كيف تجعل شريط التمرير الخاص بك صديقًا لكبار المسئولين الاقتصاديين؟
نشرت: 2020-05-13يعد تحسين محركات البحث أمرًا بالغ الأهمية لجعل الأشخاص يعثرون على موقع الويب الخاص بك. لا يهم مدى روعة موقعك وخدماتك إذا لم يتمكن أحد من العثور عليك. لكن هل تعلم أنه يمكنك استخدام شريط التمرير لأغراض تحسين محركات البحث؟ أشرطة التمرير هي أكثر عناصر التصميم شيوعًا التي يمكنك العثور عليها على موقع WordPress ، لذلك من المنطقي استخدامها لتحسين محركات البحث. للقيام بذلك ، يجب أن يدعم شريط التمرير أهم أدوات تحسين محركات البحث (SEO ).
كيف تتعرف على شريط التمرير المناسب لكبار المسئولين الاقتصاديين؟
يعتمد ذلك على المطورين ، سواء كان شريط التمرير سيئًا لتحسين محركات البحث أم لا. مع وضع ذلك في الاعتبار ، دعنا نرى الجوانب الخمسة الأولى لشريط التمرير الودي لتحسين محركات البحث.
- لا يعتمد على الفلاش. يعد الفلاش تقنية قديمة ، كانت شائعة جدًا بسبب آثارها الخيالية. تتلاشى شعبيتها ، لأنه لا يوجد محرك بحث يمكنه الزحف إلى نتائجه. إذا كان شريط التمرير يستخدم الفلاش ، فهو ليس صديقًا لكبار المسئولين الاقتصاديين ، ولا يجب عليك استخدام شريط التمرير هذا على موقعك.
- يتيح لك كتابة نصوص بديلة إلى صورك. تساعد النصوص البديلة محركات البحث على فهرسة صورك. من المهم بشكل خاص عند إنشاء منزلقات صور بسيطة ، ليس لها نص آخر.
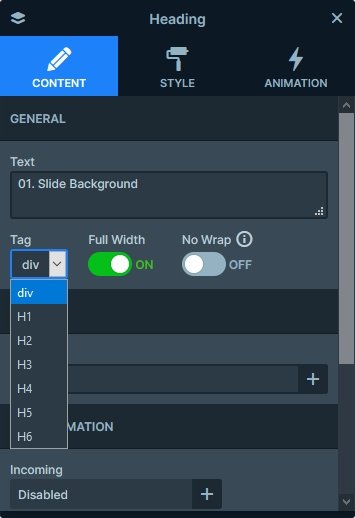
- القدرة على تعيين علامات H. المناسبة. تساعدك علامات H ، مثل h1 أو h2 في تنظيم المحتوى الخاص بك بشكل أفضل. يعد المحتوى المنظم جيدًا أمرًا بالغ الأهمية من منظور تحسين محركات البحث. في واقع الأمر ، يجب أن يكون هناك علامة h1 واحدة فقط في كل صفحة من صفحات موقعك. لذلك إذا كان شريط التمرير الخاص بك ينشئ عناوين بعلامة h1 فقط ولا يمكنك تغيير ذلك ، فقم بتفريغ مكون WordPress الإضافي هذا.
- القدرة على كتابة نصوص بدون علامات H. ليس كل المحتوى يحتاج إلى أن يكون عنوان. يتيح لك المكون الإضافي الجيد المنزلق إضافة نصوص على هيئة فقرات أيضًا.
- بنية HTML صالحة. تواجه محركات البحث صعوبة في فهرسة الصفحات التي تحتوي على بنية HTML غير صالحة. إذا كان شريط التمرير الخاص بك يحتوي على أكواد غير صالحة ، فسيؤدي ذلك إلى صعوبة فهرسة موقعك وشريط التمرير.
كيف تستخدم شريط التمرير الخاص بك لأغراض تحسين محركات البحث؟
من الواضح أنه لا يمكنك استخدام شريط التمرير إلا لأغراض تحسين محركات البحث ، إذا كان مناسبًا لتحسين محركات البحث. في واقع الأمر ، يعد Smart Slider 3 منزلقًا سهل الاستخدام لتحسين محركات البحث ، مما يعني أنه يمكنك استخدامه في تحسين محركات البحث. يمكن الزحف إلى أي نص تكتبه إلى Smart Slider 3 باستخدام الطبقات بواسطة محركات البحث. دعونا نرى ما هي الأدوات المتاحة لإنشاء شريط تمرير سهل الاستخدام لتحسين محركات البحث!
قم ببناء شريط التمرير الخاص بك باستخدام طبقة العنوان
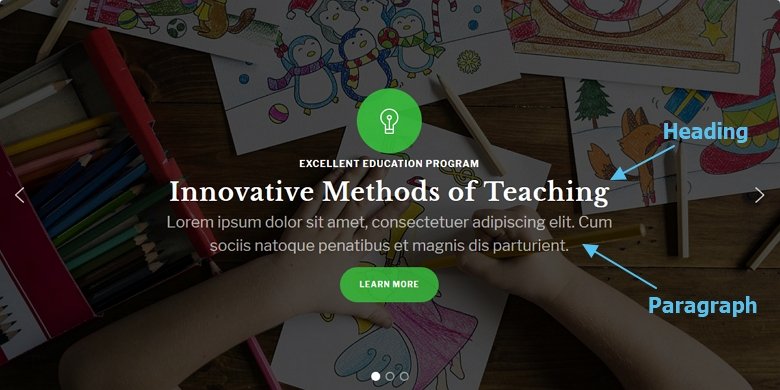
تحدد علامات العنوان التي تضيفها إلى موقعك بنية صفحتك . عندما يتصفح الأشخاص موقعك ، فإنهم يبحثون عن المعلومات. تعطي العناوين للقارئ فكرة عن المعلومات التي يمكنه الحصول عليها من الفقرة التالية. من الرائع أيضًا تقسيم النص وزيادة وضوحه.

