لماذا يكون موقع WordPress الخاص بك بطيئًا؟ (+ كيفية اصلاحها)
نشرت: 2023-11-22إذا وجدت نفسك محبطًا بسبب أوقات التحميل البطيئة وتتساءل، "لماذا يكون موقع الويب الخاص بي على WordPress بطيئًا؟" - فأنت لست وحدك. سواء كنت مستخدم WordPress متمرسًا أو مبتدئًا، فإن فهم العوامل التي تساهم في الأداء السيئ هو الخطوة الأولى نحو استعادة السرعة والكفاءة التي يستحقها موقع الويب الخاص بك! يلعب وقت تحميل موقع WordPress الخاص بك دورًا حاسمًا في تشكيل تجارب المستخدم وتحديد نجاحك عبر الإنترنت.
تكشف هذه المقالة الأسباب الأكثر شيوعًا وراء بطء موقع WordPress على الويب، وتتعمق في الأسباب الشائعة التي تعيق الأداء وتقدم حلولاً عملية لتسريع أوقات تحميل موقعك.
11 سببًا لبطء موقع الويب الخاص بك على WordPress
لإصلاح بطء تحميل موقع WordPress، تحتاج إلى استكشاف كل عامل يؤثر على الأداء، بدءًا من تحسين التعليمات البرمجية وحتى المشكلات من جانب الخادم. لنبدأ بتسمية الأسباب الأكثر شيوعًا وراء بطء موقع الويب.
1. أنت تستخدم موضوعًا ثقيلًا
يمكن لموضوع WordPress الثقيل، الذي يتميز بالكود المفرط، وأحجام الملفات الكبيرة، وعناصر التصميم المعقدة، أن يؤثر بشكل كبير على أداء موقع الويب. تتضمن المشكلات الرئيسية المرتبطة بالموضوعات الثقيلة أوقات تحميل أعلى للصفحة، ومعدلات ارتداد أعلى، وعقوبات محتملة لتحسين محركات البحث. لتجنب ذلك، من الضروري إعطاء الأولوية للموضوعات ذات الترميز الفعال والأصول المحسنة والتوازن بين الجماليات والأداء لضمان موقع ويب سلس وسريع الاستجابة.
كيفية اختبار سرعة موضوع ووردبريس الخاص بك
لقياس أداء قالب WordPress الخاص بك، اتبع الخطوات التالية:
- قم بإعداد تثبيت WordPress جديد بدون أي محتوى
- تثبيت وتفعيل السمة التي اخترتها ( إلغاء إضافة محتوى تجريبي أو إجراء تعديلات على الإعدادات)
- استخدم أدوات مثل GTmetrix وPageSpeed Insights لاختبار موقع الويب الخاص بك للحصول على نتائج لإصدارات سطح المكتب والجوال.
- تحقق من مؤشرات الأداء الرئيسية (KPIs)، بما في ذلك مؤشرات أداء الويب الأساسية ومؤشر السرعة وإجمالي وقت تحميل الصفحة وعدد طلبات HTTP وحجم الصفحة.
كيفية إصلاح سمة WordPress البطيئة
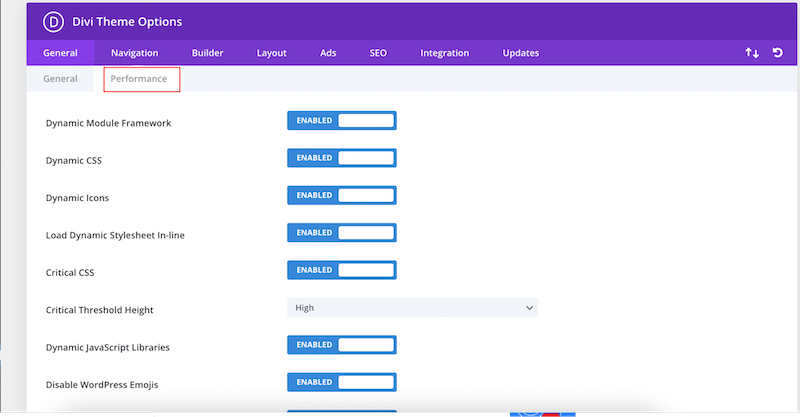
- تحقق مما إذا كان السمة تحتوي على بعض إعدادات الأداء التي يمكنك تعديلها. يحتوي Divi على علامة تبويب للأداء تسمح لك بتشغيل وإيقاف بعض الخيارات:

- استخدم التخزين المؤقت وضغط GZIP وقم بإجراء اختبارات الأداء مرة أخرى. إذا لم يتغير شيء، فإننا نوصي بتبديل الموضوع.
| يمكنك استخدام WP Rocket، أحد أفضل برامج التخزين المؤقت لـ WordPress، والذي يطبق التخزين المؤقت وضغط GZIP عند تنشيطه. |
2. أنت لا تستخدم خطة الاستضافة الصحيحة
يعد اختيار استضافة WordPress المناسبة أمرًا بالغ الأهمية لأداء موقع الويب الخاص بك وأمانه ونجاحه بشكل عام. فيما يلي بعض العوامل الأساسية التي يجب مراعاتها عند اختيار موفر استضافة WordPress:
- نوع الاستضافة: استضافة WordPress مشتركة أو مُدارة أو استضافة مخصصة. على سبيل المثال، ستوفر الاستضافة المخصصة أعلى مستوى من الأداء ولكن أيضًا بأعلى تكلفة.
- حدود الموارد: كن على دراية بأي قيود على النطاق الترددي والتخزين والموارد الأخرى في خطة الاستضافة. إذا كنت تخطط لتطوير موقع يحتوي على مقاطع فيديو وصور وWooCommerce مع مئات المنتجات، فيجب أن تحصل على خطة تناسب احتياجاتك.
- قابلية التوسع: تأكد من أن خطة الاستضافة تسمح بقابلية التوسع بسهولة مع نمو موقع الويب الخاص بك. إذا كان لديك ذروة من الزوار أثناء عرض ترويجي خاص، على سبيل المثال، فأنت لا تريد أن ينتهي بك الأمر إلى موقع معطل يستغرق وقتًا طويلاً ليتم تحميله (أو لا يتم تحميله على الإطلاق).
- وقت التشغيل والموثوقية: ابحث عن موفر استضافة يتمتع بضمان وقت تشغيل عالي (99.9% أو أعلى) وتحقق من تقييمات العملاء للحصول على رؤى حول موثوقية المضيف.
- موجه نحو WordPress: إذا كنت تستخدم WordPress، فنوصيك باختيار استضافة مخصصة لـ WordPress. ستحصل على ميزات مثل تثبيت WordPress بنقرة واحدة، والبيئات المرحلية، والتحديثات التلقائية، والتي تعتبر ضرورية للحفاظ على الأداء.
كيفية التحقق من سرعة مزود الاستضافة الخاص بك
- تصفح موقع مزود الاستضافة:
- ابدأ بالانتقال إلى موقع الويب الخاص بموفر الاستضافة. وبما أن شركات الاستضافة تستضيف صفحاتها على خوادمها، فمن المحتمل أن تكون المشكلة مع الشركة نفسها إذا لاحظت بطء الأداء على صفحتها الرئيسية.
- قم بإجراء اختبار مجاني لسرعة موقع الويب على موقع الموفر للحصول على نتائج أكثر دقة باستخدام PageSpeed Insights. يمكنك بعد ذلك مقارنة هذه النتائج باختبار السرعة الذي يتم إجراؤه على موقع الويب الخاص بك.
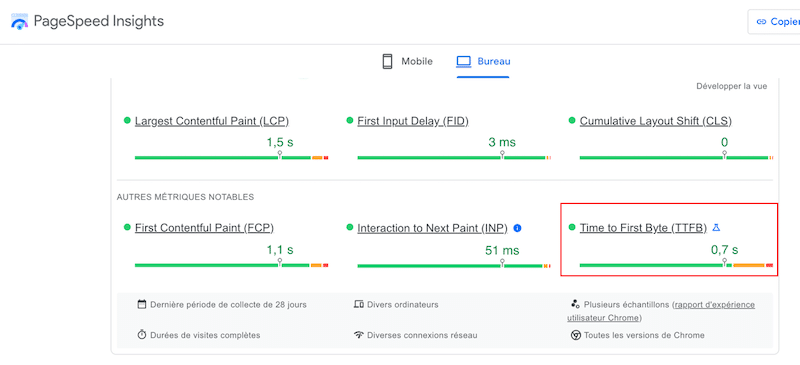
- تحقق من وقت وصول أول بايت (TTFB) لموقع WordPress الخاص بك باستخدام PageSpeed Insights. يقوم مؤشر الأداء الرئيسي هذا بتقييم المدة من إرسال طلب إلى موقع الويب الخاص بك حتى تلقي البايت الأولي من المعلومات.
من المحتمل أن تكون الشركة المستضيفة على خطأ إذا كان الفاصل الزمني للحصول على البايت الأول طويلاً. من الناحية المثالية، يجب أن يسعى موقعك إلى أن يكون وقت وصول البايت الأول 0.8 ثانية أو أقل.
| تلميح: إذا كانت مدة TTFB أعلى من 0.8 ثانية، فقد تكون المشكلة من مضيفك. يجدر الاتصال بهم. |

