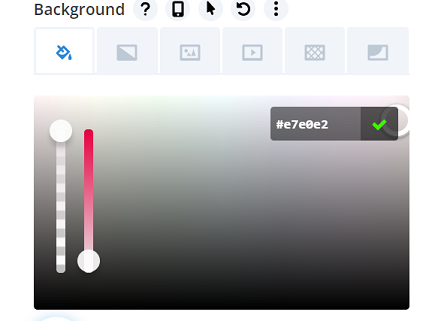
دعنا نغير لون الخلفية حسب رغبتك ، في قائمتنا نختار هذا اللون: #e7e0e2

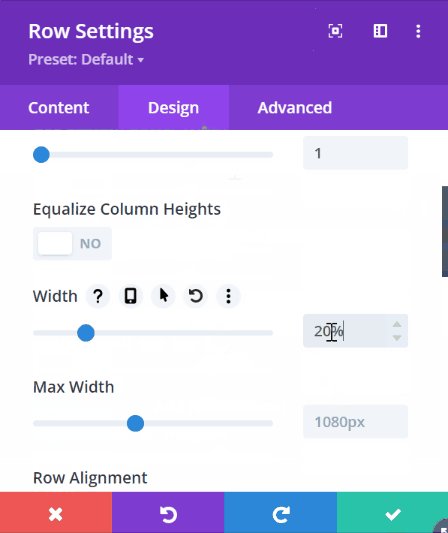
تابع بالانتقال إلى علامة التبويب تصميم ← تغيير الحجم وتعديل القيمة على النحو التالي:
- استخدام عرض مزراب مخصص : نعم
- عرض الحضيض : 1
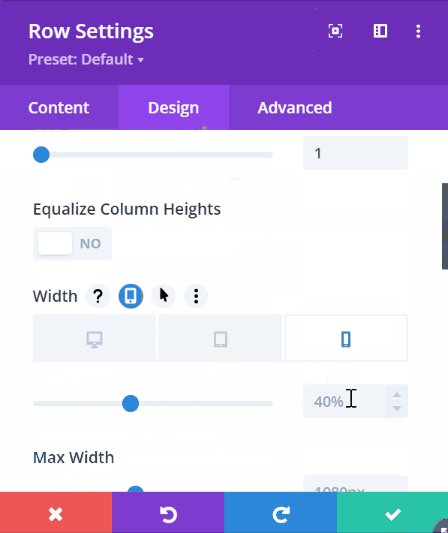
- العرض : 20٪ (كمبيوتر مكتبي) ، 40٪ (جهاز لوحي) ، 60٪ (هاتف)
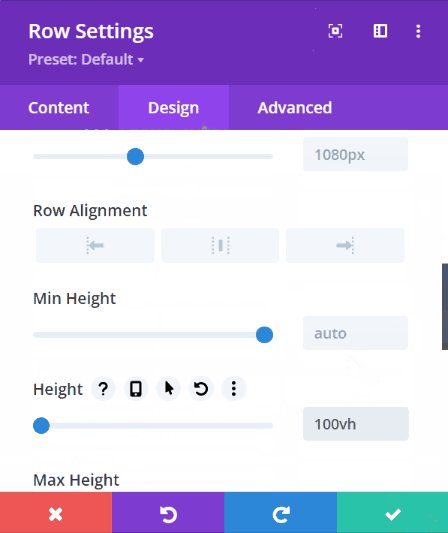
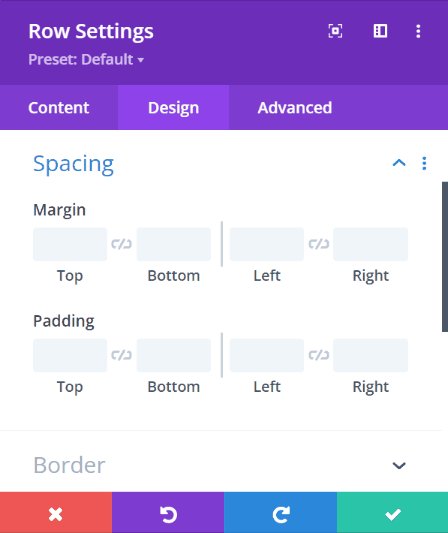
- الارتفاع : 100 فولت