الغرض الرئيسي الآخر من العنوان هو تنظيم المحتوى الخاص بك . لجعل البنية أكثر وضوحًا للقارئ ، يمكنك استخدام أحجام خطوط مختلفة للعناوين. على سبيل المثال ، قم بتقليل حجم الخط لكل عنوان سفلي تضيفه. بعبارة أخرى ، إذا أضفت عنوان h2 بحجم خط 32 بكسل ، فاستخدم قيمة أقل لعناوين h3.
أضف محتوى صديقًا لكبار المسئولين الاقتصاديين إلى شريط التمرير الخاص بك
العناوين مهمة لتحسين محركات البحث ، لكن لا يمكن أن تساعد كثيرًا دون وجود محتوى جيد. هذا النص الرائع هو ما يمكنك وضعه في طبقة النص. يجب أن تتعامل مع هذه النصوص بنفس الطريقة التي تتعامل بها مع أي نص آخر لتحسين محركات البحث. تأكد من أنه مكتوب بشكل جيد وممتع للقارئ. ثم ضعه على شريط التمرير بتنسيق واضح.

إذا كنت ترغب في إضافة تسميات توضيحية إلى صورك ، فيجب عليك استخدام طبقة نص لذلك أيضًا. يسمح لمحركات البحث بالزحف إلى النص ويساعد ذلك في ترتيب SEO الخاص بك . علاوة على ذلك ، تستجيب الطبقات بالفعل ويمكنها الحفاظ على وضوحها على الأجهزة المحمولة. لسوء الحظ ، هذا ليس صحيحًا بالنسبة للنصوص التي تشكل جزءًا من الصورة. في واقع الأمر ، تعد الاستجابة جزءًا مهمًا آخر من تحسين محركات البحث.