| هل تبحث عن مزود استضافة موثوق؟ لقد قمنا برعاية قائمة بأفضل خدمات استضافة WordPress لك. |
3. أنت لا تقوم بتخزين صفحاتك مؤقتًا
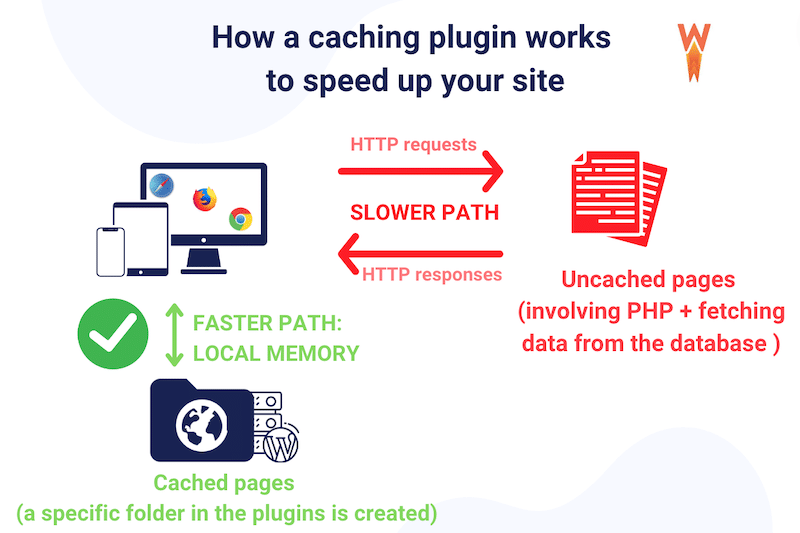
يعد التخزين المؤقت أحد أفضل التقنيات لإصلاح موقع WordPress البطيء عن طريق تخزين نسخ ثابتة من صفحات الويب وتقليل الحاجة إلى إعادة إنشاء المحتوى لكل زائر. بفضل التخزين المؤقت، يمكنك أيضًا تقليل الحمل على الخادم وتحسين تجربة المستخدم من خلال تقديم الصفحات المعروضة مسبقًا على الفور، خاصة للمحتوى الذي يتم الوصول إليه بشكل متكرر.

كيفية التحقق مما إذا كنت تستخدم التخزين المؤقت
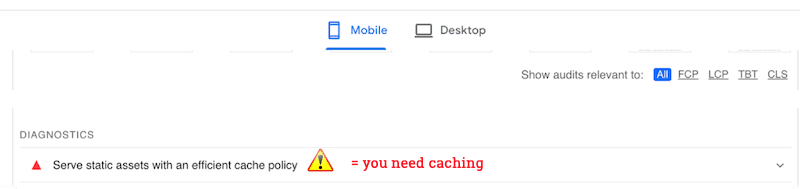
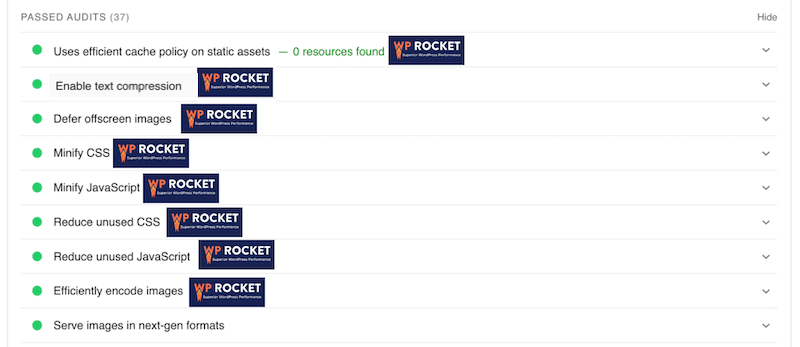
استخدم PageSpeed Insights وقم بإجراء تدقيق لموقعك على الويب. إذا ظهر التحذير "خدمة الأصول الثابتة باستخدام سياسة ذاكرة تخزين مؤقت فعالة"، فلديك سبب آخر لتثبيت ذاكرة تخزين مؤقت.

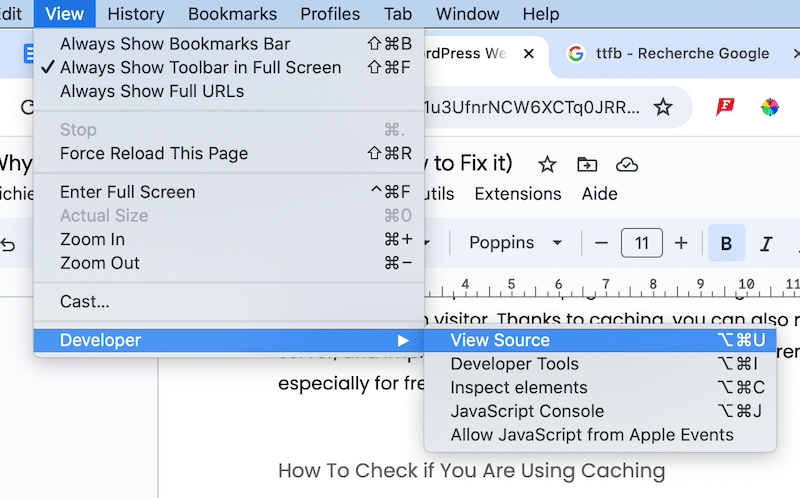
كبديل، يمكنك فتح علامة تبويب Chrome للمطور وتحديد عرض المصدر:

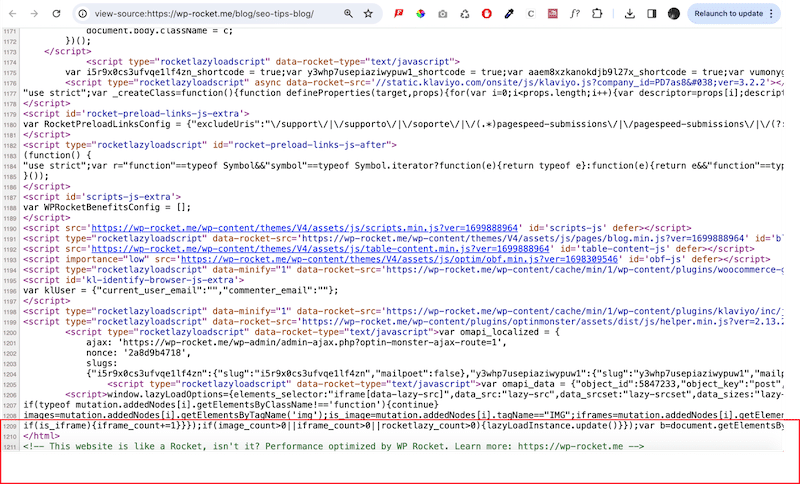
قم بالتمرير لأسفل إلى نهاية الصفحة. إذا قمت بتنشيط مكون إضافي لذاكرة التخزين المؤقت، فيجب أن تراه في النهاية. إليك مثال باستخدام WP Rocket:

كيفية تنفيذ التخزين المؤقت
كما ذكرنا سابقًا، يمكنك استخدام مكون إضافي مثل WP Rocket لتنفيذ التخزين المؤقت وإصلاح موقع الويب البطيء. يقوم البرنامج المساعد بتنشيط التخزين المؤقت عند تفعيله البسيط. يقوم WP Rocket تلقائيًا بإنشاء صفحات HTML ثابتة لمواقع WordPress الديناميكية. عندما يزور المستخدم صفحة ما، يتم تقديم إصدار HTML المخبأ، مما يجعل تحميل الصفحة أسرع - وكذلك موقع الويب بأكمله.