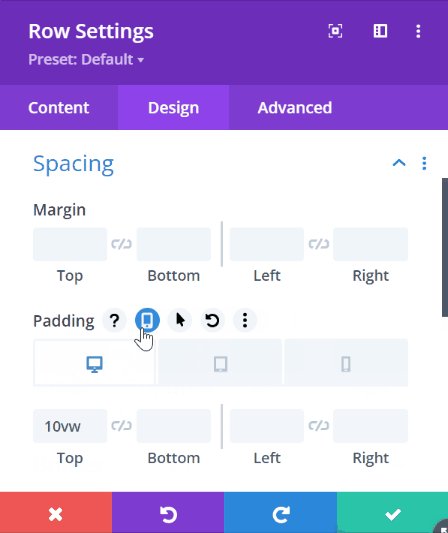
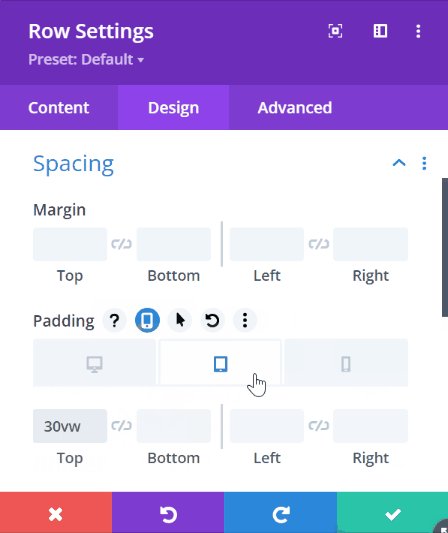
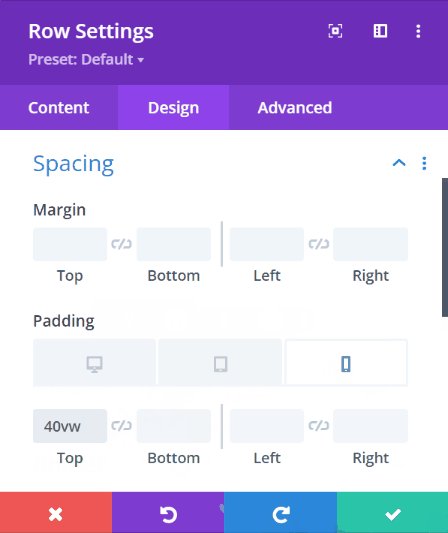
ثم انتقل إلى إعدادات التباعد وقم بتعديل القيمة عبر الأجهزة المختلفة لـ Top Padding: 10vw (Desktop) ، 30vw (Tablet) ، 40vw (Phone).

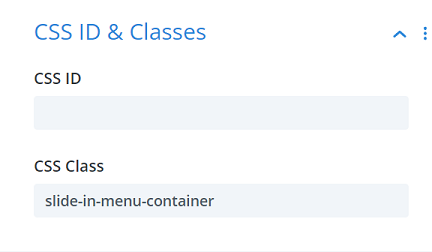
تابع بإضافة فئة CSS مخصصة ، فنحن نحتاجها للسماح للصف بالانزلاق إلى الداخل. انتقل إلى علامة التبويب Advanced → CSS ID & Classes ثم أدخل النص التالي في حقل فئات CSS :
- فئة CSS : حاوية منزلق في القائمة

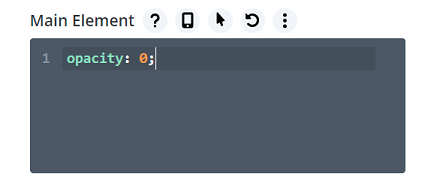
ثم أحضر عتامة الصف إلى 0 في الحالة الافتراضية عن طريق إدراج opacity: 0; في Custom CSS → Main Element .