أضف نصًا بديلاً إلى صورك لمساعدة محركات البحث في فهرستها
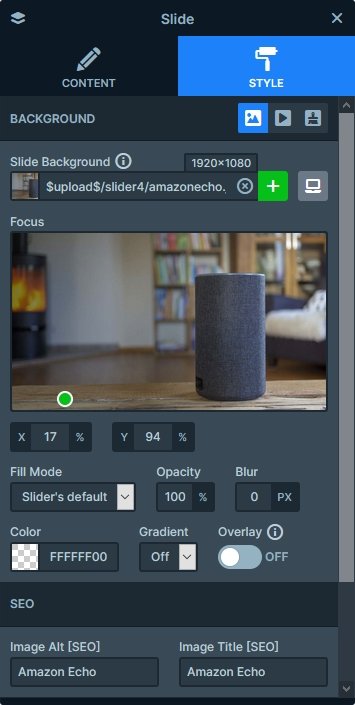
يحتوي Smart Slider 3 على حقل لإدخال نص بديل لكل طبقة صورة وصورة خلفية. يساعد هذا محركات البحث في الزحف إليها ، كما لو كانت صورة ثابتة. بالطبع ، يجب تجنب استخدام صور عالية الدقة. إنها تبطئ تحميل الموقع ، مما قد يتسبب في تجربة مستخدم سيئة.

هناك نقطة رئيسية أخرى لإنشاء صور صديقة للسيو وهي الاسم الفعلي للصورة . من منظور تحسين محركات البحث ، فإن الاسم ذي الصلة أفضل بكثير من الاسم العام. على سبيل المثال ، إذا أضفت صورة تُظهر جسر البوابة الذهبية ، فلا تسميها DSC1523.jpg. قم بتسميته شيئًا مثل Golden_Gate_Bridge_San_Fransisco.jpg بدلاً من ذلك.
كيف يعمل Slider SEO في الحياة الواقعية؟
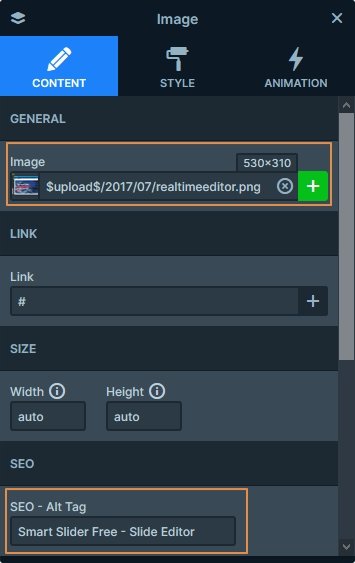
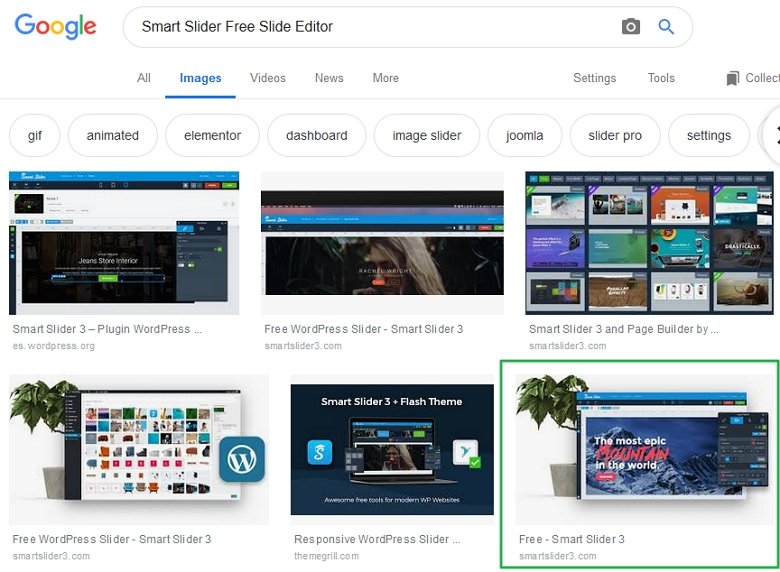
إذا كنت تشعر أن استخدام شريط التمرير لأغراض تحسين محركات البحث أمر جيد جدًا لدرجة يصعب تصديقها ، فلنرى مثالًا حقيقيًا كدليل. لدينا صفحتان مقصودتان تحتويان فقط على أشرطة تمرير. بالطبع ، كل شريط تمرير مصنوع باستخدام Smart Slider 3. إحدى هذه الصفحات هي صفحة منتج Smart Slider 3 Free. بجانب محرر الوقت الحقيقي للشرائح ، يمكنك العثور على الصورة التالية:

كما ترى ، اسم الصورة هو realtimeeditor.png وعلامة Alt الخاصة بها هي "Smart Slider Free - Slide Editor". بفضل هذا ، تعرف Google الصورة وتمكن من فهرستها. قم بالبحث عن الصور عن الكلمات الرئيسية التالية: "Smart Slider Free Slide Editor". ستلاحظ أن الصورة تظهر كنتيجة سادسة. نظرًا لأنها إحدى النتائج الأولى ، فإن هذا المركز السادس رائع جدًا.