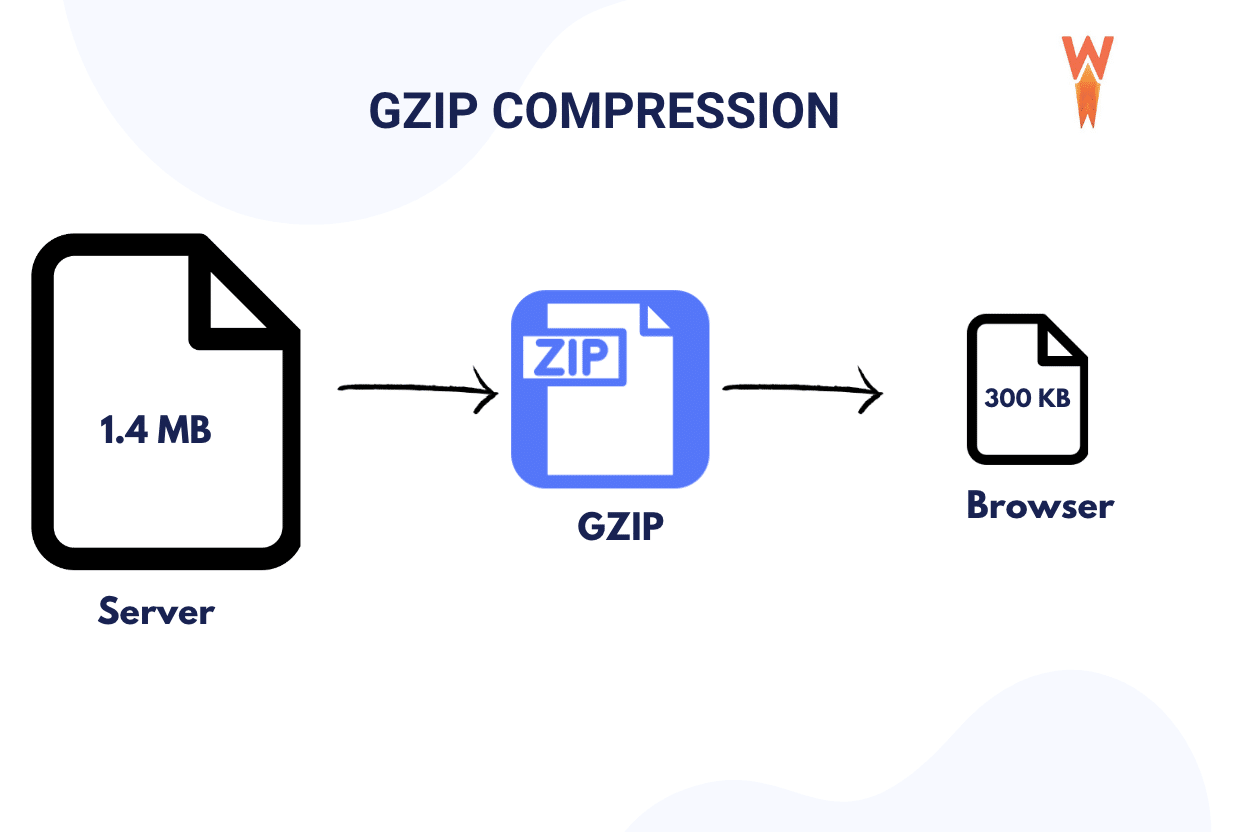
4. أنت لا تستخدم ضغط GZIP
يعمل ضغط GZIP على تحسين الأداء عن طريق تقليل حجم البيانات المنقولة عبر الشبكة. يقوم بضغط الملفات أو البيانات قبل إرسالها وفك ضغطها على الطرف المتلقي. يؤدي ضغط GZIP إلى تقليل أحجام الملفات بنسبة تصل إلى 90%، مما يقلل بشكل كبير من الوقت المستغرق لنقل ملفات HTML وCSS وJS.

كيفية التحقق مما إذا كنت تستخدم ضغط GZIP
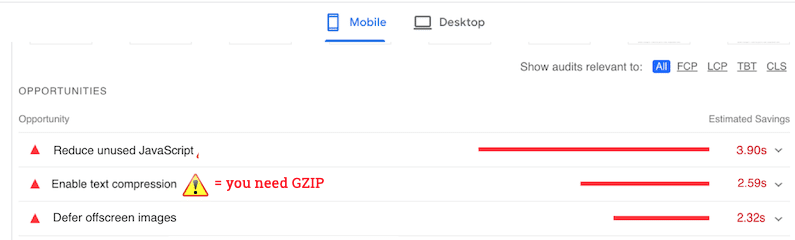
توجه إلى PageSpeed Insights وقم بإجراء تدقيق لموقعك. إذا ظهر التحذير التالي – تمكين ضغط النص – فيجب عليك تنفيذه.

كيفية إضافة ضغط GZIP وتمكين ضغط النص
أسهل طريقة لتمكين ضغط النص، مثل ضغط GZIP، على موقع WordPress الخاص بك هي استخدام مكون إضافي للتخزين المؤقت أو تحسين الأداء. يمكنك أيضًا اختيار الطريقة اليدوية إذا كنت مرتاحًا للبرمجة. سوف نستكشف كلا التقنيتين حتى تتمكن من اختيار الاتجاه الذي يجب أن تسلكه.
كيفية إضافة ضغط GZIP يدويًا
- تمكين ضغط GZIP على الخادم الخاص بك (راجع موفر الاستضافة الخاص بك)
- قم بإنشاء ملف باسم test.php بالكود أدناه وقم بتحميله إلى جذر الخادم الخاص بك:
<?php phpinfo(); ?>- من لوحة التحكم cPanel، ابحث عن ملف .htaccess الخاص بك
- انقر بزر الماوس الأيمن على ملف .htaccess وقم بتحريره باستخدام الكود أدناه داخل الملف:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(مصدر الكود: Zuziko )
كيفية إضافة ضغط GZIP باستخدام مكون WordPress الإضافي (أسهل طريقة)
الطريقة الأسهل (والأكثر أمانًا) لإضافة ضغط GZIP هي استخدام مكون WordPress الإضافي مثل:
- WPO Tweaks and optimization - مكون إضافي يطبق ضغط GZIP ويقوم بإلغاء تنشيط العديد من الرموز والبرامج النصية غير الضرورية لتوفير موارد الاستضافة وتكاليفها.
- WP Rocket – مكون إضافي كامل للأداء يطبق ضغط GZIP تلقائيًا عند تنشيطه.
5. أنت لا تقوم بتحسين التعليمات البرمجية الخاصة بك
يعمل تحسين التعليمات البرمجية على تحسين الأداء عن طريق تقليل أحجام الملفات، مما يؤدي إلى أوقات تنزيل أسرع، واستخدام أقل للنطاق الترددي، وتحميل أسرع للصفحات. تقنيات تحسين الكود الرئيسية هي كما يلي:
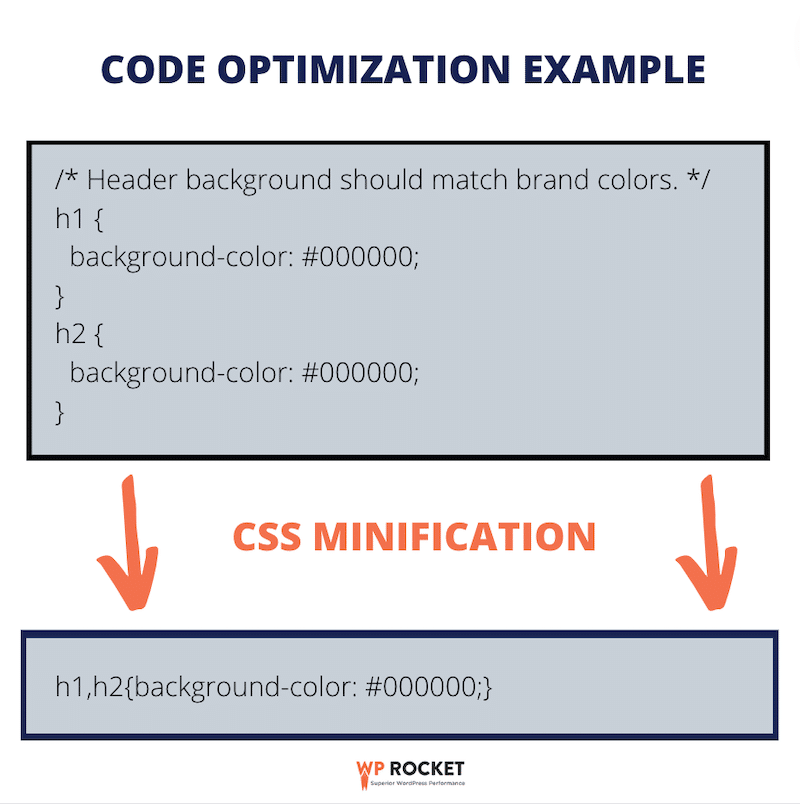
- التصغير – يزيل الأحرف غير الضرورية كما ترون أدناه:

- إزالة CSS غير المستخدمة: تحديد وإزالة الأنماط من ورقة أنماط موقع الويب الخاص بك والتي لا يتم تطبيقها على أي عناصر في الصفحة.
- تأخير JS غير الحرج: وهذا يعني تحميل JavaScript لاحقًا والتركيز على عرض الصفحة أولاً لتحسين تجربة المستخدم.
كيفية التحقق مما إذا كان لديك مشكلة في تحسين الكود
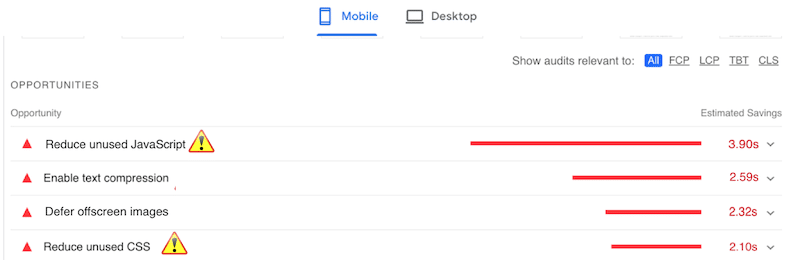
توجه إلى PageSpeed Insights وقم بإجراء تدقيق الأداء باستخدام عنوان URL الخاص بك. إذا رأيت أيًا من هذه التحذيرات أدناه، فقد تحتاج إلى تحسين التعليمات البرمجية الخاصة بك:

كيفية تصغير التعليمات البرمجية الخاصة بك يدوياً
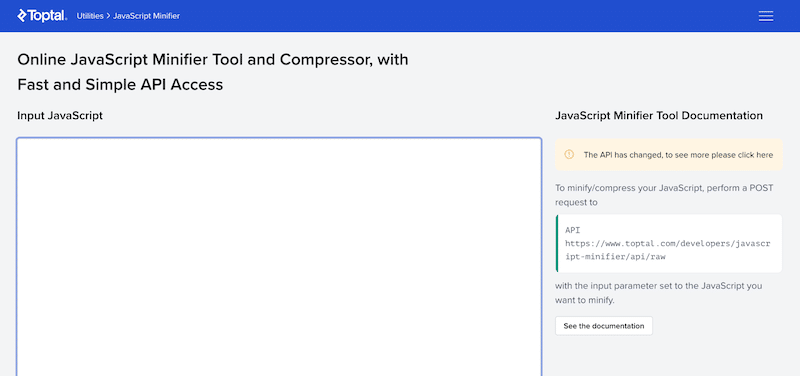
يمكنك لصق التعليمات البرمجية الخاصة بك في أدوات مثل Toptal لتصغير JavaScript والحصول على المخرجات المصغرة. وبعد ذلك قم برفعه على موقع WordPress الخاص بك. ومع ذلك، توخي الحذر وقم بإنشاء نسخة احتياطية للموقع قبل المتابعة.

وبالمثل، يمكنك تصغير CSS باستخدام أدوات عبر الإنترنت مثل miniifier.org وإعادة تحميل التعليمات البرمجية المصغرة إلى موقع WordPress الخاص بك.
كيفية تحسين الكود الخاص بك باستخدام مكون WordPress الإضافي (أسهل طريقة)
الطريقة الأسهل (والأكثر أمانًا) لتحسين التعليمات البرمجية الخاصة بك حتى بعد التصغير هي استخدام أحد هذه المكونات الإضافية:
- WP Super Minify – يجمع ملفات JavaScript وCSS المضمنة ويصغرها ويخزنها مؤقتًا عند الطلب.
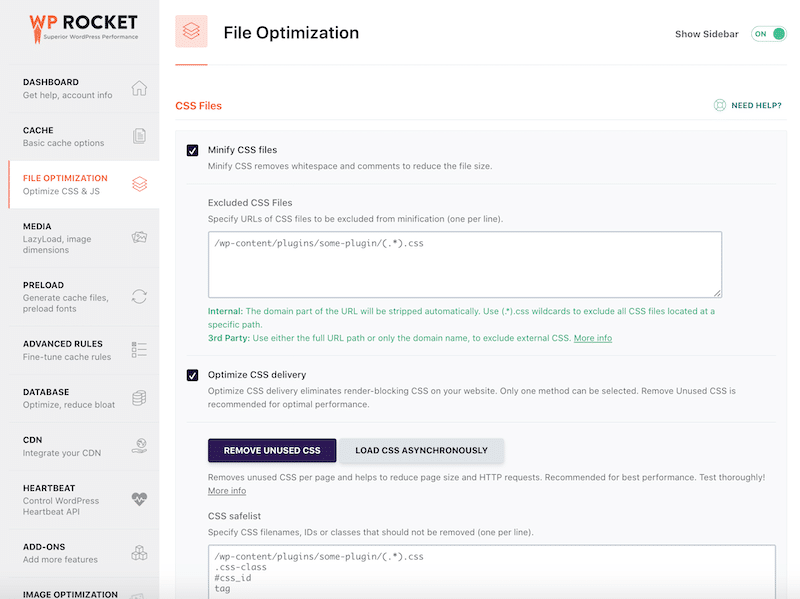
- WP Rocket – يتيح لك تحسين التعليمات البرمجية الخاصة بك على المستويات التالية بكفاءة:
- تصغير JS وCSS
- تحسين تسليم CSS
- تحميل تأجيل JS
- تأجيل تنفيذ JS

أخيرًا وليس آخرًا، يمكن لـ WP Rocket مساعدتك في حل جميع تحذيرات تحسين التعليمات البرمجية، مما يضمن اجتياز موقع الويب الخاص بك لعمليات التدقيق في PageSpeed Insights.