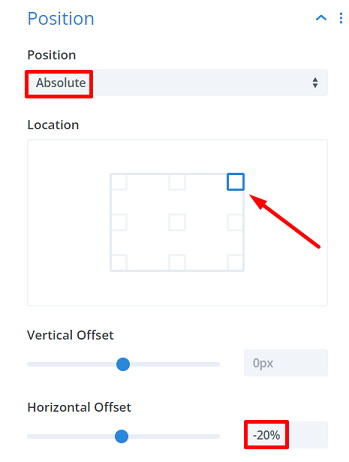
لإنهاء إعداد الصف الثاني ، قم بتعديل الموضع في إعداد الموضع إلى القيم التالية:
- الموقف : مطلق
- الموقع : أعلى اليمين
- الإزاحة الأفقية : -20٪ (سطح المكتب) ، -40٪ (الجهاز اللوحي) ، -60٪ (الهاتف)

إضافة القائمة
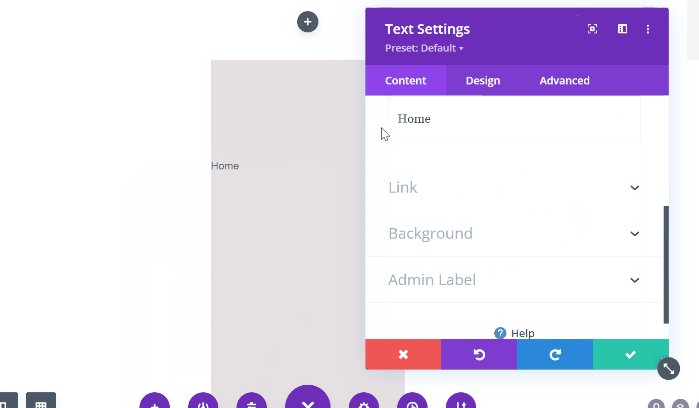
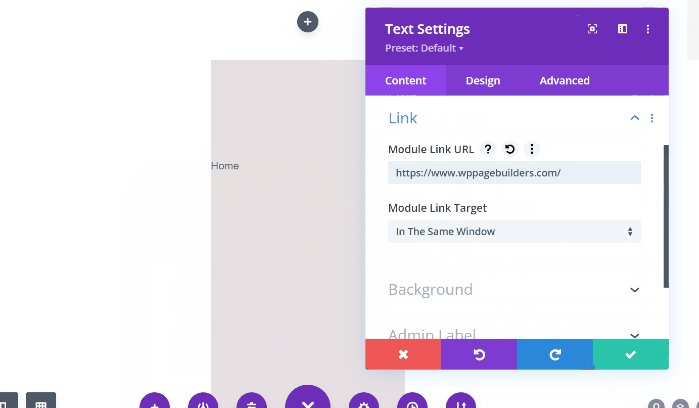
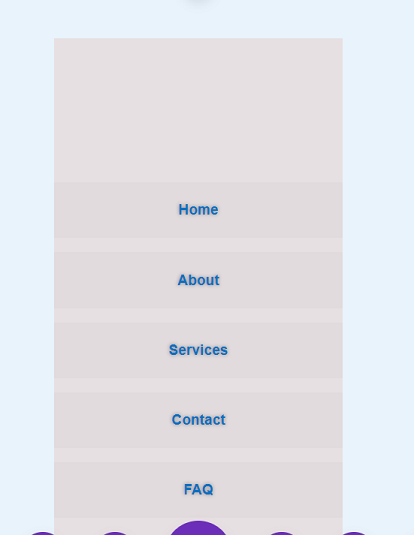
لنبدأ في إضافة القائمة عن طريق إضافة وحدة نصية وكتابة القائمة الأولى التي تريد عرضها ، نستخدم المنزل لقائمتنا الأولى. ثم أضف ارتباطًا ذا صلة بها.