هل تستطيع محركات البحث قراءة النصوص من شريط التمرير؟
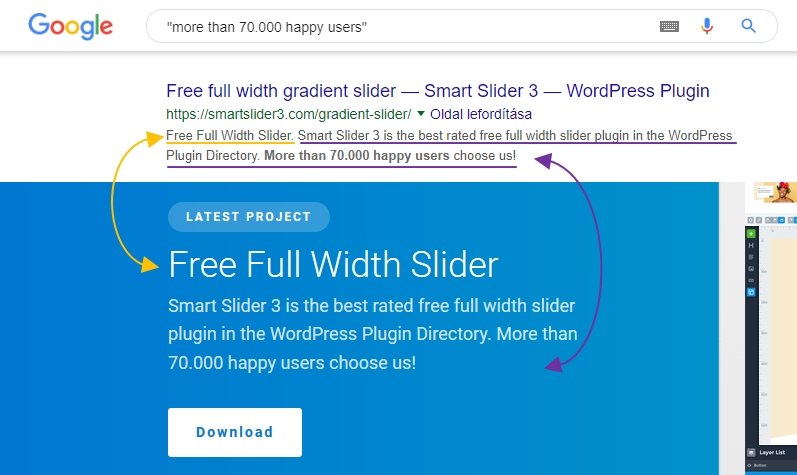
بالطبع يمكنهم! كمثال ، دعنا نلقي نظرة أعمق على قالب شريط التمرير التدرج. لم يتم تحسين صفحة شريط التمرير هذا لتحسين محركات البحث. نحن نستخدمه فقط لشرح النموذج. ومع ذلك ، يمكن لمحركات البحث قراءة المحتوى من شريط التمرير . دعونا نجري بحثًا بسيطًا عن "أكثر من 70.000 مستخدم سعيد". بينما لم يتم تحسين الصفحة لتحسين محركات البحث ، فإنها تظهر في الصفحة الأولى. لم يكن Google قادرًا على العثور على الصفحة فحسب ، بل قرأ كلاً من عنوان h2 والفقرة أدناه.

كما ترى من لقطة الشاشة ، يمكن لمحركات البحث مثل Google قراءة النص من Smart Slider 3. مما يعني أنه يمكنك استخدام Smart Slider 3 لتحسين محركات البحث .
كيف هي محركات البحث الذكية حقا؟
بذل المطورون في Google جهودًا هائلة لفهم صفحات الويب بشكل أفضل. لم يعودوا يعتمدون فقط على مصدر الصفحة لمعرفة ما هو موجود على الصفحة. هذا يعني أنهم يقومون بتشغيل الأكواد على الموقع ، أو على الأقل يحاولون القيام بذلك. لماذا يعد هذا مفيدًا لموقع WordPress الخاص بك؟ لأن تطوير الويب قد تطور كثيرًا في السنوات الماضية. هناك المزيد والمزيد من المحتوى الذي تم إنشاؤه بواسطة JavaScript على مواقع الويب الحديثة.
بالطبع ، لا تنظر محركات البحث إلى الصفحات كما يفعل المستخدمون. المستخدمون ، على سبيل المثال ، يتفاعلون مع الصفحة. ينقرون على عناصر متحركة أو صور ، ويتحققون من علامات التبويب والأكورديون. يقوم الزوار بالتمرير لأعلى ولأسفل للتحقق من التأثيرات الممتعة. من ناحية أخرى ، تقوم روبوتات البحث بالزحف إلى الصفحة كما هي عندما تنتهي الصفحة من التحميل.