| تعرف على المزيد حول تحسين CSS وJavaScript على WordPress. |
6. يحتوي موقع الويب الخاص بك على عدد كبير جدًا من طلبات HTTP الخارجية
يمكن أن يؤثر عدد كبير من طلبات HTTP سلبًا على السرعة لأن كل طلب يؤدي إلى تشغيل عملية اتصال بين المتصفح والخادم، مما يستهلك الوقت والموارد. يعد تقليل طلبات HTTP أمرًا ضروريًا لتحسين أداء موقع الويب.
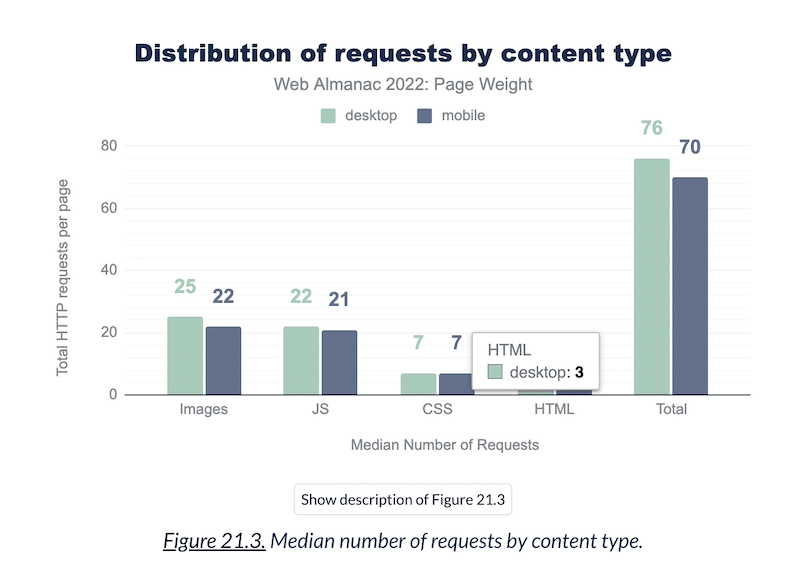
كمرجع، في عام 2022، بلغ متوسط عدد الطلبات النموذجي لكل صفحة عبر الويب حوالي 70 طلبًا للجوال و76 سطح المكتب.

كيفية التحقق من أرقام طلبات HTTP
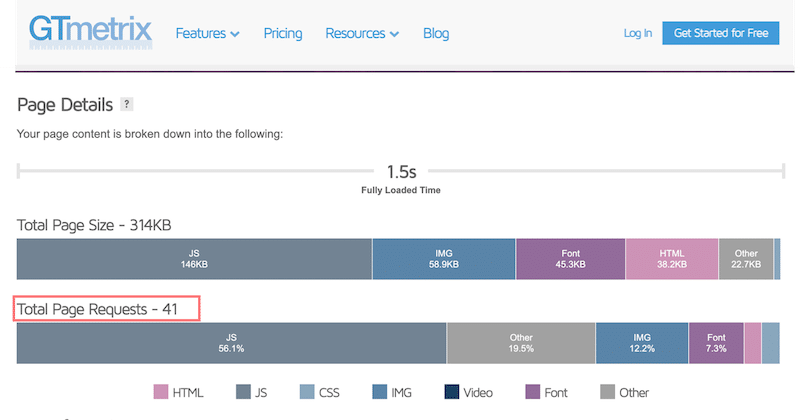
للتحقق من عدد طلبات HTTP التي يقدمها WordPress الخاص بك، يمكنك استخدام GTmetrix وإجراء تدقيق باستخدام عنوان URL الخاص بك. ثم قم بالتمرير لأسفل إلى قسم "تفاصيل الصفحة" وتحقق من الرقم الموجود بالقرب من مؤشر الأداء الرئيسي لطلبات الصفحة الإجمالي .

| للحصول على الأداء الأمثل، يجب أن تهدف إلى الحصول على 50 طلب HTTP كحد أقصى لكل صفحة. |
كيفية إصلاح عدد كبير من طلبات HTTP
- تصغير ملفات CSS وJavaScript – بمساعدة WP Rocket، كما رأينا من قبل.
- تمكين التحميل البطيء على الصور – هذا ممكن مع WP Rocket أيضًا.
- تحميل البرنامج النصي فقط عند الحاجة - يمكنك استخدام البرنامج المساعد Perfmatters لتعطيل البرنامج النصي على صفحة أو منشور.
| اكتشف تقنيات أكثر تفصيلاً حول تقليل عدد طلبات HTTP لتعزيز سرعة موقع WordPress الخاص بك. |
7. أنت لا تقوم بتحسين الصور
يعد تحسين الصور أمرًا بالغ الأهمية لسرعة موقع الويب، بما في ذلك تقنيات الضغط واختيار التنسيق لتقليل أحجام الملفات دون التضحية بالجودة. ويتضمن أيضًا تقديم الصور إلى WebP وتطبيق التحميل البطيء عليها.
| مسرد تحسين الصورة WebP: تنسيق من الجيل التالي أنشأته Google لضغط الصور بشكل أكبر من تنسيق JPEG أو PNG التقليدي. أفضل تنسيق لتعزيز الأداء على WordPress. التحميل البطيء: التحميل البطيء للصور هو أسلوب لتحسين الويب يعمل على تأخير تحميل الصور حتى تكون على وشك أن يراها المستخدم = يتم تحميل الموارد الضرورية فقط أولاً. |
يؤدي التأكد من أن حجم الصور وتنسيقها مناسبًا إلى تقليل وقت تحميل الصفحة، وتحسين تجربة المستخدم، وتصنيفات تحسين محركات البحث، وأداء الموقع.
كيفية التحقق من تحسين الصور
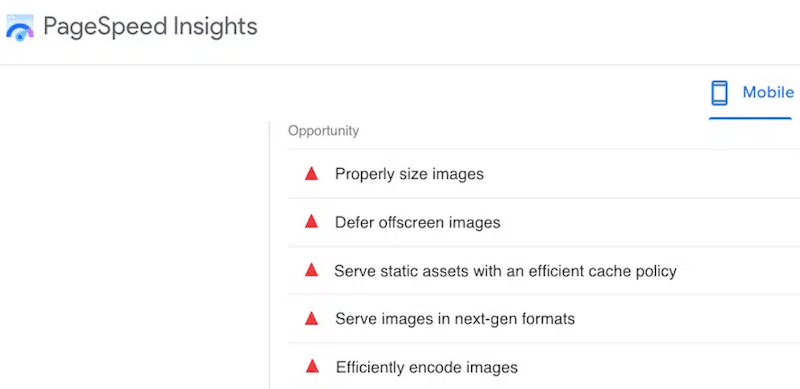
قم بإجراء تدقيق على PageSpeed Insights، وإذا ظهر أي من التحذيرات أدناه، فربما تحتاج إلى تحسين صورك:
- الصور ذات الحجم المناسب (لكل جهاز)
- تأجيل الصور خارج الشاشة (التحميل البطيء)
- عرض الصورة بتنسيقات الجيل التالي (WebP أو AVIF)
- تشفير الصور بكفاءة (ضغط الصور)

كيفية تحسين الصور على ووردبريس
تحسين الصورة على WordPress يعني أنك بحاجة إلى:
- ضغط الصور مع الحفاظ على جودة مقبولة
- خدمة الصور إلى WebP
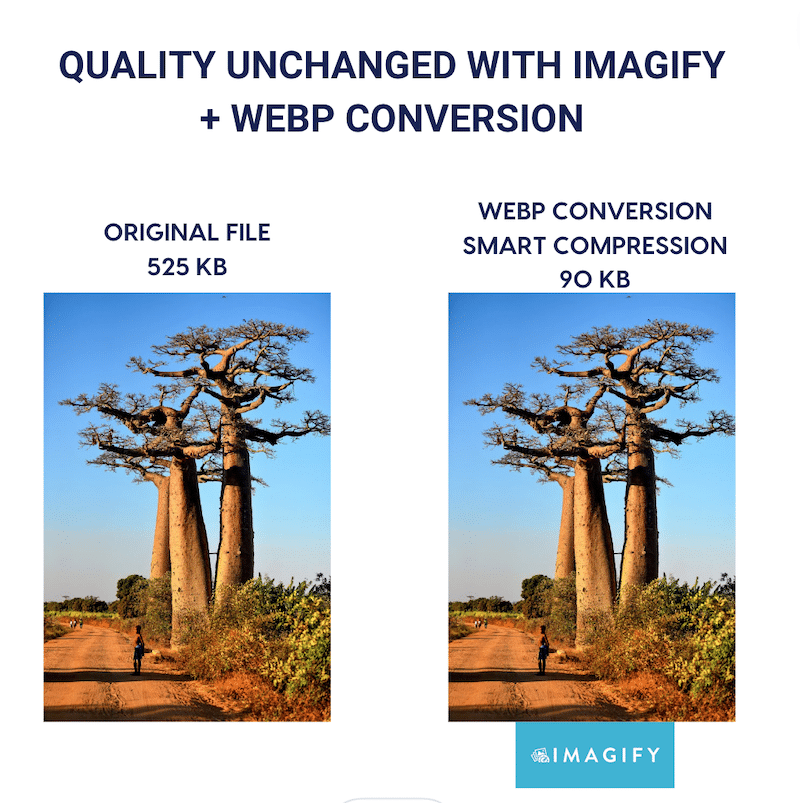
يمكن تنفيذ كلا أسلوبي التحسين باستخدام Imagify، وهو أحد أسهل المكونات الإضافية لتحسين الصور في WordPress. بفضل تقنية الضغط الذكي، يعمل Imagify على تقليل حجم الملف بشكل كبير دون التأثير على الجودة. شاهد بنفسك، هل يمكنك اكتشاف الفرق؟