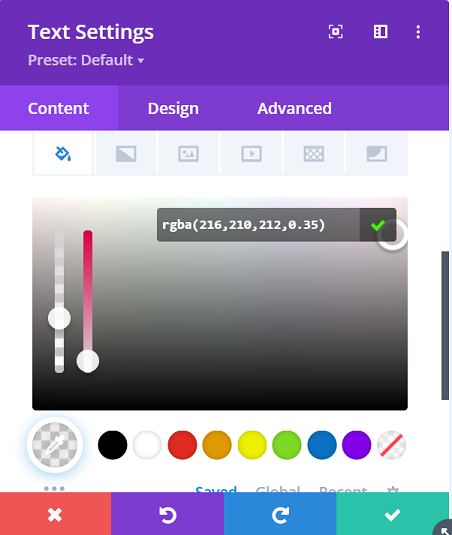
تابع عن طريق تغيير لون الخلفية إلى: rgba(216,210,212,0.35)

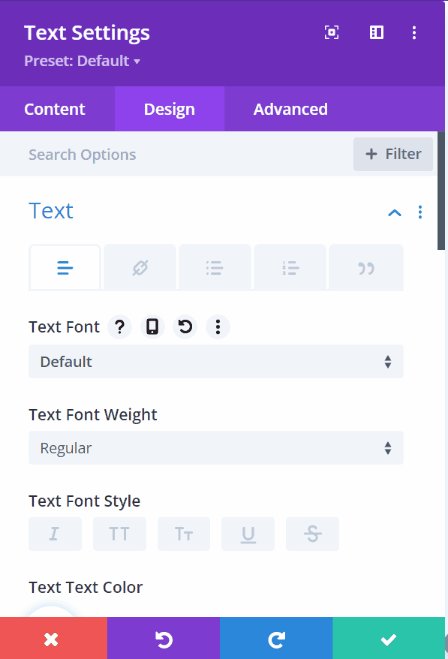
انتقل إلى علامة التبويب " تصميم " وقم بتعديل إعدادات النص كما يلي:
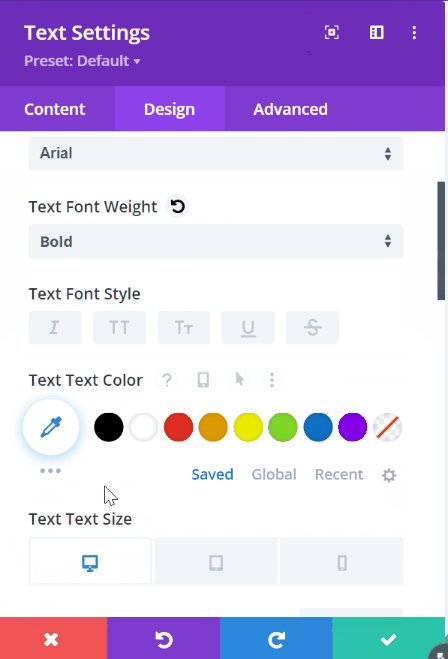
- خط النص : Arial
- وزن خط النص : غامق
- لون النص : # 0c71c3
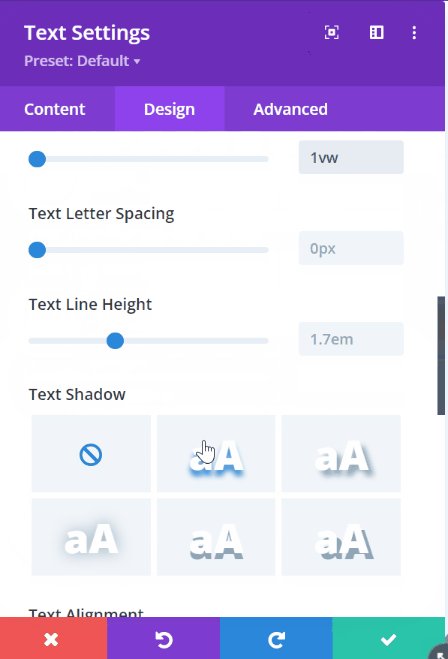
- حجم النص : 1vw (سطح المكتب) ، 2vw (جهاز لوحي) ، 3vw (هاتف)
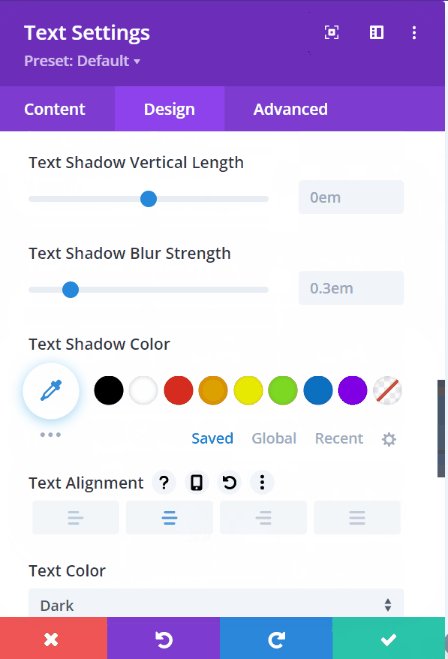
- ظل النص : تأثير الضوء
- محاذاة النص : الوسط