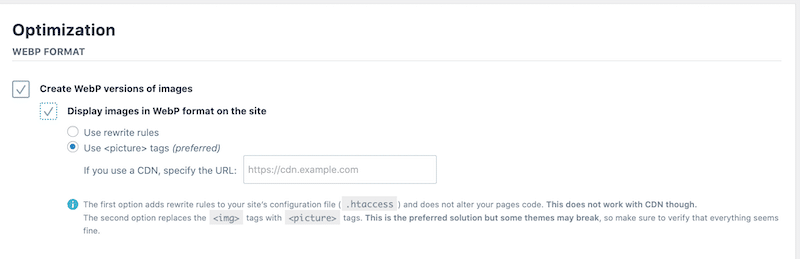
علاوة على ذلك، يقوم Imagify أيضًا بتحويل صورك إلى WebP بنقرة واحدة:

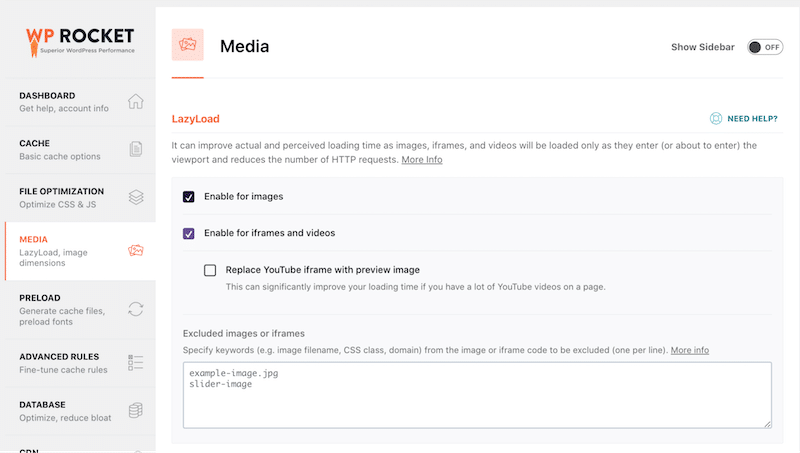
- تطبيق التحميل البطيء – يمكن القيام بذلك بسهولة باستخدام WP Rocket:
انتقل إلى الإعدادات > WP Rocke t > لوحة الوسائط في لوحة تحكم إدارة WordPress الخاصة بك. في قسم LazyLoad الموجود أعلى الصفحة، حدد خيار Enable for Images ثم اضغط على زر Save Changes .

8. أنت تستخدم عددًا كبيرًا جدًا من المكونات الإضافية (أو أنها ثقيلة جدًا)
يمكن أن تؤثر المكونات الإضافية الزائدة في WordPress سلبًا على الأداء عن طريق زيادة تحميل الخادم، مما يتسبب في إبطاء أوقات تحميل الصفحة وتعارضات التوافق المحتملة.
كيفية تحديد المكونات الإضافية التي تحتاجها حقًا
للحفاظ على سرعة الموقع، لنبدأ باختيار المكونات الإضافية التي تم تحسينها جيدًا:
- تقييد عدد المكونات الإضافية المثبتة
- قم بتقييمها استنادًا إلى المراجعات عبر الإنترنت وعدد عمليات التثبيت وآخر تحديث
- التحقق من جودة الوثائق والدعم.
بعد ذلك، يجب أن تجد المكونات الإضافية التي قد تؤثر على الأداء.
كيفية اكتشاف ملحقات ووردبريس البطيئة
- قم بتعطيل المكونات الإضافية واحدة تلو الأخرى. قم بإلغاء تنشيط المكونات الإضافية بشكل فردي وأعد تحميل موقعك بعد كل إلغاء تنشيط حتى تتمكن من تحديد المكونات الإضافية التي تؤثر على الأداء وإلى أي مدى.
يمكنك أيضًا التوجه إلى PageSpeed Insights وإجراء تدقيق للأداء في كل مرة تقوم فيها بإلغاء تنشيط مكون إضافي حتى تجد الجاني.
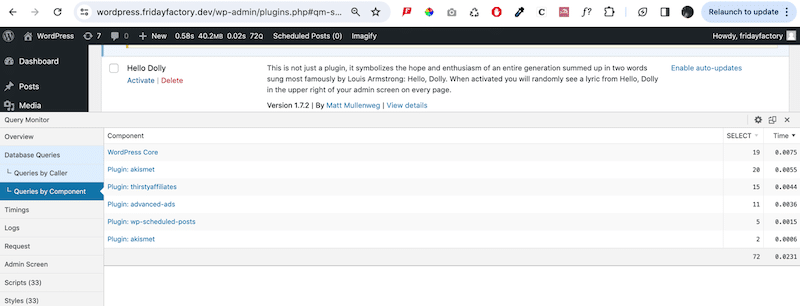
- استخدم مراقبة الاستعلام. إنه مكون إضافي مجاني وقوي لبرنامج WordPress يوفر رؤى تفصيلية حول أداء موقع الويب الخاص بك. والجدير بالذكر أنه يسمح لك بتضييق نطاق المكونات الإضافية أو السمات أو الوظائف ذات الأداء الضعيف وتحديدها. ولا تنس حذفه عند الانتهاء.

9. لم تقم بتحديث إصدار PHP الخاص بك
يمكن أن يؤثر تشغيل إصدار PHP قديم على WordPress سلبًا على الأداء. تعد الترقية إلى أحدث إصدار PHP أمرًا ضروريًا للسرعة والأمان والتوافق مع المكونات الإضافية والموضوعات الحديثة. في عام 2023، تم إصدار PHP 8، مما يؤكد على أهمية ضمان تشغيل موقعك على PHP 8 على الأقل للحصول على الأداء الأمثل.
كيفية التحقق من إصدار PHP الذي يعمل على WordPress
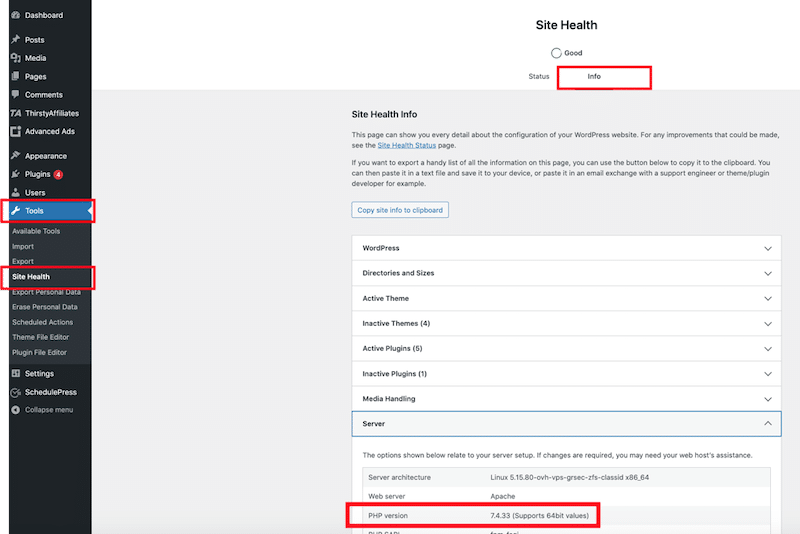
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك، ثم انتقل إلى الأدوات → صحة الموقع. قم بالتبديل إلى علامة التبويب "معلومات" وانقر فوق "الخادم" لتوسيع القسم. هنا، يمكنك عرض معلومات الخادم، بما في ذلك تفاصيل حول إصدار PHP الذي يستخدمه الخادم الخاص بك.

كيفية تحديث نسخة PHP على ووردبريس
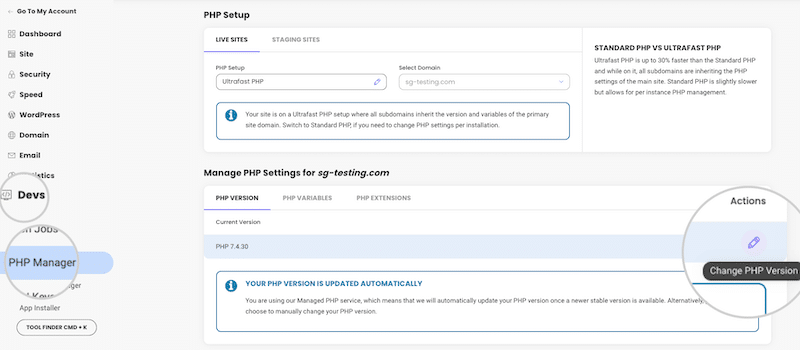
- تحقق من مزود الاستضافة الخاص بك . عادةً ما يقوم مضيفو WordPress بتحديث إصدار PHP تلقائيًا في الخلفية. يمكنك أيضًا القيام بذلك يدويًا من خلال لوحة التحكم cPanel. على سبيل المثال، في Siteground، انتقل إلى إعدادات إدارة PHP من أدوات الموقع > Devs > PHP Manager > PHP Version . ومن هناك، يمكنك اختيار الإصدار الذي تريد استخدامه:

10. أنت تنسى تنظيف قاعدة البيانات الخاصة بك
يعد تنظيف قاعدة بيانات WordPress وتحسينها أمرًا ضروريًا للأداء. تؤدي إزالة البيانات غير الضرورية، مثل المراجعات والبيانات العابرة، إلى تقليل تضخم قاعدة البيانات، مما يؤدي إلى استعلامات أسرع وتحسين السرعة الإجمالية للموقع. يجب عليك إجراء صيانة منتظمة لقاعدة البيانات للحفاظ على تشغيل موقع الويب الخاص بك بسلاسة.
كيفية تنظيف قاعدة البيانات على ووردبريس
إذا كنت تريد القيام بذلك يدويًا، فيمكنك استخدام PhPMyAdmin، أو إذا اخترت الطريقة الأسرع، فاستخدم مكون WordPress الإضافي الذي سيقوم بالمهمة نيابةً عنك. دعونا نذهب في كلا الاتجاهين.
تنظيف قاعدة البيانات بالطريقة اليدوية
لتحسين قاعدة بيانات WordPress الخاصة بك يدويًا، قم بالوصول إلى PHPMyAdmin من خلال مزود الاستضافة الخاص بك وتابع التعليمات التالية:
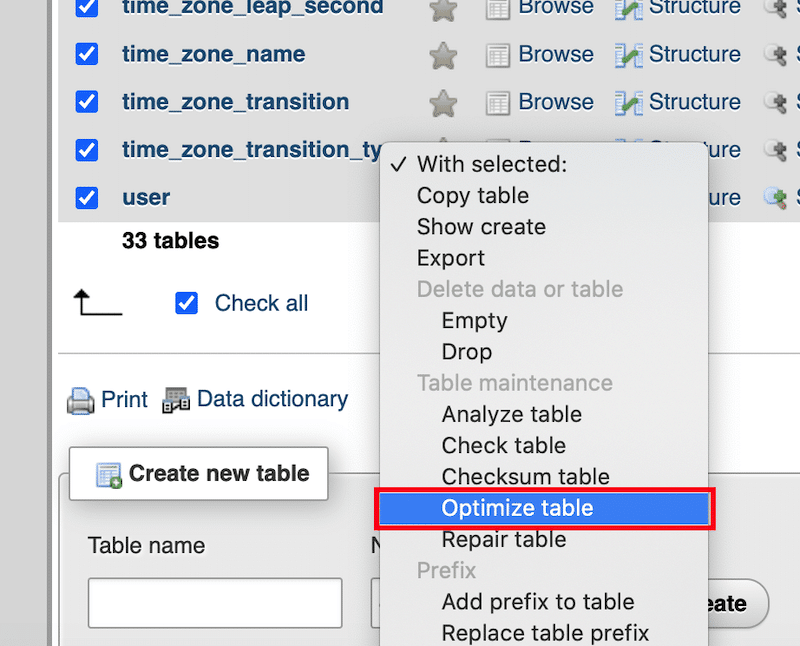
- قم بتسجيل الدخول إلى cPanel وقم بتشغيل أداة PHPMyAdmin.
- اختر الجداول التي تتطلب التحسين من علامة تبويب الهيكل. وبدلاً من ذلك، يمكنك اختيار مربع "التحقق من الكل" الموجود أسفل قوائم الجدول لتحديدها جميعًا.

تنظيف قاعدة بيانات باستخدام مكون WordPress الإضافي
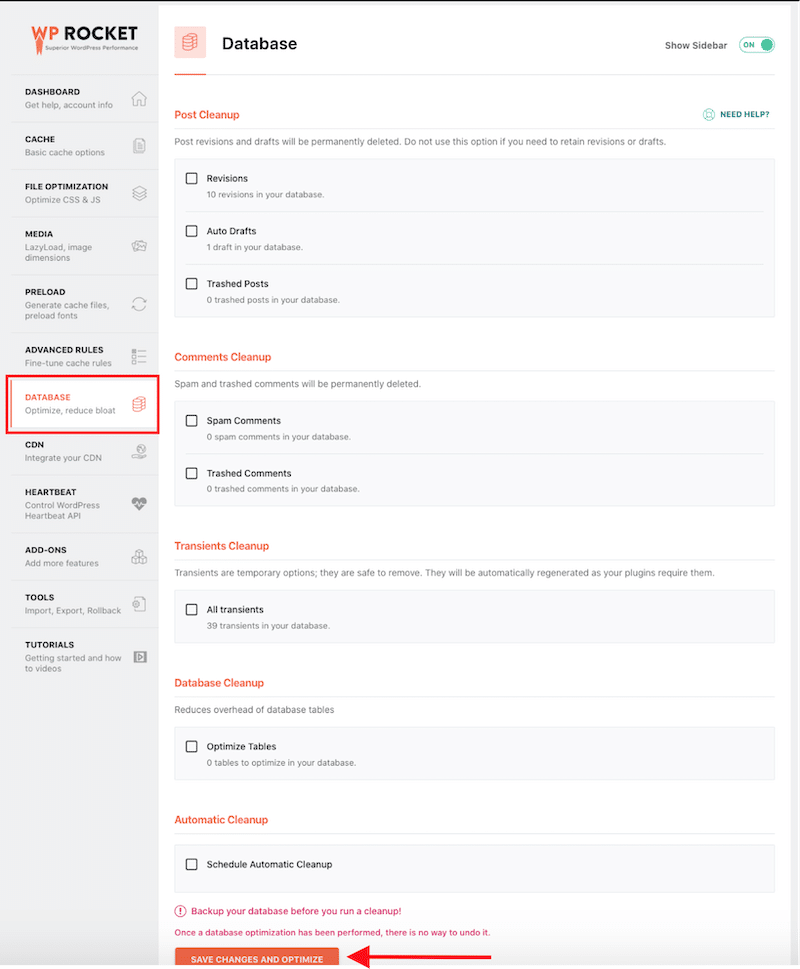
- WP Rocket – لتحسين قاعدة بياناتك بنقرة واحدة. من مسؤول WordPress، افتح علامة التبويب DATABASE وحدد الخيارات المتقدمة التي تختارها. يمكنك تحديد عدد المراجعات، وحذف التعليقات غير المرغوب فيها وجميع العناصر العابرة، وحتى جدولة عملية التنظيف التلقائي.