تابع عن طريق تعديل قيم التباعد عبر الأجهزة المختلفة. القيم كما يلي:
- الهامش السفلي : 1vw (سطح المكتب) ، 2vw (جهاز لوحي) ، 3vw (هاتف)
- الحشوة العلوية: 1vw
- الحشو السفلي : 1vw

اكتملت القائمة الأولى ، والآن بالنسبة لبقية القائمة ، نحتاج فقط إلى استنساخ القائمة الأولى بالنقر فوق رمز الوحدة النمطية المكررة ![]() ثم قم بتغيير النص والرابط بالشكل الذي نريده.
ثم قم بتغيير النص والرابط بالشكل الذي نريده.

مضيفا وظيفة الشريحة
لننهي القائمة عن طريق إضافة وحدة رمز إلى العمود الثاني من الصف الأول ، ثم انسخ الكود التالي في الوحدة النمطية.
<ستايل>
# الانزلاق في الفتح {
المؤشر: المؤشر.
}
.خط{
العرض محجوب؛
الموقف: مطلق.
الارتفاع: 4 بكسل ؛
العرض: 100٪؛
الخلفية: # 24394A ؛
نصف قطر الحدود: 9 بكسل ؛
العتامة: 1 ؛
-انتقال مجموعة الويب: .1 سهولة الدخول للخارج ؛
-موز-الانتقال: .1s سهولة في الخروج ؛
-o-Transition: سهولة الدخول للخارج.
الانتقال: .1 s easy-in-out ؛
}
.خط 2 {
أعلى: 10 بكسل ؛
}
.line-3 {
أعلى: 20 بكسل ؛
}
# slide-in-open.open .line-1 {
أعلى: 10 بكسل ؛
-webkit- تحويل: تدوير (135 درجة) ؛
-موز-تحويل: تدوير (135 درجة) ؛
- تحويل: تدوير (135 درجة) ؛
تحويل: تدوير (135 درجة) ؛
}
# slide-in-open.open .line-2 {
عرض لا شيء؛
}
# slide-in-open.open .line-3 {
أعلى: 10 بكسل ؛
-webkit- تحويل: تدوير (-135deg) ؛
-موز-تحويل: تدوير (-135 درجة) ؛
-o-تحويل: تدوير (-135deg) ؛
تحويل: تدوير (-135deg) ؛
}
.slide-in-menu {
صحيح: 0! مهم؛
العتامة: 1! مهم؛
}
.slide-in-menu-container {
-webkit- الانتقال: كل 0.5s سهلة! مهم ؛
-موز-الانتقال: كل 0.5 ثانية سهلة!
-o-Transition: كل 0.5s سهلة! مهم ؛
-ms- الانتقال: كل 0.5 ثانية سهلة!
الانتقال: كل 0.5 ثانية سهلة!
}
</style>
<script>
jQuery (الوظيفة ($) {
$ ('# slide-in-open'). انقر (الوظيفة () {
$ (هذا) .toggleClass ('فتح')؛
$ ('. slide-in-menu-container'). toggleClass ('slide-in-menu')؛
}) ؛
}) ؛
</script>يجب أن يعتني الكود بتأثير وظيفة النقر ونمط يمتد رمز الهامبرغر ، ثم اجعل القائمة تنزلق عند النقر فوق الرمز.
بمجرد اكتمال القائمة المنزلقة ، دعنا نحفظ المشروع ونطبق التغييرات عن طريق النقر فوق حفظ جميع التغييرات في Divi theme builder. دعنا نلقي نظرة على القائمة في منشور على موقعنا.