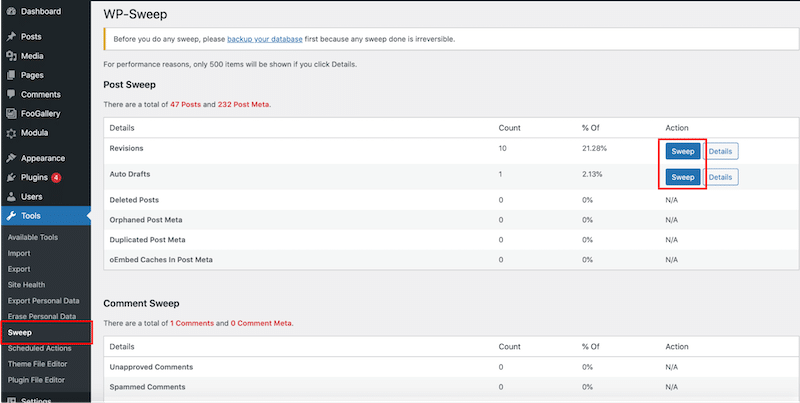
- WP Sweep – لتنظيف البيانات غير المستخدمة والمعزولة والمكررة في قاعدة بيانات WordPress الخاصة بك، مثل المراجعات والمسودات التلقائية والتعليقات غير المعتمدة والتعليقات غير المرغوب فيها والمزيد. يقوم بتحسين جداول قاعدة البيانات الخاصة بك بسرعة وكفاءة.

| انتقل إلى أبعد من ذلك في تحسين قاعدة بيانات WordPress الخاصة بك من خلال دليلنا التفصيلي. |
11. أنت لا تستخدم CDN
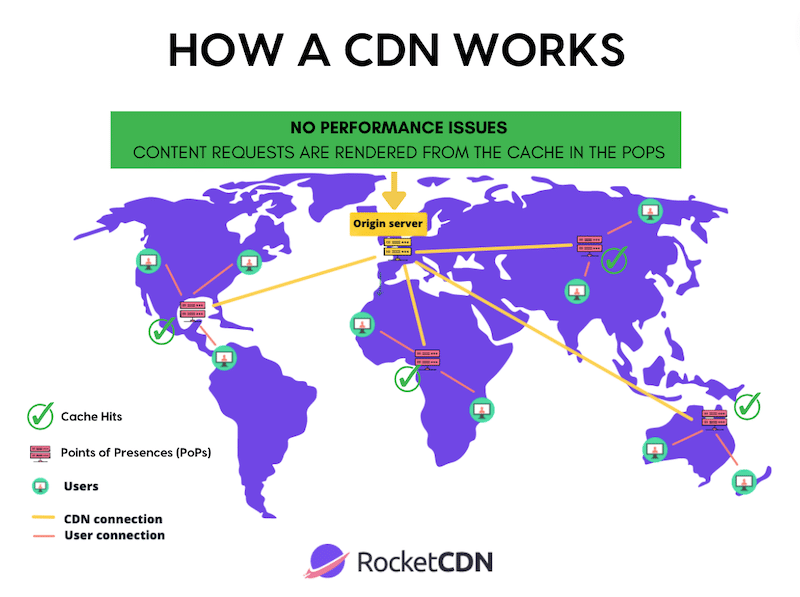
يمكن لشبكة توصيل المحتوى (CDN) تسريع سرعة تحميل موقع WordPress عن طريق توزيع محتواه الثابت، مثل الصور وCSS وJavaScript، على خوادم متعددة (نقاط تواجد) موضوعة بشكل استراتيجي حول العالم. يؤدي هذا إلى تقليل زمن الوصول وتقليل المسافة التي تنتقل بها البيانات، مما يؤدي إلى أوقات تحميل أسرع للصفحة للمستخدمين على مستوى العالم.
إليك كيفية عمل شبكة CDN: ليس من الضروري أن تنتقل البيانات مباشرة من الخوادم الأصلية. يتم تسليمها بدلاً من ذلك من خوادم تقع بالقرب من المستخدم في أجزاء مختلفة من العالم.

كيفية التحقق مما إذا كان يتم استخدام CDN بشكل صحيح
- باستخدام اختبار الأداء – يمكنك إجراء اختبار الأداء من مواقع متعددة باستخدام GTmetrix (ستحتاج إلى إنشاء حساب). إذا رأيت أن موقعك يعمل بشكل بطيء من باريس، مع الخادم الأصلي في بانكوك، فقد تكون هناك مشكلة في CDN الخاص بك.
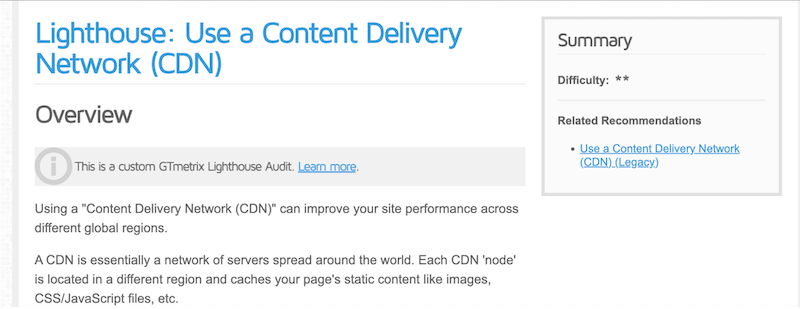
- التدقيق باستخدام GTmetrix – إذا كنت لا تستخدم CDN، فسوف تقدم لك GTmetrix التوصية التالية:

- استخدم أدوات المطور من Google Chrome وافحص المحتوى. إذا رأيت أي بيانات CDN بين الكود، فهذا يعني أن CDN قيد الاستخدام.
كيفية استخدام CDN على ووردبريس
حدد CDN سهل الاستخدام مع نسبة دخول عالية لذاكرة التخزين المؤقت لضمان الأداء. إذا كنت تبحث عن شبكة CDN ميسورة التكلفة مع مكون WordPress الإضافي الذي يعمل على تبسيط الإعداد الفني، ففكر في استكشاف RocketCDN.
يساعد RocketCDN على تحسين تسليم موقع الويب، وتقليل أوقات نقل البيانات، وتحسين تجربة المستخدم الإجمالية من خلال ضمان تقديم المحتوى من الخوادم الأقرب إلى المستخدمين الذين يطلبون ذلك. أفضل ما في الأمر هو أنه يقوم بكل المهام الثقيلة نيابةً عنك ولديه نسبة إصابة في ذاكرة التخزين المؤقت تفوق 90%!
تغليف
نحن على ثقة من أن هذا المقال قد قدم لك الإجابات الصحيحة على سؤال “لماذا موقع WordPress الخاص بي بطيء؟”. في الختام، يتضمن تحقيق موقع ويب WordPress أسرع استراتيجيات أساسية مثل تحسين التعليمات البرمجية، والتخزين المؤقت، وتحسين الصورة، وتنفيذ CDN، وتنظيف قاعدة البيانات، والحد من إجمالي عدد المكونات الإضافية. يمكن أن يؤدي تنفيذ هذه التدابير بشكل جماعي إلى تحسين سرعة موقع الويب والأداء العام بشكل كبير.
على الرغم من أن الأمر قد يبدو شاقًا في البداية، إلا أن استخدام الأدوات المناسبة، مثل WP Rocket، يبسط العملية. يطبق WP Rocket 80% من أفضل ممارسات الأداء عند تنشيطه، بما في ذلك ضغط GZIP، والتخزين المؤقت، وتحسين قاعدة البيانات، وتحسين JS وCSS المتقدم، والتحميل البطيء، والمزيد. يعد WP Rocket الحل المثالي إذا كنت تسعى إلى تسريع موقع WordPress الخاص بك وتبسيط إدارة التعليمات البرمجية وقواعد البيانات دون عناء. ومع ضمان استعادة الأموال لمدة 30 يومًا، يمكنك استكشاف فوائده بدون مخاطر.
